#cofacts
2020-09-01
github
12:36:47
*As-is* PM2 always spins up 2 instances of rumors-api *To-be* PM2 will respect `WEB_CONCURRENCY` env var to determine its concurrency. This can be helpful if we want to scale up / down API servers on production server.
github
12:48:39
<https://coveralls.io/builds/33134389|Coverage Status> Coverage remained the same at 88.582% when pulling *<https://github.com/cofacts/rumors-api/commit/784d6dcc70a4ed08f11c0f533a211c48163ec004|784d6dc> on web-concurrency* into *<https://github.com/cofacts/rumors-api/commit/a9a68b9d1d5a3b75a32b021c8b799dd58c1fb01c|a9a68b9> on master*.
mrorz
13:20:23
Replied to a thread: 2020-08-31 15:53:54
1. Apollo studio 這裏收到的 Request rate 確實有顯著的差異。昨天 5pm 前的 20200831 版網站每分鐘會送 2000 個 request 給 API server,而 20200731 不會。
2. 一週 nginx log 來看,外部 request (rumors-api, rumors-site) 並沒有顯著差異,週一、週二的 visitor 本來就會比其他日子稍多,但也沒有差太多。
3. Google analytics 的流量看起來也沒有異常。
綜合以上,rumors-api 昨天收到的過量 request 應該都是 rumors-site server-side render 導致的,因為只有 rumors-site --> rumors-api 這條路徑沒有經過 nginx。
但昨天測試 20200831 版的 rumors-site 在 SSR 的時候,並不會造成大量的 `LoadArticlePage` request,而且事實上 20200831 版的 request 總數還比 20200731 版的少。所以目前到底這堆 `LoadArticlePage` request 是怎麼觸發的,現在還是個謎。
2. 一週 nginx log 來看,外部 request (rumors-api, rumors-site) 並沒有顯著差異,週一、週二的 visitor 本來就會比其他日子稍多,但也沒有差太多。
3. Google analytics 的流量看起來也沒有異常。
綜合以上,rumors-api 昨天收到的過量 request 應該都是 rumors-site server-side render 導致的,因為只有 rumors-site --> rumors-api 這條路徑沒有經過 nginx。
但昨天測試 20200831 版的 rumors-site 在 SSR 的時候,並不會造成大量的 `LoadArticlePage` request,而且事實上 20200831 版的 request 總數還比 20200731 版的少。所以目前到底這堆 `LoadArticlePage` request 是怎麼觸發的,現在還是個謎。

mrorz
13:25:47
mrorz
15:57:59
好像有些 bug 是 `NODE_ENV=production` 才能重現的,我回家再試試⋯⋯ orz
https://github.com/apollographql/apollo-client/issues/6674
https://github.com/apollographql/apollo-client/issues/6674
mrorz
18:19:05
看起來 open data 有新的運用實例囉 ~
> 資策會的「快篩平台」已於近日上線。該平台目前搜集台灣事實查核中心、MyGoPen與Co-Facts等三組織的謠言舉報資料,透過「異質資料擴增比對暨叢集技術」,可以將相同內容、但不同類型的謠言(如文字、連結、影片)歸類,並進一步擴大比對社群平台資料庫的資料,並整理出各謠言的舉報數與查核情況。
>
https://tfc-taiwan.org.tw/articles/4398
> 資策會的「快篩平台」已於近日上線。該平台目前搜集台灣事實查核中心、MyGoPen與Co-Facts等三組織的謠言舉報資料,透過「異質資料擴增比對暨叢集技術」,可以將相同內容、但不同類型的謠言(如文字、連結、影片)歸類,並進一步擴大比對社群平台資料庫的資料,並整理出各謠言的舉報數與查核情況。
>
https://tfc-taiwan.org.tw/articles/4398
- 🙌2
 4
4- 😂2
stbb1025
20:57:51
@mrorz
mrorz
21:43:06
讚讚讚
感謝感謝
感謝感謝
2020-09-02
mrorz
01:09:32
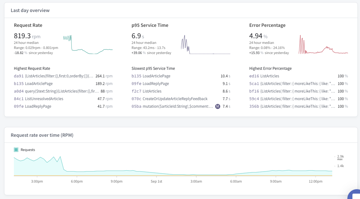
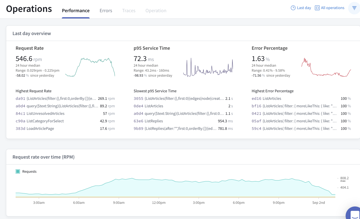
我要來再在 production 做一次實驗
這次測試的版本是 test-apollo3 這個 branch,具體來說有這些變更
https://github.com/cofacts/rumors-site/compare/release/20200731...test-apollo3
也就是不含 `ArticleReplyFeedbackControl` 的部分
這樣來看看會不會爆量
下圖是今天(正常)的流量
這次測試的版本是 test-apollo3 這個 branch,具體來說有這些變更
https://github.com/cofacts/rumors-site/compare/release/20200731...test-apollo3
也就是不含 `ArticleReplyFeedbackControl` 的部分
這樣來看看會不會爆量
下圖是今天(正常)的流量

mrorz
2020-09-02 01:24:13
看起來用了 apollo client 3 就是在 ddos 自己
但原因不明⋯⋯
但原因不明⋯⋯
mrorz
01:24:13
看起來用了 apollo client 3 就是在 ddos 自己
但原因不明⋯⋯
但原因不明⋯⋯
carol
02:42:49
我剛剛在想是不是我,不過如果有 staging 的話就不是我… 🙊
carol
02:44:33
看了一下我想 loadArticlePage 應該是我(舉手)我想說為了減少一點 cofacts db 的負擔,就從 Articles 和 Replies 把資料 cache 下來,這樣未來群組使用者只要打到美玉姨這邊就可以
carol
02:46:11
現在 articles 資料大概四萬多筆,理想上我第一次緩存的時候一個 batch 一千筆大概爬 40 頁,如果 cursor 是可以相信的話,在那之後只要更新新的資料(by 上一次的 cursor)就可以了,然後剩下的 query 都是美玉姨這邊來處理,可以有效減輕 cofacts 這邊 query 的負擔
 1
1- 🐳1
carol
02:47:57
沒有注意到 @mrorz 居然有發現我在實驗 XD
不過 staging 的部分就不是我了,我不知道 staging 的 endpoint
不過 staging 的部分就不是我了,我不知道 staging 的 endpoint
mrorz
09:15:33
感謝美玉姨持續的更新~~
但 `LoadArticlePage` operation 的大量增加應該不是美玉姨的問題 XD
(`LoadArticlePage` 這個是開發者寫在 GraphQL query 的 operation name,是這幾個月加到 rumors-site 的 query 上來方便觀測的。如果 GraphQL query 的 `query` 這個字後面直接接 `(` 的話,就屬於無名的 operation。 )
我這裏 deploy 不同版本 image 會顯著影響 request per minute,已經滿確定是我升級 Apollo client 3 的 foot gun 惹。
但 `LoadArticlePage` operation 的大量增加應該不是美玉姨的問題 XD
(`LoadArticlePage` 這個是開發者寫在 GraphQL query 的 operation name,是這幾個月加到 rumors-site 的 query 上來方便觀測的。如果 GraphQL query 的 `query` 這個字後面直接接 `(` 的話,就屬於無名的 operation。 )
我這裏 deploy 不同版本 image 會顯著影響 request per minute,已經滿確定是我升級 Apollo client 3 的 foot gun 惹。
- 😛3
 3
3- 🧘♂️2
- 🔫2
carol
2020-09-02 20:43:44
那我就放心了 XD 緊張一下
github
13:05:10
I have some problem in highlighting hyperlink, details updated in the PR description.
mrorz
13:29:45
這是這幾天 0831 release 的分析。在 production release 不同版本的 image 後比對 nginx log / apollo studio 的 API 流量,可以確定問題是發生在 upgrade apollo-client 3 的 pull request ( 不聽 @lucien 言吃虧在眼前 :sob: ),但詳細原因仍然不明。
目前想要把 apollo-client 3 降級回 2,不知道大家有沒有什麼其他想法。
處理報告:https://g0v.hackmd.io/qinBlfq0QQG1U_rWOpGAWQ
目前想要把 apollo-client 3 降級回 2,不知道大家有沒有什麼其他想法。
處理報告:https://g0v.hackmd.io/qinBlfq0QQG1U_rWOpGAWQ
github
13:49:18
Actually I am not sure if `test()` is called first, or if `MockDate.reset()` is called first. Depends on how `initStoryshots` calls `test()`. Judging from `Info`'s snapshot change (`over 30 years` -> `about 31 years`) I suspect that the mock is not in effect.
carol
20:43:44
那我就放心了 XD 緊張一下
github
21:17:21
This can be omitted because of the existence of `position: absolute`
mrorz
2020-09-02 21:18:51
誤觸誤觸,請無視 lol
mrorz
21:18:51
誤觸誤觸,請無視 lol
mrorz
21:37:33
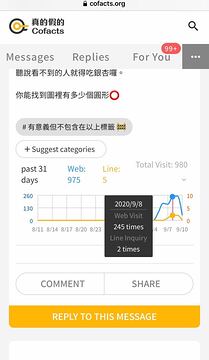
@stbb1025 @lucien 文章的 chart 這樣呈現如何呢~?
https://github.com/cofacts/rumors-site/pull/315#issuecomment-683414172
https://github.com/cofacts/rumors-site/pull/315#issuecomment-683414172
<https://user-images.githubusercontent.com/1817638/91658891-a344a880-eafe-11ea-9526-dc81860cb3ce.png|Screen Shot 2020-08-30 at 8 18 31 PM> <https://user-images.githubusercontent.com/1817638/91658894-a50e6c00-eafe-11ea-83d2-d158a22bf5be.png|Screen Shot 2020-08-30 at 8 18 52 PM> <https://user-images.githubusercontent.com/1817638/91658892-a475d580-eafe-11ea-9811-d21892d15af3.png|Screen Shot 2020-08-30 at 8 18 43 PM> <https://user-images.githubusercontent.com/1817638/91658895-a5a70280-eafe-11ea-8a23-e3cd296bfe4d.png|Screen Shot 2020-08-30 at 8 21 08 PM>
- 👌3
lucien
2020-09-02 21:39:46
格線數量是動態的嗎?
目前是寫死的,因為日期固定是31天, vertical space 也幾乎是固定的
lucien
2020-09-03 00:24:03
好的,縱軸我們觀察上線狀況好了
lucien
2020-09-03 00:24:13
感謝@zoetwca
lucien
21:39:46
格線數量是動態的嗎?
zoe
22:11:23
目前是寫死的,因為日期固定是31天, vertical space 也幾乎是固定的
github
22:42:57
Seems that `15` is the only place that implies `dataset` length in this component. How about using `dataset.length / 2` here?
github
22:42:57
If we use absolute positioning for tooltip as well, we can use `left` or `right` to position `.tooltip.left` and `.tooltip.right` as well. In this way both `.tooltip.left` and `.tooltip.right` do not need to rely on actual tooltip width / height.
github
22:42:57
Since `totalWebVisits` is not storing JSX elements, we can directly use <https://ttag.js.org/docs/tag-gettext.html|`t`> here, instead of <https://ttag.js.org/docs/jsx-gettext.html|`jt`>. The same goes to occurrences of `jt` below.
github
22:42:58
Since we may change tooltip content in the future and its size may vary in different languages, I think we can should avoid fixed width / height here and rely on its content's size. We can add paddings to further adjust space around the text.
github
22:42:58
It's pretty rare to see line-height smaller than font size :thinking_face: What would happen if we remove this line and let it inherit from `.tooltip` ?
github
22:42:58
The chart is looking pretty good! I have added some comments regarding some details of CSS and i18n.
