#cofacts
2020-03-01
yanglin
17:05:12
@lucien @stbb1025 想請問一下
所以按照 figma 設計,未來訊息會分成三個頁面
然後回應就直接帶在訊息下面可以收合,不再有獨立頁面
是這樣子嗎?
https://www.figma.com/file/5qegqv1g0fxCYkzNz3jVA6/%5BWireframe%5D-Need-to-Review-Page?node-id=0%3A1
所以按照 figma 設計,未來訊息會分成三個頁面
然後回應就直接帶在訊息下面可以收合,不再有獨立頁面
是這樣子嗎?
https://www.figma.com/file/5qegqv1g0fxCYkzNz3jVA6/%5BWireframe%5D-Need-to-Review-Page?node-id=0%3A1
mrorz
2020-03-01 17:49:52
缺 RSS 訂閱按鈕~
yanglin
2020-03-01 18:27:05
rss 訂閱鈕應該好處理
時間的 filter 是不是要額外加?
時間的 filter 是不是要額外加?
mrorz
2020-03-01 18:32:45
嗯 API 目前還沒有,要加
mrorz
2020-03-01 18:33:12
lucien
2020-03-01 19:50:31
嗨嗨,不是的
lucien
2020-03-01 19:52:11
每個列表的可疑訊息點進去仍然會有詳情頁
lucien
2020-03-01 19:55:34
目前只有最新查核頁才有帶回覆
lucien
2020-03-01 19:55:55
熱門訊息那邊,我還要確定一下定義
mrorz
2020-03-02 11:02:13
熱門訊息是啥呀
用 LINE bot analytics 的嗎(現在沒有)
用 LINE bot analytics 的嗎(現在沒有)
mrorz
2020-03-02 11:02:49
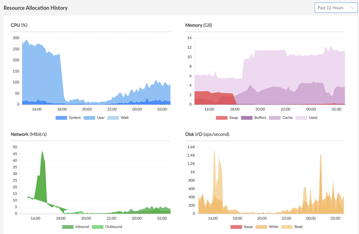
還是先直接連到 analytics 的這頁?
https://datastudio.google.com/reporting/18J8jZYumsoaCPBk9bdRd97GKvi_W5v-r/page/NrUQ
https://datastudio.google.com/reporting/18J8jZYumsoaCPBk9bdRd97GKvi_W5v-r/page/NrUQ
mrorz
17:49:52
缺 RSS 訂閱按鈕~
Eric Chen
18:16:17
@iforests has joined the channel
yanglin
18:27:05
rss 訂閱鈕應該好處理
時間的 filter 是不是要額外加?
時間的 filter 是不是要額外加?
mrorz
18:32:45
嗯 API 目前還沒有,要加
mrorz
18:33:12
GitHub
From 20200212 meeting note, it would be great if we can provide date range search on createdAt for articles and replies, lastRequestedAt or having article reply createdAt for articles. To achieve t...
lucien
19:50:31
嗨嗨,不是的
lucien
19:52:11
每個列表的可疑訊息點進去仍然會有詳情頁
lucien
19:55:55
熱門訊息那邊,我還要確定一下定義
maxjkfc
21:22:41
@maxjkfc has joined the channel
zoe.lee
23:55:25
@zoe.lee has joined the channel
2020-03-02
Wei
00:29:41
@a65162 has joined the channel
mrorz
11:02:13
熱門訊息是啥呀
用 LINE bot analytics 的嗎(現在沒有)
用 LINE bot analytics 的嗎(現在沒有)
mrorz
11:02:49
還是先直接連到 analytics 的這頁?
https://datastudio.google.com/reporting/18J8jZYumsoaCPBk9bdRd97GKvi_W5v-r/page/NrUQ
https://datastudio.google.com/reporting/18J8jZYumsoaCPBk9bdRd97GKvi_W5v-r/page/NrUQ
Google Data Studio
Google Data Studio turns your data into informative dashboards and reports that are easy to read, easy to share, and fully customizable.
tw4our
12:35:33
@tw4our has joined the channel
kay830123
20:46:01
@kay830123 has joined the channel
2020-03-03
mrorz
02:03:21
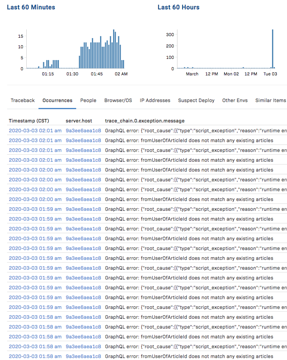
Rollbar 又要滿了
最近最熱門兩個 error 是
• https://github.com/cofacts/rumors-site/issues/209
• https://github.com/cofacts/rumors-site/issues/227 (這在今晚突然大爆發,一定是有爬蟲在爬網站囧)
最近最熱門兩個 error 是
• https://github.com/cofacts/rumors-site/issues/209
• https://github.com/cofacts/rumors-site/issues/227 (這在今晚突然大爆發,一定是有爬蟲在爬網站囧)
GitHub
View details in Rollbar: <https://rollbar.com/mrorz/rumors-site/items/62/> t: userId is not set via query string. File &quot;https://cofacts.g0v.tw/_next/static/chunks/commons.3d6e3726d3a6a9caf962.js...
GitHub
View details in Rollbar: <https://rollbar.com/mrorz/rumors-site/items/105/> Error: GraphQL error: fromUserOfArticleId does not match any existing articles File &quot;/srv/www/node_modules/apollo-clie...
mrorz
2020-03-03 02:04:09
這是怎樣囧
mrorz
2020-03-03 03:22:59
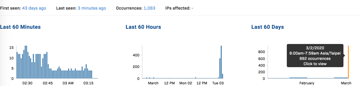
他直接衝 982 occurences
我現在 quota 剩 200
下次 reset 是 3/19
WTF
我現在 quota 剩 200
下次 reset 是 3/19
WTF
mrorz
2020-03-03 03:23:57
我先把 production 中文與英文的 rollbar 都拔掉了(rollbar token 從 docker-compose 裡 comment 掉之後重啟)
等我把上面兩個 bug 修完之後再開⋯⋯
等我把上面兩個 bug 修完之後再開⋯⋯
mrorz
03:23:57
我先把 production 中文與英文的 rollbar 都拔掉了(rollbar token 從 docker-compose 裡 comment 掉之後重啟)
等我把上面兩個 bug 修完之後再開⋯⋯
等我把上面兩個 bug 修完之後再開⋯⋯
yanglin
09:39:07
@lucien @stbb1025 前端頁面感覺可能需要針對行動裝置做優化?
@mrorz 所以我先做 time range API 嗎?
還有這週什麼時間可以 cowork 呢?
@mrorz 所以我先做 time range API 嗎?
還有這週什麼時間可以 cowork 呢?
mrorz
2020-03-03 10:20:55
@yanglin5689446 周四週五我會在 workis 唷
其實目前還是蠻需要一個能呈現最新回應的 Article list ( https://github.com/cofacts/rumors-site/issues/212 ) 。如果設計還沒好的話,time range API ( https://github.com/cofacts/rumors-api/issues/148 ) 是很不錯的方向。
其實目前還是蠻需要一個能呈現最新回應的 Article list ( https://github.com/cofacts/rumors-site/issues/212 ) 。如果設計還沒好的話,time range API ( https://github.com/cofacts/rumors-api/issues/148 ) 是很不錯的方向。
yanglin
2020-03-03 10:22:44
那我先做一個簡單的把最新回應接在訊息下面的 UI
之後等設計出來再優化?
之後等設計出來再優化?
stbb1025
2020-03-03 10:24:13
行動裝置的部分週三可以給大家看新進度唷
mrorz
2020-03-03 10:25:32
我最近在用 RSS,覺得有信件寄到自己信箱蠻有用的,所以昨天在處理這個 https://github.com/cofacts/rumors-site/issues/225
今明兩天發 PR;
不過我今天中午應該會先處理凌晨的時候提的兩個常發生的 Bug。
今明兩天發 PR;
不過我今天中午應該會先處理凌晨的時候提的兩個常發生的 Bug。
yanglin
2020-03-03 10:41:43
是說你們禮拜三的開會都在哪哇
我可以參與嗎?
我可以參與嗎?
mrorz
2020-03-03 11:30:56
明明就是8點QQ
mrorz
2020-03-03 21:02:03
話說
> 可能需要針對行動裝置做優化
我覺得實作的時候可能直接從 mobile-first 的思維來做會比較好,也就是所有的 style 與 component 都是預設 for mobile,desktop 版本放在 condition / media query 裏頭
一方面是這樣 mobile 效能會比較好,符合我們的使用數據(大多數 mobile)
另一方面是邏輯也會比較單純,不會有些判斷式在判斷是 mobile、有些在判斷是 desktop。
> 可能需要針對行動裝置做優化
我覺得實作的時候可能直接從 mobile-first 的思維來做會比較好,也就是所有的 style 與 component 都是預設 for mobile,desktop 版本放在 condition / media query 裏頭
一方面是這樣 mobile 效能會比較好,符合我們的使用數據(大多數 mobile)
另一方面是邏輯也會比較單純,不會有些判斷式在判斷是 mobile、有些在判斷是 desktop。
stbb1025
2020-03-03 21:03:46
Sure~但其實可以在實作的時候同時考量😆
lucien
2020-03-03 23:04:29
👍
mrorz
10:20:55
@yanglin5689446 周四週五我會在 workis 唷
其實目前還是蠻需要一個能呈現最新回應的 Article list ( https://github.com/cofacts/rumors-site/issues/212 ) 。如果設計還沒好的話,time range API ( https://github.com/cofacts/rumors-api/issues/148 ) 是很不錯的方向。
其實目前還是蠻需要一個能呈現最新回應的 Article list ( https://github.com/cofacts/rumors-site/issues/212 ) 。如果設計還沒好的話,time range API ( https://github.com/cofacts/rumors-api/issues/148 ) 是很不錯的方向。
GitHub
From 20200212 meeting note, it would be great if we can provide date range search on createdAt for articles and replies, lastRequestedAt or having article reply createdAt for articles. To achieve t...
mrorz
10:25:32
我最近在用 RSS,覺得有信件寄到自己信箱蠻有用的,所以昨天在處理這個 https://github.com/cofacts/rumors-site/issues/225
今明兩天發 PR;
不過我今天中午應該會先處理凌晨的時候提的兩個常發生的 Bug。
今明兩天發 PR;
不過我今天中午應該會先處理凌晨的時候提的兩個常發生的 Bug。
GitHub
As an RSS subscription user, I have subscribed to the feed of &quot;replied articles&quot;. However, the content only includes the content of article. As a subscriber of &quot;replied articles&quot...
 1
1
yanglin
10:41:43
是說你們禮拜三的開會都在哪哇
我可以參與嗎?
我可以參與嗎?
mrorz
11:30:56
bil
18:26:30
明明就是8點QQ
mrorz
21:02:03
話說
> 可能需要針對行動裝置做優化
我覺得實作的時候可能直接從 mobile-first 的思維來做會比較好,也就是所有的 style 與 component 都是預設 for mobile,desktop 版本放在 condition / media query 裏頭
一方面是這樣 mobile 效能會比較好,符合我們的使用數據(大多數 mobile)
另一方面是邏輯也會比較單純,不會有些判斷式在判斷是 mobile、有些在判斷是 desktop。
> 可能需要針對行動裝置做優化
我覺得實作的時候可能直接從 mobile-first 的思維來做會比較好,也就是所有的 style 與 component 都是預設 for mobile,desktop 版本放在 condition / media query 裏頭
一方面是這樣 mobile 效能會比較好,符合我們的使用數據(大多數 mobile)
另一方面是邏輯也會比較單純,不會有些判斷式在判斷是 mobile、有些在判斷是 desktop。
stbb1025
21:03:46
Sure~但其實可以在實作的時候同時考量😆
mrorz
21:11:19
說到 time range API
在 https://github.com/cofacts/rumors-api/issues/148 裡面只提到要提供的 operator,但沒有提到 value 的部分。
其實 elasticsearch range query 還支援 `now/d` (會自動 round 到今天的開始或結束) 與 `now-7d` (七天內) 等 relative time range
這個在做 RSS 訂閱的時候非常有用,因為我會想訂閱「最近 7 天」送出且有某關鍵字的訊息列表
所以 API 方面,希望 value 可以是這種形態(直接用字串?)
在 https://github.com/cofacts/rumors-api/issues/148 裡面只提到要提供的 operator,但沒有提到 value 的部分。
其實 elasticsearch range query 還支援 `now/d` (會自動 round 到今天的開始或結束) 與 `now-7d` (七天內) 等 relative time range
這個在做 RSS 訂閱的時候非常有用,因為我會想訂閱「最近 7 天」送出且有某關鍵字的訊息列表
所以 API 方面,希望 value 可以是這種形態(直接用字串?)
GitHub
From 20200212 meeting note, it would be great if we can provide date range search on createdAt for articles and replies, lastRequestedAt or having article reply createdAt for articles. To achieve t...
- 👍1
mrorz
22:59:09
然後有空也可以看看 PR 唷
https://github.com/cofacts/rumors-site/pull/228
https://github.com/cofacts/rumors-site/pull/228
GitHub
Fixes #209 Capture auth error emitted by rumors-api and display alert() Auth error still produces a rejected promise (so that success callbacks are not invoked), but it will no longer trigger Roll...
lucien
23:04:29
👍
mrorz
23:54:29
@bil 3/14 線上大松
我們在 workis 可以自己訂肯德基嗎 XDD
我們在 workis 可以自己訂肯德基嗎 XDD
workis最近是胖老爹
mrorz
2020-03-04 00:07:47
但 KFC 比較棒
訂那個都是腿的
bess
2020-03-04 18:41:30
那揪松要訂起家雞(雲端大松演變成炸雞 battle)
我要穿小仙女送公文然後吃雞腿喝牛奶、欸有烤雞腿嗎迷迭香
mrorz
2020-03-05 01:12:12
好呀可以
mrorz
23:54:59
2020-03-04
bil
00:04:18
workis最近是胖老爹
mrorz
00:07:47
但 KFC 比較棒
Yiling
06:28:14
@yiling.cheng010 has joined the channel
Chin
09:59:58
@greeting.to.chin has joined the channel
yanglin
13:12:08
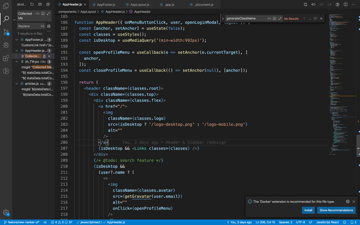
先做了一個陽春的可以看到最新回覆的介面
只有 filter 選 most recently replied 的時候才會顯示
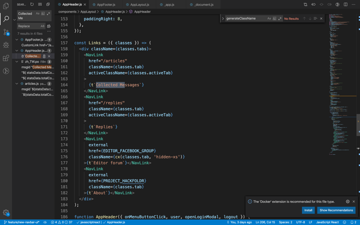
不過我用右圖的 fragment query 去拿資料的時候
神奇的事全部都是拿到同一筆 articleReply?
數量好像是對的但內容都是同一筆
有點神奇
只有 filter 選 most recently replied 的時候才會顯示
不過我用右圖的 fragment query 去拿資料的時候
神奇的事全部都是拿到同一筆 articleReply?
數量好像是對的但內容都是同一筆
有點神奇


mrorz
2020-03-04 13:40:01
拿 `articleReplies` 的時候
底下加拿 `articleId` 與 `replyId` 呢?
我猜是 normalized cache 抓錯 instance
底下加拿 `articleId` 與 `replyId` 呢?
我猜是 normalized cache 抓錯 instance
yanglin
2020-03-04 13:41:34
有了
感謝感謝
感謝感謝
mrorz
2020-03-04 13:41:42
我們在 custom ID mapper 有指定 `ArticleReply` 的 id 是 `articleId` + `replyId`
https://github.com/cofacts/rumors-site/blob/dev/lib/apollo.js#L21-L22
https://github.com/cofacts/rumors-site/blob/dev/lib/apollo.js#L21-L22
mrorz
2020-03-04 13:41:49
這種真的是沒踩過不會知道囧
mrorz
2020-03-04 13:45:31
這邊有 apollo-client 預設的 cache 的行為
https://www.apollographql.com/docs/react/caching/cache-configuration/#data-normalization
都沒圖就是惹
https://www.apollographql.com/docs/react/caching/cache-configuration/#data-normalization
都沒圖就是惹
mrorz
2020-03-04 13:47:22
是說我覺得 filter 選 all (所有訊息) 也可以顯示 latest reply~? 就是有回應的就顯示,沒回應的就不顯示
yanglin
2020-03-04 13:49:20
現在是 order by most recent relied 的時候會顯示
mrorz
13:38:58
mrorz
13:40:01
拿 `articleReplies` 的時候
底下加拿 `articleId` 與 `replyId` 呢?
我猜是 normalized cache 抓錯 instance
底下加拿 `articleId` 與 `replyId` 呢?
我猜是 normalized cache 抓錯 instance
- ❤️1
yanglin
13:41:34
有了
感謝感謝
感謝感謝
mrorz
13:41:42
我們在 custom ID mapper 有指定 `ArticleReply` 的 id 是 `articleId` + `replyId`
https://github.com/cofacts/rumors-site/blob/dev/lib/apollo.js#L21-L22
https://github.com/cofacts/rumors-site/blob/dev/lib/apollo.js#L21-L22
GitHub
Rumors list / creation UI, with server-side rendering - cofacts/rumors-site
- 😮1
mrorz
13:41:49
這種真的是沒踩過不會知道囧
mrorz
13:42:26
裝一下 https://chrome.google.com/webstore/detail/apollo-client-developer-t/jdkknkkbebbapilgoeccciglkfbmbnfm 隨時看 Cache 值
chrome.google.com
GraphQL debugging tools for Apollo Client in the Chrome developer console.
- 👌1
mrorz
13:45:31
這邊有 apollo-client 預設的 cache 的行為
https://www.apollographql.com/docs/react/caching/cache-configuration/#data-normalization
都沒圖就是惹
https://www.apollographql.com/docs/react/caching/cache-configuration/#data-normalization
都沒圖就是惹
mrorz
13:47:22
是說我覺得 filter 選 all (所有訊息) 也可以顯示 latest reply~? 就是有回應的就顯示,沒回應的就不顯示
fly
17:05:11
Google台灣 - 官方部落格
面對快速散播的不實資訊,如何從中去蕪存菁、辨別正確內容,儼然成為新聞記者和事實查核人員的巨大挑戰。可怕的是,不實資訊無所不在,文字還只是其中一部分, 那些像病毒般流傳的圖片 及 網路爆紅梗圖 ,也大量充斥在我們的動態消息和即時通訊,而這些內容往往都有斷章取義或造假的可能性。在...
 1
1
bil
19:05:45
我要穿小仙女送公文然後吃雞腿喝牛奶、欸有烤雞腿嗎迷迭香
Swim
20:02:47
@poesiapeng has joined the channel
delightfullychaotic
20:05:04
@mrorz 這邊有熱情的台南鄉親 發現機器人的 Bug
簡單來說就是有超過一篇回應的情況下,按了一篇看完,無法按其他篇
簡單來說就是有超過一篇回應的情況下,按了一篇看完,無法按其他篇
Swim
20:05:11

mrorz
2020-05-19 01:08:23
Hi @poesiapeng, 剛才 deploy 了最新版的 chatbot。現在看完一篇回應之後應該可以接另一篇囉!
不過,如果傳了新的訊息進來,前一則訊息的所有按鈕仍然會失效。
因為整個 chatbot 剛完成大改寫,所以最近可能會發現沒測到的 bug,還請大家多多幫忙回報 m(_ _)m
cc/ @delightfullychaotic 原討論串
不過,如果傳了新的訊息進來,前一則訊息的所有按鈕仍然會失效。
因為整個 chatbot 剛完成大改寫,所以最近可能會發現沒測到的 bug,還請大家多多幫忙回報 m(_ _)m
cc/ @delightfullychaotic 原討論串
Swim
2020-05-19 19:43:06
@mrorz 剛剛測試了,確認可以點擊其他回應!辛苦了👍
不過剛剛我要點擊「是」回應是否有幫助的問題,卻跳出這個畫面,可是我是使用手機😅⋯⋯
不過剛剛我要點擊「是」回應是否有幫助的問題,卻跳出這個畫面,可是我是使用手機😅⋯⋯
mrorz
2020-05-19 21:49:22
Hmm 我是 Android 使用者,沒有遇到這件事情呢。
@poesiapeng 請問您是不是有開啟「在 Safari 開啟連結」功能呢
https://today.line.me/tw/article/%E6%96%B0%E5%A2%9E%EF%BC%8F+iOS%E7%89%88LINE+%E6%8F%90%E4%BE%9B%E7%94%A8Safari%E9%96%8B%E5%95%9F%E9%80%A3%E7%B5%90%E7%9A%84%E5%AF%A6%E9%A9%97%E5%8A%9F%E8%83%BD-nm9m0D
@poesiapeng 請問您是不是有開啟「在 Safari 開啟連結」功能呢
https://today.line.me/tw/article/%E6%96%B0%E5%A2%9E%EF%BC%8F+iOS%E7%89%88LINE+%E6%8F%90%E4%BE%9B%E7%94%A8Safari%E9%96%8B%E5%95%9F%E9%80%A3%E7%B5%90%E7%9A%84%E5%AF%A6%E9%A9%97%E5%8A%9F%E8%83%BD-nm9m0D
mrorz
2020-05-20 17:59:26
如果有的話,請把它關閉再試試看唷
Swim
2020-05-20 21:56:19
確認可以打開囉!辛苦了
mrorz
2020-05-20 22:25:38
感謝您的測試,我們晚上 9:45 時剛上新版,應該是修好了~~
delightfullychaotic
20:05:28
就是我們可愛的正妹 @poesiapeng 非常感謝反應 ❤️
mrorz
20:09:42
GitHub
From the meeting note: The postback buttons for choosing articles and choosing replies should still be clickable after the user has chosen an article or chosen a reply. After the user forwarded us ...
2020-03-05
mrorz
01:10:33
Review 了 @acerxp511 的 PR 囉 https://github.com/cofacts/rumors-line-bot/pull/160
也請大家看看 RSS 的 PR:https://github.com/cofacts/rumors-site/pull/229
也請大家看看 RSS 的 PR:https://github.com/cofacts/rumors-site/pull/229
GitHub
Fix image message bug, should only handle text.length >= 3 Note : text.length < 3 won&#39;t be consider as new article sent in. Limit the number of image messages linebot can process simult...
GitHub
Currently on production site, the RSS feed link cannot be added to IFTTT and blogtrottr. blogtrottr has told me that the current Cofacts feed has invalid content-type header. This PR: adds a vali...
mrorz
01:12:12
好呀可以
NCHC_AUG
07:32:10
@augchao.nchc has joined the channel
mrorz
15:12:39
@yanglin5689446 昨天的 PR 有一些 exception 麻煩幫 review
感謝感謝 https://github.com/cofacts/rumors-site/pull/231
感謝感謝 https://github.com/cofacts/rumors-site/pull/231
GitHub
Currently visiting article list will see 500 internal server error: The root cause is ArticleItem trying to read createAt on empty reply: cofacts-staging-zh_1_26a0c24950d3 | 2020-03-05 06:04 +00:0...
- 👌1
ichieh
16:58:04
嗨我是揪松團的以婕,g0v 三月大松改為線上參與,因為知道專案們可能會揪實體小松,開了一個共筆彙整資料,歡迎大家持續補上自己專案的資訊和地點 😆:https://g0v.hackmd.io/@jothon/SktGdVAVU
mrorz
17:22:53
感謝以婕~
mrorz
17:23:31
新的 RSS 上 staging site 了,我做了一個 IFTTT Applet 可以把 Cofacts RSS 透過 LINE Notify 送進 LINE
https://ifttt.com/applets/djEHvum7
https://ifttt.com/applets/djEHvum7
 1
1- 2
太讚啦!!
mrorz
2020-03-05 17:26:47
有幾個限制
1. 每個 IFTTT 使用者,同一個 applet 只能 connect 一次;如果他要 subscribe 另一個 RSS feed,必須要自己從 https://ifttt.com/create 做一個
2. 使用者要自己把 LINE Notify 加入好友,然後要在 IFTTT 上用 LINE 登入 ( https://www.oxxostudio.tw/articles/201803/ifttt-line.html )
1. 每個 IFTTT 使用者,同一個 applet 只能 connect 一次;如果他要 subscribe 另一個 RSS feed,必須要自己從 https://ifttt.com/create 做一個
2. 使用者要自己把 LINE Notify 加入好友,然後要在 IFTTT 上用 LINE 登入 ( https://www.oxxostudio.tw/articles/201803/ifttt-line.html )
fly
17:24:43
太讚啦!!
mrorz
17:26:47
有幾個限制
1. 每個 IFTTT 使用者,同一個 applet 只能 connect 一次;如果他要 subscribe 另一個 RSS feed,必須要自己從 https://ifttt.com/create 做一個
2. 使用者要自己把 LINE Notify 加入好友,然後要在 IFTTT 上用 LINE 登入 ( https://www.oxxostudio.tw/articles/201803/ifttt-line.html )
1. 每個 IFTTT 使用者,同一個 applet 只能 connect 一次;如果他要 subscribe 另一個 RSS feed,必須要自己從 https://ifttt.com/create 做一個
2. 使用者要自己把 LINE Notify 加入好友,然後要在 IFTTT 上用 LINE 登入 ( https://www.oxxostudio.tw/articles/201803/ifttt-line.html )
oxxostudio.tw
去年我寫過兩篇文章介紹如何自己打造 LINE 機器人,不過如果只是要發送訊息通知,實在也沒必要花這麼大功夫去打造聊天機器人,所以這篇將會透過 IFTTT 與 LINE Notify,在不用寫什麼程式的情況下,實現「觸發某件事,就自動發送 LINE 訊息」的功能。
 1
1
mrorz
17:42:08
其實另外一種做法是,我們這裡自己直接接 LINE notify,不走 IFTTT RSS -> LINE Notify。跟 LINE notify 整合,看起來就是啟動 Oauth flow 之後拿到使用者的 access token,然後我們就能用這個(不會過期的)access token 發 notification。notification 發給誰、發到哪個 channel,是使用者在被導向到 LINE 的時候自己寫的。
也就是說,每個 access token 都會是一個 subscription 紀錄。我們要把 access token 們記下來,然後自己決定什麼時候 notify 使用者。
也就是說,每個 access token 都會是一個 subscription 紀錄。我們要把 access token 們記下來,然後自己決定什麼時候 notify 使用者。
mrorz
19:46:04
是說如果要實作 web notification
其實也可以用 web worker 實作一個定時讀 RSS(還有紀錄上次讀到哪)的機制
有新東西的時候進行 push notification
這樣也不用做 third-party integration
其實也可以用 web worker 實作一個定時讀 RSS(還有紀錄上次讀到哪)的機制
有新東西的時候進行 push notification
這樣也不用做 third-party integration
mrorz
20:15:00
之前按回應列表有時候會壞掉的 bug
在這裡會修好唷,請 review: https://github.com/cofacts/rumors-site/pull/232
在這裡會修好唷,請 review: https://github.com/cofacts/rumors-site/pull/232
GitHub
Fixes #227 by Display error and handle null values properly in article list page ignore that specific error in Rollbar This PR also fixes #193 by properly handle null values in reply list page....
yc Lin
22:15:24
@lcdwpt has joined the channel
2020-03-06
mrorz
10:52:37
禮拜三的時候有聊過我把 polyfill 塞進 webpack bundle 這件事
( https://g0v.hackmd.io/-x5qyf_ER-mTiECYx0GX6g#Polyfill )
我剛才用 next-bundle-analyzer 測了一下,結果在這裡:
( https://g0v.hackmd.io/-x5qyf_ER-mTiECYx0GX6g#Polyfill )
我剛才用 next-bundle-analyzer 測了一下,結果在這裡:

mrorz
2020-03-06 10:56:13
不過左邊 commons.js (卡其色)裡也有 corejs-library QQ
lucien
2020-03-06 11:02:18
很多
mrorz
2020-03-06 11:12:27
大概是 0.6 個 material-ui (?
mrorz
10:54:17
Parsed size (=minify 過、gzip 前) 多 93KB
這算很多嗎 XD
這算很多嗎 XD
mrorz
10:56:13
不過左邊 commons.js (卡其色)裡也有 corejs-library QQ
lucien
11:02:18
很多
yanglin
11:05:17
整體來說不算很多
但是變大八倍這一點有點多 XD
但是變大八倍這一點有點多 XD
mrorz
11:11:48
那我開張票放著好了
mrorz
11:13:30
這張票 merge 之後我就可以把 Rollbar 再打開囉
https://github.com/cofacts/rumors-site/pull/232
https://github.com/cofacts/rumors-site/pull/232
GitHub
Fixes #227 by Display error and handle null values properly in article list page ignore that specific error in Rollbar This PR also fixes #193 by properly handle null values in reply list page....
mrorz
11:26:58
GitHub
In #221 we added core-js to main bundle to resolve #208. However, it has increased the client bundle size for 90KB: In 20200304 meeting we have discussed possibilities to skip loading the polyfill ...
2020-03-07
bil
00:13:31
有喔甜甜
dajing
17:21:49
@wer321011 has joined the channel
2020-03-09
mrorz
12:47:25
Cofacts production 硬碟滿了囧
mrorz
2020-03-09 12:53:53
我們有個 cronjob 每天會清掉 API 送進來問過之後就沒人用的 hyperlink scrap result
3/8 的時候有成功執行並且清除上萬個 hyperlink result
但 3/9 的時候不知道為什麼都沒成功
3/8 的時候有成功執行並且清除上萬個 hyperlink result
但 3/9 的時候不知道為什麼都沒成功
mrorz
2020-03-09 12:54:06
我先 `du` 看一下到底爆在哪
mrorz
2020-03-09 12:55:43
```root@debian:/home/docker/rumors-deploy# du -d 2 -h volumes/
4.0K volumes/certbot/renew-cron
8.0K volumes/certbot
4.0K volumes/db-sample
456K volumes/db-production/nodes-bkup
24K volumes/db-production/bkup
8.3G volumes/db-production/nodes
9.8G volumes/db-production
20K volumes/nginx/sites-enabled
28K volumes/nginx
4.0K volumes/db-staging
9.8G volumes/```
資料庫才 8.3 G
我整個系統是 160G 噎
4.0K volumes/certbot/renew-cron
8.0K volumes/certbot
4.0K volumes/db-sample
456K volumes/db-production/nodes-bkup
24K volumes/db-production/bkup
8.3G volumes/db-production/nodes
9.8G volumes/db-production
20K volumes/nginx/sites-enabled
28K volumes/nginx
4.0K volumes/db-staging
9.8G volumes/```
資料庫才 8.3 G
我整個系統是 160G 噎
mrorz
2020-03-09 12:56:42
```root@debian:/var/log# du -d 2 -h .
4.0K ./unattended-upgrades
2.1M ./letsencrypt
1.5G ./linode
44K ./exim4
12K ./fsck
92K ./apt
5.3G ./nginx
13M ./installer/cdebconf
13M ./installer
28K ./git-daemon
4.0K ./sysstat
4.0K ./ntpstats
6.9G .```
Log 是 6.9G
nginx log 看起來大,但是我有 logrotate 所以應該還 ok
4.0K ./unattended-upgrades
2.1M ./letsencrypt
1.5G ./linode
44K ./exim4
12K ./fsck
92K ./apt
5.3G ./nginx
13M ./installer/cdebconf
13M ./installer
28K ./git-daemon
4.0K ./sysstat
4.0K ./ntpstats
6.9G .```
Log 是 6.9G
nginx log 看起來大,但是我有 logrotate 所以應該還 ok
mrorz
2020-03-09 13:00:21
`/var/lib/docker` 134G 呀 ._.
mrorz
2020-03-09 13:03:08
```root@debian:/var/lib# docker system df
TYPE TOTAL ACTIVE SIZE RECLAIMABLE
Images 27 7 7.903GB 5.63GB (71%)
Containers 7 6 5.344GB 151B (0%)
Local Volumes 122 0 45.4MB 45.4MB (100%)
Build Cache 0 0 0B 0B```
TYPE TOTAL ACTIVE SIZE RECLAIMABLE
Images 27 7 7.903GB 5.63GB (71%)
Containers 7 6 5.344GB 151B (0%)
Local Volumes 122 0 45.4MB 45.4MB (100%)
Build Cache 0 0 0B 0B```
mrorz
2020-03-09 13:03:25
然後 docker system df 跟我說只有 5.63 GB
mrorz
2020-03-09 13:08:45
`/var/lib/docker ` 底下最大的是 containers
images 是 41G 等等再處理
```root@debian:/var/lib/docker# du -d 1 -h .
47M ./volumes
20K ./plugins
4.0K ./runtimes
20K ./builder
4.0K ./tmp
72K ./buildkit
63M ./image
41G ./devicemapper
104K ./network
4.0K ./swarm
4.0K ./trust
94G ./containers
268K ./containerd
134G .```
images 是 41G 等等再處理
```root@debian:/var/lib/docker# du -d 1 -h .
47M ./volumes
20K ./plugins
4.0K ./runtimes
20K ./builder
4.0K ./tmp
72K ./buildkit
63M ./image
41G ./devicemapper
104K ./network
4.0K ./swarm
4.0K ./trust
94G ./containers
268K ./containerd
134G .```
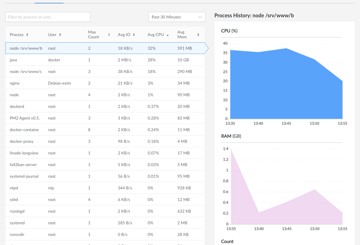
mrorz
2020-03-09 13:09:25
94G 的 container 裡
最大的是 94G 的、正在跑 elasticsearch 的 container @@
最大的是 94G 的、正在跑 elasticsearch 的 container @@
mrorz
2020-03-09 13:11:33
Google 找 elasticsearch container 佔空間的問題
https://stackoverflow.com/questions/59507037/elasticsearch-docker-container-taking-all-my-disk-space-cannot-find-where
有人說是資料亂存(但發問者跟我一樣是把整個 data 資料夾 bind mount)
有人說是 swap 問題
https://stackoverflow.com/questions/59507037/elasticsearch-docker-container-taking-all-my-disk-space-cannot-find-where
有人說是資料亂存(但發問者跟我一樣是把整個 data 資料夾 bind mount)
有人說是 swap 問題
mrorz
2020-03-09 13:11:42
總之我先照著做
mrorz
2020-03-09 13:11:52
把 elasticsearch container restart 好了
mrorz
2020-03-09 13:12:30
只是這樣我 backup 要重設哎
mrorz
12:47:28
我看看發生什麼事情
mrorz
12:53:53
我們有個 cronjob 每天會清掉 API 送進來問過之後就沒人用的 hyperlink scrap result
3/8 的時候有成功執行並且清除上萬個 hyperlink result
但 3/9 的時候不知道為什麼都沒成功
3/8 的時候有成功執行並且清除上萬個 hyperlink result
但 3/9 的時候不知道為什麼都沒成功
mrorz
12:54:06
我先 `du` 看一下到底爆在哪
mrorz
12:55:43
```root@debian:/home/docker/rumors-deploy# du -d 2 -h volumes/
4.0K volumes/certbot/renew-cron
8.0K volumes/certbot
4.0K volumes/db-sample
456K volumes/db-production/nodes-bkup
24K volumes/db-production/bkup
8.3G volumes/db-production/nodes
9.8G volumes/db-production
20K volumes/nginx/sites-enabled
28K volumes/nginx
4.0K volumes/db-staging
9.8G volumes/```
資料庫才 8.3 G
我整個系統是 160G 噎
4.0K volumes/certbot/renew-cron
8.0K volumes/certbot
4.0K volumes/db-sample
456K volumes/db-production/nodes-bkup
24K volumes/db-production/bkup
8.3G volumes/db-production/nodes
9.8G volumes/db-production
20K volumes/nginx/sites-enabled
28K volumes/nginx
4.0K volumes/db-staging
9.8G volumes/```
資料庫才 8.3 G
我整個系統是 160G 噎
mrorz
12:56:42
```root@debian:/var/log# du -d 2 -h .
4.0K ./unattended-upgrades
2.1M ./letsencrypt
1.5G ./linode
44K ./exim4
12K ./fsck
92K ./apt
5.3G ./nginx
13M ./installer/cdebconf
13M ./installer
28K ./git-daemon
4.0K ./sysstat
4.0K ./ntpstats
6.9G .```
Log 是 6.9G
nginx log 看起來大,但是我有 logrotate 所以應該還 ok
4.0K ./unattended-upgrades
2.1M ./letsencrypt
1.5G ./linode
44K ./exim4
12K ./fsck
92K ./apt
5.3G ./nginx
13M ./installer/cdebconf
13M ./installer
28K ./git-daemon
4.0K ./sysstat
4.0K ./ntpstats
6.9G .```
Log 是 6.9G
nginx log 看起來大,但是我有 logrotate 所以應該還 ok
mrorz
13:00:21
`/var/lib/docker` 134G 呀 ._.
mrorz
13:03:08
```root@debian:/var/lib# docker system df
TYPE TOTAL ACTIVE SIZE RECLAIMABLE
Images 27 7 7.903GB 5.63GB (71%)
Containers 7 6 5.344GB 151B (0%)
Local Volumes 122 0 45.4MB 45.4MB (100%)
Build Cache 0 0 0B 0B```
TYPE TOTAL ACTIVE SIZE RECLAIMABLE
Images 27 7 7.903GB 5.63GB (71%)
Containers 7 6 5.344GB 151B (0%)
Local Volumes 122 0 45.4MB 45.4MB (100%)
Build Cache 0 0 0B 0B```
mrorz
13:03:25
然後 docker system df 跟我說只有 5.63 GB
GD
13:04:24
@gd has joined the channel
mrorz
13:08:45
`/var/lib/docker ` 底下最大的是 containers
images 是 41G 等等再處理
```root@debian:/var/lib/docker# du -d 1 -h .
47M ./volumes
20K ./plugins
4.0K ./runtimes
20K ./builder
4.0K ./tmp
72K ./buildkit
63M ./image
41G ./devicemapper
104K ./network
4.0K ./swarm
4.0K ./trust
94G ./containers
268K ./containerd
134G .```
images 是 41G 等等再處理
```root@debian:/var/lib/docker# du -d 1 -h .
47M ./volumes
20K ./plugins
4.0K ./runtimes
20K ./builder
4.0K ./tmp
72K ./buildkit
63M ./image
41G ./devicemapper
104K ./network
4.0K ./swarm
4.0K ./trust
94G ./containers
268K ./containerd
134G .```
mrorz
13:09:25
94G 的 container 裡
最大的是 94G 的、正在跑 elasticsearch 的 container @@
最大的是 94G 的、正在跑 elasticsearch 的 container @@
mrorz
13:11:33
Replied to a thread: 2020-03-09 12:47:25
Google 找 elasticsearch container 佔空間的問題
https://stackoverflow.com/questions/59507037/elasticsearch-docker-container-taking-all-my-disk-space-cannot-find-where
有人說是資料亂存(但發問者跟我一樣是把整個 data 資料夾 bind mount)
有人說是 swap 問題
https://stackoverflow.com/questions/59507037/elasticsearch-docker-container-taking-all-my-disk-space-cannot-find-where
有人說是資料亂存(但發問者跟我一樣是把整個 data 資料夾 bind mount)
有人說是 swap 問題
Stack Overflow
Here's my docker compose file: version: '3.5' services: elasticsearch: restart: always build: context: elasticsearch/ args: ELK_VERSION: $ELK_VERSION volumes: ...
mrorz
13:11:42
總之我先照著做
mrorz
13:11:52
把 elasticsearch container restart 好了
mrorz
13:12:30
只是這樣我 backup 要重設哎
mrorz
13:20:28
API server 太干擾 debug 所以我先關掉了
現在全系統會無法使用
現在全系統會無法使用
mrorz
13:35:21
現在應該恢復了
mrorz
13:36:42
但 elasticsearch DB 一直噴這個,每一秒會噴一兩次
```db_1 | [2020-03-09T05:34:52,969][WARN ][r.suppressed ] path: /_msearch, params: {}
db_1 | java.lang.IllegalStateException: No matching token for number_type [BIG_INTEGER]
db_1 | at org.elasticsearch.common.xcontent.json.JsonXContentParser.convertNumberType(JsonXContentParser.java:210) ~[elasticsearch-x-content-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.common.xcontent.json.JsonXContentParser.numberType(JsonXContentParser.java:68) ~[elasticsearch-x-content-6.3.2.jar:6.3.2]
(下略很深的 stacok trace)```
奇怪了最近應該沒 deploy 什麼怪東西呀 @@
```db_1 | [2020-03-09T05:34:52,969][WARN ][r.suppressed ] path: /_msearch, params: {}
db_1 | java.lang.IllegalStateException: No matching token for number_type [BIG_INTEGER]
db_1 | at org.elasticsearch.common.xcontent.json.JsonXContentParser.convertNumberType(JsonXContentParser.java:210) ~[elasticsearch-x-content-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.common.xcontent.json.JsonXContentParser.numberType(JsonXContentParser.java:68) ~[elasticsearch-x-content-6.3.2.jar:6.3.2]
(下略很深的 stacok trace)```
奇怪了最近應該沒 deploy 什麼怪東西呀 @@
mrorz
13:36:53
我猜是因為他一直噴這個導致硬碟用光,因為 logrotate 來不及清
bil
13:40:04
還沒唷~~
bil
13:42:24
老闆同意囉3/14大松如果9點到到
mrorz
13:46:45
現在是
```docker@debian:~/rumors-deploy$ df -H
Filesystem Size Used Avail Use% Mounted on
/dev/root 170G 58G 103G 36% /```
之後可以觀察一下他增長速度有多快
```docker@debian:~/rumors-deploy$ df -H
Filesystem Size Used Avail Use% Mounted on
/dev/root 170G 58G 103G 36% /```
之後可以觀察一下他增長速度有多快
mrorz
2020-03-09 23:40:03
現在是
```/dev/root 170G 59G 102G 37% /```
但這要看晚上 hyperlinks 清掉之後會變多少
```/dev/root 170G 59G 102G 37% /```
但這要看晚上 hyperlinks 清掉之後會變多少
mrorz
2020-03-11 11:32:59
現在是這樣,看起來算 stable 噎
到底為什麼 storage 會爆噴⋯⋯
```root@debian:~# df -H
Filesystem Size Used Avail Use% Mounted on
/dev/root 170G 58G 103G 36% /```
到底為什麼 storage 會爆噴⋯⋯
```root@debian:~# df -H
Filesystem Size Used Avail Use% Mounted on
/dev/root 170G 58G 103G 36% /```
mrorz
2020-03-12 13:19:24
```root@debian:/var/log/nginx# df -H
Filesystem Size Used Avail Use% Mounted on
/dev/root 170G 59G 102G 37% /```
Filesystem Size Used Avail Use% Mounted on
/dev/root 170G 59G 102G 37% /```
mrorz
2020-03-17 11:28:21
似乎還算穩定
```root@debian:/var/log/nginx# df -H
Filesystem Size Used Avail Use% Mounted on
/dev/root 339G 60G 262G 19% /```
```root@debian:/var/log/nginx# df -H
Filesystem Size Used Avail Use% Mounted on
/dev/root 339G 60G 262G 19% /```
ronnywang
14:03:36
問一下,cofacts 這邊有人有收到 NCC 通知這週四有一個會議關於新冠肺炎相關不實資訊議題的討論的嗎?
ronnywang
14:04:11
剛剛接到 NCC 的人打到我手機號碼 XD 我請他把相關資訊寄到 g0v-talks 了
mrorz
18:43:17
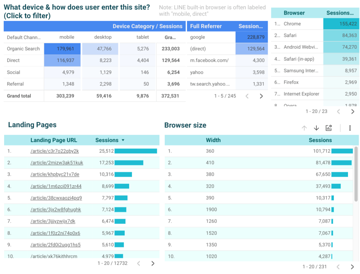
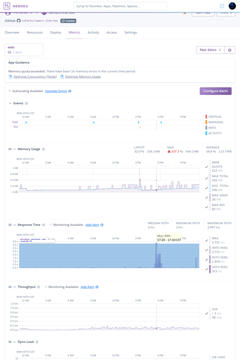
已登入使用者的 analytics (2020/3/5 之後有資料):
https://datastudio.google.com/u/0/reporting/18J8jZYumsoaCPBk9bdRd97GKvi_W5v-r/page/zJpHB
看起來已登入的編輯們,8 成的 session 用的是桌機,2 成是用手機,沒人用平板。螢幕解析度方面 1280, 1150 佔大宗
https://datastudio.google.com/u/0/reporting/18J8jZYumsoaCPBk9bdRd97GKvi_W5v-r/page/zJpHB
看起來已登入的編輯們,8 成的 session 用的是桌機,2 成是用手機,沒人用平板。螢幕解析度方面 1280, 1150 佔大宗
Google Data Studio
Google Data Studio turns your data into informative dashboards and reports that are easy to read, easy to share, and fully customizable.
mrorz
19:00:57
沒收到+1
mrorz
19:01:42
喔出現了
mrorz
23:40:03
現在是
```/dev/root 170G 59G 102G 37% /```
但這要看晚上 hyperlinks 清掉之後會變多少
```/dev/root 170G 59G 102G 37% /```
但這要看晚上 hyperlinks 清掉之後會變多少
2020-03-10
kiang
18:13:34
第一次看到臉書這個功能
2020-03-11
lucien
02:54:00
@mrorz @yanglin5689446 @stbb1025
主要 filter 與 sort 的細節都完成規劃,麻煩確認
https://www.figma.com/file/5qegqv1g0fxCYkzNz3jVA6/Wireframe-Need-to-Review-Page?node-id=0%3A1
主要 filter 與 sort 的細節都完成規劃,麻煩確認
https://www.figma.com/file/5qegqv1g0fxCYkzNz3jVA6/Wireframe-Need-to-Review-Page?node-id=0%3A1
- 👌1
 1
1
mrorz
2020-03-11 09:36:04
讚讚
我加了 comment 問問題囉
我加了 comment 問問題囉
stbb1025
2020-03-11 10:10:13
ok ok
stbb1025
2020-03-11 10:10:31
今天晚上開會確認完接下來我會處理~
mrorz
09:36:04
讚讚
我加了 comment 問問題囉
我加了 comment 問問題囉
stbb1025
10:10:13
ok ok
mrorz
10:51:40
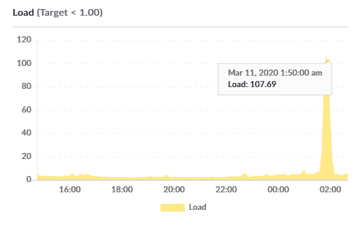
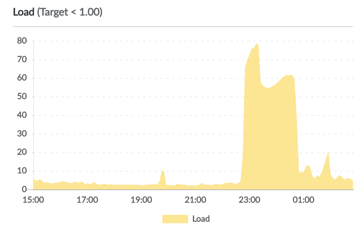
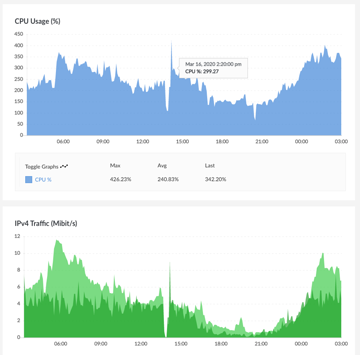
4000 回報剛才網站進不去
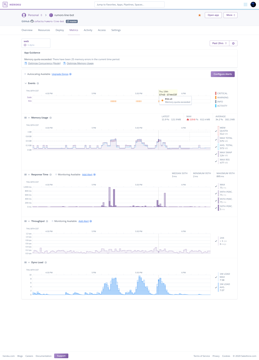
Linode 報表顯示 9:40 ~ 10:05 的時候 server load 超載,原本 load 大概是 2~5 (>1 就是很忙了)
那段時間衝到 100
Linode 報表顯示 9:40 ~ 10:05 的時候 server load 超載,原本 load 大概是 2~5 (>1 就是很忙了)
那段時間衝到 100
louxu
11:16:27
@louxusian111 has joined the channel
mrorz
11:32:59
現在是這樣,看起來算 stable 噎
到底為什麼 storage 會爆噴⋯⋯
```root@debian:~# df -H
Filesystem Size Used Avail Use% Mounted on
/dev/root 170G 58G 103G 36% /```
到底為什麼 storage 會爆噴⋯⋯
```root@debian:~# df -H
Filesystem Size Used Avail Use% Mounted on
/dev/root 170G 58G 103G 36% /```
mrorz
11:36:21
是說我如果想把 nginx log 弄到 data studio 有沒有什麼省錢的做法呀
現在 API + web 的 nginx raw access log 每兩天大概有 1.6G 這麼大
nginx access log ---> fluentd ---> Google bigquery ($$$) ---> Google Data Studio?
現在 API + web 的 nginx raw access log 每兩天大概有 1.6G 這麼大
nginx access log ---> fluentd ---> Google bigquery ($$$) ---> Google Data Studio?
- 💰3
mrorz
2020-03-11 11:48:15
有教學噎 https://cloud.google.com/solutions/real-time/fluentd-bigquery
但好像是在 gcp 上的。跟自己設定不太一樣,也不太懂為什麼要用到 treasure data
但好像是在 gcp 上的。跟自己設定不太一樣,也不太懂為什麼要用到 treasure data
mrorz
11:48:15
有教學噎 https://cloud.google.com/solutions/real-time/fluentd-bigquery
但好像是在 gcp 上的。跟自己設定不太一樣,也不太懂為什麼要用到 treasure data
但好像是在 gcp 上的。跟自己設定不太一樣,也不太懂為什麼要用到 treasure data
mrorz
12:47:20
Rumors-site 最近 release 比較頻繁,所以我開始寫 release note + 打 tag 囉,這樣以後要追 regression 比較方便。
https://github.com/cofacts/rumors-site/releases
https://github.com/cofacts/rumors-site/releases
GitHub
Rumors list / creation UI, with server-side rendering - cofacts/rumors-site
- 👍2
frankwu.cheng.en
13:44:51
@frankwu.cheng.en has joined the channel
mrorz
15:02:12
@lucien 關於 https://g0v.hackmd.io/@NFi0czulSemxCM8RNSlz8Q/HJ8xT3QVU/%2FiJm9_nZaTA2GyInn7ycxoA 裡的「我的關注」
`articles` 裡面沒有記「誰送出過 reply request」只有記「誰送出過 article reply」
所以「我的關注」究竟是什麼呢
`articles` 裡面沒有記「誰送出過 reply request」只有記「誰送出過 article reply」
所以「我的關注」究竟是什麼呢
HackMD
Cofacts Next Spec ===== 全站導航 --- - [列表](/iJm9_nZaTA2GyInn7ycxoA) 各頁細節 --- - [可疑訊息](/ahtI6xsFR
lucien
2020-03-11 15:05:13
這個要改 db
或是針對 replyrequests table 去 query userId
或是針對 replyrequests table 去 query userId
mrorz
2020-03-11 15:09:48
了解,就是做一個 `ListReplyRequest` API
但 query 就只能針對 `ReplyRequest` 的欄位,無法 search / filter by `articles` 的欄位
但 query 就只能針對 `ReplyRequest` 的欄位,無法 search / filter by `articles` 的欄位
lucien
2020-03-11 15:10:13
嗯嗯
lucien
15:05:13
這個要改 db
或是針對 replyrequests table 去 query userId
或是針對 replyrequests table 去 query userId
mrorz
15:09:48
了解,就是做一個 `ListReplyRequest` API
但 query 就只能針對 `ReplyRequest` 的欄位,無法 search / filter by `articles` 的欄位
但 query 就只能針對 `ReplyRequest` 的欄位,無法 search / filter by `articles` 的欄位
lucien
15:10:13
嗯嗯
Sibce
16:31:29
@sibce002 has joined the channel
2020-03-12
mrorz
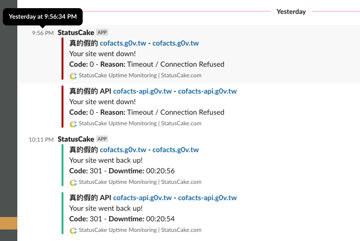
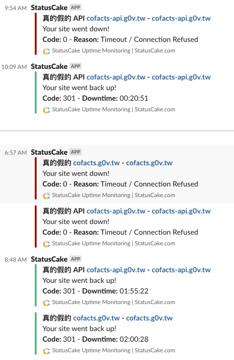
10:56:35
今天又 downtime

- 😢1
mrorz
2020-03-12 10:57:23
mrorz
2020-03-12 10:57:32
對啊狂收到信 QQ 哭
mrorz
2020-03-12 22:36:13
我還沒調 linode size
凌晨調一下
凌晨調一下
mrorz
2020-03-12 22:37:48
mrorz
2020-03-13 01:54:26
Migrating Linode from 8GB plan to 16GB plan
mrorz
13:19:24
```root@debian:/var/log/nginx# df -H
Filesystem Size Used Avail Use% Mounted on
/dev/root 170G 59G 102G 37% /```
Filesystem Size Used Avail Use% Mounted on
/dev/root 170G 59G 102G 37% /```
Ryu
13:56:51
@show7713 has joined the channel
ggm
14:06:43
對啊狂收到信 QQ 哭
icetzsr
14:23:49
@icetzsr has joined the channel
lexifdev
20:39:51
@sl has joined the channel
mrorz
22:36:13
我還沒調 linode size
凌晨調一下
凌晨調一下
2020-03-13
ggm
02:36:59
我想討論一下 `ArticleCategory` ,我們原本是想在裡面記 AI model 和 confidence 麻,但我覺得現在的設計,會有點怪,一個 `Article` 裡面的 `articleCategories` 會有重複 `categoryId` 的嗎?
ggm
02:38:22
我記得我們之前討論是,只會有一種 `categoryId` ,這樣就沒辦法相容不同的 AI model 不同的 confidence
mrorz
02:40:38
GitHub
完成 Cofacts crowd-source label mechanism API(含 unit test、DB migration)。 與 AI module 對接 AI 自動分類與 confidence level,在新文章送入時(CreateArticle API),取得 AI 自動分類,加進文章中。 修改現有 ListArticle 參數,支援 filter by categor...
ggm
02:40:57
恩恩我知道
mrorz
02:41:14
好像沒記到 lol
ggm
02:41:22
欸我想想該怎麼說
ggm
02:41:36
可能應該在另外一份會議紀錄 XDD
mrorz
02:41:47
不過確實 article - category 應該是 unique 的,一個 category 不應該要被加進 article 兩次
ggm
02:42:01
就是我們預計會有多個 AI model 但是在這個架構下,沒辦法同時上線很多個 AI Model
ggm
02:42:15
啊也不是這樣說
ggm
02:42:45
就是同時上線多個 AI model 也不會存下不同 AI model 對同篇文章的不同的 confidence
mrorz
02:43:47
你是說如果同時有兩個 model 超過 threshold 覺得要把這個 category 加進 article 嗎
mrorz
02:43:51
那看要不要 `articleCategories` 底下 `aiModel` , `aiConfidence` 改成 `ai = [{model: 'xxx', confidence: 'xxx'}]` 之類的
ggm
02:43:54
對
mrorz
02:43:56
我是覺得不太重要就是惹
ggm
02:44:16
所以我是覺得這裡記 confidence 好像意義不大
mrorz
2020-03-13 02:50:04
如果 confidence 在 borderline,UI 可以保留空間呈現說「AI 也不太確定是不是這個 category」,或許可以有些其它應用(例如說專門列出 confidence 在 borderline 的文章,人工進行 upvote / downvote之類)
有道理
mrorz
2020-03-13 02:51:05
或是 AI model 們其實會根據 classify 結果進行 upvote / downvote (欸)
AI model 們自己投票
mrorz
2020-03-13 02:51:48
結果很多 AI 就很多票
人要投票覆蓋還要烙人 (?)
人要投票覆蓋還要烙人 (?)
mrorz
02:44:20
但是可以留個紀錄
ggm
02:44:27
然後我在想
ggm
02:44:34
我如果要保留那些紀錄 要留在哪裡
mrorz
02:44:34
可以留一些 ai debugging data
mrorz
02:45:05
或是直接另一個 index?
mrorz
02:45:16
紀錄的部分
我應該不會用來 query?
我應該不會用來 query?
ggm
02:45:27
感覺是不會用來 query
ggm
02:45:29
是嗎
ggm
02:45:42
我會不會想知道 A-Model 所標的政治類的文章有哪些?
mrorz
02:45:43
使用者應該不會想要「選擇某個 AI model 判斷的 category」
ggm
02:46:08
使用者大概是不會想知道啦 不過開發者可能會 XDDD
mrorz
02:46:11
他應該甚至不會想管是人標的還是 AI 標的
只會想要知道「某 category 下的訊息有哪些」
只會想要知道「某 category 下的訊息有哪些」
mrorz
02:46:20
開發者撈 DB ㄅ
ggm
02:46:52
如果是這樣的話 那也不用放在 elasticsearch
mrorz
02:47:11
我是覺得可以另闢一個 index 放 AI 的 classify 結果,單純的 text log file 也可以
mrorz
02:47:41
article - category mapping 對於同一組 (article/category) 就只有一個
ggm
02:48:32
恩恩
mrorz
02:48:36
看是要一個 `ai[]`
還是要現有 `aiModel` + `aiConfidence` 然後選一個 confidence 最大的記
我覺得都可以
還是要現有 `aiModel` + `aiConfidence` 然後選一個 confidence 最大的記
我覺得都可以
ggm
02:49:27
記大的好了 然後 AI model 可以自己蓋自己
mrorz
02:49:50
好
mrorz
02:50:04
Replied to a thread: 2020-03-13 02:44:16
如果 confidence 在 borderline,UI 可以保留空間呈現說「AI 也不太確定是不是這個 category」,或許可以有些其它應用(例如說專門列出 confidence 在 borderline 的文章,人工進行 upvote / downvote之類)
ggm
02:50:27
有道理
mrorz
02:51:05
Replied to a thread: 2020-03-13 02:44:16
或是 AI model 們其實會根據 classify 結果進行 upvote / downvote (欸)
ggm
02:51:24
AI model 們自己投票
mrorz
02:51:48
結果很多 AI 就很多票
人要投票覆蓋還要烙人 (?)
人要投票覆蓋還要烙人 (?)
mrorz
02:54:48
是說 @ggm 你們之前會把 server log (nginx, application 們) 用類似 fluentd / logstash 的東西蒐集到一個集中的地方(例如 elasticsearch),之後分析嗎
ggm
02:55:46
會啊 之前用 sentry 的樣子
mrorz
02:55:49
因為最近那些 downtime 讓我想要分析 nginx log
但有夠大,直接讀會眼花,希望有個像 new-relic / kibana 那種有時間 / log 數的 navigator
但有夠大,直接讀會眼花,希望有個像 new-relic / kibana 那種有時間 / log 數的 navigator
mrorz
02:56:12
sentry 是 error logging 呢
access log 放 sentry 應該超貴 XDDD
access log 放 sentry 應該超貴 XDDD
ggm
02:56:34
我們自己架的
mrorz
02:56:42
原來可以自架
ggm
02:56:53
嘿呀
mrorz
02:57:04
我在思考要不要 nginx, docker, etc ---> fluentd --> bigquery
這樣就能用 datastudio visualize
還能公開圖表在 `/analytics`
這樣就能用 datastudio visualize
還能公開圖表在 `/analytics`
ggm
02:57:32
應該是可以吧
ggm
02:57:44
bigquery 應該不算貴(?
mrorz
03:00:07
覺得有幾個可以 visualize 的
• API body size, response time, traffic
• RSS 的 user agent (有些 RSS crawler 會在 user-agent string 帶有 subscriber count 唷很佛)
• API body size, response time, traffic
• RSS 的 user agent (有些 RSS crawler 會在 user-agent string 帶有 subscriber count 唷很佛)
mrorz
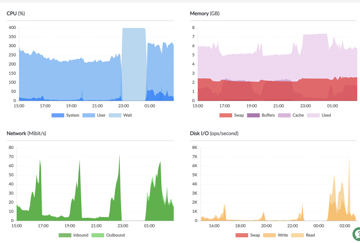
10:50:46
Linode 在 2am 的時候 rescale 到 16GB plan 後,我讓 Elasticsearch 的 RAM 設定到 8GB (原本是 4GB)
看起來的效果是
1. Swap 降到 0,應該要有很不錯的 performance boost
2. CPU 4core -> 6core 但 % 下降一倍 (process 配置不變)
3. server load 微幅下降 (4 --> 2.5)
看起來的效果是
1. Swap 降到 0,應該要有很不錯的 performance boost
2. CPU 4core -> 6core 但 % 下降一倍 (process 配置不變)
3. server load 微幅下降 (4 --> 2.5)

