#cofacts
2020-06-01
github
08:41:17
This PR contains the following updates: * * * *Release Notes* elastic/elasticsearch-js *<https://togithub.com/elastic/elasticsearch-js/releases/v7.7.1|`v7.7.1`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.7.0...v7.7.1|Compare Source> <https://www.elastic.co/guide/en/elasticsearch/client/javascript-api/current/changelog-client.html|Changelog> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.7.0|`v7.7.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.6.1...v7.7.0|Compare Source> Support for Elasticsearch `v7.7` <https://www.elastic.co/guide/en/elasticsearch/client/javascript-api/7.x/changelog-client.html|Changelog> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.6.1|`v7.6.1`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.6.0...v7.6.1|Compare Source> *Fixes:* • Secure json parsing - <https://togithub.com/elastic/elasticsearch-js/issues/1110|#1110> • ApiKey should take precedence over basic auth - <https://togithub.com/elastic/elasticsearch-js/issues/1115|#1115> *Documentation:* • Fix typo in api reference - <https://togithub.com/elastic/elasticsearch-js/issues/1109|#1109> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.6.0|`v7.6.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.5.1...v7.6.0|Compare Source> Support for Elasticsearch `v7.6`. *<https://togithub.com/elastic/elasticsearch-js/releases/v7.5.1|`v7.5.1`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.5.0...v7.5.1|Compare Source> *Fixes:* • Skip compression in case of empty string body - <https://togithub.com/elastic/elasticsearch-js/issues/1080|#1080> • Fix typo in NoLivingConnectionsError - <https://togithub.com/elastic/elasticsearch-js/issues/1045|#1045> • Change TransportRequestOptions.ignore to number[] - <https://togithub.com/elastic/elasticsearch-js/issues/1053|#1053> • ClientOptions["cloud"] should have optional auth fields - <https://togithub.com/elastic/elasticsearch-js/issues/1032|#1032> *Documentation:* • Docs: Return super in example Transport subclass - <https://togithub.com/elastic/elasticsearch-js/issues/980|#980> • Add examples to reference - <https://togithub.com/elastic/elasticsearch-js/issues/1076|#1076> • Added new examples - <https://togithub.com/elastic/elasticsearch-js/issues/1031|#1031> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.5.0|`v7.5.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.4.0...v7.5.0|Compare Source> Support for Elasticsearch `v7.5`. *Features* • X-Opaque-Id support <https://togithub.com/elastic/elasticsearch-js/issues/997|#997> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.4.0|`v7.4.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.3.0...v7.4.0|Compare Source> Support for Elasticsearch `v7.4`. *Fixes:* • Fix issue; node roles are defaulting to true when undefined is breaking usage of nodeFilter option - <https://togithub.com/elastic/elasticsearch-js/issues/967|#967> *Documentation:* • Updated API reference doc - <https://togithub.com/elastic/elasticsearch-js/issues/945|#945> <https://togithub.com/elastic/elasticsearch-js/issues/969|#969> • Fix inaccurate description sniffEndpoint - <https://togithub.com/elastic/elasticsearch-js/issues/959|#959> *Internals:* • Update code generation <https://togithub.com/elastic/elasticsearch-js/issues/969|#969> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.3.0|`v7.3.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.2.0...v7.3.0|Compare Source> Support for Elasticsearch `v7.3`. *Features:* • Added `auth` option - <https://togithub.com/elastic/elasticsearch-js/issues/908|#908> • Added support for `ApiKey` authentication - <https://togithub.com/elastic/elasticsearch-js/issues/908|#908> *Fixes:* • fix(Typings): sniffInterval can also be boolean - <https://togithub.com/elastic/elasticsearch-js/issues/914|#914> *Internals:* • Refactored connection pool - <https://togithub.com/elastic/elasticsearch-js/issues/913|#913> *Documentation:* • Better reference code examples - <https://togithub.com/elastic/elasticsearch-js/issues/920|#920> • Improve README - <https://togithub.com/elastic/elasticsearch-js/issues/909|#909> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.2.0|`v7.2.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.1.0...v7.2.0|Compare Source> Support for Elasticsearch `v7.2` *Fixes:* • Remove auth data from inspect and toJSON in connection class - <https://togithub.com/elastic/elasticsearch-js/issues/887|#887> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.1.0|`v7.1.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.0.1...v7.1.0|Compare Source> Support for Elasticsearch `v7.1` *Fixes:* • Support for non-friendly chars in url username and password - <https://togithub.com/elastic/elasticsearch-js/issues/858|#858> • Patch deprecated parameters - <https://togithub.com/elastic/elasticsearch-js/issues/851|#851> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.0.1|`v7.0.1`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.0.0...v7.0.1|Compare Source> *Fixes:* • Fix TypeScript export _(issue <https://togithub.com/elastic/elasticsearch-js/issues/841|#841>)_ - <https://togithub.com/elastic/elasticsearch-js/issues/842|#842> • Fix http and https port handling _(issue <https://togithub.com/elastic/elasticsearch-js/issues/843|#843>)_ - <https://togithub.com/elastic/elasticsearch-js/issues/845|#845> • Fix TypeScript definiton _(issue <https://togithub.com/elastic/elasticsearch-js/issues/803|#803>)_ - <https://togithub.com/elastic/elasticsearch-js/issues/846|#846> • Added toJSON method to Connection class _(issue <https://togithub.com/elastic/elasticsearch-js/issues/848|#848>)_ - <https://togithub.com/elastic/elasticsearch-js/issues/849|#849> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.0.0|`v7.0.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v6.8.7...v7.0.0|Compare Source> • Stable release. eslint/eslint *<https://togithub.com/eslint/eslint/releases/v7.1.0|`v7.1.0`>* <https://togithub.com/eslint/eslint/compare/v7.0.0...v7.1.0|Compare Source> • <https://togithub.com/eslint/eslint/commit/a93083af89c6f9714dcdd4a7f27c8655a0b0dba6|`a93083a`> Fix: astUtils.getNextLocation returns invalid location after CRLF (<https://togithub.com/eslint/eslint/issues/13275|#13275>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/df01af184d93b3d64b37cee786cad59bd0d7aacb|`df01af1`> Update: padded-blocks loc position changes (refs <https://togithub.com/eslint/eslint/issues/12334|#12334>) (<https://togithub.com/eslint/eslint/issues/13328|#13328>) (Anix) • <https://togithub.com/eslint/eslint/commit/bd3f092efa579944f75bfbc277b35f85e6d966ed|`bd3f092`> Fix: max-lines-per-function flagging arrow IIFEs (fixes <https://togithub.com/eslint/eslint/issues/13332|#13332>) (<https://togithub.com/eslint/eslint/issues/13336|#13336>) (cherryblossom000) • <https://togithub.com/eslint/eslint/commit/25462b23eac4ed1ded97eeae6187b5d8baa58e78|`25462b2`> Update: block-spacing changed loc for extra (refs <https://togithub.com/eslint/eslint/issues/12334|#12334>) (<https://togithub.com/eslint/eslint/issues/13314|#13314>) (Anix) • <https://togithub.com/eslint/eslint/commit/de0aab95005f172db72196fc3fd18e91ee9a5880|`de0aab9`> Fix: report end loc in one-var-declaration-per-line (refs <https://togithub.com/eslint/eslint/issues/12334|#12334>) (<https://togithub.com/eslint/eslint/issues/13326|#13326>) (YeonJuan) • <https://togithub.com/eslint/eslint/commit/1710296082083602a904b080908657bb431fb56c|`1710296`> Fix: no-new-symbol false positive with Symbol as an argument (<https://togithub.com/eslint/eslint/issues/13337|#13337>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/cc014514c29626e556acb0a528e3478b3725e284|`cc01451`> Fix: arrow-parens no reporting for comments inside (…
github
09:56:31
This PR contains the following updates: * * * *Release Notes* elastic/elasticsearch-js *<https://togithub.com/elastic/elasticsearch-js/releases/v7.7.1|`v7.7.1`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.7.0...v7.7.1|Compare Source> <https://www.elastic.co/guide/en/elasticsearch/client/javascript-api/current/changelog-client.html|Changelog> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.7.0|`v7.7.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.6.1...v7.7.0|Compare Source> Support for Elasticsearch `v7.7` <https://www.elastic.co/guide/en/elasticsearch/client/javascript-api/7.x/changelog-client.html|Changelog> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.6.1|`v7.6.1`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.6.0...v7.6.1|Compare Source> *Fixes:* • Secure json parsing - <https://togithub.com/elastic/elasticsearch-js/issues/1110|#1110> • ApiKey should take precedence over basic auth - <https://togithub.com/elastic/elasticsearch-js/issues/1115|#1115> *Documentation:* • Fix typo in api reference - <https://togithub.com/elastic/elasticsearch-js/issues/1109|#1109> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.6.0|`v7.6.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.5.1...v7.6.0|Compare Source> Support for Elasticsearch `v7.6`. *<https://togithub.com/elastic/elasticsearch-js/releases/v7.5.1|`v7.5.1`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.5.0...v7.5.1|Compare Source> *Fixes:* • Skip compression in case of empty string body - <https://togithub.com/elastic/elasticsearch-js/issues/1080|#1080> • Fix typo in NoLivingConnectionsError - <https://togithub.com/elastic/elasticsearch-js/issues/1045|#1045> • Change TransportRequestOptions.ignore to number[] - <https://togithub.com/elastic/elasticsearch-js/issues/1053|#1053> • ClientOptions["cloud"] should have optional auth fields - <https://togithub.com/elastic/elasticsearch-js/issues/1032|#1032> *Documentation:* • Docs: Return super in example Transport subclass - <https://togithub.com/elastic/elasticsearch-js/issues/980|#980> • Add examples to reference - <https://togithub.com/elastic/elasticsearch-js/issues/1076|#1076> • Added new examples - <https://togithub.com/elastic/elasticsearch-js/issues/1031|#1031> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.5.0|`v7.5.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.4.0...v7.5.0|Compare Source> Support for Elasticsearch `v7.5`. *Features* • X-Opaque-Id support <https://togithub.com/elastic/elasticsearch-js/issues/997|#997> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.4.0|`v7.4.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.3.0...v7.4.0|Compare Source> Support for Elasticsearch `v7.4`. *Fixes:* • Fix issue; node roles are defaulting to true when undefined is breaking usage of nodeFilter option - <https://togithub.com/elastic/elasticsearch-js/issues/967|#967> *Documentation:* • Updated API reference doc - <https://togithub.com/elastic/elasticsearch-js/issues/945|#945> <https://togithub.com/elastic/elasticsearch-js/issues/969|#969> • Fix inaccurate description sniffEndpoint - <https://togithub.com/elastic/elasticsearch-js/issues/959|#959> *Internals:* • Update code generation <https://togithub.com/elastic/elasticsearch-js/issues/969|#969> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.3.0|`v7.3.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.2.0...v7.3.0|Compare Source> Support for Elasticsearch `v7.3`. *Features:* • Added `auth` option - <https://togithub.com/elastic/elasticsearch-js/issues/908|#908> • Added support for `ApiKey` authentication - <https://togithub.com/elastic/elasticsearch-js/issues/908|#908> *Fixes:* • fix(Typings): sniffInterval can also be boolean - <https://togithub.com/elastic/elasticsearch-js/issues/914|#914> *Internals:* • Refactored connection pool - <https://togithub.com/elastic/elasticsearch-js/issues/913|#913> *Documentation:* • Better reference code examples - <https://togithub.com/elastic/elasticsearch-js/issues/920|#920> • Improve README - <https://togithub.com/elastic/elasticsearch-js/issues/909|#909> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.2.0|`v7.2.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.1.0...v7.2.0|Compare Source> Support for Elasticsearch `v7.2` *Fixes:* • Remove auth data from inspect and toJSON in connection class - <https://togithub.com/elastic/elasticsearch-js/issues/887|#887> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.1.0|`v7.1.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.0.1...v7.1.0|Compare Source> Support for Elasticsearch `v7.1` *Fixes:* • Support for non-friendly chars in url username and password - <https://togithub.com/elastic/elasticsearch-js/issues/858|#858> • Patch deprecated parameters - <https://togithub.com/elastic/elasticsearch-js/issues/851|#851> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.0.1|`v7.0.1`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.0.0...v7.0.1|Compare Source> *Fixes:* • Fix TypeScript export _(issue <https://togithub.com/elastic/elasticsearch-js/issues/841|#841>)_ - <https://togithub.com/elastic/elasticsearch-js/issues/842|#842> • Fix http and https port handling _(issue <https://togithub.com/elastic/elasticsearch-js/issues/843|#843>)_ - <https://togithub.com/elastic/elasticsearch-js/issues/845|#845> • Fix TypeScript definiton _(issue <https://togithub.com/elastic/elasticsearch-js/issues/803|#803>)_ - <https://togithub.com/elastic/elasticsearch-js/issues/846|#846> • Added toJSON method to Connection class _(issue <https://togithub.com/elastic/elasticsearch-js/issues/848|#848>)_ - <https://togithub.com/elastic/elasticsearch-js/issues/849|#849> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.0.0|`v7.0.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v6.8.7...v7.0.0|Compare Source> • Stable release. facebook/jest *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2601|`v26.0.1`>* <https://togithub.com/facebook/jest/compare/v26.0.0...v26.0.1|Compare Source> *Fixes* • `[jest-circus]` Backward compatibility for deprecated `DescribeBlock.tests` to not break e.g. Detox reporter *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2600|`v26.0.0`>* <https://togithub.com/facebook/jest/compare/v25.5.1...v26.0.0|Compare Source> *Features* • `[jest-environment-jsdom]` [*BREAKING*] Upgrade `jsdom` to v16 (<https://togithub.com/facebook/jest/pull/9606|#9606>) • `[@jest/fake-timers]` Add possibility to use a modern implementation of fake timers, backed by `@sinonjs/fake-timers` (<https://togithub.com/facebook/jest/pull/7776|#7776>) • `[jest-runtime]` Add `createMockFromModule` as an alias for `genMockFromModule` (<https://togithub.com/facebook/jest/pull/9962|#9962>) *Fixes* • `[babel-jest]` Handle `null` being passed to `createTransformer` (<https://togithub.com/facebook/jest/pull/9955|#9955>) • `[jest-circus, jest-console, jest-jasmine2, jest-reporters, jest-util, pretty-format]` Fix time durating formatting and consolidate time formatting code (<https://togithub.com/facebook/jest/pull/9765|#9765>) • `[jest-circus]` [*BREAKING*] Fail tests if a test takes a done callback and have return values (<https://togithub.com/facebook/jest/pull/9129|#9129>) • `[jest-circus]` [*BREAKING*] Throw a proper error if a test / hook is defined asynchronously (<https://togithub.com/facebook/jest/pull/8096|#8096>) • `[jest-circus]` Throw more descriptive error if hook is defined inside test (<https://togithub.com/facebook/jest/pull/9957|#9957>) • `[jest-circus]` [*BREAKING*] Align execution order of tests to match `jasmine`'s top to bottom order (<https://togithub.com/facebook/jest/pull/9965|#9965>) • `[jest-config, jest-resolve]` [*BREAKING*] Rem…
github
09:59:03
<https://coveralls.io/builds/31149862|Coverage Status> Coverage remained the same at 86.578% when pulling *<https://github.com/cofacts/rumors-api/commit/0e5bceddae3f11ff621f96737844962c031db52d|0e5bced> on renovate/all* into *<https://github.com/cofacts/rumors-api/commit/1ef3790da93aec2ee26426d5561766ff1708ae13|1ef3790> on master*.
