#cofacts
2019-12-01
fly
14:44:01
不知道在僻謠時大家常不常碰到連結失效,有的話或許可以在常用回應樣板內新增「連結失效」
lucien
2019-12-01 14:48:00
我覺得有道理,但如果他有附加其他文字,我通常會去搜尋看看附加文字,到底他原本連結指向的內容會是什麼
lucien
14:48:00
我覺得有道理,但如果他有附加其他文字,我通常會去搜尋看看附加文字,到底他原本連結指向的內容會是什麼
fly
15:01:48
是的,碰到連結失效,若有的話從文字去找是好事,那麼突然想許願一鍵 Google 內文 XD!!
Lkiral7903
我覺得有道理,但如果他有附加其他文字,我通常會去搜尋看看附加文字,到底他原本連結指向的內容會是什麼
- Forwarded from #cofacts
- 2019-12-01 14:48:00
fly
15:03:01
剛鄰座小編也碰到連結失效,覺得加一個快速回應能幫大家省一點點時間 https://github.com/cofacts/rumors-site/pull/181
fly
15:15:03
https://zh.wikipedia.org/wiki/%E8%BE%85%E5%9B%A0%E5%AD%90 發現 cofactor 是輔因子,覺的有趣
 輔因子(英語:cofactor)指與酶(酵素)結合且在催化反應中必要的非蛋白質化合物。某些分子如水和部分常見的離子所扮演的角色和輔因子相當類似,但由於含量不受限制且普遍存在,因此不歸類為輔因子。 辅因子可以被分类为无机离子或称为"辅酶"的复合有机分子,后者主要衍生自少量的维生素和其他有机必需营养素。 一個不含輔因子的酶稱為脫輔基酶(apoenzyme),脫輔基酶加上輔因子並產生完整作用時,稱為全酶(holoenzyme): 脫輔基酶(apoenzyme)+ 輔因子(cofactor)<=> 全酶(holoenzyme)金屬離子是常見的輔因子,這些金屬離子反映在生物必須的微量元素名單當中。例如鈣、鎂、錳、鐵、鈷、鎳、銅、鋅與鉬等。除了這些無機化學物之外,輔因子也包括一些有機物質,例如血紅蛋白中与鐵结合的血红素。另外有些維生素也可作為輔因子,如維生素C;或是輔因子的前趨物,如維生素B1。
輔因子(英語:cofactor)指與酶(酵素)結合且在催化反應中必要的非蛋白質化合物。某些分子如水和部分常見的離子所扮演的角色和輔因子相當類似,但由於含量不受限制且普遍存在,因此不歸類為輔因子。 辅因子可以被分类为无机离子或称为"辅酶"的复合有机分子,后者主要衍生自少量的维生素和其他有机必需营养素。 一個不含輔因子的酶稱為脫輔基酶(apoenzyme),脫輔基酶加上輔因子並產生完整作用時,稱為全酶(holoenzyme): 脫輔基酶(apoenzyme)+ 輔因子(cofactor)<=> 全酶(holoenzyme)金屬離子是常見的輔因子,這些金屬離子反映在生物必須的微量元素名單當中。例如鈣、鎂、錳、鐵、鈷、鎳、銅、鋅與鉬等。除了這些無機化學物之外,輔因子也包括一些有機物質,例如血紅蛋白中与鐵结合的血红素。另外有些維生素也可作為輔因子,如維生素C;或是輔因子的前趨物,如維生素B1。
fly
16:39:26
剛提了個建議,提供filter讓編輯能夠先回應有附上文字說明之查証請求,較容易有回應的依據
loooffy
18:10:29
@loooffy has joined the channel
2019-12-03
mrorz
01:00:59
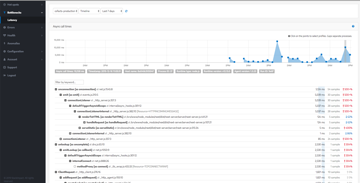
新圖表:任意時間區段(右上角調整)的編輯連接回應數
https://datastudio.google.com/u/0/reporting/18J8jZYumsoaCPBk9bdRd97GKvi_W5v-r/page/3Gt7
• 點擊單列(一個人)可以看出該人的 reply trend
• 點擊單列後右鍵,選擇 drill down,可以看到這個人回的 reply
https://datastudio.google.com/u/0/reporting/18J8jZYumsoaCPBk9bdRd97GKvi_W5v-r/page/3Gt7
• 點擊單列(一個人)可以看出該人的 reply trend
• 點擊單列後右鍵,選擇 drill down,可以看到這個人回的 reply
Google Data Studio
Google Data Studio turns your data into informative dashboards and reports that are easy to read, easy to share, and fully customizable.
Shiva
06:26:02
@shivaxsin has joined the channel
2019-12-04
mrorz
12:29:37
mrorz
21:14:51
@ggm 請問週六受訪有沒有需要幫忙的地方呢
另外有一組德國的記者,可以安排在同一時段進行聯訪嗎 XD
另外有一組德國的記者,可以安排在同一時段進行聯訪嗎 XD
ggm
21:37:27
我覺得不行耶
ggm
21:37:37
我先騎車等等說 可以安排在導演之後
2019-12-05
bil
10:09:35
IFCN 訪台報告中:截至昨天為止,有77個IFCN認證查核組織,實際上世界上60國共有超過180個查核組織
接下來有法律援助與金援協助這些組織,還有線上課程跟每年愚人節之後的查核之日!!
接下來有法律援助與金援協助這些組織,還有線上課程跟每年愚人節之後的查核之日!!
mrorz
2019-12-05 11:00:32
4/2 是查核之日嗎 XDDD
對,每年的四月二日都是世界查核之日!就是挑愚人節之後
bil
10:27:41
2018和2019的訪談發現營利型(公司、私人機構的)查核組織大幅增長,越來越多開始盈利,透過查核增加營收。2018時65%是基金會和協會的非營利組織,但2019就變成一比一了。(新單位一開始就盈利+舊有非營利組織轉成營利組織)
台灣媒體:怎麼盈利啦?
IFCN:sale the content,politifact跟台灣事實查核中心都有和臉書合作、有些國家跟youtube合作,這些平台會支付酬勞,另外還有基金會跟外交活動、私人基金會捐款,這些是工作的主要經費來源,很大一部分還是來自慈善捐款。全球來說預算的變化,2017 看到薪資預算比較低的組織低於兩萬占12%,後來2018年變成22%,可能有新組織成立。薪資級距在十萬到五十萬的機構變少了,也就是預算多的機構變少了,少錢的機構變多了(競爭很激烈呢)。長遠來說怎麼支持要好好思考,組織很多都是2016和2017後成立的。
台灣媒體:怎麼盈利啦?
IFCN:sale the content,politifact跟台灣事實查核中心都有和臉書合作、有些國家跟youtube合作,這些平台會支付酬勞,另外還有基金會跟外交活動、私人基金會捐款,這些是工作的主要經費來源,很大一部分還是來自慈善捐款。全球來說預算的變化,2017 看到薪資預算比較低的組織低於兩萬占12%,後來2018年變成22%,可能有新組織成立。薪資級距在十萬到五十萬的機構變少了,也就是預算多的機構變少了,少錢的機構變多了(競爭很激烈呢)。長遠來說怎麼支持要好好思考,組織很多都是2016和2017後成立的。
- 👍7
mrorz
2019-12-05 11:04:47
好奇台灣有哪些媒體出席
天下、華視、公視、Readr,沃草.中時. 兩三位新聞所教授.東森.鏡傳媒?欸我不確定誰有與會這個可不可以講欸XD因為這好像是閉門會議….)總共十幾個人
bil
10:28:28
FullFact也是以「自動查核」作賣點,(22人的團隊)花了很多時間跟錢在處理查核自動化的過程
bil
10:29:01
(抱歉零散地記在這裡但不知道為什麼hackmd一直打不開……<狂敲鍵盤>)
mrorz
2019-12-05 11:01:36
如果網路不穩的話就沒辦法使用 hackmd 呢
因為 hackmd 要求要一直連線
因為 hackmd 要求要一直連線
mrorz
11:00:32
4/2 是查核之日嗎 XDDD
bil
11:01:25
對,每年的四月二日都是世界查核之日!就是挑愚人節之後
mrorz
11:01:36
如果網路不穩的話就沒辦法使用 hackmd 呢
因為 hackmd 要求要一直連線
因為 hackmd 要求要一直連線
mrorz
11:02:08
Poynter
From person-to-person coaching and intensive hands-on seminars to interactive online courses and media reporting, Poynter helps journalists sharpen skills and elevate storytelling throughout their careers.
mrorz
11:04:47
好奇台灣有哪些媒體出席
bil
11:08:40
有很多的查核者並不是記者人員,也希望用這樣的做法讓新聞從業守則提升。
為什麼呀?這樣的做法可以讓新聞從業守則提升?
很多新的影像合成、爬資料、產品技術並不是傳統新聞領域工作者的守備範圍,事實上媒體需要各種不同專業的人才喔
mrorz
2019-12-05 18:31:31
這感覺就是 storyful 的強項
我覺得 storyful 根本是偵探社
我覺得 storyful 根本是偵探社
噢噢懂!
mrorz
2019-12-06 11:10:08
其實仔細想想
一些 newsroom 要新聞獨家但未必有人力去學查證技術或追查
然後 storyful 就滿足這個很像偵信社 (?) 的需求然後獲得報酬
感覺確實是種做法(不過也真的要夠專業呢)
一些 newsroom 要新聞獨家但未必有人力去學查證技術或追查
然後 storyful 就滿足這個很像偵信社 (?) 的需求然後獲得報酬
感覺確實是種做法(不過也真的要夠專業呢)
bil
11:10:41
天下、華視、公視、Readr,沃草.中時. 兩三位新聞所教授.東森.鏡傳媒?欸我不確定誰有與會這個可不可以講欸XD因為這好像是閉門會議….)總共十幾個人
bil
11:13:48
土耳其媒體不足,傳統媒體沒有做到事實查核,所以IFCN director開始做事實查核(但他現在不做了啦後來組織有資金就請專業記者做了)
ggm
14:48:53
為什麼呀?這樣的做法可以讓新聞從業守則提升?
bil
15:56:01
很多新的影像合成、爬資料、產品技術並不是傳統新聞領域工作者的守備範圍,事實上媒體需要各種不同專業的人才喔
mrorz
18:31:31
這感覺就是 storyful 的強項
我覺得 storyful 根本是偵探社
我覺得 storyful 根本是偵探社
ggm
21:15:27
噢噢懂!
2019-12-06
bil
09:37:41
We are not the arbiter of truth(by facebook看來大家都差不多xD)
mrorz
11:10:08
Replied to a thread: 2019-12-05 11:08:40
其實仔細想想
一些 newsroom 要新聞獨家但未必有人力去學查證技術或追查
然後 storyful 就滿足這個很像偵信社 (?) 的需求然後獲得報酬
感覺確實是種做法(不過也真的要夠專業呢)
一些 newsroom 要新聞獨家但未必有人力去學查證技術或追查
然後 storyful 就滿足這個很像偵信社 (?) 的需求然後獲得報酬
感覺確實是種做法(不過也真的要夠專業呢)
bil
13:01:59
Google Trusted Media…..今年有邀請中國人欸!!!
