#cofacts
2017-02-01
ggm
00:00:11
可以
ggm
00:00:32
我記得現在是進入大家提問時間
ggm
00:01:01
```1/31 提案截止
2/10 公開提問截止
2/13 提案修改截止
3/06 入圍者實體評選日
3/10 公布評選結果
```
2/10 公開提問截止
2/13 提案修改截止
3/06 入圍者實體評選日
3/10 公布評選結果
```
ggm
00:04:16
g0v grant 只有我可以編輯 所以要改東西就先在 hackmd 上面改好之後戳我 讓我去 sync XD
lucien
00:08:01
好喔,讓我來裝逼一下
mrorz
00:20:21
`ggm.syncHackmd()`
mrorz
01:28:16
Rumors site 現在會從 API server 拿 json 了
http://rumors.hacktabl.org/
http://rumors.hacktabl.org/
mrorz
01:28:46
點擊會插一個 div 進 dom(可以用css style 成 modal dialog的樣子)
mrorz
01:29:02
但 URL 會改成 /article/xxx
mrorz
01:29:28
如果直連 /article/xxx 則會是單獨的 article (=rumor) 頁面
mrorz
01:29:40
簡單來說就是 pinterest 的那種 route
lucien
01:29:47
我們的tech stack 是什麼呢
mrorz
01:30:08
現在是 next.js
但 css 那裡很難疊
什麼都不能用
但 css 那裡很難疊
什麼都不能用
mrorz
01:30:11
覺得有點煩
mrorz
01:30:30
next.js (react.js) + redux
lucien
01:30:55
噢噢
mrorz
01:30:55
css 的話用了一些 postcss module
但沒有堪用的 syntax highlighting 與 mixin 共用
但沒有堪用的 syntax highlighting 與 mixin 共用
mrorz
01:31:19
只有 property value 可以 interpolate
我覺得鳥鳥的
我覺得鳥鳥的
lucien
01:31:27
🙈🙈🙈
mrorz
01:31:49
我在想明天到底要花時間 port 成 nuxt 看看
mrorz
01:32:00
還是該弄預定要弄的資料庫部分
mrorz
01:32:36
我新年期間還有兩個 TODO 沒做完
1. 將使用者回報的 false positive 寫成自動化 validation script 用來判斷 search 演算法的 false positive rate
2. DB migration from airtable to elastic search (w/ non-rumors!)
1. 將使用者回報的 false positive 寫成自動化 validation script 用來判斷 search 演算法的 false positive rate
2. DB migration from airtable to elastic search (w/ non-rumors!)
mrorz
01:34:09
如果要 port 到 nuxt
能重用檔案的好像就是 `util/GraphQL` (自製超輕量 graphql client)
還有 redux action 裡面寫好的那些 graphql 的部分要複製貼上
直接開一個新的 orphan branch 通通砍光光從頭開始可能比較好
能重用檔案的好像就是 `util/GraphQL` (自製超輕量 graphql client)
還有 redux action 裡面寫好的那些 graphql 的部分要複製貼上
直接開一個新的 orphan branch 通通砍光光從頭開始可能比較好
lucien
01:34:37
為什麼不用a polio?
mrorz
01:34:39
至少不會遇到 next 的一些問題
mrorz
01:34:49
apollo client 太多東西了
mrorz
01:34:58
我用不到他的 high order component
lucien
01:35:05
是喔
mrorz
01:35:11
還有一狗票東西我都不會用
lucien
01:35:18
但直接就用很方便啊
mrorz
01:35:20
我只是要送 request 給我的 server 而已
lucien
01:35:22
我懶
mrorz
01:35:22
不方便呀
mrorz
01:35:27
眼花撩亂
mrorz
01:35:30
一堆 method
mrorz
01:35:37
讀都懶得讀
mrorz
01:35:49
graphql client 明明就只是送 json request 而已
mrorz
01:35:54
為什麼要那麼複雜
mrorz
01:36:58
不過 graphql server 我倒是用了 apollo server
mrorz
01:37:10
因為只有他有做 koa2 的 binding XD
mrorz
01:37:25
其他 koa2 binding 星星數太少不敢用
lucien
01:38:54
用 koa 的好處是什麼啊
mrorz
01:39:08
express 用膩了,換換口味
lucien
01:39:15
噗噗
mrorz
01:39:25
覺得 koa2 middleware 的執行流程符合我對 middleware 的想像
mrorz
01:39:34
express 真的有點歪
mrorz
01:41:10
不過 api server 用到 koa2 的不會太多
頂多是之後加上 authentication 的時候會要加一些 route
其他 API endpoint 一律都是 graphql
頂多是之後加上 authentication 的時候會要加一些 route
其他 API endpoint 一律都是 graphql
mrorz
01:52:40
我自己是覺得
現在這個 project 用 next.js 未來會遇到開發瓶頸的地方有
1. styled-jsx 真心雷。先天不能 share style(by design),後天無法用 template string 塞 variable declaration 進去,只能 interpolate value,會導致你無法重用常用的 css class。結構性的東西如 grid 在這樣的狀態下就必須開新的 component。(會變得有點像 styled components )。偏偏其他 css-in-js solution 裡,我覺得 styled-jsx 已經是我最能接受的了⋯⋯(可以寫一整塊的 css 不用切成 JS key-value,還有 selector 所以不用每個需要 style 的元素都切成 react component)
2. cache busting 目前沒有官方解。
現在這個 project 用 next.js 未來會遇到開發瓶頸的地方有
1. styled-jsx 真心雷。先天不能 share style(by design),後天無法用 template string 塞 variable declaration 進去,只能 interpolate value,會導致你無法重用常用的 css class。結構性的東西如 grid 在這樣的狀態下就必須開新的 component。(會變得有點像 styled components )。偏偏其他 css-in-js solution 裡,我覺得 styled-jsx 已經是我最能接受的了⋯⋯(可以寫一整塊的 css 不用切成 JS key-value,還有 selector 所以不用每個需要 style 的元素都切成 react component)
2. cache busting 目前沒有官方解。
mrorz
01:52:46
怎麼感覺都卡在 styled-jsx
mrorz
01:53:16
對 @lucien 不友善的地方可能包含 animation 的部分, react 確實不擅長。
lucien
01:53:50
我覺得 react 沒有打算要好好處理 animation 耶
mrorz
01:54:20
react-motion 是幫你 interpolate 之後要你自己吐外觀 XD
lucien
01:54:29
噢幹
mrorz
01:54:58
lucien
01:55:06
grid component 不會很智障嗎
mrorz
01:55:06
感覺像 jquery animation 吧
lucien
01:55:14
我想要 `gsap`
mrorz
01:55:15
grid component 嗎
還好啦
還好啦
mrorz
01:55:26
styled-components 更慘
mrorz
01:56:20
gsap 唷
mrorz
01:57:32
TweenMax 看起來跟 react-motion 的 transition motion 沒兩樣呀 @@
lucien
01:58:53
效能問題吧
lucien
01:59:12
gsap 在效能上很優秀,ease function 也很好用
mrorz
01:59:18
Tweenmax 是設 DOM style
mrorz
02:00:15
react-motion 也是設 style(只是是 virtual dom)
mrorz
02:00:41
如果你要 tween 的 object 沒有動態內容
mrorz
02:00:54
單純只是要把圖檔移來移去
lucien
02:01:55
tween 其實是一個 interpolate function ,你可以處理 dom style 以外的東西
mrorz
02:01:57
那你大可以
```
class MyCanvas extends React.Component {
shouldComponentUpdate() { return false }
componentDidMount() { do gsap stuff here }
render() {
return (<div>stuff you want to move around</div>)
}
}
```
```
class MyCanvas extends React.Component {
shouldComponentUpdate() { return false }
componentDidMount() { do gsap stuff here }
render() {
return (<div>stuff you want to move around</div>)
}
}
```
mrorz
02:02:18
只要 `shouldComponentUpdate` 設成 `false`
mrorz
02:02:22
他就只會做第一次 render
lucien
02:02:32
他還有一些外掛很好用像是 `bezier` 跟 `color`
mrorz
02:03:02
之後你愛用什麼 library 去管理那些 dom
react 都不會管你
react 都不會管你
lucien
02:03:10
我知道啊
mrorz
02:03:12
除非整個 component 被拔掉
lucien
02:03:25
就是不用 react 管 motion state
mrorz
02:03:31
yep
lucien
02:03:40
vue 也是類似拉
lucien
02:03:46
但他有很多好用的 hook
mrorz
02:03:56
animation hook 嗎
lucien
02:04:02
對啊
mrorz
02:04:15
意思就是說你在用 vue 時
可以不用靠 gsap
可以不用靠 gsap
mrorz
02:04:22
用 vue 自己的 hook 就好
lucien
02:04:29
nope
lucien
02:04:41
是在 vue 的 hook 用 gsap
mrorz
02:04:49
像是什麼 hook
lucien
02:05:21
vuejs.org
Vue.js - Intuitive, Fast and Composable MVVM for building interactive interfaces.
lucien
02:05:38
example 他用 `Velocity `
mrorz
02:05:41
i see
mrorz
02:05:56
像是以前 angular 的那套 enter / leave 呀
lucien
02:06:04
現在 react 要自己數秒
lucien
02:06:13
太白痴了
lucien
02:10:17
但 animation 等到要用在煩惱吧
mrorz
02:13:22
https://github.com/chenglou/react-motion 他是用 stiffness 與 damping
他說 fixed duration 在 large scale ui 上面會有問題
他說 fixed duration 在 large scale ui 上面會有問題
lucien
02:13:56
stiffness 與 damping ?
mrorz
02:14:07
yep
lucien
02:14:34
那是 spring 系列才有吧
mrorz
02:14:40
噢是的
mrorz
02:16:03
https://vuejs.org/v2/guide/transitions.html#JavaScript-Hooks 這裡的 `enter` 與 `leave`
與
https://github.com/chenglou/react-motion#transitionmotion-
這裡的 `willEnter`, `willLeave` 應該是一樣的
與
https://github.com/chenglou/react-motion#transitionmotion-
這裡的 `willEnter`, `willLeave` 應該是一樣的
vuejs.org
Vue.js - Intuitive, Fast and Composable MVVM for building interactive interfaces.
mrorz
02:16:53
但 react-motion 不給你設 duration
mrorz
02:17:59
他就是個 spring interpolator
mrorz
02:18:11
你給定開始與結束的 style
mrorz
02:18:13
他幫你 interpolate
lucien
02:18:16
hmm… Anyway,Spring 其實有時候很難控
lucien
02:18:29
我是從 framerjs 開始用 spring 的
mrorz
02:18:38
除了 spring 之外還有什麼種類的動畫呢
lucien
02:18:57
但有些效果我還是會換回其他 easing
lucien
02:19:21
GreenSock
Visually explore various easing options for HTML5 animations in GSAP with this interactive tool from GreenSock.
lucien
02:19:47
framer.com
Framer lets you build interactive designs using the power of code.
mrorz
02:20:32
確實 easing 滿好操控的
lucien
02:23:10
但我們可以先假設我們動畫不多?(咦)
mrorz
02:23:18
react-motion 會選擇彈簧
或許只是覺得一些較誇張的動作下
元件的動作如果還是一樣的 easing 曲線
其實不太自然吧
http://chenglou.github.io/react-motion/demos/demo5-spring-parameters-chooser/
或許只是覺得一些較誇張的動作下
元件的動作如果還是一樣的 easing 曲線
其實不太自然吧
http://chenglou.github.io/react-motion/demos/demo5-spring-parameters-chooser/
mrorz
02:24:01
https://github.com/chenglou/react-motion#what-does-this-library-try-to-solve
> For 95% of use-cases of animating components, we don't have to resort to using hard-coded easing curves and duration. Set up a stiffness and damping for your UI element, and let the magic of physics take care of the rest. This way, you don't have to worry about petty situations such as interrupted animation behavior. It also greatly simplifies the API.
> For 95% of use-cases of animating components, we don't have to resort to using hard-coded easing curves and duration. Set up a stiffness and damping for your UI element, and let the magic of physics take care of the rest. This way, you don't have to worry about petty situations such as interrupted animation behavior. It also greatly simplifies the API.
lucien
02:24:17
其實不應該在 mircoanimation 用太多 spring 這種很強視覺效果的 easing
lucien
02:25:40
好吧發現一個可以做的 open source 題目: `none-spring curve` to `spring curve`
mrorz
02:27:54
我發現好像沒辦法用 spring 做 ease-in
lucien
02:28:51
我覺得不應該強迫大家用 spring
lucien
02:29:16
我剛剛弄了一個炫炮的合成 https://www.instagram.com/p/BP8FSoRjFBa/
See this Instagram photo by @lucienleedeer • 2 likes
lucien
02:29:28
一整個華而不實
mrorz
02:29:33
不對,stiffness 改成負的就可以 ease-in XDD
lucien
02:30:07
stiffness 竟然可以是負值喔!!
lucien
02:30:14
從來沒試過負值
mrorz
02:30:26
做這種圖 3d projection 要改成 orthographic 呀~
lucien
2017-02-01 02:59:20
mrorz: orthographic 看起來假假的
mrorz
02:32:02
http://chenglou.github.io/react-motion/demos/demo5-spring-parameters-chooser/ 你把右下角的 stiffness 弄得很小,然後稍微拖曳一下圈圈
左上角的 stiffness 就會變成負的然後飛走 XDDD
左上角的 stiffness 就會變成負的然後飛走 XDDD
lucien
02:32:55
這是正確的行為嗎
lucien
02:32:58
哈哈
mrorz
02:33:05
不知道 XDD
mrorz
02:34:20
https://github.com/chenglou/react-motion/issues/403 spring 有其極限呢
GitHub
I was wondering if it was possible to add a linear motion to something that starts and ends with spring() easing. I'm currently working on this reel spinner: <http://codepen.io/mares0909/pen/mOpWqa> ...
mrorz
02:36:20
如果不管動畫的話,那剩下就是 styled-jsx 的問題了
lucien
02:38:48
我覺得 stiffness 負的怪怪的
lucien
02:39:10
他會一直加速到世界盡頭吧
lucien
02:39:58
話說我的 `framer` 也過期了QQ
mrorz
02:39:58
瀏覽器可能會懶得畫
mrorz
02:42:14
所以我明天就弄資料的部分囉~~
不會把 next 改到 nuxt 這樣
不會把 next 改到 nuxt 這樣
lucien
02:42:44
style 看要怎麼辦吧
mrorz
02:42:56
令人心灰意冷的 styled-jsx
mrorz
02:43:10
或許下個月會更好吧
lucien
02:43:24
哈哈
mrorz
02:45:14
每週都有新討論與 commit
style import & interpolation
https://github.com/zeit/styled-jsx/issues/83
https://github.com/zeit/styled-jsx/issues/81
syntax highlight 好像大家都放棄治療了 ._.
style import & interpolation
https://github.com/zeit/styled-jsx/issues/83
https://github.com/zeit/styled-jsx/issues/81
syntax highlight 好像大家都放棄治療了 ._.
GitHub
Sometimes styles can be quite long and it makes sense for them to live in a seperate file. For example, if you are using next.js and you want to put your styles in a ./styles.js file next to a comp...
