#cofacts
2017-08-01
mrorz
00:06:49
已經補充至 http://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252FHkhTS45ig
由於 hackmd 裡面我們新聞是由近而遠排序的,這兩篇2011年的報導就被推到了最下面去。
由於 hackmd 裡面我們新聞是由近而遠排序的,這兩篇2011年的報導就被推到了最下面去。
mrorz
00:07:58
其實「@辟谣联盟」有點像印尼 FAFHH 呢
mrorz
00:08:05
只是做了一年就沒了
ggm
12:52:08
禮拜三寫一發
ael
16:11:49
我有個問題,就是現在有人在傳說中國控制內容農場,輸出假新聞到台灣。你們在資料庫或是闢謠的時候有這種感覺嗎
delightfullychaotic
16:20:50
兩岸謠言一家親是一直都有的狀況。然後被點名的內容農場們每天幾乎都會有。但是中國有沒有控制就不知道了。
mrorz
16:20:54
我自己沒有這個感覺。
不如說,如果你要 assert 中國有特別在輸出假新聞來台灣,那你必須要證明下述這個虛無假設是錯的:「來自中國的謠言,在頻率上與其他地方的謠言沒有顯著差異」
不如說,如果你要 assert 中國有特別在輸出假新聞來台灣,那你必須要證明下述這個虛無假設是錯的:「來自中國的謠言,在頻率上與其他地方的謠言沒有顯著差異」
mrorz
16:21:29
但現在就是沒人證明「來自中國的謠言,在頻率上與其他地區來的謠言有顯著差異,p<0.05」
delightfullychaotic
16:22:00
試著查過被點名的那幾間,因為網站資料太少,根本就不可能要怎麼證實他們是中國政府經營的,頂多證明他們很愛發中國文章,另外用語很中國。
ael
16:23:19
我覺得不只是來自中國的謠言,因為極有可能就是為了騙點閱率所以微信抄一抄改一改段子,還得要進一步證實有「政治性」的假新聞
mrorz
16:23:38
我覺得要判斷是否政治性有點困難
mrorz
16:23:47
一種比較客觀的做法是
mrorz
16:24:00
如果你想證明「中國控制內容農場,輸出假新聞到台灣」
mrorz
16:24:26
那就證明「台灣收到來自中國的假消息,顯著地比其他華語系國家收到的多」。
mrorz
16:25:05
單純數數字就好,比去判別個別段子是否具有政治性來得客觀
mrorz
16:25:24
但老實講這種數據也很難取得
delightfullychaotic
16:29:58
其實現在一家親的謠言通常都還是健康、食安比較多。政治性謠言則像 @mrorz 說的要判斷、證實都很難。而且我自己的個人直覺是,我覺得不太有。我覺得那都是深藍或者一般人在對自己反對的政治議題不了解其況下有辦法生出來的東西。
mrorz
16:32:45
其實就連挑出來自中國的訊息,若要自動化,也是要花點功夫呢
ael
16:32:53
但是跟其他華語區也沒辦法比。香港、新加坡都有被中國輸出假新聞的疑慮。馬來西亞華語區看得跟新加坡差不多。
mrorz
16:33:57
為什麼會跟其他華語區比的原因是,你要與華語區比才能平息「來自中國比例高只是因為語言互通」的說法。
delightfullychaotic
16:34:03
其實要證實中國訊息,工人智慧也要花時間,不一定都會直接有「普通話」XD
mrorz
17:24:56
@ttcat 在問我們有沒有意願在 CivicTechFest unconference 的時間開個闢謠撇步相關的分享會
http://civictechfest.org/agenda
http://civictechfest.org/agenda
civictechfest.org
Asia’s first ever civic technology festival and conference is coming on 2017 Sep. 9th - 16th at Taipei, Taiwan.
ttcat
17:26:19
@ttcat has joined the channel
mrorz
17:27:15
時間是 9/12~9/13 的 unconference slots
mrorz
17:27:46
與會者一樣是來自世界各地就是惹
mrorz
17:28:07
對 civic tech 有興趣的人
ttcat
17:40:24
Yes
ttcat
17:40:30
English 為主
2017-08-02
ael
21:31:20
mrorz
22:28:29
@delightfullychaotic https://www.blogfuntw.com/2016/08/ga-lm-facebook/
blogfuntw.com
如果你有在使用Google Analytics (GA)檢查自己網站的流量來源,應該早就發現大概自從了解2014年4月份開始在GA的【來源/媒介】的項目中多了【<http://l.facebook.com|l.facebook.com> / referral】與【<http://lm.facebook.com|lm.facebook.com> / referral】兩個來自facebook的流量。
- 🙏1
mrorz
23:00:44
@delightfullychaotic 攻擊的部份:
http://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252FSkHt8JZ6l
http://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252FSkHt8JZ6l
- 🙏1
mrorz
23:51:53
關於今天討論的「處理連結」的部分
我開了個 Ticket:
https://github.com/cofacts/rumors-api/issues/41
其實除了 API 要去抓連結的網站標題內容之外,還要在網站上可以顯示 summary、在 line bot 的顯示也要做調整,方為完整的解。
我開了個 Ticket:
https://github.com/cofacts/rumors-api/issues/41
其實除了 API 要去抓連結的網站標題內容之外,還要在網站上可以顯示 summary、在 line bot 的顯示也要做調整,方為完整的解。
GitHub
想要解決兩個問題: Line bot 顯示找到的文章給使用者選時,對連結相當不友善 編輯要點進去看有點麻煩,而且 related article 對連結的效果不彰 如果可以記錄每個連結的 Title Canonical URL (after redirect) Content 一併加入 Full text search 的話會方便很多。
mrorz
23:59:11
然後關於這次會議中
https://hackmd.io/CYTgTADCAcEMYFoBGcDs0EBYQFMkIEMCxFhMcA2AVggoGY6C4Ig=
「什麼東西可以不處理」這件事要跟編輯怎麼傳達比較準確,我的想法是這樣:
1. 當編輯看到一則訊息,他很清楚要對什麼部分闢謠 (選擇「含有真實」或「含有不實」)的話,那我們不會做任何阻止或提示。即使這則文章的內容是八卦或廣告,或許編輯在裡頭可以拆解出可闢謠的段落,那就讓編輯去做。
2. 當編輯看到一篇文章覺得很猶豫,不知道該不該選擇「不處理此訊息」時,我們可以告訴使用者,平台其實認為編輯「可以不處理」這類訊息,然後列出理由,讓編輯放心地選下「不處理」並送出,而不會怪罪自己這麼做是不是會讓其他編輯看不到此文、給自己太大的壓力。
https://hackmd.io/CYTgTADCAcEMYFoBGcDs0EBYQFMkIEMCxFhMcA2AVggoGY6C4Ig=
「什麼東西可以不處理」這件事要跟編輯怎麼傳達比較準確,我的想法是這樣:
1. 當編輯看到一則訊息,他很清楚要對什麼部分闢謠 (選擇「含有真實」或「含有不實」)的話,那我們不會做任何阻止或提示。即使這則文章的內容是八卦或廣告,或許編輯在裡頭可以拆解出可闢謠的段落,那就讓編輯去做。
2. 當編輯看到一篇文章覺得很猶豫,不知道該不該選擇「不處理此訊息」時,我們可以告訴使用者,平台其實認為編輯「可以不處理」這類訊息,然後列出理由,讓編輯放心地選下「不處理」並送出,而不會怪罪自己這麼做是不是會讓其他編輯看不到此文、給自己太大的壓力。
2017-08-03
mrorz
00:02:11
我自己不希望看到的是:
1. 編輯選則「不處理」時覺得壓力山大
