#cofacts
2020-08-01
zoe
14:38:30
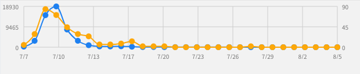
GA 那邊可以設時區,我有去看cofacts設定的時區是台北,所以他的「當日」流量是看台北時間的當日
zoe
14:45:11
我是覺得好像沒有必要在db存到每個小時的流量,如果要往前回朔抓資料的話也等於要花24倍的的 quota
除非之後有應用需要到那麼細的資料,不然我覺得好像確定 server 跟GA那邊的時區是一致的可能會比較簡單,或是不要依賴server設定的話也是可以記錄GA的時區用moment timezone之類的調一下
我也有想過目前我是用是cronjob查 contentgroup 不然查 url的分辨方法,也可以改成 2020/7/xx 之後的資料查 contentgroup 之前再看 url
除非之後有應用需要到那麼細的資料,不然我覺得好像確定 server 跟GA那邊的時區是一致的可能會比較簡單,或是不要依賴server設定的話也是可以記錄GA的時區用moment timezone之類的調一下
我也有想過目前我是用是cronjob查 contentgroup 不然查 url的分辨方法,也可以改成 2020/7/xx 之後的資料查 contentgroup 之前再看 url
zoe
18:29:57
_Time zone country or territory_: The country or territory and the time zone you want to use as the day boundary for your reports, regardless of where the data originates. For example, if you choose _United States, Los Angeles Time_, then the beginning and end of each day is calculated based on Los Angeles Time, even if the hit comes from New York, London, or Moscow.
https://support.google.com/analytics/answer/1010249?hl=en
https://support.google.com/analytics/answer/1010249?hl=en
zoe
18:30:06
補一下來源 XD
2020-08-02
mrorz
13:42:26
coscup 聽到把 GA 的 image beacon 塞進 flex message,可以追蹤 push message 實際被點開閱讀的數字
https://hackmd.io/@taichunmin/slide-coscup-2020#/43
好像可以放在我們提醒使用者有新文章的 push message 來追蹤有多少人會因為收到推播而點開 chatroom,這樣一來下面這三個個動作才都有數字:
發推播 --> 開 chatroom --> 載入 LIFF
https://hackmd.io/@taichunmin/slide-coscup-2020#/43
好像可以放在我們提醒使用者有新文章的 push message 來追蹤有多少人會因為收到推播而點開 chatroom,這樣一來下面這三個個動作才都有數字:
發推播 --> 開 chatroom --> 載入 LIFF
 1
1 1
1 1
1
github
14:41:09
small refactor, moving date range helper to util to be reused in analytics dataloader
github
14:44:27
depending on <https://github.com/cofacts/rumors-api/pull/188|#188> and <https://github.com/cofacts/rumors-api/pull/189|#189>
github
14:45:44
<https://coveralls.io/builds/32483673|Coverage Status> Coverage decreased (-0.02%) to 87.574% when pulling *<https://github.com/cofacts/rumors-api/commit/839bcd08f441b5d18d1b6e0015c6545c6a5e3b0f|839bcd0> on dateUtil* into *<https://github.com/cofacts/rumors-api/commit/7dc45064a84a9ae4e129d45dc77d1ff44270ae23|7dc4506> on fetchGA*.
github
14:47:05
<https://coveralls.io/builds/32483677|Coverage Status> Coverage increased (+0.2%) to 87.78% when pulling *<https://github.com/cofacts/rumors-api/commit/095d1eaa1fad7697f9425e609889d5bd740c84fa|095d1ea> on analyticsDataLoader* into *<https://github.com/cofacts/rumors-api/commit/839bcd08f441b5d18d1b6e0015c6545c6a5e3b0f|839bcd0> on dateUtil*.
github
15:10:02
<https://coveralls.io/builds/32483773|Coverage Status> Coverage increased (+0.02%) to 87.798% when pulling *<https://github.com/cofacts/rumors-api/commit/969bc5b810aadad8c8722af076eee796e8093513|969bc5b> on articleStats* into *<https://github.com/cofacts/rumors-api/commit/095d1eaa1fad7697f9425e609889d5bd740c84fa|095d1ea> on analyticsDataLoader*.
github
19:58:22
Thanks for the commit! I have finished commenting on the script implementation. Going to inspect the test cases tonight.
github
19:58:22
Since this try-catch statement covers the entire function, it is equivalent to doing try-catch in the call site of `upsertDocStats`. However, the latter allows the user of `upsertDocStats` to determine if they want to catch it. I would suggest removing try-catch here.
github
19:58:22
I find it difficult to differentiate the use case between L291-294 and L307-315. A comment elaborating this case (edge-case handling across batches) would be helpful.
github
19:58:22
dotenv variables should be string already, thus `''` can be omitted. For example, `process.env.PORT` is `5000` even without `''`.
github
19:58:22
Seems that errors are all unexpected items that should be reported to Rollbar. It would be nice if we send them using `Rollbar.error(err)`.
github
19:58:22
Some explanation on how to execute the script here (or in `README.md` instead) would be great. Newly introduced env vars in `.env.sample` needs some documentation in here (or in `README.md` instead).
github
19:58:22
I suppose `row.metrics[0].values` are numbers in strings? If so, `parseInt(visits, 10)` or even `+visits` can convert strings to number. Use of eval is <https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/eval#Never_use_eval!|highly discouraged>.
github
19:58:22
Since it's <https://developers.google.com/analytics/devguides/reporting/core/v4/resource-based-quota|analytics 360 only function>, we will probably never uncomment it. Let's remove this line~
github
19:58:22
Seems that errors are all unexpected items that should be reported to Rollbar. It would be nice if we send them using `Rollbar.error(err)`.
github
20:02:42
I am wondering if <https://docs.oracle.com/en/java/javase/11/docs/api/java.base/java/util/Map.html#putAll(java.util.Map)|`putAll()`> is useful here. I also like the current implementation, which explicitly lists all changed fields, this makes modifications crystal clear :gem: .
2020-08-03
github
01:07:55
Personally I prefer throwing errors with message text for these utility functions. Pros: • removes the need to do `else` block and simplifies code structure a lot. • have the same expressiveness of error message + `isValid` • when it's invalid, only `error` field is relevant. `isValid` is derived from `error`, and `startDate` / `endDate` are simply not applicable. • in this case, an exception with message can fully express the same amount of information. Cons: • `validateOOO` functions do imply returning error instead of throwing them. • may need to rename to something like `assertOOO`
github
01:25:58
Another idea that come across my mind is, processing items across batches should be pretty similar to merging different `pagePathLevel2` -- they all memorize the last row and perform update when necessary. This means that in theory we can just implement merging of different `pagePathLevel2`. When batch changes, we should put `prevLastRow` into the "last-row" memory and perform identical logic that handles `pagePathLevel2`. Another way of thinking is that we blur the boundary of "batch" and only work on one row at a time, providing last "row" (no matter it's from same batch or previous batch) during the process.
stbb1025
12:10:15
https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=912%3A384
@lucien @mrorz @bil
@lucien @mrorz @bil






 3
3- 🐳2
- 🦒2
mrorz
2020-08-03 12:12:13
很可愛~~~
那個光芒是 for 「首次」的嗎
感覺首次好像比「999次」還要吸引人 XD
那個光芒是 for 「首次」的嗎
感覺首次好像比「999次」還要吸引人 XD
stbb1025
2020-08-03 12:13:35
對~首次的XD 999k次是因為之後會隨數字level不同改顏色,所以目前比較陽春一點XD,不過我可以跟熊討論一下看要怎樣也很吸引人
mrorz
2020-08-03 13:10:11
或是把「首次」的調得不那麼吸引人 (?)
把萬丈光芒換到更高級的 badge 之類
把萬丈光芒換到更高級的 badge 之類
stbb1025
2020-08-03 13:11:03
嗯嗯那要訂個level哈哈
不過我覺得首次可以多點鼓勵也不是壞事XD
不過我覺得首次可以多點鼓勵也不是壞事XD
好可愛~~~
stbb1025
2020-08-06 15:27:38
@mrorz 關於很多次數的尊榮感,有辦法給我一個每個項目「大於多少會很屌」的數字嗎?
mrorz
2020-08-06 17:01:47
要請 @bil 針對這個文件裡提到的成就來決定一下很酷的 `n` 值
https://g0v.hackmd.io/bbreV0ZqRDarHl4Zt5UpEw#%E6%88%90%E5%B0%B1
https://g0v.hackmd.io/bbreV0ZqRDarHl4Zt5UpEw#%E6%88%90%E5%B0%B1
mrorz
2020-08-06 17:04:59
連續上站天數 > 7 我覺得就很厲害了
但如果連續上站天數 > 100
感覺像是以前「連續 100 天晚餐開飯挑戰」的日本節目
或許該要有獎金 (欸
但如果連續上站天數 > 100
感覺像是以前「連續 100 天晚餐開飯挑戰」的日本節目
或許該要有獎金 (欸
那就n的費氏數列或是以每25為一個界線
mrorz
12:12:13
很可愛~~~
那個光芒是 for 「首次」的嗎
感覺首次好像比「999次」還要吸引人 XD
那個光芒是 for 「首次」的嗎
感覺首次好像比「999次」還要吸引人 XD
stbb1025
12:13:35
對~首次的XD 999k次是因為之後會隨數字level不同改顏色,所以目前比較陽春一點XD,不過我可以跟熊討論一下看要怎樣也很吸引人
mrorz
13:10:11
或是把「首次」的調得不那麼吸引人 (?)
把萬丈光芒換到更高級的 badge 之類
把萬丈光芒換到更高級的 badge 之類
stbb1025
13:11:03
嗯嗯那要訂個level哈哈
不過我覺得首次可以多點鼓勵也不是壞事XD
不過我覺得首次可以多點鼓勵也不是壞事XD
bil
13:18:41
好可愛~~~
github
14:40:57
I was thinking if we can directly convert `listQueryVars` to JSON and put them in feed URL. That should simplify `api/articles/[feed]` (because it don't need `getQueryVars`, just `JSON.parse`) and allows greater flexibility for the feed. What do you think <https://github.com/nonumpa|@nonumpa> ?
github
14:40:57
It's brilliant that we can remove default option from `getQueryVars()`. It makes the code easier to read :+1: I am thinking if we can further simplify this to: ``` const listQueryVars = getQueryVars({ // Defaults that can be overridden by query filters: defaultFilters.join(','), orderBy: defaultOrder, // URL query ...query, // Others to join query timeRangeKey, userId: user?.id, }); ```
github
14:40:57
Thanks for the fix! I have attached 2 comments at first glance. Will look at other parts tonight.
2020-08-04
github
03:01:42
Elasticsearch <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/query-dsl-range-query.html#ranges-on-dates|range query> actually supports <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/common-options.html#date-math|date math> for date fields. Currently several inputs like `ListArticleFilter.createdAt`, `ListArticleFilter.repliedAt` leverages `TimeRangeInput` to achieve date range inputs that supports date math, which is essentially exposing the whole range query filter and letting Elasticsearch check the format directly. I am thinking if we can do the same for `analyticsLoader`. I am OK with open ends (For example, with `gte` given but no `lte`) query since Elasticsearch always bound its result to a certain <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/search-request-from-size.html|size>.
github
03:01:42
Thanks for implementing the analytics data loader! I have raised some questions on the `analyticsLoaderFactory` and hope we can discuss before merge.
github
03:01:42
Since the `ID` used for this data loader is not primitive, we may need to define `cacheKeyFn` so that dataloader can tell if any "id"s given are identical. This is useful for caching and batching. Example: <https://github.com/cofacts/rumors-api/blob/master/src/graphql/dataLoaders/docLoaderFactory.js#L21|https://github.com/cofacts/rumors-api/blob/master/src/graphql/dataLoaders/docLoaderFactory.js#L21> Documentation: <https://github.com/graphql/dataloader#new-dataloaderbatchloadfn--options|https://github.com/graphql/dataloader#new-dataloaderbatchloadfn--options>
github
03:01:43
Elasticsearch body search by <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/search-request-from-size.html|returns 10 results by default>. This may cause this dataloader never return more than 10 results. We may want to relax that using <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/search-request-from-size.html|`size` param>. Personally I think we can just set a reasonable constant here (Maybe 30 / 60 / 90?). I am ok with crazy values as well -- `articleReplyFeedbackLoader` uses 10,000 lol
github
11:43:36
figma <https://www.figma.com/file/YikWPPauMnukDH0U2Nq4YS/Components?node-id=1%3A310|https://www.figma.com/file/YikWPPauMnukDH0U2Nq4YS/Components?node-id=1%3A310> <https://user-images.githubusercontent.com/6376572/89249900-ffbec000-d645-11ea-8880-78fbb9516f8e.gif|desktop-zh> <https://user-images.githubusercontent.com/6376572/89250032-5b894900-d646-11ea-8923-a9c532abda4b.gif|mobile-en> *Subscribe through IFTTT* <https://user-images.githubusercontent.com/6376572/89250041-62b05700-d646-11ea-8b9e-f4023ffc8d20.png|image> Not Ready: 1. Icon (currently download and search from google image) 2. Copy rss feed button is better to popup a tip 'copied to clipboard'.
github
14:37:27
It would be neat if we have comment noting that this block may (implicitly) modify entries that is pushed into `bulkUpdates` in previous loop.
github
14:37:28
Thanks for the fix. Please allow me to spend more time inspecting test cases. I need more time to verify if `processReport`is calling `upsertDocStats` with correct `bulk` for the given mocked `rows`.
2020-08-05
github
01:38:48
Finished looking at the test cases of `processReport` and `upsertDocStats`. They look great :)
github
01:38:48
If we are going to repeat the `source` of the script many many times in a batch, I think we may consider using stored scripts. <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/modules-scripting-using.html#modules-scripting-stored-scripts|https://www.elastic.co/guide/en/elasticsearch/reference/6.8/modules-scripting-using.html#modules-scripting-stored-scripts> We can update the stored script everytime the cron job starts to make sure the script stored in database is the latest one.
mrorz
10:54:53
今天又要開會囉
有很多要討論的東西,包含 LINE bot richmenu、RSS 的教學、onboarding UX 等等
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes
有很多要討論的東西,包含 LINE bot richmenu、RSS 的教學、onboarding UX 等等
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes
github
13:53:25
From <https://g0v.hackmd.io/r3NK7xssSwCNPFxthlw7tA#Category-%E6%A8%99%E8%A8%98-UI-%E6%AA%A2%E8%A8%8E|20200729> We should hide obsolete categories from users, but leave their articleCategories in tact (or back it up somewhere)
github
13:55:58
From <https://g0v.hackmd.io/r3NK7xssSwCNPFxthlw7tA#Category-%E6%A8%99%E8%A8%98-UI-%E6%AA%A2%E8%A8%8E|20200729>: The add-category dialog is now too long and requires a lot of scrolling. Solution TBA.
github
13:58:53
From <https://g0v.hackmd.io/r3NK7xssSwCNPFxthlw7tA#%E3%80%8C%E7%AD%89%E4%BD%A0%E4%BE%86%E7%AD%94%E3%80%8D%E7%9A%84%E5%95%8F%E9%A1%8C|20200729> Currently article list page only show 10 item at a time. We should increase the number to 25 to reduce the need to click "Load more".
github
14:04:22
From <https://g0v.hackmd.io/r3NK7xssSwCNPFxthlw7tA#%E3%80%8C%E7%AD%89%E4%BD%A0%E4%BE%86%E7%AD%94%E3%80%8D%E7%9A%84%E5%95%8F%E9%A1%8C|20200729> We can display URL's title text in article list. Figma: • Desktop <https://www.figma.com/file/DvmAQjMJCncuPORWKnljM1/Cofacts-website-MrOrz-s-copy?node-id=2675%3A221|https://www.figma.com/file/DvmAQjMJCncuPORWKnljM1/Cofacts-website-MrOrz-s-copy?node-id=2675%3A221> • Mobile <https://www.figma.com/file/DvmAQjMJCncuPORWKnljM1/Cofacts-website-MrOrz-s-copy?node-id=2673%3A220|https://www.figma.com/file/DvmAQjMJCncuPORWKnljM1/Cofacts-website-MrOrz-s-copy?node-id=2673%3A220>
github
14:12:53
From <https://g0v.hackmd.io/r3NK7xssSwCNPFxthlw7tA#%E5%A4%A7%E6%9D%BE%E6%AA%A2%E8%A8%8E|20200729> Sometimes our URL scrapper will be temporarily blocked, leaving useless URL previews like <https://cofacts.org/article/39n5zi0t4vlci|this>. During <https://g0v.hackmd.io/r3NK7xssSwCNPFxthlw7tA#Youtube-%E9%98%BB%E6%93%8B-metadata-scraping|20200729 discussion> we can provide an API for logged in editors to reload broken review. Spec TBA
github
14:33:43
From <https://g0v.hackmd.io/r3NK7xssSwCNPFxthlw7tA#%E6%9C%AA%E7%AB%9F%E9%A0%85%E7%9B%AE1|20200729>: > 手機上 filter 按 X 會以為是 cancel,實驗之後才發現是按下去就會 apply Figma: "Apply filter" <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=2322%3A0|https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=2322%3A0> We can retain the behavior that pressing filter buttons starts filter process immediately (because it's the current behavior and is easier to implement), but add an "OK" button at the bottom of filter dialog so that user can click to close filter dialog.
github
14:39:42
*As-is* <https://user-images.githubusercontent.com/108608/89379879-2f92c400-d729-11ea-90f9-bcc7bcea0bbc.gif|reason-submission> 1. After inputting reason, the reason submission button jumps up and cancels the first click 2. During submission, there is no visual feedback indicating that the reply request is being sent *To-be* 1. Don't change reason input height when reason input is blurred 2. Add a loading state (or simply disable the submission button) to reason submission button when it's being submitted to server.
mrorz
15:43:03
上面洗版的 github issue 是來自上週的討論項目,列表在這裡:https://g0v.hackmd.io/rEtx-47bRHeW2aM05DINDQ#%E4%B8%8A%E6%AC%A1%E6%9C%AA%E7%AB%9F%E4%BA%8B%E9%A0%85%E9%96%8B%E7%A5%A8
今晚開會也會帶過ㄛ
今晚開會也會帶過ㄛ
github
18:25:00
I also wanted to remove the dependency of `ArticlePageLayout.getQueryVars` from `api/articles/[feed]`, but it seems that it's not easy to directly convert `listQueryVars` to querystring. <https://user-images.githubusercontent.com/6376572/89401059-5102a880-d747-11ea-8185-e96c7c51b9c3.png|螢幕快照 2020-08-05 下午6 01 23> I'm afraid that I should write a `listQueryVarsToQuerystring` function and another `getQueryVars` for `api/articles/[feed]`.
github
18:28:55
I was thinking a direct `JSON.stringify` should do the job :P Is its result too long for an URL?
mrorz
2020-08-05 18:32:00
mrorz
2020-08-05 18:34:54
要不然就是複雜的 URL encode QQ
https://github.com/ljharb/qs
討論的文章(但沒給解法):https://dropbox.tech/developers/json-in-urls
https://github.com/ljharb/qs
討論的文章(但沒給解法):https://dropbox.tech/developers/json-in-urls
nonumpa
2020-08-05 18:53:10
嗯嗯,我也看到了
mrorz
2020-08-05 20:38:27
原 article list URL: 162 byte (但 `REPLY_BY_ME` 還另外需要 user id)
```filters=REPLIED_MANY_TIMES%2CNO_USEFUL_REPLY_YET%2CREPLIED_BY_ME&types=OPINIONATED&categoryIds=lT3h7XEBrIRcahlYugqq%2Ckj287XEBrIRcahlYvQoS%2CmD2n7nEBrIRcahlYLAr7```
query json:358 byte
```{"filter":{"replyRequestCount":{"GTE":1},"categoryIds":["lT3h7XEBrIRcahlYugqq","kj287XEBrIRcahlYvQoS","mD2n7nEBrIRcahlYLAr7","mj2n7nEBrIRcahlYdArf"],"replyCount":{"GTE":3},"hasArticleReplyWithMorePositiveFeedback":false,"articleRepliesFrom":{"userId":"AVqVwjqQyrDaTqlmmp_a","exists":true},"replyTypes":["OPINIONATED"]},"orderBy":[{"lastRequestedAt":"DESC"}]}```
json + urlencode: 520 byte
```%7B%22filter%22%3A%7B%22replyRequestCount%22%3A%7B%22GTE%22%3A1%7D%2C%22categoryIds%22%3A%5B%22lT3h7XEBrIRcahlYugqq%22%2C%22kj287XEBrIRcahlYvQoS%22%2C%22mD2n7nEBrIRcahlYLAr7%22%2C%22mj2n7nEBrIRcahlYdArf%22%5D%2C%22replyCount%22%3A%7B%22GTE%22%3A3%7D%2C%22hasArticleReplyWithMorePositiveFeedback%22%3Afalse%2C%22articleRepliesFrom%22%3A%7B%22userId%22%3A%22AVqVwjqQyrDaTqlmmp_a%22%2C%22exists%22%3Atrue%7D%2C%22replyTypes%22%3A%5B%22OPINIONATED%22%5D%7D%2C%22orderBy%22%3A%5B%7B%22lastRequestedAt%22%3A%22DESC%22%7D%5D%7D```
json-url (lzma + base64): 332 bytes
```XQAAAAIsAQAAAAAAAABBKYjGk5HEXfadWXKw7jepkVvpHoaw6thdjhrr-b1XehFIp1i0lfNrdYZgFkEbF3OF5gn8efegcgyfPNxJUo1ugsbXwWOwRZ5d67whl8PiANl3KmDjNbsg1xWrJY5S3_cdF2twLn2_u5RKgHrQE-DPp_568wT_wym2FAQlLV6pr-bhqJEwOsubFr4Ih4vp37oJEVyT1kjMcRSLBlEycFbnSkTK9sVPQyWfwMnc5634qeydZhieKsknWJI7U7oWtEfsvqnk5boOkkzM0EVC_PneGyjKvck3KpXqE25WwyyIF411o32v_v_mSwQA```
ljharb/qs: 535 byte
```filter%5BreplyRequestCount%5D%5BGTE%5D=1&filter%5BcategoryIds%5D%5B0%5D=lT3h7XEBrIRcahlYugqq&filter%5BcategoryIds%5D%5B1%5D=kj287XEBrIRcahlYvQoS&filter%5BcategoryIds%5D%5B2%5D=mD2n7nEBrIRcahlYLAr7&filter%5BcategoryIds%5D%5B3%5D=mj2n7nEBrIRcahlYdArf&filter%5BreplyCount%5D%5BGTE%5D=3&filter%5BhasArticleReplyWithMorePositiveFeedback%5D=false&filter%5BarticleRepliesFrom%5D%5BuserId%5D=AVqVwjqQyrDaTqlmmp_a&filter%5BarticleRepliesFrom%5D%5Bexists%5D=true&filter%5BreplyTypes%5D%5B0%5D=OPINIONATED&orderBy%5B0%5D%5BlastRequestedAt%5D=DESC```
```filters=REPLIED_MANY_TIMES%2CNO_USEFUL_REPLY_YET%2CREPLIED_BY_ME&types=OPINIONATED&categoryIds=lT3h7XEBrIRcahlYugqq%2Ckj287XEBrIRcahlYvQoS%2CmD2n7nEBrIRcahlYLAr7```
query json:358 byte
```{"filter":{"replyRequestCount":{"GTE":1},"categoryIds":["lT3h7XEBrIRcahlYugqq","kj287XEBrIRcahlYvQoS","mD2n7nEBrIRcahlYLAr7","mj2n7nEBrIRcahlYdArf"],"replyCount":{"GTE":3},"hasArticleReplyWithMorePositiveFeedback":false,"articleRepliesFrom":{"userId":"AVqVwjqQyrDaTqlmmp_a","exists":true},"replyTypes":["OPINIONATED"]},"orderBy":[{"lastRequestedAt":"DESC"}]}```
json + urlencode: 520 byte
```%7B%22filter%22%3A%7B%22replyRequestCount%22%3A%7B%22GTE%22%3A1%7D%2C%22categoryIds%22%3A%5B%22lT3h7XEBrIRcahlYugqq%22%2C%22kj287XEBrIRcahlYvQoS%22%2C%22mD2n7nEBrIRcahlYLAr7%22%2C%22mj2n7nEBrIRcahlYdArf%22%5D%2C%22replyCount%22%3A%7B%22GTE%22%3A3%7D%2C%22hasArticleReplyWithMorePositiveFeedback%22%3Afalse%2C%22articleRepliesFrom%22%3A%7B%22userId%22%3A%22AVqVwjqQyrDaTqlmmp_a%22%2C%22exists%22%3Atrue%7D%2C%22replyTypes%22%3A%5B%22OPINIONATED%22%5D%7D%2C%22orderBy%22%3A%5B%7B%22lastRequestedAt%22%3A%22DESC%22%7D%5D%7D```
json-url (lzma + base64): 332 bytes
```XQAAAAIsAQAAAAAAAABBKYjGk5HEXfadWXKw7jepkVvpHoaw6thdjhrr-b1XehFIp1i0lfNrdYZgFkEbF3OF5gn8efegcgyfPNxJUo1ugsbXwWOwRZ5d67whl8PiANl3KmDjNbsg1xWrJY5S3_cdF2twLn2_u5RKgHrQE-DPp_568wT_wym2FAQlLV6pr-bhqJEwOsubFr4Ih4vp37oJEVyT1kjMcRSLBlEycFbnSkTK9sVPQyWfwMnc5634qeydZhieKsknWJI7U7oWtEfsvqnk5boOkkzM0EVC_PneGyjKvck3KpXqE25WwyyIF411o32v_v_mSwQA```
ljharb/qs: 535 byte
```filter%5BreplyRequestCount%5D%5BGTE%5D=1&filter%5BcategoryIds%5D%5B0%5D=lT3h7XEBrIRcahlYugqq&filter%5BcategoryIds%5D%5B1%5D=kj287XEBrIRcahlYvQoS&filter%5BcategoryIds%5D%5B2%5D=mD2n7nEBrIRcahlYLAr7&filter%5BcategoryIds%5D%5B3%5D=mj2n7nEBrIRcahlYdArf&filter%5BreplyCount%5D%5BGTE%5D=3&filter%5BhasArticleReplyWithMorePositiveFeedback%5D=false&filter%5BarticleRepliesFrom%5D%5BuserId%5D=AVqVwjqQyrDaTqlmmp_a&filter%5BarticleRepliesFrom%5D%5Bexists%5D=true&filter%5BreplyTypes%5D%5B0%5D=OPINIONATED&orderBy%5B0%5D%5BlastRequestedAt%5D=DESC```
mrorz
18:32:00
mrorz
18:34:54
要不然就是複雜的 URL encode QQ
https://github.com/ljharb/qs
討論的文章(但沒給解法):https://dropbox.tech/developers/json-in-urls
https://github.com/ljharb/qs
討論的文章(但沒給解法):https://dropbox.tech/developers/json-in-urls
github
18:49:03
Sorry, I mean querystring, not JSON. Maybe I can encode filter and orderBy like <https://stackoverflow.com/questions/41641426/passing-objects-as-url-parameters-c-sharp|this>.