GitHub
@rauchg and I discussed about possible ways to support dynamic styles i.e. allow props and other dynamic values which #80 doesn't. From slack: @g and I are contemplating a "dynamic" mode for style...
mrorz
02:47:10
lucien
02:47:11
這樣搞在一起的好處是什麼 😢
lucien
02:47:25
連 highlight 都變問題了QQ
mrorz
02:47:34
寫起來像 vue 呀(炸
lucien
02:48:28
`<link jsx href="path/to/styles.js" />` 好潮喔
lucien
02:48:39
vue 沒有混在一起好吧
lucien
02:48:46
他只是放一個檔
mrorz
02:48:47
在同一個檔案裡
mrorz
02:49:05
我覺得終極解就是讓 template string 可以有顏色
https://github.com/sublimehq/Packages/issues/179
https://github.com/sublimehq/Packages/issues/179
GitHub
Is it possible to support HTML/CSS syntax highlighting inside a tagged template string? I am looking to do the equivalent of this atom editor change. My first attempt at this did not work out so we...
mrorz
02:49:55
stackoverflow.com
How can I get HTML syntax highlight in template literals?Something like this which I've wrote for sublime before:Here is sublime version <https://github.com/Microsoft/TypeScript-Sublime-Plugin/pu>...
lucien
02:50:23
這很奇怪吧
lucien
02:50:36
template string 就不應該還去 parse
lucien
02:50:56
他應該就是一個 string
mrorz
02:50:57
有其 use case 囉
mrorz
02:51:08
據說 angular2 很需要
lucien
02:52:03
是喔 FE 的世界每天都在崩毀重建呢
mrorz
02:52:45
你只要站後面一點就會覺得還好
mrorz
02:52:52
例如說使用 jQuery
lucien
02:53:10
WTF
lucien
02:53:43
話說如果可以用寫 game 的方式寫 FE
lucien
02:53:54
應該很多問題可以被解決
lucien
02:59:20
mrorz: orthographic 看起來假假的
lucien
03:02:57
啊我知道為什麼 template literal 去parse 怪了
lucien
03:03:19
讓我想到 `eval`
mrorz
05:14:06
我找到 styled-jsx syntax highlight 的方法了
寫在 README
睡去
https://github.com/MrOrz/rumors-site/blob/master/README.md#styled-jsx-syntax-highlighting
寫在 README
睡去
https://github.com/MrOrz/rumors-site/blob/master/README.md#styled-jsx-syntax-highlighting
lucien
12:29:45
可是我還是用sublime比較多😢
mrorz
12:37:37
@mrorz uploaded a file: 致 sublime text users
lucien
15:11:09
atom 的 lag 我很受不了啊
lucien
15:11:16
QAQ
yhsiang
19:24:47
無感
mrorz
21:04:45
我發現是我的 mac 在 lag
無解
無解
yhsiang
21:49:01
mrorz: 有解啊,買台新的!
mrorz
21:49:17
沒錢,無解
yhsiang
21:53:33
mrorz: 快發薪水了!有解!
lucien
22:28:32
1493 points and 406 comments so far on reddit
mrorz
22:29:42
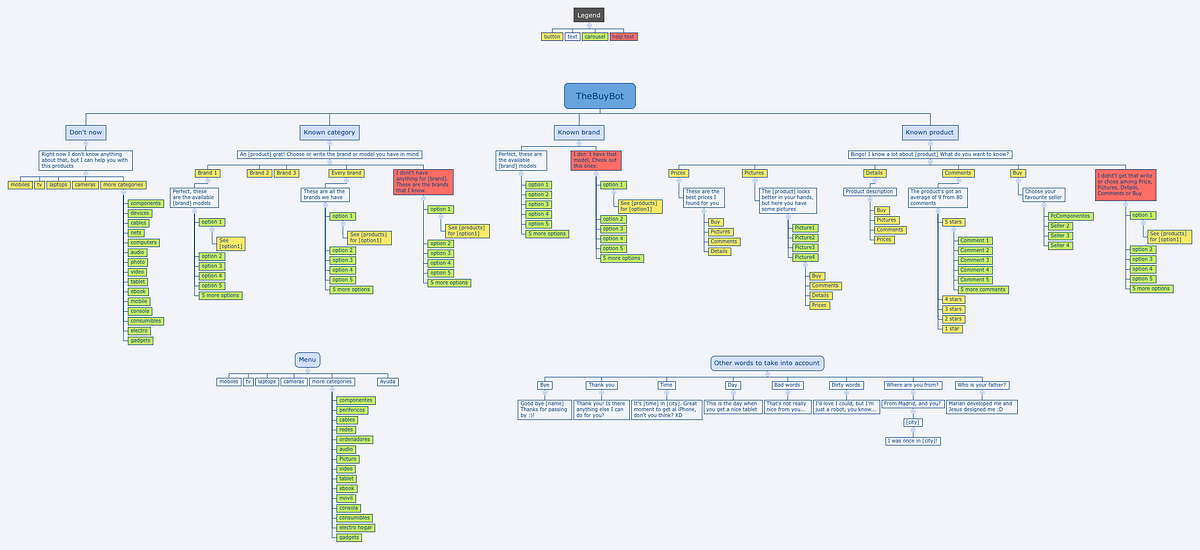
是說我想了一下 LINE bot 合理的操作流程應該長怎樣
結果變成了超大的 flow diagram
https://docs.google.com/drawings/d/1kStWPVHbzrpSTKu9-EK5TN52Xj7WY7uAiEBa00v6xK4/edit
結果變成了超大的 flow diagram
https://docs.google.com/drawings/d/1kStWPVHbzrpSTKu9-EK5TN52Xj7WY7uAiEBa00v6xK4/edit
mrorz
22:29:58
@lucien AZ 那個 framework 有辦法免費給我們用嗎 QQ
mrorz
22:32:22
還是說那個 framework 用來兜這個圖其實也沒有比較好用?
lucien
22:36:24
AZ ?
mrorz
22:36:32
偉寧
mrorz
22:36:37
我直接 FB 問他好了
mrorz
22:36:39
XDD
lucien
22:36:43
喔喔
lucien
22:36:52
我覺得不合XDDD
mrorz
22:36:58
不合嗎
mrorz
22:37:11
好吧那我自己寫 state machine
lucien
22:37:26
嗯…基本框架可以用啊
lucien
22:37:39
但是我覺得寫 module 串的時間可能會很多
lucien
22:37:52
他有客製化 module 的空間
lucien
22:38:28
但是他們現在把所以東西都丟到一大包 repo ,跟你完全不同策略
mrorz
22:38:35
GitHub
workflow - Like acts as state machine (aasm), but _way_ better (it's in Ruby too!)
mrorz
22:38:37
okok
lucien
22:39:00
你快鼓吹他拆 repo
lucien
22:39:06
我上次提失敗了
mrorz
22:39:21
monolithic app 有它的好處呀
lucien
22:40:00
我覺得他那邊串對話邏輯好寫
lucien
22:40:38
但是 Server 的邏輯比較麻煩
lucien
22:41:18
然後這兩塊目前 AZ 他們是沒有分這麼開,而是弄一個 state machine customized module 來處理
mrorz
22:47:11
我這邊另外要煩惱的是
這個 flow diagram 裡頭有畫到「Reply request」(有 article 沒 reply 被找到,希望小編快快 reply
與 reply response(使用者認為這個有回應到文章 / 牛頭不對馬嘴)等等要寫在 DB 的東西
這個 flow diagram 裡頭有畫到「Reply request」(有 article 沒 reply 被找到,希望小編快快 reply
與 reply response(使用者認為這個有回應到文章 / 牛頭不對馬嘴)等等要寫在 DB 的東西
mrorz
22:48:05
但現在 DB 是會洗掉的,因為 single source of truth 依舊是 airtable
mrorz
22:48:21
DB switch 的前提是要把編輯界面做好
mrorz
22:48:30
結果現在果然還是卡在編輯界面呀 QQ
yhsiang
22:48:45
state machine 用個 etcd 去解啊?
mrorz
22:49:14
現在 bot 已經有接 redis
mrorz
22:50:18
實作上問題不大
mrorz
22:50:39
問題是現在 DB 仍然是 airtable 為準
yhsiang
22:52:30
換到 firebase ? 😛
mrorz
22:53:04
問題卡在協作編輯界面
mrorz
22:53:08
firebase 有比較好嗎
mrorz
22:53:35
自己蓋的現在長這樣
rumors.hacktabl.org
rumors.hacktabl.org
mrorz
22:53:49
mutation api 有了,但還沒接到前端
mrorz
22:55:27
現在來接一接好了
弄個醜陋的 `<form>` XD
弄個醜陋的 `<form>` XD
mrorz
22:56:21
不對,我要發文寫一下新年的進度
讓大家知道我們現在做到哪裡好像比較重要
也才能募集幫忙的人
讓大家知道我們現在做到哪裡好像比較重要
也才能募集幫忙的人
yhsiang
22:57:38
firebase 是 json
yhsiang
22:57:47
The Firebase Blog
Alex Wolfe VP User Experience Today we’re officially launching Vulcan ! Vulcan is a brand a new extension ...
ggm
23:35:07
@mrorz 我在想改成 sequence diagram 會不會比較好?
ggm
23:37:06
五個軸 User, Editor, Database, crawler, Bot (service)
ggm
23:37:28
不過 sequence diagram 不好做出 if/else
ggm
23:52:37
噢然後我後來又看了一下 @lucien 做的 flow 圖有些建議 XD 讓我挑惕一下
1. 我覺得箭頭方向的使用方式沒有定義好,單向箭頭好像同時代表了「使用對象」與「資料流向」
2. 看不到眾包資料庫和編輯的關係
1. 我覺得箭頭方向的使用方式沒有定義好,單向箭頭好像同時代表了「使用對象」與「資料流向」
2. 看不到眾包資料庫和編輯的關係
lucien
2017-02-02 00:00:15
ggm: 我來修正一下好了,那張圖會是給外部人看的系統內部的東西會隱藏起來
噢噢 那我們外部人設計的對象是哪些呀?使用者、小編、要找進來寫 crawler 的工程師?
lucien
2017-02-02 00:01:59
使用者、小編跟宣傳用
噢噢懂
lucien
2017-02-02 00:04:03
其實最主要應該是給 grant 用哈哈
其實第二點是我朋友跟我說的 我丟給一個非工程師的朋友看 他就問說眾包的那個怎麼產生的 是另外做的嗎XD
lucien
2017-02-02 00:09:43
嗯嗯
lucien
2017-02-02 00:10:49
其實我應該要用顏色分開
也是一個好方法
ggm
23:52:54
然後為什麼搜尋服務器和資料庫的連接是虛線呀?
mrorz
23:54:11
ggm 你是說我的 flow diagram 還是 lucien 的 flow diagram
mrorz
23:54:17
噢是 lucien 的
ggm
23:54:31
啊我兩個分別會你和 lucien XDD
ggm
23:55:32
不過我覺得不會比較好 用 flow 展開好像比較完整
mrorz
23:55:52
你要放在 grant report 裡嗎
ggm
23:56:05
噢噢沒有 跟 grant report 無關
mrorz
23:56:07
想說是用來討論 LINE bot 流程用的
mrorz
23:56:10
喔喔
ggm
23:56:55
對對哇災 所以我也想說用 可以試試看 sequence diagram (我覺得這個比較工程導向 也不適合拿來放在提案 XD)
mrorz
23:57:16
也是
mrorz
23:57:36
不過 sequence diagram 感覺是 flow 確定了之後要實做畫的?
mrorz
23:57:42
line bot 的情境裡
mrorz
23:57:54
有選擇的就是給 user 的
mrorz
23:58:08
其他都是 line bot server 在執行的 flow
mrorz
23:58:12
所以相對單純
ggm
23:58:21
嗯
ggm
23:58:29
而且好像沒有時序性
ggm
23:58:46
我的意思是 .. User, Editor, Database, crawler, Bot (service) 這些傢伙沒有時序性
mrorz
23:58:46
可以清楚地停在某個 state
ggm
23:59:00
幾乎都是非同步在做事情 XD
mrorz
23:59:04
我的圖沒有 editor 呀 XD
ggm
23:59:24
嗯嗯
2017-02-02
ggm
00:00:07
噢噢我懂你意思 然後我是在說我剛剛想錯了(我剛原本想說要呈現整個大架構 但是整個大架構是非同步的 不適合 sequence diagram)
lucien
00:00:15
ggm: 我來修正一下好了,那張圖會是給外部人看的系統內部的東西會隱藏起來
lucien
00:00:15
ggm
噢然後我後來又看了一下 @lucien 做的 flow 圖有些建議 XD 讓我挑惕一下
1. 我覺得箭頭方向的使用方式沒有定義好,單向箭頭好像同時代表了「使用對象」與「資料流向」
2. 看不到眾包資料庫和編輯的關係
- Forwarded from #cofacts
- 2017-02-01 23:52:37
ggm
00:01:35
噢噢 那我們外部人設計的對象是哪些呀?使用者、小編、要找進來寫 crawler 的工程師?
lucien
00:01:59
使用者、小編跟宣傳用
lucien
00:01:59
ggm
噢然後我後來又看了一下 @lucien 做的 flow 圖有些建議 XD 讓我挑惕一下
1. 我覺得箭頭方向的使用方式沒有定義好,單向箭頭好像同時代表了「使用對象」與「資料流向」
2. 看不到眾包資料庫和編輯的關係
- Forwarded from #cofacts
- 2017-02-01 23:52:37
ggm
00:02:27
噢噢懂
lucien
00:04:03
其實最主要應該是給 grant 用哈哈
ggm
00:08:35
其實第二點是我朋友跟我說的 我丟給一個非工程師的朋友看 他就問說眾包的那個怎麼產生的 是另外做的嗎XD
lucien
00:09:43
嗯嗯
lucien
00:10:49
其實我應該要用顏色分開
ggm
00:15:13
也是一個好方法
ggm
00:16:06
我會在改一些敘述 然後明天晚上 sync 一次
ggm
00:26:47
第三方闢謠資料庫 `- - ->` 搜尋服務器
ggm
00:26:50
我覺得這個有點怪
ggm
00:27:06
是想要呈現把資料灌進去的感覺嗎
lucien
00:27:21
眾包協作改成編輯協作會不會比較好
ggm
00:28:01
嗯編輯好像比較好 眾包好像 .. 聽得懂的人一聽就懂 聽不懂的人就會被混淆 XD
lucien
00:28:05
資料流動會是這個方向,對外部人來說要讓他知道查詢的想法嗎?
ggm
00:29:53
嗯說是資料流的話就解釋得通
2017-02-03
mrorz
00:53:48
是說做 rumor 列表,需要在 API 回傳 list of stuff
mrorz
00:54:02
要做 pagination,其實是要回傳不少東西
mrorz
00:54:11
包含總共有幾筆之類的
mrorz
00:54:31
Facebook 官方對於 pagination 的 “best practice” 是這樣的
mrorz
00:54:32
graphql.org
GraphQL provides a complete description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
mrorz
00:54:40
我在思考是不是該這麼做 @@
mrorz
00:56:09
要應用在 `ListArticle` 這個 qiery
http://api.rumors.hacktabl.org/
其實現在很單純,就是輸入 first / skip ,就跳過 skip 筆 article,輸出 first 筆
http://api.rumors.hacktabl.org/
其實現在很單純,就是輸入 first / skip ,就跳過 skip 筆 article,輸出 first 筆
mrorz
00:56:30
但缺少了 total number of articles(不然你沒辦法畫 pagination 有幾頁)
mrorz
00:56:40
本來想說多回傳個 total number of articles 就好
mrorz
00:56:52
但 FB 的 best practice 這樣建議
讓我有點猶豫
讓我有點猶豫
sayuan
00:57:45
是說用 after 不要用 page(or skip) 嗎?
mrorz
00:59:07
http://graphql.org/learn/pagination/ 是列表要從這樣
```
friends (first: 2) {
name
}
```
改成像這樣:
```
friends(first:2) {
totalCount
edges {
node {
name
}
cursor
}
pageInfo {
endCursor
hasNextPage
}
}
```
```
friends (first: 2) {
name
}
```
改成像這樣:
```
friends(first:2) {
totalCount
edges {
node {
name
}
cursor
}
pageInfo {
endCursor
hasNextPage
}
}
```
mrorz
00:59:27
理由如文章內所述,是有一些優點在
mrorz
00:59:32
但對於其他想接這個 API 的人來說,總覺得有點嚇人⋯⋯
sayuan
01:01:52
對 graphql 沒什麼概念,找時間來看一下
sayuan
01:03:12
不過 paging 對 database 會有些效能影響 (以 rumors 的規模來說可忽略不計)
sayuan
01:05:39
以前在 elasticsearch 做需要分頁的東西是靠 scroll: https://www.elastic.co/guide/en/elasticsearch/reference/current/search-request-scroll.html
mrorz
01:11:56
喔喔喔喔
所以用 cursor 是比較好的囉
所以用 cursor 是比較好的囉
mrorz
01:12:55
那我的列表回傳
```
{
nodes
cursor
totalCount
}
```
這三個欄位好了
```
{
nodes
cursor
totalCount
}
```
這三個欄位好了
mrorz
01:13:42
參數方面,`skip` 改成 `after`,吃一個 cursor
mrorz
01:19:02
我發現 scroll 是要在 server 端保留 search context 的
```
Scrolling is not intended for real time user requests, but rather for processing large amounts of data, e.g. in order to reindex the contents of one index into a new index with a different configuration.
```
所以如果我現在用在使用者介面上,然後假設讓 scroll context 保留一分鐘
那如果使用者看一個列表超過一分鐘後才翻下一頁,那我的 scroll cursor 是不是就失效了呀 QQ
```
Scrolling is not intended for real time user requests, but rather for processing large amounts of data, e.g. in order to reindex the contents of one index into a new index with a different configuration.
