#cofacts
2018-04-01
mrorz
11:07:12
今天的文章特別難回。
https://cofacts.g0v.tw/article/3rk4ti7nug2mm
https://cofacts.g0v.tw/article/3rk4ti7nug2mm
2018-04-02
ggm
13:19:54
之前請人翻譯的那個計畫有寫成文件嗎?我有個朋友可能可以幫忙 我想丟給他看一下
hazelwei
2018-04-02 13:20:39
還沒整理完,可以緩一下嗎?預計本週整理完
噢噢噢了解!沒沒我沒有很急,只是想到有個朋友最近比較閒可以問他這樣
ttcat
2018-04-02 13:50:40
是跟我說的有關的嗎 XD
hazelwei
2018-04-02 14:03:26
是同一件事情喔xD
是的是的我們應該是在講同一件事情
hazelwei
13:20:39
還沒整理完,可以緩一下嗎?預計本週整理完
ggm
13:33:19
噢噢噢了解!沒沒我沒有很急,只是想到有個朋友最近比較閒可以問他這樣
ttcat
13:50:40
是跟我說的有關的嗎 XD
hazelwei
14:03:26
是同一件事情喔xD
ggm
15:52:15
是的是的我們應該是在講同一件事情
@null
21:40:27
2018-04-02 13:33:28.370 94 <190>1 2018-04-02T13:33:28.059665+00:00 app web.1 - - 2018-04-02 13:33:28.370 116 <190>1 2018-04-02T13:33:28.060045+00:00 app web.1 - - [App:heroku-line-bot] 2018-04-02 13:33:28.370 191 <190>1 2018-04-02T13:33:28.060048+00:00 app web.1 - - ||LOG||6006816}"}]}},{"type":"text","text":"您可以到以下網址閱讀其他回應:https:// 2018-04-02 13:33:28.370 94 <190>1 2018-04-02T13:33:28.060050+00:00 app web.1 - - 2018-04-02 13:33:28.444 116 <190>1 2018-04-02T13:33:28.066705+00:00 app web.1 - - [App:heroku-line-bot] 2018-04-02 13:33:28.444 149 <190>1 2018-04-02T13:33:28.066709+00:00 app web.1 - - ||LOG||<http://cofacts.g0v.tw/article/AVrIe4KqyrDaTqlmmqU8%22}]}}|cofacts.g0v.tw/article/AVrIe4KqyrDaTqlmmqU8"}]}}> 2018-04-02 13:33:28.444 94 <190>1 2018-04-02T13:33:28.066711+00:00 app web.1 - - 2018-04-02 13:33:28.444 116 <190>1 2018-04-02T13:33:28.067917+00:00 app web.1 - - [App:heroku-line-bot] 2018-04-02 13:33:28.444 112 <190>1 2018-04-02T13:33:28.067920+00:00 app web.1 - - ||LOG||----------> 2018-04-02 13:33:28.444 94 <190>1 2018-04-02T13:33:28.067922+00:00 app web.1 - -
- 😮1
mrorz
2018-04-03 01:41:32
這個是這樣的:
我晚上試圖 merge dev branch 到 master
然後就爆炸了 XD
後來發現是 renovate 把 `googleapis` 從原本的 `25.0.0` 升級到 `28.0.0`,但 `26.0.0` 是個 breaking change 😛
https://github.com/cofacts/rumors-line-bot/commit/ae813f8607e00a9884352aa5120dc200b424aaba
我晚上試圖 merge dev branch 到 master
然後就爆炸了 XD
後來發現是 renovate 把 `googleapis` 從原本的 `25.0.0` 升級到 `28.0.0`,但 `26.0.0` 是個 breaking change 😛
https://github.com/cofacts/rumors-line-bot/commit/ae813f8607e00a9884352aa5120dc200b424aaba
mrorz
2018-04-03 01:41:41
因為是 hotfix 所以就沒給大家發 PR 了
2018-04-03
mrorz
01:41:32
這個是這樣的:
我晚上試圖 merge dev branch 到 master
然後就爆炸了 XD
後來發現是 renovate 把 `googleapis` 從原本的 `25.0.0` 升級到 `28.0.0`,但 `26.0.0` 是個 breaking change 😛
https://github.com/cofacts/rumors-line-bot/commit/ae813f8607e00a9884352aa5120dc200b424aaba
我晚上試圖 merge dev branch 到 master
然後就爆炸了 XD
後來發現是 renovate 把 `googleapis` 從原本的 `25.0.0` 升級到 `28.0.0`,但 `26.0.0` 是個 breaking change 😛
https://github.com/cofacts/rumors-line-bot/commit/ae813f8607e00a9884352aa5120dc200b424aaba
GitHub
rumors-line-bot - Line bot that checks if a message contains internet rumor.