mrorz
10:59:39
其實我在想,與其月花 $80 在 16GB plan,應該改成開兩台
• 一台 4GB plan (2 CPU) $20 擺網站(cofacts.g0v.tw)
• 一台 8GB plan (4 CPU) $40 擺 API、DB、URL resolver (cofacts-api.g0v.tw)
這樣是 $60/mo;website 那台可能還可以開更小 (2GB 1CPU 或 1GB 1CPU)
• 一台 4GB plan (2 CPU) $20 擺網站(cofacts.g0v.tw)
• 一台 8GB plan (4 CPU) $40 擺 API、DB、URL resolver (cofacts-api.g0v.tw)
這樣是 $60/mo;website 那台可能還可以開更小 (2GB 1CPU 或 1GB 1CPU)
mrorz
11:00:44
因為不知道為什麼,Next.JS server-side render 很 CPU extensive,所以分開放是好事
risingmoon
16:01:37
@justindavidlee88 has joined the channel
Joy Chu
18:27:48
@joychu612 has joined the channel
Bency
22:12:45
@bency80097 has joined the channel
2020-03-14
오현 Ohyeon
07:53:58
@rest515072 has joined the channel
Kobe
10:12:37
@briandodo has joined the channel
ggm
10:18:36
欸對我在 tico 裡面 螢幕黑黑的那個
ggm
10:19:00
但我網路好像有點慢,我先關等等再加
mrorz
10:19:43
喔喔原來是你 XDDD
mrorz
10:19:56
Cofacts 現場:
https://tico.chat/powercall?room=cofactshack&type=memberFirst
Hackfoldr:https://beta.hackfoldr.org/cofacts
https://tico.chat/powercall?room=cofactshack&type=memberFirst
Hackfoldr:https://beta.hackfoldr.org/cofacts
tico.chat
The considerate messenger. Chat with whom you care about always at the best moments and times
ggm
10:31:45
對啊他不能顯示 id XD
cai
10:32:22
@iacmai has joined the channel
ggm
10:47:54
我++了 先掛著
TsungLinYeh
10:51:54
@nightcrow33 has joined the channel
ggm
10:55:21
我先看文件 XD 你們照顧新參者(?
mrorz
2020-03-14 10:59:46
整理好囉
ok
欸等等有點模糊
聽不太清楚 XD
慘
mrorz
2020-03-14 11:02:14
XDDD
mrorz
2020-03-14 11:02:26
等等老闆來
跟他反應 XDDDD
跟他反應 XDDDD
剛剛只聽到: ooxqwexqwe 資料表 qwieoqwex
好像這樣哈哈哈
mrorz
2020-03-14 11:02:45
討論 agenda 大概是
1. 資料表的欄位是否已經滿足需求
2. 資料庫要用什麼
1. 資料表的欄位是否已經滿足需求
2. 資料庫要用什麼
好
打在這裡討論好了
mrorz
2020-03-14 11:08:55
對對
mrorz
2020-03-14 11:10:52
所以我的資料表等於是只有紀錄
articleId、userId
使用者在 LIFF 裡面顯示所謂的「問過的訊息列表」時,才去 API 即時拿 articleId 撈 article
順便更新 `lastRepliedAt`
articleId、userId
使用者在 LIFF 裡面顯示所謂的「問過的訊息列表」時,才去 API 即時拿 articleId 撈 article
順便更新 `lastRepliedAt`
恩恩
mrorz
2020-03-14 11:12:48
不過其實有個問題
就是 `lastRepliedAt` 應該是針對某個 `articleId`
但現在的設計下, `lastRepliedAt` 是用 denormalized 的方式存在各個 `UserArticleLink`
等於某個人瀏覽自己的 LIFF 之後,我要更新所有人的、該 `articleId` 的 `lastRepliedAt`
不過其實各種資料庫也做得到就是了
就是 `lastRepliedAt` 應該是針對某個 `articleId`
但現在的設計下, `lastRepliedAt` 是用 denormalized 的方式存在各個 `UserArticleLink`
等於某個人瀏覽自己的 LIFF 之後,我要更新所有人的、該 `articleId` 的 `lastRepliedAt`
不過其實各種資料庫也做得到就是了
等噢我想一下
為什麼你要更新 `lastRepliedAt` ?
mrorz
2020-03-14 11:18:22
因為要追蹤是否有未讀
`lastViewedAt` > `lastRepliedAt` 代表這個 user 已經讀過了這個 article 的所有 reply,反之就是這個 user 沒讀過某些這個 article 的新回應
`lastViewedAt` > `lastRepliedAt` 代表這個 user 已經讀過了這個 article 的所有 reply,反之就是這個 user 沒讀過某些這個 article 的新回應
噢噢噢懂
mrorz
2020-03-14 11:22:48
`lastRepliedAt` 的更新時機是
使用者 view LIFF 或 cronjob 跑起來的時候檢視所有新 article reply 時
使用者 view LIFF 或 cronjob 跑起來的時候檢視所有新 article reply 時
欸我釐清一下
「我希望 chatbot 可以列出我過去傳過的訊息以及回應的狀況」
「我希望 chatbot 在我傳過的訊息有新回應的時候可以通知我」
「我希望 chatbot 在我傳過的訊息有新回應的時候可以通知我」
這兩個 `回應` 的狀況哪裡不同呀?
Afra
10:59:40
@always5smile has joined the channel
mrorz
10:59:46
整理好囉
ggm
10:59:59
ok
Afra
11:00:08
我線上會議室進去只有兩個框框,是因為沒有授與麥克風跟鏡頭權限嗎?
bil
11:00:29
你看到哪兩個框框呢,框框上寫什麼
Afra
11:01:55
什麼也沒寫,哈等等截個圖
ggm
11:01:58
欸等等有點模糊
ggm
11:02:03
聽不太清楚 XD
ggm
11:02:06
慘
mrorz
11:02:14
XDDD
mrorz
11:02:26
等等老闆來
跟他反應 XDDDD
跟他反應 XDDDD
ggm
11:02:29
剛剛只聽到: ooxqwexqwe 資料表 qwieoqwex
ggm
11:02:32
好像這樣哈哈哈
mrorz
11:02:45
討論 agenda 大概是
1. 資料表的欄位是否已經滿足需求
2. 資料庫要用什麼
1. 資料表的欄位是否已經滿足需求
2. 資料庫要用什麼
ggm
11:03:03
好
ggm
11:03:56
噢噢 @always5smile 你要按下允許才會出現那兩個框
ggm
11:04:13
你可以按下允許之後,再按攝影機把自己關掉
Afra
11:04:21
好喔~~
mrorz
11:04:57
請問 @always5smile 想要參與闢謠還是寫程式的討論呢
我們這裡有做個分流
https://intro.g0v.ronny.tw/meet/channel/g0v-hackath38n/15 這裡現在有人了 XD
程式的部分(tico)發現聲音很模糊所以變成打字松 (?
我們這裡有做個分流
https://intro.g0v.ronny.tw/meet/channel/g0v-hackath38n/15 這裡現在有人了 XD
程式的部分(tico)發現聲音很模糊所以變成打字松 (?
ggm
11:05:14
其實這是我們朋友做的產品 我們順便幫忙測試 XDD 我會幫你回報這個問題哈哈
Afra
11:05:19
穴穴~~我進去會議聽惹
mrorz
11:05:37
對,現在 tico 裡沒人在說話
因為剛才有點崩潰 (?
因為剛才有點崩潰 (?
mrorz
11:05:45
但有畫面 XDD
ggm
11:05:48
大家都是黑視窗哈哈
ggm
11:08:47
打在這裡討論好了
mrorz
11:08:55
對對
mrorz
11:10:52
所以我的資料表等於是只有紀錄
articleId、userId
使用者在 LIFF 裡面顯示所謂的「問過的訊息列表」時,才去 API 即時拿 articleId 撈 article
順便更新 `lastRepliedAt`
articleId、userId
使用者在 LIFF 裡面顯示所謂的「問過的訊息列表」時,才去 API 即時拿 articleId 撈 article
順便更新 `lastRepliedAt`
ggm
11:12:46
恩恩
mrorz
11:12:48
不過其實有個問題
就是 `lastRepliedAt` 應該是針對某個 `articleId`
但現在的設計下, `lastRepliedAt` 是用 denormalized 的方式存在各個 `UserArticleLink`
等於某個人瀏覽自己的 LIFF 之後,我要更新所有人的、該 `articleId` 的 `lastRepliedAt`
不過其實各種資料庫也做得到就是了
就是 `lastRepliedAt` 應該是針對某個 `articleId`
但現在的設計下, `lastRepliedAt` 是用 denormalized 的方式存在各個 `UserArticleLink`
等於某個人瀏覽自己的 LIFF 之後,我要更新所有人的、該 `articleId` 的 `lastRepliedAt`
不過其實各種資料庫也做得到就是了
ggm
11:13:41
等噢我想一下
ggm
11:13:54
為什麼你要更新 `lastRepliedAt` ?
Danny Lin
11:15:52
@danny0838 has joined the channel
mrorz
11:16:26
@always5smile @gary96302000.eecs96 @@danny0838 歡迎歡迎
這裡有寫闢謠與程式的需求唷
有任何問題都可以在 slack 發問~~
https://intro.g0v.ronny.tw/meet/channel/g0v-hackath38n/15
這裡有寫闢謠與程式的需求唷
有任何問題都可以在 slack 發問~~
https://intro.g0v.ronny.tw/meet/channel/g0v-hackath38n/15
- 👍1
mrorz
11:18:22
因為要追蹤是否有未讀
`lastViewedAt` > `lastRepliedAt` 代表這個 user 已經讀過了這個 article 的所有 reply,反之就是這個 user 沒讀過某些這個 article 的新回應
`lastViewedAt` > `lastRepliedAt` 代表這個 user 已經讀過了這個 article 的所有 reply,反之就是這個 user 沒讀過某些這個 article 的新回應
Afra
11:20:49
嗯~~我之前有爬過共筆,依我的能力應該只能當個廢物小編XDDD
Afra
11:21:04
可是還不是很會用~~想說今天會聽到使用教學之類的嗎?
ggm
11:21:07
噢噢噢懂
bil
11:21:29
有喔有喔
bil
11:21:31
嗨嗨嗨
bil
11:21:38
最廢就是我
mrorz
11:22:48
`lastRepliedAt` 的更新時機是
使用者 view LIFF 或 cronjob 跑起來的時候檢視所有新 article reply 時
使用者 view LIFF 或 cronjob 跑起來的時候檢視所有新 article reply 時
bil
11:23:03
那那那@always5smile 如果願意聽聲音的話請來來我們來聊聊天XDD
Afra
11:23:39
!!我剛剛進去一陣子了
Afra
11:23:55
不過都沒有什麼聲音,然後我又退出來了
Afra
11:24:00
😭
mrorz
11:24:18
虛擬會議室好難掌握人 QQ
ggm
11:24:35
我覺得換個 hangout ?至少關鏡頭的時候可以顯示誰是誰?
mrorz
11:24:51
mrorz
2020-03-14 11:25:30
只有 tico 不顯示
哭哭
哭哭
對啊我就是說 tico 哈哈
mglee
11:24:52
hihi 似乎因為我在美國所以上不了線上會議室,不知道上面在聊什麼~ 如果沒有特殊任務,我今天的目標是闢五個謠,然後就去陪女兒睡了 😆
- ❤️2
- 👶3
https://cofacts.g0v.tw/article/32zrlo5hx029w
美國的一般醫療口罩尚不缺貨,上網隨時都可以買到,不必散佈錯誤訊息!
美國的一般醫療口罩尚不缺貨,上網隨時都可以買到,不必散佈錯誤訊息!
https://cofacts.g0v.tw/article/2xdwrm8n0ph4t
美華裔女醫生自行檢測新冠 竟被聯邦壓制6周
美華裔女醫生自行檢測新冠 竟被聯邦壓制6周
mrorz
2020-03-14 11:43:10
查了一下
來源都是中國農場呢
來源都是中國農場呢
https://cofacts.g0v.tw/article/mqaqi73spr16
美國常春藤大學至3/15全校淨空,停課到八月,線上教學。避免年紀大的諾貝爾文學獎教授被感染!波士頓機場關閉!
全市所有超市生活用品被搶購一空!這些消息在報紙不會刊登
美國常春藤大學至3/15全校淨空,停課到八月,線上教學。避免年紀大的諾貝爾文學獎教授被感染!波士頓機場關閉!
全市所有超市生活用品被搶購一空!這些消息在報紙不會刊登
mglee
2020-03-14 12:10:27
抱歉我被女兒抓走,弄一半
“「源頭在哪裡,是中國疫情爆發後才傳播到美國,還是美國本身就有,並開始傳播?」的部分含有無法查證的陰謀論。首先 2019-20 流感季尚未結束,目前 CDC 統計仍只有預估值。聽證會上CDC主任表示,死於流感的人若有嚴重肺炎,部分會再做肺炎檢測,的確發現有武漢肺炎的案例,但由此推論死於流感的人許多都有武漢肺炎是過度延伸猜測。作者試圖要從這些討論,來證明病毒不是發源自中國武漢,這點與目前的主流的討論相違背。時至今日,病毒的起源仍未知。
“「源頭在哪裡,是中國疫情爆發後才傳播到美國,還是美國本身就有,並開始傳播?」的部分含有無法查證的陰謀論。首先 2019-20 流感季尚未結束,目前 CDC 統計仍只有預估值。聽證會上CDC主任表示,死於流感的人若有嚴重肺炎,部分會再做肺炎檢測,的確發現有武漢肺炎的案例,但由此推論死於流感的人許多都有武漢肺炎是過度延伸猜測。作者試圖要從這些討論,來證明病毒不是發源自中國武漢,這點與目前的主流的討論相違背。時至今日,病毒的起源仍未知。
mglee
2020-03-14 12:10:33
先存在這
mglee
2020-03-14 13:50:34
查了四篇,太累了~先來睡~ 大家晚安/午安。
btw 關於「美華裔女醫生自行檢測新冠 竟被聯邦壓制6周」我好像曾經在 new york times 的 podcast 上聽過這個故事,明天再來找找
btw 關於「美華裔女醫生自行檢測新冠 竟被聯邦壓制6周」我好像曾經在 new york times 的 podcast 上聽過這個故事,明天再來找找
感~謝~~~mgleeeeeeeee❤️
晚安晚安
mrorz
11:25:30
只有 tico 不顯示
哭哭
哭哭
ggm
11:26:18
欸我釐清一下
ggm
11:26:28
「我希望 chatbot 可以列出我過去傳過的訊息以及回應的狀況」
「我希望 chatbot 在我傳過的訊息有新回應的時候可以通知我」
「我希望 chatbot 在我傳過的訊息有新回應的時候可以通知我」
ggm
11:26:35
這兩個 `回應` 的狀況哪裡不同呀?
ggm
11:26:57
對啊我就是說 tico 哈哈
bil
11:29:52
https://cofacts.g0v.tw/article/32zrlo5hx029w
美國的一般醫療口罩尚不缺貨,上網隨時都可以買到,不必散佈錯誤訊息!
美國的一般醫療口罩尚不缺貨,上網隨時都可以買到,不必散佈錯誤訊息!
bil
11:34:10
https://cofacts.g0v.tw/article/2xdwrm8n0ph4t
美華裔女醫生自行檢測新冠 竟被聯邦壓制6周
美華裔女醫生自行檢測新冠 竟被聯邦壓制6周
mrorz
11:43:10
查了一下
來源都是中國農場呢
來源都是中國農場呢
bil
11:46:23
https://cofacts.g0v.tw/article/mqaqi73spr16
美國常春藤大學至3/15全校淨空,停課到八月,線上教學。避免年紀大的諾貝爾文學獎教授被感染!波士頓機場關閉!
全市所有超市生活用品被搶購一空!這些消息在報紙不會刊登
美國常春藤大學至3/15全校淨空,停課到八月,線上教學。避免年紀大的諾貝爾文學獎教授被感染!波士頓機場關閉!
全市所有超市生活用品被搶購一空!這些消息在報紙不會刊登
bil
11:50:53
mrorz
12:02:26
@darkbtf 你會來吃午餐ㄇ
mrorz
12:02:30
workis
littlefish0331
12:04:19
@littlefish0331 has joined the channel
ggm
12:04:46
我去吃午餐ㄅ
mrorz
12:05:26
okok
mglee
12:10:27
抱歉我被女兒抓走,弄一半
“「源頭在哪裡,是中國疫情爆發後才傳播到美國,還是美國本身就有,並開始傳播?」的部分含有無法查證的陰謀論。首先 2019-20 流感季尚未結束,目前 CDC 統計仍只有預估值。聽證會上CDC主任表示,死於流感的人若有嚴重肺炎,部分會再做肺炎檢測,的確發現有武漢肺炎的案例,但由此推論死於流感的人許多都有武漢肺炎是過度延伸猜測。作者試圖要從這些討論,來證明病毒不是發源自中國武漢,這點與目前的主流的討論相違背。時至今日,病毒的起源仍未知。
“「源頭在哪裡,是中國疫情爆發後才傳播到美國,還是美國本身就有,並開始傳播?」的部分含有無法查證的陰謀論。首先 2019-20 流感季尚未結束,目前 CDC 統計仍只有預估值。聽證會上CDC主任表示,死於流感的人若有嚴重肺炎,部分會再做肺炎檢測,的確發現有武漢肺炎的案例,但由此推論死於流感的人許多都有武漢肺炎是過度延伸猜測。作者試圖要從這些討論,來證明病毒不是發源自中國武漢,這點與目前的主流的討論相違背。時至今日,病毒的起源仍未知。
 1
1
bil
12:15:56
要訂午餐了喔
bil
12:16:01
有沒有人會來一起吃~~
darkbtf
12:19:05
我要
darkbtf
12:19:10
來得及嗎
bil
12:23:40
蝴蝶想吃什麼~~~
bil
12:23:42
來得及
bil
12:23:45
來來
mrorz
12:24:04
我正要去全家
Stimim
12:26:13
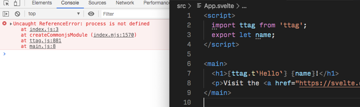
dev server 跑不起來 Orz 一直轉圈圈
Stimim
2020-03-14 12:26:37
`[ wait ] starting the development server ...`
`[ info ] waiting on http://localhost:3000 ...`
`> Using external babel configuration`
`> Location: "/Users/stimim/cofact/rumors-site/.babelrc.js"`
`[ event ] build page: /next/dist/pages/_error`
`[ event ] build page: /next/dist/pages/_error`
`[ info ] waiting on http://localhost:3000 ...`
`> Using external babel configuration`
`> Location: "/Users/stimim/cofact/rumors-site/.babelrc.js"`
`[ event ] build page: /next/dist/pages/_error`
`[ event ] build page: /next/dist/pages/_error`
mrorz
2020-03-14 12:28:18
`.env.sample` --> `.env`
Stimim
2020-03-14 12:29:12
thanks, let me try again
Stimim
2020-03-14 12:30:00
\o/ 成功了
Stimim
2020-03-14 13:04:48
又卡關了,改東西重新整理好像沒反應 XDD
Stimim
2020-03-14 13:05:37
只是改文字而已:
Stimim
2020-03-14 13:05:59
*`diff --git a/components/ArticleInfo.js b/components/ArticleInfo.js`*
*`index 319a953..baaaa25 100644`*
*`--- a/components/ArticleInfo.js`*
*`+++ b/components/ArticleInfo.js`*
`*@@ -17,7 +17,7 @@* export default function ArticleInfo({ article }) {`
`)}`
`{article.replyCount > 0 ? (`
`<span>`
*`- ・`*
*`+ ・XXX ・XXX`*
`{ngettext(`
`msgid`${replyCount} response`,`
*`index 319a953..baaaa25 100644`*
*`--- a/components/ArticleInfo.js`*
*`+++ b/components/ArticleInfo.js`*
`*@@ -17,7 +17,7 @@* export default function ArticleInfo({ article }) {`
`)}`
`{article.replyCount > 0 ? (`
`<span>`
*`- ・`*
*`+ ・XXX ・XXX`*
`{ngettext(`
`msgid`${replyCount} response`,`
mrorz
2020-03-14 13:06:28
我看看
mrorz
2020-03-14 13:06:45
`npm run dev` 嗎
Stimim
2020-03-14 13:06:50
yes
mrorz
2020-03-14 13:07:28
那你的瀏覽器開在哪一頁呢
Stimim
2020-03-14 13:08:06
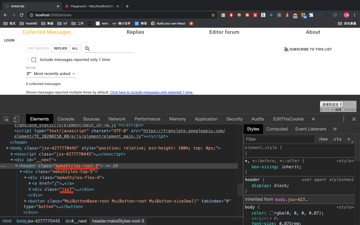
應該是對的 component 吧 😓
mrorz
2020-03-14 13:08:48
他是右上角的 component
mrorz
2020-03-14 13:08:57
Reported Message 右邊
Stimim
2020-03-14 13:09:05
對呀
Stimim
2020-03-14 13:09:06
2 occurences・6 months ago
Stimim
2020-03-14 13:09:15
沒有跟著改
Stimim
2020-03-14 13:09:40
有需要跑其他指令觸發編譯嗎?
mrorz
2020-03-14 13:10:03
不用
跑 npm run dev 的 CLI 有說 compile error 嗎
跑 npm run dev 的 CLI 有說 compile error 嗎
mrorz
2020-03-14 13:10:31
請投影一下螢幕到 https://intro.g0v.ronny.tw/meet/channel/g0v-hackath38n/15 我看看如何
Stimim
2020-03-14 13:10:41
咦,更新了 Orz 真怪
mrorz
2020-03-14 13:10:46
喔喔
mrorz
2020-03-14 13:10:53
可能他
在吃飯 (?
在吃飯 (?
Stimim
2020-03-14 13:10:58
XDD
Stimim
12:26:37
`[ wait ] starting the development server ...`
`[ info ] waiting on http://localhost:3000 ...`
`> Using external babel configuration`
`> Location: "/Users/stimim/cofact/rumors-site/.babelrc.js"`
`[ event ] build page: /next/dist/pages/_error`
`[ event ] build page: /next/dist/pages/_error`
`[ info ] waiting on http://localhost:3000 ...`
`> Using external babel configuration`
`> Location: "/Users/stimim/cofact/rumors-site/.babelrc.js"`
`[ event ] build page: /next/dist/pages/_error`
`[ event ] build page: /next/dist/pages/_error`
mrorz
12:28:18
`.env.sample` --> `.env`
Stimim
12:29:12
thanks, let me try again
darkbtf
12:30:29
都可以喔
mrorz
2020-03-14 12:42:58
沒看到 QQ
我要先回去等外送
我要先回去等外送
mrorz
2020-03-14 12:43:33
還是 @bil 幫我接外送呢
darkbtf
2020-03-14 12:44:05
她說可
mrorz
2020-03-14 12:44:52
好那我繼續買
darkbtf
12:30:39
一樣的買一買就好xD
bil
12:31:12
你跟orz說,他去外面採買了,我在看工作室XDDD
黃牛山人
12:32:47
@edmond has joined the channel
darkbtf
12:43:29
沒差 XD 我等等自己處理也可以
mrorz
12:43:33
還是 @bil 幫我接外送呢
darkbtf
12:44:05
她說可
mrorz
12:44:52
好那我繼續買
Stimim
13:04:48
又卡關了,改東西重新整理好像沒反應 XDD
Stimim
13:05:37
只是改文字而已:
Stimim
13:05:59
*`diff --git a/components/ArticleInfo.js b/components/ArticleInfo.js`*
*`index 319a953..baaaa25 100644`*
*`--- a/components/ArticleInfo.js`*
*`+++ b/components/ArticleInfo.js`*
`*@@ -17,7 +17,7 @@* export default function ArticleInfo({ article }) {`
`)}`
`{article.replyCount > 0 ? (`
`<span>`
*`- ・`*
*`+ ・XXX ・XXX`*
`{ngettext(`
`msgid`${replyCount} response`,`
*`index 319a953..baaaa25 100644`*
*`--- a/components/ArticleInfo.js`*
*`+++ b/components/ArticleInfo.js`*
`*@@ -17,7 +17,7 @@* export default function ArticleInfo({ article }) {`
`)}`
`{article.replyCount > 0 ? (`
`<span>`
*`- ・`*
*`+ ・XXX ・XXX`*
`{ngettext(`
`msgid`${replyCount} response`,`
mrorz
13:06:28
我看看
mrorz
13:06:45
`npm run dev` 嗎
Stimim
13:06:50
yes
mrorz
13:07:28
那你的瀏覽器開在哪一頁呢
Stimim
13:08:06
應該是對的 component 吧 😓
mrorz
13:08:48
他是右上角的 component
mrorz
13:08:57
Reported Message 右邊
Stimim
13:09:05
對呀
Stimim
13:09:06
2 occurences・6 months ago
Stimim
13:09:15
沒有跟著改
Stimim
13:09:40
有需要跑其他指令觸發編譯嗎?
mrorz
13:10:03
不用
跑 npm run dev 的 CLI 有說 compile error 嗎
跑 npm run dev 的 CLI 有說 compile error 嗎
mrorz
13:10:31
請投影一下螢幕到 https://intro.g0v.ronny.tw/meet/channel/g0v-hackath38n/15 我看看如何
Stimim
13:10:41
咦,更新了 Orz 真怪
mrorz
13:10:46
喔喔
Stimim
13:10:58
XDD
mglee
13:50:34
查了四篇,太累了~先來睡~ 大家晚安/午安。
btw 關於「美華裔女醫生自行檢測新冠 竟被聯邦壓制6周」我好像曾經在 new york times 的 podcast 上聽過這個故事,明天再來找找
btw 關於「美華裔女醫生自行檢測新冠 竟被聯邦壓制6周」我好像曾經在 new york times 的 podcast 上聽過這個故事,明天再來找找
bil
13:52:36
感~謝~~~mgleeeeeeeee❤️
bil
13:52:42
晚安晚安
bil
13:53:08
感謝@mglee 來自美國的溫暖解決關於美國的困擾~~~~晚安晚安
Stimim
14:43:46
請問 CreateReplyRequest 定義在哪邊呢?我在 rumors-site 資料夾下面沒有找到
mrorz
2020-03-14 14:44:24
mrorz
2020-03-14 14:44:28
但如果要看文件
mrorz
2020-03-14 14:44:56
可以在這裡,右邊 schema 打開來
https://cofacts-api.hacktabl.org/graphql
https://cofacts-api.hacktabl.org/graphql
Stimim
2020-03-14 15:52:50
```mutation {
CreateOrUpdateReplyRequest(
articleId: "n2zng98vqlcz"
reason: "Hello World!"
) {
id
}
}```
CreateOrUpdateReplyRequest(
articleId: "n2zng98vqlcz"
reason: "Hello World!"
) {
id
}
}```
Stimim
2020-03-14 15:53:02
他會抱怨 userId 沒給,可是沒有這個 argument 呀
Stimim
2020-03-14 15:59:48
可是他會抱怨 invalid hook call
Stimim
2020-03-14 16:18:49
好像成功了?按鈕按下去會叫我登入
mrorz
2020-03-14 16:42:15
Stimim
2020-03-14 16:42:43
可是這樣我回 localhost 還能測嗎?
mrorz
2020-03-14 16:43:00
你再回到 localhost,右上角應該是登入狀態
mrorz
2020-03-14 16:43:16
因為 localhost 打 staging API 的時候會吃到 login cookie~
Stimim
2020-03-14 16:44:20
沒有耶,右上角會變回 Login 按鈕
Stimim
2020-03-14 16:45:25
我只要跑 npm run dev 就好對不對?登入選哪一個有差嗎?
mrorz
2020-03-14 16:51:05
mrorz
2020-03-14 16:51:27
理論上 cofacts.hackfoldr.org 的登入狀況應該要跟 localhost 共用
Stimim
2020-03-14 16:53:00
誒,我是被導向到 https://cofacts.hacktabl.org/ ,我檢查一下設定
mrorz
2020-03-14 16:53:59
mrorz
2020-03-14 16:54:44
但 oauth login 應該會把 login session 正確設在 staging API https://cofacts-api.hacktabl.org/
所以 localhost 打 cofacts-api.hacktabl.org 應該也要是登入狀況才對~
所以 localhost 打 cofacts-api.hacktabl.org 應該也要是登入狀況才對~
Stimim
2020-03-14 16:56:07
我在 https://cofacts-api.hacktabl.org/ 開 dev console 看是有 cookie 的
Stimim
2020-03-14 16:56:12
可以確認有沒有登入嗎?
mrorz
2020-03-14 16:58:06
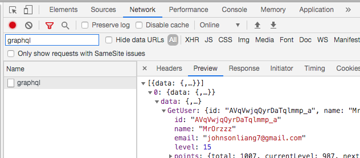
1. 點開 Settings,找到 `request.credentials` 把 `omit` 改成 `include`
mrorz
2020-03-14 16:58:32
2. 回到 query 用的 tab,使用下面 query 測試登入狀況
```{
GetUser {
id
email
}
}```
```{
GetUser {
id
}
}```
mrorz
2020-03-14 16:58:41
應該會出現你在 Cofacts staging site 的 id 與 email~
Stimim
2020-03-14 16:59:26
hmm, id 和 email 都有東西
mrorz
2020-03-14 17:00:08
Hmmmm
Stimim
2020-03-14 17:00:24
所以問題應該是 localhost:3000 沒拿到那個 cookie?
Stimim
2020-03-14 17:00:34
會是瀏覽器的問題嗎?
mrorz
2020-03-14 17:00:46
怪
Google chrome 應該有
Google chrome 應該有
mrorz
2020-03-14 17:05:28
像這樣,右上角要有登入
mrorz
2020-03-14 17:11:45
對了,一開始載入的時候是無登入狀態,要等幾秒才會登入
這是正常現象唷
因為登入要靠 API server 網域下的 browser cookie,SSR 時拿不到這個 cookie
這是正常現象唷
因為登入要靠 API server 網域下的 browser cookie,SSR 時拿不到這個 cookie
Stimim
2020-03-14 17:12:52
看起來是 Chrome 擋掉了,我看看能不能關
Stimim
2020-03-14 17:13:19
```A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute. It has been blocked, as Chrome now only delivers cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.```
mrorz
2020-03-14 17:17:56
原來是新的 SameSite cookie
Stimim
2020-03-14 17:18:12
好像不能關 =.=|||
mrorz
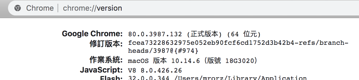
2020-03-14 17:19:13
但我的也是 Chrome 80
Stimim
2020-03-14 17:19:54
sarfari 就可以
mrorz
2020-03-14 17:23:09
我的是 80
Stimim
2020-03-14 17:24:34
怎麼這樣... 我的也是 80.0.3987.132 (Official Build) (64-bit)
Stimim
2020-03-14 17:28:26
好吧, safari 算是成功了
Stimim
2020-03-14 17:28:40
不過 UX 很爛,不會自動更新
mrorz
2020-03-14 17:32:05
自動更新嗎
Stimim
2020-03-14 17:32:47
就是按下去之後其實 query 發出去也做完了,不過 UI 沒反應
Stimim
2020-03-14 17:32:55
我看一下其他頁面怎麼做的
mrorz
2020-03-14 17:33:52
你可以先在 `useMutation` 加上 `refetchQueries: ['LoadArticlePage']`
mrorz
2020-03-14 17:34:28
無腦重 load
mrorz
2020-03-14 17:36:30
搭配 `awaitRefetchQueries: true`
可以讓 `useMutation` 回傳的 `loading` 在整個 refetch 也結束之後才變回 false
可以讓 `useMutation` 回傳的 `loading` 在整個 refetch 也結束之後才變回 false
Stimim
2020-03-14 17:38:08
先暴力 reload XD
mrorz
2020-03-14 17:40:47
我在思考我要怎麼重現被 samesite 擋住這件事情
mrorz
2020-03-14 17:40:56
這我們可能要開張票處理 @@
Stimim
2020-03-14 17:41:10
我現在命名是 AddReportReason ,好像應該改成 CreateReplyRequestForm ?
Stimim
2020-03-14 17:41:15
你說 ticket 嗎?
Stimim
2020-03-14 17:41:47
要不要試試看把 cookie 清掉,不過可能清掉之後就 GG 了
mrorz
2020-03-14 17:42:01
CreateReplyRequestForm 可以唷
雖然我覺得整個 Dialog 一個 component 應該就行,所以如果把 Dialog 也一起包進去,可以用 Dialog 結尾
雖然我覺得整個 Dialog 一個 component 應該就行,所以如果把 Dialog 也一起包進去,可以用 Dialog 結尾
Stimim
2020-03-14 17:42:40
或是你如果在 staging server 換登入帳號,看 localhost 會不會換帳號
mrorz
2020-03-14 17:44:18
@death1048576 是說 cofacts.hacktabl.org (staging 網站)與 cofacts-api.hacktabl.org (staging API + auth)也是 cross-site
如果 localhost 與 api 會有問題,理論上 staging web 與 staging api 也會有問題才對 @@
如果 localhost 與 api 會有問題,理論上 staging web 與 staging api 也會有問題才對 @@
Stimim
2020-03-14 17:45:58
hmm, 不懂,可能要仔細看一下 SameSite 的定義
mrorz
2020-03-14 17:48:19
Hey 我想我知道原因了
mrorz
2020-03-14 17:49:00
@death1048576
```A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute.```
應該要是 `https://cofacts-api.hacktabl.org` 才對
```A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute.```
應該要是 `https://cofacts-api.hacktabl.org` 才對
mrorz
2020-03-14 17:49:13
無 SSL 可能會炸
mrorz
2020-03-14 17:51:30
你的 `.env` 裡的 `PUBLIC_API_URL` 是 http 還是 https 呢
Stimim
2020-03-14 17:52:43
https 喔
mrorz
2020-03-14 18:04:11
神秘,因為你上面貼的 error message 是寫
> A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute. It has been blocked, as Chrome now only delivers cookies with cross-site requests if they are set with `SameSite=None` and `Secure`.
所以他在某個地方打算送 http:// 下的 cookie
怪
> A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute. It has been blocked, as Chrome now only delivers cookies with cross-site requests if they are set with `SameSite=None` and `Secure`.
所以他在某個地方打算送 http:// 下的 cookie
怪
mrorz
14:44:24
mrorz
14:44:28
但如果要看文件
mrorz
15:35:08
關於「推播新回應」的討論 w/ @ggm @acerxp511
https://g0v.hackmd.io/eIeU2g86Tfu5VnLazNfUvQ
https://g0v.hackmd.io/eIeU2g86Tfu5VnLazNfUvQ
mrorz
2020-03-14 15:40:02
mrorz
2020-03-14 15:43:18
可以討論的是
被拿來推播的回應應該要 `過審閱期 且 人工審閱` 還是 `過審閱期 或 人工審閱` 或乾脆是 `過審閱期就推` 或乾脆是 `人工審越過就推`
被拿來推播的回應應該要 `過審閱期 且 人工審閱` 還是 `過審閱期 或 人工審閱` 或乾脆是 `過審閱期就推` 或乾脆是 `人工審越過就推`
mrorz
2020-03-14 15:44:30
我是建議 `過審閱期 且 人工審閱` 才推送
我因為有 RSS 訂閱回應列表而且有努力按「覺得有用」,我覺得這些回應出去,我是放心的。
但沒看到的我就會有點怕怕,希望別人有按過「覺得有用」再出去
我因為有 RSS 訂閱回應列表而且有努力按「覺得有用」,我覺得這些回應出去,我是放心的。
但沒看到的我就會有點怕怕,希望別人有按過「覺得有用」再出去
mrorz
2020-03-14 15:47:48
只是這樣的話,資料表要怎麼儲存「人工審閱過」比較好呢
mrorz
2020-03-14 15:48:09
一種做法是 `lastRepliedAt` 只紀錄「有 positive feedback」的
mrorz
2020-03-14 15:48:44
i.e. 紀錄 `lastPositiveFeedbackRepliedAt`
mrorz
2020-03-14 15:48:54
另一種是
⋯⋯我想不到 囧
⋯⋯我想不到 囧
mrorz
2020-03-14 15:52:21
還是我們就改成紀錄 `lastPositiveFeedbackRepliedAt` ?
欸如果
+1 之後再 -1 會怎樣 XD
mrorz
2020-03-14 16:46:26
或許就濾掉 (?
mrorz
2020-03-14 16:47:15
所以有些回應就不會推出去
直到在 cronjob 執行時,有 feedback 總和為正的那些
直到在 cronjob 執行時,有 feedback 總和為正的那些
mrorz
15:40:02
Replied to a thread: 2020-03-14 15:35:08
tw0517tw
15:41:01
那篇裡面的文章標題是對的
https://cn.nytimes.com/usa/20200311/coronavirus-testing-delays/zh-hant/
https://www.nytimes.com/2020/03/10/us/coronavirus-testing-delays.html
https://cn.nytimes.com/usa/20200311/coronavirus-testing-delays/zh-hant/
https://www.nytimes.com/2020/03/10/us/coronavirus-testing-delays.html
紐約時報中文網
在疫情相對容易控制的暴發初期,由於現行的監管和繁瑣程序,聯邦政府沒有快速進行全國範圍的病毒測試。持續的延誤更使官員們無法了解真實的疫情規模,危機急劇惡化。
The New York Times
A series of missed chances by the federal government to ensure more widespread testing came during the early days of the outbreak, when containment would have been easier.
mrorz
15:43:18
可以討論的是
被拿來推播的回應應該要 `過審閱期 且 人工審閱` 還是 `過審閱期 或 人工審閱` 或乾脆是 `過審閱期就推` 或乾脆是 `人工審越過就推`
被拿來推播的回應應該要 `過審閱期 且 人工審閱` 還是 `過審閱期 或 人工審閱` 或乾脆是 `過審閱期就推` 或乾脆是 `人工審越過就推`
mrorz
15:44:30
Replied to a thread: 2020-03-14 15:35:08
我是建議 `過審閱期 且 人工審閱` 才推送
我因為有 RSS 訂閱回應列表而且有努力按「覺得有用」,我覺得這些回應出去,我是放心的。
但沒看到的我就會有點怕怕,希望別人有按過「覺得有用」再出去
我因為有 RSS 訂閱回應列表而且有努力按「覺得有用」,我覺得這些回應出去,我是放心的。
但沒看到的我就會有點怕怕,希望別人有按過「覺得有用」再出去
 3
3- 💯2
mrorz
15:47:48
只是這樣的話,資料表要怎麼儲存「人工審閱過」比較好呢
mrorz
15:48:09
一種做法是 `lastRepliedAt` 只紀錄「有 positive feedback」的
mrorz
15:48:44
i.e. 紀錄 `lastPositiveFeedbackRepliedAt`
mrorz
15:48:54
另一種是
⋯⋯我想不到 囧
⋯⋯我想不到 囧
Stimim
15:52:50
```mutation {
CreateOrUpdateReplyRequest(
articleId: "n2zng98vqlcz"
reason: "Hello World!"
) {
id
}
}```
CreateOrUpdateReplyRequest(
articleId: "n2zng98vqlcz"
reason: "Hello World!"
) {
id
}
}```
Stimim
15:53:02
他會抱怨 userId 沒給,可是沒有這個 argument 呀
ggm
15:56:27
欸如果
ggm
15:56:36
+1 之後再 -1 會怎樣 XD
Stimim
15:59:34
GitHub
Rumors list / creation UI, with server-side rendering - Stimim/rumors-site
Stimim
15:59:48
可是他會抱怨 invalid hook call
Stimim
16:18:49
好像成功了?按鈕按下去會叫我登入
Stimim
16:18:50
GitHub
Rumors list / creation UI, with server-side rendering - Stimim/rumors-site
tsuifei
16:21:04
@tsuifei has joined the channel
darkbtf
16:36:50
facebook.com
【巴拉刈】 「巴拉刈」英語號做 Paraquat,台語講 pa-la-kuah,最近新聞定定聽著「ㄅㄚ ㄌㄚ ㄧˋ」,聽著實在誠礙虐... 另外,其實「巴拉刈」和「巴拉松」(Parathion)是無仝款个物件~ 濁水溪公社个〈農村出代誌〉歌詞:「啉著巴拉松,你就哭攏哭袂出。」內底唱的就是「巴拉松」,以前攏會將這兩種舞袂清楚。...
mrorz
16:42:15
Stimim
16:42:43
可是這樣我回 localhost 還能測嗎?
mrorz
16:43:00
你再回到 localhost,右上角應該是登入狀態
mrorz
16:43:16
因為 localhost 打 staging API 的時候會吃到 login cookie~
Stimim
16:44:20
沒有耶,右上角會變回 Login 按鈕
Stimim
16:45:25
我只要跑 npm run dev 就好對不對?登入選哪一個有差嗎?
mrorz
16:46:26
或許就濾掉 (?
ggm
16:47:05
我來把 157 , 159 併起來好了,原本是想 Category , ArticleCategory, Article 這樣拆,但發現這樣拆好像也不好分
mrorz
2020-03-14 16:47:34
好哇這樣應該也比較好 review
感謝感謝
感謝感謝
也就是變成 Category 和 Article (query 和 mutation )這樣
mrorz
2020-03-14 16:54:55
好
mrorz
16:47:15
所以有些回應就不會推出去
直到在 cronjob 執行時,有 feedback 總和為正的那些
直到在 cronjob 執行時,有 feedback 總和為正的那些
mrorz
16:47:34
好哇這樣應該也比較好 review
感謝感謝
感謝感謝
ggm
16:48:05
也就是變成 Category 和 Article (query 和 mutation )這樣
mrorz
16:51:05
mrorz
16:51:27
理論上 cofacts.hackfoldr.org 的登入狀況應該要跟 localhost 共用
Stimim
16:53:00
誒,我是被導向到 https://cofacts.hacktabl.org/ ,我檢查一下設定
cofacts.hacktabl.org
Cofacts is a collaborative system connecting instant messages and fact-check reports or different opinions together. It’s a grass-root effort fighting mis/disinformation in Taiwan.
mrorz
16:53:59
mrorz
16:54:44
但 oauth login 應該會把 login session 正確設在 staging API https://cofacts-api.hacktabl.org/
所以 localhost 打 cofacts-api.hacktabl.org 應該也要是登入狀況才對~
所以 localhost 打 cofacts-api.hacktabl.org 應該也要是登入狀況才對~
mrorz
16:54:55
好
Stimim
16:56:07
我在 https://cofacts-api.hacktabl.org/ 開 dev console 看是有 cookie 的
Stimim
16:56:12
可以確認有沒有登入嗎?
mrorz
16:58:06
1. 點開 Settings,找到 `request.credentials` 把 `omit` 改成 `include`
mrorz
16:58:32
2. 回到 query 用的 tab,使用下面 query 測試登入狀況
```{
GetUser {
id
email
}
}```
```{
GetUser {
id
}
}```
mrorz
16:58:41
應該會出現你在 Cofacts staging site 的 id 與 email~
Stimim
16:59:26
hmm, id 和 email 都有東西
mrorz
17:00:08
Hmmmm
Stimim
17:00:24
所以問題應該是 localhost:3000 沒拿到那個 cookie?
Stimim
17:00:34
會是瀏覽器的問題嗎?
mrorz
17:00:46
怪
Google chrome 應該有
Google chrome 應該有
mrorz
17:11:45
對了,一開始載入的時候是無登入狀態,要等幾秒才會登入
這是正常現象唷
因為登入要靠 API server 網域下的 browser cookie,SSR 時拿不到這個 cookie
這是正常現象唷
因為登入要靠 API server 網域下的 browser cookie,SSR 時拿不到這個 cookie
Stimim
17:12:52
看起來是 Chrome 擋掉了,我看看能不能關
Stimim
17:13:19
```A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute. It has been blocked, as Chrome now only delivers cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.```
mrorz
17:17:56
原來是新的 SameSite cookie
Stimim
17:18:12
好像不能關 =.=|||
mrorz
17:19:13
但我的也是 Chrome 80
Stimim
17:19:54
sarfari 就可以
Stimim
17:24:34
怎麼這樣... 我的也是 80.0.3987.132 (Official Build) (64-bit)
Stimim
17:28:26
好吧, safari 算是成功了
Stimim
17:28:40
不過 UX 很爛,不會自動更新
mrorz
17:32:05
自動更新嗎
Stimim
17:32:47
就是按下去之後其實 query 發出去也做完了,不過 UI 沒反應
Stimim
17:32:55
我看一下其他頁面怎麼做的
mrorz
17:33:52
你可以先在 `useMutation` 加上 `refetchQueries: ['LoadArticlePage']`
mrorz
17:34:28
無腦重 load
mrorz
17:34:57
mrorz
17:36:30
搭配 `awaitRefetchQueries: true`
可以讓 `useMutation` 回傳的 `loading` 在整個 refetch 也結束之後才變回 false
可以讓 `useMutation` 回傳的 `loading` 在整個 refetch 也結束之後才變回 false
Stimim
17:38:08
先暴力 reload XD
mrorz
17:40:47
我在思考我要怎麼重現被 samesite 擋住這件事情
mrorz
17:40:56
這我們可能要開張票處理 @@
Stimim
17:41:10
我現在命名是 AddReportReason ,好像應該改成 CreateReplyRequestForm ?
Stimim
17:41:15
你說 ticket 嗎?
Stimim
17:41:47
要不要試試看把 cookie 清掉,不過可能清掉之後就 GG 了
mrorz
17:42:01
Replied to a thread: 2020-03-14 14:43:46
CreateReplyRequestForm 可以唷
雖然我覺得整個 Dialog 一個 component 應該就行,所以如果把 Dialog 也一起包進去,可以用 Dialog 結尾
雖然我覺得整個 Dialog 一個 component 應該就行,所以如果把 Dialog 也一起包進去,可以用 Dialog 結尾
Stimim
17:42:40
或是你如果在 staging server 換登入帳號,看 localhost 會不會換帳號
mrorz
17:44:18
Replied to a thread: 2020-03-14 14:43:46
@death1048576 是說 cofacts.hacktabl.org (staging 網站)與 cofacts-api.hacktabl.org (staging API + auth)也是 cross-site
如果 localhost 與 api 會有問題,理論上 staging web 與 staging api 也會有問題才對 @@
如果 localhost 與 api 會有問題,理論上 staging web 與 staging api 也會有問題才對 @@
Stimim
17:45:58
hmm, 不懂,可能要仔細看一下 SameSite 的定義
mrorz
17:48:19
Hey 我想我知道原因了
mrorz
17:49:00
@death1048576
```A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute.```
應該要是 `https://cofacts-api.hacktabl.org` 才對
```A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute.```
應該要是 `https://cofacts-api.hacktabl.org` 才對
mrorz
17:49:13
無 SSL 可能會炸
mrorz
17:51:30
你的 `.env` 裡的 `PUBLIC_API_URL` 是 http 還是 https 呢
Stimim
17:52:43
https 喔
mrorz
18:04:11
神秘,因為你上面貼的 error message 是寫
> A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute. It has been blocked, as Chrome now only delivers cookies with cross-site requests if they are set with `SameSite=None` and `Secure`.
所以他在某個地方打算送 http:// 下的 cookie
怪
> A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute. It has been blocked, as Chrome now only delivers cookies with cross-site requests if they are set with `SameSite=None` and `Secure`.
所以他在某個地方打算送 http:// 下的 cookie
怪
lucien
18:53:17
<!here> 導航列我重新整理過了
https://g0v.hackmd.io/iJm9_nZaTA2GyInn7ycxoA?both
https://www.figma.com/file/YikWPPauMnukDH0U2Nq4YS/Components?node-id=0%3A1
https://g0v.hackmd.io/iJm9_nZaTA2GyInn7ycxoA?both
https://www.figma.com/file/YikWPPauMnukDH0U2Nq4YS/Components?node-id=0%3A1
mrorz
2020-03-14 18:56:38
有個 badge 很顯眼很酷噎
mrorz
2020-03-14 19:03:18
使用者會期待
在「等你來答」裡面回應訊息之後,那一則訊息就從「等你來答」消失,且數字因此降低這件事情嗎?
在「等你來答」裡面回應訊息之後,那一則訊息就從「等你來答」消失,且數字因此降低這件事情嗎?
lucien
2020-03-14 19:05:46
但是也會跟著增加吧
lucien
2020-03-14 19:06:05
如果有新謠言進來的話
mrorz
2020-03-14 19:06:10
會
mrorz
2020-03-14 19:06:32
只是有 badge 之後,就是使用者會「想要去消 badge」
mrorz
2020-03-14 19:06:38
會嗎
lucien
2020-03-14 19:06:42
會吧
mrorz
18:56:38
有個 badge 很顯眼很酷噎
mrorz
19:03:18
使用者會期待
在「等你來答」裡面回應訊息之後,那一則訊息就從「等你來答」消失,且數字因此降低這件事情嗎?
在「等你來答」裡面回應訊息之後,那一則訊息就從「等你來答」消失,且數字因此降低這件事情嗎?
lucien
19:05:46
但是也會跟著增加吧
lucien
19:06:05
如果有新謠言進來的話
mrorz
19:06:10
會
mrorz
19:06:32
只是有 badge 之後,就是使用者會「想要去消 badge」
mrorz
19:06:38
會嗎
lucien
19:06:42
會吧
lucien
20:28:31
2020-03-15
mglee
09:42:14
不知道可以請教這個嗎~
正在看 Cofacts 的 analytics,赫然發現若以過去一個月 (2/13-3/13) 來看,在 Line 上使用 Cofacts 查證的有 29,801 (forwarded msg),但上 Cofacts 網站查訊息的有 647,124 (users) 人次,後者是前者的二十倍!?是我誤讀了這個資訊,還是一直以來 Cofacts 真正發揮功效的是在網路上?
正在看 Cofacts 的 analytics,赫然發現若以過去一個月 (2/13-3/13) 來看,在 Line 上使用 Cofacts 查證的有 29,801 (forwarded msg),但上 Cofacts 網站查訊息的有 647,124 (users) 人次,後者是前者的二十倍!?是我誤讀了這個資訊,還是一直以來 Cofacts 真正發揮功效的是在網路上?
mrorz
2020-03-15 23:58:26
網站造訪人次確實比 LINE 使用者很多沒錯~
從 website analytics 下面的分析可以看出,大部分的造訪 session 都是發生在 mobile、且是透過 organic search 進站;也就是說,很多都是在搜尋引擎找謠言,然後進到網站的單一訊息頁面。
不過這很可能只是因為可以被搜尋引擎搜尋到的網頁,可見度本來就比 LINE 大很多;況且,我們的 LINE bot analytics 也無法計算到美玉姨、趨勢科技防詐達人的數據,所以也沒辦法斷定哪個平台發揮的功效較大。
從 website analytics 下面的分析可以看出,大部分的造訪 session 都是發生在 mobile、且是透過 organic search 進站;也就是說,很多都是在搜尋引擎找謠言,然後進到網站的單一訊息頁面。
不過這很可能只是因為可以被搜尋引擎搜尋到的網頁,可見度本來就比 LINE 大很多;況且,我們的 LINE bot analytics 也無法計算到美玉姨、趨勢科技防詐達人的數據,所以也沒辦法斷定哪個平台發揮的功效較大。
mrorz
2020-03-15 23:59:47
尤其是,如果「功效」的定義是「是否影響訊息接收者進行轉傳的決策」,那還真的沒辦法定奪哪個平台功效較大呢
mglee
2020-03-16 08:16:50
的確,兩者的客群年齡層跟使用邏輯也不太一樣。不過光是一個月內,使用 Cofacts 網站查證訊息就有六十幾萬人次,真的好驚人阿!
mrorz
2020-03-16 10:56:57
mrorz
23:58:26
Replied to a thread: 2020-03-15 09:42:14
網站造訪人次確實比 LINE 使用者很多沒錯~
從 website analytics 下面的分析可以看出,大部分的造訪 session 都是發生在 mobile、且是透過 organic search 進站;也就是說,很多都是在搜尋引擎找謠言,然後進到網站的單一訊息頁面。
不過這很可能只是因為可以被搜尋引擎搜尋到的網頁,可見度本來就比 LINE 大很多;況且,我們的 LINE bot analytics 也無法計算到美玉姨、趨勢科技防詐達人的數據,所以也沒辦法斷定哪個平台發揮的功效較大。
從 website analytics 下面的分析可以看出,大部分的造訪 session 都是發生在 mobile、且是透過 organic search 進站;也就是說,很多都是在搜尋引擎找謠言,然後進到網站的單一訊息頁面。
不過這很可能只是因為可以被搜尋引擎搜尋到的網頁,可見度本來就比 LINE 大很多;況且,我們的 LINE bot analytics 也無法計算到美玉姨、趨勢科技防詐達人的數據,所以也沒辦法斷定哪個平台發揮的功效較大。