bil
13:03:03
騰訊的事實查核也讀Cofacts網站嗎
mrorz
2019-12-06 13:15:17
中國事實查核有很深的脈絡呢
2011 開始就有群眾查核來的,但後來就比較少
微信做的則是讓自媒體來查核的平台,其實就是特大號版本的 LINE 訊息查證
2011 開始就有群眾查核來的,但後來就比較少
微信做的則是讓自媒體來查核的平台,其實就是特大號版本的 LINE 訊息查證
mrorz
2019-12-06 13:20:48
> @微博辟谣 停摆,没有阻碍民间辟谣者的行动。2011年5月18日,窦含章、吴法天、点子正等人发起了@辟谣联盟 ,在其成立不到两个月的时间,粉丝数就突破了三万。@辟谣联盟 作为新浪微博上的一个自律组织,净化微博舆论生态。
>
> 新浪的@微博辟谣 要求100%的证据,而@辟谣联盟 灵活得多,“我们姿态不高,更容易发动网友搜集证据,迅速辟谣。“@辟谣联盟 内部设立了一个QQ群作为虚拟会议室。每当发现可疑信息,就交由8个审核委员会成员审核,以“多数同意、一票否决“的原则决定是否辟谣。
>
> 而辟谣的手段主要是信息检索,用搜索引擎将一条微博的多个关键词在新闻、论坛、博客里面检索消息出处,如果是原创就联系本人,甚至让网友现场调查,尽可能多渠道查证消息真实性。
>
> 四月网上的“辟谣百科“栏目,就是“辟谣联盟“的官方网站,周诠是 “辟谣百科“栏目的编辑,也是当时辟谣联盟的一员。
>
> “在辟谣联盟中,什么专业背景的人都有,“周诠说,“但是真正学新闻的很少。”
> 在微博上,有很多人质疑和攻击@辟谣联盟 ,也有人称它是“只辟民谣,不辟官谣“,是“选择性辟谣“。《21世纪经济报道》刊发了一篇刘晓忠先生的文章《民间辟谣者不具备信用优势》,直斥辟谣联盟“不仅侵犯了法院的审判和调解权,而且侵犯了受害人的权利“,”属于私设公堂剥夺他人的权利“。
>
> “辟谣联盟并没有能力去删除造谣者的言论,造谣者也有充分的火力可以反击辟谣联盟。”
>
> 辟谣本身,并没有给辟谣联盟的成员带来任何收入,点子正称自己是“乐并苦逼着“。”一方面辟谣像侦探,也会上瘾;另一方面,作为一个传播学专业的一员,以个人之力,做些网络实际工作,对纯净网络也是件好事。”
>
> 不过很多原本活跃在辟谣联盟里面的带V的大佬,现在都逐渐退出了。
>
> 而辟谣联盟的官方网站辟谣百科,及其母网站四月网,目前总共有30多位员工,日均流量在全世界排名是20000以内,在中文网站是排名2000以内。与共识网等同类竞争网站相比,数据算是相当不错。
>
> “我只负责内容,对于网站是否盈利我从不操心,但是到目前为止,辟谣还没有发掘出特别的商业模式。“周诠说,“辟谣的收益,最终还是跟内容提供一样,靠吸引读者,赚取点击量。”
>
> 早在2011年8月,记者采访新浪总编辑陈彤,问到了当时十分红火的“辟谣联盟“,陈彤预言说“辟谣联盟一开始就注定就要失败“,因为其组织松散,大家凭兴趣爱好和冲动,没有成功希望。
>
> 这个预言没有成为谣言,如今@辟谣联盟 已名存实亡,今年5月18日发微博“热烈庆祝辟谣联盟成立一周年!“后,至今只发过两条微博。
>
> 辟谣联盟发起人之一点子正说,“辟谣联盟官微确实停了,辟谣不是辟谣党的义务,而是政府的职责。”
>
> 新浪的@微博辟谣 要求100%的证据,而@辟谣联盟 灵活得多,“我们姿态不高,更容易发动网友搜集证据,迅速辟谣。“@辟谣联盟 内部设立了一个QQ群作为虚拟会议室。每当发现可疑信息,就交由8个审核委员会成员审核,以“多数同意、一票否决“的原则决定是否辟谣。
>
> 而辟谣的手段主要是信息检索,用搜索引擎将一条微博的多个关键词在新闻、论坛、博客里面检索消息出处,如果是原创就联系本人,甚至让网友现场调查,尽可能多渠道查证消息真实性。
>
> 四月网上的“辟谣百科“栏目,就是“辟谣联盟“的官方网站,周诠是 “辟谣百科“栏目的编辑,也是当时辟谣联盟的一员。
>
> “在辟谣联盟中,什么专业背景的人都有,“周诠说,“但是真正学新闻的很少。”
> 在微博上,有很多人质疑和攻击@辟谣联盟 ,也有人称它是“只辟民谣,不辟官谣“,是“选择性辟谣“。《21世纪经济报道》刊发了一篇刘晓忠先生的文章《民间辟谣者不具备信用优势》,直斥辟谣联盟“不仅侵犯了法院的审判和调解权,而且侵犯了受害人的权利“,”属于私设公堂剥夺他人的权利“。
>
> “辟谣联盟并没有能力去删除造谣者的言论,造谣者也有充分的火力可以反击辟谣联盟。”
>
> 辟谣本身,并没有给辟谣联盟的成员带来任何收入,点子正称自己是“乐并苦逼着“。”一方面辟谣像侦探,也会上瘾;另一方面,作为一个传播学专业的一员,以个人之力,做些网络实际工作,对纯净网络也是件好事。”
>
> 不过很多原本活跃在辟谣联盟里面的带V的大佬,现在都逐渐退出了。
>
> 而辟谣联盟的官方网站辟谣百科,及其母网站四月网,目前总共有30多位员工,日均流量在全世界排名是20000以内,在中文网站是排名2000以内。与共识网等同类竞争网站相比,数据算是相当不错。
>
> “我只负责内容,对于网站是否盈利我从不操心,但是到目前为止,辟谣还没有发掘出特别的商业模式。“周诠说,“辟谣的收益,最终还是跟内容提供一样,靠吸引读者,赚取点击量。”
>
> 早在2011年8月,记者采访新浪总编辑陈彤,问到了当时十分红火的“辟谣联盟“,陈彤预言说“辟谣联盟一开始就注定就要失败“,因为其组织松散,大家凭兴趣爱好和冲动,没有成功希望。
>
> 这个预言没有成为谣言,如今@辟谣联盟 已名存实亡,今年5月18日发微博“热烈庆祝辟谣联盟成立一周年!“后,至今只发过两条微博。
>
> 辟谣联盟发起人之一点子正说,“辟谣联盟官微确实停了,辟谣不是辟谣党的义务,而是政府的职责。”
tmonk
2019-12-06 13:59:16
覺得做闢謠也要 be water, 只有一個闢謠平台容易被抹黑,很多個闢謠平台就越有可能讓真相越辨越明。
mrorz
2019-12-06 15:35:58
所以才會有 LINE 訊息查證~
<https://fact-checker.line.me/>
<https://fact-checker.line.me/>
lucien
2019-12-06 15:42:53
咦咦他們是在騰訊開公眾號做嗎?還是官方自己的
公眾號唷~他有給我看他的公眾號。「你看我們有個公眾號,然後我們會從cofacts那裡找很多資料」(等等說好的防火牆呢)
mrorz
2019-12-06 16:22:41
可能是新加坡 branch 負責探索牆外世界
mrorz
2019-12-06 16:22:50
騰訊買了好多新加坡公司的
mrorz
2019-12-06 16:23:23
調查兵團進行防火壁外調查
「你可以來我們北京辦公室,很像商場!」
我沒有台胞證惹
我沒有台胞證惹
mrorz
2019-12-06 16:56:18
他們在新加坡沒有辦公室嗎 XDD
不曉得欸我有去過香港的辦公室
lucien
2019-12-06 19:46:16
想知道他們怎麼賺錢的,然後怎麼跟黨相處融洽
lucien
2019-12-06 19:47:12
我有台胞證,畢竟之前跑去騰訊拿了他們offer。咦現在過去會被綁架吧🤣
是用媒體的方式經營喔!然後他們查的題材都是snope感的那種
你台胞證沒過期嗎
你台胞證沒過期嗎
lucien
2019-12-07 10:54:28
恩啊我是今年去騰訊拿到他們offer
lucien
2019-12-07 10:54:39
熱騰騰的台胞證
竟然是新型卡式台胞證啊
豪恐怖~
isabelhou
2019-12-08 10:29:37
國家會審查查核內容吧?
我來問問,名片都交出去了至少要換點新知回來😊
mrorz
13:15:17
中國事實查核有很深的脈絡呢
2011 開始就有群眾查核來的,但後來就比較少
微信做的則是讓自媒體來查核的平台,其實就是特大號版本的 LINE 訊息查證
2011 開始就有群眾查核來的,但後來就比較少
微信做的則是讓自媒體來查核的平台,其實就是特大號版本的 LINE 訊息查證
mrorz
13:16:40
微信:https://www.leiphone.com/news/201603/a3EyrByAm4llXVz2.html
更早以前中國網民的闢謠:
http://style.sina.com.cn/news/b/2012-12-29/0205112922.shtml
更早以前中國網民的闢謠:
http://style.sina.com.cn/news/b/2012-12-29/0205112922.shtml
leiphone.com
如果你有意识的去翻翻七大姑八大姨的朋友圈,你可能会惊讶的发现她最爱转发的带有“炸裂”、“惊人”、“不看就晚了”之类的朋友圈,可能有一半都是假消息。
mrorz
13:20:48
> @微博辟谣 停摆,没有阻碍民间辟谣者的行动。2011年5月18日,窦含章、吴法天、点子正等人发起了@辟谣联盟 ,在其成立不到两个月的时间,粉丝数就突破了三万。@辟谣联盟 作为新浪微博上的一个自律组织,净化微博舆论生态。
>
> 新浪的@微博辟谣 要求100%的证据,而@辟谣联盟 灵活得多,“我们姿态不高,更容易发动网友搜集证据,迅速辟谣。“@辟谣联盟 内部设立了一个QQ群作为虚拟会议室。每当发现可疑信息,就交由8个审核委员会成员审核,以“多数同意、一票否决“的原则决定是否辟谣。
>
> 而辟谣的手段主要是信息检索,用搜索引擎将一条微博的多个关键词在新闻、论坛、博客里面检索消息出处,如果是原创就联系本人,甚至让网友现场调查,尽可能多渠道查证消息真实性。
>
> 四月网上的“辟谣百科“栏目,就是“辟谣联盟“的官方网站,周诠是 “辟谣百科“栏目的编辑,也是当时辟谣联盟的一员。
>
> “在辟谣联盟中,什么专业背景的人都有,“周诠说,“但是真正学新闻的很少。”
> 在微博上,有很多人质疑和攻击@辟谣联盟 ,也有人称它是“只辟民谣,不辟官谣“,是“选择性辟谣“。《21世纪经济报道》刊发了一篇刘晓忠先生的文章《民间辟谣者不具备信用优势》,直斥辟谣联盟“不仅侵犯了法院的审判和调解权,而且侵犯了受害人的权利“,”属于私设公堂剥夺他人的权利“。
>
> “辟谣联盟并没有能力去删除造谣者的言论,造谣者也有充分的火力可以反击辟谣联盟。”
>
> 辟谣本身,并没有给辟谣联盟的成员带来任何收入,点子正称自己是“乐并苦逼着“。”一方面辟谣像侦探,也会上瘾;另一方面,作为一个传播学专业的一员,以个人之力,做些网络实际工作,对纯净网络也是件好事。”
>
> 不过很多原本活跃在辟谣联盟里面的带V的大佬,现在都逐渐退出了。
>
> 而辟谣联盟的官方网站辟谣百科,及其母网站四月网,目前总共有30多位员工,日均流量在全世界排名是20000以内,在中文网站是排名2000以内。与共识网等同类竞争网站相比,数据算是相当不错。
>
> “我只负责内容,对于网站是否盈利我从不操心,但是到目前为止,辟谣还没有发掘出特别的商业模式。“周诠说,“辟谣的收益,最终还是跟内容提供一样,靠吸引读者,赚取点击量。”
>
> 早在2011年8月,记者采访新浪总编辑陈彤,问到了当时十分红火的“辟谣联盟“,陈彤预言说“辟谣联盟一开始就注定就要失败“,因为其组织松散,大家凭兴趣爱好和冲动,没有成功希望。
>
> 这个预言没有成为谣言,如今@辟谣联盟 已名存实亡,今年5月18日发微博“热烈庆祝辟谣联盟成立一周年!“后,至今只发过两条微博。
>
> 辟谣联盟发起人之一点子正说,“辟谣联盟官微确实停了,辟谣不是辟谣党的义务,而是政府的职责。”
>
> 新浪的@微博辟谣 要求100%的证据,而@辟谣联盟 灵活得多,“我们姿态不高,更容易发动网友搜集证据,迅速辟谣。“@辟谣联盟 内部设立了一个QQ群作为虚拟会议室。每当发现可疑信息,就交由8个审核委员会成员审核,以“多数同意、一票否决“的原则决定是否辟谣。
>
> 而辟谣的手段主要是信息检索,用搜索引擎将一条微博的多个关键词在新闻、论坛、博客里面检索消息出处,如果是原创就联系本人,甚至让网友现场调查,尽可能多渠道查证消息真实性。
>
> 四月网上的“辟谣百科“栏目,就是“辟谣联盟“的官方网站,周诠是 “辟谣百科“栏目的编辑,也是当时辟谣联盟的一员。
>
> “在辟谣联盟中,什么专业背景的人都有,“周诠说,“但是真正学新闻的很少。”
> 在微博上,有很多人质疑和攻击@辟谣联盟 ,也有人称它是“只辟民谣,不辟官谣“,是“选择性辟谣“。《21世纪经济报道》刊发了一篇刘晓忠先生的文章《民间辟谣者不具备信用优势》,直斥辟谣联盟“不仅侵犯了法院的审判和调解权,而且侵犯了受害人的权利“,”属于私设公堂剥夺他人的权利“。
>
> “辟谣联盟并没有能力去删除造谣者的言论,造谣者也有充分的火力可以反击辟谣联盟。”
>
> 辟谣本身,并没有给辟谣联盟的成员带来任何收入,点子正称自己是“乐并苦逼着“。”一方面辟谣像侦探,也会上瘾;另一方面,作为一个传播学专业的一员,以个人之力,做些网络实际工作,对纯净网络也是件好事。”
>
> 不过很多原本活跃在辟谣联盟里面的带V的大佬,现在都逐渐退出了。
>
> 而辟谣联盟的官方网站辟谣百科,及其母网站四月网,目前总共有30多位员工,日均流量在全世界排名是20000以内,在中文网站是排名2000以内。与共识网等同类竞争网站相比,数据算是相当不错。
>
> “我只负责内容,对于网站是否盈利我从不操心,但是到目前为止,辟谣还没有发掘出特别的商业模式。“周诠说,“辟谣的收益,最终还是跟内容提供一样,靠吸引读者,赚取点击量。”
>
> 早在2011年8月,记者采访新浪总编辑陈彤,问到了当时十分红火的“辟谣联盟“,陈彤预言说“辟谣联盟一开始就注定就要失败“,因为其组织松散,大家凭兴趣爱好和冲动,没有成功希望。
>
> 这个预言没有成为谣言,如今@辟谣联盟 已名存实亡,今年5月18日发微博“热烈庆祝辟谣联盟成立一周年!“后,至今只发过两条微博。
>
> 辟谣联盟发起人之一点子正说,“辟谣联盟官微确实停了,辟谣不是辟谣党的义务,而是政府的职责。”
mrorz
15:35:58
所以才會有 LINE 訊息查證~
<https://fact-checker.line.me/>
<https://fact-checker.line.me/>
lucien
15:42:53
咦咦他們是在騰訊開公眾號做嗎?還是官方自己的
bil
15:48:58
公眾號唷~他有給我看他的公眾號。「你看我們有個公眾號,然後我們會從cofacts那裡找很多資料」(等等說好的防火牆呢)
mrorz
16:22:41
可能是新加坡 branch 負責探索牆外世界
mrorz
16:22:50
騰訊買了好多新加坡公司的
mrorz
16:23:23
調查兵團進行防火壁外調查
bil
16:44:36
「你可以來我們北京辦公室,很像商場!」
我沒有台胞證惹
我沒有台胞證惹
mrorz
16:56:18
他們在新加坡沒有辦公室嗎 XDD
lucien
19:46:16
想知道他們怎麼賺錢的,然後怎麼跟黨相處融洽
lucien
19:47:12
我有台胞證,畢竟之前跑去騰訊拿了他們offer。咦現在過去會被綁架吧🤣
2019-12-07
bil
09:43:44
是用媒體的方式經營喔!然後他們查的題材都是snope感的那種
你台胞證沒過期嗎
你台胞證沒過期嗎
bil
09:48:18
感謝Mafindo,(他們帶了很多大學生實習生來xD)分享
他們在跟IFCN來來回回改稿子就改了半年(我交件一個月了!)
,改稿過程不用再課200美金,只有每年檢核時要交。申請法人時印尼Facebook幫了不少忙(協助推薦跟證明有在做事情)
他們在跟IFCN來來回回改稿子就改了半年(我交件一個月了!)