2. 編輯去質疑他人說「這明明不用處理你為什麼要處理」,因為這樣的質疑等於是希望人用比較沒有資訊的「不處理」來蓋過有連結資訊的「含有真實」或「含有不實」
1. 編輯選則「不處理」時覺得壓力山大
2. 編輯去質疑他人說「這明明不用處理你為什麼要處理」,因為這樣的質疑等於是希望人用比較沒有資訊的「不處理」來蓋過有連結資訊的「含有真實」或「含有不實」
delightfullychaotic
00:05:30
要不要把上面這些直接都放到 hackmd 裡面,這樣小聚完可以一起討論
bil
01:09:44
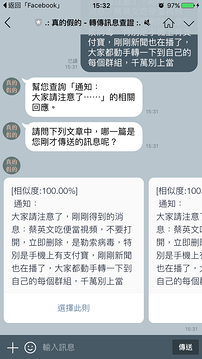
我對這則訊息的理解是:"為了大家XXX請轉發功德無量"顯然不是編輯們的回應。
如果使用者搜尋到的都是這樣的謠言開頭,就不容易選出他同樣的問題。(因為資料庫搜尋的對象是相似的謠言)
也就是說現行的相關度搜尋做得越好,在遇到內容農場標題跟無法從整段落文字搜尋的節錄就會越沒有用。
如果使用者搜尋到的都是這樣的謠言開頭,就不容易選出他同樣的問題。(因為資料庫搜尋的對象是相似的謠言)
也就是說現行的相關度搜尋做得越好,在遇到內容農場標題跟無法從整段落文字搜尋的節錄就會越沒有用。
bil
01:10:25
所以我的想像是鼓勵推送進來的訊息文字越完整,對編輯跟對LINE使用者甚至對這個平台背後的搜尋系統都越有幫助。
mrorz
2017-08-03 01:14:50
我則是認為,「鼓勵推送進來的文字訊息月完整」這件事情其實可以用程式輔助,例如說當一則 article 被推進來的時候,我就自動去點連結然後把內容記在資料庫。
這件事情我寫成 github issue 了:https://github.com/cofacts/rumors-api/issues/41
但需要與其他東西排 priority。例如說,我們應該要先處理圖片+文字的呢,還是應該要先支援 segment 呢,還是應該要處理超連結的問題
這件事情我寫成 github issue 了:https://github.com/cofacts/rumors-api/issues/41
但需要與其他東西排 priority。例如說,我們應該要先處理圖片+文字的呢,還是應該要先支援 segment 呢,還是應該要處理超連結的問題
mrorz
2017-08-03 01:15:25
Wish list 長是一定的,不用怕堆 wish list XD
但是會需要討論 priority,讓大家對優先度有一個共識,這樣才能一件一件解決。
但是會需要討論 priority,讓大家對優先度有一個共識,這樣才能一件一件解決。
lucien
2017-08-03 13:57:09
我不確定這類的訊息是不是只會發生在有連結的訊息呢,如果沒有連結,那是不是反過來要顯示文章去除共同部分的段落呢?
我以為沒有連結的純文字的話,共同部分就是相似度的比較了耶@@不是這樣子的嗎
@null
01:10:40
@mrorz commented on @bil’s file Image uploaded from iOS: Link:
https://cofacts.g0v.tw/article/AV1Ahyw6yCdS-nWhucTN
https://cofacts.g0v.tw/article/AV1Ahyw6yCdS-nWhucTN

mrorz
01:12:39
是影片 + 文字呢
Related issue:
https://github.com/cofacts/rumors-line-bot/issues/11
https://github.com/cofacts/rumors-line-bot/issues/7
Related issue:
https://github.com/cofacts/rumors-line-bot/issues/11
https://github.com/cofacts/rumors-line-bot/issues/7

mrorz
01:14:50
我則是認為,「鼓勵推送進來的文字訊息月完整」這件事情其實可以用程式輔助,例如說當一則 article 被推進來的時候,我就自動去點連結然後把內容記在資料庫。
這件事情我寫成 github issue 了:https://github.com/cofacts/rumors-api/issues/41
但需要與其他東西排 priority。例如說,我們應該要先處理圖片+文字的呢,還是應該要先支援 segment 呢,還是應該要處理超連結的問題
這件事情我寫成 github issue 了:https://github.com/cofacts/rumors-api/issues/41
但需要與其他東西排 priority。例如說,我們應該要先處理圖片+文字的呢,還是應該要先支援 segment 呢,還是應該要處理超連結的問題
GitHub
想要解決兩個問題: Line bot 顯示找到的文章給使用者選時,對連結相當不友善 編輯要點進去看有點麻煩,而且 related article 對連結的效果不彰 如果可以記錄每個連結的 Title Canonical URL (after redirect) Content 一併加入 Full text search 的話會方便很多。
mrorz
01:15:25
Replied to a thread: 2017-08-03 01:10:25
Wish list 長是一定的,不用怕堆 wish list XD
但是會需要討論 priority,讓大家對優先度有一個共識,這樣才能一件一件解決。
但是會需要討論 priority,讓大家對優先度有一個共識,這樣才能一件一件解決。
mrorz
01:15:25
billion lee
所以我的想像是鼓勵推送進來的訊息文字越完整,對編輯跟對LINE使用者甚至對這個平台背後的搜尋系統都越有幫助。
- Forwarded from #cofacts
- 2017-08-03 01:10:25
delightfullychaotic
01:17:56
我的想像就是8月小聚完這個討論要發生,現在是許願池而已
@null
01:27:39
@mrorz commented on @mrorz’s file 今晚剛收到 der: 順道一提,第一則影片印度的 hoax slayer 有闢謠
http://smhoaxslayer.com/no-communal-angle-here-rafiquddin-the-victim-was-a-local-gangster/
http://smhoaxslayer.com/no-communal-angle-here-rafiquddin-the-victim-was-a-local-gangster/

lucien
13:57:09
Replied to a thread: 2017-08-03 01:10:25
我不確定這類的訊息是不是只會發生在有連結的訊息呢,如果沒有連結,那是不是反過來要顯示文章去除共同部分的段落呢?
lucien
13:57:10
billion lee
所以我的想像是鼓勵推送進來的訊息文字越完整,對編輯跟對LINE使用者甚至對這個平台背後的搜尋系統都越有幫助。
- Forwarded from #cofacts
- 2017-08-03 01:10:25
chihao
14:01:45
印度的 hoax slayer、台灣的 cofacts、美國的 politifact,這是世界 fact-checking 民間聯盟的雛形嗎 😎
mrorz
2017-08-07 14:41:06
我是覺得如果能有像是 g0v-talks 這樣的 google groups 不錯,在 News summit APAC 有跟 Irene 提過可以把與會者加在一起,結果沒回音就是惹 orz
chihao
2017-08-07 16:40:23
交流經驗、交換需要跨國界驗證的case之類的 🤔
mrorz
2017-08-07 17:34:01
對呀對呀
像 @lucien 也有協助泰國 sure and share center 處理了一個中文謠言
不過 lucien 之前跟他們提到要不要弄個 group
忘記是哪一方說他們 prefer 先個別連絡就好 @@
像 @lucien 也有協助泰國 sure and share center 處理了一個中文謠言
不過 lucien 之前跟他們提到要不要弄個 group
忘記是哪一方說他們 prefer 先個別連絡就好 @@
真的需要 mailling list!