- 👍1
 2
2- 💯1
mrorz
23:59:47
尤其是,如果「功效」的定義是「是否影響訊息接收者進行轉傳的決策」,那還真的沒辦法定奪哪個平台功效較大呢
2020-03-16
mglee
08:16:50
的確,兩者的客群年齡層跟使用邏輯也不太一樣。不過光是一個月內,使用 Cofacts 網站查證訊息就有六十幾萬人次,真的好驚人阿!
caseyguo
09:00:49
@caseyguo has joined the channel
mrorz
10:56:57
- 😂2
yanglin
17:11:15
@mrorz 想問一下 rumors-site 的 deploy 流程?
目前開了一隻 branch 在 rumors-site
可以用 `npm run build-story -- -c .storybook -o public/storybook` 在 public folder 產生 storybook
然後就可以在 `{SERVER_URL}/storybook/index.html` 看 storybook 了
不過不知道要怎麼在 staging deploy
目前開了一隻 branch 在 rumors-site
可以用 `npm run build-story -- -c .storybook -o public/storybook` 在 public folder 產生 storybook
然後就可以在 `{SERVER_URL}/storybook/index.html` 看 storybook 了
不過不知道要怎麼在 staging deploy
mrorz
17:13:45
先確認一下 build 成 docker image 後,`docker run`會不會 work:
https://github.com/cofacts/rumors-site#try-built-image-on-local
會 work 的話 staging 應該也能 work。
目前 staging 放在一台有點亂的 server,可以先發 PR,merge 之後我之後可以 deploy 看看~
https://github.com/cofacts/rumors-site#try-built-image-on-local
會 work 的話 staging 應該也能 work。
目前 staging 放在一台有點亂的 server,可以先發 PR,merge 之後我之後可以 deploy 看看~
GitHub
Rumors list / creation UI, with server-side rendering - cofacts/rumors-site
- 👌1
kin465
19:19:10
@kin465 has joined the channel
2020-03-17
didigh
00:33:02
@didigh has joined the channel
yuan
10:25:32
@townyuan has joined the channel
mrorz
11:19:45
最近回訊息的時候,發現自己其實很常搜尋自己過去寫過的來重複使用
覺得可以做下面的功能
1. 回應訊息區可以有個 tab 列出「自己過去的回應」
2. 「把此回應加到這則文章」按鈕可以多個次功能 (收在下拉 dropdown 裡) 是「使用此回應撰寫新回應」,按下去的話會把回應 + 出處(但不含 type 判斷)append 到「回應」與「出處」的輸入框
覺得可以做下面的功能
1. 回應訊息區可以有個 tab 列出「自己過去的回應」
2. 「把此回應加到這則文章」按鈕可以多個次功能 (收在下拉 dropdown 裡) 是「使用此回應撰寫新回應」,按下去的話會把回應 + 出處(但不含 type 判斷)append 到「回應」與「出處」的輸入框
- 👌3
mrorz
11:28:21
Replied to a thread: 2020-03-09 13:46:45
似乎還算穩定
```root@debian:/var/log/nginx# df -H
Filesystem Size Used Avail Use% Mounted on
/dev/root 339G 60G 262G 19% /```
```root@debian:/var/log/nginx# df -H
Filesystem Size Used Avail Use% Mounted on
/dev/root 339G 60G 262G 19% /```
mrorz
20:47:32
今天花的時間大多在把 LIFF 之後要怎麼實作寫下來,有興趣的大家可以看一看:
https://g0v.hackmd.io/860RnxUGTi6z2Kca6ojAbg
評估後還是採取比較熟悉的 CRA - graphql stack 惹,分析可以見下面的 Design alternative section
https://g0v.hackmd.io/860RnxUGTi6z2Kca6ojAbg
評估後還是採取比較熟悉的 CRA - graphql stack 惹,分析可以見下面的 Design alternative section
 1
1 1
1
mrorz
2020-03-18 16:30:07
早上看了 svelte
覺得值得一試 XDD
覺得值得一試 XDD
mrorz
2020-03-19 14:01:12
看起來 svelte 跟 ttag 預設的樣子水火不容 orz
ttag 的 implementation 想讀 `process` 但 svelte 的環境不會偷塞 `process`。
我本來預期是抽字串會遇到問題,沒想到連最基礎的 import 都會踩到問題。
我覺得可以把 rollup 改成 webpack 再重新試試看 @@
ttag 的 implementation 想讀 `process` 但 svelte 的環境不會偷塞 `process`。
我本來預期是抽字串會遇到問題,沒想到連最基礎的 import 都會踩到問題。
我覺得可以把 rollup 改成 webpack 再重新試試看 @@
2020-03-18
chadliu23
00:06:36
@chadliu23 has joined the channel
ggm
00:32:44
@mrorz 討論個 `Category` 裡面的 `articleCategories` ,這裡面是要 `List<ArticleCategory>` 還是 `ArticleCategoryConnection` 呀?
ggm
00:33:23
我之前看你的 mock 是寫 `ArticleCategoryConnection` ,如果比照 `Reply` 的做法的話,應該是 `List<ArticleCategory>` 我原本是想把你的 mock 改掉變成比照 `Reply` 的做法,不過我後來又想到,是因為一個分類(譬如:政治)相關的文章會超多的
ggm
00:36:28
所以你的 mock 那邊才會是 `ArticleCategoryConnection` (是這個原因嗎?)
mrorz
2020-03-18 12:06:57
exactly,不然我也不想用 pagination 呀很麻煩。
就是因為數量會超多所以改 connection~
就是因為數量會超多所以改 connection~
mrorz
2020-03-18 12:07:33
但這會影響到 dataloader,因為等於要傳 before / after (cursor)與 sort settings 進去
mrorz
2020-03-18 12:09:10
(其實 elasticsearch 只有 search after,我們的 `before` 是用反向 + search after 處理的⋯⋯)
佛比
07:30:04
@aichi.p.chang has joined the channel
mrorz
12:06:57
exactly,不然我也不想用 pagination 呀很麻煩。
就是因為數量會超多所以改 connection~
就是因為數量會超多所以改 connection~
mrorz
12:07:33
但這會影響到 dataloader,因為等於要傳 before / after (cursor)與 sort settings 進去
mrorz
12:09:10
(其實 elasticsearch 只有 search after,我們的 `before` 是用反向 + search after 處理的⋯⋯)
pokai
12:17:51
@neson has joined the channel
mrorz
13:14:48
如果四月小聚時疫情仍然嚴峻
那就換用這個吧 (?)
https://medium.com/mozilla-related/virtual-community-meetup-at-the-mozilla-hubs-6fdfd269a81d
那就換用這個吧 (?)
https://medium.com/mozilla-related/virtual-community-meetup-at-the-mozilla-hubs-6fdfd269a81d
Medium
It’s may be a good time to run your first virtual gathering
- 😎6
 2
2 2
2- 🐛1
lucien
2020-03-18 14:09:10
之前 Lab 的Tony 有在這邊實習哈
lucien
14:09:10
之前 Lab 的Tony 有在這邊實習哈
mrorz
16:30:07
早上看了 svelte
覺得值得一試 XDD
覺得值得一試 XDD
mrorz
20:02:09
mrorz
21:09:03
hubs.mozilla.com
Join others in VR at Cofacts test, right in your browser.
- 😲1
mrorz
2020-03-21 14:21:12
其實也可以 try YT 直播 + slido
https://www.facebook.com/notes/hsuan-tien-lin/obs-youtube-slido-%E9%81%A0%E8%B7%9D%E7%9B%B4%E6%92%AD%E8%AA%B2%E7%A8%8B%E4%B8%80%E9%BB%9E%E6%8A%80%E5%B7%A7%E8%88%87%E5%BF%83%E5%BE%97/10156664469931193/
但小聚的互動裡面滿多是私下面對面發問,這個部分滿難搬到線上的
https://www.facebook.com/notes/hsuan-tien-lin/obs-youtube-slido-%E9%81%A0%E8%B7%9D%E7%9B%B4%E6%92%AD%E8%AA%B2%E7%A8%8B%E4%B8%80%E9%BB%9E%E6%8A%80%E5%B7%A7%E8%88%87%E5%BF%83%E5%BE%97/10156664469931193/
但小聚的互動裡面滿多是私下面對面發問,這個部分滿難搬到線上的
2020-03-19
mrorz
14:01:12
Replied to a thread: 2020-03-17 20:47:32
看起來 svelte 跟 ttag 預設的樣子水火不容 orz
ttag 的 implementation 想讀 `process` 但 svelte 的環境不會偷塞 `process`。
我本來預期是抽字串會遇到問題,沒想到連最基礎的 import 都會踩到問題。
我覺得可以把 rollup 改成 webpack 再重新試試看 @@
ttag 的 implementation 想讀 `process` 但 svelte 的環境不會偷塞 `process`。
我本來預期是抽字串會遇到問題,沒想到連最基礎的 import 都會踩到問題。
我覺得可以把 rollup 改成 webpack 再重新試試看 @@