github
22:42:58
We can use <https://ttag.js.org/docs/ngettext.html|ngettext> to handle plural form. ``` c('LineChart').ngettext(msgid`${num} time`, `${num} times`, num) ```
lucien
23:28:22
@stbb1025 https://www.figma.com/file/ajFwwef2wqv5z4ydl0PgTZ/%5BWireframe%5D-Pages?node-id=717%3A670
每一個步驟的圖跟文字準備好了
每一個步驟的圖跟文字準備好了
- ❤️1
- 🐳2
stbb1025
2020-09-02 23:28:51
感謝~
mrorz
2020-09-03 11:00:51
開發方面
如果要實作的時候英文翻譯還沒好,我們就先直接放中文(不上 ttag)
等翻好之後再一句一句換掉唷
如果要實作的時候英文翻譯還沒好,我們就先直接放中文(不上 ttag)
等翻好之後再一句一句換掉唷
lucien
2020-09-03 13:27:36
圖片的part可能要另外出
mrorz
2020-09-03 14:29:36
嗯圖片的 i18n 再說~
stbb1025
23:28:51
感謝~
2020-09-03
lucien
00:24:03
好的,縱軸我們觀察上線狀況好了
lucien
00:24:13
感謝@zoetwca
github
00:46:16
Bumps <https://github.com/googleapis/google-api-nodejs-client|googleapis> from 32.0.0 to 39.1.0. Release notes _Sourced from <https://github.com/googleapis/google-api-nodejs-client/releases|googleapis's releases>._ > *v39.1.0* > > 03-28-2019 16:17 PDT > > *This release has security fixes.*. Versions 36.0.0 => 39.0.0 have a potential <https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/issues/1594|vulnerability> where the scope of auth objects may be shared across different clients. This was addressed in <https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/issues/1660|#1660>, and is part of this minor release. All clients should be updated to the latest version. > > *Bug Fixes* > > • fix: move context from namespace to class scope (<https://github-redirect.dependabot.com/google/google-api-nodejs-client/pull/1660|#1660>) > > *New Features* > > • feat: run the generator (<https://github-redirect.dependabot.com/google/google-api-nodejs-client/pull/1659|#1659>) > > *Internal / Testing Changes* > > • fix: README should not be generated (<https://github-redirect.dependabot.com/google/google-api-nodejs-client/pull/1657|#1657>) > > *v39.0.0* > > 03-26-2019 22:05 PDT > > *This release had breaking changes*. There have been a variety of TypeScript type changes. There have also been a variety of changes to the Google Plus API, and the OAuth2 API. Please take care! > > There are also some sweet new APIs: > > • cloudasset_v1 > • cloudtasks_v2 > • factchecktools_v1alpha1 > • servicenetworking_v1 > • websecurityscanner_v1beta > > *New Features* > > • feat: run the generator (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1653|#1653>) > • feat: run the generator (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1644|#1644>) > > *Documentation* > > • docs: remove the plus samples (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1654|#1654>) > • docs: Update typo in README.md (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1640|#1640>) > • docs: fix typos in README files (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1642|#1642>) > > *Internal / Testing Changes* > > • chore(deps): update dependency tmp to ^0.1.0 (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1652|#1652>) > • chore: publish to npm using wombat (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1645|#1645>) > • build: update npm token (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1641|#1641>) > • chore(deps): update dependency hard-rejection to v2 (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1643|#1643>) > • build: use per-repo publish token (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1638|#1638>) > > *v38.0.0* > > 03-12-2019 14:00 PDT > > Greetings y'all! This release has some new APIs, says goodbye to a few older ones, and fixes a bunch of doc issues. Enjoy! > > _BREAKING CHANGES_: The following APIs have been _deleted_: > > • appengine_v1beta4 > • appengine_v1beta5 Changelog _Sourced from <https://github.com/googleapis/google-api-nodejs-client/blob/master/CHANGELOG.md|googleapis's changelog>._ > *v39.1.0* > > 03-28-2019 16:17 PDT > > *This release has security fixes.*. Versions 36.0.0 => 39.0.0 have a potential <https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/issues/1594|vulnerability> where the scope of auth objects may be shared across different clients. This was addressed in <https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/issues/1660|#1660>, and is part of this minor release. All clients should be updated to the latest version. > > *Bug Fixes* > > • fix: move context from namespace to class scope (<https://github-redirect.dependabot.com/google/google-api-nodejs-client/pull/1660|#1660>) > > *New Features* > > • feat: run the generator (<https://github-redirect.dependabot.com/google/google-api-nodejs-client/pull/1659|#1659>) > > *Internal / Testing Changes* > > • fix: README should not be generated (<https://github-redirect.dependabot.com/google/google-api-nodejs-client/pull/1657|#1657>) > > *v39.0.0* > > 03-26-2019 22:05 PDT > > *This release had breaking changes*. There have been a variety of TypeScript type changes. There have also been a variety of changes to the Google Plus API, and the OAuth2 API. Please take care! > > There are also some sweet new APIs: > > • cloudasset_v1 > • cloudtasks_v2 > • factchecktools_v1alpha1 > • servicenetworking_v1 > • websecurityscanner_v1beta > > *New Features* > > • feat: run the generator (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1653|#1653>) > • feat: run the generator (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1644|#1644>) > > *Documentation* > > • docs: remove the plus samples (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1654|#1654>) > • docs: Update typo in README.md (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1640|#1640>) > • docs: fix typos in README files (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1642|#1642>) > > *Internal / Testing Changes* > > • chore(deps): update dependency tmp to ^0.1.0 (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1652|#1652>) > • chore: publish to npm using wombat (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1645|#1645>) > • build: update npm token (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1641|#1641>) > • chore(deps): update dependency hard-rejection to v2 (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1643|#1643>) > • build: use per-repo publish token (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/pull/1638|#1638>) > > *v38.0.0* > > 03-12-2019 14:00 PDT > > Greetings y'all! This release has some new APIs, says goodbye to a few older ones, and fixes a bunch of doc issues. Enjoy! Commits • <https://github.com/googleapis/google-api-nodejs-client/commit/f29dfd0495eb6b940f27eb3d043278cb756d2ceb|`f29dfd0`> Release v39.1.0 (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/issues/1661|#1661>) • <https://github.com/googleapis/google-api-nodejs-client/commit/db5e0f25c64db76cb87c96b9515205b79e7e775e|`db5e0f2`> fix: move context from namespace to class scope (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/issues/1660|#1660>) • <https://github.com/googleapis/google-api-nodejs-client/commit/73eab9b6f20c1fba536b9ab2917eb56822d212b6|`73eab9b`> feat: run the generator (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/issues/1659|#1659>) • <https://github.com/googleapis/google-api-nodejs-client/commit/d69c92070e83ffb74550bd37f1c939b428c74ee1|`d69c920`> fix: README should not be generated (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/issues/1657|#1657>) • <https://github.com/googleapis/google-api-nodejs-client/commit/32279b5f6c89dd383146b0a9c9671cc4a26374be|`32279b5`> Release v39.0.0 (<https://github-redirect.dependabot.com/googleapis/google-api-nodejs-client/issues/1655|#1655>) • <https://github.com/googleapis/google-api-nodejs-…
mrorz
11:00:51
開發方面
如果要實作的時候英文翻譯還沒好,我們就先直接放中文(不上 ttag)
等翻好之後再一句一句換掉唷
如果要實作的時候英文翻譯還沒好,我們就先直接放中文(不上 ttag)
等翻好之後再一句一句換掉唷
lucien
13:27:36
圖片的part可能要另外出
github
14:06:48
As discussed in <https://g0v.hackmd.io/c5wpuEPaQLWwM_5vxuo_Yw?both#-Released-to-production|meeting> we are rolling back apollo-client to 2.X to fix SSR thrashing issue.
mrorz
2020-09-03 15:29:39
0831 的 release 範圍,在把 apollo-client 退回 2、修正 request 問題之後,已經 deploy 到 staging 囉,請大家測測看:
http://dev.cofacts.org/
功能方面應該要跟我們在 8/26 時測試的完全一致(8/26 測到的待改進項目也還沒處理):
https://g0v.hackmd.io/PQf7jdWBTSiw376UMm-2Xg#-Staging
http://dev.cofacts.org/
功能方面應該要跟我們在 8/26 時測試的完全一致(8/26 測到的待改進項目也還沒處理):
https://g0v.hackmd.io/PQf7jdWBTSiw376UMm-2Xg#-Staging
mrorz
14:29:36
嗯圖片的 i18n 再說~
mrorz
15:29:39
Replied to a thread: 2020-09-03 14:06:48
0831 的 release 範圍,在把 apollo-client 退回 2、修正 request 問題之後,已經 deploy 到 staging 囉,請大家測測看:
http://dev.cofacts.org/
功能方面應該要跟我們在 8/26 時測試的完全一致(8/26 測到的待改進項目也還沒處理):
https://g0v.hackmd.io/PQf7jdWBTSiw376UMm-2Xg#-Staging
http://dev.cofacts.org/
功能方面應該要跟我們在 8/26 時測試的完全一致(8/26 測到的待改進項目也還沒處理):
https://g0v.hackmd.io/PQf7jdWBTSiw376UMm-2Xg#-Staging
dev.cofacts.org
Cofacts is a collaborative system connecting instant messages and fact-check reports or different opinions together. It’s a grass-root effort fighting mis/disinformation in Taiwan.
github
16:21:03
mrorz
2020-09-03 16:39:25
`aIbert` 聽起來像是人名 👨🏫
gary96302000.eecs96
2020-09-03 18:11:05
哈哈哈 不過確實有一個叫 a”l”bert 的輕量化模型就是了
mrorz
16:39:25
`aIbert` 聽起來像是人名 👨🏫
gary96302000.eecs96
18:11:05
哈哈哈 不過確實有一個叫 a”l”bert 的輕量化模型就是了
2020-09-04
github
01:28:02
mrorz
2020-09-04 02:19:33
Released to staging & production
https://github.com/cofacts/rumors-site/releases/tag/release%2F20200904
https://github.com/cofacts/rumors-site/releases/tag/release%2F20200904
mrorz
02:19:33
Replied to a thread: 2020-09-04 01:28:02
Released to staging & production
https://github.com/cofacts/rumors-site/releases/tag/release%2F20200904
https://github.com/cofacts/rumors-site/releases/tag/release%2F20200904
github
09:15:27
Bumps <https://github.com/lodash/lodash|lodash.merge> from 4.6.1 to 4.6.2. Commits • See full diff in <https://github.com/lodash/lodash/commits|compare view> <https://docs.github.com/en/github/managing-security-vulnerabilities/configuring-github-dependabot-security-updates|Dependabot compatibility score> Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. * * * Dependabot commands and options You can trigger Dependabot actions by commenting on this PR: • `@dependabot rebase` will rebase this PR • `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it • `@dependabot merge` will merge this PR after your CI passes on it • `@dependabot squash and merge` will squash and merge this PR after your CI passes on it • `@dependabot cancel merge` will cancel a previously requested merge and block automerging • `@dependabot reopen` will reopen this PR if it is closed • `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually • `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) • `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) • `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) • `@dependabot use these labels` will set the current labels as the default for future PRs for this repo and language • `@dependabot use these reviewers` will set the current reviewers as the default for future PRs for this repo and language • `@dependabot use these assignees` will set the current assignees as the default for future PRs for this repo and language • `@dependabot use this milestone` will set the current milestone as the default for future PRs for this repo and language You can disable automated security fix PRs for this repo from the <https://github.com/cofacts/rumors-fb-bot/network/alerts|Security Alerts page>.
Dai -大輔/東京
22:24:59
@dai has joined the channel
mrorz
23:34:15
這個是今天粉專收到聯絡資訊遭公開的訊息,可能會需要手動修改資料庫,所以在這裡公開處理狀況。
2020-09-05
github
00:32:54
mrorz
2020-09-05 00:33:38
這個 PR 醞釀了好久,終於可以 review 啦~~~
是關於「看理由」的 refactor,這個會讓 article-reply feedback control 更簡單
是關於「看理由」的 refactor,這個會讓 article-reply feedback control 更簡單
mrorz
00:33:38
這個 PR 醞釀了好久,終於可以 review 啦~~~
是關於「看理由」的 refactor,這個會讓 article-reply feedback control 更簡單
是關於「看理由」的 refactor,這個會讓 article-reply feedback control 更簡單
github
19:26:40
Bumps <https://github.com/wycats/handlebars.js|handlebars> from 4.5.1 to 4.7.6. Changelog _Sourced from <https://github.com/handlebars-lang/handlebars.js/blob/master/release-notes.md|handlebars's changelog>._ > *v4.7.6 - April 3rd, 2020* > > Chore/Housekeeping: > > • <https://github-redirect.dependabot.com/wycats/handlebars.js/issues/1672|#1672> - Switch cmd parser to latest minimist (<https://api.github.com/users/dougwilson|@dougwilson> > > Compatibility notes: > > • Restored Node.js compatibility > > <https://github.com/wycats/handlebars.js/compare/v4.7.5...v4.7.6|Commits> > > *v4.7.5 - April 2nd, 2020* > > Chore/Housekeeping: > > • ~Node.js version support has been changed to v6+~ Reverted in 4.7.6 > > Compatibility notes: > > • ~Node.js < v6 is no longer supported~ Reverted in 4.7.6 > > <https://github.com/wycats/handlebars.js/compare/v4.7.4...v4.7.5|Commits> > > *v4.7.4 - April 1st, 2020* > > Chore/Housekeeping: > > • <https://github-redirect.dependabot.com/wycats/handlebars.js/issues/1666|#1666> - Replaced minimist with yargs for handlebars CLI (<https://api.github.com/users/aorinevo|@aorinevo>, <https://api.github.com/users/AviVahl|@AviVahl> & <https://api.github.com/users/fabb|@fabb>) > > Compatibility notes: > > • No incompatibilities are to be expected > > <https://github.com/wycats/handlebars.js/compare/v4.7.3...v4.7.4|Commits> > > *v4.7.3 - February 5th, 2020* > > Chore/Housekeeping: > > • <https://github-redirect.dependabot.com/wycats/handlebars.js/issues/1644|#1644> - Download links to aws broken on <http://handlebarsjs.com|handlebarsjs.com> - access denied (<https://api.github.com/users/Tea56|@Tea56>) > • Fix spelling and punctuation in changelog - d78cc73 > > Bugfixes: > > • Add Type Definition for Handlebars.VERSION, Fixes <https://github-redirect.dependabot.com/wycats/handlebars.js/issues/1647|#1647> - 4de51fe > • Include Type Definition for runtime.js in Package - a32d05f > > Compatibility notes: Commits • <https://github.com/handlebars-lang/handlebars.js/commit/e6ad93ea01bcde1f8ddaa4b4ebe572dd616abfaa|`e6ad93e`> v4.7.6 • <https://github.com/handlebars-lang/handlebars.js/commit/2bf4fc6fd3ae3d8f076d628653f284d85faebeb4|`2bf4fc6`> Update release notes • <https://github.com/handlebars-lang/handlebars.js/commit/b64202bc9197307bd785a58693e3820eb9bb41a8|`b64202b`> Update release-notes.md • <https://github.com/handlebars-lang/handlebars.js/commit/c2f1e6203178918569f085e12afdb762cae17fb0|`c2f1e62`> Switch cmd parser to latest minimist • <https://github.com/handlebars-lang/handlebars.js/commit/08e9a11a34c3ad8387a0b85b1334f97cab85191a|`08e9a11`> Revert "chore: set Node.js compatibility to v6+" • <https://github.com/handlebars-lang/handlebars.js/commit/1fd2edee2a12fb228061fcde807905c6b14339c4|`1fd2ede`> v4.7.5 • <https://github.com/handlebars-lang/handlebars.js/commit/3c9c2f5cf29cf10f54d5fe4daca6b24b65f0adcf|`3c9c2f5`> Update release notes • <https://github.com/handlebars-lang/handlebars.js/commit/16487a088e13f4d52c6fd6610b9ec71c4a51be8a|`16487a0`> chore: downgrade yargs to v14 • <https://github.com/handlebars-lang/handlebars.js/commit/309d2b49a11628d2a8f052c5587e7459968cd705|`309d2b4`> chore: set Node.js compatibility to v6+ • <https://github.com/handlebars-lang/handlebars.js/commit/645ac73844918668f9a2f41e49b7cb18ce5abf36|`645ac73`> test: fix integration tests • Additional commits viewable in <https://github.com/wycats/handlebars.js/compare/v4.5.1...v4.7.6|compare view> Maintainer changes This version was pushed to npm by <https://www.npmjs.com/~erisds|erisds>, a new releaser for handlebars since your current version. <https://docs.github.com/en/github/managing-security-vulnerabilities/configuring-github-dependabot-security-updates|Dependabot compatibility score> Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. * * * Dependabot commands and options You can trigger Dependabot actions by commenting on this PR: • `@dependabot rebase` will rebase this PR • `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it • `@dependabot merge` will merge this PR after your CI passes on it • `@dependabot squash and merge` will squash and merge this PR after your CI passes on it • `@dependabot cancel merge` will cancel a previously requested merge and block automerging • `@dependabot reopen` will reopen this PR if it is closed • `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually • `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) • `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) • `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) • `@dependabot use these labels` will set the current labels as the default for future PRs for this repo and language • `@dependabot use these reviewers` will set the current reviewers as the default for future PRs for this repo and language • `@dependabot use these assignees` will set the current assignees as the default for future PRs for this repo and language • `@dependabot use this milestone` will set the current milestone as the default for future PRs for this repo and language You can disable automated security fix PRs for this repo from the <https://github.com/cofacts/rumors-fb-bot/network/alerts|Security Alerts page>.