nonumpa
18:53:10
嗯嗯,我也看到了
mrorz
20:38:27
Replied to a thread: 2020-08-05 18:28:55
原 article list URL: 162 byte (但 `REPLY_BY_ME` 還另外需要 user id)
```filters=REPLIED_MANY_TIMES%2CNO_USEFUL_REPLY_YET%2CREPLIED_BY_ME&types=OPINIONATED&categoryIds=lT3h7XEBrIRcahlYugqq%2Ckj287XEBrIRcahlYvQoS%2CmD2n7nEBrIRcahlYLAr7```
query json:358 byte
```{"filter":{"replyRequestCount":{"GTE":1},"categoryIds":["lT3h7XEBrIRcahlYugqq","kj287XEBrIRcahlYvQoS","mD2n7nEBrIRcahlYLAr7","mj2n7nEBrIRcahlYdArf"],"replyCount":{"GTE":3},"hasArticleReplyWithMorePositiveFeedback":false,"articleRepliesFrom":{"userId":"AVqVwjqQyrDaTqlmmp_a","exists":true},"replyTypes":["OPINIONATED"]},"orderBy":[{"lastRequestedAt":"DESC"}]}```
json + urlencode: 520 byte
```%7B%22filter%22%3A%7B%22replyRequestCount%22%3A%7B%22GTE%22%3A1%7D%2C%22categoryIds%22%3A%5B%22lT3h7XEBrIRcahlYugqq%22%2C%22kj287XEBrIRcahlYvQoS%22%2C%22mD2n7nEBrIRcahlYLAr7%22%2C%22mj2n7nEBrIRcahlYdArf%22%5D%2C%22replyCount%22%3A%7B%22GTE%22%3A3%7D%2C%22hasArticleReplyWithMorePositiveFeedback%22%3Afalse%2C%22articleRepliesFrom%22%3A%7B%22userId%22%3A%22AVqVwjqQyrDaTqlmmp_a%22%2C%22exists%22%3Atrue%7D%2C%22replyTypes%22%3A%5B%22OPINIONATED%22%5D%7D%2C%22orderBy%22%3A%5B%7B%22lastRequestedAt%22%3A%22DESC%22%7D%5D%7D```
json-url (lzma + base64): 332 bytes
```XQAAAAIsAQAAAAAAAABBKYjGk5HEXfadWXKw7jepkVvpHoaw6thdjhrr-b1XehFIp1i0lfNrdYZgFkEbF3OF5gn8efegcgyfPNxJUo1ugsbXwWOwRZ5d67whl8PiANl3KmDjNbsg1xWrJY5S3_cdF2twLn2_u5RKgHrQE-DPp_568wT_wym2FAQlLV6pr-bhqJEwOsubFr4Ih4vp37oJEVyT1kjMcRSLBlEycFbnSkTK9sVPQyWfwMnc5634qeydZhieKsknWJI7U7oWtEfsvqnk5boOkkzM0EVC_PneGyjKvck3KpXqE25WwyyIF411o32v_v_mSwQA```
ljharb/qs: 535 byte
```filter%5BreplyRequestCount%5D%5BGTE%5D=1&filter%5BcategoryIds%5D%5B0%5D=lT3h7XEBrIRcahlYugqq&filter%5BcategoryIds%5D%5B1%5D=kj287XEBrIRcahlYvQoS&filter%5BcategoryIds%5D%5B2%5D=mD2n7nEBrIRcahlYLAr7&filter%5BcategoryIds%5D%5B3%5D=mj2n7nEBrIRcahlYdArf&filter%5BreplyCount%5D%5BGTE%5D=3&filter%5BhasArticleReplyWithMorePositiveFeedback%5D=false&filter%5BarticleRepliesFrom%5D%5BuserId%5D=AVqVwjqQyrDaTqlmmp_a&filter%5BarticleRepliesFrom%5D%5Bexists%5D=true&filter%5BreplyTypes%5D%5B0%5D=OPINIONATED&orderBy%5B0%5D%5BlastRequestedAt%5D=DESC```
```filters=REPLIED_MANY_TIMES%2CNO_USEFUL_REPLY_YET%2CREPLIED_BY_ME&types=OPINIONATED&categoryIds=lT3h7XEBrIRcahlYugqq%2Ckj287XEBrIRcahlYvQoS%2CmD2n7nEBrIRcahlYLAr7```
query json:358 byte
```{"filter":{"replyRequestCount":{"GTE":1},"categoryIds":["lT3h7XEBrIRcahlYugqq","kj287XEBrIRcahlYvQoS","mD2n7nEBrIRcahlYLAr7","mj2n7nEBrIRcahlYdArf"],"replyCount":{"GTE":3},"hasArticleReplyWithMorePositiveFeedback":false,"articleRepliesFrom":{"userId":"AVqVwjqQyrDaTqlmmp_a","exists":true},"replyTypes":["OPINIONATED"]},"orderBy":[{"lastRequestedAt":"DESC"}]}```
json + urlencode: 520 byte
```%7B%22filter%22%3A%7B%22replyRequestCount%22%3A%7B%22GTE%22%3A1%7D%2C%22categoryIds%22%3A%5B%22lT3h7XEBrIRcahlYugqq%22%2C%22kj287XEBrIRcahlYvQoS%22%2C%22mD2n7nEBrIRcahlYLAr7%22%2C%22mj2n7nEBrIRcahlYdArf%22%5D%2C%22replyCount%22%3A%7B%22GTE%22%3A3%7D%2C%22hasArticleReplyWithMorePositiveFeedback%22%3Afalse%2C%22articleRepliesFrom%22%3A%7B%22userId%22%3A%22AVqVwjqQyrDaTqlmmp_a%22%2C%22exists%22%3Atrue%7D%2C%22replyTypes%22%3A%5B%22OPINIONATED%22%5D%7D%2C%22orderBy%22%3A%5B%7B%22lastRequestedAt%22%3A%22DESC%22%7D%5D%7D```
json-url (lzma + base64): 332 bytes
```XQAAAAIsAQAAAAAAAABBKYjGk5HEXfadWXKw7jepkVvpHoaw6thdjhrr-b1XehFIp1i0lfNrdYZgFkEbF3OF5gn8efegcgyfPNxJUo1ugsbXwWOwRZ5d67whl8PiANl3KmDjNbsg1xWrJY5S3_cdF2twLn2_u5RKgHrQE-DPp_568wT_wym2FAQlLV6pr-bhqJEwOsubFr4Ih4vp37oJEVyT1kjMcRSLBlEycFbnSkTK9sVPQyWfwMnc5634qeydZhieKsknWJI7U7oWtEfsvqnk5boOkkzM0EVC_PneGyjKvck3KpXqE25WwyyIF411o32v_v_mSwQA```
ljharb/qs: 535 byte
```filter%5BreplyRequestCount%5D%5BGTE%5D=1&filter%5BcategoryIds%5D%5B0%5D=lT3h7XEBrIRcahlYugqq&filter%5BcategoryIds%5D%5B1%5D=kj287XEBrIRcahlYvQoS&filter%5BcategoryIds%5D%5B2%5D=mD2n7nEBrIRcahlYLAr7&filter%5BcategoryIds%5D%5B3%5D=mj2n7nEBrIRcahlYdArf&filter%5BreplyCount%5D%5BGTE%5D=3&filter%5BhasArticleReplyWithMorePositiveFeedback%5D=false&filter%5BarticleRepliesFrom%5D%5BuserId%5D=AVqVwjqQyrDaTqlmmp_a&filter%5BarticleRepliesFrom%5D%5Bexists%5D=true&filter%5BreplyTypes%5D%5B0%5D=OPINIONATED&orderBy%5B0%5D%5BlastRequestedAt%5D=DESC```
Lien Chen
23:10:56
@screen.leon has joined the channel
2020-08-06
github
03:05:32
Maybe <https://material-ui.com/api/list-item-text/#props|`secondaryTypographyProps`> could help? e.g. ``` <ListItemText primary={t`Email`} secondary={t`Via Feedrabbit`} secondaryTypographyProps={{variant: 'subtitle2', color: 'textSecondary'}} /> ``` Actually I think it's OK if we use Material UI's default style for `<ListItemText>`. The figma link provided by <https://github.com/LucienLee|@LucienLee> is at wireframe granularity, the font size & color is not fine tuned yet. The actual design system used in mockup is defined here: <https://www.figma.com/file/3tGoYDSrqU8Rqmstyn9NMn/Cofacts-UI-Design-Kit?node-id=0%3A5005|https://www.figma.com/file/3tGoYDSrqU8Rqmstyn9NMn/Cofacts-UI-Design-Kit?node-id=0%3A5005> We can go for Material UI's default first, and see if we need any adjustment in the future.
github
03:05:32
he figma link provided by <https://github.com/LucienLee|@LucienLee> is at wireframe granularity, the font size & color is not fine tuned yet. The actual design system used in mockup is defined here: <https://www.figma.com/file/3tGoYDSrqU8Rqmstyn9NMn/Cofacts-UI-Design-Kit?node-id=0%3A5005|https://www.figma.com/file/3tGoYDSrqU8Rqmstyn9NMn/Cofacts-UI-Design-Kit?node-id=0%3A5005> I suggest we use `<Typography variant="caption">` for all `<CustomTypography variant="subtitle2">`, and use `<Typography variant="body2">` for all `<CustomTypography variant="subtitle1">`.
github
03:05:33
The UI is beautiful <3 thanks a lot! I have some suggestions regarding using the use of `CustomTypography` and code dependencies.
github
03:05:33
We may need to add `copy-to-clipboard` to `package.json`, because it's currently a dev dependency. It won't be installed in production environment. I think `copy-to-clipboard`'s API is much simpler than the ClipboardJS we are currently using. Please consider removing `"clipboard": "^2.0.4"` and replace its usage (only in `CopyButton`) with copy-to-clipboard.
joshuatw
09:11:15
@joshuatw has joined the channel
stbb1025
15:27:38
@mrorz 關於很多次數的尊榮感,有辦法給我一個每個項目「大於多少會很屌」的數字嗎?
mrorz
17:01:47
要請 @bil 針對這個文件裡提到的成就來決定一下很酷的 `n` 值
https://g0v.hackmd.io/bbreV0ZqRDarHl4Zt5UpEw#%E6%88%90%E5%B0%B1
https://g0v.hackmd.io/bbreV0ZqRDarHl4Zt5UpEw#%E6%88%90%E5%B0%B1
mrorz
17:04:59
連續上站天數 > 7 我覺得就很厲害了
但如果連續上站天數 > 100
感覺像是以前「連續 100 天晚餐開飯挑戰」的日本節目
或許該要有獎金 (欸
但如果連續上站天數 > 100
感覺像是以前「連續 100 天晚餐開飯挑戰」的日本節目
或許該要有獎金 (欸
2020-08-08
ichieh
13:39:06
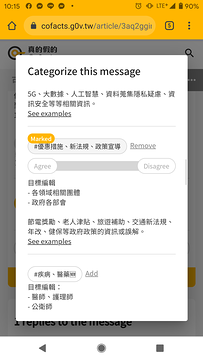
今天在 SITCON 遇到一群小夥伴,他們用 Cofacts 的資料庫做了 chrome 的外掛插件,讚讚!
https://github.com/DSC-TW/SC-cofacts-extension
https://github.com/DSC-TW/SC-cofacts-extension
 5
5
ichieh
2020-08-08 13:40:08
@5438arthur
ichieh
2020-08-08 13:42:43
@alanhc.tseng1999
lucien
2020-08-08 16:47:28
好讚!
alanhc
2020-08-08 20:53:34
哈囉這是我們之前串cofact api寫的請多多指教XD
lucien
2020-08-09 19:53:40
@5438arthur @alanhc.tseng1999 很高興你們參加 google challenge 使用我們的服務來擴展,好奇比賽結果什麼時候會出來呢?以及你們之後對這個插件有什麼想法,想要整理之後,一起放進 cofacts 大宇宙嗎?
alanhc
2020-08-10 13:41:00
原本規劃之後整理一下上架Chrome web store,上架前跟你們討論看看想法😆 我覺得可以整理一下放進cofacts大宇宙
lucien
2020-08-12 21:13:52
剛好我們最近介面改版中,我覺得介面可以討論改成相同樣式,然後一起放進我們組織的 repo
5438arthur
13:39:50
@5438arthur has joined the channel
ichieh
13:40:08
@5438arthur
alanhc
13:42:20
@alanhc.tseng1999 has joined the channel
ichieh
13:42:43
@alanhc.tseng1999
wanlin
16:03:45
@leo12345639 has joined the channel
lucien
16:47:28
好讚!
alanhc
20:53:34
哈囉這是我們之前串cofact api寫的請多多指教XD
2020-08-09
github
15:25:28
LGTM now! <https://github.com/ztsai|@ztsai> would you like to add <https://github.com/cofacts/rumors-api/pull/188#discussion_r465199034|stored script mechanism> in this PR or do you want to do it in another PR as an enhancement item?
 1
1
github
19:24:47
It's not recommended to use `<table>` for something that is not a data table. I suggest using flexbox for this particular UI, which should yield much simpler DOM and CSS style.
github
19:24:47
If we use <https://material-ui.com/components/dialogs/|`Dialog`> instead of its underlying component <https://material-ui.com/components/modal/|`Modal`>, we would not need to define paper style and positioning here. Dialogs are not necessary used with `DialogTitle`, `DialogContent` etc, it can be used alone, as shown by `ListPageControls`' `Filters`.
lucien
19:48:13
@mrorz @bil @ggm
關於/教學的初步 spec ,等等我會跟 @stbb1025 討論,不過這一兩頁屬於文案很多的頁面,需要大家一起填肉,另外想問問條款需要放在 about 嗎?有什麼項目大家還想放的
https://g0v.hackmd.io/sB_zayWjTo-W0R7xe_U34w?both
關於/教學的初步 spec ,等等我會跟 @stbb1025 討論,不過這一兩頁屬於文案很多的頁面,需要大家一起填肉,另外想問問條款需要放在 about 嗎?有什麼項目大家還想放的
https://g0v.hackmd.io/sB_zayWjTo-W0R7xe_U34w?both
- 🐳3
什麼條款呢?@@
lucien
2020-08-09 20:00:45
智慧財產權條款跟免責條款
放在about外吧、一般網站是不是都平行的放@@
更正,放在about內,但跟其他的介紹平行@@”
lucien
2020-08-09 21:11:58
了解
lucien
19:53:40
@5438arthur @alanhc.tseng1999 很高興你們參加 google challenge 使用我們的服務來擴展,好奇比賽結果什麼時候會出來呢?以及你們之後對這個插件有什麼想法,想要整理之後,一起放進 cofacts 大宇宙嗎?
bil
19:57:27
那就n的費氏數列或是以每25為一個界線
bil
19:59:45
什麼條款呢?@@
lucien
20:00:45
智慧財產權條款跟免責條款
github
20:31:34
This PR is a revamp to this component, including its popover: <https://user-images.githubusercontent.com/108608/89732120-487bdc00-da7f-11ea-9af3-06cdb1f5c13e.png|image> • Rename `ReplyFeedback` to `ArticleReplyFeedbackControl`.
bil
20:57:10
放在about外吧、一般網站是不是都平行的放@@
bil
21:11:43
更正,放在about內,但跟其他的介紹平行@@”
lucien
21:11:58
了解
github
23:57:13
Apollo Client 3 stable is <https://www.apollographql.com/blog/announcing-the-release-of-apollo-client-3-0/|released>. This PR <https://www.apollographql.com/docs/react/migrating/apollo-client-3-migration/|migrates Apollo Client to 3> and <https://github.com/adamsoffer/next-apollo/blob/master/CHANGELOG.md|next-apollo to latest>. `dataIdFromObject` we are currently using is deprecated in Apollo Client 3; however, in this PR I leave this intact because there are already too much code change.
2020-08-10
github
00:02:35
Leaving out `{ssr: true}` in `withApollo` here will cause next.js's `useRouter` returning `{}` for `router.query` on server-side rendering & first render on client, because next.js will think the page <https://nextjs.org/docs/api-reference/next/router#router-object|does not meet data fetching requirements>. It's valid for search page because this page is not meant to be accessed directly nor by search engines.
lucien
2020-08-10 14:50:29
我們公司上週有升,但似乎遇到一些 bug ,我建議再等個一兩週
mrorz
2020-08-10 15:45:16
想說都已經 `3.1.3` 惹應該可以跳 QQ
lucien
2020-08-10 19:04:36
不不不,他今天又跳到 3.2 了
lucien
2020-08-10 19:04:42
瘋狂修 bug 中
mrorz
2020-08-10 19:16:14
我覺得 PR 還是可以先看起來
本週萌典松以前我應該還會在他後面蓋兩到三個 PR 把 article list page 給拔掉
本週萌典松以前我應該還會在他後面蓋兩到三個 PR 把 article list page 給拔掉
mrorz
2020-08-10 19:18:21
可能最後 merge 完再補一個升級 Apollo Client 3.1 --> 3.2 之類
mrorz
2020-08-10 19:19:03
(沒遇到雷好像也不用 3.1 --> 3.2⋯⋯ XD)
mrorz
2020-08-10 19:21:16
https://github.com/apollographql/apollo-client/pull/6774 看起來 3.2 還要一陣子
他們還要把 master branch 換成 main branch 呢
他們還要把 master branch 換成 main branch 呢
alanhc
13:41:00
原本規劃之後整理一下上架Chrome web store,上架前跟你們討論看看想法😆 我覺得可以整理一下放進cofacts大宇宙
lucien
14:50:29
我們公司上週有升,但似乎遇到一些 bug ,我建議再等個一兩週
mrorz
15:45:16
想說都已經 `3.1.3` 惹應該可以跳 QQ
stbb1025
18:32:18
https://drive.google.com/drive/folders/15z_3lhJgvxuQU8jw82hYLxSmbqfAskDd?fbclid=IwAR0WUKD_YhREOQI03WXnl1mARIoyTXJxQAGfrXHGqzJaLfR-qL6ZbrefJi0
成就的圖出爐囉,先是最基本版的,之後會隨著n值提高更改顏色跟加上光芒
成就的圖出爐囉,先是最基本版的,之後會隨著n值提高更改顏色跟加上光芒
- ❤️2
- 🐳1
- 🦒1
lucien
19:04:36
不不不,他今天又跳到 3.2 了
lucien
19:04:42
瘋狂修 bug 中
mrorz
19:16:14
我覺得 PR 還是可以先看起來
本週萌典松以前我應該還會在他後面蓋兩到三個 PR 把 article list page 給拔掉
本週萌典松以前我應該還會在他後面蓋兩到三個 PR 把 article list page 給拔掉
mrorz
19:18:21
可能最後 merge 完再補一個升級 Apollo Client 3.1 --> 3.2 之類
mrorz
19:19:03
(沒遇到雷好像也不用 3.1 --> 3.2⋯⋯ XD)
mrorz
19:21:16
https://github.com/apollographql/apollo-client/pull/6774 看起來 3.2 還要一陣子
他們還要把 master branch 換成 main branch 呢
他們還要把 master branch 換成 main branch 呢
bil
20:28:05
豪好看~~
github
21:49:35
follow up PR for <https://github.com/cofacts/rumors-api/pull/188#discussion_r465199034|stored script mechanism> as discussed in <https://github.com/cofacts/rumors-api/pull/188|#188>
github
21:53:19
<https://coveralls.io/builds/32649138|Coverage Status> Coverage increased (+0.5%) to 88.065% when pulling *<https://github.com/cofacts/rumors-api/commit/d2c3cd52b7a7cf5759f6ddcfbed3505328396c9c|d2c3cd5> on loadScript* into *<https://github.com/cofacts/rumors-api/commit/2ee6cc9cc8c654b25e2eaae2aa7b7558a7f1d9ee|2ee6cc9> on master*.
github
23:42:25
*:warning: Artifact update problem* Renovate failed to update an artifact related to this branch. You probably do not want to merge this PR as-is. :recycle: Renovate will retry this branch, including artifacts, only when one of the following happens: • any of the package files in this branch needs updating, or • the branch becomes conflicted, or • you check the rebase/retry checkbox if found above, or • you rename this PR's title to start with "rebase!" to trigger it manually The artifact failure details are included below: *File name: package-lock.json*
2020-08-11
github
13:26:47
Spec TBD • 提案&過去討論整理:<https://g0v.hackmd.io/r3NK7xssSwCNPFxthlw7tA?view#chatbot-%E4%B8%8D%E5%95%8F%E4%BE%86%E6%BA%90|https://g0v.hackmd.io/r3NK7xssSwCNPFxthlw7tA?view#chatbot-%E4%B8%8D%E5%95%8F%E4%BE%86%E6%BA%90> • 方案選擇、文案討論:<https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes/%2FrEtx-47bRHeW2aM05DINDQ|https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes/%2FrEtx-47bRHeW2aM05DINDQ>
mrorz
13:45:35
明天開會預計的議程:
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes/%2FeitM7s0bSSeS3kg-MAcpDw
有些是上週沒討論到的東西~
https://g0v.hackmd.io/@mrorz/cofacts-meeting-notes/%2FeitM7s0bSSeS3kg-MAcpDw
有些是上週沒討論到的東西~
ba
20:09:07
@angel112811a has left the channel
2020-08-12
lucien
21:13:52
剛好我們最近介面改版中,我覺得介面可以討論改成相同樣式,然後一起放進我們組織的 repo
github
21:28:30
nonumpa
2020-08-16 14:56:16
@mrorz @lucien
我在改這邊遇到了另一個問題
原本想把 copied successfully 的訊息包在 `CopyButton` 的 component 裡面,
但是 `CopyButton` 放在 popover 裡面,如果我要在 success 的時候 `closeMenu` (原本是這麽做的,我把 copied successfully 的訊息包在 `CopyButton` 的 component 裡面之後沒加回去)
popover 就會整個被移除,`CopyButton` 顯示成功訊息的 `Snackbar` 也跟著不見
不知道有沒有比較好的做法?
還是只能把它們搬到 popover 外面,每個要用 `CopyButton` 的人都額外自己寫一個 `Snackbar` ?
我在改這邊遇到了另一個問題
原本想把 copied successfully 的訊息包在 `CopyButton` 的 component 裡面,
但是 `CopyButton` 放在 popover 裡面,如果我要在 success 的時候 `closeMenu` (原本是這麽做的,我把 copied successfully 的訊息包在 `CopyButton` 的 component 裡面之後沒加回去)
popover 就會整個被移除,`CopyButton` 顯示成功訊息的 `Snackbar` 也跟著不見
不知道有沒有比較好的做法?
還是只能把它們搬到 popover 外面,每個要用 `CopyButton` 的人都額外自己寫一個 `Snackbar` ?
nonumpa
2020-08-17 09:22:47
沒 tag 到嗎? 重 tag @mrorz @lucien
mrorz
2020-08-17 10:44:07
印象中 CopyButton 最一開始的封裝就是 expose 一個 onCopySuccess prop 在複製進剪貼簿之後呼叫,讓 CopyButton 的使用者決定之後的動作 (snackbar or others)
mrorz
2020-08-17 10:52:18
確實有個 global 的 snackbar 是個不錯的方向。
不過考量到我們可能會想要在 copy success 的時候顯示不同的文字或呈現不同的互動,把呼叫 snackbar 的邏輯從 copy button 搬出來我覺得很好唷。
不過考量到我們可能會想要在 copy success 的時候顯示不同的文字或呈現不同的互動,把呼叫 snackbar 的邏輯從 copy button 搬出來我覺得很好唷。
mrorz
2020-08-17 10:52:47
抱歉之前沒看到 QQ
@acerxp511
@acerxp511
lucien
2020-08-17 23:54:38
嗨嗨,抱歉這幾天比較忙
lucien
2020-08-17 23:56:50
另一個比較麻煩的作法是,close 不是真的 close ,而是會檢查 popoever 結束 lock ,才能關
lucien
2020-08-17 23:57:23
但我覺得移出注入的方式是比較好的
github
22:21:33
*Pull Request Test Coverage Report for <https://coveralls.io/builds/32706266|Build 1098>* • *2* of *2* *(100.0%)* changed or added relevant lines in *1* file are covered. • No unchanged relevant lines lost coverage. • Overall coverage increased (+*0.03%*) to *84.292%* * * * * * * *:yellow_heart: - <https://coveralls.io|Coveralls>*
2020-08-13
github
14:15:16
It is really working :+1: I suggest adding `.catch((e) => {console.error(e); process.exit(1)})` to the end of `scanRepliesAndNotify()` so that errors can be seen when there are exceptions.
mrorz
2020-08-13 14:25:06
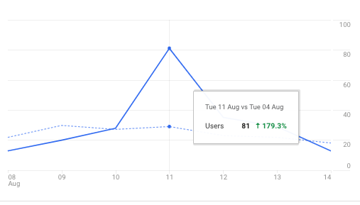
87
mrorz
2020-08-13 14:25:42
請 @acerxp511 看一下我加的 code
沒問題的話就可以 merge 囉
感謝感謝
沒問題的話就可以 merge 囉
感謝感謝
mrorz
14:25:06
87
mrorz
14:25:42
請 @acerxp511 看一下我加的 code
沒問題的話就可以 merge 囉
感謝感謝
沒問題的話就可以 merge 囉
感謝感謝
github
23:33:21
1. Add migration script for `analytics` index so that we can add the new index mapping to existing database 2. Make `db/loadSchema.js` exit with non-zero return code so that Travis can capture the error when schema is invalid Need <https://github.com/ztsai|@ztsai> 's help looking at errors inserting index to database :pray:
2020-08-14
github
13:25:41
• Update `test/rumors-db` submodule revision • Update unit test snapshot accordingly • Mostly about index name change (alias --> real index name) • Seems that elasticsearch is returning different order for indexes that has mappings. Not sure why, but I'll just accept that :P
mrorz
2020-08-14 13:29:28
以上兩個 PR 是我試著 deploy analytics到 staging 所開的
• rumors-db 的那個補上 migration script 讓我比較好做 operation (順便修掉 typo、讓 CI 更能偵錯)
• rumors-api 那個則是讓 unit test 能使用最新的 rumors-db schema (須等 rumors-db 的 PR merge 之後再更新一次版本)
麻煩 @zoetwca 幫忙 review 了 m(_ _)m
• rumors-db 的那個補上 migration script 讓我比較好做 operation (順便修掉 typo、讓 CI 更能偵錯)
• rumors-api 那個則是讓 unit test 能使用最新的 rumors-db schema (須等 rumors-db 的 PR merge 之後再更新一次版本)
麻煩 @zoetwca 幫忙 review 了 m(_ _)m
is PR for rumors-api ready for review? It's marked as draft
mrorz
2020-08-14 19:20:54
rumors-db 要先 merge
然後 rumors-api 的 `test/rumors-db` 的版號要再更新到 rumors-db 的最新版號(內容一樣就是了)
然後我才會把 rumors-api#195 調成 ready for review (雖然內容應該一樣啦)
然後 rumors-api 的 `test/rumors-db` 的版號要再更新到 rumors-db 的最新版號(內容一樣就是了)
然後我才會把 rumors-api#195 調成 ready for review (雖然內容應該一樣啦)
mrorz
2020-08-15 00:58:12
rumors-db merged
rumors-api 版號更新了
unit test 也 pass 囉
如果沒問題我等等 API 就 merge master
然後 deploy staging & production
這樣明天萌典松就能處理 DB migration 與 data migration 的事情了~~
rumors-api 版號更新了
unit test 也 pass 囉
如果沒問題我等等 API 就 merge master
然後 deploy staging & production
這樣明天萌典松就能處理 DB migration 與 data migration 的事情了~~
github
13:29:18
<https://coveralls.io/builds/32752094|Coverage Status> Coverage remained the same at 88.265% when pulling *<https://github.com/cofacts/rumors-api/commit/3bb554cb0d76052fc62e40b1b2ed054aec82ecdc|3bb554c> on rumors-db-update* into *<https://github.com/cofacts/rumors-api/commit/a0a43a18523b0a595b15b48bef9a03c4102b8d73|a0a43a1> on master*.
mrorz
13:29:28
Replied to a thread: 2020-08-14 13:25:41
以上兩個 PR 是我試著 deploy analytics到 staging 所開的
• rumors-db 的那個補上 migration script 讓我比較好做 operation (順便修掉 typo、讓 CI 更能偵錯)
• rumors-api 那個則是讓 unit test 能使用最新的 rumors-db schema (須等 rumors-db 的 PR merge 之後再更新一次版本)
麻煩 @zoetwca 幫忙 review 了 m(_ _)m
• rumors-db 的那個補上 migration script 讓我比較好做 operation (順便修掉 typo、讓 CI 更能偵錯)
• rumors-api 那個則是讓 unit test 能使用最新的 rumors-db schema (須等 rumors-db 的 PR merge 之後再更新一次版本)
麻煩 @zoetwca 幫忙 review 了 m(_ _)m
zoe
17:34:43
is PR for rumors-api ready for review? It's marked as draft
github
18:05:12
For the unit tests, now that I think about it, the returned order is more or less random since all _score values are 1. It would probably be better to provide sorting options in the unit tests since we are doing snapshot matches and the indeterminacy of returned order makes them unreliable. But it's outside of the scope of this PR, I can do that in a separate PR.
