#cofacts
2020-10-01
bil
13:45:08
袴的好可愛
github
17:03:52
Closes <https://github.com/cofacts/rumors-site/issues/339|#339>.
mrorz
2020-10-01 17:06:22
目前是用 quick and dirty 的方式實作完了開會時提到的 https://github.com/cofacts/rumors-site/issues/339 ,並且趕在連假期間上線,看 own media 導流到 chatbot 的效果。
現在回頭看這個實作好像也沒啥可以優化的地方,因為字串的重複只有 2 處。
倒是希望可以有個英文版文案讓我能弄 i18n~
現在回頭看這個實作好像也沒啥可以優化的地方,因為字串的重複只有 2 處。
倒是希望可以有個英文版文案讓我能弄 i18n~
mrorz
17:06:22
Replied to a thread: 2020-10-01 17:03:52
目前是用 quick and dirty 的方式實作完了開會時提到的 https://github.com/cofacts/rumors-site/issues/339 ,並且趕在連假期間上線,看 own media 導流到 chatbot 的效果。
現在回頭看這個實作好像也沒啥可以優化的地方,因為字串的重複只有 2 處。
倒是希望可以有個英文版文案讓我能弄 i18n~
現在回頭看這個實作好像也沒啥可以優化的地方,因為字串的重複只有 2 處。
倒是希望可以有個英文版文案讓我能弄 i18n~
From: <https://g0v.hackmd.io/GhVhBlK_QwKT3E5clAfkJw#Owned-media-mitigation|https://g0v.hackmd.io/GhVhBlK_QwKT3E5clAfkJw#Owned-media-mitigation> • 用類似客服按鈕的方式黏在旁邊 • google 來大部分是手機使用者,所以用連結連到 <https://line.me/R/ti/p/@cofacts|https://line.me/R/ti/p/@cofacts> • 分享文案加入 Cofacts LINE bot • article detail「複製」按鈕 / share 功能的文字 • 在 Cofacts 複製文字時,加上 Cofacts 網站網址(如<https://www.ettoday.net/news/20200930/1821415.htm|ETToday>)
2020-10-02
github
15:11:01
Hi <https://github.com/Debyanshu|@Debyanshu> would you elaborate more about this issue?
github
15:59:12
*Refactor* This PR introduces `<Card>`, a common layout that can be seen in <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=1273%3A176|article detail>, and will be applied to <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=912%3A190|reply detail> and <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=912%3A385|profile page> in the future. <https://user-images.githubusercontent.com/108608/94900490-a8af5d00-04c7-11eb-8dc9-e721aede8e10.png|image> <https://user-images.githubusercontent.com/108608/94900528-ba910000-04c7-11eb-9295-f06ccd23c9fd.png|image> <https://user-images.githubusercontent.com/108608/94900553-c67cc200-04c7-11eb-913a-61b3e7cfa45a.png|image> Also I add I add `forwardRef` to `Card` and `Ribbon` because in future PRs we are going to need them.
github
16:31:44
This PR adjusts Material-UI theme used theme in Cofacts to better match <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=681%3A0|figma> <https://user-images.githubusercontent.com/108608/94903082-d1d1ec80-04cb-11eb-9659-eb476b6a55cf.gif|button> • Global border radius raised to 8px (default 4px) • This affects dropdowns, pop-overs, etc. • Remove incorrect primary dark / light color setup • The incorrect setup causes buttons in primary color turns grey when hovering on the button • Remove the color so that Material-UI can handle hovering color by themselves. • Set primary button text color in global CSS • Material-UI uses `rgba(0,0,0,0.88)` by default • Set to #fff to match <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=890%3A586|figma> • Apply app.css to Storybook to reflect this change • Use Material-UI `Button` in `ArticleReplyFeedbackControl` to see primary color setup
github
16:51:48
Rewrite Article detail page layout using `<Card>` and related components introduced in
2020-10-03
mrorz
02:49:44
我剛才在研究 article detail page 送完新訊息以及展開新回應視窗之後的 scroll 行為。
目前 `scrollIntoView` 的做法
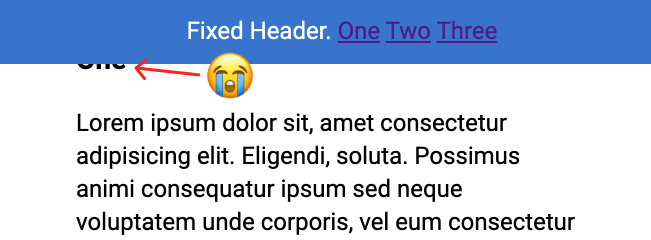
1. 最上緣會被 fixed header 吃掉
2. 需要使用 ref 儲存要 scroll 的元素
我在想要不要直接改成 `scroll-margin-top` + `:target` + `scroll-behavior: smooth`
https://www.bram.us/2020/03/01/prevent-content-from-being-hidden-underneath-a-fixed-header-by-using-scroll-margin-top/
https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior
這樣一來還可以
• 附贈 ID hash scroll 到新回應視窗 or 最新回應的功能
• 可以 highlight ID hash 所指定的回應
目前沒想到啥缺點。大家有什麼想法嗎?
目前 `scrollIntoView` 的做法
1. 最上緣會被 fixed header 吃掉
2. 需要使用 ref 儲存要 scroll 的元素
我在想要不要直接改成 `scroll-margin-top` + `:target` + `scroll-behavior: smooth`
https://www.bram.us/2020/03/01/prevent-content-from-being-hidden-underneath-a-fixed-header-by-using-scroll-margin-top/
https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior
這樣一來還可以
• 附贈 ID hash scroll 到新回應視窗 or 最新回應的功能
• 可以 highlight ID hash 所指定的回應
目前沒想到啥缺點。大家有什麼想法嗎?
MDN Web Docs
The scroll-behavior CSS property sets the behavior for a scrolling box when scrolling is triggered by the navigation or CSSOM scrolling APIs.
2020-10-04
nonumpa
20:49:55
@stbb1025 @mrorz 新的 RSS UI 進階設定有 Figma 嗎?
我目前只看到這個 https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=3146%3A324
我目前只看到這個 https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=3146%3A324
mrorz
2020-10-04 20:50:18
進階設定似乎沒有
所以我覺得放文字就好
所以我覺得放文字就好
nonumpa
2020-10-04 20:51:27
哦哦
mrorz
20:50:18
進階設定似乎沒有
所以我覺得放文字就好
所以我覺得放文字就好
nonumpa
20:51:27
哦哦
github
23:55:55
我發現 article page copy-paste 在我撰寫的回應、在新回應區利用剪下貼上重新編排回應文字的時候,也會跑出 `在 LINE 看到可疑訊息?加「真的假的」好友,查謠言與詐騙` 我覺得滿惱人的,所以改成讓「文字插入剪貼簿」這件事情只會發生在訊息文字與已經回應的文字囉。
mrorz
2020-10-04 23:56:55
其實查證的時候會拿訊息文字去複製貼上到 FB 之類的地方
現在會加上那個 `在 LINE 看到可疑訊息?加「真的假的」好友,查謠言與詐騙` 也是挺煩的囧
大家覺得要拿掉ㄇ
現在會加上那個 `在 LINE 看到可疑訊息?加「真的假的」好友,查謠言與詐騙` 也是挺煩的囧
大家覺得要拿掉ㄇ
lucien
2020-10-05 00:08:21
簽名檔我覺得從散播的角度,好像得留個
lucien
2020-10-05 00:08:37
可能可以嘗試更輕量的說法
mrorz
2020-10-05 14:14:26
後來在這個 PR 裡面
我把訊息文字的 `onCopy` 拔掉了,留下 reply 的 onCopy
https://github.com/cofacts/rumors-site/pull/344
因為
• 這要另外加 `<div>`
• 會複製謠言文字貼上的人,應該大多是正在查謠言的編輯,不想扯編輯後腿
我把訊息文字的 `onCopy` 拔掉了,留下 reply 的 onCopy
https://github.com/cofacts/rumors-site/pull/344
因為
• 這要另外加 `<div>`
• 會複製謠言文字貼上的人,應該大多是正在查謠言的編輯,不想扯編輯後腿
mrorz
23:56:55
Replied to a thread: 2020-10-04 23:55:55
其實查證的時候會拿訊息文字去複製貼上到 FB 之類的地方
現在會加上那個 `在 LINE 看到可疑訊息?加「真的假的」好友,查謠言與詐騙` 也是挺煩的囧
大家覺得要拿掉ㄇ
現在會加上那個 `在 LINE 看到可疑訊息?加「真的假的」好友,查謠言與詐騙` 也是挺煩的囧
大家覺得要拿掉ㄇ
2020-10-05
lucien
00:07:32
應該是旁邊有筆icon,點擊原地變成input
lucien
00:08:21
簽名檔我覺得從散播的角度,好像得留個
lucien
00:08:37
可能可以嘗試更輕量的說法
github
01:11:33
Rewrite "similar messages" side section. • Figma: <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=890%3A585|https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=890%3A585> • Mobile / desktop differs a lot, thus `Card` cannot be reused here. • use explicit class name for each component in the similar messages section
mrorz
2020-10-05 01:12:40
這個理論上要跟 reply detail 重用
因為在 article detail 佔滿多行的,希望可以抽成 component
但我還沒想到乾淨的轉 component 的方法
因為在 article detail 佔滿多行的,希望可以抽成 component
但我還沒想到乾淨的轉 component 的方法
mrorz
01:12:40
這個理論上要跟 reply detail 重用
因為在 article detail 佔滿多行的,希望可以抽成 component
但我還沒想到乾淨的轉 component 的方法
因為在 article detail 佔滿多行的,希望可以抽成 component
但我還沒想到乾淨的轉 component 的方法
mrorz
14:14:26
Replied to a thread: 2020-10-04 23:55:55
後來在這個 PR 裡面
我把訊息文字的 `onCopy` 拔掉了,留下 reply 的 onCopy
https://github.com/cofacts/rumors-site/pull/344
因為
• 這要另外加 `<div>`
• 會複製謠言文字貼上的人,應該大多是正在查謠言的編輯,不想扯編輯後腿
我把訊息文字的 `onCopy` 拔掉了,留下 reply 的 onCopy
https://github.com/cofacts/rumors-site/pull/344
因為
• 這要另外加 `<div>`
• 會複製謠言文字貼上的人,應該大多是正在查謠言的編輯,不想扯編輯後腿