2020-09-06
github
16:09:59
`right: 40px` should have similar effect, but using `right` could have no dependency on tooltip actual width.
github
16:09:59
I found that currently the red cursor will not align with the x-axis: <https://user-images.githubusercontent.com/108608/92321119-fcaa5b80-f059-11ea-90b8-cd01cef9806c.png|image> To make them aligned, there should be 11 x-axis ticks for 31 days. For example, for 9/6 the ticks should be: > 8/7 8/10 8/13 8/16 8/19 8/22 8/25 8/28 8/31 9/3 9/6
github
20:47:04
This makes me notice that we <https://github.com/cofacts/rumors-db/blob/master/schema/replies.js#L8|forgot to use `cjk_url_email` analyzer> for `reference` field...... This is a bug that will affect reply search. I am adding a ticket for this.
github
20:49:12
Current setting will mess up with reply search functionality. Modifying analyzer will need reindexing.
mrorz
20:52:13
推銷一下這個小 PR 求 review
主要是讓 rumors-api 能像 rumors-site 一樣可以用 env var 來控制 pm2 要開幾個 instance 這樣
原本是因應 0831 release 導致 API server loading 暴增做的變更
在 rollback apollo client 之後似乎沒有急迫的需求,但我覺得這個設定還是可以進
https://github.com/cofacts/rumors-api/pull/216/files
主要是讓 rumors-api 能像 rumors-site 一樣可以用 env var 來控制 pm2 要開幾個 instance 這樣
原本是因應 0831 release 導致 API server loading 暴增做的變更
在 rollback apollo client 之後似乎沒有急迫的需求,但我覺得這個設定還是可以進
https://github.com/cofacts/rumors-api/pull/216/files
github
23:30:20
Let's see the test case `ListReplies filters by moreLikeThis and given text, find replies with the said URL's content`: The original fixture `moreLikeThis2`(reference:barbar) should match, but it only matches `userFoo` and `rumor`.
2020-09-07
github
00:07:20
mrorz
2020-09-07 00:08:26
放了一個月的 PR 終於可以 review 啦~
這是接續過去 article list page 的 refactor,將過於萬能的 `ArticleItem` 拆成比較好重用的小 component
這是接續過去 article list page 的 refactor,將過於萬能的 `ArticleItem` 拆成比較好重用的小 component
mrorz
00:08:26
Replied to a thread: 2020-09-07 00:07:20
放了一個月的 PR 終於可以 review 啦~
這是接續過去 article list page 的 refactor,將過於萬能的 `ArticleItem` 拆成比較好重用的小 component
這是接續過去 article list page 的 refactor,將過於萬能的 `ArticleItem` 拆成比較好重用的小 component
github
14:04:17
Recently I have rolled back apollo client to version 2. Please also rebase the PR and change apollo-client 3 dependencies accordingly. More specifically, • `import { gql } from '@apollo/client'` should be `import gql from 'graphql-tag'` • `import { useQuery } from '@apollo/client'` should be `import { useQuery } from '@apollo/react-hooks'`
mrorz
14:16:12
Rich menu 在 production 上線囉,大家可以試試看 ~~
感謝 @stbb1025
感謝 @stbb1025

 1
1- ❤️1
- 👍1
mrorz
2020-09-07 14:17:50
檔案目前放在這裡用 CC0 釋出
https://drive.google.com/drive/folders/16oqUdnAMqaMFQtcauoJFqpN97VjIxIrP
想問 @stbb1025
1. README 裡的文字(尤其是放棄版權宣告的人)是否有要修改的地方呢
2. 請問有原始檔可以讓我們一併公開出來嗎~
https://drive.google.com/drive/folders/16oqUdnAMqaMFQtcauoJFqpN97VjIxIrP
想問 @stbb1025
1. README 裡的文字(尤其是放棄版權宣告的人)是否有要修改的地方呢
2. 請問有原始檔可以讓我們一併公開出來嗎~
mrorz
2020-09-07 14:38:44
Rich menu 詳細參數與後續追蹤見:
https://g0v.hackmd.io/5JMzChJOQPqKe_CX_wbRmg?view#Rich-menu-deploy
https://g0v.hackmd.io/5JMzChJOQPqKe_CX_wbRmg?view#Rich-menu-deploy
lucien
2020-09-07 15:09:15
github 有設計 repo 可以放
mrorz
2020-09-07 15:39:00
mrorz
2020-09-07 15:39:18
想說之前貼圖與投影片都放 google drive
lucien
2020-09-07 16:27:09
慢慢搬~
chihao
2020-09-07 18:07:07
好棒喔 ❤️ 官方網站那位是⋯
mrorz
2020-09-07 18:14:57
新 landing page 的角色
要取名字嗎
工程師覺得取名字很難
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=994%3A111
要取名字嗎
工程師覺得取名字很難
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=994%3A111
yhsiang
2020-09-07 22:48:51
科飛子( cofacts)
yhsiang
2020-09-07 22:49:32
讓謠言飛一下 動手來闢謠😉
chihao
2020-09-07 22:52:03
工程師來了(?)
yhsiang
2020-09-07 23:04:48
我現在是一級嘴砲士😎
mrorz
14:17:50
檔案目前放在這裡用 CC0 釋出
https://drive.google.com/drive/folders/16oqUdnAMqaMFQtcauoJFqpN97VjIxIrP
想問 @stbb1025
1. README 裡的文字(尤其是放棄版權宣告的人)是否有要修改的地方呢
2. 請問有原始檔可以讓我們一併公開出來嗎~
https://drive.google.com/drive/folders/16oqUdnAMqaMFQtcauoJFqpN97VjIxIrP
想問 @stbb1025
1. README 裡的文字(尤其是放棄版權宣告的人)是否有要修改的地方呢
2. 請問有原始檔可以讓我們一併公開出來嗎~
mrorz
14:38:44
Rich menu 詳細參數與後續追蹤見:
https://g0v.hackmd.io/5JMzChJOQPqKe_CX_wbRmg?view#Rich-menu-deploy
https://g0v.hackmd.io/5JMzChJOQPqKe_CX_wbRmg?view#Rich-menu-deploy
lucien
15:09:15
github 有設計 repo 可以放
mrorz
15:39:00
mrorz
15:39:18
想說之前貼圖與投影片都放 google drive
lucien
16:27:09
慢慢搬~
chihao
18:07:07
好棒喔 ❤️ 官方網站那位是⋯
mrorz
18:14:57
新 landing page 的角色
要取名字嗎
工程師覺得取名字很難
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=994%3A111
要取名字嗎
工程師覺得取名字很難
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=994%3A111
yhsiang
22:48:51
科飛子( cofacts)
yhsiang
22:49:32
讓謠言飛一下 動手來闢謠😉
chihao
22:52:03
工程師來了(?)
yhsiang
23:04:48
我現在是一級嘴砲士😎
2020-09-08
github
02:44:28
LGTM now :) Thanks for the fix and let's <https://github.githubassets.com/images/icons/emoji/shipit.png|:shipit:>
github
02:51:41
I see, very interesting. Seems that using `fields: ['text', 'reference']` would concat the two field into one, which may cause `not being selected as representative terms [in` more_like_this` process](<https://www.elastic.co/guide/en/elasticsearch/reference/current/query-dsl-mlt-query.html#_how_it_works|https://www.elastic.co/guide/en/elasticsearch/reference/current/query-dsl-mlt-query.html#_how_it_works>). Splitting into separate more_like_this should indeed fix this.
mrorz
11:40:57
@acerxp511 這個 PR 是關於 article item 如何實作,會與 highlight 如何實作習習相關唷
https://github.com/cofacts/rumors-site/pull/288
https://github.com/cofacts/rumors-site/pull/288
List items part of the 2nd planned PR for <https://g0v.hackmd.io/h8rP0TOGTh2Clxi_Oi_QKw?view|`ArticleListPage` component revamp> <https://github.com/cofacts/rumors-site/issues/286|#286> . Originally, `<ArticleItem>` component is shared across all list pages including `/articles` , `/hoax-for-you`, `/replies` and `/search`; however, in each of these lists, the item looks different in mockup (see below). Original implementation adds a lot of props to `<ArticleItem>` and is not accurately reflecting to all these different visuals. This PR replaces monolithic `<ArticleItem>` with atomic, reusable components of these components. *Spec in Figma* *In <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=428%3A37|`/articles`>, <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=428%3A37|`/hoax-for-you`> and <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=585%3A273|searching articles in `/search`>* <https://user-images.githubusercontent.com/108608/92329007-38afe180-f097-11ea-81f4-8367c7a850e4.png|image> *In <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=79%3A9|`/replies`>* <https://user-images.githubusercontent.com/108608/92329021-511ffc00-f097-11ea-8068-fb13aa4c409c.png|image> *<https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=432%3A2727|Searching replies in `/replies`>* <https://user-images.githubusercontent.com/108608/92329078-bd9afb00-f097-11ea-9580-a567d1b11b68.png|image> *<https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=585%3A524|The "articles also used this reply" dialog>* <https://user-images.githubusercontent.com/108608/92329092-cbe91700-f097-11ea-9b62-a6317d47879b.png|image> *Refactor* • decompose `components/ListPageDisplays/ArticleItem` into `ListPageCards`, `ListPageCard` and original `ReplyItem` • `ListPageCards`: the list container for all card items • `ListPageCard`: basic card look, with RWD paddings matching the mockup <https://user-images.githubusercontent.com/108608/92329404-dc01f600-f099-11ea-89b0-10cf0d97ec75.png|image> • `ArticleCard`: the article card shared across `/articles`, `/hoax-for-you` and `/search`, built upon `ListPageCard` <https://user-images.githubusercontent.com/108608/92329418-ef14c600-f099-11ea-83df-2f06fb875a88.png|image> • `ReplyItem`: article reply item within each article card in `/replies` page. This component already exists, but its props are simplified in this PR. <https://user-images.githubusercontent.com/108608/92329441-0ce22b00-f09a-11ea-89cf-621c42f7d041.png|image> • adding `page` prop to `ArticlePageLayout` • The ultimate goal is to split `ArticlePageLayout` into each page components like `/articles`, `/hoax-for-you` and `/search` • However, this PR has already collected too much changes, removing `ArticlePageLayout` in this PR will be very difficult to review. • Therefore I added `page` prop to differentiate pages in `ArticlePageLayout`. This will help us splitting logic into respective pages in the future PR. • Introduce `<ReplyCountInfo>` for reply info with reply stats • It's only used in 2 places. However its calculation is a bit complicated, thus we are turning it into a component. *Others* • Lists 25 items per page (fixes <https://github.com/cofacts/rumors-site/issues/307|#307>)
mrorz
13:53:31
因為最近資料庫有 user ID revamp 以及 reference analyzer 的問題,明天開會我想討論一下 rumors-db 的 versioning 怎麼做。
目前的版本是所有 index 要一起前進,但只改一兩個 index 就全部都要 reindex 似乎不太合理 @@ 想要改成個別管理這樣。
https://g0v.hackmd.io/5JMzChJOQPqKe_CX_wbRmg?view#Versioning-rumors-db-schema
大家對於 elasticsearch mapping 管理有什麼想法呢?