fly
15:22:11
想請問Cofacts有自動加註連結來自內容農場之類的作法嗎? 例如這個瀏覽器外掛會在user進入前會提示為農場 https://www.facebook.com/ContentFarmTerminator https://github.com/danny0838/content-farm-terminator
mrorz
2020-03-19 15:54:44
沒有唷,目前我們沒有計畫去碰「誰可以定義一個網站是內容農場」這件事情~
好的,感謝回覆!農場定義真得很難。
何況,專注在驗証事實就夠辛苦了,GO GO!
何況,專注在驗証事實就夠辛苦了,GO GO!
mrorz
2020-03-19 17:50:31
不過我可以提供 https://trusted-news.com/ 的解法參考
這是做 adblock 的公司發展的計畫,現在看起來轉交 factmata 營運了。
trusted-news 過去的作法是,他去接很多不同的 fact-checker 針對個別 URL 的 fact-check rating。
當 trusted-news browser extension 的使用者瀏覽到某個網頁的時候,他就會使用這些過去的 rating 來告訴使用者這個網站(或網站的某些頁面)過去被 fact-check 的紀錄。
這是做 adblock 的公司發展的計畫,現在看起來轉交 factmata 營運了。
trusted-news 過去的作法是,他去接很多不同的 fact-checker 針對個別 URL 的 fact-check rating。
當 trusted-news browser extension 的使用者瀏覽到某個網頁的時候,他就會使用這些過去的 rating 來告訴使用者這個網站(或網站的某些頁面)過去被 fact-check 的紀錄。
fly
17:39:59
好的,感謝回覆!農場定義真得很難。
何況,專注在驗証事實就夠辛苦了,GO GO!
何況,專注在驗証事實就夠辛苦了,GO GO!
mrorz
17:44:19
LINE bot memory 一直爆炸嗚嗚嗚
mrorz
2020-03-19 18:20:04
一波一波的
load 很大的時候,也是 memory 暴增、response time 增加(導致 timeout)的時候
看起來是 OCR?
load 很大的時候,也是 memory 暴增、response time 增加(導致 timeout)的時候
看起來是 OCR?
mrorz
2020-03-19 18:21:54
但目前都仍然是零星的 dropout
畢竟 rps 都依然是 < 1
也就是每隔幾秒才有一個 request 進來
畢竟 rps 都依然是 < 1
也就是每隔幾秒才有一個 request 進來
mrorz
17:50:31
不過我可以提供 https://trusted-news.com/ 的解法參考
這是做 adblock 的公司發展的計畫,現在看起來轉交 factmata 營運了。
trusted-news 過去的作法是,他去接很多不同的 fact-checker 針對個別 URL 的 fact-check rating。
當 trusted-news browser extension 的使用者瀏覽到某個網頁的時候,他就會使用這些過去的 rating 來告訴使用者這個網站(或網站的某些頁面)過去被 fact-check 的紀錄。
這是做 adblock 的公司發展的計畫,現在看起來轉交 factmata 營運了。
trusted-news 過去的作法是,他去接很多不同的 fact-checker 針對個別 URL 的 fact-check rating。
當 trusted-news browser extension 的使用者瀏覽到某個網頁的時候,他就會使用這些過去的 rating 來告訴使用者這個網站(或網站的某些頁面)過去被 fact-check 的紀錄。
mrorz
18:20:04
一波一波的
load 很大的時候,也是 memory 暴增、response time 增加(導致 timeout)的時候
看起來是 OCR?
load 很大的時候,也是 memory 暴增、response time 增加(導致 timeout)的時候
看起來是 OCR?

