#cofacts
2020-04-01
caasi
00:40:19
cofacts 好厲害! https://cacm.acm.org/magazines/2020/4/243640-detecting-fake-news-in-social-media/fulltext
cacm.acm.org
Many of the latest techniques to automatically debunk fake news were initiated in the Asia and Oceania region.
- 🐳4
mrorz
2020-04-01 10:59:45
感謝分享~~~
文章這個段落:
> Intelligent fact-checking chatbots that incorporate a GAN to retrieve and generate natural-language evidence and explanations, such as the Cofacts program in Taiwan, are being progressively developed and implemented on IM services to catch false information and prevent it from spreading instantly
用 GAN 生成闢謠也太夢幻,作者可以不要用 ACM 雜誌許願ㄇ
文章這個段落:
> Intelligent fact-checking chatbots that incorporate a GAN to retrieve and generate natural-language evidence and explanations, such as the Cofacts program in Taiwan, are being progressively developed and implemented on IM services to catch false information and prevent it from spreading instantly
用 GAN 生成闢謠也太夢幻,作者可以不要用 ACM 雜誌許願ㄇ
lucien
2020-04-01 11:30:41
Gan不都是生圖像,生文章可以嗎
Stimim
2020-04-01 11:34:18
文章可能還有點難,詩和句子的話有:https://www.ai-fragments.com/
gary96302000.eecs96
2020-04-02 17:46:19
寫小說的有 不過就是沒有中文的 而且有時候前後文不太有關聯
mrorz
10:59:45
Replied to a thread: 2020-04-01 00:40:19
感謝分享~~~
文章這個段落:
> Intelligent fact-checking chatbots that incorporate a GAN to retrieve and generate natural-language evidence and explanations, such as the Cofacts program in Taiwan, are being progressively developed and implemented on IM services to catch false information and prevent it from spreading instantly
用 GAN 生成闢謠也太夢幻,作者可以不要用 ACM 雜誌許願ㄇ
文章這個段落:
> Intelligent fact-checking chatbots that incorporate a GAN to retrieve and generate natural-language evidence and explanations, such as the Cofacts program in Taiwan, are being progressively developed and implemented on IM services to catch false information and prevent it from spreading instantly
用 GAN 生成闢謠也太夢幻,作者可以不要用 ACM 雜誌許願ㄇ
- 😂1
- 🐛1
mrorz
11:01:49
話說 GAN 不是 deep fake 的核心技術之一嗎
那 GAN 生成的針對 deep fake 的闢謠
484 該叫 deep fake fake (?)
那 GAN 生成的針對 deep fake 的闢謠
484 該叫 deep fake fake (?)
gary96302000.eecs96
2020-04-02 17:48:02
Deep fact如何 XD
lucien
11:30:41
Gan不都是生圖像,生文章可以嗎
mrorz
13:22:12
對 lol
mrorz
13:41:07
今天會議記錄:https://g0v.hackmd.io/IS6_Qg6pQFK6uorTtatZ7w
要決定小聚、還有 LINE bot 的一些 memory issue 討論。
我跟比鄰今天會在 Workis,然後也會開 Powercall ( https://tico.chat/powercall?room=cofactshack&type=timeFirst ) 唷。
要決定小聚、還有 LINE bot 的一些 memory issue 討論。
我跟比鄰今天會在 Workis,然後也會開 Powercall ( https://tico.chat/powercall?room=cofactshack&type=timeFirst ) 唷。
tico.chat
The considerate messenger. Chat with whom you care about always at the best moments and times
lucien
2020-04-01 18:29:31
我今天要請假,我公司今天要趕東西上線
好喔平安
yanglin
17:41:09
今天晚上開會嗎?
lucien
18:29:31
我今天要請假,我公司今天要趕東西上線
bil
18:32:12
開會唷
bil
18:32:25
好喔平安
mrorz
20:24:11
@acerxp511 還在嗎 ~~
stbb1025
20:48:11
stbb1025
21:17:58
我有聽到聲音
mrorz
22:10:01
法人名字規定
https://m.facebook.com/story.php?story_fbid=227849687561011&substory_index=0&id=203494753329838
過去的討論串
https://beta.hackfoldr.org/cofacts/https%3A%2F%2Fhackmd.io%2Fs%2FH1we3AgTg
https://github.com/cofacts/rumors-api/issues/28
- 真的假的研究會
- 台灣公民科技協作查核協進會 / 協核會
https://m.facebook.com/story.php?story_fbid=227849687561011&substory_index=0&id=203494753329838
過去的討論串
https://beta.hackfoldr.org/cofacts/https%3A%2F%2Fhackmd.io%2Fs%2FH1we3AgTg
https://github.com/cofacts/rumors-api/issues/28
- 真的假的研究會
- 台灣公民科技協作查核協進會 / 協核會
m.facebook.com
【協會名稱】 取名時應注意: *若是地區性的,要加上台北市..等 *若是全國性的,要加上"台灣"或"中華民國"等字樣。 *在未立案前,先不需加上"社團法人"字樣,這是於立案完成後,再去法院申請的法人身份。 ======== 內政部關於名稱的規則如下: *名稱得使用部分非中國文字或部分簡稱(如:E時代),但仍以使用中文全稱並開頭冠以組織區域為宜。...
2020-04-02
mchen15
02:48:55
@mchen15 has joined the channel
bil
13:38:05
鞋盒會
gary96302000.eecs96
17:46:19
寫小說的有 不過就是沒有中文的 而且有時候前後文不太有關聯
gary96302000.eecs96
17:48:02
Deep fact如何 XD
mrorz
18:30:29
spark joy
mrorz
18:33:16
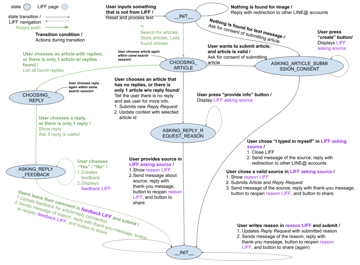
目前 LINE bot state diagram 長這樣:https://docs.google.com/drawings/d/1GIuprSEGpthMW6KuCgawMky5Nnxm7P7mlxeODPdA-lI/edit
根據 3/25 的討論,我們會用 LIFF 來詢問文章來源與理由。
重新設計之後,新的 LINE bot state diagram 會像這樣:https://docs.google.com/drawings/d/1sSzI0PSggkA3PPP99Nl18H4zMO4lk-2y5s7dGRNJwAE/edit
幾個重點:
• 共有三種 LIFF: LIFF asking source (詢問文章來源)、reason LIFF (送出文章理由)、feedback LIFF (覺得回應有用的建議或沒用的理由)
• 送出 article, reply request 與 feedback 的流程思維改變:從先問理由(選填)才送出,改成先送出、才問理由。回到 `__INIT__` state 時,也能叫出 LIFF 修改 reason / feedback。這也導致了 state diagram 的簡化,直接刪除了 `ASKING_XXX_REASON` 的 2 個 state。
• 在 LIFF 裡的動作(選擇選項、送出文字)都會透過 LIFF send message API 傳回聊天視窗做紀錄;同時 chatbot server 也會把握這個機會拿到新的 reply token 送新東西(也就是 state diagram action 裡的 “reply with” 敘述)
• 光是顯示 LIFF 是無法回應使用者的,但可以在 LIFF 載入時打 API 進行動作(如 create feedback)
• 設計時需考量到使用者跳出 LIFF 之後怎麼回來接關。
根據 3/25 的討論,我們會用 LIFF 來詢問文章來源與理由。
重新設計之後,新的 LINE bot state diagram 會像這樣:https://docs.google.com/drawings/d/1sSzI0PSggkA3PPP99Nl18H4zMO4lk-2y5s7dGRNJwAE/edit
幾個重點:
• 共有三種 LIFF: LIFF asking source (詢問文章來源)、reason LIFF (送出文章理由)、feedback LIFF (覺得回應有用的建議或沒用的理由)
• 送出 article, reply request 與 feedback 的流程思維改變:從先問理由(選填)才送出,改成先送出、才問理由。回到 `__INIT__` state 時,也能叫出 LIFF 修改 reason / feedback。這也導致了 state diagram 的簡化,直接刪除了 `ASKING_XXX_REASON` 的 2 個 state。
• 在 LIFF 裡的動作(選擇選項、送出文字)都會透過 LIFF send message API 傳回聊天視窗做紀錄;同時 chatbot server 也會把握這個機會拿到新的 reply token 送新東西(也就是 state diagram action 裡的 “reply with” 敘述)
• 光是顯示 LIFF 是無法回應使用者的,但可以在 LIFF 載入時打 API 進行動作(如 create feedback)
• 設計時需考量到使用者跳出 LIFF 之後怎麼回來接關。
- 🦒1
- 🐳1
- 🚀1
lucien
23:53:56
1. 個人頁技術上想實作使用者之間的 follow ,具體上功能 follower 可以看到主人的查核消息
2. 列表分頁根據現在的技術架構,決定使用 infinite scroll ,如果有餘力改成多頁 (offset )形式再試試
3. 等級名字重新徵求討論,因為我們接下來要來畫等級 badge ,有些看起來意義不明 https://github.com/cofacts/rumors-site/blob/dev/constants/levelNames.js
2. 列表分頁根據現在的技術架構,決定使用 infinite scroll ,如果有餘力改成多頁 (offset )形式再試試
3. 等級名字重新徵求討論,因為我們接下來要來畫等級 badge ,有些看起來意義不明 https://github.com/cofacts/rumors-site/blob/dev/constants/levelNames.js
GitHub
Rumors list / creation UI, with server-side rendering - cofacts/rumors-site
 1
1
mrorz
2020-04-03 12:40:34
follow 可以用 RSS 訂閱就好ㄇ
mrorz
2020-04-03 12:40:57
缺點 (也不一定是缺點) 是不知道誰是 followee
lucien
2020-04-03 13:06:18
想要介面上導入社交性,我覺得可以存mongodb
mrorz
2020-04-03 13:25:24
我自己是有遇過「這個編輯寫的東西不太 ok,所以他出東西我想要第一個知道」的需求,但這種時候我不想跟那個編輯交朋友 XD”
lucien
2020-04-03 13:32:35
哈哈好
lucien
2020-04-03 13:32:54
那RSS可以滿足你的需求
lucien
2020-04-03 13:33:18
我現在要做的方向是強化編輯的主體性
lucien
2020-04-03 13:33:49
所以之後組織帳號跟個人職業認證會慢慢導入
lucien
2020-04-03 13:34:01
我覺得無可避免會需要新的資料庫
2020-04-03
mrorz
12:40:34
follow 可以用 RSS 訂閱就好ㄇ
mrorz
12:40:57
缺點 (也不一定是缺點) 是不知道誰是 followee
lucien
13:06:18
想要介面上導入社交性,我覺得可以存mongodb
mrorz
13:25:24
我自己是有遇過「這個編輯寫的東西不太 ok,所以他出東西我想要第一個知道」的需求,但這種時候我不想跟那個編輯交朋友 XD”
lucien
13:32:35
哈哈好
lucien
13:32:54
那RSS可以滿足你的需求
lucien
13:33:49
所以之後組織帳號跟個人職業認證會慢慢導入
jmonk
14:14:18
@jmonk has joined the channel
mrorz
17:20:48
LINE bot server 的 GraphQL 與目錄結構也訂好了:
https://g0v.hackmd.io/860RnxUGTi6z2Kca6ojAbg?both#LIFF-API
為了因應增加 LIFF & GraphQL API,之後 rumors-line-bot 的目錄結構會調整如下:
- `/liff`: 資料夾位置不變,但裡頭改成 svelte client-side app config w/ Webpack
- `/i18n`: 資料夾位置不變。
- `/src`: Chatbot server 本體。
- `index`: koa server 進入點。
- `handleInput`, `handlers/`, `checkSignagureAndParse`, `lineClinet`: 移動到 `/src/webhook`,亦即 LINE messaging API webhook。`/src/webhook/index` 擺放目前在 `src/index` 裡的 `singleUserHandler()`、`groupHandler()`、`processText()` 邏輯,使 koa server 進入點不要放太複雜的 middleware logic.
- 新增 `src/graphql` 放 Apollo server 相關 typedefs;`src/graphql/index` 為 GraphQL API request handling middleware。
- `ga`, `gql`, `redisClient`, `rollbar`: `graphql` 與 `webhook` 共用的東西,移動到 `/src/lib`
https://g0v.hackmd.io/860RnxUGTi6z2Kca6ojAbg?both#LIFF-API
為了因應增加 LIFF & GraphQL API,之後 rumors-line-bot 的目錄結構會調整如下:
- `/liff`: 資料夾位置不變,但裡頭改成 svelte client-side app config w/ Webpack
- `/i18n`: 資料夾位置不變。
- `/src`: Chatbot server 本體。
- `index`: koa server 進入點。
- `handleInput`, `handlers/`, `checkSignagureAndParse`, `lineClinet`: 移動到 `/src/webhook`,亦即 LINE messaging API webhook。`/src/webhook/index` 擺放目前在 `src/index` 裡的 `singleUserHandler()`、`groupHandler()`、`processText()` 邏輯,使 koa server 進入點不要放太複雜的 middleware logic.
- 新增 `src/graphql` 放 Apollo server 相關 typedefs;`src/graphql/index` 為 GraphQL API request handling middleware。
- `ga`, `gql`, `redisClient`, `rollbar`: `graphql` 與 `webhook` 共用的東西,移動到 `/src/lib`
- 👍2
2020-04-04
mrorz
08:38:58
Replied to a thread: 2020-04-03 17:20:48
GitHub
As planned in redesign doc, we are restructuring files to make room for GraphQL APIs. This is the prerequisite for #144 . Changes include: Introduce babel-plugin-module-resolver and pin resolve ro...
mrorz
18:20:33
LINE bot server GraphQL: https://github.com/cofacts/rumors-line-bot/pull/168
因為 LIFF API 要 auth 比較複雜,所以先寫了不用 auth 的東西(之前提到的公開 insight API)來建立 LINE bot graphql server 與 unit test 架構,請過目。
PR base 暫時戳進 #167 的 branch,這樣 code diff 比較單純、比較好 review;167 進了之後這個 PR 也會把 base 改到 `dev`。
因為 LIFF API 要 auth 比較複雜,所以先寫了不用 auth 的東西(之前提到的公開 insight API)來建立 LINE bot graphql server 與 unit test 架構,請過目。
PR base 暫時戳進 #167 的 branch,這樣 code diff 比較單純、比較好 review;167 進了之後這個 PR 也會把 base 改到 `dev`。
GitHub
This PR adds simple APIs that do not need nonce, and adds unit tests setup. Fixes #155 Input { insights { messageDelivery(date: "20200401") { status broadcast targ...
ggm
18:44:26
```// Export for custom resolveEdges() and resolveLastCursor()
//
export function getCursor(cursor) {
return Buffer.from(JSON.stringify(cursor)).toString('base64');
}
export function getSearchAfterFromCursor(cursor) {
if (!cursor) return undefined;
return JSON.parse(Buffer.from(cursor, 'base64').toString('utf8'));
}```
//
export function getCursor(cursor) {
return Buffer.from(JSON.stringify(cursor)).toString('base64');
}
export function getSearchAfterFromCursor(cursor) {
if (!cursor) return undefined;
return JSON.parse(Buffer.from(cursor, 'base64').toString('utf8'));
}```
ggm
18:45:44
@mrorz 為什麼要做 base64 的 serialize 呀?elasticsearch 不是直接丟 array 進去嗎?
我的 articleCategoriesByCategoryIdLoaderFactory 的 pagination 是直接吃 array 進去,我有點不懂為什麼要轉 base64 XD
然後我不確定 Category.articleCategories 不知道要不要用 loader,或是維持現在就好
然後 PR 我也更新了 https://github.com/cofacts/rumors-api/pull/156
mrorz
2020-04-04 19:45:14
@ggm cursor 加 base64 是 Facebook 官方推薦這麼做的:
> As a reminder that the cursors are opaque and that their format should not be relied upon, we suggest base64 encoding them.
> As a reminder that the cursors are opaque and that their format should not be relied upon, we suggest base64 encoding them.
mrorz
2020-04-04 19:49:35
其他用到 cursor 的都有這麼作呢
mrorz
2020-04-04 19:51:50
雖然可能比較正規的做法是寫個 custom scalar 給 `Cursor`
parse value / serialize 的時候就直接 base64 轉進轉出
就可以不用在 resolver 裡面處理這個了
parse value / serialize 的時候就直接 base64 轉進轉出
就可以不用在 resolver 裡面處理這個了
噢噢原來是 graphql 的建議
PR 又更新啦~
ggm
18:55:57
我的 articleCategoriesByCategoryIdLoaderFactory 的 pagination 是直接吃 array 進去,我有點不懂為什麼要轉 base64 XD
ggm
18:57:59
然後我不確定 Category.articleCategories 不知道要不要用 loader,或是維持現在就好
ggm
18:58:44
然後 PR 我也更新了 https://github.com/cofacts/rumors-api/pull/156
mrorz
19:45:14
@ggm cursor 加 base64 是 Facebook 官方推薦這麼做的:
> As a reminder that the cursors are opaque and that their format should not be relied upon, we suggest base64 encoding them.
> As a reminder that the cursors are opaque and that their format should not be relied upon, we suggest base64 encoding them.
graphql.org
GraphQL provides a complete description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
mrorz
19:49:35
其他用到 cursor 的都有這麼作呢
mrorz
19:51:50
雖然可能比較正規的做法是寫個 custom scalar 給 `Cursor`
parse value / serialize 的時候就直接 base64 轉進轉出
就可以不用在 resolver 裡面處理這個了
parse value / serialize 的時候就直接 base64 轉進轉出
就可以不用在 resolver 裡面處理這個了
ggm
23:14:17
噢噢原來是 graphql 的建議
mrorz
23:45:34
LINE bot server GraphQL 加上 user context API 與 auth 邏輯囉:
https://github.com/cofacts/rumors-line-bot/pull/169
https://github.com/cofacts/rumors-line-bot/pull/169
GitHub
This PR implements a GraphQL API, Query.context, that will replace the current /context/:userId API endpoint. As designed in design doc, we authenticate the user by Authorization header. When userI...
2020-04-05
mrorz
12:34:34
昨天想到,使用者選到一則沒回應的訊息有兩種情形:
1. 有複數篇訊息符合搜尋,而使用者點到沒有回應的那篇
2. 只有一篇訊息符合搜尋
2 的行為,現在是直接跳到「沒有回應噎,請按『我也想知道』」這一步。
我思考了一下,原本 (3/25 會議時提出的) 1 直接打開 LIFF 的設計,其實也要處理「把使用者選了這一則訊息(`selectedArticleId`)存進 context」這件事。但是,目前 chatbot webhook 的設計都是「回應時一併 mutate state 與 context」,但這個設計會需要在不改 state 的情形之下修改 context,我覺得設計上不是很好。況且,2 「只有一篇訊息符合」的 case 也無法解決,因為我們沒辦法在回應訊息時直接打開 LIFF,無論如何都要吐一個按鈕出去讓使用者點才行。
因此我還是把 `ASKING_REPLY_REQUEST_REASON` 這個 state 加回來了:
https://docs.google.com/drawings/d/1sSzI0PSggkA3PPP99Nl18H4zMO4lk-2y5s7dGRNJwAE/edit
• `CHOOSING_ARTICLE` 下,不管是上面 1 還是 2 的狀況,都會轉移到 `ASKING_REPLY_REQUEST_REASON` state 並且設定 `selectedArticleId`
• state 轉移的當下就會送出 reply request。
• 作為 reply,我們會告訴使用者「抱歉『ooooo』這一篇還沒有回應,已經幫你提交需求」、並且問使用者願不願意提供更多資訊幫助編輯闢謠(一個按鈕);按鈕會展開 LIFF asking source。
• 續上,使用者在 `CHOOSING_ARTICLE` 下到底選了「哪一篇」在對話視窗裡面就會有個紀錄(LIFF 下比較麻煩還要 `sendMessage`)
這樣一來,整個流程也會與流程圖右邊的 `ASKING_ARTICLE_SUBMISSION_CONSENT` 更為接近,但差異是 reply request 會在進入`ASKING_REPLY_REQUEST_REASON` 之前就會觸發(加速 1 人回報 --> N 人回報的過程,反應實際流傳度 ),而送出文章是在離開 `ASKING_ARTICLE_SUBMISSION_CONSENT` state 的時候才會觸發。
1. 有複數篇訊息符合搜尋,而使用者點到沒有回應的那篇
2. 只有一篇訊息符合搜尋
2 的行為,現在是直接跳到「沒有回應噎,請按『我也想知道』」這一步。
我思考了一下,原本 (3/25 會議時提出的) 1 直接打開 LIFF 的設計,其實也要處理「把使用者選了這一則訊息(`selectedArticleId`)存進 context」這件事。但是,目前 chatbot webhook 的設計都是「回應時一併 mutate state 與 context」,但這個設計會需要在不改 state 的情形之下修改 context,我覺得設計上不是很好。況且,2 「只有一篇訊息符合」的 case 也無法解決,因為我們沒辦法在回應訊息時直接打開 LIFF,無論如何都要吐一個按鈕出去讓使用者點才行。
因此我還是把 `ASKING_REPLY_REQUEST_REASON` 這個 state 加回來了:
https://docs.google.com/drawings/d/1sSzI0PSggkA3PPP99Nl18H4zMO4lk-2y5s7dGRNJwAE/edit
• `CHOOSING_ARTICLE` 下,不管是上面 1 還是 2 的狀況,都會轉移到 `ASKING_REPLY_REQUEST_REASON` state 並且設定 `selectedArticleId`
• state 轉移的當下就會送出 reply request。
• 作為 reply,我們會告訴使用者「抱歉『ooooo』這一篇還沒有回應,已經幫你提交需求」、並且問使用者願不願意提供更多資訊幫助編輯闢謠(一個按鈕);按鈕會展開 LIFF asking source。
• 續上,使用者在 `CHOOSING_ARTICLE` 下到底選了「哪一篇」在對話視窗裡面就會有個紀錄(LIFF 下比較麻煩還要 `sendMessage`)
這樣一來,整個流程也會與流程圖右邊的 `ASKING_ARTICLE_SUBMISSION_CONSENT` 更為接近,但差異是 reply request 會在進入`ASKING_REPLY_REQUEST_REASON` 之前就會觸發(加速 1 人回報 --> N 人回報的過程,反應實際流傳度 ),而送出文章是在離開 `ASKING_ARTICLE_SUBMISSION_CONSENT` state 的時候才會觸發。
mrorz
16:17:08
他們倒站吧
mrorz
16:20:30
LIFF 用 mutation API 的 PR:
https://github.com/cofacts/rumors-line-bot/pull/170
mutation API 砍到剩兩隻。
其實我覺得 `submitArticle` 應該也沒有需要,使用者 LIFF 裡點擊 source 之後會 send message,我們應該在這個 send message 的 webhook 裡面送出文章就好,不需要透過 GraphQL。 因為送出 article 需要 article ID 才能產出 webhook 回應,不如直接在 webhook 裡送出文章拿 article ID,會比做在 LIFF 直接。
https://github.com/cofacts/rumors-line-bot/pull/170
mutation API 砍到剩兩隻。
其實我覺得 `submitArticle` 應該也沒有需要,使用者 LIFF 裡點擊 source 之後會 send message,我們應該在這個 send message 的 webhook 裡面送出文章就好,不需要透過 GraphQL。 因為送出 article 需要 article ID 才能產出 webhook 回應,不如直接在 webhook 裡送出文章拿 article ID,會比做在 LIFF 直接。
GitHub
This PR implements submitArticle and voteReply mutation, which are invoked directly in LIFF.
mrorz
2020-04-05 16:27:30
想了想還是砍掉 `submitArticle` 讓 API 單純些。
mrorz
16:27:30
想了想還是砍掉 `submitArticle` 讓 API 單純些。
2020-04-06
mrorz
11:19:29
十劦木亥協會
2020-04-07
Fiona Huang
00:26:42
@fiona.hgworld has joined the channel
ggm
05:31:55
PR 又更新啦~
2020-04-08
mrorz
00:00:38
category API 可以 merge 了!!
不過有個大問題:UI 端的 article list category filter PR 一定會跟 @yanglin5689446 正在實作的 article list 撞⋯⋯
https://github.com/cofacts/rumors-site/pull/218
這裏有什麼進行 merge 的想法嗎 QQ
不過有個大問題:UI 端的 article list category filter PR 一定會跟 @yanglin5689446 正在實作的 article list 撞⋯⋯
https://github.com/cofacts/rumors-site/pull/218
這裏有什麼進行 merge 的想法嗎 QQ
GitHub
Implements part of #213 . This PR also moves ArticleListPage components to under components/ArticleListPage, so that article list logics are not mixed up with component implementation in pages/art...
- ❤️1
- 🦒1
- 🐳1
mrorz
00:01:33
我在想是不是該直接丟掉這個 article list PR 然後直上 @yanglin5689446 的 article list
mrorz
00:02:13
然後還沒拉皮的 article detail 可以 merge (但沒人 review 囧)
https://github.com/cofacts/rumors-site/pull/234
https://github.com/cofacts/rumors-site/pull/234
GitHub
Implements Article page UI in #213. List article categories under article text & reply request list. The person adding the category (canUpdateStatus === true) can remove category (has delete b...
mrorz
2020-04-08 01:05:56
conflict resolved, 求 review
mrorz
00:03:13
另外,這裡有升級 next.js 來修正 vulnerability 的 PR。
升級時也同時有丟掉一些 polyfill
https://github.com/cofacts/rumors-site/pull/245
升級時也同時有丟掉一些 polyfill
https://github.com/cofacts/rumors-site/pull/245
GitHub
This PR contains the following updates: Package Type Update Change next (source) dependencies minor 9.1.2 -> 9.3.2 GitHub Vulnerability Alerts CVE-2020-5284 Impact Not affected: Deplo...
mrorz
2020-04-08 01:05:41
這個先 merge 了,我其他 PR 要用裡面的東西
yanglin
00:04:58
衝撞可以我 merge 或 rebase
mrorz
00:06:00
如果你 article list 已經開工了的話那理論上我 article list 那個 PR 應該可以不用進
你可以看看有沒有什麼 refactor 值得揀進你的 branch 裡,然後我的 article list PR 就直接 close without merge?