,改稿過程不用再課200美金,只有每年檢核時要交。申請法人時印尼Facebook幫了不少忙(協助推薦跟證明有在做事情)
mrorz
2019-12-07 10:54:23
我超好奇 Mafindo 目前的運作,公民協作與正職編輯的比例~~
10個正職,流動志工
chihao
2019-12-07 12:08:13
真的很好奇
還好奇什麼我再來問問xD野生的鄰鄰與Mafindo與泰國cofacts明天有演講,Meedan是moderator,還有什麼想問的嗎
mrorz
2019-12-07 21:11:28
怎麼挑正職、正職薪水如何、有規定要怎麼回 / 回多少嗎、資金哪裡來 etc
1.大部分從記者來
2.薪水不好意思問
3.沒有,一天一篇
4.來自一些大公司
2.薪水不好意思問
3.沒有,一天一篇
4.來自一些大公司
mrorz
10:54:23
我超好奇 Mafindo 目前的運作,公民協作與正職編輯的比例~~
lucien
10:54:28
恩啊我是今年去騰訊拿到他們offer
lucien
10:54:39
熱騰騰的台胞證
bil
11:43:49
10個正職,流動志工
chihao
12:08:13
真的很好奇
bil
12:43:59
還好奇什麼我再來問問xD野生的鄰鄰與Mafindo與泰國cofacts明天有演講,Meedan是moderator,還有什麼想問的嗎
bil
12:51:29
竟然是新型卡式台胞證啊
ggm
15:53:06
豪恐怖~
Jane
15:53:19
這場演講在講怎麼用data science和automation幫助fact check efficiently超棒(完全切中我心)之後來分享
Jane
15:54:02
meedan.com
A team of designers, technologists and journalists who focus on open source investigation of digital media and crowdsourced translation of social media.
 1
1
mrorz
2019-12-07 21:09:53
Meedan Check 很厲害唷~~~
是直接賣給 newsroom 或聯合 newsroom 的 SaaS product。
是直接賣給 newsroom 或聯合 newsroom 的 SaaS product。
mrorz
2019-12-07 21:10:20
RigthsCon 的時候他們有展示 Check + Whatsapp business API 但可惜我那個時候沒有聽得很仔細嗚嗚
現在聽到了半場Check,10人以下可以免費使用,whatsapp, twitter DM和fb messenger都可以用喔而且有開源
DEGA
mrorz
2019-12-08 15:27:03
原來是個 open source CMS for fact-checks
mrorz
2019-12-08 15:43:03
bil
16:13:52
Google的樓梯有26階,因為26個英文字母(我都會記成24個)就是Alphabet也就是母公司(呵呵呵呵
 1
1- 🔠1
Jane
2019-12-07 16:31:02
這也太冷知識
Jane
16:31:02
這也太冷知識
bil
17:10:21
IFCN的規定是一週至少出一篇查核報告,連續六個月
bil
17:11:56
然後有很多很棒的查核者,他們寫在自己的部落格,做得超棒,可是因為不是法人,所以沒辦法加入IFCN,必須要說法人登記的組織才可以加入IFCN認證
bil
17:12:41
(平均數,不是真的一週一篇,可以四周密集放報告)
bil
17:13:45
50%以上的查核內容跟公共利益有關(有點主觀xD)
mrorz
21:09:53
Meedan Check 很厲害唷~~~
是直接賣給 newsroom 或聯合 newsroom 的 SaaS product。
是直接賣給 newsroom 或聯合 newsroom 的 SaaS product。
mrorz
21:10:20
RigthsCon 的時候他們有展示 Check + Whatsapp business API 但可惜我那個時候沒有聽得很仔細嗚嗚
mrorz
21:11:28
怎麼挑正職、正職薪水如何、有規定要怎麼回 / 回多少嗎、資金哪裡來 etc
mrorz
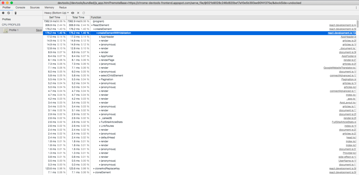
23:38:19
rumors-site 新版上 production
目前回報的問題有:
1. reply page 忘記實作「其他用到這篇回應的文章列表」
2. 「所有這個使用者回報的訊息」列表沒有列出標題,但好像有正確列出
3. 內文 14px 字太小,試試 material design body1 的 16px
目前回報的問題有:
1. reply page 忘記實作「其他用到這篇回應的文章列表」
2. 「所有這個使用者回報的訊息」列表沒有列出標題,但好像有正確列出
3. 內文 14px 字太小,試試 material design body1 的 16px
- 👍1
 1
1- ❤️1
2019-12-08
fly
01:23:48
Cofacts 會需要日文組嗎?
Andrew Tsai
大家好!我是剛剛來到g0v的新人,專長是日文口譯(&翻譯)。之前就一直很有興趣參與開源圈的活動,雖然有耳聞g0v summit有翻譯志工,但三番兩次想找相關資訊都一直碰壁(Orz...)。不知道有沒有熟悉口譯組或是相關翻譯運作的大大可以給我一點線索呢?感謝!
- Forwarded from #general
- 2019-12-07 23:24:43
bil
09:11:31
1.大部分從記者來
2.薪水不好意思問
3.沒有,一天一篇
4.來自一些大公司
2.薪水不好意思問
3.沒有,一天一篇
4.來自一些大公司
bil
09:23:50
順便問了一下Mafindo的bot系統,(有五個音節我現在想不起來,五個音節好像咒語)
和mygopen有點像,鍵入關鍵字,然後噴出所有有聽到的查核報告。
例如:發大財
所有寫到發大財的文章(五篇以上可能)都會噴出來,但也可以把關鍵字寫多一點讓範圍變小。
後面的整理都是手動的,累死fact checker
和mygopen有點像,鍵入關鍵字,然後噴出所有有聽到的查核報告。
例如:發大財
所有寫到發大財的文章(五篇以上可能)都會噴出來,但也可以把關鍵字寫多一點讓範圍變小。
後面的整理都是手動的,累死fact checker
mrorz
2019-12-11 10:56:41
> 有五個音節我現在想不起來
CekFakta?
CekFakta?
bil
09:29:15
Mafindo這個bot在whatsapp上,然後這次他們來了三個大學的志工,志工也寫查核報告,但沒有承諾,所以沒什麼強制性,有點類似mediawise的少年少女查核,也是在類似ig的平台上。志工多半也是媒體相關的學生。
全職查核者十人,加上維持行政的全職員工總共十幾人。志工大概200人,但比起印尼整體的人口,其實不算多。
同時也有媒體識讀課跟訓練trainer
全職查核者十人,加上維持行政的全職員工總共十幾人。志工大概200人,但比起印尼整體的人口,其實不算多。
同時也有媒體識讀課跟訓練trainer
bil
09:55:16
google 跟full facts一起工作的工程師(跟cofacts developer最接近的位置了)
用機器學習來分誰說的說了什麼
身分、地點(英國、台灣)、事件(大選、投票日)
之前有沒有看過類似的、是不是同一個人說的、類似的主題
用機器學習來分誰說的說了什麼
身分、地點(英國、台灣)、事件(大選、投票日)
之前有沒有看過類似的、是不是同一個人說的、類似的主題
Jane
2019-12-08 12:08:49
原來他是講者!
mrorz
2019-12-08 15:35:04
是 entity extraction 耶
我有想過是不是可以對訊息做 entity extraction,知道主詞動詞受詞就可以大概知道訊息在講什麼
但我想不到要運用在哪。說是可以幫助搜尋,這不會比關鍵字或其他文字 similarity 好用;幫助人工查證的部分,我覺得他不會比人眼直接看有用。
所以我也不知道這可以做什麼 XD
data visualization 歸納一個人被當主詞幾次之類的?
我有想過是不是可以對訊息做 entity extraction,知道主詞動詞受詞就可以大概知道訊息在講什麼
但我想不到要運用在哪。說是可以幫助搜尋,這不會比關鍵字或其他文字 similarity 好用;幫助人工查證的部分,我覺得他不會比人眼直接看有用。
所以我也不知道這可以做什麼 XD
data visualization 歸納一個人被當主詞幾次之類的?
changhc84
2019-12-08 23:56:43
我有詳細問,他說大致上其實就是 NER,只是知道主題是什麼時候可以再拿來做 ranking,讓編輯知道這個需不需要優先回覆之類的
mrorz
2019-12-09 13:01:11
> 知道主題是什麼時候可以再拿來做 ranking,讓編輯知道這個需不需要優先回覆
願聞其詳
願聞其詳
bil
09:56:04
(參考圖例
isabelhou
10:29:37
國家會審查查核內容吧?
Jane
12:08:49
原來他是講者!
bil
12:15:46
我來問問,名片都交出去了至少要換點新知回來😊
bil
12:20:53
騰訊查核是靠騰訊養,因為騰訊是很大的公司,裡面不會有廣告,是非營利的專案組。
專長是查醫藥保健跟食品衛生,會看網路上的熱門話題決定查什麼,也收民眾的提問。
「那怎麼決定要查什麼?」
『你是說,審查嗎?』
(哎唷我問了什麼關鍵字嗎囧)
專長是查醫藥保健跟食品衛生,會看網路上的熱門話題決定查什麼,也收民眾的提問。
「那怎麼決定要查什麼?」
『你是說,審查嗎?』
(哎唷我問了什麼關鍵字嗎囧)
Jane
2019-12-08 13:31:01
XDDDD
chihao
2019-12-08 14:41:52
遍地都是(審查)關鍵字
剛剛真是一度緊張了一下,「沒有沒有,我是說,比如很多人問問題啊,你怎麼決定先查哪一個或是什麼的主題比較重要」我是圓場鄰鄰(?)
lucien
12:26:06
成功戳中
Jane
13:31:01
XDDDD
bil
13:57:05
DEGA
Jane
13:57:44
degacms.com
Open source platform for publishing fact checks
chihao
14:41:52
遍地都是(審查)關鍵字
mrorz
15:27:03
原來是個 open source CMS for fact-checks
mrorz
15:35:04
Replied to a thread: 2019-12-08 09:55:16
是 entity extraction 耶
我有想過是不是可以對訊息做 entity extraction,知道主詞動詞受詞就可以大概知道訊息在講什麼
但我想不到要運用在哪。說是可以幫助搜尋,這不會比關鍵字或其他文字 similarity 好用;幫助人工查證的部分,我覺得他不會比人眼直接看有用。
所以我也不知道這可以做什麼 XD
data visualization 歸納一個人被當主詞幾次之類的?
我有想過是不是可以對訊息做 entity extraction,知道主詞動詞受詞就可以大概知道訊息在講什麼
但我想不到要運用在哪。說是可以幫助搜尋,這不會比關鍵字或其他文字 similarity 好用;幫助人工查證的部分,我覺得他不會比人眼直接看有用。
所以我也不知道這可以做什麼 XD
data visualization 歸納一個人被當主詞幾次之類的?
mrorz
15:43:03
bil
16:19:58
喔喔是韓國的SNU Fact check center🇰🇷
changhc84
23:56:43
我有詳細問,他說大致上其實就是 NER,只是知道主題是什麼時候可以再拿來做 ranking,讓編輯知道這個需不需要優先回覆之類的
2019-12-09
mrorz
10:38:21
mrorz
2019-12-09 13:26:19
mrorz
13:00:27
智能代議體系可以理解,理財手段我倒是想都沒想過
https://matters.news/@septentrium/-zdpuAyNTdhzciMDwcXKU7WLqKirYJWVHRbT3vUfFSGiaDBPA8
https://matters.news/@septentrium/-zdpuAyNTdhzciMDwcXKU7WLqKirYJWVHRbT3vUfFSGiaDBPA8
Matters
本月初,Likecoin 主网上线,这是与 Matters 每位用户的利益都息息相关的大事,但不了解区块链的朋友可能对此缺乏觉悟。最近状态不好,不想写文章,但看到很多人在谈 Likecoin 发链这件事,我也简单分享一下持仓。
lucien
2019-12-09 14:56:02
但其實現在區塊鏈的經濟激勵就是一種理財手段
mrorz
13:01:11
> 知道主題是什麼時候可以再拿來做 ranking,讓編輯知道這個需不需要優先回覆
願聞其詳
願聞其詳
mrorz
13:26:19
GitHub
Previously, visiting <http://cofacts.g0v.tw/analytics|cofacts.g0v.tw/analytics> redirects to google data studio and <http://cofacts.g0v.tw/hack|cofacts.g0v.tw/hack> redirects to our hackfoldr. This PR reimplements such redirection mechanism, in next.js v9 way.