- 😮1
mrorz
01:41:41
因為是 hotfix 所以就沒給大家發 PR 了
2018-04-05
mrorz
01:15:34
@ttcat 過去的新聞,變成新的謠言的例子:
2018.4.4 貼文,抱怨怎麼今天沒看到新聞,懷疑是政府封鎖新聞。
1. https://www.facebook.com/groups/1653011638292488/permalink/2075704026023245/
2. https://www.facebook.com/permalink.php?story_fbid=658914757792346&id=162608724089621
3. Cofacts 收到:https://cofacts.g0v.tw/article/2vgc5zm52nkax
但實際上這是 2017.9.21 的事故。
2018.4.4 貼文,抱怨怎麼今天沒看到新聞,懷疑是政府封鎖新聞。
1. https://www.facebook.com/groups/1653011638292488/permalink/2075704026023245/
2. https://www.facebook.com/permalink.php?story_fbid=658914757792346&id=162608724089621
3. Cofacts 收到:https://cofacts.g0v.tw/article/2vgc5zm52nkax
但實際上這是 2017.9.21 的事故。
mrorz
18:15:48
@lucien @sunrise91.t3 next.js 從 4 升級到 5.1 的 PR:
https://github.com/cofacts/rumors-site/pull/93
由於 next.js 5 支援 universal webpack 而且其實他對 `next/babel` 那裡改動滿大的,所以左拉右扯改了一大包,實在說不上是無痛升級。
還會遇到像是不小心 `preset-env` 了兩次之類造成的 bug,error message 超難懂。
往好處想是 config 變乾淨了 :tada:
https://github.com/cofacts/rumors-site/pull/93
由於 next.js 5 支援 universal webpack 而且其實他對 `next/babel` 那裡改動滿大的,所以左拉右扯改了一大包,實在說不上是無痛升級。
還會遇到像是不小心 `preset-env` 了兩次之類造成的 bug,error message 超難懂。
往好處想是 config 變乾淨了 :tada:
GitHub
Fixes #92 Next.js 5 supports universal webpack (webpack in server & client), so we can get rid of lots of previous settings that looked hacky :tada: .babelrc Removes env because it&#39;s already i...
- 👌2
2018-04-07
fly
11:48:35
一天學會假新聞操作
https://citypatterns.blogspot.tw/2018/03/mastering-fake-news-operations-in-one-day.html
該研究透過觀察「帶風向」(information cascading) 的模式,發現:
不論新聞類別,假新聞都比真新聞傳得更快更廣
政治新聞比其他任何主題(包括都市傳說)更受假新聞影響
假新聞的內容比較新奇,因此推論鄉民偏愛「傳鮮」
假新聞容易引發恐懼、厭惡與驚訝的回應,真新聞則能激發期待、哀傷、愉悅或是信任
機器人是公平的,傳播真假新聞的速度並無差異。這表示假新聞之所以傳得較快,人類(而不是機器人)的功勞較大。
https://citypatterns.blogspot.tw/2018/03/mastering-fake-news-operations-in-one-day.html
該研究透過觀察「帶風向」(information cascading) 的模式,發現:
不論新聞類別,假新聞都比真新聞傳得更快更廣
政治新聞比其他任何主題(包括都市傳說)更受假新聞影響
假新聞的內容比較新奇,因此推論鄉民偏愛「傳鮮」
假新聞容易引發恐懼、厭惡與驚訝的回應,真新聞則能激發期待、哀傷、愉悅或是信任
機器人是公平的,傳播真假新聞的速度並無差異。這表示假新聞之所以傳得較快,人類(而不是機器人)的功勞較大。
citypatterns.blogspot.tw
最近有國外研究發現一些 假新聞得以快速傳播的特徵 ,這篇論文如果反過來讀,堪稱「一天學會假新聞操作」的葵花寶典。 該研究透過觀察「帶風向」(information cascading) 的模式,發現: 不論新聞類別,假新聞都比真新聞傳得更快更廣 政治新聞比...
mrorz
2018-04-08 00:58:12
Well 他的「論文反過來讀」後就「學會假新聞操作」這一點似乎有人反對唷
> Could the study’s findings mean that there is a ‘fake news’ formula, just waiting to be exploited? Unlikely, says Duncan Watts, a specialist in social networks at Microsoft Research in New York. Earlier work has suggested that it is hard to link a particular story’s penetration to its content, and Watts thinks it would be difficult to predict how specific stories will spread.
