#cofacts
2023-08-01
delightfullychaotic
10:46:09
收到 CALD的邀請。取之於Cofacts,用之於Cofacts。看 @mrorz 和 @bil 有沒有興趣。
==
Dear Rosalind,
Greetings from the CALD Secretariat. I hope this email finds you well.
We are thrilled to extend this special invitation to you, as our esteemed partner and friend from Cofacts, to join us in celebrating the 30th Anniversary of CALD in Taipei, Taiwan.
Throughout the past three decades, CALD has achieved remarkable milestones, and we couldn't have done it without the support and collaboration of valued partners like you. The celebration will be a joyous occasion filled with memories, reflections, and an opportunity to strengthen our bonds further. As we reminisce about the journey that brought us here, we also look forward to the future with optimism and excitement.
We would like to invite you to the following events:
• 30th CALD Anniversary Public Conference, 09 September, 08:00-17:30, Auditorium, 10/F The Grand Hotel Taipei
• 30th CALD Anniversary Gala Dinner, 09 September 18:30-21:30, Venue: TBA
• Regional Networks Meeting, 10 September, 08:00-13:30, Auditorium, 10/F The Grand Hotel Taipei
Kindly RSVP, through the link below, by August 15, 2023, and let us know which event/s you would like to attend.
https://forms.gle/YePkwfYJCDXf1Vo37Looking forward to celebrating with you.
delightfullychaotic
10:46:09
收到 CALD的邀請。取之於Cofacts,用之於Cofacts。看 @mrorz 和 @bil 有沒有興趣。
==
Dear Rosalind,
Greetings from the CALD Secretariat. I hope this email finds you well.
We are thrilled to extend this special invitation to you, as our esteemed partner and friend from Cofacts, to join us in celebrating the 30th Anniversary of CALD in Taipei, Taiwan.
Throughout the past three decades, CALD has achieved remarkable milestones, and we couldn't have done it without the support and collaboration of valued partners like you. The celebration will be a joyous occasion filled with memories, reflections, and an opportunity to strengthen our bonds further. As we reminisce about the journey that brought us here, we also look forward to the future with optimism and excitement.
We would like to invite you to the following events:
• 30th CALD Anniversary Public Conference, 09 September, 08:00-17:30, Auditorium, 10/F The Grand Hotel Taipei
• 30th CALD Anniversary Gala Dinner, 09 September 18:30-21:30, Venue: TBA
• Regional Networks Meeting, 10 September, 08:00-13:30, Auditorium, 10/F The Grand Hotel Taipei
Kindly RSVP, through the link below, by August 15, 2023, and let us know which event/s you would like to attend.
https://forms.gle/YePkwfYJCDXf1Vo37
Looking forward to celebrating with you.
==
Dear Rosalind,
Greetings from the CALD Secretariat. I hope this email finds you well.
We are thrilled to extend this special invitation to you, as our esteemed partner and friend from Cofacts, to join us in celebrating the 30th Anniversary of CALD in Taipei, Taiwan.
Throughout the past three decades, CALD has achieved remarkable milestones, and we couldn't have done it without the support and collaboration of valued partners like you. The celebration will be a joyous occasion filled with memories, reflections, and an opportunity to strengthen our bonds further. As we reminisce about the journey that brought us here, we also look forward to the future with optimism and excitement.
We would like to invite you to the following events:
• 30th CALD Anniversary Public Conference, 09 September, 08:00-17:30, Auditorium, 10/F The Grand Hotel Taipei
• 30th CALD Anniversary Gala Dinner, 09 September 18:30-21:30, Venue: TBA
• Regional Networks Meeting, 10 September, 08:00-13:30, Auditorium, 10/F The Grand Hotel Taipei
Kindly RSVP, through the link below, by August 15, 2023, and let us know which event/s you would like to attend.
https://forms.gle/YePkwfYJCDXf1Vo37
Looking forward to celebrating with you.
Google Docs
You are cordially invited to join us in celebrating the 30th Anniversary of CALD. Over the years, we have built strong partnerships and friendships, and it gives us great pleasure to share this milestone with you. Please RSVP by August 15, 2023 and let us know which event/s you would like to attend.
- 🙌1
delightfullychaotic
12:01:26
另外在這邊做個筆記,11月小聚改成11/18(六)14:00-17:00在新營,有確定場地可以更改時間,另外也和@mrorz @bil 私下確認過時間。
 5
5- 🙏4
delightfullychaotic
12:01:26
另外在這邊做個筆記,11月小聚改成11/18(六)14:00-17:00在新營,有確定場地可以更改時間,另外也和@mrorz @bil 私下確認過時間。
delightfullychaotic
15:04:35
你有來才帥拉!酒吧+草莓蛋土司,來吧!
2023-08-02
mrorz
12:26:33
今日議程
https://g0v.hackmd.io/@cofacts/meetings/%2F0tPABSZ6SRKswBYqAc1vZw
• 測試 Article group API 與討論 PR - @yhsiang 大感謝
大感謝
• 逐字稿的部分進入深水區,要討論多人共編的 authentication,以及與 AI 逐字稿合流,這部分甚至會影響到 chatbot 的顯示(相關資訊稍後補進 agenda)
◦ 有了 authentication 之後,搭配正在做的 history,就比較能繼續處理 spam issue 了。
• 小聚
• 其他交流活動
晚上可能會有點風雨,我帶了日本小點心 XD
https://g0v.hackmd.io/@cofacts/meetings/%2F0tPABSZ6SRKswBYqAc1vZw
• 測試 Article group API 與討論 PR - @yhsiang
• 逐字稿的部分進入深水區,要討論多人共編的 authentication,以及與 AI 逐字稿合流,這部分甚至會影響到 chatbot 的顯示(相關資訊稍後補進 agenda)
◦ 有了 authentication 之後,搭配正在做的 history,就比較能繼續處理 spam issue 了。
• 小聚
• 其他交流活動
晚上可能會有點風雨,我帶了日本小點心 XD
HackMD
# Cofacts 會議記錄 ## 2023 - [20230802 會議記錄](/0tPABSZ6SRKswBYqAc1vZw) - [20230726 會議記錄](/pvmDtYW3TK6e
yhsiang
2023-08-02 13:06:54
Api 方向沒錯的話,下步就是弄line bot? 😂
mrorz
2023-08-02 13:10:35
是呢
LINE bot 的 batching 滿麻煩的
LINE bot 的 batching 滿麻煩的
yhsiang
2023-08-02 13:11:14
叫 chatgpt 寫
mrorz
2023-08-02 13:30:08
https://github.com/cofacts/rumors-api/pull/310 PR 好像沒辦法改 source branch
可能 push 到 cofacts/rumors-api 之後要關掉這個 PR 重發一個
可能 push 到 cofacts/rumors-api 之後要關掉這個 PR 重發一個
yhsiang
2023-08-02 14:40:50
@mrorz 要 bump rumors-db,CI 才會吃新的 schema? lol
yhsiang
2023-08-02 14:41:17
可以晚上討論完再弄吧,我感覺 schema 還要加個東西 lol
yhsiang
2023-08-02 14:42:38
看起來沒 load index 還是過了 test 🤣
mrorz
2023-08-02 15:34:56
rumors-api README 有提到一個指令來更新 rumors-db git submodule
yhsiang
2023-08-02 15:38:25
hmm 我看 是寫 rumors-db@1.0.2 lol
yhsiang
2023-08-02 15:38:33
我更新了 submodule
yhsiang
2023-08-02 15:39:21
Error: Cannot find module '@babel/preset-typescript' ???
mrorz
2023-08-02 15:41:18
> 看起來沒 load index 還是過了 test 🤣
>
可能這次的 CRUD 沒有 term query on keyword field
如果有的話,有機會因為 elastic search 預設把所有欄位都當成 full text 來 index 導致 query 失敗 (被當成 stopword 濾掉之類)
>
可能這次的 CRUD 沒有 term query on keyword field
如果有的話,有機會因為 elastic search 預設把所有欄位都當成 full text 來 index 導致 query 失敗 (被當成 stopword 濾掉之類)
yhsiang
2023-08-02 15:42:12
為啥 沒有 @babel/preset-typescript??
mrorz
2023-08-02 15:42:34
我看看
mrorz
2023-08-02 15:44:09
Rumors-api 之前上了 typescript 但 API 沒有
yhsiang
2023-08-02 15:47:49
hmm...但是 rumors-db 沒有 install?
yhsiang
2023-08-02 15:50:02
lol 我在 rumors-api 直接加?:p
mrorz
2023-08-02 15:52:29
對 rumors-api 本來想說一起加 typescript
但還沒做 QQ
但還沒做 QQ
mrorz
2023-08-02 15:52:55
API 好想要有 typescript
mrorz
2023-08-02 15:53:01
Typescript 香
yhsiang
2023-08-02 15:53:08
我先直接 加這個
"rumors-db:install": "cd test/rumors-db && npm i"
"rumors-db:install": "cd test/rumors-db && npm i"
yhsiang
2023-08-02 15:53:10
😮
yhsiang
2023-08-02 15:53:19
🤣
yhsiang
2023-08-02 15:53:28
it works!
mrorz
2023-08-02 15:53:44
讚 先這樣ㄅ
yhsiang
2023-08-02 15:53:52
"pretest": "npm run rumors-db:install && npm run rumors-db:test && mkdir -p build",
yhsiang
2023-08-02 15:53:55
先這樣 lol
mrorz
2023-08-02 15:55:38
感謝感謝
反正他確實只用在 test,production 應該是沒用到
反正他確實只用在 test,production 應該是沒用到
yhsiang
2023-08-02 15:57:39
*createBackendUsers local有了一堆錯 @@?*
mrorz
2023-08-02 15:58:21
那個我有點不想面對 orz
mrorz
2023-08-02 15:58:31
createBackendUsers 印象中也是一個 one-off 的 script
mrorz
2023-08-02 15:59:04
有 test 是希望可以確定那一次的 migration 能符合預期
mrorz
2023-08-02 15:59:42
但現在要修它的 test 效益實在不高 QQ
yhsiang
2023-08-02 15:59:51
ci 過了.. 我不管他 😛
mrorz
2023-08-02 16:03:40
同感,CI 過了就好 XD
yhsiang
2023-08-02 16:04:13
好,看來進入深水區了:p
mrorz
2023-08-02 16:05:05
Chatbot event 的 batching 嗎
mrorz
2023-08-02 19:02:36
@yhsiang 我加了一些 review comment ~
yhsiang
2023-08-02 21:07:28
都修正了,有空在幫忙看一下
yhsiang
2023-08-02 21:09:51
lol coverage 下降,我明天再修吧
[小聚的]
我想起來突兀感在哪了
好民休周日,9/17 確定借得到嗎?
我想起來突兀感在哪了
好民休周日,9/17 確定借得到嗎?
mrorz
2023-08-03 09:24:45
再看看好民怎麼回囉
yhsiang
2023-08-03 16:03:53
@mrorz 有空再幫看
mrorz
2023-08-04 00:23:59
看完了,大感謝
mrorz
2023-08-04 11:27:26
如果有 make changes 再向我 request review
yhsiang
2023-08-07 14:31:37
@mrorz requested
mrorz
2023-08-07 17:46:13
Approved and closed, 感謝感謝
mrorz
2023-08-08 00:54:43
@yhsiang’s code deployed to staging
mrorz
12:26:33
今日議程
https://g0v.hackmd.io/@cofacts/meetings/%2F0tPABSZ6SRKswBYqAc1vZw
• 測試 Article group API 與討論 PR - @yhsiang 大感謝
大感謝
• 逐字稿的部分進入深水區,要討論多人共編的 authentication,以及與 AI 逐字稿合流,這部分甚至會影響到 chatbot 的顯示(相關資訊稍後補進 agenda)
◦ 有了 authentication 之後,搭配正在做的 history,就比較能繼續處理 spam issue 了。
• 小聚
• 其他交流活動
https://g0v.hackmd.io/@cofacts/meetings/%2F0tPABSZ6SRKswBYqAc1vZw
• 測試 Article group API 與討論 PR - @yhsiang
• 逐字稿的部分進入深水區,要討論多人共編的 authentication,以及與 AI 逐字稿合流,這部分甚至會影響到 chatbot 的顯示(相關資訊稍後補進 agenda)
◦ 有了 authentication 之後,搭配正在做的 history,就比較能繼續處理 spam issue 了。
• 小聚
• 其他交流活動
yhsiang
2023-08-02 13:06:54
Api 方向沒錯的話,下步就是弄line bot? 😂
mrorz
2023-08-02 13:10:35
是呢
LINE bot 的 batching 滿麻煩的
LINE bot 的 batching 滿麻煩的
yhsiang
2023-08-02 13:11:14
叫 chatgpt 寫
mrorz
2023-08-02 13:30:08
https://github.com/cofacts/rumors-api/pull/310 PR 好像沒辦法改 source branch
可能 push 到 cofacts/rumors-api 之後要關掉這個 PR 重發一個
可能 push 到 cofacts/rumors-api 之後要關掉這個 PR 重發一個
yhsiang
2023-08-02 14:40:50
@mrorz 要 bump rumors-db,CI 才會吃新的 schema? lol
yhsiang
2023-08-02 14:41:17
可以晚上討論完再弄吧,我感覺 schema 還要加個東西 lol
yhsiang
2023-08-02 14:42:38
看起來沒 load index 還是過了 test 🤣
mrorz
2023-08-02 15:34:56
rumors-api README 有提到一個指令來更新 rumors-db git submodule
yhsiang
2023-08-02 15:38:25
hmm 我看 是寫 rumors-db@1.0.2 lol
yhsiang
2023-08-02 15:38:33
我更新了 submodule
yhsiang
2023-08-02 15:39:21
Error: Cannot find module '@babel/preset-typescript' ???
mrorz
2023-08-02 15:41:18
> 看起來沒 load index 還是過了 test 🤣
>
可能這次的 CRUD 沒有 term query on keyword field
如果有的話,有機會因為 elastic search 預設把所有欄位都當成 full text 來 index 導致 query 失敗 (被當成 stopword 濾掉之類)
>
可能這次的 CRUD 沒有 term query on keyword field
如果有的話,有機會因為 elastic search 預設把所有欄位都當成 full text 來 index 導致 query 失敗 (被當成 stopword 濾掉之類)
yhsiang
2023-08-02 15:42:12
為啥 沒有 @babel/preset-typescript??
mrorz
2023-08-02 15:42:34
我看看
mrorz
2023-08-02 15:44:09
Rumors-api 之前上了 typescript 但 API 沒有
yhsiang
2023-08-02 15:47:49
hmm...但是 rumors-db 沒有 install?
yhsiang
2023-08-02 15:50:02
lol 我在 rumors-api 直接加?:p
mrorz
2023-08-02 15:52:29
對 rumors-api 本來想說一起加 typescript
但還沒做 QQ
但還沒做 QQ
mrorz
2023-08-02 15:52:55
API 好想要有 typescript
mrorz
2023-08-02 15:53:01
Typescript 香
yhsiang
2023-08-02 15:53:08
我先直接 加這個
"rumors-db:install": "cd test/rumors-db && npm i"
"rumors-db:install": "cd test/rumors-db && npm i"
yhsiang
2023-08-02 15:53:10
😮
yhsiang
2023-08-02 15:53:19
🤣
yhsiang
2023-08-02 15:53:28
it works!
mrorz
2023-08-02 15:53:44
讚 先這樣ㄅ
yhsiang
2023-08-02 15:53:52
"pretest": "npm run rumors-db:install && npm run rumors-db:test && mkdir -p build",
yhsiang
2023-08-02 15:53:55
先這樣 lol
mrorz
2023-08-02 15:55:38
感謝感謝
反正他確實只用在 test,production 應該是沒用到
反正他確實只用在 test,production 應該是沒用到
yhsiang
2023-08-02 15:57:39
*createBackendUsers local有了一堆錯 @@?*
mrorz
2023-08-02 15:58:21
那個我有點不想面對 orz
mrorz
2023-08-02 15:58:31
createBackendUsers 印象中也是一個 one-off 的 script
mrorz
2023-08-02 15:59:04
有 test 是希望可以確定那一次的 migration 能符合預期
mrorz
2023-08-02 15:59:42
但現在要修它的 test 效益實在不高 QQ
yhsiang
2023-08-02 15:59:51
ci 過了.. 我不管他 😛
mrorz
2023-08-02 16:03:40
同感,CI 過了就好 XD
yhsiang
2023-08-02 16:04:13
好,看來進入深水區了:p
mrorz
2023-08-02 16:05:05
Chatbot event 的 batching 嗎
mrorz
2023-08-02 19:02:36
@yhsiang 我加了一些 review comment ~
yhsiang
2023-08-02 21:07:28
都修正了,有空在幫忙看一下
yhsiang
2023-08-02 21:09:51
lol coverage 下降,我明天再修吧
[小聚的]
我想起來突兀感在哪了
好民休周日,9/17 確定借得到嗎?