lucien
2017-08-09 14:43:55
Mafindo 說個別聯繫
bil
22:51:20
我以為沒有連結的純文字的話,共同部分就是相似度的比較了耶@@不是這樣子的嗎
2017-08-04
ggm
00:31:17
```郭冠宏教授 大鑒:
首先感謝您日前接受本刊邀請,參與2017年5月舉辦的「假新聞的危機與回應」論壇。本刊將以此本次論壇為主題,於2018年1月出版「假新聞」專題(暫訂)。
本專題預計於2017年9月30日截稿,2018年1月出版,不知郭冠宏教授是否願意將當日發表之稿件,改寫為正式論文,並進入本刊論文審查程序。如果教授願意惠賜大作,懇請於一週內回覆(8月11日前),並請於截稿前將論文稿件寄回本刊。
《傳播研究與實踐》已收錄於TSSCI資料庫,所有論文皆經雙匿名方式審查,通過後刊登於期刊上。論文可能需要經過多次修改,為求如期出刊,盼能惠賜大作。
祝
寫作順利```
首先感謝您日前接受本刊邀請,參與2017年5月舉辦的「假新聞的危機與回應」論壇。本刊將以此本次論壇為主題,於2018年1月出版「假新聞」專題(暫訂)。
本專題預計於2017年9月30日截稿,2018年1月出版,不知郭冠宏教授是否願意將當日發表之稿件,改寫為正式論文,並進入本刊論文審查程序。如果教授願意惠賜大作,懇請於一週內回覆(8月11日前),並請於截稿前將論文稿件寄回本刊。
《傳播研究與實踐》已收錄於TSSCI資料庫,所有論文皆經雙匿名方式審查,通過後刊登於期刊上。論文可能需要經過多次修改,為求如期出刊,盼能惠賜大作。
祝
寫作順利```
- 😀1
2017-08-07
ggm
13:21:22
```aelcenganda [12:40 PM]
@channel 然後再提醒一次喔,要申請顧問的請在 8/18 前申請,如果顧問姓名不確定,至少要跟我說要幾個小時共要多少錢。申請顧問這裡請:http://beta.hackfoldr.org/ctgrant-reports```
@channel 然後再提醒一次喔,要申請顧問的請在 8/18 前申請,如果顧問姓名不確定,至少要跟我說要幾個小時共要多少錢。申請顧問這裡請:http://beta.hackfoldr.org/ctgrant-reports```
- 👌1
mrorz
14:41:06
Replied to a thread: 2017-08-03 14:01:45
我是覺得如果能有像是 g0v-talks 這樣的 google groups 不錯,在 News summit APAC 有跟 Irene 提過可以把與會者加在一起,結果沒回音就是惹 orz
- 😅3
mrorz
14:41:06
chihao yo
印度的 hoax slayer、台灣的 cofacts、美國的 politifact,這是世界 fact-checking 民間聯盟的雛形嗎 😎
- Forwarded from #cofacts
- 2017-08-03 14:01:45
chihao
16:40:23
交流經驗、交換需要跨國界驗證的case之類的 🤔
mrorz
17:34:01
對呀對呀
像 @lucien 也有協助泰國 sure and share center 處理了一個中文謠言
不過 lucien 之前跟他們提到要不要弄個 group
忘記是哪一方說他們 prefer 先個別連絡就好 @@
像 @lucien 也有協助泰國 sure and share center 處理了一個中文謠言
不過 lucien 之前跟他們提到要不要弄個 group
忘記是哪一方說他們 prefer 先個別連絡就好 @@
delightfullychaotic
21:25:11
今天有再寄一次信請教法顧時間囉!現在是希望這週禮拜四、五晚上,或者下周三到五的時間去拜訪~~
ael
21:36:51
chihao yo
印度的 hoax slayer、台灣的 cofacts、美國的 politifact,這是世界 fact-checking 民間聯盟的雛形嗎 😎
- Forwarded from #cofacts
- 2017-08-03 14:01:45
2017-08-08
ggm
01:08:49
我更新個 botimize sdk 我自己 merge 噢
mrorz
10:03:29
go
2017-08-09
mrorz
11:48:10
@lucien rumors-site 有一些 refactor 還有 coding convention 變更,請幫我 review 一下 https://github.com/cofacts/rumors-site/pull/26
其中對 `connect()` 的 convention 變更是參考 ichef 的習慣(from @cjies ),覺得他們這樣拆比我原本的好閱讀很多,所以就這樣改了。
另外還有升級成 next.js 3
@ggm API server 想增加一個欄位讓前端判斷是否要顯示「刪除此回應」或「復原此回應」按鈕。
我在想這樣的欄位以後會不會很多,是不是要特別收進一個 object type 之類的 ._.
https://github.com/cofacts/rumors-api/pull/42
其中對 `connect()` 的 convention 變更是參考 ichef 的習慣(from @cjies ),覺得他們這樣拆比我原本的好閱讀很多,所以就這樣改了。
另外還有升級成 next.js 3
@ggm API server 想增加一個欄位讓前端判斷是否要顯示「刪除此回應」或「復原此回應」按鈕。
我在想這樣的欄位以後會不會很多,是不是要特別收進一個 object type 之類的 ._.
https://github.com/cofacts/rumors-api/pull/42
GitHub
Broke down large page components into manageable pieces Upgrade next.js to 3.0.1 Adhere to common practice of using connect(): put it to bottom and separate mapStateToProps When connect() wraps a f...
GitHub
Adds a boolean field for replyconnection so that UI can know whether we should display delete / restore button
- 👍1
cjies
12:02:12
@cjies has joined the channel
lucien
14:43:55
Mafindo 說個別聯繫
mrorz
14:44:07
今天晚上我希望討論一下
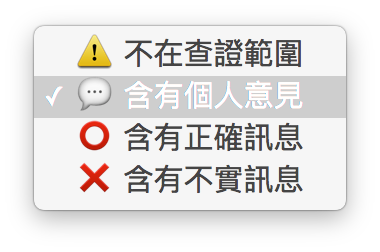
1. 我們是否要在 12 號小聚之前加入 “opinionated” option。要的話,需要幫這個 option 決定一個中文名字。
2. 要把「NOT_ARTICLE」改名成什麼。
1. 我們是否要在 12 號小聚之前加入 “opinionated” option。要的話,需要幫這個 option 決定一個中文名字。
2. 要把「NOT_ARTICLE」改名成什麼。
- 👍2
ggm
14:53:48
ok
ggm
18:40:52
什麼 .. 我推到 github heroku 竟然不會自動更新
ggm
18:42:08
阿是我耍蠢
ggm
18:44:37
等等來修
ggm
20:32:01
弄好了
ggm
20:32:18
現在又有資料囉 不好意思他斷了 5 天 我們有 5 天沒搜到資料
2017-08-10
mrorz
01:56:46
@lucien 我改了你 comment 的地方~
https://github.com/cofacts/rumors-site/pull/26
關於 <br> 的部分我有檢查 https://github.com/cofacts/rumors-site/issues/20 裡的文件,看起來可以正常顯示的樣子
https://github.com/cofacts/rumors-site/pull/26
關於 <br> 的部分我有檢查 https://github.com/cofacts/rumors-site/issues/20 裡的文件,看起來可以正常顯示的樣子
GitHub
Data: <https://cofacts-api.g0v.tw/graphql?query=%7B%0A%20%20GetArticle(id%3A%20%22AVwkCfYCyCdS-nWhuZIv%22)%20%7B%0A%20%20%20%20text%0A%20%20%7D%0A%7D> Displayed result: <https://cofacts.g0v.tw/article>...
GitHub
Broke down large page components into manageable pieces Upgrade next.js to 3.0.1 Adhere to common practice of using connect(): put it to bottom and separate mapStateToProps When connect() wraps a f...
mrorz
01:57:15
沒問題的話我明天白天大概就會 merge 他然後做事情~~
ggm
13:36:33
唷大家 小班說 「之前只給了我去 google News 的。還需要編輯小聚照片、人數成長截圖之類的」
ggm
13:37:24
大家幫忙提供一下
mrorz
14:42:49
目前有檔案參考的好像是國家寶藏與議員投票指南
ael
14:43:39
請參考議員投票指南,然後加上編輯小聚的照片 ><
mrorz
14:44:12
我有看到有人給 logo
mrorz
14:44:21
logo 要ㄇ
雖然其實我們沒正式 logo
雖然其實我們沒正式 logo
mrorz
14:44:47
截圖的部分我可能會從 slide 裡頭抓唷
因為其實我們的 slide 裡頭滿滿的都是截圖
因為其實我們的 slide 裡頭滿滿的都是截圖
ael
15:00:58
要注意畫素啊
mrorz
20:06:46
放好了
請看看還有沒有缺什麼唷
請看看還有沒有缺什麼唷
delightfullychaotic
21:04:09
mrorz
2017-08-11 22:25:22
「為什麼我沒有收到回應?」我以為是像 https://www.facebook.com/groups/cofacts/permalink/2003548476543638/ 已讀不回的狀況?(那是 bug)
mrorz
2017-08-11 22:25:56
另外,就算我們改進了,也沒辦法一有編輯寫完之後就馬上傳訊息給使用者 XD”
mrorz
2017-08-11 22:26:03
technical limitation
delightfullychaotic
2017-08-11 23:32:12
原來還有這個bug,那就加上去並且改成技術限制好了 XDDDDDDD
delightfullychaotic
2017-08-11 23:53:00
這裡我在想要不要新增一個 bug 回報區,還是一般使用者也都要去編輯社團回報問題?