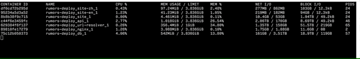
mrorz
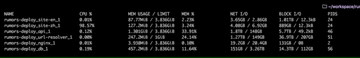
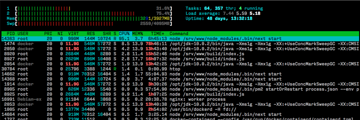
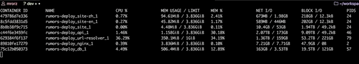
13:52:09
我覺得 next9 的 CPU 好像佔太多了
但我不知道為什麼
但我不知道為什麼

mrorz
2019-12-09 14:02:24
還是其實是 apollo-client cache?
mrorz
2019-12-09 14:02:51
應該沒道理,理論上每個 request 都會有不同 cache
lucien
2019-12-09 14:55:20
我在想他是不是 middleware 沒有重用,新 request 都見了一個 instance
mrorz
2019-12-09 15:40:24
> 我在想他是不是 middleware 沒有重用,新 request 都見了一個 instance
這個會是主因嗎
每個 request 都重蓋一個,才能避免 request 互相污染吧
這個會是主因嗎
每個 request 都重蓋一個,才能避免 request 互相污染吧
lucien
2019-12-09 15:43:10
對噎我搞錯了
mrorz
2019-12-09 15:43:49
而且其實我們在 staging 不會有這個問題
https://cofacts.hacktabl.org/articles
https://cofacts.hacktabl.org/articles
mrorz
2019-12-09 15:44:01
單純是 server load 的因素嗎 @@
mrorz
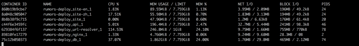
2019-12-09 15:48:29
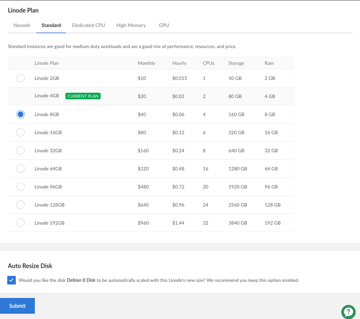
Production:
Debian 8, Linode 4GB: 2 CPU, 80GB Storage, 4GB RAMVolumes: 0, Region: Tokyo 2, JP
Staging:
Vultr, 2vCore, 4096MB RAM, 60GB SSD
Debian 8, Linode 4GB: 2 CPU, 80GB Storage, 4GB RAMVolumes: 0, Region: Tokyo 2, JP
Staging:
Vultr, 2vCore, 4096MB RAM, 60GB SSD
mrorz
2019-12-09 15:48:41
都是 4GB ram 2 CPU
lucien
2019-12-09 15:50:36
• <https://github.com/zeit/next.js/issues/6914>
• <https://spectrum.chat/next-js/general/next-build-memory-leak~66c71831-6dea-43ce-9994-b8f728266372>
• <https://spectrum.chat/next-js/general/next-build-memory-leak~66c71831-6dea-43ce-9994-b8f728266372>
lucien
2019-12-09 15:51:21
不過他們在 dev 也有
mrorz
2019-12-09 15:54:32
但他把 reproduce step 寫出來了
回家可以用 ab 炸炸看自己電腦
回家可以用 ab 炸炸看自己電腦
mrorz
2019-12-09 16:06:11
完全沒用 apollo-client 的 landing page 也慢耶
mrorz
14:02:24
還是其實是 apollo-client cache?
mrorz
14:02:51
應該沒道理,理論上每個 request 都會有不同 cache
lucien
14:55:20
我在想他是不是 middleware 沒有重用,新 request 都見了一個 instance
lucien
14:56:02
但其實現在區塊鏈的經濟激勵就是一種理財手段
mrorz
15:36:23
Medium
Optimizing page loading time with a custom Apollo cache
mrorz
15:40:24
> 我在想他是不是 middleware 沒有重用,新 request 都見了一個 instance
這個會是主因嗎
每個 request 都重蓋一個,才能避免 request 互相污染吧
這個會是主因嗎
每個 request 都重蓋一個,才能避免 request 互相污染吧
lucien
15:43:10
對噎我搞錯了
mrorz
15:43:49
而且其實我們在 staging 不會有這個問題
https://cofacts.hacktabl.org/articles
https://cofacts.hacktabl.org/articles
mrorz
15:44:01
單純是 server load 的因素嗎 @@
mrorz
15:48:29
Production:
Debian 8, Linode 4GB: 2 CPU, 80GB Storage, 4GB RAMVolumes: 0, Region: Tokyo 2, JP
Staging:
Vultr, 2vCore, 4096MB RAM, 60GB SSD
Debian 8, Linode 4GB: 2 CPU, 80GB Storage, 4GB RAMVolumes: 0, Region: Tokyo 2, JP
Staging:
Vultr, 2vCore, 4096MB RAM, 60GB SSD
mrorz
15:48:41
都是 4GB ram 2 CPU
lucien
15:50:36
• <https://github.com/zeit/next.js/issues/6914>
• <https://spectrum.chat/next-js/general/next-build-memory-leak~66c71831-6dea-43ce-9994-b8f728266372>
• <https://spectrum.chat/next-js/general/next-build-memory-leak~66c71831-6dea-43ce-9994-b8f728266372>
GitHub
Bug report Describe the bug Combination of webpack externals in next.config.js and next/head causes max cpu when under load and degradation in response time from 10ms to >5s. To Reproduce Minima...
lucien
15:51:21
不過他們在 dev 也有
mrorz
15:54:32
但他把 reproduce step 寫出來了
回家可以用 ab 炸炸看自己電腦
回家可以用 ab 炸炸看自己電腦
cat4
17:09:51
@cat4 has joined the channel
2019-12-10
mrorz
00:06:18
我放棄用技術解決問題了
我 1am 要來課金升級 linode 到 8 GB plan
我 1am 要來課金升級 linode 到 8 GB plan
mrorz
00:15:15
奇妙的是
我是週六晚上上新版本網站的
週日 load 沒事
週一爆量
上週的狀況也是週一爆量
是不是有爬蟲固定週一爬?
我是週六晚上上新版本網站的
週日 load 沒事
週一爆量
上週的狀況也是週一爆量
是不是有爬蟲固定週一爬?

mrorz
00:34:15
把 rumors-site 舊版開回來
CPU 就下降了囧
CPU 就下降了囧
mrorz
00:34:31
我明天用 ab 在自己電腦測測看 囧
mrorz
00:34:46
比較兩個 image 的 throughput
mrorz
00:34:55
超怪 囧
mrorz
13:56:52
```~/workspace/rumors-deploy ➠ ab -n 10000 -c 20 http://localhost:3000/articles
This is ApacheBench, Version 2.3 <$Revision: 1826891 $>
Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/
Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking localhost (be patient)
Completed 1000 requests
Completed 2000 requests
Completed 3000 requests
Completed 4000 requests
Completed 5000 requests
Completed 6000 requests
Completed 7000 requests
Completed 8000 requests
Completed 9000 requests
Completed 10000 requests
Finished 10000 requests
Server Software:
Server Hostname: localhost
Server Port: 3000
Document Path: /articles
Document Length: 66747 bytes
Concurrency Level: 20
Time taken for tests: 265.422 seconds
Complete requests: 10000
Failed requests: 7514
(Connect: 0, Receive: 0, Length: 7514, Exceptions: 0)
Total transferred: 484474032 bytes
HTML transferred: 481791546 bytes
Requests per second: 37.68 [#/sec] (mean)
Time per request: 530.845 [ms] (mean)
Time per request: 26.542 [ms] (mean, across all concurrent requests)
Transfer rate: 1782.51 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 0 0 0.2 0 7
Processing: 85 530 417.9 465 8792
Waiting: 83 418 420.3 378 8789
Total: 85 530 417.9 465 8792
Percentage of the requests served within a certain time (ms)
50% 465
66% 503
75% 540
80% 574
90% 662
95% 771
98% 948
99% 1289
100% 8792 (longest request)```
This is ApacheBench, Version 2.3 <$Revision: 1826891 $>
Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/
Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking localhost (be patient)
Completed 1000 requests
Completed 2000 requests
Completed 3000 requests
Completed 4000 requests
Completed 5000 requests
Completed 6000 requests
Completed 7000 requests
Completed 8000 requests
Completed 9000 requests
Completed 10000 requests
Finished 10000 requests
Server Software:
Server Hostname: localhost
Server Port: 3000
Document Path: /articles
Document Length: 66747 bytes
Concurrency Level: 20
Time taken for tests: 265.422 seconds
Complete requests: 10000
Failed requests: 7514
(Connect: 0, Receive: 0, Length: 7514, Exceptions: 0)
Total transferred: 484474032 bytes
HTML transferred: 481791546 bytes
Requests per second: 37.68 [#/sec] (mean)
Time per request: 530.845 [ms] (mean)
Time per request: 26.542 [ms] (mean, across all concurrent requests)
Transfer rate: 1782.51 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 0 0 0.2 0 7
Processing: 85 530 417.9 465 8792
Waiting: 83 418 420.3 378 8789
Total: 85 530 417.9 465 8792
Percentage of the requests served within a certain time (ms)
50% 465
66% 503
75% 540
80% 574
90% 662
95% 771
98% 948
99% 1289
100% 8792 (longest request)```
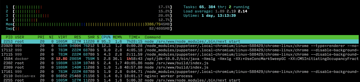
mrorz
2019-12-10 13:57:55
Setup:
local 的 API server, local 的 elasticsearch (全空)
development mode React + 開啟 `--inspect` flag 的 node.js
local 的 API server, local 的 elasticsearch (全空)
development mode React + 開啟 `--inspect` flag 的 node.js
mrorz
2019-12-10 13:58:18
跑起來的時候 CPU 也沒特別高⋯⋯
mrorz
2019-12-10 13:58:34
Inspect 時看起來也沒有太可疑
mrorz
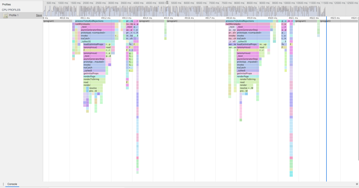
2019-12-10 14:00:06
每個 request render html 兩次 (第一次蒐集 data、第二次 render)
整個 request 150ms 內完成
整個 request 150ms 內完成
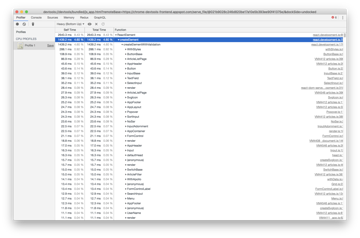
mrorz
2019-12-10 14:01:25
Bottom-up 表看起來是 material-ui 的 WithStyles 被呼叫很多次,花的時間比較多
mrorz
2019-12-10 14:01:40
mrorz
2019-12-10 14:02:20
但人家是 utility function,多花些時間似乎無可厚非
mrorz
2019-12-10 14:02:22
所以是沒找到為什麼會這麼慢 囧
mrorz
2019-12-10 14:22:19
會不會是我的筆電沒有 bottleneck
production 環境資源比較嚴峻
所以 production 會發生的事情在我筆電不會
production 環境資源比較嚴峻
所以 production 會發生的事情在我筆電不會
mrorz
2019-12-10 14:40:10
btw --inspect 在 next.js 要這樣用:
https://github.com/zeit/next.js/issues/9027#issuecomment-541007672
https://github.com/zeit/next.js/issues/9027#issuecomment-541007672
mrorz
2019-12-11 10:51:46
我在想可能是 material-ui render 兩次這件事情導致 SSR CPU 變高。
以前是這樣子:
https://github.com/cofacts/rumors-site/blob/pocky-day-gathering/pages/_document.js#L20-L26
現在則是參考了 Material-ui next-js integration ( https://github.com/mui-org/material-ui/blob/master/examples/nextjs/pages/_document.js#L56-L64 ) 做了這樣的事:
https://github.com/cofacts/rumors-site/blob/dev/pages/_document.js#L92-L97
另外一個新版可能會拖到效能的部分是,以前我們都想辦法把要 SSR 的東西塞進 page component 的 `getInitialProps`,整合 apollo-react 之後則是直接用 `apollo/react-ssr` 裡的 `getDataFromTree` 收割整顆 react element tree 裡的 data:
https://github.com/adamsoffer/next-apollo/blob/master/src/withData.js#L68-L76 (我們有用到 next-apollo)
我中午的時候試著生一下舊版的 profile timeline 來做比對,或許換新版的時候就是因為這點讓 CPU 負擔較重,拖垮 CPU 已經很吃緊的 production server
以前是這樣子:
https://github.com/cofacts/rumors-site/blob/pocky-day-gathering/pages/_document.js#L20-L26
現在則是參考了 Material-ui next-js integration ( https://github.com/mui-org/material-ui/blob/master/examples/nextjs/pages/_document.js#L56-L64 ) 做了這樣的事:
https://github.com/cofacts/rumors-site/blob/dev/pages/_document.js#L92-L97
另外一個新版可能會拖到效能的部分是,以前我們都想辦法把要 SSR 的東西塞進 page component 的 `getInitialProps`,整合 apollo-react 之後則是直接用 `apollo/react-ssr` 裡的 `getDataFromTree` 收割整顆 react element tree 裡的 data:
https://github.com/adamsoffer/next-apollo/blob/master/src/withData.js#L68-L76 (我們有用到 next-apollo)
我中午的時候試著生一下舊版的 profile timeline 來做比對,或許換新版的時候就是因為這點讓 CPU 負擔較重,拖垮 CPU 已經很吃緊的 production server
mrorz
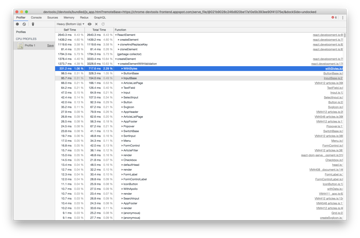
2019-12-11 13:56:10
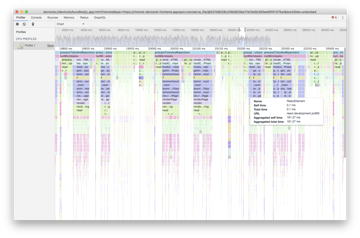
舊網站的 snapshot
mrorz
2019-12-11 13:56:35
幾 ms 內搞定一個 request 囧
mrorz
2019-12-11 13:57:03
bottom-up chart 也差很多
mrorz
2019-12-13 10:36:40
根據禮拜三會議的討論,我先把 Material UI SSR 拆掉了,放到現在的官網上。
中午的時候會觀察 CPU 用量來導出新結論
中午的時候會觀察 CPU 用量來導出新結論
mrorz
2019-12-13 12:36:53
CPU 方面,現在看起來拔掉 Material-UI server side rendering 之後,rumors-site 的 CPU 好像掉下來了。
不過實際瀏覽網站,感覺時間一樣久就是了,文章列表要開 7 秒。
看來 CPU 高與 latency 高是兩件分開的事情?