mrorz
18:21:54
但目前都仍然是零星的 dropout
畢竟 rps 都依然是 < 1
也就是每隔幾秒才有一個 request 進來
畢竟 rps 都依然是 < 1
也就是每隔幾秒才有一個 request 進來
mrorz
22:01:47
剛才 load 飆到 14

mrorz
2020-03-19 22:02:38
最多的是 API server
再來是 elasticsearch
再來是網站
再來是 elasticsearch
再來是網站
mrorz
22:03:17
HackMD
20200311 會議紀錄 ===== > 黑卡 mrorz, bil > ggm、Lucien、蝴蝶、志超 > > 上次開會紀錄:<https://g0v.hackmd.io/@johnson/B>
2020-03-20
mrorz
10:07:34
Voicettank
為了對抗假新聞,民間成立了各種事實查核網站,包括Mygopen、真的假的Cofacts、乃至於台灣事實查核中心等。然而,到底哪些人真的會去看這些事實查核網站?
- 👍1
yanglin
10:58:00
有人遇過 material-ui `makeStyles` 在 production 產生的 class name 對不上的問題嗎 @@
code 裡面的是 `makeStyles-{className}-{id}` 這樣子
但是 style tag 裡卻是 `jss{id}`
code 裡面的是 `makeStyles-{className}-{id}` 這樣子
但是 style tag 裡卻是 `jss{id}`
- 😱1
yanglin
2020-03-20 11:06:48
https://material-ui.com/getting-started/faq/#why-arent-my-components-rendering-correctly-in-production-builds
用了這個方法在 _app 加上 StylesProvider
還是沒用
用了這個方法在 _app 加上 StylesProvider
還是沒用
mrorz
2020-03-20 11:23:31
我們在 _app.js 裡面有拔掉 server-side rendered jss 然後重新放一個新的
那個部分不確定還該不該留著
那個部分不確定還該不該留著
yanglin
2020-03-20 11:24:19
material ui 官方寫的也是有移掉
mrorz
2020-03-20 11:25:09
那個部份我一直不太懂
而且現在 material-ui 官網是 4.9.6
而且現在 material-ui 官網是 4.9.6
yanglin
2020-03-20 11:25:20
我有升級了
mrorz
2020-03-20 11:27:40
那官方 repo 跑起來也會遇到一樣的事情ㄇ
如果可以的話就能發 issue
如果可以的話就能發 issue
yanglin
2020-03-20 11:28:13
還沒試
晚點試試看
晚點試試看
mrorz
2020-03-20 11:30:18
看起來 `_document.js` 也跟官方的一樣囧
mrorz
2020-03-20 11:30:32
de 這種 bug 超級沒頭緒 QQ
yanglin
11:06:48
https://material-ui.com/getting-started/faq/#why-arent-my-components-rendering-correctly-in-production-builds
用了這個方法在 _app 加上 StylesProvider
還是沒用
用了這個方法在 _app 加上 StylesProvider
還是沒用
material-ui.com
Stuck on a particular problem? Check some of these common gotchas first in the FAQ.
mrorz
11:23:31
我們在 _app.js 裡面有拔掉 server-side rendered jss 然後重新放一個新的
那個部分不確定還該不該留著
那個部分不確定還該不該留著
yanglin
11:24:19
material ui 官方寫的也是有移掉
mrorz
11:25:09
那個部份我一直不太懂
而且現在 material-ui 官網是 4.9.6
而且現在 material-ui 官網是 4.9.6
yanglin
11:25:20
我有升級了
mrorz
11:26:31
GitHub
React components for faster and easier web development. Build your own design system, or start with Material Design. - mui-org/material-ui
mrorz
11:27:40
那官方 repo 跑起來也會遇到一樣的事情ㄇ
如果可以的話就能發 issue
如果可以的話就能發 issue
yanglin
11:28:13
還沒試
晚點試試看
晚點試試看
mrorz
11:30:18
看起來 `_document.js` 也跟官方的一樣囧
mrorz
11:30:32
de 這種 bug 超級沒頭緒 QQ
mrorz
14:05:12
Cofacts 這裏收到編輯來信,希望可以增加在「回應是否有幫助」的區塊增加回覆功能。
他在使用 Cofacts 時,偶爾會看到「含有不實訊息」、「含有個人意見」的回應被人標成沒用❌ ,但卻無法針對他的理由發言,只能放任不合理的理由為謠言「背書」。
大家有沒有什麼想法呢?
他在使用 Cofacts 時,偶爾會看到「含有不實訊息」、「含有個人意見」的回應被人標成沒用❌ ,但卻無法針對他的理由發言,只能放任不合理的理由為謠言「背書」。
大家有沒有什麼想法呢?

mrorz
2020-03-20 14:07:13
目前 Cofacts 的設計是
• 每個人在一個回應下只能評一次「有用」 or「沒用」
• 針對同一則回應重複評價時,會覆蓋上一次自己的評價
• 給負評(覺得沒幫助)時會跳出視窗讓他填寫理由
• 其實正評在 API 上是可以提供理由的,但目前 UI 上沒有讓他填寫,也沒有顯示正評理由的地方
• 其實 API 還保留一種「中立」的評分,但目前 UI 上沒有實作。
• 每個人在一個回應下只能評一次「有用」 or「沒用」
• 針對同一則回應重複評價時,會覆蓋上一次自己的評價
• 給負評(覺得沒幫助)時會跳出視窗讓他填寫理由
• 其實正評在 API 上是可以提供理由的,但目前 UI 上沒有讓他填寫,也沒有顯示正評理由的地方
• 其實 API 還保留一種「中立」的評分,但目前 UI 上沒有實作。
mrorz
2020-03-20 14:09:06
關於這種「對回應的回應」設計,有下面兩個系統可以參考
mrorz
2020-03-20 14:11:58
Stackoverflow: 問答型網站,每個回答下面都可以有討論串,而討論串每個 post 大家可以 upvote,或 flag as inappropriate。
mrorz
2020-03-20 14:14:10
comment, upvote, flag 也與 stackoverflow reputation 機制連動:https://meta.stackexchange.com/questions/17364/how-does-comment-voting-and-flagging-work
mrorz
2020-03-20 14:17:02
另一種系統則是 Join 平台「提點子」討論區,分成「贊成論點」與「其他想法」。
mrorz
2020-03-20 14:19:14
需注意的是,Join 平台討論區是針對原提案的回應(接近於 Cofacts 回應),但針對個別討論,大家也只能 upvote / downvote,沒有「回應的回應」這種事情。
mrorz
2020-03-20 14:22:01
我覺得依然可以考慮把 Cofacts 的「回應是否有幫助」做成類似 Join 平台的做法,因為
• 「回應是否有幫助」有正負向,比起 stackoverflow,其實跟 Join 平台更像
• 系統理論上應該要聚焦在「訊息」與「回應」的匹配。如果「回應」需要改進,比起在「回應是否有幫助」筆戰,不如直接寫個新的回應。如果要幫已經沒有改進空間的「回應」護航,那每個人也只要一句話就好。
我覺得「編輯是否有幫助」不應該設計成討論串,否則會有些失焦。但是可以考慮參考 Join 平台,蒐集「贊成論點」的想法並且加以顯示。
• 「回應是否有幫助」有正負向,比起 stackoverflow,其實跟 Join 平台更像
• 系統理論上應該要聚焦在「訊息」與「回應」的匹配。如果「回應」需要改進,比起在「回應是否有幫助」筆戰,不如直接寫個新的回應。如果要幫已經沒有改進空間的「回應」護航,那每個人也只要一句話就好。
我覺得「編輯是否有幫助」不應該設計成討論串,否則會有些失焦。但是可以考慮參考 Join 平台,蒐集「贊成論點」的想法並且加以顯示。
Afra
2020-03-20 17:07:20
我也覺得不用變成討論串...如果說把它弄成類似網拍評價呢?就是可以保留這些給覺得含個人意見的評論沒幫助的『理由』,讓查閱者可以自行參考為何有人覺得沒幫助→邏輯有點像是我在買網拍,都會直接去看負評,如果負評的原因不是我個人在乎的,我就會覺得不影響我對這個產品或是商店的好感
mrorz
2020-03-21 16:07:28
網拍評價是個我之前沒想過的類比,我覺得很恰當
對被評價回應的編輯來說,這些「沒幫助的理由」其實也可能只是自己的回應沒有滿足這些人的需求,不見得是自己的回應不夠好,就像是被打負評的賣家也不見得是貨不好。
不過,這也反映了我們或許真的需要列出「覺得有幫助的理由」來平衡那些「覺得沒幫助的理由」~
對被評價回應的編輯來說,這些「沒幫助的理由」其實也可能只是自己的回應沒有滿足這些人的需求,不見得是自己的回應不夠好,就像是被打負評的賣家也不見得是貨不好。
不過,這也反映了我們或許真的需要列出「覺得有幫助的理由」來平衡那些「覺得沒幫助的理由」~
mrorz
14:07:13
目前 Cofacts 的設計是
• 每個人在一個回應下只能評一次「有用」 or「沒用」
• 針對同一則回應重複評價時,會覆蓋上一次自己的評價
• 給負評(覺得沒幫助)時會跳出視窗讓他填寫理由
• 其實正評在 API 上是可以提供理由的,但目前 UI 上沒有讓他填寫,也沒有顯示正評理由的地方
• 其實 API 還保留一種「中立」的評分,但目前 UI 上沒有實作。
• 每個人在一個回應下只能評一次「有用」 or「沒用」
• 針對同一則回應重複評價時,會覆蓋上一次自己的評價
• 給負評(覺得沒幫助)時會跳出視窗讓他填寫理由
• 其實正評在 API 上是可以提供理由的,但目前 UI 上沒有讓他填寫,也沒有顯示正評理由的地方
• 其實 API 還保留一種「中立」的評分,但目前 UI 上沒有實作。
mrorz
14:09:06
關於這種「對回應的回應」設計,有下面兩個系統可以參考
mrorz
14:14:10
comment, upvote, flag 也與 stackoverflow reputation 機制連動:https://meta.stackexchange.com/questions/17364/how-does-comment-voting-and-flagging-work
Meta Stack Exchange
Comments can now be upvoted and flagged. How do those features work? Do users get rep for their upvoted comments? Do upvoted comments have any effect on comment sorting? And can users see their own
mrorz
14:19:14
需注意的是,Join 平台討論區是針對原提案的回應(接近於 Cofacts 回應),但針對個別討論,大家也只能 upvote / downvote,沒有「回應的回應」這種事情。
mrorz
14:22:01
Replied to a thread: 2020-03-20 14:05:12
我覺得依然可以考慮把 Cofacts 的「回應是否有幫助」做成類似 Join 平台的做法,因為
• 「回應是否有幫助」有正負向,比起 stackoverflow,其實跟 Join 平台更像
• 系統理論上應該要聚焦在「訊息」與「回應」的匹配。如果「回應」需要改進,比起在「回應是否有幫助」筆戰,不如直接寫個新的回應。如果要幫已經沒有改進空間的「回應」護航,那每個人也只要一句話就好。
我覺得「編輯是否有幫助」不應該設計成討論串,否則會有些失焦。但是可以考慮參考 Join 平台,蒐集「贊成論點」的想法並且加以顯示。
• 「回應是否有幫助」有正負向,比起 stackoverflow,其實跟 Join 平台更像
• 系統理論上應該要聚焦在「訊息」與「回應」的匹配。如果「回應」需要改進,比起在「回應是否有幫助」筆戰,不如直接寫個新的回應。如果要幫已經沒有改進空間的「回應」護航,那每個人也只要一句話就好。
我覺得「編輯是否有幫助」不應該設計成討論串,否則會有些失焦。但是可以考慮參考 Join 平台,蒐集「贊成論點」的想法並且加以顯示。
- 👍1
Afra
17:07:20
我也覺得不用變成討論串...如果說把它弄成類似網拍評價呢?就是可以保留這些給覺得含個人意見的評論沒幫助的『理由』,讓查閱者可以自行參考為何有人覺得沒幫助→邏輯有點像是我在買網拍,都會直接去看負評,如果負評的原因不是我個人在乎的,我就會覺得不影響我對這個產品或是商店的好感
- 👍1
2020-03-21
Tammy
00:04:35
@tammy079 has joined the channel
Falcon Ho
08:57:32
@endless640c has joined the channel
mrorz
14:21:12
Replied to a thread: 2020-03-18 21:09:03
其實也可以 try YT 直播 + slido
https://www.facebook.com/notes/hsuan-tien-lin/obs-youtube-slido-%E9%81%A0%E8%B7%9D%E7%9B%B4%E6%92%AD%E8%AA%B2%E7%A8%8B%E4%B8%80%E9%BB%9E%E6%8A%80%E5%B7%A7%E8%88%87%E5%BF%83%E5%BE%97/10156664469931193/
但小聚的互動裡面滿多是私下面對面發問,這個部分滿難搬到線上的
https://www.facebook.com/notes/hsuan-tien-lin/obs-youtube-slido-%E9%81%A0%E8%B7%9D%E7%9B%B4%E6%92%AD%E8%AA%B2%E7%A8%8B%E4%B8%80%E9%BB%9E%E6%8A%80%E5%B7%A7%E8%88%87%E5%BF%83%E5%BE%97/10156664469931193/
但小聚的互動裡面滿多是私下面對面發問,這個部分滿難搬到線上的
facebook.com
這學期開始在兩門課使用 OBS+ Youtube + Slido 遠距直播課程三週了,在跌跌撞撞的試誤之後,終於穩定下來。感謝課堂的�
mrorz
16:07:28
Replied to a thread: 2020-03-20 14:05:12
網拍評價是個我之前沒想過的類比,我覺得很恰當
對被評價回應的編輯來說,這些「沒幫助的理由」其實也可能只是自己的回應沒有滿足這些人的需求,不見得是自己的回應不夠好,就像是被打負評的賣家也不見得是貨不好。
不過,這也反映了我們或許真的需要列出「覺得有幫助的理由」來平衡那些「覺得沒幫助的理由」~
對被評價回應的編輯來說,這些「沒幫助的理由」其實也可能只是自己的回應沒有滿足這些人的需求,不見得是自己的回應不夠好,就像是被打負評的賣家也不見得是貨不好。
不過,這也反映了我們或許真的需要列出「覺得有幫助的理由」來平衡那些「覺得沒幫助的理由」~
- 😲1
bafu
23:28:48
@bafu has joined the channel
2020-03-22
mrorz
09:49:25
@ggm 請問可以把 qrcode.cofacts.org 用 302 或 303 導向到 https://hackmd.io/@mrorz/rygCXBVLI 嗎
mrorz
2020-03-22 09:58:32
今天早上可能會發到名片 QQ
ggm
10:32:29
好
mrorz
2020-03-22 11:30:10
現在點 qrcode.cofacts.org 好像依然不會動噎 QQ
mrorz
2020-03-22 12:20:55
@ggm 還是不會動 QQ
等我五分鐘
轉了,再等一下下
mrorz
11:29:18
感謝感謝
mrorz
11:29:22
另外 PR 我也回應囉
更新了!
但跑了 `npm audit fix` 沒有解掉就⋯⋯算了 XD
mrorz
2020-03-24 12:11:19
感謝感謝
接下來是這個 PR 唷
https://github.com/cofacts/rumors-api/pull/156/files
幾個點:
• `ListArticles` 的 `categoryIds` 到底要不要 AND/OR 分開,還是合起來(AND 的擺前面,但必須靠 _score 排序)
• 無論上面到底要不要 AND/OR 分開,`graphql/util` 裡的 `createFilterType` 都是多改的
• 可以討論一下 `articleCategories` 的排序。我覺得照時間排就好?
接下來是這個 PR 唷
https://github.com/cofacts/rumors-api/pull/156/files
幾個點:
• `ListArticles` 的 `categoryIds` 到底要不要 AND/OR 分開,還是合起來(AND 的擺前面,但必須靠 _score 排序)
• 無論上面到底要不要 AND/OR 分開,`graphql/util` 裡的 `createFilterType` 都是多改的
• 可以討論一下 `articleCategories` 的排序。我覺得照時間排就好?
恩恩我知道 我在 rebase 中 哈哈
嗯其他應該沒問題,照你說的那樣改好了,我也沒有特別的想法
mrorz
2020-03-24 12:32:54
咦,我剛 rebase 完?
欸?
哈哈真有趣耶 他會變成兩個人
mrorz
2020-03-30 15:39:16
@ggm https://github.com/cofacts/rumors-api/pull/156/files 這裡有些要解的 comment ㄛ
好的好的 QQ
這兩天都在弄 data science 那邊 QQ
mrorz
2020-03-31 12:22:15
@ggm 主要會影響到 FE 的是這個部分的變更
https://github.com/cofacts/rumors-api/pull/156/files#r393442141
因為原本的設計是,`filter.categoryIds` 直接給 list of ID,輸出的順序照 bool query score 排的話,就會是 match 越多的在越前面,也因此不用指定 `AND`/`OR`。如果 `filter.categoryIds` 下面要接 `AND` / `OR` 的話要改到 UI 呼叫 query 的方式。
https://github.com/cofacts/rumors-api/pull/156/files#r393442141
因為原本的設計是,`filter.categoryIds` 直接給 list of ID,輸出的順序照 bool query score 排的話,就會是 match 越多的在越前面,也因此不用指定 `AND`/`OR`。如果 `filter.categoryIds` 下面要接 `AND` / `OR` 的話要改到 UI 呼叫 query 的方式。
mrorz
11:30:10
現在點 qrcode.cofacts.org 好像依然不會動噎 QQ
mrorz
12:20:55
@ggm 還是不會動 QQ
ggm
12:23:44
等我五分鐘
ggm
12:26:59
轉了,再等一下下
yanglin
12:40:56
糾結兩天還是沒啥結果... 拋出來跟大家討論看看
之前講到 jss build 出來的 className 跟 html tag 裡的不一樣,今天有個小發現是:有部分 className 是吻合的,但有部分不是[圖1]
`makeStyles` 在 production 上應該要產生 `jss{id}` 這樣的 className,但是卻產生了跟 dev 一樣的 `makeStyles-{key}-{id}`
但有一些部分是對的,而且我這一段程式碼裡面,classes 是從上面傳下來的[圖2][圖3],所以他們理論上是同一個 makeStyles 產出來的,結果卻產出不一樣的 className ...
之前講到 jss build 出來的 className 跟 html tag 裡的不一樣,今天有個小發現是:有部分 className 是吻合的,但有部分不是[圖1]
`makeStyles` 在 production 上應該要產生 `jss{id}` 這樣的 className,但是卻產生了跟 dev 一樣的 `makeStyles-{key}-{id}`
但有一些部分是對的,而且我這一段程式碼裡面,classes 是從上面傳下來的[圖2][圖3],所以他們理論上是同一個 makeStyles 產出來的,結果卻產出不一樣的 className ...



yanglin
2020-03-22 12:45:17
剛又有個小發現
似乎那一行 isDesktop 造成 re-render 之後
就會產生正確的 className
所以可能是 server side render 那段產生出來的 className 是錯的
client side rerender 之後就會對了?
不太確定 next 這個部分怎麼做的
先吃飯再回來想 ...
似乎那一行 isDesktop 造成 re-render 之後
就會產生正確的 className
所以可能是 server side render 那段產生出來的 className 是錯的
client side rerender 之後就會對了?
不太確定 next 這個部分怎麼做的
先吃飯再回來想 ...
mrorz
2020-03-23 02:30:28
改成用這個起 docker container 應該可以解決這個問題:
```docker run --rm --env-file .env -e NODE_ENV=production -p 3000:3000 rumors-site-test-en```
---
根據 https://material-ui.com/styles/advanced/#default
development 與 production 環境下,`makeStyles` 的輸出不太一樣。
看起來 SSR 如果不給 `NODE_ENV=production`,那 SSR 時 `makeStyles` 就會以為自己是 dev mode?
現在 production 沒事,是因為 production docker-compose 有補 `NODE_ENV=production`
https://github.com/cofacts/rumors-deploy/blob/master/docker-compose.production.yml#L40
但我們本機起 docker container 時,吃的是 `.env`,裡面沒有指定 `NODE_ENV=production`
```docker run --rm --env-file .env -e NODE_ENV=production -p 3000:3000 rumors-site-test-en```
---
根據 https://material-ui.com/styles/advanced/#default
development 與 production 環境下,`makeStyles` 的輸出不太一樣。
看起來 SSR 如果不給 `NODE_ENV=production`,那 SSR 時 `makeStyles` 就會以為自己是 dev mode?
現在 production 沒事,是因為 production docker-compose 有補 `NODE_ENV=production`
https://github.com/cofacts/rumors-deploy/blob/master/docker-compose.production.yml#L40
但我們本機起 docker container 時,吃的是 `.env`,裡面沒有指定 `NODE_ENV=production`
yanglin
2020-03-23 11:08:57
有我昨天自己發現這件事了...
docker 開起來是 development mode
但 next build 是 production
所以 first render 是錯的
所以其實不是我的問題(?
我就 push 上去了
docker 開起來是 development mode
但 next build 是 production
所以 first render 是錯的
所以其實不是我的問題(?
我就 push 上去了
mrorz
2020-03-23 11:09:11
> 似乎那一行 isDesktop 造成 re-render 之後
> 就會產生正確的 className
> 所以可能是 server side render 那段產生出來的 className 是錯的
> client side rerender 之後就會對了?
你的推理沒錯。
client-side render 時是靠 compiled client-side JS 處理,而 `next` 指令除了 `next dev` 或 `next` 之外,都會把 `NODE_ENV` 寫成 `production` :
https://github.com/zeit/next.js/blob/81c126ee8b2620e4bd797ef0f508c576e4d58a04/packages/next/bin/next.ts#L87-L88
不過,在我們整合 pm2 之後,啟動 server 就是用 custom server 而非 `next start` 指令,這也導致我們啟動 server 時不會跑到我上面付的 next script
> 就會產生正確的 className
> 所以可能是 server side render 那段產生出來的 className 是錯的
> client side rerender 之後就會對了?
你的推理沒錯。
client-side render 時是靠 compiled client-side JS 處理,而 `next` 指令除了 `next dev` 或 `next` 之外,都會把 `NODE_ENV` 寫成 `production` :
https://github.com/zeit/next.js/blob/81c126ee8b2620e4bd797ef0f508c576e4d58a04/packages/next/bin/next.ts#L87-L88
不過,在我們整合 pm2 之後,啟動 server 就是用 custom server 而非 `next start` 指令,這也導致我們啟動 server 時不會跑到我上面付的 next script
yanglin
12:45:17
剛又有個小發現
似乎那一行 isDesktop 造成 re-render 之後
就會產生正確的 className
所以可能是 server side render 那段產生出來的 className 是錯的
client side rerender 之後就會對了?
不太確定 next 這個部分怎麼做的
先吃飯再回來想 ...
似乎那一行 isDesktop 造成 re-render 之後
就會產生正確的 className
所以可能是 server side render 那段產生出來的 className 是錯的
client side rerender 之後就會對了?
不太確定 next 這個部分怎麼做的
先吃飯再回來想 ...