Rewrite Article detail page layout using `<Card>` and related components introduced in <https://github.com/cofacts/rumors-site/pull/342|#342> • Mix the use of `<Card>`, `--card-px`, `<CardHeader>` `<CardContent>` to compose basic layout of the article detail page ("related article" section excluded) • Converts `button` to Material-UI `<Button>` to cut extra CSS styles & provide better look & feel for the buttons *Per-file / section summary* *`/page/article/[id].js`* • Apply `<Card>`, `<CardContent>` and `<CardHeader>` • Make margin / padding adjustments at page component level • More adhere to <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=1236%3A1272|figma> • Similar to <https://mxstbr.com/thoughts/margin|'layout' component> • Each sub-component is adjusted to have 0 margin / padding to maximize their reusability • Add header to comments to that it does not confuse users -- Fix <https://github.com/cofacts/rumors-site/issues/336|#336> <https://user-images.githubusercontent.com/108608/94984787-8f1f1b80-0582-11eb-8a5d-b35d589038f7.png|localhost_3000_article_3fczhzr31y8ap> <https://user-images.githubusercontent.com/108608/94984792-a1995500-0582-11eb-9ff1-79b6169e8204.png|image> *`TrendPlot`* • Simply CSS • Make the left most label align left edge, the right most label align right edge <https://user-images.githubusercontent.com/108608/94961064-8d276f00-0526-11eb-949a-07e375c0a670.png|image> *`ReplyRequstReason`* • Simplify DOM • Use Material-UI `Button` to remove custom CSS <https://user-images.githubusercontent.com/108608/94962038-636f4780-0528-11eb-841e-b72a18594a2d.png|image> <https://user-images.githubusercontent.com/108608/94962028-5eaa9380-0528-11eb-8aa8-7e041c6a9ddb.png|image> *`CreateReplyRequestForm`* • Use different button for "Reply to this message" button for mobile & desktop. This simplifies CSS logic a lot. • Remove avatar on mobile, as <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=1236%3A1314|Figma> suggests. • Use <https://material-ui.com/components/textarea-autosize/|TextareaAutosize> for reason input • Remove focus logic and fix <https://github.com/cofacts/rumors-site/issues/310|#310> • Figma 裡面「<https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=1019%3A0|碰到『送出』上緣就自動多一行>」根本做不出來啦(翻桌) 不做了不做了~ • Simplify "new reply" floating action button style • Now uses Material UI FAB style only • Move the pen icon to component/icons • Show button only for users that is logged in (so that it does not interfere with add new LINE FAB) <https://user-images.githubusercontent.com/108608/94961284-f0190600-0526-11eb-8f20-f75ca7feb2a2.png|image> <https://user-images.githubusercontent.com/108608/94961344-0b841100-0527-11eb-8c44-4f6ee2aec94c.png|image> <https://user-images.githubusercontent.com/108608/95045335-5911a100-0714-11eb-98ee-bfb787b12fa0.png|image> *`NewReplySection`* • Use `<Card>` for desktop and `<Dialog fullscreen>` for mobile • This may fix some issue <https://github.com/cofacts/rumors-site/issues/279|#279> since we are using Material UI `Dialog` • We are render this only on browser, thus we can use `useMediaQuery` here <https://user-images.githubusercontent.com/108608/94961688-b4327080-0527-11eb-9f4f-f1aadd6a5db0.png|image> <https://user-images.githubusercontent.com/108608/94961769-e6dc6900-0527-11eb-9ff7-3d19ca5e85b6.gif|new reply section> *`CurrentReplies`* • Use `<CardHeader>` for header to match <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=1273%3A190|figma> • Each article reply is a `<CardContent>` • Fix deleted reply dialog <https://user-images.githubusercontent.com/108608/94984852-4025b600-0583-11eb-8c85-0f7cf3c361a7.png|image> <https://user-images.githubusercontent.com/108608/94984858-516ec280-0583-11eb-9b1b-2608c9549437.png|image> <https://user-images.githubusercontent.com/108608/94984860-57fd3a00-0583-11eb-8a0d-3c969eeaf73f.png|image> <https://user-images.githubusercontent.com/108608/94984877-76633580-0583-11eb-8546-92984e8be21b.png|image> <https://user-images.githubusercontent.com/108608/94984879-811dca80-0583-11eb-9088-8ba951249dc3.png|image>
Jens
20:29:50
@cheungjens has joined the channel
2020-10-06
github
01:28:42
• Add favicon that • uses dark-theme aware SVG by default • uses PNG with white background as fallback • Add banner to article detail that redirects user to LINE <https://user-images.githubusercontent.com/108608/95110867-3f527700-0771-11eb-82d5-28a46a6d5083.png|image> <https://user-images.githubusercontent.com/108608/95112122-21861180-0773-11eb-9d47-c27c338bd2cd.png|image>
github
13:06:08
In <https://g0v.hackmd.io/GhVhBlK_QwKT3E5clAfkJw#%E5%B0%8F%E8%81%9A%E8%A7%80%E5%AF%9F%E8%88%87%E6%AA%A2%E8%A8%8E|20200930 meeting note>, we found that "Cofacts" won't score the first in Google when the google language is set to Traditional Chinese (Taiwan); Medium with Mandarin content comes the first. 要看這個 <https://support.google.com/webmasters/answer/182192?hl=en|https://support.google.com/webmasters/answer/182192?hl=en> > In addition, the crawler sends HTTP requests without setting Accept-Language in the request header. 可能要在 HTML 裡加上不同語言的 link <https://support.google.com/webmasters/answer/189077|https://support.google.com/webmasters/answer/189077>
mrorz
13:09:14
This PR adds `similarReplies` to `Reply` object type to display <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=894%3A85|similar reply section in reply page>. Given that replies are often copied over to another, this function should be useful when finding duplicated replies. Several refactors to `Article` object type's `relatedArticles` are also added, including: • Default to sort by score (high to low) • Add hyperlink title / summary matching • Test highlights are generated in unit tests
2020-10-07
mrorz
11:19:31
中秋假期間我把 article detail 頁面做了翻新,現在元素的間距應該更接近 figma 裡的樣子囉,也加上了更新後的 banner (感謝 @stbb1025 ),以及回報者 comment 前加上標題,區分 reply 與 comment。
目前這些內容都在 PR 中,但因為變更拆成了 6 個 PR,所以想說先上 staging 讓大家看看結果,可能會對 review 有幫助。
新外觀 on Staging 這邊看 👉 https://dev.cofacts.org/article/3fczhzr31y8ap
目前這些內容都在 PR 中,但因為變更拆成了 6 個 PR,所以想說先上 staging 讓大家看看結果,可能會對 review 有幫助。
新外觀 on Staging 這邊看 👉 https://dev.cofacts.org/article/3fczhzr31y8ap
- 🐳1
github
18:36:53
From slack discussion: <https://user-images.githubusercontent.com/108608/95320328-eba87080-08cb-11eb-96f0-d871a6384fba.png|image> Related material: • <https://www.bram.us/2020/03/01/prevent-content-from-being-hidden-underneath-a-fixed-header-by-using-scroll-margin-top/|https://www.bram.us/2020/03/01/prevent-content-from-being-hidden-underneath-a-fixed-header-by-using-scroll-margin-top/> • <https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior|https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior> Alternative: • Seems that scroll-margin also works for currently used `scrollIntoView()`: <https://stackoverflow.com/a/59611245|https://stackoverflow.com/a/59611245>
github
22:09:38
「模擬傳訊息」`displayText` <https://developers.line.biz/en/reference/messaging-api/#postback-action|https://developers.line.biz/en/reference/messaging-api/#postback-action> max 300 characters > 只要每天早上一杯地瓜葉牛奶。不僅有效降低三高,甚至連痛風也沒了;此外,地瓜葉牛奶的作法也很簡單,只要先將地瓜葉川燙過後,再加入鮮奶打成汁即可。 Reply: Use <https://cofacts.org/reply/QB6mgGMBSH_MLFhI2GNi|https://cofacts.org/reply/QB6mgGMBSH_MLFhI2GNi>
2020-10-08
2020-10-09
mrorz
11:24:19
週三測過的網站 release 囉!
https://github.com/cofacts/rumors-site/releases/tag/release%2F20201009
Release 完才想到好想沒追蹤 banner 的點擊,但沒關係應該不太重要 XDD
https://github.com/cofacts/rumors-site/releases/tag/release%2F20201009
Release 完才想到好想沒追蹤 banner 的點擊,但沒關係應該不太重要 XDD
ael
12:55:45
helloeveryone.taipei
群組裡晨昏定省的長輩圖總令你難以招架嗎?開口說愛其實沒這麼難,就讓最可愛有趣的晚輩圖產生器,陪你一起傳遞友善問候與溫柔宣言,分享彩虹多元平權價值觀點!心中有愛,晚輩圖就給他做起來!