```
所以如果我現在用在使用者介面上,然後假設讓 scroll context 保留一分鐘
那如果使用者看一個列表超過一分鐘後才翻下一頁,那我的 scroll cursor 是不是就失效了呀 QQ
sayuan
01:54:57
是的,這除了延長時間以外基本尚無解
sayuan
01:56:46
岔個題, `skip`, `after` 通常搭配的是另一個作法,而不是 scroll cursor
mrorz
2017-02-03 14:35:25
sayuan
2017-02-03 15:12:55
發現我昨天說錯了,
skip 就是最常見的 paging 作法,也就是 from/size,
after 則像是這樣: http://stackoverflow.com/a/3799293
我本來以為 elasticsearch 不可能做到 after (因為排序是按照分數,所以不可能有欄位可以拿來利用),
沒想到居然有 search-after,不過我覺得它只是看起來像,但本質只是包裝後的 scroll。
skip 就是最常見的 paging 作法,也就是 from/size,
after 則像是這樣: http://stackoverflow.com/a/3799293
我本來以為 elasticsearch 不可能做到 after (因為排序是按照分數,所以不可能有欄位可以拿來利用),
沒想到居然有 search-after,不過我覺得它只是看起來像,但本質只是包裝後的 scroll。
sayuan
2017-02-03 15:15:12
我只是想說,把 cursor (scroll id) 放在 after 這個欄位有點怪怪的。
但是 graphql 的文件真的這樣寫,所以我也不敢有意見了 XD
但是 graphql 的文件真的這樣寫,所以我也不敢有意見了 XD
mrorz
2017-02-03 18:43:03
search-after 的官方文件版說他是 stateless 版的 scroll~
應該是每次都會重新 query
但沒有 `from + size < 10000` 的限制
應該是每次都會重新 query
但沒有 `from + size < 10000` 的限制
ggm
11:51:45
週末來聚一下如何? @mrorz @lucien
ggm
11:52:17
是說我發現 https://read01.com/JMJn8J.html 這好怪洨 XDDD 到底是不是真的啊
read01.com
現在很多家長都很注重對孩子閱讀習慣的培養,因此從孩子出生(有的甚至在孩子還沒出生時)就開始給孩子準備各種各樣的卡片、繪本、圖書……但是,現在的正版書籍都很貴,對一些普通家庭來說也是一筆不小的支出,而且孩子有撕書和吃書的毛病,家裡圖畫書的更換頻率高,支出就更是不
mrorz
11:52:21
週六早上不行之外其他時間尚可
ggm
11:53:43
我週末都可以 只有一小段時間 (30min) 要去看個房子
mrorz
11:53:45
http://www.yidianzixun.com/article/0EYAfLhj 可能中國有這個困擾吧,要查證一下
重點是台灣盜版書是否也有重金屬問題
重點是台灣盜版書是否也有重金屬問題
yidianzixun.com
一点资讯是一款高度智能的新闻资讯应用,通过它你可以搜索并订阅任意关键词,它会自动帮你聚合整理并实时更新相关资讯,同时会智能分析你的兴趣爱好,为你推荐感兴趣的内容。看新闻资讯,一点就够了!
ggm
11:54:15
說不定是童書商下的廣告
mrorz
11:54:29
不無可能
mrorz
11:54:41
但陰謀論無法否證
mrorz
11:54:47
也無法證實
ggm
11:54:56
哈哈
ggm
11:55:10
但我覺得好像有點可能
mrorz
14:35:25
sayuan
15:12:55
發現我昨天說錯了,
skip 就是最常見的 paging 作法,也就是 from/size,
after 則像是這樣: http://stackoverflow.com/a/3799293
我本來以為 elasticsearch 不可能做到 after (因為排序是按照分數,所以不可能有欄位可以拿來利用),
沒想到居然有 search-after,不過我覺得它只是看起來像,但本質只是包裝後的 scroll。
skip 就是最常見的 paging 作法,也就是 from/size,
after 則像是這樣: http://stackoverflow.com/a/3799293
我本來以為 elasticsearch 不可能做到 after (因為排序是按照分數,所以不可能有欄位可以拿來利用),
沒想到居然有 search-after,不過我覺得它只是看起來像,但本質只是包裝後的 scroll。
stackoverflow.com
My iPhone app connects to my PHP web service to retrieve data from a MySQL database. A request can return 500 results. What is the best way to implement paging and retrieve 20 items at a time? Le...
sayuan
15:15:12
我只是想說,把 cursor (scroll id) 放在 after 這個欄位有點怪怪的。
但是 graphql 的文件真的這樣寫,所以我也不敢有意見了 XD
但是 graphql 的文件真的這樣寫,所以我也不敢有意見了 XD
mrorz
18:43:03
search-after 的官方文件版說他是 stateless 版的 scroll~
應該是每次都會重新 query
但沒有 `from + size < 10000` 的限制
應該是每次都會重新 query
但沒有 `from + size < 10000` 的限制
mrorz
19:48:59
禮拜六我沒有空唷
禮拜天目前ok
禮拜天目前ok
ggm
19:52:15
暫定禮拜日早上如何
ggm
22:20:40
@lucien
lucien
23:00:10
好
2017-02-04
mrorz
20:00:18
在哪在哪
ggm
23:33:17
實驗室好了 哈哈哈
ggm
23:33:26
早上不知道哪裡有開
2017-02-05
mrorz
00:13:09
我進不去實驗室
你們大概幾點
你們大概幾點
lucien
00:13:39
我可
lucien
00:14:42
10點如何
ggm
00:58:12
可
ggm
01:16:01
我進得去 我就直接過去 到了跟你們說
mrorz
01:58:16
ok
ggm
09:59:35
抱歉我大概 10:15 到
ggm
10:08:25
噢噢我到了
mrorz
10:11:28
喔喔好唷
我過去
我過去
lucien
10:13:09
我還要一點時間sorry
mrorz
10:20:16
大約 10:30 抵達
ggm
10:21:02
好歐 因為不好意思佔用 430 所以我在 440
ggm
10:21:30
系館正門維修中 所以等等約在比較靠近實驗室的那個側門
mrorz
10:31:33
Okok
我在校門等紅綠燈
我在校門等紅綠燈
mrorz
10:31:48
今天 cwt www
ggm
10:31:58
那啥呀 我有看到新體有在排隊
mrorz
10:36:16
我到1f 門外了
ggm
10:36:21
ok
mrorz
10:37:05
那是腐女子的小宇宙 在此匯流激盪
mrorz
20:16:59
@ggm @lucien 今天會議記錄,有什麼要補充的嗎
https://hackmd.io/OwUwhgzCDGCcCsBaMsBMtEBZ4AYSIA4BGYIxeYHaAI2oODHFSA==
https://hackmd.io/OwUwhgzCDGCcCsBaMsBMtEBZ4AYSIA4BGYIxeYHaAI2oODHFSA==
2017-02-06
ggm
11:24:57
我加了最後一段的補充
yhsiang
11:40:51
TrueFalse
mrorz
11:43:21
Trufalse
FalseTruth
Falth
FalseTruth
Falth
mrorz
11:45:43
其實 `t` 與 `f` 字型上有點上下鏡射
`t/f` ( `f/t` ) (直接唸成 `tee-eff` 或 `eff-tee`)會很有潮牌的感覺 (?)
`t/f` ( `f/t` ) (直接唸成 `tee-eff` 或 `eff-tee`)會很有潮牌的感覺 (?)
mrorz
11:46:04
`T over F`
lucien
12:06:34
可以再徵求一下吧
mrorz
12:59:27
有啥收斂/選一個的時機點嗎
mrorz
13:00:02
要怎麼徵求、對誰徵求好呢
lucien
13:30:38
徵集能放臉書嗎
lucien
13:31:01
G0v社團可能可以獲得更多回應
ggm
13:58:06
是 g0v 的臉書 還是真的假的 的臉書?
yhsiang
13:59:13
真的假的有粉絲頁嗎? XD
ggm
13:59:43
哇靠
mrorz
14:33:39
FB group 也可以呀,可以貼在 g0v 後勤中心(不是 g0v 粉絲頁,那個太多人了)
https://www.facebook.com/groups/g0v.general/
不過我沒有把握可以收斂或彙整所有的回應就是了
可以將發表與引導大家想名字這件事情交給 @lucien 與 @ggm 嗎 XD
https://www.facebook.com/groups/g0v.general/
不過我沒有把握可以收斂或彙整所有的回應就是了
可以將發表與引導大家想名字這件事情交給 @lucien 與 @ggm 嗎 XD
ggm
14:38:06
okok 不過我今天可能沒時間弄 可能 2/8 好了?
lucien
14:38:17
可以導回 github 嗎?
ggm
14:38:39
但路人可能沒有 github 帳號
ggm
14:38:43
還是用一個 hackmd
mrorz
14:38:47
我先把剛剛 LY 與我新寫的寫進 github
lucien
14:39:00
讓 g0v 有 github 的人會不會不較不會亂七八糟
lucien
14:39:17
至少代表他有參與這個社群?
ggm
14:39:28
也是
lucien
14:39:31
我想說開一個格式,讓大家回復
ggm
14:40:14
要分成兩階段嗎?收集和投票
mrorz
14:40:38
我直覺覺得名字投票好像不會有好結果 XD
lucien
14:40:51
像是
名字:
說明:
名字:
說明:
mrorz
14:40:52
參與者的比重應該要比非貢獻者更大才對
lucien
14:41:05
然後開一個新 issue
mrorz
14:41:26
如果大家提案名字的時候想了很多
然後又沒中選
會不會有太大的失落感
之類的
然後又沒中選
會不會有太大的失落感
之類的
lucien
14:41:26
每一個 comment 都只能寫下一個名字
lucien
14:42:11
comment 可以加一,我們可以從中選前 10 名討論
lucien
14:42:28
也就是投票選候選人
lucien
14:42:56
最終決定由 contributor 討論出來
mrorz
14:43:31
可以的
lucien
14:44:24
所以我們現在需要英文名還是中英都要呢?
mrorz
14:47:14
我是覺得「真的假的」足夠好了,也用這個名字得到了一定的知名度,應該沒有什麼更換的必要
如果要換,那就得要 align 更長遠的大方向(文章的回應)
但我覺得這樣一來名字這會與短期目標抵觸
所以不如不換
如果要換,那就得要 align 更長遠的大方向(文章的回應)
但我覺得這樣一來名字這會與短期目標抵觸
所以不如不換
mrorz
14:47:59
畢竟現在急需的是 github org name, line id & domain name
mrorz
14:48:34
如果中文不換的話,中文影響英文命名選擇確實是有可能的,但就 let it be ㄅ
lucien
14:51:47
那中文 optional 吧
lucien
14:51:53
我來開個 issue
yhsiang
14:55:30
mrorz: 你不是有前車之鑑了?還要搞什麼名字投票?
lucien
14:58:05
其實是希望募集名字,投票只是讓大家有參與感。
yhsiang
15:00:43
XD 我只是提醒 mrorz 莫忘前車之鑑 XD
lucien
15:27:06
GitHub
「真的假的」是一個快速驗證謠言的 ChatBot 系統,透過群眾協作查證社群上不知道『真的假的』的分享訊息。現在「真的假的」需要一個英文名字,用在登記 github organization、 line ChatBot 帳號 ID 、網域上。 子曰:「名不正,則言不順;言不順,則事不成」 「真的假的」需要一個簡潔有力、朗朗上口、深入人心的好名字,以便於大眾找到我們! 在此我們向大家徵集「...
lucien
15:41:32
噢看起來好可怕喔
yhsiang
15:41:46
XDD
lucien
15:42:23
但我們沒有要用大家的共識吧,希望可以引導為提供意見就好
lucien
15:42:31
@mrorz 求 review
mrorz
15:43:52
如果沒有要用大家的共識,或許就不用 Add your reaction 那段了 XD
大家有需要會自己按 (?)
大家有需要會自己按 (?)
lucien
2017-02-06 15:47:48
mrorz: 你可以直接 edit 我的內容吧
mrorz
2017-02-06 15:49:44
好喔我把加 reaction 的部分拿掉
mrorz
15:44:45
我可能回家時把 https://github.com/MrOrz/rumors-api/issues/9 裡頭我提的那些寫過去 issues/28
GitHub
需要與大家討論什麼 ID 好~ 除了 Line ID,英文名字還會用在哪裡: 域名 line ID Github 的 organization 名 「真的假的」與其他闢謠網站不同的地方: 不做內容生成,而是 curator / 查詢 / 入口 群眾協作 未來除了謠言查證,說不定也會做讓網友回報「爭議性言論」然後附上「反駁論述連結」。但或許要先把謠言查證的搜尋先專心做好,樹立口碑 (謠言...
mrorz
15:45:26
從 https://github.com/naftaliharris/tauthon/issues/47 來看
投票好像也沒啥參考性 |||
投票好像也沒啥參考性 |||
GitHub
The current name might confuse people into thinking this was an official port, filing bugs on the official bug tracker for it and so on. There will never be an official Python 2.8, so there should ...
mrorz
15:45:42
我覺得 py2 不錯呀(x)
yhsiang
15:46:02
placeholder 深得我心
lucien
15:47:48
mrorz: 你可以直接 edit 我的內容吧
lucien
15:49:12
issue 請大家協助修正,修完再丟社群吧哈哈
mrorz
15:49:44
好喔我把加 reaction 的部分拿掉
2017-02-07
ggm
21:39:36
我來把大家都可以是小編的這個重點加在 § 這個計畫的目標對象是誰? 這個項目裡面
ggm
22:04:01
我發現我們是社團 不是粉絲團
ggm
22:04:25
所以驗收標準不能寫粉絲團人數
lucien
23:08:52
Issue 沒問題的話也發出去徵文吧
mrorz
23:50:53
恩,而且我覺得我應該不會開粉絲團
mrorz
23:51:06
總覺得社團比較適合
mrorz
23:51:57
因為經營粉絲頁就是內容生成呀,我沒心力作 XD
mrorz
23:52:02
一個獨角戲的概念
2017-02-08
ggm
00:22:57
我倒不覺得是經營的問題耶 因為我們是協作呀
ggm
00:23:07
所以開社團比較合理 比較適合協作
ggm
00:23:25
硬是要經營也怪怪的 XDD 每週精選謠言嗎 哈哈
lucien
01:34:24
精選謠言說不定意外有梗啊
mrorz
10:25:15
我也覺得大概只有精選謠言有梗可做
但類似的東西其他媒體做會更好(ex. 蘭姆酒吐司),因為每一篇闢謠都是他們親手寫的,隔一段時間選一下精選簡直是舉手之勞。我覺得我們沒必要請一個粉絲團小編去額外花時間看站上新的闢謠連結來選出「精選謠言」。
但類似的東西其他媒體做會更好(ex. 蘭姆酒吐司),因為每一篇闢謠都是他們親手寫的,隔一段時間選一下精選簡直是舉手之勞。我覺得我們沒必要請一個粉絲團小編去額外花時間看站上新的闢謠連結來選出「精選謠言」。
mrorz
10:25:57
我們到了要培養「讀者」的階段了嗎? @@
jack482653
11:31:24
@jack482653 has joined the channel
2017-02-09
lucien
00:48:21
@lucien uploaded a file: wireframe.pdf
@null
00:49:01
@lucien commented on @lucien’s file wireframe.pdf: @mrorz @ggm please review
mrorz
01:59:30
是說我覺得小編回訊息可能可以不用登入耶
也就是說 reply 都是匿名的
只有對 reply 的評分、或者是對 article 送 reply request (敲碗) 或編輯他人 reply 等等要「變動」現有內容(內容、名次等等)是要登入的
也就是說 reply 都是匿名的
只有對 reply 的評分、或者是對 article 送 reply request (敲碗) 或編輯他人 reply 等等要「變動」現有內容(內容、名次等等)是要登入的
mrorz
02:01:25
主要是希望鼓勵內容生成,然後在「變動他人生成內容」上墊高一點點門檻
mrorz
02:03:56
至於 type switch
mrorz
02:04:01
除了 rumor / fact 之外
mrorz
02:04:21
還有「非完整文章」
就是如果有人亂傳非完整訊息
就是如果有人亂傳非完整訊息
mrorz
02:04:26
要標成「非完整文章」
lucien
02:12:25
非完整訊息的定義是什麼呢
lucien
02:12:40
我怎麼不記得之前有這個
lucien
02:13:28
當初設計不是沒有 reply requests 嗎
lucien
02:14:34
同時不能編輯他人的answer
lucien
02:14:40
只能改自己的
lucien
02:15:08
Reply 打分應該是從哪邊呢
lucien
02:15:29
從bot 還是網站?
lucien
02:17:19
謠言機制感覺需要出一個 system design docs ><
lucien
02:33:31
統一一下產品需求
mrorz
10:26:52
http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FSyMRyrfEl 非完整訊息 請見「Type」的 ”Don’t use“
mrorz
10:27:15
是現在就有的這樣
mrorz
10:27:28
然後 reply request (敲碗)確實是在 MVP 之外的東西
mrorz
10:28:31
至於編輯行為,我看了一下會議記錄
http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FrJQaJ9wwl
當初好像有點模糊 @@
http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FrJQaJ9wwl
當初好像有點模糊 @@
mrorz
10:29:19
因為這個
```
希望「建立新資料」是免登入的,鼓勵大家產製內容;
但希望「編輯現有資料」要掛名登入,用以提升破壞的難度。
```
跟「在登入系統寫好前,送出 answer 後不能透過 UI 來修改」
都沒有寫到「登入系統寫好後,送出 answer 誰能來修改」
```
希望「建立新資料」是免登入的,鼓勵大家產製內容;
但希望「編輯現有資料」要掛名登入,用以提升破壞的難度。
```
跟「在登入系統寫好前,送出 answer 後不能透過 UI 來修改」
都沒有寫到「登入系統寫好後,送出 answer 誰能來修改」
mrorz
10:29:53
不過登入系統寫好之後,要符合
```
希望「建立新資料」是免登入的,鼓勵大家產製內容;
但希望「編輯現有資料」要掛名登入,用以提升破壞的難度。
```
的精神的話
```
希望「建立新資料」是免登入的,鼓勵大家產製內容;
但希望「編輯現有資料」要掛名登入,用以提升破壞的難度。
```
的精神的話
mrorz
10:31:01
那麼就應該是:
1. 在登入系統寫好前,送出 answer 後不能透過 UI 來修改。
2. 在登入系統寫好之後,送出 answer 依然是免登入用以鼓勵內容產製;登入的使用者可以修改任何 answer,但是要掛名登入。
1. 在登入系統寫好前,送出 answer 後不能透過 UI 來修改。
2. 在登入系統寫好之後,送出 answer 依然是免登入用以鼓勵內容產製;登入的使用者可以修改任何 answer,但是要掛名登入。
mrorz
10:32:51
最後 reply 打分也是新的東西
還沒想好要怎麼處理比較好 orz
還沒想好要怎麼處理比較好 orz
mrorz
10:34:20
http://beta.hackfoldr.org/rumors/https%253A%252F%252Fdocs.google.com%252Fdrawings%252Fd%252F1kStWPVHbzrpSTKu9-EK5TN52Xj7WY7uAiEBa00v6xK4%252Fedit 主要是我在畫 flow diagram 的時候
覺得「您覺得有回答到原本的文章嗎」這個問題如果使用者按了「是」那應該要做個紀錄
覺得「您覺得有回答到原本的文章嗎」這個問題如果使用者按了「是」那應該要做個紀錄
mrorz
10:40:52
reply 打分似乎在第一次有討論到基本精神
http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FrJQaJ9wwl
見「左欄:上面放 rumor,中間放 answer input,下面列出 answers」下面的那塊
http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FrJQaJ9wwl
見「左欄:上面放 rumor,中間放 answer input,下面列出 answers」下面的那塊
mrorz
10:41:01
但提到的面向是「如果 answer 太多,要如何選出優劣」
mrorz
10:42:42
我們當時沒有討論,如果 answer 太少而使用者覺得目前的 answer 都不 ok、希望其他小編可以寫新的更好的 answer 的話,那要如何收集這樣的 feedback 讓小編們知道
ggm
12:06:14
我貌似想到個問題不知道之前有沒有討論到,就是匿名的 reply,如果他送出之後發現哪裡打錯了是不是就沒辦法改
ggm
12:06:22
只有 admin 可以幫他砍掉了?