你可以看看有沒有什麼 refactor 值得揀進你的 branch 裡,然後我的 article list PR 就直接 close without merge?
- 👌1
yanglin
00:06:26
好那我 cherry pick 進來改
mrorz
00:06:28
article page 的倒是可以 review 一下,沒問題就進
mrorz
00:07:18
navbar ui 的 PR 只差修 conflict 囉
mrorz
01:04:51
@ggm category API 要 work 的話,至少會需要把新的 article category feedback, category 等空 index migrate 到 production DB
會需要一個 migration script 建立這些欄位與 index 呢
會需要一個 migration script 建立這些欄位與 index 呢
mrorz
01:05:41
這個先 merge 了,我其他 PR 要用裡面的東西
mrorz
01:19:54
mrorz
18:35:12
Channel access token API 更新
https://developers.line.biz/zh-hant/news/2020/04/06/channel-access-token-apis-v2-1/
https://developers.line.biz/zh-hant/news/2020/04/06/channel-access-token-apis-v2-1/
developers.line.biz
We released the latest version of the channel access token. This new version lets the user specify the expiration date and also provides security enhancements by switching to using a JSON Web Token (J...
Oz
19:06:10
@oguzhan has joined the channel
stbb1025
19:37:53
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=432%3A2019
@lucien @yanglin5689446 @mrorz 本週主要針對搜尋頁面做補強
有任何問題麻煩隨時跟我說唷~
@lucien @yanglin5689446 @mrorz 本週主要針對搜尋頁面做補強
有任何問題麻煩隨時跟我說唷~
- ❤️3
- 🦒1
- 👍1
2020-04-09
mrorz
00:13:21
LINE user 呈現在網站上的頭像與假名生成
https://g0v.hackmd.io/7ERem43XREWJPOjjdE28SQ
https://g0v.hackmd.io/7ERem43XREWJPOjjdE28SQ
mrorz
2020-04-09 00:17:20
那個名字生成出來好像會變得有些中二
gugod
2020-04-09 00:44:02
這…. 出現手繪賓果機
mrorz
2020-04-09 01:15:14
對呀我覺得他們的 generator 字典很棒
只是不知道能不能直接拿來用 XDD
只是不知道能不能直接拿來用 XDD
mrorz
2020-04-09 01:15:46
我記得他們固定是用「來自${place}的${adj}${name}」
mrorz
2020-04-09 01:17:01
repo 沒有 LICENSE 哭哭
gugod
00:44:02
這…. 出現手繪賓果機
gugod
00:44:56
GitHub
A novel debate platform with intuitive opinion visualization. - PlatoForum/PlatoForum
mrorz
01:15:14
對呀我覺得他們的 generator 字典很棒
只是不知道能不能直接拿來用 XDD
只是不知道能不能直接拿來用 XDD
mrorz
01:15:46
我記得他們固定是用「來自${place}的${adj}${name}」
mrorz
01:17:01
repo 沒有 LICENSE 哭哭
mrorz
01:18:32
https://github.com/PlatoForum/PlatoForum/blob/2cdc807a6ec54f68e0479787ccb865f0e89aed50/utils/pseudonym_gen/import_heroku.sh mongodb 帳號密碼耶 @@
GitHub
A novel debate platform with intuitive opinion visualization. - PlatoForum/PlatoForum
Fang
18:01:45
@housemanfang has joined the channel
mrorz
18:22:11
Svelte LIFF 設定也好囉
https://github.com/cofacts/rumors-line-bot/pull/171
https://github.com/cofacts/rumors-line-bot/pull/171
GitHub
These are included in the PR: Svelte localhost & production build i18n extraction and resolution integration (ttag requires webpack, cannot use rollup) Material design component (via svelte-ma...
- 👍2
2020-04-10
yanglin
00:21:58
求救為什麼我照 argument 跑會出這個錯 QQ

mrorz
2020-04-10 02:20:08
這個 API 的回傳是一個 articleReply
mrorz
2020-04-10 02:20:20
articleReply 本來就沒有 vote,只有 articleReplyFeedback 有~
mrorz
2020-04-10 02:22:20
原本是為了利用 apollo-client 的 automatic cache update 來更新被評價的 articleReply
只是我讀了這篇才知道
我們 mutation 回傳值設計其實還可以更好
只是我讀了這篇才知道
我們 mutation 回傳值設計其實還可以更好
yanglin
2020-04-10 11:11:00
所以那個 body 裡面要用 ownVote 囉?
mrorz
2020-04-10 13:30:01
`ownVote` 跟 `vote` 不一樣呀 @@
• `vote`: `articleReplyFeedback` 的欄位,紀錄「下了這個 `articleReplyFeedback` 的人」的那個 `vote`。
• `ownVote`: `articleReply` 的欄位,紀錄目前登入的使用者(呼叫 API 的人)針對這則 `articleReply` 的 `vote`。API 的 resolver 裡頭,他其實背後是去把當下使用者針對這則 `articleReply` 的 `articleReplyFeedback` 撈出來然後回傳他的 `vote`。這個欄位的存在,就是為了讓 UI 不用大老遠把所有 `articleReplyFeedback` 透過 API server 弄到瀏覽器來過濾,而可以直接拿到一個值用來判斷「目前此使用者,覺得這則 articleReply 是有用還沒用」。
• `vote`: `articleReplyFeedback` 的欄位,紀錄「下了這個 `articleReplyFeedback` 的人」的那個 `vote`。
• `ownVote`: `articleReply` 的欄位,紀錄目前登入的使用者(呼叫 API 的人)針對這則 `articleReply` 的 `vote`。API 的 resolver 裡頭,他其實背後是去把當下使用者針對這則 `articleReply` 的 `articleReplyFeedback` 撈出來然後回傳他的 `vote`。這個欄位的存在,就是為了讓 UI 不用大老遠把所有 `articleReplyFeedback` 透過 API server 弄到瀏覽器來過濾,而可以直接拿到一個值用來判斷「目前此使用者,覺得這則 articleReply 是有用還沒用」。
mrorz
2020-04-10 13:36:33
因為目前 `CreateOrUpdateArticleReplyFeedback` 回傳的是被評分的 `ArticleReply`,所以 body 裡面有的是 `ownReply` 欄位。
yanglin
2020-04-10 13:44:44
喔喔
yanglin
2020-04-10 13:44:58
我回家再看一下 schema XD
mrorz
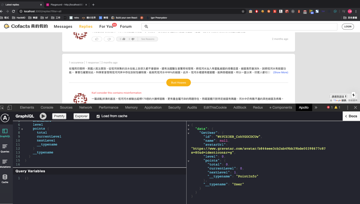
2020-04-10 14:22:09
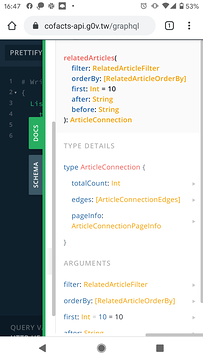
右邊有 schema 按鈕,欄位有 description 可以看~
這裡也有列出 schema definition,只是沒有 syntax highlight XD
這裡也有列出 schema definition,只是沒有 syntax highlight XD
yanglin
2020-04-10 14:22:50
我知道 只是我現在用公司工作機沒環境 XD
mrorz
2020-04-10 15:28:53
我自己兩邊都裝一樣的環境,VS code 還用 settings sync 把設定與 extension sync 起來 XD
mrorz
02:20:08
這個 API 的回傳是一個 articleReply
mrorz
02:20:20
articleReply 本來就沒有 vote,只有 articleReplyFeedback 有~
yanglin
11:11:00
所以那個 body 裡面要用 ownVote 囉?
mrorz
13:30:01
`ownVote` 跟 `vote` 不一樣呀 @@
• `vote`: `articleReplyFeedback` 的欄位,紀錄「下了這個 `articleReplyFeedback` 的人」的那個 `vote`。
• `ownVote`: `articleReply` 的欄位,紀錄目前登入的使用者(呼叫 API 的人)針對這則 `articleReply` 的 `vote`。API 的 resolver 裡頭,他其實背後是去把當下使用者針對這則 `articleReply` 的 `articleReplyFeedback` 撈出來然後回傳他的 `vote`。這個欄位的存在,就是為了讓 UI 不用大老遠把所有 `articleReplyFeedback` 透過 API server 弄到瀏覽器來過濾,而可以直接拿到一個值用來判斷「目前此使用者,覺得這則 articleReply 是有用還沒用」。
• `vote`: `articleReplyFeedback` 的欄位,紀錄「下了這個 `articleReplyFeedback` 的人」的那個 `vote`。
• `ownVote`: `articleReply` 的欄位,紀錄目前登入的使用者(呼叫 API 的人)針對這則 `articleReply` 的 `vote`。API 的 resolver 裡頭,他其實背後是去把當下使用者針對這則 `articleReply` 的 `articleReplyFeedback` 撈出來然後回傳他的 `vote`。這個欄位的存在,就是為了讓 UI 不用大老遠把所有 `articleReplyFeedback` 透過 API server 弄到瀏覽器來過濾,而可以直接拿到一個值用來判斷「目前此使用者,覺得這則 articleReply 是有用還沒用」。
mrorz
13:36:33
因為目前 `CreateOrUpdateArticleReplyFeedback` 回傳的是被評分的 `ArticleReply`,所以 body 裡面有的是 `ownReply` 欄位。
yanglin
13:44:44
喔喔
yanglin
13:44:58
我回家再看一下 schema XD
mrorz
14:22:09
右邊有 schema 按鈕,欄位有 description 可以看~
這裡也有列出 schema definition,只是沒有 syntax highlight XD
這裡也有列出 schema definition,只是沒有 syntax highlight XD
yanglin
14:22:50
我知道 只是我現在用公司工作機沒環境 XD
mrorz
15:28:53
我自己兩邊都裝一樣的環境,VS code 還用 settings sync 把設定與 extension sync 起來 XD
Relk Li
16:03:12
@zxc140zxc140 has joined the channel
2020-04-11
yanglin
14:51:30
想問一下要怎麼手動更新 graphql cache
我現在用 useMutation ` CreateOrUpdateArticleReplyFeedback` 成功創建了回應
但是 reply feedback count 並不會更新
我現在用 useMutation ` CreateOrUpdateArticleReplyFeedback` 成功創建了回應
但是 reply feedback count 並不會更新
mrorz
2020-04-11 15:00:38
咦,我們的 article list 會用到跟 article reply feedback 相關的東西嗎?filter?
yanglin
2020-04-11 15:02:13
因為在新版的 lastest replies page
每個 article 下面有 replies
每個 reply 可以給 feedback
所以應該是都串在一起了?
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=432%3A144
每個 article 下面有 replies
每個 reply 可以給 feedback
所以應該是都串在一起了?
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=432%3A144
mrorz
2020-04-11 15:03:21
「articles list 並不會自己更新」的部分是說,下頭每個 reply 的 feedback count 沒有更新嗎
yanglin
2020-04-11 15:03:26
啊我有點說錯
應該說對應的 reply 的 positiveFeedbackCount 不會跟著更新
應該說對應的 reply 的 positiveFeedbackCount 不會跟著更新
yanglin
2020-04-11 15:03:29
是的
mrorz
2020-04-11 15:05:43
`CreateOrUpdateArticleReplyFeedback` 會回傳 `ArticleReply`
這裏建議 body 裡面拿一下 `articleId` 與 `replyId`
這樣 apollo-client 的 automatic cache update 機制,才能拼出 `ArticleReply` 的 ID 來更新 normalized `ArticleReply` cache
這裏建議 body 裡面拿一下 `articleId` 與 `replyId`
這樣 apollo-client 的 automatic cache update 機制,才能拼出 `ArticleReply` 的 ID 來更新 normalized `ArticleReply` cache
yanglin
2020-04-11 15:07:49
https://github.com/cofacts/rumors-site/blob/feature/latest-replies-page-ui/components/ReplyItem.js#L172
目前是有拿 但還是沒更新
所以我在想是不是還遺漏了什麼
目前是有拿 但還是沒更新
所以我在想是不是還遺漏了什麼
mrorz
2020-04-11 15:08:22
Reference:
• Apollo-client mutation 的 automatic cache update 機制,需要 id: https://www.apollographql.com/docs/react/caching/cache-configuration/#automatic-cache-updates
• 但我們 Article reply 其實沒有 ID,所以我在 rumors-site 告訴 apollo-client,遇到 article reply 請拿他的 articleId 與 replyId 拼成 ID 來 normalize
• Apollo-client mutation 的 automatic cache update 機制,需要 id: https://www.apollographql.com/docs/react/caching/cache-configuration/#automatic-cache-updates
• 但我們 Article reply 其實沒有 ID,所以我在 rumors-site 告訴 apollo-client,遇到 article reply 請拿他的 articleId 與 replyId 拼成 ID 來 normalize
mrorz
2020-04-11 15:09:22
> 所以我在想是不是我遺漏了什麼
了解,看起來 ID 是拼得成了。
但你沒有拿 `positiveFeedbackCount` 耶,這樣 apollo cache 自然不知道新的 `positiveFeedbackCount`
了解,看起來 ID 是拼得成了。
但你沒有拿 `positiveFeedbackCount` 耶,這樣 apollo cache 自然不知道新的 `positiveFeedbackCount`
yanglin
2020-04-11 15:10:39
合理
我好笨 orz
我好笨 orz
mrorz
2020-04-11 15:12:52
另外,文件裡也有寫
> ne nice way to take advantage of this property as much as possible is to make your mutation results have all of the data necessary to update the queries previously fetched. A simple trick for this is to use fragments to share fields between the query and the mutation that affects it.
所以如果你 article list 顯示 vote count 的 component 有 export fragment 出來(官網 colocating fragment),那在 mutation 這裡就可以直接塞 fragment 進去,那該 component 所有用到的 article reply 欄位就都能被更新了。
> ne nice way to take advantage of this property as much as possible is to make your mutation results have all of the data necessary to update the queries previously fetched. A simple trick for this is to use fragments to share fields between the query and the mutation that affects it.
所以如果你 article list 顯示 vote count 的 component 有 export fragment 出來(官網 colocating fragment),那在 mutation 這裡就可以直接塞 fragment 進去,那該 component 所有用到的 article reply 欄位就都能被更新了。
mrorz
2020-04-11 15:13:26
Apollo 真的做了太多神奇的事情,一開始用都會卡在奇怪的地方 XD
mrorz
2020-04-11 15:15:05
最後記得裝一下 https://github.com/apollographql/apollo-client-devtools
我覺得比較有用的只有 “Store” 還是 “cache” tab
debug 的時候,直接看他 cache 有沒有更新,比較能明白畫面沒更新到底是 apollo 問題還是 react 哪裡沒接到
我覺得比較有用的只有 “Store” 還是 “cache” tab
debug 的時候,直接看他 cache 有沒有更新,比較能明白畫面沒更新到底是 apollo 問題還是 react 哪裡沒接到
lucien
2020-04-11 18:00:11
我也這麼覺得,cache 機制靠id一開始超容易忽略
mrorz
15:00:38
咦,我們的 article list 會用到跟 article reply feedback 相關的東西嗎?filter?
yanglin
15:02:13
因為在新版的 lastest replies page
每個 article 下面有 replies
每個 reply 可以給 feedback
所以應該是都串在一起了?
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=432%3A144
每個 article 下面有 replies
每個 reply 可以給 feedback
所以應該是都串在一起了?
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=432%3A144
mrorz
15:03:21
「articles list 並不會自己更新」的部分是說,下頭每個 reply 的 feedback count 沒有更新嗎
yanglin
15:03:26
啊我有點說錯
應該說對應的 reply 的 positiveFeedbackCount 不會跟著更新
應該說對應的 reply 的 positiveFeedbackCount 不會跟著更新
yanglin
15:03:29
是的
mrorz
15:05:43
`CreateOrUpdateArticleReplyFeedback` 會回傳 `ArticleReply`
這裏建議 body 裡面拿一下 `articleId` 與 `replyId`
這樣 apollo-client 的 automatic cache update 機制,才能拼出 `ArticleReply` 的 ID 來更新 normalized `ArticleReply` cache
這裏建議 body 裡面拿一下 `articleId` 與 `replyId`
這樣 apollo-client 的 automatic cache update 機制,才能拼出 `ArticleReply` 的 ID 來更新 normalized `ArticleReply` cache
yanglin
15:07:49
https://github.com/cofacts/rumors-site/blob/feature/latest-replies-page-ui/components/ReplyItem.js#L172
目前是有拿 但還是沒更新
所以我在想是不是還遺漏了什麼
目前是有拿 但還是沒更新
所以我在想是不是還遺漏了什麼
GitHub
Rumors list / creation UI, with server-side rendering - cofacts/rumors-site
mrorz
15:08:22
Reference:
• Apollo-client mutation 的 automatic cache update 機制,需要 id: https://www.apollographql.com/docs/react/caching/cache-configuration/#automatic-cache-updates
• 但我們 Article reply 其實沒有 ID,所以我在 rumors-site 告訴 apollo-client,遇到 article reply 請拿他的 articleId 與 replyId 拼成 ID 來 normalize
• Apollo-client mutation 的 automatic cache update 機制,需要 id: https://www.apollographql.com/docs/react/caching/cache-configuration/#automatic-cache-updates
• 但我們 Article reply 其實沒有 ID,所以我在 rumors-site 告訴 apollo-client,遇到 article reply 請拿他的 articleId 與 replyId 拼成 ID 來 normalize
GitHub
Rumors list / creation UI, with server-side rendering - cofacts/rumors-site
mrorz
15:09:22
> 所以我在想是不是我遺漏了什麼
了解,看起來 ID 是拼得成了。
但你沒有拿 `positiveFeedbackCount` 耶,這樣 apollo cache 自然不知道新的 `positiveFeedbackCount`
了解,看起來 ID 是拼得成了。
但你沒有拿 `positiveFeedbackCount` 耶,這樣 apollo cache 自然不知道新的 `positiveFeedbackCount`
- 😮1
yanglin
15:10:39
合理
我好笨 orz
我好笨 orz
mrorz
15:12:52
另外,文件裡也有寫
> ne nice way to take advantage of this property as much as possible is to make your mutation results have all of the data necessary to update the queries previously fetched. A simple trick for this is to use fragments to share fields between the query and the mutation that affects it.
所以如果你 article list 顯示 vote count 的 component 有 export fragment 出來(官網 colocating fragment),那在 mutation 這裡就可以直接塞 fragment 進去,那該 component 所有用到的 article reply 欄位就都能被更新了。
> ne nice way to take advantage of this property as much as possible is to make your mutation results have all of the data necessary to update the queries previously fetched. A simple trick for this is to use fragments to share fields between the query and the mutation that affects it.
所以如果你 article list 顯示 vote count 的 component 有 export fragment 出來(官網 colocating fragment),那在 mutation 這裡就可以直接塞 fragment 進去,那該 component 所有用到的 article reply 欄位就都能被更新了。
- 😮1
mrorz
15:13:26
Apollo 真的做了太多神奇的事情,一開始用都會卡在奇怪的地方 XD
mrorz
15:15:05
最後記得裝一下 https://github.com/apollographql/apollo-client-devtools
我覺得比較有用的只有 “Store” 還是 “cache” tab
debug 的時候,直接看他 cache 有沒有更新,比較能明白畫面沒更新到底是 apollo 問題還是 react 哪裡沒接到
我覺得比較有用的只有 “Store” 還是 “cache” tab
debug 的時候,直接看他 cache 有沒有更新,比較能明白畫面沒更新到底是 apollo 問題還是 react 哪裡沒接到
GitHub
:christmas_tree: Chrome extension for Apollo Client developer tools - apollographql/apollo-client-devtools
- 👍1
lucien
18:00:11
我也這麼覺得,cache 機制靠id一開始超容易忽略
yanglin
22:40:40
是不是沒有從 replies 找相似的 articles 的 API 啊 0.0
mrorz
2020-04-11 23:26:40
reply 與相似 article 的定義是什麼呢
mrorz
2020-04-11 23:26:57
還是 reply 找 similar reply?
mrorz
2020-04-11 23:27:03
應該會有滿多 duplicate replies XDD
yanglin
2020-04-11 23:59:30
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=432%3A2476
簡單來說就是最新查核搜尋的這個 UI
是不是只能從 ListReplies 去拿文章然後把他組合起來呢?
簡單來說就是最新查核搜尋的這個 UI
是不是只能從 ListReplies 去拿文章然後把他組合起來呢?
yanglin
2020-04-11 23:59:48
還是有辦法用 ListArticles 去拿到
mrorz
2020-04-12 00:02:04
這裡應該是 ListReplies 抓 list of reply + articleReplies + article
然後顯示的時候 article 在上面這樣而已
然後顯示的時候 article 在上面這樣而已
yanglin
2020-04-12 00:29:29
但其實上面的那些 filter
是針對 ListArticles 設計的
我在做這頁時也是用 ListArticles 的思維去設計
所以可能會有一點小麻煩?
是針對 ListArticles 設計的
我在做這頁時也是用 ListArticles 的思維去設計
所以可能會有一點小麻煩?
yanglin
2020-04-12 00:33:10
不然可能就是用 replies 搜尋出來的結果不要再有上面的 filter ?
mrorz
2020-04-12 01:54:30
@yanglin5689446 你是對的,search reply 沒辦法做這類「還未有效查核」「熱門回報」「熱門討論」「主題」等篩選,最多只能做「是否是自己回應的」、「reply type」以及時間等等 reply 上有的欄位。
cc/ @stbb1025 @lucien
cc/ @stbb1025 @lucien
yanglin
2020-04-23 20:32:27
@stbb1025 @lucien 這個問題再麻煩你們看一下囉
簡單來說現在的 filter 主要是針對 article
在 reply 的搜尋結果頁可能要用針對 reply 的 filter 或是移除
簡單來說現在的 filter 主要是針對 article
在 reply 的搜尋結果頁可能要用針對 reply 的 filter 或是移除
lucien
2020-04-23 21:21:56
Hmm...
lucien
2020-04-23 21:22:51
search reply 是照用 Latest reply filter
lucien
2020-04-23 22:12:45
我對一下跟各位說
lucien
2020-04-23 23:56:30
看起來就只能 「自己回應的」、被認為「含有…」以及時間做 filter 了
lucien
2020-04-23 23:57:37
已更新 hackmd
mrorz
23:26:40
reply 與相似 article 的定義是什麼呢
mrorz
23:26:57
還是 reply 找 similar reply?
mrorz
23:27:03
應該會有滿多 duplicate replies XDD
yanglin
23:59:30
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=432%3A2476
簡單來說就是最新查核搜尋的這個 UI
是不是只能從 ListReplies 去拿文章然後把他組合起來呢?
簡單來說就是最新查核搜尋的這個 UI
是不是只能從 ListReplies 去拿文章然後把他組合起來呢?
yanglin
23:59:48
還是有辦法用 ListArticles 去拿到
2020-04-12
mrorz
00:02:04
這裡應該是 ListReplies 抓 list of reply + articleReplies + article
然後顯示的時候 article 在上面這樣而已
然後顯示的時候 article 在上面這樣而已
yanglin
00:29:29
但其實上面的那些 filter
是針對 ListArticles 設計的
我在做這頁時也是用 ListArticles 的思維去設計
所以可能會有一點小麻煩?
是針對 ListArticles 設計的
我在做這頁時也是用 ListArticles 的思維去設計
所以可能會有一點小麻煩?
yanglin
00:33:10
不然可能就是用 replies 搜尋出來的結果不要再有上面的 filter ?
mrorz
01:54:30
@yanglin5689446 你是對的,search reply 沒辦法做這類「還未有效查核」「熱門回報」「熱門討論」「主題」等篩選,最多只能做「是否是自己回應的」、「reply type」以及時間等等 reply 上有的欄位。
cc/ @stbb1025 @lucien
cc/ @stbb1025 @lucien
mrorz
16:13:59
Chatbot 這裡正在實作新的 state diagram
這個 scope 超大的,必須要拆 PR review
這是 state diagram 右路 (?) 的兩個 state 的 PR,請過目:
https://github.com/cofacts/rumors-line-bot/pull/172
這個 PR 同時也處理了一些跨 state 的東西,例如把每次 reply 都會變的 `issuedAt` 換成回到 _INIT_ 時才會變的 `sessionId` 等等。
在這同時會繼續進行中路 & 左路的實作更新。
這個 scope 超大的,必須要拆 PR review
這是 state diagram 右路 (?) 的兩個 state 的 PR,請過目:
https://github.com/cofacts/rumors-line-bot/pull/172
這個 PR 同時也處理了一些跨 state 的東西,例如把每次 reply 都會變的 `issuedAt` 換成回到 _INIT_ 時才會變的 `sessionId` 等等。
在這同時會繼續進行中路 & 左路的實作更新。
GitHub
This PR rewrites initState handler, and creates askingArticleSubmissionConsent handler that replaces the original askingArticleSource handler. What's covered Chatbot Interactions within the red...
qq7up8down
19:02:27
@qq7up8down has joined the channel
2020-04-13
lucien
00:47:49
想徵集 Cofacts 的經驗值名字,用於讓使用者更能有認同感。
舉例來說
噗浪是 karma
知乎是鹽值
Cofacts 我們可能是 公道值,請大家在以下留言討論
舉例來說
噗浪是 karma
知乎是鹽值
Cofacts 我們可能是 公道值,請大家在以下留言討論
mrorz
2020-04-13 01:58:45
英文的部分我覺得可以用比較中性的貢獻度 contribution
但確實是可以取一個有趣的名字
但確實是可以取一個有趣的名字
mrorz
2020-04-13 01:59:27
例如說蔥(單位=把)
幫回應按讚就是幫他加蔥 (欸
幫回應按讚就是幫他加蔥 (欸
mrorz
2020-04-13 02:00:57
Stackoverflow 是用 reputation (聲望)
lucien
2020-04-13 17:37:28
蔥是什麼梗哈哈
lucien
00:58:08
@mrorz 我們現在沒有「我也想知道」的功能,而是需要輸入理由的我也想回報,所以我加了關注功能,這需要 db 另外開欄位存
mrorz
2020-04-13 02:05:42
Hmm OK
但 priority 上,可能這一兩個月做不到唷 QQ
但 priority 上,可能這一兩個月做不到唷 QQ
lucien
2020-04-13 17:37:42
了解
mrorz
01:58:45
英文的部分我覺得可以用比較中性的貢獻度 contribution
但確實是可以取一個有趣的名字
但確實是可以取一個有趣的名字
mrorz
02:05:42
Hmm OK
但 priority 上,可能這一兩個月做不到唷 QQ
但 priority 上,可能這一兩個月做不到唷 QQ
lucien
17:37:28
蔥是什麼梗哈哈
lucien
17:37:42
了解
禾品Jess
18:58:37
@hepinjess has joined the channel
yanglin
20:33:35
想問一下我用 GetUser 去 query 時可以拿到正確資料
但是從 cache name 一直都是 null
就算重新 fetch 也是
有可能是甚麼原因?