github
10:59:18
This PR contains the following updates: * * * *Release Notes* testing-library/jest-dom *<https://togithub.com/testing-library/jest-dom/releases/v5.9.0|`v5.9.0`>* <https://togithub.com/testing-library/jest-dom/compare/v5.8.0...v5.9.0|Compare Source> *Features* • Deprecate toBeEmpty in favour of toBeEmptyDomElement (<https://togithub.com/testing-library/jest-dom/issues/216|#216>) (<https://togithub.com/testing-library/jest-dom/issues/254|#254>) (<https://togithub.com/testing-library/jest-dom/commit/927c5a4f898369524ab6e96d67f2e1004f1714d5|927c5a4>) *<https://togithub.com/testing-library/jest-dom/releases/v5.8.0|`v5.8.0`>* <https://togithub.com/testing-library/jest-dom/compare/v5.7.0...v5.8.0|Compare Source> *Features* • add toBePartiallyChecked matcher (<https://togithub.com/testing-library/jest-dom/issues/249|#249>) (<https://togithub.com/testing-library/jest-dom/commit/e46299b8fe4d57b6fbfc5ae8e312eacc8419ee34|e46299b>) *<https://togithub.com/testing-library/jest-dom/releases/v5.7.0|`v5.7.0`>* <https://togithub.com/testing-library/jest-dom/compare/v5.6.0...v5.7.0|Compare Source> *Features* • Allow to use regex on toHaveDisplayValue (<https://togithub.com/testing-library/jest-dom/issues/242|#242>) (<https://togithub.com/testing-library/jest-dom/commit/5c9e8e5a1a18e58c0bf8147baaf568259c3c2a13|5c9e8e5>) *<https://togithub.com/testing-library/jest-dom/releases/v5.6.0|`v5.6.0`>* <https://togithub.com/testing-library/jest-dom/compare/v5.5.0...v5.6.0|Compare Source> *Features* • Add new custom matcher toHaveDescription (<https://togithub.com/testing-library/jest-dom/issues/244|#244>) (<https://togithub.com/testing-library/jest-dom/commit/943a0c9783de6acc83a397b5dab22570f2611c3c|943a0c9>) *<https://togithub.com/testing-library/jest-dom/releases/v5.5.0|`v5.5.0`>* <https://togithub.com/testing-library/jest-dom/compare/v5.4.0...v5.5.0|Compare Source> *Features* • Add `toHaveDisplayValue()` matcher (<https://togithub.com/testing-library/jest-dom/issues/223|#223>) (<https://togithub.com/testing-library/jest-dom/commit/840414f73864226852199b5f0c9cb591d7cfc140|840414f>) *<https://togithub.com/testing-library/jest-dom/releases/v5.4.0|`v5.4.0`>* <https://togithub.com/testing-library/jest-dom/compare/v5.3.0...v5.4.0|Compare Source> *Features* • add switch role to toBeChecked (<https://togithub.com/testing-library/jest-dom/issues/228|#228>) (<https://togithub.com/testing-library/jest-dom/commit/144c647fcf5586312ae7e1a16ff4654713097209|144c647>) *<https://togithub.com/testing-library/jest-dom/releases/v5.3.0|`v5.3.0`>* <https://togithub.com/testing-library/jest-dom/compare/v5.2.0...v5.3.0|Compare Source> *Features* • add exact mode option for toHaveClass (<https://togithub.com/testing-library/jest-dom/issues/176|#176>) (<https://togithub.com/testing-library/jest-dom/issues/217|#217>) (<https://togithub.com/testing-library/jest-dom/commit/cc8721e10637137ec15e731db2aa8af4b13bf21e|cc8721e>) *<https://togithub.com/testing-library/jest-dom/releases/v5.2.0|`v5.2.0`>* <https://togithub.com/testing-library/jest-dom/compare/v5.1.1...v5.2.0|Compare Source> *Features* • *toHaveValue:* Enhanced error message with type information… (<https://togithub.com/testing-library/jest-dom/issues/219|#219>) (<https://togithub.com/testing-library/jest-dom/commit/eb51c17438a6fbdaa027bc35cdd07a031a167338|eb51c17>) *<https://togithub.com/testing-library/jest-dom/releases/v5.1.1|`v5.1.1`>* <https://togithub.com/testing-library/jest-dom/compare/v5.1.0...v5.1.1|Compare Source> *Bug Fixes* • root matchers module (closes <https://togithub.com/testing-library/jest-dom/issues/197|#197>) (<https://togithub.com/testing-library/jest-dom/issues/200|#200>) (<https://togithub.com/testing-library/jest-dom/commit/3b98d4d16b51b7b8d9d9ca77172b5367503f203f|3b98d4d>) *<https://togithub.com/testing-library/jest-dom/releases/v5.1.0|`v5.1.0`>* <https://togithub.com/testing-library/jest-dom/compare/v5.0.2...v5.1.0|Compare Source> *Features* • Enhance toHaveStyle to accept JS as css (<https://togithub.com/testing-library/jest-dom/issues/196|#196>) (<https://togithub.com/testing-library/jest-dom/commit/7921e4a0a9e21e419122951eb28ed270c13209c5|7921e4a>) *<https://togithub.com/testing-library/jest-dom/releases/v5.0.2|`v5.0.2`>* <https://togithub.com/testing-library/jest-dom/compare/v5.0.1...v5.0.2|Compare Source> *Bug Fixes* • toBeVisible ignoring Details element (<https://togithub.com/testing-library/jest-dom/issues/184|#184>) (<https://togithub.com/testing-library/jest-dom/commit/e4d61c2ef16018197c316135f57f905bf5b2ca2a|e4d61c2>) *<https://togithub.com/testing-library/jest-dom/releases/v5.0.1|`v5.0.1`>* <https://togithub.com/testing-library/jest-dom/compare/v5.0.0...v5.0.1|Compare Source> *Bug Fixes* • Add <https://togithub.com/types/testing-library|@types/testing-library>__jest-dom dependency (<https://togithub.com/testing-library/jest-dom/issues/189|#189>) (<https://togithub.com/testing-library/jest-dom/commit/030da6207a2e4862035b7b9d9f915328c5ff4e2f|030da62>), closes <https://togithub.com/testing-library/jest-dom/issues/123|#123> <https://togithub.com/testing-library/jest-dom/issues/160|#160> <https://togithub.com/testing-library/jest-dom/issues/185|#185> *<https://togithub.com/testing-library/jest-dom/releases/v5.0.0|`v5.0.0`>* <https://togithub.com/testing-library/jest-dom/compare/v4.2.4...v5.0.0|Compare Source> • Remove extend-expect typings (<https://togithub.com/testing-library/jest-dom/issues/182|#182>) (<https://togithub.com/testing-library/jest-dom/commit/c76f8c548b3d99b8639aea05f76c111997c5bce5|c76f8c5>), closes <https://togithub.com/testing-library/jest-dom/issues/182|#182> *BREAKING CHANGES* • moving typings to <https://togithub.com/types/testing-library|@types/testing-library>__jest-dom • This version does not includes types. The next patch release v5.0.1 will. If you need the type definitions please do not update to v.5.0.0. testing-library/react-testing-library *<https://togithub.com/testing-library/react-testing-library/releases/v10.0.4|`v10.0.4`>* <https://togithub.com/testing-library/react-testing-library/compare/v10.0.3...v10.0.4|Compare Source> *Bug Fixes* • upgrade all dependencies (and fix UMD build) (<https://togithub.com/testing-library/react-testing-library/issues/653|#653>) (<https://togithub.com/testing-library/react-testing-library/commit/a75fa350399857cd889ee0b878b08a79c2101206|a75fa35>) *<https://togithub.com/testing-library/react-testing-library/releases/v10.0.3|`v10.0.3`>* <https://togithub.com/testing-library/react-testing-library/compare/v10.0.2...v10.0.3|Compare Source> *Bug Fixes* • restore this when requiring timers (<https://togithub.com/testing-library/react-testing-library/issues/644|#644>) (<https://togithub.com/testing-library/react-testing-library/commit/59a2de1e689be718f0931656b518509d43f5ac29|59a2de1>), closes <https://togithub.com/testing-library/react-testing-library/issues/614|#614> *<https://togithub.com/testing-library/react-testing-library/releases/v10.0.2|`v10.0.2`>* <https://togithub.com/testing-library/react-testing-library/compare/v10.0.1...v10.0.2|Compare Source> *Bug Fixes* • Bump types dependency (<https://togithub.com/testing-library/react-testing-library/issues/625|#625>) (<https://togithub.com/testing-library/react-testing-library/commit/afce94fec01d18f654d919e8e091a814afd63da1|afce94f>) *<https://togithub.com/testing-library/react-testing-library/releases/v10.0.1|`v10.0.1`>* <https://togithub.com/testing-library/react-testing-library/compare/v10.0.0...v10.0.1|Compare Source> *Bug Fixes* • support Node >=10 (<https://togithub.com/testing-library/react-testing-library/issues/611|#611>) (<https://togithub.com/testing-library/react-testing-library/commit/3bc13d94c05df06ae4cff5bf98ac1fd0cddb4783|3bc13d9>) *<https://togithub.com/testing-library/react-testing-library/releases/v10.0.0|`v10.0.0`>* <https://togithub.com/testing-library/react-testing-library/compare/v9…
mrorz
14:39:17
@lucien 目前搜尋頁面的 spec 還是寫「同 可疑訊息 頁」 https://g0v.hackmd.io/@NFi0czulSemxCM8RNSlz8Q/HJ8xT3QVU/%2FoWSar1t0SzWo150Dsbepxw
但是不按照「相關度」排序的搜尋頁面,根本無法使用囧
但是不按照「相關度」排序的搜尋頁面,根本無法使用囧
lucien
2020-06-01 14:40:36
我來改改
lucien
14:40:36
我來改改
github
14:48:46
Thanks for the PR! I think the PR's size is pretty easy to read :) Sorry that the review is postponed a bit because we are traveling to Tainan. I have made some comments so that the website can function more like the mockup suggests. Regarding the sort order in <https://g0v.hackmd.io/@NFi0czulSemxCM8RNSlz8Q/HJ8xT3QVU/%2FoWSar1t0SzWo150Dsbepxw|design spec>, I find that the sort order defined in spec & mockup ("同 可疑訊息 頁") is very difficult to use, as the search result is barely relevant. Discussion here: <https://g0v-tw.slack.com/archives/C2PPMRQGP/p1590993557102800|https://g0v-tw.slack.com/archives/C2PPMRQGP/p1590993557102800> I am a bit concerned about `ReplySearchPageLayout` -- it looks pretty close to ArticlePageLayout and do shares a lot of common items. I can understand that the duplication is to mitigate the difference of its underlying data model (`ListArticle` query v.s. `ListReply` query). I think some of their items (such as `FilterGroup`) should be extracted to common components, and the difference in its data model / logic lives within each page. But this is too much for this PR, so I think we can leave it as-is.
github
14:48:46
We can set the component of this box to `form` so that • Instead of putting handler on submit button, we put `onSubmit` handler on the form • Browsers (especially soft keyboard of mobile browsers) _may_ adapt its input to smooth out the interaction of form submission • We don't need to implement `onChange` in the textarea; just put a `name` to the textarea, and we can get the value of textarea using `event.target.<textarea name>.value`. • As long as we implement form's `onSubmit`, we can just put `type="submit"` to the current `searchIcon` button and remove its `onClick` handler.
github
14:48:46
Please align `.view` to the center of `openModalButton` vertically <https://user-images.githubusercontent.com/108608/83379101-4ce7a100-a40d-11ea-9c8f-b6d9acc63280.png|image>
github
14:48:46
Please set the `defaultValue` to the currently searched item so that the textarea can be filled with the text in search box, as shown in mockup <https://user-images.githubusercontent.com/108608/83380244-0d6e8400-a410-11ea-9f6e-9106d4f943e4.png|image>
github
14:48:46
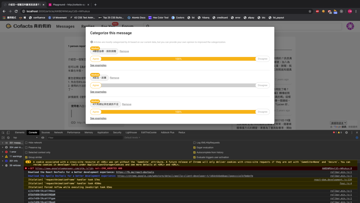
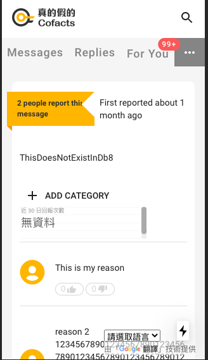
Since this button is supposed to show "other" messages, we should not repeat the article (first original article) shown outside of the dialog. Please filter out the article that is already shown above. <https://user-images.githubusercontent.com/108608/83380873-b36ebe00-a411-11ea-9aa1-080d0e5846f0.png|螢幕快照 2020-06-01 下午2 09 28>
github
14:48:47
This button should show only when `articleReplies.length` > 1. If there is only one `articleReply`, it means that the reply is only used in one aritcle, and there is no "other messages" to show. The second item in the mockup shows the variant of `ReplySearchItem` with `articleReply.length` === 1. <https://user-images.githubusercontent.com/108608/83380674-0eec7c00-a411-11ea-83c2-5a3f9cf16966.png|image>
github
14:54:00
I forgot to mention that the search result page currently have a mysterious horizontal scroll. Please find what caused this scroll and eliminate it. <https://user-images.githubusercontent.com/108608/83383438-b4a2e980-a417-11ea-8577-f8666b353b87.gif|search-page-horizontal>
- 👌1
github
16:52:14
<https://github.com/yanglin5689446|@yanglin5689446> This is causing lint error because of the use of `setAndUpdateValue`, which is updated every `render`. The logic in this hook is a bit complicated and its side effect (invoking `setAndUpdateValue`) is costly. Would you take a look at this and determine an appropriate dependency list here?
- 👌1
2020-06-02
github
10:53:36
I think it's safe to include only `range` as dependency, because this effect should only run when props passed from parent update, only when this happen the effect should be run and bound to new closure, though I'm not pretty sure if it works as I expected :sweat_smile:
github
10:56:48
with `customValue` included in deps list, the state in component will always override the props passed from parent so the props update from parent never applied(correct me if I'm wrong)
2020-06-03
mrorz
10:42:24
yanglin
12:29:15
@lucien @mrorz 不好意思這個我可能問得不夠清楚 XD
下面這些回應有辦法連到 Reply Detail 頁面嗎?
也就是獨立顯示 Reply 的頁面
或著 Reply Detail 的頁面現在要怎麼樣進入呢?
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO?node-id=889:306#25793084
下面這些回應有辦法連到 Reply Detail 頁面嗎?
也就是獨立顯示 Reply 的頁面
或著 Reply Detail 的頁面現在要怎麼樣進入呢?
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO?node-id=889:306#25793084
yanglin
2020-06-03 14:20:48
但那應該是有引用才會有原始回應的連結?
mrorz
2020-06-03 14:22:17
Hmm 你說得對
mrorz
2020-06-03 14:24:00
好像還是得請 @lucien 說明這種狀況怎麼點進 reply detail
mrorz
2020-06-03 14:46:32
另外,我在 figma 上也針對 reply detail 的細節提問囉
lucien
2020-06-03 14:49:22
好喔,reply detail 目前是 search 進去的
lucien
2020-06-03 14:49:37
這邊要整理 spec
yanglin
14:20:48
但那應該是有引用才會有原始回應的連結?
mrorz
14:22:17
Hmm 你說得對
mrorz
14:24:00
好像還是得請 @lucien 說明這種狀況怎麼點進 reply detail
mrorz
14:46:32
另外,我在 figma 上也針對 reply detail 的細節提問囉
lucien
14:49:22
好喔,reply detail 目前是 search 進去的
lucien
14:49:37
這邊要整理 spec
github
17:48:27
> I forgot to mention that the search result page currently have a mysterious horizontal scroll. Please find what caused this scroll and eliminate it. > > <https://user-images.githubusercontent.com/108608/83383438-b4a2e980-a417-11ea-8577-f8666b353b87.gif|search-page-horizontal> I can't reproduce this issue, can you provide more information about the platform or testcase?
github
19:00:33
try to solve dynamic script compilation problem by using the same script in this mutation related discussion: <https://user-images.githubusercontent.com/4010549/83629327-77cc2380-a5cc-11ea-9724-2aeaccf42733.png|image> <https://user-images.githubusercontent.com/4010549/83629337-7d296e00-a5cc-11ea-98ce-04b0d7f0e9d3.png|image> reference: <https://stackoverflow.com/questions/60234600/too-many-dynamic-script-compilations-within-max-75-5m|https://stackoverflow.com/questions/60234600/too-many-dynamic-script-compilations-within-max-75-5m>
github
19:03:06
<https://coveralls.io/builds/31209071|Coverage Status> Coverage remained the same at 86.578% when pulling *<https://github.com/cofacts/rumors-api/commit/7a66dcc805e8189e4ad4396a9dec533e3491bc54|7a66dcc> on create-categories-params* into *<https://github.com/cofacts/rumors-api/commit/1ef3790da93aec2ee26426d5561766ff1708ae13|1ef3790> on master*.