From nature: https://www.nature.com/articles/d41586-018-02934-x
> Could the study’s findings mean that there is a ‘fake news’ formula, just waiting to be exploited? Unlikely, says Duncan Watts, a specialist in social networks at Microsoft Research in New York. Earlier work has suggested that it is hard to link a particular story’s penetration to its content, and Watts thinks it would be difficult to predict how specific stories will spread.
From nature: https://www.nature.com/articles/d41586-018-02934-x
sunrise91.t3
13:05:54
這個articleList的reducer當初===undefined的部份應該是為了讓某個資料異動不破壞pagination的狀態?(我有點不知道這個情境的觸發時機)
sunrise91.t3
13:09:37
因為現在"fromUserOfArticleId does not match any existing articles" 的時候會articleList全空,就會因為undefined繼承到舊的"firstCursor,lastCursor,totalCount"~ 顯示篇數跟頁數舊會錯
sunrise91.t3
13:11:25
想問一下undefined繼承卻要繼承舊state的那個觸發情境,我來想想該怎麼改~
mrorz
23:47:02
Hmm 不記得了
mrorz
23:47:08
拔掉會出事嗎
mrorz
23:50:10
看看 git blame 是哪個 commit 進的,然後 commit message 寫什麼?
mrorz
2018-04-08 17:50:22
所以看來是
如果你拔掉之後,試著查詢一個查不到的東西,讓他搜尋結果為空
頁面也能正常顯示的話
就能安心拔掉了~
如果你拔掉之後,試著查詢一個查不到的東西,讓他搜尋結果為空
頁面也能正常顯示的話
就能安心拔掉了~
sunrise91.t3
2018-04-08 18:32:58
實測沒問題,希望沒有特殊情境會爆🧐
2018-04-08
mrorz
00:58:12
Well 他的「論文反過來讀」後就「學會假新聞操作」這一點似乎有人反對唷
> Could the study’s findings mean that there is a ‘fake news’ formula, just waiting to be exploited? Unlikely, says Duncan Watts, a specialist in social networks at Microsoft Research in New York. Earlier work has suggested that it is hard to link a particular story’s penetration to its content, and Watts thinks it would be difficult to predict how specific stories will spread.
From nature: https://www.nature.com/articles/d41586-018-02934-x
> Could the study’s findings mean that there is a ‘fake news’ formula, just waiting to be exploited? Unlikely, says Duncan Watts, a specialist in social networks at Microsoft Research in New York. Earlier work has suggested that it is hard to link a particular story’s penetration to its content, and Watts thinks it would be difficult to predict how specific stories will spread.
From nature: https://www.nature.com/articles/d41586-018-02934-x
nature.com
A study of information sharing on Twitter shows people more likely to retweet falsehoods
 1
1
sunrise91.t3
17:11:02
GitHub
rumors-site - Rumors list / creation UI, with server-side rendering
sunrise91.t3
18:32:58
實測沒問題,希望沒有特殊情境會爆🧐
2018-04-10
mrorz
13:24:11
保守派媒體 RealClearPolitics 推出 fact-check review 來檢查 fact-checkers 是否是真的在 assess “fact”,還是有偷渡 opinion 進去
報告:https://www.realclearpolitics.com/fact_check_review/
簡介:https://www.realclearpolitics.com/articles/2018/04/09/introducing_realclearpolitics_fact_check_review.html
報告:https://www.realclearpolitics.com/fact_check_review/
簡介:https://www.realclearpolitics.com/articles/2018/04/09/introducing_realclearpolitics_fact_check_review.html
realclearpolitics.com
Each week we review top fact-checking outlets. Fact checks not relating to civic and public concern are discarded, and the remaining fact checks are broken into the individual claims they assess.
realclearpolitics.com
While discussing the federal budget late last month on “Fox News Sunday,” Treasury Secretary Steven Mnuchin said, “I think they should give the president a line-item veto.”...