mrorz
19:20:54
rumors-db 要先 merge
然後 rumors-api 的 `test/rumors-db` 的版號要再更新到 rumors-db 的最新版號(內容一樣就是了)
然後我才會把 rumors-api#195 調成 ready for review (雖然內容應該一樣啦)
然後 rumors-api 的 `test/rumors-db` 的版號要再更新到 rumors-db 的最新版號(內容一樣就是了)
然後我才會把 rumors-api#195 調成 ready for review (雖然內容應該一樣啦)
github
22:56:01
This PR contains the following updates: * * * *Release Notes* prettier/prettier *<https://togithub.com/prettier/prettier/blob/master/CHANGELOG.md#%E2%80%8B1191|`v1.19.1`>* <https://togithub.com/prettier/prettier/compare/1.19.0...1.19.1|Compare Source> <https://togithub.com/prettier/prettier/compare/1.19.0...1.19.1|diff> *CLI* *Fix `--stdin` regression in 1.19.0 (<https://togithub.com/prettier/prettier/pull/6894|#6894> by <https://togithub.com/lydell|@lydell>)* ``` // Prettier stable $ echo "test" | prettier --stdin --parser babel [error] regeneratorRuntime is not defined // Prettier master $ echo "test" | prettier --stdin --parser babel test; ``` *TypeScript* *Fix formatting of union type as arrow function return type (<https://togithub.com/prettier/prettier/pull/6896|#6896> by <https://togithub.com/thorn0|@thorn0>)* ``` // Input export const getVehicleDescriptor = async ( vehicleId: string, ): Promise<Collections.Parts.PrintedCircuitBoardAssembly['attributes'] | undefined> => {} // Prettier stable export const getVehicleDescriptor = async ( vehicleId: string ): Promise<| Collections.Parts.PrintedCircuitBoardAssembly["attributes"] | undefined> => {}; // Prettier master export const getVehicleDescriptor = async ( vehicleId: string ): Promise< Collections.Parts.PrintedCircuitBoardAssembly["attributes"] | undefined > => {}; ``` *<https://togithub.com/prettier/prettier/blob/master/CHANGELOG.md#%E2%80%8B1190|`v1.19.0`>* <https://togithub.com/prettier/prettier/compare/1.18.2...1.19.0|Compare Source> <https://togithub.com/prettier/prettier/compare/1.18.2...1.19.0|diff> :link: <https://prettier.io/blog/2019/11/09/1.19.0.html|Release Notes> *<https://togithub.com/prettier/prettier/blob/master/CHANGELOG.md#%E2%80%8B1182|`v1.18.2`>* <https://togithub.com/prettier/prettier/compare/1.18.1...1.18.2|Compare Source> <https://togithub.com/prettier/prettier/compare/1.18.1...1.18.2|diff> • TypeScript: only add trailing commas in tuples for `--trailing-comma=all` ([#6199] by <https://togithub.com/duailibe|@duailibe>) In Prettier 1.18 we added trailing commas in tuples when `--trailing-comma=all`, but it was also adding for `--trailing-comma=es5`. [#6199]: <https://togithub.com/prettier/prettier/pull/6199|#6199> <https://togithub.com/duailibe|@duailibe>: <https://github.com/duailibe|https://github.com/duailibe> *<https://togithub.com/prettier/prettier/blob/master/CHANGELOG.md#%E2%80%8B1181|`v1.18.1`>* <https://togithub.com/prettier/prettier/compare/1.18.0...1.18.1|Compare Source> <https://togithub.com/prettier/prettier/compare/1.18.0...1.18.1|diff> • TypeScript: Add trailing comma in tsx, only for arrow function (<https://togithub.com/prettier/prettier/pull/6190|#6190> by <https://togithub.com/sosukesuzuki|@sosukesuzuki>) Prettier inserts a trailing comma to single type parameter for arrow functions in tsx, since v 1.18. But, this feature inserts a trailing comma to type parameter for besides arrow functions too (e.g, function , interface). This change fix it. ``` // Input interface Interface1<T> { one: "one"; } function function1<T>() { return "one"; } // Output (Prettier 1.18.0) interface Interface1<T,> { one: "one"; } function function1<T,>() { return "one"; } // Output (Prettier 1.18.1) interface Interface1<T> { one: "one"; } function function1<T>() { return "one"; } ``` • Config: Match dotfiles in config overrides (<https://togithub.com/prettier/prettier/pull/6194|#6194> by <https://togithub.com/duailibe|@duailibe>) When using <https://prettier.io/docs/en/configuration.html#configuration-overrides|`overrides`> in the config file, Prettier was not matching dotfiles (files that start with `.`). This was fixed in 1.18.1 *<https://togithub.com/prettier/prettier/blob/master/CHANGELOG.md#%E2%80%8B1180|`v1.18.0`>* <https://togithub.com/prettier/prettier/compare/1.17.1...1.18.0|Compare Source> <https://togithub.com/prettier/prettier/compare/1.17.1...1.18.0|diff> :link: <https://prettier.io/blog/2019/06/06/1.18.0.html|Release Notes> *<https://togithub.com/prettier/prettier/blob/master/CHANGELOG.md#%E2%80%8B1171|`v1.17.1`>* <https://togithub.com/prettier/prettier/compare/1.17.0...1.17.1|Compare Source> <https://togithub.com/prettier/prettier/compare/1.17.0...1.17.1|diff> • Range: Fix ranged formatting not using the correct line width (<https://togithub.com/prettier/prettier/pull/6050|#6050> by <https://togithub.com/mathieulj|@mathieulj>) ``` // Input function f() { if (true) { call("this line is 79 chars", "long", "it should", "stay as single line"); } } // Output (Prettier 1.17.0 run with --range-start 30 --range-end 110) function f() { if (true) { call( "this line is 79 chars", "long", "it should", "stay as single line" ); } } // Output (Prettier 1.17.0 run without range) function f() { if (true) { call("this line is 79 chars", "long", "it should", "stay as single line"); } } // Output (Prettier 1.17.1 with and without range) function f() { if (true) { call("this line is 79 chars", "long", "it should", "stay as single line"); } } ``` • JavaScript: Fix closure compiler typecasts ([#5947] by <https://togithub.com/jridgewell|@jridgewell>) If a closing parenthesis follows after a typecast in an inner expression, the typecast would wrap everything to the that following parenthesis. ``` // Input test(/** @&#8203;type {!Array} */(arrOrString).length); test(/** @&#8203;type {!Array} */((arrOrString)).length + 1); // Output (Prettier 1.17.0) test(/** @&#8203;type {!Array} */ (arrOrString.length)); test(/** @&#8203;type {!Array} */ (arrOrString.length + 1)); // Output (Prettier 1.17.1) test(/** @&#8203;type {!Array} */ (arrOrString).length); test(/** @&#8203;type {!Array} */ (arrOrString).length + 1); ``` • JavaScript: respect parenthesis around optional chaining before await (<https://togithub.com/prettier/prettier/pull/6087|#6087> by <https://togithub.com/evilebottnawi|@evilebottnawi>) ``` // Input async function myFunction() { var x = (await foo.bar.blah)?.hi; } // Output (Prettier 1.17.0) async function myFunction() { var x = await foo.bar.blah?.hi; } // Output (Prettier 1.17.1) async function myFunction() { var x = (await foo.bar.blah)?.hi; } ``` • Handlebars: Fix {{else}}{{#if}} into {{else if}} merging (<https://togithub.com/prettier/prettier/pull/6080|#6080> by <https://togithub.com/dcyriller|@dcyriller>) ``` // Input {{#if a}} a {{else}} {{#if c}} c {{/if}} e {{/if}} // Output (Prettier 1.17.0) {{#if a}} a {{else if c}} c e {{/if}} // Output (Prettier 1.17.1) Code Sample {{#if a}} a {{else}} {{#if c}} c {{/if}} e {{/if}} ``` • JavaScript: Improved multiline closure compiler typecast comment detection (<https://togithub.com/prettier/prettier/pull/6070|#6070> by <https://togithub.com/yangsu|@yangsu>) Previously, multiline closure compiler typecast comments with lines that start with * weren't flagged correctly and the subsequent parenthesis were stripped. Prettier 1.17.1 fixes this issue. ``` // Input const style =/** * @&#8203;type {{ * width: number, * }} */({ width, }); // Output (Prettier 1.17.0) const style =/** * @&#8203;type {{ * width: number, * }} */…
github
22:56:09
This PR contains the following updates: * * * *Release Notes* elastic/elasticsearch *<https://togithub.com/elastic/elasticsearch/releases/v6.8.11|`v6.8.11`>* <https://togithub.com/elastic/elasticsearch/compare/v6.8.10...v6.8.11|Compare Source> Downloads: <https://elastic.co/downloads/elasticsearch|https://elastic.co/downloads/elasticsearch> Release notes: <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.11.html|https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.11.html> *<https://togithub.com/elastic/elasticsearch/releases/v6.8.10|`v6.8.10`>* <https://togithub.com/elastic/elasticsearch/compare/v6.8.9...v6.8.10|Compare Source> Downloads: <https://elastic.co/downloads/elasticsearch|https://elastic.co/downloads/elasticsearch> Release notes: <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.10.html|https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.10.html> *<https://togithub.com/elastic/elasticsearch/releases/v6.8.9|`v6.8.9`>* <https://togithub.com/elastic/elasticsearch/compare/v6.8.8...v6.8.9|Compare Source> Downloads: <https://elastic.co/downloads/elasticsearch|https://elastic.co/downloads/elasticsearch> Release notes: <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.9.html|https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.9.html> *<https://togithub.com/elastic/elasticsearch/releases/v6.8.8|`v6.8.8`>* <https://togithub.com/elastic/elasticsearch/compare/v6.8.7...v6.8.8|Compare Source> Downloads: <https://elastic.co/downloads/elasticsearch|https://elastic.co/downloads/elasticsearch> Release notes: <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.8.html|https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.8.html> *<https://togithub.com/elastic/elasticsearch/releases/v6.8.7|`v6.8.7`>* <https://togithub.com/elastic/elasticsearch/compare/v6.8.6...v6.8.7|Compare Source> Downloads: <https://elastic.co/downloads/elasticsearch|https://elastic.co/downloads/elasticsearch> Release notes: <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.7.html|https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.7.html> *<https://togithub.com/elastic/elasticsearch/releases/v6.8.6|`v6.8.6`>* <https://togithub.com/elastic/elasticsearch/compare/v6.8.5...v6.8.6|Compare Source> Downloads: <https://elastic.co/downloads/elasticsearch|https://elastic.co/downloads/elasticsearch> Release notes: <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.6.html|https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.6.html> *<https://togithub.com/elastic/elasticsearch/releases/v6.8.5|`v6.8.5`>* <https://togithub.com/elastic/elasticsearch/compare/v6.8.4...v6.8.5|Compare Source> Downloads: <https://elastic.co/downloads/elasticsearch|https://elastic.co/downloads/elasticsearch> Release notes: <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.5.html|https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.5.html> *<https://togithub.com/elastic/elasticsearch/releases/v6.8.4|`v6.8.4`>* <https://togithub.com/elastic/elasticsearch/compare/v6.8.3...v6.8.4|Compare Source> Downloads: <https://elastic.co/downloads/elasticsearch|https://elastic.co/downloads/elasticsearch> Release notes: <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.4.html|https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.4.html> *<https://togithub.com/elastic/elasticsearch/releases/v6.8.3|`v6.8.3`>* <https://togithub.com/elastic/elasticsearch/compare/v6.8.2...v6.8.3|Compare Source> Downloads: <https://elastic.co/downloads/elasticsearch|https://elastic.co/downloads/elasticsearch> Release notes: <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.3.html|https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.3.html> *<https://togithub.com/elastic/elasticsearch/releases/v6.8.2|`v6.8.2`>* <https://togithub.com/elastic/elasticsearch/compare/v6.8.1...v6.8.2|Compare Source> Downloads: <https://elastic.co/downloads/elasticsearch|https://elastic.co/downloads/elasticsearch> Release notes: <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.2.html|https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.2.html> *<https://togithub.com/elastic/elasticsearch/releases/v6.8.1|`v6.8.1`>* <https://togithub.com/elastic/elasticsearch/compare/v6.8.0...v6.8.1|Compare Source> Downloads: <https://elastic.co/downloads/elasticsearch|https://elastic.co/downloads/elasticsearch> Release notes: <https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.1.html|https://www.elastic.co/guide/en/elasticsearch/reference/6.8/release-notes-6.8.1.html> *<https://togithub.com/elastic/elasticsearch/compare/v6.7.2...v6.8.0|`v6.8.0`>* <https://togithub.com/elastic/elasticsearch/compare/v6.7.2...v6.8.0|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.7.1...v6.7.2|`v6.7.2`>* <https://togithub.com/elastic/elasticsearch/compare/v6.7.1...v6.7.2|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.7.0...v6.7.1|`v6.7.1`>* <https://togithub.com/elastic/elasticsearch/compare/v6.7.0...v6.7.1|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.6.2...v6.7.0|`v6.7.0`>* <https://togithub.com/elastic/elasticsearch/compare/v6.6.2...v6.7.0|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.6.1...v6.6.2|`v6.6.2`>* <https://togithub.com/elastic/elasticsearch/compare/v6.6.1...v6.6.2|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.6.0...v6.6.1|`v6.6.1`>* <https://togithub.com/elastic/elasticsearch/compare/v6.6.0...v6.6.1|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.5.4...v6.6.0|`v6.6.0`>* <https://togithub.com/elastic/elasticsearch/compare/v6.5.4...v6.6.0|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.5.3...v6.5.4|`v6.5.4`>* <https://togithub.com/elastic/elasticsearch/compare/v6.5.3...v6.5.4|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.5.2...v6.5.3|`v6.5.3`>* <https://togithub.com/elastic/elasticsearch/compare/v6.5.2...v6.5.3|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.5.1...v6.5.2|`v6.5.2`>* <https://togithub.com/elastic/elasticsearch/compare/v6.5.1...v6.5.2|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.5.0...v6.5.1|`v6.5.1`>* <https://togithub.com/elastic/elasticsearch/compare/v6.5.0...v6.5.1|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.4.3...v6.5.0|`v6.5.0`>* <https://togithub.com/elastic/elasticsearch/compare/v6.4.3...v6.5.0|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.4.2...v6.4.3|`v6.4.3`>* <https://togithub.com/elastic/elasticsearch/compare/v6.4.2...v6.4.3|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.4.1...v6.4.2|`v6.4.2`>* <https://togithub.com/elastic/elasticsearch/compare/v6.4.1...v6.4.2|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.4.0...v6.4.1|`v6.4.1`>* <https://togithub.com/elastic/elasticsearch/compare/v6.4.0...v6.4.1|Compare Source> *<https://togithub.com/elastic/elasticsearch/compare/v6.3.2...v6.4.0|`v6.4.0`>* <https://togithub.com/elastic/elasticsearch/compare/v6.3.2...v6.4.0|Compare Source> * * * *Renovate configuration* :date: *Schedule*: At any time (no schedule defined). :vertical_traffic_light: *Automerge*: Disabled by config. Please merge this manually once you are satisfied. :recycle: *Rebasing*: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox. :no_bell: *Ignore*: Close this PR and …
github
22:56:16
This PR contains the following updates: * * * *Renovate configuration* :date: *Schedule*: At any time (no schedule defined). :vertical_traffic_light: *Automerge*: Disabled by config. Please merge this manually once you are satisfied. :recycle: *Rebasing*: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox. :no_bell: *Ignore*: Close this PR and you won't be reminded about this update again. * * * ☐ If you want to rebase/retry this PR, check this box * * * This PR has been generated by <https://renovate.whitesourcesoftware.com|WhiteSource Renovate>. View repository job log <https://app.renovatebot.com/dashboard#cofacts/rumors-api|here>.
github
22:57:18
This PR contains the following updates: * * * *Release Notes* elastic/elasticsearch-js *<https://togithub.com/elastic/elasticsearch-js/releases/v7.8.0|`v7.8.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.7.1...v7.8.0|Compare Source> Support for Elasticsearch `v7.8` <https://www.elastic.co/guide/en/elasticsearch/client/javascript-api/7.x/changelog-client.html|Changelog> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.7.1|`v7.7.1`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.7.0...v7.7.1|Compare Source> <https://www.elastic.co/guide/en/elasticsearch/client/javascript-api/current/changelog-client.html|Changelog> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.7.0|`v7.7.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.6.1...v7.7.0|Compare Source> Support for Elasticsearch `v7.7` <https://www.elastic.co/guide/en/elasticsearch/client/javascript-api/7.x/changelog-client.html|Changelog> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.6.1|`v7.6.1`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.6.0...v7.6.1|Compare Source> *Fixes:* • Secure json parsing - <https://togithub.com/elastic/elasticsearch-js/issues/1110|#1110> • ApiKey should take precedence over basic auth - <https://togithub.com/elastic/elasticsearch-js/issues/1115|#1115> *Documentation:* • Fix typo in api reference - <https://togithub.com/elastic/elasticsearch-js/issues/1109|#1109> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.6.0|`v7.6.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.5.1...v7.6.0|Compare Source> Support for Elasticsearch `v7.6`. *<https://togithub.com/elastic/elasticsearch-js/releases/v7.5.1|`v7.5.1`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.5.0...v7.5.1|Compare Source> *Fixes:* • Skip compression in case of empty string body - <https://togithub.com/elastic/elasticsearch-js/issues/1080|#1080> • Fix typo in NoLivingConnectionsError - <https://togithub.com/elastic/elasticsearch-js/issues/1045|#1045> • Change TransportRequestOptions.ignore to number[] - <https://togithub.com/elastic/elasticsearch-js/issues/1053|#1053> • ClientOptions["cloud"] should have optional auth fields - <https://togithub.com/elastic/elasticsearch-js/issues/1032|#1032> *Documentation:* • Docs: Return super in example Transport subclass - <https://togithub.com/elastic/elasticsearch-js/issues/980|#980> • Add examples to reference - <https://togithub.com/elastic/elasticsearch-js/issues/1076|#1076> • Added new examples - <https://togithub.com/elastic/elasticsearch-js/issues/1031|#1031> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.5.0|`v7.5.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.4.0...v7.5.0|Compare Source> Support for Elasticsearch `v7.5`. *Features* • X-Opaque-Id support <https://togithub.com/elastic/elasticsearch-js/issues/997|#997> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.4.0|`v7.4.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.3.0...v7.4.0|Compare Source> Support for Elasticsearch `v7.4`. *Fixes:* • Fix issue; node roles are defaulting to true when undefined is breaking usage of nodeFilter option - <https://togithub.com/elastic/elasticsearch-js/issues/967|#967> *Documentation:* • Updated API reference doc - <https://togithub.com/elastic/elasticsearch-js/issues/945|#945> <https://togithub.com/elastic/elasticsearch-js/issues/969|#969> • Fix inaccurate description sniffEndpoint - <https://togithub.com/elastic/elasticsearch-js/issues/959|#959> *Internals:* • Update code generation <https://togithub.com/elastic/elasticsearch-js/issues/969|#969> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.3.0|`v7.3.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.2.0...v7.3.0|Compare Source> Support for Elasticsearch `v7.3`. *Features:* • Added `auth` option - <https://togithub.com/elastic/elasticsearch-js/issues/908|#908> • Added support for `ApiKey` authentication - <https://togithub.com/elastic/elasticsearch-js/issues/908|#908> *Fixes:* • fix(Typings): sniffInterval can also be boolean - <https://togithub.com/elastic/elasticsearch-js/issues/914|#914> *Internals:* • Refactored connection pool - <https://togithub.com/elastic/elasticsearch-js/issues/913|#913> *Documentation:* • Better reference code examples - <https://togithub.com/elastic/elasticsearch-js/issues/920|#920> • Improve README - <https://togithub.com/elastic/elasticsearch-js/issues/909|#909> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.2.0|`v7.2.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.1.0...v7.2.0|Compare Source> Support for Elasticsearch `v7.2` *Fixes:* • Remove auth data from inspect and toJSON in connection class - <https://togithub.com/elastic/elasticsearch-js/issues/887|#887> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.1.0|`v7.1.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.0.1...v7.1.0|Compare Source> Support for Elasticsearch `v7.1` *Fixes:* • Support for non-friendly chars in url username and password - <https://togithub.com/elastic/elasticsearch-js/issues/858|#858> • Patch deprecated parameters - <https://togithub.com/elastic/elasticsearch-js/issues/851|#851> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.0.1|`v7.0.1`>* <https://togithub.com/elastic/elasticsearch-js/compare/v7.0.0...v7.0.1|Compare Source> *Fixes:* • Fix TypeScript export _(issue <https://togithub.com/elastic/elasticsearch-js/issues/841|#841>)_ - <https://togithub.com/elastic/elasticsearch-js/issues/842|#842> • Fix http and https port handling _(issue <https://togithub.com/elastic/elasticsearch-js/issues/843|#843>)_ - <https://togithub.com/elastic/elasticsearch-js/issues/845|#845> • Fix TypeScript definiton _(issue <https://togithub.com/elastic/elasticsearch-js/issues/803|#803>)_ - <https://togithub.com/elastic/elasticsearch-js/issues/846|#846> • Added toJSON method to Connection class _(issue <https://togithub.com/elastic/elasticsearch-js/issues/848|#848>)_ - <https://togithub.com/elastic/elasticsearch-js/issues/849|#849> *<https://togithub.com/elastic/elasticsearch-js/releases/v7.0.0|`v7.0.0`>* <https://togithub.com/elastic/elasticsearch-js/compare/231cfade24657ce2d8cdcac293e142b3e1b0a07b...v7.0.0|Compare Source> • Stable release. * * * *Renovate configuration* :date: *Schedule*: At any time (no schedule defined). :vertical_traffic_light: *Automerge*: Disabled by config. Please merge this manually once you are satisfied. :recycle: *Rebasing*: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox. :no_bell: *Ignore*: Close this PR and you won't be reminded about this update again. * * * ☐ If you want to rebase/retry this PR, check this box * * * This PR has been generated by <https://renovate.whitesourcesoftware.com|WhiteSource Renovate>. View repository job log <https://app.renovatebot.com/dashboard#cofacts/rumors-api|here>.