我想起來突兀感在哪了
好民休周日,9/17 確定借得到嗎?
mrorz
2023-08-03 09:24:45
再看看好民怎麼回囉
yhsiang
2023-08-03 16:03:53
@mrorz 有空再幫看
mrorz
2023-08-04 00:23:59
看完了,大感謝
mrorz
2023-08-04 11:27:26
如果有 make changes 再向我 request review
yhsiang
2023-08-07 14:31:37
@mrorz requested
mrorz
2023-08-07 17:46:13
Approved and closed, 感謝感謝
mrorz
2023-08-08 00:54:43
@yhsiang’s code deployed to staging
yhsiang
13:06:54
Api 方向沒錯的話,下步就是弄line bot? 😂
mrorz
13:10:35
是呢
LINE bot 的 batching 滿麻煩的
LINE bot 的 batching 滿麻煩的
yhsiang
13:11:14
叫 chatgpt 寫
mrorz
13:30:08
https://github.com/cofacts/rumors-api/pull/310 PR 好像沒辦法改 source branch
可能 push 到 cofacts/rumors-api 之後要關掉這個 PR 重發一個
可能 push 到 cofacts/rumors-api 之後要關掉這個 PR 重發一個
cai
13:54:24
cai
13:54:24
yhsiang
14:40:50
@mrorz 要 bump rumors-db,CI 才會吃新的 schema? lol
yhsiang
14:41:17
可以晚上討論完再弄吧,我感覺 schema 還要加個東西 lol
yhsiang
14:42:38
看起來沒 load index 還是過了 test 🤣
mrorz
15:34:56
rumors-api README 有提到一個指令來更新 rumors-db git submodule
yhsiang
15:38:25
hmm 我看 是寫 rumors-db@1.0.2 lol
yhsiang
15:38:33
我更新了 submodule
yhsiang
15:39:21
Error: Cannot find module '@babel/preset-typescript' ???
mrorz
15:41:18
> 看起來沒 load index 還是過了 test 🤣
>
可能這次的 CRUD 沒有 term query on keyword field
如果有的話,有機會因為 elastic search 預設把所有欄位都當成 full text 來 index 導致 query 失敗 (被當成 stopword 濾掉之類)
>
可能這次的 CRUD 沒有 term query on keyword field
如果有的話,有機會因為 elastic search 預設把所有欄位都當成 full text 來 index 導致 query 失敗 (被當成 stopword 濾掉之類)
yhsiang
15:42:12
為啥 沒有 @babel/preset-typescript??
mrorz
15:42:34
我看看
mrorz
15:44:09
Rumors-api 之前上了 typescript 但 API 沒有
yhsiang
15:47:49
hmm...但是 rumors-db 沒有 install?
yhsiang
15:50:02
lol 我在 rumors-api 直接加?:p
mrorz
15:52:29
對 rumors-api 本來想說一起加 typescript
但還沒做 QQ
但還沒做 QQ
mrorz
15:52:55
API 好想要有 typescript
mrorz
15:53:01
Typescript 香
yhsiang
15:53:08
我先直接 加這個
"rumors-db:install": "cd test/rumors-db && npm i"
"rumors-db:install": "cd test/rumors-db && npm i"
yhsiang
15:53:10
😮
yhsiang
15:53:19
🤣
yhsiang
15:53:28
it works!
mrorz
15:53:44
讚 先這樣ㄅ
yhsiang
15:53:52
"pretest": "npm run rumors-db:install && npm run rumors-db:test && mkdir -p build",
yhsiang
15:53:55
先這樣 lol
mrorz
15:55:38
感謝感謝
反正他確實只用在 test,production 應該是沒用到
反正他確實只用在 test,production 應該是沒用到
yhsiang
15:57:39
*createBackendUsers local有了一堆錯 @@?*
mrorz
15:58:21
那個我有點不想面對 orz
mrorz
15:58:31
createBackendUsers 印象中也是一個 one-off 的 script
mrorz
15:59:04
有 test 是希望可以確定那一次的 migration 能符合預期
mrorz
15:59:42
但現在要修它的 test 效益實在不高 QQ
yhsiang
15:59:51
ci 過了.. 我不管他 😛
mrorz
16:03:40
同感,CI 過了就好 XD
yhsiang
16:04:13
好,看來進入深水區了:p
mrorz
16:05:05
Chatbot event 的 batching 嗎
cai
17:18:22
mrorz
2023-08-02 18:43:02
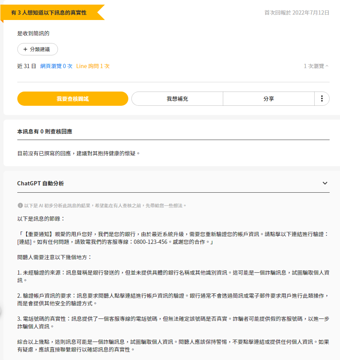
好可疑喔
mrorz
2023-08-02 18:46:49
北市衛生局似乎沒有粉專或其他 social media account,或許需要打電話才能確認,他們有沒有發送「按 1 回傳」的簡訊。若無,有可能就是詐騙(雖然也只能標記說「這是個家裡有這年紀小朋友的電話號碼」)
mrorz
2023-08-02 18:47:52
喔他有 LINE OA 耶
https://page.line.me/170pqlof
https://page.line.me/170pqlof
gary96302000.eecs96
2023-08-02 21:56:40
這種智慧客服很爛 很多政府單位都有 我姑姑在農糧署也有一個類似的 都在答非所問
mrorz
2023-08-03 00:15:54
搞不好是 LINE@ 內建的那套關鍵字問答 XDD
cai
17:18:22
mrorz
2023-08-02 18:43:02
好可疑喔
mrorz
2023-08-02 18:46:49
北市衛生局似乎沒有粉專或其他 social media account,或許需要打電話才能確認,他們有沒有發送「按 1 回傳」的簡訊。若無,有可能就是詐騙(雖然也只能標記說「這是個家裡有這年紀小朋友的電話號碼」)
mrorz
2023-08-02 18:47:52
喔他有 LINE OA 耶
https://page.line.me/170pqlof
https://page.line.me/170pqlof
gary96302000.eecs96
2023-08-02 21:56:40
這種智慧客服很爛 很多政府單位都有 我姑姑在農糧署也有一個類似的 都在答非所問
mrorz
2023-08-03 00:15:54
搞不好是 LINE@ 內建的那套關鍵字問答 XDD
mrorz
18:43:02
好可疑喔
mrorz
18:46:49
北市衛生局似乎沒有粉專或其他 social media account,或許需要打電話才能確認,他們有沒有發送「按 1 回傳」的簡訊。若無,有可能就是詐騙(雖然也只能標記說「這是個家裡有這年紀小朋友的電話號碼」)
mrorz
18:47:52
喔他有 LINE OA 耶
https://page.line.me/170pqlof
https://page.line.me/170pqlof
mrorz
19:02:36
@yhsiang 我加了一些 review comment ~
yhsiang
21:07:28
都修正了,有空在幫忙看一下
yhsiang
21:09:51
lol coverage 下降,我明天再修吧
cai
21:43:52
[小聚的]
我想起來突兀感在哪了
好民休周日,9/17 確定借得到嗎?
我想起來突兀感在哪了
好民休周日,9/17 確定借得到嗎?
gary96302000.eecs96
21:56:40
這種智慧客服很爛 很多政府單位都有 我姑姑在農糧署也有一個類似的 都在答非所問
2023-08-03
mrorz
00:15:54
搞不好是 LINE@ 內建的那套關鍵字問答 XDD
Skyler
06:30:49
@fufu1314 has joined the channel
mrorz
09:24:45
再看看好民怎麼回囉
mrorz
15:07:55
好像倒站了
mrorz
2023-08-03 15:08:59
CPU 沒動靜,但 load 飆到 2X
mrorz
2023-08-03 15:11:53
docker restart 跑不動
mrorz
2023-08-03 15:15:05
重開 ES container 之後暫且是恢復了
mrorz
2023-08-03 15:15:30
但感覺資源用得滿緊的
yhsiang
2023-08-03 16:04:25
花錢升級拉
yhsiang
2023-08-03 18:02:55
有搭配一下log 看什麼狀況會這麼重嗎
mrorz
2023-08-03 18:04:21
還沒
之前也遇過這種微妙的一波流量
但沒細看
現在 log 得比較仔細,確實可以開始細看到底都打了哪些 API
(不過今天也發現原來 API logging 每個月花了我 4X 美金,也是滿多⋯⋯)
之前也遇過這種微妙的一波流量
但沒細看
現在 log 得比較仔細,確實可以開始細看到底都打了哪些 API
(不過今天也發現原來 API logging 每個月花了我 4X 美金,也是滿多⋯⋯)
yhsiang
2023-08-03 18:04:46
發財啦
mrorz
15:07:55
好像倒站了
mrorz
2023-08-03 15:08:59
CPU 沒動靜,但 load 飆到 2X
mrorz
2023-08-03 15:11:53
docker restart 跑不動
mrorz
2023-08-03 15:15:05
重開 ES container 之後暫且是恢復了
mrorz
2023-08-03 15:15:30
但感覺資源用得滿緊的
yhsiang
2023-08-03 16:04:25
花錢升級拉
yhsiang
2023-08-03 18:02:55
有搭配一下log 看什麼狀況會這麼重嗎
mrorz
2023-08-03 18:04:21
還沒
之前也遇過這種微妙的一波流量
但沒細看
現在 log 得比較仔細,確實可以開始細看到底都打了哪些 API
(不過今天也發現原來 API logging 每個月花了我 4X 美金,也是滿多⋯⋯)
之前也遇過這種微妙的一波流量
但沒細看
現在 log 得比較仔細,確實可以開始細看到底都打了哪些 API
(不過今天也發現原來 API logging 每個月花了我 4X 美金,也是滿多⋯⋯)
yhsiang
2023-08-03 18:04:46
發財啦
mrorz
15:08:59
CPU 沒動靜,但 load 飆到 2X
mrorz
15:11:53
docker restart 跑不動
mrorz
15:15:05
重開 ES container 之後暫且是恢復了
mrorz
15:15:30
但感覺資源用得滿緊的
yhsiang
16:03:53
@mrorz 有空再幫看
yhsiang
16:04:25
花錢升級拉
yhsiang
18:02:55
有搭配一下log 看什麼狀況會這麼重嗎
mrorz
18:04:21
還沒
之前也遇過這種微妙的一波流量
但沒細看
現在 log 得比較仔細,確實可以開始細看到底都打了哪些 API
(不過今天也發現原來 API logging 每個月花了我 4X 美金,也是滿多⋯⋯)
之前也遇過這種微妙的一波流量
但沒細看
現在 log 得比較仔細,確實可以開始細看到底都打了哪些 API
(不過今天也發現原來 API logging 每個月花了我 4X 美金,也是滿多⋯⋯)
yhsiang
18:04:46
發財啦
2023-08-04
mrorz
00:23:59
看完了,大感謝
mrorz
11:27:26
如果有 make changes 再向我 request review
cai
14:06:44
Replied to a thread: 2023-08-02 13:54:24


mrorz
16:34:41
掰好掰滿
mrorz
16:35:43
看來 AI reply 還是要文字長一點才生成比較好
2023-08-05
cai
13:12:18
網址後面有 ?token=xxxx 是不是代表會下載APP啊?
之前ETC詐騙的常出現,這次連水費的也有
之前ETC詐騙的常出現,這次連水費的也有
mrorz
2023-08-06 20:15:11
咦,帶 token 不一定會要下載 app 吧
通常 token 是網頁用來做一次性的認證用的
通常 token 是網頁用來做一次性的認證用的
cai
13:12:18
網址後面有 ?token=xxxx 是不是代表會下載APP啊?
之前ETC詐騙的常出現,這次連水費的也有
之前ETC詐騙的常出現,這次連水費的也有
mrorz
2023-08-06 20:15:11
咦,帶 token 不一定會要下載 app 吧
通常 token 是網頁用來做一次性的認證用的
通常 token 是網頁用來做一次性的認證用的
2023-08-06
chewei 哲瑋
18:27:23
Irvin Chen
美國台灣觀測站跟 @bil 的 cofact 專訪 podcast
https://podcasts.apple.com/tw/podcast/%E7%BE%8E%E5%9C%8B%E5%8F%B0%E7%81%A3%E8%A7%80%E6%B8%AC%E7%AB%99/id1508245836?i=1000623558113
- Forwarded from #rand0m
- 2023-08-06 18:26:52
chewei 哲瑋
18:27:23
Irvin Chen
美國台灣觀測站跟 @bil 的 cofact 專訪 podcast
https://podcasts.apple.com/tw/podcast/%E7%BE%8E%E5%9C%8B%E5%8F%B0%E7%81%A3%E8%A7%80%E6%B8%AC%E7%AB%99/id1508245836?i=1000623558113
- Forwarded from #rand0m
- 2023-08-06 18:26:52
- 💯6
mrorz
20:15:11
咦,帶 token 不一定會要下載 app 吧
通常 token 是網頁用來做一次性的認證用的
通常 token 是網頁用來做一次性的認證用的
2023-08-07
yhsiang
14:31:37
@mrorz requested
mrorz
17:46:13
Approved and closed, 感謝感謝
2023-08-08
mrorz
00:54:43
@yhsiang’s code deployed to staging
yhsiang
13:15:47
@mrorz 設定好了 line message api 那些,但是有點不知道下一步要幹嘛? liff 也不知道要幹嘛 lol
mrorz
2023-08-08 13:25:27
好問題,我正想問你會不會動到 src/webhook/handlers/initState.js,因為我要做上週會議裡提到的東西
mrorz
2023-08-08 13:28:13
> 不知道下一步要幹嘛
如果一次分享多則訊息進到 chatbot,目前會以分開的訊息進入 webhook
不過要做 cooccurrence (下圖流程圖右上角皮膚色那兩個 state) 會需要偵測「一次分享多則」這件事
https://g0v.hackmd.io/f_Ze19PhQuqx_fzOAOkohQ#LINE-bot
如果一次分享多則訊息進到 chatbot,目前會以分開的訊息進入 webhook
不過要做 cooccurrence (下圖流程圖右上角皮膚色那兩個 state) 會需要偵測「一次分享多則」這件事
https://g0v.hackmd.io/f_Ze19PhQuqx_fzOAOkohQ#LINE-bot
mrorz
2023-08-08 13:29:34
目前的邏輯在這裡
https://github.com/cofacts/rumors-line-bot/blob/master/src/webhook/index.js#L266-L293
然後我記得之前測試的結果是,如果 share 多則訊息
這些訊息也不一定會
https://github.com/cofacts/rumors-line-bot/blob/master/src/webhook/index.js#L266-L293
然後我記得之前測試的結果是,如果 share 多則訊息
這些訊息也不一定會
yhsiang
2023-08-08 16:55:43
我傳訊息給我的 bot 看起來不會有 webhook
yhsiang
2023-08-08 16:55:49
不知道哪邊有問題 lol
yhsiang
2023-08-08 16:56:12
不知道是要用 liff 還是怎麼樣
yhsiang
2023-08-08 16:56:42
還是有空 concall 直接看一下?
mrorz
2023-08-08 18:13:38
好啊約個 7pm huddle 如何
mrorz
2023-08-08 19:00:35
換個時間好了,好像剛好不在
yhsiang
2023-08-08 19:09:13
8 pm?