不過實際瀏覽網站,感覺時間一樣久就是了,文章列表要開 7 秒。
看來 CPU 高與 latency 高是兩件分開的事情?
mrorz
13:57:55
Setup:
local 的 API server, local 的 elasticsearch (全空)
development mode React + 開啟 `--inspect` flag 的 node.js
local 的 API server, local 的 elasticsearch (全空)
development mode React + 開啟 `--inspect` flag 的 node.js
mrorz
13:58:18
跑起來的時候 CPU 也沒特別高⋯⋯
mrorz
13:58:34
Inspect 時看起來也沒有太可疑
mrorz
14:00:06
每個 request render html 兩次 (第一次蒐集 data、第二次 render)
整個 request 150ms 內完成
整個 request 150ms 內完成

mrorz
14:01:25
Bottom-up 表看起來是 material-ui 的 WithStyles 被呼叫很多次,花的時間比較多
mrorz
14:02:22
所以是沒找到為什麼會這麼慢 囧
bess
14:22:02
未來城市@天下
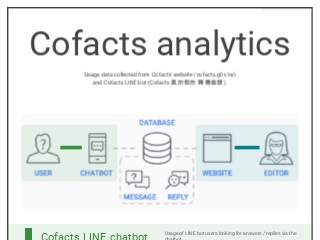
「Cofacts 真的假的」是一套連結網路訊息與事實查核的協作型系統。使用者可以將收到的訊息轉傳給 Cofacts Line 機器人,Cofacts 的編輯會找現有資料查證並回應。任何人都可以轉傳訊息給 Line 機器人,任何人也都可以擔任編輯幫忙闢謠。
 1
1
mrorz
2019-12-10 14:42:35
咦,最後還是放「全台最大」了嗎 XD
其實我不知道這個怎麼算的 XD”
其實我不知道這個怎麼算的 XD”
bess
2019-12-10 16:19:47
我也不知道 XD
mrorz
14:22:19
會不會是我的筆電沒有 bottleneck
production 環境資源比較嚴峻
所以 production 會發生的事情在我筆電不會
production 環境資源比較嚴峻
所以 production 會發生的事情在我筆電不會
mrorz
14:40:10
btw --inspect 在 next.js 要這樣用:
https://github.com/zeit/next.js/issues/9027#issuecomment-541007672
https://github.com/zeit/next.js/issues/9027#issuecomment-541007672
GitHub
Bug report Describe the bug No matter if run in Docker or on bare metal, if I set NODE_OPTIONS=&quot;--inspect&quot; (with any arbitrary port) I get an error that it&#39;s in use. To Reproduce clon...
mrorz
14:42:35
咦,最後還是放「全台最大」了嗎 XD
其實我不知道這個怎麼算的 XD”
其實我不知道這個怎麼算的 XD”
bess
16:19:47
我也不知道 XD
2019-12-11
robinsonweng
01:03:03
@robinsonweng100 has joined the channel
mrorz
10:51:46
Replied to a thread: 2019-12-10 13:56:52
我在想可能是 material-ui render 兩次這件事情導致 SSR CPU 變高。
以前是這樣子:
https://github.com/cofacts/rumors-site/blob/pocky-day-gathering/pages/_document.js#L20-L26
現在則是參考了 Material-ui next-js integration ( https://github.com/mui-org/material-ui/blob/master/examples/nextjs/pages/_document.js#L56-L64 ) 做了這樣的事:
https://github.com/cofacts/rumors-site/blob/dev/pages/_document.js#L92-L97
另外一個新版可能會拖到效能的部分是,以前我們都想辦法把要 SSR 的東西塞進 page component 的 `getInitialProps`,整合 apollo-react 之後則是直接用 `apollo/react-ssr` 裡的 `getDataFromTree` 收割整顆 react element tree 裡的 data:
https://github.com/adamsoffer/next-apollo/blob/master/src/withData.js#L68-L76 (我們有用到 next-apollo)
我中午的時候試著生一下舊版的 profile timeline 來做比對,或許換新版的時候就是因為這點讓 CPU 負擔較重,拖垮 CPU 已經很吃緊的 production server
以前是這樣子:
https://github.com/cofacts/rumors-site/blob/pocky-day-gathering/pages/_document.js#L20-L26
現在則是參考了 Material-ui next-js integration ( https://github.com/mui-org/material-ui/blob/master/examples/nextjs/pages/_document.js#L56-L64 ) 做了這樣的事:
https://github.com/cofacts/rumors-site/blob/dev/pages/_document.js#L92-L97
另外一個新版可能會拖到效能的部分是,以前我們都想辦法把要 SSR 的東西塞進 page component 的 `getInitialProps`,整合 apollo-react 之後則是直接用 `apollo/react-ssr` 裡的 `getDataFromTree` 收割整顆 react element tree 裡的 data:
https://github.com/adamsoffer/next-apollo/blob/master/src/withData.js#L68-L76 (我們有用到 next-apollo)
我中午的時候試著生一下舊版的 profile timeline 來做比對,或許換新版的時候就是因為這點讓 CPU 負擔較重,拖垮 CPU 已經很吃緊的 production server
mrorz
10:56:41
> 有五個音節我現在想不起來
CekFakta?
CekFakta?
mrorz
11:03:32
即使現在用的是舊版網站,CPU 用量也持續爆棚中

lucien
2019-12-11 11:59:58
那前面假設被證實不是對的囉
lucien
2019-12-11 12:05:01
要試試看嗎 https://stackimpact.com/
mrorz
2019-12-11 12:22:38
> 那前面假設被證實不是對的囉
Hmm 應該不衝突唷
原本的 rumors-site CPU 用量少,在很忙的 production server 還算游刃有餘
新的 rumors-site 因為一些前述原因 CPU 用量大,在 CPU 資源充足的開發機器時 delay 還算小,但放到繁忙的 production server 時就會出問題
Hmm 應該不衝突唷
原本的 rumors-site CPU 用量少,在很忙的 production server 還算游刃有餘
新的 rumors-site 因為一些前述原因 CPU 用量大,在 CPU 資源充足的開發機器時 delay 還算小,但放到繁忙的 production server 時就會出問題
lucien
11:59:58
那前面假設被證實不是對的囉
lucien
12:05:01
要試試看嗎 https://stackimpact.com/
stackimpact.com
StackImpact is a production-grade performance profiler for Go, Node.js and Python.
mrorz
12:22:38
> 那前面假設被證實不是對的囉
Hmm 應該不衝突唷
原本的 rumors-site CPU 用量少,在很忙的 production server 還算游刃有餘
新的 rumors-site 因為一些前述原因 CPU 用量大,在 CPU 資源充足的開發機器時 delay 還算小,但放到繁忙的 production server 時就會出問題
Hmm 應該不衝突唷
原本的 rumors-site CPU 用量少,在很忙的 production server 還算游刃有餘
新的 rumors-site 因為一些前述原因 CPU 用量大,在 CPU 資源充足的開發機器時 delay 還算小,但放到繁忙的 production server 時就會出問題
mrorz
12:25:04
這個會把 profile 送去哪裡顯示呀
沒有 pricing 頁面好神奇
沒有 pricing 頁面好神奇
mrorz
2019-12-11 12:28:27
https://dashboard.stackimpact.com/#/login dashboard 打不開囧
看起來像是跟 newrelic 一樣的 monitoring SaaS product 但卻沒看到 pricing
覺得神奇
看起來像是跟 newrelic 一樣的 monitoring SaaS product 但卻沒看到 pricing
覺得神奇
mrorz
12:28:27
https://dashboard.stackimpact.com/#/login dashboard 打不開囧
看起來像是跟 newrelic 一樣的 monitoring SaaS product 但卻沒看到 pricing
覺得神奇
看起來像是跟 newrelic 一樣的 monitoring SaaS product 但卻沒看到 pricing
覺得神奇
mrorz
13:11:08
@ggm 法國導演的那個紀錄片拍攝,要放在這裡嗎 https://g0v.hackmd.io/oImzjz2XTciqP3lnbwkgKw
- 🙌2
可以呀
不過他們現在應該是拍攝中?
mrorz
13:34:22
mrorz
13:56:10
舊網站的 snapshot
yajc44
21:52:24
redash.io
Use Redash to connect to any data source (PostgreSQL, MySQL, Redshift, BigQuery, MongoDB and many others), query, visualize and share your data to make your company data driven.
2019-12-12
mrorz
17:55:27
Hackfoldr 新增 CC0 的採訪共筆:
201910 ITS Rio interview notes
https://docs.google.com/document/d/1HwxPeLgaL7SRPHLKn6f5i8ROR5Dr3XpWGD_UuUhnkn8
可以更新我們一直複製貼上的 email template 了 XDDD
201910 ITS Rio interview notes
https://docs.google.com/document/d/1HwxPeLgaL7SRPHLKn6f5i8ROR5Dr3XpWGD_UuUhnkn8
可以更新我們一直複製貼上的 email template 了 XDDD
 1
1
ggm
22:19:22
可以呀
ggm
22:19:41
不過他們現在應該是拍攝中?
2019-12-13
mrorz
01:09:46
@acerxp511 的 OCR 已經放上 cofacts staging LINE bot ( `@nkq3195z` ) 囉
最近很多圖有字,想測測
mrorz
2019-12-13 11:11:10
你可以試試看
staging chatbot 的 LINE ID: `@nkq3195z`
我傳了他不理我囧
staging chatbot 的 LINE ID: `@nkq3195z`
我傳了他不理我囧
mrorz
2019-12-13 11:11:36
但文字可以正常運作
nonumpa
2019-12-13 11:27:31
nonumpa
2019-12-13 11:28:14
你們傳什麼圖啊@@?
會動欸!!!斌綸很厲害👍
蘇啟城的訣別書還沒學會@@
nonumpa
2019-12-13 11:52:12
可能是資料太新,stage資料庫沒有
mrorz
2019-12-13 12:25:03
突然之間會動了 XD
mrorz
2019-12-13 12:25:11
昨天晚上他不理我
mrorz
2019-12-13 12:25:59
現在像這樣
mrorz
2019-12-13 12:25:59
mrorz
2019-12-13 12:26:28
我覺得大家今天可以多傳傳
希望不會壞掉
沒問題的話週末我上上看
希望不會壞掉
沒問題的話週末我上上看
staging資料庫的同步是怎麼排的呢
nonumpa
2019-12-13 15:02:18
我剛先手動送進去了,可以再試試
mrorz
2019-12-13 15:13:37
staging 資料庫不會同步呢
完全是分開的兩台機器
可以手動拉最新 production snapshot 就是了
完全是分開的兩台機器
可以手動拉最新 production snapshot 就是了
動了動了
mrorz
01:09:55
但傳圖給他好像不會動 QQ
mrorz
01:10:19
```019-12-12T17:07:16.349158+00:00 heroku[router]: at=info method=POST path="/callback" host=rumors-line-bot-staging.herokuapp.com request_id=c2e1453e-478f-4862-a1ca-f87abef9e2f7 fwd="147.92.149.166" dyno=web.1 connect=0ms service=3ms status=200 bytes=137 protocol=https
2019-12-12T17:07:19.753142+00:00 app[web.1]: Uploaded File Id: 1jYoX301j2veJ8bbcFG4B-PkOgMp2q3r-
2019-12-12T17:07:28.576878+00:00 heroku[web.1]: Process running mem=522M(102.0%)
2019-12-12T17:07:28.576878+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:07:49.985724+00:00 heroku[web.1]: Process running mem=523M(102.2%)
2019-12-12T17:07:49.985724+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:08:10.514290+00:00 heroku[web.1]: Process running mem=531M(103.6%)
2019-12-12T17:08:10.514403+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:08:31.246449+00:00 heroku[web.1]: Process running mem=531M(103.8%)
2019-12-12T17:08:31.246601+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:08:52.845095+00:00 heroku[web.1]: Process running mem=532M(103.9%)
2019-12-12T17:08:52.845202+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:09:13.290295+00:00 heroku[web.1]: Process running mem=532M(103.9%)
2019-12-12T17:09:13.290389+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:09:34.309667+00:00 heroku[web.1]: Process running mem=533M(104.1%)
2019-12-12T17:09:34.309708+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:09:55.121979+00:00 heroku[web.1]: Process running mem=534M(104.3%)
2019-12-12T17:09:55.122098+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)```
2019-12-12T17:07:19.753142+00:00 app[web.1]: Uploaded File Id: 1jYoX301j2veJ8bbcFG4B-PkOgMp2q3r-
2019-12-12T17:07:28.576878+00:00 heroku[web.1]: Process running mem=522M(102.0%)
2019-12-12T17:07:28.576878+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:07:49.985724+00:00 heroku[web.1]: Process running mem=523M(102.2%)
2019-12-12T17:07:49.985724+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:08:10.514290+00:00 heroku[web.1]: Process running mem=531M(103.6%)
2019-12-12T17:08:10.514403+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:08:31.246449+00:00 heroku[web.1]: Process running mem=531M(103.8%)
2019-12-12T17:08:31.246601+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:08:52.845095+00:00 heroku[web.1]: Process running mem=532M(103.9%)
2019-12-12T17:08:52.845202+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:09:13.290295+00:00 heroku[web.1]: Process running mem=532M(103.9%)
2019-12-12T17:09:13.290389+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:09:34.309667+00:00 heroku[web.1]: Process running mem=533M(104.1%)
2019-12-12T17:09:34.309708+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)
2019-12-12T17:09:55.121979+00:00 heroku[web.1]: Process running mem=534M(104.3%)
2019-12-12T17:09:55.122098+00:00 heroku[web.1]: Error R14 (Memory quota exceeded)```
bil
01:36:32
最近很多圖有字,想測測
mrorz
10:36:40
Replied to a thread: 2019-12-10 13:56:52
根據禮拜三會議的討論,我先把 Material UI SSR 拆掉了,放到現在的官網上。
中午的時候會觀察 CPU 用量來導出新結論
中午的時候會觀察 CPU 用量來導出新結論
bil
10:38:15
只顯示Not Replied還是壞的喔
mrorz
11:11:10
你可以試試看
staging chatbot 的 LINE ID: `@nkq3195z`
我傳了他不理我囧
staging chatbot 的 LINE ID: `@nkq3195z`
我傳了他不理我囧
mrorz
11:11:36
但文字可以正常運作
nonumpa
11:28:14
你們傳什麼圖啊@@?
bil
11:41:26
會動欸!!!斌綸很厲害👍
bil
11:41:52
蘇啟城的訣別書還沒學會@@
nonumpa
11:52:12
可能是資料太新,stage資料庫沒有
mrorz
12:25:03
突然之間會動了 XD
mrorz
12:25:11
昨天晚上他不理我
mrorz
12:25:59
現在像這樣
mrorz
12:36:53
Replied to a thread: 2019-12-10 13:56:52
CPU 方面,現在看起來拔掉 Material-UI server side rendering 之後,rumors-site 的 CPU 好像掉下來了。
不過實際瀏覽網站,感覺時間一樣久就是了,文章列表要開 7 秒。
看來 CPU 高與 latency 高是兩件分開的事情?
不過實際瀏覽網站,感覺時間一樣久就是了,文章列表要開 7 秒。
看來 CPU 高與 latency 高是兩件分開的事情?