github
22:58:21
This PR contains the following updates: * * * *Release Notes* facebook/jest *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2630|`v26.3.0`>* <https://togithub.com/facebook/jest/compare/v26.2.2...v26.3.0|Compare Source> *Features* • `[jest-circus, jest-jasmine2]` Include `failureDetails` property in test results (<https://togithub.com/facebook/jest/pull/9496|#9496>) • `[jest-each, jest-jasmine, jest-circus]` Add support for `.concurrent.each` (<https://togithub.com/facebook/jest/pull/9326|#9326>) *Fixes* • `[jest-config]` Add `.pnp.js` to `transformIgnorePatterns` defaults (<https://togithub.com/facebook/jest/pull/10383|#10383>) • `[jest-leak-detector]` Wait properly for GC runs due to changes in Node 14.7 (<https://togithub.com/facebook/jest/pull/10366|#10366>) • `[jest-worker]` Downgrade minimum node version to 10.13 (<https://togithub.com/facebook/jest/pull/10352|#10352>) • `[docs]` Update snapshot testing documentation(<https://togithub.com/facebook/jest/pull/10359|#10359>) *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2622|`v26.2.2`>* <https://togithub.com/facebook/jest/compare/v26.2.1...v26.2.2|Compare Source> *Fixes* • `[jest-cli]` Use correct file name to override existing jest config on init (<https://togithub.com/facebook/jest/pull/10337|#10337>) • `[jest-haste-map]` Properly detect support for native `find` (<https://togithub.com/facebook/jest/pull/10346|#10346>) *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2621|`v26.2.1`>* <https://togithub.com/facebook/jest/compare/v26.2.0...v26.2.1|Compare Source> *Fixes* • `[jest-worker]` Make sure to work with Node TS typings v12 (<https://togithub.com/facebook/jest/pull/10336|#10336>) *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2620|`v26.2.0`>* <https://togithub.com/facebook/jest/compare/v26.1.0...v26.2.0|Compare Source> *Features* • `[jest-core, jest-circus, jest-reporter, jest-runner]` Added support for reporting individual test cases using jest-circus (<https://togithub.com/facebook/jest/pull/10227|#10227>) • `[jest-config, jest-reporter, jest-runner, jest-test-sequencer]` Add `slowTestThreshold` configuration option (<https://togithub.com/facebook/jest/pull/9366|#9366>) • `[jest-haste-map]` Watchman crawler now includes dotfiles (<https://togithub.com/facebook/jest/pull/10075|#10075>) • `[jest-worker]` Added support for workers to send custom messages to parent in jest-worker (<https://togithub.com/facebook/jest/pull/10293|#10293>) • `[jest-worker]` Support passing `resourceLimits` (<https://togithub.com/facebook/jest/pull/10335|#10335>) • `[pretty-format]` Added support for serializing custom elements (web components) (<https://togithub.com/facebook/jest/pull/10237|#10217>) *Fixes* • `[expect]` Match symbols and bigints in `any()` (<https://togithub.com/facebook/jest/pull/10223|#10223>) • `[jest-changed-files]` Use `git diff` instead of `git log` for `--changedSince` (<https://togithub.com/facebook/jest/pull/10155|#10155>) • `[jest-console]` Add missing `console.timeLog` for compatibility with Node (<https://togithub.com/facebook/jest/pull/10209|#10209>) • `[jest-haste-map]` Check `find` binary supports the `-iname` parameter (<https://togithub.com/facebook/jest/pull/10308|#10308>) • `[jest-snapshot]` Strip added indentation for inline error snapshots (<https://togithub.com/facebook/jest/pull/10217|#10217>) *Chore & Maintenance* • `[*]` Add missing dependency on `@types/node` (<https://togithub.com/facebook/jest/pull/10248|#10248>) • `[jest-jasmine2]` Convert `PCancelable` to TypeScript (<https://togithub.com/facebook/jest/pull/10215|#10215>) • `[jest-jasmine2]` Refine typings of `queueRunner` (<https://togithub.com/facebook/jest/pull/10215|#10215>) • `[jest-jasmine2]` Remove usage of `Function` type (<https://togithub.com/facebook/jest/pull/10216|#10216>) • `[jest-resolve]` Improve types (<https://togithub.com/facebook/jest/pull/10239|#10239>) • `[docs]` Clarify the <https://jestjs.io/docs/en/jest-object#jestrequireactualmodulename|`jest.requireActual(moduleName)`> example • `[jest-types]` Refine typings of `coverageReporters` (<https://togithub.com/facebook/jest/pull/10275|#10275>) *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2610|`v26.1.0`>* <https://togithub.com/facebook/jest/compare/v26.0.1...v26.1.0|Compare Source> *Features* • `[jest-mock]` Export `Mock`, `MockInstance`, `SpyInstance` types (<https://togithub.com/facebook/jest/pull/10138|#10138>) • `[jest-config]` Support config files exporting (`async`) `function`s (<https://togithub.com/facebook/jest/pull/10001|#10001>) • `[jest-cli, jest-core]` Add `--selectProjects` CLI argument to filter test suites by project name (<https://togithub.com/facebook/jest/pull/8612|#8612>) • `[jest-cli, jest-init]` Add `coverageProvider` to `jest --init` prompts (<https://togithub.com/facebook/jest/pull/10044|#10044>) *Fixes* • `[jest-console]` `getConsoleOutput` to receive global stack trace config and use it to format stack trace (<https://togithub.com/facebook/jest/pull/10081|#10081>) • `[jest-jasmine2]` Stop adding `:` after an error that has no message (<https://togithub.com/facebook/jest/pull/9990|#9990>) • `[jest-diff]` Control no diff message color with `commonColor` in diff options (<https://togithub.com/facebook/jest/pull/9997|#9997>) • `[jest-snapshot]` Fix TypeScript compilation (<https://togithub.com/facebook/jest/pull/10008|#10008>) *Chore & Maintenance* • `[docs]` Correct confusing filename in `enableAutomock` example (<https://togithub.com/facebook/jest/pull/10055|#10055>) • `[jest-core]` :tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada: (<https://togithub.com/facebook/jest/pull/10000|#10000>) • `[jest-core, jest-reporters, jest-test-result, jest-types]` Cleanup `displayName` type (<https://togithub.com/facebook/jest/pull/10049|#10049>) • `[jest-runtime]` Jest-internal sandbox escape hatch (<https://togithub.com/facebook/jest/pull/9907|#9907>) • `[jest-fake-timers]` Update `now` param type to support `Date` in addition to `number`. (<https://togithub.com/facebook/jest/pull/10169|#10169>) • `[docs]` Add param to `setSystemTime` docs and remove preceding period from it and `getRealSystemTime` (<https://togithub.com/facebook/jest/pull/10169|#10169>) • `[jest-snapshot, jest-util]` Replace `make-dir` with `fs.mkdir` (<https://togithub.com/facebook/jest/pull/10136|#10136>) • `[docs]` Added parcel-bundler documentation inside readme.md file *Performance* • `[jest-core, jest-transform, jest-haste-map]` Improve Jest startup time and test runtime, particularly when running with coverage, by caching micromatch and avoiding recreating RegExp instances (<https://togithub.com/facebook/jest/pull/10131|#10131>) *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2601|`v26.0.1`>* <https://togithub.com/facebook/jest/compare/v26.0.0...v26.0.1|Compare Source> *Fixes* • `[jest-circus]` Backward compatibility for deprecated `DescribeBlock.tests` to not break e.g. Detox reporter *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2600|`v26.0.0`>* <https://togithub.com/facebook/jest/compare/v25.5.1...v26.0.0|Compare Source> *Features* • `[jest-environment-jsdom]` [*BREAKING*] Upgrade `jsdom` to v16 (<https://togithub.com/facebook/jest/pull/9606|#9606>) • `[@jest/fake-timers]` Add possibility to use a modern implementation of fake timers, backed by `@sinonjs/fake-timers` (<https://togithub.com/facebook/jest/pull/7776|#7776>) • `[jest-runtime]` Add `createMockFromModule` as an alias for `genMockFromModule` (<https://togithub.com/facebook/jest/pull/9962|#9962>) *Fixes* • `[babel-jest]` Handle `null` being passed to `createTransformer` (<https://togithub.com/facebook/jest/pull/9955|#9955>) • `[jest-circus, je…
github
22:59:24
This PR contains the following updates: * * * *Release Notes* eslint/eslint *<https://togithub.com/eslint/eslint/releases/v7.6.0|`v7.6.0`>* <https://togithub.com/eslint/eslint/compare/v7.5.0...v7.6.0|Compare Source> • <https://togithub.com/eslint/eslint/commit/ecb2b7343a0d14fb57d297a16be6c1b176fb3dbf|`ecb2b73`> Update: require `meta` for fixable rules in RuleTester (refs <https://togithub.com/eslint/eslint/issues/13349|#13349>) (<https://togithub.com/eslint/eslint/issues/13489|#13489>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/6fb4edde3b7a7ae2faf8ac956a7342fbf80865fc|`6fb4edd`> Docs: fix broken links in developer guide (<https://togithub.com/eslint/eslint/issues/13518|#13518>) (Sam Chen) • <https://togithub.com/eslint/eslint/commit/318fe103dbf2548eee293ff456ef0b829dbe3db3|`318fe10`> Fix: Do not output `undefined` as line and column when it's unavailable (<https://togithub.com/eslint/eslint/issues/13519|#13519>) (haya14busa) • <https://togithub.com/eslint/eslint/commit/493b5b40cae7a076fdeb19740f8c88fb4ae9c1fb|`493b5b4`> Sponsors: Sync README with website (ESLint Jenkins) • <https://togithub.com/eslint/eslint/commit/f100143fa5f529aacb2b50e650a00d2697ca4c54|`f100143`> Sponsors: Sync README with website (ESLint Jenkins) • <https://togithub.com/eslint/eslint/commit/16b10fe8ba3c78939d5ada4a25caf2f0c9e6a058|`16b10fe`> Fix: Update the chatroom link to go directly to help channel (<https://togithub.com/eslint/eslint/issues/13536|#13536>) (Nicholas C. Zakas) • <https://togithub.com/eslint/eslint/commit/f937eb95407f60d3772bcb956e227aaf99e48777|`f937eb9`> Sponsors: Sync README with website (ESLint Jenkins) • <https://togithub.com/eslint/eslint/commit/e71e2980cd2e319afc70d8c859c7ffd59cf4157b|`e71e298`> Update: Change no-duplicate-case to comparing tokens (fixes <https://togithub.com/eslint/eslint/issues/13485|#13485>) (<https://togithub.com/eslint/eslint/issues/13494|#13494>) (Yosuke Ota) • <https://togithub.com/eslint/eslint/commit/6c4aea44fd78e1eecea5fe3c37e1921e3b1e98a6|`6c4aea4`> Docs: add ECMAScript 2020 to README (<https://togithub.com/eslint/eslint/issues/13510|#13510>) (Milos Djermanovic) *<https://togithub.com/eslint/eslint/releases/v7.5.0|`v7.5.0`>* <https://togithub.com/eslint/eslint/compare/v7.4.0...v7.5.0|Compare Source> • <https://togithub.com/eslint/eslint/commit/6ea3178776eae0e40c3f5498893e8aab0e23686b|`6ea3178`> Update: optional chaining support (fixes <https://togithub.com/eslint/eslint/issues/12642|#12642>) (<https://togithub.com/eslint/eslint/issues/13416|#13416>) (Toru Nagashima) • <https://togithub.com/eslint/eslint/commit/540b1af77278ae649b621aa8d4bf8d6de03c3155|`540b1af`> Chore: enable consistent-meta-messages internal rule (<https://togithub.com/eslint/eslint/issues/13487|#13487>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/885a1455691265db88dc0befe9b48a69d69e8b9c|`885a145`> Docs: clarify behavior if `meta.fixable` is omitted (refs <https://togithub.com/eslint/eslint/issues/13349|#13349>) (<https://togithub.com/eslint/eslint/issues/13493|#13493>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/1a01b420eaab0de03dab5cc190a9f2a860c21a84|`1a01b42`> Docs: Update technology sponsors in README (<https://togithub.com/eslint/eslint/issues/13478|#13478>) (Nicholas C. Zakas) • <https://togithub.com/eslint/eslint/commit/6ed9e8e4ff038c0259b0e7fe7ab7f4fd4ec55801|`6ed9e8e`> Upgrade: lodash@4.17.19 (<https://togithub.com/eslint/eslint/issues/13499|#13499>) (Yohan Siguret) • <https://togithub.com/eslint/eslint/commit/45cdf00da6aeff3d584d37b0710fc8d6ad9456d6|`45cdf00`> Sponsors: Sync README with website (ESLint Jenkins) • <https://togithub.com/eslint/eslint/commit/f1cc725ba1b8646dcf06a83716d96ad9bb726172|`f1cc725`> Docs: fix linebreaks between versions in changelog (<https://togithub.com/eslint/eslint/issues/13488|#13488>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/f4d7b9e1a599346b2f21ff9de003b311b51411e6|`f4d7b9e`> Update: deprecate id-blacklist rule (<https://togithub.com/eslint/eslint/issues/13465|#13465>) (Dimitri Mitropoulos) • <https://togithub.com/eslint/eslint/commit/e14a645aa495558081490f990ba221e21aa6b27c|`e14a645`> Chore: use espree.latestEcmaVersion in fuzzer (<https://togithub.com/eslint/eslint/issues/13484|#13484>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/61097fe5cc275d414a0c8e19b31c6060cb5568b7|`61097fe`> Docs: Update int rule level to string (<https://togithub.com/eslint/eslint/issues/13483|#13483>) (Brandon Mills) • <https://togithub.com/eslint/eslint/commit/c8f9c8210cf4b9da8f07922093d7b219abad9f10|`c8f9c82`> Update: Improve report location no-irregular-whitespace (refs <https://togithub.com/eslint/eslint/issues/12334|#12334>) (<https://togithub.com/eslint/eslint/issues/13462|#13462>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/f2e68ec1d6cee6299e8a5cdf76c522c11d3008dd|`f2e68ec`> Build: update webpack resolve.mainFields to match website config (<https://togithub.com/eslint/eslint/issues/13457|#13457>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/a96bc5ec06f3a48bfe458bccd68d4d3b2a280ed9|`a96bc5e`> Fix: arrow-body-style fixer for `in` wrap (fixes <https://togithub.com/eslint/eslint/issues/11849|#11849>) (<https://togithub.com/eslint/eslint/issues/13228|#13228>) (Anix) • <https://togithub.com/eslint/eslint/commit/748734fdd497fbf61f3a616ff4a09169135b9396|`748734f`> Upgrade: Updated puppeteer version to v4.0.0 (<https://togithub.com/eslint/eslint/issues/13444|#13444>) (odidev) • <https://togithub.com/eslint/eslint/commit/e951457b7aaa1b12b135588d36e3f4db4d7b8463|`e951457`> Docs: fix wording in configuring.md (<https://togithub.com/eslint/eslint/issues/13469|#13469>) (Piper) • <https://togithub.com/eslint/eslint/commit/0af1d2828d27885483737867653ba1659af72005|`0af1d28`> Update: add allowSeparatedGroups option to sort-imports (fixes <https://togithub.com/eslint/eslint/issues/12951|#12951>) (<https://togithub.com/eslint/eslint/issues/13455|#13455>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/1050ee78a95da9484ff333dc1c74dac64c05da6f|`1050ee7`> Update: Improve report location for no-unneeded-ternary (refs <https://togithub.com/eslint/eslint/issues/12334|#12334>) (<https://togithub.com/eslint/eslint/issues/13456|#13456>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/b77b4202bd1d5d1306f6f645e88d7a41a51715db|`b77b420`> Update: Improve report location for max-len (refs <https://togithub.com/eslint/eslint/issues/12334|#12334>) (<https://togithub.com/eslint/eslint/issues/13458|#13458>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/095194c0fc0eb02aa69fde6b4280696e0e4de214|`095194c`> Fix: add end location to reports in object-curly-newline (refs <https://togithub.com/eslint/eslint/issues/12334|#12334>) (<https://togithub.com/eslint/eslint/issues/13460|#13460>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/10251bbaeba80ac15244f385fc42cf2f2a30e5d2|`10251bb`> Fix: add end location to reports in keyword-spacing (refs <https://togithub.com/eslint/eslint/issues/12334|#12334>) (<https://togithub.com/eslint/eslint/issues/13461|#13461>) (Milos Djermanovic) • <https://togithub.com/eslint/eslint/commit/2ea7ee51a4e05ee76a6dae5954c3b6263b0970a3|`2ea7ee5`> Sponsors: Sync README with website (ESLint Jenkins) • <https://togithub.com/eslint/eslint/commit/b55fd3b8c05a29a465a794a524b06c1a28cddf0c|`b55fd3b`> Sponsors: Sync README with website (ESLint Jenkins) *<https://togithub.com/eslint/eslint/releases/v7.4.0|`v7.4.0`>* <https://togithub.com/eslint/eslint/compare/v7.3.1...v7.4.0|Compare Source> • <https://togithub.com/eslint/eslint/commit/f21bad2680406a2671b877f8dba47f4475d0cc64|`f21bad2`> Docs: fix description for `never` in multiline-ternary (fixes <https://togithub.com/eslint/eslint/issues/13368|#13368>) (<https://togithub.com/eslint/eslint/issues/13452|#13452>) (Milos Djermanovic) • <https://togithub.c…
github
22:59:31
<https://coveralls.io/builds/32762122|Coverage Status> Coverage remained the same at 88.265% when pulling *<https://github.com/cofacts/rumors-api/commit/ac4b4c150dde626f9621b2f303d78aec6bbd29d9|ac4b4c1> on renovate/docker-docker.elastic.co-elasticsearch-elasticsearch-oss-6.x* into *<https://github.com/cofacts/rumors-api/commit/a0a43a18523b0a595b15b48bef9a03c4102b8d73|a0a43a1> on master*.
github
23:00:27
This PR contains the following updates: * * * *Release Notes* googleapis/google-api-nodejs-client *<https://togithub.com/googleapis/google-api-nodejs-client/blob/master/CHANGELOG.md#%E2%80%8B5900-httpswwwgithubcomgoogleapisgoogle-api-nodejs-clientcomparev5800v5900-2020-08-11|`v59.0.0`>* <https://togithub.com/googleapis/google-api-nodejs-client/compare/v58.0.0...v59.0.0|Compare Source> *:warning: BREAKING CHANGES* • This release has breaking changes. • This release has breaking changes. • This release has breaking changes. • This release has breaking changes. • *doubleclickbidmanager:* This release has breaking changes. • *realtimebidding:* This release has breaking changes. • *memcache:* This release has breaking changes. • *datacatalog:* This release has breaking changes. *Features* • *accessapproval:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/ae90a50b28eb531743329e4c06ecdb9b7ece71c6|ae90a50>) • *adexchangebuyer2:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/330dee0bd2d15626f6bba5c489ec97cb35462cf3|330dee0>) • *adexperiencereport:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/32bddd1364b24a30e406037f2e21e5b7eed338e3|32bddd1>) • *admob:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/6aaf2d9855c2330adbec88c6f00bac1166ebf982|6aaf2d9>) • *alertcenter:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/af9c91b8dc931ed1c53b8398843a6e8df479e768|af9c91b>) • *analyticsreporting:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/2c0a6b68418dab66c0b644d49bb6acea2f80a7a9|2c0a6b6>) • *androiddeviceprovisioning:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/51aa72d50e1ee32b041ab243035e834f0d436815|51aa72d>) • *androidenterprise:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/b3f2a14e4d0ef3331c07d3f02e31fb28a55ae015|b3f2a14>) • *androidpublisher:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/828cd89c4871ea00379ab81058d3ab7c0e6b2614|828cd89>) • *appengine:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/c801b30be4e24563dadf7b30a382e105c9a0b293|c801b30>) • *billingbudgets:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/20564396d3a005d846609ec84703771923c8dd84|2056439>) • *blogger:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/ee9878d98d72c530145260ad14811a07d1d3a503|ee9878d>) • *classroom:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/cdf48944867475f9195a8c0acec605250ab66d21|cdf4894>) • *customsearch:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/9a57c25a9c9a0fcc7cd998365b2f740c84c441ba|9a57c25>) • *datacatalog:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/abf359c7da8f0c85c31b485a98983296432f2db1|abf359c>) • *datafusion:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/6316d04a4d34ccf60ddbab00fb71364531bb6af4|6316d04>) • *dataproc:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/e400b20c5b021663f9c5ab19695e15c4876df8d8|e400b20>) • *dfareporting:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/6420be988ff8741ee7e90e4336c931af6ce20f74|6420be9>) • *dialogflow:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/1ec8d2bd8e1ba7acbb22998d922ecf210ac3436a|1ec8d2b>) • *doubleclickbidmanager:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/9f0c8a2de89cb2fd33bb57cb5d1694cafe5e793b|9f0c8a2>) • *drive:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/ee489ccdc086fe913ea6adf095858d0fbb7c263b|ee489cc>) • *firebase:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/e43c59cee027da24960ae0cf2190643f296db2f1|e43c59c>) • *firebasedynamiclinks:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/6538587f6300ce22987d62503941e243398683e8|6538587>) • *firebasehosting:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/9408f89661ebbef43d1050119896bfecfd4c2aec|9408f89>) • *firebaseml:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/900d029936347a04dc5b4969baf306d3e190ed2c|900d029>) • *healthcare:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/a25ff328826038a166e1a3fae5e6cca594b14f31|a25ff32>) • *managedidentities:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/120d84bcd6c6f6d024336cd3b16b08d2170997ac|120d84b>) • *memcache:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/09f1d0c292777fa3175fdb3404378374c38fd7d0|09f1d0c>) • *monitoring:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/b1af31ad603f6831089896811985ca709202dc8c|b1af31a>) • *people:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/25508d01c99dacd7ed32a3466159093e56957948|25508d0>) • *prod_tt_sasportal:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/5ef698d39d91fa89d8d84ce76cbbf80d68e6c0f2|5ef698d>) • regenerate index files (<https://www.github.com/googleapis/google-api-nodejs-client/commit/45d147934f49ad5de1d0229a8f8cea35d0417288|45d1479>) • regenerate index files (<https://www.github.com/googleapis/google-api-nodejs-client/commit/1caf0869bdb97ddd1d2c14b3c6042b79526a2674|1caf086>) • regenerate index files (<https://www.github.com/googleapis/google-api-nodejs-client/commit/21a492b6580ce827b7c41bd1a69712e869232bcb|21a492b>) • run the generator (<https://www.github.com/googleapis/google-api-nodejs-client/issues/2319|#2319>) (<https://www.github.com/googleapis/google-api-nodejs-client/commit/2d578ca2e3e6778d31a29902a46f8d399289e089|2d578ca>) • *serviceusage:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/e82f2f221e698737aeb1d0d83ea741a8b44eb454|e82f2f2>) • run the generator (<https://www.github.com/googleapis/google-api-nodejs-client/issues/2320|#2320>) (<https://www.github.com/googleapis/google-api-nodejs-client/commit/424ced71c0e2ec24457ba247d21ee12425f1a382|424ced7>) • *safebrowsing:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/29960c64969329a4e23f80e87e589ecebf756e37|29960c6>) • run the generator (<https://www.github.com/googleapis/google-api-nodejs-client/issues/2321|#2321>) (<https://www.github.com/googleapis/google-api-nodejs-client/commit/701edf301c4fd910f335774cc6f4d4f1d62c5436|701edf3>) • *realtimebidding:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/ed6f4b3d924f2b16b40763f9c4e5eb3741cad5b4|ed6f4b3>) • *realtimebidding:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/e0c047f37329261cae48bcbd110431465a62c0aa|e0c047f>) • *run:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/1cece79a990ae3b47b0d9f21c54de6acd3b516b8|1cece79>) • *sasportal:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/f8e2f34c487dd22081b07ab44cdc156931e66149|f8e2f34>) • *securitycenter:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/401e676f406c5ce6abbd778831a59d66b4522553|401e676>) • *serviceconsumermanagement:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/73ad4be79d7aad8c3fed0e28b2c3e538bad4a748|73ad4be>) • *servicenetworking:* update the API (<https://www.github.com/googleapis/google-api-nodejs-client/commit/e6f3fd356b3d43c009d21ca72f3aa0100a9d4d14|e6…
github
23:01:36
This PR contains the following updates: * * * *Release Notes* facebook/jest *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2640|`v26.4.0`>* <https://togithub.com/facebook/jest/compare/v26.3.0...v26.4.0|Compare Source> *Features* • `[jest-resolve]` Add support for `packageFilter` on custom resolver (<https://togithub.com/facebook/jest/pull/10393|#10393>) *Fixes* • `[pretty-format]` Handle `tagName` not being a string (<https://togithub.com/facebook/jest/pull/10397|#10397>) *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2630|`v26.3.0`>* <https://togithub.com/facebook/jest/compare/v26.2.2...v26.3.0|Compare Source> *Features* • `[jest-circus, jest-jasmine2]` Include `failureDetails` property in test results (<https://togithub.com/facebook/jest/pull/9496|#9496>) • `[jest-each, jest-jasmine, jest-circus]` Add support for `.concurrent.each` (<https://togithub.com/facebook/jest/pull/9326|#9326>) *Fixes* • `[jest-config]` Add `.pnp.js` to `transformIgnorePatterns` defaults (<https://togithub.com/facebook/jest/pull/10383|#10383>) • `[jest-leak-detector]` Wait properly for GC runs due to changes in Node 14.7 (<https://togithub.com/facebook/jest/pull/10366|#10366>) • `[jest-worker]` Downgrade minimum node version to 10.13 (<https://togithub.com/facebook/jest/pull/10352|#10352>) • `[docs]` Update snapshot testing documentation(<https://togithub.com/facebook/jest/pull/10359|#10359>) *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2622|`v26.2.2`>* <https://togithub.com/facebook/jest/compare/v26.2.1...v26.2.2|Compare Source> *Fixes* • `[jest-cli]` Use correct file name to override existing jest config on init (<https://togithub.com/facebook/jest/pull/10337|#10337>) • `[jest-haste-map]` Properly detect support for native `find` (<https://togithub.com/facebook/jest/pull/10346|#10346>) *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2621|`v26.2.1`>* <https://togithub.com/facebook/jest/compare/v26.2.0...v26.2.1|Compare Source> *Fixes* • `[jest-worker]` Make sure to work with Node TS typings v12 (<https://togithub.com/facebook/jest/pull/10336|#10336>) *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2620|`v26.2.0`>* <https://togithub.com/facebook/jest/compare/v26.1.0...v26.2.0|Compare Source> *Features* • `[jest-core, jest-circus, jest-reporter, jest-runner]` Added support for reporting individual test cases using jest-circus (<https://togithub.com/facebook/jest/pull/10227|#10227>) • `[jest-config, jest-reporter, jest-runner, jest-test-sequencer]` Add `slowTestThreshold` configuration option (<https://togithub.com/facebook/jest/pull/9366|#9366>) • `[jest-haste-map]` Watchman crawler now includes dotfiles (<https://togithub.com/facebook/jest/pull/10075|#10075>) • `[jest-worker]` Added support for workers to send custom messages to parent in jest-worker (<https://togithub.com/facebook/jest/pull/10293|#10293>) • `[jest-worker]` Support passing `resourceLimits` (<https://togithub.com/facebook/jest/pull/10335|#10335>) • `[pretty-format]` Added support for serializing custom elements (web components) (<https://togithub.com/facebook/jest/pull/10237|#10217>) *Fixes* • `[expect]` Match symbols and bigints in `any()` (<https://togithub.com/facebook/jest/pull/10223|#10223>) • `[jest-changed-files]` Use `git diff` instead of `git log` for `--changedSince` (<https://togithub.com/facebook/jest/pull/10155|#10155>) • `[jest-console]` Add missing `console.timeLog` for compatibility with Node (<https://togithub.com/facebook/jest/pull/10209|#10209>) • `[jest-haste-map]` Check `find` binary supports the `-iname` parameter (<https://togithub.com/facebook/jest/pull/10308|#10308>) • `[jest-snapshot]` Strip added indentation for inline error snapshots (<https://togithub.com/facebook/jest/pull/10217|#10217>) *Chore & Maintenance* • `[*]` Add missing dependency on `@types/node` (<https://togithub.com/facebook/jest/pull/10248|#10248>) • `[jest-jasmine2]` Convert `PCancelable` to TypeScript (<https://togithub.com/facebook/jest/pull/10215|#10215>) • `[jest-jasmine2]` Refine typings of `queueRunner` (<https://togithub.com/facebook/jest/pull/10215|#10215>) • `[jest-jasmine2]` Remove usage of `Function` type (<https://togithub.com/facebook/jest/pull/10216|#10216>) • `[jest-resolve]` Improve types (<https://togithub.com/facebook/jest/pull/10239|#10239>) • `[docs]` Clarify the <https://jestjs.io/docs/en/jest-object#jestrequireactualmodulename|`jest.requireActual(moduleName)`> example • `[jest-types]` Refine typings of `coverageReporters` (<https://togithub.com/facebook/jest/pull/10275|#10275>) *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2610|`v26.1.0`>* <https://togithub.com/facebook/jest/compare/v26.0.1...v26.1.0|Compare Source> *Features* • `[jest-mock]` Export `Mock`, `MockInstance`, `SpyInstance` types (<https://togithub.com/facebook/jest/pull/10138|#10138>) • `[jest-config]` Support config files exporting (`async`) `function`s (<https://togithub.com/facebook/jest/pull/10001|#10001>) • `[jest-cli, jest-core]` Add `--selectProjects` CLI argument to filter test suites by project name (<https://togithub.com/facebook/jest/pull/8612|#8612>) • `[jest-cli, jest-init]` Add `coverageProvider` to `jest --init` prompts (<https://togithub.com/facebook/jest/pull/10044|#10044>) *Fixes* • `[jest-console]` `getConsoleOutput` to receive global stack trace config and use it to format stack trace (<https://togithub.com/facebook/jest/pull/10081|#10081>) • `[jest-jasmine2]` Stop adding `:` after an error that has no message (<https://togithub.com/facebook/jest/pull/9990|#9990>) • `[jest-diff]` Control no diff message color with `commonColor` in diff options (<https://togithub.com/facebook/jest/pull/9997|#9997>) • `[jest-snapshot]` Fix TypeScript compilation (<https://togithub.com/facebook/jest/pull/10008|#10008>) *Chore & Maintenance* • `[docs]` Correct confusing filename in `enableAutomock` example (<https://togithub.com/facebook/jest/pull/10055|#10055>) • `[jest-core]` :tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada::tada: (<https://togithub.com/facebook/jest/pull/10000|#10000>) • `[jest-core, jest-reporters, jest-test-result, jest-types]` Cleanup `displayName` type (<https://togithub.com/facebook/jest/pull/10049|#10049>) • `[jest-runtime]` Jest-internal sandbox escape hatch (<https://togithub.com/facebook/jest/pull/9907|#9907>) • `[jest-fake-timers]` Update `now` param type to support `Date` in addition to `number`. (<https://togithub.com/facebook/jest/pull/10169|#10169>) • `[docs]` Add param to `setSystemTime` docs and remove preceding period from it and `getRealSystemTime` (<https://togithub.com/facebook/jest/pull/10169|#10169>) • `[jest-snapshot, jest-util]` Replace `make-dir` with `fs.mkdir` (<https://togithub.com/facebook/jest/pull/10136|#10136>) • `[docs]` Added parcel-bundler documentation inside readme.md file *Performance* • `[jest-core, jest-transform, jest-haste-map]` Improve Jest startup time and test runtime, particularly when running with coverage, by caching micromatch and avoiding recreating RegExp instances (<https://togithub.com/facebook/jest/pull/10131|#10131>) *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2601|`v26.0.1`>* <https://togithub.com/facebook/jest/compare/v26.0.0...v26.0.1|Compare Source> *Fixes* • `[jest-circus]` Backward compatibility for deprecated `DescribeBlock.tests` to not break e.g. Detox reporter *<https://togithub.com/facebook/jest/blob/master/CHANGELOG.md#%E2%80%8B2600|`v26.0.0`>* <https://togithub.com/facebook/jest/compare/v25.5.4...v26.0.0|Compare Source> *Features* • `[jest-environment-jsdom]` [*BREAKING*] Upgrade `jsdom` to v16 (<https://togithub.com/facebook/jest/pull/9606|#9606>) • `[@jest/fake-timers]` Add possi…
github
23:02:03
<https://coveralls.io/builds/32762200|Coverage Status> Coverage remained the same at 88.265% when pulling *<https://github.com/cofacts/rumors-api/commit/6873b0c5653ad6ec333926a0afd7e2812ce97483|6873b0c> on renovate/elastic-elasticsearch-7.x* into *<https://github.com/cofacts/rumors-api/commit/a0a43a18523b0a595b15b48bef9a03c4102b8d73|a0a43a1> on master*.
github
23:02:10
<https://coveralls.io/builds/32762206|Coverage Status> Coverage remained the same at 88.265% when pulling *<https://github.com/cofacts/rumors-api/commit/039fa2bdb0901de3a1a51a87cb678898c68739e8|039fa2b> on renovate/docker-docker.elastic.co-kibana-kibana-oss-6.x* into *<https://github.com/cofacts/rumors-api/commit/a0a43a18523b0a595b15b48bef9a03c4102b8d73|a0a43a1> on master*.
github
23:02:36
This PR contains the following updates: * * * *Release Notes* koajs/router *<https://togithub.com/koajs/router/releases/v9.4.0|`v9.4.0`>* <https://togithub.com/koajs/router/compare/v9.1.0...v9.4.0|Compare Source> • 99 params request ctx (<https://togithub.com/koajs/router/issues/100|#100>) <https://togithub.com/koajs/router/commit/92200d4|`92200d4`> *<https://togithub.com/koajs/router/releases/v9.1.0|`v9.1.0`>* <https://togithub.com/koajs/router/compare/v9.0.1...v9.1.0|Compare Source> • Fix current ctx._matchedRoute (<https://togithub.com/koajs/router/issues/93|#93>) <https://togithub.com/koajs/router/commit/7030524|`7030524`> • Add test for optional route parameter (<https://togithub.com/koajs/router/issues/43|#43>) <https://togithub.com/koajs/router/commit/bb74b12|`bb74b12`> *<https://togithub.com/koajs/router/releases/v9.0.1|`v9.0.1`>* <https://togithub.com/koajs/router/compare/v8.0.8...v9.0.1|Compare Source> • To v9.x.x :rocket: (<https://togithub.com/koajs/router/issues/87|#87>) <https://togithub.com/koajs/router/commit/e3d5870|`e3d5870`> • disable package-lock.json (<https://togithub.com/koajs/router/issues/83|#83>) <https://togithub.com/koajs/router/commit/53a6e0d|`53a6e0d`> • fix conflict accident per <https://togithub.com/koajs/router/issues/75|#75> and <https://togithub.com/koajs/router/pull/75/commits/11306e1c69bfe9029afbd1318c5278e713a041e0|#75> <https://togithub.com/koajs/router/commit/6131069|`6131069`> • refactor(dependencies): remove urijs dependency (<https://togithub.com/koajs/router/issues/75|#75>) <https://togithub.com/koajs/router/commit/5660b68|`5660b68`> • feat: replace var with const and let (<https://togithub.com/koajs/router/issues/80|#80>) <https://togithub.com/koajs/router/commit/4e44c08|`4e44c08`> • doc: be more precise about the behavior of middleware on the router (<https://togithub.com/koajs/router/issues/82|#82>) <https://togithub.com/koajs/router/commit/90ef8a7|`90ef8a7`> • Fix typo in layer.js (<https://togithub.com/koajs/router/issues/28|#28>) <https://togithub.com/koajs/router/commit/edb24b4|`edb24b4`> • Update changelog for wildcard change (<https://togithub.com/koajs/router/issues/77|#77>) <https://togithub.com/koajs/router/commit/2e69eca|`2e69eca`> * * * *Renovate configuration* :date: *Schedule*: At any time (no schedule defined). :vertical_traffic_light: *Automerge*: Disabled by config. Please merge this manually once you are satisfied. :recycle: *Rebasing*: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox. :no_bell: *Ignore*: Close this PR and you won't be reminded about this update again. * * * ☐ If you want to rebase/retry this PR, check this box * * * This PR has been generated by <https://renovate.whitesourcesoftware.com|WhiteSource Renovate>. View repository job log <https://app.renovatebot.com/dashboard#cofacts/rumors-api|here>.