mrorz
2023-08-08 19:13:41
ok
yhsiang
2023-08-08 20:57:00
1. 補上 delete cooccurrences api
2. 說明加上正確 webhook url /callback
3. 先做 LPUSH 跟 timeout 部分
4. 建議加入 types 資料夾,使用 xx.d.ts 減少 import { Type } from ... 讓 editor 去處理 type 檢查,優點是可以避免 circular import 跟減少寫 import 缺點是需要依賴 editor 建立 type dependencies,單純看代碼沒辦法看出原定義在哪
2. 說明加上正確 webhook url /callback
3. 先做 LPUSH 跟 timeout 部分
4. 建議加入 types 資料夾,使用 xx.d.ts 減少 import { Type } from ... 讓 editor 去處理 type 檢查,優點是可以避免 circular import 跟減少寫 import 缺點是需要依賴 editor 建立 type dependencies,單純看代碼沒辦法看出原定義在哪
mrorz
2023-08-09 10:35:41
@yhsiang 我發現命名為 *.d.ts 還不夠,檔案內必須要沒有 import statement (或改用 import() method),才能被解析成無須 import 的 ambient module
既然都要 import,那我想是 d.ts 還是一般 ts 就沒有太大差異;另外寫 type 仍預防 circular dependency 的作用,但可能沒辦法很美好的就此不用 import XD
https://github.com/cofacts/rumors-line-bot/pull/355/commits/1467a795f63c43a4e3759828f250e600cd6feed7
既然都要 import,那我想是 d.ts 還是一般 ts 就沒有太大差異;另外寫 type 仍預防 circular dependency 的作用,但可能沒辦法很美好的就此不用 import XD
https://github.com/cofacts/rumors-line-bot/pull/355/commits/1467a795f63c43a4e3759828f250e600cd6feed7
yhsiang
2023-08-09 10:37:14
那就是我的寫法都沒有import statement 😊
mrorz
2023-08-09 10:38:20
你昨天 show 的檔案大多沒有 dependency
好像最後有 show 唯一一個裡面有 import 的 d.ts
我好奇外面不用 import 它嗎
好像最後有 show 唯一一個裡面有 import 的 d.ts
我好奇外面不用 import 它嗎
yhsiang
2023-08-09 10:40:41
那個是改寫 module
yhsiang
2023-08-09 10:40:52
所以好像本來就會 import from module
mrorz
2023-08-09 10:40:53
原來如此
yhsiang
2023-08-09 10:41:05
所以跟原本自定義的type不一樣
mrorz
2023-08-09 10:41:09
因為是改寫 module 所以他本身沒有 declare 多的東西
yhsiang
2023-08-09 10:41:30
就是你本來就還是要import from module
mrorz
2023-08-09 10:41:39
對對
yhsiang
2023-08-09 10:42:10
所以我自定義的不用 import 也是很合理
mrorz
2023-08-09 10:44:48
因為你的自定義的 type 沒有用到其他第三方吧
https://github.com/cofacts/rumors-line-bot/pull/355/commits/1467a795f63c43a4e3759828f250e600cd6feed7 這裡的會用蠻多 line/bot-sdj 裡定義的第三方 type,所以避不掉(或必須每用到 LINE 的 type 就寫成 import(...).那個type )
https://github.com/cofacts/rumors-line-bot/pull/355/commits/1467a795f63c43a4e3759828f250e600cd6feed7 這裡的會用蠻多 line/bot-sdj 裡定義的第三方 type,所以避不掉(或必須每用到 LINE 的 type 就寫成 import(...).那個type )
yhsiang
2023-08-09 10:45:30
對啊我的意思就是 整個都是自訂的
yhsiang
2023-08-09 10:49:04
https://isamatov.com/typescript-ambient-module/ 改 compiler? lol
mrorz
2023-08-09 10:54:08
好呀我加個 typeRoots 試試看
yhsiang
13:15:47
@mrorz 設定好了 line message api 那些,但是有點不知道下一步要幹嘛? liff 也不知道要幹嘛 lol
mrorz
2023-08-08 13:25:27
好問題,我正想問你會不會動到 src/webhook/handlers/initState.js,因為我要做上週會議裡提到的東西
mrorz
2023-08-08 13:28:13
> 不知道下一步要幹嘛
如果一次分享多則訊息進到 chatbot,目前會以分開的訊息進入 webhook
不過要做 cooccurrence (下圖流程圖右上角皮膚色那兩個 state) 會需要偵測「一次分享多則」這件事
https://g0v.hackmd.io/f_Ze19PhQuqx_fzOAOkohQ#LINE-bot
如果一次分享多則訊息進到 chatbot,目前會以分開的訊息進入 webhook
不過要做 cooccurrence (下圖流程圖右上角皮膚色那兩個 state) 會需要偵測「一次分享多則」這件事
https://g0v.hackmd.io/f_Ze19PhQuqx_fzOAOkohQ#LINE-bot
mrorz
2023-08-08 13:29:34
目前的邏輯在這裡
https://github.com/cofacts/rumors-line-bot/blob/master/src/webhook/index.js#L266-L293
然後我記得之前測試的結果是,如果 share 多則訊息
這些訊息也不一定會
https://github.com/cofacts/rumors-line-bot/blob/master/src/webhook/index.js#L266-L293
然後我記得之前測試的結果是,如果 share 多則訊息
這些訊息也不一定會
yhsiang
2023-08-08 16:55:43
我傳訊息給我的 bot 看起來不會有 webhook
yhsiang
2023-08-08 16:55:49
不知道哪邊有問題 lol
yhsiang
2023-08-08 16:56:12
不知道是要用 liff 還是怎麼樣
yhsiang
2023-08-08 16:56:42
還是有空 concall 直接看一下?
mrorz
2023-08-08 18:13:38
好啊約個 7pm huddle 如何
mrorz
2023-08-08 19:00:35
換個時間好了,好像剛好不在
yhsiang
2023-08-08 19:09:13
8 pm?
mrorz
2023-08-08 19:13:41
ok
yhsiang
2023-08-08 20:57:00
1. 補上 delete cooccurrences api
2. 說明加上正確 webhook url /callback
3. 先做 LPUSH 跟 timeout 部分
4. 建議加入 types 資料夾,使用 xx.d.ts 減少 import { Type } from ... 讓 editor 去處理 type 檢查,優點是可以避免 circular import 跟減少寫 import 缺點是需要依賴 editor 建立 type dependencies,單純看代碼沒辦法看出原定義在哪
2. 說明加上正確 webhook url /callback
3. 先做 LPUSH 跟 timeout 部分
4. 建議加入 types 資料夾,使用 xx.d.ts 減少 import { Type } from ... 讓 editor 去處理 type 檢查,優點是可以避免 circular import 跟減少寫 import 缺點是需要依賴 editor 建立 type dependencies,單純看代碼沒辦法看出原定義在哪
mrorz
2023-08-09 10:35:41
@yhsiang 我發現命名為 *.d.ts 還不夠,檔案內必須要沒有 import statement (或改用 import() method),才能被解析成無須 import 的 ambient module
既然都要 import,那我想是 d.ts 還是一般 ts 就沒有太大差異;另外寫 type 仍預防 circular dependency 的作用,但可能沒辦法很美好的就此不用 import XD
https://github.com/cofacts/rumors-line-bot/pull/355/commits/1467a795f63c43a4e3759828f250e600cd6feed7
既然都要 import,那我想是 d.ts 還是一般 ts 就沒有太大差異;另外寫 type 仍預防 circular dependency 的作用,但可能沒辦法很美好的就此不用 import XD
https://github.com/cofacts/rumors-line-bot/pull/355/commits/1467a795f63c43a4e3759828f250e600cd6feed7
yhsiang
2023-08-09 10:37:14
那就是我的寫法都沒有import statement 😊
mrorz
2023-08-09 10:38:20
你昨天 show 的檔案大多沒有 dependency
好像最後有 show 唯一一個裡面有 import 的 d.ts
我好奇外面不用 import 它嗎
好像最後有 show 唯一一個裡面有 import 的 d.ts
我好奇外面不用 import 它嗎
yhsiang
2023-08-09 10:40:41
那個是改寫 module
yhsiang
2023-08-09 10:40:52
所以好像本來就會 import from module
mrorz
2023-08-09 10:40:53
原來如此
yhsiang
2023-08-09 10:41:05
所以跟原本自定義的type不一樣
mrorz
2023-08-09 10:41:09
因為是改寫 module 所以他本身沒有 declare 多的東西
yhsiang
2023-08-09 10:41:30
就是你本來就還是要import from module
mrorz
2023-08-09 10:41:39
對對
yhsiang
2023-08-09 10:42:10
所以我自定義的不用 import 也是很合理
mrorz
2023-08-09 10:44:48
因為你的自定義的 type 沒有用到其他第三方吧
https://github.com/cofacts/rumors-line-bot/pull/355/commits/1467a795f63c43a4e3759828f250e600cd6feed7 這裡的會用蠻多 line/bot-sdj 裡定義的第三方 type,所以避不掉(或必須每用到 LINE 的 type 就寫成 import(...).那個type )
https://github.com/cofacts/rumors-line-bot/pull/355/commits/1467a795f63c43a4e3759828f250e600cd6feed7 這裡的會用蠻多 line/bot-sdj 裡定義的第三方 type,所以避不掉(或必須每用到 LINE 的 type 就寫成 import(...).那個type )
yhsiang
2023-08-09 10:45:30
對啊我的意思就是 整個都是自訂的
yhsiang
2023-08-09 10:49:04
https://isamatov.com/typescript-ambient-module/ 改 compiler? lol
mrorz
2023-08-09 10:54:08
好呀我加個 typeRoots 試試看
mrorz
13:25:27
好問題,我正想問你會不會動到 src/webhook/handlers/initState.js,因為我要做上週會議裡提到的東西
mrorz
13:28:13
> 不知道下一步要幹嘛
如果一次分享多則訊息進到 chatbot,目前會以分開的訊息進入 webhook
不過要做 cooccurrence (下圖流程圖右上角皮膚色那兩個 state) 會需要偵測「一次分享多則」這件事
https://g0v.hackmd.io/f_Ze19PhQuqx_fzOAOkohQ#LINE-bot
如果一次分享多則訊息進到 chatbot,目前會以分開的訊息進入 webhook
不過要做 cooccurrence (下圖流程圖右上角皮膚色那兩個 state) 會需要偵測「一次分享多則」這件事
https://g0v.hackmd.io/f_Ze19PhQuqx_fzOAOkohQ#LINE-bot
mrorz
13:29:34
目前的邏輯在這裡
https://github.com/cofacts/rumors-line-bot/blob/master/src/webhook/index.js#L266-L293
然後我記得之前測試的結果是,如果 share 多則訊息
這些訊息也不一定會
https://github.com/cofacts/rumors-line-bot/blob/master/src/webhook/index.js#L266-L293
然後我記得之前測試的結果是,如果 share 多則訊息
這些訊息也不一定會
Peter
15:03:23
嗨嗨, cofacts 專案的大家午安,我是g0v summit 2024 議程組的 Peter!這一次的 summit 除了 Open Call 外,議程組也設計了以社群專案為中心的社群軌主題panel,希望藉此讓 summit能夠涵蓋過去四年社群所關注的重要主題與發展的專案。經過週二的會議討論,我們設定了數個主題,其中一個主題「AI時代的資訊挑戰」,我們希望能邀請 cofacts 專案參加!
獲邀參與的專案將可以在 summit 上擁有1.5小時的 panel 時間(議程預排可以參考此份連結中的議程預排分頁),可以依照專案參與者的想法來安排活動,呈現與主題相關的內容。如果對於主題、形式與內容有疑問,皆歡迎回應或到 #summit-2024-program 參與討論~
如果專案經過討論後有意願想要參加,可以先回覆以上訊息,等之後詳細的表單資訊出來之後我會再放上來!
獲邀參與的專案將可以在 summit 上擁有1.5小時的 panel 時間(議程預排可以參考此份連結中的議程預排分頁),可以依照專案參與者的想法來安排活動,呈現與主題相關的內容。如果對於主題、形式與內容有疑問,皆歡迎回應或到 #summit-2024-program 參與討論~
如果專案經過討論後有意願想要參加,可以先回覆以上訊息,等之後詳細的表單資訊出來之後我會再放上來!
HackMD
# 2024 Summit 議程組工作備忘錄 ## :link: Useful Link - [議程組日程](<https://docs.google.com/spreadsheets/d/1H4-Xxa>
mrorz
2023-08-08 15:05:28
好哇要參與~~
Peter
2023-08-08 15:06:20
感謝!!!
Peter
15:03:23
嗨嗨, cofacts 專案的大家午安,我是g0v summit 2024 議程組的 Peter!這一次的 summit 除了 Open Call 外,議程組也設計了以社群專案為中心的社群軌主題panel,希望藉此讓 summit能夠涵蓋過去四年社群所關注的重要主題與發展的專案。經過週二的會議討論,我們設定了數個主題,其中一個主題「AI時代的資訊挑戰」,我們希望能邀請 cofacts 專案參加!
獲邀參與的專案將可以在 summit 上擁有1.5小時的 panel 時間(議程預排可以參考此份連結中的議程預排分頁),可以依照專案參與者的想法來安排活動,呈現與主題相關的內容。如果對於主題、形式與內容有疑問,皆歡迎回應或到 #summit-2024-program 參與討論~
如果專案經過討論後有意願想要參加,可以先回覆以上訊息,等之後詳細的表單資訊出來之後我會再放上來!
獲邀參與的專案將可以在 summit 上擁有1.5小時的 panel 時間(議程預排可以參考此份連結中的議程預排分頁),可以依照專案參與者的想法來安排活動,呈現與主題相關的內容。如果對於主題、形式與內容有疑問,皆歡迎回應或到 #summit-2024-program 參與討論~
如果專案經過討論後有意願想要參加,可以先回覆以上訊息,等之後詳細的表單資訊出來之後我會再放上來!
mrorz
2023-08-08 15:05:28
好哇要參與~~
Peter
2023-08-08 15:06:20
感謝!!!
mrorz
15:05:28
好哇要參與~~
Peter
15:06:20
感謝!!!
yhsiang
16:55:43
我傳訊息給我的 bot 看起來不會有 webhook
yhsiang
16:55:49
不知道哪邊有問題 lol
yhsiang
16:56:12
不知道是要用 liff 還是怎麼樣
yhsiang
16:56:42
還是有空 concall 直接看一下?
mrorz
18:13:38
好啊約個 7pm huddle 如何
mrorz
19:00:35
換個時間好了,好像剛好不在
yhsiang
19:09:13
8 pm?
mrorz
19:13:41
ok
Slackbot
20:01:14
mrorz
2023-08-08 20:02:30
hihi
yhsiang
2023-08-08 20:02:42
hihi?
yhsiang
2023-08-08 20:02:45
沒聽到?
mrorz
2023-08-08 20:02:49
沒
mrorz
20:02:30
hihi
yhsiang
20:02:42
hihi?
yhsiang
20:02:45
沒聽到?
mrorz
20:02:49
沒
yhsiang
20:57:00
1. 補上 delete cooccurrences api
2. 說明加上正確 webhook url /callback
3. 先做 LPUSH 跟 timeout 部分
4. 建議加入 types 資料夾,使用 xx.d.ts 減少 import { Type } from ... 讓 editor 去處理 type 檢查,優點是可以避免 circular import 跟減少寫 import 缺點是需要依賴 editor 建立 type dependencies,單純看代碼沒辦法看出原定義在哪
2. 說明加上正確 webhook url /callback
3. 先做 LPUSH 跟 timeout 部分
4. 建議加入 types 資料夾,使用 xx.d.ts 減少 import { Type } from ... 讓 editor 去處理 type 檢查,優點是可以避免 circular import 跟減少寫 import 缺點是需要依賴 editor 建立 type dependencies,單純看代碼沒辦法看出原定義在哪
2023-08-09
mrorz
10:35:41
@yhsiang 我發現命名為 *.d.ts 還不夠,檔案內必須要沒有 import statement (或改用 import() method),才能被解析成無須 import 的 ambient module
既然都要 import,那我想是 d.ts 還是一般 ts 就沒有太大差異;另外寫 type 仍預防 circular dependency 的作用,但可能沒辦法很美好的就此不用 import XD
https://github.com/cofacts/rumors-line-bot/pull/355/commits/1467a795f63c43a4e3759828f250e600cd6feed7
既然都要 import,那我想是 d.ts 還是一般 ts 就沒有太大差異;另外寫 type 仍預防 circular dependency 的作用,但可能沒辦法很美好的就此不用 import XD
https://github.com/cofacts/rumors-line-bot/pull/355/commits/1467a795f63c43a4e3759828f250e600cd6feed7
yhsiang
10:37:14
那就是我的寫法都沒有import statement 😊
mrorz
10:38:20
你昨天 show 的檔案大多沒有 dependency
好像最後有 show 唯一一個裡面有 import 的 d.ts
我好奇外面不用 import 它嗎
好像最後有 show 唯一一個裡面有 import 的 d.ts
我好奇外面不用 import 它嗎
yhsiang
10:40:41
那個是改寫 module
yhsiang
10:40:52
所以好像本來就會 import from module
mrorz
10:40:53
原來如此
yhsiang
10:41:05
所以跟原本自定義的type不一樣
mrorz
10:41:09
因為是改寫 module 所以他本身沒有 declare 多的東西
yhsiang
10:41:30
就是你本來就還是要import from module
mrorz
10:41:39
對對
yhsiang
10:42:10
所以我自定義的不用 import 也是很合理
mrorz
10:44:48
因為你的自定義的 type 沒有用到其他第三方吧
https://github.com/cofacts/rumors-line-bot/pull/355/commits/1467a795f63c43a4e3759828f250e600cd6feed7 這裡的會用蠻多 line/bot-sdj 裡定義的第三方 type,所以避不掉(或必須每用到 LINE 的 type 就寫成 import(...).那個type )
https://github.com/cofacts/rumors-line-bot/pull/355/commits/1467a795f63c43a4e3759828f250e600cd6feed7 這裡的會用蠻多 line/bot-sdj 裡定義的第三方 type,所以避不掉(或必須每用到 LINE 的 type 就寫成 import(...).那個type )
yhsiang
10:45:30
對啊我的意思就是 整個都是自訂的
yhsiang
10:49:04
https://isamatov.com/typescript-ambient-module/ 改 compiler? lol
mrorz
10:54:08
好呀我加個 typeRoots 試試看
mrorz
16:03:25
HackMD
# Cofacts 會議記錄 - [搜尋](<https://cse.google.com/cse?cx=71f4f7ee215d54fe6>)[target=_blank] ## 2023 -
2023-08-11
mrorz
10:43:26
關於 https://github.com/cofacts/collab-server/pull/4/files
想請教 @acerxp511 如果把 version 存進 ydoc 本身,是否會造成 ydoc 裡面的每個版本都會有一組 versions array
Snapshot 好像目前也還沒有文件 QQ
https://discuss.yjs.dev/t/documentation-for-yjs-snapshots/174/2
想請教 @acerxp511 如果把 version 存進 ydoc 本身,是否會造成 ydoc 裡面的每個版本都會有一組 versions array
Snapshot 好像目前也還沒有文件 QQ
https://discuss.yjs.dev/t/documentation-for-yjs-snapshots/174/2
nonumpa
2023-08-11 10:49:03
對
mrorz
2023-08-11 10:50:29
也就是說版本 2 的 snapshot 裡會有 versions 放著版本 1
版本 3 的 versions 裡會有版本 2 跟版本 1
版本 1 會被存 2 次這樣嗎
版本 3 的 versions 裡會有版本 2 跟版本 1
版本 1 會被存 2 次這樣嗎
mrorz
2023-08-11 10:52:25
我在想如果 versions 放在 ydoc 物件之外
例如改存到 elasticsearch 下放在 ydoc blob 旁邊
會不會單純一點
社群有 y snapshot 如何儲存 versions 的使用範例嗎
例如改存到 elasticsearch 下放在 ydoc blob 旁邊
會不會單純一點
社群有 y snapshot 如何儲存 versions 的使用範例嗎
nonumpa
2023-08-11 10:58:15
不是
nonumpa
2023-08-11 11:08:12
我現在是用 articleId as documentName 把每個文章做成一個 ydoc, 然後每個 ydoc 會有 versions array, promirrorXML, users 這些資料
Versions array 放的是 snapshot binary,他們不是一個單獨的 ydoc,要有原始的 ydoc 才能restore 一個 snapshot `Y.createDocFromSnapshot(ydoc, snapshot)`
Versions array 放的是 snapshot binary,他們不是一個單獨的 ydoc,要有原始的 ydoc 才能restore 一個 snapshot `Y.createDocFromSnapshot(ydoc, snapshot)`
nonumpa
2023-08-11 11:10:12
https://github.com/yjs/yjs/blob/main/tests/snapshot.tests.js 他的 test 有一些使用方式可以參考
nonumpa
2023-08-11 11:37:34
versions array 要另外放應該沒什麼問題
nonumpa
2023-08-11 11:40:20
我之前有找到 revert to specific version 的討論串,也可以看一下
https://discuss.yjs.dev/t/is-there-a-way-to-revert-to-specific-version/379/3
https://discuss.yjs.dev/t/is-there-a-way-to-revert-to-specific-version/379/3
mrorz
2023-08-11 14:03:59
我的疑惑是,現在看起來
`versions` 是存在 `doc` 這個 `Y.Doc` instance 裡面
那我們呼叫 `const snapshot = Y.snapshot(doc);` 的時候,`snapshot` 裡面是不是也會把 `doc` 裡的 `versions` 包進去呢
https://github.com/cofacts/collab-server/pull/4/files#diff-75923536d00ea7b9bdbd2a5196a698720893adb4993f502c3d777ca9b51a4df2R28
`versions` 是存在 `doc` 這個 `Y.Doc` instance 裡面
那我們呼叫 `const snapshot = Y.snapshot(doc);` 的時候,`snapshot` 裡面是不是也會把 `doc` 裡的 `versions` 包進去呢
https://github.com/cofacts/collab-server/pull/4/files#diff-75923536d00ea7b9bdbd2a5196a698720893adb4993f502c3d777ca9b51a4df2R28
nonumpa
2023-08-11 14:32:24
嗯🤔 確實有可能會被 snapshot 進去,我需要進一步看他的 store (`StructStore`) 是怎麼運作的
mrorz
2023-08-11 14:52:17
Ydoc 不開 gc 的話,我猜可能會像是 git 那樣紀錄 diff 為主的東西
這樣一來 snapshot 可能只是像是一個 github commit 那樣的 reference 指向到某一個 action
這樣一來 snapshot 可能只是像是一個 github commit 那樣的 reference 指向到某一個 action
mrorz
2023-08-11 14:53:46
但 git 的 diff 應該也不會包含 .git 資料夾裡的東西 XD
既然 `versions` 的操作是 application logic,不放在要被版控的 `doc` 而放在其他地方好像也合理
既然 `versions` 的操作是 application logic,不放在要被版控的 `doc` 而放在其他地方好像也合理
mrorz
10:43:26
關於 https://github.com/cofacts/collab-server/pull/4/files
想請教 @acerxp511 如果把 version 存進 ydoc 本身,是否會造成 ydoc 裡面的每個版本都會有一組 versions array
想請教 @acerxp511 如果把 version 存進 ydoc 本身,是否會造成 ydoc 裡面的每個版本都會有一組 versions array
Yjs Community
Hi @TheBatmanofButler, Snapshots are stable and supported. But currently there are only few helper functions that make them actually usable for you. The editor bindings (well, at the moment only y-prosemirror) make snapshots rather accessible. But the Yjs types currently don’t export methods to revert to an old state. Documentation is still a WIP. I started docs.yjs.dev (very experimental). And i will also provide a better, more accessible API for versions and showing the differences between ...