lucien
12:06:33
對
lucien
12:06:54
其實問題是 修改 跟 評分
ggm
12:07:14
那 … 這件事情要怎麼做 他如果真心要砍掉 其實是要跟 admin 證明說那篇是他發的?
lucien
12:07:21
登入目的是讓小編可以看到自己的回答
mrorz
12:07:44
我上面的意思是
lucien
12:07:44
和快速尋找自己參與的謠言
mrorz
12:08:11
登入之後,就能修改任何的 reply。
ggm
12:08:19
噢!
mrorz
12:08:19
你改別人的也可以
mrorz
12:08:22
但就是要記名
ggm
12:08:24
但是會留下紀錄
ggm
12:08:31
懂!上次好像有講到是我漏了
mrorz
12:08:47
「快速尋找自己參與的謠言」可以另外用「關注」功能做
lucien
12:09:01
關注還是要登入吧
mrorz
12:09:08
yes
mrorz
12:09:11
關注要登入
lucien
12:09:25
另外上次說不能直接改不是嗎
mrorz
12:09:31
對
lucien
12:09:33
只能寫新答案
mrorz
12:09:37
我的意思是
mrorz
12:09:46
「登入系統還沒做完之前不能改」
mrorz
12:10:10
登入系統做完之後我沒有講清楚
mrorz
12:10:21
但有討論到
```
希望「建立新資料」是免登入的,鼓勵大家產製內容;
但希望「編輯現有資料」要掛名登入,用以提升破壞的難度。
```
```
希望「建立新資料」是免登入的,鼓勵大家產製內容;
但希望「編輯現有資料」要掛名登入,用以提升破壞的難度。
```
lucien
12:10:23
那修改的意思是什麼?可以直接改原答案?
mrorz
12:10:24
這個精神
mrorz
12:10:35
是的
mrorz
12:10:41
我在想要不要限制修改幅度
mrorz
12:10:44
但有點詭異
mrorz
12:10:52
總之我會希望這個「修改」的作用
mrorz
12:10:57
是在改錯字
mrorz
12:10:59
或修正連結
lucien
12:11:07
我記得是登入作答但是匿名耶
mrorz
12:11:08
不希望「修改」是整篇重寫
mrorz
12:11:22
但我不確定這個限制要怎麼做到
mrorz
12:11:36
登入作答嗎
lucien
12:12:29
現在多個回應會怎麼丟進chatbot呢
mrorz
12:12:40
那應該是我們討論當時對「匿名」的想像不一樣
mrorz
12:12:53
我想像的匿名是連 user id 都不記的那樣
lucien
12:12:58
如果chatbot端可以整理答案
mrorz
12:13:00
但你的想像是「不顯示」
lucien
12:13:25
那多個回復也不需要修改?
mrorz
12:13:40
「整理答案」具體是指什麼
mrorz
12:13:46
修改答案嗎
lucien
12:14:02
是聚合和總結
lucien
12:14:24
修改的目的是避免答案增殖過多
mrorz
2017-02-09 12:14:48
lucien: 這個「修改」是指 upvote / downvote 嗎
還是內文的修改?
還是內文的修改?
lucien
2017-02-09 12:15:14
內文
mrorz
2017-02-09 12:15:24
如果只是 wording 的修改或改錯字,我會希望是「修改」沒錯
mrorz
2017-02-09 12:16:03
雖然「修改」跟「蓋新的 answer」界線確實有些模糊
希望記名能提供足夠的門檻
希望記名能提供足夠的門檻
lucien
2017-02-09 12:17:40
那修改真的是mutate原資料嗎
mrorz
2017-02-09 12:17:42
不過「答案增值過多」這件事情,本身應該要靠
1. `排序方面,希望新的 answer 會排在舊的 answer 之上。因為使用者在寫新 answer 時,會看到舊有的 answer,一般來說新的 answer 應該會改進舊的。`
2. 若排序還不夠 or 造成有人一直洗新 answer,那考慮 upvote/downvote
1. `排序方面,希望新的 answer 會排在舊的 answer 之上。因為使用者在寫新 answer 時,會看到舊有的 answer,一般來說新的 answer 應該會改進舊的。`
2. 若排序還不夠 or 造成有人一直洗新 answer,那考慮 upvote/downvote
mrorz
2017-02-09 12:17:59
reply 有 versioning
lucien
2017-02-09 12:18:01
還是DB新增一筆record
mrorz
2017-02-09 12:18:25
http://beta.hackfoldr.org/rumors/http%253A%252F%252Fapi.rumors.hacktabl.org%252F
See `type Reply`
有 versions
See `type Reply`
有 versions
mrorz
2017-02-09 12:18:43
ReplyVersion 的 text 就是該版本的全文
mrorz
2017-02-09 12:19:10
啊,但 `ReplyVersion` 需要 author 欄位
忘記加 QQ
忘記加 QQ
lucien
2017-02-09 12:19:36
Reply 的 version 就是新的贏舊的?
mrorz
2017-02-09 12:20:06
yep
mrorz
2017-02-09 12:20:21
但紀錄 version 的好處是可以做 rollback
mrorz
2017-02-09 12:20:55
我覺得 wikipedia 應該也是靠 rollback 機制讓破壞比復原還要簡單
lucien
2017-02-09 12:21:13
Rollback 是怎麼啟動的?
lucien
2017-02-09 12:21:22
Voting?
mrorz
2017-02-09 12:21:35
wikipedia 是直接按了就 rollback
mrorz
2017-02-09 12:21:55
這裡我是希望 rollback 是登入的人就能 rollback
lucien
2017-02-09 12:22:56
Wow
lucien
2017-02-09 12:23:03
沒有門檻嗎
mrorz
2017-02-09 12:23:07
沒有
lucien
2017-02-09 12:23:20
感覺會爆炸
mrorz
2017-02-09 12:23:24
因為那種互相 rollback 的 pattern 很好辨認
mrorz
2017-02-09 12:23:31
他會自動標成爭議
mrorz
2017-02-09 12:23:39
然後 wikipedia 管理者就會鎖住文章
lucien
2017-02-09 12:23:53
Rollback 的意思是新的會存在?
mrorz
2017-02-09 12:23:56
這種文章佔 wikipedia 應該相當少數
mrorz
2017-02-09 12:24:18
rollback 應該就是把舊的 version 複製一份變成最新的 version
mrorz
2017-02-09 12:24:25
類似 git revert
lucien
2017-02-09 12:25:05
Okay
mrorz
2017-02-09 12:26:45
我是不覺得會這麼早發生需要處理編輯戰 / 互相 rollback 的狀況啦
mrorz
2017-02-09 12:27:37
但如果真的發生了,或許就是學 wikipedia 鎖文然後把雙方找來找雙方都能接受的編輯吧
mrorz
2017-02-09 12:27:51
而且我們與 wikipedia 有一個最重要的差別:
mrorz
2017-02-09 12:28:01
wikipedia 的詞條只有一個
mrorz
2017-02-09 12:28:09
但 article reply 可以有很多個
mrorz
2017-02-09 12:28:26
因此 wikipedia 應該比我們還要更常吵架
mrorz
2017-02-09 12:28:38
如果 wikipedia 都採取這麼開放的編輯態度了
mrorz
2017-02-09 12:28:59
我不認為擁抱多元、鼓勵寫新內容的我們做不到這種開放的編輯模式。
lucien
2017-02-09 12:31:23
謠言的擔憂是他有利益相關
lucien
2017-02-09 12:32:06
怕謠言的利益相關者出來破壞
mrorz
2017-02-09 12:59:35
如果利益相關人有相反意見,他可以新開 reply。由於 line bot 會用「n 人回報有不實訊息、m 人回報查無不實」來總結 replies,因此他的聲音可以被看到。
mrorz
2017-02-09 13:00:52
另外,他開新的 reply,排序也會暫時排在比較上面,何必跟別人搶修改呢……
mrorz
2017-02-09 13:07:33
我同意
1. 利害關係人破壞是個 Valid concern
2. 直接紀錄 reply author 是誰,然後強制只有 author 可以修改,是個最直接而且也最多系統採用的解方。
只是我覺得亂改別人解答這件事在自然狀況下應該很少發生,而利害關係人做破壞的當下其行為也會被記錄下來,再看要怎麼在系統上防堵。只有作者才能編輯這件事,會造成其他人不能幫改錯字、阻卻幫修連結等等這類良性的互動。
防弊 v.s. 興利,今晚你選哪一道?
1. 利害關係人破壞是個 Valid concern
2. 直接紀錄 reply author 是誰,然後強制只有 author 可以修改,是個最直接而且也最多系統採用的解方。
只是我覺得亂改別人解答這件事在自然狀況下應該很少發生,而利害關係人做破壞的當下其行為也會被記錄下來,再看要怎麼在系統上防堵。只有作者才能編輯這件事,會造成其他人不能幫改錯字、阻卻幫修連結等等這類良性的互動。
防弊 v.s. 興利,今晚你選哪一道?
mrorz
2017-02-09 13:08:18
Stack overflow 好像常看到解答右下角有個小方框寫 edited by xxx. 那個的機制是什麼呢?
mrorz
2017-02-09 13:16:59
如果編輯的時候除了本文
還要另外填寫編輯理由(必填)
讓大家能辨認誰是亂改的、讓修改的門檻小幅度上升
這樣是不是就能提升破壞被辨認出來的機會, 同時不減損良善的互動?
還要另外填寫編輯理由(必填)
讓大家能辨認誰是亂改的、讓修改的門檻小幅度上升
這樣是不是就能提升破壞被辨認出來的機會, 同時不減損良善的互動?
lucien
2017-02-10 17:56:31
Stackoverflow 是要拿到足夠的聲望以後,就可以任意改他人問題與答案
lucien
2017-02-10 18:00:18
鼓勵修改的情境如下:
- to fix grammatical or spelling mistakes
- to clarify the meaning of a post without changing it
- to correct minor mistakes or add addendums / updates as the post ages
- to add related resources or hyperlinks
- to fix grammatical or spelling mistakes
- to clarify the meaning of a post without changing it
- to correct minor mistakes or add addendums / updates as the post ages
- to add related resources or hyperlinks
lucien
2017-02-10 18:02:31
所以他把修改的門檻改為個人歷史回應獲得大多數認同,也就是基於你是誰你曾經表現如何,來給予修改的權力。
lucien
2017-02-10 18:02:49
會比較偏向登入的做法
lucien
2017-02-10 18:31:28
我加了reference 在 md 上
lucien
12:14:34
導致找尋資料麻煩
mrorz
12:14:48
lucien: 這個「修改」是指 upvote / downvote 嗎
還是內文的修改?
還是內文的修改?
lucien
12:15:14
內文
mrorz
12:15:24
如果只是 wording 的修改或改錯字,我會希望是「修改」沒錯
mrorz
12:16:03
雖然「修改」跟「蓋新的 answer」界線確實有些模糊
希望記名能提供足夠的門檻
希望記名能提供足夠的門檻
lucien
12:17:40
那修改真的是mutate原資料嗎
mrorz
12:17:42
不過「答案增值過多」這件事情,本身應該要靠
1. `排序方面,希望新的 answer 會排在舊的 answer 之上。因為使用者在寫新 answer 時,會看到舊有的 answer,一般來說新的 answer 應該會改進舊的。`
2. 若排序還不夠 or 造成有人一直洗新 answer,那考慮 upvote/downvote
1. `排序方面,希望新的 answer 會排在舊的 answer 之上。因為使用者在寫新 answer 時,會看到舊有的 answer,一般來說新的 answer 應該會改進舊的。`
2. 若排序還不夠 or 造成有人一直洗新 answer,那考慮 upvote/downvote
mrorz
12:17:59
reply 有 versioning
lucien
12:18:01
還是DB新增一筆record
mrorz
12:18:25
http://beta.hackfoldr.org/rumors/http%253A%252F%252Fapi.rumors.hacktabl.org%252F
See `type Reply`
有 versions
See `type Reply`
有 versions
mrorz
12:18:43
ReplyVersion 的 text 就是該版本的全文
mrorz
12:19:10
啊,但 `ReplyVersion` 需要 author 欄位
忘記加 QQ
忘記加 QQ
lucien
12:19:36
Reply 的 version 就是新的贏舊的?
mrorz
12:20:06
yep
mrorz
12:20:21
但紀錄 version 的好處是可以做 rollback
mrorz
12:20:55
我覺得 wikipedia 應該也是靠 rollback 機制讓破壞比復原還要簡單
lucien
12:21:13
Rollback 是怎麼啟動的?
lucien
12:21:22
Voting?
mrorz
12:21:35
wikipedia 是直接按了就 rollback
mrorz
12:21:55
這裡我是希望 rollback 是登入的人就能 rollback
lucien
12:21:55
話說 line bot的卡片可以用沒啊
lucien
12:22:31
我覺得卡片就可以voting了
mrorz
12:22:41
GitHub
如果不能確定回傳結果是否正確,或許多回傳幾筆給使用者選擇是更好的。 用 carousel template 讓使用者選擇哪個有關,然後給他更多資訊(並且記下哪個是 relevant 的資訊)
lucien
2017-02-09 12:37:25
這怎麼不是開在bot
mrorz
2017-02-09 12:53:22
原本是因為想用 kanban
但後來很少用了 XDD
但後來很少用了 XDD
mrorz
2017-02-09 13:51:02
欸我想到一件事情
⋯⋯電腦上好像不能用 template message 耶
這樣超煩
⋯⋯電腦上好像不能用 template message 耶
這樣超煩
mrorz
2017-02-09 13:51:24
呼叫小黃在電腦上是變成文字「確定請回覆1、取消請回覆2」
lucien
2017-02-09 15:08:55
電腦會自動變嗎
lucien
2017-02-09 15:09:07
要不然就不管電腦
mrorz
2017-02-09 20:02:14
給定 template 的時候會要求我們給一個顯示在電腦的字串這樣
lucien
12:22:56
Wow
lucien
12:23:03
沒有門檻嗎
mrorz
12:23:07
沒有
lucien
12:23:20
感覺會爆炸
mrorz
12:23:24
因為那種互相 rollback 的 pattern 很好辨認
mrorz
12:23:31
他會自動標成爭議
mrorz
12:23:39
然後 wikipedia 管理者就會鎖住文章
lucien
12:23:53
Rollback 的意思是新的會存在?
mrorz
12:23:56
這種文章佔 wikipedia 應該相當少數
mrorz
12:24:18
rollback 應該就是把舊的 version 複製一份變成最新的 version
mrorz
12:24:25
類似 git revert
lucien
12:25:05
Okay
mrorz
12:25:17
 "WP:DR"重定向到这里,你也许是在找Wikipedia:存廢覆核請求。 维基百科是一个社群。這就意味著我们需要一同協作来撰寫百科全书。经常会有很多人共同参与一篇文章的编辑,而有时用户们会对某些条目应该怎么写产生分歧。如果你对一篇文章存在不同看法,请去找到证据支持你的观点,并在这期间停止编辑此条目。 请不要与其他用户发生编辑战;這對解決争议沒有幫助,在改進維基百科上沒有意義。相反,请您遵循这裏列出的方式来解决分歧,以防分歧變為嚴重的争执。 注意:以下的步骤是用于解决兩方或多方的分歧的。纯粹的破坏者、或是屡次公然违背维基百科政策和行为准则的人,将使用加快过程来处理。可能會導致冒犯者被禁封。大多数情况下,如有用户被指出有不当行为,可按以下下面的处理。這並不意味着指出不當行為的用户参与了争议,他们仅代表着维基百科社群。
"WP:DR"重定向到这里,你也许是在找Wikipedia:存廢覆核請求。 维基百科是一个社群。這就意味著我们需要一同協作来撰寫百科全书。经常会有很多人共同参与一篇文章的编辑,而有时用户们会对某些条目应该怎么写产生分歧。如果你对一篇文章存在不同看法,请去找到证据支持你的观点,并在这期间停止编辑此条目。 请不要与其他用户发生编辑战;這對解決争议沒有幫助,在改進維基百科上沒有意義。相反,请您遵循这裏列出的方式来解决分歧,以防分歧變為嚴重的争执。 注意:以下的步骤是用于解决兩方或多方的分歧的。纯粹的破坏者、或是屡次公然违背维基百科政策和行为准则的人,将使用加快过程来处理。可能會導致冒犯者被禁封。大多数情况下,如有用户被指出有不当行为,可按以下下面的处理。這並不意味着指出不當行為的用户参与了争议,他们仅代表着维基百科社群。
lucien
12:25:56
FB 叫generic template
mrorz
12:26:45
我是不覺得會這麼早發生需要處理編輯戰 / 互相 rollback 的狀況啦
mrorz
12:27:37
但如果真的發生了,或許就是學 wikipedia 鎖文然後把雙方找來找雙方都能接受的編輯吧
mrorz
12:27:51
而且我們與 wikipedia 有一個最重要的差別:
mrorz
12:28:01
wikipedia 的詞條只有一個
mrorz
12:28:09
但 article reply 可以有很多個
mrorz
12:28:26
因此 wikipedia 應該比我們還要更常吵架
mrorz
12:28:38
如果 wikipedia 都採取這麼開放的編輯態度了
mrorz
12:28:59
我不認為擁抱多元、鼓勵寫新內容的我們做不到這種開放的編輯模式。
lucien
12:31:23
謠言的擔憂是他有利益相關
lucien
12:32:06
怕謠言的利益相關者出來破壞
ggm
12:32:18
感覺好 C++
lucien
12:33:13
compose ai 那邊弄臉書比較熟
lucien
12:34:03
所以其實還有 reply detail view
lucien
12:34:51
但如果edit其實也是蓋一個新version答案
lucien
12:35:21
那第一個回覆的人的答案會跟其他人不一樣
lucien
12:35:27
少了作者
lucien
12:36:07
感覺統一會比較好
lucien
12:37:25
這怎麼不是開在bot
mrorz
12:53:22
原本是因為想用 kanban
但後來很少用了 XDD
但後來很少用了 XDD
mrorz
12:55:00
不要放作者頭像
改成小字「edited by xxx」呢
改成小字「edited by xxx」呢
mrorz
12:59:35
如果利益相關人有相反意見,他可以新開 reply。由於 line bot 會用「n 人回報有不實訊息、m 人回報查無不實」來總結 replies,因此他的聲音可以被看到。
mrorz
13:00:52
另外,他開新的 reply,排序也會暫時排在比較上面,何必跟別人搶修改呢……
mrorz
13:07:33
我同意
1. 利害關係人破壞是個 Valid concern
2. 直接紀錄 reply author 是誰,然後強制只有 author 可以修改,是個最直接而且也最多系統採用的解方。
只是我覺得亂改別人解答這件事在自然狀況下應該很少發生,而利害關係人做破壞的當下其行為也會被記錄下來,再看要怎麼在系統上防堵。只有作者才能編輯這件事,會造成其他人不能幫改錯字、阻卻幫修連結等等這類良性的互動。
防弊 v.s. 興利,今晚你選哪一道?