- 👵1
2020-10-10
Zehua Li
00:44:16
@simon.zehua.li has joined the channel
github
14:10:17
We can add some text for this `<http://console.info|console.info>` so that we know what this number means when we see it in the terminal.
github
14:10:17
Sorry it has been a week and I am still consuming `src/scripts/migrations/createBackendUsers.js`. Other files are reviewed and looks good to me :)
github
17:16:07
<https://www.elastic.co/guide/en/elasticsearch/painless/6.2/painless-syntax.html|https://www.elastic.co/guide/en/elasticsearch/painless/6.2/painless-syntax.html> It's not really well documented but from the look of the example and the fact it actually runs as expected, I think it does if the return type is not void.
2020-10-11
github
17:53:28
LGTM! The process is very well-written and clear. Thanks for the script! :+1: I will start arranging SOPs and apply it first on DB backups & staging environments. Please help resolve the conflict then we can merge this PR.
2020-10-12
github
00:40:55
• Tell the user that Cofacts can notify them if they turn on notification setting • Timing: after displaying a reply, and after submitting new reply requests • Adjust the wording of notification to be more clear and concise Closes <https://github.com/cofacts/rumors-line-bot/issues/217|#217>. *After displaying a reply* <https://user-images.githubusercontent.com/108608/95684283-30613e00-0c23-11eb-9614-b9e861b3f6ce.png|image> *After providing source* (This step also sends a reply request without reason) In this step, the priority should be: providing more reason > turn on notification > ask friends. <https://user-images.githubusercontent.com/108608/95684307-51299380-0c23-11eb-8482-2c59095cd4aa.png|image> *After providing reason* In this step, the priority should be: turn on notification > ask friends > update reason <https://user-images.githubusercontent.com/108608/95684319-60a8dc80-0c23-11eb-984f-9278ab841b1d.png|image>
- ❤️2
github
13:18:11
*Pull Request Test Coverage Report for <https://coveralls.io/builds/34095248|Build 1157>* • *9* of *9* *(100.0%)* changed or added relevant lines in *4* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage increased (+*0.02%*) to *84.727%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
2020-10-13
mrorz
00:08:45
rockhung
2020-10-13 14:18:07
可以喔,雖然我看了兩遍才懂~
rockhung
2020-10-13 14:19:55
主要是這句「接起來之後,IFTTT 會在收到熱門訊息時主動通知」感覺少了點形容比較容易懂,例如加上「 透過你選擇的社交軟體通知你」
rockhung
2020-10-13 14:40:17
超過一百分
mrorz
2020-10-14 02:14:35
LINE - https://youtu.be/jKDllYf9bFQ
Slack - https://youtu.be/G5sUpDhzjR0
TG - https://youtu.be/PgsjQHgEnyQ
Slack - https://youtu.be/G5sUpDhzjR0
TG - https://youtu.be/PgsjQHgEnyQ
github
14:06:21
nonumpa
2020-10-15 15:46:12
提一個在這個 PR 發現,但跟這個 PR 比較無關的事
1. Reply 的 title 是不是忘記粗體了
2. Different opinion/Reference 的字型大小是不是給錯了
英文版特別明顯,第一眼看過去,會直接往 Different opinion 看
1. Reply 的 title 是不是忘記粗體了
2. Different opinion/Reference 的字型大小是不是給錯了
英文版特別明顯,第一眼看過去,會直接往 Different opinion 看
mrorz
2020-10-15 15:49:58
你的粗體好粗ㄛ
nonumpa
2020-10-15 15:53:23
firefox 跟 chrome 長得不太一樣@@
rockhung
14:18:07
可以喔,雖然我看了兩遍才懂~
rockhung
14:19:55
主要是這句「接起來之後,IFTTT 會在收到熱門訊息時主動通知」感覺少了點形容比較容易懂,例如加上「 透過你選擇的社交軟體通知你」
rockhung
14:40:17
超過一百分
github
20:44:49
<https://coveralls.io/builds/34136730|Coverage Status> Coverage increased (+0.9%) to 88.156% when pulling *<https://github.com/cofacts/rumors-api/commit/865dc58dabafa214d838e7c46bea9f390e45e50b|865dc58> on createUsers* into *<https://github.com/cofacts/rumors-api/commit/77f009788e5f011eb1a8acf7a56d5d1ebc5a6208|77f0097> on master*.
github
20:54:23
<https://coveralls.io/builds/34136941|Coverage Status> Coverage decreased (-2.1%) to 85.923% when pulling *<https://github.com/cofacts/rumors-api/commit/4d92870af049290dd50d72e380818b43d7ff7e04|4d92870> on backendUsers* into *<https://github.com/cofacts/rumors-api/commit/c678c946517685dd8b0a6764a0bd9af295a71def|c678c94> on master*.
2020-10-14
mrorz
02:14:35
Replied to a thread: 2020-10-13 00:08:45
LINE - https://youtu.be/jKDllYf9bFQ
Slack - https://youtu.be/G5sUpDhzjR0
TG - https://youtu.be/PgsjQHgEnyQ
Slack - https://youtu.be/G5sUpDhzjR0
TG - https://youtu.be/PgsjQHgEnyQ
mrorz
13:15:37
今日會議紀錄
https://g0v.hackmd.io/R3TffjwOSXefZBCFPkSrqA
這個禮拜主要會是推播與 RSS 上線相關事宜
推播相關 PR 請見 https://github.com/cofacts/rumors-line-bot/pull/228 唷
https://g0v.hackmd.io/R3TffjwOSXefZBCFPkSrqA
這個禮拜主要會是推播與 RSS 上線相關事宜
推播相關 PR 請見 https://github.com/cofacts/rumors-line-bot/pull/228 唷
eopXD
13:27:08
@yueh.ting.chen has left the channel
github
13:35:59
From <https://g0v.hackmd.io/CCecwMdhT_eTPQmNfzQTzQ#%E6%9C%AA%E7%AB%9F%E9%A0%85%E7%9B%AE|1007 testing feedback> In <https://github.com/cofacts/rumors-site/pull/340|#340> we insert add-friend link at the end of clipboard when user copies text from reply. However, for logged-in editors, it will interfere the fact-checking process, thus should be removed. We can safely assume that logged-in users are not the target of the add-friend link.
github
13:39:17
Per <https://g0v.hackmd.io/CCecwMdhT_eTPQmNfzQTzQ?both#%E6%9C%AA%E7%AB%9F%E9%A0%85%E7%9B%AE|2020/10/07 testing feedback> The share button should have same height as reason buttons. Currently "Share" is slightly higher and its font is slightly bigger: <https://user-images.githubusercontent.com/108608/95948152-9b2c9800-0e22-11eb-9f2a-c26b27e3a52a.png|image>
github
16:53:32
Figma : <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=3146%3A351|https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=3146%3A351> Discussion : <https://g0v.hackmd.io/GhVhBlK_QwKT3E5clAfkJw?view#Cofacts-Next-%E8%BF%BD%E8%B9%A4|https://g0v.hackmd.io/GhVhBlK_QwKT3E5clAfkJw?view#Cofacts-Next-%E8%BF%BD%E8%B9%A4> Screenshots : <https://user-images.githubusercontent.com/6376572/95965599-b1dfe880-0e3c-11eb-8a0a-f34fbfc26ed4.gif|ifttt>
github
17:52:10
LGTM! Just some minor issues: 1. typo: `ㄌㄛ` 2. Some lines aren't covered by test : <https://coveralls.io/builds/34095250/source?filename=src/webhook/handlers/askingReplyRequestReason.js#L74|https://coveralls.io/builds/34095250/source?filename=src/webhook/handlers/askingReplyRequestReason.js#L74> <https://coveralls.io/builds/34095250/source?filename=src/webhook/handlers/askingArticleSubmissionConsent.js#L103|https://coveralls.io/builds/34095250/source?filename=src/webhook/handlers/askingArticleSubmissionConsent.js#L103>
2020-10-15
Mars / Kevin Chen
13:44:19
@flyingmars has joined the channel
nonumpa
15:46:12
Replied to a thread: 2020-10-13 14:06:21
提一個在這個 PR 發現,但跟這個 PR 比較無關的事
1. Reply 的 title 是不是忘記粗體了
2. Different opinion/Reference 的字型大小是不是給錯了
英文版特別明顯,第一眼看過去,會直接往 Different opinion 看
1. Reply 的 title 是不是忘記粗體了
2. Different opinion/Reference 的字型大小是不是給錯了
英文版特別明顯,第一眼看過去,會直接往 Different opinion 看
mrorz
15:49:58
你的粗體好粗ㄛ
nonumpa
15:53:23
firefox 跟 chrome 長得不太一樣@@
2020-10-16
github
13:59:25
We can move the definition of `CustomTab` and `CustomCopyButton` to outside of `DialogBody`'s render function
github
13:59:25
Wrapping `t` to Chinese characters will cause it to be used as translation keys when we extract translation in the future. Suggest remove `t` from these copies.