2018-04-11
mrorz
01:26:22
delightfullychaotic
22:02:04
delightfullychaotic
22:02:28
@mrorz
mrorz
22:12:51
GitHub
Given this message: <https://cofacts.g0v.tw/article/s7m91ju27j4w> We cannot find the related article: <https://cofacts.g0v.tw/article/1lqxc09h1vbqw> <https://cofacts.g0v.tw/article/3ubqbfcz0u49h> Even th...
mrorz
22:12:57
已回報
2018-04-16
ttcat
23:14:00
@mrorz 之前說要標記政治相關的文章回報,是已經有做了還是規劃中啊?我忘了
2018-04-17
mrorz
00:58:26
沒做
2018-04-18
ttcat
17:27:36
今天 (few hours later) 會講的投影片,抱歉昨晚才弄完,歡迎 即時 comment or 之後再修改:
https://docs.google.com/presentation/d/1-bIJ5lVOwU9tUY7ySJVvG47JB9tlm26OqYKuy8SyPDU/edit#slide=id.g3833daad69_0_608
https://docs.google.com/presentation/d/1-bIJ5lVOwU9tUY7ySJVvG47JB9tlm26OqYKuy8SyPDU/edit#slide=id.g3833daad69_0_608
- 👍1
2018-04-19
.michael_li
20:53:07
揭穿假新聞.假資訊 將成立"事實查核中心" https://www.facebook.com/lihsingyu/posts/2076353085711652
facebook.com
2018-04-19 公視晚間新聞 揭穿假新聞.假資訊 將成立"事實查核中心" <https://news.pts.org.tw/article/391719> 網路上假新聞假資訊泛濫,全球已經有100多個事實查核組織,但台灣一個都沒有,台灣媒體觀察基金會和優質新聞發展協會籌備半年多,宣布成立台灣第一個事實查核中心,七月份將正式運作。...
- 🤔1
- 😮1
2018-04-20
mrorz
00:51:58
昨天開會提到的東西,開成 github issues 囉
遊戲化相關
- 進度條 : https://github.com/cofacts/rumors-site/issues/98 ( API: https://github.com/cofacts/rumors-api/issues/74 )
- 等級與很鬧的稱號 : https://github.com/cofacts/rumors-site/issues/99 (API: https://github.com/cofacts/rumors-api/issues/73 )
「覺得這則訊息沒用」也要回理由:
- LINE bot: https://github.com/cofacts/rumors-line-bot/issues/70
- Site: https://github.com/cofacts/rumors-site/issues/97
- API: https://github.com/cofacts/rumors-api/issues/75
遊戲化相關
- 進度條 : https://github.com/cofacts/rumors-site/issues/98 ( API: https://github.com/cofacts/rumors-api/issues/74 )
- 等級與很鬧的稱號 : https://github.com/cofacts/rumors-site/issues/99 (API: https://github.com/cofacts/rumors-api/issues/73 )
「覺得這則訊息沒用」也要回理由:
- LINE bot: https://github.com/cofacts/rumors-line-bot/issues/70
- Site: https://github.com/cofacts/rumors-site/issues/97
- API: https://github.com/cofacts/rumors-api/issues/75
- 👍3
mrorz
01:38:16
最後,這是昨天說想要改 LINE bot wording 的 PR,請大家 Review + 提供意見。
https://github.com/cofacts/rumors-line-bot/pull/71
推薦點到「Files changed」tab,看看檔案結尾為 `.js.snap` 的檔案變更唷,不用會程式也可以知道 wording 是怎麼改的。
https://github.com/cofacts/rumors-line-bot/pull/71
推薦點到「Files changed」tab,看看檔案結尾為 `.js.snap` 的檔案變更唷,不用會程式也可以知道 wording 是怎麼改的。
GitHub
According to the results in 20180418: <https://hackmd.io/s/B1bb-hXhz> and previous proposal in asking article submission: #58 The wordings of the following has been updated: Replace &quot;文章&quot; w...