github
23:03:36
This PR contains the following updates: * * * *Release Notes* boblauer/MockDate *<https://togithub.com/boblauer/MockDate/compare/v3.0.1...v3.0.2|`v3.0.2`>* <https://togithub.com/boblauer/MockDate/compare/v3.0.1...v3.0.2|Compare Source> *<https://togithub.com/boblauer/MockDate/compare/v3.0.0...v3.0.1|`v3.0.1`>* <https://togithub.com/boblauer/MockDate/compare/v3.0.0...v3.0.1|Compare Source> *<https://togithub.com/boblauer/MockDate/blob/master/CHANGELOG.md#%E2%80%8B300|`v3.0.0`>* <https://togithub.com/boblauer/MockDate/compare/v2.0.5...v3.0.0|Compare Source> *Breaking Changes:* Support for `timezoneOffset` parameter was removed. It was a foot gun and caused many issues because it was only half-implemented. Implementing full timezone support is outside the scope of this library. * * * *Renovate configuration* :date: *Schedule*: At any time (no schedule defined). :vertical_traffic_light: *Automerge*: Disabled by config. Please merge this manually once you are satisfied. :recycle: *Rebasing*: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox. :no_bell: *Ignore*: Close this PR and you won't be reminded about this update again. * * * ☐ If you want to rebase/retry this PR, check this box * * * This PR has been generated by <https://renovate.whitesourcesoftware.com|WhiteSource Renovate>. View repository job log <https://app.renovatebot.com/dashboard#cofacts/rumors-api|here>.
github
23:04:42
<https://coveralls.io/builds/32762285|Coverage Status> Coverage remained the same at 88.265% when pulling *<https://github.com/cofacts/rumors-api/commit/9832b93be54bd59bf0f579b1f3dcc60e651b128b|9832b93> on renovate/eslint-7.x* into *<https://github.com/cofacts/rumors-api/commit/a0a43a18523b0a595b15b48bef9a03c4102b8d73|a0a43a1> on master*.
github
23:04:46
<https://coveralls.io/builds/32762290|Coverage Status> Coverage remained the same at 88.265% when pulling *<https://github.com/cofacts/rumors-api/commit/79faa3ae8ddc9e722f70d3e45619650afebe5bed|79faa3a> on renovate/googleapis-59.x* into *<https://github.com/cofacts/rumors-api/commit/a0a43a18523b0a595b15b48bef9a03c4102b8d73|a0a43a1> on master*.
github
23:06:52
<https://coveralls.io/builds/32762366|Coverage Status> Coverage remained the same at 88.265% when pulling *<https://github.com/cofacts/rumors-api/commit/84420bf9dcb005ce8aa0f04d518174cddb5f2fc4|84420bf> on renovate/jest-26.x* into *<https://github.com/cofacts/rumors-api/commit/a0a43a18523b0a595b15b48bef9a03c4102b8d73|a0a43a1> on master*.
github
23:07:14
<https://coveralls.io/builds/32762374|Coverage Status> Coverage remained the same at 88.265% when pulling *<https://github.com/cofacts/rumors-api/commit/fcb6df464ddfcc5136da352202e131c7d7b860b0|fcb6df4> on renovate/koa-router-9.x* into *<https://github.com/cofacts/rumors-api/commit/a0a43a18523b0a595b15b48bef9a03c4102b8d73|a0a43a1> on master*.
github
23:07:34
<https://coveralls.io/builds/32762392|Coverage Status> Coverage remained the same at 88.265% when pulling *<https://github.com/cofacts/rumors-api/commit/c257378bc3f793889f4fdd081f19f5cd3f1d9c82|c257378> on renovate/mockdate-3.x* into *<https://github.com/cofacts/rumors-api/commit/a0a43a18523b0a595b15b48bef9a03c4102b8d73|a0a43a1> on master*.
github
23:44:47
Thanks for the review! I was also considering extracting the logic -- there is indeed a duplication, but migration scripts should be one-off and highly customized. Maybe we can leave it as-is for now and see if future occurrences suggest a more solid common pattern.
mrorz
23:46:45
Renovate 發瘋了嗎
我明明設定一個月跑一次,放在同一個 PR 呀……
我明明設定一個月跑一次,放在同一個 PR 呀……
mrorz
23:49:49
我先 suspend renovate 然後把 PR 通通關掉囧
2020-08-15
github
00:56:19
Thanks for the review! Agree that we can add sorting in unit test to have more determinate snapshots. If no other suggestions, I would like to merge this PR and deploy during midnights. Having these changes on staging and even production could benefit <https://moe.kktix.cc/events/moed23ct-20200815|moedict hackathon> tomorrow.
mrorz
00:58:12
Replied to a thread: 2020-08-14 13:25:41
rumors-db merged
rumors-api 版號更新了
unit test 也 pass 囉
如果沒問題我等等 API 就 merge master
然後 deploy staging & production
這樣明天萌典松就能處理 DB migration 與 data migration 的事情了~~
rumors-api 版號更新了
unit test 也 pass 囉
如果沒問題我等等 API 就 merge master
然後 deploy staging & production
這樣明天萌典松就能處理 DB migration 與 data migration 的事情了~~
github
02:09:57
<https://coveralls.io/builds/32766217|Coverage Status> Coverage remained the same at 88.265% when pulling *<https://github.com/cofacts/rumors-api/commit/88d128aa8ba9331960fa6592179a7f21c7a3c512|88d128a> on sort-analytics* into *<https://github.com/cofacts/rumors-api/commit/a0a43a18523b0a595b15b48bef9a03c4102b8d73|a0a43a1> on master*.
github
02:56:00
Thanks for organizing the test files in an orderly manner! I am going to rebase this PR to latest and merge if CI passes.
mrorz
11:28:18
我把 reply request 只能顯示 10 個的 bugfix 上線了
有很少數 reply request 很多的訊息,下面會呈現如下:
https://cofacts.org/article/3ouqamkt19br6
有很少數 reply request 很多的訊息,下面會呈現如下:
https://cofacts.org/article/3ouqamkt19br6
github
13:27:58
Current Cofacts's use of `Object.fromEntries` breaks iOS 11.1 / Safari 11 <https://user-images.githubusercontent.com/108608/90306053-d29ec700-defb-11ea-9798-9d8ffacb9cdc.png|image> It even doesn't work on iOS 12 / Google Chrome: <https://user-images.githubusercontent.com/108608/90306179-2c53c100-defd-11ea-87d4-7e6df367f665.png|image> Previous analysis of mobile browser versions: <https://g0v.hackmd.io/@mrorz/rksKX45D8#LIFF-compatibility|https://g0v.hackmd.io/@mrorz/rksKX45D8#LIFF-compatibility> Compatibility: <https://caniuse.com/#feat=mdn-javascript_builtins_object_fromentries|https://caniuse.com/#feat=mdn-javascript_builtins_object_fromentries> We should target the following versions: • Android: Chrome mobile 52.0.2743.98 to cover 99% of sessions • iOS: iOS version 10.3 to cover 99% of sessions
mrorz
2020-08-15 13:46:49
今天有使用者回報,我才發現原來 iOS 不支援 `Object.fromEntries` <
mrorz
13:46:49
今天有使用者回報,我才發現原來 iOS 不支援 `Object.fromEntries` <
fly
15:15:31
在做 @ronnywang 的注音地名時,@bil 路過發現的靈感,注音版 cofacts~
github
15:37:46
<https://coveralls.io/builds/32775333|Coverage Status> Coverage increased (+0.06%) to 88.325% when pulling *<https://github.com/cofacts/rumors-api/commit/ed9799353bad3e6a796047bda78ad96b2061c869|ed97993> on emptyRows* into *<https://github.com/cofacts/rumors-api/commit/083920b92160a9d56c6f1a144504abe143ad718a|083920b> on master*.
zoe
16:42:30
@stbb1025 @lucien 想要跟你們討論一下 article analytics 的圖表 https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=889%3A306
我在 figma 有留言問了一些問題,然後我用某個 article 的 data 實做了一下,覺得好像有些地方可以再改一下
我在 figma 有留言問了一些問題,然後我用某個 article 的 data 實做了一下,覺得好像有些地方可以再改一下
- 🐳1
stbb1025
2020-08-16 00:15:48
已回覆囉~再麻煩評估,謝謝🙏
zoe
16:44:51
這個是我用一個 web 跟 line 數字差異比較大的資料畫的圖

stbb1025
2020-08-16 00:16:48
如果是這種作法我比較偏好直接分開成兩個圖表,疊在一起比較沒有意義
mrorz
2020-08-16 11:17:50
Hmm 確實如此
不過也要考慮到空間是否足夠分開兩個圖表呢
很顯然
不過也要考慮到空間是否足夠分開兩個圖表呢
很顯然
mrorz
2020-08-16 11:22:04
我覺得如果用 area chart 或 bar chart 這種有高度的時候有大色塊的圖表,那 y 軸就能被壓縮
因為純折線圖的線的上下起伏比較不明顯,如果下面有色塊的話比較有存在感
因為純折線圖的線的上下起伏比較不明顯,如果下面有色塊的話比較有存在感
stbb1025
2020-08-16 22:49:05
我覺得蠻不錯的!
mrorz
2020-08-17 10:53:58
Logscale 確實是一招,之前我 chatbot 每日增減人數也是這樣 visualize 的~~
但久了就會對那個起伏超級麻痺的,完全沒有意識到往上跳是翻倍的意思⋯⋯ XDD
但久了就會對那個起伏超級麻痺的,完全沒有意識到往上跳是翻倍的意思⋯⋯ XDD
mrorz
2020-08-17 11:01:02
現在看起來 break axis 應該是比較好的選擇,但它會不會很難做呀
mrorz
2020-08-17 11:03:11
另外,似乎也比較少看過 break axis 之後刻度大小改變的 case
但我們的狀況是不改變刻度大小就無法完整呈現囧
但我們的狀況是不改變刻度大小就無法完整呈現囧
mrorz
2020-08-17 11:12:54
最後回到目前實作的雙 y-axis
我覺得把兩張圖疊在一起,並不會沒有意義耶
因為
1. 他們確實都是瀏覽量的概念,數字變大跟變小都有一樣的詮釋意義,就是「熱門程度」;他並不是兩個完全獨立的概念。
2. 網站跟 LINE 的差別就只在於受眾母體,網站面向整個地球、但 LINE 只面向 cofacts LINE bot 有加好友的人。基數大小決定數值的絕對大小。
3. 放在同一個 X 軸的意義是可以觀察訊息是先在 LINE 爆紅,還是先在網站上爆紅(雖然目前只有 chatbot 可以發訊息,但或許會有 LINE 上面少量轉傳之後在外部網路爆紅的狀況),以及波段之間差幾天。
4. 我同意分兩張圖上下擺放會是更不 confusing 的做法,但如果空間有限的話,其實左右雙 y-axis 我覺得也很好。
我覺得把兩張圖疊在一起,並不會沒有意義耶
因為
1. 他們確實都是瀏覽量的概念,數字變大跟變小都有一樣的詮釋意義,就是「熱門程度」;他並不是兩個完全獨立的概念。
2. 網站跟 LINE 的差別就只在於受眾母體,網站面向整個地球、但 LINE 只面向 cofacts LINE bot 有加好友的人。基數大小決定數值的絕對大小。
3. 放在同一個 X 軸的意義是可以觀察訊息是先在 LINE 爆紅,還是先在網站上爆紅(雖然目前只有 chatbot 可以發訊息,但或許會有 LINE 上面少量轉傳之後在外部網路爆紅的狀況),以及波段之間差幾天。
4. 我同意分兩張圖上下擺放會是更不 confusing 的做法,但如果空間有限的話,其實左右雙 y-axis 我覺得也很好。
1) break axis: Break axis 難做的點應該在於有一些運算要 trial and error才能找到一個大部分 data 看起來都比較 okay 的算法,而且還是一定會有一些 case 長得很怪
2) logscale: Value to position 的 mapping 是 user define 的,不一定要直接套scale,可以 value?logscale(value):height 之類的
但log scale 就只能看出趨勢,數字要配合tooltip 使用
差異小的data用logscale 感覺很怪,可是看差異大小決定用linear 還是 log 可能會誤導使用者
3) 雙 axes: 我其實覺得應該是最簡單的作法,左右的axis可以靠 label或是顏色強調的話應該不會看不懂,感覺也不是一個少見的作法
或是如果line的數字真的小很多,可以 scale 的 range可以設矮一點,就不會兩條線都攻頂的感覺
4) 拆開的話可以用上下兩個圖中間夾一個x-axis的作法,可以省一點點空間
然後關於tooltip我的想法是不管最後是那種畫法,都是以 mousex 選取最近的那一天,同時選取line 跟web在那天的原點,tooltip顯示line跟web的值(有點像上面GA的示意圖那樣)
2) logscale: Value to position 的 mapping 是 user define 的,不一定要直接套scale,可以 value?logscale(value):height 之類的
但log scale 就只能看出趨勢,數字要配合tooltip 使用
差異小的data用logscale 感覺很怪,可是看差異大小決定用linear 還是 log 可能會誤導使用者
3) 雙 axes: 我其實覺得應該是最簡單的作法,左右的axis可以靠 label或是顏色強調的話應該不會看不懂,感覺也不是一個少見的作法
或是如果line的數字真的小很多,可以 scale 的 range可以設矮一點,就不會兩條線都攻頂的感覺
4) 拆開的話可以用上下兩個圖中間夾一個x-axis的作法,可以省一點點空間
然後關於tooltip我的想法是不管最後是那種畫法,都是以 mousex 選取最近的那一天,同時選取line 跟web在那天的原點,tooltip顯示line跟web的值(有點像上面GA的示意圖那樣)
mrorz
2020-08-17 12:34:49
對對 tooltip 的部分我也是贊成同時呈現該天的 LINE 與 web 數字。
這在實作的時候也比較方便,可以直接丟 30 個 div 用 CSS 排好位子當成 mouse event trigger (超暴力)
這在實作的時候也比較方便,可以直接丟 30 個 div 用 CSS 排好位子當成 mouse event trigger (超暴力)
我原本的想法想用 xscale.invert(mousex)去抓date 然後去改tooltip的位置,但這樣要hook up event listener
覺得暴力解的確簡單很多,尤其是 dataset 固定就是30個
覺得暴力解的確簡單很多,尤其是 dataset 固定就是30個
mrorz
2020-08-17 13:12:20
推薦 30 個 div,30 個 div 很棒
lucien
2020-08-18 02:19:14
我投雙 axis ,概念相同放一起比較簡單
mrorz
2020-08-18 10:36:10
好唷我覺得就先走雙
mrorz
2020-08-18 10:38:37
我記得之前 @zoetwca 有跟我提到圖上的點點會蓋著比較小的起伏的問題
mrorz
2020-08-18 10:40:36
像這一樓串開串的圖裡面,7/28 那天橘色有個小凸起,但點點蓋著所以看不太出來
mrorz
2020-08-18 10:40:51
是說 x 軸的數字跟點點好像有點對不起來?
點點的問題好像在另外一個 thread 有跟 @stbb1025 討論到
覺得作法應該是只有那天被選取的時候才顯示點點,平常是顯示線條
X軸可能是 scale 跑掉,我再注意看看
那就麻煩 Nick 再給新的 mock up 囉(雙axes要怎麼示意還有tooltip的部分)
覺得作法應該是只有那天被選取的時候才顯示點點,平常是顯示線條
X軸可能是 scale 跑掉,我再注意看看
那就麻煩 Nick 再給新的 mock up 囉(雙axes要怎麼示意還有tooltip的部分)
stbb1025
2020-08-19 14:21:53
@zoetwca 我覺得以目前的套件其實就滿符合現在網站的風格了?
你說黑底白字嗎?
那可以大概給我一個簡單的mock看框框裡面的日期跟兩個數值要怎麼排列組合嗎
還是我就隨意弄 XD
那可以大概給我一個簡單的mock看框框裡面的日期跟兩個數值要怎麼排列組合嗎
還是我就隨意弄 XD
stbb1025
2020-08-19 17:44:42
@zoetwca 我更新在figma囉,再麻煩看一下這樣行不行 :D(後來想想還是灰底白字比較清楚哈哈
zoe
16:47:47
我在想是不是可以參考 GA 的圖那樣,hover over 的時候再顯示點點,因為實際上 y 很常會是0,一整排 y=0 的點點好像沒什麼意義


stbb1025
2020-08-16 00:14:34
我覺得這樣很好!
github
16:50:27
1. Add google analytics related env vars in docker-compose sample files 2. Mount `/volumes/api` to `/data` in API server container
github
16:50:57
parent issue: <https://github.com/cofacts/rumors-api/issues/166|cofacts/rumors-api#166> spec: <https://g0v.hackmd.io/0kjaVlFASSyddkltqGR6Nw|https://g0v.hackmd.io/0kjaVlFASSyddkltqGR6Nw> this would also fix <https://github.com/cofacts/rumors-site/issues/211|#211> since `<TrendLine>` would be removed
github
17:05:51
Merging this PR to feature branch instead of dev because it's still a work in progress, and blocked by designs. However, I would like to check with you and see if the current implementation aligns with the current coding style/standard before moving further, as we have discussed a few times about how to integrate d3 with React.
github
20:40:45
Related xpress polyfill: <https://github.com/zloirock/core-js/blob/v3.6.5/packages/core-js/modules/es.object.from-entries.js|https://github.com/zloirock/core-js/blob/v3.6.5/packages/core-js/modules/es.object.from-entries.js>
github
21:55:30
• remove date validation to allow relative date pattern • add useContentGroup option instead of guessing from start/end dates
github
21:59:13
<https://coveralls.io/builds/32776997|Coverage Status> Coverage decreased (-0.2%) to 88.158% when pulling *<https://github.com/cofacts/rumors-api/commit/0fbf65b5cb9f49dcc1b245b30cad2e5e63c3c110|0fbf65b> on contentGroupFlag* into *<https://github.com/cofacts/rumors-api/commit/800758e959c96ff4b6ed624d419e66c84ad5789f|800758e> on master*.
2020-08-16
stbb1025
00:14:34
我覺得這樣很好!
stbb1025
00:15:48
已回覆囉~再麻煩評估,謝謝🙏
stbb1025
00:16:48
如果是這種作法我比較偏好直接分開成兩個圖表,疊在一起比較沒有意義
github
00:57:41
According to <https://github.com/cofacts/rumors-site/issues/313|#313> we should support Safari >= 10.3; however, currently our usage of `Object.fromEntries` breaks iOS safari. This PR: • Removes unused babel preset (they are already <https://nextjs.org/blog/next-9-3#32-kb-smaller-runtime-15-kb-gzip|included in Next.js 9.3>) • Adds `core-js/features/object/from-entries` to `_app.js` • putting polyfill in `_app` is the suggested way of adding custom polyfills in <https://nextjs.org/docs/basic-features/supported-browsers-features#custom-polyfills|official doc> • <https://3perf.com/blog/polyfills/|`nomodule` trick> can't be used because iOS 11 supports nomodule (don't load nomodule scripts) but still does not support `Object.fromEntries` and needs to be polyfilled. Fixes <https://github.com/cofacts/rumors-site/issues/313|#313> . *iOS 10, iPhone 7* <https://user-images.githubusercontent.com/108608/90317358-74a1cc00-df5b-11ea-8b90-f565ae2f2939.png|image> *iOS 11, iPhone 6* <https://user-images.githubusercontent.com/108608/90317334-4623f100-df5b-11ea-8158-ae8a39cf825e.png|image>
github
01:14:27
Currently in iOS system, Google translate will show toolbar no matter user has interacted with Translate widget or not, which covers up screen, especially for create reply dialog. <https://user-images.githubusercontent.com/108608/90317436-24773980-df5c-11ea-8f3a-a8e7f4440a91.png|image> This PR: • Initiates Google translate setup only after the user clicks "Google translate" button • Fixes hover & ripple effect of button / list item by providing a <https://material-ui.com/customization/palette/#dark-mode|dark theme> • Adjust sidebar style <https://user-images.githubusercontent.com/108608/90317600-3a392e80-df5d-11ea-8b3e-5ad3705ec848.gif|activate> • No translate toolbar at first; translate widget replaced with a "Google translate" button. • As soon as the user clicks "Google translate" button, Google site translate loads and toolbar is added The dark theme turns hover effect brighter (currently in production it darkens on hover, which is incorrect). The dark theme is required for `<Button variant="outlined">` to render in bright border and text. <https://user-images.githubusercontent.com/108608/90317665-9dc35c00-df5d-11ea-9985-f6254baa1707.gif|ripple>
mrorz
11:17:50
Hmm 確實如此
不過也要考慮到空間是否足夠分開兩個圖表呢
很顯然
不過也要考慮到空間是否足夠分開兩個圖表呢
很顯然
mrorz
11:22:04
我覺得如果用 area chart 或 bar chart 這種有高度的時候有大色塊的圖表,那 y 軸就能被壓縮
因為純折線圖的線的上下起伏比較不明顯,如果下面有色塊的話比較有存在感
因為純折線圖的線的上下起伏比較不明顯,如果下面有色塊的話比較有存在感
nonumpa
14:56:16
@mrorz @lucien
我在改這邊遇到了另一個問題
原本想把 copied successfully 的訊息包在 `CopyButton` 的 component 裡面,
但是 `CopyButton` 放在 popover 裡面,如果我要在 success 的時候 `closeMenu` (原本是這麽做的,我把 copied successfully 的訊息包在 `CopyButton` 的 component 裡面之後沒加回去)
popover 就會整個被移除,`CopyButton` 顯示成功訊息的 `Snackbar` 也跟著不見
不知道有沒有比較好的做法?
還是只能把它們搬到 popover 外面,每個要用 `CopyButton` 的人都額外自己寫一個 `Snackbar` ?
我在改這邊遇到了另一個問題
原本想把 copied successfully 的訊息包在 `CopyButton` 的 component 裡面,
但是 `CopyButton` 放在 popover 裡面,如果我要在 success 的時候 `closeMenu` (原本是這麽做的,我把 copied successfully 的訊息包在 `CopyButton` 的 component 裡面之後沒加回去)
popover 就會整個被移除,`CopyButton` 顯示成功訊息的 `Snackbar` 也跟著不見
不知道有沒有比較好的做法?
還是只能把它們搬到 popover 外面,每個要用 `CopyButton` 的人都額外自己寫一個 `Snackbar` ?
mrorz
20:55:32
前幾週開會時提到的 RSS 訂閱教學,今天有一個試錄版本,想請大家看看這樣看不看得懂唷:
影片 👉 https://youtu.be/fK4Xabs-Cds
影片腳本:https://g0v.hackmd.io/rEtx-47bRHeW2aM05DINDQ#LINE-%E7%89%88-Telegram-%E7%89%88%E4%B9%9F%E9%A1%9E%E4%BC%BC
會放影片的地方:https://github.com/cofacts/rumors-site/pull/305
腳本與視覺呈現還有什麼可以改進的地方也可以提出。修正完之後,我們再把 Slack 與 Telegram 的整合也做起來~
影片 👉 https://youtu.be/fK4Xabs-Cds
影片腳本:https://g0v.hackmd.io/rEtx-47bRHeW2aM05DINDQ#LINE-%E7%89%88-Telegram-%E7%89%88%E4%B9%9F%E9%A1%9E%E4%BC%BC
會放影片的地方:https://github.com/cofacts/rumors-site/pull/305
腳本與視覺呈現還有什麼可以改進的地方也可以提出。修正完之後,我們再把 Slack 與 Telegram 的整合也做起來~
- 💯2
mrorz
2020-08-27 13:51:13
stbb1025
22:49:05
我覺得蠻不錯的!
2020-08-17
mrorz
02:37:58
發現 analytics API 有個小問題
就是 UTC+0 跨日之前(也就是台灣時間 00:00 ~ 08:00),`stats` 預設都不會回傳「今天」(0:00~08:00)的查詢數量
主要應該是因為 code 是跑在 UTC+0 時區,但 GA 報表的 date 欄位是台灣時區的緣故 QQ
就是 UTC+0 跨日之前(也就是台灣時間 00:00 ~ 08:00),`stats` 預設都不會回傳「今天」(0:00~08:00)的查詢數量
主要應該是因為 code 是跑在 UTC+0 時區,但 GA 報表的 date 欄位是台灣時區的緣故 QQ

mrorz
2020-08-17 02:38:36
我是有點不太想理這個問題
畢竟這只是 query 時的問題,不影響資料正確性
畢竟這只是 query 時的問題,不影響資料正確性
或是.env裡面設個time zone offset ,每次叫 new Date的時候都轉換成UTC然後加上offset
mrorz
2020-08-17 12:29:02
同意在 .env 加上 analytics report time zone 的設定
不過我覺得要做的事情應該是,把從 analytics fetch 下來的時間在寫入資料庫時,設定 `date` 欄位的時區為 analytics report time zone (i.e. 在 `formatDate` 時把時區寫進 `date` ,如 `2020-01-01T00:00:00+08:00`)
這樣資料庫裡的時間才會是一個 valid 的 timestamp,可以跟「`now`」 這個 」這個 `timestamp` 做正確的比較
不過我覺得要做的事情應該是,把從 analytics fetch 下來的時間在寫入資料庫時,設定 `date` 欄位的時區為 analytics report time zone (i.e. 在 `formatDate` 時把時區寫進 `date` ,如 `2020-01-01T00:00:00+08:00`)
這樣資料庫裡的時間才會是一個 valid 的 timestamp,可以跟「`now`」 這個 」這個 `timestamp` 做正確的比較
mrorz
2020-08-17 12:31:42
不過用報表時區的一天的開始點 timestamp 來代表整個 record 的時間,可能在 range query 邊界上會有些問題就是了 QQ
還是用 moment timezone之類的,不管三七二十一所有的 date 都跟著 .env 裡面的 timezone?(這樣有別的地方會炸掉嗎?