目前的版本是所有 index 要一起前進,但只改一兩個 index 就全部都要 reindex 似乎不太合理 @@ 想要改成個別管理這樣。
https://g0v.hackmd.io/5JMzChJOQPqKe_CX_wbRmg?view#Versioning-rumors-db-schema
大家對於 elasticsearch mapping 管理有什麼想法呢?
github
15:27:16
`tick` could be a `number` or a `date`, `-0` remains the same if it's a number and converts `date` into epoch seconds otherwise. it's not necessary, just makes the `key` look cleaner
github
16:52:34
I see. We could use <https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Unary_plus|unary `+`> to convert things to number, it's shorter ;)
2020-09-09
github
12:30:18
I think we can use `keyword`. 1. Previously we use `keyword` to store `url`: <https://github.com/cofacts/rumors-db/blob/master/schema/urls.js#L3|https://github.com/cofacts/rumors-db/blob/master/schema/urls.js#L3> 2. For longer data, we still use `keyword` but add `doc_values: false` also. <https://github.com/cofacts/rumors-db/blob/master/schema/urls.js#L11|https://github.com/cofacts/rumors-db/blob/master/schema/urls.js#L11>
mrorz
13:24:59
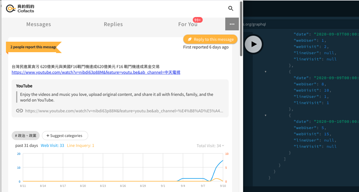
Cofacts open data 加入每日 LINE bot / website 個別訊息的瀏覽量資訊囉!
https://github.com/cofacts/opendata#analyticscsv
• 資料範圍:網站為 2017 年 3 月起,LINE bot 為 2018 年 4 月起;兩者都有包含 2018 與 2020 大選前後期間
• 資料來源同 cofacts.org/analytics ,但是是以 CSV 形式放在同一個檔案,無需在 analytics 頁面單次下載
• 有將相同對象、不同 URL的瀏覽量 (如帶有 fbclid 的版本) 合併計算
https://github.com/cofacts/opendata#analyticscsv
• 資料範圍:網站為 2017 年 3 月起,LINE bot 為 2018 年 4 月起;兩者都有包含 2018 與 2020 大選前後期間
• 資料來源同 cofacts.org/analytics ,但是是以 CSV 形式放在同一個檔案,無需在 analytics 頁面單次下載
• 有將相同對象、不同 URL的瀏覽量 (如帶有 fbclid 的版本) 合併計算
github
13:57:07
In <https://g0v.hackmd.io/eitM7s0bSSeS3kg-MAcpDw#20200812-%E6%9C%83%E8%AD%B0%E8%A8%98%E9%8C%84|20200812 meeting note>: > 如果預設都關閉,我們都準備好之後再發個推播說有這個選項可以設定 > 想說預設開啟的話,使用者可能會不知道如何關閉,就把我們封鎖了 > [name=mrorz] > 商業產品的話我會考慮預設開啟,但調整推播頻率 > 我們這裡可以預設關閉,然後如果使用者送新訊息進來後,沒有得到回應,使用者又沒有開啟推播的話,可以多問一句要不要開啟 > [name=lucien] Therefore we can • add a sentence after they successfully send a message asking the user to turn on notification if their notification setting is off. • If their notification setting is turned on, also states that they will receive notification after the message being replied.
mrorz
14:23:48
本週會議記錄
小聚、RSS 教學與 rich menu 各功能介紹需要有人幫忙處理~~
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes/%2F5JMzChJOQPqKe_CX_wbRmg
小聚、RSS 教學與 rich menu 各功能介紹需要有人幫忙處理~~
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes/%2F5JMzChJOQPqKe_CX_wbRmg
github
14:26:54
Highlight searched text using <https://github.com/cofacts/rumors-api/pull/213|cofacts/rumors-api#213> *Need to discuss* Highlight hyperlink.title and hyperlink.summary or not? Currently line bot doesn't show hyperlink.title and hyperlink.summary, but search-API may highlight them and return a null text field if the original message is a URL.
github
21:56:29
若為 hyperlink.summary,一樣顯示 summary 的 highlight,但前面用稍小的灰字加上: `(Words found in the hyperlink)` 或 `(網址裡找到的字)` <https://user-images.githubusercontent.com/108608/92607845-422f8880-f2e7-11ea-91ee-a5983071da8e.png|image> Color palatte: <https://www.figma.com/file/Xr80rEWwCrNks1uFIrGCG4/Cofacts-Colors?node-id=22%3A76|https://www.figma.com/file/Xr80rEWwCrNks1uFIrGCG4/Cofacts-Colors?node-id=22%3A76>
mrorz
22:35:42
請問手機版 Google Chrome 是不是打不開下面這一頁?
https://dev.cofacts.org/article/1qdrhpprhoozr
https://dev.cofacts.org/article/1qdrhpprhoozr
可以開
lucien
2020-09-09 23:39:37
會crash
mrorz
2020-09-10 02:03:50
請問 @iacmai的是 iOS 嗎
android 不過chrome是舊版67
mrorz
2020-09-12 11:01:16
我的是 85.0.4183.101
看起來確實是 Google 又 optimization 到 segfault lol
看起來確實是 Google 又 optimization 到 segfault lol
cai
22:44:35
可以開
lucien
23:39:37
會crash
2020-09-10
mrorz
02:03:50
請問 @iacmai的是 iOS 嗎
mrorz
02:09:19
@zoetwca 實作的新版圖表上線囉,感謝 Zoe m(_ _)m
https://cofacts.org/article/14zqfxe1p1ml1
網站因為大家 google 就會進來,瀏覽量真的跟 LINE 有不少的差距呢,能一次呈現真是太好了
https://cofacts.org/article/14zqfxe1p1ml1
網站因為大家 google 就會進來,瀏覽量真的跟 LINE 有不少的差距呢,能一次呈現真是太好了
mrorz
02:10:18
github
02:10:44
Confirmed that it's fixed via <https://github.com/cofacts/rumors-site/issues/314|#314>.
zoe
09:28:57
我之前有測一些手機尺寸,殊不知我自己的手機是edge case xDDD

mrorz
11:12:23
Ohhh 一行放 4 個資訊對手機來說還是太難了呢 XDD
mrorz
11:20:04
我覺得與其顯示 visit 數,換成顯示 user 數好像比較好
以這篇為例,我自己下去闢謠的時候本身就會瀏覽這個網頁數次
https://cofacts.org/article/1t9ab4bz71dwy
圖表上看起來好像有 15 web visit 很多、跟前一天比看起來「變熱門了」,但實際上只有 5 user,前一天的 8 user 才是高峰。
以這篇為例,我自己下去闢謠的時候本身就會瀏覽這個網頁數次
https://cofacts.org/article/1t9ab4bz71dwy
圖表上看起來好像有 15 web visit 很多、跟前一天比看起來「變熱門了」,但實際上只有 5 user,前一天的 8 user 才是高峰。

mrorz
2020-09-10 11:22:09
看到圖表實際在 production 上運作,我才意會到在 visit 數稍低的時候,visit 數在判讀「人氣」上還滿可能會失真的,可能用 webUser 作圖比較合適呢。
lucien
2020-09-10 12:54:24
hmm…原本思考方式是讓 Line 跟 web 的數據有可比性
lucien
2020-09-10 12:54:44
query 數也是 PV 而不是 UV 的概念
lucien
2020-09-10 12:55:03
如果 Line 那邊也做成 UV ,我覺得可以一起換
lucien
2020-09-10 12:55:36
另外突然想到,美玉姨這種打 API 的,我們要怎麼收資料呢?
mrorz
2020-09-10 13:19:42
對,我覺得 LINE 跟 web 都可以改 UV
其他 client 如美玉姨、趨勢科技防詐達人的部分
1. 兩者都已經改成 cache + periodic sync 所以 cofacts API 這裡沒有什麼資料可以收
2. 兩者可以放進群組,隱私疑慮較高,不一定會想收資料
其他 client 如美玉姨、趨勢科技防詐達人的部分
1. 兩者都已經改成 cache + periodic sync 所以 cofacts API 這裡沒有什麼資料可以收
2. 兩者可以放進群組,隱私疑慮較高,不一定會想收資料
lucien
2020-09-10 14:08:24
Soga,所以只能私底下拿資料接了
lucien
2020-09-10 14:08:43
Line 有UV可以拿嗎
mrorz
2020-09-10 15:01:42
我們有把 LINE user ID 傳給 google analytics 所以 GA 分得出 user
mrorz
2020-09-10 15:11:44
關於其他 client 的 analytics,其實我覺得比較希望他們自己主動開放耶,像我們的 cofacts.org/analytics 一樣~
這樣各個團隊自己可以掌握開放程度與開放方式,也比較能與各自的使用者自己交代。
這樣各個團隊自己可以掌握開放程度與開放方式,也比較能與各自的使用者自己交代。
lucien
2020-09-10 18:42:38
嗯嗯,讓對方開放,我們可以另外分開表 sync
lucien
2020-09-10 18:43:31
那可以改成 UV ,但 wording 要想一下
lucien
2020-09-10 18:43:40
幾人次詢問?
mrorz
2020-09-10 22:22:01
N 人瀏覽此頁 / M 人在 LINE 查詢
N visitors of this page / LINE inquiries from M users
N visitors of this page / LINE inquiries from M users
mrorz
2020-09-10 22:22:39
英文越來越長了 XDDDD 這下手機上肯定要分行
lucien
2020-09-11 08:56:30
超級長
mrorz
11:22:09
看到圖表實際在 production 上運作,我才意會到在 visit 數稍低的時候,visit 數在判讀「人氣」上還滿可能會失真的,可能用 webUser 作圖比較合適呢。
zoe
11:25:34
中文好像還好,英文比較長
zoe
11:25:55
我的手機又算是螢幕比較小 XD
lucien
12:54:24
hmm…原本思考方式是讓 Line 跟 web 的數據有可比性
lucien
12:54:44
query 數也是 PV 而不是 UV 的概念
lucien
12:55:03
如果 Line 那邊也做成 UV ,我覺得可以一起換
lucien
12:55:36
另外突然想到,美玉姨這種打 API 的,我們要怎麼收資料呢?
mrorz
13:19:42
對,我覺得 LINE 跟 web 都可以改 UV
其他 client 如美玉姨、趨勢科技防詐達人的部分
1. 兩者都已經改成 cache + periodic sync 所以 cofacts API 這裡沒有什麼資料可以收
2. 兩者可以放進群組,隱私疑慮較高,不一定會想收資料
其他 client 如美玉姨、趨勢科技防詐達人的部分
1. 兩者都已經改成 cache + periodic sync 所以 cofacts API 這裡沒有什麼資料可以收
2. 兩者可以放進群組,隱私疑慮較高,不一定會想收資料
cai
13:55:18
android 不過chrome是舊版67
lucien
14:08:24
Soga,所以只能私底下拿資料接了
lucien
14:08:43
Line 有UV可以拿嗎
mrorz
15:01:42
我們有把 LINE user ID 傳給 google analytics 所以 GA 分得出 user
mrorz
15:11:44
關於其他 client 的 analytics,其實我覺得比較希望他們自己主動開放耶,像我們的 cofacts.org/analytics 一樣~
這樣各個團隊自己可以掌握開放程度與開放方式,也比較能與各自的使用者自己交代。
這樣各個團隊自己可以掌握開放程度與開放方式,也比較能與各自的使用者自己交代。
github
17:51:02
*Pull Request Test Coverage Report for <https://coveralls.io/builds/33357881|Build 1109>* • *27* of *27* *(100.0%)* changed or added relevant lines in *1* file are covered. • No unchanged relevant lines lost coverage. • Overall coverage increased (+*0.6%*) to *84.691%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
lucien
18:42:38
嗯嗯,讓對方開放,我們可以另外分開表 sync
lucien
18:43:31
那可以改成 UV ,但 wording 要想一下
lucien
18:43:40
幾人次詢問?