github
13:59:25
Overall LGTM, thanks for the update! Some little suggestions before merge is appended.
github
14:01:52
> LGTM! > > Just some minor issues: > > 1. typo: `ㄌㄛ` > 2. Some lines aren't covered by test : > <https://coveralls.io/builds/34095250/source?filename=src/webhook/handlers/askingReplyRequestReason.js#L74|https://coveralls.io/builds/34095250/source?filename=src/webhook/handlers/askingReplyRequestReason.js#L74> > <https://coveralls.io/builds/34095250/source?filename=src/webhook/handlers/askingArticleSubmissionConsent.js#L103|https://coveralls.io/builds/34095250/source?filename=src/webhook/handlers/askingArticleSubmissionConsent.js#L103> Branches are covered in latest unit test case. Should be ready to merge now~
2020-10-18
github
08:31:33
some fixtures aren't wiped properly, so db query will have different results depending on the order of the tests ran; this is introducing unnecessary dependencies and causing some tests to be flaky.
2020-10-19
github
16:53:15
Images: <https://www.dropbox.com/sh/y3mt06zvahge4cd/AACwWy77wDd9La0ICViOC56Ea?dl=0|https://www.dropbox.com/sh/y3mt06zvahge4cd/AACwWy77wDd9La0ICViOC56Ea?dl=0> • 1: Greeting • 2~5: Flex message carousel • 6: Thank you
2020-10-20
mrorz
13:33:37
Reply detail 頁面 PR 明天要準備 merge 囉
https://github.com/cofacts/rumors-site/pull/349
https://github.com/cofacts/rumors-site/pull/349
• Implements reply detail • Figma: <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=894%3A0|https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=894%3A0> • Adds "similar replies" side section as Figma suggests • Adds more info about each article that used this reply • Extracts `SideSection` from article detail page • Update `<Infos>` so that • It supports `className` props • It does not show `|` when first item is `null` *Screenshots* *Reply detail page* <https://user-images.githubusercontent.com/108608/95821650-dbc1de00-0d5c-11eb-8b83-ea0e92639c35.png|image> <https://user-images.githubusercontent.com/108608/95821201-15461980-0d5c-11eb-95db-8028091c6c6d.png|image> After deleting reply from its original article: <https://user-images.githubusercontent.com/108608/95821243-27c05300-0d5c-11eb-9e35-c2a9eaeabf78.png|image> *`SideSection`* <https://user-images.githubusercontent.com/108608/95821744-1deb1f80-0d5d-11eb-9754-afa7228119fd.png|image> <https://user-images.githubusercontent.com/108608/95821759-25122d80-0d5d-11eb-984d-66f52423cf88.png|image>
2020-10-21
github
01:10:42
How about making the delete in the test case `creates new user if user does not exist`? In this way we can leverage `passportProfile.id` to clean up. We can do the cleanup before assertion so that assertion fail do not interfere with cleanup.
github
01:10:42
Note: we may need a ticket for adding this to schema, making this field an ISO timestamp (date format)
mrorz
12:12:27
今日會議紀錄:
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes/%2FNmokGVB_Qsa1dIgGEsfoJQ
(還在開票 & 整理 ing)
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes/%2FNmokGVB_Qsa1dIgGEsfoJQ
(還在開票 & 整理 ing)
HackMD
# Cofacts 會議記錄 ## 2020 - [20201021 會議記錄](/NmokGVB_Qsa1dIgGEsfoJQ) - [20201014 會議記錄](/R3TffjwOSXef
github
12:24:40
From 2020/10/15 <https://g0v-slack-archive.g0v.ronny.tw/index/channel/C2PPMRQGP/2020-10#ts-1602747972.042300|Slack discussion> (Firefox screenshot) <https://user-images.githubusercontent.com/108608/96673102-552e8180-1398-11eb-822d-33d87fe83c59.png|image> > • Reply 的 title 是不是忘記粗體了 > • Different opinion/Reference 的字型大小是不是給錯了 > 英文版特別明顯,第一眼看過去,會直接往 Different opinion 看
github
12:32:08
<https://www.youtube.com/watch?t=&v=lQX_9BLpnx8|image> The message in video: <https://cofacts.g0v.tw/article/3abphmilm6try|https://cofacts.g0v.tw/article/3abphmilm6try> The erroneous article shown in video: <https://cofacts.g0v.tw/article/sample2-rumor|https://cofacts.g0v.tw/article/sample2-rumor> The article has `createdAt` & `updatedAt` being `null`: <https://user-images.githubusercontent.com/108608/96673460-249b1780-1399-11eb-846f-ede69323dffe.png|image> Articles with id `sampleX-rumor` are seed items in the beginning of 真的假的 project, they do not have valid `createdAt` because they are not collected from chatbot. We can • find out how many articles are like this • discuss how to handle / display such articles
github
13:18:38
From <https://g0v.hackmd.io/R3TffjwOSXefZBCFPkSrqA#Chatbot-highlight-amp-matching-improvement|20201014> and <https://g0v.hackmd.io/-j-fAX0tS62amv9LejshOg#-Chatbot|20200923> discussion, *Long snippet gets truncated out* <https://user-images.githubusercontent.com/108608/96676355-b6a61e80-139f-11eb-912c-7d093c3ea0e9.png|image> > 因為 API 那裡可能會吐出很長的 snippet ,然後再 highlight 中間的部分,導致 highlight 的部分太後面 xD > 這個可能要在 API 上多開欄位指定預計 snippet 長度來解,有些麻煩就是了,可以記下來,未來再想想怎麼做 *Better matching by increasing text* <https://user-images.githubusercontent.com/108608/96676447-e35a3600-139f-11eb-8877-e0198e7d19dc.png|image> > 文字應該是 100% match > 但 highlight 只有標出 more_like_this query 認為重要的那些 query。 > 增加 more_like_this 要查的字,增加查詢時間但也增加 recall / sensitivity (敏感性) & 更好的 highlight
github
13:20:49
From <https://g0v.hackmd.io/R3TffjwOSXefZBCFPkSrqA#Chatbot-highlight-amp-matching-improvement|20201014 meeting note>, as we now support highlighting, users can identify similar messages more easily. We can directly lower the threshold of search hit.
github
20:53:38
haha, good catch. Actually, I think this might only be needed for test to pass locally. It doesn't seem to be timeout as easily on travis. I am actually thinking maybe we can make timeout value an environment variable to be set in .env and move this to setup since this is pretty much environment performance dependent (I don't know about everyone else, but they run way slower on my laptop than on travis :p)
2020-10-22
mrorz
01:08:54
@stbb1025 原來 frame 要拉出多的空間,要加上 cmd 再拖曳 https://awesomefigmatips.com/ignore-constraint-settings-while-resizing-a-frame
awesomefigmatips.com
Small but awesome tips to work faster in Figma.
stbb1025
2020-10-22 09:59:18
恍然大悟!!!大感謝!!!
stbb1025
09:59:18
恍然大悟!!!大感謝!!!
nonumpa
18:01:46
@stbb1025 這是目前 line bot 上的 on-boarding tutorial 的進度
https://drive.google.com/file/d/1S-_29ZjOsddmzoHlEzP8YYH1v1czws2h/view
想請你幫忙看一下有沒有需要調整的,主要是
1. 圖片文字的位置顏色或背景
2. `模擬傳訊息` 的框框
P.S. 我覺得不把 `模擬傳訊息` 跟教學圖片分開成兩個訊息送出,可以避免使用者一加 cofacts 好友,直接噴出 3 個訊息,把歡迎訊息蓋掉;也可以避免使用者沒看完轉傳教學圖片就直接按 `模擬傳訊息`
on-boarding tutorial flow : https://github.com/cofacts/rumors-line-bot/issues/216
https://drive.google.com/file/d/1S-_29ZjOsddmzoHlEzP8YYH1v1czws2h/view
想請你幫忙看一下有沒有需要調整的,主要是
1. 圖片文字的位置顏色或背景
2. `模擬傳訊息` 的框框
P.S. 我覺得不把 `模擬傳訊息` 跟教學圖片分開成兩個訊息送出,可以避免使用者一加 cofacts 好友,直接噴出 3 個訊息,把歡迎訊息蓋掉;也可以避免使用者沒看完轉傳教學圖片就直接按 `模擬傳訊息`
on-boarding tutorial flow : https://github.com/cofacts/rumors-line-bot/issues/216
stbb1025
2020-10-22 21:13:23
圖片的文字背景我覺得可以白底黑字即可~跟模擬傳訊息框框一致
我覺得合在一個訊息滿不錯的!看 @mrorz 覺得?