但是從 cache name 一直都是 null
就算重新 fetch 也是
有可能是甚麼原因?


mrorz
2020-04-13 22:18:46
可以看一下左邊 cache 分頁
找出 `User:你的id`
看看下面的 name
話說回來,我其實不知道這個工具的 GraphiQL 會不會存進 cache @@
找出 `User:你的id`
看看下面的 name
話說回來,我其實不知道這個工具的 GraphiQL 會不會存進 cache @@
yanglin
2020-04-14 10:35:08
我看到的 cache 就是 name: null
但是我實際發 request 是有拿到 name 的
所以才覺得很奇怪 @@
但是我實際發 request 是有拿到 name 的
所以才覺得很奇怪 @@
mrorz
2020-04-14 12:14:33
我也沒有頭緒 QQ
可以借看一下 code 裡面「實際發 request」的 code 嗎
可以借看一下 code 裡面「實際發 request」的 code 嗎
mrorz
2020-04-14 12:17:11
我這邊有遇過的 case 是 component 抓到的 `ownVote` 欄位一直 undefined
但我的 case 是, network response 與 cache 裡面明明有東西,但 component 拿不到
後來發現是因為 `useQuery` 從 cache 取東西的時候,一定只會拿 query 裡的東西
就算之後有其他 `useQuery` 幫抓其他欄位,原本的 `useQuery` call 傳回給 component 的欄位都是固定是 query 裡寫的
但我的 case 是, network response 與 cache 裡面明明有東西,但 component 拿不到
後來發現是因為 `useQuery` 從 cache 取東西的時候,一定只會拿 query 裡的東西
就算之後有其他 `useQuery` 幫抓其他欄位,原本的 `useQuery` call 傳回給 component 的欄位都是固定是 query 裡寫的
mrorz
2020-04-14 12:17:56
因為我遇到的問題是「cache 有東西 component 拿不到」
而 @yanglin5689446 是「network 有抓下來但 cache 是空的」
似乎是不同問題
而 @yanglin5689446 是「network 有抓下來但 cache 是空的」
似乎是不同問題
yanglin
2020-04-14 13:38:40
https://github.com/cofacts/rumors-site/blob/dev/components/AppLayout/AppLayout.js#L16
其實就是這邊 GetUser
我有注意到下面的 useLazyQuery 在從 cache 拿的時候 name 會不見
但其他欄位都在
非常神奇
其實就是這邊 GetUser
我有注意到下面的 useLazyQuery 在從 cache 拿的時候 name 會不見
但其他欄位都在
非常神奇
mrorz
2020-04-14 14:48:09
超怪的
我晚上試試看
我晚上試試看
yanglin
2020-04-17 11:45:17
我現在大致確定拿到的時候是對的
但是只要 cache 讀就會變 null
而且只有名字部分
我在猜會不會是因為編碼?
因為我從 FB 拿到的名字是中文的
但是只要 cache 讀就會變 null
而且只有名字部分
我在猜會不會是因為編碼?
因為我從 FB 拿到的名字是中文的
mrorz
2020-04-17 13:19:22
忘記 try 了
我可能週六小聚之後才有空處理 ><
我可能週六小聚之後才有空處理 ><
mrorz
2020-04-17 13:20:57
我沒想過編碼耶
我以為 Network 面板裡,如果資料有進來的話,那就應該是 cache 的問題
好奇 name 欄位被 query 了幾次
會不會是後來 query 到 name 的時候,API 回傳了 null 給他,導致 cache 被 update 成 null 之類的(just wild guess, did not see network devtool)
我以為 Network 面板裡,如果資料有進來的話,那就應該是 cache 的問題
好奇 name 欄位被 query 了幾次
會不會是後來 query 到 name 的時候,API 回傳了 null 給他,導致 cache 被 update 成 null 之類的(just wild guess, did not see network devtool)
yanglin
2020-04-17 13:29:32
這我有想過
不過其他 articleReply 裡的 user 也都有 name 欄位
cache 裡其他 user 也都有 name
所以滿神奇的
不過其他 articleReply 裡的 user 也都有 name 欄位
cache 裡其他 user 也都有 name
所以滿神奇的
yanglin
2020-04-17 15:23:38
後來我試了發現
CreateOrUpdateArticleReplyFeedback 的 feedback 回傳的 response 裡
user 的 name 就是 null
不太確定是後端沒有更新到還是怎樣(其他欄位都有)
有稍微看一下後端那段 code 可是沒看出什麼端倪@@
CreateOrUpdateArticleReplyFeedback 的 feedback 回傳的 response 裡
user 的 name 就是 null
不太確定是後端沒有更新到還是怎樣(其他欄位都有)
有稍微看一下後端那段 code 可是沒看出什麼端倪@@
yanglin
2020-04-27 14:23:46
今天又是了一下發現 `CreateOrUpdateArticleReplyFeedback` 應該確實是沒有更新 user name
後端那邊我看是用 upsert userId 的方式產生一個 articleReplyFeedback
不太確定 elasticsearch 的 upsert 是怎麼實作的 @@
後端那邊我看是用 upsert userId 的方式產生一個 articleReplyFeedback
不太確定 elasticsearch 的 upsert 是怎麼實作的 @@
mrorz
2020-04-27 14:29:34
看起來那一個 `articleReplyFeedback` 的作者,app ID 不是 `website` 而是 localhost 開發專用的 `DEVELOPMENT_FRONTEND`
我記得我哪裏好像有寫,要 match 人的時候一定要 user id 與 app id 都 match @@
我記得我哪裏好像有寫,要 match 人的時候一定要 user id 與 app id 都 match @@
yanglin
2020-04-27 14:30:26
所以這是只有 develop 才會發生的問題囉?
mrorz
2020-04-27 14:31:53
似乎是登入 localhost rumors-api 後做 insert 操作,才會有的問題
yanglin
2020-04-27 14:32:39
合理
因為那是我自己登入新增的 feedback
以前的 feedback 都沒 comment
因為那是我自己登入新增的 feedback
以前的 feedback 都沒 comment
yanglin
2020-04-27 14:33:26
de 這 bug de 好久 _(┐「ε:)_
mrorz
2020-04-27 14:33:44
但 localhost 的 rumors-api 接的好像是 localhost 的 DB,不是 staging?
yanglin
2020-04-27 14:35:31
不太確定你的意思
我是在 local 自己申請 fb develop app 登入然後新增 feedback 的
我是在 local 自己申請 fb develop app 登入然後新增 feedback 的
mrorz
2020-04-27 14:36:19
i see 所以是 localhost 的 rumors-api 與 elasticsearch DB
mrorz
2020-04-27 14:36:41
如果 staging API 有你要的東西
那看要不要把 localhost rumors-site 的 .env 裡的 API URL 指向到 staging ( https://cofacts-api.hacktabl.org/graphql )
理論上這樣 appId 就會跟其他 staging 上的資料一致,比較拉得到 user
機器上也可以不用開 elasticsearch DB 與 rumors-api,比較省資源
那看要不要把 localhost rumors-site 的 .env 裡的 API URL 指向到 staging ( https://cofacts-api.hacktabl.org/graphql )
理論上這樣 appId 就會跟其他 staging 上的資料一致,比較拉得到 user
機器上也可以不用開 elasticsearch DB 與 rumors-api,比較省資源
yanglin
2020-04-27 14:37:45
合理
我開著一堆 container 筆電一直在哀嚎 XD
我開著一堆 container 筆電一直在哀嚎 XD
mrorz
22:18:46
可以看一下左邊 cache 分頁
找出 `User:你的id`
看看下面的 name
話說回來,我其實不知道這個工具的 GraphiQL 會不會存進 cache @@
找出 `User:你的id`
看看下面的 name
話說回來,我其實不知道這個工具的 GraphiQL 會不會存進 cache @@
2020-04-14
fly
10:24:46
@hepinjess Hello!
yanglin
10:35:08
我看到的 cache 就是 name: null
但是我實際發 request 是有拿到 name 的
所以才覺得很奇怪 @@
但是我實際發 request 是有拿到 name 的
所以才覺得很奇怪 @@
mrorz
12:14:33
我也沒有頭緒 QQ
可以借看一下 code 裡面「實際發 request」的 code 嗎
可以借看一下 code 裡面「實際發 request」的 code 嗎
mrorz
12:17:11
我這邊有遇過的 case 是 component 抓到的 `ownVote` 欄位一直 undefined
但我的 case 是, network response 與 cache 裡面明明有東西,但 component 拿不到
後來發現是因為 `useQuery` 從 cache 取東西的時候,一定只會拿 query 裡的東西
就算之後有其他 `useQuery` 幫抓其他欄位,原本的 `useQuery` call 傳回給 component 的欄位都是固定是 query 裡寫的
但我的 case 是, network response 與 cache 裡面明明有東西,但 component 拿不到
後來發現是因為 `useQuery` 從 cache 取東西的時候,一定只會拿 query 裡的東西
就算之後有其他 `useQuery` 幫抓其他欄位,原本的 `useQuery` call 傳回給 component 的欄位都是固定是 query 裡寫的
mrorz
12:17:56
因為我遇到的問題是「cache 有東西 component 拿不到」
而 @yanglin5689446 是「network 有抓下來但 cache 是空的」
似乎是不同問題
而 @yanglin5689446 是「network 有抓下來但 cache 是空的」
似乎是不同問題
mrorz
12:59:53
@yanglin5689446 我早上 merge 了 new-navbar-ui 進 dev
但 new-pages-ui 看起來跟 dev 有 conflict,導致他無法把 code diff 裡面屬於 new-navbar-ui 的變更 (現已在 dev) 排除,結果現在 code diff 很亂,review 不能 orz
可以麻煩把 new-pages-ui rebase 到 dev 上嗎~
但 new-pages-ui 看起來跟 dev 有 conflict,導致他無法把 code diff 裡面屬於 new-navbar-ui 的變更 (現已在 dev) 排除,結果現在 code diff 很亂,review 不能 orz
可以麻煩把 new-pages-ui rebase 到 dev 上嗎~
yanglin
2020-04-14 13:35:55
okok
mrorz
13:13:15
泰國 Cofact 要跟 FNF Thailand 開直播囉
https://www.facebook.com/FNFSEEAsia/posts/10157313917211713
泰國 Cofact 是由 opendream 從 Cofacts codebase (舊) fork 出來之後自己經營的 collaborative fact checking platform,網址:https://cofact.org
#MilkTeaAlliance
https://www.facebook.com/FNFSEEAsia/posts/10157313917211713
泰國 Cofact 是由 opendream 從 Cofacts codebase (舊) fork 出來之後自己經營的 collaborative fact checking platform,網址:https://cofact.org
#MilkTeaAlliance
facebook.com
Happening shortly! Watch and listen to journalists from Southeast & East Asia as they discuss how to handle the infodemic in the region. Cofact together with Fnf Thailand will stream this live. The...
 1
1
mrorz
13:28:36
https://cofact.org/articles 外觀大改版耶
而且是粉紅色
而且是粉紅色
cofact.org
คนใกล้ชิดของคุณ อาจตกเป็นเหยื่อของข่าวลวง หรือ ส่งต่อข่าวลวงบนอินเทอร์เน็ตโดยไม่รู้ตัว
- 😮4
lucien
2020-04-14 14:30:08
我覺得有爭議指標也不錯
mrorz
2020-04-14 14:31:31
那個好像是用回應 type 算的
我有點不敢這樣算 XDDD
我有點不敢這樣算 XDDD
lucien
2020-04-14 14:33:50
我覺得問題是分段正確跟錯誤,這樣算很不準
mrorz
2020-04-14 14:34:46
標錯誤的回應有人覺得沒用的理由是「連結到不同的問題」
大概是答非所問的意思
大概是答非所問的意思
mrorz
2020-04-14 14:36:06
mrorz
2020-04-14 14:36:36
不太確定為什麼 XD
我覺得我們的理由常常爛爛的
我覺得我們的理由常常爛爛的
mrorz
2020-04-14 14:37:18
不過他們這樣的編排(在理由夠好的時候)可以讓上面是「被回報的訊息」、下面是「回應」的結構更為清楚
mrorz
2020-04-14 14:38:01
視覺上不會讓人讀了上面之後就以為這是一篇「事實」
忘了下面有查證區塊
忘了下面有查證區塊
lucien
2020-04-14 15:54:03
新設計還會有這樣的感覺嗎?
mrorz
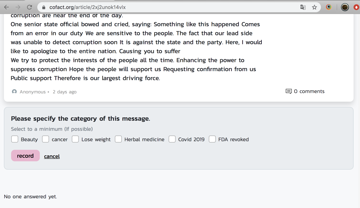
2020-04-14 16:26:38
第一眼其實不會覺得這是個查證網站的「謠言」區塊
會有點像內容農場 (?) 的主文
會有點像內容農場 (?) 的主文
mrorz
2020-04-14 16:27:49
因為非常多人會從 google 直接 land in 個別文章頁面。
所以如果他點進來,不知道上頭其實是「網友回報的可疑待查證訊息」,那就會變成內容農場了。
所以如果他點進來,不知道上頭其實是「網友回報的可疑待查證訊息」,那就會變成內容農場了。
mrorz
2020-04-14 16:30:13
這也是為什麼我前天會建議把「 N 人回報下面的訊息」放到上面,至少讓進入網頁的人知道
1. 下面開始,是引述網友轉傳的訊息
2. 這則到底多熱門
1. 下面開始,是引述網友轉傳的訊息
2. 這則到底多熱門
lucien
2020-04-14 16:38:12
所以標題其實是重要的
mrorz
2020-04-14 16:39:37
或是需要一個夠 informative 的標題
其實現在志超那個版本我在讀的時候
我發現我會忽略那個大字囧
其實現在志超那個版本我在讀的時候
我發現我會忽略那個大字囧
lucien
2020-04-14 16:40:30
我覺得最上面的標題有點冗
mrorz
2020-04-14 16:40:51
泰國版也確實是把人數放上面
lucien
2020-04-14 16:41:07
我有想過要不要把他包成像是聊天室訊息
lucien
2020-04-14 16:44:36
我晚上試試看志超跟你意見的版本
yanglin
13:38:40
https://github.com/cofacts/rumors-site/blob/dev/components/AppLayout/AppLayout.js#L16
其實就是這邊 GetUser
我有注意到下面的 useLazyQuery 在從 cache 拿的時候 name 會不見
但其他欄位都在
非常神奇
其實就是這邊 GetUser
我有注意到下面的 useLazyQuery 在從 cache 拿的時候 name 會不見
但其他欄位都在
非常神奇
GitHub
Rumors list / creation UI, with server-side rendering - cofacts/rumors-site
mrorz
13:46:08
GitHub
Currently when user visit editor guide (/editor/guideline) line, the &quot;about&quot; and &quot;policy&quot; link in the footer will be linked to /editor/about and /editor/policy, which is incorre...
rockhung
14:07:53
有搭上粉色口罩的時事耶
lucien
14:22:06
蠻可愛的
lucien
14:30:08
我覺得有爭議指標也不錯
mrorz
14:31:31
那個好像是用回應 type 算的
我有點不敢這樣算 XDDD
我有點不敢這樣算 XDDD
lucien
14:33:50
我覺得問題是分段正確跟錯誤,這樣算很不準
mrorz
14:34:46
標錯誤的回應有人覺得沒用的理由是「連結到不同的問題」
大概是答非所問的意思
大概是答非所問的意思
mrorz
14:36:06
mrorz
14:36:36
不太確定為什麼 XD
我覺得我們的理由常常爛爛的
我覺得我們的理由常常爛爛的
mrorz
14:37:18
不過他們這樣的編排(在理由夠好的時候)可以讓上面是「被回報的訊息」、下面是「回應」的結構更為清楚
mrorz
14:38:01
視覺上不會讓人讀了上面之後就以為這是一篇「事實」
忘了下面有查證區塊
忘了下面有查證區塊
mrorz
14:40:10
這好像是他們分類的 UI,也是 crowd-sourced

lucien
2020-04-14 15:30:02
分類我們現在只有建議,還沒有決定建議怎麼影響結果
mrorz
2020-04-14 15:34:42
現在 API 的實作是
• `articleCategory` 一但被蓋出來,他就是「被標成該分類」了,`ListArticles` 針對該 category 做 query 時是可以把它撈出來的。
• 任何人都可以針對該 `articleCategory` upvote 或 downvote
基本上跟 `articleReply` 一致。
• `articleCategory` 一但被蓋出來,他就是「被標成該分類」了,`ListArticles` 針對該 category 做 query 時是可以把它撈出來的。
• 任何人都可以針對該 `articleCategory` upvote 或 downvote
基本上跟 `articleReply` 一致。
mrorz
14:48:09
超怪的
我晚上試試看
我晚上試試看
mrorz
15:19:11
請問 @darkbtf 與 @sayuan 有用過 elasticsearch 的 smartcn tokenizer 嗎
https://www.elastic.co/guide/en/elasticsearch/plugins/6.2/analysis-smartcn.html
https://www.elastic.co/guide/en/elasticsearch/plugins/6.2/analysis-smartcn.html
cofacts 用的是 smartcn analyzer 嗎?
lucien
15:30:02
分類我們現在只有建議,還沒有決定建議怎麼影響結果
mrorz
15:34:42
現在 API 的實作是
• `articleCategory` 一但被蓋出來,他就是「被標成該分類」了,`ListArticles` 針對該 category 做 query 時是可以把它撈出來的。
• 任何人都可以針對該 `articleCategory` upvote 或 downvote
基本上跟 `articleReply` 一致。
• `articleCategory` 一但被蓋出來,他就是「被標成該分類」了,`ListArticles` 針對該 category 做 query 時是可以把它撈出來的。
• 任何人都可以針對該 `articleCategory` upvote 或 downvote
基本上跟 `articleReply` 一致。
lucien
15:54:03
新設計還會有這樣的感覺嗎?
mrorz
16:17:37
mrorz
16:30:13
這也是為什麼我前天會建議把「 N 人回報下面的訊息」放到上面,至少讓進入網頁的人知道
1. 下面開始,是引述網友轉傳的訊息
2. 這則到底多熱門
1. 下面開始,是引述網友轉傳的訊息
2. 這則到底多熱門
lucien
16:38:12
所以標題其實是重要的
mrorz
16:39:37
或是需要一個夠 informative 的標題
其實現在志超那個版本我在讀的時候
我發現我會忽略那個大字囧
其實現在志超那個版本我在讀的時候
我發現我會忽略那個大字囧
lucien
16:40:30
我覺得最上面的標題有點冗
lucien
16:41:07
我有想過要不要把他包成像是聊天室訊息
2020-04-15
Brayton chiou
08:20:09
@brayton.chiou has joined the channel
mrorz
13:37:34
本日會議記錄,主要都是跟週末直播小聚有關~
https://g0v.hackmd.io/fRDzVwdqSduSlI-BBBK3Jg
(note: 今天下午 2pm ~ 5pm g0v hackmd 升級,會無法使用)
https://g0v.hackmd.io/fRDzVwdqSduSlI-BBBK3Jg
(note: 今天下午 2pm ~ 5pm g0v hackmd 升級,會無法使用)
ray
14:11:28
@wtflink515 has joined the channel
lucien
20:06:50
朋友團隊的總統盃黑客松提案,想找我們合作聊聊
https://docs.google.com/presentation/d/1649XOm7XUzF-uDrO6yBXMY2VnWd-XYAsAaDihGkQbog/edit#slide=id.g7fa691e811_0_1261
https://docs.google.com/presentation/d/1649XOm7XUzF-uDrO6yBXMY2VnWd-XYAsAaDihGkQbog/edit#slide=id.g7fa691e811_0_1261
- 💰1
pofeng (ocf)
2020-04-17 00:12:15
好有趣, 不實資訊的交易所 XDDD
pm5
22:25:34
cofacts 用的是 smartcn analyzer 嗎?
2020-04-16
sunitshrestha
01:05:17
Greeting from Thailand !
Thanks @au & @mrorz to help us get going from sometime ago!
As you guys know we Thais are trying to replicate Cofacts into Thailand misinformation fighting ecosystems, we just had our soft launch yesterday, many people are very interested, we have few hundreds articles/comments now, although from not many people yet, we are trying our best to grow theses collaborative fact-checking movement in Thailand.
Here are some updates and hope to share everything with you guys
Cofact Thailand (cofact.org)
Additional features and functionalities:
Data structure
- [Change] Article now have separate ‘Title’ and ‘Body’ field
- [Improvement] Comment labels now have ‘half-truth’ option.
- [New] Tags for article. Only admins can manage tags.
- [New] Alias for search keywords, eg. Different spellings and miss-spellings of COVID/Corona.
- [To be implemented] Upload photo + OCR
- [To be implemented] HTML output with ClaimReview data structure.
Interface and user interaction
- [Improvement] User-friendly front page with search box
- [Improvement] Better visual compartmentalisation of sections that has many sub-element such as each comment.
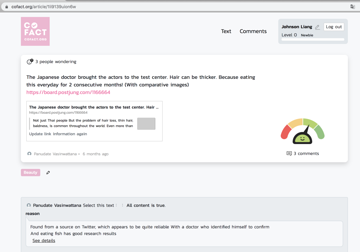
- [New] ‘Truth gauge’ for each article: The gauge displays weighted average value of all comment labels for that article, i.e. all-truth = 1, half-truth = 0.5, fake = 0, along with number of comments.
- [Change] New comment section’s default tab is changed to ‘Write comment’ tab instead of ‘Search’ tab.
- [Improvement] Add explanation and examples in some place such as ‘Reason’ box in create article page.
Our cofacts github repositories : https://github.com/search?q=topic%3Acofacts+fork%3Atrue+org%3Aopendream&type=Repositories
Thanks @au & @mrorz to help us get going from sometime ago!
As you guys know we Thais are trying to replicate Cofacts into Thailand misinformation fighting ecosystems, we just had our soft launch yesterday, many people are very interested, we have few hundreds articles/comments now, although from not many people yet, we are trying our best to grow theses collaborative fact-checking movement in Thailand.
Here are some updates and hope to share everything with you guys
Cofact Thailand (cofact.org)
Additional features and functionalities:
Data structure
- [Change] Article now have separate ‘Title’ and ‘Body’ field
- [Improvement] Comment labels now have ‘half-truth’ option.
- [New] Tags for article. Only admins can manage tags.
- [New] Alias for search keywords, eg. Different spellings and miss-spellings of COVID/Corona.
- [To be implemented] Upload photo + OCR
- [To be implemented] HTML output with ClaimReview data structure.
Interface and user interaction
- [Improvement] User-friendly front page with search box
- [Improvement] Better visual compartmentalisation of sections that has many sub-element such as each comment.
- [New] ‘Truth gauge’ for each article: The gauge displays weighted average value of all comment labels for that article, i.e. all-truth = 1, half-truth = 0.5, fake = 0, along with number of comments.
- [Change] New comment section’s default tab is changed to ‘Write comment’ tab instead of ‘Search’ tab.
- [Improvement] Add explanation and examples in some place such as ‘Reason’ box in create article page.
Our cofacts github repositories : https://github.com/search?q=topic%3Acofacts+fork%3Atrue+org%3Aopendream&type=Repositories
 GitHub is where people build software. More than 40 million people use GitHub to discover, fork, and contribute to over 100 million projects.
GitHub is where people build software. More than 40 million people use GitHub to discover, fork, and contribute to over 100 million projects.
- 👍2
- 🙌2
lucien
2020-04-16 15:50:24
Hi, I’m Lucien, the designer at Cofacts.
It’s glad to see the you guys did lots significant progress. I like your pink style and new feature.
We are doing a big reversion now. We should share and learn from each other. Here is thing we are working now and some feedback about your new feature but we don’t have.
1. Tag system:
@ggm is leading to implement the auto label tag system by machine learning. In the interface, we allow users to add/delete tag and feedback the tag is labeled correct or not.
2. OCR: we have prototype by @acerxp511, which allow user forward image. However, it need more test.
3. ‘Title’ and ‘Body’ field
The reason that we don’t have is it required someone to add a title on the messages. Now we ask reporter has to report the reason why they doubt this message has truth or not, which is a candidate used as title. However, the result we got is not qualified as title.
4. Truth gauge and half-truth option
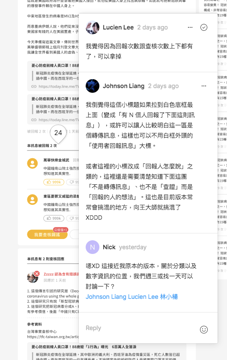
In stead give a half-truth option, We encourage user write one `contain truth` and one `contain false` fact check if you found this messages has part of truth and false. The reason of that is we eventually want editor can label which paragraph is he fact checked.
Furthermore, we hesitated use the truth gauge kind summary information because we think that will mislead reader that we have give a final judgement. But actually, we don’t do that. What we do is providing more people’s thought with their reference.
We doing the total new design here
[Figma](https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=681%3A0&viewport=669%2C123%2C0.4207538962364197) You can check that. Finally thanks your improvement. we’ll reference it.
It’s glad to see the you guys did lots significant progress. I like your pink style and new feature.
We are doing a big reversion now. We should share and learn from each other. Here is thing we are working now and some feedback about your new feature but we don’t have.
1. Tag system:
@ggm is leading to implement the auto label tag system by machine learning. In the interface, we allow users to add/delete tag and feedback the tag is labeled correct or not.
2. OCR: we have prototype by @acerxp511, which allow user forward image. However, it need more test.
3. ‘Title’ and ‘Body’ field
The reason that we don’t have is it required someone to add a title on the messages. Now we ask reporter has to report the reason why they doubt this message has truth or not, which is a candidate used as title. However, the result we got is not qualified as title.