nonumpa
2023-08-11 10:49:03
對
mrorz
2023-08-11 10:50:29
也就是說版本 2 的 snapshot 裡會有 versions 放著版本 1
版本 3 的 versions 裡會有版本 2 跟版本 1
版本 1 會被存 2 次這樣嗎
版本 3 的 versions 裡會有版本 2 跟版本 1
版本 1 會被存 2 次這樣嗎
mrorz
2023-08-11 10:52:25
我在想如果 versions 放在 ydoc 物件之外
例如改存到 elasticsearch 下放在 ydoc blob 旁邊
會不會單純一點
社群有 y snapshot 如何儲存 versions 的使用範例嗎
例如改存到 elasticsearch 下放在 ydoc blob 旁邊
會不會單純一點
社群有 y snapshot 如何儲存 versions 的使用範例嗎
nonumpa
2023-08-11 10:58:15
不是
nonumpa
2023-08-11 11:08:12
我現在是用 articleId as documentName 把每個文章做成一個 ydoc, 然後每個 ydoc 會有 versions array, promirrorXML, users 這些資料
Versions array 放的是 snapshot binary,他們不是一個單獨的 ydoc,要有原始的 ydoc 才能restore 一個 snapshot `Y.createDocFromSnapshot(ydoc, snapshot)`
Versions array 放的是 snapshot binary,他們不是一個單獨的 ydoc,要有原始的 ydoc 才能restore 一個 snapshot `Y.createDocFromSnapshot(ydoc, snapshot)`
nonumpa
2023-08-11 11:10:12
https://github.com/yjs/yjs/blob/main/tests/snapshot.tests.js 他的 test 有一些使用方式可以參考
nonumpa
2023-08-11 11:37:34
versions array 要另外放應該沒什麼問題
nonumpa
2023-08-11 11:40:20
我之前有找到 revert to specific version 的討論串,也可以看一下
https://discuss.yjs.dev/t/is-there-a-way-to-revert-to-specific-version/379/3
https://discuss.yjs.dev/t/is-there-a-way-to-revert-to-specific-version/379/3
mrorz
2023-08-11 14:03:59
我的疑惑是,現在看起來
`versions` 是存在 `doc` 這個 `Y.Doc` instance 裡面
那我們呼叫 `const snapshot = Y.snapshot(doc);` 的時候,`snapshot` 裡面是不是也會把 `doc` 裡的 `versions` 包進去呢
https://github.com/cofacts/collab-server/pull/4/files#diff-75923536d00ea7b9bdbd2a5196a698720893adb4993f502c3d777ca9b51a4df2R28
`versions` 是存在 `doc` 這個 `Y.Doc` instance 裡面
那我們呼叫 `const snapshot = Y.snapshot(doc);` 的時候,`snapshot` 裡面是不是也會把 `doc` 裡的 `versions` 包進去呢
https://github.com/cofacts/collab-server/pull/4/files#diff-75923536d00ea7b9bdbd2a5196a698720893adb4993f502c3d777ca9b51a4df2R28
nonumpa
2023-08-11 14:32:24
嗯🤔 確實有可能會被 snapshot 進去,我需要進一步看他的 store (`StructStore`) 是怎麼運作的
mrorz
2023-08-11 14:52:17
Ydoc 不開 gc 的話,我猜可能會像是 git 那樣紀錄 diff 為主的東西
這樣一來 snapshot 可能只是像是一個 github commit 那樣的 reference 指向到某一個 action
這樣一來 snapshot 可能只是像是一個 github commit 那樣的 reference 指向到某一個 action
mrorz
2023-08-11 14:53:46
但 git 的 diff 應該也不會包含 .git 資料夾裡的東西 XD
既然 `versions` 的操作是 application logic,不放在要被版控的 `doc` 而放在其他地方好像也合理
既然 `versions` 的操作是 application logic,不放在要被版控的 `doc` 而放在其他地方好像也合理
nonumpa
10:49:03
對
mrorz
10:50:29
也就是說版本 2 的 snapshot 裡會有 versions 放著版本 1
版本 3 的 versions 裡會有版本 2 跟版本 1
版本 1 會被存 2 次這樣嗎
版本 3 的 versions 裡會有版本 2 跟版本 1
版本 1 會被存 2 次這樣嗎
mrorz
10:52:25
我在想如果 versions 放在 ydoc 物件之外
例如改存到 elasticsearch 下放在 ydoc blob 旁邊
會不會單純一點
社群有 y snapshot 如何儲存 versions 的使用範例嗎
例如改存到 elasticsearch 下放在 ydoc blob 旁邊
會不會單純一點
社群有 y snapshot 如何儲存 versions 的使用範例嗎
nonumpa
10:58:15
不是
nonumpa
11:08:12
我現在是用 articleId as documentName 把每個文章做成一個 ydoc, 然後每個 ydoc 會有 versions array, promirrorXML, users 這些資料
Versions array 放的是 snapshot binary,他們不是一個單獨的 ydoc,要有原始的 ydoc 才能restore 一個 snapshot `Y.createDocFromSnapshot(ydoc, snapshot)`
Versions array 放的是 snapshot binary,他們不是一個單獨的 ydoc,要有原始的 ydoc 才能restore 一個 snapshot `Y.createDocFromSnapshot(ydoc, snapshot)`
nonumpa
11:10:12
https://github.com/yjs/yjs/blob/main/tests/snapshot.tests.js 他的 test 有一些使用方式可以參考
nonumpa
11:37:34
versions array 要另外放應該沒什麼問題
nonumpa
11:40:20
我之前有找到 revert to specific version 的討論串,也可以看一下
https://discuss.yjs.dev/t/is-there-a-way-to-revert-to-specific-version/379/3
https://discuss.yjs.dev/t/is-there-a-way-to-revert-to-specific-version/379/3
mrorz
14:03:59
我的疑惑是,現在看起來
`versions` 是存在 `doc` 這個 `Y.Doc` instance 裡面
那我們呼叫 `const snapshot = Y.snapshot(doc);` 的時候,`snapshot` 裡面是不是也會把 `doc` 裡的 `versions` 包進去呢
https://github.com/cofacts/collab-server/pull/4/files#diff-75923536d00ea7b9bdbd2a5196a698720893adb4993f502c3d777ca9b51a4df2R28
`versions` 是存在 `doc` 這個 `Y.Doc` instance 裡面
那我們呼叫 `const snapshot = Y.snapshot(doc);` 的時候,`snapshot` 裡面是不是也會把 `doc` 裡的 `versions` 包進去呢
https://github.com/cofacts/collab-server/pull/4/files#diff-75923536d00ea7b9bdbd2a5196a698720893adb4993f502c3d777ca9b51a4df2R28
nonumpa
14:32:24
嗯🤔 確實有可能會被 snapshot 進去,我需要進一步看他的 store (`StructStore`) 是怎麼運作的
mrorz
14:52:17
Ydoc 不開 gc 的話,我猜可能會像是 git 那樣紀錄 diff 為主的東西
這樣一來 snapshot 可能只是像是一個 github commit 那樣的 reference 指向到某一個 action
這樣一來 snapshot 可能只是像是一個 github commit 那樣的 reference 指向到某一個 action
mrorz
14:53:46
但 git 的 diff 應該也不會包含 .git 資料夾裡的東西 XD
既然 `versions` 的操作是 application logic,不放在要被版控的 `doc` 而放在其他地方好像也合理
既然 `versions` 的操作是 application logic,不放在要被版控的 `doc` 而放在其他地方好像也合理
yhsiang
15:16:51
先硬轉 ts @mrorz https://github.com/cofacts/rumors-line-bot/pull/356
yhsiang
2023-08-11 15:18:18
@mrorz @types/koa 沒有寫在 package.json 誒要補上嗎?好像是因為 apollo 之類的會被裝進去
mrorz
2023-08-11 16:52:06
要要
感謝感謝
不過我這個 PR
感謝感謝
不過我這個 PR
yhsiang
2023-08-11 16:52:46
下死倫~
mrorz
2023-08-11 16:53:15
你的 PR 應該更接近 LINE 那裡來的 request,如果可以使用 `@line/bot-sdk` 裡的 type 的話,之後或許比較容易接在一起
而且形狀也會比較符合 LINE 實際會打來的 request
而且形狀也會比較符合 LINE 實際會打來的 request
mrorz
2023-08-14 15:19:33
我這個 PR 也修好了,有 type `gql` utility function 以及 `initState` ,也新增了 `src/types`
https://github.com/cofacts/rumors-line-bot/pull/355
https://github.com/cofacts/rumors-line-bot/pull/355
yhsiang
2023-08-15 09:31:18
mrorz
2023-08-15 10:43:09
感謝感謝
`otherFields` 真的增加了很多 trace code & type 的複雜度呢 QQ 在未來有 type 保護之後,應該可以整個改寫掉。
目前 `otherFields` `Partial<WebhookEvent>` 如果用 Omit 去掉沒有的欄位的話,說不定就不用下面的很多 `as`
但對於要做的目標來說,減少 as 的使用確實也只是 nice to have。我先 approve,@yhsiang 覺得準備好就按下 merge 如何
`otherFields` 真的增加了很多 trace code & type 的複雜度呢 QQ 在未來有 type 保護之後,應該可以整個改寫掉。
目前 `otherFields` `Partial<WebhookEvent>` 如果用 Omit 去掉沒有的欄位的話,說不定就不用下面的很多 `as`
但對於要做的目標來說,減少 as 的使用確實也只是 nice to have。我先 approve,@yhsiang 覺得準備好就按下 merge 如何
yhsiang
2023-08-15 10:43:41
otherFields 🤭
mrorz
2023-08-15 10:44:00
歷史囉
yhsiang
2023-08-15 10:44:09
我改 Omit 看看 😂
mrorz
2023-08-15 10:44:21
感謝感謝
yhsiang
2023-08-15 10:44:45
我就稍微看了一下 覺得Omit 可能不好改 才用Partial lol
yhsiang
2023-08-15 10:46:06
應該把每一段 if 都抽成一個 function 處理該 type
Otherfields 就可以拿掉 😂
Otherfields 就可以拿掉 😂
mrorz
2023-08-15 10:46:28
完全同意
應該最源頭就直接用 if narrow down
應該最源頭就直接用 if narrow down
mrorz
2023-08-15 10:47:32
但我想現在每個東西裡面到底有什麼欄位,我也不是很清楚
如果能用可程式驗證的 type 好好的記錄起來,對於未來整個改寫會有幫助
如果能用可程式驗證的 type 好好的記錄起來,對於未來整個改寫會有幫助
mrorz
2023-08-15 10:50:05
好奇 createTutorialMessage 跟另一個 createOOO 的這兩個
目前 handlers/tutorial 應該是 js
有看到什麼改 ts 時的挑戰嗎
可以先這樣進然後開票另外處理 handlers/tutorial 的 type + 拿掉 ts-ignore
目前 handlers/tutorial 應該是 js
有看到什麼改 ts 時的挑戰嗎
可以先這樣進然後開票另外處理 handlers/tutorial 的 type + 拿掉 ts-ignore
yhsiang
2023-08-15 10:55:18
沒仔細看 但是覺得應該分開處理
裡面每一個ignore 都可以開一個或多個pr處理
裡面每一個ignore 都可以開一個或多個pr處理
yhsiang
2023-08-15 10:55:48
等於怕 改了webhook 結果要改另外三個檔案混在一起
mrorz
2023-08-15 11:20:38
ticket opened
mrorz
2023-08-15 11:21:19
看 Omit 改得如何~
你的票進之後我會 rebase 我的在你後面,如果有 typing 衝突就再修一修
你的票進之後我會 rebase 我的在你後面,如果有 typing 衝突就再修一修
yhsiang
2023-08-15 13:09:11
@mrorz 改成 Omit<WebhookEvent, 'type' | 'replyToken'> 沒有任何其他要改,我直接 merge 囉
mrorz
2023-08-15 13:14:01
好的,感謝
yhsiang
2023-08-15 13:15:56
這個是自己定義的吧?跟 linebot sdk 無關
``` const reply = {
type: 'RUMOR',
reference:
'http://www.mygopen.com/2017/06/blog-post_26.html\n神奇的地瓜葉?搭配鮮奶遠離三高?謠言讓醫生說:有痛風或是腎臟不好的人要小心!',
text: '基本上地瓜葉其實單吃就有效果,牛奶、豆漿可加可不加,民眾不用迷信。 三高或是糖尿病的患者還是要搭配醫生的治療,不能單靠吃地瓜葉就想將身體調養好,民眾千萬要注意。\n另外地瓜葉內還有鉀和鈉,對於有痛風或是腎臟不好的民眾反而會造成負擔,因此並不建議食用。',
};```
``` const reply = {
type: 'RUMOR',
reference:
'http://www.mygopen.com/2017/06/blog-post_26.html\n神奇的地瓜葉?搭配鮮奶遠離三高?謠言讓醫生說:有痛風或是腎臟不好的人要小心!',
text: '基本上地瓜葉其實單吃就有效果,牛奶、豆漿可加可不加,民眾不用迷信。 三高或是糖尿病的患者還是要搭配醫生的治療,不能單靠吃地瓜葉就想將身體調養好,民眾千萬要注意。\n另外地瓜葉內還有鉀和鈉,對於有痛風或是腎臟不好的民眾反而會造成負擔,因此並不建議食用。',
};```
yhsiang
2023-08-15 13:17:52
看起來是這個 `CreateReplyMessagesReplyFragment`
yhsiang
2023-08-15 13:21:45
@mrorz tutorial.ts 會用到你的 `ChatbotStateHandlerParams`
yhsiang
2023-08-15 13:21:50
所以等你的 pr lol
mrorz
2023-08-15 13:31:36
Rebase 完成,再看看是否還有需要修改的
沒有的話我 merge?