 1
1
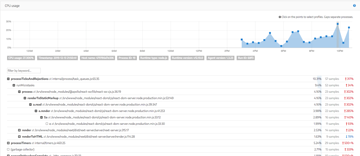
mrorz
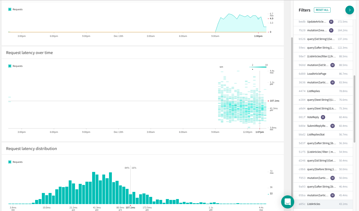
13:37:26
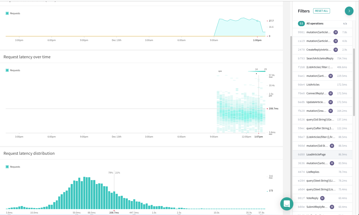
這是新網站的 GraphQL query loading time,在 apollo-server 傳到 apollo engine 的統計資訊。


mrorz
2019-12-13 13:38:10
@lucien 有興趣看這個的話請給我 email 我邀請一下你
mrorz
2019-12-13 13:38:52
左邊那張是文章列表 ListArticles,其實 8 成 request 在 100ms 以內完成
mrorz
2019-12-13 13:39:24
文章頁面本身反而久一點, 8 成 request 在 200ms 以下完成
mrorz
2019-12-13 13:39:55
不過這兩個都無法解釋為什麼從網址直接載入 article page / article list 會花很久
mrorz
2019-12-13 13:42:38
欸現在好像很快
我搞不懂耶
我搞不懂耶
mrorz
2019-12-13 14:06:14
是時間不同也會有關係嗎
現在無論是文章列表
還是從文章列表對文章開新分頁
都還滿快的⋯⋯
現在無論是文章列表
還是從文章列表對文章開新分頁
都還滿快的⋯⋯
mrorz
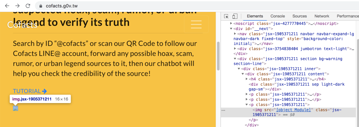
2019-12-13 14:07:18
首頁 QR code 倒是 build 壞了
原因不明
原因不明
lucien
2019-12-13 14:08:32
是不是因為現在不是尖峰?
mrorz
2019-12-13 14:09:53
有可能,我想放到晚上再試試
在這之前我可以塞什麼 analytics 嗎?
@lucien 之前提的那一套是什麼
在這之前我可以塞什麼 analytics 嗎?
@lucien 之前提的那一套是什麼
mrorz
2019-12-13 14:16:28
喔喔 stackimpact
mrorz
13:38:10
@lucien 有興趣看這個的話請給我 email 我邀請一下你
mrorz
13:38:52
左邊那張是文章列表 ListArticles,其實 8 成 request 在 100ms 以內完成
mrorz
13:39:24
文章頁面本身反而久一點, 8 成 request 在 200ms 以下完成
mrorz
13:39:55
不過這兩個都無法解釋為什麼從網址直接載入 article page / article list 會花很久
mrorz
13:42:38
欸現在好像很快
我搞不懂耶
我搞不懂耶
mrorz
14:06:14
是時間不同也會有關係嗎
現在無論是文章列表
還是從文章列表對文章開新分頁
都還滿快的⋯⋯
現在無論是文章列表
還是從文章列表對文章開新分頁
都還滿快的⋯⋯
lucien
14:07:57
lucien
14:08:32
是不是因為現在不是尖峰?
mrorz
14:09:53
有可能,我想放到晚上再試試
在這之前我可以塞什麼 analytics 嗎?
@lucien 之前提的那一套是什麼
在這之前我可以塞什麼 analytics 嗎?
@lucien 之前提的那一套是什麼
mrorz
14:10:59
invitation sent
mrorz
2019-12-13 14:11:20
應該可以用 github 帳號登入
mrorz
2019-12-13 15:10:19
也把 @lucien
mrorz
2019-12-13 15:10:28
加到 stackimpact 的帳號底下囉
mrorz
2019-12-13 15:10:49
cofacts-production 就是現在 production
mrorz
2019-12-13 15:11:01
(拔掉 material-ui SSR)
mrorz
14:11:20
應該可以用 github 帳號登入
mrorz
14:16:28
喔喔 stackimpact
bil
14:17:12
staging資料庫的同步是怎麼排的呢
nonumpa
15:02:18
我剛先手動送進去了,可以再試試
mrorz
15:10:19
也把 @lucien
mrorz
15:10:28
加到 stackimpact 的帳號底下囉
mrorz
15:10:49
cofacts-production 就是現在 production
mrorz
15:11:01
(拔掉 material-ui SSR)
mrorz
15:13:37
staging 資料庫不會同步呢
完全是分開的兩台機器
可以手動拉最新 production snapshot 就是了
完全是分開的兩台機器
可以手動拉最新 production snapshot 就是了
bil
16:19:07
動了動了
mrorz
22:52:00
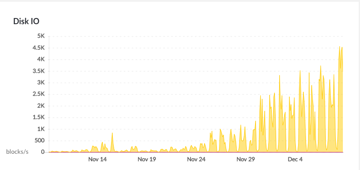
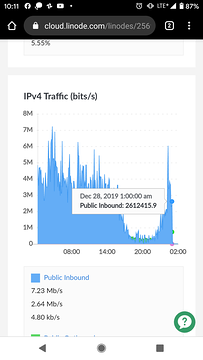
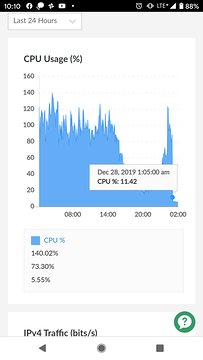
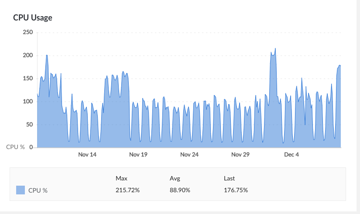
剛才錄的現況,網站 CPU 有時候會跳起來
我想趁現在把 SSR 加回去
@bil @cat4 大概 11:10 的時候可能會斷線一下唷
我想趁現在把 SSR 加回去
@bil @cat4 大概 11:10 的時候可能會斷線一下唷

mrorz
2019-12-13 23:09:26
11:15 好了 QQ
bil
22:57:47
好喔那我來洗個澡
bil
22:58:17
少女愛洗澡🛁
mrorz
23:32:28
切成有 Material-UI SSR 的版本了
mrorz
23:38:09
現在 https://cofacts.g0v.tw/articles?replyRequestCount=1 應該不會有那種沒 CSS 的一瞬間
但網站也不慢
我覺得應該只是 server 比較不忙
而週日與週一很忙
但網站也不慢
我覺得應該只是 server 比較不忙
而週日與週一很忙
mrorz
23:38:27
看來正解確實是升級 server wwwwww
mrorz
23:39:00
先放一天
看看明天 stackimpact 會收到什麼吧
看看明天 stackimpact 會收到什麼吧
2019-12-14
mrorz
01:05:55
沒有其他想法的話我明天發公告囉
2019-12-15
mrorz
00:44:39
放了 24hr,今天看起來 CPU 都很正常
而這是 Material-UI SSR 都擺回去的現況
也就是說,現況跟週一爆炸慢時是一樣的 configuration (頂多加了個 metrics tracking)
但現在沒事
代表應該就是間歇性的流量問題
而這是 Material-UI SSR 都擺回去的現況
也就是說,現況跟週一爆炸慢時是一樣的 configuration (頂多加了個 metrics tracking)
但現在沒事
代表應該就是間歇性的流量問題
Andrerr
14:39:59
@ortwn.tsai has joined the channel
2019-12-16
mrorz
14:37:37
伺服器升級後的週一現況:網站 CPU rate 還是很高。不過,因為有四核心的關係,所以好像還動得了

- ❤️1
mrorz
2019-12-16 14:38:40
更正,現在中文版網頁要開文章列表、首頁、文章分頁,都要 7 秒以上;CSS 也很慢。
mrorz
2019-12-16 14:41:20
不過 CPU 不高的英文版網站速度尚可,看起來是真的忙起來的時候 response 就會慢
mrorz
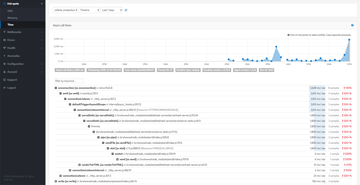
2019-12-16 14:48:53
stackimpact 的圖表我不太知道要如何解釋
這個 Time 圖表似乎在說 serveStatic 花了很多時間在等 event,主要花在裡面檢察檔案的 `fs.stat`
https://stackimpact.com/docs/reference/#time-profile
這個 Time 圖表似乎在說 serveStatic 花了很多時間在等 event,主要花在裡面檢察檔案的 `fs.stat`
https://stackimpact.com/docs/reference/#time-profile
mrorz
2019-12-16 14:51:18
但如果看這個所謂的 Latency,彷彿在說 apollo SSR 有很大的 latency
https://stackimpact.com/docs/reference/#latency-profiles
https://stackimpact.com/docs/reference/#latency-profiles
gugod
2019-12-16 14:57:41
如果每個 fs.stat 都慢,或許就表示 disk 慢... ?
不過如果最終是變成 sendFile 的話,也許在 nginx 端直接處理掉就行了。
不過如果最終是變成 sendFile 的話,也許在 nginx 端直接處理掉就行了。
mrorz
2019-12-16 15:17:24
但 disk 慢的話 CPU 不應該 100% QQ
我也在想 nginx 端處理
我也在想 nginx 端處理
mrorz
2019-12-16 15:20:44
但檔案在 `rumors-site-en` / `rumors-site-zh` docker container,nginx 是另一個 container,nginx 沒辦法取用 `rumors-site-en` 與 `rumors-site-zh` 的 file
mrorz
2019-12-16 15:22:10
Ohh 原來可以跨 container mount 嗎
https://stackoverflow.com/a/33231178
https://stackoverflow.com/a/33231178
gugod
2019-12-16 15:22:34
這麼看來實際上 sendFile 並不是傳 X-Sendfile 檔頭(因為檔案系統不通),而是真的把整個檔案傳跨 container
mrorz
2019-12-16 15:23:14
對對
mrorz
2019-12-16 15:23:28
現在是 nginx proxy_pass 到 site-en 或 site-zh
docker-compose:
https://github.com/cofacts/rumors-deploy/blob/master/docker-compose.production.yml
nginx config (`proxy_pass` 本人): https://github.com/cofacts/rumors-deploy/blob/master/volumes/nginx/sites-enabled/rumors-site#L42
docker-compose:
https://github.com/cofacts/rumors-deploy/blob/master/docker-compose.production.yml
nginx config (`proxy_pass` 本人): https://github.com/cofacts/rumors-deploy/blob/master/volumes/nginx/sites-enabled/rumors-site#L42
mrorz
2019-12-16 15:29:16
看起來似乎要這樣設定:
`rumors-site:latest-en` 與 `rumors-site/latest-tw` 除了設成 docker container 跑 SSR 成為 nginx 的 `proxy_pass` 標的,也各自要設成 named volumes,mount 在 `nginx` container 讓 nginx 做 `try_files`
`rumors-site:latest-en` 與 `rumors-site/latest-tw` 除了設成 docker container 跑 SSR 成為 nginx 的 `proxy_pass` 標的,也各自要設成 named volumes,mount 在 `nginx` container 讓 nginx 做 `try_files`
mrorz
2019-12-16 15:31:06
nginx 設定裡面就做類似這樣的東西:
```location /_next/ {
try_files <mounted named volume>/$uri
}```
```location /_next/ {
try_files <mounted named volume>/$uri
}```
gugod
2019-12-16 15:36:02
mrorz
2019-12-16 15:36:03
等等,好像不用這麼複雜
nginx 有 `proxy_cache` 可以跟 `proxy_pass` 搭配使用的樣子?
https://steveholgado.com/nginx-for-nextjs/
``` location /_next/static {
proxy_cache STATIC;
proxy_pass http://nextjs_upstream;
# For testing cache - remove before deploying to production
add_header X-Cache-Status $upstream_cache_status;
}```
nginx 有 `proxy_cache` 可以跟 `proxy_pass` 搭配使用的樣子?
https://steveholgado.com/nginx-for-nextjs/
``` location /_next/static {
proxy_cache STATIC;
proxy_pass http://nextjs_upstream;
# For testing cache - remove before deploying to production
add_header X-Cache-Status $upstream_cache_status;
}```
mrorz
2019-12-16 16:01:16
設好了 `proxy_cache` ,看起來有在運作,cache 裡頭有東西。
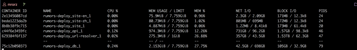
只是,CPU 一樣是 100%,中文版 Cofacts 開文章頁面一樣要 7 秒 QAQ
只是,CPU 一樣是 100%,中文版 Cofacts 開文章頁面一樣要 7 秒 QAQ
mrorz
2019-12-16 16:03:04
nginx `proxy_cache` 設定後
中文版壅塞 ing
中文版壅塞 ing
lucien
2019-12-16 19:21:20
我看起來是 socket 慢耶
lucien
2019-12-16 19:21:52
emitInitScript 裡面是
*TLSSocket._wrapHandle [as _wrapHandle]* at _tls_wrap.js:516:24 [Resource=TLSWRAP]
*TLSSocket._wrapHandle [as _wrapHandle]* at _tls_wrap.js:516:24 [Resource=TLSWRAP]
lucien
2019-12-16 19:22:31
SSR裡面也是
lucien
2019-12-16 19:25:56
最新的版本log看不出個所以然
gugod
2019-12-16 22:04:02
>
> `rumors-site:latest-en` 與 `rumors-site/latest-tw` 除了設成 docker container 跑 SSR 成為 nginx 的 `proxy_pass` 標的,也各自要設成 named volumes,mount 在 `nginx` container 讓 nginx 做 `try_files` (edited)
剛剛試用了一下…. named volumes 可以做到讓這三個 container 共用資料。 `nginx` 端可以加上 “read_only: true”。但是似乎得加段程式,於 `rumer-sites` 那端啟動時自動將新版的 assets 全部拷貝到 named volume 裡面去。
> `rumors-site:latest-en` 與 `rumors-site/latest-tw` 除了設成 docker container 跑 SSR 成為 nginx 的 `proxy_pass` 標的,也各自要設成 named volumes,mount 在 `nginx` container 讓 nginx 做 `try_files` (edited)
剛剛試用了一下…. named volumes 可以做到讓這三個 container 共用資料。 `nginx` 端可以加上 “read_only: true”。但是似乎得加段程式,於 `rumer-sites` 那端啟動時自動將新版的 assets 全部拷貝到 named volume 裡面去。
mrorz
2019-12-17 02:35:06
我現在用 `proxy_cache` 覺得簡單無痛 XD
mrorz
2019-12-17 02:36:15
> 最新的版本log看不出個所以然
+1
我們像是看到了異象,試圖看到更多,但本質上還是在通靈囧
+1
我們像是看到了異象,試圖看到更多,但本質上還是在通靈囧
mrorz
2019-12-17 02:38:51
凌晨的時候 `site-zh` CPU 還是滿的(en 的就沒有),我就重開 `site-zh` 的 container,現在看起來沒事。
mrorz
14:38:40
更正,現在中文版網頁要開文章列表、首頁、文章分頁,都要 7 秒以上;CSS 也很慢。
mrorz
14:41:20
不過 CPU 不高的英文版網站速度尚可,看起來是真的忙起來的時候 response 就會慢
mrorz
14:48:53
stackimpact 的圖表我不太知道要如何解釋
這個 Time 圖表似乎在說 serveStatic 花了很多時間在等 event,主要花在裡面檢察檔案的 `fs.stat`
https://stackimpact.com/docs/reference/#time-profile
這個 Time 圖表似乎在說 serveStatic 花了很多時間在等 event,主要花在裡面檢察檔案的 `fs.stat`
https://stackimpact.com/docs/reference/#time-profile

mrorz
14:51:18
但如果看這個所謂的 Latency,彷彿在說 apollo SSR 有很大的 latency
https://stackimpact.com/docs/reference/#latency-profiles
https://stackimpact.com/docs/reference/#latency-profiles

gugod
14:57:41
如果每個 fs.stat 都慢,或許就表示 disk 慢... ?