2020-06-04
github
02:25:29
因為 line-auth branch 太舊,就直接跟 dev compare 了 已知問題:IDToken 會過期(<https://developers.line.biz/en/reference/liff/#get-decoded-id-token|liff.getDecodedIDToken>),要在過期之前讓 user 重新登入 Setup : 1.set liff endpoint url for login callback 2.set channel token in .env file.
mglee
09:32:12
hello 關在家數個月後,我終於把論文中關於 Cofacts 的一章寫完了!熱騰騰的第一版草稿,請大家來查核 
裡面提到不少次 @mrorz 如果有錯誤詮釋的地方請不要客氣提出!
https://beta.hackfoldr.org/mglee-dissertation/https%253A%252F%252Fdocs.google.com%252Fdocument%252Fd%252F1-_NCo6Su0jlbwHm9E6JjAoSACgCP3Jx47tAhap02DVQ%252Fedit%2523heading%253Dh.awfhjng7wwip
裡面提到不少次 @mrorz 如果有錯誤詮釋的地方請不要客氣提出!
https://beta.hackfoldr.org/mglee-dissertation/https%253A%252F%252Fdocs.google.com%252Fdocument%252Fd%252F1-_NCo6Su0jlbwHm9E6JjAoSACgCP3Jx47tAhap02DVQ%252Fedit%2523heading%253Dh.awfhjng7wwip
 6
6
github
15:29:30
Currently, rumors-api is designed to lock browser apps to a certain origin. This PR allows multiple origins can be allowed for one browser app. • Currently we apply this to the only browser app, `RUMORS_SITE`, thus we handle `process.env.RUMORS_SITE_CORS_ORIGIN` exclusively. This is subject to change in future PRs when we introduce multiple apps, but the basic logic should be similar. • The CORS origin setting is also used in login redirects, restricting browser to only redirect back to allowed origins. We made the following changes to the login redirect mechanism to support multiple domains: 1. Support multiple `process.env.RUMORS_SITE_CORS_ORIGIN` 2. Store which origin the user is from when login process is initiated. When redirecting back, first check if the origin is valid, then redirect the user back to that specific origin. This PR makes the following setup possible: • `<http://en.cofacts.org|en.cofacts.org>`, `<http://zh.cofacts.org|zh.cofacts.org>`, `<http://www.cofacts.org|www.cofacts.org>` all connects to `<http://api.cofacts.org|api.cofacts.org>` without problem -- just set the above origins in `RUMORS_SITE_CORS_ORIGIN` • When logging in from `<http://zh.cofacts.org|zh.cofacts.org>`, the user will be redirect back to `<http://zh.cofacts.org|zh.cofacts.org>`, rather than other domains.
github
15:32:11
<https://coveralls.io/builds/31231067|Coverage Status> Coverage decreased (-0.2%) to 86.424% when pulling *<https://github.com/cofacts/rumors-api/commit/0d149775568ffbfb446a53f484b0144ed9d12a5b|0d14977> on allow-multiple-origin* into *<https://github.com/cofacts/rumors-api/commit/beddaeda9d353120149e208617967126b6b5e1ec|beddaed> on master*.
stbb1025
15:54:00
https://www.dropbox.com/sh/c95mhl97vq4kynj/AABtS1sl2P41AMtyGUl9shMra?dl=0
favicons 在這~ @lucien @yanglin5689446 @mrorz
favicons 在這~ @lucien @yanglin5689446 @mrorz
- 👍2
github
17:44:09
> > I forgot to mention that the search result page currently have a mysterious horizontal scroll. Please find what caused this scroll and eliminate it. > > <https://user-images.githubusercontent.com/108608/83383438-b4a2e980-a417-11ea-8577-f8666b353b87.gif|search-page-horizontal> > > I can't reproduce this issue, can you provide more information about the platform or testcase? It's visible if the user has "always show scroll" turned on. <https://user-images.githubusercontent.com/108608/83740620-aeb43f00-a689-11ea-8b45-89b40ba9d67a.png|image> On environments that always has scroll bars (such as Google Chrome 83 under Windows 10), the horizontal bar also exists: <https://user-images.githubusercontent.com/108608/83740930-1a96a780-a68a-11ea-98d8-9788f489a2e7.png|image> I have located the root cause -- it's due to `width: 100vw` and `min-width: 100vw` set on jumbotron. On environments that scroll bars do take space, • `100vw` measures the viewport size with scroll bar included. • Whenever there is something that goes under the right / bottom scrollbars, scrollbars on the bottom / right are generated. Replacing width setups with `right: 0` fixes the issue. <https://user-images.githubusercontent.com/108608/83741183-76f9c700-a68a-11ea-838d-d2450fd48140.png|image>
mrorz
2020-06-04 17:51:11
既然都找到原因了,我就順手修掉 push 囉
小小的 css 而已~
小小的 css 而已~
mrorz
17:51:11
既然都找到原因了,我就順手修掉 push 囉
小小的 css 而已~
小小的 css 而已~
github
17:54:04
This batch of improvements to search page is ready now, let's merge this first :muscle:
- ❤️1
github
18:11:22
Confirmed that it works on • <https://cofacts.g0v.tw/article/33y6c0kmucpjq|https://cofacts.g0v.tw/article/33y6c0kmucpjq> (`.main` content too wide) • <https://cofacts.hacktabl.org/article/x1265bzf4voa|https://cofacts.hacktabl.org/article/x1265bzf4voa> (`.aside` content too wide) • <https://cofacts.g0v.tw/article/2unpagfl6e9hn|https://cofacts.g0v.tw/article/2unpagfl6e9hn> (`.main` and `.aside` both too wide!) LGTM. Thanks for the accurate fix!
- 🎉1
github
19:41:42
Got it. In the latest change, I did not put `customValue` in the dep list. However, the use of `setAndUpdateValue` still leaves opportunity that this `useEffect` function can invoke old `onChange` prop from some very old closure. According to react doc, it is <https://reactjs.org/docs/hooks-faq.html#is-it-safe-to-omit-functions-from-the-list-of-dependencies|not safe to omit functions from the list of dependencies>. I have re-written all logic in `useEffect` using functional updates of states, as suggested in <https://reactjs.org/docs/hooks-faq.html#what-can-i-do-if-my-effect-dependencies-change-too-often|React documentation>. Hopefully it works all the same.
mrorz
19:59:13
我想說明一下這個 commit 針對 `TimeRange` 的變更:
https://github.com/cofacts/rumors-site/pull/258/commits/7e8111e4ccafd844ee2a102816cf671df0f560ec
1. 現在 production 上其實有個 bug:點 https://cofacts.g0v.tw/articles?start=now-1d%2Fd 進去,TimeRange 會顯示為「時間不限」,但應該要顯示為「一天內」。這是 `TimeRange` 裡面還在用 `GT` 但外面給 `GTE` 的關係。由於 `GTE` 比較符合使用者觀感(選「6/4 開始」應該要包含 6/4 當天),所以我把 `TimeRange` 裡所有 `GT` 改為 `GTE`。這也與 `TimeRange` 的 state 有關係,因此也更新了 `selected` state 的初始值。
2. 隨著 `range` 變化,確實需要根據 `range` 來更新 `selected` 與 `customValue` 。但是,原本的邏輯有點太複雜,而且需要從 function scope 外面取用 state 值。我這裡按照文件建議,將 `useEffect` 內的邏輯改成兩個 functional update,兩個 state 分開處理自己的更新,應該會比原本的好懂。
不過這其實改到滿多邏輯的,所以再請 @yanglin5689446 過目了。
https://github.com/cofacts/rumors-site/pull/258/commits/7e8111e4ccafd844ee2a102816cf671df0f560ec
1. 現在 production 上其實有個 bug:點 https://cofacts.g0v.tw/articles?start=now-1d%2Fd 進去,TimeRange 會顯示為「時間不限」,但應該要顯示為「一天內」。這是 `TimeRange` 裡面還在用 `GT` 但外面給 `GTE` 的關係。由於 `GTE` 比較符合使用者觀感(選「6/4 開始」應該要包含 6/4 當天),所以我把 `TimeRange` 裡所有 `GT` 改為 `GTE`。這也與 `TimeRange` 的 state 有關係,因此也更新了 `selected` state 的初始值。
2. 隨著 `range` 變化,確實需要根據 `range` 來更新 `selected` 與 `customValue` 。但是,原本的邏輯有點太複雜,而且需要從 function scope 外面取用 state 值。我這裡按照文件建議,將 `useEffect` 內的邏輯改成兩個 functional update,兩個 state 分開處理自己的更新,應該會比原本的好懂。
不過這其實改到滿多邏輯的,所以再請 @yanglin5689446 過目了。
- 👌1
2020-06-05
github
00:04:13
Adds storybook & storyshot for `<TimeRange>` component. <https://user-images.githubusercontent.com/108608/83779838-05883b80-a6bf-11ea-90d5-ebc1f7d76241.png|image> <https://user-images.githubusercontent.com/108608/83780071-454f2300-a6bf-11ea-8514-72162db2b211.gif|timerange-story> • Enzyme is required because `react-test-renderer` storyshot built-in cannot handle `Material-UI`'s portal (used in Material UI Modal that comprised of Material UI dropdown lists). Ref: <https://github.com/storybookjs/storybook/tree/master/addons/storyshots/storyshots-core#renderer|https://github.com/storybookjs/storybook/tree/master/addons/storyshots/storyshots-core#renderer> • Adds `@storybook/addon-knobs` to demonstrate how `<TimeRange />` reacts to `range` prop change • Removes brittle snapshot made by Material-UI internals by implementing enzyme-to-json `map` function • Splits snapshot files into one snapshot per story file (but currently there is only 1 story so far...) using `multiSnapshotWithOptions` and <https://github.com/storybookjs/storybook/tree/master/addons/storyshots/storyshots-core#multisnapshotwithoptionsoptions|corresponding setup>
github
00:14:28
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31242002|Build 843>* • *12* of *25* *(48.0%)* changed or added relevant lines in *2* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage decreased (*-4.1%*) to *94.291%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
github
02:08:15
`getContext` is used by GraphQL APIs that does not require authentication as well, such as `Query.insights`. APIs that requires authentication are guarded by `@auth` directive, which detects empty context and throws `AuthenticationError`. `getContext`, on the other hand, should support anonymous requests (i.e. no `authorization` header at all in requests)
mrorz
11:29:03
On staging now:
• 新 API 對 CORS 有比較嚴格的限制(僅允許 whitelist 的 domain 進行 CORS)
• 新 API 在登入時會把使用者導回到原本的網域。因此 localhost:3000 登入後,會回到 localhost:3000 而不是會被導向到 cofacts.hacktabl.org
• Site 更新到目前的版本,修正文章頁面過長破版的問題
• 網頁上方搜尋框 (`<GlobalSearch>` )好像不能打字,似乎不小心弄壞了囧
• 新 API 對 CORS 有比較嚴格的限制(僅允許 whitelist 的 domain 進行 CORS)
• 新 API 在登入時會把使用者導回到原本的網域。因此 localhost:3000 登入後,會回到 localhost:3000 而不是會被導向到 cofacts.hacktabl.org
• Site 更新到目前的版本,修正文章頁面過長破版的問題
• 網頁上方搜尋框 (`<GlobalSearch>` )好像不能打字,似乎不小心弄壞了囧
github
11:51:19
Alternative: we can deploy a super-proxy in Google app engine instead. <https://github.com/googleanalytics/google-analytics-super-proxy#readme|https://github.com/googleanalytics/google-analytics-super-proxy#readme> *Pros* • It has cache that helps keep usage <https://developers.google.com/analytics/devguides/reporting/core/v4/limits-quotas|below quota> • Allows rumors-site to fetch data directly, don't put burden on API server *Cons* • May be less flexible than directly calling API (?) • GAE may incur additional cost (needs testing) • Super proxy is no longer maintained, may need to fork to get <https://github.com/googleanalytics/google-analytics-super-proxy/pull/29|timezone / CORS> right
2020-06-06
github
11:45:10
If we allow anonymous user and reject unsupported authentication method or just return `EMPTY_CONTEXT` here?
github
12:19:06
I think we should return `EMPTY_CONTEXT` here. `getContext` is invoked by all GraphQL calls, providing `context` in resolvers. For GraphQL APIs that don't need authentication, `getContext` is also called. We should only throw exception within `auth` directive (`directives/auth.js`), because that directive is the one that is responsible for guarding authenticated endpoints. `getContext` should be only responsible for providing GraphQL contexts, as its name suggests.
github
18:25:28
• Adds `article_hyperlinks.csv` and `reply_hyperkinks.csv` • Removes `hyperlinks[]` in `articles.csv`, which was always `[Object object]`
2020-06-07
AmigoCool
01:15:57
@alex8881012 has joined the channel
yanglin
01:46:16
在做 category UI 時發現一個神奇的小狀況
我新增了某個標籤之後我的 `ownVote` 是 `UPVOTE`
但 positiveFeedbackCount 卻仍然是 0
另外在 `AddCategoryToArticle` 時
不知道可不可以直接讓新增該 category 的 user 的 ownVote 變成 `UPVOTE` ?
因為現在 user 新增完 category 會新增一個 category 但不知道是誰新增的
沒辦法跟 AI 判斷的作曲別
我新增了某個標籤之後我的 `ownVote` 是 `UPVOTE`
但 positiveFeedbackCount 卻仍然是 0
另外在 `AddCategoryToArticle` 時
不知道可不可以直接讓新增該 category 的 user 的 ownVote 變成 `UPVOTE` ?
因為現在 user 新增完 category 會新增一個 category 但不知道是誰新增的
沒辦法跟 AI 判斷的作曲別

mrorz
2020-06-07 11:54:21
Hmm 目前使用者在 article 與 category 的關係,跟 article 與 reply 的關係是一樣的
因為送一個 articleReply 不會 upvote 自己(後來發現其實 API 沒擋,我們是在 UI 這裏擋住說不能 upvote 自己的 articleReply),所以原本 API 實作是新增 articleCategory 之後也不會 upvote 自己。
不過 @lucien 原本對 category 的 mind model 是加減分的概念,不分「是否有 create」的狀況;Lucien 的設計是,只要是正分,該文就有這個 category。不過目前 API 確實是用「是否有 articleCategory 存在」來做的。
最後,關於分類是 AI 還是人加的,`articleCategory` 應該有 expose `aiModel` 與 `aiConfidience`,如果是人加的也有 `user` 欄位可以使用,技術上做得到,只是設計上是否要呈現這樣。
因為送一個 articleReply 不會 upvote 自己(後來發現其實 API 沒擋,我們是在 UI 這裏擋住說不能 upvote 自己的 articleReply),所以原本 API 實作是新增 articleCategory 之後也不會 upvote 自己。
不過 @lucien 原本對 category 的 mind model 是加減分的概念,不分「是否有 create」的狀況;Lucien 的設計是,只要是正分,該文就有這個 category。不過目前 API 確實是用「是否有 articleCategory 存在」來做的。
最後,關於分類是 AI 還是人加的,`articleCategory` 應該有 expose `aiModel` 與 `aiConfidience`,如果是人加的也有 `user` 欄位可以使用,技術上做得到,只是設計上是否要呈現這樣。
lucien
2020-06-08 02:09:33
這邊有當初架構設計歷史問題,我認為用加減分比較直觀,但暫時改不了。
lucien
2020-06-08 02:15:05
分類要不要展示,我其實想做個實驗,在不展示是誰標記的狀況,到底 ai 標註跟人為標註的贊同跟反對狀況是什麼
lucien
2020-06-08 02:15:29
也有可能有羊群效應,ai 或是人先標了,就固定住了
mrorz
11:54:21
Replied to a thread: 2020-06-07 01:46:16
Hmm 目前使用者在 article 與 category 的關係,跟 article 與 reply 的關係是一樣的
因為送一個 articleReply 不會 upvote 自己(後來發現其實 API 沒擋,我們是在 UI 這裏擋住說不能 upvote 自己的 articleReply),所以原本 API 實作是新增 articleCategory 之後也不會 upvote 自己。
不過 @lucien 原本對 category 的 mind model 是加減分的概念,不分「是否有 create」的狀況;Lucien 的設計是,只要是正分,該文就有這個 category。不過目前 API 確實是用「是否有 articleCategory 存在」來做的。
最後,關於分類是 AI 還是人加的,`articleCategory` 應該有 expose `aiModel` 與 `aiConfidience`,如果是人加的也有 `user` 欄位可以使用,技術上做得到,只是設計上是否要呈現這樣。
因為送一個 articleReply 不會 upvote 自己(後來發現其實 API 沒擋,我們是在 UI 這裏擋住說不能 upvote 自己的 articleReply),所以原本 API 實作是新增 articleCategory 之後也不會 upvote 自己。
不過 @lucien 原本對 category 的 mind model 是加減分的概念,不分「是否有 create」的狀況;Lucien 的設計是,只要是正分,該文就有這個 category。不過目前 API 確實是用「是否有 articleCategory 存在」來做的。
最後,關於分類是 AI 還是人加的,`articleCategory` 應該有 expose `aiModel` 與 `aiConfidience`,如果是人加的也有 `user` 欄位可以使用,技術上做得到,只是設計上是否要呈現這樣。
stbb1025
20:12:27
https://docs.google.com/presentation/d/18VnEBMr9m-t81ppRwHcjbA1keltg-CIn7wUF9pu1oLo/edit#slide=id.p
@yanglin5689446 這裡列出一些要微調的部份,請過目~謝謝!
@mrorz @lucien 有我遺漏的地方也麻煩補充唷,感恩
@yanglin5689446 這裡列出一些要微調的部份,請過目~謝謝!