沒有的話我 merge?
yhsiang
2023-08-15 13:52:47
請 mer
yhsiang
2023-08-15 13:52:59
mer 了我再修 358
mrorz
2023-08-15 13:53:55
merged, thanks
yhsiang
2023-08-15 13:55:11
我有先 draft 有空再修 lol
yhsiang
2023-08-15 14:04:12
發現一個神秘的東西
```result = await handlePostback(
context,
postbackData.state,
{ type, input, otherFields },
userId
);```
你這個 otherFields 感覺原本是要做 spread ??
```result = await handlePostback(
context,
postbackData.state,
{ type, input, otherFields },
userId
);```
你這個 otherFields 感覺原本是要做 spread ??
yhsiang
2023-08-15 14:05:18
但是你這樣寫 work? 是表示 otherFields 沒用到還是怎樣 lol
yhsiang
2023-08-15 14:06:33
深水區誒 webhook -> tutorial -> handleIput, handlePostback -> choosinArticle ... lol
yhsiang
2023-08-15 14:06:43
這改下去有點沒完沒了
mrorz
2023-08-15 14:34:00
喔是說若為 postback 那下面其實沒用到嗎
mrorz
2023-08-15 14:34:46
那可能要追一下 handlePostback 下面的有沒有又把 otherFields 傳下去
確實 spread 好像比較合理
確實 spread 好像比較合理
mrorz
2023-08-15 14:34:58
沒用到的話先拿掉降低複雜度也不錯
mrorz
2023-08-15 14:35:27
但 handlePostback 確實就是會呼叫很多其他的 state handler 滿可怕囧
yhsiang
2023-08-15 14:35:39
我可能先改到 handlepostback 這層
mrorz
2023-08-15 14:35:43
好的感謝
yhsiang
2023-08-15 14:35:44
後面都先ignore
mrorz
2023-08-15 14:35:46
先停損(欸
yhsiang
2023-08-15 14:36:10
怕逆刃刀又不見
yhsiang
2023-08-16 13:51:28
@mrorz 有一段 issuedAt 的修改幫忙確認?
export default function tutorial(params) {
let { data, event, issuedAt, replies, userId } = params;
export default function tutorial(params) {
let { data, event, issuedAt, replies, userId } = params;
yhsiang
2023-08-16 13:51:42
好像 test case 會炸掉
yhsiang
2023-08-16 13:52:18
有空可以幫忙 review 了
mrorz
2023-08-16 21:20:21
我注意到 src/types/chatbotState.ts 的 type definition 有些加了 declare. 但這並不是 type definition file,加 declare 有什麼考量嗎
yhsiang
2023-08-16 21:22:06
複製 忘了刪 😂
mrorz
2023-08-17 13:12:11
`issuedAt` 我已經忘記它的用途了,看起來沒有在用,拿掉無妨
yhsiang
2023-08-17 13:13:05
看起來就是傳進去再拿出來 所以我刪掉 😂
mrorz
2023-08-17 13:18:25
對
我也查了一下所有 code 用到 `issuedAt` 的地方,似乎所剩無幾
我也查了一下所有 code 用到 `issuedAt` 的地方,似乎所剩無幾
mrorz
2023-08-17 13:23:23
送了一些 code review
yhsiang
2023-08-17 13:52:02
updated!
mrorz
2023-08-17 13:56:09
看完了
我 merge 然後準備更新 staging 唷
今晚做 release 前測試
我 merge 然後準備更新 staging 唷
今晚做 release 前測試
yhsiang
2023-08-17 13:57:06
@mrorz 有個地方沒改到 orz
mrorz
2023-08-17 13:57:56
出事ㄌ
mrorz
2023-08-17 13:58:45
只好請你再發一個 PR XD
yhsiang
2023-08-17 13:59:42
我發了
yhsiang
2023-08-17 13:59:43
讓他跑一下
yhsiang
2023-08-17 14:00:31
這個改完我先進行原本要改的東西 lol 改 type 先改到這
yhsiang
2023-08-17 14:02:43
過了 😄
yhsiang
2023-08-17 14:05:43
@mrorz 發現 ts-ignore 可以都拿掉了 😄
yhsiang
2023-08-17 14:05:45
讚
mrorz
2023-08-17 16:29:06
@yhsiang 你會動到 `processMedia` 與 `processImage` 嗎
接下來我會合併兩者,會改比較多
接下來我會合併兩者,會改比較多
yhsiang
2023-08-17 18:50:12
好像不會
yhsiang
2023-08-17 18:50:25
你先改
yhsiang
15:16:51
先硬轉 ts @mrorz https://github.com/cofacts/rumors-line-bot/pull/356
yhsiang
2023-08-11 15:18:18
@mrorz @types/koa 沒有寫在 package.json 誒要補上嗎?好像是因為 apollo 之類的會被裝進去
mrorz
2023-08-11 16:52:06
要要
感謝感謝
不過我這個 PR
感謝感謝
不過我這個 PR
yhsiang
2023-08-11 16:52:46
下死倫~
mrorz
2023-08-11 16:53:15
你的 PR 應該更接近 LINE 那裡來的 request,如果可以使用 `@line/bot-sdk` 裡的 type 的話,之後或許比較容易接在一起
而且形狀也會比較符合 LINE 實際會打來的 request
而且形狀也會比較符合 LINE 實際會打來的 request
mrorz
2023-08-14 15:19:33
我這個 PR 也修好了,有 type `gql` utility function 以及 `initState` ,也新增了 `src/types`
https://github.com/cofacts/rumors-line-bot/pull/355
https://github.com/cofacts/rumors-line-bot/pull/355
yhsiang
2023-08-15 09:31:18
mrorz
2023-08-15 10:43:09
感謝感謝
`otherFields` 真的增加了很多 trace code & type 的複雜度呢 QQ 在未來有 type 保護之後,應該可以整個改寫掉。
目前 `otherFields` `Partial<WebhookEvent>` 如果用 Omit 去掉沒有的欄位的話,說不定就不用下面的很多 `as`
但對於要做的目標來說,減少 as 的使用確實也只是 nice to have。我先 approve,@yhsiang 覺得準備好就按下 merge 如何
`otherFields` 真的增加了很多 trace code & type 的複雜度呢 QQ 在未來有 type 保護之後,應該可以整個改寫掉。
目前 `otherFields` `Partial<WebhookEvent>` 如果用 Omit 去掉沒有的欄位的話,說不定就不用下面的很多 `as`
但對於要做的目標來說,減少 as 的使用確實也只是 nice to have。我先 approve,@yhsiang 覺得準備好就按下 merge 如何
yhsiang
2023-08-15 10:43:41
otherFields 🤭
mrorz
2023-08-15 10:44:00
歷史囉
yhsiang
2023-08-15 10:44:09
我改 Omit 看看 😂
mrorz
2023-08-15 10:44:21
感謝感謝
yhsiang
2023-08-15 10:44:45
我就稍微看了一下 覺得Omit 可能不好改 才用Partial lol
yhsiang
2023-08-15 10:46:06
應該把每一段 if 都抽成一個 function 處理該 type
Otherfields 就可以拿掉 😂
Otherfields 就可以拿掉 😂
mrorz
2023-08-15 10:46:28
完全同意
應該最源頭就直接用 if narrow down
應該最源頭就直接用 if narrow down
mrorz
2023-08-15 10:47:32
但我想現在每個東西裡面到底有什麼欄位,我也不是很清楚
如果能用可程式驗證的 type 好好的記錄起來,對於未來整個改寫會有幫助
如果能用可程式驗證的 type 好好的記錄起來,對於未來整個改寫會有幫助
mrorz
2023-08-15 10:50:05
好奇 createTutorialMessage 跟另一個 createOOO 的這兩個
目前 handlers/tutorial 應該是 js
有看到什麼改 ts 時的挑戰嗎
可以先這樣進然後開票另外處理 handlers/tutorial 的 type + 拿掉 ts-ignore
目前 handlers/tutorial 應該是 js
有看到什麼改 ts 時的挑戰嗎
可以先這樣進然後開票另外處理 handlers/tutorial 的 type + 拿掉 ts-ignore
yhsiang
2023-08-15 10:55:18
沒仔細看 但是覺得應該分開處理
裡面每一個ignore 都可以開一個或多個pr處理
裡面每一個ignore 都可以開一個或多個pr處理
yhsiang
2023-08-15 10:55:48
等於怕 改了webhook 結果要改另外三個檔案混在一起
mrorz
2023-08-15 11:20:38
ticket opened
mrorz
2023-08-15 11:21:19
看 Omit 改得如何~
你的票進之後我會 rebase 我的在你後面,如果有 typing 衝突就再修一修
你的票進之後我會 rebase 我的在你後面,如果有 typing 衝突就再修一修
yhsiang
2023-08-15 13:09:11
@mrorz 改成 Omit<WebhookEvent, 'type' | 'replyToken'> 沒有任何其他要改,我直接 merge 囉
mrorz
2023-08-15 13:14:01
好的,感謝
yhsiang
2023-08-15 13:15:56
這個是自己定義的吧?跟 linebot sdk 無關
``` const reply = {
type: 'RUMOR',
reference:
'http://www.mygopen.com/2017/06/blog-post_26.html\n神奇的地瓜葉?搭配鮮奶遠離三高?謠言讓醫生說:有痛風或是腎臟不好的人要小心!',
text: '基本上地瓜葉其實單吃就有效果,牛奶、豆漿可加可不加,民眾不用迷信。 三高或是糖尿病的患者還是要搭配醫生的治療,不能單靠吃地瓜葉就想將身體調養好,民眾千萬要注意。\n另外地瓜葉內還有鉀和鈉,對於有痛風或是腎臟不好的民眾反而會造成負擔,因此並不建議食用。',
};```
``` const reply = {
type: 'RUMOR',
reference:
'http://www.mygopen.com/2017/06/blog-post_26.html\n神奇的地瓜葉?搭配鮮奶遠離三高?謠言讓醫生說:有痛風或是腎臟不好的人要小心!',
text: '基本上地瓜葉其實單吃就有效果,牛奶、豆漿可加可不加,民眾不用迷信。 三高或是糖尿病的患者還是要搭配醫生的治療,不能單靠吃地瓜葉就想將身體調養好,民眾千萬要注意。\n另外地瓜葉內還有鉀和鈉,對於有痛風或是腎臟不好的民眾反而會造成負擔,因此並不建議食用。',
};```
yhsiang
2023-08-15 13:17:52
看起來是這個 `CreateReplyMessagesReplyFragment`
yhsiang
2023-08-15 13:21:45
@mrorz tutorial.ts 會用到你的 `ChatbotStateHandlerParams`
yhsiang
2023-08-15 13:21:50
所以等你的 pr lol
mrorz
2023-08-15 13:31:36
Rebase 完成,再看看是否還有需要修改的
沒有的話我 merge?
沒有的話我 merge?
yhsiang
2023-08-15 13:52:47
請 mer
yhsiang
2023-08-15 13:52:59
mer 了我再修 358
mrorz
2023-08-15 13:53:55
merged, thanks
yhsiang
2023-08-15 13:55:11
我有先 draft 有空再修 lol
yhsiang
2023-08-15 14:04:12
發現一個神秘的東西
```result = await handlePostback(
context,
postbackData.state,
{ type, input, otherFields },
userId
);```
你這個 otherFields 感覺原本是要做 spread ??
```result = await handlePostback(
context,
postbackData.state,
{ type, input, otherFields },
userId
);```
你這個 otherFields 感覺原本是要做 spread ??
yhsiang
2023-08-15 14:05:18
但是你這樣寫 work? 是表示 otherFields 沒用到還是怎樣 lol
yhsiang
2023-08-15 14:06:33
深水區誒 webhook -> tutorial -> handleIput, handlePostback -> choosinArticle ... lol
yhsiang
2023-08-15 14:06:43
這改下去有點沒完沒了
mrorz
2023-08-15 14:34:00
喔是說若為 postback 那下面其實沒用到嗎
mrorz
2023-08-15 14:34:46
那可能要追一下 handlePostback 下面的有沒有又把 otherFields 傳下去
確實 spread 好像比較合理
確實 spread 好像比較合理
mrorz
2023-08-15 14:34:58
沒用到的話先拿掉降低複雜度也不錯
mrorz
2023-08-15 14:35:27
但 handlePostback 確實就是會呼叫很多其他的 state handler 滿可怕囧
yhsiang
2023-08-15 14:35:39
我可能先改到 handlepostback 這層
mrorz
2023-08-15 14:35:43
好的感謝
yhsiang
2023-08-15 14:35:44
後面都先ignore
mrorz
2023-08-15 14:35:46
先停損(欸
yhsiang
2023-08-15 14:36:10
怕逆刃刀又不見
yhsiang
2023-08-16 13:51:28
@mrorz 有一段 issuedAt 的修改幫忙確認?
export default function tutorial(params) {
let { data, event, issuedAt, replies, userId } = params;
export default function tutorial(params) {
let { data, event, issuedAt, replies, userId } = params;
yhsiang
2023-08-16 13:51:42
好像 test case 會炸掉
yhsiang
2023-08-16 13:52:18
有空可以幫忙 review 了
mrorz
2023-08-16 21:20:21
我注意到 src/types/chatbotState.ts 的 type definition 有些加了 declare. 但這並不是 type definition file,加 declare 有什麼考量嗎
yhsiang
2023-08-16 21:22:06
複製 忘了刪 😂
mrorz
2023-08-17 13:12:11
`issuedAt` 我已經忘記它的用途了,看起來沒有在用,拿掉無妨
yhsiang
2023-08-17 13:13:05
看起來就是傳進去再拿出來 所以我刪掉 😂
mrorz
2023-08-17 13:18:25
對
我也查了一下所有 code 用到 `issuedAt` 的地方,似乎所剩無幾
我也查了一下所有 code 用到 `issuedAt` 的地方,似乎所剩無幾
mrorz
2023-08-17 13:23:23
送了一些 code review
yhsiang
2023-08-17 13:52:02
updated!
mrorz
2023-08-17 13:56:09
看完了
我 merge 然後準備更新 staging 唷
今晚做 release 前測試
我 merge 然後準備更新 staging 唷
今晚做 release 前測試
yhsiang
2023-08-17 13:57:06
@mrorz 有個地方沒改到 orz
mrorz
2023-08-17 13:57:56
出事ㄌ
mrorz
2023-08-17 13:58:45
只好請你再發一個 PR XD
yhsiang
2023-08-17 13:59:42
我發了
yhsiang
2023-08-17 13:59:43
讓他跑一下
yhsiang
2023-08-17 14:00:31
這個改完我先進行原本要改的東西 lol 改 type 先改到這
yhsiang
2023-08-17 14:02:43
過了 😄
yhsiang
2023-08-17 14:05:43
@mrorz 發現 ts-ignore 可以都拿掉了 😄
yhsiang
2023-08-17 14:05:45
讚
mrorz
2023-08-17 16:29:06
@yhsiang 你會動到 `processMedia` 與 `processImage` 嗎
接下來我會合併兩者,會改比較多
接下來我會合併兩者,會改比較多
yhsiang
2023-08-17 18:50:12
好像不會
yhsiang
2023-08-17 18:50:25
你先改
yhsiang
15:18:18
@mrorz @types/koa 沒有寫在 package.json 誒要補上嗎?好像是因為 apollo 之類的會被裝進去
mrorz
16:52:06
要要
感謝感謝
不過我這個 PR
感謝感謝
不過我這個 PR
yhsiang
16:52:46
下死倫~
mrorz
16:53:15
你的 PR 應該更接近 LINE 那裡來的 request,如果可以使用 `@line/bot-sdk` 裡的 type 的話,之後或許比較容易接在一起
而且形狀也會比較符合 LINE 實際會打來的 request
而且形狀也會比較符合 LINE 實際會打來的 request
2023-08-12
bil
13:53:31
嗨嗨鄰鄰希望可以把下週的週會改到8月17日 (四)20:00開始唷!(僅更動單週)
yhsiang
2023-08-13 11:53:59
嗨嗨
mrorz
2023-08-14 17:04:26
那本週會議就是 8/17 (四) 20:00 囉
yhsiang
2023-08-14 17:05:13
鄰鄰同意
謝謝LY幫鄰鄰說
yhsiang
2023-08-14 18:56:47
鄰鄰不客氣
bil
13:53:31
嗨嗨鄰鄰希望可以把下週的週會改到8月17日 (四)20:00開始唷!(僅更動單週)
- 👍1
- 1
yhsiang
2023-08-13 11:53:59
嗨嗨
mrorz
2023-08-14 17:04:26
那本週會議就是 8/17 (四) 20:00 囉
yhsiang
2023-08-14 17:05:13
鄰鄰同意
謝謝LY幫鄰鄰說
yhsiang
2023-08-14 18:56:47
鄰鄰不客氣
2023-08-13
yhsiang
11:53:59
嗨嗨
yellowsoar
21:48:24
@yellowsoar has joined the channel
2023-08-14
Felix
11:40:18
@zx8714245 has joined the channel
mrorz
15:19:33
我這個 PR 也修好了,有 type `gql` utility function 以及 `initState` ,也新增了 `src/types`
https://github.com/cofacts/rumors-line-bot/pull/355
https://github.com/cofacts/rumors-line-bot/pull/355
yhsiang
17:05:13
鄰鄰同意
bil
18:56:24
謝謝LY幫鄰鄰說
yhsiang
18:56:47
鄰鄰不客氣
2023-08-15
A4
00:14:48
想請問一下:網站上有沒有功能,可以把「100%相同的謠言」整合成同一個項目呢?