不過如果最終是變成 sendFile 的話,也許在 nginx 端直接處理掉就行了。
不過如果最終是變成 sendFile 的話,也許在 nginx 端直接處理掉就行了。
mrorz
15:17:24
但 disk 慢的話 CPU 不應該 100% QQ
我也在想 nginx 端處理
我也在想 nginx 端處理
mrorz
15:20:44
但檔案在 `rumors-site-en` / `rumors-site-zh` docker container,nginx 是另一個 container,nginx 沒辦法取用 `rumors-site-en` 與 `rumors-site-zh` 的 file
mrorz
15:22:10
Ohh 原來可以跨 container mount 嗎
https://stackoverflow.com/a/33231178
https://stackoverflow.com/a/33231178
Stack Overflow
I have two docker images. One of the docker image (from first container), when ran, generates some files, which needs to be consumed by the another container. Can I do this?
gugod
15:22:34
這麼看來實際上 sendFile 並不是傳 X-Sendfile 檔頭(因為檔案系統不通),而是真的把整個檔案傳跨 container
mrorz
15:23:14
對對
mrorz
15:23:28
現在是 nginx proxy_pass 到 site-en 或 site-zh
docker-compose:
https://github.com/cofacts/rumors-deploy/blob/master/docker-compose.production.yml
nginx config (`proxy_pass` 本人): https://github.com/cofacts/rumors-deploy/blob/master/volumes/nginx/sites-enabled/rumors-site#L42
docker-compose:
https://github.com/cofacts/rumors-deploy/blob/master/docker-compose.production.yml
nginx config (`proxy_pass` 本人): https://github.com/cofacts/rumors-deploy/blob/master/volumes/nginx/sites-enabled/rumors-site#L42
GitHub
Deployment scripts for g0v rumors project. Contribute to cofacts/rumors-deploy development by creating an account on GitHub.
mrorz
15:29:16
看起來似乎要這樣設定:
`rumors-site:latest-en` 與 `rumors-site/latest-tw` 除了設成 docker container 跑 SSR 成為 nginx 的 `proxy_pass` 標的,也各自要設成 named volumes,mount 在 `nginx` container 讓 nginx 做 `try_files`
`rumors-site:latest-en` 與 `rumors-site/latest-tw` 除了設成 docker container 跑 SSR 成為 nginx 的 `proxy_pass` 標的,也各自要設成 named volumes,mount 在 `nginx` container 讓 nginx 做 `try_files`
mrorz
15:31:06
nginx 設定裡面就做類似這樣的東西:
```location /_next/ {
try_files <mounted named volume>/$uri
}```
```location /_next/ {
try_files <mounted named volume>/$uri
}```
gugod
15:36:02
Stack Overflow
I'm using docker-compose and v3. I'm trying to mount a volume in docker: ./appdata:/appdata I'd like to have this as a volume and then reference that volume from multiple containers. The volume
mrorz
15:36:03
等等,好像不用這麼複雜
nginx 有 `proxy_cache` 可以跟 `proxy_pass` 搭配使用的樣子?
https://steveholgado.com/nginx-for-nextjs/
``` location /_next/static {
proxy_cache STATIC;
proxy_pass http://nextjs_upstream;
# For testing cache - remove before deploying to production
add_header X-Cache-Status $upstream_cache_status;
}```
nginx 有 `proxy_cache` 可以跟 `proxy_pass` 搭配使用的樣子?
https://steveholgado.com/nginx-for-nextjs/
``` location /_next/static {
proxy_cache STATIC;
proxy_pass http://nextjs_upstream;
# For testing cache - remove before deploying to production
add_header X-Cache-Status $upstream_cache_status;
}```
steveholgado.com
Tutorial | Set up a production Docker environment for a Next.js app with NGINX as a reverse-proxy with server caching
mrorz
15:45:53
proxy_cache 好像有機會ㄛ
https://www.nginx.com/resources/wiki/start/topics/examples/reverseproxycachingexample/
https://dev.to/shameemreza/accelerate-your-website-with-nginx-as-a-reverse-proxy-cache-a9o
https://www.nginx.com/resources/wiki/start/topics/examples/reverseproxycachingexample/
https://dev.to/shameemreza/accelerate-your-website-with-nginx-as-a-reverse-proxy-cache-a9o
nginx.com
An example NGINX configuration that acts as a reverse proxy with caching.
The DEV Community
Optimizing Web Performance is a pending issue that we must continually work on. There are multiple solutions to improve our response times.
mrorz
16:01:16
設好了 `proxy_cache` ,看起來有在運作,cache 裡頭有東西。
只是,CPU 一樣是 100%,中文版 Cofacts 開文章頁面一樣要 7 秒 QAQ
只是,CPU 一樣是 100%,中文版 Cofacts 開文章頁面一樣要 7 秒 QAQ
lucien
19:21:52
emitInitScript 裡面是
*TLSSocket._wrapHandle [as _wrapHandle]* at _tls_wrap.js:516:24 [Resource=TLSWRAP]
*TLSSocket._wrapHandle [as _wrapHandle]* at _tls_wrap.js:516:24 [Resource=TLSWRAP]
gugod
22:04:02
>
> `rumors-site:latest-en` 與 `rumors-site/latest-tw` 除了設成 docker container 跑 SSR 成為 nginx 的 `proxy_pass` 標的,也各自要設成 named volumes,mount 在 `nginx` container 讓 nginx 做 `try_files` (edited)
剛剛試用了一下…. named volumes 可以做到讓這三個 container 共用資料。 `nginx` 端可以加上 “read_only: true”。但是似乎得加段程式,於 `rumer-sites` 那端啟動時自動將新版的 assets 全部拷貝到 named volume 裡面去。
> `rumors-site:latest-en` 與 `rumors-site/latest-tw` 除了設成 docker container 跑 SSR 成為 nginx 的 `proxy_pass` 標的,也各自要設成 named volumes,mount 在 `nginx` container 讓 nginx 做 `try_files` (edited)
剛剛試用了一下…. named volumes 可以做到讓這三個 container 共用資料。 `nginx` 端可以加上 “read_only: true”。但是似乎得加段程式,於 `rumer-sites` 那端啟動時自動將新版的 assets 全部拷貝到 named volume 裡面去。
Oliver
23:27:58
@thegaze77 has joined the channel
2019-12-17
chihao
00:19:04
想問:nhk 的 cofacts 採訪有共筆嗎?如果有的話想整理到這 https://g0v.hackmd.io/oImzjz2XTciqP3lnbwkgKw
mrorz
2019-12-17 01:46:56
採訪與相關新聞 / Interviews & Related News 下面
mrorz
2019-12-17 01:47:40
報導原文沒標記的話應該是 copyright
共筆(interview notes)的話,文件裡面都有寫授權,每家不太一樣
共筆(interview notes)的話,文件裡面都有寫授權,每家不太一樣
mrorz
2019-12-17 01:48:15
有些直接衝過來採訪的
就沒辦法有共筆惹
就沒辦法有共筆惹
mrorz
01:46:44
沒有 QQ
可以公開的我們都放在 https://docs.google.com/spreadsheets/d/1yXwRJwFNFHNJibKENnLCAV5xB8jnUvEwY_oUq-KcETU/edit
可以公開的我們都放在 https://docs.google.com/spreadsheets/d/1yXwRJwFNFHNJibKENnLCAV5xB8jnUvEwY_oUq-KcETU/edit
- 🙌1
mrorz
01:46:56
採訪與相關新聞 / Interviews & Related News 下面
mrorz
01:47:40
報導原文沒標記的話應該是 copyright
共筆(interview notes)的話,文件裡面都有寫授權,每家不太一樣
共筆(interview notes)的話,文件裡面都有寫授權,每家不太一樣
mrorz
02:36:15
> 最新的版本log看不出個所以然
+1
我們像是看到了異象,試圖看到更多,但本質上還是在通靈囧
+1
我們像是看到了異象,試圖看到更多,但本質上還是在通靈囧
mrorz
02:38:51
凌晨的時候 `site-zh` CPU 還是滿的(en 的就沒有),我就重開 `site-zh` 的 container,現在看起來沒事。
duckhuai
09:51:26
@duckhuai has joined the channel
2019-12-18
mrorz
13:21:06
tobyliu
16:47:17
@tobyliu has joined the channel
2019-12-21
Ling
13:18:23
@lingchih2013 has joined the channel
bil
14:45:18
鄰鄰今天用台語提案!!!!鄰鄰台語教室
 9
9 1
1
delightfullychaotic
2019-12-21 15:01:36
錯過覺得殘念QQ
那你要不要台語報告五點的~~
delightfullychaotic
2019-12-21 15:24:49
我我我我台語….很破QQ
delightfullychaotic
15:01:36
錯過覺得殘念QQ
bil
15:15:22
那你要不要台語報告五點的~~
delightfullychaotic
15:24:49
我我我我台語….很破QQ
阿乾
17:40:12
@xl3fu06 has joined the channel
2019-12-23
ggm
12:40:01
有人記得我們後來搬機器搬到 gcp 的進度長怎樣嗎 XDD
ggm
12:41:27
後來 gcp 被我們提早燒完了 所以沒有 credit 可用了哈哈 於是乎那台就要付錢了
mrorz
12:58:21
大松過了現在可以搬了
但如果沒 credit 的話,可以先把那台停下來囉,我想選前應該都不會搬惹
但如果沒 credit 的話,可以先把那台停下來囉,我想選前應該都不會搬惹
mrorz
12:58:29
現在是 linode 撐撐
ggm
12:58:30
阿不過重點是我要搬機器出來 不然帳會不好算
ggm
12:58:32
好
mrorz
12:58:38
好
bil
14:24:09
這不是kevin10410嗎!!!
bil
17:55:17
感恩讚嘆kevin10410!!!不是別的幾萬個kevin,是kevin10410
delightfullychaotic
21:40:10
感恩讚嘆kevin10410!!!不是別的幾萬個kevin,是kevin10410
delightfullychaotic
21:40:25
(但我更想認識企鵝跑跑~
kevin10410
22:06:47
這件事告訴我們 github ID 不能亂取 😨
JustinLee
22:13:26
@shanban820 has joined the channel
bil
22:18:57
竟然是企鵝跑跑本人🐧🐧🐧嗎~~~~
2019-12-24
JustinLee
00:32:48
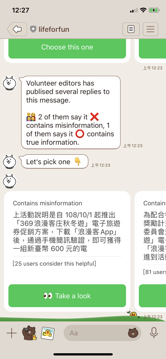
Hi @mrorz, 目前這部分是改好了。但卡在回話的部分,也就是最上面的「Contains misinformation」及最下面的「user considers this helpful」的部分。那這部分的 text 定義是在 utils.js 的設定檔案中。這部分又因為卡到中文跟英文部分回覆的問題,所以想問這邊要跟我直接講中、英文的翻譯內容直接改還是你要直接改呢?
mrorz
2019-12-24 02:29:23
先放英文好了
我會再翻成中文~
感謝感謝 🙏
我會再翻成中文~
感謝感謝 🙏
nonumpa
2019-12-24 09:52:06
說到這個,linebot i18n 的設定好像漏寫到 readme 了?
mrorz
2019-12-24 11:23:43
你說的沒錯
https://github.com/cofacts/rumors-fb-bot
https://github.com/cofacts/rumors-line-bot
https://github.com/cofacts/rumors-site
這些都忘記寫 囧
但寫一份應該就能 copy-paste 到其他
https://github.com/cofacts/rumors-fb-bot
https://github.com/cofacts/rumors-line-bot
https://github.com/cofacts/rumors-site
這些都忘記寫 囧
但寫一份應該就能 copy-paste 到其他
JustinLee
00:33:30
另外,這部分是對應到這個 issue:https://github.com/cofacts/rumors-line-bot/issues/140
GitHub
From: <https://g0v.hackmd.io/CWKXj50SRQuCfxxlFi3STg#2-%E6%9C%89%E5%A4%9A%E5%89%87%E5%9B%9E%E6%87%89%E6%99%82> Needs clearer call-to-action so that users know that they should choose. Cofacts 志工對這則訊息發...