mrorz
2020-08-17 15:17:15
我們會傳 `now` 進 rumors-api 讓他傳去 elasticsearch
那一條不會被 moment 或 date-fns 之類的 date library 處理到
那一條不會被 moment 或 date-fns 之類的 date library 處理到
mrorz
2020-08-17 15:19:19
我覺得比較不會有問題的做法是
• data source 存 timestamp 時間「點」
• 所有 query 都是針對時間「點」在 query
• 最後到瀏覽器 render timestamp 的時候才去用時區轉成使用者時區的資料
• data source 存 timestamp 時間「點」
• 所有 query 都是針對時間「點」在 query
• 最後到瀏覽器 render timestamp 的時候才去用時區轉成使用者時區的資料
lucien
2020-08-18 02:24:19
同意,我自己所有db時間都是帶 tz ,query 沒有 now 這種曖昧的 input ,一定是 unix timestamp or tz time
mrorz
2020-08-18 10:48:32
elasticsearch 的 now 其實不曖昧唷,就是 elasticsearch 收到 query 時的這一個時間「點」
這個時間「點」可以用任何時區來表示,但這一「點」就是可以轉換成同一個 unix timestamp。
倒是 `now/d` 這種 rounding 的時間點有些曖昧,他預設是使用 UTC 時間,但可以在 query 時使用 `time_zone` parameter 來指定 date rounding 時是要以哪個時區為主。
這個時間「點」可以用任何時區來表示,但這一「點」就是可以轉換成同一個 unix timestamp。
倒是 `now/d` 這種 rounding 的時間點有些曖昧,他預設是使用 UTC 時間,但可以在 query 時使用 `time_zone` parameter 來指定 date rounding 時是要以哪個時區為主。
mrorz
2020-08-18 10:54:26
但問題應該是,當我們存 2020-01-01 進到 elasticsearch 的 date data type 的欄位時候,elasticsearch 會認為這個資料代表的是 `2020-01-01T00:00:00Z` (UTC 時間)
因此,如果我們在台灣時間凌晨 1/1 1:00 下了 `now`,它代表的會是 `2019-12-31T17:00:00Z` 這個時間點。即使我用了 now/d 且 `time_zone` 指定 UTC+8,這個 `now/d` 也只會 round 到台灣時間的一天之始,也就是 `2020-01-01T00:00:00+0800` 或 `2020-12-31T16:00:00Z` ,然後再去下 range query。因此,如果我在 1/1 1:00 下 `lte: now` ,他依舊不會把資料庫裡的 `2020-01-01` 回傳給我,因為 `2020-01-01T00:00:00Z` 依舊比 `2020-12-31T16:00:00Z` 來得晚。
因此,如果我們在台灣時間凌晨 1/1 1:00 下了 `now`,它代表的會是 `2019-12-31T17:00:00Z` 這個時間點。即使我用了 now/d 且 `time_zone` 指定 UTC+8,這個 `now/d` 也只會 round 到台灣時間的一天之始,也就是 `2020-01-01T00:00:00+0800` 或 `2020-12-31T16:00:00Z` ,然後再去下 range query。因此,如果我在 1/1 1:00 下 `lte: now` ,他依舊不會把資料庫裡的 `2020-01-01` 回傳給我,因為 `2020-01-01T00:00:00Z` 依舊比 `2020-12-31T16:00:00Z` 來得晚。
mrorz
2020-08-18 10:59:29
如果我們存的是 `2020-01-01T00:00:00+08:00` 的話,無論它內部會轉成哪個時區(根據官方文件是轉 UTC),至少這個時間「點」在資料庫裡是正確的。
mrorz
02:38:36
我是有點不太想理這個問題
畢竟這只是 query 時的問題,不影響資料正確性
畢竟這只是 query 時的問題,不影響資料正確性
mrorz
02:52:22
我在 production 跑 migration 的時候發現 2020-01-01 ~ 2020-06-30 網站瀏覽文章與訊息數少得不太正常,我有什麼東西設錯了嗎 QQ

mrorz
2020-08-17 11:35:15
@zoetwca
我還沒實際下去 debug
但的直覺是 `--useContentGroup=false` 這個選項
其實會讓 `argv.useContentGroup` 為 `'false'` (which is truthy in `if` statements) 而非 `false`
我還沒實際下去 debug
但的直覺是 `--useContentGroup=false` 這個選項
其實會讓 `argv.useContentGroup` 為 `'false'` (which is truthy in `if` statements) 而非 `false`
mrorz
2020-08-17 11:39:00
可能要看是否要改用 `boolean` ( https://github.com/yargs/yargs/blob/master/docs/api.md#booleankey )然後改下 `--no-useContentGroup`
或是反過來用 `--usePagePath` 然後 default 為 false
或是反過來用 `--usePagePath` 然後 default 為 false
我記得 —hlep 的時候這個field 是顯示 Boolean
但我晚點來 verify 你的猜想 XD
但我晚點來 verify 你的猜想 XD
nvm 是我眼殘 XD
不好意思讓你 deploy 這個 script 那麼多次 🤦 🤦 🤦 🤦 🤦
mrorz
2020-08-17 13:13:53
也是我 review 的時候沒想到呢
nonumpa
09:22:47
沒 tag 到嗎? 重 tag @mrorz @lucien
mrorz
10:44:07
印象中 CopyButton 最一開始的封裝就是 expose 一個 onCopySuccess prop 在複製進剪貼簿之後呼叫,讓 CopyButton 的使用者決定之後的動作 (snackbar or others)
mrorz
10:52:18
確實有個 global 的 snackbar 是個不錯的方向。
不過考量到我們可能會想要在 copy success 的時候顯示不同的文字或呈現不同的互動,把呼叫 snackbar 的邏輯從 copy button 搬出來我覺得很好唷。
不過考量到我們可能會想要在 copy success 的時候顯示不同的文字或呈現不同的互動,把呼叫 snackbar 的邏輯從 copy button 搬出來我覺得很好唷。
mrorz
10:52:47
抱歉之前沒看到 QQ
@acerxp511
@acerxp511
mrorz
10:53:58
Logscale 確實是一招,之前我 chatbot 每日增減人數也是這樣 visualize 的~~
但久了就會對那個起伏超級麻痺的,完全沒有意識到往上跳是翻倍的意思⋯⋯ XDD
但久了就會對那個起伏超級麻痺的,完全沒有意識到往上跳是翻倍的意思⋯⋯ XDD
mrorz
11:01:02
現在看起來 break axis 應該是比較好的選擇,但它會不會很難做呀
mrorz
11:03:11
另外,似乎也比較少看過 break axis 之後刻度大小改變的 case
但我們的狀況是不改變刻度大小就無法完整呈現囧
但我們的狀況是不改變刻度大小就無法完整呈現囧
mrorz
11:12:54
Replied to a thread: 2020-08-15 16:44:51
最後回到目前實作的雙 y-axis
我覺得把兩張圖疊在一起,並不會沒有意義耶
因為
1. 他們確實都是瀏覽量的概念,數字變大跟變小都有一樣的詮釋意義,就是「熱門程度」;他並不是兩個完全獨立的概念。
2. 網站跟 LINE 的差別就只在於受眾母體,網站面向整個地球、但 LINE 只面向 cofacts LINE bot 有加好友的人。基數大小決定數值的絕對大小。
3. 放在同一個 X 軸的意義是可以觀察訊息是先在 LINE 爆紅,還是先在網站上爆紅(雖然目前只有 chatbot 可以發訊息,但或許會有 LINE 上面少量轉傳之後在外部網路爆紅的狀況),以及波段之間差幾天。
4. 我同意分兩張圖上下擺放會是更不 confusing 的做法,但如果空間有限的話,其實左右雙 y-axis 我覺得也很好。
我覺得把兩張圖疊在一起,並不會沒有意義耶
因為
1. 他們確實都是瀏覽量的概念,數字變大跟變小都有一樣的詮釋意義,就是「熱門程度」;他並不是兩個完全獨立的概念。
2. 網站跟 LINE 的差別就只在於受眾母體,網站面向整個地球、但 LINE 只面向 cofacts LINE bot 有加好友的人。基數大小決定數值的絕對大小。
3. 放在同一個 X 軸的意義是可以觀察訊息是先在 LINE 爆紅,還是先在網站上爆紅(雖然目前只有 chatbot 可以發訊息,但或許會有 LINE 上面少量轉傳之後在外部網路爆紅的狀況),以及波段之間差幾天。
4. 我同意分兩張圖上下擺放會是更不 confusing 的做法,但如果空間有限的話,其實左右雙 y-axis 我覺得也很好。
- ❤️3
mrorz
11:35:15
@zoetwca
我還沒實際下去 debug
但的直覺是 `--useContentGroup=false` 這個選項
其實會讓 `argv.useContentGroup` 為 `'false'` (which is truthy in `if` statements) 而非 `false`
我還沒實際下去 debug
但的直覺是 `--useContentGroup=false` 這個選項
其實會讓 `argv.useContentGroup` 為 `'false'` (which is truthy in `if` statements) 而非 `false`
mrorz
11:39:00
可能要看是否要改用 `boolean` ( https://github.com/yargs/yargs/blob/master/docs/api.md#booleankey )然後改下 `--no-useContentGroup`
或是反過來用 `--usePagePath` 然後 default 為 false
或是反過來用 `--usePagePath` 然後 default 為 false
zoe
12:04:54
或是.env裡面設個time zone offset ,每次叫 new Date的時候都轉換成UTC然後加上offset
zoe
12:06:53
我記得 —hlep 的時候這個field 是顯示 Boolean
但我晚點來 verify 你的猜想 XD
但我晚點來 verify 你的猜想 XD
zoe
12:28:24
1) break axis: Break axis 難做的點應該在於有一些運算要 trial and error才能找到一個大部分 data 看起來都比較 okay 的算法,而且還是一定會有一些 case 長得很怪
2) logscale: Value to position 的 mapping 是 user define 的,不一定要直接套scale,可以 value?logscale(value):height 之類的
但log scale 就只能看出趨勢,數字要配合tooltip 使用
差異小的data用logscale 感覺很怪,可是看差異大小決定用linear 還是 log 可能會誤導使用者
3) 雙 axes: 我其實覺得應該是最簡單的作法,左右的axis可以靠 label或是顏色強調的話應該不會看不懂,感覺也不是一個少見的作法
或是如果line的數字真的小很多,可以 scale 的 range可以設矮一點,就不會兩條線都攻頂的感覺
4) 拆開的話可以用上下兩個圖中間夾一個x-axis的作法,可以省一點點空間
然後關於tooltip我的想法是不管最後是那種畫法,都是以 mousex 選取最近的那一天,同時選取line 跟web在那天的原點,tooltip顯示line跟web的值(有點像上面GA的示意圖那樣)
2) logscale: Value to position 的 mapping 是 user define 的,不一定要直接套scale,可以 value?logscale(value):height 之類的
但log scale 就只能看出趨勢,數字要配合tooltip 使用
差異小的data用logscale 感覺很怪,可是看差異大小決定用linear 還是 log 可能會誤導使用者
3) 雙 axes: 我其實覺得應該是最簡單的作法,左右的axis可以靠 label或是顏色強調的話應該不會看不懂,感覺也不是一個少見的作法
或是如果line的數字真的小很多,可以 scale 的 range可以設矮一點,就不會兩條線都攻頂的感覺
4) 拆開的話可以用上下兩個圖中間夾一個x-axis的作法,可以省一點點空間
然後關於tooltip我的想法是不管最後是那種畫法,都是以 mousex 選取最近的那一天,同時選取line 跟web在那天的原點,tooltip顯示line跟web的值(有點像上面GA的示意圖那樣)
mrorz
12:29:02
同意在 .env 加上 analytics report time zone 的設定
不過我覺得要做的事情應該是,把從 analytics fetch 下來的時間在寫入資料庫時,設定 `date` 欄位的時區為 analytics report time zone (i.e. 在 `formatDate` 時把時區寫進 `date` ,如 `2020-01-01T00:00:00+08:00`)
這樣資料庫裡的時間才會是一個 valid 的 timestamp,可以跟「`now`」 這個 」這個 `timestamp` 做正確的比較
不過我覺得要做的事情應該是,把從 analytics fetch 下來的時間在寫入資料庫時,設定 `date` 欄位的時區為 analytics report time zone (i.e. 在 `formatDate` 時把時區寫進 `date` ,如 `2020-01-01T00:00:00+08:00`)
這樣資料庫裡的時間才會是一個 valid 的 timestamp,可以跟「`now`」 這個 」這個 `timestamp` 做正確的比較
mrorz
12:31:42
不過用報表時區的一天的開始點 timestamp 來代表整個 record 的時間,可能在 range query 邊界上會有些問題就是了 QQ
mrorz
12:34:49
對對 tooltip 的部分我也是贊成同時呈現該天的 LINE 與 web 數字。
這在實作的時候也比較方便,可以直接丟 30 個 div 用 CSS 排好位子當成 mouse event trigger (超暴力)
這在實作的時候也比較方便,可以直接丟 30 個 div 用 CSS 排好位子當成 mouse event trigger (超暴力)
zoe
12:40:46
我原本的想法想用 xscale.invert(mousex)去抓date 然後去改tooltip的位置,但這樣要hook up event listener
覺得暴力解的確簡單很多,尤其是 dataset 固定就是30個
覺得暴力解的確簡單很多,尤其是 dataset 固定就是30個
zoe
13:02:56
nvm 是我眼殘 XD
zoe
13:06:57
不好意思讓你 deploy 這個 script 那麼多次 🤦 🤦 🤦 🤦 🤦
github
13:09:03
<https://coveralls.io/builds/32792042|Coverage Status> Coverage remained the same at 88.158% when pulling *<https://github.com/cofacts/rumors-api/commit/023ba03fed85a7c1843b441d6c5eff6663e0c942|023ba03> on contentGroupFlag* into *<https://github.com/cofacts/rumors-api/commit/18c26689b069e25fe7c7d0e3440e0b7421b801b4|18c2668> on master*.
mrorz
13:12:20
推薦 30 個 div,30 個 div 很棒
mrorz
13:13:53
也是我 review 的時候沒想到呢
github
13:17:14
Is `--useContentGroup=false` valid for boolean args? If not, we should update the comments at the top of this script.
github
13:21:22
it is valid. I've verified that. Any values other than 'true', `--useContentGroup=anything_other_than_true`, would also be evaluated as `false` :p
github
13:51:41
I am curious how `LineChart` would behave if 1. there are holes in time (i.e. skipped date) 2. contains data with less than 30 days Is it going to be handled in `LineChart` or is it going to be handled in some wrapper component?
github
13:51:41
The implementation looks lean and beautiful. Thanks! I have added some comments regarding imports and edge case of input data.
github
13:51:42
I think this would import the whole `d3`, including things that we don't use at all, such as <https://github.com/d3/d3-selection|d3.selection>. I suggest importing individual packages and functions (i.e. `import {scaleLinear} from 'd3-scale';`).
zoe
13:52:46
還是用 moment timezone之類的,不管三七二十一所有的 date 都跟著 .env 裡面的 timezone?(這樣有別的地方會炸掉嗎?
github
14:00:47
I believe we discussed this briefly at moed23ct, the ultimate solution is to populate data for all missing dates for the last 30 days. The plan is to move the dataset handling part inside `getChartData` to the parent component and we can handle missing data there as well. (`getChartData` is probably not a good name, will probably change to `computeChartData` or something along the line.) I think this component should just plot the charts with given data and layout
github
14:14:55
Thanks a lot for the feedback! I'm marking this as WIP and will hold off until we get confirmation on the design.
github
15:10:14
Got it, agree that we can just plot the data given to `<LineChart>` and keep it simple. Thanks for the clarification!
mrorz
15:17:15
我們會傳 `now` 進 rumors-api 讓他傳去 elasticsearch
那一條不會被 moment 或 date-fns 之類的 date library 處理到
那一條不會被 moment 或 date-fns 之類的 date library 處理到
mrorz
15:19:19
我覺得比較不會有問題的做法是
• data source 存 timestamp 時間「點」
• 所有 query 都是針對時間「點」在 query
• 最後到瀏覽器 render timestamp 的時候才去用時區轉成使用者時區的資料
• data source 存 timestamp 時間「點」
• 所有 query 都是針對時間「點」在 query
• 最後到瀏覽器 render timestamp 的時候才去用時區轉成使用者時區的資料
lucien
23:54:38
嗨嗨,抱歉這幾天比較忙
lucien
23:56:50
另一個比較麻煩的作法是,close 不是真的 close ,而是會檢查 popoever 結束 lock ,才能關
lucien
23:57:23
但我覺得移出注入的方式是比較好的
2020-08-18
lucien
02:19:14
我投雙 axis ,概念相同放一起比較簡單
lucien
02:24:19
同意,我自己所有db時間都是帶 tz ,query 沒有 now 這種曖昧的 input ,一定是 unix timestamp or tz time
mrorz
10:36:10
好唷我覺得就先走雙
mrorz
10:38:37
我記得之前 @zoetwca 有跟我提到圖上的點點會蓋著比較小的起伏的問題
mrorz
10:40:51
是說 x 軸的數字跟點點好像有點對不起來?
mrorz
10:48:32
elasticsearch 的 now 其實不曖昧唷,就是 elasticsearch 收到 query 時的這一個時間「點」
這個時間「點」可以用任何時區來表示,但這一「點」就是可以轉換成同一個 unix timestamp。
倒是 `now/d` 這種 rounding 的時間點有些曖昧,他預設是使用 UTC 時間,但可以在 query 時使用 `time_zone` parameter 來指定 date rounding 時是要以哪個時區為主。
這個時間「點」可以用任何時區來表示,但這一「點」就是可以轉換成同一個 unix timestamp。
倒是 `now/d` 這種 rounding 的時間點有些曖昧,他預設是使用 UTC 時間,但可以在 query 時使用 `time_zone` parameter 來指定 date rounding 時是要以哪個時區為主。
mrorz
10:54:26
Replied to a thread: 2020-08-17 02:37:58
但問題應該是,當我們存 2020-01-01 進到 elasticsearch 的 date data type 的欄位時候,elasticsearch 會認為這個資料代表的是 `2020-01-01T00:00:00Z` (UTC 時間)
因此,如果我們在台灣時間凌晨 1/1 1:00 下了 `now`,它代表的會是 `2019-12-31T17:00:00Z` 這個時間點。即使我用了 now/d 且 `time_zone` 指定 UTC+8,這個 `now/d` 也只會 round 到台灣時間的一天之始,也就是 `2020-01-01T00:00:00+0800` 或 `2020-12-31T16:00:00Z` ,然後再去下 range query。因此,如果我在 1/1 1:00 下 `lte: now` ,他依舊不會把資料庫裡的 `2020-01-01` 回傳給我,因為 `2020-01-01T00:00:00Z` 依舊比 `2020-12-31T16:00:00Z` 來得晚。
因此,如果我們在台灣時間凌晨 1/1 1:00 下了 `now`,它代表的會是 `2019-12-31T17:00:00Z` 這個時間點。即使我用了 now/d 且 `time_zone` 指定 UTC+8,這個 `now/d` 也只會 round 到台灣時間的一天之始,也就是 `2020-01-01T00:00:00+0800` 或 `2020-12-31T16:00:00Z` ,然後再去下 range query。因此,如果我在 1/1 1:00 下 `lte: now` ,他依舊不會把資料庫裡的 `2020-01-01` 回傳給我,因為 `2020-01-01T00:00:00Z` 依舊比 `2020-12-31T16:00:00Z` 來得晚。
mrorz
10:59:29
如果我們存的是 `2020-01-01T00:00:00+08:00` 的話,無論它內部會轉成哪個時區(根據官方文件是轉 UTC),至少這個時間「點」在資料庫裡是正確的。
zoe
12:54:59
點點的問題好像在另外一個 thread 有跟 @stbb1025 討論到
覺得作法應該是只有那天被選取的時候才顯示點點,平常是顯示線條
X軸可能是 scale 跑掉,我再注意看看
那就麻煩 Nick 再給新的 mock up 囉(雙axes要怎麼示意還有tooltip的部分)
覺得作法應該是只有那天被選取的時候才顯示點點,平常是顯示線條
X軸可能是 scale 跑掉,我再注意看看
那就麻煩 Nick 再給新的 mock up 囉(雙axes要怎麼示意還有tooltip的部分)
github
13:50:48
In cron.log: ``` 100 / 1742783 Processed Possibly Unhandled Rejection at: Promise Promise { <rejected> TypeError: Cannot read property 'hits' of undefined at processUrls (/srv/www/build/scripts/cleanupUrls.js:77:26) at processTicksAndRejections (internal/process/task_queues.js:97:5) at async main (/srv/www/build/scripts/cleanupUrls.js:176:3) } reason: TypeError: Cannot read property 'hits' of undefined at processUrls (/srv/www/build/scripts/cleanupUrls.js:77:26) at processTicksAndRejections (internal/process/task_queues.js:97:5) at async main (/srv/www/build/scripts/cleanupUrls.js:176:3) ``` Seems that there are some error handling issue, or query does not return expected results. It has been there for a few days, current disk level is at 30% full. Will need to mitigate this before all our disk space is eaten up by useless URLs.
mrorz
14:16:59
順道一提,我家裡的電腦也遇到了 @death1048576 的那個 samesite issue,導致我在 localhost 無法開發登入後的網站 QQ
我在這個 comment 裡面有列出 3 種 mitigation。之前有試過走最簡單的加上 samesite:none 與 secure,結果 koa 超雞婆不讓我設 secure,嫌我 nginx --> koa 這段不是 https (我覺得很鳥⋯⋯)
https://github.com/cofacts/rumors-api/issues/186#issuecomment-644612628
其實正如上面列出的 3 種 mitigation, relax same site 並非唯一解,想聽聽大家有什麼想法。
我在這個 comment 裡面有列出 3 種 mitigation。之前有試過走最簡單的加上 samesite:none 與 secure,結果 koa 超雞婆不讓我設 secure,嫌我 nginx --> koa 這段不是 https (我覺得很鳥⋯⋯)
https://github.com/cofacts/rumors-api/issues/186#issuecomment-644612628
其實正如上面列出的 3 種 mitigation, relax same site 並非唯一解,想聽聽大家有什麼想法。
<https://www.chromium.org/updates/same-site|https://www.chromium.org/updates/same-site> 1. `rumors-api` has not add `SameSite: none; secure` to its cookie 2. Google says "We have begun enforcing the new behavior for Chrome 80 stable, just not for 100% of users. ". This means that _some_ users are *already blocked* from Cofacts due to this issue, while others can still proceed with a warning message: > A cookie associated with a cross-site resource at <http://cofacts-api.g0v.tw/|http://cofacts-api.g0v.tw/> was set without the `SameSite` attribute. _A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`_. You can review cookies in developer tools under Application>Storage>Cookies and see more details at <https://www.chromestatus.com/feature/5088147346030592|https://www.chromestatus.com/feature/5088147346030592> and <https://www.chromestatus.com/feature/5633521622188032|https://www.chromestatus.com/feature/5633521622188032>. The message is different from the one <https://github.com/Stimim|@Stimim> received. The difference is marked italic, stating that the browser has not blocked the cookie yet; while Stimim's browser is _chosen_ by Google and blocked cookies according to SameSite rules. *Impact range* For users with a browser that enforces same-site, they will have issue when • visiting <http://localhost:3000|http://localhost:3000>: requests to <https://cofacts-api.hacktabl.org|https://cofacts-api.hacktabl.org> will have no cookie set • visiting <https://dev.cofacts.org|https://dev.cofacts.org>: requests to <https://cofacts-api.hacktabl.org|https://cofacts-api.hacktabl.org> will have no cookie set • visiting <https://cofacts.org|https://cofacts.org> : requests to <https://cofacts-api.g0v.tw|https://cofacts-api.g0v.tw> will have no cookie set However, `<http://cofacts.g0v.tw|cofacts.g0v.tw>` and `<http://cofacts-api.g0v.tw|cofacts-api.g0v.tw>` are considered same-site, `<http://cofacts.hacktabl.org|cofacts.hacktabl.org>` and `<http://cofacts-api.hacktabl.org|cofacts-api.hacktabl.org>` are also considered same-site, thus these are already "same-site" and can still work under the default `SameSite: Lax` behavior. *References* Definition of "same-site": <https://web.dev/samesite-cookies-explained/#explicitly-state-cookie-usage-with-the-samesite-attribute|https://web.dev/samesite-cookies-explained/#explicitly-state-cookie-usage-with-the-samesite-attribute> *Mitigation* There are 3 ways to mitigate the same-site change: *Method 1: relax samesite* Since rumors-api acts as an authentication service, its cookie should be sent in third party context. We should set `SameSite: none; secure` on the login cookies set by `rumors-api`. After enforcing samesite on rumors-api, we may encounter issue developing using `<http://localhost:3000>`. Need to investigate workarounds, or provide documentation for devs to setup https on localhost. *References* • <https://auth0.com/docs/sessions/concepts/cookie-attributes|Auth0's mitigation> • <https://docs.microsoft.com/en-us/azure/active-directory/develop/howto-handle-samesite-cookie-changes-chrome-browser?tabs=python#mitigation-and-samples|Microsoft's mitigation> • <https://blog.heroku.com/chrome-changes-samesite-cookie|Heroku's post> • <https://www.chromium.org/updates/same-site|Chromium SameSite latest updates> *Method 2: use same-site APIs whenever possible* Another way to mitigate is to keep API endpoints always same-site, so that same-site cookie rules never need to apply. • When connecting to `*.<http://cofacts.org|cofacts.org>`, use `<http://api.cofacts.org|api.cofacts.org>` as API endpoint • Problem: need to determine API endpoint using host, and need carefully handle OAuth2 login redirect domains • Proxy requests to `/api/` to API servers instead • On production, this can be achieved using path matching and `proxy_pass` • On localhost dev environments, it should be achievable using <https://github.com/vercel/next.js/tree/master/examples/with-custom-reverse-proxy|dev server proxy> • This is not only same-site but also *same-origin*. Can switch to simpler CORS setup (but some CORS may be still needed for chatbot LIFF), or remove CORS support completely (require chatbot LIFF to implement its own proxy as well). • When using proxy under each domain, we may need to take care of session cookie key collision (need to pick a different cookie name) and a problem that the login session cannot cross-domain (SSO). *Method 3: Use token & authentication header to replace cookie* No cookie, no headache! In this way, there is nothing that will "automatically" sent to server, thus no CSRF risks -- as long as the token is not intercepted :P However, this requires clients like rumors-site to remember the token in other means (such as `localStorage`) if we don't want users to login after reloading the website / opening a new tab. Other things are: • We may need to design our own token expire check (or use JWT) to replace cookie max-age mechanism. • We may need token exchange mechanism so that the server can safely (i.e. not through redirect URLs!) send real session token (JWT) to client after the user authenticates. Usually it is achieved by server attaching a temporary `code` in URL after successful authentication, and the client uses the `code` to exchange for `token` and store it in client side.
mrorz
14:37:51
明天要開會討論上新版囉!下面這 2 個 PR 放得有點久,如果沒有其他 blocking issue 的話我明天會 merge、開會前 deploy 到 staging、開會時測試。
• https://github.com/cofacts/rumors-site/pull/312
• https://github.com/cofacts/rumors-site/pull/311
另外這兩個則是 fix 性質,攸關 iOS 使用者的 usability,應該滿小滿好 review 的:
• https://github.com/cofacts/rumors-site/pull/316 (blocks iOS users from using Cofacts )
• https://github.com/cofacts/rumors-site/pull/317 (Google translate 問題,順便處理了 dark theme issue)
@acerxp511 今晚我會 review 最新的 code change 唷!不過,RSS UI 部分我想要影片上了之後,再一起上 production。
• https://github.com/cofacts/rumors-site/pull/312
• https://github.com/cofacts/rumors-site/pull/311
另外這兩個則是 fix 性質,攸關 iOS 使用者的 usability,應該滿小滿好 review 的:
• https://github.com/cofacts/rumors-site/pull/316 (blocks iOS users from using Cofacts )
• https://github.com/cofacts/rumors-site/pull/317 (Google translate 問題,順便處理了 dark theme issue)
@acerxp511 今晚我會 review 最新的 code change 唷!不過,RSS UI 部分我想要影片上了之後,再一起上 production。
- 🐳1
2020-08-19
mrorz
12:18:12
是說我對 chatbot 有個大膽的想法 (?)
目前 Cofacts LINE bot 在實作的時候遇到下面的挑戰:
1. chatbot 使用者可能會捲回去任何一個步驟按按鈕,因此用 state diagram 來管理邏輯很吃力
2. 每個 state handler 要處理複數種輸出樣態,而且可能有兩個 state 會想要吐同一種 output,導致我們除了 state handler 之外還要設計產生 reply 的 utility function
如果我把「chatbot 產生 reply」與「chatbot 做事情」兩個東西拆開成比較 atomic 的 function,雖然 function 總數會比 state handler 多,但它可以 visualize 各種輸出樣態(而不是藏在 state 所呼叫的 utility function),也才能更明瞭每種輸出樣態需要的 input argument 有哪些
目前 Cofacts LINE bot 在實作的時候遇到下面的挑戰:
1. chatbot 使用者可能會捲回去任何一個步驟按按鈕,因此用 state diagram 來管理邏輯很吃力
2. 每個 state handler 要處理複數種輸出樣態,而且可能有兩個 state 會想要吐同一種 output,導致我們除了 state handler 之外還要設計產生 reply 的 utility function
如果我把「chatbot 產生 reply」與「chatbot 做事情」兩個東西拆開成比較 atomic 的 function,雖然 function 總數會比 state handler 多,但它可以 visualize 各種輸出樣態(而不是藏在 state 所呼叫的 utility function),也才能更明瞭每種輸出樣態需要的 input argument 有哪些
- 🦒1
mrorz
12:26:53
最後 chatbot 的邏輯就可以整理成這樣:
• 紅字是使用者的 input。方框裡的是 event payload。
• 藍字 `showXXX` 就是機器人說話。說的話裡面可能會有很多按鈕,按下去之後對應到不同的紅字。
• 黑字 `doXXX` 就是機器人去資料庫做事情,做完之後會有黑色的箭頭把資料(方框字)送到藍字 function(輸出)或其他黑字 function(處理)
• 紅字是使用者的 input。方框裡的是 event payload。
• 藍字 `showXXX` 就是機器人說話。說的話裡面可能會有很多按鈕,按下去之後對應到不同的紅字。
• 黑字 `doXXX` 就是機器人去資料庫做事情,做完之後會有黑色的箭頭把資料(方框字)送到藍字 function(輸出)或其他黑字 function(處理)

- 🐳1
mrorz
2020-08-19 12:31:12
雖然圖看起來變複雜了,但其實是原本的圖太簡單
例如說一個 `__INIT__` state 其實含括了整張圖表上半的 `doSearch`, `showSearchResults` ;還有神奇的 `skip: true` 邏輯去做了 `showReplies` 與 `showReply`。
這張圖則是用更加 declarative 的方式直接秀出「輸入文字查詢」之後的所有輸出的可能性。
例如說一個 `__INIT__` state 其實含括了整張圖表上半的 `doSearch`, `showSearchResults` ;還有神奇的 `skip: true` 邏輯去做了 `showReplies` 與 `showReply`。
這張圖則是用更加 declarative 的方式直接秀出「輸入文字查詢」之後的所有輸出的可能性。
mrorz
2020-08-19 12:33:08
原本 state diagram 跟 chatbot 實際行為差異太大的結果就是,state 看起來好像很簡單,但每一條線都對應到很多複雜的邏輯。當每個 state 之間的邏輯無法好好拆開,就代表原本 state diagram 的 state 其實是錯誤的封裝。
mrorz
12:31:12
雖然圖看起來變複雜了,但其實是原本的圖太簡單
例如說一個 `__INIT__` state 其實含括了整張圖表上半的 `doSearch`, `showSearchResults` ;還有神奇的 `skip: true` 邏輯去做了 `showReplies` 與 `showReply`。
這張圖則是用更加 declarative 的方式直接秀出「輸入文字查詢」之後的所有輸出的可能性。
例如說一個 `__INIT__` state 其實含括了整張圖表上半的 `doSearch`, `showSearchResults` ;還有神奇的 `skip: true` 邏輯去做了 `showReplies` 與 `showReply`。
這張圖則是用更加 declarative 的方式直接秀出「輸入文字查詢」之後的所有輸出的可能性。
mrorz
12:33:08
原本 state diagram 跟 chatbot 實際行為差異太大的結果就是,state 看起來好像很簡單,但每一條線都對應到很多複雜的邏輯。當每個 state 之間的邏輯無法好好拆開,就代表原本 state diagram 的 state 其實是錯誤的封裝。
github
13:51:09
Related discussion: <https://g0v.hackmd.io/eitM7s0bSSeS3kg-MAcpDw#LINE-bot-onboarding-UX|https://g0v.hackmd.io/eitM7s0bSSeS3kg-MAcpDw#LINE-bot-onboarding-UX> *Target* 1. Provide basic usage instruction 2. Experience lookup interaction 3. Setup LIFF permissions *Trigger* • Join event • Rich menu *Interactions* *1. Welcome* > This is a chatbot that looks up suspicious forwarded messages for you. Here is how to use me: > 我是幫你查轉傳訊息的機器人。用法像這樣 Flex message carousel: 1. When receiving message from elsewhere / 在他處收到訊息 2. Long press and share / 長按後分享 3. Select Cofacts to share / 指名 Cofacts 4. Cofacts replies with crowd-sourced fact-check or replies / Cofacts 回傳網撰寫的的查證或回應 > Wanna try it out? Just forward a message to me! > 是不是躍躍欲試呢?試試把訊息傳進來吧! > > [按鈕] Simulate forwarding message / 模擬傳訊息進 Cofacts *2. Show mock reply* (Reply content without voting) > [Quick reply] :bulb: Cool, I got it! 酷,我懂了! > [Quick reply] :thinking_face: What happened? 發生什麼事? *3. Provide setup* "Cool, I got it!" --> > You are smart :blush: 你很聰明 :blush: "What happened?" --> > :arrow_up: What you see above is a simulation of what you may see after you forward a message to Cofacts. 上面在模擬你傳訊息給我時,會得到的回應。 > :books: Cofacts has a database of hoax messages and replies. Cofacts 有一個謠言與回應的資料庫。 > :calling: When you send message to me, I look the message up in the database and return found results. 當你傳訊息給我的時候,我會搜尋資料庫然後回傳找到的結果。 > :new: If I cannot find anything, I will ask you about sending it to the database. 如果我找不到的話,會徵求你的同意,看看要不要把這個訊息送進資料庫唷。 > To wrap up, please finish permission settings so that can provide smoother experience. > [按鈕] Setup permission / 權限設定 > [Quick reply]:ok_hand: Done! / 我設好了! > [Quick reply] :stopwatch: Later / 之後再設吧 > [Quick reply] :question: Why setup permission? / 為什麼要設這個? *3.5 Explaination* “:question: Why setup permission?” --> > When I provide hoax-busting replies to you, I would like to ask for any feedback on the crowd-sourced reply. > In order to achieve that, I need to ask for your permission to "send message to chatroom". > The permission will only be used to send message back to this particular chatroom. > You can still use Cofacts without granting me permissions. When we ask feedback from you, the permission dialog will pop-up again. *4. Thank-you* ":stopwatch: Later" --> > OK. When we ask feedback from you, the permission dialog will pop-up again. > This is the end of the tutorial. Next time when you receive suspicious message, don't hesitate to forward it to me! :hugging_face:
stbb1025
14:20:31
hi hi 關於 rich menu 的部份目前的想法,可以以一面牆壁的感覺出發,教學是在牆上的黑板、小聚和官網的圖片是有連接的、分享可以是一張海報或是傳單的感覺 設定是工具架、問過的問題是謠言的頭被釘在牆上。草稿如附件,大家覺得呢?