我覺得合在一個訊息滿不錯的!看 @mrorz 覺得?
mrorz
2020-10-22 21:20:04
合在一起非常好唷!
就是要想一下最後一個訊息跟其他有圖的那些要怎麼看起來一致,白底黑字與一樣的字體大小我覺得是個執得嘗試的第一步
就是要想一下最後一個訊息跟其他有圖的那些要怎麼看起來一致,白底黑字與一樣的字體大小我覺得是個執得嘗試的第一步
stbb1025
21:13:06
圖片的文字背景我覺得可以白底黑字即可~跟模擬傳訊息框框一致
我覺得合在一個訊息滿不錯的!看 @mrorz 覺得?
我覺得合在一個訊息滿不錯的!看 @mrorz 覺得?
stbb1025
21:13:23
圖片的文字背景我覺得可以白底黑字即可~跟模擬傳訊息框框一致
我覺得合在一個訊息滿不錯的!看 @mrorz 覺得?
我覺得合在一個訊息滿不錯的!看 @mrorz 覺得?
mrorz
21:20:04
合在一起非常好唷!
就是要想一下最後一個訊息跟其他有圖的那些要怎麼看起來一致,白底黑字與一樣的字體大小我覺得是個執得嘗試的第一步
就是要想一下最後一個訊息跟其他有圖的那些要怎麼看起來一致,白底黑字與一樣的字體大小我覺得是個執得嘗試的第一步
github
22:18:46
TODO: 1. show aggregated `webUser`/`lineUser` stats instead of <https://github.com/cofacts/rumors-site/blob/dev/components/TrendPlot.js#L101-L102|`webVisit`/`lineVisit`> 2. move the description in the legend labels (i.e. web visit/line inquiry) to tooltips and leave only the color coded numbers (`theme.palette.info.main` for web, `theme.palette.primary.main` for chatbot) 3. apply the color coding to distinguish web visit and line inquiry in the tooltip shown when hovering over a certain date on the chart 4. replace `visits` with `users` as see fit
2020-10-23
github
01:41:03
Before the 10/24 hackathon I would like to add a very simple edit name function, so that editors can change their display name as they wish. <https://user-images.githubusercontent.com/108608/96909442-9fb31980-14d0-11eb-8ccc-45e8746e6a75.gif|change-name-desktop> <https://user-images.githubusercontent.com/108608/96909468-a93c8180-14d0-11eb-9b1e-18a1222a0c9a.gif|change-name-mobile> Also deployed to staging site for preview.
mrorz
2020-10-23 02:03:51
github
01:44:55
I think it's OK that we increase timeout directly. Increasing timeout does not impact time spent on test, but can save precious developing energy on problems that we can really solve.
mrorz
02:03:51
Replied to a thread: 2020-10-23 01:41:03
mrorz
03:05:52
突然想到,elasticsearch 可以跨 index 做 search / aggregate 的特性,其實很適合拿來做類似 github 那樣的 contribution chart
可以畫出使用者哪一天做了多少貢獻(= reply, article-reply feedback, replyrequest, etc)
可以畫出使用者哪一天做了多少貢獻(= reply, article-reply feedback, replyrequest, etc)

mrorz
2020-10-23 03:07:37
但問題是編輯會想要有類似 github 的 contribution graph 嗎
https://github.com/MrOrz
https://github.com/MrOrz
github contribution 的雷達圖也很有趣,可以做 category 雷達圖,看這是一個專攻醫療健康的編輯還是全方面型的編輯
你說的貢獻分類也可以畫( reply, article-reply feedback, replyrequest, etc)
github 的圖使用者是不能選擇要不要顯示,還滿多人抱怨這件事情,但這感覺是可以讓使用者在 user profile 決定的事情
mrorz
2020-10-23 08:47:11
我們有想過
讓等級高的使用者可以設定要不要隱藏
但等級低的通通顯示
隱私作為誘因 + 新編輯確實比較需要觀察 xd
讓等級高的使用者可以設定要不要隱藏
但等級低的通通顯示
隱私作為誘因 + 新編輯確實比較需要觀察 xd
如果資料很少的新編輯圖可能會超級 biased XD
mrorz
2020-10-23 22:09:57
不會呀 座標軸極端值就放個 `max(20, maxValueInAxis)`
mrorz
2020-10-23 22:10:24
所以很少的話點點也會很接近中間~
mrorz
03:07:37
Replied to a thread: 2020-10-23 03:05:52
但問題是編輯會想要有類似 github 的 contribution graph 嗎
https://github.com/MrOrz
https://github.com/MrOrz
zoe
04:01:47
Replied to a thread: 2020-10-23 03:05:52
github contribution 的雷達圖也很有趣,可以做 category 雷達圖,看這是一個專攻醫療健康的編輯還是全方面型的編輯

- 👍2
- ❤️1
zoe
04:01:51
你說的貢獻分類也可以畫( reply, article-reply feedback, replyrequest, etc)
zoe
04:03:01
github 的圖使用者是不能選擇要不要顯示,還滿多人抱怨這件事情,但這感覺是可以讓使用者在 user profile 決定的事情
mrorz
08:47:11
我們有想過
讓等級高的使用者可以設定要不要隱藏
但等級低的通通顯示
隱私作為誘因 + 新編輯確實比較需要觀察 xd
讓等級高的使用者可以設定要不要隱藏
但等級低的通通顯示
隱私作為誘因 + 新編輯確實比較需要觀察 xd
github
14:48:49
nit: adding snapshot name (`toMatchSnapshot`'s argument) when multiple `toMatchSnapshot` is used in one test case can help increase the readability of snapshot files.
github
14:48:49
I think we can assert `rollbar.error` is not invoked here to ensure that collision check does not trigger by accident. We should also reset `rollbar.error` mock before each test.
github
14:48:49
Thanks a million for looping in tests for index.js! This is the first time apollo server context logic can be included in tests. I am grateful for <https://github.com/ztsai|@ztsai> 's integration effort :woman-bowing: I am a bit confused how Apollo server context could interact with other middlewares like `checkHeaders`. We may need to check if the current logic works for web browser users. Lastly, I have some nitpicking suggestions are regarding snapshot names :P
github
14:48:49
Is `userId` being sent to `graphQLServerOptions` in real scenarios? When is it written?
github
14:48:49
Suggest adding snapshot name when multiple `toMatchSnapshot` is called in unit tests. The snapshot file would be more readable when `1, 2, 3` replaced with meaningful snapshot names :)
github
14:48:49
1. I cannot think of a case that `appId` is missing -- it should always be populated by `checkHeaders()`. If this is expected, maybe we can simplify the logic here by rejecting empty `ctx.appId` early. 2. Since we are invoking `createOrUpdateUser`, which will consult database anyway, I think we can consider • remove DB read operation in `passport.deserializeUser` in `auth.js` -- we can just return `userId` or `{passportUserId: userId}` in `passport.deserializeUser` to notify other middlewares about passport's login session. • we then no longer need to merge `ctx.state.user` with GraphQL context's user.