目前看到有一張資深LINE謠言的圖片,在等待回答的區域裡面分成好幾個不同的ITEM。雖然說可以每一項都使用現有回應來快速回答,但又覺得這樣處理不是很恰當。明明是一模一樣的東西,但是卻又在資料庫中分屬不同的項目,我預期的影響:
1. 造成資料庫有相同資料
2. 後期要做統計(像是分析同樣謠言出現頻率)可以造成困擾
3. 事後若要修正查核回應時,可能會漏了哪一個沒有修改到
4. 重覆佔用查核時間
另外,感覺像這種LINE謠言的圖片,好像更好轉傳,類似情形應該會更常發生
該圖片連結:https://cofacts.tw/article/AAD__sH-QD7Pvv_-AABAHIAez76aZoEP__-AAIAA4_8
目前看到有一張資深LINE謠言的圖片,在等待回答的區域裡面分成好幾個不同的ITEM。雖然說可以每一項都使用現有回應來快速回答,但又覺得這樣處理不是很恰當。明明是一模一樣的東西,但是卻又在資料庫中分屬不同的項目,我預期的影響:
1. 造成資料庫有相同資料
2. 後期要做統計(像是分析同樣謠言出現頻率)可以造成困擾
3. 事後若要修正查核回應時,可能會漏了哪一個沒有修改到
4. 重覆佔用查核時間
另外,感覺像這種LINE謠言的圖片,好像更好轉傳,類似情形應該會更常發生
該圖片連結:https://cofacts.tw/article/AAD__sH-QD7Pvv_-AABAHIAez76aZoEP__-AAIAA4_8

看到另一張圖,也出現一樣的狀況
mrorz
2023-08-15 03:48:27
感謝回報
目前在開發的逐字稿 + OCR 功能應該可以解決未來的這類問題
因為逐字稿完全相同的狀況下,LINE 使用者應該就會選擇現有圖而不會送出新訊息
目前在開發的逐字稿 + OCR 功能應該可以解決未來的這類問題
因為逐字稿完全相同的狀況下,LINE 使用者應該就會選擇現有圖而不會送出新訊息
我在事實查核的時侯,右上角其實就已列出一模一樣的圖片了。由此假設:志工在事實查核時,目前的系統架構已能夠篩選相同的圖片出來。(所有項目都沒有逐字稿)
我的提議做法:
1) 新進的圖片,由系統賦予一個序號或代碼。
2) UI新增自定義序號功能
3) 志工查核新圖片時,看到舊有的相同圖片,可將新圖片的序號,複製到舊圖片的自定義序號。
當然,這樣做的話還是要考慮後續人工的自定義序號審核…等等問題。不過在此先提出來,看看可行性及必要性。
我的提議做法:
1) 新進的圖片,由系統賦予一個序號或代碼。
2) UI新增自定義序號功能
3) 志工查核新圖片時,看到舊有的相同圖片,可將新圖片的序號,複製到舊圖片的自定義序號。
當然,這樣做的話還是要考慮後續人工的自定義序號審核…等等問題。不過在此先提出來,看看可行性及必要性。
mrorz
2023-08-15 11:31:33
> 目前的系統架構已能夠篩選相同的圖片出來
其實 LINE bot 應該也會顯示,只是不知道為什麼使用者不選擇那張圖 QQ
其實 LINE bot 應該也會顯示,只是不知道為什麼使用者不選擇那張圖 QQ
使用者的心理活動,比馬里亞納海溝還難探索
mrorz
2023-08-15 12:54:20
所以關於重複以及「佔用查核者查核時間」、「需使協作者重複評分」、「統計困難」等困擾,目前我的想法是
1. 繼續實作 AI 自動逐字稿與協作逐字稿功能,停止新的重複圖片進入
2. 舊圖與影片若無協作逐字稿,以 AI 生之
有逐字稿之後,系統比較容易關聯到相似圖片與影片,Cofacts 的「現有回應」功能就能找出逐字稿高度相似的訊息下的回應,減少舊圖舊影片「佔用查核者查核時間」的問題。
另外關於舊有重複訊息的「需使協作者重複評分」、「統計困難」這兩個困擾,由於不實訊息的時效性滿高的,解決新訊息的重要程度會比舊訊息重要,可能就先擱置,專心觀察新訊息的重複狀況。
1. 繼續實作 AI 自動逐字稿與協作逐字稿功能,停止新的重複圖片進入
2. 舊圖與影片若無協作逐字稿,以 AI 生之
有逐字稿之後,系統比較容易關聯到相似圖片與影片,Cofacts 的「現有回應」功能就能找出逐字稿高度相似的訊息下的回應,減少舊圖舊影片「佔用查核者查核時間」的問題。
另外關於舊有重複訊息的「需使協作者重複評分」、「統計困難」這兩個困擾,由於不實訊息的時效性滿高的,解決新訊息的重要程度會比舊訊息重要,可能就先擱置,專心觀察新訊息的重複狀況。
A4
00:26:03
看到另一張圖,也出現一樣的狀況
mrorz
03:48:27
感謝回報
目前在開發的逐字稿 + OCR 功能應該可以解決未來的這類問題
因為逐字稿完全相同的狀況下,LINE 使用者應該就會選擇現有圖而不會送出新訊息
目前在開發的逐字稿 + OCR 功能應該可以解決未來的這類問題
因為逐字稿完全相同的狀況下,LINE 使用者應該就會選擇現有圖而不會送出新訊息
yhsiang
09:31:18
mrorz
10:43:09
感謝感謝
`otherFields` 真的增加了很多 trace code & type 的複雜度呢 QQ 在未來有 type 保護之後,應該可以整個改寫掉。
目前 `otherFields` `Partial<WebhookEvent>` 如果用 Omit 去掉沒有的欄位的話,說不定就不用下面的很多 `as`
但對於要做的目標來說,減少 as 的使用確實也只是 nice to have。我先 approve,@yhsiang 覺得準備好就按下 merge 如何
`otherFields` 真的增加了很多 trace code & type 的複雜度呢 QQ 在未來有 type 保護之後,應該可以整個改寫掉。
目前 `otherFields` `Partial<WebhookEvent>` 如果用 Omit 去掉沒有的欄位的話,說不定就不用下面的很多 `as`
但對於要做的目標來說,減少 as 的使用確實也只是 nice to have。我先 approve,@yhsiang 覺得準備好就按下 merge 如何
yhsiang
10:43:41
otherFields 🤭
mrorz
10:44:00
歷史囉
yhsiang
10:44:09
我改 Omit 看看 😂
mrorz
10:44:21
感謝感謝
yhsiang
10:44:45
我就稍微看了一下 覺得Omit 可能不好改 才用Partial lol
yhsiang
10:46:06
應該把每一段 if 都抽成一個 function 處理該 type
Otherfields 就可以拿掉 😂
Otherfields 就可以拿掉 😂
mrorz
10:46:28
完全同意
應該最源頭就直接用 if narrow down
應該最源頭就直接用 if narrow down
mrorz
10:47:32
但我想現在每個東西裡面到底有什麼欄位,我也不是很清楚
如果能用可程式驗證的 type 好好的記錄起來,對於未來整個改寫會有幫助
如果能用可程式驗證的 type 好好的記錄起來,對於未來整個改寫會有幫助
mrorz
10:50:05
好奇 createTutorialMessage 跟另一個 createOOO 的這兩個
目前 handlers/tutorial 應該是 js
有看到什麼改 ts 時的挑戰嗎
可以先這樣進然後開票另外處理 handlers/tutorial 的 type + 拿掉 ts-ignore
目前 handlers/tutorial 應該是 js
有看到什麼改 ts 時的挑戰嗎
可以先這樣進然後開票另外處理 handlers/tutorial 的 type + 拿掉 ts-ignore
yhsiang
10:55:18
沒仔細看 但是覺得應該分開處理
裡面每一個ignore 都可以開一個或多個pr處理
裡面每一個ignore 都可以開一個或多個pr處理
yhsiang
10:55:48
等於怕 改了webhook 結果要改另外三個檔案混在一起
mrorz
11:20:38
ticket opened
mrorz
11:21:19
看 Omit 改得如何~
你的票進之後我會 rebase 我的在你後面,如果有 typing 衝突就再修一修
你的票進之後我會 rebase 我的在你後面,如果有 typing 衝突就再修一修
A4
11:23:14
我在事實查核的時侯,右上角其實就已列出一模一樣的圖片了。由此假設:志工在事實查核時,目前的系統架構已能夠篩選相同的圖片出來。(所有項目都沒有逐字稿)
我的提議做法:
1) 新進的圖片,由系統賦予一個序號或代碼。
2) UI新增自定義序號功能
3) 志工查核新圖片時,看到舊有的相同圖片,可將新圖片的序號,複製到舊圖片的自定義序號。
當然,這樣做的話還是要考慮後續人工的自定義序號審核…等等問題。不過在此先提出來,看看可行性及必要性。
我的提議做法:
1) 新進的圖片,由系統賦予一個序號或代碼。
2) UI新增自定義序號功能
3) 志工查核新圖片時,看到舊有的相同圖片,可將新圖片的序號,複製到舊圖片的自定義序號。
當然,這樣做的話還是要考慮後續人工的自定義序號審核…等等問題。不過在此先提出來,看看可行性及必要性。
mrorz
11:31:33
> 目前的系統架構已能夠篩選相同的圖片出來
其實 LINE bot 應該也會顯示,只是不知道為什麼使用者不選擇那張圖 QQ
其實 LINE bot 應該也會顯示,只是不知道為什麼使用者不選擇那張圖 QQ
A4
11:41:12
使用者的心理活動,比馬里亞納海溝還難探索
mrorz
12:54:20
所以關於重複以及「佔用查核者查核時間」、「需使協作者重複評分」、「統計困難」等困擾,目前我的想法是
1. 繼續實作 AI 自動逐字稿與協作逐字稿功能,停止新的重複圖片進入
2. 舊圖與影片若無協作逐字稿,以 AI 生之
有逐字稿之後,系統比較容易關聯到相似圖片與影片,Cofacts 的「現有回應」功能就能找出逐字稿高度相似的訊息下的回應,減少舊圖舊影片「佔用查核者查核時間」的問題。
另外關於舊有重複訊息的「需使協作者重複評分」、「統計困難」這兩個困擾,由於不實訊息的時效性滿高的,解決新訊息的重要程度會比舊訊息重要,可能就先擱置,專心觀察新訊息的重複狀況。
1. 繼續實作 AI 自動逐字稿與協作逐字稿功能,停止新的重複圖片進入
2. 舊圖與影片若無協作逐字稿,以 AI 生之
有逐字稿之後,系統比較容易關聯到相似圖片與影片,Cofacts 的「現有回應」功能就能找出逐字稿高度相似的訊息下的回應,減少舊圖舊影片「佔用查核者查核時間」的問題。
另外關於舊有重複訊息的「需使協作者重複評分」、「統計困難」這兩個困擾,由於不實訊息的時效性滿高的,解決新訊息的重要程度會比舊訊息重要,可能就先擱置,專心觀察新訊息的重複狀況。
yhsiang
13:09:11
@mrorz 改成 Omit<WebhookEvent, 'type' | 'replyToken'> 沒有任何其他要改,我直接 merge 囉
mrorz
13:14:01
好的,感謝
yhsiang
13:15:56
這個是自己定義的吧?跟 linebot sdk 無關
``` const reply = {
type: 'RUMOR',
reference:
'http://www.mygopen.com/2017/06/blog-post_26.html\n神奇的地瓜葉?搭配鮮奶遠離三高?謠言讓醫生說:有痛風或是腎臟不好的人要小心!',
text: '基本上地瓜葉其實單吃就有效果,牛奶、豆漿可加可不加,民眾不用迷信。 三高或是糖尿病的患者還是要搭配醫生的治療,不能單靠吃地瓜葉就想將身體調養好,民眾千萬要注意。\n另外地瓜葉內還有鉀和鈉,對於有痛風或是腎臟不好的民眾反而會造成負擔,因此並不建議食用。',
};```
``` const reply = {
type: 'RUMOR',
reference:
'http://www.mygopen.com/2017/06/blog-post_26.html\n神奇的地瓜葉?搭配鮮奶遠離三高?謠言讓醫生說:有痛風或是腎臟不好的人要小心!',
text: '基本上地瓜葉其實單吃就有效果,牛奶、豆漿可加可不加,民眾不用迷信。 三高或是糖尿病的患者還是要搭配醫生的治療,不能單靠吃地瓜葉就想將身體調養好,民眾千萬要注意。\n另外地瓜葉內還有鉀和鈉,對於有痛風或是腎臟不好的民眾反而會造成負擔,因此並不建議食用。',
};```
yhsiang
13:17:52
看起來是這個 `CreateReplyMessagesReplyFragment`
yhsiang
13:21:45
@mrorz tutorial.ts 會用到你的 `ChatbotStateHandlerParams`
yhsiang
13:21:50
所以等你的 pr lol
mrorz
13:31:36
Rebase 完成,再看看是否還有需要修改的
沒有的話我 merge?
沒有的話我 merge?
yhsiang
13:52:47
請 mer
yhsiang
13:52:59
mer 了我再修 358
mrorz
13:53:55
merged, thanks
yhsiang
13:55:11
我有先 draft 有空再修 lol
yhsiang
14:04:12
發現一個神秘的東西
```result = await handlePostback(
context,
postbackData.state,
{ type, input, otherFields },
userId
);```
你這個 otherFields 感覺原本是要做 spread ??
```result = await handlePostback(
context,
postbackData.state,
{ type, input, otherFields },
userId
);```
你這個 otherFields 感覺原本是要做 spread ??
yhsiang
14:05:18
但是你這樣寫 work? 是表示 otherFields 沒用到還是怎樣 lol
yhsiang
14:06:33
深水區誒 webhook -> tutorial -> handleIput, handlePostback -> choosinArticle ... lol
yhsiang
14:06:43
這改下去有點沒完沒了
mrorz
14:34:00
喔是說若為 postback 那下面其實沒用到嗎
mrorz
14:34:46
那可能要追一下 handlePostback 下面的有沒有又把 otherFields 傳下去
確實 spread 好像比較合理
確實 spread 好像比較合理
mrorz
14:34:58
沒用到的話先拿掉降低複雜度也不錯
mrorz
14:35:27
但 handlePostback 確實就是會呼叫很多其他的 state handler 滿可怕囧
yhsiang
14:35:39
我可能先改到 handlepostback 這層
mrorz
14:35:43
好的感謝
yhsiang
14:35:44
後面都先ignore
mrorz
14:35:46
先停損(欸
yhsiang
14:36:10
怕逆刃刀又不見
2023-08-16
yhsiang
13:51:28
@mrorz 有一段 issuedAt 的修改幫忙確認?
export default function tutorial(params) {
let { data, event, issuedAt, replies, userId } = params;
export default function tutorial(params) {
let { data, event, issuedAt, replies, userId } = params;
yhsiang
13:51:42
好像 test case 會炸掉
yhsiang
13:52:18
有空可以幫忙 review 了
mrorz
21:20:21
我注意到 src/types/chatbotState.ts 的 type definition 有些加了 declare. 但這並不是 type definition file,加 declare 有什麼考量嗎
yhsiang
21:22:06
複製 忘了刪 😂
2023-08-17
mrorz
12:46:09
超煩
政令宣導的 page 一直換 URL
是要怎麼幫他們擴散
政令宣導的 page 一直換 URL
是要怎麼幫他們擴散
mrorz
13:12:11
`issuedAt` 我已經忘記它的用途了,看起來沒有在用,拿掉無妨
yhsiang
13:13:05
看起來就是傳進去再拿出來 所以我刪掉 😂
mrorz
13:18:25
對
我也查了一下所有 code 用到 `issuedAt` 的地方,似乎所剩無幾
我也查了一下所有 code 用到 `issuedAt` 的地方,似乎所剩無幾
mrorz
13:23:23
送了一些 code review
yhsiang
13:52:02
updated!