1. 利害關係人破壞是個 Valid concern
2. 直接紀錄 reply author 是誰,然後強制只有 author 可以修改,是個最直接而且也最多系統採用的解方。
只是我覺得亂改別人解答這件事在自然狀況下應該很少發生,而利害關係人做破壞的當下其行為也會被記錄下來,再看要怎麼在系統上防堵。只有作者才能編輯這件事,會造成其他人不能幫改錯字、阻卻幫修連結等等這類良性的互動。
防弊 v.s. 興利,今晚你選哪一道?
mrorz
13:08:18
Stack overflow 好像常看到解答右下角有個小方框寫 edited by xxx. 那個的機制是什麼呢?
mrorz
13:16:59
如果編輯的時候除了本文
還要另外填寫編輯理由(必填)
讓大家能辨認誰是亂改的、讓修改的門檻小幅度上升
這樣是不是就能提升破壞被辨認出來的機會, 同時不減損良善的互動?
還要另外填寫編輯理由(必填)
讓大家能辨認誰是亂改的、讓修改的門檻小幅度上升
這樣是不是就能提升破壞被辨認出來的機會, 同時不減損良善的互動?
mrorz
13:22:57
我覺得「reply 紀錄使用者」與「reply 不登入、不記錄使用者」兩個各成一套系統
但整個登入是在 MVP 之外
我晚上的時候紀錄一下 lucien 與我的論點
然後記在 hackmd
之後可以再繼續討論、延伸新的想法
搞不好 lucien 擔心的事情提早發生、或不會發生
到要實做 login system 時候應該能做更好的判斷
但整個登入是在 MVP 之外
我晚上的時候紀錄一下 lucien 與我的論點
然後記在 hackmd
之後可以再繼續討論、延伸新的想法
搞不好 lucien 擔心的事情提早發生、或不會發生
到要實做 login system 時候應該能做更好的判斷
mrorz
13:51:02
欸我想到一件事情
⋯⋯電腦上好像不能用 template message 耶
這樣超煩
⋯⋯電腦上好像不能用 template message 耶
這樣超煩
mrorz
13:51:24
呼叫小黃在電腦上是變成文字「確定請回覆1、取消請回覆2」
yhsiang
14:37:40
mrorz: https://news.ycombinator.com/item?id=11690212 有看過這個嗎?
mrorz
14:40:27
not yet
mrorz
14:41:33
最近都在討論機制設計
還沒用 NLP 優化 search 或理解使用者輸入 QQ
還沒用 NLP 優化 search 或理解使用者輸入 QQ
lucien
15:08:55
電腦會自動變嗎
lucien
15:09:07
要不然就不管電腦
lucien
15:20:16
我覺得 social network auth 很輕量,而且可以帶來好處有編輯者看到自己參與的謠言
lucien
15:21:50
另外現在要有 rumors 相似回報功能嗎
mrorz
2017-02-09 17:17:00
lucien:
遇到 http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FrJQaJ9wwl 複合性的謠言,要算在「相似」裡面嗎?
我記得當初討論到這個「相似」,後來就導向到「輔助使用者標註 segment 與重用 answer」了
因為 rumors 手動 label group 很難界定範圍,與其在 rumors 之上做 rumor 的分群,不如複製相似 rumor 的 answer 連結。
遇到 http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FrJQaJ9wwl 複合性的謠言,要算在「相似」裡面嗎?
我記得當初討論到這個「相似」,後來就導向到「輔助使用者標註 segment 與重用 answer」了
因為 rumors 手動 label group 很難界定範圍,與其在 rumors 之上做 rumor 的分群,不如複製相似 rumor 的 answer 連結。
mrorz
2017-02-09 17:18:55
```
當使用者瀏覽沒人處理過的 rumor 時,若資料庫有長得完全一樣的 segment,那就應該要在 rumor 上面標示此 segment 以及與此 segment 連結的 answer
```
From: http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FrJQaJ9wwl
這樣一來就算沒有被手動標為相似,只要有一模一樣的段落,也可以直接 show 出 reply 結果
當使用者瀏覽沒人處理過的 rumor 時,若資料庫有長得完全一樣的 segment,那就應該要在 rumor 上面標示此 segment 以及與此 segment 連結的 answer
```
From: http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FrJQaJ9wwl
這樣一來就算沒有被手動標為相似,只要有一模一樣的段落,也可以直接 show 出 reply 結果
lucien
2017-02-09 18:44:39
嗯,但這都是 segment 出現後才會比較好解決的,那現在就以未來會用 segment 處理來考慮囉
mrorz
2017-02-09 20:00:51
Yep
有 Segment 的話就太好了
有 Segment 的話就太好了
lucien
15:22:31
也就是手動 label 兩個rumors 很相近
ggm
16:32:03
GitHub
ncc-complain-data - go go!! save the world !!
ggm
16:32:06
這是什麼意思呀 XD
ggm
16:32:37
g0v.json
yhsiang
16:39:09
描述 g0v 專案用的 format file
ggm
16:39:33
噢
ggm
16:39:45
會用在哪裡
ggm
16:39:58
會有個 parser ?
yhsiang
16:40:00
project hubs 之類的
yhsiang
16:40:01
yes
ggm
16:40:40
噢噢了解
ggm
16:40:44
感謝解答!
mrorz
17:17:00
lucien:
遇到 http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FrJQaJ9wwl 複合性的謠言,要算在「相似」裡面嗎?
我記得當初討論到這個「相似」,後來就導向到「輔助使用者標註 segment 與重用 answer」了
因為 rumors 手動 label group 很難界定範圍,與其在 rumors 之上做 rumor 的分群,不如複製相似 rumor 的 answer 連結。
遇到 http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FrJQaJ9wwl 複合性的謠言,要算在「相似」裡面嗎?
我記得當初討論到這個「相似」,後來就導向到「輔助使用者標註 segment 與重用 answer」了
因為 rumors 手動 label group 很難界定範圍,與其在 rumors 之上做 rumor 的分群,不如複製相似 rumor 的 answer 連結。
mrorz
17:18:55
```
當使用者瀏覽沒人處理過的 rumor 時,若資料庫有長得完全一樣的 segment,那就應該要在 rumor 上面標示此 segment 以及與此 segment 連結的 answer
```
From: http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FrJQaJ9wwl
這樣一來就算沒有被手動標為相似,只要有一模一樣的段落,也可以直接 show 出 reply 結果
當使用者瀏覽沒人處理過的 rumor 時,若資料庫有長得完全一樣的 segment,那就應該要在 rumor 上面標示此 segment 以及與此 segment 連結的 answer
```
From: http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FrJQaJ9wwl
這樣一來就算沒有被手動標為相似,只要有一模一樣的段落,也可以直接 show 出 reply 結果
lucien
18:44:39
嗯,但這都是 segment 出現後才會比較好解決的,那現在就以未來會用 segment 處理來考慮囉
mrorz
20:00:51
Yep
有 Segment 的話就太好了
有 Segment 的話就太好了
mrorz
20:02:14
給定 template 的時候會要求我們給一個顯示在電腦的字串這樣
@null
23:44:14
2017-02-09 15:39:43.467 241 <190>1 2017-02-09T15:39:43.165581+00:00 app web.1 - - ** [NewRelic][2017-02-09 15:39:43 +0000 web.1 (7)] WARN : Skipping RUM instrumentation. Unable to find <body> tag in first 50000 bytes of document. 2017-02-09 15:39:43.547 173 <190>1 2017-02-09T15:39:43.167770+00:00 app web.1 - - 54.251.34.67 - - [09/Feb/2017:15:39:43 +0000] "GET /ping HTTP/1.1" 200 4 0.0034 2017-02-09 15:41:03.525 287 <158>1 2017-02-09T15:41:00.343746+00:00 heroku router - - at=info method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=c95bd372-0186-4507-a0dc-e7d165fc0340 fwd="184.73.237.85" dyno=web.1 connect=1ms service=3ms status=200 bytes=195 2017-02-09 15:41:05.644 288 <158>1 2017-02-09T15:41:05.335263+00:00 heroku router - - at=info method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=37f3b8ec-2d0d-4609-bd31-aef91da0a43c fwd="54.247.188.179" dyno=web.1 connect=1ms service=5ms status=200 bytes=195 2017-02-09 15:41:05.707 241 <190>1 2017-02-09T15:41:05.332540+00:00 app web.1 - - ** [NewRelic][2017-02-09 15:41:05 +0000 web.1 (7)] WARN : Skipping RUM instrumentation. Unable to find <body> tag in first 50000 bytes of document. 2017-02-09 15:41:05.774 175 <190>1 2017-02-09T15:41:05.334166+00:00 app web.1 - - 54.247.188.179 - - [09/Feb/2017:15:41:05 +0000] "GET /ping HTTP/1.1" 200 4 0.0030 2017-02-09 15:42:00.974 296 <158>1 2017-02-09T15:42:00.719768+00:00 heroku router - - at=info method=POST path="/callback" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=b5d5d34f-2f3f-4306-81ac-ce4eecdf34e3 fwd="203.104.146.154" dyno=web.1 connect=2ms service=644ms status=200 bytes=193 2017-02-09 15:42:02.171 623 <190>1 2017-02-09T15:42:01.882004+00:00 app web.1 - - #<Airtable::Record :message_id=>"5624309101413", :rumor=>"\"<https://www.facebook.com/5min.crafts/videos/914058428736743/\>"", :answer=>"[\"我的朋友,這則貼文含有不實資訊!\",\"現金袋裝法定紙幣,每件報值限額為新台幣1萬元。\\n收到假鈔民眾自身也不能使用,不可能會有假鈔換真鈔的情況產生。\",\"資料來源:<http://www.post.gov.tw/post/internet/Postal/index.jsp?ID=2050105\%22|http://www.post.gov.tw/post/internet/Postal/index.jsp?ID=2050105\">]", :type=>"Rumor search", :timestamp=>"2017-02-09T15:42:00.823Z", :id=>"recFo2QBuDACvF8by"> 2017-02-09 15:42:02.256 181 <190>1 2017-02-09T15:42:01.883238+00:00 app web.1 - - 203.104.146.154 - - [09/Feb/2017:15:42:01 +0000] "POST /callback HTTP/1.1" 200 2 0.9458 2017-02-09 15:43:35.705 288 <158>1 2017-02-09T15:43:35.397048+00:00 heroku router - - at=info method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=5cb52835-fbe5-4f74-b04a-49c23c475333 fwd="54.247.188.179" dyno=web.1 connect=1ms service=3ms status=200 bytes=195
2017-02-10
lucien
16:08:36
stackoverflow.com
Q&A for professional and enthusiast programmers
lucien
17:56:31
Stackoverflow 是要拿到足夠的聲望以後,就可以任意改他人問題與答案
lucien
18:00:18
鼓勵修改的情境如下:
- to fix grammatical or spelling mistakes
- to clarify the meaning of a post without changing it
- to correct minor mistakes or add addendums / updates as the post ages
- to add related resources or hyperlinks
- to fix grammatical or spelling mistakes
- to clarify the meaning of a post without changing it
- to correct minor mistakes or add addendums / updates as the post ages
- to add related resources or hyperlinks
lucien
18:02:31
所以他把修改的門檻改為個人歷史回應獲得大多數認同,也就是基於你是誰你曾經表現如何,來給予修改的權力。
lucien
18:02:49
會比較偏向登入的做法
lucien
18:31:28
我加了reference 在 md 上
lucien
18:35:04
關於 `don’t use` type 我需要一個名字(非完整文章),更好地表述他。
lucien
18:35:13
像是調戲 bot 的訊息
lucien
18:35:23
或是問一些不相關的訊息等等
ggm
18:57:55
什麼意思?把一些 text 濾掉 不要讓這些 text 去查詢嗎
mrorz
19:19:32
就是把「小編們,我們別理這則回報」的那種 article 標成 don’t use
mrorz
19:20:28
DB 裡面是用 `NOT_ARTICLE` https://github.com/MrOrz/rumors-db/blob/master/schema/replies.js#L6
mrorz
19:22:10
感覺不管怎麼取名字,
都還是要詳細解釋。
還是直接取「不處理」?這樣其他小編看到就知道要跳過。
(當然也有可能有人惡意把有意義的文章標成「不處理」啦,不過我們先預設大家不會破壞,不然只會累死我們自己。)
都還是要詳細解釋。
還是直接取「不處理」?這樣其他小編看到就知道要跳過。
(當然也有可能有人惡意把有意義的文章標成「不處理」啦,不過我們先預設大家不會破壞,不然只會累死我們自己。)
lucien
20:22:28
我認為 don’t use 這太不直觀了
lucien
20:22:52
非問題
lucien
21:25:13
思考方向是 Rumor 跟 Fact 抽象后都是 X
lucien
21:25:28
然後 don’t use = !X
lucien
21:26:00
比如說 Rumor & Fact 都是 message
lucien
21:26:13
don’t use = not message
lucien
21:26:15
之類
lucien
21:26:34
要找一個抽象程度適中的名詞
mrorz
22:37:11
在資料庫裡面 X 就是 Article
mrorz
22:37:33
資料表名字就叫做 article
2017-02-11
lucien
02:35:31
@lucien uploaded a file: wireframe.png
lucien
02:51:37
@lucien uploaded a file: wireframe.png
lucien
03:07:01
http://beta.hackfoldr.org/rumors/https%253A%252F%252Fhackmd.io%252Fs%252FBkXXkO2we @ggm grant 新增事實查證方法,請更新一下
lucien
03:12:40
你預計用什麼方式解決此問題? 的圖片也更新了,麻煩也一起更新吧
bil
03:13:58
圖好漂亮@@
lucien
03:21:38
@lucien uploaded a file: 一如既往要炫技一下,因為我好崩潰 and commented: 找工作好麻煩,還是找個富二代創業算了。
bil
08:46:37
你畫圖看起來都好乾淨喔讓人覺得很紓壓:D
ggm
11:12:49
還是找個名媛結婚算了
lucien
2017-02-11 11:40:50
你說好有道理
lucien
2017-02-11 11:41:27
話說你找工作為何沒考慮過appier
yhsiang
2017-02-11 13:06:59
三年前嗎? XD
lucien
2017-02-11 13:13:14
一定是貴公司太富二代了ker
yhsiang
2017-02-11 13:49:36
ker
不能 tag zora 哈哈 好想 tag 她噢
lucien
2017-02-11 19:58:36
哈哈
ggm
11:21:56
下午來 sync
lucien
11:40:50
你說好有道理
lucien
11:41:27
話說你找工作為何沒考慮過appier
yhsiang
13:05:48
wireframe 是用什麼畫的?
lucien
13:06:07
Sketch 手刻
yhsiang
13:06:59
三年前嗎? XD
yhsiang
13:07:17
線是用 userflows ? XD
lucien
13:08:29
Userflow不能拉繞來繞去的
yhsiang
13:09:41
繞來繞去是指?