4. Truth gauge and half-truth option
In stead give a half-truth option, We encourage user write one `contain truth` and one `contain false` fact check if you found this messages has part of truth and false. The reason of that is we eventually want editor can label which paragraph is he fact checked.
Furthermore, we hesitated use the truth gauge kind summary information because we think that will mislead reader that we have give a final judgement. But actually, we don’t do that. What we do is providing more people’s thought with their reference.
We doing the total new design here
[Figma](https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=681%3A0&viewport=669%2C123%2C0.4207538962364197) You can check that. Finally thanks your improvement. we’ll reference it.
mrorz
2020-04-16 15:52:54
Hello @sunitshrestha it’s great to hear from you!
Speaking of OCR, we currently implement OCR on chatbot side — it extracts text out of images and use that text to query the database.
The database itself does not support images yet, but we can support images with text to a certain extent with this method.
https://github.com/cofacts/rumors-line-bot/pull/147
Speaking of OCR, we currently implement OCR on chatbot side — it extracts text out of images and use that text to query the database.
The database itself does not support images yet, but we can support images with text to a certain extent with this method.
https://github.com/cofacts/rumors-line-bot/pull/147
sunitshrestha
2020-04-16 18:17:04
@mrorz hey could you please invite patipat@opendream.co.th and chitpong@changefusion.org into this channel, they can't seems to get in, so they can collaborate more with you guys and answers few stuff here, also learn about our OCR implementation !
mrorz
2020-04-16 18:18:10
Weird, they should be able to get invitation letter via http://join.g0v.tw/
WaterMai
12:29:02
@akasukilee has joined the channel
lucien
15:50:24
Replied to a thread: 2020-04-16 01:05:17
Hi, I’m Lucien, the designer at Cofacts.
It’s glad to see the you guys did lots significant progress. I like your pink style and new feature.
We are doing a big reversion now. We should share and learn from each other. Here is thing we are working now and some feedback about your new feature but we don’t have.
1. Tag system:
@ggm is leading to implement the auto label tag system by machine learning. In the interface, we allow users to add/delete tag and feedback the tag is labeled correct or not.
2. OCR: we have prototype by @acerxp511, which allow user forward image. However, it need more test.
3. ‘Title’ and ‘Body’ field
The reason that we don’t have is it required someone to add a title on the messages. Now we ask reporter has to report the reason why they doubt this message has truth or not, which is a candidate used as title. However, the result we got is not qualified as title.
4. Truth gauge and half-truth option
In stead give a half-truth option, We encourage user write one `contain truth` and one `contain false` fact check if you found this messages has part of truth and false. The reason of that is we eventually want editor can label which paragraph is he fact checked.
Furthermore, we hesitated use the truth gauge kind summary information because we think that will mislead reader that we have give a final judgement. But actually, we don’t do that. What we do is providing more people’s thought with their reference.
We doing the total new design here
[Figma](https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=681%3A0&viewport=669%2C123%2C0.4207538962364197) You can check that. Finally thanks your improvement. we’ll reference it.
It’s glad to see the you guys did lots significant progress. I like your pink style and new feature.
We are doing a big reversion now. We should share and learn from each other. Here is thing we are working now and some feedback about your new feature but we don’t have.
1. Tag system:
@ggm is leading to implement the auto label tag system by machine learning. In the interface, we allow users to add/delete tag and feedback the tag is labeled correct or not.
2. OCR: we have prototype by @acerxp511, which allow user forward image. However, it need more test.
3. ‘Title’ and ‘Body’ field
The reason that we don’t have is it required someone to add a title on the messages. Now we ask reporter has to report the reason why they doubt this message has truth or not, which is a candidate used as title. However, the result we got is not qualified as title.
4. Truth gauge and half-truth option
In stead give a half-truth option, We encourage user write one `contain truth` and one `contain false` fact check if you found this messages has part of truth and false. The reason of that is we eventually want editor can label which paragraph is he fact checked.
Furthermore, we hesitated use the truth gauge kind summary information because we think that will mislead reader that we have give a final judgement. But actually, we don’t do that. What we do is providing more people’s thought with their reference.
We doing the total new design here
[Figma](https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=681%3A0&viewport=669%2C123%2C0.4207538962364197) You can check that. Finally thanks your improvement. we’ll reference it.
mrorz
15:52:54
Replied to a thread: 2020-04-16 01:05:17
Hello @sunitshrestha it’s great to hear from you!
Speaking of OCR, we currently implement OCR on chatbot side — it extracts text out of images and use that text to query the database.
The database itself does not support images yet, but we can support images with text to a certain extent with this method.
https://github.com/cofacts/rumors-line-bot/pull/147
Speaking of OCR, we currently implement OCR on chatbot side — it extracts text out of images and use that text to query the database.
The database itself does not support images yet, but we can support images with text to a certain extent with this method.
https://github.com/cofacts/rumors-line-bot/pull/147
GitHub
Add tesseract-ocr to process image messages by nonumpa · Pull Request #147 · cofacts/rumors-line-bota. Add tesseract-ocr to process image messages Extract message_process statements to processText function. Save and process image files in tmp_image_process dir. Update README.md about tesseract-o...
yanglin
16:14:58
是說之前給我的 esdata 沒有包含 category
所以現在要做 category filter 會有點麻煩
所以現在要做 category filter 會有點麻煩
mrorz
16:16:50
其實現在也沒有 囧
理論上 @ggm 今天應該要來處理這件事情
理論上 @ggm 今天應該要來處理這件事情
拍謝 @yanglin5689446 我這一兩天會弄好 QQ 我這一兩天都只睡八小時十分昏沈
講錯了 我只醒著八小時⋯⋯
mrorz
16:16:56
但現在還沒來 QQ
mrorz
16:19:41
@yanglin5689446 想問關於 https://g0v.hackmd.io/ZZWHWi2BTuyhkSWzAvKLAw#%E9%81%8E%E6%BF%BE%E9%81%B8%E9%A0%85%EF%BC%9A 這裡提到的「還未有有效查核」「熱門討論」「回應中有「含有真實資訊」」「我查核過」的 filter
目前還沒有 API ㄇ
因為週末的小聚可能會需要「還未有有效查核」的功能
如果沒有的話我可以先做
目前還沒有 API ㄇ
因為週末的小聚可能會需要「還未有有效查核」的功能
如果沒有的話我可以先做
yanglin
16:20:11
是的
mrorz
16:23:52
ok 那我這裡這樣實作ㄛ
mrorz
16:26:26
`ListArticles` 的 `filter` 我會增加一個 `hasPositiveFeedbackArticleReply: boolean`
1. 如果都不給,就不會 filter by 這個
2. 如果給 `true`,就會把「任何 articleReply 是 NORMAL 且正 feedback 多於負 feedback」放進 bool query 的 `must` 或 `filter` 裡。這樣 `ListArticles` 就會只列出「有任何一個正回饋 articleReply 的文章」
3. 如果給 `false`, ,就會把「任何 articleReply 是 NORMAL 且正 feedback 多於負 feedback」放進 bool query 的 `must_not` 裡。這樣 `ListArticles` 就會只列出「沒有半個正回饋 articleReply 的文章」
1. 如果都不給,就不會 filter by 這個
2. 如果給 `true`,就會把「任何 articleReply 是 NORMAL 且正 feedback 多於負 feedback」放進 bool query 的 `must` 或 `filter` 裡。這樣 `ListArticles` 就會只列出「有任何一個正回饋 articleReply 的文章」
3. 如果給 `false`, ,就會把「任何 articleReply 是 NORMAL 且正 feedback 多於負 feedback」放進 bool query 的 `must_not` 裡。這樣 `ListArticles` 就會只列出「沒有半個正回饋 articleReply 的文章」
mrorz
2020-04-16 16:32:39
@yanglin5689446 與 @lucien 覺得呢
yanglin
2020-04-16 16:35:46
不過現在的設計是每一種回應種類都會有一個 filter
如果照這樣設計的話是不是只有正向回饋可以 filter?
如果讓這個欄位改成一個 array 含有回應的種類 是可行的嗎?
如果照這樣設計的話是不是只有正向回饋可以 filter?
如果讓這個欄位改成一個 array 含有回應的種類 是可行的嗎?
mrorz
2020-04-16 16:36:23
`ListArticles` 的 `filter` 是 object,可以下複數個 `filter`
lucien
2020-04-16 16:37:12
嗯嗯,可以串成其中一個,我看了覺得可以,雖然目前只會用到 false
mrorz
2020-04-16 16:38:41
@yanglin5689446 這裏的邏輯是
`filter` 有什麼,就往 bool query 裡塞什麼
https://github.com/cofacts/rumors-api/blob/master/src/graphql/queries/ListArticles.js#L146-L333
所以自然而然形成一個 AND 的概念
`filter` 有什麼,就往 bool query 裡塞什麼
https://github.com/cofacts/rumors-api/blob/master/src/graphql/queries/ListArticles.js#L146-L333
所以自然而然形成一個 AND 的概念
yanglin
2020-04-16 16:40:22
那如果是含有個人意見的會另開一個 filter 嗎
mrorz
2020-04-16 16:40:37
對對
yanglin
2020-04-16 16:42:08
但他們在 replies 裡應該是同一個欄位?
這樣分成兩個 filter 會不會有點怪啊
這樣分成兩個 filter 會不會有點怪啊
mrorz
2020-04-16 16:44:20
含有個人意見 是針對 `articleReplies.replyType`
我現在要實作的那個是針對 `articleReplies.positiveFeedbackCount-articleReplies.negativeFeedbackCount`
我現在要實作的那個是針對 `articleReplies.positiveFeedbackCount-articleReplies.negativeFeedbackCount`
mrorz
2020-04-16 16:44:27
欄位不同ㄛ
yanglin
2020-04-16 16:45:12
喔喔
mrorz
2020-04-16 16:45:26
`hasPositiveFeedbackArticleReply` 改成用 `hasArticleReplyWithMorePositiveFeedback` 好了
原本那個名字會讓人誤以為沒考慮 negative feedback count
原本那個名字會讓人誤以為沒考慮 negative feedback count
mrorz
2020-05-03 16:22:45
mrorz
2020-05-03 16:24:58
我在想要不要比照 `hasPositiveFeedbackArticleReply` ,在 `ListArticle` filter做一個 `hasMyArticleReply`
`true` 就是有,`false`就是沒有
不過之後 profile page 如果要列出某使用者的 `articleReply`,不知道是要改 `ListArticle` filter 還是要在 User 底下加 field 就是了⋯⋯
cc/ @lucien @yanglin5689446
`true` 就是有,`false`就是沒有
不過之後 profile page 如果要列出某使用者的 `articleReply`,不知道是要改 `ListArticle` filter 還是要在 User 底下加 field 就是了⋯⋯
cc/ @lucien @yanglin5689446
yanglin
2020-05-03 16:28:01
如果有座在 `ListArticle` 在 profile 就繼續用就可以了吧?
反正 query 會被 group 在一起發送?
反正 query 會被 group 在一起發送?
mrorz
2020-05-03 16:28:03
如果「某使用者的 `articleReply`」只會在 profile 之類的頁面使用,那確實是做在 User 底下比較合理,這樣 `ListArticle` filter 只要實作「有/沒有我的 articleReply」filter 即可
mrorz
2020-05-04 01:20:19
@yanglin5689446
其實主要是考量 `ListArticle` 這裡如果計算 `articleReply` 還要考慮是「哪個使用者發的 `articleReply`」那 API 就不能只是 boolean
而必須是個 boolean + user ID string,所以會從
```hasMyArticleReply: Boolean```
變成
```articleReplyFrom: { userId: String, appId: String, exists: Boolean }```
(想不到更好的取名 囧)
其實主要是考量 `ListArticle` 這裡如果計算 `articleReply` 還要考慮是「哪個使用者發的 `articleReply`」那 API 就不能只是 boolean
而必須是個 boolean + user ID string,所以會從
```hasMyArticleReply: Boolean```
變成
```articleReplyFrom: { userId: String, appId: String, exists: Boolean }```
(想不到更好的取名 囧)
mrorz
16:35:42
GitHub
Scripts for managing rumors db. Contribute to cofacts/rumors-db development by creating an account on GitHub.
yanglin
16:35:46
不過現在的設計是每一種回應種類都會有一個 filter
如果照這樣設計的話是不是只有正向回饋可以 filter?
如果讓這個欄位改成一個 array 含有回應的種類 是可行的嗎?
如果照這樣設計的話是不是只有正向回饋可以 filter?
如果讓這個欄位改成一個 array 含有回應的種類 是可行的嗎?
lucien
16:37:12
嗯嗯,可以串成其中一個,我看了覺得可以,雖然目前只會用到 false
lucien
16:38:30
mrorz
16:38:41
@yanglin5689446 這裏的邏輯是
`filter` 有什麼,就往 bool query 裡塞什麼
https://github.com/cofacts/rumors-api/blob/master/src/graphql/queries/ListArticles.js#L146-L333
所以自然而然形成一個 AND 的概念
`filter` 有什麼,就往 bool query 裡塞什麼
https://github.com/cofacts/rumors-api/blob/master/src/graphql/queries/ListArticles.js#L146-L333
所以自然而然形成一個 AND 的概念
GitHub
GraphQL API server for clients like rumors-site and rumors-line-bot - cofacts/rumors-api
mrorz
16:40:37
對對
mrorz
16:44:20
含有個人意見 是針對 `articleReplies.replyType`
我現在要實作的那個是針對 `articleReplies.positiveFeedbackCount-articleReplies.negativeFeedbackCount`
我現在要實作的那個是針對 `articleReplies.positiveFeedbackCount-articleReplies.negativeFeedbackCount`
- 👌1
mrorz
16:44:27
欄位不同ㄛ
yanglin
16:45:12
喔喔
mrorz
16:45:26
`hasPositiveFeedbackArticleReply` 改成用 `hasArticleReplyWithMorePositiveFeedback` 好了
原本那個名字會讓人誤以為沒考慮 negative feedback count
原本那個名字會讓人誤以為沒考慮 negative feedback count
mrorz
17:53:12
/github unsubscribe cofacts/rumors-api
mrorz
17:53:47
/github unsubscribe cofacts/rumors-api
mrorz
17:54:03
/github subscribe cofacts
sunitshrestha
18:17:04
@mrorz hey could you please invite patipat@opendream.co.th and chitpong@changefusion.org into this channel, they can't seems to get in, so they can collaborate more with you guys and answers few stuff here, also learn about our OCR implementation !
mrorz
18:18:10
Weird, they should be able to get invitation letter via http://join.g0v.tw/
github
19:16:15
This PR implements `hasArticleReplyWithMorePositiveFeedback` which: 1. When `true`, gives only the articles with at least 1 article reply whose `#(positive feedback) > #(negative feedback)` 2. When `false`, gives only the articles with no article reply, or all its article replies has `#(positive feedback) <= #(negative feedback)` I found that `normalArticleReplyCount` in `ListArticles` fixture actually does not match `normalArticleReplyCount`. This PR adjusts `ListArticles` fixtures so that • For all article fixtures, `normalArticleReplyCount` matches length of `articleReplies` array. • Preserve some of articles that has no article replies • Adds some deleted article replies, which should not affect any filter since they are deleted • Fetches the field that is being sorted / filtered in snapshot, so that the results can be easily verified by reading snapshot files directly • Removes excessive `pageInfo` and `totalCount` -- we just leaving a few `pageInfo` and `totalCount` in test cases is enough (prove that it works). For most other unit tests the two fields are like noise, so remove them from unit test.
mrorz
2020-04-16 19:22:40
這張與 https://github.com/cofacts/rumors-api/pull/161 都有點急,希望可以在明天晚上前就能上 production,不然*週六的小聚會開天窗囧*
https://github.com/cofacts/rumors-api/pull/161 這張是簡單的小 refactor,把殘留的 script query 換成 range query。
至於 162 那張就是實作上面提到的 `hasArticleReplyWithMorePositiveFeedback` filter,不過 unit test 那裡有些複雜。
主要是因為我發現原本的 `ListArticles` fixture 有諸多問題:
1. 沒有任何 article 是沒有 article reply 的,這樣測不出來 `hasArticleReplyWithMorePositiveFeedback` 會 cover 的 case
2. 沒有 deleted article reply
3. 有些 `normalArticleReplyCount` 跟 `articleReplies` 對不起來
4. `ListArticle` snapshot 非常難以閱讀——一個 `it()` 裡寫了太多 `matchSnapshot()` 變得很難對哪個測試是哪個,而且 snapshot 裡也沒有包含待測 filter / sort 欄位。
這個 PR 把上面的問題一次修光光惹
https://github.com/cofacts/rumors-api/pull/161 這張是簡單的小 refactor,把殘留的 script query 換成 range query。
至於 162 那張就是實作上面提到的 `hasArticleReplyWithMorePositiveFeedback` filter,不過 unit test 那裡有些複雜。
主要是因為我發現原本的 `ListArticles` fixture 有諸多問題:
1. 沒有任何 article 是沒有 article reply 的,這樣測不出來 `hasArticleReplyWithMorePositiveFeedback` 會 cover 的 case
2. 沒有 deleted article reply
3. 有些 `normalArticleReplyCount` 跟 `articleReplies` 對不起來
4. `ListArticle` snapshot 非常難以閱讀——一個 `it()` 裡寫了太多 `matchSnapshot()` 變得很難對哪個測試是哪個,而且 snapshot 裡也沒有包含待測 filter / sort 欄位。
這個 PR 把上面的問題一次修光光惹
mrorz
2020-04-16 19:27:44
ListArticles.js.snap 因為 snapshot 順序有換,所以 line diff 會對不起來,很難 review。
建議 clone 下來,直接與 fixture file 對照 review(test file 倒不用開,因為 filter 或 sort rule 都有寫在 snapshot 名字上)
或者是直接 review 整個檔案:
https://github.com/cofacts/rumors-api/blob/9da6cb7c9fea987f5da7c1d22e9b41663d32194d/src/graphql/queries/__tests__/__snapshots__/ListArticles.js.snap
建議 clone 下來,直接與 fixture file 對照 review(test file 倒不用開,因為 filter 或 sort rule 都有寫在 snapshot 名字上)
或者是直接 review 整個檔案:
https://github.com/cofacts/rumors-api/blob/9da6cb7c9fea987f5da7c1d22e9b41663d32194d/src/graphql/queries/__tests__/__snapshots__/ListArticles.js.snap
mrorz
19:22:40
Replied to a thread: 2020-04-16 19:16:15
這張與 https://github.com/cofacts/rumors-api/pull/161 都有點急,希望可以在明天晚上前就能上 production,不然*週六的小聚會開天窗囧*
https://github.com/cofacts/rumors-api/pull/161 這張是簡單的小 refactor,把殘留的 script query 換成 range query。
至於 162 那張就是實作上面提到的 `hasArticleReplyWithMorePositiveFeedback` filter,不過 unit test 那裡有些複雜。
主要是因為我發現原本的 `ListArticles` fixture 有諸多問題:
1. 沒有任何 article 是沒有 article reply 的,這樣測不出來 `hasArticleReplyWithMorePositiveFeedback` 會 cover 的 case
2. 沒有 deleted article reply
3. 有些 `normalArticleReplyCount` 跟 `articleReplies` 對不起來
4. `ListArticle` snapshot 非常難以閱讀——一個 `it()` 裡寫了太多 `matchSnapshot()` 變得很難對哪個測試是哪個,而且 snapshot 裡也沒有包含待測 filter / sort 欄位。
這個 PR 把上面的問題一次修光光惹
https://github.com/cofacts/rumors-api/pull/161 這張是簡單的小 refactor,把殘留的 script query 換成 range query。
至於 162 那張就是實作上面提到的 `hasArticleReplyWithMorePositiveFeedback` filter,不過 unit test 那裡有些複雜。
主要是因為我發現原本的 `ListArticles` fixture 有諸多問題:
1. 沒有任何 article 是沒有 article reply 的,這樣測不出來 `hasArticleReplyWithMorePositiveFeedback` 會 cover 的 case
2. 沒有 deleted article reply
3. 有些 `normalArticleReplyCount` 跟 `articleReplies` 對不起來
4. `ListArticle` snapshot 非常難以閱讀——一個 `it()` 裡寫了太多 `matchSnapshot()` 變得很難對哪個測試是哪個,而且 snapshot 裡也沒有包含待測 filter / sort 欄位。
這個 PR 把上面的問題一次修光光惹
Replaces `getOperatorAndOperand` & `script` queries with `getRangeFieldParamFromArithmeticExpression` and `range` queries for all filters involving "GT", "LT", "EQ". Fixes <https://github.com/cofacts/rumors-api/issues/148|#148> by picking up all arithmetic operations left out in previous PR (<https://github.com/cofacts/rumors-api/pull/154|#154> )
mrorz
19:27:44
ListArticles.js.snap 因為 snapshot 順序有換,所以 line diff 會對不起來,很難 review。
建議 clone 下來,直接與 fixture file 對照 review(test file 倒不用開,因為 filter 或 sort rule 都有寫在 snapshot 名字上)
或者是直接 review 整個檔案:
https://github.com/cofacts/rumors-api/blob/9da6cb7c9fea987f5da7c1d22e9b41663d32194d/src/graphql/queries/__tests__/__snapshots__/ListArticles.js.snap
建議 clone 下來,直接與 fixture file 對照 review(test file 倒不用開,因為 filter 或 sort rule 都有寫在 snapshot 名字上)
或者是直接 review 整個檔案:
https://github.com/cofacts/rumors-api/blob/9da6cb7c9fea987f5da7c1d22e9b41663d32194d/src/graphql/queries/__tests__/__snapshots__/ListArticles.js.snap
ggm
20:49:37
拍謝 @yanglin5689446 我這一兩天會弄好 QQ 我這一兩天都只睡八小時十分昏沈
ggm
20:49:46
講錯了 我只醒著八小時⋯⋯
2020-04-17
pofeng (ocf)
00:12:15
好有趣, 不實資訊的交易所 XDDD
mrorz
01:08:42
今天洗澡的時候想到
「標記分類」(送出 article category)原本的設計是希望幫助編輯。或許我們可以在編輯送出回應的那一瞬間,跳出一個東西(視窗之類,但可以 ESC dismiss 掉,完全選填),列出這個當下,訊息被標注的 category 們,逐一問編輯:
> 「OOO」這個分類有幫助你發現這則訊息嗎?
> 幫大忙了/沒幫助/它標錯了吧
> Does the category OOO help you find this message?
> Yes, it’s helpful / Nope / Err it’s mislabeled
「幫大忙了」--> 給該分類一個 positive feedback
「沒幫助」--> do nothing
「他標錯了吧」 --> 給該分類一個 negative feedback
因為這個時候編輯應該是在一個「剛做完大事 = 回應」的狀態,而且送出訊息這個 request 本來就有要花一兩秒,所以可以利用這個 timing 送這份小問卷收 `articleCategoryFeedback` 。如果編輯真的有被分類幫到忙,我覺得編輯不會吝嗇給「幫大忙了」。
若 `aricleCategory` 的 positive feedback > negative feedback,我覺得可以拿來算在使用者的經驗值 / 公道值裡面,因為助攻成功。若 `articleCategory` 是 AI 標的,這也有助於 online learning 收 user feedback。
`articleCategory` 經驗值獎勵這裡可以有更細緻的操作,如:一則訊息要有被回應之後,才會把 `articleCategory` 的 feedback 計算到 `articleCategory` 作者的經驗值裡,比較能鼓勵真正對「回應作業」有幫助、讓編輯心生感謝 (?) 的 category 標記;又或者是,如果某個編輯回了某文章,也給了該文章的某 category 好評,那麼標註該 category 的人可以得到「神助攻」Badge 之類的 (????) 這些都是可以討論的 nice-to-have 細節。
上面這些針對分類標註( `articleCategory` )的獎勵邏輯,也可以套用在「我也想知道」(`replyRequest` )上,因為「我也想知道」也有 upvote 與 downvote。不過我覺得「我也想知道」這個東西不需要特別在送出回應之後,開個跳窗來問,因為有用的「我也想知道」敘述真的很顯眼(例如說直接貼連結告訴你謠言配圖之類的),我看到都會直接 upvote 感謝大大無私分享,所以應該不用特別問 XD
「標記分類」(送出 article category)原本的設計是希望幫助編輯。或許我們可以在編輯送出回應的那一瞬間,跳出一個東西(視窗之類,但可以 ESC dismiss 掉,完全選填),列出這個當下,訊息被標注的 category 們,逐一問編輯:
> 「OOO」這個分類有幫助你發現這則訊息嗎?
> 幫大忙了/沒幫助/它標錯了吧
> Does the category OOO help you find this message?