delightfullychaotic
2017-08-11 23:56:15
實際上的操作,我想可以有個 Google 問卷之類的(不是使用者研究用的那種問卷,就是很簡單項活動報名那種),就當作之前討論的非編輯使用者反饋區
delightfullychaotic
21:04:18
請大家看看噢 @bil
delightfullychaotic
21:06:35
晚點或明天有空,再來加個截圖
bil
23:31:23
謝謝RR
2017-08-11
mrorz
01:01:04
GitHub
Fixes #11 Fixes #17
mrorz
11:25:22
這次要趕著在週六之前上線,所以中午就會上 production
抱歉沒辦法給 @lucien 留下充裕的時間來 review changes
抱歉沒辦法給 @lucien 留下充裕的時間來 review changes
Johnson Liang
- Forwarded from #cofacts
- 2017-08-11 01:01:04
mrorz
11:30:22
同樣希望中午上的還有
https://github.com/cofacts/rumors-api/pull/44 —— @ggm 這跟 LINE bot 也有關係。我們不希望在 line bot 這裡列出被刪除的 reply connection,所以在 reply connection 這個 graphql field 上面加上了 status arg,如果有給 `status: 'NORMAL'` 的話就只會回傳沒被刪除的 reply connection。這裡改完之後,LINE bot 就只要在 graphql query 加上 `(status: NORMAL)` 就好,其他邏輯都不用動。
( LINE bot 需要變更的 ticket 在 https://github.com/cofacts/rumors-line-bot/issues/30 )
https://github.com/cofacts/rumors-api/pull/44 —— @ggm 這跟 LINE bot 也有關係。我們不希望在 line bot 這裡列出被刪除的 reply connection,所以在 reply connection 這個 graphql field 上面加上了 status arg,如果有給 `status: 'NORMAL'` 的話就只會回傳沒被刪除的 reply connection。這裡改完之後,LINE bot 就只要在 graphql query 加上 `(status: NORMAL)` 就好,其他邏輯都不用動。
( LINE bot 需要變更的 ticket 在 https://github.com/cofacts/rumors-line-bot/issues/30 )
mrorz
11:31:59
然後這個超 trivial,增加一個 `OPINIONATED` type
https://github.com/cofacts/rumors-api/pull/45/files
改完之後還要改網站( https://github.com/cofacts/rumors-site/issues/22 )以及 line bot( https://github.com/cofacts/rumors-line-bot/issues/17 )才能正常顯示「含有個人意見」
https://github.com/cofacts/rumors-api/pull/45/files
改完之後還要改網站( https://github.com/cofacts/rumors-site/issues/22 )以及 line bot( https://github.com/cofacts/rumors-line-bot/issues/17 )才能正常顯示「含有個人意見」
ggm
13:44:20
ok
mrorz
13:50:33
因為趕時間所以 merge 的 code,除了上述的 PR 之外還有:
Sorts article’s replyConnection by createdAt field by default
https://github.com/cofacts/rumors-api/pull/46
Scroll to current reply section after new replies are added
https://github.com/cofacts/rumors-site/pull/30
Sorts article’s replyConnection by createdAt field by default
https://github.com/cofacts/rumors-api/pull/46
Scroll to current reply section after new replies are added
https://github.com/cofacts/rumors-site/pull/30
mrorz
14:41:30
@bil :剛才上線的功能有
0. 作者可以刪除或恢復自己的回應( https://github.com/cofacts/rumors-site/pull/27 )
1. 網站與 LINE 應該要把新的 reply 放在前頭( https://github.com/cofacts/rumors-site/issues/29 )
2. article page 可以顯示幾人覺得這有用、幾人覺得這沒用( https://github.com/cofacts/rumors-site/issues/11 )
3. 送出新 reply / 按下「加入這篇文章的回覆」按鈕之後,會自動捲到文章頁面的「現有回覆」區塊 ( https://github.com/cofacts/rumors-site/pull/30 )
今天晚上預計會做(所以還不在網站上)的有
a. 新分類「含有個人意見」( https://github.com/cofacts/rumors-site/issues/22 )
b. 舊分類「非完整文章」改名字、更新樣板 ( https://github.com/cofacts/rumors-site/issues/28 )
0. 作者可以刪除或恢復自己的回應( https://github.com/cofacts/rumors-site/pull/27 )
1. 網站與 LINE 應該要把新的 reply 放在前頭( https://github.com/cofacts/rumors-site/issues/29 )
2. article page 可以顯示幾人覺得這有用、幾人覺得這沒用( https://github.com/cofacts/rumors-site/issues/11 )
3. 送出新 reply / 按下「加入這篇文章的回覆」按鈕之後,會自動捲到文章頁面的「現有回覆」區塊 ( https://github.com/cofacts/rumors-site/pull/30 )
今天晚上預計會做(所以還不在網站上)的有
a. 新分類「含有個人意見」( https://github.com/cofacts/rumors-site/issues/22 )
b. 舊分類「非完整文章」改名字、更新樣板 ( https://github.com/cofacts/rumors-site/issues/28 )
- 💯3
- 💪1
- 👏1
- 👍1
 1
1
bil
14:48:26
謝謝您
ael
17:00:19
@mrorz @lucien 真的假的截圖能不能用 sketch 畫,或是用網頁版高解析度截圖?現在手機截圖畫素太低,印刷會有點麻煩
mrorz
17:06:45
1080 x 1920 也不夠的嗎 @@
mrorz
17:09:06
在 300dpi 底下
一張截圖可以印到 9cm x 16cm 這麼大耶 @@
一張截圖可以印到 9cm x 16cm 這麼大耶 @@
ael
17:17:27
對不起,剛剛直接掃檔案大小的時候,因為是 png 比較小
ael
17:17:34
抱歉,沒事
mrorz
22:25:22
「為什麼我沒有收到回應?」我以為是像 https://www.facebook.com/groups/cofacts/permalink/2003548476543638/ 已讀不回的狀況?(那是 bug)
mrorz
22:25:56
另外,就算我們改進了,也沒辦法一有編輯寫完之後就馬上傳訊息給使用者 XD”
mrorz
22:26:03
technical limitation
mrorz
22:57:24
目前是這樣排列的。label 是顯示給編輯的按鈕文字,value 是按下去之後會自動填寫的內容。
請問 @bil @delightfullychaotic 有沒有什麼建議呢
請問 @bil @delightfullychaotic 有沒有什麼建議呢

bil
23:22:03
好多喔,感謝感謝
delightfullychaotic
23:32:12
原來還有這個bug,那就加上去並且改成技術限制好了 XDDDDDDD
delightfullychaotic
23:36:20
辛苦 @mrorz 了!好強大噢!
delightfullychaotic
23:37:22
我其實上次開會忘記問,我覺得詢問句通常都是
1. 長度太短:林飛帆是李登輝私生子嗎?
2. 意見回饋、無意義測試:壞了嗎?
3. 聊天:你好嗎?
現在是否可以撤掉了?
1. 長度太短:林飛帆是李登輝私生子嗎?
2. 意見回饋、無意義測試:壞了嗎?
3. 聊天:你好嗎?