lucien
13:10:45
當你流程複雜不是單純線型的,userflow 是直接連線
lucien
13:11:05
會直接壓在主體上
lucien
13:11:27
他沒有像EDA的layout
lucien
13:11:36
把線整理乾淨
lucien
13:11:44
所以還是手刻
yhsiang
13:12:44
ok
lucien
13:13:14
一定是貴公司太富二代了ker
yhsiang
13:49:36
ker
yyaayyuuyyoo
15:43:17
@yyaayyuuyyoo has joined the channel
ggm
19:44:46
EDA 那個 EDA 嗎
ggm
19:46:00
不能 tag zora 哈哈 好想 tag 她噢
lucien
19:58:36
哈哈
lucien
19:59:05
要不然有什麼EDA
ggm
20:02:14
European Defence Agency
ggm
20:02:25
義大世界
ggm
20:02:31
Economic Development Administration's
lucien
20:08:21
Electronic Design Automation
yhsiang
22:51:20
Email Delete Automation
2017-02-12
mrorz
19:15:42
我昨天把 airtable 塞進資料庫的部分寫好了,現在會
1. 把重複的 article 變成一個 article 收到很多 reply request
2. 標成「don’t use」與「non rumor sample」的 reply 也會進到資料庫來
1. 把重複的 article 變成一個 article 收到很多 reply request
2. 標成「don’t use」與「non rumor sample」的 reply 也會進到資料庫來
mrorz
19:16:28
現在我在改寫 rumors-api 的 Search API
覺得他各種不合理
像是 Article, Reply, CrawledDoc 一起搜這樣的事情
覺得他各種不合理
像是 Article, Reply, CrawledDoc 一起搜這樣的事情
mrorz
19:16:51
我會把它拆成 `SearchArticle`, `SearchReply`, `SearchCrawledDoc` 這樣
mrorz
19:17:11
下一步是改寫 rumors bot server 讓他可以跟新 API 對接
lucien
19:17:26
non rumor sample要留嗎
mrorz
19:17:31
要
mrorz
19:17:40
因為也是查證後才知道他不是謠言
mrorz
19:17:46
但現在比較困擾的事
mrorz
19:17:54
non-rumor sample 有些沒寫 reference
lucien
19:17:55
那是fact吧
mrorz
19:18:23
這樣說好了
lucien
19:18:25
Rumor, Fact, not an article
mrorz
19:18:27
如果不留 non-rumor sample
mrorz
19:18:34
喔那個
lucien
19:18:36
要改成這樣嗎
lucien
19:18:47
改type name
mrorz
19:18:49
一直都是 Rumor, not-rumor, not and article 呀
mrorz
19:19:03
是的我有做 type name 轉換成資料庫裡的樣子
mrorz
19:19:18
我是覺得「目前沒有不實」跟「fact」有點差距啦
mrorz
19:19:28
你也可以說這是 alternative fact......
lucien
19:20:00
模糊地帶是什麼啊
mrorz
19:20:46
主要是 not rumor 比較不帶價值判斷
mrorz
19:20:57
讓人標記成 not rumor 的時候不會像是在背書
mrorz
19:21:23
即使立場與小編相反,小編也可以心平氣和地說這篇查無不實
mrorz
19:31:46
實際的例子像是下面這樣的 article
```
法國愛家組織「為全民示威」16日於巴黎的羅卡迪羅廣場舉行之廢除「同性婚
姻法」遊行,聚集成千上萬人,遊行隊伍綿延3公里,除了廢法外,他們也要求明年的總統大選
辯論必須納入此議題,讓全國正視「傳統家庭價值」正面臨的崩毀危機。
羅卡迪羅廣場鄰近知名地標艾菲爾鐵塔(La Tour Eiffel),主辦單位表示,參與一系列反同婚的遊行人數,已累加近20萬。這是繼2013年、15萬人(主辦單位估計100萬人)走上巴黎市中心後,又一次大
規模反同婚遊行。
在距下一屆總統大選只剩半年前,由愛家組織「為全民示威」(La Manif Pour Tous)發起遊行,高喊「一個母親,一個父親」的口號,要求廢除同性婚姻法、將同婚議
題納入總統大選的辯論議題。此外,他們也抗議透過人工生殖技術(assisted reproductive techniques)和代理孕母使同婚伴侶擁有孩子的做法。
一名男子表示「上帝賜予女人製造生
命的奇蹟,而由一男一女作創建的家庭才是最完美的家。」另一名72歲的退休工程師麥克‧德勞
恩((Michel Delaune)說,「我反對同婚和不顧人民意願、虛偽的領導者。」另一位29歲的男
子則強調,他希望法國能恢復彰顯基督價值的家庭、憲法和工作環境。
一位名為欣霓的女性表示「若沒有這些愛家組織為保護傳統家庭價值而挺身而出,我們的社會必將毀掉這些傳統價值觀,未來的新生兒可能都是人造而來的」。
此次的遊行,最主要是希望大眾能意識同婚法案對家庭結構的傷害,並確認下屆總統候選人能表明其保護傳統婚姻價值之立場。
```
裡面都是「採訪」以及「表示意見」,然後文章就只是呈現這個意見。這些意見也大多停留在意識形態的表態,沒有捏造什麼事實來試圖佐證他們的表態,因此嚴格來說是「事實」。
```
法國愛家組織「為全民示威」16日於巴黎的羅卡迪羅廣場舉行之廢除「同性婚
姻法」遊行,聚集成千上萬人,遊行隊伍綿延3公里,除了廢法外,他們也要求明年的總統大選
辯論必須納入此議題,讓全國正視「傳統家庭價值」正面臨的崩毀危機。
羅卡迪羅廣場鄰近知名地標艾菲爾鐵塔(La Tour Eiffel),主辦單位表示,參與一系列反同婚的遊行人數,已累加近20萬。這是繼2013年、15萬人(主辦單位估計100萬人)走上巴黎市中心後,又一次大
規模反同婚遊行。
在距下一屆總統大選只剩半年前,由愛家組織「為全民示威」(La Manif Pour Tous)發起遊行,高喊「一個母親,一個父親」的口號,要求廢除同性婚姻法、將同婚議
題納入總統大選的辯論議題。此外,他們也抗議透過人工生殖技術(assisted reproductive techniques)和代理孕母使同婚伴侶擁有孩子的做法。
一名男子表示「上帝賜予女人製造生
命的奇蹟,而由一男一女作創建的家庭才是最完美的家。」另一名72歲的退休工程師麥克‧德勞
恩((Michel Delaune)說,「我反對同婚和不顧人民意願、虛偽的領導者。」另一位29歲的男
子則強調,他希望法國能恢復彰顯基督價值的家庭、憲法和工作環境。
一位名為欣霓的女性表示「若沒有這些愛家組織為保護傳統家庭價值而挺身而出,我們的社會必將毀掉這些傳統價值觀,未來的新生兒可能都是人造而來的」。
此次的遊行,最主要是希望大眾能意識同婚法案對家庭結構的傷害,並確認下屆總統候選人能表明其保護傳統婚姻價值之立場。
```
裡面都是「採訪」以及「表示意見」,然後文章就只是呈現這個意見。這些意見也大多停留在意識形態的表態,沒有捏造什麼事實來試圖佐證他們的表態,因此嚴格來說是「事實」。
mrorz
19:32:30
但有些人可能會覺得標註成「事實」在情感上會與自己的想法相違背
mrorz
19:33:06
即使小編一多起來,至少會有個人願意標註成「事實」
mrorz
19:33:35
但如果系統上能採用更中性的標注,那麼或許可以避免「有人看了但情感上不願意標註」這件事情。
mrorz
19:34:53
另外,我認為現在這個政治氛圍下,
把任何東西被標註為 “fact” 都會遭致質疑。
我們目前重點在於闢謠,因此不希望那些「查無不實」的東西引起不必要的紛擾。
把任何東西被標註為 “fact” 都會遭致質疑。
我們目前重點在於闢謠,因此不希望那些「查無不實」的東西引起不必要的紛擾。
lucien
20:44:19
查無不實有其他的翻譯嗎?哈哈
mrorz
2017-02-15 08:26:15
lucien: 「真有其事」
mrorz
2017-02-15 08:27:23
「2 人認為此訊息真有其事,3 人認為含有不實資訊。」
lucien
2017-02-15 15:52:18
哈哈
mrorz
21:18:20
plausible? confirmed?
2017-02-13
mrorz
09:34:00
結果 git submodule 把 Travis 弄炸了 https://travis-ci.org/MrOrz/rumors-api/builds/200915165
mrorz
09:34:23
Git clone 也要 SSH key 的嗎 @@
2017-02-14
ggm
12:51:00
要看你的 repo 是不是 private 的
ggm
12:51:12
如果是公開的 可以直接 git clone
sayuan
13:59:01
走 ssh protocal 應該是一定要 key
lucien
14:02:16
改https是正解的樣子
lucien
14:03:10
stackoverflow.com
Does github require all cloning, of both public and private repositories, to use an SSH public key? Maybe a better question, is can git clone a github repo without a ssh key at all.
ggm
14:21:32
噢噢是歐 我誤會惹
mrorz
15:01:14
週日時已改
mrorz
15:01:28
看大家 pull 的時候會不會遇到問題
mrorz
16:44:21
是 CI 要生個 key 讓我加到 deploy key 吧 @@
lucien
19:27:21
TravisCI可以上傳env variable
lucien
19:27:57
直接把git command 寫上你要的key值
2017-02-15
yhsiang
00:01:37
要加密喔 我記得直接跑某個村長寫好的 script 就結束了 XD
yhsiang
00:02:11
yhsiang
00:02:40
下面照著做就可以了
lucien
00:30:43
跪了
lucien
00:30:59
其實跟我傳的文章作法是一樣的
lucien
00:31:27
都是把 key 加密丟 repo
lucien
00:31:44
然後 travis 把解密的 key 設成 env
lucien
00:32:08
在travis 把 key 解密后,拿來用
mrorz
01:59:01
因為很不爽 LINE 官方 ruby sdk 把 error 都吃掉
覺得 LINE api 用一般的 http client 即可做到
因此現在打算把整個 line bot server 改寫成 nodejs
https://github.com/MrOrz/rumors-line-bot/tree/koa2
覺得 LINE api 用一般的 http client 即可做到
因此現在打算把整個 line bot server 改寫成 nodejs
https://github.com/MrOrz/rumors-line-bot/tree/koa2
github.com
rumors-line-bot - Line bot that checks if a message contains internet rumor.
mrorz
01:59:31
travis -> heroku 挺順的呀
https://docs.travis-ci.com/user/deployment/heroku/
https://docs.travis-ci.com/user/deployment/heroku/
mrorz
08:26:15
lucien: 「真有其事」
mrorz
08:27:23
「2 人認為此訊息真有其事,3 人認為含有不實資訊。」
yhsiang
09:38:05
mrorz: 用 golang 啊
mrorz
11:01:30
我連 python 都因為不太熟不敢用了
還用 golang www
還用 golang www
mrorz
11:01:53
不然我覺得 python 其實比較多人能幫忙寫
kcliu
11:34:16
@kcliu has joined the channel
wildjcrt
14:28:39
@wildjcrt has left the channel
lucien
15:52:18
哈哈
2017-02-16
mrorz
01:38:47
mrorz
01:39:11
關於這個回饋
我覺得好像不該針對 reply 本身
而是回饋在『article 與 reply 之間的連結』
我覺得好像不該針對 reply 本身
而是回饋在『article 與 reply 之間的連結』
mrorz
01:39:27
因為有可能一則 reply 用來回答一篇 article 看起來很合適
mrorz
01:39:51
但有小編把他與另外一個 article 連結在一起
而其他人看上去覺得並不合適
而其他人看上去覺得並不合適
mrorz
01:42:53
所以我想要把現在 articles 裡面儲存 `replyIds[]` 的做法 (has-and-belong-to-many)
更新成 articles 裡面儲存 `replyConnections[]`
(一樣是 has-and-belong-to-many)
每個 connection 會是個 object `{replyId: "要連結的 reply ID”, userId: “哪個小編建立的連結", feedbacks: [{評價 good / bad, 使用者 ID}]}`
更新成 articles 裡面儲存 `replyConnections[]`
(一樣是 has-and-belong-to-many)
每個 connection 會是個 object `{replyId: "要連結的 reply ID”, userId: “哪個小編建立的連結", feedbacks: [{評價 good / bad, 使用者 ID}]}`
lucien
2017-02-16 17:56:09
mrorz: 主要是要有 connection 的評價吧
lucien
2017-02-16 17:56:16
我覺得這樣改蠻好的
lucien
2017-02-16 17:56:51
但是 reply recommend 要怎麼做呢?
lucien
2017-02-16 17:57:12
我們現在是透過問題的相似來推薦
lucien
2017-02-16 17:57:29
然後把相似問題的評價高的 reply 拿出來
lucien
2017-02-16 17:58:20
所以就算有 connect table ,還是沒有辦法達成 「A不適合的答案,連結到 B 上」
mrorz
2017-02-16 18:58:22
是說給小編推薦 reply 嗎?
我覺得 relatedArticle 的 reply 應該沒有多到需要用評價來排序這樣 XD"
我覺得 relatedArticle 的 reply 應該沒有多到需要用評價來排序這樣 XD"
mrorz
2017-02-16 18:59:57
然後如果之後有 segment range start / end,就可以透過比對 related article reply 的 range 是否有 match 此 article 來排相似度了
我覺得 related article 的 reply 總數應該 < 50
所以「比對 related article reply 的 range 是否有 match 此 article」可以在網頁前端計算
我覺得 related article 的 reply 總數應該 < 50
所以「比對 related article reply 的 range 是否有 match 此 article」可以在網頁前端計算
lucien
2017-02-16 19:37:11
see
mrorz
01:44:08
之後如果要實作這份會議記錄裡提到的「segment」
http://bit.ly/2lPGjLr
那就做成 `replyConnections` 每一個 object 多紀錄 selection range 起點與終點的欄位這樣而已
http://bit.ly/2lPGjLr
那就做成 `replyConnections` 每一個 object 多紀錄 selection range 起點與終點的欄位這樣而已
@null
11:48:50
2017-02-16 03:40:45.518 174 <190>1 2017-02-16T03:40:45.135877+00:00 app web.1 - - {:type=>"text", :text=>"找不太到與這則訊息相關的澄清文章唷!"} 2017-02-16 03:43:20.530 2494 <190>1 2017-02-16T03:43:20.152018+00:00 app web.1 - - #<Line::Bot::Event::Message:0x007fe1d8010948 @src={"type"=>"message", "replyToken"=>"68a276c9b25045518c9fb9eaf2882b8e", "source"=>{"userId"=>"Ua3a891b26d77d9c84bca42be485850a5", "type"=>"user"}, "timestamp"=>1487216599454, "message"=>{"type"=>"text", "id"=>"5654373636485", "text"=>":red_circle: 可 怕 的 訊 息 終 於 宣 佈 :\n美國正式宣布了 : 基因改造食物含有嚴重的毒素,終於爆了 。\n:red_circle: 腫瘤大面積爆發與基因改造食品有關 。\n緊急擴散,讓你(妳)的親友都知曉 ! 特別要注意 !\n:red_circle: 大家到超市一定要認真看清楚 : :arrow_down:\n:red_circle: 條形碼以" 8 "開頭的是基因改造食品 ! \n:o: 無論是任何食物,只要是基因改造的,千萬別買別食用 !\n無論專家怎麼鼓吹基因改造食品無害,我們只要記住 :\n一、美國人不吃;\n二、歐盟絕對禁止;\n三、中國特供食品系統嚴禁;\n四、世博會嚴禁;\n五、亞運會嚴禁; \n六、非洲人餓死也不進口轉基因;\n七、世大運會嚴禁;\n八、俄證實基因改造食品使動物三代絕種\n:red_circle: 避免吃這些假 (毒) 食物 :\n:red_circle: 1. 紅色的牛蕃茄基因是毒蠍子\n:red_circle: 2. 甜玉米是真正的基因改造食品 ;\n:red_circle: 3. 紫地瓜也是基因改造食品;\n甜玉米就是老美的基因改造食品,吃了好幾年的甜玉米竟然就是 .... 老外餵動物的基因改造食品 。\n然而,這麼多年來,普通老百姓好些根本都不知道,還是喜歡買甜玉米吃 。\n年輕的,沒成家的,沒生孩子的,一律不要吃!\n當然知道這可怕的訊息宣佈後,所有的人為了自己也為了家人,千萬記得:都不要再食用基因改造的食品了 。\n:red_circle: {@=還有記得..所有的不是時節的疏果都不可吃\n\n不管多忙,請轉發到你的另外群。 \n \n各位朋友:中央電視台《焦點訪談》已經播出,務必把這條信息發給你知道的群。 \n \n可口可樂承認旗下(果粒橙)含有美國禁用農藥「多菌靈」,多菌靈可致腦麻痺、肝臟腫瘤等癌症。包括香港正在銷售的(果粒橙),香港食環署正在了解此事件。 \n \n專家指出,(多菌靈)跟其他農藥一樣,對腦部影響最大,可引致局部麻痺,並會導致癌症。 \n \n台灣叫美粒果!\n\n小心,別喝了!"}}> 2017-02-16 03:44:08.223 288 <158>1 2017-02-16T03:44:07.894131+00:00 heroku router - - at=info method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=c202dd9f-2566-4e52-990d-8ef4fa72988e fwd="54.248.250.232" dyno=web.1 connect=3ms service=4ms status=200 bytes=195 2017-02-16 03:44:36.776 420 <134>1 2017-02-16T03:44:12+00:00 app heroku-redis - - source=REDIS sample#active-connections=2 sample#load-avg-1m=0.065 sample#load-avg-5m=0.06 sample#load-avg-15m=0.05 sample#read-iops=0 sample#write-iops=0 sample#memory-total=15664468.0kB sample#memory-free=12665032.0kB sample#memory-cached=965456kB sample#memory-redis=309184bytes sample#hit-rate=0.89377 sample#evicted-keys=0 2017-02-16 03:47:14.257 241 <190>1 2017-02-16T03:47:13.867447+00:00 app web.1 - - ** [NewRelic][2017-02-16 03:47:13 +0000 web.1 (7)] WARN : Skipping RUM instrumentation. Unable to find <body> tag in first 50000 bytes of document. 2017-02-16 03:47:14.342 174 <190>1 2017-02-16T03:47:13.868196+00:00 app web.1 - - 184.73.237.85 - - [16/Feb/2017:03:47:13 +0000] "GET /ping HTTP/1.1" 200 4 0.0014 2017-02-16 03:47:24.254 242 <190>1 2017-02-16T03:47:23.950024+00:00 app web.1 - - ** [NewRelic][2017-02-16 03:47:23 +0000 web.1 (11)] WARN : Skipping RUM instrumentation. Unable to find <body> tag in first 50000 bytes of document. 2017-02-16 03:47:24.338 173 <190>1 2017-02-16T03:47:23.951151+00:00 app web.1 - - 54.251.34.67 - - [16/Feb/2017:03:47:23 +0000] "GET /ping HTTP/1.1" 200 4 0.0020 2017-02-16 03:47:36.431 421 <134>1 2017-02-16T03:46:44+00:00 app heroku-redis - - source=REDIS sample#active-connections=2 sample#load-avg-1m=0.045 sample#load-avg-5m=0.06 sample#load-avg-15m=0.045 sample#read-iops=0 sample#write-iops=0 sample#memory-total=15664468.0kB sample#memory-free=12664912.0kB sample#memory-cached=965456kB sample#memory-redis=309184bytes sample#hit-rate=0.89377 sample#evicted-keys=0 2017-02-16 03:47:49.383 175 <190>1 2017-02-16T03:47:49.082327+00:00 app web.1 - - 54.247.188.179 - - [16/Feb/2017:03:47:49 +0000] "GET /ping HTTP/1.1" 200 4 0.0013
mrorz
12:01:05
找不到也可以 timeout ._.