> Yes, it’s helpful / Nope / Err it’s mislabeled
「幫大忙了」--> 給該分類一個 positive feedback
「沒幫助」--> do nothing
「他標錯了吧」 --> 給該分類一個 negative feedback
因為這個時候編輯應該是在一個「剛做完大事 = 回應」的狀態,而且送出訊息這個 request 本來就有要花一兩秒,所以可以利用這個 timing 送這份小問卷收 `articleCategoryFeedback` 。如果編輯真的有被分類幫到忙,我覺得編輯不會吝嗇給「幫大忙了」。
若 `aricleCategory` 的 positive feedback > negative feedback,我覺得可以拿來算在使用者的經驗值 / 公道值裡面,因為助攻成功。若 `articleCategory` 是 AI 標的,這也有助於 online learning 收 user feedback。
`articleCategory` 經驗值獎勵這裡可以有更細緻的操作,如:一則訊息要有被回應之後,才會把 `articleCategory` 的 feedback 計算到 `articleCategory` 作者的經驗值裡,比較能鼓勵真正對「回應作業」有幫助、讓編輯心生感謝 (?) 的 category 標記;又或者是,如果某個編輯回了某文章,也給了該文章的某 category 好評,那麼標註該 category 的人可以得到「神助攻」Badge 之類的 (????) 這些都是可以討論的 nice-to-have 細節。
上面這些針對分類標註( `articleCategory` )的獎勵邏輯,也可以套用在「我也想知道」(`replyRequest` )上,因為「我也想知道」也有 upvote 與 downvote。不過我覺得「我也想知道」這個東西不需要特別在送出回應之後,開個跳窗來問,因為有用的「我也想知道」敘述真的很顯眼(例如說直接貼連結告訴你謠言配圖之類的),我看到都會直接 upvote 感謝大大無私分享,所以應該不用特別問 XD
lucien
2020-04-17 03:36:48
這個我想一下,不過是 out of scope 週六先開票存起來
gary96302000.eecs96
2020-04-17 22:43:19
剛剛才看到這段討論,站在建模的角度這裡的建議很實際也很有幫助
gary96302000.eecs96
2020-04-17 22:44:46
舉個例子來說 如果AI標註 `articleCategory` 並且收到 positve 的 `articleCategoryFeedback` 這樣這筆資料可以回存回去我們的labeled data pool
gary96302000.eecs96
2020-04-17 22:45:14
這個pool越大 越可以讓模型訓練得越精準
gary96302000.eecs96
2020-04-17 22:46:50
更進階的可以在收到 negative 的 `articleCategoryFeedback` 時,再問看看他覺得的 `articleCategory` ,這樣就可以把AI預測錯誤的類別也大量收集進 labeled data pool
gary96302000.eecs96
2020-04-17 22:50:38
另外這邊的我也想知道這個功能我沒有發囉,不過如果是類似推薦相關東西的話,這類search、QA、IR的AI我自己有在做 算是小有經驗
gary96302000.eecs96
2020-04-17 22:51:18
前陣子也有幫美國的一間新創做了一個COVID-19 paper search QA site:https://covid19.askmiso.com/
gary96302000.eecs96
2020-04-17 22:51:59
如果想開深一點坑的話可以討論 XD
github
01:56:42
*<https://github.com/cofacts/rumors-api/compare/090dc7a5382f...11637f462d09|2 new commits> pushed to <https://github.com/cofacts/rumors-api/tree/master|`master`>* <https://github.com/cofacts/rumors-api/commit/17a2f56d86d2abbef505db138b0713cf001f9657|`17a2f56d`> - Use range query for all artihmetic filters <https://github.com/cofacts/rumors-api/commit/11637f462d09e50607822e5a5d8609a4a1fcd62d|`11637f46`> - Merge pull request #161 from cofacts/refactor-arithmetic-filters
github
02:28:00
Pushing <https://github.com/cofacts/rumors-api/pull/161|#161> to staging yields the following error: <https://user-images.githubusercontent.com/108608/79492409-8e391280-8052-11ea-981b-0de78612f135.png|image> The query variable sent by UI is: ``` {filter: {replyRequestCount: {GT: 1}, replyCount: {EQ: 0}}, orderBy: [{lastRequestedAt: "DESC"}]} ``` Note that `EQ: 0` makes `EQ` falsy and `getRangeFieldParamFromArithmeticExpression` does not properly handle the case, generating `replyCount: {eq: 0}` as a elasticsearch range query This PR fixes `getRangeFieldParamFromArithmeticExpression` and adds unit test addressing `getRangeFieldParamFromArithmeticExpression`. Notice that this does not overlap with existing API test, since the API test connects to DB, and the unit test included in this PR tests boundary conditions that is too trivial to prepare DB fixtures for an API test.
Claudia Huang
03:21:45
@claudia0316 has joined the channel
lucien
03:36:48
這個我想一下,不過是 out of scope 週六先開票存起來
yanglin
11:45:17
我現在大致確定拿到的時候是對的
但是只要 cache 讀就會變 null
而且只有名字部分
我在猜會不會是因為編碼?
因為我從 FB 拿到的名字是中文的
但是只要 cache 讀就會變 null
而且只有名字部分
我在猜會不會是因為編碼?
因為我從 FB 拿到的名字是中文的
mrorz
13:20:57
我沒想過編碼耶
我以為 Network 面板裡,如果資料有進來的話,那就應該是 cache 的問題
好奇 name 欄位被 query 了幾次
會不會是後來 query 到 name 的時候,API 回傳了 null 給他,導致 cache 被 update 成 null 之類的(just wild guess, did not see network devtool)
我以為 Network 面板裡,如果資料有進來的話,那就應該是 cache 的問題
好奇 name 欄位被 query 了幾次
會不會是後來 query 到 name 的時候,API 回傳了 null 給他,導致 cache 被 update 成 null 之類的(just wild guess, did not see network devtool)
mrorz
13:47:36
雖然 code 還在 review,不過我在本機端 build 了一個特別的 `cofacts-19` tag 的 rumors-api image,然後 push 到 docker hub 並且 deploy 在 staging 了。
現在 staging API 的 `ListArticles` 可以用 `hasArticleReplyWithMorePositiveFeedback` ,如果 staging site ( https://cofacts.hacktabl.org/articles ) 沒啥問題的話我會把它 deploy 到 production。
大家可以踩踩看 staging site 看新 API 有沒有 bug。
現在 staging API 的 `ListArticles` 可以用 `hasArticleReplyWithMorePositiveFeedback` ,如果 staging site ( https://cofacts.hacktabl.org/articles ) 沒啥問題的話我會把它 deploy 到 production。
大家可以踩踩看 staging site 看新 API 有沒有 bug。
github
14:27:44
• Collects articles that are replied but don't have more positive feedback than negative feedback • Replied articles are only considered when there are "too few not-replied articles" • Adds status column indicating if it's new an article (no-reply) or having reply <https://user-images.githubusercontent.com/108608/79538611-46000b80-80b7-11ea-875f-c730eb5e2ba5.png|image>
mrorz
2020-04-17 15:03:43
這個 PR 是 for 明天的小聚
如果要生成的連結數量比未回應文章多,就會加入最近的「有回應但 positive feedback 沒有比 negative feedback 多」的文章
有回應的前面會標 🈶,沒回應的會標 🆕
我覺得讓編輯先看看別人回的東西是什麼樣的、再來自己實際編輯,其實應該挺不錯的
如果要生成的連結數量比未回應文章多,就會加入最近的「有回應但 positive feedback 沒有比 negative feedback 多」的文章
有回應的前面會標 🈶,沒回應的會標 🆕
我覺得讓編輯先看看別人回的東西是什麼樣的、再來自己實際編輯,其實應該挺不錯的
mrorz
15:03:43
這個 PR 是 for 明天的小聚
如果要生成的連結數量比未回應文章多,就會加入最近的「有回應但 positive feedback 沒有比 negative feedback 多」的文章
有回應的前面會標 🈶,沒回應的會標 🆕
我覺得讓編輯先看看別人回的東西是什麼樣的、再來自己實際編輯,其實應該挺不錯的
如果要生成的連結數量比未回應文章多,就會加入最近的「有回應但 positive feedback 沒有比 negative feedback 多」的文章
有回應的前面會標 🈶,沒回應的會標 🆕
我覺得讓編輯先看看別人回的東西是什麼樣的、再來自己實際編輯,其實應該挺不錯的
mrorz
15:07:21
另一個我覺得可以做的是, Instant 頁面可以加上計算「有正評回應的文章數」
這樣小聚時有人按 ⭕ 的時候,數字就會變多~
這樣小聚時有人按 ⭕ 的時候,數字就會變多~
mrorz
2020-04-17 15:21:24
像這樣~~
mrorz
2020-04-17 15:26:45
但如果有人看到現有回應不夠好,改成回新的回應的話,會無法被這個捕捉到。
mrorz
2020-04-17 15:32:50
不過我們可以修改 `/instant` 讓他列出所有 `repliedAt > 開始時間` 的文章數 XD
(感恩新 API 讚嘆新 API)
(感恩新 API 讚嘆新 API)
mrorz
2020-04-17 15:56:20
好了,這樣回應已經被回過的文章,也可以被捕捉了
直播的時候就顯示兩種 instant 數字:
• 回覆文章數
• 有效回應新覆蓋文章數
直播的時候就顯示兩種 instant 數字:
• 回覆文章數
• 有效回應新覆蓋文章數
yanglin
15:23:38
Replied to a thread: 2020-04-13 20:33:35
後來我試了發現
CreateOrUpdateArticleReplyFeedback 的 feedback 回傳的 response 裡
user 的 name 就是 null
不太確定是後端沒有更新到還是怎樣(其他欄位都有)
有稍微看一下後端那段 code 可是沒看出什麼端倪@@
CreateOrUpdateArticleReplyFeedback 的 feedback 回傳的 response 裡
user 的 name 就是 null
不太確定是後端沒有更新到還是怎樣(其他欄位都有)
有稍微看一下後端那段 code 可是沒看出什麼端倪@@

- 😮1
mrorz
15:26:45
但如果有人看到現有回應不夠好,改成回新的回應的話,會無法被這個捕捉到。
mrorz
15:32:50
不過我們可以修改 `/instant` 讓他列出所有 `repliedAt > 開始時間` 的文章數 XD
(感恩新 API 讚嘆新 API)
(感恩新 API 讚嘆新 API)
mrorz
15:56:20
好了,這樣回應已經被回過的文章,也可以被捕捉了
直播的時候就顯示兩種 instant 數字:
• 回覆文章數
• 有效回應新覆蓋文章數
直播的時候就顯示兩種 instant 數字:
• 回覆文章數
• 有效回應新覆蓋文章數

mrorz
17:56:08
明天直播 2pm 最開始的時候,先放這個影片,再進 camera 自我介紹好了
https://www.youtube.com/watch?v=LkwOLicel4A
https://www.youtube.com/watch?v=LkwOLicel4A
 2
2- 🤣2
gary96302000.eecs96
22:43:19
剛剛才看到這段討論,站在建模的角度這裡的建議很實際也很有幫助
gary96302000.eecs96
22:44:46
舉個例子來說 如果AI標註 `articleCategory` 並且收到 positve 的 `articleCategoryFeedback` 這樣這筆資料可以回存回去我們的labeled data pool
gary96302000.eecs96
22:45:14
這個pool越大 越可以讓模型訓練得越精準
gary96302000.eecs96
22:46:50
更進階的可以在收到 negative 的 `articleCategoryFeedback` 時,再問看看他覺得的 `articleCategory` ,這樣就可以把AI預測錯誤的類別也大量收集進 labeled data pool
gary96302000.eecs96
22:50:38
另外這邊的我也想知道這個功能我沒有發囉,不過如果是類似推薦相關東西的話,這類search、QA、IR的AI我自己有在做 算是小有經驗
gary96302000.eecs96
22:51:18
前陣子也有幫美國的一間新創做了一個COVID-19 paper search QA site:https://covid19.askmiso.com/
covid19.askmiso.com
Ask questions, get answers. We’ve built a Q&A Engine using the latest breakthroughs in Natural Language Understanding to help researchers, medical professionals and public health officials in the fight against COVID-19. Powered by 7.5K peer-review and pre-print research papers and guidelines from the CDC, WHO and leading health experts around the world.
gary96302000.eecs96
22:51:59
如果想開深一點坑的話可以討論 XD
2020-04-18
github
01:23:49
*<https://github.com/cofacts/need-to-check-list-generator/compare/eccf49e10847...6bc3234dedfa|2 new commits> pushed to <https://github.com/cofacts/need-to-check-list-generator/tree/master|`master`>* <https://github.com/cofacts/need-to-check-list-generator/commit/80c398f0178318b93b8bb9b2ea0ab6618825b494|`80c398f0`> - Loads replied but not-enough-feedback articles when requesting amount exceeds no-reply message count <https://github.com/cofacts/need-to-check-list-generator/commit/6bc3234dedfadfc261c4dc82e9f6aa4bf2394231|`6bc3234d`> - Merge pull request #4 from cofacts/not-enough-feedback
bil
14:55:58
https://www.facebook.com/cofacts.tw/videos/1099411597112523/
Cofacts正在進行雲上面的第19次編輯小聚,每15分鐘會有鄰鄰朗讀兩則謠言。
三點會有MrOrz新任務與頁面教學。(鄰鄰休息一次)
Cofacts正在進行雲上面的第19次編輯小聚,每15分鐘會有鄰鄰朗讀兩則謠言。
三點會有MrOrz新任務與頁面教學。(鄰鄰休息一次)
- 👍3
SakawaTuna
22:42:49
@df95111111 has joined the channel
2020-04-19
mrorz
13:41:01
@yanglin5689446 關於 https://github.com/cofacts/rumors-site/pull/247/ 我注意到 `withData` HOC 從 page component (如 `ArticleListPage`) 被移動到 `<AppLayout>` 裡面的事情。
想問一下這個變更的考量是什麼呢?是說這樣 `withData` 裡的 `getInitialProps` 在 SSR 時會正常呼叫嗎?因為根據 Next.JS 文件,只有 page componet 的 `getInitialProps` 會被呼叫。
想問一下這個變更的考量是什麼呢?是說這樣 `withData` 裡的 `getInitialProps` 在 SSR 時會正常呼叫嗎?因為根據 Next.JS 文件,只有 page componet 的 `getInitialProps` 會被呼叫。
yanglin
13:53:37
因為現在大部分的頁面都有類似的排版
所以我把共用的邏輯抽成一個 Components 讓每個頁面共用
`withData` 我倒是沒有注意到有沒有差別 @@
所以我把共用的邏輯抽成一個 Components 讓每個頁面共用
`withData` 我倒是沒有注意到有沒有差別 @@
mrorz
13:54:39
了解
lucien
13:55:23
@stbb1025 article detail page的規格訂完了,再麻煩你調整一下
- ❤️1
stbb1025
2020-04-21 19:16:26
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=681%3A0
我也更新完囉,有一些細節想明天跟大家討論~
@lucien @mrorz @yanglin5689446
我也更新完囉,有一些細節想明天跟大家討論~
@lucien @mrorz @yanglin5689446
mrorz
2020-04-21 21:14:55
關於 article detail 資料來源的部分,其實有很多不同的樣態:
• 分段、一說明多 URL https://cofacts.g0v.tw/article/2jxmk2uww4sz
• 多則 URL https://cofacts.g0v.tw/article/36p22bx1xoxmg
之前討論的結果是大輸入框 + 輔助工具這樣,就不會限制一定要一筆一筆的
https://g0v.hackmd.io/fRDzVwdqSduSlI-BBBK3Jg#%E8%A8%AD%E8%A8%88
• 分段、一說明多 URL https://cofacts.g0v.tw/article/2jxmk2uww4sz
• 多則 URL https://cofacts.g0v.tw/article/36p22bx1xoxmg
之前討論的結果是大輸入框 + 輔助工具這樣,就不會限制一定要一筆一筆的
https://g0v.hackmd.io/fRDzVwdqSduSlI-BBBK3Jg#%E8%A8%AD%E8%A8%88
stbb1025
2020-04-21 21:18:23
好唷,不過這樣的操作邏輯比較像工程師,對一般使用者負擔會不會有點大呢?
mrorz
2020-04-21 21:19:34
其實更簡單的做法是
沒有字的時候顯示淡淡的 placeholder 說可以這樣做
一但打字就消失這樣 XD
沒有字的時候顯示淡淡的 placeholder 說可以這樣做
一但打字就消失這樣 XD
lucien
2020-04-21 21:19:46
可以看我的新設計
lucien
2020-04-21 21:19:52
都已經考慮了
lucien
2020-04-21 21:20:20
有快速輸入也有place holder
stbb1025
2020-04-21 21:22:31
有我有看到哈哈,只是當時覺得放在同一個大框框裡視覺上不是很直覺
stbb1025
2020-04-21 21:23:12
就先做成我做的那樣
stbb1025
2020-04-21 21:24:12
但我的作法的確要放上多個url會比較多點擊,不過我想知道現在平均每篇回應放的url數量跟最多放的url數量是多少?
lucien
2020-04-21 21:25:45
我原本設計比較像你做的
lucien
2020-04-21 21:25:53
但後來討論後改掉了
lucien
2020-04-21 21:26:15
但你這種設計還少了刪除跟新增的互動
lucien
2020-04-21 21:26:39
我怎麼判斷要多加一欄跟刪除呢
stbb1025
2020-04-21 21:26:50
新增就點上面加號囉
lucien
2020-04-21 21:26:55
我原本是另外有新增跟刪除按鈕
stbb1025
2020-04-21 21:26:58
刪除的話留空就是沒有
lucien
2020-04-21 21:27:46
再來是因為line只能純文字顯示
lucien
2020-04-21 21:28:13
這樣排版使用者無法預覽他的東西在line是怎麼排的
stbb1025
2020-04-21 21:29:21
如果系統有統一整齊的排法,使用者不用去擔心在line是怎麼排的吧
stbb1025
2020-04-21 21:30:08
而且即便是讓使用者去排版,網站上的輸入框也不會模擬出line上面呈現的樣子XD
lucien
2020-04-21 21:31:55
但基本上是的哈哈
lucien
2020-04-21 21:32:12
因為line就是純文字訊息
lucien
2020-04-21 21:32:48
不過更重要是power user的編輯像是orz他們就不能用自由的方式編輯了
lucien
2020-04-21 21:33:12
他們撐起很多的查核,不能限制他們的輸出
stbb1025
2020-04-21 21:34:04
哈哈對啊這是需要衡量的地方,我其實覺得都可以。如果重心要在普羅大眾的話我會偏好我的版本,但我想你們上禮拜討論的應該是基於power user居多XD
stbb1025
2020-04-21 21:34:46
如果大家都討論出來是自由度高的方式的話我覺得就以那個為主~
lucien
2020-04-21 21:35:16
然後其實有一個想法是做兩個模式
lucien
2020-04-21 21:35:34
但變成是原本的文字框版本還是要
lucien
2020-04-21 21:35:59
已開發來說成本變高了
stbb1025
2020-04-21 21:36:30
嗯嗯,我覺得順序而言還是先以power user優先好了
stbb1025
2020-04-21 21:37:47
兩個選項的差異大概就像
wix 跟純原始碼開發網頁的差異XD
wix 跟純原始碼開發網頁的差異XD
lucien
2020-04-21 21:44:46
我覺得先看看六月過後,有沒有時間再加
stbb1025
2020-04-21 21:45:30
ok ok
mrorz
13:55:58
不過 `withData` 做的事情其實跟 layout 不太相關,而是 data fetching
也有 SSR 的邏輯:https://github.com/adamsoffer/next-apollo/blob/master/src/withData.js
也有 SSR 的邏輯:https://github.com/adamsoffer/next-apollo/blob/master/src/withData.js
mrorz
13:56:57
看 code 覺得這樣 SSR 應該是會整個壞掉 @@
我 pull 下來 try try
我 pull 下來 try try
mrorz
2020-04-19 14:11:03
這是 commit `852a8b7` 時,`/articles` 拿到的 HTML,可以看到 SSR 的文章列表
mrorz
2020-04-19 14:13:44
下一個 commit `bb9e685` 把 `withData` 從 articles.js 抽走之後,文章列表就已經不會 SSR 了,代表搜尋引擎看到的文章列表永遠是空的。
@yanglin5689446 我覺得 display component 如何重構是可以多方嘗試,但是 `withData` HOC 應該要拿回來到 page component 裏頭,因為他真的只能在 page component 才拿發揮作用。
@yanglin5689446 我覺得 display component 如何重構是可以多方嘗試,但是 `withData` HOC 應該要拿回來到 page component 裏頭,因為他真的只能在 page component 才拿發揮作用。
mrorz
14:13:44
下一個 commit `bb9e685` 把 `withData` 從 articles.js 抽走之後,文章列表就已經不會 SSR 了,代表搜尋引擎看到的文章列表永遠是空的。
@yanglin5689446 我覺得 display component 如何重構是可以多方嘗試,但是 `withData` HOC 應該要拿回來到 page component 裏頭,因為他真的只能在 page component 才拿發揮作用。
@yanglin5689446 我覺得 display component 如何重構是可以多方嘗試,但是 `withData` HOC 應該要拿回來到 page component 裏頭,因為他真的只能在 page component 才拿發揮作用。

- 👌1
mrorz
15:46:57
看到有在改 `AppLayout`
想許個願:讓 footer 黏在螢幕底端 XD
可能要 style 一下 `#__next` 讓他變成 `min-height:100%` 的 column 方向 flex container
想許個願:讓 footer 黏在螢幕底端 XD
可能要 style 一下 `#__next` 讓他變成 `min-height:100%` 的 column 方向 flex container

- 👌1
ish
16:13:28
@sandy051122 has joined the channel
ish
22:26:17
嗨嗨 請問這裡有缺工程師嗎?我是Ish,以前做過NodeJs backend工程師,然後現在是全端 Java + AngularJS (主) / ReactJS
mrorz
2020-04-19 22:46:10
歡迎 @sandy051122 ~~
可以參考開發者首頁,
我們有整理 good first issue 唷
https://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252Fr1nfwTrgM
可以參考開發者首頁,
我們有整理 good first issue 唷
https://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252Fr1nfwTrgM
好喔 謝謝!
mrorz
22:46:10
歡迎 @sandy051122 ~~
可以參考開發者首頁,
我們有整理 good first issue 唷
https://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252Fr1nfwTrgM
可以參考開發者首頁,
我們有整理 good first issue 唷
https://beta.hackfoldr.org/cofacts/https%253A%252F%252Fhackmd.io%252Fs%252Fr1nfwTrgM
ish
22:53:12
好喔 謝謝!
mrorz
23:51:25
@yanglin5689446 https://github.com/cofacts/rumors-site/pull/247 看完了
我覺得若有餘裕的話,其實有些 component,例如說一些小 filter,其實可以在 storybook 裡面做一做之後就丟個 PR,會比較好 review 唷。
我覺得若有餘裕的話,其實有些 component,例如說一些小 filter,其實可以在 storybook 裡面做一做之後就丟個 PR,會比較好 review 唷。
☑︎ new article list UI ☑︎ new replies page UI ☑︎ search bar ☑︎ hoax for you page ☑︎ search result page(wip) ☐ paginator
- 👌1
yanglin
2020-04-19 23:53:16
OKOK
後面改善一些小東西的部分我應該會 PR 拆細一點
也比較好 review
這些頁面的部分 scope 比較大有點難拆
後面改善一些小東西的部分我應該會 PR 拆細一點
也比較好 review
這些頁面的部分 scope 比較大有點難拆
mrorz
2020-04-19 23:55:13
Paginator 我覺得就滿適合分個 PR XD
這個 PR 修掉 comment 裡面的東西就差不多囉
這個 PR 修掉 comment 裡面的東西就差不多囉
mrorz
23:55:13
Paginator 我覺得就滿適合分個 PR XD
這個 PR 修掉 comment 裡面的東西就差不多囉
這個 PR 修掉 comment 裡面的東西就差不多囉
2020-04-20
github
00:35:56
*<https://github.com/cofacts/rumors-db/compare/2a54a2bc98fb...8d899c733cde|3 new commits> pushed to <https://github.com/cofacts/rumors-db/tree/master|`master`>* <https://github.com/cofacts/rumors-db/commit/6a3ccd206485c13883cd927093d479d7a0760927|`6a3ccd20`> - Add migration script <https://github.com/cofacts/rumors-db/commit/0245ab6295b82e3f23c93a9a2cbf31af13ba99a5|`0245ab62`> - Use .env.sample <https://github.com/cofacts/rumors-db/commit/8d899c733cde5f35c1939f5b53ed1e3143204540|`8d899c73`> - Merge pull request #39 from cofacts/features/migrate-category
derek.chang
11:01:00
@taco625652 has joined the channel
github
14:50:50
*<https://github.com/cofacts/rumors-ai/compare/58ed6838c5fb...6d4053f5c4aa|1 new commit> pushed to <https://github.com/cofacts/rumors-ai/tree/master|`master`>* <https://github.com/cofacts/rumors-ai/commit/6d4053f5c4aa419b1a4ef89d58a5d19bb16da651|`6d4053f5`> - Add drafted repo structure and jupyter notebook version of Categorizer
mrorz
15:42:34
今天 LINE bot 特別忙⋯⋯
都在查確診者足跡嗎
都在查確診者足跡嗎

 1
1- 👣2
mrorz
2020-04-20 15:43:04
手動把 LINE bot 機器調成 1GB 的囉
delightfullychaotic
2020-04-20 16:41:47
如果是下午一點後可能噢
delightfullychaotic
16:41:47
如果是下午一點後可能噢
yanglin
16:59:20
@mrorz 想請教一個問題
假如我的 `ArticleReplyFeedbackData` 裡面有包含 feedbacks 的 field
這樣展開是可以的嗎?
```articleReplies(status: NORMAL) {
articleId
replyId
feedbacks {
...Feedback
}
...ArticleReplyFeedbackData
}```
假如我的 `ArticleReplyFeedbackData` 裡面有包含 feedbacks 的 field
這樣展開是可以的嗎?
```articleReplies(status: NORMAL) {
articleId
replyId
feedbacks {
...Feedback
}
...ArticleReplyFeedbackData
}```
mrorz
16:59:49
他會自己 merge 與 dedup
mrorz
16:59:57
可以
yanglin
17:06:37
因為我之前在 `ArticleItem` 裡面有展開 `ReplyItem` 了
但是還是拿不到資料
我猜是因為 `ReplyItem` 是透過 `articleReplies` 去關聯資料
如果展開會變成
```Article {
articleReplies {
reply {
articleReplies {
...
}
}
}
}```
的關係?
但是還是拿不到資料
我猜是因為 `ReplyItem` 是透過 `articleReplies` 去關聯資料
如果展開會變成
```Article {
articleReplies {
reply {
articleReplies {
...
}
}
}
}```
的關係?
yanglin
2020-04-20 17:13:54
自問自答:是
自己把 articleReplies 的部分拆出去展開
自己把 articleReplies 的部分拆出去展開
mrorz
2020-04-20 18:41:07
對, article 的 articleReply 是那個 article 連到的 articleReply
reply 的 articleReply 是一個 reply 連到的 articleReply
因為 article 與 reply 多對多,所以相連的 article 與 reply,articleReply 只有在「除了彼此之外沒有再與其他篇連結」的狀況下有可能會相同
reply 的 articleReply 是一個 reply 連到的 articleReply
因為 article 與 reply 多對多,所以相連的 article 與 reply,articleReply 只有在「除了彼此之外沒有再與其他篇連結」的狀況下有可能會相同
yanglin
17:13:54
自問自答:是
自己把 articleReplies 的部分拆出去展開
自己把 articleReplies 的部分拆出去展開
mrorz
18:41:07
對, article 的 articleReply 是那個 article 連到的 articleReply
reply 的 articleReply 是一個 reply 連到的 articleReply
因為 article 與 reply 多對多,所以相連的 article 與 reply,articleReply 只有在「除了彼此之外沒有再與其他篇連結」的狀況下有可能會相同
reply 的 articleReply 是一個 reply 連到的 articleReply
因為 article 與 reply 多對多,所以相連的 article 與 reply,articleReply 只有在「除了彼此之外沒有再與其他篇連結」的狀況下有可能會相同
yanglin
21:06:27
是說有些跟 svg 有關的細節沒上是因為有些設計上要讓 icon 能換顏色
我想說改成 svg 應該會方便些
不過現在的專案中好像沒有設定 svg loader?