mrorz
01:44:07
如果想要直接玩玩看的,staging 現在上的是上面這個 PR 改過文字的版本唷
2018-04-21
mrorz
04:35:52
今天下午 merge 的 code 有 bug,想上 hotfix 求 review:
https://github.com/cofacts/rumors-line-bot/pull/72
https://github.com/cofacts/rumors-line-bot/pull/72
GitHub
This is a hotfix for the problem that the reference can never been shown: After fix it becomes:
- 🙆♂️1
2018-04-22
sunrise91.t3
14:20:16
pagination是我搞壞的。
上一個相關文章搜尋在做input搜尋的時候考量到會有錯誤artilceId被搜尋,fromUserOfArticleId在沒有拿到存在id的時候不會像moreLikeThis搜尋為空的時候一樣帶totalCount回來。導致在錯誤搜尋的reducer時候還是會繼承到cache的totalCount導致顯示錯誤。
我那時候沒有針對cache機制考量清楚就把reducer改了。不過由於現在決定沒有要用input搜尋articleId相關文章,也就沒有搜尋不到文章的衍生問題解決需求,所以我把reducer改回來就可以修復了。
上一個相關文章搜尋在做input搜尋的時候考量到會有錯誤artilceId被搜尋,fromUserOfArticleId在沒有拿到存在id的時候不會像moreLikeThis搜尋為空的時候一樣帶totalCount回來。導致在錯誤搜尋的reducer時候還是會繼承到cache的totalCount導致顯示錯誤。
我那時候沒有針對cache機制考量清楚就把reducer改了。不過由於現在決定沒有要用input搜尋articleId相關文章,也就沒有搜尋不到文章的衍生問題解決需求,所以我把reducer改回來就可以修復了。
sunrise91.t3
14:26:49
pullrequest
https://github.com/cofacts/rumors-site/pull/100
https://github.com/cofacts/rumors-site/pull/100
GitHub
fix the wrong reducer because I ignore the cache strategy exists. fix #96
2018-04-24
delightfullychaotic
14:41:04
蘋果日報
假新聞課題受到普遍關注之後,世界各國莫不卯勁應對,尋求解決之道。反觀台灣,似乎處之泰然,一陣熱議之後,隨即煙消雲散。但此一問題真有那麼單純?...
2018-04-25
nonumpa
23:32:46
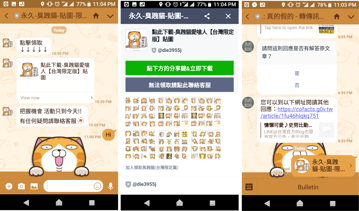
不過,竟然可以直接傳一個contact info
我就不懂他們之前幹嘛要用文字加連結的方式讓大家轉傳了,難道是因為PicSee有計算點擊次數之類的功能?
我就不懂他們之前幹嘛要用文字加連結的方式讓大家轉傳了,難道是因為PicSee有計算點擊次數之類的功能?

mrorz
23:39:37
可能是要算 conversion rate (實際有加好友數 / 點擊數 )?
mrorz
23:40:03
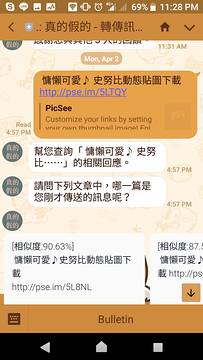
傑瑞窩在這
免錢的最貴,不知道大家有沒有在 Line 收過加好友送貼圖的訊息呢?有時候可能是可愛的史努比貼圖、限時免費的佈景主題,或是讓你血脈噴張的最新謎片 (?),但不論是哪種形式,都是想要你加好友並分享該則訊息,幫他宣傳活動 千萬要當心呀,你加入的可能是有心人士準備的釣魚帳號! 我想經過新聞宣導、網路上各種好心人士的提醒,大家應該都知道這是騙人的對吧。當你發現分享之後甚麼都沒有得到,你應該就會氣得退出聊天、刪除好友了,像我第一次遇到這個也是馬上刪掉,很怕他之後會做甚麼奇怪動作 當時我很納悶,騙人加入帳號到底有甚麼好處,是要傳送惡意連結嗎?還是騙個人資料勒?這個答案,終於在最近獲得解答,原來是希望你去酒店進行消費 ... (網路上已經有很多人分享截圖) 儘管透過傳訊息拉客的手法已經是老招,但只要搭配新的技術與應用方式,就能讓腦袋轉得慢的人上鉤 ... 