@mrorz @lucien 有我遺漏的地方也麻煩補充唷,感恩
stbb1025
2020-06-07 20:16:32
補充一下,我是用firefox瀏覽的
mrorz
2020-06-07 22:20:08
搜尋的部分在 staging 有更新版
不過右上角搜尋功能本身點按沒有反應囧
不過右上角搜尋功能本身點按沒有反應囧
lucien
2020-06-08 01:26:52
@stbb1025 如果設計想要微調,我可以在 figma 上調你設計嗎?還是你建議我複製一份
stbb1025
2020-06-08 13:25:45
幫我備份一份好了~
stbb1025
2020-06-08 13:25:46
感恩
stbb1025
20:16:32
補充一下,我是用firefox瀏覽的
mrorz
22:20:08
搜尋的部分在 staging 有更新版
不過右上角搜尋功能本身點按沒有反應囧
不過右上角搜尋功能本身點按沒有反應囧
2020-06-08
lucien
01:26:52
@stbb1025 如果設計想要微調,我可以在 figma 上調你設計嗎?還是你建議我複製一份
lucien
02:09:33
這邊有當初架構設計歷史問題,我認為用加減分比較直觀,但暫時改不了。
lucien
02:15:05
分類要不要展示,我其實想做個實驗,在不展示是誰標記的狀況,到底 ai 標註跟人為標註的贊同跟反對狀況是什麼
lucien
02:15:29
也有可能有羊群效應,ai 或是人先標了,就固定住了
stbb1025
13:25:45
幫我備份一份好了~
stbb1025
13:25:46
感恩
github
13:28:52
I think we can go for verb + lower cased charactors, like `assertInClient`. Additional descriptions can also be added: ``` /** * Prevent users from proceeding with external browsers. * Useful when the following process involves functions only available within LINE client, * such as invoking `liff.sendMessage()`. */ ```
github
13:28:52
Thanks for providing LINE login functionality! I have made some suggestion on the naming and comments. LGTM!
github
18:07:23
New design for article page category system, [mockup].(<https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=912%3A303|https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=912%3A303>) some behaviors are still weird, just pop this version out to collect more feedbacks.
2020-06-09
github
00:10:44
• Removes Youtube API client (`googleapis`) completely • Uses <https://github.com/jacktuck/unfurl|unfurl> to fetch result whenever possible • Invokes headless-browser based `scrap()` only when data from metadata is incomplete • Make `ScrapResult` a class for better documentation and readablilty
github
01:54:30
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31317128|Build 155>* • *29* of *36* *(80.56%)* changed or added relevant lines in *4* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage decreased (*-17.2%*) to *82.813%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
yanglin
10:57:57
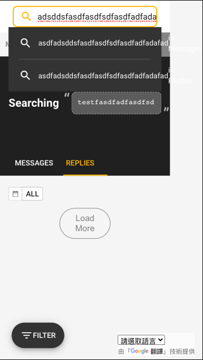
意外發現搜尋很長很長的字串會破版
大家有什麼想法嗎?
大家有什麼想法嗎?

mrorz
2020-06-09 11:05:58
input 本身因為會隨著輸入游標捲來捲去所以沒關係
下面的 dropdown option 可以 ellipsis,露出右邊的「在 回報訊息 」/「在 查核回應」
畢竟是使用者自己寫的,他可以不用看全文
下面的 dropdown option 可以 ellipsis,露出右邊的「在 回報訊息 」/「在 查核回應」
畢竟是使用者自己寫的,他可以不用看全文
mrorz
2020-06-09 11:06:47
話說我在桌機上 staging ˙ GlobalSearch 不會動
https://dev.cofacts.org/articles
https://dev.cofacts.org/articles
yanglin
2020-06-09 11:13:15
我剛剛找到問題了
是 eslint 那支改到的
我跟上面 UI 微調一起修
是 eslint 那支改到的
我跟上面 UI 微調一起修
mrorz
2020-06-09 11:16:56
原來如此
感謝感謝
感謝感謝
mrorz
2020-06-09 11:19:43
其實我越來越覺得 hooks 並不是很好寫,反而會讓人很想 ignore exhausive deps
但偏偏在 dep array 不是 `[]` (只會觸發一次) 的狀況下 ignore exhausive deps,很容易會抓到到某不知名 closure 裡的舊版資料,但目前並沒有能 visualize function closure 的工具⋯⋯
但偏偏在 dep array 不是 `[]` (只會觸發一次) 的狀況下 ignore exhausive deps,很容易會抓到到某不知名 closure 裡的舊版資料,但目前並沒有能 visualize function closure 的工具⋯⋯
yanglin
2020-06-09 11:20:13
真的
我之前 react 小聚才想分享踩雷心得 QQ
我之前 react 小聚才想分享踩雷心得 QQ
mrorz
2020-06-09 11:21:03
最後變成只有特定的 pattern 才能比較安全,開發者需要把這些文件好好讀進去才能安全寫 code ._.
https://reactjs.org/docs/hooks-faq.html#is-it-safe-to-omit-functions-from-the-list-of-dependencies
https://reactjs.org/docs/hooks-faq.html#is-it-safe-to-omit-functions-from-the-list-of-dependencies
mrorz
2020-06-09 11:22:24
導致要寫好 hook 不只個別開發者的 cognitive load 有點高,開發者之間也會需要更多時間溝通 ._.
(文件需要這麼多篇幅,也是一種溝通)
(文件需要這麼多篇幅,也是一種溝通)
mrorz
11:05:58
input 本身因為會隨著輸入游標捲來捲去所以沒關係
下面的 dropdown option 可以 ellipsis,露出右邊的「在 回報訊息 」/「在 查核回應」
畢竟是使用者自己寫的,他可以不用看全文
下面的 dropdown option 可以 ellipsis,露出右邊的「在 回報訊息 」/「在 查核回應」
畢竟是使用者自己寫的,他可以不用看全文
mrorz
11:06:47
話說我在桌機上 staging ˙ GlobalSearch 不會動
https://dev.cofacts.org/articles
https://dev.cofacts.org/articles
yanglin
11:13:15
我剛剛找到問題了
是 eslint 那支改到的
我跟上面 UI 微調一起修
是 eslint 那支改到的
我跟上面 UI 微調一起修
mrorz
11:16:56
原來如此
感謝感謝
感謝感謝
mrorz
11:19:43
其實我越來越覺得 hooks 並不是很好寫,反而會讓人很想 ignore exhausive deps
但偏偏在 dep array 不是 `[]` (只會觸發一次) 的狀況下 ignore exhausive deps,很容易會抓到到某不知名 closure 裡的舊版資料,但目前並沒有能 visualize function closure 的工具⋯⋯
但偏偏在 dep array 不是 `[]` (只會觸發一次) 的狀況下 ignore exhausive deps,很容易會抓到到某不知名 closure 裡的舊版資料,但目前並沒有能 visualize function closure 的工具⋯⋯
yanglin
11:20:13
真的
我之前 react 小聚才想分享踩雷心得 QQ
我之前 react 小聚才想分享踩雷心得 QQ
mrorz
11:21:03
最後變成只有特定的 pattern 才能比較安全,開發者需要把這些文件好好讀進去才能安全寫 code ._.
https://reactjs.org/docs/hooks-faq.html#is-it-safe-to-omit-functions-from-the-list-of-dependencies
https://reactjs.org/docs/hooks-faq.html#is-it-safe-to-omit-functions-from-the-list-of-dependencies
mrorz
11:22:24
導致要寫好 hook 不只個別開發者的 cognitive load 有點高,開發者之間也會需要更多時間溝通 ._.
(文件需要這麼多篇幅,也是一種溝通)
(文件需要這麼多篇幅,也是一種溝通)
yanglin
11:55:17
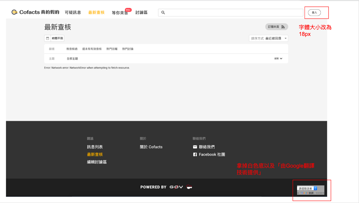
要拿掉 google translate 嗎?

mrorz
2020-06-09 12:31:07
Nick 的意思應該是拿掉半透明底
白色底是我們用 CSS 加的
至於下面那排技術提供,我不確定拿掉是否符合 terms of use (雖然有點找不到) XD
白色底是我們用 CSS 加的
至於下面那排技術提供,我不確定拿掉是否符合 terms of use (雖然有點找不到) XD
mrorz
2020-06-09 12:31:55
其實現在有 footer 的話,好像塞進 footer 不要讓他浮浮好像也是一個選項? @stbb1025
stbb1025
2020-06-09 13:31:06
可以塞進footer!
yanglin
2020-06-09 13:34:53
不過印象中手機版沒 footer ?
mrorz
2020-06-09 14:55:52
手機版側欄有空間ㄇ
stbb1025
2020-06-09 21:24:41
手機側欄可以!
yanglin
2020-06-17 15:42:50
ping 一下
請問要改到側欄 & footer 的話要怎麼改~
請問要改到側欄 & footer 的話要怎麼改~
stbb1025
2020-06-17 15:43:58
稍後更新!
stbb1025
2020-06-17 16:09:54
@yanglin5689446 已更新囉,希望把其他多餘資訊遮掉,然後在中文版介面的翻譯選單顯示英文,在英文版介面的翻譯選單顯示中文「請選取語言」
yanglin
2020-06-17 16:17:08
ok 晚點看
3Q
3Q
stbb1025
2020-06-17 16:18:50
ya
yanglin
2020-06-17 17:37:33
由 google 提供的字樣好像滿難移掉的
而且如 @mrorz 說的可能會違反 term of use
所以我就保留著了喔
而且如 @mrorz 說的可能會違反 term of use
所以我就保留著了喔
mrorz
2020-06-17 17:47:01
結果
https://www.w3schools.com/HOWTO/howto_google_translate.asp
其實 `google.translate.TranslateElement` 可以指定 layout
其中一個 layout 好像就不會有 `powered by Google Translate`⋯⋯ lol
https://www.w3schools.com/HOWTO/howto_google_translate.asp
其實 `google.translate.TranslateElement` 可以指定 layout
其中一個 layout 好像就不會有 `powered by Google Translate`⋯⋯ lol
mrorz
2020-06-17 18:01:15
這裡有服務開放時的捷圖
看起來 `google.translate.TranslateElement` constructor 有很多選項
https://support.pinnaclecart.com/support/solutions/articles/44000320675-how-to-add-google-translate-to-your-store
看起來 `google.translate.TranslateElement` constructor 有很多選項
https://support.pinnaclecart.com/support/solutions/articles/44000320675-how-to-add-google-translate-to-your-store
mrorz
12:31:07
Nick 的意思應該是拿掉半透明底
白色底是我們用 CSS 加的
至於下面那排技術提供,我不確定拿掉是否符合 terms of use (雖然有點找不到) XD
白色底是我們用 CSS 加的
至於下面那排技術提供,我不確定拿掉是否符合 terms of use (雖然有點找不到) XD
mrorz
12:31:55
其實現在有 footer 的話,好像塞進 footer 不要讓他浮浮好像也是一個選項? @stbb1025
stbb1025
13:31:06
可以塞進footer!
yanglin
13:34:53
不過印象中手機版沒 footer ?
mrorz
14:55:52
手機版側欄有空間ㄇ
yanglin
15:40:44
把標題用成緞帶時發現英文版可能會太長

mrorz
2020-06-09 17:53:06
`Reported by 2`
`1 mongo ago`
`1 mongo ago`
yanglin
2020-06-09 17:54:01
這樣變成 i18n 要分開寫?
mrorz
2020-06-09 17:54:20
嗯是分開無誤
mrorz
17:53:06
`Reported by 2`
`1 mongo ago`
`1 mongo ago`
yanglin
17:54:01
這樣變成 i18n 要分開寫?
mrorz
17:54:20
嗯是分開無誤
stbb1025
21:24:41
手機側欄可以!
2020-06-10
github
03:28:28
mrorz
2020-06-10 12:47:53
這份 PR 在呼叫 puppeteer (`scrap()`) 之前,先用 `unfurl` 爬 metadata,如果 metadata 的東西不完整,才會呼叫 `scrap()` 。
在此前提下,這個 PR 也因此能安全拔掉 Youtube API。因回覆 Youtube API audit request 有時效性,請大家 review 此 PR~
在此前提下,這個 PR 也因此能安全拔掉 Youtube API。因回覆 Youtube API audit request 有時效性,請大家 review 此 PR~
mrorz
2020-06-10 13:22:20
另外,這次用到的 `unfurl` fixture ( https://github.com/cofacts/url-resolver/blob/d5658e87983aabb3057899c8b19e5663531f665a/src/lib/__fixtures__/parseMeta.js ) 是針對 Cofacts 常收到的 URL,實際用 `unfurl` 抓 meta data 回來的結果,用來最佳化 `parseMeta()` 將 meta data 彙整成 scrap result 的邏輯。
mrorz
2020-06-10 13:22:45
Facebook, youtube 的各種 URL 變體也包含在 fixture 裏頭
mrorz
2020-06-10 13:25:07
我覺得最棘手的是 Wikipedia。
因為 Wikipedia 的 metadata 真的太少,導致 `parseMeta` 抓回來之後,還是會被判定為「需要 scrap」然後啟動 puppeteer 去抓。然後 Wikipedia 我們的編輯還滿常引用的 QQ
不過現況其實是每個 URL 幾乎都會去 puppeteer 抓啦,所以 `parseMeta()` 上線之後,無論如何都會比現況好。
因為 Wikipedia 的 metadata 真的太少,導致 `parseMeta` 抓回來之後,還是會被判定為「需要 scrap」然後啟動 puppeteer 去抓。然後 Wikipedia 我們的編輯還滿常引用的 QQ
不過現況其實是每個 URL 幾乎都會去 puppeteer 抓啦,所以 `parseMeta()` 上線之後,無論如何都會比現況好。
mrorz
12:47:53
Replied to a thread: 2020-06-10 03:28:28
這份 PR 在呼叫 puppeteer (`scrap()`) 之前,先用 `unfurl` 爬 metadata,如果 metadata 的東西不完整,才會呼叫 `scrap()` 。
在此前提下,這個 PR 也因此能安全拔掉 Youtube API。因回覆 Youtube API audit request 有時效性,請大家 review 此 PR~
在此前提下,這個 PR 也因此能安全拔掉 Youtube API。因回覆 Youtube API audit request 有時效性,請大家 review 此 PR~
Scraper for oEmbed, Twitter Cards and Open Graph metadata - fast and Promise-based :zap:
mrorz
13:22:20
另外,這次用到的 `unfurl` fixture ( https://github.com/cofacts/url-resolver/blob/d5658e87983aabb3057899c8b19e5663531f665a/src/lib/__fixtures__/parseMeta.js ) 是針對 Cofacts 常收到的 URL,實際用 `unfurl` 抓 meta data 回來的結果,用來最佳化 `parseMeta()` 將 meta data 彙整成 scrap result 的邏輯。
mrorz
13:22:45
Facebook, youtube 的各種 URL 變體也包含在 fixture 裏頭
mrorz
13:25:07
我覺得最棘手的是 Wikipedia。
因為 Wikipedia 的 metadata 真的太少,導致 `parseMeta` 抓回來之後,還是會被判定為「需要 scrap」然後啟動 puppeteer 去抓。然後 Wikipedia 我們的編輯還滿常引用的 QQ
不過現況其實是每個 URL 幾乎都會去 puppeteer 抓啦,所以 `parseMeta()` 上線之後,無論如何都會比現況好。
因為 Wikipedia 的 metadata 真的太少,導致 `parseMeta` 抓回來之後,還是會被判定為「需要 scrap」然後啟動 puppeteer 去抓。然後 Wikipedia 我們的編輯還滿常引用的 QQ
不過現況其實是每個 URL 幾乎都會去 puppeteer 抓啦,所以 `parseMeta()` 上線之後,無論如何都會比現況好。
mrorz
13:30:27
Fixes <https://github.com/cofacts/rumors-api/issues/165|#165> • Implements `articleRepliesFrom` in <https://github.com/cofacts/rumors-api/issues/165|#165> • Drops `appId` because `userId` should be sufficient according to <https://g0v.hackmd.io/ZcoUOX_-RQSkJyl5xz4_Zg#%E6%96%B9%E5%90%91-2-%E9%87%9D%E5%B0%8D%E6%AF%8F%E5%80%8B-backend-user-%E9%83%BD%E7%94%A2%E7%94%9F%E4%B8%80%E5%80%8B-user-document|`userId` / `appId` management proposal> • I cannot think of any useful use case filtering article-reply's `appId` yet • Removes the limitation that requires `userId` and `appId` must be specified together in `ListArticles` filter • Previously we use `userId`-`appId` pair to identify users. However in the future <https://g0v.hackmd.io/ZcoUOX_-RQSkJyl5xz4_Zg#%E6%96%B9%E5%90%91-2-%E9%87%9D%E5%B0%8D%E6%AF%8F%E5%80%8B-backend-user-%E9%83%BD%E7%94%A2%E7%94%9F%E4%B8%80%E5%80%8B-user-document|using only `userId` should be sufficient>, thus removing the restriction here. • Adds `userId` and `appId` to `ListReplies` filter, so that `ListArticles`, `ListReplies` filters work the same as `ListArticleReplyFeedbacks`'s. • Fixes `categoryIds` and `hasArticleReplyWithMorePositiveFeedback`, which unions its results when used with other filters and is incorrect • Similar to <https://github.com/cofacts/rumors-api/pull/171|#171>, please see <https://github.com/cofacts/rumors-api/pull/171|#171> for explanation.