mrorz
13:56:09
看完了
我 merge 然後準備更新 staging 唷
今晚做 release 前測試
我 merge 然後準備更新 staging 唷
今晚做 release 前測試
yhsiang
13:57:06
@mrorz 有個地方沒改到 orz
mrorz
13:57:56
出事ㄌ
mrorz
13:58:45
只好請你再發一個 PR XD
yhsiang
13:59:42
我發了
yhsiang
13:59:43
讓他跑一下
yhsiang
14:00:31
這個改完我先進行原本要改的東西 lol 改 type 先改到這
yhsiang
14:02:43
過了 😄
yhsiang
14:05:43
@mrorz 發現 ts-ignore 可以都拿掉了 😄
yhsiang
14:05:45
讚
yhsiang
14:10:46
鄰鄰提醒,會議是今天!
mrorz
14:18:12
想問 @acerxp511 今晚我們該測 history 嗎
也就是這兩個 PR
https://github.com/cofacts/rumors-site/pull/545
https://github.com/cofacts/collab-server/pull/4
也就是這兩個 PR
https://github.com/cofacts/rumors-site/pull/545
https://github.com/cofacts/collab-server/pull/4
nonumpa
2023-08-17 14:54:21
先不要好了,我還在改 versions 另外存的功能,也想再看一下 user history 什麼情況會變 unknown
mrorz
14:18:12
想問 @acerxp511 今晚我們該測 history 嗎
也就是這兩個 PR
https://github.com/cofacts/rumors-site/pull/545
https://github.com/cofacts/collab-server/pull/4
也就是這兩個 PR
https://github.com/cofacts/rumors-site/pull/545
https://github.com/cofacts/collab-server/pull/4
nonumpa
2023-08-17 14:54:21
先不要好了,我還在改 versions 另外存的功能,也想再看一下 user history 什麼情況會變 unknown
mrorz
14:24:47
HackMD
# Cofacts 會議記錄 - [搜尋](<https://cse.google.com/cse?cx=71f4f7ee215d54fe6>)[target=_blank] ## 2023 -
nonumpa
14:54:21
先不要好了,我還在改 versions 另外存的功能,也想再看一下 user history 什麼情況會變 unknown
mrorz
15:09:47
Note:
這個看起來有整合 AI summarization 與 retrieval 等 tool
我之後可以參考他怎麼做的
https://vercel.com/guides/nextjs-langchain-vercel-ai
這個看起來有整合 AI summarization 與 retrieval 等 tool
我之後可以參考他怎麼做的
https://vercel.com/guides/nextjs-langchain-vercel-ai
mrorz
15:09:47
Note:
這個看起來有整合 AI summarization 與 retrieval 等 tool
我之後可以參考他怎麼做的
https://vercel.com/guides/nextjs-langchain-vercel-ai
這個看起來有整合 AI summarization 與 retrieval 等 tool
我之後可以參考他怎麼做的
https://vercel.com/guides/nextjs-langchain-vercel-ai
Vercel Documentation
Step-by-step guide on integrating an AI chatbot with Next.js using LangChain, OpenAI LLMs, and the Vercel AI SDK.
- 😲1
mrorz
16:29:06
@yhsiang 你會動到 `processMedia` 與 `processImage` 嗎
接下來我會合併兩者,會改比較多
接下來我會合併兩者,會改比較多
yhsiang
18:50:12
好像不會
yhsiang
18:50:25
你先改
2023-08-18
Ernie Yang
18:49:54
@coolernie007 has joined the channel
2023-08-21
Mav
21:10:05
@lwka24680 has joined the channel
2023-08-22
mrorz
18:44:03
明天晚上 19:00 ~ 21:00 有一場針對 Twitter community note 的讀書會 https://docs.google.com/document/d/1gEAD6U_1bQE2t9n6Z5JdcXmgr1bK24pngnX6UAT3IZI/edit#heading=h.xbc2nvtord0v
似乎會討論台灣資訊環境下是否可以 apply 類似 Twitter community note 的東西。
Readr @hcchien407 有邀請 Cofacts 進行分享。我應該會介紹 Cofacts 的群眾協作與 voting 機制,將 Cofacts reply 與 Community note 上的 Note、reply feedback 跟 community note 上的 rating 做對比(過去研究心得),並介紹 Cofacts open data 上面有 2017 年開始至今的 reply & feedback 資料,讓有興趣嘗試 apply community note 演算法的人,有台灣在地真實資料可以來跑跑看。
目前預計我跟比鄰會參與 19:00 ~ 20:00 然後回來進行 Cofacts 週會。
似乎會討論台灣資訊環境下是否可以 apply 類似 Twitter community note 的東西。
Readr @hcchien407 有邀請 Cofacts 進行分享。我應該會介紹 Cofacts 的群眾協作與 voting 機制,將 Cofacts reply 與 Community note 上的 Note、reply feedback 跟 community note 上的 rating 做對比(過去研究心得),並介紹 Cofacts open data 上面有 2017 年開始至今的 reply & feedback 資料,讓有興趣嘗試 apply community note 演算法的人,有台灣在地真實資料可以來跑跑看。
目前預計我跟比鄰會參與 19:00 ~ 20:00 然後回來進行 Cofacts 週會。
facebook.com
上禮拜二在多元宇宙,那個大部分人都還沒搞懂是什麼意思的研討會中,其實很多在討論網路治理跟數位民主。唐鳳跟 Vitalik 座談中關於過度集中可能的問題也都在這個範疇內。 . 結果隔天,Vitalik 還發了一篇文章,在講 X 的一個 community...
HackMD
# Cofacts reasearch & design docs :::info - Design docs: Implementation documents with requiremen
- 👌1
- ❤️1
mrorz
18:44:03
明天晚上 19:00 ~ 21:00 有一場針對 Twitter community note 的讀書會 https://docs.google.com/document/d/1gEAD6U_1bQE2t9n6Z5JdcXmgr1bK24pngnX6UAT3IZI/edit#heading=h.xbc2nvtord0v
似乎會討論台灣資訊環境下是否可以 apply 類似 Twitter community note 的東西。
Readr @hcchien407 有邀請 Cofacts 進行分享。我應該會介紹 Cofacts 的群眾協作與 voting 機制,將 Cofacts reply 與 Community note 上的 Note、reply feedback 跟 community note 上的 rating 做對比(過去研究心得),並介紹 Cofacts open data 上面有 2017 年開始至今的 reply & feedback 資料,讓有興趣嘗試 apply community note 演算法的人,有台灣在地真實資料可以來跑跑看。
似乎會討論台灣資訊環境下是否可以 apply 類似 Twitter community note 的東西。
Readr @hcchien407 有邀請 Cofacts 進行分享。我應該會介紹 Cofacts 的群眾協作與 voting 機制,將 Cofacts reply 與 Community note 上的 Note、reply feedback 跟 community note 上的 rating 做對比(過去研究心得),並介紹 Cofacts open data 上面有 2017 年開始至今的 reply & feedback 資料,讓有興趣嘗試 apply community note 演算法的人,有台灣在地真實資料可以來跑跑看。
2023-08-23
mrorz
17:19:00
mrorz
2023-08-23 17:48:53
我在 chatbot 合併 `processImage` 與 `processMedia` 時,也順便消滅 `singleUserHandler` 裡面的 `otherFields` 唷,能用 type 做 narrow down 之後清爽很多 XD
cc/ @yhsiang
https://github.com/cofacts/rumors-line-bot/pull/361/files#diff-9261e8336ee484199b9b0cc596b54cca0cc3d6eac7dd2eba77042eb4d3d19380
cc/ @yhsiang
https://github.com/cofacts/rumors-line-bot/pull/361/files#diff-9261e8336ee484199b9b0cc596b54cca0cc3d6eac7dd2eba77042eb4d3d19380
mrorz
17:19:00
mrorz
2023-08-23 17:48:53
我在 chatbot 合併 `processImage` 與 `processMedia` 時,也順便消滅 `singleUserHandler` 裡面的 `otherFields` 唷,能用 type 做 narrow down 之後清爽很多 XD
cc/ @yhsiang
https://github.com/cofacts/rumors-line-bot/pull/361/files#diff-9261e8336ee484199b9b0cc596b54cca0cc3d6eac7dd2eba77042eb4d3d19380
cc/ @yhsiang
https://github.com/cofacts/rumors-line-bot/pull/361/files#diff-9261e8336ee484199b9b0cc596b54cca0cc3d6eac7dd2eba77042eb4d3d19380
mrorz
17:48:53
我在 chatbot 合併 `processImage` 與 `processMedia` 時,也順便消滅 `singleUserHandler` 裡面的 `otherFields` 唷,能用 type 做 narrow down 之後清爽很多 XD
cc/ @yhsiang
https://github.com/cofacts/rumors-line-bot/pull/361/files#diff-9261e8336ee484199b9b0cc596b54cca0cc3d6eac7dd2eba77042eb4d3d19380
cc/ @yhsiang
https://github.com/cofacts/rumors-line-bot/pull/361/files#diff-9261e8336ee484199b9b0cc596b54cca0cc3d6eac7dd2eba77042eb4d3d19380
yhsiang
21:53:54
鄰鄰同意
2023-08-24
mrorz
16:44:40
趁著 g0v slack 能備份的最後一天來把 @iacmai 回報的 ChatGPT 亂掰實錄整理一下
(大感謝 @iacmai )
https://g0v.hackmd.io/mU8qi721RZeAQ9PDfj7XRA?view#20236-%E4%B9%8B%E5%BE%8C%E7%9A%84-hallucination
(大感謝 @iacmai )
https://g0v.hackmd.io/mU8qi721RZeAQ9PDfj7XRA?view#20236-%E4%B9%8B%E5%BE%8C%E7%9A%84-hallucination
mrorz
16:44:40
趁著 g0v slack 能備份的最後一天來把 @iacmai 回報的 ChatGPT 亂掰實錄整理一下
(大感謝 @iacmai )
https://g0v.hackmd.io/mU8qi721RZeAQ9PDfj7XRA?view#20236-%E4%B9%8B%E5%BE%8C%E7%9A%84-hallucination
(大感謝 @iacmai )
https://g0v.hackmd.io/mU8qi721RZeAQ9PDfj7XRA?view#20236-%E4%B9%8B%E5%BE%8C%E7%9A%84-hallucination
 1
1
2023-08-25
chewei 哲瑋
23:29:06
Fact Check Explorer
https://toolbox.google.com/factcheck/explorer
https://toolbox.google.com/factcheck/explorer
- 👍1
mrorz
2023-08-26 13:58:01
對對
他應該是用 Claim / ClaimReview microdata (fact-checking tag)
他應該是用 Claim / ClaimReview microdata (fact-checking tag)
chewei 哲瑋
23:29:06
Fact Check Explorer
https://toolbox.google.com/factcheck/explorer
https://toolbox.google.com/factcheck/explorer
mrorz
2023-08-26 13:58:01
對對
他應該是用 Claim / ClaimReview microdata (fact-checking tag)
他應該是用 Claim / ClaimReview microdata (fact-checking tag)
2023-08-26
mrorz
13:58:01
對對
他應該是用 Claim / ClaimReview microdata (fact-checking tag)
他應該是用 Claim / ClaimReview microdata (fact-checking tag)
chihao
14:00:41
ocr…
mrorz
2023-08-26 14:01:01
在寫ㄌ
chihao
2023-08-26 14:01:26
人類真的很⋯(腦內小聲音)
使用者會用你想不到的方法來使用😅
mrorz
2023-08-26 15:14:58
補了逐字稿讓他連到原始文字了
https://cofacts.tw/article/Kc_GK4oBrkRFoI6r7bs3
https://cofacts.tw/article/Kc_GK4oBrkRFoI6r7bs3
chihao
2023-08-26 16:24:14
mrorz ++
chihao
14:00:41
ocr…
mrorz
2023-08-26 14:01:01
在寫ㄌ
chihao
2023-08-26 14:01:26
人類真的很⋯(腦內小聲音)
使用者會用你想不到的方法來使用😅
mrorz
2023-08-26 15:14:58
補了逐字稿讓他連到原始文字了
https://cofacts.tw/article/Kc_GK4oBrkRFoI6r7bs3
https://cofacts.tw/article/Kc_GK4oBrkRFoI6r7bs3
chihao
2023-08-26 16:24:14
mrorz ++
mrorz
14:01:01
在寫ㄌ
chihao
14:01:26
人類真的很⋯(腦內小聲音)
cai
14:12:19
使用者會用你想不到的方法來使用😅
mrorz
14:19:01
nonumpa
2023-08-26 22:24:04
@birdmandayum0131 這裡
mrorz
14:19:01
huggingface.co
We’re on a journey to advance and democratize artificial intelligence through open source and open science.
nonumpa
2023-08-26 22:24:04
@birdmandayum0131 這裡
mrorz
15:14:58
補了逐字稿讓他連到原始文字了
https://cofacts.tw/article/Kc_GK4oBrkRFoI6r7bs3
https://cofacts.tw/article/Kc_GK4oBrkRFoI6r7bs3
鳥鳥鳥
15:22:20
@birdmandayum0131 has joined the channel
chihao
16:24:14
mrorz ++
Peter
16:42:40
Cofacts 的各位夥伴午安,我是議程組的 Peter,非常感謝 Cofacts 專案答應 g0v Summit 2024 的邀請參戰社群軌,我們目前已經在 Summit 議程組的團隊筆記中建立了相關的共筆頁面,方便夥伴記錄相關的討論與內容!可以參考以下連結!
https://g0v.hackmd.io/@summit2024/Hygw2Zwah
https://g0v.hackmd.io/@summit2024/Hygw2Zwah
Peter
16:42:40
Cofacts 的各位夥伴午安,我是議程組的 Peter,非常感謝 Cofacts 專案答應 g0v Summit 2024 的邀請參戰社群軌,我們目前已經在 Summit 議程組的團隊筆記中建立了相關的共筆頁面,方便夥伴記錄相關的討論與內容!可以參考以下連結!
https://g0v.hackmd.io/@summit2024/Hygw2Zwah
https://g0v.hackmd.io/@summit2024/Hygw2Zwah
林丹Linda
17:00:57
@ncufinance509 has joined the channel
Tim
22:06:13
@cyhp24680 has joined the channel
nonumpa
22:24:04
@birdmandayum0131 這裡
2023-08-27
cai
12:41:31
- 🤯1
mrorz
2023-08-28 00:48:43
左右翻轉也沒有用呢
真的好難
真的好難
mrorz
2023-08-28 00:56:18
目前的回應我覺得還不錯
這張圖片好像沒有圖說,一些中國的來源似乎也沒明說這圖是哪裡來的。
好奇會不會有人以為這是排放 site 的照片,但實際上他的排放是一段距離外的海底,這張照片看起來卻像是
• 岸邊排放東西,or
• 單純海底深淺問題
這張圖片好像沒有圖說,一些中國的來源似乎也沒明說這圖是哪裡來的。
好奇會不會有人以為這是排放 site 的照片,但實際上他的排放是一段距離外的海底,這張照片看起來卻像是
• 岸邊排放東西,or
• 單純海底深淺問題
我在猜是不是AI圖
mrorz
2023-08-28 22:55:58
不無可能
cai
12:41:31
https://cofacts.tw/article/Gc9LLYoBrkRFoI6rDr3r
這張是不是AI圖啊 ?
這張是不是AI圖啊 ?
mrorz
2023-08-28 00:48:43
左右翻轉也沒有用呢
真的好難
真的好難
mrorz
2023-08-28 00:56:18
目前的回應我覺得還不錯
這張圖片好像沒有圖說,一些中國的來源似乎也沒明說這圖是哪裡來的。
好奇會不會有人以為這是排放 site 的照片,但實際上他的排放是一段距離外的海底,這張照片看起來卻像是
• 岸邊排放東西,or
• 單純海底深淺問題
這張圖片好像沒有圖說,一些中國的來源似乎也沒明說這圖是哪裡來的。
好奇會不會有人以為這是排放 site 的照片,但實際上他的排放是一段距離外的海底,這張照片看起來卻像是
• 岸邊排放東西,or
• 單純海底深淺問題
我在猜是不是AI圖
mrorz
2023-08-28 22:55:58
不無可能
2023-08-28
mrorz
00:39:42
這是今年第幾次開會可能遇到颱風 lol
https://www.facebook.com/CWB.TW/posts/pfbid02uiyxS2ETaq3gdhwY1PK7PRJJra5N3MRPCJRRo9W7[…]kDJNQ0BWVyITlFd3vgbknbk2UqfD18uyhQ8egUX9ABZTQ4&__tn__=%2CO*F
https://www.facebook.com/CWB.TW/posts/pfbid02uiyxS2ETaq3gdhwY1PK7PRJJra5N3MRPCJRRo9W7[…]kDJNQ0BWVyITlFd3vgbknbk2UqfD18uyhQ8egUX9ABZTQ4&__tn__=%2CO*F
facebook.com
【蘇拉接近中,週三週四影響最明顯】 :cyclone:通過南端近海或南端陸地機率較高,預計 #週一晚間至週二清晨海警 :point_down:目前路徑主要影響:花東、南部 :rain_cloud:週二東半部雨勢間歇起、三四本週天氣最差:umbrella_with_rain_drops: 各地詳細天氣➤ <https://wfc.pse.is/在地鄉鎮預報> 降雨區域和時間➤...
mrorz
00:48:43
左右翻轉也沒有用呢
真的好難
真的好難
mrorz
00:56:18
目前的回應我覺得還不錯
這張圖片好像沒有圖說,一些中國的來源似乎也沒明說這圖是哪裡來的。
好奇會不會有人以為這是排放 site 的照片,但實際上他的排放是一段距離外的海底,這張照片看起來卻像是
• 岸邊排放東西,or
• 單純海底深淺問題
這張圖片好像沒有圖說,一些中國的來源似乎也沒明說這圖是哪裡來的。
好奇會不會有人以為這是排放 site 的照片,但實際上他的排放是一段距離外的海底,這張照片看起來卻像是
• 岸邊排放東西,or
• 單純海底深淺問題
Terry
10:11:00
@tlanternm has joined the channel
mashbean 豆泥
12:00:27
@mashbean has joined the channel
Zoey Tseng
21:21:19
@zoeytseng0904 has joined the channel
Zoey Tseng
21:23:29
Hi Cofacts 的大家晚安!上週六大松我有簡單跟 @mrorz & @bil 聊到邀請 cofacts 參加 回溯性公共投資的研究計畫,想問大家這週三晚上的會議是否可以讓我一起加入呢?跟大家討論一下專案後續如何執行
以下是計畫的簡單說明我放在這邊給大家參考喔!