現在是否可以撤掉了?
mrorz
2017-08-11 23:58:00
Hmm 我也覺得詢問有點冗。要把「長度太短」移到第一個、然後拿掉「詢問句」嗎? @bil
是指詢問句包含了標題的情況嗎
delightfullychaotic
2017-08-12 00:01:18
我覺得那種情況也可以用長度太短,像我剛剛的舉例
是呢
mrorz
2017-08-12 00:12:20
那我把「詢問句」拿掉如何呢
mrorz
2017-08-12 00:12:32
「長度太短」往前調動
mrorz
2017-08-12 00:14:05
改名「過短的查詢」?
mrorz
2017-08-12 00:14:55
「過短的查詢」:「文字長度太短,疑似為使用者手動輸入之查詢語句,不像轉傳文章。」
delightfullychaotic
2017-08-12 00:19:22
我覺得還是長度太短好了,過短的查詢比較不親民XD
mrorz
2017-08-12 00:19:49
ok
mrorz
2017-08-12 00:20:17
我要 commit 送出了
build 完送到 server 不知為何需要不少時間 @@
build 完送到 server 不知為何需要不少時間 @@
delightfullychaotic
23:40:17
另外現在變好長好多選項 XDDD 我在想要不要改成跟「含有正確/錯誤訊息」一樣用列表卷軸式,但還是看明天編輯們的反應好了
delightfullychaotic
23:53:00
Replied to a thread: 2017-08-10 21:04:09
這裡我在想要不要新增一個 bug 回報區,還是一般使用者也都要去編輯社團回報問題?
delightfullychaotic
23:56:15
實際上的操作,我想可以有個 Google 問卷之類的(不是使用者研究用的那種問卷,就是很簡單項活動報名那種),就當作之前討論的非編輯使用者反饋區
mrorz
23:58:00
Replied to a thread: 2017-08-11 23:37:22
Hmm 我也覺得詢問有點冗。要把「長度太短」移到第一個、然後拿掉「詢問句」嗎? @bil
mrorz
23:58:01
Rosalind Liu
我其實上次開會忘記問,我覺得詢問句通常都是
1. 長度太短:林飛帆是李登輝私生子嗎?
2. 意見回饋、無意義測試:壞了嗎?
3. 聊天:你好嗎?
現在是否可以撤掉了?
- Forwarded from #cofacts
- 2017-08-11 23:37:22
2017-08-12
bil
00:00:10
是指詢問句包含了標題的情況嗎
delightfullychaotic
00:01:18
我覺得那種情況也可以用長度太短,像我剛剛的舉例
bil
00:03:26
我個人覺得按鈕比卷軸好找,或是刪掉使用度低的選項,比如聊天。聊天我可以歸類在測試(測試機器人會不會回話)
bil
00:06:38
是呢
mrorz
00:08:18
我是覺得這種聊天 suggestion 應該要把所有選項展開來一目了然,比較能夠達到鼓勵使用、節省時間的效果。
類似 facebook messenger bot 給使用者選回應樣板那樣
http://marketingland.com/wp-content/ml-loads/2017/03/Facebook_QuickReplies-1920.jpg
類似 facebook messenger bot 給使用者選回應樣板那樣
http://marketingland.com/wp-content/ml-loads/2017/03/Facebook_QuickReplies-1920.jpg
mrorz
00:09:17
下拉式選單除了要點兩次之外,還要點開才能知道有哪些選項,而且一次陳列兩個下拉式選單可能會搞混。
mrorz
00:11:56
但倒是可以考慮當使用者選了一個樣板之後,自動收合按鈕區,要另外按哪裡才會展開。
 1
1- 👍1
delightfullychaotic
2017-08-12 00:20:01
推推,我覺得這樣蠻好的
mrorz
00:12:20
那我把「詢問句」拿掉如何呢
mrorz
00:12:32
「長度太短」往前調動
mrorz
00:14:05
改名「過短的查詢」?
mrorz
00:14:55
「過短的查詢」:「文字長度太短,疑似為使用者手動輸入之查詢語句,不像轉傳文章。」
delightfullychaotic
00:19:22
我覺得還是長度太短好了,過短的查詢比較不親民XD
mrorz
00:19:49
ok
delightfullychaotic
00:20:01
推推,我覺得這樣蠻好的
mrorz
00:20:17
我要 commit 送出了
build 完送到 server 不知為何需要不少時間 @@
build 完送到 server 不知為何需要不少時間 @@
lucien
00:21:22
我覺得這樣比較好呢
mrorz
00:24:31
https://github.com/cofacts/rumors-site/pull/31 10 分鐘後 merge (慢著
GitHub
Fixes #22 , #28 In order to enable shared style ( see <https://github.com/cofacts/rumors-site/pull/31/files#diff-a166c852270284265979a9e66e367d36R8> ), we have to disable prostcss-nested and remove t...
mrorz
2017-08-12 01:43:10
網站已經更新囉,
現在網站可以送出也可以顯示「含有個人意見」的 reply,「not-article」的中文也更新成「不在查證範圍」囉
現在網站可以送出也可以顯示「含有個人意見」的 reply,「not-article」的中文也更新成「不在查證範圍」囉
mrorz
00:30:33
話說回來,現在 hackfoldr 裡給編輯看的文件有:
https://hackmd.io/CwDgbArATA7AjAMwLRxgiTQAYCmSBGAxlCAfsAMwAmAnDPiDcFUA 文字資料搜尋的基礎教學
https://hackmd.io/s/SJPAscuP- 編輯規則
https://hackmd.io/s/rJ5k5lskb 給闢謠編輯的使用入門
https://hackmd.io/s/BJ1fgi2lb 編輯守則(持續增加)
https://hackmd.io/CwDgbArATA7AjAMwLRxgiTQAYCmSBGAxlCAfsAMwAmAnDPiDcFUA 文字資料搜尋的基礎教學
https://hackmd.io/s/SJPAscuP- 編輯規則
https://hackmd.io/s/rJ5k5lskb 給闢謠編輯的使用入門
https://hackmd.io/s/BJ1fgi2lb 編輯守則(持續增加)
mrorz
00:31:00
好像有點豐富
delightfullychaotic
00:31:53
謝謝 @hazelwei @bil 對編輯們的照顧~~
delightfullychaotic
00:33:32
剛剛看了一下,覺得規則可以跟守則合併,或者把規則放到使用入門裡?個人偏好後者。
delightfullychaotic
00:38:26
遲到的 @aelcenganda 生日快樂 🎉
bil
00:42:38
其實更像是之前邊記邊寫的東西呢,這次有新的文章了應該可以全部取代掉@@
bil
00:43:15
小班生日過了嗎xD生日快快樂樂
bil
00:44:24
取代掉編輯守則的部分
bil
00:44:58
因為有些不太堪用@@
lucien
00:58:56
什麼 !@aelcenganda 生日快樂🎂
mrorz
01:40:04
@aelcenganda 生日快樂~
mrorz
01:40:28
@ggm 請 review line bot 的變更,讓 line bot 不要顯示被刪除的 reply
https://github.com/cofacts/rumors-line-bot/pull/31
https://github.com/cofacts/rumors-line-bot/pull/31
GitHub
Add status: NORMAL to prevent line bot from returning deleted replies
mrorz
01:41:17
然後我想討論一下 LINE bot 上要怎麼呈現 opinionated replies
主要是因為一次只能回 5 句,但如果一個 article 有 RUMOR 又有 NON-RUMOR 就用掉 4 句了 @@
主要是因為一次只能回 5 句,但如果一個 article 有 RUMOR 又有 NON-RUMOR 就用掉 4 句了 @@
所以如果再加上 opinionated replies 就會炸裂了對吧 XD
開一個 issue 討論?
mrorz
01:43:10
Replied to a thread: 2017-08-12 00:24:31
網站已經更新囉,
現在網站可以送出也可以顯示「含有個人意見」的 reply,「not-article」的中文也更新成「不在查證範圍」囉
現在網站可以送出也可以顯示「含有個人意見」的 reply,「not-article」的中文也更新成「不在查證範圍」囉
mrorz
01:43:10
Johnson Liang
https://github.com/cofacts/rumors-site/pull/31 10 分鐘後 merge (慢著
- Forwarded from #cofacts
- 2017-08-12 00:24:31
ggm
01:49:29
好已看完
ggm
01:50:29
不過是說 現在是直接 feature branch -> master 嗎?
ggm
01:50:35
不用經過 dev 嗎
ggm
01:52:35
所以如果再加上 opinionated replies 就會炸裂了對吧 XD
ggm
01:55:19
開一個 issue 討論?
ggm
01:57:56
GitHub
主要是因為一次只能回 5 句,但如果一個 article 有 RUMOR 又有 NON-RUMOR 就用掉 4 句了 @@
ael
02:55:03
為什麼會莫名被 cue
ggm
03:17:23
https://github.com/cofacts/rumors-line-bot/pull/33 @mrorz @darkbtf
review 一下
review 一下
GitHub
rumors-line-bot - Line bot that checks if a message contains internet rumor.