github
13:37:16
Reflect changes in <https://github.com/cofacts/url-resolver/pull/70/files#diff-64ff70ff651c3a5a54fda110aa5fb88c|https://github.com/cofacts/url-resolver/pull/70/files#diff-64ff70ff651c3a5a54fda110aa5fb88c>
github
13:39:49
<https://coveralls.io/builds/31355740|Coverage Status> Coverage remained the same at 86.424% when pulling *<https://github.com/cofacts/rumors-api/commit/f774127e160217b50741207ec68c4d83229b9fb2|f774127> on sync-with-resolver* into *<https://github.com/cofacts/rumors-api/commit/11ea79df018a9a06fa8e90a314e98ecc90b28eef|11ea79d> on master*.
mrorz
13:59:48
@mrorz set the channel topic: 協作 Hackfoldr: https://cofacts.org/hack
週會記錄:https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes
Message archive: https://g0v-slack-archive.g0v.ronny.tw/index/channel/C2PPMRQGP
Email: cofacts@googlegroups.com
週會記錄:https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes
Message archive: https://g0v-slack-archive.g0v.ronny.tw/index/channel/C2PPMRQGP
Email: cofacts@googlegroups.com
mrorz
14:09:10
mrorz
2020-06-10 14:11:01
因為 hackfoldr 太多東西了,接下來會議記錄都會收在這裡唷
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes
hackfoldr 裡的會議記錄都搬進來了,只留下往此 hackmd book 的連結~
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes
hackfoldr 裡的會議記錄都搬進來了,只留下往此 hackmd book 的連結~
lucien
2020-06-10 19:23:02
我會九點後到
mrorz
14:11:01
因為 hackfoldr 太多東西了,接下來會議記錄都會收在這裡唷
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes
hackfoldr 裡的會議記錄都搬進來了,只留下往此 hackmd book 的連結~
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes
hackfoldr 裡的會議記錄都搬進來了,只留下往此 hackmd book 的連結~
yu_tainan
15:12:56
@ytyubox has left the channel
github
17:49:26
Currently whenever RSS is invoked by any RSS tracker, rumors-site would print the following to log: ``` site-en_1 | 2020-06-10 08:59 +00:00: Error while running `getDataFromTree` ApolloError: GraphQL error: Variable "$filter" got invalid value "1" at "filter.replyRequestCount.GTE"; Int cannot represent non-integer value: "1" site-en_1 | at new ApolloError (/srv/www/node_modules/apollo-client/bundle.umd.js:92:26) site-en_1 | at /srv/www/node_modules/apollo-client/bundle.umd.js:1587:34 site-en_1 | at /srv/www/node_modules/apollo-client/bundle.umd.js:2007:15 site-en_1 | at Set.forEach (<anonymous>) site-en_1 | at /srv/www/node_modules/apollo-client/bundle.umd.js:2005:26 site-en_1 | at Map.forEach (<anonymous>) site-en_1 | at QueryManager.broadcastQueries (/srv/www/node_modules/apollo-client/bundle.umd.js:2003:20) site-en_1 | at /srv/www/node_modules/apollo-client/bundle.umd.js:2130:19 site-en_1 | at Object.next (/srv/www/node_modules/zen-observable/lib/Observable.js:308:23) site-en_1 | at notifySubscription (/srv/www/node_modules/zen-observable/lib/Observable.js:130:18) { site-en_1 | graphQLErrors: [ site-en_1 | { site-en_1 | message: 'Variable "$filter" got invalid value "1" at "filter.replyRequestCount.GTE"; Int cannot represent non-integer value: "1"', site-en_1 | locations: [Array], site-en_1 | extensions: [Object], site-en_1 | authError: false site-en_1 | } site-en_1 | ], site-en_1 | networkError: null, site-en_1 | extraInfo: undefined site-en_1 | } site-en_1 | 2020-06-10 08:59 +00:00: [apollo-link-error] { site-en_1 | graphQLErrors: [ site-en_1 | { site-en_1 | message: 'Variable "$filter" got invalid value "1" at "filter.replyRequestCount.GTE"; Int cannot represent non-integer value: "1"', site-en_1 | locations: [Array], site-en_1 | extensions: [Object], site-en_1 | authError: false site-en_1 | } site-en_1 | ], site-en_1 | response: { errors: [ [Object] ] }, site-en_1 | operation: { site-en_1 | variables: { filter: [Object], orderBy: [Array] }, site-en_1 | extensions: {}, site-en_1 | operationName: 'ListArticles', site-en_1 | query: { kind: 'Document', definitions: [Array], loc: [Object] } site-en_1 | }, site-en_1 | forward: [Function] site-en_1 | } site-en_1 | 2020-06-10 08:59 +00:00: [apollo-link-error] { site-en_1 | graphQLErrors: [ site-en_1 | { site-en_1 | message: 'Variable "$filter" got invalid value "1" at "filter.replyRequestCount.GTE"; Int cannot represent non-integer value: "1"', site-en_1 | locations: [Array], site-en_1 | extensions: [Object], site-en_1 | authError: false site-en_1 | } site-en_1 | ], site-en_1 | response: { errors: [ [Object] ] }, site-en_1 | operation: { site-en_1 | variables: { filter: [Object], orderBy: [Array] }, site-en_1 | extensions: {}, site-en_1 | operationName: 'ListArticlesStat', site-en_1 | query: { kind: 'Document', definitions: [Array], loc: [Object] } site-en_1 | }, site-en_1 | forward: [Function] site-en_1 | } site-en_1 | 2020-06-10 09:02 +00:00: ApolloError: GraphQL error: Variable "$orderBy" got invalid value { undefined: "DESC" } at "orderBy[0]"; Field "undefined" is not defined by type "ListArticleOrderBy". site-en_1 | at new ApolloError (/srv/www/node_modules/apollo-client/bundle.umd.js:92:26) site-en_1 | at /srv/www/node_modules/apollo-client/bundle.umd.js:1587:34 site-en_1 | at /srv/www/node_modules/apollo-client/bundle.umd.js:2007:15 site-en_1 | at Set.forEach (<anonymous>) site-en_1 | at /srv/www/node_modules/apollo-client/bundle.umd.js:2005:26 site-en_1 | at Map.forEach (<anonymous>) site-en_1 | at QueryManager.broadcastQueries (/srv/www/node_modules/apollo-client/bundle.umd.js:2003:20) site-en_1 | at /srv/www/node_modules/apollo-client/bundle.umd.js:2130:19 site-en_1 | at Object.next (/srv/www/node_modules/zen-observable/lib/Observable.js:308:23) site-en_1 | at notifySubscription (/srv/www/node_modules/zen-observable/lib/Observable.js:130:18) { site-en_1 | graphQLErrors: [ site-en_1 | { site-en_1 | message: 'Variable "$orderBy" got invalid value { undefined: "DESC" } at "orderBy[0]"; Field "undefined" is not defined by type "ListArticleOrderBy".', site-en_1 | locations: [Array], site-en_1 | extensions: [Object], site-en_1 | authError: false site-en_1 | } site-en_1 | ], site-en_1 | networkError: null, site-en_1 | extraInfo: undefined site-en_1 | } ```
lucien
19:23:02
我會九點後到
2020-06-11
github
13:34:55
`c` is the old query param. Using `categoryIds` should work.
mrorz
2020-06-11 15:19:39
Category 相關 UI 的初版互動出來囉,感謝 @yanglin5689446
https://dev.cofacts.org/article/3vvk10cea81w1
想來收收大家的 feedback~
https://dev.cofacts.org/article/3vvk10cea81w1
想來收收大家的 feedback~
nonumpa
2020-06-11 17:53:41
2.按 disagree 填理由的框框,按取消關不掉
mrorz
2020-06-13 20:46:01
@stbb1025 可以看一下 @acerxp511 上面回報的 1 ui
stbb1025
2020-06-13 22:52:00
感謝回報~設計圖裡除了顯示比例之外,在按鈕框裡面也會顯示數量唷,這樣就會知道100%是誰了
mrorz
2020-06-14 18:56:15
喔喔對噎有數字
github
13:34:55
Since addition, deletion, upvote and downvote all happens within the option, I think it is more logical if we handle these logic together -- we should handle all these actions either within `<CategoryOption>`, or handling them all in `<AddCategoryDialog>` and put these callback prop on `<CategoryOption>`. As we pass `articleId` down to `CategoryOption` to handle its deletion, upvote and downvote, I think its good to move addition logic down to `CategoryOption` as well.
mrorz
2020-06-11 15:19:39
Category 相關 UI 的初版互動出來囉,感謝 @yanglin5689446
https://dev.cofacts.org/article/3vvk10cea81w1
想來收收大家的 feedback~
https://dev.cofacts.org/article/3vvk10cea81w1
想來收收大家的 feedback~
nonumpa
2020-06-11 17:53:41
2.按 disagree 填理由的框框,按取消關不掉
mrorz
2020-06-13 20:46:01
@stbb1025 可以看一下 @acerxp511 上面回報的 1 ui
stbb1025
2020-06-13 22:52:00
感謝回報~設計圖裡除了顯示比例之外,在按鈕框裡面也會顯示數量唷,這樣就會知道100%是誰了
mrorz
2020-06-14 18:56:15
喔喔對噎有數字
github
13:34:55
The initial look on category UI looks in a good shape! I have some suggestions on where to place the event callbacks. I have also added some comments on Figma to ask for clarification on the interactions. Since we have not received feedback from the designers, we can leave those for another PR in the future :)
mrorz
2020-06-11 15:19:39
Category 相關 UI 的初版互動出來囉,感謝 @yanglin5689446
https://dev.cofacts.org/article/3vvk10cea81w1
想來收收大家的 feedback~
https://dev.cofacts.org/article/3vvk10cea81w1
想來收收大家的 feedback~
nonumpa
2020-06-11 17:53:41
2.按 disagree 填理由的框框,按取消關不掉
mrorz
2020-06-13 20:46:01
@stbb1025 可以看一下 @acerxp511 上面回報的 1 ui
stbb1025
2020-06-13 22:52:00
感謝回報~設計圖裡除了顯示比例之外,在按鈕框裡面也會顯示數量唷,這樣就會知道100%是誰了
mrorz
2020-06-14 18:56:15
喔喔對噎有數字
mrorz
15:19:39
Replied to a thread: 2020-06-11 13:34:55
Category 相關 UI 的初版互動出來囉,感謝 @yanglin5689446
https://dev.cofacts.org/article/3vvk10cea81w1
想來收收大家的 feedback~
https://dev.cofacts.org/article/3vvk10cea81w1
想來收收大家的 feedback~
github
16:56:59
Previously, `App.svelte` performs URL token expire check and tries getting context from API. However, this check does not make sense in "user setting" page and "previous searched article" page. This PR moves the check `assertSameSearchSession` function and only invokes them in search related LIFF pages. Note: It may seem tempting to merge `assertSameSession()` with `assertInClient()`. However, in "previous searched article" page that I am going to implement next, it requires `assertInClinet()` but not `assertSameSession()`. Thus I decided to separate the session check in a separate method. *Refactor* • Moves URL token checking logic to `assertSameSession()`. • No need to expose token in `liff/lib` now. • App.svelte now just serves as a simple router page. Other fixes include: • Move `new App` initialization to before `liff.login` so that LINE login don't interrupt assertion checks, which may close down the LIFF. • Fix LINE login redirect URI: `location.href` already includes `location.search`. Repeating `location.search` will result in incorrect url token.
github
16:59:47
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31385827|Build 857>* • *0* of *0* changed or added relevant lines in *0* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage remained the same at *98.521%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
github
17:16:17
I added a new env var `DEBUG_LIFF` that disables `isInClient` check. If there is other function that we want to disable when developing LIFF, we can reuse this flag as well
github
17:20:28
It's not required because there is no action that follows the assertion. However I think it's good to do `await` here just in case we want to add more data loading in the future. I all change it.
github
17:34:54
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31386064|Build 859>* • *3* of *8* *(37.5%)* changed or added relevant lines in *3* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage decreased (*-0.9%*) to *97.632%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
github
17:49:05
Previously .svelte files are not covered by eslint. This PR upgrades eslint and add <https://github.com/sveltejs/eslint-plugin-svelte3|eslint-plugin-svelte3> (<https://github.com/sveltejs/eslint-plugin-svelte3/pull/17#issuecomment-510897217|requires eslint > 6>) so that eslint can help us find out undefined variables and other issue. TODO: For unknown reasons, eslint error seems not showing in VSCode. Needs running `npm run lint` manually, or catching such error in Travis.
github
17:52:21
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31386392|Build 862>* • *0* of *0* changed or added relevant lines in *0* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage remained the same at *98.521%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
nonumpa
17:53:41
2.按 disagree 填理由的框框,按取消關不掉
2020-06-12
mrorz
16:42:21
西班牙智庫 Digital Future Society 發表了一篇不實訊息處理的報告,Cofacts 是其中一個 case study 唷!
• 報告下載:https://digitalfuturesociety.com/report/dealing-with-disinformation/
• 當時的採訪共筆:https://docs.google.com/document/d/1HwxPeLgaL7SRPHLKn6f5i8ROR5Dr3XpWGD_UuUhnkn8/edit (CC0)
• 報告下載:https://digitalfuturesociety.com/report/dealing-with-disinformation/
• 當時的採訪共筆:https://docs.google.com/document/d/1HwxPeLgaL7SRPHLKn6f5i8ROR5Dr3XpWGD_UuUhnkn8/edit (CC0)
Digital Future Society
In the interest of promoting citizen empowerment in the age of disinformation, this report seeks to understand what disinformation is, why its effects are so damaging, and how policymakers can tackle…
- 👍1
 2
2
mrorz
2020-06-12 16:50:16
報告 p60 開始是一張全世界目前有哪些類似計畫的大表格唷
mrorz
16:50:16
報告 p60 開始是一張全世界目前有哪些類似計畫的大表格唷
mrorz
16:58:38
Google 有針對 ClaimReview 做一個專門的 search box 耶:https://toolbox.google.com/factcheck/explorer (預設只會顯示瀏覽器語言的 fact-check result)
好像也有 Search API: https://toolbox.google.com/factcheck/apis
好像也有 Search API: https://toolbox.google.com/factcheck/apis

2020-06-13
github
01:00:32
This PR adds unit tests for things in `src/liff/lib`, including: • `isDuringLiffRedirect` const • `gql` • `assertInClient` • `assertSameSearchSession`
github
01:03:09
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31421648|Build 876>* • *1* of *1* *(100.0%)* changed or added relevant line in *1* file are covered. • No unchanged relevant lines lost coverage. • Overall coverage decreased (*-0.1%*) to *98.39%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
github
14:08:42
Add stories to some components. also remove unused stylesheet file in <https://github.com/cofacts/rumors-site/commit/220be59329b6f9438175ec247e85716547650947|220be59>
mrorz
20:46:01
@stbb1025 可以看一下 @acerxp511 上面回報的 1 ui
github
21:06:11
Thank you for documenting these components! I have setup storyshot so that when unit test runs, it will create DOM snapshot. Please include the snapshot in the commit to make the unit test pass.
stbb1025
22:52:00
感謝回報~設計圖裡除了顯示比例之外,在按鈕框裡面也會顯示數量唷,這樣就會知道100%是誰了
2020-06-14
github
12:35:04
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31438492|Build 880>* • *7* of *7* *(100.0%)* changed or added relevant lines in *4* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage decreased (*-0.4%*) to *98.083%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
mrorz
18:56:15
喔喔對噎有數字
2020-06-15
stbb1025
12:01:35
https://docs.google.com/presentation/d/18VnEBMr9m-t81ppRwHcjbA1keltg-CIn7wUF9pu1oLo/edit#slide=id.g88d85857df_0_0
@yanglin5689446 @mrorz @lucien 12-15頁是本週針對使用者回饋做的UI調整,請過目~
@yanglin5689446 @mrorz @lucien 12-15頁是本週針對使用者回饋做的UI調整,請過目~
- 👌1
github
16:39:52
mrorz
2020-06-15 17:00:24
這個剛推上 staging 囉 @yanglin5689446
https://dev-api.cofacts.org/
https://dev-api.cofacts.org/
github
16:45:50
This is the temp solution for adding more app id (rumors-line-bot's LIFF). Real solution will come in branch `create-user`.
github
16:48:38
<https://coveralls.io/builds/31453136|Coverage Status> Coverage remained the same at 86.779% when pulling *<https://github.com/cofacts/rumors-api/commit/5e7d1f1258270ac6eb38de39a49f9bb3332c0554|5e7d1f1> on line-bot-cors* into *<https://github.com/cofacts/rumors-api/commit/b0aaf7f6b03a1b8df26ede5a344e39e0e1291212|b0aaf7f> on master*.