github
19:17:08
this is a workaround since `createTestClient` doesn't let you provide `context` so overwriting `integrationContextArgument` for `graphQLServerOptions` is kinda like mimicking being called after `checkHeader` has been called and `appId` and `userId` has been included I will add a comment stating that. <https://github.com/apollographql/apollo-server/blob/main/packages/apollo-server-core/src/ApolloServer.ts#L939|https://github.com/apollographql/apollo-server/blob/main/packages/apollo-server-core/src/ApolloServer.ts#L939> I did a little bit of digging, and I think the official <https://github.com/apollographql/apollo-server/blob/main/packages/apollo-server-testing/src/createTestClient.ts|testing util> provided by apollo-server isn't really helpful. This is the workaround that I came up with to test the new functionalities, but to test the entire request cycle including auth flow and other middleware functions is even trickier, and will need to do some passport stubbing. Which is why I was concern and believe some manual testing is needed
zoe
19:49:52
如果資料很少的新編輯圖可能會超級 biased XD
mrorz
22:09:57
不會呀 座標軸極端值就放個 `max(20, maxValueInAxis)`
mrorz
22:10:24
所以很少的話點點也會很接近中間~
github
22:15:24
Nope. For web app users it relies on `ctx.state.user`, which is populated by `passport.deserializeUser` callback, which passport.js will call when de-serialize data (user id) in cookie to `ctx.state.user`. Ref: <https://g0v.hackmd.io/ZcoUOX_-RQSkJyl5xz4_Zg#Identifying-the-app-and-user|https://g0v.hackmd.io/ZcoUOX_-RQSkJyl5xz4_Zg#Identifying-the-app-and-user>
ken998993
2020-10-24 12:16:43
0PPP)p00
2020-10-24
pinchia
11:32:53
@pinchia has joined the channel
ken998993
11:33:58
@ken998993 has joined the channel
bil
11:39:05
Cowbon
12:04:32
@alexalex850520 has joined the channel
ken998993
12:16:43
0PPP)p00
mrorz
12:32:12
Cofacts wifi:
```Cofacts meetup(5g)
cofactscofacts```
```Cofacts meetup(5g)
cofactscofacts```
Peggy Shih
12:36:36
@millashih86 has joined the channel
github
15:08:44
Addresses Issue <https://github.com/cofacts/rumors-site/issues/350|#350>. Manual test from <http://localhost:3000/article/AVx3hpeZyCdS-nWhuZ8c|this article>: When logged in the copied text is: ``` 消防局提醒民眾,除了打火機外,髮膠、芳香噴霧、防蟲噴霧等高壓縮罐產品,及可能含酒精的芳香劑、香水都不宜放在車內,以免遇高溫產生易燃氣體,造成氣爆或火燒車。 ``` When logged out the copied text is: ``` 消防局提醒民眾,除了打火機外,髮膠、芳香噴霧、防蟲噴霧等高壓縮罐產品,及可能含酒精的芳香劑、香水都不宜放在車內,以免遇高溫產生易燃氣體,造成氣爆或火燒車。 📋 節錄自 Cofacts 真的假的:<http://localhost:3000/article/AVx3hpeZyCdS-nWhuZ8c> 🤔 在 LINE 看到可疑訊息?加「真的假的」好友,查謠言與詐騙 ➡️ <https://line.me/R/ti/p/%40cofacts> ```
adachang
16:04:02
@adachang123 has joined the channel
adachang
16:27:21
剛剛和orz討論覺得已經選取的灰色太淺,應該要用明顯一點的顏色,例如主色黃色之類

- 👍1
mrorz
2020-10-25 00:32:45
「已選擇」確實是滿隱晦的囧
github
21:09:46
Use this issue <https://github.com/cofacts/rumors-ai-bow/issues/1|cofacts/rumors-ai-bow#1>
github
21:25:12
☐ For AI-master Extract hardcoded string and create a JSON file ``` { "cofacts-category-id-0": "elasticsearch-id-0", "cofacts-category-id-1": "elasticsearch-id-1", "cofacts-category-id-2": "elasticsearch-id-2" } ``` ☐ For 3rd model Edit model register API for providing category mapping. Ref <https://github.com/cofacts/rumors-ai/issues/4|#4> `POST /v1/models/` ``` { "name": "my ai model", "realTime": false, "categoryMapping": { "model-self-define-id-0": "cofacts-category-id-0", "model-self-define-id-1": "cofacts-category-id-0", "model-self-define-id-2": ["cofacts-category-id-3", "cofacts-category-id-4"] } } ``` `PATCH /v1/models/{id}` ``` { "categoryMapping": { "model-self-define-id-0": "cofacts-category-id-0", "model-self-define-id-1": "cofacts-category-id-0", "model-self-define-id-2": ["cofacts-category-id-3", "cofacts-category-id-4"] } } ```
github
21:30:49
<https://github.com/cofacts/rumors-ai-bert|https://github.com/cofacts/rumors-ai-bert>
github
21:35:06
<https://github.com/cofacts/rumors-ai-bert|https://github.com/cofacts/rumors-ai-bert> <https://github.com/cofacts/rumors-ai-bow|https://github.com/cofacts/rumors-ai-bow>
github
23:38:44
Thanks a million for the fix! Judging from the logic, it seems that when `currentUser` is falsy, the behavior of the application would be identical to built-in copy-paste. I am wondering if `onCopy={currentUser ? undefined : handleCopy}` on components would work. If it works it could be more readable (and `handleCopy` would change less) in my opinion. Also it would be nice if `npm run lint --fix` is run and the lint fix is being committed. That should turn the build green 🟢
2020-10-25
mrorz
00:32:45
「已選擇」確實是滿隱晦的囧
github
12:47:06
Happens a few times a day, mostly on iOS. <https://user-images.githubusercontent.com/108608/97099115-3c87d980-16c0-11eb-9f28-5dfe3655370f.png|圖片> View details in Rollbar: <https://rollbar.com/mrorz/rumors-line-bot/items/289/|https://rollbar.com/mrorz/rumors-line-bot/items/289/> ``` TypeError: undefined is not an object (evaluating 't[2][0].cursor') File "<https://rumors-line-bot.herokuapp.com/liff/bundle.994e30a1c2cc650ca34b.js>", line 2, in $n File "<https://rumors-line-bot.herokuapp.com/liff/bundle.994e30a1c2cc650ca34b.js>", line 2, in Sn File "<https://rumors-line-bot.herokuapp.com/liff/bundle.994e30a1c2cc650ca34b.js>", line 2, in ft File "<https://rumors-line-bot.herokuapp.com/liff/bundle.994e30a1c2cc650ca34b.js>", line 2, in Tn File "<https://rumors-line-bot.herokuapp.com/liff/bundle.994e30a1c2cc650ca34b.js>", line 2, in jn File "<https://rumors-line-bot.herokuapp.com/liff/bundle.994e30a1c2cc650ca34b.js>", line 2, in p File "<https://rumors-line-bot.herokuapp.com/liff/bundle.994e30a1c2cc650ca34b.js>", line 2, in K File "<https://rumors-line-bot.herokuapp.com/liff/bundle.994e30a1c2cc650ca34b.js>", line 2, in Y File "[native code]", line unknown, in promiseReactionJob ```
2020-10-26
github
15:06:24
Before: <https://user-images.githubusercontent.com/6376572/97142727-2fd8b380-179c-11eb-9140-e0453425a282.gif|https://user-images.githubusercontent.com/6376572/97142727-2fd8b380-179c-11eb-9140-e0453425a282.gif> After: <https://user-images.githubusercontent.com/6376572/97142743-3830ee80-179c-11eb-80ab-378213642278.gif|https://user-images.githubusercontent.com/6376572/97142743-3830ee80-179c-11eb-80ab-378213642278.gif>
github
15:09:44
*Pull Request Test Coverage Report for <https://coveralls.io/builds/34450878|Build 1171>* • *0* of *0* changed or added relevant lines in *0* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage remained the same at *84.968%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
2020-10-27
github
22:45:53
I seem to have a similar issue when setting up Material UI SSR + next-i18nnext SSR. The way Apollo detects SSR seems to be broken in certain scenarios when playing too much with React SSR, it might change some internal state
2020-10-28
github
02:41:57
Fixes <https://github.com/cofacts/rumors-line-bot/issues/216|#216> Text setup in rich menu to trigger tutorial should be: :book: tutorial (en) ~:book: 教學 (zh-tw)~
github
04:28:56
*Pull Request Test Coverage Report for <https://coveralls.io/builds/34506376|Build 1177>* • *40* of *87* *(45.98%)* changed or added relevant lines in *5* files are covered. • No unchanged relevant lines lost coverage. • Overall coverage decreased (*-3.7%*) to *81.315%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
mrorz
11:31:30
nextjs.org
Next.js 10 introduces Built-in Image Optimization, Internationalized Routing, Next.js Analytics, React 17 Support, and more!