ggm
14:59:44
g0v-jothon.kktix.cc
德國開放知識基金會的 Eileen 在 Code For All 的交換計畫支持下,來台灣一個月在 OCF 辦公室 co-work,並將一起與社群的夥伴協作公民科技獎助金、g0v.news 等專案。我
yhsiang
15:16:54
做 g0v 社群工具的小松
yhsiang
15:17:13
例如強化專案列表,找人工具,
mrorz
15:37:14
http://moe.kktix.cc/ 萌典松最新的時間是 3/25 唷
moe.kktix.cc
g0v 是一個推動資訊透明化的社群,致力於開發公民參與社會的資訊平台與工具。 g0v 以開放原始碼的精神為基底,關心言論自由、資訊開放,在近年跨界參與政府與 NGO,以線上協作(網路)結合實體活動(黑客松)推動公民參與的新模式。 「萌典松」是 g0v 社群單月的中型黑客松,...
mrorz
15:39:08
立馬報一下
mrorz
15:41:42
糟糕
3/4 我會跟我媽出發去土耳其
所以我 3/4 大松不會出席 QQ
3/4 我會跟我媽出發去土耳其
所以我 3/4 大松不會出席 QQ
mrorz
15:42:07
可以請 @ggm 或 @lucien 或 @bil 幫我做提案簡報嗎
mrorz
15:42:22
或者是我也可以先錄影
最近流行提案報告錄影 lol
最近流行提案報告錄影 lol
mrorz
15:42:40
上台只要播放就好
ggm
15:59:57
我會出席呀
ggm
16:00:03
應該啦
lucien
16:00:49
我可能可以,如果我工作settle down 的話
ggm
16:04:36
萌典你也是要報真的假的嗎
ggm
16:07:45
下禮拜大鬆開始報名我會報
lucien
17:54:32
我們有固定要參加哪個鬆嗎?
lucien
17:54:36
大鬆就好?
lucien
17:56:09
mrorz: 主要是要有 connection 的評價吧
lucien
17:56:16
我覺得這樣改蠻好的
lucien
17:56:51
但是 reply recommend 要怎麼做呢?
lucien
17:57:12
我們現在是透過問題的相似來推薦
lucien
17:57:29
然後把相似問題的評價高的 reply 拿出來
lucien
17:58:20
所以就算有 connect table ,還是沒有辦法達成 「A不適合的答案,連結到 B 上」
mrorz
18:58:22
是說給小編推薦 reply 嗎?
我覺得 relatedArticle 的 reply 應該沒有多到需要用評價來排序這樣 XD"
我覺得 relatedArticle 的 reply 應該沒有多到需要用評價來排序這樣 XD"
mrorz
18:59:57
然後如果之後有 segment range start / end,就可以透過比對 related article reply 的 range 是否有 match 此 article 來排相似度了
我覺得 related article 的 reply 總數應該 < 50
所以「比對 related article reply 的 range 是否有 match 此 article」可以在網頁前端計算
我覺得 related article 的 reply 總數應該 < 50
所以「比對 related article reply 的 range 是否有 match 此 article」可以在網頁前端計算
ggm
19:23:51
就先大鬆必去
lucien
19:37:11
see
mrorz
22:32:18
g0v-jothon.kktix.cc
本次 g0v 大黑客松將於 3/4 日舉行,並與全世界 130 個城市共同響應「世界開放資料日」!
ggm
23:02:50
禮拜一中午報名
2017-02-17
mrorz
02:09:20
我把之前的 bot server flow 翻譯成了 state diagram
之後會照這個 state diagram 實作
http://beta.hackfoldr.org/rumors/https%253A%252F%252Fdocs.google.com%252Fdrawings%252Fd%252F1GIuprSEGpthMW6KuCgawMky5Nnxm7P7mlxeODPdA-lI%252Fedit
之後會照這個 state diagram 實作
http://beta.hackfoldr.org/rumors/https%253A%252F%252Fdocs.google.com%252Fdrawings%252Fd%252F1GIuprSEGpthMW6KuCgawMky5Nnxm7P7mlxeODPdA-lI%252Fedit
2017-02-18
linekin
10:03:47
@linekin has joined the channel
2017-02-19
lucien
15:23:47
真的
ronnywang
15:27:14
@linekin long time no see!
t0mst0ne
19:38:35
@t0mst0ne has joined the channel
2017-02-20
linekin
12:00:30
大家好阿, 覺得 這題目蠻有趣的, 所以想來看看有沒有可以幫忙的地方
mrorz
13:06:40
@ggm g0v grant 3/6 實體評選日我不會在台灣唷
不知道 @ggm @lucien @bil 能不能協調一下要請誰出席呢
好像也快月底了,不確定要準備什麼 XD
不知道 @ggm @lucien @bil 能不能協調一下要請誰出席呢
好像也快月底了,不確定要準備什麼 XD
mrorz: 我會出席噢 我來出席也比較洽當 畢竟我是人頭戶(?)
mrorz
2017-02-20 15:19:53
🙌
mrorz
13:09:46
@linekin 你好~~
目前軟體開發缺的是
1. web 前端的小編介面
repo: https://github.com/MrOrz/rumors-site
想做成的樣子: https://i.imgur.com/lxas2Ic.jpg
但現況是:http://rumors.hacktabl.org/ 囧
目前軟體開發缺的是
1. web 前端的小編介面
repo: https://github.com/MrOrz/rumors-site
想做成的樣子: https://i.imgur.com/lxas2Ic.jpg
但現況是:http://rumors.hacktabl.org/ 囧
github.com
rumors-site - Rumors list / creation UI, with server-side rendering
mrorz
13:11:23
2. 希望可以有很多的 crawler 來爬闢謠網站塞進資料庫。 @ggm 會想 framework 架構,來都起大家各自寫的 crawler,不過架構目前 @ggm 好像還沒想出來 XD
mrorz: 會在大松前弄出來QQ
mrorz
2017-02-20 15:18:49
好唷感謝你
協作介面這裡感覺快天窗了 orzzzzzz
協作介面這裡感覺快天窗了 orzzzzzz
mrorz
13:12:20
3. LINE bot 方面目前正在重寫,使行為符合這張 state diagram:
http://beta.hackfoldr.org/rumors/https%253A%252F%252Fdocs.google.com%252Fdrawings%252Fd%252F1GIuprSEGpthMW6KuCgawMky5Nnxm7P7mlxeODPdA-lI%252Fedit
source code:
https://github.com/MrOrz/rumors-line-bot/blob/koa2/src/processMessages.js
http://beta.hackfoldr.org/rumors/https%253A%252F%252Fdocs.google.com%252Fdrawings%252Fd%252F1GIuprSEGpthMW6KuCgawMky5Nnxm7P7mlxeODPdA-lI%252Fedit
source code:
https://github.com/MrOrz/rumors-line-bot/blob/koa2/src/processMessages.js
github.com
rumors-line-bot - Line bot that checks if a message contains internet rumor.
mrorz
13:13:38
其中 1 需要 API server deploy 到最新版,但如果現在直接升上去的話 line bot 會爛掉
變成一定要先完成 3 才能 deploy API server 然後開發 1
變成一定要先完成 3 才能 deploy API server 然後開發 1
mrorz
13:13:52
現在我正在寫 3,預計今天晚上或明天晚上會完成
lucien
13:25:15
除了3/4號外,6號有要做什麼嗎
bil
13:28:19
我找不到6號的時間喔@@
lucien
13:35:35
那要做什麼呢
mrorz
13:35:59
```
評選會評選:2017 年 3 月 1 日公布決選入圍
初選:委員線上評選、初選投票
決選:3 月 6 日入圍者現場問題、委員共識會議
```
```
第三階段:決選評選
3/1 前將通知決選入圍者(約 15 名),會請入圍者提供 5 分鐘錄影,進行提案內容簡報。
請提案者保留 2017/3/6 全天的時間,入圍者將於這天與評選委員進行現場問答,地點在台北市。
```
評選會評選:2017 年 3 月 1 日公布決選入圍
初選:委員線上評選、初選投票
決選:3 月 6 日入圍者現場問題、委員共識會議
```
```
第三階段:決選評選
3/1 前將通知決選入圍者(約 15 名),會請入圍者提供 5 分鐘錄影,進行提案內容簡報。
請提案者保留 2017/3/6 全天的時間,入圍者將於這天與評選委員進行現場問答,地點在台北市。
```
lucien
13:36:57
Orz
lucien
13:37:21
3/6是週一
ronnywang
13:37:28
啊啊,看到五分鐘錄影才發現我差點忘了這件事 XD
ronnywang
13:38:03
喔喔,不是 3/1 交,是等 3/1 宣布入圍名單後, 3/6 之前交錄影,那還好..
mrorz
13:38:37
所以簡報是錄影
lucien
13:38:41
保留全天現場問答有點誇張
mrorz
13:38:44
然後問答是現場這樣唷
mrorz
13:39:11
我覺得「保留全天」之後應該會變成一個時間點吧 @@
lucien
13:39:12
去問問看會不會排時間好了
mrorz
13:39:20
save the date 的意思
mrorz
13:39:34
但時間點也應該要出來了 @@
lucien
13:39:52
入選才會排吧
ronnywang
13:39:58
現在有 94 組報名,最後刪掉一些不合條件的應該也有八十幾組,對評審來說的確是需要整天時間現場問答
lucien
13:40:39
入選15組進行決選喔
lucien
13:40:47
所以只有15組
lucien
13:43:29
所以應該是先來弄個簡報
lucien
13:43:44
大鬆跟決選都可以用
mrorz
13:48:41
yeah probably
mrorz
13:49:20
但大松是報告目前進度還有找人
決選就是決選,應該是以未來執行方式為主
決選就是決選,應該是以未來執行方式為主
mrorz
13:56:43
Ronnywang
剛發現都沒人說這次黑客松報名中午開始了 http://g0v-jothon.kktix.cc/events/g0v-hackath23n XD
- Forwarded from #general
- 2017-02-20 13:52:42
ggm
14:37:31
我已報
ggm
15:18:13
mrorz: 會在大松前弄出來QQ
mrorz
15:18:49
好唷感謝你
協作介面這裡感覺快天窗了 orzzzzzz
協作介面這裡感覺快天窗了 orzzzzzz
ggm
15:19:21
mrorz: 我會出席噢 我來出席也比較洽當 畢竟我是人頭戶(?)
mrorz
15:19:53
🙌
kcliu
15:57:30
mrorz 前端我可以幫忙耶
kcliu
15:58:05
原來 wireframe 已經好了
mrorz
16:01:07
噢喔喔好唷
mrorz
16:02:02
現在都是 JSON 有點囧⋯⋯ XD
mrorz
16:02:23
mutation API 現在還有缺一點
mrorz
16:02:47
@mrorz pinned a message to this channel.
Johnson Liang
所以我想要把現在 articles 裡面儲存 `replyIds[]` 的做法 (has-and-belong-to-many)
更新成 articles 裡面儲存 `replyConnections[]`
(一樣是 has-and-belong-to-many)
每個 connection 會是個 object `{replyId: "要連結的 reply ID”, userId: “哪個小編建立的連結", feedbacks: [{評價 good / bad, 使用者 ID}]}`
- Forwarded from #cofacts
- 2017-02-16 01:42:53
mrorz
16:03:10
Johnson Liang
所以我想要把現在 articles 裡面儲存 `replyIds[]` 的做法 (has-and-belong-to-many)
更新成 articles 裡面儲存 `replyConnections[]`
(一樣是 has-and-belong-to-many)
每個 connection 會是個 object `{replyId: "要連結的 reply ID”, userId: “哪個小編建立的連結", feedbacks: [{評價 good / bad, 使用者 ID}]}`
- Forwarded from #cofacts
- 2017-02-16 01:42:53
lucien
16:03:52
Wireframe 其實還沒好哈哈,那張比較像整理sitemap
mrorz
16:04:17
但至少可以先把 API 接一接
mrorz
16:04:50
mutation 的部分先用 <textarea></textarea> 接一接⋯⋯ XDD
css 等你真正的 wireframe 出來再說
css 等你真正的 wireframe 出來再說
mrorz
16:05:01
希望那個時候 styled-jsx 也比較有東西可以用
lucien
16:05:17
But interaction would affect how we write the components
mrorz
16:10:14
寫 react 的時候通常不用想那麼多
用直覺寫就對惹
反正可以 refactor
用直覺寫就對惹
反正可以 refactor
mrorz
16:10:58
應該是說接 API 跟前端 component 關係比較小
mrorz
16:11:14
主要是要確保 action 與 reducer 接好
mrorz
16:13:22
資料有正確流進 reducer 這樣
mrorz
16:22:04
lucien: 大松那天 2 點我就要離開了
晚上的飛機~
晚上的飛機~
mrorz
16:22:15
lucien: 拍拍
lucien
17:12:56
那就是先把 redux 資料先串好
2017-02-21
@null
15:23:13
2017-02-21 07:01:28.987 287 <158>1 2017-02-21T07:01:28.704883+00:00 heroku router - - at=info method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=67a74980-f5c0-495f-9ab6-169824180912 fwd="184.73.237.85" dyno=web.1 connect=0ms service=6ms status=200 bytes=195 2017-02-21 07:07:37.412 546 <190>1 2017-02-21T07:07:37.037241+00:00 app web.1 - - #<Line::Bot::Event::Message:0x007fad47b59158 @src={"type"=>"message", "replyToken"=>"3092f71f18e04448a1dcdf0ddea6e456", "source"=>{"userId"=>"U9c1e8ac1b03bb3cd05027c255e05fb5e", "type"=>"user"}, "timestamp"=>1487660856312, "message"=>{"type"=>"text", "id"=>"5678852213703", "text"=>"最近都不要吃雞,尤其外面的熟食看不到,不知是不是病雞\n雞得了H5N6的,家禽鳥類都會出現皮下出血,尤其脚會特別嚴重。"}}> 2017-02-21 07:11:06.544 175 <190>1 2017-02-21T07:11:06.083079+00:00 app web.1 - - 54.248.250.232 - - [21/Feb/2017:07:11:06 +0000] "GET /ping HTTP/1.1" 200 4 0.0035 2017-02-21 07:12:13.683 175 <190>1 2017-02-21T07:12:13.362794+00:00 app web.1 - - 54.247.188.179 - - [21/Feb/2017:07:12:13 +0000] "GET /ping HTTP/1.1" 200 4 0.0013 2017-02-21 07:13:29.405 241 <190>1 2017-02-21T07:13:29.034140+00:00 app web.1 - - ** [NewRelic][2017-02-21 07:13:29 +0000 web.1 (7)] WARN : Skipping RUM instrumentation. Unable to find <body> tag in first 50000 bytes of document. 2017-02-21 07:13:29.476 173 <190>1 2017-02-21T07:13:29.034988+00:00 app web.1 - - 54.251.34.67 - - [21/Feb/2017:07:13:29 +0000] "GET /ping HTTP/1.1" 200 4 0.0018 2017-02-21 07:14:23.799 297 <158>1 2017-02-21T07:14:23.456905+00:00 heroku router - - at=info method=POST path="/callback" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=c9652fef-2807-4c5c-a0de-96830608056b fwd="203.104.146.156" dyno=web.1 connect=1ms service=2473ms status=200 bytes=193 2017-02-21 07:16:29.090 287 <158>1 2017-02-21T07:16:28.779783+00:00 heroku router - - at=info method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=d384cae9-cea3-405a-a3d7-62e1b001be93 fwd="184.73.237.85" dyno=web.1 connect=0ms service=3ms status=200 bytes=195 2017-02-21 07:23:12.127 949 <190>1 2017-02-21T07:23:11.756840+00:00 app web.1 - - [{:type=>"text", :text=>"我的朋友,這則貼文含有不實資訊!"}, {:type=>"text", :text=>"經過查證後,無論中醫或西醫皆不認為原信食療法有辦法治療心血管堵塞,建議民眾,身體不適還是看醫生,勿相信網路偏方"}, {:type=>"text", :text=>"資料來源:<http://vinegareveryday.pixnet.net/blog/post/103444516-%E8%AC%A0%E8%A8%80-%E9%80%9A%E8%A1%80%E7%AE%A1%E7%9A%84%E5%8F%A4%E6%96%B9%EF%BC%9F%E6%AA%B8%E6%AA%AC%E5%A4%A7%E8%92%9C%E7%94%9F%E8%96%91%E8%98%8B%E6%9E%9C%E9%86%8B%E3%80%82%22|http://vinegareveryday.pixnet.net/blog/post/103444516-%E8%AC%A0%E8%A8%80-%E9%80%9A%E8%A1%80%E7%AE%A1%E7%9A%84%E5%8F%A4%E6%96%B9%EF%BC%9F%E6%AA%B8%E6%AA%AC%E5%A4%A7%E8%92%9C%E7%94%9F%E8%96%91%E8%98%8B%E6%9E%9C%E9%86%8B%E3%80%82">}, {:type=>"template", :altText=>"謝謝您的使用。", :template=>{:type=>"confirm", :text=>"請問這份資訊對您有用嗎?", :actions=>[{:type=>"postback", :label=>"是", :data=>"{\"id\":\"5678906617726\",\"ok\":true}"}, {:type=>"postback", :label=>"否", :data=>"{\"id\":\"5678906617726\",\"ok\":false}"}]}}] 2017-02-21 07:23:12.201 564 <190>1 2017-02-21T07:23:11.756966+00:00 app web.1 - - #<Line::Bot::Event::Message:0x007fad466c4d28 @src={"type"=>"message", "replyToken"=>"d8958f0e5d3f409ab95a23ffdf09a871", "source"=>{"userId"=>"Ua8e1b3dd50c9179b471da6c750bc4f32", "type"=>"user"}, "timestamp"=>1487661760448, "message"=>{"type"=>"text", "id"=>"5678906618860", "text"=>"太特別了!每天一杯「五青汁」,排除毒素和宿便,一周瘦三公斤!還清血脂,消水腫!痘痘沒有了,皮膚變嫩了!...<http://goez1.com/p77825.asp%22}}|http://goez1.com/p77825.asp"}}>>
2017-02-22
mrorz
00:58:07
我另外開了一個 staging 的 bot server
將新的 LINE bot 放上去
這是 staging 的「真的假的」LINE bot 好友連結:
https://line.me/R/ti/p/%40nkq3195z
將新的 LINE bot 放上去
這是 staging 的「真的假的」LINE bot 好友連結:
https://line.me/R/ti/p/%40nkq3195z
mrorz
00:58:49
新的 bot 的流程大致是照 state diagram 跑的 ( http://bit.ly/2kZY6kL )
mrorz
00:59:09
我是覺得有點囉唆 @@
mrorz
00:59:41
我先做一點小 refactor、上 test case 還有插入足夠的 logging,方便大家研究 UX 與 NLP
mrorz
01:00:53
這個新的 LINE bot 目前還沒加入去尋找新聞小幫手與 crawled doc 的流程
mrorz
01:01:16
但加入了「找不到的話就請使用者建立新文章」的流程這樣
@null
15:04:09