mrorz
22:22:01
N 人瀏覽此頁 / M 人在 LINE 查詢
N visitors of this page / LINE inquiries from M users
N visitors of this page / LINE inquiries from M users
mrorz
22:22:39
英文越來越長了 XDDDD 這下手機上肯定要分行
eopXD
23:37:11
@yueh.ting.chen has joined the channel
2020-09-11
lucien
08:56:30
超級長
github
11:42:34
Bumps <https://github.com/bitinn/node-fetch|node-fetch> from 2.2.0 to 2.6.1. Release notes _Sourced from <https://github.com/bitinn/node-fetch/releases|node-fetch's releases>._ > *v2.6.1* > > *This is an important security release. It is strongly recommended to update as soon as possible.* > > See <https://github.com/node-fetch/node-fetch/blob/master/docs/CHANGELOG.md#v261|CHANGELOG> for details. > > *v2.6.0* > > See <https://github.com/bitinn/node-fetch/blob/v2.6.0/CHANGELOG.md#v260|CHANGELOG>. > > *v2.5.0* > > See <https://github.com/bitinn/node-fetch/blob/v2.5.0/CHANGELOG.md#v250|CHANGELOG>. > > *v2.4.1* > > See <https://github.com/bitinn/node-fetch/blob/v2.4.1/CHANGELOG.md#v241|CHANGELOG>. > > *v2.4.0* > > See <https://github.com/bitinn/node-fetch/blob/v2.4.0/CHANGELOG.md#v240|CHANGELOG>. > > *v2.3.0* > > See <https://github.com/bitinn/node-fetch/blob/v2.3.0/CHANGELOG.md#v230|CHANGELOG>. > > *v2.2.1* > > See <https://github.com/bitinn/node-fetch/blob/v2.2.1/CHANGELOG.md#v221|CHANGELOG>. Changelog _Sourced from <https://github.com/node-fetch/node-fetch/blob/master/docs/CHANGELOG.md|node-fetch's changelog>._ > *v2.6.1* > > *This is an important security release. It is strongly recommended to update as soon as possible.* > > • Fix: honor the `size` option after following a redirect. > > *v2.6.0* > > • Enhance: `options.agent`, it now accepts a function that returns custom http(s).Agent instance based on current URL, see readme for more information. > • Fix: incorrect `Content-Length` was returned for stream body in 2.5.0 release; note that `node-fetch` doesn't calculate content length for stream body. > • Fix: `Response.url` should return empty string instead of `null` by default. > > *v2.5.0* > > • Enhance: `Response` object now includes `redirected` property. > • Enhance: `fetch()` now accepts third-party `Blob` implementation as body. > • Other: disable `package-lock.json` generation as we never commit them. > • Other: dev dependency update. > • Other: readme update. > > *v2.4.1* > > • Fix: `Blob` import rule for node < 10, as `Readable` isn't a named export. > > *v2.4.0* > > • Enhance: added `Brotli` compression support (using node's zlib). > • Enhance: updated `Blob` implementation per spec. > • Fix: set content type automatically for `URLSearchParams`. > • Fix: `Headers` now reject empty header names. > • Fix: test cases, as node 12+ no longer accepts invalid header response. > > *v2.3.0* > > • Enhance: added `AbortSignal` support, with README example. > • Enhance: handle invalid `Location` header during redirect by rejecting them explicitly with `FetchError`. > • Fix: update `browser.js` to support react-native environment, where `self` isn't available globally. > > *v2.2.1* > > • Fix: `compress` flag shouldn't overwrite existing `Accept-Encoding` header. > • Fix: multiple `import` rules, where `PassThrough` etc. doesn't have a named export when using node <10 and `--experimental-modules` flag. > • Other: Better README. Commits • <https://github.com/node-fetch/node-fetch/commit/b5e2e41b2b50bf2997720d6125accaf0dd68c0ab|`b5e2e41`> update version number • <https://github.com/node-fetch/node-fetch/commit/2358a6c2563d1730a0cdaccc197c611949f6a334|`2358a6c`> Honor the `size` option after following a redirect and revert data uri support • <https://github.com/node-fetch/node-fetch/commit/8c197f8982a238b3c345c64b17bfa92e16b4f7c4|`8c197f8`> docs: Fix typos and grammatical errors in README.md (<https://github-redirect.dependabot.com/bitinn/node-fetch/issues/686|#686>) • <https://github.com/node-fetch/node-fetch/commit/1e99050f944ac435fce26a9549eadcc2419a968a|`1e99050`> fix: Change error message thrown with redirect mode set to error (<https://github-redirect.dependabot.com/bitinn/node-fetch/issues/653|#653>) • <https://github.com/node-fetch/node-fetch/commit/244e6f63d42025465796e3ca4ce813bf2c31fc5b|`244e6f6`> docs: Show backers in README • <https://github.com/node-fetch/node-fetch/commit/6a5d192034a0f438551dffb6d2d8df2c00921d16|`6a5d192`> fix: Properly parse meta tag when parameters are reversed (<https://github-redirect.dependabot.com/bitinn/node-fetch/issues/682|#682>) • <https://github.com/node-fetch/node-fetch/commit/47a24a03eb49a49d81b768892aee10074ed54a91|`47a24a0`> chore: Add opencollective badge • <https://github.com/node-fetch/node-fetch/commit/7b136627c537cb24430b0310638c9177a85acee1|`7b13662`> chore: Add funding link • <https://github.com/node-fetch/node-fetch/commit/5535c2ed478d418969ecfd60c16453462de2a53f|`5535c2e`> fix: Check for global.fetch before binding it (<https://github-redirect.dependabot.com/bitinn/node-fetch/issues/674|#674>) • <https://github.com/node-fetch/node-fetch/commit/1d5778ad0d910dbd1584fb407a186f5a0bc1ea22|`1d5778a`> docs: Add Discord badge • Additional commits viewable in <https://github.com/bitinn/node-fetch/compare/v2.2.0...v2.6.1|compare view> Maintainer changes This version was pushed to npm by <https://www.npmjs.com/~akepinski|akepinski>, a new releaser for node-fetch since your current version. <https://docs.github.com/en/github/managing-security-vulnerabilities/configuring-github-dependabot-security-updates|Dependabot compatibility score> Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. * * * Dependabot commands and options You can trigger Dependabot actions by commenting on this PR: • `@dependabot rebase` will rebase this PR • `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it • `@dependabot merge` will merge this PR after your CI passes on it • `@dependabot squash and merge` will squash and merge this PR after your CI passes on it • `@dependabot cancel merge` will cancel a previously requested merge and block automerging • `@dependabot reopen` will reopen this PR if it is closed • `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually • `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) • `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) • `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) • `@dependabot use these labels` will set the current labels as the default for future PRs for this repo and language • `@dependabot use these reviewers` will set the current reviewers as the default for future PRs for this repo and language • `@dependabot use these assignees` will set the current assignees as the default for future PRs for this repo and language • `@dependabot use this milestone` will set the current milestone as the default for future PRs for this repo and language You can disable automated security fix PRs for this repo from the <https://github.com/cofacts/rumors-fb-bot/network/alerts|Security Alerts page>.
2020-09-12
mrorz
11:01:16
我的是 85.0.4183.101
看起來確實是 Google 又 optimization 到 segfault lol
看起來確實是 Google 又 optimization 到 segfault lol
github
12:39:15
• Adjust page header's margins and font size so that it matches <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=79%3A9|the design> • `<Tools>` • hosts controls like `TimeRange` and `SortInput` • in mobile, all controls are stacked and have the same width • on desktop, all controls are laid out horizontally • `<ListPageHeader>` • layout title text and other items horizontally • adjust font size on mobile and desktop • Adjustments are made to `BaseTimeRange` and `BaseSortInput` so that they have same size and relax their width to work with `<Tools>` *Screenshots* *mobile* <https://user-images.githubusercontent.com/108608/92987245-521bb800-f4f3-11ea-8303-293356d23ba0.png|image> *Desktop* <https://user-images.githubusercontent.com/108608/92987274-a161e880-f4f3-11ea-8f33-fc829af4daaf.png|image> *`BaseTimeRange` and `BaseSortInput`* Their width are now controlled by its container, thus shows 100% width in storybook <https://user-images.githubusercontent.com/108608/92987412-b5f2b080-f4f4-11ea-908f-a8aad700dabd.png|image> <https://user-images.githubusercontent.com/108608/92987429-d1f65200-f4f4-11ea-8204-4470e4d4dfbc.png|image>
github
12:46:19
Desktop safari 上看起來超母湯 <https://user-images.githubusercontent.com/108608/92987550-fbfc4400-f4f5-11ea-8781-bd003d72f402.png|image> 但 iOS safari 好像還好 <https://user-images.githubusercontent.com/108608/92987540-e7b84700-f4f5-11ea-9be8-93bb16a54b71.jpeg|IMG_C3809E0AD43B-1>
2020-09-13
mrorz
13:06:54
我正在在把 `ArticleListPage` 拆到各個頁面裡,所以現在各個頁面的 sort 可以分開囉~
想問 @lucien 關於文章頁面的排序選項
https://g0v.hackmd.io/ahtI6xsFRQyxktrIlc1VcQ#%E6%8E%92%E5%BA%8F%E9%81%B8%E9%A0%85%EF%BC%9A
「最少人查核」感覺會有一堆沒人查過的排在前面,這個選項的用意會是什麼呢?
@bil 現在實作的「最近被查詢」「最近被回應」「最多人詢問」是否已經足夠呢?會有人在「可疑訊息」(含有回過跟沒回過)這個頁面選用「最近被回應」來排序嗎
想問 @lucien 關於文章頁面的排序選項
https://g0v.hackmd.io/ahtI6xsFRQyxktrIlc1VcQ#%E6%8E%92%E5%BA%8F%E9%81%B8%E9%A0%85%EF%BC%9A
「最少人查核」感覺會有一堆沒人查過的排在前面,這個選項的用意會是什麼呢?
@bil 現在實作的「最近被查詢」「最近被回應」「最多人詢問」是否已經足夠呢?會有人在「可疑訊息」(含有回過跟沒回過)這個頁面選用「最近被回應」來排序嗎
lucien
2020-09-14 01:25:13
一樣是方便讓編輯找需要被查核的文章
lucien
2020-09-14 01:25:34
不過如果都導去等你來查的話
lucien
2020-09-14 01:26:14
這邊的確可以改成最多查核
mrorz
2020-09-14 02:30:54
不過用 article reply count 排序的話,會有一堆 0 reply、一堆 1 reply\
最多人問是最常用的喔
lucien
2020-09-14 13:05:20
@mrorz 文章收錄時間
github
16:26:52
• Create `Node`, `Edge`, `PageInfo` and `Connection` interfaces and have similar object types inherit from them. • This helps components like `<LoadMore>` in rumors-site to create object-agnostic fragments that only retrieves common fields • Also defines more strict `NonNull` and `ID` so that their type is more rigorous. • When `resolveEdge` errors, the whole request (like `ListArticle`) would return `null` now, rather than return partially in the past. This makes more sense in terms of param error. • Upgrade graphql-js to get better error message regarding interfaces. see <https://github.com/graphql/graphql-js/pull/2513|graphql/graphql-js#2513>
mrorz
2020-09-13 16:38:08
這個 PR 有些特別
基本上是為了這個做的:
https://github.com/cofacts/rumors-site/blob/pagelayout/components/ListPageControls/LoadMore.js#L77
因為有些 component 可能會跨列表共用
無論是 Article 列表還是 Reply 列表可能都要用到
但在用 fragment 寫 data dependency 的時候,又必須要指定這個 fragment 是 base on 哪一個 type
所以這裏把形狀類似或相同的 object type 都加上 interface,這樣 fragment 就可以直接 base on 這個 interface 來寫。
應該是沒啥 breaking change~
基本上是為了這個做的:
https://github.com/cofacts/rumors-site/blob/pagelayout/components/ListPageControls/LoadMore.js#L77
因為有些 component 可能會跨列表共用
無論是 Article 列表還是 Reply 列表可能都要用到
但在用 fragment 寫 data dependency 的時候,又必須要指定這個 fragment 是 base on 哪一個 type
所以這裏把形狀類似或相同的 object type 都加上 interface,這樣 fragment 就可以直接 base on 這個 interface 來寫。
應該是沒啥 breaking change~
github
16:29:33
<https://coveralls.io/builds/33419451|Coverage Status> Coverage increased (+0.04%) to 88.706% when pulling *<https://github.com/cofacts/rumors-api/commit/c12f235dce9715d1fab4b3df5300feab164748f9|c12f235> on interfaces-non-null* into *<https://github.com/cofacts/rumors-api/commit/869bfcb4f24791793781f9a89d546d830e614fad|869bfcb> on master*.
mrorz
16:38:08
Replied to a thread: 2020-09-13 16:26:52
這個 PR 有些特別
基本上是為了這個做的:
https://github.com/cofacts/rumors-site/blob/pagelayout/components/ListPageControls/LoadMore.js#L77
因為有些 component 可能會跨列表共用
無論是 Article 列表還是 Reply 列表可能都要用到
但在用 fragment 寫 data dependency 的時候,又必須要指定這個 fragment 是 base on 哪一個 type
所以這裏把形狀類似或相同的 object type 都加上 interface,這樣 fragment 就可以直接 base on 這個 interface 來寫。
應該是沒啥 breaking change~
基本上是為了這個做的:
https://github.com/cofacts/rumors-site/blob/pagelayout/components/ListPageControls/LoadMore.js#L77
因為有些 component 可能會跨列表共用
無論是 Article 列表還是 Reply 列表可能都要用到
但在用 fragment 寫 data dependency 的時候,又必須要指定這個 fragment 是 base on 哪一個 type
所以這裏把形狀類似或相同的 object type 都加上 interface,這樣 fragment 就可以直接 base on 這個 interface 來寫。
應該是沒啥 breaking change~
github
19:32:29
Currently `ListArticles(filter: {categoryId: [XXX]})` will include articles that has `XXX` even if • `XXX` has been deleted from the article, or • `XXX` receives more negative feedback than positive. This PR fixes the above scenario to make sure only `articleCategories` that is not deleted yet and has positive (or neutral) feedback are considered.