- ❤️3
- 🐳2
 2
2
你很有效率~~
喜歡小聚和官網圖片有連結跟打破牆的意象,設定是工具架很好理解,問過的問題是謠言被釘在牆上也很像備忘錄和sticky note的感覺,很好懂=D
喜歡小聚和官網圖片有連結跟打破牆的意象,設定是工具架很好理解,問過的問題是謠言被釘在牆上也很像備忘錄和sticky note的感覺,很好懂=D
mrorz
2020-08-19 14:41:06
「小聚」的部分,沒開放報名的時候就是過去實體活動的列表,但在小聚開放報名的時候會需要讓人更容易點進去
以前是讓他按鈕變很大然後放小聚的主視覺
但過去的作法似乎有點難沿用到這個 3x2 的 layout
以前是讓他按鈕變很大然後放小聚的主視覺
但過去的作法似乎有點難沿用到這個 3x2 的 layout
mrorz
2020-08-19 14:42:29
我喜歡 icon 跟其他 item 有些跨到的感覺,很生動
trade-off 就是我們未來比較難調動位子這樣
trade-off 就是我們未來比較難調動位子這樣
stbb1025
2020-08-19 14:46:11
喔喔!那小聚要兩個版本嗎
兩個版本的意思是日常版(提醒有實體活動)跟「只剩一週就要有活動了,求你來啦QQQQ版本」嗎(????)
我覺得不用調位置或按鈕變大,就讓它放在上中。
我覺得不用調位置或按鈕變大,就讓它放在上中。
stbb1025
2020-08-28 11:37:56
目前背景用跟line chatbot聊天室一樣的灰~
mrorz
2020-08-28 13:28:22
很生動 ~~
想問右上角的黑板上畫的是什麼 xD
中間小聚的部分如果能分出「開放報名」或「歷史小聚資訊」的話會比較好運用呢
想問右上角的黑板上畫的是什麼 xD
中間小聚的部分如果能分出「開放報名」或「歷史小聚資訊」的話會比較好運用呢
stbb1025
2020-08-28 13:54:59
中間小聚的部分如果能分出「開放報名」或「歷史小聚資訊」的話會比較好運用呢
這是要同一個畫面嗎還是要出兩個版本呀
這是要同一個畫面嗎還是要出兩個版本呀
stbb1025
2020-08-28 13:58:09
關於黑板XD
人是使用者 階梯代表步驟
箭頭就是...看起來像教學
人是使用者 階梯代表步驟
箭頭就是...看起來像教學
mrorz
2020-08-28 17:43:04
原來是 steps XD
> 這是要同一個畫面嗎還是要出兩個版本呀
兩個版本,但可以只改字或換顏色之類的
> 這是要同一個畫面嗎還是要出兩個版本呀
兩個版本,但可以只改字或換顏色之類的
stbb1025
2020-09-01 20:57:51
@mrorz
mrorz
2020-09-01 21:43:06
讚讚讚
感謝感謝
感謝感謝
stbb1025
14:21:53
@zoetwca 我覺得以目前的套件其實就滿符合現在網站的風格了?
bil
14:31:09
你很有效率~~
喜歡小聚和官網圖片有連結跟打破牆的意象,設定是工具架很好理解,問過的問題是謠言被釘在牆上也很像備忘錄和sticky note的感覺,很好懂=D
喜歡小聚和官網圖片有連結跟打破牆的意象,設定是工具架很好理解,問過的問題是謠言被釘在牆上也很像備忘錄和sticky note的感覺,很好懂=D
mrorz
14:41:06
「小聚」的部分,沒開放報名的時候就是過去實體活動的列表,但在小聚開放報名的時候會需要讓人更容易點進去
以前是讓他按鈕變很大然後放小聚的主視覺
但過去的作法似乎有點難沿用到這個 3x2 的 layout
以前是讓他按鈕變很大然後放小聚的主視覺
但過去的作法似乎有點難沿用到這個 3x2 的 layout
mrorz
14:42:29
我喜歡 icon 跟其他 item 有些跨到的感覺,很生動
trade-off 就是我們未來比較難調動位子這樣
trade-off 就是我們未來比較難調動位子這樣
zoe
14:46:01
你說黑底白字嗎?
那可以大概給我一個簡單的mock看框框裡面的日期跟兩個數值要怎麼排列組合嗎
還是我就隨意弄 XD
那可以大概給我一個簡單的mock看框框裡面的日期跟兩個數值要怎麼排列組合嗎
還是我就隨意弄 XD
stbb1025
14:46:11
喔喔!那小聚要兩個版本嗎
stbb1025
17:44:42
@zoetwca 我更新在figma囉,再麻煩看一下這樣行不行 :D(後來想想還是灰底白字比較清楚哈哈
bil
21:33:47
兩個版本的意思是日常版(提醒有實體活動)跟「只剩一週就要有活動了,求你來啦QQQQ版本」嗎(????)
我覺得不用調位置或按鈕變大,就讓它放在上中。
我覺得不用調位置或按鈕變大,就讓它放在上中。
github
22:53:09
Task API (For model instance (VM)) 至多回傳 100 則 article `GET /v1/tasks?modelId=mid-c` • sample response ``` [ { "id": "this-is-task-id-1", "modelId": "mid-c", "content": "sample-1", "source": "LINE" }, { "id": "this-is-task-id-2", "modelId": "mid-c", "content": "sample-2", "source": "LINE" } ] ``` `POST /v1/tasks` • sample request ``` [ { "id": "this-is-task-id-1", "result": { "prediction": { "confidence": { "c1": 0.9, "c2": 0.3 } }, "time": 1500000, } }, { "id": "this-is-task-id-2", "result": { "prediction": { "confidence": { "c1": 0.9, "c2": 0.3 } }, "time": 1500000, } } ] ``` • sample response ``` [ { "id": "this-is-task-id-1", "result": { "ok": true } }, { "id": "this-is-task-id-2", "error": { "message": "task id not found..." } } ] ```
2020-08-20
mrorz
00:13:29
解完 conflict 就可以 merge 囉~
github
00:28:10
Currently staging build fail because `/search` page is using a runtime config. According to <https://nextjs.org/docs/api-reference/next.config.js/runtime-configuration|next.js doc>: > A page that relies on publicRuntimeConfig must use getInitialProps to opt-out of Automatic Static Optimization. Runtime configuration won't be available to any page (or component in a page) without getInitialProps. We should pass `{ssr: true}` to `withApollo` so that next-apollo attaches <https://github.com/adamsoffer/next-apollo/blob/master/src/withApollo.js#L108|`getInitialProps`> to search page and thus opt-out Automatic Static Optimization for `/search` page. Result: <https://user-images.githubusercontent.com/108608/90662601-25b9a680-e27b-11ea-94c3-4fe8f5f03bfb.png|image>
mrorz
00:50:19
今天無法測試的元兇修掉囉:
https://github.com/cofacts/rumors-site/pull/318
https://github.com/cofacts/rumors-site/pull/318
Currently staging build fail because `/search` page is using a runtime config. <https://user-images.githubusercontent.com/108608/90665713-06bd1380-e27f-11ea-830c-80df5f9e118b.png|image> According to <https://nextjs.org/docs/api-reference/next.config.js/runtime-configuration|next.js doc>: > A page that relies on publicRuntimeConfig must use getInitialProps to opt-out of Automatic Static Optimization. Runtime configuration won't be available to any page (or component in a page) without getInitialProps. We should pass `{ssr: true}` to `withApollo` so that next-apollo attaches <https://github.com/adamsoffer/next-apollo/blob/master/src/withApollo.js#L108|`getInitialProps`> to search page and thus opt-out Automatic Static Optimization for `/search` page. *Result* <https://user-images.githubusercontent.com/108608/90662601-25b9a680-e27b-11ea-94c3-4fe8f5f03bfb.png|image>
mrorz
2020-08-20 13:11:06
昨天上不了 staging 的東西今天上 staging 囉~
github
02:58:30
<https://user-images.githubusercontent.com/108608/90677503-09743480-e290-11ea-950f-a14136eebffb.png|截圖 2020-08-20 上午2 50 54> This PR fixes <https://github.com/cofacts/rumors-api/issues/186|#186> via: • Upgrades koa and koa-session2 for `SameSite` support • Turn on `samesite` and `secure` for session cookies • If `secure` is not set, session cookies (`koa:sess` and `koa:sess.sig`) won't have Secure flag, and the browser does not apply SameSite=None • Adds env var `COOKIE_SAMESITE_NONE` to toggle it. In some case `samesite` may be not required. • Trust proxy headers • This allows Koa to recognize `x-forwarded-proto` and send `secure: true` when initializing cookies. • Related code analysis: <https://github.com/koajs/koa/issues/974#issuecomment-307232498|koajs/koa#974 (comment)> • If `secure: true` is not set on cookie constructor, cookie middleware will throw exception saying that `secure` flag is only available under secure connections. • Add env var `TRUST_PROXY_HEADERS` to toggle it. This is because in some configuration there may be no proxies in front of koa. In that scenario we had better not trust proxy headers.
github
02:58:53
<https://app.slack.com/client/T02G2SXKM/C2PPMRQGP|https://app.slack.com/client/T02G2SXKM/C2PPMRQGP>
github
03:01:10
<https://coveralls.io/builds/32867691|Coverage Status> Coverage remained the same at 88.158% when pulling *<https://github.com/cofacts/rumors-api/commit/779536d30a26e5ffcfd62fd02d53ed936e225fd6|779536d> on samesite* into *<https://github.com/cofacts/rumors-api/commit/60d671509d2fa70e0a2bd733742818c34ba2dc44|60d6715> on master*.
github
03:04:46
Related to <https://github.com/cofacts/rumors-api/pull/211|cofacts/rumors-api#211>. Koa relies on `X-Forarded-Proto` when setting up secuire cookies. This PR: • Sets required env variable to enable samesite cookie in API servers • Sets `X-Forwarded-Proto` on nginx reverse proxy so that Koa can get it • `<http://cofacts-api.g0v.tw|cofacts-api.g0v.tw>`: SSL terminates on nginx server itself, thus we can directly set `X-Forwarded-Proto` to `https` for HTTPS servers. • `<http://api.cofacts.org|api.cofacts.org>`, `<http://cofacts-api.hacktabl.org|cofacts-api.hacktabl.org>`, `<http://dev-api.cofacts.org|dev-api.cofacts.org>`: SSL terminates at Cloudflare. Cloudflare <> nginx uses https, and so is nginx <> koa • Cloudflare <https://support.cloudflare.com/hc/en-us/articles/200170986-How-does-Cloudflare-handle-HTTP-Request-headers-|do send `X-Forwarded-Proto`> • We forward Cloudflare's `X-Forwarded-Proto` to koa server in this case.
mrorz
11:35:05
@lucien 我成功讓 koa 送出 `secure` + `SameSite: none` 了,而且沒有用 hack 而是正正當當的使用 `x-forwarded-proto` 把使用者瀏覽器使用的 protocol 一層一層傳下去。
• rumors-deploy: https://github.com/cofacts/rumors-deploy/pull/13
• rumors-api: https://github.com/cofacts/rumors-api/pull/211
cc/ @death1048576 這兩個 PR 應該會修好 https://github.com/cofacts/rumors-api/issues/186 唷
• rumors-deploy: https://github.com/cofacts/rumors-deploy/pull/13
• rumors-api: https://github.com/cofacts/rumors-api/pull/211
cc/ @death1048576 這兩個 PR 應該會修好 https://github.com/cofacts/rumors-api/issues/186 唷
lucien
2020-08-20 15:13:13
hmmm…
lucien
2020-08-20 15:13:24
你 proxy pass 怎麼設
lucien
2020-08-20 15:14:50
我是這樣
``` proxy_pass http://swag-gateway:4000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_cache_bypass $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;```
``` proxy_pass http://swag-gateway:4000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_cache_bypass $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;```
lucien
2020-08-20 15:18:38
改成這個?
`proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;`
`proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;`
mrorz
2020-08-20 17:17:30
你的 nginx 前面還有擋東西嗎?(例如 cloudflare)
lucien
2020-08-20 17:17:49
有 cloudflare
mrorz
2020-08-20 17:19:44
cloudflare 到你的 nginx 如果是 http (flexible SSL) 的話,那 `$scheme` 依然還是 `http`
你的 case 應該是要設 `$http_x_forwarded_proto`
沒錯,跟 api.cofacts.org, dev-api.cofacts.org, cofacts-api.hacktabl.org 的狀況一樣
https://github.com/cofacts/rumors-deploy/pull/13
你的 case 應該是要設 `$http_x_forwarded_proto`
沒錯,跟 api.cofacts.org, dev-api.cofacts.org, cofacts-api.hacktabl.org 的狀況一樣
https://github.com/cofacts/rumors-deploy/pull/13
lucien
2020-08-20 17:20:48
ok
mrorz
2020-08-20 17:22:54
當然這樣做要注意的就是
你的這個 server_name 不能讓人繞過 cloudflare 直接存取
不然就會讓壞人傳 x-forwarded-proto
你的這個 server_name 不能讓人繞過 cloudflare 直接存取
不然就會讓壞人傳 x-forwarded-proto
lucien
15:13:13
hmmm…
lucien
15:13:24
你 proxy pass 怎麼設
lucien
15:14:50
我是這樣
``` proxy_pass http://swag-gateway:4000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_cache_bypass $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;```
``` proxy_pass http://swag-gateway:4000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_cache_bypass $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;```
lucien
15:18:38
改成這個?
`proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;`
`proxy_set_header X-Forwarded-Proto $http_x_forwarded_proto;`
github
15:32:11
should we add trust proxy check? <https://github.com/SagePtr/koa-trust-proxy|https://github.com/SagePtr/koa-trust-proxy>
github
16:21:17
Add highlight support for ListArticles and ListReplies Fixes <https://github.com/cofacts/rumors-api/issues/51|#51>
 1
1
github
16:23:56
<https://coveralls.io/builds/32879061|Coverage Status> Coverage increased (+0.09%) to 88.252% when pulling *<https://github.com/cofacts/rumors-api/commit/83fd71b9d543940b389beb301f7f123c96af9c8c|83fd71b> on features/51-highlight* into *<https://github.com/cofacts/rumors-api/commit/60d671509d2fa70e0a2bd733742818c34ba2dc44|60d6715> on master*.
github
17:12:04
Sounds cool! But what is the IP address of nginx, as perceived by rumors-api container? Another thing is, koa has <https://github.com/koajs/koa/issues/974#issuecomment-307232498|hard-coded its cookie initialization> to look for `app.proxy` before accessing `X-Forwarded-Proto`. Not sure if SagePtr/koa-trust-proxy could help with that.
mrorz
17:17:30
你的 nginx 前面還有擋東西嗎?(例如 cloudflare)
lucien
17:17:49
有 cloudflare
mrorz
17:19:44
cloudflare 到你的 nginx 如果是 http (flexible SSL) 的話,那 `$scheme` 依然還是 `http`
你的 case 應該是要設 `$http_x_forwarded_proto`
沒錯,跟 api.cofacts.org, dev-api.cofacts.org, cofacts-api.hacktabl.org 的狀況一樣
https://github.com/cofacts/rumors-deploy/pull/13
你的 case 應該是要設 `$http_x_forwarded_proto`
沒錯,跟 api.cofacts.org, dev-api.cofacts.org, cofacts-api.hacktabl.org 的狀況一樣
https://github.com/cofacts/rumors-deploy/pull/13
lucien
17:20:48
ok
mrorz
17:22:54
當然這樣做要注意的就是
你的這個 server_name 不能讓人繞過 cloudflare 直接存取
不然就會讓壞人傳 x-forwarded-proto
你的這個 server_name 不能讓人繞過 cloudflare 直接存取
不然就會讓壞人傳 x-forwarded-proto
github
19:47:43
<https://coveralls.io/builds/32882865|Coverage Status> Coverage increased (+0.03%) to 88.184% when pulling *<https://github.com/cofacts/rumors-api/commit/ee2efb301caedc7a810ccb50db88bcd21252971b|ee2efb3> on timezone* into *<https://github.com/cofacts/rumors-api/commit/60d671509d2fa70e0a2bd733742818c34ba2dc44|60d6715> on master*.
2020-08-21
github
13:39:36
From <https://www.figma.com/file/zpD45j8nqDB2XfA6m2QskO/Cofacts-website?node-id=585%3A168|Figma> we will need to highlight hyperlink title & hyperlink descriptions as well: <https://user-images.githubusercontent.com/108608/90856001-83510e80-e3b3-11ea-83b6-690527ba1601.png|image> <https://user-images.githubusercontent.com/108608/90855697-cf4f8380-e3b2-11ea-934f-a0ae8001b240.png|image> • We will need highlight on `text`, `hyperlinks.title` and `hyperlinks.summary` • `highlight` output may be more complex than a simple string. We may need a structure like `[{field: 'text', highlight: 'OOOOOOO'}]` to tell UI to highlight specific parts.
- 👌1
github
13:39:36
Sorry that the original API ticket did not clarify the spec. Here are some aspect to consider regarding where to put `highlight` and how `highlight` field should be structured. Discussions are welcomed.
github
13:39:36
I think `highlight` should be added to `ArticleEdge` and `ReplyEdge` instead. • `highlight` is only meaningful for listing APIs such as `ListArticles` and `ListReplies`. Like `score` and `cursor`, it is an attribute that is related to the relation of the filter operation, thus the properly should belong to edge object. • In answerfamily I added `_highlight` and `_score` to entities because answerfamily APIs don't do relay-style pagination, I had no choice but adding the field to entity itself. Please consult `graphql/util/createConnectionType` for definition of edge objects: • modify `createConnectionType` to add `highlight` to XXXEdges • modify `defaultResolveEdges` to include _highlight
github
13:57:20
As secure cookie & SameSite: none being set, this issue should be resolved on staging. Visitors of `localhost:3000` should be able to login staging server with no problem If Google Chrome still complains about cross-site cookie, try clearing the cookie stored for localhost:3000 and try again. Safari login should also work as expected. cc/ <https://github.com/Stimim|@Stimim>
github
14:33:12
• extract reasons dialog • load reply & feedbacks in popover • loads 100 feedbacks on popover open • removes `reply` prop
github
15:06:36
Thanks for the fix! It's looking good :D I suggest modify `README.md` (or `.env.sample`) to mention that `GA_TIMEZONE` should match the time zone of <https://support.google.com/analytics/answer/1010249|Google analytics views>.
actually, should we split this to GA_WEB_TIMEZONE and GA_LINE_TIMEZONE?
it's unlikely but they could have different settings
it's unlikely but they could have different settings
mrorz
2020-08-21 18:01:09
目前想不到有什麼狀況下會有人 GA 設不同時區 XD 我覺得只要一個時區就好唷。
我在看 code 的時候倒是想到夏季節約時間的問題。雖然 date-fns 搭配 env vars 設定 IANA time zone 可以輕鬆解決這個問題,但我覺得可以讓有夏季時間煩惱的開發者自己處理⋯⋯ XDDD
我在看 code 的時候倒是想到夏季節約時間的問題。雖然 date-fns 搭配 env vars 設定 IANA time zone 可以輕鬆解決這個問題,但我覺得可以讓有夏季時間煩惱的開發者自己處理⋯⋯ XDDD
zoe
15:49:31
actually, should we split this to GA_WEB_TIMEZONE and GA_LINE_TIMEZONE?
it's unlikely but they could have different settings
it's unlikely but they could have different settings
2020-08-22
github
00:19:06
Done in <https://github.com/cofacts/rumors-deploy/commit/8b9f085a4ff90042284c2a858c8fd7cbc9930031|8b9f085>
github
00:58:48
Fixes <https://github.com/cofacts/rumors-api/issues/210|#210>. As described in <https://github.com/cofacts/rumors-api/issues/210|#210>, the URL cleaning cronjob always fails on production. *Root cause* When we bump elasticsearch client in <https://github.com/cofacts/rumors-api/pull/153|#153>, there was a breaking change that wraps return value of elasticsearch client with an extra `{body: }`. At that time we updated all elasticsearch client return values that unit test covered; unfortunately, there is one call-site of elasticsearch client not updated. The call site will not be executed until there are more than 100 `urls` to scan and delete. *Proposed fix* 1. Add 100 more fixture for `cleanupUrls` so that it fails unit test 2. Fix `cleanupUrls` to make test pass
mrorz
2020-08-22 01:01:15
這幾天為了部屬 GA 的 cron job 翻了 cron job log,赫然發現原來把多餘爬到的 `urls` 刪除的 cronjob 壞掉了,而且這應該壞了個把月囧。production 硬碟沒被塞爆真是奇蹟。
這個 PR 就是在修這個 cron job,因為 change impact 很小,unit test 一過我就 merge 唷。
這個 PR 就是在修這個 cron job,因為 change impact 很小,unit test 一過我就 merge 唷。
mrorz
01:01:15
這幾天為了部屬 GA 的 cron job 翻了 cron job log,赫然發現原來把多餘爬到的 `urls` 刪除的 cronjob 壞掉了,而且這應該壞了個把月囧。production 硬碟沒被塞爆真是奇蹟。
這個 PR 就是在修這個 cron job,因為 change impact 很小,unit test 一過我就 merge 唷。
這個 PR 就是在修這個 cron job,因為 change impact 很小,unit test 一過我就 merge 唷。
github
01:01:22
<https://coveralls.io/builds/32918158|Coverage Status> Coverage increased (+0.4%) to 88.582% when pulling *<https://github.com/cofacts/rumors-api/commit/f7f59ca8aa602bd990831912844ee06ace755da6|f7f59ca> on fix-cleanup-url* into *<https://github.com/cofacts/rumors-api/commit/a437fae1a9b9ae9339e1fed8e847bc6faf054642|a437fae> on master*.