lucien
2020-10-28 12:02:26
Image 會自己轉 webp
mrorz
2020-10-28 12:32:15
那個超神奇
但我們很少圖片 XDDD
我覺得對我們來說麻煩的東西有
• material-ui 肥肥,SSR 產生 stylesheet 不知道效能如何
• apollo-client 新版可能跟 SSR 有些水土不服,會產生多次 render 與 request (過去的 bug)
目前流量大多都是往文章頁面灌,landing page 等圖多的網頁比較少流量,所以 next10 的東西對我來說沒有太大吸引力
可能在技術上我想處理的問題,會是
• 文章頁面是否有機會可以 statically generated;若可以,那 search engine / crawler 可以超快拿到內容而不會耗 API 資源(但可能有些 outdated);瀏覽器在 bootstrap 時也可以另外發 request 到 API 拿到最新內容。
• 目前不能 static generate 的最重要問題是 env vars 現在都是 runtime config。我們的 build process (docker cloud) 疑似無法提供 env file,所以無法產生不同 env file 的 auto-build;況且 build-time 決定 env 彈性也比較差
但我們很少圖片 XDDD
我覺得對我們來說麻煩的東西有
• material-ui 肥肥,SSR 產生 stylesheet 不知道效能如何
• apollo-client 新版可能跟 SSR 有些水土不服,會產生多次 render 與 request (過去的 bug)
目前流量大多都是往文章頁面灌,landing page 等圖多的網頁比較少流量,所以 next10 的東西對我來說沒有太大吸引力
可能在技術上我想處理的問題,會是
• 文章頁面是否有機會可以 statically generated;若可以,那 search engine / crawler 可以超快拿到內容而不會耗 API 資源(但可能有些 outdated);瀏覽器在 bootstrap 時也可以另外發 request 到 API 拿到最新內容。
• 目前不能 static generate 的最重要問題是 env vars 現在都是 runtime config。我們的 build process (docker cloud) 疑似無法提供 env file,所以無法產生不同 env file 的 auto-build;況且 build-time 決定 env 彈性也比較差
mrorz
2020-10-28 12:34:20
至於 i18n 與導致的 SEO 問題,看起來是應該要加掛 link tag 來解,next10 的那套對我們的 build-time i18n + 不同語言已經分不同 domain 的架構應該沒有太大助益
mrorz
2020-11-13 02:33:27
關於 SEO,我之前有個想法忘記在會議上提出。
大致上的概念是:既然 Google 搜尋不支援 accept-language 自動偵測,那我們一個 domain 就固定用一種語言好。
我提議我們改成
• `cofacts.org`, `cofacts.g0v.tw`, `zh.cofacts.org` 三個 domain 永遠 serve 中文版
• `en.cofacts.org` 永遠 serve 英文版
• 無論是哪個版本,都採用 google 建議,使用 `<link rel="alternate" hreflang="_lang_code_" href="_url_of_page_" />` 指向所有語言
• 在瀏覽器用 `navigator.language` 偵測瀏覽器語言,如果語言與 UI 不同,則顯示一個切換語言的 banner,顯示同一個頁面的不同語言 URL
這樣應該可以讓最長被使用的 cofacts.g0v.tw, cofacts.org 的 <html lang> 在 index 時是受眾最常用的中文,也解決中文首頁 SEO 的問題。
See: https://github.com/cofacts/rumors-site/issues/347#issuecomment-718878471
關於這個變更大家有什麼覺得不妥的嗎~
大致上的概念是:既然 Google 搜尋不支援 accept-language 自動偵測,那我們一個 domain 就固定用一種語言好。
我提議我們改成
• `cofacts.org`, `cofacts.g0v.tw`, `zh.cofacts.org` 三個 domain 永遠 serve 中文版
• `en.cofacts.org` 永遠 serve 英文版
• 無論是哪個版本,都採用 google 建議,使用 `<link rel="alternate" hreflang="_lang_code_" href="_url_of_page_" />` 指向所有語言
• 在瀏覽器用 `navigator.language` 偵測瀏覽器語言,如果語言與 UI 不同,則顯示一個切換語言的 banner,顯示同一個頁面的不同語言 URL
這樣應該可以讓最長被使用的 cofacts.g0v.tw, cofacts.org 的 <html lang> 在 index 時是受眾最常用的中文,也解決中文首頁 SEO 的問題。
See: https://github.com/cofacts/rumors-site/issues/347#issuecomment-718878471
關於這個變更大家有什麼覺得不妥的嗎~
mrorz
2020-11-13 02:40:03
關於有三個版本都 serve 中文版這件事情,中文版可能要挑一個 URL 當作 canonical URL。
https://developers.google.com/search/docs/advanced/crawling/consolidate-duplicate-urls?hl=zh-Hant&visit_id=637408030503556838-3312092471&rd=1
目前 cofacts.g0v.tw 是被 index 最多的版本,如果換 canonical url 到 cofacts.org 的話,page rank 會掉嗎?
https://developers.google.com/search/docs/advanced/crawling/consolidate-duplicate-urls?hl=zh-Hant&visit_id=637408030503556838-3312092471&rd=1
目前 cofacts.g0v.tw 是被 index 最多的版本,如果換 canonical url 到 cofacts.org 的話,page rank 會掉嗎?
mrorz
2020-11-13 21:33:37
無論是 canonical url 還是 language 都可以用 header 實作
這樣就只要改 rumors-deploy 的 nginx 就可以囉
(其實放 rumors-deploy 也合理,因為 domain 就是在)
不需要改到 rumors-site~
這樣就只要改 rumors-deploy 的 nginx 就可以囉
(其實放 rumors-deploy 也合理,因為 domain 就是在)
不需要改到 rumors-site~
lucien
2020-11-13 21:53:38
會掉page rank吧
lucien
2020-11-13 22:00:02
原來可以用header好神奇,以為只能用meta
mrorz
2020-11-14 02:32:20
我發現 Google 其實不認為只翻譯 UI 字串的網站就多語網站。
> Translating only the boilerplate text of your pages while keeping the bulk of your content in a single language (as often happens on pages featuring user-generated content) can create a bad user experience if the same content appears multiple times in search results with various boilerplate languages.
https://developers.google.com/search/docs/advanced/crawling/managing-multi-regional-sites#make-sure-the-page-language-is-obvious
那我覺得我們還是
1. 把基於 http request header 的自動語言偵測功能拿掉;en.xxx server 英文 UI,其他一律 serve 中文 UI
2. 無論哪個版本的網址,canonical 一律使用 cofacts.org/xxx 避免重複爬取
3. 除了整頁都英文的 landing page 之外,其他頁面都不下 hreflang 標籤了,就通通當中文ㄅ
> Translating only the boilerplate text of your pages while keeping the bulk of your content in a single language (as often happens on pages featuring user-generated content) can create a bad user experience if the same content appears multiple times in search results with various boilerplate languages.
https://developers.google.com/search/docs/advanced/crawling/managing-multi-regional-sites#make-sure-the-page-language-is-obvious
那我覺得我們還是
1. 把基於 http request header 的自動語言偵測功能拿掉;en.xxx server 英文 UI,其他一律 serve 中文 UI
2. 無論哪個版本的網址,canonical 一律使用 cofacts.org/xxx 避免重複爬取
3. 除了整頁都英文的 landing page 之外,其他頁面都不下 hreflang 標籤了,就通通當中文ㄅ
lucien
12:02:26
Image 會自己轉 webp
mrorz
12:32:15
那個超神奇
但我們很少圖片 XDDD
我覺得對我們來說麻煩的東西有
• material-ui 肥肥,SSR 產生 stylesheet 不知道效能如何
• apollo-client 新版可能跟 SSR 有些水土不服,會產生多次 render 與 request (過去的 bug)
目前流量大多都是往文章頁面灌,landing page 等圖多的網頁比較少流量,所以 next10 的東西對我來說沒有太大吸引力
可能在技術上我想處理的問題,會是
• 文章頁面是否有機會可以 statically generated;若可以,那 search engine / crawler 可以超快拿到內容而不會耗 API 資源(但可能有些 outdated);瀏覽器在 bootstrap 時也可以另外發 request 到 API 拿到最新內容。
• 目前不能 static generate 的最重要問題是 env vars 現在都是 runtime config。我們的 build process (docker cloud) 疑似無法提供 env file,所以無法產生不同 env file 的 auto-build;況且 build-time 決定 env 彈性也比較差
但我們很少圖片 XDDD
我覺得對我們來說麻煩的東西有
• material-ui 肥肥,SSR 產生 stylesheet 不知道效能如何
• apollo-client 新版可能跟 SSR 有些水土不服,會產生多次 render 與 request (過去的 bug)
目前流量大多都是往文章頁面灌,landing page 等圖多的網頁比較少流量,所以 next10 的東西對我來說沒有太大吸引力
可能在技術上我想處理的問題,會是
• 文章頁面是否有機會可以 statically generated;若可以,那 search engine / crawler 可以超快拿到內容而不會耗 API 資源(但可能有些 outdated);瀏覽器在 bootstrap 時也可以另外發 request 到 API 拿到最新內容。
• 目前不能 static generate 的最重要問題是 env vars 現在都是 runtime config。我們的 build process (docker cloud) 疑似無法提供 env file,所以無法產生不同 env file 的 auto-build;況且 build-time 決定 env 彈性也比較差
mrorz
12:34:20
至於 i18n 與導致的 SEO 問題,看起來是應該要加掛 link tag 來解,next10 的那套對我們的 build-time i18n + 不同語言已經分不同 domain 的架構應該沒有太大助益
mrorz
13:38:27
HackMD
# Cofacts 會議記錄 ## 2020 - [20201028 會議記錄](/n74W64y4RiWIKt1Noxn-Mg) - [20201024 大松](/IzcYlM1PQu-1He
github
13:55:45
Since `Why setup permissions` is more than 20 characters, I suggest we just use `Why`
github
13:55:45
We may need a better place for these images <https://user-images.githubusercontent.com/108608/97395795-a8687d00-1920-11eb-8731-d5239ed1b6c3.png|image>
- 🦒1
- 🐈1
github
13:55:45
Nit: suggest using `reply` and `article` as argument names, and denote that their type is `Reply` and `Article` in rumors-api GraphQL, respectively.
github
13:55:46
Hmm by permission settings I actually meant our existing `settings` page. That's why I also put welcome messages in settings LIFF.