mrorz
17:00:24
這個剛推上 staging 囉 @yanglin5689446
https://dev-api.cofacts.org/
https://dev-api.cofacts.org/
github
17:26:00
Initial implementation articles list page in LIFF, with not paginations & interactions yet. <https://user-images.githubusercontent.com/108608/84641112-307b5680-af2d-11ea-99ae-47002fe4eb0b.gif|liff-loading> Data shown in the recording is from mock data manually inserted into staging MongoDB. *Features* • Loads user-article links using chatbot GraphQL function `userArticleLink` • Loads article data from Cofacts using new util function `getArticlesFromCofacts ()` that is run in client side (within LIFF) • Displays link and article data in LIFF
github
17:41:45
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31454401|Build 894>* • *19* of *19* *(100.0%)* changed or added relevant lines in *1* file are covered. • No unchanged relevant lines lost coverage. • Overall coverage decreased (*-0.09%*) to *98.308%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
mrorz
21:07:50
LINE bot PR 要漫出來了 XD
拆成幾個東西,每個 PR 變動檔案不超過 10 個。
• 補 LIFF utility 的 unit test https://github.com/cofacts/rumors-line-bot/pull/196
• 抓 user article link 的 GraphQL API + DB model method https://github.com/cofacts/rumors-line-bot/pull/197
• 「看過的文章」LIFF data-loading logic https://github.com/cofacts/rumors-line-bot/pull/198
晚上還會有兩個 PR,把「看過的文章」UI 補完並且把互動接回 chatbot 視窗
拆成幾個東西,每個 PR 變動檔案不超過 10 個。
• 補 LIFF utility 的 unit test https://github.com/cofacts/rumors-line-bot/pull/196
• 抓 user article link 的 GraphQL API + DB model method https://github.com/cofacts/rumors-line-bot/pull/197
• 「看過的文章」LIFF data-loading logic https://github.com/cofacts/rumors-line-bot/pull/198
晚上還會有兩個 PR,把「看過的文章」UI 補完並且把互動接回 chatbot 視窗
2020-06-16
github
01:29:06
Basic list UI for viewed article items. • `<ViewedArticle>` • Add date-fns and locale-based helper function • Adjust global background color to match Cofacts website • Translate
github
02:12:58
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31466532|Build 906>* • *6* of *6* *(100.0%)* changed or added relevant lines in *2* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage decreased (*-0.1%*) to *98.187%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
github
02:16:51
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31466599|Build 908>* • *8* of *8* *(100.0%)* changed or added relevant lines in *1* file are covered. • No unchanged relevant lines lost coverage. • Overall coverage decreased (*-1.6%*) to *96.626%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
github
16:20:24
<https://www.chromium.org/updates/same-site|https://www.chromium.org/updates/same-site> 1. `rumors-api` has not add `SameSite: none; secure` to its cookie 2. Google says "We have begun enforcing the new behavior for Chrome 80 stable, just not for 100% of users. ". This means that _some_ users are *already blocked* from Cofacts due to this issue, while others can still proceed with a warning message: > A cookie associated with a cross-site resource at <http://cofacts-api.g0v.tw/|http://cofacts-api.g0v.tw/> was set without the `SameSite` attribute. _A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`_. You can review cookies in developer tools under Application>Storage>Cookies and see more details at <https://www.chromestatus.com/feature/5088147346030592|https://www.chromestatus.com/feature/5088147346030592> and <https://www.chromestatus.com/feature/5633521622188032|https://www.chromestatus.com/feature/5633521622188032>. The message is different from the one <https://github.com/Stimim|@Stimim> received. The difference is marked italic, stating that the browser has not blocked the cookie yet; while Stimim's browser is _chosen_ by Google and blocked cookies according to SameSite rules. *Mitigation* Since rumors-api acts as a authentication service, its cookie must be sent in third party context (ex: `<http://cofacts.org|cofacts.org>` and `<http://cofacts-api.g0v.tw|cofacts-api.g0v.tw>` are cross-site ). We should set `SameSite: none; secure` on the login cookies set by `rumors-api`. *References* • <https://auth0.com/docs/sessions/concepts/cookie-attributes|Auth0's mitigation> • <https://docs.microsoft.com/en-us/azure/active-directory/develop/howto-handle-samesite-cookie-changes-chrome-browser?tabs=python#mitigation-and-samples|Microsoft's mitigation> • <https://blog.heroku.com/chrome-changes-samesite-cookie|Heroku's post> • <https://www.chromium.org/updates/same-site|Chromium SameSite latest updates> *Impact* After enforcing samesite on rumors-api, we may encounter issue developing using `<http://localhost:3000>`. Need to investigate workarounds, or provide documentation for devs to setup https on localhost.
- 😱1
yanglin
23:59:21
@mrorz 我們有 API 可以判斷每個 user 對每篇文章是否已讀過嗎?
ArticleItem 是有一個 read prop
但是好像沒有在使用?
ArticleItem 是有一個 read prop
但是好像沒有在使用?
2020-06-17
mrorz
00:10:06
yanglin
2020-06-17 10:07:11
https://docs.google.com/presentation/d/18VnEBMr9m-t81ppRwHcjbA1keltg-CIn7wUF9pu1oLo/edit#slide=id.g88d85857df_0_17
因為要做這個的時候發現好像有過這個功能
不過好像被移掉了
因為要做這個的時候發現好像有過這個功能
不過好像被移掉了
mrorz
2020-06-17 11:04:30
對對滿久以前的
我覺得如果真的要做的話,有幾個選項:
• 把已讀未讀寫入 elasticsearch
• 把已讀未讀寫入其他資料庫如 MongoDB
• 跟舊版一樣,使用瀏覽器內置儲存功能,但將 localStorage 換成比較能存大東西的 IndexedDB
• 直接用 localStorage XD
• 使用 a:visited,但技術上好像做不到,而且無法退回到沒有 visited 的狀態
我覺得如果真的要做的話,有幾個選項:
• 把已讀未讀寫入 elasticsearch
• 把已讀未讀寫入其他資料庫如 MongoDB
• 跟舊版一樣,使用瀏覽器內置儲存功能,但將 localStorage 換成比較能存大東西的 IndexedDB
• 直接用 localStorage XD
• 使用 a:visited,但技術上好像做不到,而且無法退回到沒有 visited 的狀態
mrorz
2020-06-17 22:34:58
討論完囉
• 還是用 `a:visited` 實作
• article list 與 hoax for you 的 article item 外面包 `<Link to={xxx}><a></a></Link>` ,但 reply list 的先不用
• 前一點在現在通用 `ArticleItem` 的狀況下有點難實作,可能需要分開,可以見會議記錄的建議
• 還是用 `a:visited` 實作
• article list 與 hoax for you 的 article item 外面包 `<Link to={xxx}><a></a></Link>` ,但 reply list 的先不用
• 前一點在現在通用 `ArticleItem` 的狀況下有點難實作,可能需要分開,可以見會議記錄的建議
yanglin
10:07:11
https://docs.google.com/presentation/d/18VnEBMr9m-t81ppRwHcjbA1keltg-CIn7wUF9pu1oLo/edit#slide=id.g88d85857df_0_17
因為要做這個的時候發現好像有過這個功能
不過好像被移掉了
因為要做這個的時候發現好像有過這個功能
不過好像被移掉了
mrorz
10:44:26
我沒按 close 呀囧
mrorz
11:04:30
對對滿久以前的
我覺得如果真的要做的話,有幾個選項:
• 把已讀未讀寫入 elasticsearch
• 把已讀未讀寫入其他資料庫如 MongoDB
• 跟舊版一樣,使用瀏覽器內置儲存功能,但將 localStorage 換成比較能存大東西的 IndexedDB
• 直接用 localStorage XD
• 使用 a:visited,但技術上好像做不到,而且無法退回到沒有 visited 的狀態
我覺得如果真的要做的話,有幾個選項:
• 把已讀未讀寫入 elasticsearch
• 把已讀未讀寫入其他資料庫如 MongoDB
• 跟舊版一樣,使用瀏覽器內置儲存功能,但將 localStorage 換成比較能存大東西的 IndexedDB
• 直接用 localStorage XD
• 使用 a:visited,但技術上好像做不到,而且無法退回到沒有 visited 的狀態
github
13:10:56
mrorz
2020-06-17 13:39:20
LINE bot 寫入新 userArticleLink 的部分可能要先處理唷
畢竟 backtrack 也是要新的 link 能寫,才會回頭來做 backtrack
畢竟 backtrack 也是要新的 link 能寫,才會回頭來做 backtrack
github
13:33:57
LGTM! IMO some adjustments can be made on `ExpandableText`. Currently the "閱讀全文" does not align with the text line: <https://user-images.githubusercontent.com/108608/84858710-42c8d200-b09e-11ea-8d29-3e524899db75.png|image> We can do the following to fix that: • set `button`'s `padding` to 0, `vertical-align` to `bottom` • This removes padding around native `<button>` and makes sure surrounding `<div>` have the same height with `<button>` • set the `button` element's `font-size` and `line-height` to `inherit` • Ensures the height of the button will be the same height as its surroundings, so that the gradient color can cover exactly 1 line. • <https://developer.mozilla.org/en-US/docs/Web/CSS/Replaced_element|Replaced elements> like `button` don't automatically inherit styles from document. After adjustment: <https://user-images.githubusercontent.com/108608/84858668-304e9880-b09e-11ea-8727-3e4a0ddde682.png|image>
mrorz
13:39:20
LINE bot 寫入新 userArticleLink 的部分可能要先處理唷
畢竟 backtrack 也是要新的 link 能寫,才會回頭來做 backtrack
畢竟 backtrack 也是要新的 link 能寫,才會回頭來做 backtrack
github
13:48:58
我想確認一下,這個 PR 主要是把原本的 parser 改寫成可以 require 到其他 script 的版本,尚未包含生成 `userArticleLink` 的邏輯這樣嗎 畢竟 PR 沒有 description ._.
github
15:07:21
> LGTM! > > IMO some adjustments can be made on `ExpandableText`. Currently the "閱讀全文" does not align with the text line: > <https://user-images.githubusercontent.com/108608/84858710-42c8d200-b09e-11ea-8d29-3e524899db75.png|image> > > We can do the following to fix that: > > • set `button`'s `padding` to 0, `vertical-align` to `bottom` > > • This removes padding around native `<button>` and makes sure surrounding `<div>` have the same height with `<button>` > • set the `button` element's `font-size` and `line-height` to `inherit` > > • Ensures the height of the button will be the same height as its surroundings, so that the gradient color can cover exactly 1 line. > • <https://developer.mozilla.org/en-US/docs/Web/CSS/Replaced_element|Replaced elements> like `button` don't automatically inherit styles from document. > > After adjustment: > <https://user-images.githubusercontent.com/108608/84858668-304e9880-b09e-11ea-8727-3e4a0ddde682.png|image> make sense. will fix it in fine tuning branch.
yanglin
15:42:50
ping 一下
請問要改到側欄 & footer 的話要怎麼改~
請問要改到側欄 & footer 的話要怎麼改~
stbb1025
15:43:58
稍後更新!
stbb1025
16:09:54
@yanglin5689446 已更新囉,希望把其他多餘資訊遮掉,然後在中文版介面的翻譯選單顯示英文,在英文版介面的翻譯選單顯示中文「請選取語言」
yanglin
16:17:08
ok 晚點看
3Q
3Q
stbb1025
16:18:50
ya
yanglin
17:37:33
由 google 提供的字樣好像滿難移掉的
而且如 @mrorz 說的可能會違反 term of use
所以我就保留著了喔
而且如 @mrorz 說的可能會違反 term of use
所以我就保留著了喔
mrorz
17:47:01
結果
https://www.w3schools.com/HOWTO/howto_google_translate.asp
其實 `google.translate.TranslateElement` 可以指定 layout
其中一個 layout 好像就不會有 `powered by Google Translate`⋯⋯ lol
https://www.w3schools.com/HOWTO/howto_google_translate.asp
其實 `google.translate.TranslateElement` 可以指定 layout
其中一個 layout 好像就不會有 `powered by Google Translate`⋯⋯ lol
mrorz
18:01:15
這裡有服務開放時的捷圖
看起來 `google.translate.TranslateElement` constructor 有很多選項
https://support.pinnaclecart.com/support/solutions/articles/44000320675-how-to-add-google-translate-to-your-store
看起來 `google.translate.TranslateElement` constructor 有很多選項
https://support.pinnaclecart.com/support/solutions/articles/44000320675-how-to-add-google-translate-to-your-store
mrorz
22:27:05
跟大家報告一下這件事情對 #cofacts 的影響
1. 全 g0v slack 會只看得到最近 10,000 則訊息(全 g0v slack 共用 quota、含私訊唷!),代表明天開始,slack 只會看到最近幾個月的內容
2. #cofacts 的部分內容有 archive 在這裏,但有限制:thread 內的內容一但 archive 後,thread 的新回應就不會被 archive 囉!(但有勾選 send to channel 的回應,會被當成新訊息 archive)
3. 每週我們在 slack 上的討論會大致上放進每週會議記錄,但有可能有遺漏的部分,所以如果有什麼資料(尤其是私訊對話)還是建議自己備份一下~
1. 全 g0v slack 會只看得到最近 10,000 則訊息(全 g0v slack 共用 quota、含私訊唷!),代表明天開始,slack 只會看到最近幾個月的內容
2. #cofacts 的部分內容有 archive 在這裏,但有限制:thread 內的內容一但 archive 後,thread 的新回應就不會被 archive 囉!(但有勾選 send to channel 的回應,會被當成新訊息 archive)
3. 每週我們在 slack 上的討論會大致上放進每週會議記錄,但有可能有遺漏的部分,所以如果有什麼資料(尤其是私訊對話)還是建議自己備份一下~
 1
1
github
22:34:26
阿是的,生成 `userArticleLink` 的 PR 預計長在這 <https://github.com/cofacts/rumors-line-bot/pull/201|cofacts/rumors-line-bot#201>
mrorz
22:34:58
討論完囉
• 還是用 `a:visited` 實作
• article list 與 hoax for you 的 article item 外面包 `<Link to={xxx}><a></a></Link>` ,但 reply list 的先不用
• 前一點在現在通用 `ArticleItem` 的狀況下有點難實作,可能需要分開,可以見會議記錄的建議
• 還是用 `a:visited` 實作
• article list 與 hoax for you 的 article item 外面包 `<Link to={xxx}><a></a></Link>` ,但 reply list 的先不用
• 前一點在現在通用 `ArticleItem` 的狀況下有點難實作,可能需要分開,可以見會議記錄的建議
github
22:53:35
`ClaimReview` spec is more mature now in 2020, supporting multiple author making claim review to a same claim in a page. Therefore, we can re-implement this into Cofacts. Brief story of Cofacts' ClaimReview implementation: • 2017/Aug initial implementation <https://github.com/cofacts/rumors-site/pull/25|#25> • 2018/Feb Google search console reports "Spammy markup", we removed the markup <https://github.com/cofacts/rumors-site/pull/81|#81>; but in the end we found that what caused "Spammy markup" is actually the 'website' <https://github.com/cofacts/rumors-site/issues/128|#128> • 2020/06/17 in the <https://g0v.hackmd.io/ma_IUiRqToO_WJMwPfBpYw?view#ClaimReview-search|meeting> we found that Google provides nice search tool & API for web pages with ClaimReview tag. We can consider re-implement the ClaimReview micro-format now.