我想說改成 svg 應該會方便些
不過現在的專案中好像沒有設定 svg loader?
yanglin
2020-04-20 21:08:46
在做的時候想說要弄的話不知道會不會影響到其他功能
結果忘記問ㄌ
結果忘記問ㄌ
mrorz
2020-04-20 21:53:44
next.js 沒有 svg loader 嗎驚
應該是沒有 inline svg 的東西就是了
應該是沒有 inline svg 的東西就是了
yanglin
2020-04-20 21:55:01
應該說要設定 webpack loader 吧
一般 svg 只會被當作 IMG 引入(?
一般 svg 只會被當作 IMG 引入(?
mrorz
2020-04-20 21:56:13
其實 next.js 後面應該也是用 url-loader 處理 svg file
所以最後不是 data-url 就是 path,不是 inline svg
所以最後不是 data-url 就是 path,不是 inline svg
mrorz
2020-04-20 21:57:26
我覺得 svg 應該直接複製檔案內容來包成 React component
mrorz
2020-04-20 21:57:46
這樣就用不靠任何 loader XD
yanglin
2020-04-20 21:57:58
也可以
mrorz
2020-04-20 21:58:10
這樣你也能亂塞 prop 進去
mrorz
2020-04-20 21:59:35
好像還可以用這個
https://material-ui.com/components/icons/#svgicon
把 `<svg viewBox="xxx">` 取代成 `<SvgIcon viewBox="xxx">`
https://material-ui.com/components/icons/#svgicon
把 `<svg viewBox="xxx">` 取代成 `<SvgIcon viewBox="xxx">`
mrorz
2020-04-20 22:00:01
看起來很不錯
yanglin
21:08:46
在做的時候想說要弄的話不知道會不會影響到其他功能
結果忘記問ㄌ
結果忘記問ㄌ
mrorz
21:53:44
next.js 沒有 svg loader 嗎驚
應該是沒有 inline svg 的東西就是了
應該是沒有 inline svg 的東西就是了
yanglin
21:55:01
應該說要設定 webpack loader 吧
一般 svg 只會被當作 IMG 引入(?
一般 svg 只會被當作 IMG 引入(?
mrorz
21:56:13
其實 next.js 後面應該也是用 url-loader 處理 svg file
所以最後不是 data-url 就是 path,不是 inline svg
所以最後不是 data-url 就是 path,不是 inline svg
mrorz
21:57:46
這樣就用不靠任何 loader XD
yanglin
21:57:58
也可以
mrorz
21:58:10
這樣你也能亂塞 prop 進去
mrorz
21:59:35
好像還可以用這個
https://material-ui.com/components/icons/#svgicon
把 `<svg viewBox="xxx">` 取代成 `<SvgIcon viewBox="xxx">`
https://material-ui.com/components/icons/#svgicon
把 `<svg viewBox="xxx">` 取代成 `<SvgIcon viewBox="xxx">`
material-ui.com
Guidance and suggestions for using icons with Material-UI.
mrorz
22:00:01
看起來很不錯
2020-04-21
github
10:43:03
*<https://github.com/cofacts/rumors-api/compare/11637f462d09...62195028e592|2 new commits> pushed to <https://github.com/cofacts/rumors-api/tree/master|`master`>* <https://github.com/cofacts/rumors-api/commit/c1c04a53b12b36fc14f87414cb102adde152588c|`c1c04a53`> - [graphql] fix GT: 0 bug <https://github.com/cofacts/rumors-api/commit/62195028e5921484b82a0b0e9a8edc318a7636ee|`62195028`> - Merge pull request #163 from cofacts/bugfix-gt-0
github
10:43:29
*<https://github.com/cofacts/rumors-api/compare/62195028e592...4e8354b1aed3|3 new commits> pushed to <https://github.com/cofacts/rumors-api/tree/master|`master`>* <https://github.com/cofacts/rumors-api/commit/31feb7297ef3a6ba7682d41c748bf927108f92d2|`31feb729`> - [ListArticles] implements hasArticleReplyWithMorePositiveFeedback and organizes ListArticles fixtures <https://github.com/cofacts/rumors-api/commit/6326dd2483427f6e9cc8723322b78a94f81cfd14|`6326dd24`> - [package.json] upgrade graphql to fix apollo-engine validation file missing error <https://github.com/cofacts/rumors-api/commit/4e8354b1aed320fc76cdeb09a4c1468822e09956|`4e8354b1`> - Merge pull request #162 from cofacts/filter-article-with-feedback
stbb1025
19:16:26
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=681%3A0
我也更新完囉,有一些細節想明天跟大家討論~
@lucien @mrorz @yanglin5689446
我也更新完囉,有一些細節想明天跟大家討論~
@lucien @mrorz @yanglin5689446
mrorz
21:14:55
關於 article detail 資料來源的部分,其實有很多不同的樣態:
• 分段、一說明多 URL https://cofacts.g0v.tw/article/2jxmk2uww4sz
• 多則 URL https://cofacts.g0v.tw/article/36p22bx1xoxmg
之前討論的結果是大輸入框 + 輔助工具這樣,就不會限制一定要一筆一筆的
https://g0v.hackmd.io/fRDzVwdqSduSlI-BBBK3Jg#%E8%A8%AD%E8%A8%88
• 分段、一說明多 URL https://cofacts.g0v.tw/article/2jxmk2uww4sz
• 多則 URL https://cofacts.g0v.tw/article/36p22bx1xoxmg
之前討論的結果是大輸入框 + 輔助工具這樣,就不會限制一定要一筆一筆的
https://g0v.hackmd.io/fRDzVwdqSduSlI-BBBK3Jg#%E8%A8%AD%E8%A8%88
stbb1025
21:18:23
好唷,不過這樣的操作邏輯比較像工程師,對一般使用者負擔會不會有點大呢?
mrorz
21:19:34
其實更簡單的做法是
沒有字的時候顯示淡淡的 placeholder 說可以這樣做
一但打字就消失這樣 XD
沒有字的時候顯示淡淡的 placeholder 說可以這樣做
一但打字就消失這樣 XD
lucien
21:19:46
可以看我的新設計
lucien
21:19:52
都已經考慮了
lucien
21:20:20
有快速輸入也有place holder
stbb1025
21:22:31
有我有看到哈哈,只是當時覺得放在同一個大框框裡視覺上不是很直覺
stbb1025
21:23:12
就先做成我做的那樣
stbb1025
21:24:12
但我的作法的確要放上多個url會比較多點擊,不過我想知道現在平均每篇回應放的url數量跟最多放的url數量是多少?
lucien
21:25:45
我原本設計比較像你做的
lucien
21:25:53
但後來討論後改掉了
lucien
21:26:15
但你這種設計還少了刪除跟新增的互動
lucien
21:26:39
我怎麼判斷要多加一欄跟刪除呢
stbb1025
21:26:50
新增就點上面加號囉
lucien
21:26:55
我原本是另外有新增跟刪除按鈕
stbb1025
21:26:58
刪除的話留空就是沒有
lucien
21:27:46
再來是因為line只能純文字顯示
lucien
21:28:13
這樣排版使用者無法預覽他的東西在line是怎麼排的
stbb1025
21:29:21
如果系統有統一整齊的排法,使用者不用去擔心在line是怎麼排的吧
stbb1025
21:30:08
而且即便是讓使用者去排版,網站上的輸入框也不會模擬出line上面呈現的樣子XD
lucien
21:31:55
但基本上是的哈哈
lucien
21:32:12
因為line就是純文字訊息
lucien
21:32:48
不過更重要是power user的編輯像是orz他們就不能用自由的方式編輯了
lucien
21:33:12
他們撐起很多的查核,不能限制他們的輸出
stbb1025
21:34:04
哈哈對啊這是需要衡量的地方,我其實覺得都可以。如果重心要在普羅大眾的話我會偏好我的版本,但我想你們上禮拜討論的應該是基於power user居多XD
stbb1025
21:34:46
如果大家都討論出來是自由度高的方式的話我覺得就以那個為主~
lucien
21:35:16
然後其實有一個想法是做兩個模式
lucien
21:35:34
但變成是原本的文字框版本還是要
lucien
21:35:59
已開發來說成本變高了
stbb1025
21:36:30
嗯嗯,我覺得順序而言還是先以power user優先好了
stbb1025
21:37:47
兩個選項的差異大概就像
wix 跟純原始碼開發網頁的差異XD
wix 跟純原始碼開發網頁的差異XD
lucien
21:44:46
我覺得先看看六月過後,有沒有時間再加
stbb1025
21:45:30
ok ok
yanglin
22:13:32

mrorz
2020-04-22 09:56:05
Try node 12?
https://github.com/fsevents/fsevents/issues/291
https://github.com/fsevents/fsevents/issues/291
mrorz
2020-04-22 09:59:36
fsevent 的版本好像很老了
不知道是誰的 dependency QQ
不知道是誰的 dependency QQ
2020-04-22
mrorz
09:56:05
Try node 12?
https://github.com/fsevents/fsevents/issues/291
https://github.com/fsevents/fsevents/issues/291
There are currently no pre-compiled binaries for node v13, so installation fails: ``` node-pre-gyp info it worked if it ends with ok node-pre-gyp info using node-pre-gyp@0.12.0 node-pre-gyp info using node@13.0.1 | darwin | x64 node-pre-gyp WARN Using request for node-pre-gyp https download node-pre-gyp info check checked for \"/blabla/node_modules/fsevents/lib/binding/Release/node-v79-darwin-x64/fse.node\" (not found) node-pre-gyp http GET <https://fsevents-binaries.s3-us-west-2.amazonaws.com/v1.2.9/fse-v1.2.9-node-v79-darwin-x64.tar.gz> node-pre-gyp http 404 <https://fsevents-binaries.s3-us-west-2.amazonaws.com/v1.2.9/fse-v1.2.9-node-v79-darwin-x64.tar.gz> node-pre-gyp WARN Tried to download(404): <https://fsevents-binaries.s3-us-west-2.amazonaws.com/v1.2.9/fse-v1.2.9-node-v79-darwin-x64.tar.gz> node-pre-gyp WARN Pre-built binaries not found for fsevents@1.2.9 and node@13.0.1 (node-v79 ABI, unknown) (falling back to source compile with node-gyp) node-pre-gyp http 404 status code downloading tarball <https://fsevents-binaries.s3-us-west-2.amazonaws.com/v1.2.9/fse-v1.2.9-node-v79-darwin-x64.tar.gz> gyp info it worked if it ends with ok gyp info using node-gyp@5.0.5 gyp info using node@13.0.1 | darwin | x64 gyp info ok gyp info it worked if it ends with ok gyp info using node-gyp@5.0.5 gyp info using node@13.0.1 | darwin | x64 gyp info find Python using Python version 3.6.7 found at \"/bla/.pyenv/versions/3.6.7/bin/python\" gyp info spawn /bla/.pyenv/versions/3.6.7/bin/python gyp info spawn args [ gyp info spawn args '/blabla/node_modules/node-gyp/gyp/gyp_main.py', gyp info spawn args 'binding.gyp', gyp info spawn args '-f', gyp info spawn args 'make', gyp info spawn args '-I', gyp info spawn args '/blabla/node_modules/fsevents/build/config.gypi', gyp info spawn args '-I', gyp info spawn args '/blabla/node_modules/node-gyp/addon.gypi', gyp info spawn args '-I', gyp info spawn args '/bla/Library/Caches/node-gyp/13.0.1/include/node/common.gypi', gyp info spawn args '-Dlibrary=shared_library', gyp info spawn args '-Dvisibility=default', gyp info spawn args '-Dnode_root_dir=/bla/Library/Caches/node-gyp/13.0.1', gyp info spawn args '-Dnode_gyp_dir=/blabla/node_modules/node-gyp', gyp info spawn args '-Dnode_lib_file=/bla/Library/Caches/node-gyp/13.0.1/<(target_arch)/node.lib', gyp info spawn args '-Dmodule_root_dir=/blabla/node_modules/fsevents', gyp info spawn args '-Dnode_engine=v8', gyp info spawn args '--depth=.', gyp info spawn args '--no-parallel', gyp info spawn args '--generator-output', gyp info spawn args 'build', gyp info spawn args '-Goutput_dir=.' gyp info spawn args ] Traceback (most recent call last): File \"/blabla/node_modules/node-gyp/gyp/gyp_main.py\", line 50, in <module> sys.exit(gyp.script_main()) File \"/blabla/node_modules/node-gyp/gyp/pylib/gyp/__init__.py\", line 554, in script_main return main(sys.argv[1:]) File \"/blabla/node_modules/node-gyp/gyp/pylib/gyp/__init__.py\", line 547, in main return gyp_main(args) File \"/blabla/node_modules/node-gyp/gyp/pylib/gyp/__init__.py\", line 532, in gyp_main generator.GenerateOutput(flat_list, targets, data, params) File \"/blabla/node_modules/node-gyp/gyp/pylib/gyp/generator/make.py\", line 2215, in GenerateOutput part_of_all=qualified_target in needed_targets) File \"/blabla/node_modules/node-gyp/gyp/pylib/gyp/generator/make.py\", line 802, in Write self.WriteCopies(spec['copies'], extra_outputs, part_of_all) File \"/blabla/node_modules/node-gyp/gyp/pylib/gyp/generator/make.py\", line 1145, in WriteCopies env = self.GetSortedXcodeEnv() File \"/blabla/node_modules/node-gyp/gyp/pylib/gyp/generator/make.py\", line 1885, in GetSortedXcodeEnv additional_settings) File \"/blabla/node_modules/node-gyp/gyp/pylib/gyp/xcode_emulation.py\", line 1616, in GetSortedXcodeEnv additional_settings) File \"/blabla/node_modules/node-gyp/gyp/pylib/gyp/xcode_emulation.py\", line 1527, in _GetXcodeEnv if XcodeVersion() >= '0500' and not env.get('SDKROOT'): TypeError: '>=' not supported between instances of 'tuple' and 'str' gyp ERR! configure error gyp ERR! stack Error: `gyp` failed with exit code: 1 gyp ERR! stack at ChildProcess.onCpExit (/blabla/node_modules/node-gyp/lib/configure.js:351:16) gyp ERR! stack at ChildProcess.emit (events.js:210:5) gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:272:12) gyp ERR! System Darwin 18.7.0 gyp ERR! command \"/bla/.nvm/versions/node/v13.0.1/bin/node\" \"/blabla/node_modules/node-gyp/bin/node-gyp.js\" \"configure\" \"--fallback-to-build\" \"--module=/blabla/node_modules/fsevents/lib/binding/Release/node-v79-darwin-x64/fse.node\" \"--module_name=fse\" \"--module_path=/blabla/node_modules/fsevents/lib/binding/Release/node-v79-darwin-x64\" \"--napi_version=5\" \"--node_abi_napi=napi\" \"--napi_build_version=0\" \"--node_napi_label=node-v79\" gyp ERR! cwd /blabla/node_modules/fsevents gyp ERR! node -v v13.0.1 gyp ERR! node-gyp -v v5.0.5 gyp ERR! not ok node-pre-gyp ERR! build error node-pre-gyp ERR! stack Error: Failed to execute '/bla/.nvm/versions/node/v13.0.1/bin/node /blabla/node_modules/node-gyp/bin/node-gyp.js configure --fallback-to-build --module=/blabla/node_modules/fsevents/lib/binding/Release/node-v79-darwin-x64/fse.node --module_name=fse --module_path=/blabla/node_modules/fsevents/lib/binding/Release/node-v79-darwin-x64 --napi_version=5 --node_abi_napi=napi --napi_build_version=0 --node_napi_label=node-v79' (1) node-pre-gyp ERR! stack at ChildProcess.<anonymous> (/blabla/node_modules/fsevents/node_modules/node-pre-gyp/lib/util/compile.js:83:29) node-pre-gyp ERR! stack at ChildProcess.emit (events.js:210:5) node-pre-gyp ERR! stack at maybeClose (internal/child_process.js:1028:16) node-pre-gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:283:5) node-pre-gyp ERR! System Darwin 18.7.0 node-pre-gyp ERR! command \"/bla/.nvm/versions/node/v13.0.1/bin/node\" \"/blabla/node_modules/fsevents/node_modules/node-pre-gyp/bin/node-pre-gyp\" \"install\" \"--fallback-to-build\" node-pre-gyp ERR! cwd /blabla/node_modules/fsevents node-pre-gyp ERR! node -v v13.0.1 node-pre-gyp ERR! node-pre-gyp -v v0.12.0 node-pre-gyp ERR! not ok ```
- 👍1
mrorz
09:59:36
fsevent 的版本好像很老了
不知道是誰的 dependency QQ
不知道是誰的 dependency QQ
mrorz
12:01:42
mrorz
19:26:09
今天線上開會ㄛ
雖然我今天
已經線上面試了兩個人
中午跟兩個面試中間各自都有視訊會議
都坐在同一張椅子上,真方便 (?
雖然我今天
已經線上面試了兩個人
中午跟兩個面試中間各自都有視訊會議
都坐在同一張椅子上,真方便 (?
- 😆1
isabelhou
2020-04-22 20:42:42
會變胖。(我的慘痛經驗)
stbb1025
21:06:49
!會議結束了嗎
mrorz
21:10:31
mrorz
21:11:09
Powercall 今天會隨機 mute 人,完全不知道為啥
mrorz
21:25:23
" 🤔 有 2 人想知道以下訊息的真實性 ”
mrorz
22:43:20
@stbb1025 staging site 現在有 @yanglin5689446 做的 navbar UI 囉
http://cofacts.hacktabl.org/articles
article list 的還在 review~ ( https://github.com/cofacts/rumors-site/pull/247 )
http://cofacts.hacktabl.org/articles
article list 的還在 review~ ( https://github.com/cofacts/rumors-site/pull/247 )
☑︎ new article list UI ☑︎ new replies page UI ☑︎ search bar ☑︎ hoax for you page ☑︎ search result page(wip) ☐ paginator
lucien
2020-04-23 16:50:46
@stbb1025 導航列跟文字沒有垂直剛剛好對齊是因為 logo svg viewport 位置問題,可以重出一版上
lucien
2020-04-23 16:51:01
然後你會覺得導航文字要跟 logo 文字 大家的關係要調整嗎?比如說導航文字現在看起來是比較大,要調成一樣或是比較小嗎?
stbb1025
2020-04-23 18:34:01
對我覺得要調小一點 XD
stbb1025
2020-04-23 18:34:42
導航列跟文字沒有垂直剛剛好對齊是因為 logo svg viewport 位置問題,可以重出一版上
這段不是很懂><
這段不是很懂><
stbb1025
2020-04-23 21:27:13
@lucien
lucien
2020-04-23 21:32:42
垂直置中
mrorz
2020-05-02 01:11:54
mrorz
2020-05-02 01:14:21
但那應該是因為有 user 的 app id 是 `DEVELOPMENT_BACKEND` 的關係。因此,其實 reply 或任何東西的 user 都有可能是 null,程式邏輯上不能有任何地方沒有先檢查 user 不是 null 就直接存取 user 唷。
cc/ @yanglin5689446
cc/ @yanglin5689446
mrorz
2020-05-02 02:25:35
Staging 上某 reply 的 user 是 null
mrorz
2020-05-02 02:26:07
localhost 上則不是 null
mrorz
2020-05-02 02:30:34
這其實是當時為了讓 localhost 開發方便,
訂有讓 localhost 可以看到 app_id = `DEVEOPMENT_BACKEND` 的使用者的緣故
https://github.com/cofacts/rumors-api/blob/master/src/graphql/models/User.js#L113-L115
其實只要是 localhost:3000 接上 API server 之後,就能打 mutation,這其實不太安全,所以才做了這種 `DEVELOPMENT_BACKEND` 機制,特別允許這種 localhost:3000 的 request,只是安上不同 appId https://github.com/cofacts/rumors-api/blob/master/src/checkHeaders.js#L37-L42
訂有讓 localhost 可以看到 app_id = `DEVEOPMENT_BACKEND` 的使用者的緣故
https://github.com/cofacts/rumors-api/blob/master/src/graphql/models/User.js#L113-L115
其實只要是 localhost:3000 接上 API server 之後,就能打 mutation,這其實不太安全,所以才做了這種 `DEVELOPMENT_BACKEND` 機制,特別允許這種 localhost:3000 的 request,只是安上不同 appId https://github.com/cofacts/rumors-api/blob/master/src/checkHeaders.js#L37-L42
mrorz
2020-05-02 02:33:53
而 staging 上那個造成 exception 的 reply,app_id 確實是 `DEVELOPMENT_BACKEND` @@
```{
"_index" : "replies_v1_0_2",
"_type" : "doc",
"_id" : "jD2sy3EBrIRcahlYXQri",
"_version" : 2,
"found" : true,
"_source" : {
"userId" : "hD1qunEBrIRcahlYYQoi",
"appId" : "DEVELOPMENT_FRONTEND",
"type" : "NOT_ARTICLE",
"text" : "fasdfasdfadsfasdfadsfasdfadsfadsfadsfadsfadsfadsfadsfasdffasdfasdfadsfasdfadsfasdfadsfadsfadsfadsfadsfadsfadsfasdffasdfasdfadsfasdfadsfasdfadsfadsfadsfadsfadsfadsfadsfasdf",
"reference" : "fasdfasdfadsfasdfadsfasdfadsfadsfadsfadsfadsfadsfadsfasdf",
"createdAt" : "2020-04-30T15:20:03.289Z",
"hyperlinks" : [ ]
}
}```
```{
"_index" : "replies_v1_0_2",
"_type" : "doc",
"_id" : "jD2sy3EBrIRcahlYXQri",
"_version" : 2,
"found" : true,
"_source" : {
"userId" : "hD1qunEBrIRcahlYYQoi",
"appId" : "DEVELOPMENT_FRONTEND",
"type" : "NOT_ARTICLE",
"text" : "fasdfasdfadsfasdfadsfasdfadsfadsfadsfadsfadsfadsfadsfasdffasdfasdfadsfasdfadsfasdfadsfadsfadsfadsfadsfadsfadsfasdffasdfasdfadsfasdfadsfasdfadsfadsfadsfadsfadsfadsfadsfasdf",
"reference" : "fasdfasdfadsfasdfadsfasdfadsfadsfadsfadsfadsfadsfadsfasdf",
"createdAt" : "2020-04-30T15:20:03.289Z",
"hyperlinks" : [ ]
}
}```
mrorz
2020-05-02 02:38:52
還是其實我應該做的是在 staging 開放 localhost 但 production 不開放
把 `DEVELOPMENT_BACKEND` 機制整個淘汰掉
以及把資料庫內所有 appId = `DEVELOPMENT_BACKEND` 的東西都砍掉?
把 `DEVELOPMENT_BACKEND` 機制整個淘汰掉
以及把資料庫內所有 appId = `DEVELOPMENT_BACKEND` 的東西都砍掉?
mrorz
2020-05-02 02:39:24
但這樣就無法模擬有不同 appId 的狀況就是了 QQ
lucien
22:51:59
翻譯還沒有好
mrorz
22:53:21
哪個翻譯
2020-04-23
mrorz
10:07:54
喔對耶
github
11:51:37
In <https://cofacts.g0v.tw/article/i0yh2jv8zn5c|https://cofacts.g0v.tw/article/i0yh2jv8zn5c> there are more than 10 replyRequests; however, only the first 10 is returned in the API. This causes that newly submitted replyRequests disappear: <https://user-images.githubusercontent.com/108608/80057284-bea01580-8558-11ea-87bb-7bc436fb80a3.gif|missing-rq>
fly
15:17:29
*CUP
傳統上,國家、政府和某些國際組織把持著調查案件的權力和資源,面對涉及政權的衝突、懸疑未解的國際爭議,升斗市民是否就無計可施,只能被動地等結論?在網絡發達、資訊唾手可得的今天,Bellingcat 告訴世人:只要適當運用科技、智慧、觀察力和耐性,人人都可以為捍衛真相出一分力。
mrorz
16:28:58
bellingcat
Reverse image search is one of the most well-known and easiest digital investigative techniques, with two-click functionality of choosing “Search Google for image” in many web browsers. This method has also seen widespread use in popular culture, perhaps most notably in the MTV show Catfish, which exposes people in online relationships who use stolen photographs...