bil
19:22:57
有貼紙欸~~~~~謝謝SyndAvant 結合社群能量、策展專業、社會設計,透過凝聚行動者與企業夥伴,以有趣的專案提昇群眾對環境、人權、教育等議題的關注還有關懷Cofacts送貼紙。我會懷著感恩的心發放這些貼紙。

- ❤️3
- 👍1
github
22:05:54
To wrap up, please finish your permission settings so that I can provide a smoother experience. 現在請你設定「如果你之後問的問題被查證了要回傳給你」,這需要經過你的同意喔! Why setup permission?” --> 為什麼要同意呢?這要設定什麼? When I provide hoax-busting replies to you, I would like to ask you for any feedback on the crowd-sourced reply. In order to achieve that, I need to ask for your permission to "send your message to our chatroom". The permission will be used to send only this one message of yours back to this particular chatroom. You can still use Cofacts without granting me this permission. When we ask for feedback from you, the permission dialog will pop-up again. 當我把查到的闢謠回給你的時候,我會請你一起確認「這個機器人沒有答非所問」,有你的幫助與按讚:+1:確認,能讓我學習很多、查得更好。 不過我是個很有禮貌的機器人,我會徵求你的同意讓我傳訊息告訴你:「你剛剛問我的訊息,真的假的聊天機器人 查到了,答案是什麼」。 這個設定可以讓我在幫你查到新訊息的時候告訴你「剛剛你傳的訊息是真的還是假的。」 如果你選擇關閉這個設定,你還是可以問機器人那些別人有問過、或我已經幫別人查過的舊訊息。 如果之後 真的假的 機器人需要請求你的幫忙,再來問你喔! 4. Thank-you 好喔我懂了! ":stopwatch: Later" --> 之後再設定吧! OK. When we ask for feedback from you, the permission dialog will pop-up again. 好的,如果之後 真的假的 機器人需要請求你的幫忙,再來問你喔! This is the end of the tutorial. Next time when you receive a suspicious message, don't hesitate to forward it to me! :hugging_face: 耶咿~教學結束囉!! 下次收到可疑的訊息時,就轉傳分享給我幫你查吧!:blush:
2020-10-29
github
00:08:10
Reference: <https://developers.line.biz/en/news/2020/10/09/reminder-for-domain-name-change-transition-period/|https://developers.line.biz/en/news/2020/10/09/reminder-for-domain-name-change-transition-period/>
github
01:32:46
*Pull Request Test Coverage Report for <https://coveralls.io/builds/34534780|Build 1183>* • *0* of *1* *(0.0%)* changed or added relevant line in *1* file are covered. • No unchanged relevant lines lost coverage. • Overall coverage remained the same at *84.968%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
github
13:47:03
> In order to achieve that, I need to ask for your permission to "send your message to our chatroom". > The permission will be used to send only this one message of yours back to this particular chatroom. 這兩句其實是在講 <https://github.com/cofacts/rumors-line-bot/issues/174|#174> 的「傳送訊息至聊天室」權限。 因為之前就有發生過<https://www.facebook.com/groups/cofacts/permalink/2672723192959493/|使用者問為什麼要這個「傳送訊息至聊天室」權限>,所以才會有這個說明文字。如果我們不用這個中文字,使用者會不知道我們在解釋什麼。 LINE UI 使用的英文是 "Send messages to chats",而中文是「傳送訊息至聊天室」,這個部分的說明,英文與中文應該都要跟 LINE 的 UI 一致。 <https://user-images.githubusercontent.com/108608/97530444-1bd7c080-19ed-11eb-9d12-08147a9e374e.png|Screenshot_20201029-134319> <https://user-images.githubusercontent.com/44064051/80186988-790b4780-8641-11ea-8aa5-721316638211.jpg|https://user-images.githubusercontent.com/44064051/80186988-790b4780-8641-11ea-8aa5-721316638211.jpg>
github
14:02:11
To wrap up, please finish your permission settings so that I can provide a smoother experience. 現在請你完成設定,讓機器人的事實查核順利進行喔! Why setup permission?” --> 為什麼要同意呢?這要設定什麼? When I provide hoax-busting replies to you, I would like to ask you for any feedback on the crowd-sourced reply. In order to achieve that, I need to ask for your permission to "send your message to our chatroom". The permission will be used to send only this one message of yours back to this particular chatroom. You can still use Cofacts without granting me this permission. When we ask for feedback from you, the permission dialog will pop-up again. 當我把查到的闢謠回給你的時候,我會請你一起確認「這個機器人沒有答非所問」,有你的幫助與按讚:+1:確認,能讓我學習很多、查得更好。 要得到你的「:+1: 」,或是「這回得不好,機器人應該改成oxxxx」所以需要請你許可『傳送訊息至聊天室』。 如果不同意的話,還是可以使用其他功能喔!如果我們需要你幫忙,這個「請求同意」的對話會再次出現。
github
14:21:46
This is the end of the tutorial. Next time when you receive a suspicious message, don't hesitate to forward it to me! :hugging_face: 耶咿~教學結束囉!! 下次收到可疑的訊息時,就轉傳分享給我幫你查吧!:blush: To wrap up, please finish your permission settings so that I can provide a smoother experience. 現在請你完成設定,讓機器人的事實查核順利進行喔! Why setup permission?” --> 為什麼要同意呢?這要設定什麼? When I provide hoax-busting replies to you, I would like to ask you for any feedback on the crowd-sourced reply. In order to achieve that, I need to ask for your permission to "send your message to our chatroom". The permission will be used to send only this one message of yours back to this particular chatroom. You can still use Cofacts without granting me this permission. When we ask for feedback from you, the permission dialog will pop-up again. 當我把查到的闢謠回給你的時候,我會需要跟你對話確認才不會誤會你的意思,所以請幫我選擇許可「傳送訊息至聊天室」 。 一樣只會在 真的假的 的好友帳號裡面,讓你可以查新的謠言。 如果不同意的話,還是可以使用其他功能喔!如果我們需要你幫忙,這個「請求同意」的對話會再次出現。
 1
1
2020-10-30
github
00:11:52
To see <https://github.com/cofacts/rumors-ai-bert/tree/master/GPU_host|https://github.com/cofacts/rumors-ai-bert/tree/master/GPU_host> <https://github.com/cofacts/rumors-ai-bert/blob/50705367faf152e6628fce705ab93a52e3a304ef/GPU_host/predict_ModelA.sh#L5|rumors-ai-bert/GPU_host/predict_ModelA.sh> Line 5 in </cofacts/rumors-ai-bert/commit/50705367faf152e6628fce705ab93a52e3a304ef|5070536>
github
00:25:47
`main.py` and `task_handler2.py` <https://github.com/cofacts/rumors-ai-bert/blob/50705367faf152e6628fce705ab93a52e3a304ef/CPU_host/Dockerfile#L30-L39|rumors-ai-bert/CPU_host/Dockerfile> Lines 30 to 39 in </cofacts/rumors-ai-bert/commit/50705367faf152e6628fce705ab93a52e3a304ef|5070536>
github
00:26:56
<https://github.com/cofacts/rumors-ai-bert/blob/50705367faf152e6628fce705ab93a52e3a304ef/CPU_host/run-scripts/task_handler.py#L25|rumors-ai-bert/CPU_host/run-scripts/task_handler.py> Line 25 in </cofacts/rumors-ai-bert/commit/50705367faf152e6628fce705ab93a52e3a304ef|5070536>
github
00:42:47
I have a bold idea: • Drop current `accept-language` detection mechanism: It's not supported by Google. • `<http://cofacts.org|cofacts.org>`, `<http://cofacts.g0v.tw|cofacts.g0v.tw>`, `<http://zh.cofacts.org|zh.cofacts.org>` always connects to Mandarin version; `<http://en.cofacts.org|en.cofacts.org>` always connects to English version. • On browser, when we detect the browser language did not match the currently viewed version, show a banner with a link to the version that their browser supports. • Implement `link` tag pointing to alternative languages In this way, • Google should be able to index Cofacts main site as Mandarin content • Existing URLs exists, so it does not loose page rank • Human users can be still directed to correct language when they follow the link in banner.
tmonk
11:34:48
自從用了這個 Line 之後,我就知道血多是什麼控了。
- YouTube 留言
- YouTube 留言
 3
3
mrorz
2020-10-30 11:48:58
可能是 pycon 或 hitcon 吧
mrorz
11:48:58
可能是 pycon 或 hitcon 吧
github
18:19:16
frontend users are tested with logging in from development frontend, and backend users are tested with ``` curl "<http://localhost:5000/graphql?userId=$USERID>" -H 'Accept-Encoding: gzip, deflate, br' -H 'Content-Type: application/json' -H 'Accept: application/json' -H 'Connection: keep-alive' -H 'DNT: 1' -H 'Origin: <http://localhost:5000>' -H "x-app-secret:$SECRET" --data-binary '{"query":"query {\n GetUser{\n \tid\n \tname\n avatarUrl\n level\n }\n}"}' --compressed ```