2020-06-18
github
03:11:52
這個可以 review 了嗎? (unit test 好像是壞的) 還沒好的話要不要先 convert to draft? <https://user-images.githubusercontent.com/108608/84939691-49446180-b111-11ea-98d5-f4c68bbd5c88.png|image> 直接引入 supertest 來測 webhook handler 感覺 coverage 會掉很多,但就先這樣吧 XD
github
16:44:47
• Some UI tuning • User avatar with label • Add float edit button to article details page
mrorz
2020-06-18 20:52:17
lint 請修一下唷
感謝感謝
感謝感謝
yanglin
2020-06-19 09:58:46
done 感謝提醒
mrorz
2020-06-19 13:40:43
`new google.translate.TranslateElement` 只有第一次呼叫會 work 嗎
https://codepen.io/MrOrz/pen/mdVRWYM
確實超奇怪 lol
https://codepen.io/MrOrz/pen/mdVRWYM
確實超奇怪 lol
mrorz
2020-06-20 14:00:28
看起來 google 的 `TranslateElement` 有以下限制:
1. 一頁只能 `new google.translate.TranslateElement` 一次,第二次呼叫沒有效果
2. 即使針對第一個 new 出來的 instance 下 `dispose()` ,再次呼叫 `new google.translate.TranslateElement` 依舊沒有反應
既然底層 API 有這麼嚴格的限制,那它的 wrapper `<GoogleWebsiteTranslator />` 能做的事情,可能就是確保自己只會被 mount 一次;第二次以上就不要再 load、執行插 script 那些的邏輯。
我覺得這樣的話,`GoogleWebsiteTranslator` 本身管理自己被 mount 幾次並且做出應對就好,不需要管 desktop / mobile 邏輯(但可能包個 `<NoSsr>`?);相對的,應該是 `AppFooter` 與 `AppSidebar` 要依照 `useMediaQuery()` 的結果、或直接使用 `<Hidden>` ,讓它決定要不要 render `GoogleWebsiteTranslator` ,會比較單純呢。
(註:因為這個 component 很小、不太影響排版,所以才可以斟酌使用 `useMediaQuery` 或 `<Hidden>`)
最後關於 `GoogleWebsiteTranslator` 的外觀,我覺得應該使用 `google.translate.TranslateElement.InlineLayout.SIMPLE` 這個 layout ,比較接近志超 mockup 裡的 dropdown,也比較單純、不用處理 text-align。
1. 一頁只能 `new google.translate.TranslateElement` 一次,第二次呼叫沒有效果
2. 即使針對第一個 new 出來的 instance 下 `dispose()` ,再次呼叫 `new google.translate.TranslateElement` 依舊沒有反應
既然底層 API 有這麼嚴格的限制,那它的 wrapper `<GoogleWebsiteTranslator />` 能做的事情,可能就是確保自己只會被 mount 一次;第二次以上就不要再 load、執行插 script 那些的邏輯。
我覺得這樣的話,`GoogleWebsiteTranslator` 本身管理自己被 mount 幾次並且做出應對就好,不需要管 desktop / mobile 邏輯(但可能包個 `<NoSsr>`?);相對的,應該是 `AppFooter` 與 `AppSidebar` 要依照 `useMediaQuery()` 的結果、或直接使用 `<Hidden>` ,讓它決定要不要 render `GoogleWebsiteTranslator` ,會比較單純呢。
(註:因為這個 component 很小、不太影響排版,所以才可以斟酌使用 `useMediaQuery` 或 `<Hidden>`)
最後關於 `GoogleWebsiteTranslator` 的外觀,我覺得應該使用 `google.translate.TranslateElement.InlineLayout.SIMPLE` 這個 layout ,比較接近志超 mockup 裡的 dropdown,也比較單純、不用處理 text-align。
github
20:17:13
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31535800|Build 931>* • *32* of *32* *(100.0%)* changed or added relevant lines in *3* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage decreased (*-0.2%*) to *98.338%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
github
20:40:11
mrorz
2020-06-18 20:55:18
@acerxp511 @lucien 這是昨天說的
`userArticleLinks` (LINE bot GraphQL API,使用者看過的訊息) 改寫成跟 rumors-api 一樣的 cursor-based pagination 的 PR 唷
雖然 API 形狀完全一樣,但我覺得這裏的實作比 rumors-api 裡的好懂,而且支援 schema-first(rumors-api 之所以不能抽成 schema-first 就是因為它太仰賴自己蓋 object type)
`userArticleLinks` (LINE bot GraphQL API,使用者看過的訊息) 改寫成跟 rumors-api 一樣的 cursor-based pagination 的 PR 唷
雖然 API 形狀完全一樣,但我覺得這裏的實作比 rumors-api 裡的好懂,而且支援 schema-first(rumors-api 之所以不能抽成 schema-first 就是因為它太仰賴自己蓋 object type)
mrorz
20:52:17
lint 請修一下唷
感謝感謝
感謝感謝
mrorz
20:55:18
@acerxp511 @lucien 這是昨天說的
`userArticleLinks` (LINE bot GraphQL API,使用者看過的訊息) 改寫成跟 rumors-api 一樣的 cursor-based pagination 的 PR 唷
雖然 API 形狀完全一樣,但我覺得這裏的實作比 rumors-api 裡的好懂,而且支援 schema-first(rumors-api 之所以不能抽成 schema-first 就是因為它太仰賴自己蓋 object type)
`userArticleLinks` (LINE bot GraphQL API,使用者看過的訊息) 改寫成跟 rumors-api 一樣的 cursor-based pagination 的 PR 唷
雖然 API 形狀完全一樣,但我覺得這裏的實作比 rumors-api 裡的好懂,而且支援 schema-first(rumors-api 之所以不能抽成 schema-first 就是因為它太仰賴自己蓋 object type)
github
21:55:18
<https://user-images.githubusercontent.com/108608/85028810-21efa200-b1ae-11ea-9e85-781489e72543.gif|pagination> Note: the page size should be 25. On the screencast above the page size was set to 2 for the purpose of demonstration. *Feature* • Connects "Viewed message" LIFF to paginated `userArticleLinks` API • Total message count display • Working Prev / Next buttons
github
22:04:52
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31538182|Build 939>* • *0* of *0* changed or added relevant lines in *0* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage remained the same at *98.335%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
2020-06-19
yanglin
09:58:46
done 感謝提醒
github
11:49:41
Forgot to add `LOCALE` to `.env.sample` in this <https://github.com/cofacts/rumors-line-bot/pull/146|PR>.
mrorz
13:40:43
`new google.translate.TranslateElement` 只有第一次呼叫會 work 嗎
https://codepen.io/MrOrz/pen/mdVRWYM
確實超奇怪 lol
https://codepen.io/MrOrz/pen/mdVRWYM
確實超奇怪 lol
2020-06-20
github
13:41:59
How about using <https://reactjs.org/docs/hooks-reference.html#functional-updates|functional update> to avoid state value in deps array? In this way we should not need to disable eslint: ``` useEffect(() => void(setValue(value => query.q !== value ? (query.q || '') : value )), [query.q]); ```
github
13:41:59
Removing `iconWithText` div and just use `resultEntry` as flex container should yield same result with simpler DOM structure. <https://user-images.githubusercontent.com/108608/85193402-c979eb00-b2fa-11ea-95b5-06fddd8c09b6.png|image> Also, we may need to add `flex-shrink: 0` to `.right`, so that it doesn't get squeezed.
github
13:42:00
1. Seems that ellipsis is also needed on desktop <https://user-images.githubusercontent.com/108608/85193429-0a71ff80-b2fb-11ea-9480-ed215110ee79.png|image> 2. In order to trigger overflow, we should set `min-width: 0` to override the box's <https://css-tricks.com/flexbox-truncated-text/|default min-sizing behavior> (which enforces the flex children to have same width as content, thus no overflow could happen). In this case, we won't need to set a fixed `max-width`, and the style should work on different screen widths. <https://user-images.githubusercontent.com/108608/85193465-5c1a8a00-b2fb-11ea-8ab1-4f8ff86c5167.png|image>
mrorz
14:00:28
Replied to a thread: 2020-06-18 16:44:47
看起來 google 的 `TranslateElement` 有以下限制:
1. 一頁只能 `new google.translate.TranslateElement` 一次,第二次呼叫沒有效果
2. 即使針對第一個 new 出來的 instance 下 `dispose()` ,再次呼叫 `new google.translate.TranslateElement` 依舊沒有反應
既然底層 API 有這麼嚴格的限制,那它的 wrapper `<GoogleWebsiteTranslator />` 能做的事情,可能就是確保自己只會被 mount 一次;第二次以上就不要再 load、執行插 script 那些的邏輯。
我覺得這樣的話,`GoogleWebsiteTranslator` 本身管理自己被 mount 幾次並且做出應對就好,不需要管 desktop / mobile 邏輯(但可能包個 `<NoSsr>`?);相對的,應該是 `AppFooter` 與 `AppSidebar` 要依照 `useMediaQuery()` 的結果、或直接使用 `<Hidden>` ,讓它決定要不要 render `GoogleWebsiteTranslator` ,會比較單純呢。
(註:因為這個 component 很小、不太影響排版,所以才可以斟酌使用 `useMediaQuery` 或 `<Hidden>`)
最後關於 `GoogleWebsiteTranslator` 的外觀,我覺得應該使用 `google.translate.TranslateElement.InlineLayout.SIMPLE` 這個 layout ,比較接近志超 mockup 裡的 dropdown,也比較單純、不用處理 text-align。
1. 一頁只能 `new google.translate.TranslateElement` 一次,第二次呼叫沒有效果
2. 即使針對第一個 new 出來的 instance 下 `dispose()` ,再次呼叫 `new google.translate.TranslateElement` 依舊沒有反應
既然底層 API 有這麼嚴格的限制,那它的 wrapper `<GoogleWebsiteTranslator />` 能做的事情,可能就是確保自己只會被 mount 一次;第二次以上就不要再 load、執行插 script 那些的邏輯。
我覺得這樣的話,`GoogleWebsiteTranslator` 本身管理自己被 mount 幾次並且做出應對就好,不需要管 desktop / mobile 邏輯(但可能包個 `<NoSsr>`?);相對的,應該是 `AppFooter` 與 `AppSidebar` 要依照 `useMediaQuery()` 的結果、或直接使用 `<Hidden>` ,讓它決定要不要 render `GoogleWebsiteTranslator` ,會比較單純呢。
(註:因為這個 component 很小、不太影響排版,所以才可以斟酌使用 `useMediaQuery` 或 `<Hidden>`)
最後關於 `GoogleWebsiteTranslator` 的外觀,我覺得應該使用 `google.translate.TranslateElement.InlineLayout.SIMPLE` 這個 layout ,比較接近志超 mockup 裡的 dropdown,也比較單純、不用處理 text-align。
- 👌1
github
15:48:54
Kudos, SonarCloud Quality Gate passed! <https://sonarcloud.io/project/issues?id=cofacts_rumors-site&pullRequest=264&resolved=false&types=BUG|Bug> <https://sonarcloud.io/project/issues?id=cofacts_rumors-site&pullRequest=264&resolved=false&types=BUG|A> <https://sonarcloud.io/project/issues?id=cofacts_rumors-site&pullRequest=264&resolved=false&types=BUG|0 Bugs> <https://sonarcloud.io/project/issues?id=cofacts_rumors-site&pullRequest=264&resolved=false&types=VULNERABILITY|Vulnerability> <https://sonarcloud.io/project/issues?id=cofacts_rumors-site&pullRequest=264&resolved=false&types=VULNERABILITY|A> <https://sonarcloud.io/project/issues?id=cofacts_rumors-site&pullRequest=264&resolved=false&types=VULNERABILITY|0 Vulnerabilities> (and <https://sonarcloud.io/project/issues?id=cofacts_rumors-site&pullRequest=264&resolved=false&types=SECURITY_HOTSPOT|Security Hotspot> <https://sonarcloud.io/project/issues?id=cofacts_rumors-site&pullRequest=264&resolved=false&types=SECURITY_HOTSPOT|0 Security Hotspots> to review) <https://sonarcloud.io/project/issues?id=cofacts_rumors-site&pullRequest=264&resolved=false&types=CODE_SMELL|Code Smell> <https://sonarcloud.io/project/issues?id=cofacts_rumors-site&pullRequest=264&resolved=false&types=CODE_SMELL|A> <https://sonarcloud.io/project/issues?id=cofacts_rumors-site&pullRequest=264&resolved=false&types=CODE_SMELL|3 Code Smells> <https://sonarcloud.io/component_measures?id=cofacts_rumors-site&pullRequest=264|No Coverage information> No Coverage information <https://sonarcloud.io/component_measures?id=cofacts_rumors-site&pullRequest=264&metric=new_duplicated_lines_density&view=list|0.9%> <https://sonarcloud.io/component_measures?id=cofacts_rumors-site&pullRequest=264&metric=new_duplicated_lines_density&view=list|0.9% Duplication>
mrorz
2020-06-20 18:22:31
額 原來他會在 PR 下留言 ._.
mrorz
2020-06-20 18:23:36
該用 sonarcloud 取代 coveralls 嗎
它好像有點囉唆
它好像有點囉唆
mrorz
18:22:31
額 原來他會在 PR 下留言 ._.
mrorz
18:23:36
該用 sonarcloud 取代 coveralls 嗎
它好像有點囉唆
它好像有點囉唆
yanglin
22:50:49
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=681%3A0
editor 上的搜尋結果好像還沒決定怎麼呈現?
還有之前提到的 emoji 輸入的套件最後要用哪個呢
editor 上的搜尋結果好像還沒決定怎麼呈現?
還有之前提到的 emoji 輸入的套件最後要用哪個呢
mrorz
2020-06-21 01:01:23
Emoji 套件請用 spec xu3
stbb1025
2020-06-22 10:25:02
好,這個連同figma提的我今晚處理唷,感謝~
stbb1025
2020-06-22 17:31:40
有哪邊需要加強的隨時跟我說
2020-06-21
mrorz
01:01:23
Emoji 套件請用 spec xu3
github
16:35:28
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31584166|Build 950>* • *5* of *5* *(100.0%)* changed or added relevant lines in *5* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage decreased (*-26.5%*) to *71.789%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
ggm
16:41:46
是因為他的計算方式是對有測的檔案算覆蓋率嗎?然後因為之前沒有測過 webhook,現在只測部分的 webhook 所以會掉覆蓋率對嗎?
mrorz
2020-06-21 16:46:11
對,針對 test 時有測的檔案 line / statement / branch 當分母
mrorz
16:46:11
對,針對 test 時有測的檔案 line / statement / branch 當分母
github
16:50:38
*Pull Request Test Coverage Report for <https://coveralls.io/builds/31584280|Build 954>* • *5* of *5* *(100.0%)* changed or added relevant lines in *5* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage decreased (*-26.5%*) to *71.789%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
github
17:19:12
Unfortunately the tails are not aligned in narrower screen: <https://user-images.githubusercontent.com/108608/85220902-e3422d80-b3e1-11ea-8c1f-719c6cd6f15a.png|image> (Actually the one in the menu is not aligned either.) Since it's difficult calculating border-size to place these triangles, I would suggest using svg instead. It's shape is so simple that we can write the svg <https://www.oxxostudio.tw/articles/201406/svg-04-path-1.html|by hand>: ``` <svg viewBox="0 0 1 2"> <path d="M0 0 H1 L0 1 L1 2 H0 Z" /> </svg> ``` And we get a ribbon tail that we can resize and recolor using CSS.
github
17:19:12
Mysterious misalignment <https://user-images.githubusercontent.com/108608/85221036-349eec80-b3e3-11ea-86d4-49739d7ebb31.png|螢幕快照 2020-06-21 下午5 17 43>
github
17:19:12
Let's remove `nl2br` for all screen sizes. First 3 lines show too little info for desktop users as well, and desktop users are editors that really more info.
github
22:23:12
The height of the buttons are not even. <https://user-images.githubusercontent.com/108608/85226443-0ed90e00-b40a-11ea-94ff-9ac274f2f5bf.png|image> When hovering on the button, the border highlight is scattered: <https://user-images.githubusercontent.com/108608/85226612-f9181880-b40a-11ea-999d-b5cafabf52fb.png|image> The same goes to the button groups in `CreateReplyRequestForm`. They have different heights (36px vs 38px). <https://user-images.githubusercontent.com/108608/85226538-9aeb3580-b40a-11ea-96d9-9167d5db21fb.gif|imba-buttons> I would suggest we use <https://material-ui.com/components/button-group/#sizes-and-colors|outlined button groups> for all the connected buttons buttons, and <<https://material-ui.com/components/buttons/#contained-buttons%7C`<Button> variant="contained" color="primary" disableElevation>`> for "Reply to this message" button. In this way we get even-height buttons, more sensible border highlight when hovering on the button, and a consistent feedback when clicking on the buttons.
github
22:23:12
Since we block users from upvoting / downvoting their own reply, I think we should directly disable upvote / downvote button here, instead of displaying a popover that cannot submit.
github
22:23:12
We should also <https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scrollIntoView|scroll the `newReplyContainer` into view> using `scrollIntoView({behavior: "smooth"})`, otherwise desktop users will not know what happened after clicking the floating button.
github
22:23:12
Selected categories should also have borders Figma: <https://user-images.githubusercontent.com/108608/85227090-aee46680-b40d-11ea-9130-8aa5036b3514.png|image> Now: <https://user-images.githubusercontent.com/108608/85227083-9ffdb400-b40d-11ea-87d5-e84e83cca4c2.png|image>
github
22:23:12
Instead of scroll handler, I think we can use <https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API|`IntersectionObserver`> instead. Its callback is only invoked when intersection changes, thus it should be more efficient for scroll callbacks, which is invoked on every scroll event. With `IntersectionObserver`, we can directly use `intersectionRatio` to see if the button is in screen, thus we won't need to implement `inViewport()` at all.
github
22:23:13
According to <https://material-ui.com/customization/breakpoints/#theme-breakpoints-down-key-media-query|doc>, `down('md')` actually matches `[0, lg)`. Therefore between `md` and `lg` the button would look like this: <https://user-images.githubusercontent.com/108608/85225971-57db9300-b407-11ea-85eb-49e62c1a8553.png|image> I think we should try `down('sm')` instead.
github
23:15:08
I do found this API, but the browser support is <https://caniuse.com/#search=intersection%20observer|fairly poor> as for now
github
23:27:17
I add the scrollIntoView feature in `useEffect` on Desktop editor so that when either float or regular button is clicked the editor scroll into view, and avoid deep ref pass-down issue.
github
23:58:36
There are 2 versions of `IntersectionObserver`. The one that calculates intersection with viewport is the first version, which has pretty decent support: <https://caniuse.com/#feat=intersectionobserver|https://caniuse.com/#feat=intersectionobserver>
2020-06-22
stbb1025
10:25:02
好,這個連同figma提的我今晚處理唷,感謝~
github
13:46:45
I think we should only put test files under `__tests__`. In the project root directory there is `setup-jest.js` and `authGoogleDrive.js`. We may collect these scripts along with `setup-docker.sh` into a directory named something like `scripts/`.