github
19:35:21
<https://coveralls.io/builds/33420793|Coverage Status> Coverage remained the same at 88.666% when pulling *<https://github.com/cofacts/rumors-api/commit/952c06f2d7540eb7c17faf856037e497147d9ce8|952c06f> on fix-category-id-filter* into *<https://github.com/cofacts/rumors-api/commit/869bfcb4f24791793781f9a89d546d830e614fad|869bfcb> on master*.
github
21:52:46
Currently when changing filters, there is no loading state in UI. We would like `AppLayout` to show progress whenever apollo-client has pending network requests. This should be doable via this apollo-client link: <https://github.com/molindo/react-apollo-network-status|https://github.com/molindo/react-apollo-network-status>
github
22:08:56
• `ListPageControls` • index • values • `LoadMore` fragments • `ListPageDisplays` • index • `/pages/articles`, `/pages/hoax-for-you` • `/pages/replies`
github
22:12:15
This PR fixes <https://github.com/cofacts/rumors-site/issues/286|#286> . • Removes `ArticlePageLayout` and `ReplySearchPageLayout` completely -- This marks the end of article page refactor!! • `AppLayout` container boolean prop • `SearchPageJumbotron` • `/pages/search`
2020-09-14
lucien
01:25:13
一樣是方便讓編輯找需要被查核的文章
lucien
01:25:34
不過如果都導去等你來查的話
lucien
01:26:14
這邊的確可以改成最多查核
mrorz
02:30:54
不過用 article reply count 排序的話,會有一堆 0 reply、一堆 1 reply\
bil
10:35:54
最多人問是最常用的喔
lucien
13:05:20
@mrorz 文章收錄時間
2020-09-15
github
00:11:01
• show unique users instead of numbers of visits (or add a toggle to switch datasets?) • enhance legends on smaller screens <https://g0v-tw.slack.com/archives/C2PPMRQGP/p1599708004074400|https://g0v-tw.slack.com/archives/C2PPMRQGP/p1599708004074400>
github
00:14:27
closing this issue as the feature is completed additional UI/UX enhancement will be tracked here: <https://github.com/cofacts/rumors-site/issues/332|cofacts/rumors-site#332>
github
00:29:27
☐ design collision handling? ☐ fetch all entities with `userId` and `appId` (`articles`, `replyrequests`, `articlereplyfeedbacks`, etc...) and create users for each unique (`appId`, `userId`) pair, where the new user id is `appId_sha(userId)` ☐ update `userId` for entities mentioned above ☐ `analytics` only has `docUserId` and no `appId`, need to refetch all data from `replies` ☐ unit tests
github
00:49:44
<https://g0v.hackmd.io/7ERem43XREWJPOjjdE28SQ?view|https://g0v.hackmd.io/7ERem43XREWJPOjjdE28SQ?view> • use PlatoForum's <https://github.com/PlatoForum/PlatoForum/tree/2cdc807a6ec54f68e0479787ccb865f0e89aed50/utils/pseudonym_gen|pseudonym_gen> to generate names • use <https://github.com/CeamKrier/react-peeps|Open Peeps> for avatar generation • storing `props` as a json blob • should use non-uniform distribution for some fields (i.e. `none` should have higher probability of occurrence than any other glasses/facial hair styles)
github
01:17:03
when resolving `user` with `appId` and `userId`, aka backend user: 1. do a term query on `appId` and `appUserId` (could also query on id to be `appId_sha(userId)` but there might be collision) 2. if the user doesn't exist, create a new user with `id` being `appId_sha(userId)`[iii] and randomly generated name and avatar. 3. in case of collision, generate another id somehow (collision prevention mechanism TBD, should be the same as <https://github.com/cofacts/rumors-db/issues/49|cofacts/rumors-db#49>) unit tests
github
03:15:28
<https://coveralls.io/builds/33451597|Coverage Status> Coverage decreased (-0.3%) to 88.379% when pulling *<https://github.com/cofacts/rumors-api/commit/e08f1d125959c80c7b4783d0cbe5074766a5aa48|e08f1d1> on cleanup* into *<https://github.com/cofacts/rumors-api/commit/869bfcb4f24791793781f9a89d546d830e614fad|869bfcb> on master*.
ccl_emt
03:32:27
@ccl_emt has joined the channel
mrorz
13:28:54
這張是關於把包山包海的 `ArticleItem` 拆細成可重用部件的 PR,標成 ready to review 之後已經放了快 10 天囉
https://github.com/cofacts/rumors-site/pull/288
https://github.com/cofacts/rumors-site/pull/288
List items part of the 2nd planned PR for <https://g0v.hackmd.io/h8rP0TOGTh2Clxi_Oi_QKw?view|`ArticleListPage` component revamp> <https://github.com/cofacts/rumors-site/issues/286|#286> . Originally, `<ArticleItem>` component is shared across all list pages including `/articles` , `/hoax-for-you`, `/replies` and `/search`; however, in each of these lists, the item looks different in mockup (see below). Original implementation adds a lot of props to `<ArticleItem>` and is not accurately reflecting to all these different visuals. This PR replaces monolithic `<ArticleItem>` with atomic, reusable components of these components. *Spec in Figma* *In <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=428%3A37|`/articles`>, <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=428%3A37|`/hoax-for-you`> and <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=585%3A273|searching articles in `/search`>* <https://user-images.githubusercontent.com/108608/92329007-38afe180-f097-11ea-81f4-8367c7a850e4.png|image> *In <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=79%3A9|`/replies`>* <https://user-images.githubusercontent.com/108608/92329021-511ffc00-f097-11ea-8068-fb13aa4c409c.png|image> *<https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=432%3A2727|Searching replies in `/replies`>* <https://user-images.githubusercontent.com/108608/92329078-bd9afb00-f097-11ea-9580-a567d1b11b68.png|image> *<https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=585%3A524|The "articles also used this reply" dialog>* <https://user-images.githubusercontent.com/108608/92329092-cbe91700-f097-11ea-9b62-a6317d47879b.png|image> *Refactor* • decompose `components/ListPageDisplays/ArticleItem` into `ListPageCards`, `ListPageCard` and original `ReplyItem` • `ListPageCards`: the list container for all card items • `ListPageCard`: basic card look, with RWD paddings matching the mockup <https://user-images.githubusercontent.com/108608/92329404-dc01f600-f099-11ea-89b0-10cf0d97ec75.png|image> • `ArticleCard`: the article card shared across `/articles`, `/hoax-for-you` and `/search`, built upon `ListPageCard` <https://user-images.githubusercontent.com/108608/92329418-ef14c600-f099-11ea-83df-2f06fb875a88.png|image> • `ReplyItem`: article reply item within each article card in `/replies` page. This component already exists, but its props are simplified in this PR. <https://user-images.githubusercontent.com/108608/92329441-0ce22b00-f09a-11ea-89cf-621c42f7d041.png|image> • adding `page` prop to `ArticlePageLayout` • The ultimate goal is to split `ArticlePageLayout` into each page components like `/articles`, `/hoax-for-you` and `/search` • However, this PR has already collected too much changes, removing `ArticlePageLayout` in this PR will be very difficult to review. • Therefore I added `page` prop to differentiate pages in `ArticlePageLayout`. This will help us splitting logic into respective pages in the future PR. • Introduce `<ReplyCountInfo>` for reply info with reply stats • It's only used in 2 places. However its calculation is a bit complicated, thus we are turning it into a component. *Others* • Lists 25 items per page (fixes <https://github.com/cofacts/rumors-site/issues/307|#307>)
mrorz
22:58:09
找不到登入,應該是手機版嗎
https://www.facebook.com/groups/cofacts/permalink/2800424580189353/
其實我也覺得手機版的登入常常找不到 QQ
https://www.facebook.com/groups/cofacts/permalink/2800424580189353/
其實我也覺得手機版的登入常常找不到 QQ
Facebook Groups
【Cofacts 真的假的】編輯交流天地 has 3,908 members. 【給編輯:真的假的闢謠平台】 <https://cofacts.g0v.tw/articles> 《貼文規範》 :ok_woman:? 這裡歡迎各位闢謠編輯,在這裡交流各種闢謠經驗、假新聞或訊息的相關資訊。 :man-gesturing-ok: :warning: 不過這裡『不是』LINE bot 使用者的謠言解答區,『不歡迎』像這樣的伸手文: :u7981:「這真的假的?!(貼上連結)」...
mrorz
2020-09-16 00:40:32
另外還有一個看點是,
在沒有回應的時候,使用者會把「我想補充」的那些留言當成是「結論」。
這件事情王大師也誤會過唷(舊版 UI)
在沒有回應的時候,使用者會把「我想補充」的那些留言當成是「結論」。
這件事情王大師也誤會過唷(舊版 UI)
2020-09-16
github
00:23:53
It should be `&source=Others` only, I forgot to remove `&utm_source=Others&utm_medium=Subcribe` after testing.
mrorz
00:40:32
另外還有一個看點是,
在沒有回應的時候,使用者會把「我想補充」的那些留言當成是「結論」。
這件事情王大師也誤會過唷(舊版 UI)
在沒有回應的時候,使用者會把「我想補充」的那些留言當成是「結論」。
這件事情王大師也誤會過唷(舊版 UI)
mrorz
14:41:46
本週會議記錄:
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes/%2FyEp9JJtHSyK18bxCQV4dUg
本週 slack 對話已經備份進去囉
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes/%2FyEp9JJtHSyK18bxCQV4dUg
本週 slack 對話已經備份進去囉
github
21:03:26
Fixes <https://github.com/cofacts/rumors-line-bot/issues/177|#177> 1. Remove useless state assignment and return state only when we need it • `ASKING_REPLY_FEEDBACK` state is replaced by `input.startsWith(UPVOTE_PREFIX or DOWNVOTE_PREFIX)`. • In [handleInput], `context.state` is mainly used for postback message. But now it's also used to distinguish state `ASKING_ARTICLE_SUBMISSION_CONSENT` and `ASKING_REPLY_REQUEST_REASON` from `input.startsWith(SOURCE_PREFIX)`. Maybe we can use different prefixes for them in the future. 2. Move reason message handler from [initState] to [askingReplyRequestReason] • Merge reason message(original in `initState`) to `ASKING_REPLY_REQUEST_REASON`. Note: I don't update test in this PR, so we can see if there's fatal test fail after this refactoring. Will fix test in another PR.
github
22:04:21
since this is a good-to-have per offline discussion, will track it separately in this issue
lucien
23:06:31
測了幾個case,highlight運作良好,感謝@acerxp511



 1
1
mrorz
2020-09-17 11:34:39
感謝測試 m(_ _)m
mrorz
2020-09-17 11:37:48
另一個是「看起來多像」的邏輯要重新設計,目前是只看 text 欄位並使用 dice coefficient,但實際上我們不只看 text 欄位
nonumpa
2020-09-17 11:52:35
哦哦,我原本有打算處理這個 case 但是後來覺得 elasticsearch 應該不會切成這樣,所以又把它 discard 了...
mrorz
2020-09-17 11:58:00
嗯嗯
我覺得這個問題應該不只是 LINE bot 會遇到,其他 bot 應該也會,所以如果能在 API 上提供
我覺得這個問題應該不只是 LINE bot 會遇到,其他 bot 應該也會,所以如果能在 API 上提供
mrorz
2020-09-17 12:03:53
另一個可以改進的小小地方是 Lucien 第一張圖
文字應該是 100% match
但 highlight 只有標出 `more_like_this` query 認為重要的那些 query。
之前 answerfamily 的解法是使用 highlight query,搜尋時繼續使用 more_like_this,但 highlight query 指定 `match` query 之類比較巨細彌遺的 query 來標記 search match.
雖然後來我改成讓 more_like_this 查更多字,但我覺得 cofacts 的 case 可能比較適合繼續使用 more_like_this + highlight query @@
https://github.com/answerfamily/answerfamily-api/commit/9224c7255effda783a69637182e2d6c6664bf8ea
文字應該是 100% match
但 highlight 只有標出 `more_like_this` query 認為重要的那些 query。
之前 answerfamily 的解法是使用 highlight query,搜尋時繼續使用 more_like_this,但 highlight query 指定 `match` query 之類比較巨細彌遺的 query 來標記 search match.
雖然後來我改成讓 more_like_this 查更多字,但我覺得 cofacts 的 case 可能比較適合繼續使用 more_like_this + highlight query @@
https://github.com/answerfamily/answerfamily-api/commit/9224c7255effda783a69637182e2d6c6664bf8ea
2020-09-17
mrorz
11:34:39
感謝測試 m(_ _)m
mrorz
11:37:48
另一個是「看起來多像」的邏輯要重新設計,目前是只看 text 欄位並使用 dice coefficient,但實際上我們不只看 text 欄位
nonumpa
11:52:35
哦哦,我原本有打算處理這個 case 但是後來覺得 elasticsearch 應該不會切成這樣,所以又把它 discard 了...
mrorz
11:58:00
嗯嗯
我覺得這個問題應該不只是 LINE bot 會遇到,其他 bot 應該也會,所以如果能在 API 上提供
我覺得這個問題應該不只是 LINE bot 會遇到,其他 bot 應該也會,所以如果能在 API 上提供
mrorz
12:03:53
另一個可以改進的小小地方是 Lucien 第一張圖
文字應該是 100% match
但 highlight 只有標出 `more_like_this` query 認為重要的那些 query。
之前 answerfamily 的解法是使用 highlight query,搜尋時繼續使用 more_like_this,但 highlight query 指定 `match` query 之類比較巨細彌遺的 query 來標記 search match.