2017-02-22 06:55:18.576 175 <190>1 2017-02-22T06:55:18.123856+00:00 app web.1 - - 54.247.188.179 - - [22/Feb/2017:06:55:18 +0000] "GET /ping HTTP/1.1" 200 4 0.0018 2017-02-22 06:56:02.116 174 <190>1 2017-02-22T06:56:00.745769+00:00 app web.1 - - 50.112.95.211 - - [22/Feb/2017:06:56:00 +0000] "GET /ping HTTP/1.1" 200 4 0.0017 2017-02-22 06:57:01.614 287 <158>1 2017-02-22T06:57:01.391971+00:00 heroku router - - at=info method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=c311c3f0-49e2-4c55-87a6-94e82e85ff4c fwd="184.73.237.85" dyno=web.1 connect=1ms service=5ms status=200 bytes=195 2017-02-22 06:57:04.734 383 <190>1 2017-02-22T06:57:04.333392+00:00 app web.1 - - #<Line::Bot::Event::Postback:0x007f451e0f78b8 @src={"type"=>"postback", "replyToken"=>"90625ef98f7b4937b1958f93d20738fc", "source"=>{"userId"=>"Uab88a93a6d3efbd47d6e4bdd49f4282c", "type"=>"user"}, "timestamp"=>1487746623678, "postback"=>{"data"=>"{\"id\":\"5602600194034\",\"ok\":true}"}}> 2017-02-22 06:57:48.317 288 <158>1 2017-02-22T06:57:48.196760+00:00 heroku router - - at=info method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=a6e259e1-7887-4144-ab20-873a6027ae66 fwd="54.247.188.179" dyno=web.1 connect=0ms service=4ms status=200 bytes=195 2017-02-22 06:58:57.023 173 <190>1 2017-02-22T06:58:56.649856+00:00 app web.1 - - 54.251.34.67 - - [22/Feb/2017:06:58:56 +0000] "GET /ping HTTP/1.1" 200 4 0.0021 2017-02-22 06:58:57.034 286 <158>1 2017-02-22T06:58:56.685244+00:00 heroku router - - at=info method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=6d24efc0-e741-41b9-a4ba-6bd5466790d8 fwd="54.251.34.67" dyno=web.1 connect=1ms service=3ms status=200 bytes=195 2017-02-22 07:02:01.728 241 <190>1 2017-02-22T07:02:01.353626+00:00 app web.1 - - ** [NewRelic][2017-02-22 07:02:01 +0000 web.1 (7)] WARN : Skipping RUM instrumentation. Unable to find <body> tag in first 50000 bytes of document. 2017-02-22 07:02:01.795 174 <190>1 2017-02-22T07:02:01.354664+00:00 app web.1 - - 184.73.237.85 - - [22/Feb/2017:07:02:01 +0000] "GET /ping HTTP/1.1" 200 4 0.0019 2017-02-22 07:03:56.985 286 <158>1 2017-02-22T07:03:56.701709+00:00 heroku router - - at=info method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=f9c32b74-6493-4d04-8616-131aff463637 fwd="54.251.34.67" dyno=web.1 connect=1ms service=4ms status=200 bytes=195
2017-02-23
mrorz
09:18:47
昨天試著做了謠言列表頁面的排序與 filter, 發現現在 @lucien 設計的分頁 (search results 1~10 頁的連結) 這件事情用現在 API 實作的 cursor based pagination 好像爆炸難做的耶 orz
像是當你在第 n 頁的時候你只記得自己這頁開頭的 cursor, 要怎麼取得上一頁開頭的 cursor?
像是當你在第 n 頁的時候你只記得自己這頁開頭的 cursor, 要怎麼取得上一頁開頭的 cursor?
mrorz
2017-02-23 09:24:42
https://zalando.github.io/restful-api-guidelines/pagination/Pagination.html 雖然我也不知道為什麼大家都喜歡 cursor based, 不過總之我是聽信了 orz
mrorz
2017-02-23 09:25:12
但這也限制了 designer 與 user 在分頁上的操作
sayuan
2017-02-23 10:22:23
所以通常 cursor based 會搭配 endless page XD
sayuan
2017-02-23 10:22:56
會用 cursor ,主要還是效能考量
mrorz
09:24:42
https://zalando.github.io/restful-api-guidelines/pagination/Pagination.html 雖然我也不知道為什麼大家都喜歡 cursor based, 不過總之我是聽信了 orz
mrorz
09:25:12
但這也限制了 designer 與 user 在分頁上的操作
sayuan
10:22:23
所以通常 cursor based 會搭配 endless page XD
sayuan
10:22:56
會用 cursor ,主要還是效能考量
ronnywang
22:56:36
cursor 可以做 before 和 after 嗎?
ronnywang
22:57:13
如果 before after 都可以做,那到下一頁就用 after 這一頁的最後一個 cursor, 到上一頁就用 before 第一個的 cursor
ronnywang
22:57:30
如果頁數有可能很多的話, cursor 的效率會比 offset 好很多
ronnywang
22:58:59
以前我在痞客邦時那時候全站熱門文章功能本來是用 offset 做,結果常常被 google bot 從第一頁爬到第一千頁,爬到越後面資料庫就越卡...造成整個服務都受影響,後來改用 cursor 就沒這問題了
2017-02-24
mrorz
09:18:06
我昨天晚上實作了 before 還有 first cursor, 所以現在往前翻1頁也可以做到了
ggm
19:26:40
@ggm uploaded a file: Slack for Android Upload
lucien
22:05:57
可以轉給大家嗎?
lucien
22:06:01
看看要準備什麼
2017-02-27
@null
10:22:51
2017-02-27 02:19:01.729 288 <158>1 2017-02-27T02:19:00.560816+00:00 heroku router - - at=info method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=984eb1aa-143a-490e-b8de-28e24c8e4855 fwd="54.248.250.232" dyno=web.1 connect=1ms service=3ms status=200 bytes=195 2017-02-27 02:22:31.600 102 <45>1 2017-02-27T02:22:31.415926+00:00 heroku web.1 - - Idling 2017-02-27 02:22:31.675 125 <45>1 2017-02-27T02:22:31.416381+00:00 heroku web.1 - - State changed from up to down 2017-02-27 02:22:31.675 129 <45>1 2017-02-27T02:22:31.424276+00:00 heroku web.1 - - Idling because quota is exhausted 2017-02-27 02:22:32.555 135 <190>1 2017-02-27T02:22:32.177431+00:00 app web.1 - - [4] - Gracefully shutting down workers... 2017-02-27 02:22:32.630 176 <190>1 2017-02-27T02:22:32.179671+00:00 app web.1 - - ** [NewRelic][2017-02-27 02:22:32 +0000 web.1 (18)] INFO : Starting Agent shutdown 2017-02-27 02:22:32.630 175 <190>1 2017-02-27T02:22:32.185021+00:00 app web.1 - - ** [NewRelic][2017-02-27 02:22:32 +0000 web.1 (7)] INFO : Starting Agent shutdown 2017-02-27 02:22:32.891 146 <190>1 2017-02-27T02:22:32.526336+00:00 app web.1 - - [4] === puma shutdown: 2017-02-27 02:22:32 +0000 === 2017-02-27 02:22:32.957 108 <190>1 2017-02-27T02:22:32.526353+00:00 app web.1 - - [4] - Goodbye! 2017-02-27 02:22:33.008 124 <45>1 2017-02-27T02:22:32.862015+00:00 heroku web.1 - - Process exited with status 0
yhsiang
20:20:50
Chatbots Magazine
When I started designing chatbots for BEEVA almost a year ago, I applied some of my UX knowledge and did some unsuccessful research looking…
- 👍1
mrorz
20:26:31
AO6U,
mrorz
20:26:35
沒耶
mrorz
20:26:40
我在搞 API server login⋯⋯
mrorz
20:27:45
也要 revamp 一下 mutation graphql api
不然會很難加 authentication
不然會很難加 authentication
mrorz
20:28:06
現在 create 跟 update 混在一起
也不太好寫 chatbot
也不太好寫 chatbot
yhsiang
20:29:43
hmm
mrorz
20:31:51
UpdateArticleReference 好像目前 UI 不會接
那先不做
那先不做
mrorz
20:33:30
那裡是保留給說
一個 article 在複數個地方被看到(LINE、blog 等等)的時候可以做個紀錄用的
搜集這個 reference,可以與 reply 的 reference 互相對照,判斷某某 reply 用到的 reference 是不是已經被當成另一則流言回報了。
一個 article 在複數個地方被看到(LINE、blog 等等)的時候可以做個紀錄用的
搜集這個 reference,可以與 reply 的 reference 互相對照,判斷某某 reply 用到的 reference 是不是已經被當成另一則流言回報了。
yhsiang
20:33:41
你現在有規劃 role 嗎?
yhsiang
20:33:52
還是純粹就是 login/logout ?
mrorz
20:33:52
user role 嗎
mrorz
20:33:55
authentication?
yhsiang
20:33:55
yes
mrorz
20:33:57
目前還沒
mrorz
20:34:04
沒有 super user
yhsiang
20:34:13
hmm.. 看有沒有需要
mrorz
20:34:16
老實講也沒做 update API
yhsiang
20:34:19
不然我怕你之後又要重寫 XD
mrorz
20:34:22
有的話有啥解嗎
yhsiang
20:34:45
笨解法就是直接分開 endpoint XD
yhsiang
20:34:55
好一點可能是作一個 type ?
mrorz
20:35:10
elasticsearch 直接開另一個 type 嗎
mrorz
20:35:14
或許可以呢
yhsiang
20:35:40
是啊 但是可能要用 middleware 去 resolve
mrorz
20:36:17
我本來打算說
之後如果有要做 authorization
會在 graphql resolver 裡面 explictly call 一個 function 檢查 request.user
沒過的話就 throw new Error
之後如果有要做 authorization
會在 graphql resolver 裡面 explictly call 一個 function 檢查 request.user
沒過的話就 throw new Error
mrorz
20:36:27
事實上那些 requires login 的 mutation API 就打算這麼做 @@
mrorz
20:36:41
主要原因是 middleware 要解析 graphql 有點煩⋯⋯
mrorz
20:37:08
只好撤退到 graphql 的 resolver 裡執行
yhsiang
20:38:12
hmm.. middleware 先解 header 不行?
mrorz
20:38:20
對齁
yhsiang
20:38:28
解對了才 call graphql schema query/mutation ?
mrorz
20:38:44
不對
mrorz
20:39:01
我怎麼知道一個 graphql request 進來
mrorz
20:39:09
他呼叫的是不需要登入的 `ListArticle`
mrorz
20:39:16
還是要登入的 `CreateReplyConnection`
mrorz
20:39:38
寫成 middleware 的問題不在拿不到 request.user
mrorz
20:39:48
問題在不知道 request 要做哪個操作
yhsiang
20:39:52
喔 是你想知道他 call 什麼 function
yhsiang
20:40:13
這一定要再 query 裡面才能解
mrorz
20:40:17
yep
mrorz
20:42:11
GraphQL 是建議做 resource level 的 authorization 啦
http://graphql.org/learn/authorization/
http://graphql.org/learn/authorization/
graphql.org
GraphQL provides a complete description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
mrorz
20:42:24
但我現在就是要做 endpoint level
2017-02-28
wildsky
02:26:57
@wildsky has joined the channel
@null
10:16:49
2017-02-28 02:12:39.754 422 <134>1 2017-02-28T02:12:31+00:00 app heroku-redis - - source=REDIS sample#active-connections=1 sample#load-avg-1m=0.025 sample#load-avg-5m=0.095 sample#load-avg-15m=0.105 sample#read-iops=0 sample#write-iops=0 sample#memory-total=15664468.0kB sample#memory-free=12633592.0kB sample#memory-cached=996996kB sample#memory-redis=278320bytes sample#hit-rate=0.86935 sample#evicted-keys=0 2017-02-28 02:12:50.061 326 <158>1 2017-02-28T02:12:49.871188+00:00 heroku router - - at=info code=H82 desc="Free app running time quota exhausted" method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=2244bc7c-c1a9-4fbd-8d06-d44097156c3e fwd="54.251.34.67" dyno= connect= service= status=503 bytes= 2017-02-28 02:13:03.961 328 <158>1 2017-02-28T02:13:03.845949+00:00 heroku router - - at=info code=H82 desc="Free app running time quota exhausted" method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=637d3f1a-e403-4f12-91be-4d6ac166ebe6 fwd="54.248.250.232" dyno= connect= service= status=503 bytes= 2017-02-28 02:13:40.440 419 <134>1 2017-02-28T02:13:26+00:00 app heroku-redis - - source=REDIS sample#active-connections=1 sample#load-avg-1m=0.18 sample#load-avg-5m=0.13 sample#load-avg-15m=0.12 sample#read-iops=0 sample#write-iops=0 sample#memory-total=15664468.0kB sample#memory-free=12633012.0kB sample#memory-cached=996996kB sample#memory-redis=278320bytes sample#hit-rate=0.86935 sample#evicted-keys=0 2017-02-28 02:14:12.414 327 <158>1 2017-02-28T02:14:12.072655+00:00 heroku router - - at=info code=H82 desc="Free app running time quota exhausted" method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=afad9bc3-dc9e-48e9-9400-4a9c65562c32 fwd="50.112.95.211" dyno= connect= service= status=503 bytes= 2017-02-28 02:15:20.087 326 <158>1 2017-02-28T02:15:19.849732+00:00 heroku router - - at=info code=H82 desc="Free app running time quota exhausted" method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=acf3de34-c184-4028-9397-61483047473f fwd="54.251.34.67" dyno= connect= service= status=503 bytes= 2017-02-28 02:15:27.340 327 <158>1 2017-02-28T02:15:26.994564+00:00 heroku router - - at=info code=H82 desc="Free app running time quota exhausted" method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=901f3a29-8a57-4aa3-ae71-a5c46d1479c0 fwd="50.112.95.211" dyno= connect= service= status=503 bytes= 2017-02-28 02:15:34.174 328 <158>1 2017-02-28T02:15:33.789563+00:00 heroku router - - at=info code=H82 desc="Free app running time quota exhausted" method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=f29c68c6-d815-49d0-add0-ce02ef5e5439 fwd="54.248.250.232" dyno= connect= service= status=503 bytes= 2017-02-28 02:15:48.804 328 <158>1 2017-02-28T02:15:48.605560+00:00 heroku router - - at=info code=H82 desc="Free app running time quota exhausted" method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=4a4d48a7-0ae2-4c19-a302-541aa027fe58 fwd="54.247.188.179" dyno= connect= service= status=503 bytes= 2017-02-28 02:16:42.337 327 <158>1 2017-02-28T02:16:42.200844+00:00 heroku router - - at=info code=H82 desc="Free app running time quota exhausted" method=GET path="/ping" host=<http://rumor-line-bot.herokuapp.com|rumor-line-bot.herokuapp.com> request_id=666771a7-8cef-4e35-85cb-3aa25093c2ef fwd="50.112.95.211" dyno= connect= service= status=503 bytes=
mrorz
18:08:55
https://hypothes.is/blog/annotation-is-now-a-web-standard/ 之後實做 segment 的時候感覺用得到?