之前會炸的原因是 沒有算到 100.00% 這樣共會佔掉 7 個字元
大概是因為 100.00% + 而且文長這件事情比較難發生,所以之前沒測到
所以我把 slice 從 105 調到 100,然後加了一個測試,去測試字數。又因為改了 slice 的長度,所以也需要更新之前的測試
ggm
03:18:35
之前會炸的原因是 沒有算到 100.00% 這樣共會佔掉 7 個字元
ggm
03:18:39
大概是因為 100.00% + 而且文長這件事情比較難發生,所以之前沒測到
ggm
03:19:43
所以我把 slice 從 105 調到 100,然後加了一個測試,去測試字數。又因為改了 slice 的長度,所以也需要更新之前的測試
lucien
15:57:38
lucien
16:38:18
Mark: 生平故事(很難找反對意見)https://cofacts.g0v.tw/article/5490337930159-rumor
mrorz
2017-08-13 02:14:13
delightfullychaotic
22:26:02
2017-08-13
mrorz
02:14:13
baike.baidu.com
王淑贞(1897—2003.03.06)生于光绪,长于民国,成于共和,逝于21世纪。这位跨越三个世纪的中国老人,生了13个孩子,培养了13个博士。...
mrorz
02:15:01
嗚嗚嗚晚上眼殘開錯 QQ
mrorz
12:12:34
這裡整理一下 tag / label 過去相關討論
* 3/18 grant kickoff 時似乎有討論到編輯的專業分工
https://github.com/cofacts/rumors-api/issues/32
* 6 月小聚檢討:有與會者提出「主題性闢謠」
http://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252FrJuzp67XW
* 7 月 Rosalind 有提到「分類」重點是幫忙分眾、建立專業編輯社群 http://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252FSJlw9zD94W
* 昨天編輯小聚有人提到分類與類型懶人包,希望能分類之後讓該分類專業的人能分享 domain know-how (專業如我會選擇怎麼查證),讓其他人也能試著複製其 design making 的邏輯
http://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252FB1nP2JnP-
* 3/18 grant kickoff 時似乎有討論到編輯的專業分工
https://github.com/cofacts/rumors-api/issues/32
* 6 月小聚檢討:有與會者提出「主題性闢謠」
http://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252FrJuzp67XW
* 7 月 Rosalind 有提到「分類」重點是幫忙分眾、建立專業編輯社群 http://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252FSJlw9zD94W
* 昨天編輯小聚有人提到分類與類型懶人包,希望能分類之後讓該分類專業的人能分享 domain know-how (專業如我會選擇怎麼查證),讓其他人也能試著複製其 design making 的邏輯
http://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252FB1nP2JnP-
mrorz
12:19:04
對於 tag 我的想像是,
1. 我們可以讓編輯將現有的 tag 加入任何 article。
2. 要新增 tag 的話,可以有個建立 tag 精靈幫助使用者標記「屬於這個 tag 的文章」與「不屬於這個 tag 的文章」。
3. 有了 2,對於每個 tag 我們都有 positive sample 與 negative sample,因此每個 tag 我們都可以 train 一個 classifier 判斷一篇文章是否屬於這個 tag。
4. 編輯讀文章的時候,可以建議編輯加 tag。編輯可以選擇加入 tag,或刪除該建議,這樣系統就能持續收集 positive sample 與 negative sample。
1. 我們可以讓編輯將現有的 tag 加入任何 article。
2. 要新增 tag 的話,可以有個建立 tag 精靈幫助使用者標記「屬於這個 tag 的文章」與「不屬於這個 tag 的文章」。
3. 有了 2,對於每個 tag 我們都有 positive sample 與 negative sample,因此每個 tag 我們都可以 train 一個 classifier 判斷一篇文章是否屬於這個 tag。
4. 編輯讀文章的時候,可以建議編輯加 tag。編輯可以選擇加入 tag,或刪除該建議,這樣系統就能持續收集 positive sample 與 negative sample。
mrorz
12:21:33
關於「建立 tag 精靈」的介面,我的想像是一個多步驟的流程:
第一步:幫 tag 取名字、寫個簡介告訴及其他人這個 tag 的定義。
第二步:提供一個搜尋介面,讓人輸入關鍵字找到符合的文章、選起來(納入 positive sample)。
第三步:系統自動用這些符合的文章再去找 lookalike,請使用者把不符合該 tag 的文章勾掉(納入 negative sample)。第三步重複個幾次,直到使用者滿意為止。
第四步:把這些文章通通都標上這個使用者發明的新 tag。同時,我們也有了最初始的一組 positive/negative sample 來 train 一個可以自動標記這個 tag 的 classifier。
第一步:幫 tag 取名字、寫個簡介告訴及其他人這個 tag 的定義。
第二步:提供一個搜尋介面,讓人輸入關鍵字找到符合的文章、選起來(納入 positive sample)。
第三步:系統自動用這些符合的文章再去找 lookalike,請使用者把不符合該 tag 的文章勾掉(納入 negative sample)。第三步重複個幾次,直到使用者滿意為止。
第四步:把這些文章通通都標上這個使用者發明的新 tag。同時,我們也有了最初始的一組 positive/negative sample 來 train 一個可以自動標記這個 tag 的 classifier。
mrorz
12:26:05
這樣的流程可以確保
1. 每個新 tag 在建立的那個當下,都已經標過(盡可能多的)舊有的文章了
2. 每個新文章都可以透過 tag classifiers,輔助編輯快速寫入類別
3. 可以開放編輯可以用 suggested tags(classifier 建議、但編輯還沒確認加入)來搜尋文章分類。
1. 每個新 tag 在建立的那個當下,都已經標過(盡可能多的)舊有的文章了
2. 每個新文章都可以透過 tag classifiers,輔助編輯快速寫入類別
3. 可以開放編輯可以用 suggested tags(classifier 建議、但編輯還沒確認加入)來搜尋文章分類。
mrorz
13:37:01
以上,大家有沒有什麼想法呢
delightfullychaotic
23:33:48
我覺得 @mrorz 的提議蠻好的。但要不要禮拜三大家都在討論比較好?
mrorz
2017-08-13 23:37:08
好唷,上面就是把我最近腦袋裡的東西文字化給大家參考~
mrorz
23:37:08
好唷,上面就是把我最近腦袋裡的東西文字化給大家參考~
2017-08-14
bil
01:23:32
我覺得只留到禮拜三的話也許討論的人不是那麼多,有沒有也在默默關注slack的朋友們喜歡Tag的功能,想聊聊想像中的使用情況呢?
delightfullychaotic
2017-08-14 01:52:27
可能我是麻瓜,我覺得這些東西乍看之下,用文字要完全理解與溝通,對我有點困難,所以會想放在口頭討論。另外不知道工程繁雜程度的情況下,而且可能有其他事情要做,是否在會議上順便作個重要性或時間先後的排序會比較好?
ggm
01:47:42
應該是標記「屬於的 tag 」就好,如果要列舉反向的,應該會很亂,且其實反向的也可以寫成正向的
mrorz
2017-08-14 11:42:54
我的想像是,在文章頁面顯示 suggested tag 的時候,confidence > 0.5 的就列為 suggested tag。如果編輯覺得某個 tag 應該要有但卻不在 suggested tag 裡頭,也可以搜尋 + 加 tag。
另外,用 tag 找文‘章時,一篇文章要 confidence > 0.8 之類的才會被列入。
另外,用 tag 找文‘章時,一篇文章要 confidence > 0.8 之類的才會被列入。
delightfullychaotic
01:52:27
可能我是麻瓜,我覺得這些東西乍看之下,用文字要完全理解與溝通,對我有點困難,所以會想放在口頭討論。另外不知道工程繁雜程度的情況下,而且可能有其他事情要做,是否在會議上順便作個重要性或時間先後的排序會比較好?