 1
1- 👍1
lucien
16:50:46
@stbb1025 導航列跟文字沒有垂直剛剛好對齊是因為 logo svg viewport 位置問題,可以重出一版上
lucien
16:51:01
然後你會覺得導航文字要跟 logo 文字 大家的關係要調整嗎?比如說導航文字現在看起來是比較大,要調成一樣或是比較小嗎?
mrorz
17:17:54
https://github.com/cofacts/rumors-line-bot/pulls PR 們有一陣子了 QQ
stbb1025
18:34:01
對我覺得要調小一點 XD
stbb1025
18:34:42
導航列跟文字沒有垂直剛剛好對齊是因為 logo svg viewport 位置問題,可以重出一版上
這段不是很懂><
這段不是很懂><
yanglin
20:32:27
@stbb1025 @lucien 這個問題再麻煩你們看一下囉
簡單來說現在的 filter 主要是針對 article
在 reply 的搜尋結果頁可能要用針對 reply 的 filter 或是移除
簡單來說現在的 filter 主要是針對 article
在 reply 的搜尋結果頁可能要用針對 reply 的 filter 或是移除
lucien
21:21:56
Hmm...
lucien
21:22:51
search reply 是照用 Latest reply filter
stbb1025
21:27:13
@lucien
lucien
22:12:45
我對一下跟各位說
lucien
23:57:37
已更新 hackmd
2020-04-24
mrorz
14:19:33
關於目前這個看起來越來越像生命之樹的 state diagram,目前正在做左邊的互動分支

mrorz
2020-04-24 14:22:10
左下角 `ASKING_REPLY_FEEDBACK` 的行為有點微妙
如果真的照圖上畫的做,會變成 `ASKING_REPLY_FEEDBACK` 與 `__INIT__` 這兩個 state 的 handler 都要處理相同的 LIFF handling 邏輯。
但一件事情不應該要讓兩個 state 都能 handle,這代表 state 劃分有問題
如果真的照圖上畫的做,會變成 `ASKING_REPLY_FEEDBACK` 與 `__INIT__` 這兩個 state 的 handler 都要處理相同的 LIFF handling 邏輯。
但一件事情不應該要讓兩個 state 都能 handle,這代表 state 劃分有問題
mrorz
2020-04-24 14:23:26
我思考了一下有兩個方向:
1. 拿掉 `ASKING_REPLY_FEEDBACK` state,`CHOOSING_REPLY` 顯示 reply 之後就直接回 `__INIT__`,在 `__INIT__` 裡面處理 feedback LIFF 回傳的東西
2. `ASKING_REPLY_FEEDBACK` 處理完 feedback LIFF 的事情之後不要推進到 `__INIT__` ,繼續留在 `ASKING_REPLY_FEEDBACK`,使用者重新選擇 yes/no 之後還可以重複同樣的處理邏輯。
我覺得 2 比較有道理,因為 1 等於是讓 `__INIT__` 越來越肥大,一個 state machine 裡面的 state handler 內部居然還用其他東西去下判斷,就代表那個 “state” 很可能其實是很多 state 組合起來的。
1. 拿掉 `ASKING_REPLY_FEEDBACK` state,`CHOOSING_REPLY` 顯示 reply 之後就直接回 `__INIT__`,在 `__INIT__` 裡面處理 feedback LIFF 回傳的東西
2. `ASKING_REPLY_FEEDBACK` 處理完 feedback LIFF 的事情之後不要推進到 `__INIT__` ,繼續留在 `ASKING_REPLY_FEEDBACK`,使用者重新選擇 yes/no 之後還可以重複同樣的處理邏輯。
我覺得 2 比較有道理,因為 1 等於是讓 `__INIT__` 越來越肥大,一個 state machine 裡面的 state handler 內部居然還用其他東西去下判斷,就代表那個 “state” 很可能其實是很多 state 組合起來的。
mrorz
2020-04-24 14:29:14
不過如果這樣的話,那我覺得其實中路跟右路 (?) 其實也應該做一樣的處理。
例如 `ASKING_REPLY_REQUEST_REASON` state 在接到 source LIFF 的資料之後不要前進到 `__INIT__` ,在自己這個 state 一次處理 source LIFF 與 reason LIFF 的東西
右路 `ASKING_ARTICLE_SUBMISSION_CONSENT` 也應該把 reason LIFF 收回來自己處理
這樣 `__INIT__` 就能回到最單純的,處理新 session (使用者傳新訊息進來)的處理,不需要管 LIFF
例如 `ASKING_REPLY_REQUEST_REASON` state 在接到 source LIFF 的資料之後不要前進到 `__INIT__` ,在自己這個 state 一次處理 source LIFF 與 reason LIFF 的東西
右路 `ASKING_ARTICLE_SUBMISSION_CONSENT` 也應該把 reason LIFF 收回來自己處理
這樣 `__INIT__` 就能回到最單純的,處理新 session (使用者傳新訊息進來)的處理,不需要管 LIFF
mrorz
2020-04-24 14:30:32
而 `ASKING_REPLY_REQUEST_REASON` 與 `ASKING_ARTICLE_SUBMISSION_CONSENT` 的 LIFF 處理回話內容,也可以依照「新送訊息」與「reply request 附議」有所客製化(現在因為都在 `__INIT__` 處理,分不出他是首位回報人,還是送 reply request 的附議者,所以只能回說「Thanks for your info」)
mrorz
14:22:10
左下角 `ASKING_REPLY_FEEDBACK` 的行為有點微妙
如果真的照圖上畫的做,會變成 `ASKING_REPLY_FEEDBACK` 與 `__INIT__` 這兩個 state 的 handler 都要處理相同的 LIFF handling 邏輯。
但一件事情不應該要讓兩個 state 都能 handle,這代表 state 劃分有問題
如果真的照圖上畫的做,會變成 `ASKING_REPLY_FEEDBACK` 與 `__INIT__` 這兩個 state 的 handler 都要處理相同的 LIFF handling 邏輯。
但一件事情不應該要讓兩個 state 都能 handle,這代表 state 劃分有問題
mrorz
14:23:26
我思考了一下有兩個方向:
1. 拿掉 `ASKING_REPLY_FEEDBACK` state,`CHOOSING_REPLY` 顯示 reply 之後就直接回 `__INIT__`,在 `__INIT__` 裡面處理 feedback LIFF 回傳的東西
2. `ASKING_REPLY_FEEDBACK` 處理完 feedback LIFF 的事情之後不要推進到 `__INIT__` ,繼續留在 `ASKING_REPLY_FEEDBACK`,使用者重新選擇 yes/no 之後還可以重複同樣的處理邏輯。
我覺得 2 比較有道理,因為 1 等於是讓 `__INIT__` 越來越肥大,一個 state machine 裡面的 state handler 內部居然還用其他東西去下判斷,就代表那個 “state” 很可能其實是很多 state 組合起來的。
1. 拿掉 `ASKING_REPLY_FEEDBACK` state,`CHOOSING_REPLY` 顯示 reply 之後就直接回 `__INIT__`,在 `__INIT__` 裡面處理 feedback LIFF 回傳的東西
2. `ASKING_REPLY_FEEDBACK` 處理完 feedback LIFF 的事情之後不要推進到 `__INIT__` ,繼續留在 `ASKING_REPLY_FEEDBACK`,使用者重新選擇 yes/no 之後還可以重複同樣的處理邏輯。
我覺得 2 比較有道理,因為 1 等於是讓 `__INIT__` 越來越肥大,一個 state machine 裡面的 state handler 內部居然還用其他東西去下判斷,就代表那個 “state” 很可能其實是很多 state 組合起來的。
mrorz
14:29:14
不過如果這樣的話,那我覺得其實中路跟右路 (?) 其實也應該做一樣的處理。
例如 `ASKING_REPLY_REQUEST_REASON` state 在接到 source LIFF 的資料之後不要前進到 `__INIT__` ,在自己這個 state 一次處理 source LIFF 與 reason LIFF 的東西
右路 `ASKING_ARTICLE_SUBMISSION_CONSENT` 也應該把 reason LIFF 收回來自己處理
這樣 `__INIT__` 就能回到最單純的,處理新 session (使用者傳新訊息進來)的處理,不需要管 LIFF
例如 `ASKING_REPLY_REQUEST_REASON` state 在接到 source LIFF 的資料之後不要前進到 `__INIT__` ,在自己這個 state 一次處理 source LIFF 與 reason LIFF 的東西
右路 `ASKING_ARTICLE_SUBMISSION_CONSENT` 也應該把 reason LIFF 收回來自己處理
這樣 `__INIT__` 就能回到最單純的,處理新 session (使用者傳新訊息進來)的處理,不需要管 LIFF
mrorz
14:30:32
而 `ASKING_REPLY_REQUEST_REASON` 與 `ASKING_ARTICLE_SUBMISSION_CONSENT` 的 LIFF 處理回話內容,也可以依照「新送訊息」與「reply request 附議」有所客製化(現在因為都在 `__INIT__` 處理,分不出他是首位回報人,還是送 reply request 的附議者,所以只能回說「Thanks for your info」)
github
15:31:17
When reporting a message with the LINE bot the first time, there will be a pop-up window asking the user to grant permission to "send messages for you". This might confuse users as if the LINE bot is going to send messages to their friends or other chatrooms on their behalf, while it may be just for the LIFF page to send a message back to the very chatroom between the bot and the user. It would be better if something like an explanation about the use of this permission is available to users before they press the "confirm" button. After all, we do want them to think twice before confirming a request as well as sharing a message. <https://user-images.githubusercontent.com/44064051/80186988-790b4780-8641-11ea-8aa5-721316638211.jpg|obscura1587713314272_1>
- 🤖1
github
20:15:55
*What's covered* <https://user-images.githubusercontent.com/108608/80211453-5cced100-8668-11ea-9ccf-7543ab62bfe2.png|skAdT290hqMGZQAHIK3QRvQ> *What's not covered* LIFF implementation. The flow is tested by manually inputting `prefix` + `option` on LINE, mimicking user interaction in LIFF. *Screenshot*
github
20:30:13
mrorz
2020-04-24 20:39:33
至此,所有 chatbot state handler 都已經 revamp 成新的版本。在同一個 search session 下,可以支援「改選另一個 article」、「改選另一個 reply」這樣的操作。
再麻煩大家 review PR 了 m(_ _)m
再麻煩大家 review PR 了 m(_ _)m
mrorz
2020-04-28 02:22:39
LINE bot 新流程已經完全實作完畢,也已經上到 staging 了,請大家測測看:
https://lin.ee/1QUzEX4nI
也請賞光一下這些 PR:
https://github.com/cofacts/rumors-line-bot/pulls ,PR 裡面都有使用的錄影或截圖⋯⋯
https://lin.ee/1QUzEX4nI
也請賞光一下這些 PR:
https://github.com/cofacts/rumors-line-bot/pulls ,PR 裡面都有使用的錄影或截圖⋯⋯
你超級棒~~~很厲害=D
mrorz
2020-04-29 02:52:57
1. 可以是空的沒錯
2. 重複一次 share 這件事情可以討論~
2. 重複一次 share 這件事情可以討論~
mrorz
20:39:33
Replied to a thread: 2020-04-24 20:30:13
至此,所有 chatbot state handler 都已經 revamp 成新的版本。在同一個 search session 下,可以支援「改選另一個 article」、「改選另一個 reply」這樣的操作。
再麻煩大家 review PR 了 m(_ _)m
再麻煩大家 review PR 了 m(_ _)m

- ❤️1
mrorz
22:26:28
https://www.facebook.com/coscup/photos/a.10150204129832249/10158429767227249
有 Open source chatbot 耶
但我沒啥新梗
有 Open source chatbot 耶
但我沒啥新梗
facebook.com
:woman-bowing:COSCUP 議程徵稿其實 4/20 就開始了:man-bowing: 對不起!Sorry!ごめんなさい!tsin phái-sè! 給你公開說明書:point_right:<https://bit.ly/2Y0FEwb> 請ㄅ要再敲打我窗QQ - 截止時間:2020/05/11 徵稿題目: .QMK Keyboarde 鍵人谷 .Open Source Chatbot .Let's Read the Source...
2020-04-25
github
04:18:32
Under some scenario, user's manipulation will have unexpected results. For instance, when the user is asked feedback from 2 replies in one search session, the user may want to give feedback to the former reply, but currently the chatbot always targets the last reply being displayed. The root cause is the context (`selectedArticleId`, `selectedReplyId`) is not preserved when the postback or LIFF is invoked. If we preserve all context in JWT (for LIFF) or postback payload, we will be able to recover the context whenever the LIFF or postback is invoked. To achieve this, the context should store as few data as possible. We should get rid of `data.selectedArticleText` and always read from DB (using `selectedArticleId`) instead. As for `data.searchedText`, the data is required to preserve in context, but we don't need to put it in JWT nor postback payload, since `data.searchedText` never change within one search session. This picks up what is left behind after implementation of <https://github.com/cofacts/rumors-line-bot/issues/49|#49> .
github
04:23:55
As discussed in slack: > `__INIT__` 越來越肥大,一個 state machine 裡面的 state handler 內部居然還用其他東西去下判斷,就代表那個 “state” 很可能其實是很多 state 組合起來的。 > 例如 `ASKING_REPLY_REQUEST_REASON` state 在接到 source LIFF 的資料之後不要前進到 `__INIT__` ,在自己這個 state 一次處理 source LIFF 與 reason LIFF 的東西 > 右路 `ASKING_ARTICLE_SUBMISSION_CONSENT` 也應該把 reason LIFF 收回來自己處理 > 這樣 `__INIT__` 就能回到最單純的,處理新 session (使用者傳新訊息進來)的處理,不需要管 LIFF > 而 `ASKING_REPLY_REQUEST_REASON` 與 `ASKING_ARTICLE_SUBMISSION_CONSENT` 的 LIFF 處理回話內容,也可以依照「新送訊息」與「reply request 附議」有所客製化(現在因為都在 `__INIT__` 處理,分不出他是首位回報人,還是送 reply request 的附議者,所以只能回說「Thanks for your info」) We should not return user to `__INIT__` state after `ASKING_ARTICLE_SUBMISSION_CONSENT` state and `ASKING_REPLY_REQUEST_REASON` state. By leaving the users there, the LIFF response handling can be off-loaded from `initState` handler (simplifies `initState`), and this allows further customization of LIFF handling in `ASKING_ARTICLE_SUBMISSION_CONSENT` and `ASKING_REPLY_REQUEST_REASON`.
2020-04-26
mrorz
17:14:37
今年的人機互動研討會 CHI 有 misinfo & fake news 軌
https://programs.sigchi.org/chi/2020/program/session/36353
有一篇訪談微博使用者是否能分辨五毛
有一篇在探討人類在 FB / Twitter 看到訊息後判斷真假的機轉
有一篇在講外行人會不會利用 crowd-source 系統達成自己的政治目的
https://programs.sigchi.org/chi/2020/program/session/36353
有一篇訪談微博使用者是否能分辨五毛
有一篇在探討人類在 FB / Twitter 看到訊息後判斷真假的機轉
有一篇在講外行人會不會利用 crowd-source 系統達成自己的政治目的
lucien
17:23:24
與時俱進
mrorz
17:27:03
這邊有篇好像是博論長度的論文
在講如何用社群網路資料自動偵測五毛
2016 年寫的,2020 釋出
https://papers.ssrn.com/sol3/papers.cfm?abstract_id=2738325
在講如何用社群網路資料自動偵測五毛
2016 年寫的,2020 釋出
https://papers.ssrn.com/sol3/papers.cfm?abstract_id=2738325
papers.ssrn.com
Astroturfing is the practice of an organization communicating a message using fake “grass-roots” sources. Because these messages attempt to mimic ordinary indiv
github
23:12:23
This PR: • Adds `src/liff/pages/{Source|Reason|PositiveFeedback|NegativeFeedback}.svelte` page stubs • Implements loading state in `src/liff/index.html` and `src/liff/App.svelte` • Implements `gql` in LIFF that sends authorization header, and `graphql` server that verifies the authorization header • Initializes LIFF and handle the <https://www.facebook.com/groups/linebot/permalink/2380490388948200/?comment_id=2380868955577010|weird redirection mechanism of LIFF v2> • Add LINE user id in LIFF JWT tokens • Removes old context JSON API; replace `issuedAt` with `data.sessionId` in GraphQL context API. *Screenshot* *LIFF button opened previously* If LIFF button is pressed before, pressing it again could be pretty fast: <https://drive.google.com/file/d/1hpv2Z1vjWItUBSmUmV2SXryjbKj5-MVQ/view?usp=sharing|https://drive.google.com/file/d/1hpv2Z1vjWItUBSmUmV2SXryjbKj5-MVQ/view?usp=sharing> The screencast shows: • `App.svelte` routing mechanism works • `gql` in LIFF works with GraphQL context & `@auth` mechanism • Production `Cache-control: max-age` works *Fresh LIFF button* For a new LIFF button, LIFF HTML is fetched from server, which makes the LIFF redirection obvious <https://drive.google.com/file/d/1i0pl1iqHaMVNTJR6cm8_mpf6SHK5A7qw/view?usp=sharing|https://drive.google.com/file/d/1i0pl1iqHaMVNTJR6cm8_mpf6SHK5A7qw/view?usp=sharing> The screencast shows: • 'loading' state works • LIFF redirection handling works (Green loading bar appears twice)
2020-04-27
github
01:20:37
Implements the LIFF asking user about message source. *Screenshots* <https://user-images.githubusercontent.com/108608/80314605-1377b080-8825-11ea-8eb6-8611170e4f64.png|image> *Pressing invalid sources* <https://drive.google.com/open?id=1i3gOOxN6bAfl0AeOsEAI2zvIO0-az55t|https://drive.google.com/open?id=1i3gOOxN6bAfl0AeOsEAI2zvIO0-az55t> • Closes LIFF • Sends message to chatbot *Pressing valid sources* <https://drive.google.com/open?id=1i5TJXLMRYInPHxePP18aE2-vZFmUADOZ|https://drive.google.com/open?id=1i5TJXLMRYInPHxePP18aE2-vZFmUADOZ> • Page switch to reason LIFF • Sends message to chatbot; article submitted to database, and source recorded under the hood
github
14:00:10
Implements <https://github.com/cofacts/rumors-line-bot/blob/dev/liff/index.html#L82-L151|previous LIFF reason logic> using svelte. *Screenshots* *confirms when length is not sufficient* *blocks reasons that is totally identical to searched text* *confirm button changes color once length reached threshold*
yanglin
14:23:46
今天又是了一下發現 `CreateOrUpdateArticleReplyFeedback` 應該確實是沒有更新 user name
後端那邊我看是用 upsert userId 的方式產生一個 articleReplyFeedback
不太確定 elasticsearch 的 upsert 是怎麼實作的 @@
後端那邊我看是用 upsert userId 的方式產生一個 articleReplyFeedback
不太確定 elasticsearch 的 upsert 是怎麼實作的 @@

mrorz
14:29:34
看起來那一個 `articleReplyFeedback` 的作者,app ID 不是 `website` 而是 localhost 開發專用的 `DEVELOPMENT_FRONTEND`
我記得我哪裏好像有寫,要 match 人的時候一定要 user id 與 app id 都 match @@
我記得我哪裏好像有寫,要 match 人的時候一定要 user id 與 app id 都 match @@
yanglin
14:30:26
所以這是只有 develop 才會發生的問題囉?
yanglin
14:32:39
合理
因為那是我自己登入新增的 feedback
以前的 feedback 都沒 comment
因為那是我自己登入新增的 feedback
以前的 feedback 都沒 comment
yanglin
14:33:26
de 這 bug de 好久 _(┐「ε:)_
mrorz
14:33:44
但 localhost 的 rumors-api 接的好像是 localhost 的 DB,不是 staging?
yanglin
14:35:31
不太確定你的意思
我是在 local 自己申請 fb develop app 登入然後新增 feedback 的
我是在 local 自己申請 fb develop app 登入然後新增 feedback 的
mrorz
14:36:19
i see 所以是 localhost 的 rumors-api 與 elasticsearch DB
mrorz
14:36:41
如果 staging API 有你要的東西
那看要不要把 localhost rumors-site 的 .env 裡的 API URL 指向到 staging ( https://cofacts-api.hacktabl.org/graphql )
理論上這樣 appId 就會跟其他 staging 上的資料一致,比較拉得到 user
機器上也可以不用開 elasticsearch DB 與 rumors-api,比較省資源
那看要不要把 localhost rumors-site 的 .env 裡的 API URL 指向到 staging ( https://cofacts-api.hacktabl.org/graphql )
理論上這樣 appId 就會跟其他 staging 上的資料一致,比較拉得到 user
機器上也可以不用開 elasticsearch DB 與 rumors-api,比較省資源
- 👍1
yanglin
14:37:45
合理
我開著一堆 container 筆電一直在哀嚎 XD
我開著一堆 container 筆電一直在哀嚎 XD
lucien
21:50:43
openpeeps.com
Open Peeps is a hand-drawn illustration library to create scenes of people. You can use them in product illustration, marketing, comics, product states, user flows, personas, storyboarding, quinceañera invitations, or whatever you want! ⠀
 1
1
mrorz
21:52:05
mrorz
21:59:42
HackMD
Cofacts Next Spec ===== 全站導航 --- - [列表](/iJm9_nZaTA2GyInn7ycxoA) 各頁細節 --- - [可疑訊息](/ahtI6xsFR
GeorgeWu
22:09:10
@fysidm has joined the channel
2020-04-28
github
01:53:12
LIFF implementation for positive (new) and negative (<https://github.com/cofacts/rumors-line-bot/blob/dev/liff/index.html#L93-L96|existing>) feedback for a reply. It is now testable on staging - <https://lin.ee/1QUzEX4nI|https://lin.ee/1QUzEX4nI> *Screenshot* *Add positive feedback and then add negative feedback* <https://drive.google.com/open?id=1jAikpF8K1AgTK9INy3J9HhmJmUL1rHR|https://drive.google.com/open?id=1jAikpF8K1AgTK9INy3J9HhmJmUL1rHR>_ *Not providing feedback still counts*
mrorz
02:22:39
Replied to a thread: 2020-04-24 20:30:13
LINE bot 新流程已經完全實作完畢,也已經上到 staging 了,請大家測測看:
https://lin.ee/1QUzEX4nI
也請賞光一下這些 PR:
https://github.com/cofacts/rumors-line-bot/pulls ,PR 裡面都有使用的錄影或截圖⋯⋯
https://lin.ee/1QUzEX4nI
也請賞光一下這些 PR:
https://github.com/cofacts/rumors-line-bot/pulls ,PR 裡面都有使用的錄影或截圖⋯⋯
github
11:16:58
mrorz
2020-04-28 13:33:46
密碼露出啦
請換一下 orz
請換一下 orz
mrorz
2020-04-28 14:04:40
```const FIXED_DATE = 612921600000;```
懂測
懂測
mrorz
2020-04-28 14:07:31
@ggm 我想問一下列出某使用者所有 `userArticleLink` ,以及找出某使用者的 `userSettings` 這兩個 read query 會要收進 model 裡,還是非 mutation 操作就直接呼叫 `client.findAll` ?
haha 眼尖耶!那個是 test 的沒事沒事,我來拿掉
有 `UserSettings.findByUserId` 呀
mrorz
2020-04-28 14:17:32
看起來單一個 find (其實是 `findOrInsert`)沒問題惹
不過關於 `userArticleLink` 確實是要做個列表的,這部分要收進 model,還是要呼叫的人自己呼叫 `await (await UserArticleLink.client).findAll({userId: xxx})` ?
不過關於 `userArticleLink` 確實是要做個列表的,這部分要收進 model,還是要呼叫的人自己呼叫 `await (await UserArticleLink.client).findAll({userId: xxx})` ?
列出某使用者所有 `userArticleLink` 這個是漏了
ggm
11:22:32
travis-ci.org
Travis CI enables your team to test and ship your apps with confidence. Easily sync your projects with Travis CI and you'll be testing your code in minutes.
ggm
11:23:35
這個 test 看起來都過呀 為什麼是 `#707 errored` 呀?
ggm
12:26:52
噢看到了最下面有寫 眼殘
mrorz
13:33:46
密碼露出啦
請換一下 orz
請換一下 orz
mrorz
14:04:40
```const FIXED_DATE = 612921600000;```
懂測
懂測
mrorz
14:07:31
@ggm 我想問一下列出某使用者所有 `userArticleLink` ,以及找出某使用者的 `userSettings` 這兩個 read query 會要收進 model 裡,還是非 mutation 操作就直接呼叫 `client.findAll` ?
ggm
14:12:27
haha 眼尖耶!那個是 test 的沒事沒事,我來拿掉
ggm
14:14:39
有 `UserSettings.findByUserId` 呀
yanglin
16:20:33
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=889%3A306
想問一下 `相似可疑訊息` 的邏輯
是套用 moreLikeThis filter 還是用 category 之類的?
想問一下 `相似可疑訊息` 的邏輯
是套用 moreLikeThis filter 還是用 category 之類的?
mrorz
2020-04-28 16:47:03
Article type 底下有個 relatedArticles 可以用
mrorz
2020-04-28 16:47:37
yanglin
2020-04-28 19:23:22
staging 上有"有相似訊息"的訊息可以測嗎?
mrorz
2020-04-28 19:30:47
https://cofacts.hacktabl.org/article/1fi7dla9wtwjn
```{
GetArticle(id: "1fi7dla9wtwjn") {
relatedArticles {
edges {
node {
id
text
}
}
}
}
}```
```{
GetArticle(id: "1fi7dla9wtwjn") {
relatedArticles {
edges {
node {
id
text
}
}
}
}
}```
mrorz
16:47:03
Article type 底下有個 relatedArticles 可以用
stbb1025
17:48:06
@lucien @mrorz @yanglin5689446

mrorz
2020-04-28 17:48:47
Also @bil
stbb1025
2020-04-28 17:48:59
Landing page 的初版文字架構,圖像跟編排還沒出來~會等文字架構大概定案再著手
stbb1025
2020-04-28 17:50:12
我是先用比較輕鬆的口吻來介紹,希望能更吸引閱讀,大家看有什麼想法都歡迎提出唷 @bil @lucien @mrorz @yanglin5689446
覺得很勵志XD
mrorz
2020-04-28 19:26:11
「要怎麼判斷真假」會有 call to action 嗎?還是要擺個網路文章如 https://m.facebook.com/taiwantfc/photos/a.234834500505015/550796898908772/?type=3
我可能會在“人人都是判斷者“這裡明示:
我們不相信權威,也沒有資格告訴你「只有______說的才是對的。」Who would check fact-checkers?Everybody would check fact-checkers.