github
13:46:46
I think we should remove the update of `lastRepliedAt` since it should not be updated on `choosingReply`. Also have other suggestions.
github
13:46:46
Actually `lastRepliedAt` is not defined as "last reply view date". It is the `createdAt` of latest reply of the article *in the Cofacts database*. It should be updated by cron jobs, choosing a reply should not update the timestamp. Ref: <https://g0v.hackmd.io/eIeU2g86Tfu5VnLazNfUvQ|https://g0v.hackmd.io/eIeU2g86Tfu5VnLazNfUvQ>
github
13:46:46
Since you invoke `UserSettings.findOrInsertByUserId` directly in the test script (L52), this test will pass even if you comment out L47-L50. In this test, I suggest we read from DB using MongoDb commands, instead of invoking `UserSettings.findOrInsertByUserId`.
stbb1025
17:31:40
有哪邊需要加強的隨時跟我說
Victor Lee
23:18:56
@funclosure has joined the channel
2020-06-23
fly
15:07:21
Google 的 fact check 整合搜尋引擎,不知道 cofacts 資料庫能不能加進去呢?
https://toolbox.google.com/factcheck/explorer
https://toolbox.google.com/factcheck/about#fcmt
https://datacommons.org/
https://toolbox.google.com/factcheck/explorer
https://toolbox.google.com/factcheck/about#fcmt
https://datacommons.org/
yanglin
18:23:52
@mrorz https://github.com/cofacts/rumors-site/pull/264 這個 PR 除了緞帶樣式改 SVG 外都改囉
• Some UI tuning • User avatar with label • Add float edit button to article details page
 1
1
github
21:52:33
Great! Let's ship it <https://github.githubassets.com/images/icons/emoji/shipit.png|:shipit:> Looking forward to future fixes and features :+1:
github
21:56:11
Reproduced on staging: All replies are displayed as "replied less than 1 mins ago", but these replies should be created long time ago. <https://user-images.githubusercontent.com/108608/85412519-3c55c100-b59c-11ea-9ff0-93ef85c4defd.png|螢幕快照 2020-06-23 下午9 51 23>
2020-06-24
mrorz
01:23:27
Replied to a thread: 2020-06-23 21:52:42
On staging now
大家玩玩看~~
沒問題的話週三晚上上 production 如何
大家玩玩看~~
沒問題的話週三晚上上 production 如何
lucien
13:41:44
Redirect 後噴射

mrorz
2020-06-24 22:09:31
這好像之前就有,超難重現的 orz
桌面版好像也有
桌面版好像也有
github
13:44:26
Let's remove user context from unit test to test the case when user sets notification without searching anything. `__tests__/setting.js`'s unit test should also apply.
github
13:44:26
LGTM overall! Thanks a million. I have some comments on `@auth` setup, and also found a bit of typos. Also, travis complains about lint error, we need to make it happy.
github
13:44:27
We can check `userId` only using `@auth(check: ["userId"])` The same goes for `allowNotification` mutation
2020-06-25
github
11:41:16
Actually we don't need to store "user" in session. We are not authenticating user anyway, we just get a token in a one-time OAuth2 process and then store it to database. `passport.session()`, `passport.serializeUser` and `passport.deserializeUser` are used to store "user" in session. I think after removing these together, LINE notify would still work?
github
11:43:29
LGTM! I think we can test it on staging after merge. We can test if we can remove `passport.session` safely in future PRs.
github
11:45:10
Actually we don't need to store "user" in session. We are not authenticating user anyway, we just get a token in a one-time OAuth2 process and then store it to database. `passport.session()`, `passport.serializeUser` and `passport.deserializeUser` are used to store "user" in session. I think after removing these together, LINE notify would still work? _Originally posted by <https://github.com/MrOrz|@MrOrz> in <https://github.com/cofacts/rumors-line-bot/pull/185|#185>_
mrorz
11:57:48
呃我在錯的時間 merge 了一個連環 PR QQ
現在 unmerged 的連環 PR 有點太多,很難管理囧。
如果大家沒有什麼意見的話,我今天晚上會把我開的那些放了 7 天以上的 PR 全數 merge 唷。
https://github.com/cofacts/rumors-line-bot/pulls
現在 unmerged 的連環 PR 有點太多,很難管理囧。
如果大家沒有什麼意見的話,我今天晚上會把我開的那些放了 7 天以上的 PR 全數 merge 唷。
https://github.com/cofacts/rumors-line-bot/pulls
nonumpa
2020-06-25 12:49:37
有沒有考慮把
mrorz
2020-06-27 14:24:43
有些線圖軟體會用比較簡潔的方式呈現同一個 base branch merge 到同一個 target branch 的狀況
github
12:21:56
According to <https://notify-bot.line.me/doc/en/|doc>, session is used to avoid CSRF. ``` Assigns a token that can be used for responding to CSRF attacksCSRF attacks are typically countered by assigning a hash value generated from a user's session ID, and then verifying the state parameter variable when it attempts to access redirect_uri. ``` I've tried removing `passport.serializeUser` and `passport.deserializeUser`, there would be errors occur. But I didn't investigate deeper.
nonumpa
12:49:37
有沒有考慮把
github
14:01:33
Interesting aspect from LINE notify doc. The doc is saying that we can pass a `state` in URL param when requesting for tokens. OAuth2 service will return the `state` URL param intact, so that our callback can verify the `state`. It's a security measure commonly provided by authentication services: <https://auth0.com/docs/protocols/oauth2/oauth-state|https://auth0.com/docs/protocols/oauth2/oauth-state> It seems that it can be achieved by passing `state: true` to the strategy constructor: <https://github.com/jaredhanson/passport-oauth2/pull/93/files|https://github.com/jaredhanson/passport-oauth2/pull/93/files> As far as I know, What `passport.session()` does should be serializing user from session to `ctx.state.user`, and vice versa. It's probably not related to the anti-CSRF measure with `state` param mentioned in LINE Notify doc.
2020-06-26
yanglin
23:58:37
@stbb1025 @lucien @mrorz 不好意思假日打擾
圖(左)是現在的回應編輯器的設計,紅色框框的部分在程式架構上是獨立的 ReasonEditor component
現在的 figma 設計是如圖(中)這樣,出現一個類似 modal 的元件覆蓋在原本內容之上,不過這樣以現行的架構會有比較難實作
想請問如果是弄成圖(右)這樣保留上面的 reply type selector 跟 分頁 可不可行呢?
圖(左)是現在的回應編輯器的設計,紅色框框的部分在程式架構上是獨立的 ReasonEditor component
現在的 figma 設計是如圖(中)這樣,出現一個類似 modal 的元件覆蓋在原本內容之上,不過這樣以現行的架構會有比較難實作
想請問如果是弄成圖(右)這樣保留上面的 reply type selector 跟 分頁 可不可行呢?



mrorz
2020-06-27 08:45:14
我覺得可以先照 yanglin 的做,推出後收 feedback~
stbb1025
2020-06-27 08:47:10
我覺得可以~
lucien
2020-06-27 08:49:15
👌
2020-06-27
mrorz
08:45:14
我覺得可以先照 yanglin 的做,推出後收 feedback~
stbb1025
08:47:10
我覺得可以~
lucien
08:49:15
👌
mrorz
08:50:53
`ArticlePageLayout` (可疑訊息、最新查核、等你來答、搜尋頁面) 的 refactor 預計會這樣進行:
https://g0v.hackmd.io/h8rP0TOGTh2Clxi_Oi_QKw
幾個重點:
- 會影響列表的 controls (如 filter, search, more button) 直接對 URL param 讀寫。單純化的 component input / output 有利於在各個 page components 重用。
- page components 管理 data loading,讀取 URL param 之後拼湊成 graphql query。各頁面有特殊 Query 需求,也是在這個階段對 graphql query 加蔥。
- 將會分 3 個 pull request 進 code
https://g0v.hackmd.io/h8rP0TOGTh2Clxi_Oi_QKw
幾個重點:
- 會影響列表的 controls (如 filter, search, more button) 直接對 URL param 讀寫。單純化的 component input / output 有利於在各個 page components 重用。
- page components 管理 data loading,讀取 URL param 之後拼湊成 graphql query。各頁面有特殊 Query 需求,也是在這個階段對 graphql query 加蔥。
- 將會分 3 個 pull request 進 code
mrorz
14:24:43
有些線圖軟體會用比較簡潔的方式呈現同一個 base branch merge 到同一個 target branch 的狀況
github
18:31:06
*Refactors* • Remove unused files `ListPage.js`, `SearchInput.js`, `AppLayout.css` • Move inline CSS style from `_document` to `app.css` and include in `_app.js`, as instructed in <https://nextjs.org/docs/basic-features/built-in-css-support|Next.js doc>. • Properly load fonts into website • Storybook config • Add Material UI theme to Storybook • Setup Storybook global font to align with websites' • Include subdirectories of `src/components` when searching for story files *Screenshots* • No visual change to website (probably...) • Storybook: <https://user-images.githubusercontent.com/108608/85920132-c30fe400-b8a3-11ea-9e0c-d194271d0455.png|image>
chihao
23:23:46
g0v summit 2020 投稿 6/30 截止,cofacts 的大家,投稿了嗎 😁 不用擔心稿件沒寫完,在 8/2 之前都可以自由討論、修改哦 ✨
chihao
23:24:19
現在就投稿吧 😁👉🏼 https://propose.summit2020.g0v.tw
propose.summit2020.g0v.tw
<http://g0v.tw|g0v.tw> 是一個推動資訊透明化的社群,致力於開發公民參與社會的資訊平台與工具。2012 年底開始成形,截至2014年初已有 26 場工作坊、受邀演講 30+ 場、媒體報導 20+ 次、500+ 遍佈三大洲的貢獻者,成果皆以自由軟體模式釋出。將 gov 以「零」替代成為 g0v,從零重新思考政府的角色,也是代表數位原生世代從 0 與 1 世界的視野。<http://g0v.tw|g0v.tw> 以開放原始碼的精神為基底,關心言論自由、資訊開放,寫程式提供公民容易使用的資訊服務。資訊的透明化能幫助公民更確實了解政府運作、更快速了解議題,不被媒體壟斷,也才可有效監督政府,化為參與行動最終深化民主體質。
2020-06-28
github
20:30:30
*Create (register) a model* `POST /v1/models/` *Request* ``` { "name": "my ai model", "realTime": false } ``` *Response* ``` { "id": "this-is-mongo-object-id", "name": "my ai model", "apiKey": "zzzzzz", "realTime": false, "approved": false, "createdAt": "2020-06-28T12:26:55.162Z" } ``` `GET /v1/models/` *Get current models* ``` { "result":[ { "id":"this-is-mongo-object-id-1", "name":"cofacts bert model", "realTime":false, "approved":true }, { "id":"this-is-mongo-object-id-2", "name":"cofacts bow model", "realTime":true, "approved":true }, { "id":"this-is-mongo-object-id-3", "name":"my ai model", "realTime":false, "approved":false } ] } ```
github
21:25:53
This PR adds `replyTypes` filter to `ListArticles` so that users can list articles with specified reply types.
github
21:28:16
<https://coveralls.io/builds/31732499|Coverage Status> Coverage increased (+0.05%) to 86.826% when pulling *<https://github.com/cofacts/rumors-api/commit/d4246f2bc064dbd1fae5c91a93a3faadfca60ff0|d4246f2> on ListArticle-types* into *<https://github.com/cofacts/rumors-api/commit/3ef73e43b26c413c6b67dd4f31f36058bc9e6e1f|3ef73e4> on master*.
2020-06-29
github
01:16:13
Add some features to reply editor • list style support • emoji picker • extend from other reply
mrorz
2020-06-29 12:58:47
關於 lib/editor 的 test
我覺得用明確的測資會比 random 測資好耶,這樣才能測到真正想測的 edge case。Random 的測資不知道什麼時會才會踩到 edge case @@
而且 expected value 是在 unit test 裡面計算出來的,有點在 duplicate function under test 裡的邏輯。
目前這樣寫 expected value 其實沒有比直接把 expected value 寫在 test file (或 snapshot) 直觀呢。
我覺得用明確的測資會比 random 測資好耶,這樣才能測到真正想測的 edge case。Random 的測資不知道什麼時會才會踩到 edge case @@
而且 expected value 是在 unit test 裡面計算出來的,有點在 duplicate function under test 裡的邏輯。
目前這樣寫 expected value 其實沒有比直接把 expected value 寫在 test file (或 snapshot) 直觀呢。
lucien
2020-06-29 14:57:09
同意, reference 沒寫進文件裡,我補上
yanglin
2020-06-29 17:51:41
所以直接貼上文字
然後加上 reference 連結就好了嗎?
然後加上 reference 連結就好了嗎?
lucien
2020-07-01 03:30:57
對的,意義上是快速複製的功能
mrorz
12:58:47
關於 lib/editor 的 test
我覺得用明確的測資會比 random 測資好耶,這樣才能測到真正想測的 edge case。Random 的測資不知道什麼時會才會踩到 edge case @@
而且 expected value 是在 unit test 裡面計算出來的,有點在 duplicate function under test 裡的邏輯。
目前這樣寫 expected value 其實沒有比直接把 expected value 寫在 test file (或 snapshot) 直觀呢。
我覺得用明確的測資會比 random 測資好耶,這樣才能測到真正想測的 edge case。Random 的測資不知道什麼時會才會踩到 edge case @@
而且 expected value 是在 unit test 裡面計算出來的,有點在 duplicate function under test 裡的邏輯。
目前這樣寫 expected value 其實沒有比直接把 expected value 寫在 test file (或 snapshot) 直觀呢。
github
14:19:34
fix some bugs according to the <https://g0v.hackmd.io/W16H4cLoSQ66SPQNYpmvRQ|feebacks> • search replies can't vote • replies link to reply detail page • reply author mismatch (now use articleReply.user only) • category logic (only user that marks the category can remove, user that marks the category can't vote)
lucien
14:57:09
同意, reference 沒寫進文件裡,我補上
yanglin
17:51:41
所以直接貼上文字
然後加上 reference 連結就好了嗎?
然後加上 reference 連結就好了嗎?
2020-06-30
github
02:21:39
I think it's legit that `CategoryOption` owns its own fragment that records needed fields in within this component, in order to achieve <https://www.apollographql.com/docs/react/data/fragments/#colocating-fragments|fragment colocation>. • `CategoryOption` does not use `<ArticleCategory>`, thus we should not include its fragments in `CategoryOption`. • Since `CategoryOption` only uses `category`, it should declare a fragment on `Category` object type instead. • After we pass `user` (author of `CategoryOption`) to `CategoryOption`, we only used its ID. I think it would be simpler if we directly add something like `disableVote` prop to `CategoryOption` and determine if we should disable upvotes / downvotes in `AddCategoryDialog` instead. • Actually most of the fields in `ArticleCategory.fragments` are no longer needed in `ArticleCategory`, and should be removed accordingly. Each component should only declare fields it really needs. • `AddCategoryDialog` is the component that uses `<CategoryOption>`, thus it should include `CategoryOption.fragments` in its exposed fragments. • `ArticleCategories` uses both `<ArticleCategory>` and `<AddCategoryDialog>`, thus it should include fragments from both components. since it's passed down in a prop (`articleCategories`), it makes sense we create a new fragment in `ArticleCategories` that uses the fields from `<ArticleCategory>` and `<AddCategoryDialog>`. However, when it comes to mutation, things become very complicated and there is no official guideline on how to deal with it. <https://stackoverflow.com/questions/48017187/organization-structure-for-fragment-composition-in-large-react-apollo-apps|An answer from stackoverflow> mentions global mutations (the Relay approach) -- moving mutation field outside of `CategoryOption` may be a good idea avoiding circular dependency on fragments, but the use of fragments in `update()` is still an issue. Maybe we should move `update()` outside as well?
github
02:21:39
We may need to add `ReplyInfo.fragments.replyInfo` in `ReplyItem.fragments.ReplyItem`, since `ReplyInfo` actually uses `ReplyInfo`.
github
02:21:40
Thanks for the fix! Managing all these GraphQL fragments is really difficult, thanks for the hard work :muscle: Found a possibly missing fragment, and added some advice on managing fragments within `ArticleCategories`. The latter may not have a standard solution, discussions are welcomed.
github
13:14:19
Spec: <https://g0v.hackmd.io/0kjaVlFASSyddkltqGR6Nw|https://g0v.hackmd.io/0kjaVlFASSyddkltqGR6Nw>
mrorz
21:02:27
LIFF 行為改惹
看起來不能亂呼叫 LIFF.init 了
https://developers.line.biz/zh-hant/docs/liff/opening-liff-app/#redirect-flow
看起來不能亂呼叫 LIFF.init 了
https://developers.line.biz/zh-hant/docs/liff/opening-liff-app/#redirect-flow
developers.line.biz
The LINE Developers site is a portal site for developers. It contains documents and tools that will help you use our various developer products. Creating LINE Login and Messaging API applications and services has never been easier!