2020-03-23
mrorz
02:30:28
Replied to a thread: 2020-03-22 12:40:56
改成用這個起 docker container 應該可以解決這個問題:
```docker run --rm --env-file .env -e NODE_ENV=production -p 3000:3000 rumors-site-test-en```
---
根據 https://material-ui.com/styles/advanced/#default
development 與 production 環境下,`makeStyles` 的輸出不太一樣。
看起來 SSR 如果不給 `NODE_ENV=production`,那 SSR 時 `makeStyles` 就會以為自己是 dev mode?
現在 production 沒事,是因為 production docker-compose 有補 `NODE_ENV=production`
https://github.com/cofacts/rumors-deploy/blob/master/docker-compose.production.yml#L40
但我們本機起 docker container 時,吃的是 `.env`,裡面沒有指定 `NODE_ENV=production`
```docker run --rm --env-file .env -e NODE_ENV=production -p 3000:3000 rumors-site-test-en```
---
根據 https://material-ui.com/styles/advanced/#default
development 與 production 環境下,`makeStyles` 的輸出不太一樣。
看起來 SSR 如果不給 `NODE_ENV=production`,那 SSR 時 `makeStyles` 就會以為自己是 dev mode?
現在 production 沒事,是因為 production docker-compose 有補 `NODE_ENV=production`
https://github.com/cofacts/rumors-deploy/blob/master/docker-compose.production.yml#L40
但我們本機起 docker container 時,吃的是 `.env`,裡面沒有指定 `NODE_ENV=production`
material-ui.com
This section covers more advanced usage of @material-ui/core/styles.
GitHub
Deployment scripts for g0v rumors project. Contribute to cofacts/rumors-deploy development by creating an account on GitHub.
mrorz
02:32:37
話說回來現在載入 docker image 的時候,似乎有個討人厭的 FOUC
但明明 `jss-server-side` 裡頭都有好好定義 style
感覺像是刪除 jss-server-side 的 code 發動的時候,client-side 還沒把新的 `<style>` 插進去。
我還是不太明白為什麼官方範例要丟掉 jss-server-side QQ
但明明 `jss-server-side` 裡頭都有好好定義 style
感覺像是刪除 jss-server-side 的 code 發動的時候,client-side 還沒把新的 `<style>` 插進去。
我還是不太明白為什麼官方範例要丟掉 jss-server-side QQ
mrorz
2020-03-23 02:41:20
next.js 表示:
https://github.com/mui-org/material-ui/issues/14327#issuecomment-458452531
> We need to replace it because we don’t share the style “state” between the client and the sever.
https://github.com/mui-org/material-ui/issues/14327#issuecomment-458452531
> We need to replace it because we don’t share the style “state” between the client and the sever.
mrorz
02:34:49
Docker container 載入時有 FOUC

- 😥1
mrorz
2020-03-23 11:31:55
超不懂為什麼會有這個 FOUC 的
我把 code 暫停在刪除 `#jss-server-side` 的前一刻
發現帶有 `jssXXXXX` 的 `<style>` 早就已經被寫入 DOM 了
但網頁外觀一副就是沒被影響的樣子 囧
我把 code 暫停在刪除 `#jss-server-side` 的前一刻
發現帶有 `jssXXXXX` 的 `<style>` 早就已經被寫入 DOM 了
但網頁外觀一副就是沒被影響的樣子 囧
mrorz
2020-03-23 15:28:26
我看完了 PR https://github.com/cofacts/rumors-site/pull/241
我覺得上圖的閃動,是 `useMediaQuery` 在 SSR 時輸出 mobile 的關係。在桌面環境下瀏覽時,UI 剛從 server 拿下來的是 mobile style,client-side JS take-over 之後才改回 desktop。所以這不算是 FOUC,因為都有 style (not un-styled),只是預設是 mobile style。
@yanglin5689446 可以斟酌一下,官方文件也有說有 SSR 時盡量別用 `useMediaQuery` ,也有提供 alternatives。
我覺得上圖的閃動,是 `useMediaQuery` 在 SSR 時輸出 mobile 的關係。在桌面環境下瀏覽時,UI 剛從 server 拿下來的是 mobile style,client-side JS take-over 之後才改回 desktop。所以這不算是 FOUC,因為都有 style (not un-styled),只是預設是 mobile style。
@yanglin5689446 可以斟酌一下,官方文件也有說有 SSR 時盡量別用 `useMediaQuery` ,也有提供 alternatives。
mrorz
2020-03-23 15:44:51
至於 `<Hidden>` 與 `<Box>` 我的想法是
`<Box>` 的優點是它好像很厲害可以做到超多事情(就是個 utility)但缺點是會載入一整個 `@material-ui/system`。如果不想要載入一整團 `@material-ui/system`,那就要用比較複雜的語法。
`<Hidden>` 的優點可能是比 `<Box>` 輕量(不會載到 material-ui/system 的東西),但缺點是
1. 這是負面表述,閱讀時頭腦要清楚,不然會打結
2. `implementation="css"` 不是預設
3. 一定會 render 一個 div,不像 `Box` 能 customize 成其他 component
`<Box>` 的優點是它好像很厲害可以做到超多事情(就是個 utility)但缺點是會載入一整個 `@material-ui/system`。如果不想要載入一整團 `@material-ui/system`,那就要用比較複雜的語法。
`<Hidden>` 的優點可能是比 `<Box>` 輕量(不會載到 material-ui/system 的東西),但缺點是
1. 這是負面表述,閱讀時頭腦要清楚,不然會打結
2. `implementation="css"` 不是預設
3. 一定會 render 一個 div,不像 `Box` 能 customize 成其他 component
mrorz
02:41:20
next.js 表示:
https://github.com/mui-org/material-ui/issues/14327#issuecomment-458452531
> We need to replace it because we don’t share the style “state” between the client and the sever.
https://github.com/mui-org/material-ui/issues/14327#issuecomment-458452531
> We need to replace it because we don’t share the style “state” between the client and the sever.
GitHub
In the nextjs example pages/_app.js componentDidMount() { // Remove the server-side injected CSS. const jssStyles = document.querySelector(&#39;#jss-server-side&#39;); if (jssStyles && jssS...
yanglin
11:08:57
有我昨天自己發現這件事了...
docker 開起來是 development mode
但 next build 是 production
所以 first render 是錯的
所以其實不是我的問題(?
我就 push 上去了
docker 開起來是 development mode
但 next build 是 production
所以 first render 是錯的
所以其實不是我的問題(?
我就 push 上去了
 1
1
mrorz
11:09:11
> 似乎那一行 isDesktop 造成 re-render 之後
> 就會產生正確的 className
> 所以可能是 server side render 那段產生出來的 className 是錯的
> client side rerender 之後就會對了?
你的推理沒錯。
client-side render 時是靠 compiled client-side JS 處理,而 `next` 指令除了 `next dev` 或 `next` 之外,都會把 `NODE_ENV` 寫成 `production` :
https://github.com/zeit/next.js/blob/81c126ee8b2620e4bd797ef0f508c576e4d58a04/packages/next/bin/next.ts#L87-L88
不過,在我們整合 pm2 之後,啟動 server 就是用 custom server 而非 `next start` 指令,這也導致我們啟動 server 時不會跑到我上面付的 next script
> 就會產生正確的 className
> 所以可能是 server side render 那段產生出來的 className 是錯的
> client side rerender 之後就會對了?
你的推理沒錯。
client-side render 時是靠 compiled client-side JS 處理,而 `next` 指令除了 `next dev` 或 `next` 之外,都會把 `NODE_ENV` 寫成 `production` :
https://github.com/zeit/next.js/blob/81c126ee8b2620e4bd797ef0f508c576e4d58a04/packages/next/bin/next.ts#L87-L88
不過,在我們整合 pm2 之後,啟動 server 就是用 custom server 而非 `next start` 指令,這也導致我們啟動 server 時不會跑到我上面付的 next script
GitHub
The React Framework. Contribute to zeit/next.js development by creating an account on GitHub.
GitHub
Rumors list / creation UI, with server-side rendering - cofacts/rumors-site
mrorz
11:31:55
超不懂為什麼會有這個 FOUC 的
我把 code 暫停在刪除 `#jss-server-side` 的前一刻
發現帶有 `jssXXXXX` 的 `<style>` 早就已經被寫入 DOM 了
但網頁外觀一副就是沒被影響的樣子 囧
我把 code 暫停在刪除 `#jss-server-side` 的前一刻
發現帶有 `jssXXXXX` 的 `<style>` 早就已經被寫入 DOM 了
但網頁外觀一副就是沒被影響的樣子 囧
- 🤔1
dana
13:20:03
@dana728 has joined the channel
dana
13:28:19
各位好,我是邊邊女力協會的dana。我們在五月與社會創新中心合作,準備做一期以 《科技抗疫中的女力》 為主題的講座,希望可以邀請在科技抗疫過程中有參與的女工程師分享她們的故事。因為避免假信息氾濫也是抗疫過程中很重要的工作,所以想請問這邊的團體是否有女性夥伴有興趣參與這次分享?另外,參與過其他covid-19相關開發專案、特別是口罩供需資訊平臺的女性工作師,歡迎可以幫忙推薦或自薦!十分感謝!
mrorz
15:28:26
我看完了 PR https://github.com/cofacts/rumors-site/pull/241
我覺得上圖的閃動,是 `useMediaQuery` 在 SSR 時輸出 mobile 的關係。在桌面環境下瀏覽時,UI 剛從 server 拿下來的是 mobile style,client-side JS take-over 之後才改回 desktop。所以這不算是 FOUC,因為都有 style (not un-styled),只是預設是 mobile style。
@yanglin5689446 可以斟酌一下,官方文件也有說有 SSR 時盡量別用 `useMediaQuery` ,也有提供 alternatives。
我覺得上圖的閃動,是 `useMediaQuery` 在 SSR 時輸出 mobile 的關係。在桌面環境下瀏覽時,UI 剛從 server 拿下來的是 mobile style,client-side JS take-over 之後才改回 desktop。所以這不算是 FOUC,因為都有 style (not un-styled),只是預設是 mobile style。
@yanglin5689446 可以斟酌一下,官方文件也有說有 SSR 時盡量別用 `useMediaQuery` ,也有提供 alternatives。
GitHub
card navbar and layout UI redesign
- 👍1
mrorz
15:44:51
至於 `<Hidden>` 與 `<Box>` 我的想法是
`<Box>` 的優點是它好像很厲害可以做到超多事情(就是個 utility)但缺點是會載入一整個 `@material-ui/system`。如果不想要載入一整團 `@material-ui/system`,那就要用比較複雜的語法。
`<Hidden>` 的優點可能是比 `<Box>` 輕量(不會載到 material-ui/system 的東西),但缺點是
1. 這是負面表述,閱讀時頭腦要清楚,不然會打結
2. `implementation="css"` 不是預設
3. 一定會 render 一個 div,不像 `Box` 能 customize 成其他 component
`<Box>` 的優點是它好像很厲害可以做到超多事情(就是個 utility)但缺點是會載入一整個 `@material-ui/system`。如果不想要載入一整團 `@material-ui/system`,那就要用比較複雜的語法。
`<Hidden>` 的優點可能是比 `<Box>` 輕量(不會載到 material-ui/system 的東西),但缺點是
1. 這是負面表述,閱讀時頭腦要清楚,不然會打結
2. `implementation="css"` 不是預設
3. 一定會 render 一個 div,不像 `Box` 能 customize 成其他 component
GitHub
React components for faster and easier web development. Build your own design system, or start with Material Design. - mui-org/material-ui
bil
16:10:09
我是女生,可是我不是工程師….ㄏㄏㄏㄏ
dana
17:05:15
啊,其實不局限於女工程師,@bil 我本來還想私訊你(但因為不好意思所以最終沒有。。。)我其實是因為看到你的“在家黑客松”視頻,才想說在這邊丟訊息的!請問你會有興趣分享cofact在抗疫過程中的事實核查工作嗎^^
嗨嗨嗨嗨很樂意~~~XDDD
dana
2020-03-24 20:40:48
太棒了!!!!❤️ 可以跟你要一下聯繫方式嗎?我的郵箱是dana@flameflame.org,可以直接郵件我,或者看怎樣你方便
mrorz
20:28:03
回報一下今天測試 Svelte + ttag 的結果:
1. `ttag` 裡頭用到了 `process` 之類的東西,所以必須要用 Svelte + webpack 的 integration,用預設的 Rollup 會報錯。另外,`ttag` 對 webpack 的支援度也比較好。
2. 關於 HTML / 翻譯文字混排, `ttag` 的 `jt` tag 是 JSX 的邏輯(在 JS 裡蓋 DOM),跟 Svelte template 的邏輯(DOM 完全用 template language 生成,不能在 code 裡組裝)不合。最多只能做 `{@html t`Click <a>Here</a> to login`}` 這種純 HTML 的處理吧。
3. ttag CLI 自然是無法支援從 `.svelte` 檔案抽 `t` ——直到這個 PR: https://github.com/ttag-org/ttag-cli/pull/94
結論:嗯我們的 LIFF 應該是可以用 Svelte 了。
1. `ttag` 裡頭用到了 `process` 之類的東西,所以必須要用 Svelte + webpack 的 integration,用預設的 Rollup 會報錯。另外,`ttag` 對 webpack 的支援度也比較好。
2. 關於 HTML / 翻譯文字混排, `ttag` 的 `jt` tag 是 JSX 的邏輯(在 JS 裡蓋 DOM),跟 Svelte template 的邏輯(DOM 完全用 template language 生成,不能在 code 裡組裝)不合。最多只能做 `{@html t`Click <a>Here</a> to login`}` 這種純 HTML 的處理吧。
3. ttag CLI 自然是無法支援從 `.svelte` 檔案抽 `t` ——直到這個 PR: https://github.com/ttag-org/ttag-cli/pull/94
結論:嗯我們的 LIFF 應該是可以用 Svelte 了。
 2
2 1
1
mrorz
2020-03-24 13:12:58
字串抽得出來是一回事,翻完的字串放不放得進去又是另一回事
我發現字串裡有 variable 的話,svelte-loader 會把 interpolate variable 換掉,導致 ttag 接手時對應不到翻譯 囧
我發現字串裡有 variable 的話,svelte-loader 會把 interpolate variable 換掉,導致 ttag 接手時對應不到翻譯 囧
benjamin.chai
21:49:38
@benjamin.chai has joined the channel
ggm
23:04:24
更新了!
ggm
23:05:14
ggm
23:05:42
但跑了 `npm audit fix` 沒有解掉就⋯⋯算了 XD
2020-03-24
mrorz
12:11:19
Replied to a thread: 2020-03-22 11:29:22
感謝感謝
接下來是這個 PR 唷
https://github.com/cofacts/rumors-api/pull/156/files
幾個點:
• `ListArticles` 的 `categoryIds` 到底要不要 AND/OR 分開,還是合起來(AND 的擺前面,但必須靠 _score 排序)
• 無論上面到底要不要 AND/OR 分開,`graphql/util` 裡的 `createFilterType` 都是多改的
• 可以討論一下 `articleCategories` 的排序。我覺得照時間排就好?
接下來是這個 PR 唷
https://github.com/cofacts/rumors-api/pull/156/files
幾個點:
• `ListArticles` 的 `categoryIds` 到底要不要 AND/OR 分開,還是合起來(AND 的擺前面,但必須靠 _score 排序)
• 無論上面到底要不要 AND/OR 分開,`graphql/util` 裡的 `createFilterType` 都是多改的
• 可以討論一下 `articleCategories` 的排序。我覺得照時間排就好?
ggm
12:11:46
恩恩我知道 我在 rebase 中 哈哈
ggm
12:24:40
嗯其他應該沒問題,照你說的那樣改好了,我也沒有特別的想法
mrorz
12:32:54
咦,我剛 rebase 完?
mrorz
13:12:58
字串抽得出來是一回事,翻完的字串放不放得進去又是另一回事
我發現字串裡有 variable 的話,svelte-loader 會把 interpolate variable 換掉,導致 ttag 接手時對應不到翻譯 囧
我發現字串裡有 variable 的話,svelte-loader 會把 interpolate variable 換掉,導致 ttag 接手時對應不到翻譯 囧

mrorz
16:29:14
@yanglin5689446 https://line.me/R/ti/p/%40cofacts
bil
20:38:05
嗨嗨嗨嗨很樂意~~~XDDD
dana
20:40:48
太棒了!!!!❤️ 可以跟你要一下聯繫方式嗎?我的郵箱是dana@flameflame.org,可以直接郵件我,或者看怎樣你方便
mrorz
21:37:21
最近越來越多公司都在 WFH,我們也來練習 social distancing 吧~
明天晚上 8pm 的會議會轉線上會議唷,這個禮拜我們試試看用 hubs 開會!
會議室:https://hubs.mozilla.com/BD2XJ2u/cofacts-test/
推薦使用瀏覽器:
• 手機: Chrome for Android / Chrome for iOS
• 桌上型:Firefox。(Google Chrome 好像會有訊息重複輸入、以及一直側滑的 bug)
會議紀錄:https://g0v.hackmd.io/6f12uznTQjCDRAKRyPOSxw
明天晚上 8pm 的會議會轉線上會議唷,這個禮拜我們試試看用 hubs 開會!
會議室:https://hubs.mozilla.com/BD2XJ2u/cofacts-test/
推薦使用瀏覽器:
• 手機: Chrome for Android / Chrome for iOS
• 桌上型:Firefox。(Google Chrome 好像會有訊息重複輸入、以及一直側滑的 bug)
會議紀錄:https://g0v.hackmd.io/6f12uznTQjCDRAKRyPOSxw
hubs.mozilla.com
Join others in VR at Cofacts test, right in your browser.
 5
5 2
2
lucien
2020-03-25 17:57:41
話說 search page 週末有一個基礎的 wireframe 了,忘記更新
mrorz
2020-03-25 18:59:37
okok
@lucien 你會什麼時候參與呢
志超要找你討論
@lucien 你會什麼時候參與呢
志超要找你討論
lucien
2020-03-25 19:15:45
我跟他約明天晚上
lucien
2020-03-25 19:16:02
今天有哪一個部分比較需要我的嗎
mrorz
2020-03-25 19:43:28
你應該會對 chatbot source 移動到 LIFF 會有興趣
delightfullychaotic
2020-03-25 20:02:01
正在不怕死的用Safari
lucien
2020-03-25 20:06:21
Ok
ggm
22:02:08
欸?
ggm
22:03:01
哈哈真有趣耶 他會變成兩個人
2020-03-25
lucien
17:57:41
話說 search page 週末有一個基礎的 wireframe 了,忘記更新
mrorz
18:59:37
okok
@lucien 你會什麼時候參與呢
志超要找你討論
@lucien 你會什麼時候參與呢
志超要找你討論
lucien
19:15:45
我跟他約明天晚上
lucien
19:16:02
今天有哪一個部分比較需要我的嗎
mrorz
19:43:28
你應該會對 chatbot source 移動到 LIFF 會有興趣
mrorz
19:44:50
會議室開好了
前面是投影,旁邊牆上貼有共筆超連結
後面是 figma 跟 design spec 超連結,可以讓設計師在後面討論
我有需要的時候可以走過去叫人 (?)
前面是投影,旁邊牆上貼有共筆超連結
後面是 figma 跟 design spec 超連結,可以讓設計師在後面討論
我有需要的時候可以走過去叫人 (?)

 4
4- 👍2
chihao
19:59:13
走過去叫人 😆
delightfullychaotic
20:02:01
正在不怕死的用Safari
lucien
20:06:21
Ok
isabelhou
20:08:25
我竟然感到頭暈XD
Stimim
20:13:16
@mrorz 之前的 cookie 問題後來你有成功重現嗎?我剛剛發現用 safari 開 localhost:3000 也遇到無法登入的問題
mrorz
2020-03-25 22:46:27
沒有成功重現 QQ
我看看 safari
我看看 safari
Stimim
2020-03-25 23:22:50
先開了一個 issue ==> https://github.com/cofacts/rumors-site/issues/244
mrorz
2020-03-26 10:24:08
感謝回報,非常清楚!!
我再試試看能不能重現
我再試試看能不能重現
mrorz
2020-03-31 17:33:42
我在 Google Chrome 遇到了囧
mrorz
2020-03-31 17:37:47
遇到的 error:
> A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
癥結看起來跟之前分析的一樣
1. `http` + 沒設 same-site cookie 會被 reject --> https://www.chromestatus.com/feature/5633521622188032
2. 但問題是,我們 API 明明打的是 https staging,到底為什麼會用 http 來檢視呢
> A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
癥結看起來跟之前分析的一樣
1. `http` + 沒設 same-site cookie 會被 reject --> https://www.chromestatus.com/feature/5633521622188032
2. 但問題是,我們 API 明明打的是 https staging,到底為什麼會用 http 來檢視呢
mrorz
2020-03-31 17:46:23
不對呀
`/graphql` response 是有登入的噎囧
所以看起來 cookie 是有出去的
`/graphql` response 是有登入的噎囧
所以看起來 cookie 是有出去的
mrorz
2020-03-31 17:56:41
沒事,是其他的 bug,跟 cookie 無關⋯⋯
lucien
21:26:44
@stbb1025 要去 figma 上的 comment 回應一下留言喔
lucien
21:28:24
yang 有不少問題
stbb1025
21:28:52
我現在也可以討論唷
lucien
21:35:10
@yanglin5689446 @stbb1025 @mrorz 明天晚上大家什麼時候有空
stbb1025
2020-03-25 21:42:04
我整天都可以!
yanglin
2020-03-25 22:24:12
我應該也都可以
mrorz
2020-03-25 22:47:07
啊我明天晚上無法
你們可以先討論~
我剛才跟 Lucien 討論過了
你們可以先討論~
我剛才跟 Lucien 討論過了
stbb1025
2020-03-26 11:19:18
@lucien 那我們約幾點~
lucien
2020-03-26 11:56:44
那大概 20:00 線上討論?
stbb1025
2020-03-26 11:57:00
Ok!
stbb1025
2020-03-26 19:57:12
我準備好囉~要用哪邊討論呢 @lucien @yanglin5689446
yanglin
2020-03-26 19:58:32
我也好了
lucien
2020-03-26 19:58:54
等我開個Google hangout
stbb1025
2020-03-26 19:59:14
ky
21:40:02
cofacts 會議室好棒