2020-08-24
mrorz
10:18:24
記個使用時的感想
1.想要幫某個標籤標有用或沒用要按「add category 」其實有點不直覺,我的直覺是滑鼠移到 article detail 上的標籤看看。但或許只是因為我被我之前的實作制約 XD
2. 手機版漏了關閉按鈕
1.想要幫某個標籤標有用或沒用要按「add category 」其實有點不直覺,我的直覺是滑鼠移到 article detail 上的標籤看看。但或許只是因為我被我之前的實作制約 XD
2. 手機版漏了關閉按鈕

- 🐳1
s3206brian
11:26:07
@s3206brian has joined the channel
mrorz
13:20:31
現在正在把 production 過去的 analytics 資料從 GA 弄進資料庫唷
稍微對了一下,看起來跟 datastudio 的一致~~
感謝 @zoetwca 的開發 m(_ _)m
稍微對了一下,看起來跟 datastudio 的一致~~
感謝 @zoetwca 的開發 m(_ _)m

- 🦒2
- 🐳1
mrorz
2020-08-24 13:34:33
google analytics batchGet 比預想地容易出現 503
難怪官方還要花篇幅來講解 exponential backoff lol
https://developers.google.com/analytics/devguides/reporting/core/v4/errors#backoff
難怪官方還要花篇幅來講解 exponential backoff lol
https://developers.google.com/analytics/devguides/reporting/core/v4/errors#backoff
mrorz
2020-08-24 13:43:29
我每次抓一個 quarter 把他跑完好了
這樣也沒多少次
應該沒必要真的去實作 exponential backoff~
這樣也沒多少次
應該沒必要真的去實作 exponential backoff~
mrorz
2020-08-24 14:01:11
2017年7月至今的所有 google analytics 資料已經全部載入 production 資料庫,共計 174 萬筆
感謝大家
感謝大家
mrorz
2020-08-24 14:01:41
在 production API 看抓到的資料:
```{
GetArticle(id: "5622970343641-rumor") {
id
stats(dateRange: {LTE: "now"}) {
date
webUser
webVisit
lineUser
lineVisit
}
}
}```
```{
GetArticle(id: "5622970343641-rumor") {
id
stats(dateRange: {LTE: "now"}) {
date
webUser
webVisit
lineUser
lineVisit
}
}
}```
mrorz
2020-08-24 14:03:30
(最多呈現 90 筆)
mrorz
13:34:33
google analytics batchGet 比預想地容易出現 503
難怪官方還要花篇幅來講解 exponential backoff lol
https://developers.google.com/analytics/devguides/reporting/core/v4/errors#backoff
難怪官方還要花篇幅來講解 exponential backoff lol
https://developers.google.com/analytics/devguides/reporting/core/v4/errors#backoff
mrorz
13:43:29
我每次抓一個 quarter 把他跑完好了
這樣也沒多少次
應該沒必要真的去實作 exponential backoff~
這樣也沒多少次
應該沒必要真的去實作 exponential backoff~
mrorz
14:01:11
2017年7月至今的所有 google analytics 資料已經全部載入 production 資料庫,共計 174 萬筆
感謝大家
感謝大家
mrorz
14:01:41
在 production API 看抓到的資料:
```{
GetArticle(id: "5622970343641-rumor") {
id
stats(dateRange: {LTE: "now"}) {
date
webUser
webVisit
lineUser
lineVisit
}
}
}```
```{
GetArticle(id: "5622970343641-rumor") {
id
stats(dateRange: {LTE: "now"}) {
date
webUser
webVisit
lineUser
lineVisit
}
}
}```
mrorz
14:03:30
(最多呈現 90 筆)
2020-08-25
mrorz
13:17:44
這個 PR 放一陣子了,沒有人有意見的話我今晚 merge 唷
https://github.com/cofacts/rumors-site/pull/317
https://github.com/cofacts/rumors-site/pull/317
Currently in iOS system, Google translate will show toolbar no matter user has interacted with Translate widget or not, which covers up screen, especially for create reply dialog. <https://user-images.githubusercontent.com/108608/90317436-24773980-df5c-11ea-8f3a-a8e7f4440a91.png|image> This PR: • Initiates Google translate setup only after the user clicks "Google translate" button • Fixes hover & ripple effect of button / list item by providing a <https://material-ui.com/customization/palette/#dark-mode|dark theme> • Adjust sidebar style <https://user-images.githubusercontent.com/108608/90317600-3a392e80-df5d-11ea-8b3e-5ad3705ec848.gif|activate> • No translate toolbar at first; translate widget replaced with a "Google translate" button. • As soon as the user clicks "Google translate" button, Google site translate loads and toolbar is added The dark theme turns hover effect brighter (currently in production it darkens on hover, which is incorrect). The dark theme is required for `<Button variant="outlined">` to render in bright border and text. <https://user-images.githubusercontent.com/108608/90317665-9dc35c00-df5d-11ea-9985-f6254baa1707.gif|ripple>
2020-08-26
mrorz
14:09:02
我在 staging 的 rumors-site 的 docker logs 看到這個 error
目前沒有頭緒,理論上我們都是給 number 呀 QQ
目前沒有頭緒,理論上我們都是給 number 呀 QQ

mrorz
2020-08-26 14:51:45
我在 localhost 上可以重現上面的問題了
visit 這種 URL 就會出現:
```http://localhost:3000/articles?replyRequestCount=1&q=1```
q=1 是為了繞過這裏的檢查 https://github.com/cofacts/rumors-site/blob/dev/components/ArticlePageLayout.js#L136
visit 這種 URL 就會出現:
```http://localhost:3000/articles?replyRequestCount=1&q=1```
q=1 是為了繞過這裏的檢查 https://github.com/cofacts/rumors-site/blob/dev/components/ArticlePageLayout.js#L136
mrorz
2020-08-26 14:52:20
雖然不知道為什麼會有人造訪上面這種 URL
但還是把那個奇怪的 `filterObj.replyRequestCount = { GTE: replyRequestCount };` 拿掉為上
但還是把那個奇怪的 `filterObj.replyRequestCount = { GTE: replyRequestCount };` 拿掉為上
mrorz
2020-08-26 16:00:40
答案揭曉
根據 nginx access log,是 staging 跟 production 都有 bot 在踩很複雜的 /articles URL
根據 nginx access log,是 staging 跟 production 都有 bot 在踩很複雜的 /articles URL
mrorz
2020-08-26 16:04:17
staging log 看起來我們是不是 load 個 article page 會戳 API 好幾次呀⋯⋯
carol
2020-09-02 02:42:49
我剛剛在想是不是我,不過如果有 staging 的話就不是我… 🙊
mrorz
14:40:53
@acerxp511
我發現現在 https://dev.cofacts.org/articles?filters=ASKED_MANY_TIMES 也會回傳只被回報一次的訊息
主因是這行 https://github.com/cofacts/rumors-site/blob/dev/components/ArticlePageLayout.js#L140 蓋掉了上面 if 所設定的 `replyRequestCount` object。
我實在想不到為什麼這裏會在沒有 if 包覆的狀態下寫入 filter @@
我發現現在 https://dev.cofacts.org/articles?filters=ASKED_MANY_TIMES 也會回傳只被回報一次的訊息
主因是這行 https://github.com/cofacts/rumors-site/blob/dev/components/ArticlePageLayout.js#L140 蓋掉了上面 if 所設定的 `replyRequestCount` object。
我實在想不到為什麼這裏會在沒有 if 包覆的狀態下寫入 filter @@
``` filterObj.replyRequestCount = { GTE: replyRequestCount }; ```
- 😮1
nonumpa
2020-08-26 15:57:20
當時看到
`if (!Object.keys(filterObj).length) { return undefined; }`
因為我也不知道為什麼 `replyRequestCount` 沒有用 if 包起來,所以就把它移到判斷 filterObj 空的就 return 的後面。
沒檢查到還有別的地方在設定它,sorry..
`if (!Object.keys(filterObj).length) { return undefined; }`
因為我也不知道為什麼 `replyRequestCount` 沒有用 if 包起來,所以就把它移到判斷 filterObj 空的就 return 的後面。
沒檢查到還有別的地方在設定它,sorry..
mrorz
2020-08-26 16:03:35
好唷感謝說明
如果沒問題的話可以幫忙 approve PR
感謝感謝
如果沒問題的話可以幫忙 approve PR
感謝感謝
mrorz
14:51:45
我在 localhost 上可以重現上面的問題了
visit 這種 URL 就會出現:
```http://localhost:3000/articles?replyRequestCount=1&q=1```
q=1 是為了繞過這裏的檢查 https://github.com/cofacts/rumors-site/blob/dev/components/ArticlePageLayout.js#L136
visit 這種 URL 就會出現:
```http://localhost:3000/articles?replyRequestCount=1&q=1```
q=1 是為了繞過這裏的檢查 https://github.com/cofacts/rumors-site/blob/dev/components/ArticlePageLayout.js#L136
mrorz
14:52:20
雖然不知道為什麼會有人造訪上面這種 URL
但還是把那個奇怪的 `filterObj.replyRequestCount = { GTE: replyRequestCount };` 拿掉為上
但還是把那個奇怪的 `filterObj.replyRequestCount = { GTE: replyRequestCount };` 拿掉為上
github
14:58:12
Removes weird `replyRequestCount` setup because it is causing errors if an user is visiting Cofacts with legacy URL (with `replyRequestCount` in its URL, such as `<https://cofacts.org/articles?before=&after=&replyRequestCount=1`>) Also, it does not make sense to set `filterObj` without any condition. The line overrides the `replyRequestCount` filter set by `FILTERS.ASKED_MANY_TIMES`, thus it must be removed for `ASKED_MANY_TIMES` to work properly.
mrorz
15:27:28
nonumpa
15:57:20
當時看到
`if (!Object.keys(filterObj).length) { return undefined; }`
因為我也不知道為什麼 `replyRequestCount` 沒有用 if 包起來,所以就把它移到判斷 filterObj 空的就 return 的後面。
沒檢查到還有別的地方在設定它,sorry..
`if (!Object.keys(filterObj).length) { return undefined; }`
因為我也不知道為什麼 `replyRequestCount` 沒有用 if 包起來,所以就把它移到判斷 filterObj 空的就 return 的後面。
沒檢查到還有別的地方在設定它,sorry..
mrorz
16:00:40
Replied to a thread: 2020-08-26 14:09:02
答案揭曉
根據 nginx access log,是 staging 跟 production 都有 bot 在踩很複雜的 /articles URL
根據 nginx access log,是 staging 跟 production 都有 bot 在踩很複雜的 /articles URL


mrorz
16:03:35
好唷感謝說明
如果沒問題的話可以幫忙 approve PR
感謝感謝
如果沒問題的話可以幫忙 approve PR
感謝感謝
mrorz
16:04:17
Replied to a thread: 2020-08-26 14:09:02
staging log 看起來我們是不是 load 個 article page 會戳 API 好幾次呀⋯⋯
deeper
16:52:52
@cstsai has joined the channel
github
17:58:45
Although we have set `{ssr: false}` to some query, it's still invoked in server-side rendering. This puts extra load to SSR server. <https://user-images.githubusercontent.com/108608/91289900-85590a00-e7c5-11ea-8d2b-6027de59d3f7.png|image> Logger added to `BatchHttpLink`: ``` fetch: (uri, options) => { console.log( 'FETCH', options.body && (JSON.parse(options.body) || []).map( ({ operationName }) => operationName ) ); return fetch(uri, options); } ``` Related issue: <https://github.com/apollographql/react-apollo/issues/3130|apollographql/react-apollo#3130>, <https://github.com/apollographql/react-apollo/issues/3500|apollographql/react-apollo#3500>
2020-08-27
github
13:54:17
mrorz
2020-08-27 14:45:55
@acerxp511 我在準備 env vars 的時候發現一件事情
就是這一些 env vars 在 docker 裡面會拉不到 QQ https://github.com/cofacts/rumors-site/pull/323/files#diff-b2041cec6cc741dec054652f4570ced0
1. 我們在 build 的時候,是沒有 .env 檔的
2. docker cloud 雖然可以設定 build time env vars,但那是給 hook script (如 `hooks/build`) 用的,dockerfile 做出來的 docker container 裡面拿不到。
3. 要讓 dockerfile 裡拿得到 env,必須在執行 docker command 時透過 build arg 傳進去,像是 `hooks/build` 裡面有指定 `APP_ID` 與 `LOCALE` 兩個 build arg。
4. 如果要透過 docker-compose 指定 env vars,那應該要使用 nextjs runtime config 。rumors-site 的 next.config.js 會自動把 `PUBLIC_xxx` 塞進 public runtime config 中。
就是這一些 env vars 在 docker 裡面會拉不到 QQ https://github.com/cofacts/rumors-site/pull/323/files#diff-b2041cec6cc741dec054652f4570ced0
1. 我們在 build 的時候,是沒有 .env 檔的
2. docker cloud 雖然可以設定 build time env vars,但那是給 hook script (如 `hooks/build`) 用的,dockerfile 做出來的 docker container 裡面拿不到。
3. 要讓 dockerfile 裡拿得到 env,必須在執行 docker command 時透過 build arg 傳進去,像是 `hooks/build` 裡面有指定 `APP_ID` 與 `LOCALE` 兩個 build arg。
4. 如果要透過 docker-compose 指定 env vars,那應該要使用 nextjs runtime config 。rumors-site 的 next.config.js 會自動把 `PUBLIC_xxx` 塞進 public runtime config 中。
mrorz
2020-08-27 14:47:28
@acerxp511 可以參考 README 裡 try build image on local 的說明,在本機做出 image 然後跑跑看~
mrorz
2020-08-27 14:48:13
抱歉這昨晚應該就要發現 QQ
mrorz
2020-08-28 00:04:47
請問 @acerxp511 週五有時間送個改成 runtime config 的 PR 嗎~~?
nonumpa
2020-08-30 18:05:42
ㄜ.. 沒看到最後這個訊息
mrorz
2020-08-30 18:46:21
沒關係我
改好了
發 PR ing
改好了
發 PR ing
mrorz
14:45:55
@acerxp511 我在準備 env vars 的時候發現一件事情
就是這一些 env vars 在 docker 裡面會拉不到 QQ https://github.com/cofacts/rumors-site/pull/323/files#diff-b2041cec6cc741dec054652f4570ced0
1. 我們在 build 的時候,是沒有 .env 檔的
2. docker cloud 雖然可以設定 build time env vars,但那是給 hook script (如 `hooks/build`) 用的,dockerfile 做出來的 docker container 裡面拿不到。
3. 要讓 dockerfile 裡拿得到 env,必須在執行 docker command 時透過 build arg 傳進去,像是 `hooks/build` 裡面有指定 `APP_ID` 與 `LOCALE` 兩個 build arg。
4. 如果要透過 docker-compose 指定 env vars,那應該要使用 nextjs runtime config 。rumors-site 的 next.config.js 會自動把 `PUBLIC_xxx` 塞進 public runtime config 中。
就是這一些 env vars 在 docker 裡面會拉不到 QQ https://github.com/cofacts/rumors-site/pull/323/files#diff-b2041cec6cc741dec054652f4570ced0
1. 我們在 build 的時候,是沒有 .env 檔的
2. docker cloud 雖然可以設定 build time env vars,但那是給 hook script (如 `hooks/build`) 用的,dockerfile 做出來的 docker container 裡面拿不到。
3. 要讓 dockerfile 裡拿得到 env,必須在執行 docker command 時透過 build arg 傳進去,像是 `hooks/build` 裡面有指定 `APP_ID` 與 `LOCALE` 兩個 build arg。
4. 如果要透過 docker-compose 指定 env vars,那應該要使用 nextjs runtime config 。rumors-site 的 next.config.js 會自動把 `PUBLIC_xxx` 塞進 public runtime config 中。
mrorz
14:47:28
@acerxp511 可以參考 README 裡 try build image on local 的說明,在本機做出 image 然後跑跑看~
mrorz
14:48:13
抱歉這昨晚應該就要發現 QQ
2020-08-28
mrorz
00:04:47
請問 @acerxp511 週五有時間送個改成 runtime config 的 PR 嗎~~?
ichieh
11:12:49
@bil 嗨比鄰~~~ 9/27 和 9/13 的廚房已經有被借用了耶,如果使用會議室,Cofacts 坐的下嗎
我們可以開放少一點的名額(⁎⁍̴̛ᴗ⁍̴̛⁎)
請幫我們借會議室,感謝感謝
請幫我們借會議室,感謝感謝
ichieh
2020-08-28 12:43:44
Hi 比鄰~ 這兩天超搶手的,會議室也都被借走了。目前剩下 9/13 NPO HUB 的大廳,我先跟櫃台確認登記,如果你們覺得這個空間可以的話我就幫你們保留
bil
11:35:25
我們可以開放少一點的名額(⁎⁍̴̛ᴗ⁍̴̛⁎)
請幫我們借會議室,感謝感謝
請幫我們借會議室,感謝感謝
stbb1025
11:37:56
目前背景用跟line chatbot聊天室一樣的灰~
ichieh
12:43:44
Hi 比鄰~ 這兩天超搶手的,會議室也都被借走了。目前剩下 9/13 NPO HUB 的大廳,我先跟櫃台確認登記,如果你們覺得這個空間可以的話我就幫你們保留
mrorz
13:28:22
Replied to a thread: 2020-08-19 14:20:31
很生動 ~~
想問右上角的黑板上畫的是什麼 xD
中間小聚的部分如果能分出「開放報名」或「歷史小聚資訊」的話會比較好運用呢
想問右上角的黑板上畫的是什麼 xD
中間小聚的部分如果能分出「開放報名」或「歷史小聚資訊」的話會比較好運用呢

stbb1025
13:54:59
中間小聚的部分如果能分出「開放報名」或「歷史小聚資訊」的話會比較好運用呢
這是要同一個畫面嗎還是要出兩個版本呀
這是要同一個畫面嗎還是要出兩個版本呀
stbb1025
13:58:09
關於黑板XD
人是使用者 階梯代表步驟
箭頭就是...看起來像教學
人是使用者 階梯代表步驟
箭頭就是...看起來像教學
mrorz
17:43:04
原來是 steps XD
> 這是要同一個畫面嗎還是要出兩個版本呀
兩個版本,但可以只改字或換顏色之類的
> 這是要同一個畫面嗎還是要出兩個版本呀
兩個版本,但可以只改字或換顏色之類的
yoshemitzu
23:18:15
@yoshemitzu1987 has joined the channel
2020-08-30
github
17:39:20
See: <https://dev.cofacts.org/storybook/index.html?path=/story/|https://dev.cofacts.org/storybook/index.html?path=/story/>* *Root cause* • In <https://github.com/cofacts/rumors-site/pull/323|#323> we are adding new components like `TimeInfo` to the storybook. It requires `process.env.LOCALE`. • Storybook only support custom variables <https://storybook.js.org/docs/react/configure/environment-variables|with `STORYBOOK_` prefix> • It is not practical to use such prefix because it requires us to change everywhere using the environment variable • Storybook actually loads `.env` file during build • Related code: <https://github.com/storybookjs/storybook/blob/c831408b26bc1faabe44ab4b09ed13d953a18f84/lib/core/src/server/manager/manager-webpack.config.js#L99-L104|https://github.com/storybookjs/storybook/blob/c831408b26bc1faabe44ab4b09ed13d953a18f84/lib/core/src/server/manager/manager-webpack.config.js#L99-L104> • It is using `dotenv-webpack` without reading env vars (not setting `systemvars` flag) to add `<http://process.env.xxx|process.env.xxx>` to `DefinePlugin` • It is also using its <https://github.com/storybookjs/storybook/blob/v5.3.17/lib/core/src/server/config/utils.js#L15|own mechanism> to load env from `.env` and `process.env` and populate `process.env` using `DefinePlugin` • 貴圈真亂 • This is why it's not breaking local storybook build, only occurs in Docker builds, where there is no .env file. *Proposed fix* There are multiple ways to fix: 1. Copy `.env.sample` to `.env` in Dockerfile before `build-storybook` • Pros: easy to achieve • Cons: due to how storybook handles `process.env` and `<http://process.env.XXX|process.env.XXX>`, this may cause weird inconsistency in the two `DefinePlugin`. • Result webpack config (using `--debug-webpack` flag): <https://user-images.githubusercontent.com/108608/91655981-83ee5100-eae7-11ea-89b3-7afa2ca67808.png|截圖 2020-08-30 下午5 35 04> 2. Write `LOCALE` to `.env` file in Dockerfile before `build-storybook` - Pros: contents of both `process.env` and `<http://process.env.XXX|process.env.XXX>` will be consistent, since they are all reading from .env file - Cons: we must add manually for each env vars to add to storybook build
nonumpa
18:05:42
ㄜ.. 沒看到最後這個訊息
mrorz
18:46:21
沒關係我
改好了
發 PR ing
改好了
發 PR ing
github
18:46:51
As discussed in slack: <https://user-images.githubusercontent.com/108608/91657109-20692100-eaf1-11ea-9789-2651bed4e572.png|image> This PR converts config to public runtime config
github
20:24:05
<https://user-images.githubusercontent.com/1817638/91658891-a344a880-eafe-11ea-9526-dc81860cb3ce.png|Screen Shot 2020-08-30 at 8 18 31 PM> <https://user-images.githubusercontent.com/1817638/91658894-a50e6c00-eafe-11ea-83d2-d158a22bf5be.png|Screen Shot 2020-08-30 at 8 18 52 PM> <https://user-images.githubusercontent.com/1817638/91658892-a475d580-eafe-11ea-9811-d21892d15af3.png|Screen Shot 2020-08-30 at 8 18 43 PM> <https://user-images.githubusercontent.com/1817638/91658895-a5a70280-eafe-11ea-8a23-e3cd296bfe4d.png|Screen Shot 2020-08-30 at 8 21 08 PM>
github
20:25:04
build failed due to https://github.com/netlify/cli/issues/1163
mrorz
2020-08-30 21:03:59
喔喔喔原來有票!
我的 PR 也一直 build fail QQ
nodejs status, travis status 都說沒問題
我的 PR 也一直 build fail QQ
nodejs status, travis status 都說沒問題
mrorz
2020-08-30 21:05:21
但為啥是 netlify 呀
mrorz
2020-08-30 21:07:11
喔 netlify 看起來也是受害者,重點是 cloudflare 雲端打雷,nodejs.org、npmjs.com 下雨中
https://www.cloudflarestatus.com/incidents/hptvkprkvp23
https://www.cloudflarestatus.com/incidents/hptvkprkvp23
好像修好ㄌ
zoe
20:29:03
build failed due to https://github.com/netlify/cli/issues/1163
mrorz
21:03:59
喔喔喔原來有票!
我的 PR 也一直 build fail QQ
nodejs status, travis status 都說沒問題
我的 PR 也一直 build fail QQ
nodejs status, travis status 都說沒問題
mrorz
21:05:21
但為啥是 netlify 呀
mrorz
21:07:11
喔 netlify 看起來也是受害者,重點是 cloudflare 雲端打雷,nodejs.org、npmjs.com 下雨中
https://www.cloudflarestatus.com/incidents/hptvkprkvp23
https://www.cloudflarestatus.com/incidents/hptvkprkvp23
zoe
21:22:11
好像修好ㄌ
2020-08-31
mrorz
10:14:48
今天凌晨 ,上周三測過的版本上線囉!跟周三相比,還補上了中文翻譯,大家可以看看有沒有地方看起來卡卡 ~~
此次 Release 範圍: RSS feed (感謝 @acerxp511 ) https://github.com/cofacts/rumors-site/releases/tag/release%2F20200831
此次 Release 範圍: RSS feed (感謝 @acerxp511 ) https://github.com/cofacts/rumors-site/releases/tag/release%2F20200831

- 🐳1
mrorz
2020-08-31 10:15:24
release
mrorz
10:15:24
release
mrorz
11:40:44
今天早上好像不太穩,有點慢慢的

mrorz
2020-08-31 11:44:08
LoadArticlePage 這個 operation 應該會需要優先最佳化
mrorz
2020-08-31 11:44:14
現在 484 倒站了⋯⋯
mrorz
2020-08-31 11:56:44
很怪,CPU 沒吃滿
mrorz
2020-08-31 11:56:47
到底發生什麼事情
mrorz
2020-08-31 11:57:04
nginx 有收到東西但吐 499 出去,代表 API, site 都壞掉
mrorz
2020-08-31 11:57:08
但 API 為什麼會 error
mrorz
2020-08-31 12:09:10
原本 url-resolver 吃到我設定的 docker container memory 上限,重開 url-resolver 之後就好了。
我猜是 url-resolver 過載,API 一直等 url-resolver 所以沒回應,也連帶使網站壞掉
這樣的話可能過去 30 分鐘,美玉姨、Cofacts LINE bot 都是故障的狀態
我猜是 url-resolver 過載,API 一直等 url-resolver 所以沒回應,也連帶使網站壞掉
這樣的話可能過去 30 分鐘,美玉姨、Cofacts LINE bot 都是故障的狀態
mrorz
11:44:08
LoadArticlePage 這個 operation 應該會需要優先最佳化
mrorz
11:44:14
現在 484 倒站了⋯⋯
mrorz
11:56:44
很怪,CPU 沒吃滿
mrorz
11:56:47
到底發生什麼事情
mrorz
11:57:04
nginx 有收到東西但吐 499 出去,代表 API, site 都壞掉
mrorz
11:57:08
但 API 為什麼會 error
mrorz
12:09:10
Replied to a thread: 2020-08-31 11:40:44
原本 url-resolver 吃到我設定的 docker container memory 上限,重開 url-resolver 之後就好了。
我猜是 url-resolver 過載,API 一直等 url-resolver 所以沒回應,也連帶使網站壞掉
這樣的話可能過去 30 分鐘,美玉姨、Cofacts LINE bot 都是故障的狀態
我猜是 url-resolver 過載,API 一直等 url-resolver 所以沒回應,也連帶使網站壞掉
這樣的話可能過去 30 分鐘,美玉姨、Cofacts LINE bot 都是故障的狀態
mrorz
15:53:54
關於今天 cofacts 官網很慢這件事情
從 CPU usage 看來,似乎是 0831 release 之後才變得特別吃 CPU
從 CPU usage 看來,似乎是 0831 release 之後才變得特別吃 CPU

mrorz
2020-08-31 16:04:07
目前的 mitigation 是
• 網站每 30 分鐘 reload server
• API server 也每 30 分鐘 reload server
• 網站每 30 分鐘 reload server
• API server 也每 30 分鐘 reload server
mrorz
2020-08-31 16:12:15
我的猜想是
• 0831 release 裡面與 GraphQL 數量可能有關的是 RSS 的修復、ArticleReplyFeedbackControl,以及 Apollo client 3 升級。
• Apollo studio 裡面並沒有看到 RSS 會呼叫的 GraphQL operation 變多。
• 我覺得各個 GraphQL operation 呼叫的比例可能沒有太大變動,應該是某些 operation 變肥變慢或次數變多,導致 CPU 變高。
• 變肥的部分,我懷疑是 ArticleReplyFeedbackControl 的 fragment 導致 LoadArticlePage 變慢,但需要比對前後 request payload,方能確定。
• 次數變多部分,我在懷疑是升級 Apollo client 到 3 之後,`ssr: false` 失效,導致 SSR、瀏覽器都會執行某些 query ( https://github.com/cofacts/rumors-site/issues/322 ) 但這也要比對升級前後 request 行為,才能確定。
• 0831 release 裡面與 GraphQL 數量可能有關的是 RSS 的修復、ArticleReplyFeedbackControl,以及 Apollo client 3 升級。
• Apollo studio 裡面並沒有看到 RSS 會呼叫的 GraphQL operation 變多。
• 我覺得各個 GraphQL operation 呼叫的比例可能沒有太大變動,應該是某些 operation 變肥變慢或次數變多,導致 CPU 變高。
• 變肥的部分,我懷疑是 ArticleReplyFeedbackControl 的 fragment 導致 LoadArticlePage 變慢,但需要比對前後 request payload,方能確定。
• 次數變多部分,我在懷疑是升級 Apollo client 到 3 之後,`ssr: false` 失效,導致 SSR、瀏覽器都會執行某些 query ( https://github.com/cofacts/rumors-site/issues/322 ) 但這也要比對升級前後 request 行為,才能確定。
mrorz
2020-08-31 17:01:06
看起來還是很慢
我決定先 rollback 回 0731 的版本唷
我決定先 rollback 回 0731 的版本唷
mrorz
2020-09-01 13:20:23
1. Apollo studio 這裏收到的 Request rate 確實有顯著的差異。昨天 5pm 前的 20200831 版網站每分鐘會送 2000 個 request 給 API server,而 20200731 不會。
2. 一週 nginx log 來看,外部 request (rumors-api, rumors-site) 並沒有顯著差異,週一、週二的 visitor 本來就會比其他日子稍多,但也沒有差太多。
3. Google analytics 的流量看起來也沒有異常。
綜合以上,rumors-api 昨天收到的過量 request 應該都是 rumors-site server-side render 導致的,因為只有 rumors-site --> rumors-api 這條路徑沒有經過 nginx。
但昨天測試 20200831 版的 rumors-site 在 SSR 的時候,並不會造成大量的 `LoadArticlePage` request,而且事實上 20200831 版的 request 總數還比 20200731 版的少。所以目前到底這堆 `LoadArticlePage` request 是怎麼觸發的,現在還是個謎。
2. 一週 nginx log 來看,外部 request (rumors-api, rumors-site) 並沒有顯著差異,週一、週二的 visitor 本來就會比其他日子稍多,但也沒有差太多。
3. Google analytics 的流量看起來也沒有異常。
綜合以上,rumors-api 昨天收到的過量 request 應該都是 rumors-site server-side render 導致的,因為只有 rumors-site --> rumors-api 這條路徑沒有經過 nginx。
但昨天測試 20200831 版的 rumors-site 在 SSR 的時候,並不會造成大量的 `LoadArticlePage` request,而且事實上 20200831 版的 request 總數還比 20200731 版的少。所以目前到底這堆 `LoadArticlePage` request 是怎麼觸發的,現在還是個謎。
mrorz
2020-09-01 13:25:47
mrorz
2020-09-01 15:06:16
我已經完全不知道怎麼重現了,但這個卡著未來都不用 release⋯⋯
mrorz
2020-09-01 15:57:59
好像有些 bug 是 `NODE_ENV=production` 才能重現的,我回家再試試⋯⋯ orz
https://github.com/apollographql/apollo-client/issues/6674
https://github.com/apollographql/apollo-client/issues/6674
mrorz
16:04:07
目前的 mitigation 是
• 網站每 30 分鐘 reload server
• API server 也每 30 分鐘 reload server
• 網站每 30 分鐘 reload server
• API server 也每 30 分鐘 reload server
mrorz
16:12:15
Replied to a thread: 2020-08-31 15:53:54
我的猜想是
• 0831 release 裡面與 GraphQL 數量可能有關的是 RSS 的修復、ArticleReplyFeedbackControl,以及 Apollo client 3 升級。
• Apollo studio 裡面並沒有看到 RSS 會呼叫的 GraphQL operation 變多。
• 我覺得各個 GraphQL operation 呼叫的比例可能沒有太大變動,應該是某些 operation 變肥變慢或次數變多,導致 CPU 變高。
• 變肥的部分,我懷疑是 ArticleReplyFeedbackControl 的 fragment 導致 LoadArticlePage 變慢,但需要比對前後 request payload,方能確定。
• 次數變多部分,我在懷疑是升級 Apollo client 到 3 之後,`ssr: false` 失效,導致 SSR、瀏覽器都會執行某些 query ( https://github.com/cofacts/rumors-site/issues/322 ) 但這也要比對升級前後 request 行為,才能確定。
• 0831 release 裡面與 GraphQL 數量可能有關的是 RSS 的修復、ArticleReplyFeedbackControl,以及 Apollo client 3 升級。
• Apollo studio 裡面並沒有看到 RSS 會呼叫的 GraphQL operation 變多。
• 我覺得各個 GraphQL operation 呼叫的比例可能沒有太大變動,應該是某些 operation 變肥變慢或次數變多,導致 CPU 變高。
• 變肥的部分,我懷疑是 ArticleReplyFeedbackControl 的 fragment 導致 LoadArticlePage 變慢,但需要比對前後 request payload,方能確定。
• 次數變多部分,我在懷疑是升級 Apollo client 到 3 之後,`ssr: false` 失效,導致 SSR、瀏覽器都會執行某些 query ( https://github.com/cofacts/rumors-site/issues/322 ) 但這也要比對升級前後 request 行為,才能確定。