這是`一場針對社群(da0 & g0v)的實驗`,實驗目的是針對與`數位公共財`相關的`開源軟體及開放資料`專案做回溯性資源挹注,這段影片有我的說明,歡迎有興趣的大家觀看及提問!
```報名期間:now - 2023/9/2
公告入選名單: 2023/9/5
需提供資料:專案簡報(最少須包含專案想解決的問題、專案類型、目前進度… 等說明資料)
資金池:NTD 400,000 (資金來源為私人募款,非政府預算)
資源分配方式:將於 2023 Dec 舉辦一場平方投票法,以最後投票結果決定資源分配比重```
以下是計畫的簡單說明我放在這邊給大家參考喔!
這是`一場針對社群(da0 & g0v)的實驗`,實驗目的是針對與`數位公共財`相關的`開源軟體及開放資料`專案做回溯性資源挹注,這段影片有我的說明,歡迎有興趣的大家觀看及提問!
```報名期間:now - 2023/9/2
公告入選名單: 2023/9/5
需提供資料:專案簡報(最少須包含專案想解決的問題、專案類型、目前進度… 等說明資料)
資金池:NTD 400,000 (資金來源為私人募款,非政府預算)
資源分配方式:將於 2023 Dec 舉辦一場平方投票法,以最後投票結果決定資源分配比重```
 1
1
mrorz
2023-08-28 22:58:03
好的
不過本週開會會在 8/31 (四) 唷
不過本週開會會在 8/31 (四) 唷
Zoey Tseng
2023-08-29 09:17:36
好哇! zoeytseng0904@gmail.com 可以給我邀請嗎?謝謝~
mrorz
2023-08-29 11:47:54
Zoey Tseng
2023-08-31 11:11:02
FOSS & open data playground 徵件說明文件來了!
抱歉最近手邊事情有點炸:woman-bowing:🏻,請點連結~ 有問題請隨時發問
抱歉最近手邊事情有點炸:woman-bowing:🏻,請點連結~ 有問題請隨時發問
mrorz
2023-08-31 19:03:39
請問影片裡提及的豆泥的 hypercert 的說明 post 在哪裡呢
Zoey Tseng
21:23:29
Hi Cofacts 的大家晚安!上週六大松我有簡單跟 @mrorz & @bil 聊到邀請 cofacts 參加 回溯性公共投資的研究計畫,想問大家這週三晚上的會議是否可以讓我一起加入呢?跟大家討論一下專案後續如何執行
以下是計畫的簡單說明我放在這邊給大家參考喔!
這是`一場針對社群(da0 & g0v)的實驗`,實驗目的是針對與`數位公共財`相關的`開源軟體及開放資料`專案做回溯性資源挹注,這段影片有我的說明,歡迎有興趣的大家觀看及提問!
```報名期間:now - 2023/9/2
公告入選名單: 2023/9/5
需提供資料:專案簡報(最少須包含專案想解決的問題、專案類型、目前進度… 等說明資料)
資金池:NTD 400,000 (資金來源為私人募款,非政府預算)
資源分配方式:將於 2023 Dec 舉辦一場平方投票法,以最後投票結果決定資源分配比重```
以下是計畫的簡單說明我放在這邊給大家參考喔!
這是`一場針對社群(da0 & g0v)的實驗`,實驗目的是針對與`數位公共財`相關的`開源軟體及開放資料`專案做回溯性資源挹注,這段影片有我的說明,歡迎有興趣的大家觀看及提問!
```報名期間:now - 2023/9/2
公告入選名單: 2023/9/5
需提供資料:專案簡報(最少須包含專案想解決的問題、專案類型、目前進度… 等說明資料)
資金池:NTD 400,000 (資金來源為私人募款,非政府預算)
資源分配方式:將於 2023 Dec 舉辦一場平方投票法,以最後投票結果決定資源分配比重```
mrorz
2023-08-28 22:58:03
好的
不過本週開會會在 8/31 (四) 唷
不過本週開會會在 8/31 (四) 唷
Zoey Tseng
2023-08-29 09:17:36
好哇! zoeytseng0904@gmail.com 可以給我邀請嗎?謝謝~
mrorz
2023-08-29 11:47:54
Zoey Tseng
2023-08-31 11:11:02
FOSS & open data playground 徵件說明文件來了!
抱歉最近手邊事情有點炸:woman-bowing:🏻,請點連結~ 有問題請隨時發問
抱歉最近手邊事情有點炸:woman-bowing:🏻,請點連結~ 有問題請隨時發問
mrorz
2023-08-31 19:03:39
請問影片裡提及的豆泥的 hypercert 的說明 post 在哪裡呢
cai
22:32:17
我在猜是不是AI圖
mrorz
22:55:58
不無可能
mrorz
22:58:03
好的
不過本週開會會在 8/31 (四) 唷
不過本週開會會在 8/31 (四) 唷
2023-08-29
Zoey Tseng
09:17:36
好哇! zoeytseng0904@gmail.com 可以給我邀請嗎?謝謝~
mrorz
11:47:54
mrorz
12:43:22
Carmen
15:39:50
Replied to a thread: 2023-07-25 16:14:06
最近忙翻直到今天,才稍微有空瀏覽這陣子以來,g0v Slack的各種更新訊息。剛剛在看沒能參與到的8/26大松,當天的各種資訊。慢慢消化中。
相當感謝比鄰他們5/13接受訪問。
🙏 🙏 🙏
參與g0v以來,有空時都會到大松現場參與。但除此以外,我能做的也只有不停地對日本人講述g0v到底是什麼?各坑到底在做什麼?希望能透過節目,讓能理解的日本人越來越多。
相當感謝比鄰他們5/13接受訪問。
🙏 🙏 🙏
參與g0v以來,有空時都會到大松現場參與。但除此以外,我能做的也只有不停地對日本人講述g0v到底是什麼?各坑到底在做什麼?希望能透過節目,讓能理解的日本人越來越多。
- 🙏3
- 👍1
2023-08-30
yhsiang
08:59:46
我之後也要搬到日本,有機會也可以交流各種資訊 😂
cai
13:46:17
https://cofacts.tw/article/ic_iP4oBrkRFoI6rNs2F
住日本或在日本住過的幫忙吐槽這部www
住日本或在日本住過的幫忙吐槽這部www
mrorz
2023-08-30 14:16:01
目前能想到的寫法可能就是缺乏排放的前後對比ㄅ
也就是說,搞不好排放前大家的消費習慣就是這樣了
也就是說,搞不好排放前大家的消費習慣就是這樣了
mrorz
2023-08-30 14:24:51
補上 Whisper 逐字稿
出處:https://www.douyin.com/video/7271930784238374179
日本超市原本就會寫產地
影片上傳日是8/27 打折的海鮮也是期限在8/27、8/28
B站版的留言有吐槽,抖音板的吐槽留言在很下方
日本超市原本就會寫產地
影片上傳日是8/27 打折的海鮮也是期限在8/27、8/28
B站版的留言有吐槽,抖音板的吐槽留言在很下方
mrorz
2023-08-30 14:37:01
福島產品本來就有有風評被害的狀況就是了
排放處理水是有一些影響
但要呈現這個面相的話感覺會讓回應變得滿冗長
https://ourisland.pts.org.tw/content/10209#:~:text=%E7%95%B6%E5%9C%B0%E6%BC%81%E6%B0%91%E6%93%[…]9%95%E8%A2%AB%E5%AE%B3,-%E8%80%8C%E5%8F%8D%E5%B0%8D
排放處理水是有一些影響
但要呈現這個面相的話感覺會讓回應變得滿冗長
https://ourisland.pts.org.tw/content/10209#:~:text=%E7%95%B6%E5%9C%B0%E6%BC%81%E6%B0%91%E6%93%[…]9%95%E8%A2%AB%E5%AE%B3,-%E8%80%8C%E5%8F%8D%E5%B0%8D
就影片拍攝的,跟下方吐槽的留言來看
影片拍的商品沒人買的好像是價格偏貴跟難吃
所以要知道日本市價的去查XD
影片拍的商品沒人買的好像是價格偏貴跟難吃
所以要知道日本市價的去查XD
mrorz
2023-08-30 14:42:05
2022 年「日本人自己也不吃」的中國影片
https://tfc-taiwan.org.tw/articles/6968
https://tfc-taiwan.org.tw/articles/6968
yhsiang
2023-08-30 15:09:40
再等我一下,我可以成為日本特派員 😂
mrorz
2023-08-30 15:51:25
好耶
Cofacts 查核協作者請未來會居住在東京都的鄭先生,協助檢視影片並且實際走訪東京都的超市,比對傳言影片
Cofacts 查核協作者請未來會居住在東京都的鄭先生,協助檢視影片並且實際走訪東京都的超市,比對傳言影片
chihao
2023-08-30 19:17:47
我週日飛(?)
cai
13:46:17
https://cofacts.tw/article/ic_iP4oBrkRFoI6rNs2F
https://cofacts.tw/article/dc_kRIoBrkRFoI6r5tKg
住日本或在日本住過的幫忙吐槽這部www
https://cofacts.tw/article/dc_kRIoBrkRFoI6r5tKg
住日本或在日本住過的幫忙吐槽這部www
mrorz
2023-08-30 14:16:01
目前能想到的寫法可能就是缺乏排放的前後對比ㄅ
也就是說,搞不好排放前大家的消費習慣就是這樣了
也就是說,搞不好排放前大家的消費習慣就是這樣了
mrorz
2023-08-30 14:24:51
補上 Whisper 逐字稿
出處:https://www.douyin.com/video/7271930784238374179
日本超市原本就會寫產地
影片上傳日是8/27 打折的海鮮也是期限在8/27、8/28
B站版的留言有吐槽,抖音板的吐槽留言在很下方
日本超市原本就會寫產地
影片上傳日是8/27 打折的海鮮也是期限在8/27、8/28
B站版的留言有吐槽,抖音板的吐槽留言在很下方
mrorz
2023-08-30 14:37:01
福島產品本來就有有風評被害的狀況就是了
排放處理水是有一些影響
但要呈現這個面相的話感覺會讓回應變得滿冗長
https://ourisland.pts.org.tw/content/10209#:~:text=%E7%95%B6%E5%9C%B0%E6%BC%81%E6%B0%91%E6%93%[…]9%95%E8%A2%AB%E5%AE%B3,-%E8%80%8C%E5%8F%8D%E5%B0%8D
排放處理水是有一些影響
但要呈現這個面相的話感覺會讓回應變得滿冗長
https://ourisland.pts.org.tw/content/10209#:~:text=%E7%95%B6%E5%9C%B0%E6%BC%81%E6%B0%91%E6%93%[…]9%95%E8%A2%AB%E5%AE%B3,-%E8%80%8C%E5%8F%8D%E5%B0%8D
就影片拍攝的,跟下方吐槽的留言來看
影片拍的商品沒人買的好像是價格偏貴跟難吃
所以要知道日本市價的去查XD
影片拍的商品沒人買的好像是價格偏貴跟難吃
所以要知道日本市價的去查XD
mrorz
2023-08-30 14:42:05
2022 年「日本人自己也不吃」的中國影片
https://tfc-taiwan.org.tw/articles/6968
https://tfc-taiwan.org.tw/articles/6968
yhsiang
2023-08-30 15:09:40
再等我一下,我可以成為日本特派員 😂
mrorz
2023-08-30 15:51:25
好耶
Cofacts 查核協作者請未來會居住在東京都的鄭先生,協助檢視影片並且實際走訪東京都的超市,比對傳言影片
Cofacts 查核協作者請未來會居住在東京都的鄭先生,協助檢視影片並且實際走訪東京都的超市,比對傳言影片
chihao
2023-08-30 19:17:47
我週日飛(?)
mrorz
14:16:01
目前能想到的寫法可能就是缺乏排放的前後對比ㄅ
也就是說,搞不好排放前大家的消費習慣就是這樣了
也就是說,搞不好排放前大家的消費習慣就是這樣了
mrorz
14:24:51
補上 Whisper 逐字稿
cai
14:30:22
出處:https://www.douyin.com/video/7271930784238374179
日本超市原本就會寫產地
影片上傳日是8/27 打折的海鮮也是期限在8/27、8/28
B站版的留言有吐槽,抖音板的吐槽留言在很下方
日本超市原本就會寫產地
影片上傳日是8/27 打折的海鮮也是期限在8/27、8/28
B站版的留言有吐槽,抖音板的吐槽留言在很下方
mrorz
14:37:01
福島產品本來就有有風評被害的狀況就是了
排放處理水是有一些影響
但要呈現這個面相的話感覺會讓回應變得滿冗長
https://ourisland.pts.org.tw/content/10209#:~:text=%E7%95%B6%E5%9C%B0%E6%BC%81%E6%B0%91%E6%93%[…]9%95%E8%A2%AB%E5%AE%B3,-%E8%80%8C%E5%8F%8D%E5%B0%8D
排放處理水是有一些影響
但要呈現這個面相的話感覺會讓回應變得滿冗長
https://ourisland.pts.org.tw/content/10209#:~:text=%E7%95%B6%E5%9C%B0%E6%BC%81%E6%B0%91%E6%93%[…]9%95%E8%A2%AB%E5%AE%B3,-%E8%80%8C%E5%8F%8D%E5%B0%8D
cai
14:40:40
就影片拍攝的,跟下方吐槽的留言來看
影片拍的商品沒人買的好像是價格偏貴跟難吃
所以要知道日本市價的去查XD
影片拍的商品沒人買的好像是價格偏貴跟難吃
所以要知道日本市價的去查XD
mrorz
14:42:05
2022 年「日本人自己也不吃」的中國影片
https://tfc-taiwan.org.tw/articles/6968
https://tfc-taiwan.org.tw/articles/6968
yhsiang
15:09:40
再等我一下,我可以成為日本特派員 😂
mrorz
15:51:25
好耶
Cofacts 查核協作者請未來會居住在東京都的鄭先生,協助檢視影片並且實際走訪東京都的超市,比對傳言影片
Cofacts 查核協作者請未來會居住在東京都的鄭先生,協助檢視影片並且實際走訪東京都的超市,比對傳言影片
mrorz
18:21:50
This message contains interactive elements.
Felix
2023-08-31 13:35:40
我是上周六參加大松的承甫,想討論詢問一下關於issue的問題,我能參加本周的會議嗎?🙂
mrorz
2023-08-31 13:40:39
歡迎歡迎,今晚 8pm 在 https://gather.town/app/z3x18KQFgZCX8MeZ/cofacts 唷
但進行議程上的東西預計會花 30min
但進行議程上的東西預計會花 30min
mrorz
18:21:50
This message contains interactive elements.
Felix
2023-08-31 13:35:40
我是上周六參加大松的承甫,想討論詢問一下關於issue的問題,我能參加本周的會議嗎?🙂
mrorz
2023-08-31 13:40:39
歡迎歡迎,今晚 8pm 在 https://gather.town/app/z3x18KQFgZCX8MeZ/cofacts 唷
但進行議程上的東西預計會花 30min
但進行議程上的東西預計會花 30min
chihao
19:17:47
我週日飛(?)
cai
19:51:29
2023-08-31
Zoey Tseng
11:11:02
Replied to a thread: 2023-08-28 21:23:29
FOSS & open data playground 徵件說明文件來了!
抱歉最近手邊事情有點炸:woman-bowing:🏻,請點連結~ 有問題請隨時發問
抱歉最近手邊事情有點炸:woman-bowing:🏻,請點連結~ 有問題請隨時發問
- 🙌2
Felix
13:35:40
我是上周六參加大松的承甫,想討論詢問一下關於issue的問題,我能參加本周的會議嗎?🙂
mrorz
13:40:39
歡迎歡迎,今晚 8pm 在 https://gather.town/app/z3x18KQFgZCX8MeZ/cofacts 唷
但進行議程上的東西預計會花 30min
但進行議程上的東西預計會花 30min
mrorz
14:00:52
HackMD
# Cofacts 會議記錄 - [搜尋](<https://cse.google.com/cse?cx=71f4f7ee215d54fe6>)[target=_blank] ## 2023 -
- 👌2
mrorz
19:03:39
請問影片裡提及的豆泥的 hypercert 的說明 post 在哪裡呢