雖然後來我改成讓 more_like_this 查更多字,但我覺得 cofacts 的 case 可能比較適合繼續使用 more_like_this + highlight query @@
https://github.com/answerfamily/answerfamily-api/commit/9224c7255effda783a69637182e2d6c6664bf8ea
文字應該是 100% match
但 highlight 只有標出 `more_like_this` query 認為重要的那些 query。
之前 answerfamily 的解法是使用 highlight query,搜尋時繼續使用 more_like_this,但 highlight query 指定 `match` query 之類比較巨細彌遺的 query 來標記 search match.
雖然後來我改成讓 more_like_this 查更多字,但我覺得 cofacts 的 case 可能比較適合繼續使用 more_like_this + highlight query @@
https://github.com/answerfamily/answerfamily-api/commit/9224c7255effda783a69637182e2d6c6664bf8ea
mrorz
13:34:59
昨晚測試的 LINE bot 與網站都完成 release 囉!
🤖 LINE bot 重點:
• 搜尋時有中的字會 highlight,更容易辨識哪一則是要找的訊息
:globe_with_meridians: 網站重點:
• 正常顯示 LINE bot 使用者的 upvote / downvote 理由
• 文章列表一頁會顯示 25 篇文(原本僅 10 篇)
感謝 @acerxp511 的開發 m(_ _)m
另外,也請大家幫忙 review 這些 PR: https://g0v.hackmd.io/yEp9JJtHSyK18bxCQV4dUg?both#-Under-review
這些 PR 會讓 search page 恢復用相關度排序,等於修復壞了好幾個月的搜尋功能唷!
🤖 LINE bot 重點:
• 搜尋時有中的字會 highlight,更容易辨識哪一則是要找的訊息
:globe_with_meridians: 網站重點:
• 正常顯示 LINE bot 使用者的 upvote / downvote 理由
• 文章列表一頁會顯示 25 篇文(原本僅 10 篇)
感謝 @acerxp511 的開發 m(_ _)m
另外,也請大家幫忙 review 這些 PR: https://g0v.hackmd.io/yEp9JJtHSyK18bxCQV4dUg?both#-Under-review
這些 PR 會讓 search page 恢復用相關度排序,等於修復壞了好幾個月的搜尋功能唷!
- 👍1
github
15:49:54
<https://coveralls.io/builds/33527062|Coverage Status> Coverage decreased (-0.4%) to 87.957% when pulling *<https://github.com/cofacts/rumors-api/commit/404c5b574d4a7bbb85c61ea0dbfcabce6c71dd98|404c5b5> on name-avatar-gen* into *<https://github.com/cofacts/rumors-api/commit/c2360819b7c9e5c1d4df32d95acdd7d2c584f650|c236081> on master*.
github
17:05:25
Fix post bug by specifying headers when sending an array of dicts. ``` headers = {'Content-Type': 'application/json', 'Accept':'application/json'} post_response = <http://requests.post|requests.post>(post_task_site, json=result_task_payload, headers=headers) ```
2020-09-18
github
13:53:22
*An article matches but there's no highlight* Should take a look at cofacts-api to see why it matches. <https://user-images.githubusercontent.com/6376572/93561350-95c06700-f9b6-11ea-90aa-0595cf65aabd.png|螢幕快照 2020-09-18 下午1 54 35> View details in Rollbar: <https://rollbar.com/mrorz/rumors-line-bot/items/283/|https://rollbar.com/mrorz/rumors-line-bot/items/283/> ``` TypeError: Cannot read property 'split' of undefined File "/app/build/webhook/handlers/utils.js", line 438, in createHighlightContents for (let highlightPair of text.split('</HIGHLIGHT>')) { File "/app/build/webhook/handlers/initState.js", line 217, in <unknown> contents: (0, _utils.createHighlightContents)(highlight, text), File "<anonymous>", line unknown, in Array.map File "/app/build/webhook/handlers/initState.js", line 192, in initState const articleOptions = edgesSortedWithSimilarity.map(({ File "<anonymous>", line unknown, in runMicrotasks File "internal/process/task_queues.js", line 97, in processTicksAndRejections File "/app/build/webhook/handleInput.js", line 96, in async handleInput params = await (0, _initState.default)(params); File "/app/build/webhook/index.js", line 210, in async processText result = await (0, _handleInput.default)(context, { File "/app/build/webhook/index.js", line 128, in async singleUserHandler result = await processText(context, type, input, otherFields, userId, req); ```
github
14:27:47
*As-is* Currently when users share Cofacts results to others, the following text will be pre-filled: <https://github.com/cofacts/rumors-line-bot/blob/dev/src/webhook/handlers/askingReplyFeedback.js#L75|https://github.com/cofacts/rumors-line-bot/blob/dev/src/webhook/handlers/askingReplyFeedback.js#L75> <https://user-images.githubusercontent.com/108608/93563360-4da34380-f9ba-11ea-8a74-93baf7229432.png|image> *To-be* Refer to 疾管家,their share text contains link to chatbot: <https://user-images.githubusercontent.com/108608/93563402-61e74080-f9ba-11ea-9b89-2aecdb771b04.png|image> We can use the following wording: ``` Someone says the message “${articleText}” ${replyType}. 📝 Please refer to ${articleUrl} for more information, replies and references.` 🤖 Add Cofacts to look up dubious messages on LINE: <https://lin.ee/gZ4CCc0> ```
github
14:52:44
*As-is* Currently for some common interactions like "Hello", "Hi", or "Thanks", we need to create an article and reply to teach users to use Cofacts lookup feature correctly. <https://user-images.githubusercontent.com/108608/93565398-e1c2da00-f9bd-11ea-9e28-1625a459532f.png|image> *To-be* We can integrate rule / example based agents for such interaction. More specifically, • We can build rule-based agents using Dialogflow, specifying examples and sample responses there. • When we detect new messages <https://github.com/cofacts/rumors-line-bot/blob/dev/src/webhook/handleInput.js#L65-L80|here> (or in <https://github.com/cofacts/rumors-line-bot/blob/dev/src/webhook/handlers/initState.js|initState handler>), we first consult rule-based agents • If the agent returns fallback, proceed to `ListArticles` rumors-api call as before • If the agent returns a preset response, use the response directly.
2020-09-20
github
13:54:20
The code change looks reasonable and it works on my local machine / test accounts. Thanks a million for simplifying the code base! Looking forward to the fix of test cases.
github
14:35:53
Thanks for the implementation! It's fun to have these pseudonyms and avatars. Some comments has been added regarding probability of separators & decorators.
github
14:35:53
看到這兩個我以為是自己加的,原來本來的檔案裡就有這兩個人 XDDDD <https://github.com/PlatoForum/PlatoForum/blob/master/utils/pseudonym_gen/names.csv|https://github.com/PlatoForum/PlatoForum/blob/master/utils/pseudonym_gen/names.csv>
github
14:35:53
Though it's me that come up with these separators / decorators, I still think the use of separators and decorators are pretty 中二 lol I think for separators and decorators we can duplicate identity items (such as `${adj}${place}${name}` and `${joinedName}`) a couple of times so that most of the time there is no separators / decorators inside generated names.
github
16:37:05
Current README did not mention that we need to spin up MongoDB to get chatbot server ready. This PR • Adds `docker-compose` command to dev instructions. • Although it's mainly used in unit tests, current docker-compose settings & its combination with `.env.sample` is pretty suitable for development as well. • Moves env var setup to `Production Deployment` section.
github
16:40:13
*Pull Request Test Coverage Report for <https://coveralls.io/builds/33586158|Build 1121>* • *0* of *0* changed or added relevant lines in *0* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage remained the same at *84.809%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
github
22:06:58
Implement component for ribbon-like visual display. Fixes <https://github.com/cofacts/rumors-site/issues/275|#275> . • Replace `AppLayout/Widgets/Level` with `<Ribbon>` and custom CSS • Remove unused `AppLayout/UserName` Figma: • App menu <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=138%3A26|https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=138%3A26> • Mobile sidebar <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=236%3A51|https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=236%3A51> • Article detail <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=1236%3A1344|https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=1236%3A1344> *Screenshots* <https://user-images.githubusercontent.com/108608/93713218-f43f3e00-fb8c-11ea-902a-b556a9c23202.png|image> <https://user-images.githubusercontent.com/108608/93713274-4c764000-fb8d-11ea-8f79-81f4ebc87e17.png|image> <https://user-images.githubusercontent.com/108608/93713281-57c96b80-fb8d-11ea-938f-94da02aea3cf.png|image>
2020-09-21
github
00:37:36
This PR is for fields required in Profile page UI. • Figma: <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=912%3A385|https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=912%3A385> • Spec: <https://g0v.hackmd.io/bbreV0ZqRDarHl4Zt5UpEw|https://g0v.hackmd.io/bbreV0ZqRDarHl4Zt5UpEw> Detail • Change `points` and `repliedArticleCount` from 'current-user only' to publicly available • Add `votedArticleReplyCount` to `User` • Add `GraphQLNonNull` when applicable
mrorz
2020-09-21 00:48:53
最近我這裡會實作 profile page 的一部分
目標是:
• 讓使用者可以改名 (舊版可以,新版沒做進去)
• 顯示使用者回過幾篇訊息、給過幾個回應 feedback
• 列出使用者回過的回應
• 列出使用者送過 reply request 的文章
• 列出使用者送過 article reply feedback 的回應
這個 PR 是相關 API 需要的變更 (user 欄位方面)
另外還會再開一個 PR for `ListReplyRequest` (方能列出使用者送過哪些 reply request)
目標是:
• 讓使用者可以改名 (舊版可以,新版沒做進去)
• 顯示使用者回過幾篇訊息、給過幾個回應 feedback
• 列出使用者回過的回應
• 列出使用者送過 reply request 的文章
• 列出使用者送過 article reply feedback 的回應
這個 PR 是相關 API 需要的變更 (user 欄位方面)
另外還會再開一個 PR for `ListReplyRequest` (方能列出使用者送過哪些 reply request)
github
00:40:20
<https://coveralls.io/builds/33588957|Coverage Status> Coverage decreased (-0.08%) to 88.299% when pulling *<https://github.com/cofacts/rumors-api/commit/474265d33fd4d533e22e5ae53efdf2fc8ef8394c|474265d> on profile* into *<https://github.com/cofacts/rumors-api/commit/c2360819b7c9e5c1d4df32d95acdd7d2c584f650|c236081> on master*.
mrorz
00:48:53
Replied to a thread: 2020-09-21 00:37:36
最近我這裡會實作 profile page 的一部分
目標是:
• 讓使用者可以改名 (舊版可以,新版沒做進去)
• 顯示使用者回過幾篇訊息、給過幾個回應 feedback
• 列出使用者回過的回應
• 列出使用者送過 reply request 的文章
• 列出使用者送過 article reply feedback 的回應
這個 PR 是相關 API 需要的變更 (user 欄位方面)
另外還會再開一個 PR for `ListReplyRequest` (方能列出使用者送過哪些 reply request)
目標是:
• 讓使用者可以改名 (舊版可以,新版沒做進去)
• 顯示使用者回過幾篇訊息、給過幾個回應 feedback
• 列出使用者回過的回應
• 列出使用者送過 reply request 的文章
• 列出使用者送過 article reply feedback 的回應
這個 PR 是相關 API 需要的變更 (user 欄位方面)
另外還會再開一個 PR for `ListReplyRequest` (方能列出使用者送過哪些 reply request)
github
01:01:53
Figma: <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=1678%3A510|https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=1678%3A510> <https://user-images.githubusercontent.com/108608/93717056-daf6bb80-fba5-11ea-9703-94e8772064b3.png|image> <https://user-images.githubusercontent.com/108608/93717072-fcf03e00-fba5-11ea-863c-f6585403dc98.png|image>
mrorz
01:52:42
提醒一下上週還有 5 個 PR 還沒 review & merge 唷
沒問題的話這幾天我會 merge 進去
https://g0v.hackmd.io/yEp9JJtHSyK18bxCQV4dUg#-Under-review
沒問題的話這幾天我會 merge 進去
https://g0v.hackmd.io/yEp9JJtHSyK18bxCQV4dUg#-Under-review
github
13:10:19
Ref: <https://g0v.hackmd.io/yEp9JJtHSyK18bxCQV4dUg?both#Rich-menu-%E4%BB%8B%E7%B4%B9|20200916 meeting note> • `/settings` 網頁標題要換成「設定」,內文要翻譯 • `/articles` 網頁標題要改成「問過的問題」
github
13:22:01
Related discussion <https://g0v.hackmd.io/yEp9JJtHSyK18bxCQV4dUg#Analytics|https://g0v.hackmd.io/yEp9JJtHSyK18bxCQV4dUg#Analytics>
github
13:36:18
From <https://g0v.hackmd.io/yEp9JJtHSyK18bxCQV4dUg#Detail-page|https://g0v.hackmd.io/yEp9JJtHSyK18bxCQV4dUg#Detail-page> > 在沒有回應的時候,使用者會把「我想補充」的那些留言當成是「結論」。這件事情王大師也誤會過唷 In the discussion we decide to add a title in front of comments.