mrorz
11:42:54
我的想像是,在文章頁面顯示 suggested tag 的時候,confidence > 0.5 的就列為 suggested tag。如果編輯覺得某個 tag 應該要有但卻不在 suggested tag 裡頭,也可以搜尋 + 加 tag。
另外,用 tag 找文‘章時,一篇文章要 confidence > 0.8 之類的才會被列入。
另外,用 tag 找文‘章時,一篇文章要 confidence > 0.8 之類的才會被列入。
mrorz
16:44:43
看不太懂 @@
2017-08-15
mrorz
13:20:21
這是明天晚上預計會發佈的開發筆記草稿,求意見
https://medium.com/cofacts/2017-8-16-%E6%96%B0%E5%9B%9E%E6%87%89%E5%88%86%E9%A1%9E-%E5%80%8B%E4%BA%BA%E6%84%8F%E8%A6%8B-%E5%8F%83%E4%B8%8A-f96d92a9965f
https://medium.com/cofacts/2017-8-16-%E6%96%B0%E5%9B%9E%E6%87%89%E5%88%86%E9%A1%9E-%E5%80%8B%E4%BA%BA%E6%84%8F%E8%A6%8B-%E5%8F%83%E4%B8%8A-f96d92a9965f
Medium
說來慚愧,距離上一次 5 月的小更新已經 3 個月了。在這期間,我們辦了兩場的編輯小聚、剪了一部招募編輯的宣傳片,還去了一趟新加坡。
- 🙌4
2017-08-16
delightfullychaotic
18:07:19
delightfullychaotic
18:28:05
delightfullychaotic
18:29:24
我這邊應該把 Isabel 要求的 Line 相關規範都列出來,並標示重點。@mrorz 或 @ggm 可以協助 Developer 的那份文件嗎?
delightfullychaotic
18:30:13
就是一樣列成資料夾裡的各別檔案,然後把可能跟我們相關的標注紅色
hazelwei
21:06:07
@delightfullychaotic 這是維基百科針對編輯者的隱私權保護規範
我們的迴應使用反跟蹤(DNT)信號
我們不允許經由閣下未訪問之第三方網站跟蹤。
我們不以行銷目的與第三方分享您的數據。
正如全政策所言,我們強烈支持不隨意與第三方分享您的訊息,除非非常時期。特別的,我們不會允許您未曾訪問(包括分析服務、廣告網路和社交媒體)的第三方網站進行跟蹤,它們也絕不會左右我們對您訊息是否需要向第三方公布。只有非常時期我們可能會分享您的個人訊息,關於這方面的信息可見「我們何時分享您的信息」一節。
基於這一承諾,此政策一般被認為是更具備一個正式實施的「反跟蹤」規範,所以我們不回應不跟蹤信號。
欲了解有關DNT信號之更多資訊,請訪問我們的反跟蹤常見問題。
https://meta.wikimedia.org/wiki/Privacy_policy/zh#introduction
我們的迴應使用反跟蹤(DNT)信號
我們不允許經由閣下未訪問之第三方網站跟蹤。
我們不以行銷目的與第三方分享您的數據。
正如全政策所言,我們強烈支持不隨意與第三方分享您的訊息,除非非常時期。特別的,我們不會允許您未曾訪問(包括分析服務、廣告網路和社交媒體)的第三方網站進行跟蹤,它們也絕不會左右我們對您訊息是否需要向第三方公布。只有非常時期我們可能會分享您的個人訊息,關於這方面的信息可見「我們何時分享您的信息」一節。
基於這一承諾,此政策一般被認為是更具備一個正式實施的「反跟蹤」規範,所以我們不回應不跟蹤信號。
欲了解有關DNT信號之更多資訊,請訪問我們的反跟蹤常見問題。
https://meta.wikimedia.org/wiki/Privacy_policy/zh#introduction
 2
2- 🙏2
mrorz
2017-08-17 11:50:28
維基真猛
delightfullychaotic
22:56:15
今天的申訴處理 SOP
2017-08-17
mrorz
11:50:28
維基真猛
mrorz
11:53:42
其實我發現 google 的 take down faq 裡頭,如果你要從 Google Web search 把東西拿下來,他只提供這一些選項的說明,暗示你說你要 take down 的話,我們認可的 take down 理由有這些:
https://support.google.com/legal/troubleshooter/1114905?hl=en#ts=1115655
https://support.google.com/legal/troubleshooter/1114905?hl=en#ts=1115655
mrorz
11:53:59
沒有那種「我的利益被侵犯了,我不爽,所以你要下架」w
mrorz
11:55:54
咦其實有耶,在 I have a legal issue that is not mentioned above 裡頭
有 I have located defamatory content in Google’s search result
“defamatory” 自由心證
有 I have located defamatory content in Google’s search result
“defamatory” 自由心證
mrorz
11:56:32
然後送出 request 是用表格
表格爆炸正式的
https://support.google.com/legal/contact/lr_legalother?product=websearch&uraw=
表格爆炸正式的
https://support.google.com/legal/contact/lr_legalother?product=websearch&uraw=
mrorz
11:57:01
mrorz
11:57:34
剛好也是一個 “contains untrue statements and is defamatory” 的例子
2017-08-19
delightfullychaotic
12:55:08
請大家先看看,沒有問題,我再放到 Google Doc 跟 Isabel 一起修
delightfullychaotic
12:55:17
是說 Mailling List 那邊如何求解?
mrorz
2017-08-21 00:48:57
我看了一下 google groups ( https://groups.google.com/forum/#!creategroup )
取個名字就可以
看是要 cofacts-compaints.googlegroups.com 還是 cofacts-contact.googlegroups.com
還是 cofacts.googlegroups.com
然後除了 email list 之外,好像還可以開成 collaborative inbox
取個名字就可以
看是要 cofacts-compaints.googlegroups.com 還是 cofacts-contact.googlegroups.com
還是 cofacts.googlegroups.com
然後除了 email list 之外,好像還可以開成 collaborative inbox
delightfullychaotic
2017-08-21 00:53:04
我想我們應該還是小本經營,就單純一律 cofacts-contact.googlegroups.com,之後大了,再分出不同的例如 announcement、debug 之類的?
delightfullychaotic
12:55:41
另外我下次想要討論,如果要把刪編輯帳號怎麼辦?
delightfullychaotic
13:27:14
Takedown 整個訊息謝謝 @mrorz 補充,我們下禮拜開會討論,然後一起把這些丟給 Isabel,麻煩他給意見與修改?
缺一個公用e-mail呢
delightfullychaotic
2017-08-20 23:56:49
禮拜三一起處決他?
2017-08-20
mrorz
23:02:57
@ggm @lucien @darkbtf 2 個 API server bug fix + 1 個 feature,麻煩過目 https://github.com/cofacts/rumors-api/pulls
bil
23:55:53
缺一個公用e-mail呢
2017-08-21
mrorz
00:09:02
然後 reply list 的邏輯部分好了,為了避免 PR 過大,所以想先把邏輯的部份給大家看,求 @lucien review
https://github.com/cofacts/rumors-site/pull/33
https://github.com/cofacts/rumors-site/pull/33
GitHub
Related to #32. Reply list Mine-only reply list for logged-in people Implements Barebone for reply list component Reply list data-loading logic Refactors Article list and reply list both inh...
mrorz
00:48:57
Replied to a thread: 2017-08-19 12:55:17
我看了一下 google groups ( https://groups.google.com/forum/#!creategroup )
取個名字就可以
看是要 cofacts-compaints.googlegroups.com 還是 cofacts-contact.googlegroups.com
還是 cofacts.googlegroups.com
然後除了 email list 之外,好像還可以開成 collaborative inbox
取個名字就可以
看是要 cofacts-compaints.googlegroups.com 還是 cofacts-contact.googlegroups.com
還是 cofacts.googlegroups.com
然後除了 email list 之外,好像還可以開成 collaborative inbox
mrorz
00:48:58
我看了一下 google groups ( <https://groups.google.com/forum/#!creategroup> ) 取個名字就可以 看是要 <http://cofacts-compaints.googlegroups.com|cofacts-compaints.googlegroups.com> 還是 <http://cofacts-contact.googlegroups.com|cofacts-contact.googlegroups.com> 還是 <http://cofacts.googlegroups.com|cofacts.googlegroups.com> 然後除了 email list 之外,好像還可以開成 collaborative inbox
delightfullychaotic
00:53:04
我想我們應該還是小本經營,就單純一律 cofacts-contact.googlegroups.com,之後大了,再分出不同的例如 announcement、debug 之類的?