我們不相信權威,也沒有資格告訴你「只有______說的才是對的。」Who would check fact-checkers?Everybody would check fact-checkers.
stbb1025
2020-04-28 19:32:26
Call to action 或外部連結我覺得要看必要性~最好的情況是用最精簡的方式讓使用者在同一頁就吸收完畢
stbb1025
2020-04-28 19:33:32
盡量不要讓使用者還沒看完就中途跳出去😂
lucien
2020-04-28 19:34:45
「質疑,才是自由的開始」這是我昨天在思考的slogan
mrorz
2020-04-28 19:37:12
我之前去演講時常被觀眾問「有多個回應的話,所以我要相信誰」
我都回答「相信自己」XD
判斷依據是,他選用的出處、他寫的文字有沒有「說服你」。這其實也呼應 Lucien 說的,是帶著質疑去看每一個回應,才會有後續「說服」的過程。
我都回答「相信自己」XD
判斷依據是,他選用的出處、他寫的文字有沒有「說服你」。這其實也呼應 Lucien 說的,是帶著質疑去看每一個回應,才會有後續「說服」的過程。
stbb1025
2020-04-28 19:40:14
我覺得這段文字很美XD
但感覺你們說的東西有點偏精神層次
對於第一次造訪的使用者我覺得會有點深耶
但感覺你們說的東西有點偏精神層次
對於第一次造訪的使用者我覺得會有點深耶
stbb1025
2020-04-28 19:46:11
蠻適合當平台的slogan哈哈
stbb1025
2020-04-28 19:46:19
品牌slogan
mrorz
17:48:47
Also @bil
stbb1025
17:48:59
Landing page 的初版文字架構,圖像跟編排還沒出來~會等文字架構大概定案再著手
stbb1025
17:50:12
我是先用比較輕鬆的口吻來介紹,希望能更吸引閱讀,大家看有什麼想法都歡迎提出唷 @bil @lucien @mrorz @yanglin5689446
yanglin
19:23:22
staging 上有"有相似訊息"的訊息可以測嗎?
mrorz
19:26:11
「要怎麼判斷真假」會有 call to action 嗎?還是要擺個網路文章如 https://m.facebook.com/taiwantfc/photos/a.234834500505015/550796898908772/?type=3
m.facebook.com
【防疫特別企劃:bookmark_tabs:】告訴你所有親朋好友,看到可疑訊息「不分享,以防萬一」! COVID-19全球疫情大流行的同時,「#假訊息大流行」也正在發生!該如何判斷您所接受到的訊息可能不是正確的呢? :white_check_mark:查核中心替大家整理疑似不實訊息的特徵: :round_pushpin:一、吃某種特定食物或用某種方式可以治療某種疾病 :round_pushpin:二、突然要你趕快去囤貨、領錢、加油...
bil
19:27:58
我可能會在“人人都是判斷者“這裡明示:
我們不相信權威,也沒有資格告訴你「只有______說的才是對的。」Who would check fact-checkers?Everybody would check fact-checkers.
我們不相信權威,也沒有資格告訴你「只有______說的才是對的。」Who would check fact-checkers?Everybody would check fact-checkers.
 2
2- 👍1
mrorz
19:30:47
https://cofacts.hacktabl.org/article/1fi7dla9wtwjn
```{
GetArticle(id: "1fi7dla9wtwjn") {
relatedArticles {
edges {
node {
id
text
}
}
}
}
}```
```{
GetArticle(id: "1fi7dla9wtwjn") {
relatedArticles {
edges {
node {
id
text
}
}
}
}
}```
- 👌1
stbb1025
19:33:32
盡量不要讓使用者還沒看完就中途跳出去😂
mrorz
19:37:12
我之前去演講時常被觀眾問「有多個回應的話,所以我要相信誰」
我都回答「相信自己」XD
判斷依據是,他選用的出處、他寫的文字有沒有「說服你」。這其實也呼應 Lucien 說的,是帶著質疑去看每一個回應,才會有後續「說服」的過程。
我都回答「相信自己」XD
判斷依據是,他選用的出處、他寫的文字有沒有「說服你」。這其實也呼應 Lucien 說的,是帶著質疑去看每一個回應,才會有後續「說服」的過程。
bil
19:37:45
你超級棒~~~很厲害=D
stbb1025
19:40:14
我覺得這段文字很美XD
但感覺你們說的東西有點偏精神層次
對於第一次造訪的使用者我覺得會有點深耶
但感覺你們說的東西有點偏精神層次
對於第一次造訪的使用者我覺得會有點深耶
stbb1025
19:46:11
蠻適合當平台的slogan哈哈
stbb1025
19:46:19
品牌slogan
2020-04-29
yanglin
00:11:15
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=889%3A306
目前的 article details 設計中
replyRequest 是會顯示 user 的名字的
但現在的後端設計中 replyRequest 似乎只有 userId ?
目前的 article details 設計中
replyRequest 是會顯示 user 的名字的
但現在的後端設計中 replyRequest 似乎只有 userId ?
mrorz
2020-04-29 02:54:11
LINE 使用者的部分不會有 user 名字,而是會用 userId 生成的假名與頭像替代
https://g0v.hackmd.io/@NFi0czulSemxCM8RNSlz8Q/HJ8xT3QVU/%2F7ERem43XREWJPOjjdE28SQ
https://g0v.hackmd.io/@NFi0czulSemxCM8RNSlz8Q/HJ8xT3QVU/%2F7ERem43XREWJPOjjdE28SQ
mrorz
2020-04-29 13:58:12
cc/ @lucien
lucien
2020-04-29 14:24:50
Detail spec有寫這一段的討論,需要實作一個我們的假名產生器
mrorz
2020-04-29 14:44:25
雖然假名目前還沒有定論到底要用啥生成
mrorz
02:52:57
1. 可以是空的沒錯
2. 重複一次 share 這件事情可以討論~
2. 重複一次 share 這件事情可以討論~
mrorz
02:54:11
LINE 使用者的部分不會有 user 名字,而是會用 userId 生成的假名與頭像替代
https://g0v.hackmd.io/@NFi0czulSemxCM8RNSlz8Q/HJ8xT3QVU/%2F7ERem43XREWJPOjjdE28SQ
https://g0v.hackmd.io/@NFi0czulSemxCM8RNSlz8Q/HJ8xT3QVU/%2F7ERem43XREWJPOjjdE28SQ
HackMD
Cofacts Next Spec ===== 全站導航 --- - [列表](/iJm9_nZaTA2GyInn7ycxoA) 各頁細節 --- - [可疑訊息](/ahtI6xsFR
mrorz
02:55:31
Johnson Liang
LINE user 呈現在網站上的頭像與假名生成
https://g0v.hackmd.io/7ERem43XREWJPOjjdE28SQ
- Forwarded from #cofacts
- 2020-04-09 00:13:21
mrorz
13:58:12
cc/ @lucien
mrorz
13:58:27
mrorz
14:44:25
雖然假名目前還沒有定論到底要用啥生成
yanglin
14:47:05
問個
新增回應的部分要用套件的編輯器嗎?
還是簡單用就好?
因為我之前用 draft 之類套件編輯器的經驗是有很多小 bug 需要處理
而且不確定這個編輯器功能要多複雜
新增回應的部分要用套件的編輯器嗎?
還是簡單用就好?
因為我之前用 draft 之類套件編輯器的經驗是有很多小 bug 需要處理
而且不確定這個編輯器功能要多複雜
mrorz
2020-04-29 14:59:12
我們這裡是純文字編輯唷,沒有所見即所得
畢竟 LINE 也只吃純文字
不過我覺得「ordered list」、「unordered list」按鈕的互動行為需要討論 @lucien
1. 如果編輯沒有框文字,按下ordered list / unordered list 按鈕,要幫他斷行然後加 `-` 在前面嗎
2. 如果使用者在 `1. XXXXXX` 後面斷行,要幫他加 `2.` 嗎?
3. 如果編輯框起數個段落後按下 ordered list / unordered list 按鈕,是要幫每個段落前面加 1, 2, 3 嗎?
畢竟 LINE 也只吃純文字
不過我覺得「ordered list」、「unordered list」按鈕的互動行為需要討論 @lucien
1. 如果編輯沒有框文字,按下ordered list / unordered list 按鈕,要幫他斷行然後加 `-` 在前面嗎
2. 如果使用者在 `1. XXXXXX` 後面斷行,要幫他加 `2.` 嗎?
3. 如果編輯框起數個段落後按下 ordered list / unordered list 按鈕,是要幫每個段落前面加 1, 2, 3 嗎?
mrorz
2020-04-29 14:59:37
就是這些微互動會需要定義
lucien
2020-04-29 14:59:49
好
mrorz
2020-04-29 15:04:52
然後上述這些互動好像也有這個可以用
https://github.com/sparksuite/simplemde-markdown-editor
但正如 @yanglin5689446 說的,可能會有 bug 要處理,另外裡頭的粗體斜體標題等東西還要拔掉。
https://github.com/sparksuite/simplemde-markdown-editor
但正如 @yanglin5689446 說的,可能會有 bug 要處理,另外裡頭的粗體斜體標題等東西還要拔掉。
mrorz
2020-04-29 15:08:14
關於 emoji picker 我們之前是不是有找一發呀
lucien
2020-04-29 15:08:30
有一個 slack like
lucien
2020-04-29 15:11:10
unorder list 是想加 •
mrorz
2020-04-29 15:17:19
我一直很好奇
是不是有些手機沒辦法看到某些 emoji
我們是不是要引導編輯只能用某些 emoji subset
是不是有些手機沒辦法看到某些 emoji
我們是不是要引導編輯只能用某些 emoji subset
lucien
2020-04-29 15:18:03
我們應該可以只選用特定 emoji subset picker
lucien
2020-04-29 15:18:37
但要不要在輸入匡跳警告要想想
mrorz
2020-04-29 15:18:58
有些真的不支援呢
mrorz
2020-04-29 15:20:10
skin tone 的部分應該可以藏起來
因為舊手機應該是確定會壞掉
因為舊手機應該是確定會壞掉
lucien
2020-04-29 15:20:28
可以先從選 set 開始
mrorz
2020-04-29 15:20:55
set 我覺得都可以用耶
是每個 set 都有一部分太新不能用
是每個 set 都有一部分太新不能用
lucien
2020-04-29 15:21:38
因為不透過我們 picker 大概會有兩種情境而已
1. 電腦的 power user 會使用 os /輸入法 picker
2. 手機編輯
1. 電腦的 power user 會使用 os /輸入法 picker
2. 手機編輯
mrorz
2020-04-29 15:22:29
lucien
2020-04-29 15:23:30
更正是指 emoji version
mrorz
2020-04-29 15:23:41
喔喔那就對
mrorz
2020-04-29 15:26:30
可以用 browserstack 測
下面這是 iPhone 7 / iOS 10
下面這是 iPhone 7 / iOS 10
lucien
14:58:16
我們不是真的編輯器
lucien
14:58:47
也不是真markdown
lucien
14:59:02
Editor上面都是快速輸入功能
mrorz
14:59:12
我們這裡是純文字編輯唷,沒有所見即所得
畢竟 LINE 也只吃純文字
不過我覺得「ordered list」、「unordered list」按鈕的互動行為需要討論 @lucien
1. 如果編輯沒有框文字,按下ordered list / unordered list 按鈕,要幫他斷行然後加 `-` 在前面嗎
2. 如果使用者在 `1. XXXXXX` 後面斷行,要幫他加 `2.` 嗎?
3. 如果編輯框起數個段落後按下 ordered list / unordered list 按鈕,是要幫每個段落前面加 1, 2, 3 嗎?
畢竟 LINE 也只吃純文字
不過我覺得「ordered list」、「unordered list」按鈕的互動行為需要討論 @lucien
1. 如果編輯沒有框文字,按下ordered list / unordered list 按鈕,要幫他斷行然後加 `-` 在前面嗎
2. 如果使用者在 `1. XXXXXX` 後面斷行,要幫他加 `2.` 嗎?
3. 如果編輯框起數個段落後按下 ordered list / unordered list 按鈕,是要幫每個段落前面加 1, 2, 3 嗎?
lucien
14:59:16
所以理想上應該是自己重刻
mrorz
14:59:37
就是這些微互動會需要定義
lucien
14:59:49
好
mrorz
15:04:52
然後上述這些互動好像也有這個可以用
https://github.com/sparksuite/simplemde-markdown-editor
但正如 @yanglin5689446 說的,可能會有 bug 要處理,另外裡頭的粗體斜體標題等東西還要拔掉。
https://github.com/sparksuite/simplemde-markdown-editor
但正如 @yanglin5689446 說的,可能會有 bug 要處理,另外裡頭的粗體斜體標題等東西還要拔掉。
A simple, beautiful, and embeddable JavaScript Markdown editor. Delightful editing for beginners and experts alike. Features built-in autosaving and spell checking.
mrorz
15:08:14
關於 emoji picker 我們之前是不是有找一發呀
lucien
15:08:30
有一個 slack like
lucien
15:11:10
unorder list 是想加 •
lucien
15:14:19
mrorz
15:17:19
我一直很好奇
是不是有些手機沒辦法看到某些 emoji
我們是不是要引導編輯只能用某些 emoji subset
是不是有些手機沒辦法看到某些 emoji
我們是不是要引導編輯只能用某些 emoji subset
lucien
15:18:03
我們應該可以只選用特定 emoji subset picker
lucien
15:18:37
但要不要在輸入匡跳警告要想想
mrorz
15:20:10
skin tone 的部分應該可以藏起來
因為舊手機應該是確定會壞掉
因為舊手機應該是確定會壞掉
lucien
15:20:28
可以先從選 set 開始
mrorz
15:20:55
set 我覺得都可以用耶
是每個 set 都有一部分太新不能用
是每個 set 都有一部分太新不能用
lucien
15:21:38
因為不透過我們 picker 大概會有兩種情境而已
1. 電腦的 power user 會使用 os /輸入法 picker
2. 手機編輯
1. 電腦的 power user 會使用 os /輸入法 picker
2. 手機編輯
mrorz
15:22:29
lucien
15:23:30
更正是指 emoji version
mrorz
15:23:41
喔喔那就對
2020-04-30
yanglin
11:27:20
我想問一下
`ListReplyRequests` 的目的是為了列出熱門求回應的訊息嗎?
如果是的話 `ReplyRequest` model 是不是需要關聯到 `Article`
`ListReplyRequests` 的目的是為了列出熱門求回應的訊息嗎?
如果是的話 `ReplyRequest` model 是不是需要關聯到 `Article`
mrorz
2020-04-30 11:47:45
是的
啊不過那個 `ListReplyRequests` 背後要做的 「我的關注」好像被 defer 了,似乎是變成 profile page 的一部份的樣子 ._.
https://g0v.hackmd.io/bDabiOi3SyCKyRZ2g0eILg 這裏空空如也
啊不過那個 `ListReplyRequests` 背後要做的 「我的關注」好像被 defer 了,似乎是變成 profile page 的一部份的樣子 ._.
https://g0v.hackmd.io/bDabiOi3SyCKyRZ2g0eILg 這裏空空如也
yanglin
11:39:00
現在是沒有
如果要從 article 關聯的話
其實可以從 ListArticles 關聯然後列出來
但是這樣就沒辦法拿到最新的 ReplyRequest 了
如果要從 article 關聯的話
其實可以從 ListArticles 關聯然後列出來
但是這樣就沒辦法拿到最新的 ReplyRequest 了

mrorz
2020-04-30 11:48:41
`ListArticles` 沒辦法列出「我關注的 article」,因為 elasticsearch 沒有 join,而個別 reply request 與 article 是存放在不同 index,而非 article 下的 nested object
mrorz
2020-04-30 11:49:33
這也是為何當時規劃需要 `ListReplyRequest` 然後再在 application side (GraphQL API resolver) 去 associate article,因為那是唯一可以列出「我有關注的訊息」的方式
(「我有關注」作為 `ListReplyRequest` 的一種 filter )
(「我有關注」作為 `ListReplyRequest` 的一種 filter )
yanglin
2020-04-30 11:49:52
嗯嗯
mrorz
2020-04-30 11:50:10
不過現在沒 spec 的話,好像確實只能暫緩 @@
mrorz
2020-04-30 11:50:37
可能請 @lucien 講一下規劃
印象中是搬去 profile page
印象中是搬去 profile page
lucien
2020-04-30 13:01:14
你們現在是講哪一個需求呀
mrorz
2020-04-30 17:22:52
「我的關注」https://g0v.hackmd.io/bDabiOi3SyCKyRZ2g0eILg
要列出該使用者的所有 replyrequest
要列出該使用者的所有 replyrequest
mrorz
11:47:45
是的
啊不過那個 `ListReplyRequests` 背後要做的 「我的關注」好像被 defer 了,似乎是變成 profile page 的一部份的樣子 ._.
https://g0v.hackmd.io/bDabiOi3SyCKyRZ2g0eILg 這裏空空如也
啊不過那個 `ListReplyRequests` 背後要做的 「我的關注」好像被 defer 了,似乎是變成 profile page 的一部份的樣子 ._.
https://g0v.hackmd.io/bDabiOi3SyCKyRZ2g0eILg 這裏空空如也
- 😮1
mrorz
11:48:41
`ListArticles` 沒辦法列出「我關注的 article」,因為 elasticsearch 沒有 join,而個別 reply request 與 article 是存放在不同 index,而非 article 下的 nested object
mrorz
11:49:33
這也是為何當時規劃需要 `ListReplyRequest` 然後再在 application side (GraphQL API resolver) 去 associate article,因為那是唯一可以列出「我有關注的訊息」的方式
(「我有關注」作為 `ListReplyRequest` 的一種 filter )
(「我有關注」作為 `ListReplyRequest` 的一種 filter )
yanglin
11:49:52
嗯嗯
mrorz
11:50:10
不過現在沒 spec 的話,好像確實只能暫緩 @@
mrorz
11:50:37
可能請 @lucien 講一下規劃
印象中是搬去 profile page
印象中是搬去 profile page
lucien
13:01:14
你們現在是講哪一個需求呀
github
18:03:24
merge TextExpansion & old ExpandableText components should merge <https://github.com/cofacts/rumors-site/pull/247|247> first
yanglin
18:29:47
@stbb1025 @lucien @mrorz 之前本來有做兩行斷行的可收合文字介面 `TextExpansion`
不過發現原本的 `ExpandableText` 實作比較簡單而且泛用性更高
所以把它改回來了
不過就變成原本用字數來算的方式而不是用行數
因為中文字的寬度跟英文不一樣
用算行數的方式滿麻煩的(要先計算 container 的寬度、算有幾個中文字做調整才有辦法精準)
https://github.com/cofacts/rumors-site/pull/248
不過發現原本的 `ExpandableText` 實作比較簡單而且泛用性更高
所以把它改回來了
不過就變成原本用字數來算的方式而不是用行數
因為中文字的寬度跟英文不一樣
用算行數的方式滿麻煩的(要先計算 container 的寬度、算有幾個中文字做調整才有辦法精準)
https://github.com/cofacts/rumors-site/pull/248
merge TextExpansion & old ExpandableText components should merge <https://github.com/cofacts/rumors-site/pull/247|247> first
lucien
18:33:34
TextExpansion 有什麼效能上或是 bug 的考量嗎?
yanglin
2020-04-30 18:37:31
功能上比較不泛用(不容易 reuse)
瀏覽器支援比較差
而且之前實驗看起來算行數也不準(因為中文字的寬度...)
瀏覽器支援比較差
而且之前實驗看起來算行數也不準(因為中文字的寬度...)
mrorz
2020-04-30 19:19:25
如果是把內容複製一份到一樣寬的、藏起來的 div
然後計算高度不設限的 div,與高度有上限的 div 的高度
如果不設限的 div 較高,就代表有 truncation 發生,應該顯示 Show / hide button
這樣呢?
Ex: https://jsbin.com/cadalezobi/4/edit?html,css,js,console,output
然後計算高度不設限的 div,與高度有上限的 div 的高度
如果不設限的 div 較高,就代表有 truncation 發生,應該顯示 Show / hide button
這樣呢?
Ex: https://jsbin.com/cadalezobi/4/edit?html,css,js,console,output
mrorz
2020-04-30 19:25:43
其中的 max-height 可以用 `-webkit-line-clamp` 取代。
注意:即使是 firefox,也要用 `-webkit-line-clamp`
https://caniuse.com/#feat=css-line-clamp
注意:即使是 firefox,也要用 `-webkit-line-clamp`
https://caniuse.com/#feat=css-line-clamp
yanglin
2020-04-30 19:26:14
原本實作是用 line-clamp 沒錯
mrorz
2020-04-30 19:27:26
嗯嗯
不過癥結點不在 ellipsis
而是在「到底該不該顯示『show more』按鈕」的判斷~
不過癥結點不在 ellipsis
而是在「到底該不該顯示『show more』按鈕」的判斷~
yanglin
2020-04-30 19:28:00
這方法好像不錯
不過如果多一個 compare 會不會有 fouc 問題啊
還有 SSR 的時候應該會變兩倍流量之類的?
不過如果多一個 compare 會不會有 fouc 問題啊
還有 SSR 的時候應該會變兩倍流量之類的?
yanglin
2020-04-30 19:28:57
我是可以試試看
mrorz
2020-04-30 19:29:37
你說的沒錯,他會讓 HTML 變大,「JS 取高度」的時機也是問題
不過因為有 max-height 或 line-clamp,他的高度最多就是 N 行,會 FOUC 的只有「顯示更多」按鈕本人而已
不過因為有 max-height 或 line-clamp,他的高度最多就是 N 行,會 FOUC 的只有「顯示更多」按鈕本人而已
mrorz
2020-04-30 19:31:04
HTML bloat 的部分,可以做成說這個 component 要在瀏覽器上 / componentDidMount 之後才去 populate 用於計算的 div 的內容
這樣就是在瀏覽器上 js 跑起來時才會計算,而 SSR 吐出來的時候 component 會一直以為「高度沒超過 N 行」(計算用 div 高度 = 0,或根本沒觸發計算)所以不會顯示「顯示更多」按鈕
這樣就是在瀏覽器上 js 跑起來時才會計算,而 SSR 吐出來的時候 component 會一直以為「高度沒超過 N 行」(計算用 div 高度 = 0,或根本沒觸發計算)所以不會顯示「顯示更多」按鈕
mrorz
2020-04-30 19:32:34
FOUC 的部分就是,會在瀏覽器上才會跑出「顯示更多」
如果沒有推移到什麼其他東西、或者是推移到文字的話,我覺得應該還好~
如果沒有推移到什麼其他東西、或者是推移到文字的話,我覺得應該還好~
mrorz
2020-05-03 14:10:48
https://github.com/cofacts/rumors-site/pull/248/files
@yanglin5689446 是說這個是不是還沒 ready 呀
我看用到 `ExpandableText` 的地方傳了 `lineClamp` 進去,但 `ExpandableText` 內部並沒有處理它
@yanglin5689446 是說這個是不是還沒 ready 呀
我看用到 `ExpandableText` 的地方傳了 `lineClamp` 進去,但 `ExpandableText` 內部並沒有處理它
yanglin
2020-05-05 10:53:44
@mrorz 我昨天又重新用上面討論的方式實作了
之前那個算是丟上來討論而已
之前那個算是丟上來討論而已
yanglin
2020-05-05 10:54:11
再麻煩你幫我 review 了🙏
yanglin
18:37:31
功能上比較不泛用(不容易 reuse)
瀏覽器支援比較差
而且之前實驗看起來算行數也不準(因為中文字的寬度...)
瀏覽器支援比較差
而且之前實驗看起來算行數也不準(因為中文字的寬度...)
mrorz
19:19:25
如果是把內容複製一份到一樣寬的、藏起來的 div
然後計算高度不設限的 div,與高度有上限的 div 的高度
如果不設限的 div 較高,就代表有 truncation 發生,應該顯示 Show / hide button
這樣呢?
Ex: https://jsbin.com/cadalezobi/4/edit?html,css,js,console,output
然後計算高度不設限的 div,與高度有上限的 div 的高度
如果不設限的 div 較高,就代表有 truncation 發生,應該顯示 Show / hide button
這樣呢?
Ex: https://jsbin.com/cadalezobi/4/edit?html,css,js,console,output
jsbin.com
A live pastebin for HTML, CSS & JavaScript and a range of processors, including SCSS, CoffeeScript, Jade and more...
- 👍1
mrorz
19:25:43
其中的 max-height 可以用 `-webkit-line-clamp` 取代。
注意:即使是 firefox,也要用 `-webkit-line-clamp`
https://caniuse.com/#feat=css-line-clamp
注意:即使是 firefox,也要用 `-webkit-line-clamp`
https://caniuse.com/#feat=css-line-clamp
yanglin
19:26:14
原本實作是用 line-clamp 沒錯
mrorz
19:27:26
嗯嗯
不過癥結點不在 ellipsis
而是在「到底該不該顯示『show more』按鈕」的判斷~
不過癥結點不在 ellipsis
而是在「到底該不該顯示『show more』按鈕」的判斷~
yanglin
19:28:00
這方法好像不錯
不過如果多一個 compare 會不會有 fouc 問題啊
還有 SSR 的時候應該會變兩倍流量之類的?
不過如果多一個 compare 會不會有 fouc 問題啊
還有 SSR 的時候應該會變兩倍流量之類的?
yanglin
19:28:57
我是可以試試看
mrorz
19:29:37
你說的沒錯,他會讓 HTML 變大,「JS 取高度」的時機也是問題
不過因為有 max-height 或 line-clamp,他的高度最多就是 N 行,會 FOUC 的只有「顯示更多」按鈕本人而已
不過因為有 max-height 或 line-clamp,他的高度最多就是 N 行,會 FOUC 的只有「顯示更多」按鈕本人而已
- 👍1
mrorz
19:31:04
HTML bloat 的部分,可以做成說這個 component 要在瀏覽器上 / componentDidMount 之後才去 populate 用於計算的 div 的內容
這樣就是在瀏覽器上 js 跑起來時才會計算,而 SSR 吐出來的時候 component 會一直以為「高度沒超過 N 行」(計算用 div 高度 = 0,或根本沒觸發計算)所以不會顯示「顯示更多」按鈕
這樣就是在瀏覽器上 js 跑起來時才會計算,而 SSR 吐出來的時候 component 會一直以為「高度沒超過 N 行」(計算用 div 高度 = 0,或根本沒觸發計算)所以不會顯示「顯示更多」按鈕
mrorz
22:53:06
是說禮拜三提到的那個 LIFF bubble 有兩個、以及兩次有點重複這件事情
我看了一下泰國開發者的各種花式 LIFF http://www.evanlin.com/th-lae-flextemplate
給了我靈感:連續兩個 bubble 好像用 carousel 會不會比較好?也就是 share to FB / LINE 的那個 bubble 收到右邊去?
我看了一下泰國開發者的各種花式 LIFF http://www.evanlin.com/th-lae-flextemplate
給了我靈感:連續兩個 bubble 好像用 carousel 會不會比較好?也就是 share to FB / LINE 的那個 bubble 收到右邊去?
 1
1
lucien
2020-05-01 14:55:49
好猛
mrorz
22:53:42
或是提供理由 / 看文章的那個 bubble 收到右邊去之類