2020-09-22
github
14:07:00
The test case is simulating the case when user scrolls back and choose another reply in the dialog to test if `postbackHandlerState` logic in `handleInput()` works. Since `ASKING_REPLY_FEEDBACK` does not exist anymore, I think we can test `postbackHandlerState` using `CHOOSING_ARTICLE` and `CHOOSING_REPLY` instead. That is, • Initially the context is in `CHOOSING_REPLY` state • The event has `postbackHandlerState` being `CHOOSING_ARTICLE` and the article id • Mocks `choosingArticle` and assert that it has been invoked • Expect `choosingReply` is not invoked
github
14:07:00
Seems that we are really downplaying the chatbot logic as a state diagram -- "next state" is not guaranteed in context anymore. Personally I think this is the right direction, because conversations has too many possibilities (users can reply previous chats) . Instead of modeling it using state diagrams (which limites the output), it is more suitable to identify intents (by events and / or `postbackHandlerState` that comes with an event) and react accordingly. (See: <https://g0v.hackmd.io/DjY6dVLxQFG6moNlM98_OQ#LINE-bot-state-diagram---gt-call-graph|call graph analogy>) However, currently the code itself looks like a state machine. This means that we are in a middle -- we are not going to implement state machine but the code still looks like a state machine. We may need another refactor in the future to remove the `state` analogy from chatbot codebase.
2020-09-23
github
12:46:16
We should remove style `classes.filters`, it's already written in `Filters` component.
mrorz
14:42:05
github
14:51:04
I'm considering removing `context.state`, it's currently only used to <https://github.com/cofacts/rumors-line-bot/pull/219/files#diff-edbf10895ae77fe1ea078801ac142377R69|distinguish state `ASKING_ARTICLE_SUBMISSION_CONSENT` and `ASKING_REPLY_REQUEST_REASON`>. If we use two different `SOURCE_PREFIX` to distinguish asking source of both `first submission article` and `not-yet replied article`, we can make sure state will <https://github.com/cofacts/rumors-line-bot/blob/a9826e4729897e97c613506fa54589979ff7f5f6/src/webhook/handleInput.js#L41|be overridden in `handleInput`> and then remove `context.state`. * * * *Reference* Current flows of `first submission article` and `not-yet replied article` in production <https://user-images.githubusercontent.com/6376572/93976318-68efc380-fdab-11ea-801a-2526cff44e3d.PNG|https://user-images.githubusercontent.com/6376572/93976318-68efc380-fdab-11ea-801a-2526cff44e3d.PNG> <https://user-images.githubusercontent.com/6376572/93976321-6b521d80-fdab-11ea-9192-bebfa429343b.PNG|https://user-images.githubusercontent.com/6376572/93976321-6b521d80-fdab-11ea-9192-bebfa429343b.PNG>
github
21:31:10
*Bug* <https://user-images.githubusercontent.com/1758453/94018290-02869780-fde3-11ea-9a69-06431b882724.png|截圖 2020-09-23 下午9 23 12> The filter params in the url should be in lower case. This change doesn't have to be backward compatible.
2020-09-24
2020-09-25
github
13:56:13
• Adjust look of settings page so that it looks more welcoming to new users. • Add translation that matches rich menu <https://user-images.githubusercontent.com/108608/94231445-9ddc5180-ff36-11ea-800b-037fb39bc2ca.png|image>
mrorz
13:58:58
說到 rich menu 右下角 viewed message 功能,我還是覺得「看過的訊息」比現在 rich menu 上「問過的問題」還要好,因為:
• 如果要照著週三討論過的群組功能來做,那該列表不一定都是主動「問過」的,用「看過」我覺得比較恰當。
• 「問題」會讓人覺得是 chatbot 使用上的「問題」,例如「我要怎麼 OOO」這種。我們鼓勵整篇轉傳「訊息」,我覺得「訊息」也比「問題」恰當。
所以我覺得應該要修正的是 rich menu 圖上的 wording 而非翻譯呢。
相關 ticket:https://github.com/cofacts/rumors-line-bot/issues/224
• 如果要照著週三討論過的群組功能來做,那該列表不一定都是主動「問過」的,用「看過」我覺得比較恰當。
• 「問題」會讓人覺得是 chatbot 使用上的「問題」,例如「我要怎麼 OOO」這種。我們鼓勵整篇轉傳「訊息」,我覺得「訊息」也比「問題」恰當。
所以我覺得應該要修正的是 rich menu 圖上的 wording 而非翻譯呢。
相關 ticket:https://github.com/cofacts/rumors-line-bot/issues/224
mrorz
2020-09-27 22:31:13
Rich menu 我想改成這樣唷,還加上了英文版試排
請大家看一看~
https://www.figma.com/file/8508uGWdW7XvYxp59nvFKC/Cofacts-LINE-bot-related?node-id=0%3A1
請大家看一看~
https://www.figma.com/file/8508uGWdW7XvYxp59nvFKC/Cofacts-LINE-bot-related?node-id=0%3A1
github
13:59:30
*Pull Request Test Coverage Report for <https://coveralls.io/builds/33714256|Build 1134>* • *0* of *0* changed or added relevant lines in *0* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage remained the same at *84.846%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
2020-09-26
github
13:36:07
Nice catch! `<defs>` is now added and UI does not break after add. <https://user-images.githubusercontent.com/108608/94331203-33421900-fffd-11ea-8118-56624e89d1bd.png|image>
mrorz
14:13:08
週三會議 @lucien 希望大家幫忙的說明部分我寫了一些,大家可以看看這樣行不行或會不會太長:
https://g0v.hackmd.io/sB_zayWjTo-W0R7xe_U34w?both#%E6%9F%A5%E6%A0%B8%E8%80%85--%E6%88%91%E6%83%B3%E5%8D%94%E5%8A%A9%E6%9F%A5%E6%A0%B8
https://g0v.hackmd.io/sB_zayWjTo-W0R7xe_U34w?both#%E6%9F%A5%E6%A0%B8%E8%80%85--%E6%88%91%E6%83%B3%E5%8D%94%E5%8A%A9%E6%9F%A5%E6%A0%B8
- 👌1
2020-09-27
github
17:03:51
1. Use different SOURCE_PREFIX to handle first submission article and not-yet replied article logic • Prefix [:one: I got the message from] for first submission article • Prefix [:information_source: I got the message from] for not-yet replied article • When `createAskArticleSubmissionConsentReply`, send a liff.source url with `article_submission=true` 2. Remove context.state
github
17:06:47
*Pull Request Test Coverage Report for <https://coveralls.io/builds/33748279|Build 1137>* • *16* of *16* *(100.0%)* changed or added relevant lines in *8* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage increased (+*0.01%*) to *84.858%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
mrorz
22:31:13
Replied to a thread: 2020-09-25 13:58:58
Rich menu 我想改成這樣唷,還加上了英文版試排
請大家看一看~
https://www.figma.com/file/8508uGWdW7XvYxp59nvFKC/Cofacts-LINE-bot-related?node-id=0%3A1
請大家看一看~
https://www.figma.com/file/8508uGWdW7XvYxp59nvFKC/Cofacts-LINE-bot-related?node-id=0%3A1
- 🐳1
- ❤️1
2020-09-28
github
13:53:44
I am wondering if it is possible for `should block incorrect prefix` to happen under the current action handling logic, since `SOURCE_PREFIX_NOT_YET_REPLIED` will be redirected to other state for now. If not, I think we can remove the logic that emits `ManipulationError` together.
github
13:53:45
LGTM! This is a stepping stone PR that leads us away from state diagram towards future models. Thanks for the fix.
github
13:53:45
This is brilliant :+1: Cannot think of edge cases here. Let's test this in Wednesday.
mrorz
22:04:29
https://github.com/cofacts/rumors-api/pull/224 profile page 需要的 API 放了一陣子囉
This PR is for fields required in Profile page UI. • Figma: <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=912%3A385|https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=912%3A385> • Spec: <https://g0v.hackmd.io/bbreV0ZqRDarHl4Zt5UpEw|https://g0v.hackmd.io/bbreV0ZqRDarHl4Zt5UpEw> Detail • Change `points` and `repliedArticleCount` from 'current-user only' to publicly available • Add `votedArticleReplyCount` to `User` • Add `GraphQLNonNull` when applicable
mrorz
22:05:11
另外想問一下 @stbb1025 Cofacts 編輯如果想改名字的話
按下 profile page 的編輯,是另外跳一個新視窗,跟頭像那些一起換嗎?
按下 profile page 的編輯,是另外跳一個新視窗,跟頭像那些一起換嗎?
mrorz
2020-09-29 15:02:25
@lucien 對這個有什麼想法呢
lucien
2020-09-29 15:51:52
我覺得可以原地編輯耶
mrorz
2020-09-29 16:02:44
那目前 UI 上編輯按鈕可能有點太遠
stbb1025
2020-09-29 22:27:43
我是規劃原地編輯
stbb1025
2020-09-29 22:28:00
如果覺得太遠的話就移到名字旁邊(?
mrorz
2020-09-30 11:09:50
那 edit mode 的外觀是如何呢~?
lucien
2020-10-05 00:07:32
應該是旁邊有筆icon,點擊原地變成input
mrorz
22:05:56
小聚的時候有發現可能會以真名示人這點
可能是年長者不太願意參與登入的原因
可能是年長者不太願意參與登入的原因
github
23:43:05
This PR adds `similarReplies` to `Reply` object type to display <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=894%3A85|similar reply section in reply page>. Given that replies are often copied over to another, this function should be useful when finding duplicated replies. Several refactors to `Article` object type's `relatedArticles` are also added, including: • Default to sort by score (high to low) • Add hyperlink title / summary matching • Test highlights are generated in unit tests
2020-09-29
mrorz
13:04:01
明天晚上是中秋連假前夜的會議記錄
可以討論看看要衝些什麼~
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes/%2FGhVhBlK_QwKT3E5clAfkJw
可以討論看看要衝些什麼~
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes/%2FGhVhBlK_QwKT3E5clAfkJw
mrorz
15:02:25
@lucien 對這個有什麼想法呢
lucien
15:51:52
我覺得可以原地編輯耶
mrorz
16:02:44
那目前 UI 上編輯按鈕可能有點太遠
stbb1025
22:27:43
我是規劃原地編輯
stbb1025
22:28:00
如果覺得太遠的話就移到名字旁邊(?
2020-09-30
caleb
02:27:14
@caleb has joined the channel
mrorz
11:09:50
那 edit mode 的外觀是如何呢~?
mrorz
13:10:42
LevelIcon 沒啥問題的話我就 merge 囉~?
https://github.com/cofacts/rumors-site/pull/335
https://github.com/cofacts/rumors-site/pull/335
Figma: <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=1678%3A510|https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=1678%3A510> <https://user-images.githubusercontent.com/108608/93717056-daf6bb80-fba5-11ea-9703-94e8772064b3.png|image> <https://user-images.githubusercontent.com/108608/93717072-fcf03e00-fba5-11ea-863c-f6585403dc98.png|image>
mrorz
13:43:29
@acerxp511 https://github.com/cofacts/rumors-line-bot/pull/227#discussion_r495696661 這個會在今晚之前改好ㄇ
github
14:34:58
mrorz
2020-09-30 16:09:31
雖然這個是今天才標成 ready,不過
• 他跟外觀無關,比較像是補文件
• 中秋連假應該會滿多 PR 的⋯⋯
所以也想要排進今天的 release >“<
如果有看到不妥的部分請跟我說,不然我應該 6pm 會 merge 唷
• 他跟外觀無關,比較像是補文件
• 中秋連假應該會滿多 PR 的⋯⋯
所以也想要排進今天的 release >“<
如果有看到不妥的部分請跟我說,不然我應該 6pm 會 merge 唷
袴的好可愛
mrorz
16:09:31
Replied to a thread: 2020-09-30 14:34:58
雖然這個是今天才標成 ready,不過
• 他跟外觀無關,比較像是補文件
• 中秋連假應該會滿多 PR 的⋯⋯
所以也想要排進今天的 release >“<
如果有看到不妥的部分請跟我說,不然我應該 6pm 會 merge 唷
• 他跟外觀無關,比較像是補文件
• 中秋連假應該會滿多 PR 的⋯⋯
所以也想要排進今天的 release >“<
如果有看到不妥的部分請跟我說,不然我應該 6pm 會 merge 唷
- ❤️1
github
21:20:46
From: <https://g0v.hackmd.io/GhVhBlK_QwKT3E5clAfkJw#Owned-media-mitigation|https://g0v.hackmd.io/GhVhBlK_QwKT3E5clAfkJw#Owned-media-mitigation> • 用類似客服按鈕的方式黏在旁邊 • google 來大部分是手機使用者,所以用連結連到 <https://line.me/R/ti/p/@cofacts|https://line.me/R/ti/p/@cofacts> • 分享文案加入 Cofacts LINE bot • article detail「複製」按鈕 / share 功能的文字 • 在 Cofacts 複製文字時,加上 Cofacts 網站網址(如<https://www.ettoday.net/news/20200930/1821415.htm|ETToday>)
- ❤️1