2017-08-23
mrorz
14:29:45
今天晚上處理:
Legal issues
- Review terms from Rosalind
- Discuss editor account deletion issue (Rosalind)
- 開個 mailing list 或 collaborative inbox 吧
Retrospective for editors meetups
- Produce a priortized list of actionable items
- Reference: 第二次編輯小聚 https://hackmd.io/MwDgZgRgDKCsC0A2WATY8AsBDKJ4RRQ3lgwFNYpYBjKskARiA===
- Reference: 0802 會議紀錄 - http://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252FHy8CdwyPW
Upcoming events:
- 近期的 checkpoint 有 9/11 (一) 的結案報告(晚上有 Demo party) 以及 9/16(六) 的 g0v 大松,可以招募一發新 editors。
- 程式方面新參者可能可以幫忙的哪些呢?我想到可能的有: Webpage summarization - https://github.com/cofacts/rumors-api/issues/41
Legal issues
- Review terms from Rosalind
- Discuss editor account deletion issue (Rosalind)
- 開個 mailing list 或 collaborative inbox 吧
Retrospective for editors meetups
- Produce a priortized list of actionable items
- Reference: 第二次編輯小聚 https://hackmd.io/MwDgZgRgDKCsC0A2WATY8AsBDKJ4RRQ3lgwFNYpYBjKskARiA===
- Reference: 0802 會議紀錄 - http://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252FHy8CdwyPW
Upcoming events:
- 近期的 checkpoint 有 9/11 (一) 的結案報告(晚上有 Demo party) 以及 9/16(六) 的 g0v 大松,可以招募一發新 editors。
- 程式方面新參者可能可以幫忙的哪些呢?我想到可能的有: Webpage summarization - https://github.com/cofacts/rumors-api/issues/41
- 👍2
 2
2
ggm
20:43:09
我要把我們的 bot 放到 https://botlist.co/
botlist.co
BotList connects humans to bots. Discover the latest bots that will assist you in automating everyday tasks, so you can enjoy what really matters.
ggm
23:13:02
原來 botlist 這樣賺錢呀
2017-08-24
mrorz
00:53:28
okok
mrorz
13:18:24
https://github.com/cofacts/rumors-site/pull/33 求 review QQ
GitHub
Related to #32. Reply list Mine-only reply list for logged-in people Implements Barebone for reply list component Reply list data-loading logic Refactors Article list and reply list both inh...
yhsiang
13:44:04
LGTM
mrorz
13:54:41
👍
ggm
16:10:21
LGTM
ggm
16:10:28
發現已 merge
2017-08-25
ggm
01:57:23
facebook.com
今天有很多朋友傳了一個連結給我, 有關牧場飼養的嚇人影片 (影片來源:<http://媽媽牌同盟Mamamilkbaby.com|xn--mamamilkbaby-e80ux04ea0167g2iq.com>) 『收到這個連結真的覺得很痛心,這是真的嗎?』 『這樣的指控,對酪農很不公平!能不能幫他們解釋?』 首先,我真的很感動奶粉們願意來詢問、找尋事實與真相, 更感謝大部分的朋友都很擔心這樣不實的資訊正在流傳... 我真的很想遏止這樣的歪風,避免造成不必要的恐慌。...
delightfullychaotic
2017-08-25 20:34:39
這篇 cofacts 有,我有處理了。
ggm
01:57:35
鮮乳的謠言開始了嗎 XD
bil
15:33:27
不會動呢
@bil 是點了選擇此則不會動嗎
對唷,試了兩次。昨天有一篇很長的長文測試也不會動@@
mrorz
2017-08-25 17:29:47
@ggm checkout https://rollbar.com/mrorz/rumors-line-bot/items/36/occurrences/29638015490/
```
[LINE Client] 400: A message (messages[1]) in the request body is invalid.
1
[{"message": "must not be longer than 120 characters", "property": "template[@type=carousel].columns[1].text"}]
```
```
[LINE Client] 400: A message (messages[1]) in the request body is invalid.
1
[{"message": "must not be longer than 120 characters", "property": "template[@type=carousel].columns[1].text"}]
```
ttcat
15:43:27
Hey 有任何 cofact 的成員想參加 OCF 舉辦的 civictechfest.org
ttcat
15:43:31
嗎?
ggm
16:27:05
@bil 是點了選擇此則不會動嗎
bil
16:27:57
對唷,試了兩次。昨天有一篇很長的長文測試也不會動@@
mrorz
17:29:47
Replied to a thread: 2017-08-25 15:33:27
@ggm checkout https://rollbar.com/mrorz/rumors-line-bot/items/36/occurrences/29638015490/
```
[LINE Client] 400: A message (messages[1]) in the request body is invalid.
1
[{"message": "must not be longer than 120 characters", "property": "template[@type=carousel].columns[1].text"}]
```
```
[LINE Client] 400: A message (messages[1]) in the request body is invalid.
1
[{"message": "must not be longer than 120 characters", "property": "template[@type=carousel].columns[1].text"}]
```
delightfullychaotic
20:34:39
這篇 cofacts 有,我有處理了。
2017-08-29
bil
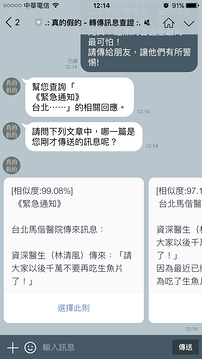
13:07:22
《緊急通知》
台北馬偕醫院傳來訊息:
資深醫生(林清風)傳來:「請大家以後千萬不要再吃生魚片了!」
因為最近已經發現- 好多病人因為吃了生魚片,胃壁附著《海獸胃腺蟲》,大小隻不一定,有的病人甚至胃壁上滿滿都是無法夾出來,驅蟲藥也很難根治,罹患機率每個國家的人都一樣。
尤其;鮭魚的含蟲量最高、最可怕!
請傳給朋友,讓他們有所警惕!
bil
13:07:34
感謝ggm:DDD
2017-08-30
mrorz
00:52:04
GitHub
Desktop view 最上方加入切換 nav menu 顯示回應種類、作者、內容節錄、使用狀況、時間 Mobile view + "只顯示我的回應" 藏起 logo、保留 nav menu 「只顯示我寫的」會藏起作者資訊(因為都是自己寫的)
yueh
11:44:03
@yueh has joined the channel
mrorz
13:16:12
慧眼獨具
你很有智慧
你很有智慧
ggm
17:27:54
LINE Business Center
LINE Business Center provides LINE@, LINE Login and BOT API tools which will accelerate the growth of your business with LINE.
ggm
17:28:17
LINE 終於發現這個很難用 要進行整併了嗎
mrorz
2017-08-30 17:42:13
> • 管理Messaging API與LINE Login
> 2017年9月21日起,請透過LINE Developers(https://developers.line.me/)管理Channel。
可是瑞凡,LINE Developers 無法管理 Channel 呀
> 2017年9月21日起,請透過LINE Developers(https://developers.line.me/)管理Channel。
可是瑞凡,LINE Developers 無法管理 Channel 呀
mrorz
17:42:13
> • 管理Messaging API與LINE Login
> 2017年9月21日起,請透過LINE Developers(https://developers.line.me/)管理Channel。
可是瑞凡,LINE Developers 無法管理 Channel 呀
> 2017年9月21日起,請透過LINE Developers(https://developers.line.me/)管理Channel。
可是瑞凡,LINE Developers 無法管理 Channel 呀
delightfullychaotic
20:56:52
2017-08-31
delightfullychaotic
14:25:48
這個好像是題外話,但 @mrorz 為什麼要換頭貼
mrorz
14:26:45
呼應 @bil
delightfullychaotic
14:28:12
😎
mrorz
15:20:25
我畫得有點差
mrorz
15:20:27
我人比較不好