- ❤️4
- 🦒2
- 🐳2
 1
1
mrorz
2020-03-25 22:53:07
心得是聲音會斷斷續續,投影有時候會怪怪的,而且吃很多資源幾乎開不了其他分頁
果然還是不能取代語音通訊軟體 XD
果然還是不能取代語音通訊軟體 XD
有可能改善嗎
mrorz
2020-03-26 11:22:53
把視窗開小點可以讓 fps 變高
但缺點是就會變很小 (?) 別人投影的東西會變難讀
然後電腦依舊卡頓,很難另外開瀏覽器視窗
打字也超慢,打完一句話之後才會整句跑出來
但缺點是就會變很小 (?) 別人投影的東西會變難讀
然後電腦依舊卡頓,很難另外開瀏覽器視窗
打字也超慢,打完一句話之後才會整句跑出來
mrorz
2020-03-26 11:23:13
改善的方法大概 94 買更好的電腦
以及幫所有與會者都買更好的電腦
以及幫所有與會者都買更好的電腦
mrorz
2020-03-26 11:24:52
或者是不要用電腦 (欸)
也就是說,有平板或手機的話,可以用平板或手機連進去,然後電腦做正常的紀錄。缺點是無法投影——或者可以用相機鏡頭照螢幕 XDDD
也就是說,有平板或手機的話,可以用平板或手機連進去,然後電腦做正常的紀錄。缺點是無法投影——或者可以用相機鏡頭照螢幕 XDDD
nonumpa
2020-03-26 19:50:18
我用電腦(windows) 的 chrome 很 lag,改用 Firefox 順很多,但是只聽得到某些人的聲音..
後來改用手機(Pixel 3a) 的 chrome,順也聽得到聲音,但是有時會出現手機溫度過高、移動人物會不小心亂移到場景的物件
後來改用手機(Pixel 3a) 的 chrome,順也聽得到聲音,但是有時會出現手機溫度過高、移動人物會不小心亂移到場景的物件
mrorz
2020-03-27 10:40:30
pinch-zoom gesture 跟移動物件會打架呢 QQ
stbb1025
21:42:04
我整天都可以!
yanglin
22:24:12
我應該也都可以
mrorz
22:46:27
沒有成功重現 QQ
我看看 safari
我看看 safari
mrorz
22:47:07
啊我明天晚上無法
你們可以先討論~
我剛才跟 Lucien 討論過了
你們可以先討論~
我剛才跟 Lucien 討論過了
mrorz
22:47:32
其實還滿大的
確實可以利用
確實可以利用
tyl
23:05:00
@taiyinglee has joined the channel
Stimim
23:22:50
先開了一個 issue ==> https://github.com/cofacts/rumors-site/issues/244
GitHub
How to Reproduce npm run dev to start a dev server. Open <http://localhost:3000/article/1fi7dla9wtwjn> with Google Chrome or Safari. Click the Login button in top right corner. You should be redirect...
2020-03-26
ky
00:03:49
有可能改善嗎
hs
00:27:06
@henning.schwabe has joined the channel
mrorz
10:24:08
感謝回報,非常清楚!!
我再試試看能不能重現
我再試試看能不能重現
stbb1025
11:19:18
@lucien 那我們約幾點~
mrorz
11:22:53
把視窗開小點可以讓 fps 變高
但缺點是就會變很小 (?) 別人投影的東西會變難讀
然後電腦依舊卡頓,很難另外開瀏覽器視窗
打字也超慢,打完一句話之後才會整句跑出來
但缺點是就會變很小 (?) 別人投影的東西會變難讀
然後電腦依舊卡頓,很難另外開瀏覽器視窗
打字也超慢,打完一句話之後才會整句跑出來
mrorz
11:24:52
或者是不要用電腦 (欸)
也就是說,有平板或手機的話,可以用平板或手機連進去,然後電腦做正常的紀錄。缺點是無法投影——或者可以用相機鏡頭照螢幕 XDDD
也就是說,有平板或手機的話,可以用平板或手機連進去,然後電腦做正常的紀錄。缺點是無法投影——或者可以用相機鏡頭照螢幕 XDDD
stbb1025
11:57:00
Ok!
bil
17:56:25
防疫重要,NPO Hub暫停外借了。四月小聚還辦在台南(?)嗎、或者通通暫緩
mrorz
2020-03-26 18:49:53
https://g0v.hackmd.io/eqkFjUjYTYetmvmr6d2AZQ#418-%E7%B7%A8%E8%BC%AF%E5%B0%8F%E8%81%9A
```判斷標準: 4/1 前連續 3 日 0 新確診```
所以是看 3/29, 3/30, 3/31 這三天
```判斷標準: 4/1 前連續 3 日 0 新確診```
所以是看 3/29, 3/30, 3/31 這三天
mrorz
2020-03-26 18:50:39
我覺得這個趨勢應該是很難 0 新確診,可以自行宣布不辦 (?)
delightfullychaotic
2020-03-26 21:09:16
回報台南狀況,台南成大那時候緊張一下,後來又還好了。不過看大家。我自己4/11也報名了台南的活動。
chihao
2020-03-27 09:14:24
亂入 - summit 4/18 的籌會已經改成線上了 😛
delightfullychaotic
2020-03-27 10:07:02
謝謝幫忙補充 我忘了回報 XDDD
mrorz
2020-03-27 11:16:49
感覺台北跟台南的疫情嚴重程度不太一樣
mrorz
2020-03-27 11:20:46
最近北捷戴罩率已經達到 9 成以上,剛才上班的時候最近的 10 個人全部都有戴
欸這樣好像真的不太可能去台南(?)雖然我是很想....
mrorz
2020-03-31 15:08:56
這兩天都有確診,根據月中的標準,應該是不會去台南了ㄅ
chihao
2020-03-31 15:09:12
Q_Q
delightfullychaotic
2020-03-31 17:09:45
那我就取消囉!
mrorz
2020-03-31 17:32:15
好的請取消好想的預定 Q_Q
感謝 RR
感謝 RR
mrorz
18:49:53
Replied to a thread: 2020-03-26 17:56:25
https://g0v.hackmd.io/eqkFjUjYTYetmvmr6d2AZQ#418-%E7%B7%A8%E8%BC%AF%E5%B0%8F%E8%81%9A
```判斷標準: 4/1 前連續 3 日 0 新確診```
所以是看 3/29, 3/30, 3/31 這三天
```判斷標準: 4/1 前連續 3 日 0 新確診```
所以是看 3/29, 3/30, 3/31 這三天
mrorz
18:50:39
我覺得這個趨勢應該是很難 0 新確診,可以自行宣布不辦 (?)
nonumpa
19:50:18
我用電腦(windows) 的 chrome 很 lag,改用 Firefox 順很多,但是只聽得到某些人的聲音..
後來改用手機(Pixel 3a) 的 chrome,順也聽得到聲音,但是有時會出現手機溫度過高、移動人物會不小心亂移到場景的物件
後來改用手機(Pixel 3a) 的 chrome,順也聽得到聲音,但是有時會出現手機溫度過高、移動人物會不小心亂移到場景的物件
 1
1
stbb1025
19:57:12
我準備好囉~要用哪邊討論呢 @lucien @yanglin5689446
yanglin
19:58:32
我也好了
lucien
19:58:54
等我開個Google hangout
stbb1025
19:59:14
delightfullychaotic
21:09:16
回報台南狀況,台南成大那時候緊張一下,後來又還好了。不過看大家。我自己4/11也報名了台南的活動。
2020-03-27
mehmetoguzderin
07:59:02
@mehmetoguzderin has joined the channel
delightfullychaotic
10:07:02
謝謝幫忙補充 我忘了回報 XDDD
mrorz
10:40:30
pinch-zoom gesture 跟移動物件會打架呢 QQ
mrorz
11:16:49
感覺台北跟台南的疫情嚴重程度不太一樣
mrorz
11:20:46
最近北捷戴罩率已經達到 9 成以上,剛才上班的時候最近的 10 個人全部都有戴
mapler
18:33:01
@maplerme has joined the channel
bil
20:35:38
欸這樣好像真的不太可能去台南(?)雖然我是很想....
2020-03-28
mrorz
10:35:08
@acerxp511 的圖片辨識數量限制機制上線囉
剛才在 production 一次傳 4 張圖,一張圖會因為 server 忙碌而立刻回應「系統忙線」的訊息,符合預期
Redis 裡的 processing count 也正常的上升到 3,並且隨著 tesseract 處理完畢,緩降到 0
記憶體使用量曲線,最大值約在 600MB,在 standard-2x 的狀況下不會超標,在 standard-1x 下則只會觸發「超過上限」而不會觸發「大量超過上限」。
是 memory 的 #FlatternTheCurve 呢!
剛才在 production 一次傳 4 張圖,一張圖會因為 server 忙碌而立刻回應「系統忙線」的訊息,符合預期
Redis 裡的 processing count 也正常的上升到 3,並且隨著 tesseract 處理完畢,緩降到 0
記憶體使用量曲線,最大值約在 600MB,在 standard-2x 的狀況下不會超標,在 standard-1x 下則只會觸發「超過上限」而不會觸發「大量超過上限」。
是 memory 的 #FlatternTheCurve 呢!
 4
4
mrorz
11:03:59
@death1048576 的「增加回報理由」功能也上 staging 囉!
大家可以來 staging 踩踩看,沒問題的話可以上 production https://cofacts.hacktabl.org/article/x1265bzf4voa
編輯如果查到一半決定放棄,可以把查到一半的東西放進來~
大家可以來 staging 踩踩看,沒問題的話可以上 production https://cofacts.hacktabl.org/article/x1265bzf4voa
編輯如果查到一半決定放棄,可以把查到一半的東西放進來~

2020-03-29
demosisto.win
00:15:11
@demosisto.win has joined the channel
cheng
10:52:01
@thurtu811 has joined the channel
yanglin
15:04:14
@mrorz 最新查核的新 UI 會用到回應者的頭像
所以要從 `reply.user` 裡面去拿
但是我在 Fragment 裡面加了 user [圖1]之後跑出[圖2]錯誤
看起來是 resolver 拿不到東西
然後 userFieldResolver 的邏輯好像是沒登入拿不到其他 user 的資訊
想問一下這邊要怎麼改
所以要從 `reply.user` 裡面去拿
但是我在 Fragment 裡面加了 user [圖1]之後跑出[圖2]錯誤
看起來是 resolver 拿不到東西
然後 userFieldResolver 的邏輯好像是沒登入拿不到其他 user 的資訊
想問一下這邊要怎麼改



mrorz
2020-03-29 15:15:16
原則上是不希望使用者拿得到其他人的 email 或 Facebook / Twitter / github user ID 等等
mrorz
2020-03-29 15:15:40
但應該可以拿到等級、display name 等資料
yanglin
2020-03-29 15:16:04
不過頭像要用 email 從 gravatar 拿 ...
mrorz
2020-03-29 15:52:30
了解
那應該改 API 把現在 avatar URL 的邏輯從直接讀取資料庫,改成直接拼出 gravatar URL ~
https://github.com/cofacts/rumors-api/blob/master/src/graphql/models/User.js#L26
那應該改 API 把現在 avatar URL 的邏輯從直接讀取資料庫,改成直接拼出 gravatar URL ~
https://github.com/cofacts/rumors-api/blob/master/src/graphql/models/User.js#L26
mrorz
2020-03-29 16:14:57
未來如果有支援其他 avatar provider
也是在裡面處理
UI 的顯示邏輯不用改
也是在裡面處理
UI 的顯示邏輯不用改
yanglin
2020-03-30 15:12:48
@mrorz 那可以請你幫我改 avatar API 或是給我 oauth key 嗎?
mrorz
2020-03-30 15:16:31
oauth key?
你可以直接把 gravatar md5 hash mechanism 實作在 `avatarUrl` 的 resolver https://en.gravatar.com/site/implement/hash/ 然後發個 PR
你可以直接把 gravatar md5 hash mechanism 實作在 `avatarUrl` 的 resolver https://en.gravatar.com/site/implement/hash/ 然後發個 PR
yanglin
2020-03-30 15:17:41
我是可以寫在 resolver
但我現在用 `GetUser` 拿不到任何東西
我猜是因為我沒有登入
但我要登入才可以測試我有沒有寫對
但我現在用 `GetUser` 拿不到任何東西
我猜是因為我沒有登入
但我要登入才可以測試我有沒有寫對
yanglin
2020-03-30 15:19:03
我試過從 kibana 拿了一個 id 來 query
也拿不到東西
所以不太確定是不是沒登入的關係
也拿不到東西
所以不太確定是不是沒登入的關係
mrorz
2020-03-30 15:20:14
喔喔 i see
yanglin
2020-03-30 15:20:51
喔不我錯了
看來我剛剛拿的是 line bot 的 id
所以才拿不到資料
看來我剛剛拿的是 line bot 的 id
所以才拿不到資料
mrorz
2020-03-30 15:22:05
你可以申請一組 facebook app
填入 env file
```FACEBOOK_APP_ID=YOUR_FB_ID
FACEBOOK_SECRET=YOUR_FB_SECRET```
在 local 端用 rumors-api 付的 docker-compose 起 api + ui 來測
填入 env file
```FACEBOOK_APP_ID=YOUR_FB_ID
FACEBOOK_SECRET=YOUR_FB_SECRET```
在 local 端用 rumors-api 付的 docker-compose 起 api + ui 來測
mrorz
2020-03-30 15:22:17
但我覺得其實比較簡單的做法是
mrorz
2020-03-30 15:22:59
直接寫 GetUser 的 unit test 測是否可以從 fixture 的 email 產出一個 gravatar URL
yanglin
2020-03-30 16:44:44
開起來之後還是連不上 QQ
而且突然就這樣
而且突然就這樣
mrorz
2020-03-31 12:14:55
@yanglin5689446 有需要的話,今天我會在 Workis 唷
yanglin
2020-03-31 13:12:03
後來解決了
是我犯了一個很蠢的錯 ==
不過 log 都沒有噴
害我以為是 server 端問題
是我犯了一個很蠢的錯 ==
不過 log 都沒有噴
害我以為是 server 端問題
mrorz
2020-03-31 13:39:02
沒噴 log 令人困擾呢
mrorz
15:15:16
原則上是不希望使用者拿得到其他人的 email 或 Facebook / Twitter / github user ID 等等
mrorz
15:15:40
但應該可以拿到等級、display name 等資料
yanglin
15:16:04
不過頭像要用 email 從 gravatar 拿 ...
mrorz
15:52:30
了解
那應該改 API 把現在 avatar URL 的邏輯從直接讀取資料庫,改成直接拼出 gravatar URL ~
https://github.com/cofacts/rumors-api/blob/master/src/graphql/models/User.js#L26
那應該改 API 把現在 avatar URL 的邏輯從直接讀取資料庫,改成直接拼出 gravatar URL ~
https://github.com/cofacts/rumors-api/blob/master/src/graphql/models/User.js#L26
GitHub
GraphQL API server for clients like rumors-site and rumors-line-bot - cofacts/rumors-api
mrorz
16:14:57
未來如果有支援其他 avatar provider
也是在裡面處理
UI 的顯示邏輯不用改
也是在裡面處理
UI 的顯示邏輯不用改
2020-03-30
yanglin
15:12:48
@mrorz 那可以請你幫我改 avatar API 或是給我 oauth key 嗎?
mrorz
15:16:31
oauth key?
你可以直接把 gravatar md5 hash mechanism 實作在 `avatarUrl` 的 resolver https://en.gravatar.com/site/implement/hash/ 然後發個 PR
你可以直接把 gravatar md5 hash mechanism 實作在 `avatarUrl` 的 resolver https://en.gravatar.com/site/implement/hash/ 然後發個 PR
yanglin
15:17:41
我是可以寫在 resolver
但我現在用 `GetUser` 拿不到任何東西
我猜是因為我沒有登入
但我要登入才可以測試我有沒有寫對
但我現在用 `GetUser` 拿不到任何東西
我猜是因為我沒有登入
但我要登入才可以測試我有沒有寫對
yanglin
15:19:03
我試過從 kibana 拿了一個 id 來 query
也拿不到東西
所以不太確定是不是沒登入的關係
也拿不到東西
所以不太確定是不是沒登入的關係
mrorz
15:20:14
喔喔 i see
yanglin
15:20:51
喔不我錯了
看來我剛剛拿的是 line bot 的 id
所以才拿不到資料
看來我剛剛拿的是 line bot 的 id
所以才拿不到資料
mrorz
15:22:05
你可以申請一組 facebook app
填入 env file
```FACEBOOK_APP_ID=YOUR_FB_ID
FACEBOOK_SECRET=YOUR_FB_SECRET```
在 local 端用 rumors-api 付的 docker-compose 起 api + ui 來測
填入 env file
```FACEBOOK_APP_ID=YOUR_FB_ID
FACEBOOK_SECRET=YOUR_FB_SECRET```
在 local 端用 rumors-api 付的 docker-compose 起 api + ui 來測
- 👍1
mrorz
15:22:17
但我覺得其實比較簡單的做法是
ggm
15:48:53
好的好的 QQ
yanglin
16:10:25
```db_1 | [2020-03-30T08:05:08,280][WARN ][o.e.r.RepositoriesService] [ue5RUlJ] failed to create repository [gcs]
db_1 | org.elasticsearch.repositories.RepositoryException: [gcs] repository type [gcs] does not exist
db_1 | at org.elasticsearch.repositories.RepositoriesService.createRepository(RepositoriesService.java:380) ~[elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.repositories.RepositoriesService.applyClusterState(RepositoriesService.java:303) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.cluster.service.ClusterApplierService.lambda$callClusterStateAppliers$6(ClusterApplierService.java:496) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at java.lang.Iterable.forEach(Iterable.java:75) [?:?]
db_1 | at org.elasticsearch.cluster.service.ClusterApplierService.callClusterStateAppliers(ClusterApplierService.java:493) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.cluster.service.ClusterApplierService.applyChanges(ClusterApplierService.java:480) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.cluster.service.ClusterApplierService.runTask(ClusterApplierService.java:431) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.cluster.service.ClusterApplierService$UpdateTask.run(ClusterApplierService.java:161) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.common.util.concurrent.ThreadContext$ContextPreservingRunnable.run(ThreadContext.java:626) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.common.util.concurrent.PrioritizedEsThreadPoolExecutor$TieBreakingPrioritizedRunnable.runAndClean(PrioritizedEsThreadPoolExecutor.java:244) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.common.util.concurrent.PrioritizedEsThreadPoolExecutor$TieBreakingPrioritizedRunnable.run(PrioritizedEsThreadPoolExecutor.java:207) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1135) [?:?]
db_1 | at java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:635) [?:?]
db_1 | at java.lang.Thread.run(Thread.java:844) [?:?]
db_1 | [2020-03-30T08:05:09,290][INFO ][o.e.g.GatewayService ] [ue5RUlJ] recovered [7] indices into cluster_state```
剛剛要寫 avatar resolver 的時候 graphql 掛掉
噴了上述的錯誤
然後就打不開了不太確定是不是 `[gcs] repository type [gcs] does not exist` 這個錯誤造成
把 esdata 刷掉重弄還是噴一樣的錯誤
db_1 | org.elasticsearch.repositories.RepositoryException: [gcs] repository type [gcs] does not exist
db_1 | at org.elasticsearch.repositories.RepositoriesService.createRepository(RepositoriesService.java:380) ~[elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.repositories.RepositoriesService.applyClusterState(RepositoriesService.java:303) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.cluster.service.ClusterApplierService.lambda$callClusterStateAppliers$6(ClusterApplierService.java:496) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at java.lang.Iterable.forEach(Iterable.java:75) [?:?]
db_1 | at org.elasticsearch.cluster.service.ClusterApplierService.callClusterStateAppliers(ClusterApplierService.java:493) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.cluster.service.ClusterApplierService.applyChanges(ClusterApplierService.java:480) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.cluster.service.ClusterApplierService.runTask(ClusterApplierService.java:431) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.cluster.service.ClusterApplierService$UpdateTask.run(ClusterApplierService.java:161) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.common.util.concurrent.ThreadContext$ContextPreservingRunnable.run(ThreadContext.java:626) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.common.util.concurrent.PrioritizedEsThreadPoolExecutor$TieBreakingPrioritizedRunnable.runAndClean(PrioritizedEsThreadPoolExecutor.java:244) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at org.elasticsearch.common.util.concurrent.PrioritizedEsThreadPoolExecutor$TieBreakingPrioritizedRunnable.run(PrioritizedEsThreadPoolExecutor.java:207) [elasticsearch-6.3.2.jar:6.3.2]
db_1 | at java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1135) [?:?]
db_1 | at java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:635) [?:?]
db_1 | at java.lang.Thread.run(Thread.java:844) [?:?]
db_1 | [2020-03-30T08:05:09,290][INFO ][o.e.g.GatewayService ] [ue5RUlJ] recovered [7] indices into cluster_state```
剛剛要寫 avatar resolver 的時候 graphql 掛掉
噴了上述的錯誤
然後就打不開了不太確定是不是 `[gcs] repository type [gcs] does not exist` 這個錯誤造成
把 esdata 刷掉重弄還是噴一樣的錯誤
mrorz
2020-03-30 16:38:52
應該是沒差才對 @@
不過如果一直有問題
可以試著
```$ docker-compose exec db bash
# enters elasticsearch bash
$ bin/elasticsearch-plugin remove repository-gcs```
不過如果一直有問題
可以試著
```$ docker-compose exec db bash
# enters elasticsearch bash
$ bin/elasticsearch-plugin remove repository-gcs```
mrorz
2020-03-30 16:39:55
欸不對
mrorz
2020-03-30 16:40:14
那個 error 是沒安裝 gcs plugin 的意思
mrorz
2020-03-30 16:42:58
只要沒用到備份功能應該都不會有問題 @@
mrorz
2020-03-30 16:43:28
graphql 掛掉具體來說是什麼樣子的呢
mrorz
16:38:52
應該是沒差才對 @@
不過如果一直有問題
可以試著
```$ docker-compose exec db bash
# enters elasticsearch bash
$ bin/elasticsearch-plugin remove repository-gcs```
不過如果一直有問題
可以試著
```$ docker-compose exec db bash
# enters elasticsearch bash
$ bin/elasticsearch-plugin remove repository-gcs```
mrorz
16:39:55
欸不對
mrorz
16:40:14
那個 error 是沒安裝 gcs plugin 的意思
mrorz
16:42:58
只要沒用到備份功能應該都不會有問題 @@
mrorz
16:43:28
graphql 掛掉具體來說是什麼樣子的呢
mrorz
22:56:30
今天 18:00 Request timeout 大爆發

mrorz
2020-03-30 23:01:17
看起來應該不是 API server 的問題
mrorz
2020-03-30 23:03:11
6pm 時 GraphQL 的 RPM、delay 都沒特別高
mrorz
2020-03-30 23:05:57
啊! LINE 那個時間是 JST⋯⋯
所以是台灣時間 5pm
所以是台灣時間 5pm
mrorz
2020-03-30 23:09:25
確實是有一波稍長的 delay
4秒 response
4秒 response
mrorz
2020-03-30 23:15:13
我們的綠盾牌很嚴格,request_timeout 是 1 秒
https://developers.line.biz/en/enterprise/business-connect/error-notification/
https://developers.line.biz/en/enterprise/business-connect/error-notification/
mrorz
2020-03-30 23:16:27
那個 response 應該是 webhook 回傳(讓 chatbot 已讀)的部分
我們的 chatbot webhook 沒有 await 什麼東西,回傳應該都很快才對 @@
我們的 chatbot webhook 沒有 await 什麼東西,回傳應該都很快才對 @@
mrorz
2020-03-30 23:22:21
LINE bot `/callback` log
確實有很多 service time > 1000ms 的 response
確實有很多 service time > 1000ms 的 response
mrorz
2020-03-30 23:28:26
展開上下的 chatbot log 沒有什麼異狀呀 @@
都是在查一般的文字訊息
chatbot load (1m) < 1
chabbot memory < 512MB
都是在查一般的文字訊息
chatbot load (1m) < 1
chabbot memory < 512MB
mrorz
2020-03-30 23:33:08
5pm 時的 request 數量也沒啥異狀
mrorz
2020-03-30 23:39:13
raw log stored to https://drive.google.com/drive/u/0/folders/1x7_7a26adi9KMQgUfXcNB7IkwuVxDizw (含原始 chatbot log,故鎖權限不公開)
mrorz
23:05:57
啊! LINE 那個時間是 JST⋯⋯
所以是台灣時間 5pm
所以是台灣時間 5pm
mrorz
23:09:25
確實是有一波稍長的 delay
4秒 response
4秒 response

mrorz
23:15:13
我們的綠盾牌很嚴格,request_timeout 是 1 秒
https://developers.line.biz/en/enterprise/business-connect/error-notification/
https://developers.line.biz/en/enterprise/business-connect/error-notification/
developers.line.biz
The LINE Developers site is a portal site for developers. It contains documents and tools that will help you use our various developer products. Creating LINE Login and Messaging API applications and services has never been easier!
mrorz
23:16:27
那個 response 應該是 webhook 回傳(讓 chatbot 已讀)的部分
我們的 chatbot webhook 沒有 await 什麼東西,回傳應該都很快才對 @@
我們的 chatbot webhook 沒有 await 什麼東西,回傳應該都很快才對 @@
mrorz
23:28:26
展開上下的 chatbot log 沒有什麼異狀呀 @@
都是在查一般的文字訊息
chatbot load (1m) < 1
chabbot memory < 512MB
都是在查一般的文字訊息
chatbot load (1m) < 1
chabbot memory < 512MB
mrorz
23:39:13
raw log stored to https://drive.google.com/drive/u/0/folders/1x7_7a26adi9KMQgUfXcNB7IkwuVxDizw (含原始 chatbot log,故鎖權限不公開)
2020-03-31
mrorz
12:22:15
Replied to a thread: 2020-03-22 11:29:22
@ggm 主要會影響到 FE 的是這個部分的變更
https://github.com/cofacts/rumors-api/pull/156/files#r393442141
因為原本的設計是,`filter.categoryIds` 直接給 list of ID,輸出的順序照 bool query score 排的話,就會是 match 越多的在越前面,也因此不用指定 `AND`/`OR`。如果 `filter.categoryIds` 下面要接 `AND` / `OR` 的話要改到 UI 呼叫 query 的方式。
https://github.com/cofacts/rumors-api/pull/156/files#r393442141
因為原本的設計是,`filter.categoryIds` 直接給 list of ID,輸出的順序照 bool query score 排的話,就會是 match 越多的在越前面,也因此不用指定 `AND`/`OR`。如果 `filter.categoryIds` 下面要接 `AND` / `OR` 的話要改到 UI 呼叫 query 的方式。
 1
1
yanglin
13:12:03
後來解決了
是我犯了一個很蠢的錯 ==
不過 log 都沒有噴
害我以為是 server 端問題
是我犯了一個很蠢的錯 ==
不過 log 都沒有噴
害我以為是 server 端問題
mrorz
13:39:02
沒噴 log 令人困擾呢
yanglin
15:01:42
@mrorz 現在 ListArticles 是不是還沒辦法針對回應種類做 filter 啊?
比如說哪些訊息被回報成含有個人意見之類的
比如說哪些訊息被回報成含有個人意見之類的
mrorz
2020-03-31 15:05:50
對 還沒寫
mrorz
2020-03-31 15:07:46
技術上可以用針對 `articleReplies.replyType` 的 nested query 達成
但目前還沒做
但目前還沒做
mrorz
15:05:50
對 還沒寫
chihao
15:09:12
Q_Q
delightfullychaotic
17:09:45
那我就取消囉!
mrorz
17:37:47
遇到的 error:
> A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
癥結看起來跟之前分析的一樣
1. `http` + 沒設 same-site cookie 會被 reject --> https://www.chromestatus.com/feature/5633521622188032
2. 但問題是,我們 API 明明打的是 https staging,到底為什麼會用 http 來檢視呢
> A cookie associated with a cross-site resource at http://cofacts-api.hacktabl.org/ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
癥結看起來跟之前分析的一樣
1. `http` + 沒設 same-site cookie 會被 reject --> https://www.chromestatus.com/feature/5633521622188032
2. 但問題是,我們 API 明明打的是 https staging,到底為什麼會用 http 來檢視呢
mrorz
19:03:54
@yanglin5689446 我終於看完了 QAQ 請看一下唷
https://github.com/cofacts/rumors-site/pull/241#pullrequestreview-384463863
現在 `AppHeader` DOM 有點複雜,或許照著這些 suggestion 會比較好實作
https://github.com/cofacts/rumors-site/pull/241#pullrequestreview-384463863
現在 `AppHeader` DOM 有點複雜,或許照著這些 suggestion 會比較好實作
GitHub
card navbar and layout UI redesign