JustinLee
00:40:25
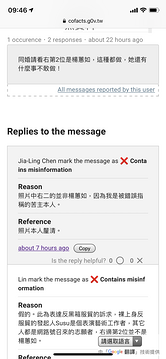
關於 altText 的部分(也就是 show 在 LINE 桌機版或手機版上該訊息的縮寫資訊),以上圖案例來說內文是:
> 閱讀請傳 1> Contains misinformation
> [25 users consider this helpful]
> 上活動說明是自 108/10/1 起推出「369浪漫客庄秋冬遊」電子旅遊券促銷方案,下載「浪漫客App」後,通過手機簡訊驗證,即
> 閱讀請傳 2> Contains true information
> [81 users consider this helpful]
> 為配合行政院「擴大秋冬國民旅遊獎勵計畫」及促進客庄經濟,客家委員會規劃「369浪漫客庄秋冬遊」電子旅遊券專案,民眾下載「浪漫
> 閱讀請傳 3> Contains misinformation
> [6 users consider this helpful]」
這部分要不要也一併修改?若需要再給我個案例吧 XD
> 對惹,該假新聞認證的範例我是使用該範例:https://qrcode-coupon.romantichakka.com/
> 閱讀請傳 1> Contains misinformation
> [25 users consider this helpful]
> 上活動說明是自 108/10/1 起推出「369浪漫客庄秋冬遊」電子旅遊券促銷方案,下載「浪漫客App」後,通過手機簡訊驗證,即
> 閱讀請傳 2> Contains true information
> [81 users consider this helpful]
> 為配合行政院「擴大秋冬國民旅遊獎勵計畫」及促進客庄經濟,客家委員會規劃「369浪漫客庄秋冬遊」電子旅遊券專案,民眾下載「浪漫
> 閱讀請傳 3> Contains misinformation
> [6 users consider this helpful]」
這部分要不要也一併修改?若需要再給我個案例吧 XD
> 對惹,該假新聞認證的範例我是使用該範例:https://qrcode-coupon.romantichakka.com/
qrcode-coupon.romantichakka.com
為配合行政院「擴大秋冬國民旅遊獎勵計畫」及促進客庄經濟,客家委員會規劃「369浪漫客庄秋冬遊」電子旅遊券專案,預計從108/10/1~108/12/31止,民眾下載「浪漫客APP」,點擊首頁輪播圖進到活動頁,登錄身分證字號、手機號碼及戶籍地等基本資訊,通過手機簡訊驗證,即可獲得一組價值新臺幣600元的電子旅遊券
mrorz
2019-12-24 02:32:22
`altText` 可以用:
```t`Please take a look at the following replies.````
```t`Please take a look at the following replies.````
mrorz
2019-12-24 02:32:49
想說既然桌機支援 flex carousel
那代表 altText 應該只會用在 notification
所以就放個 call to action 吧
那代表 altText 應該只會用在 notification
所以就放個 call to action 吧
JustinLee
2019-12-25 22:06:36
@mrorz 如果將 `altText` 改為是那個字串的話,就代表原先的 `createAltText` function 將不會用到,那這部分我就直接砍掉這個 function 囉?
mrorz
2019-12-26 11:56:26
@shanban820 感謝感謝
順手清 legacy code
救救老 code base
順手清 legacy code
救救老 code base
JustinLee
2019-12-27 01:35:41
我丟 PR 囉,但還是發生覆蓋率問題了 XDD
mrorz
02:29:23
先放英文好了
我會再翻成中文~
感謝感謝 🙏
我會再翻成中文~
感謝感謝 🙏
mrorz
02:32:22
`altText` 可以用:
```t`Please take a look at the following replies.````
```t`Please take a look at the following replies.````
mrorz
02:32:49
想說既然桌機支援 flex carousel
那代表 altText 應該只會用在 notification
所以就放個 call to action 吧
那代表 altText 應該只會用在 notification
所以就放個 call to action 吧
nonumpa
09:52:06
說到這個,linebot i18n 的設定好像漏寫到 readme 了?
mrorz
11:23:43
你說的沒錯
https://github.com/cofacts/rumors-fb-bot
https://github.com/cofacts/rumors-line-bot
https://github.com/cofacts/rumors-site
這些都忘記寫 囧
但寫一份應該就能 copy-paste 到其他
https://github.com/cofacts/rumors-fb-bot
https://github.com/cofacts/rumors-line-bot
https://github.com/cofacts/rumors-site
這些都忘記寫 囧
但寫一份應該就能 copy-paste 到其他
GitHub
Facebook Messenger bot that checks if a message contains internet rumor. - cofacts/rumors-fb-bot
GitHub
Line bot that checks if a message contains internet rumor. - cofacts/rumors-line-bot
GitHub
Rumors list / creation UI, with server-side rendering - cofacts/rumors-site
chihao
17:46:27
Hi Cofacts contributors, I’d like to introduce you to @vwelborn from NDI. She proposed a project to make a documentary about Taiwan’s democracy and would like to get in touch with Cofacts contributors 🙂
Victoria Welborn
Hi everyone! My name is Victoria and I am working on a short documentary-like video on civic tech/g0v/and democracy. My organization (NDI) has been a friend of g0v and Code for All for many years (I have met at few of you at various times in Taipei, including a few years ago at the g0v summit/Code for All Summit :)) and I am really excited for this opportunity. You can read more about the film and our hopeful(!) schedule for filming here: https://g0v.hackmd.io/HaIQVQpLQ8i-ixUDyXtBCQ
Please find the link to my interview questions below which will be used for the video regarding g0v and your work (I will be interviewing three people from the community - someone representing 0archive, someone representing cofacts, and someone from g0v who is also in government), I look forward to your input! https://g0v.hackmd.io/@kVqWpZq8R12VCa4i1N68UA/SJiTyGyJ8/edit
Please edit and reach out directly if your have any questions!
- Forwarded from #general
- 2019-12-24 12:57:44
- 👋2
- 🦒2
- 🐳2
- 🙂1
mrorz
2019-12-24 18:53:37
Hello @vwelborn I am Johnson, co-founder of Cofacts. Nice to e-meet you 🙂
@vwelborn It is Billion, How have you beeeeeeeen~~~~
Victoria Welborn
2019-12-27 08:47:44
Thank you for the introduction Chihao! Hello to you both!! @bil I am very excited to see you again and @mrorz it will be so nice to meet you!
I am hoping to spend some time with one of you for an interview on g0v and more specifically information on Cofacts (as an example of g0v's work). I will be in town the 6-12, might one of you be available for an on camera interview for your video? I hope it will only be about an hour of your time (we are also happy to conceal your identity if you would prefer).
I am hoping to spend some time with one of you for an interview on g0v and more specifically information on Cofacts (as an example of g0v's work). I will be in town the 6-12, might one of you be available for an on camera interview for your video? I hope it will only be about an hour of your time (we are also happy to conceal your identity if you would prefer).
Victoria Welborn
2019-12-27 08:52:42
Or anyone else that's associated with Cofacts that is available and makes sense to be featured 🙂
Victoria Welborn
2019-12-27 08:53:29
We just need one person who is comfortable speaking in English and the community is comfortable speaking on the topic!
mrorz
19:48:10
btw 現在大松時大家在網站上的貢獻還沒上 production,是因為我想加入 stackimpact 這個 runtime profiling tool (PR: https://github.com/cofacts/rumors-site/pull/189 )
但我在 docker cloud build stackimpact 的 native extension 遇到了一些問題
我應該會用這個方式解掉:
https://hackernoon.com/a-tale-of-two-docker-multi-stage-build-layers-85348a409c84
但我在 docker cloud build stackimpact 的 native extension 遇到了一些問題
我應該會用這個方式解掉:
https://hackernoon.com/a-tale-of-two-docker-multi-stage-build-layers-85348a409c84
hackernoon.com
Production Ready Dockerfiles for Node.js using SSR or Nginx
mrorz
2019-12-24 19:51:12
現況是第一階段 build、第二階段 copy 完但重新 `npm install --production`
https://github.com/cofacts/rumors-site/blob/dev/Dockerfile
我會改成 hacknoon 那樣,做 prune 之後在 2nd stage 把 `node_modules` 整包 copy 進 image,這樣也才能把 node-gyp build 好的 stackimpact native extension 一起包進來。
https://github.com/cofacts/rumors-site/blob/dev/Dockerfile
我會改成 hacknoon 那樣,做 prune 之後在 2nd stage 把 `node_modules` 整包 copy 進 image,這樣也才能把 node-gyp build 好的 stackimpact native extension 一起包進來。
mrorz
19:51:12
現況是第一階段 build、第二階段 copy 完但重新 `npm install --production`
https://github.com/cofacts/rumors-site/blob/dev/Dockerfile
我會改成 hacknoon 那樣,做 prune 之後在 2nd stage 把 `node_modules` 整包 copy 進 image,這樣也才能把 node-gyp build 好的 stackimpact native extension 一起包進來。
https://github.com/cofacts/rumors-site/blob/dev/Dockerfile
我會改成 hacknoon 那樣,做 prune 之後在 2nd stage 把 `node_modules` 整包 copy 進 image,這樣也才能把 node-gyp build 好的 stackimpact native extension 一起包進來。
GitHub
Rumors list / creation UI, with server-side rendering - cofacts/rumors-site
delightfullychaotic
20:50:16
朝聖!
2019-12-25
JustinLee
22:06:36
@mrorz 如果將 `altText` 改為是那個字串的話,就代表原先的 `createAltText` function 將不會用到,那這部分我就直接砍掉這個 function 囉?
2019-12-26
2019-12-27
JustinLee
01:35:41
我丟 PR 囉,但還是發生覆蓋率問題了 XDD
Victoria Welborn
08:47:44
Thank you for the introduction Chihao! Hello to you both!! @bil I am very excited to see you again and @mrorz it will be so nice to meet you!
I am hoping to spend some time with one of you for an interview on g0v and more specifically information on Cofacts (as an example of g0v's work). I will be in town the 6-12, might one of you be available for an on camera interview for your video? I hope it will only be about an hour of your time (we are also happy to conceal your identity if you would prefer).
I am hoping to spend some time with one of you for an interview on g0v and more specifically information on Cofacts (as an example of g0v's work). I will be in town the 6-12, might one of you be available for an on camera interview for your video? I hope it will only be about an hour of your time (we are also happy to conceal your identity if you would prefer).
- 👍1
Victoria Welborn
08:52:42
Or anyone else that's associated with Cofacts that is available and makes sense to be featured 🙂
Victoria Welborn
08:53:29
We just need one person who is comfortable speaking in English and the community is comfortable speaking on the topic!
mrorz
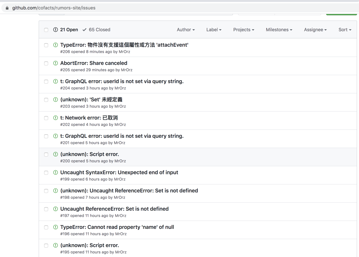
14:12:11
我在 rollbar 不小心設定了自動發 ticket
就變成這樣惹 x_x
就變成這樣惹 x_x

- 🤭3
- 😂4
chihao
2019-12-27 16:57:39
哎唷喂呀
fly
14:20:30
> 我們也透過電子郵件,發現除了UA-19409266外,另一組GA ID UA-59929351也屬於他,細數清單,Evan的事業帝國中至少有399個網站。
https://www.twreporter.org/a/information-warfare-business-disinformation-fake-news-behind-line-groups
https://www.twreporter.org/a/information-warfare-business-disinformation-fake-news-behind-line-groups
twreporter.org
從產文章、拉下線、賺分紅、到傳入LINE群組,內容農場仿效「直銷」模式,已成為一整條橫跨台、馬、新、港、中的跨國產業鏈。
chihao
16:57:39
哎唷喂呀
pm5
20:48:35
回報一下,opendata 裡的 articles.csv 裡的 hyperlinks 欄位有好多 `[object Object]`
 1
1
mrorz
2019-12-27 22:32:31
感謝回報,我們想一下怎麼處理
mrorz
2019-12-27 22:33:28
主要 Hyperlinks 這個資料是網路上爬下來的網頁標題與 summary,不確定是否能作為 opendata。
mrorz
2019-12-27 22:33:44
另一方面是因為它很大有幾 GB QQ
mrorz
22:32:31
感謝回報,我們想一下怎麼處理
mrorz
22:33:28
主要 Hyperlinks 這個資料是網路上爬下來的網頁標題與 summary,不確定是否能作為 opendata。
mrorz
22:33:44
另一方面是因為它很大有幾 GB QQ
2019-12-28
mrorz
10:08:24
目前 Cofacts website 與 API 無法連線
從 Log 看大約 9 點起失連
研究原因中
從 Log 看大約 9 點起失連
研究原因中
bil
10:20:17
壞了呀壞了呀呀呀(跑跑跑)
mrorz
10:45:33
proxy_cache_path 不能一樣嗎囧
mrorz
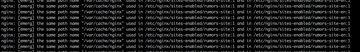
11:05:04
Site went back up.
Root cause: 以下三個 nginx config 衝突 -
1. https://github.com/cofacts/rumors-deploy/blob/master/volumes/nginx/sites-enabled/rumors-site#L1
2. https://github.com/cofacts/rumors-deploy/blob/master/volumes/nginx/sites-enabled/rumors-site-en#L1
3. https://github.com/cofacts/rumors-deploy/blob/master/volumes/nginx/sites-enabled/rumors-site-zh#L1
27 日凌晨更新 nginx config 檔案時沒有立即 reload 測試,所以在今天早上 9am nginx 定時重啟(用於更新 https certificate)時,nginx pickup 到這些 conflicting config 所以就壞了 QQ
Root cause: 以下三個 nginx config 衝突 -
1. https://github.com/cofacts/rumors-deploy/blob/master/volumes/nginx/sites-enabled/rumors-site#L1
2. https://github.com/cofacts/rumors-deploy/blob/master/volumes/nginx/sites-enabled/rumors-site-en#L1
3. https://github.com/cofacts/rumors-deploy/blob/master/volumes/nginx/sites-enabled/rumors-site-zh#L1
27 日凌晨更新 nginx config 檔案時沒有立即 reload 測試,所以在今天早上 9am nginx 定時重啟(用於更新 https certificate)時,nginx pickup 到這些 conflicting config 所以就壞了 QQ
GitHub
Deployment scripts for g0v rumors project. Contribute to cofacts/rumors-deploy development by creating an account on GitHub.
GitHub
Deployment scripts for g0v rumors project. Contribute to cofacts/rumors-deploy development by creating an account on GitHub.
GitHub
Deployment scripts for g0v rumors project. Contribute to cofacts/rumors-deploy development by creating an account on GitHub.
 3
3