所以為了把阿宅們從沉睡之中喚醒,這篇文章將帶各位了解這個 Line@ 機器人酒店攬客手法,並試著透過文本分析的方式,使用 Google Natural Language API 與 Python 文字雲套件產生視覺化圖表,試著找出背後的故事脈絡,知道他們是如何利用溫暖柔情騙走你的心 友情提示 透過「Google 以圖搜圖」功能進行比對,我們發現這些 Line 帳號使用的都是網紅的 Instagram 照片,因此為了避免不必要的紛爭,大頭貼將加上馬賽克。另外,這種手法算是詐騙嗎?或者算是一種行銷手法、攬客花招?就在我看過 Line@ 操作準則 之後,恍然大悟,畢竟大家都是出來討生活的呀,除了送貼圖是詐騙,美女聊天這部分我還是表示尊重 Line@ 操作準則,禁止事項其中一條 ◆ 發送提供場地或機會給希望與陌生異性交往者之內容(※但本公司認可者除外) 準則最後更新日期:2017年11月13日 原來我有這位正妹好友?是甚麼時候加的呢 看到正妹找你聊天,你是不是開心的要飛起來了?欸等等,我甚麼時候有加過這位正妹好友啊,都記不起來了 ... 噢噢,原來是某某朋友介紹的啊,噢噢,原來是之前的貼圖活動的小編阿,噢噢,原來是 ... 不論是哪種管道認識,重點是她已經在你的好友名單中了,聊起天來或許變得理所當然,好像有些甚麼共同話題,你通常也不會去思考成為好友的真正原因
- 😮2
mrorz
23:40:17
還做文字雲分析
mrorz
23:40:19
酷
mrorz
23:50:19
是說 @acerxp511 那個是一加進去他自動回覆 line 貼圖嗎
mrorz
23:50:41
啊我可以自己試試看齁
mrorz
23:51:51
是說我是不是可以做一個 line bot 加這些假帳號好友
這樣就能追蹤他後來會怎麼樣
像是剛才這篇傑瑞窩的一樣
這樣就能追蹤他後來會怎麼樣
像是剛才這篇傑瑞窩的一樣
mrorz
23:56:44
這個「點下方的分享鍵 & 立即下載」是官方功能嗎,文件是不是沒寫呀 @@
2018-04-26
nonumpa
00:08:07
那不是Developer API層的,應該是line@的宣傳頁面
https://partner.line.me/zh_TW/features#lineatDiv
https://partner.line.me/zh_TW/features#lineatDiv
mrorz
2018-04-26 01:34:13
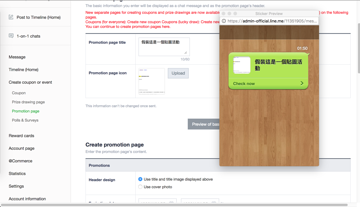
奇怪了,那我可以設定宣傳頁面嗎
mrorz
2018-04-26 01:36:59
我覺得最奇怪的是
他們看起來用的都是免費版用不到的功能
所以這些帳號都有付錢給 LINE 嗎?
他們看起來用的都是免費版用不到的功能
所以這些帳號都有付錢給 LINE 嗎?
mrorz
01:34:13
奇怪了,那我可以設定宣傳頁面嗎
mrorz
01:36:59
Replied to a thread: 2018-04-26 00:08:07
我覺得最奇怪的是
他們看起來用的都是免費版用不到的功能
所以這些帳號都有付錢給 LINE 嗎?
他們看起來用的都是免費版用不到的功能
所以這些帳號都有付錢給 LINE 嗎?
mrorz
01:54:25
設定好 Promotion page 之後,greeting message 一次可以送 5 個 message
其中一個設定成 promotion page
這樣就可以啦~
其中一個設定成 promotion page
這樣就可以啦~
mrorz
02:03:19
promotion pages, polls & surveys 與 price drawing pages 都是 LINE@ 才能用(免費版即可使用),messaging API 無法送出這樣的訊息。
2018-04-29
mrorz
23:50:38
@darkbtf 我想要把 opndata 從 rumors-db 獨立出來變成一個 repo
一方面是他跟 db schema 沒啥關係,
因為 rumors-db 會被其他 project (api) 引用,為了個 schema 都要下載 10 來 MB 的 schema 非常不划算
一方面是他跟 db schema 沒啥關係,
因為 rumors-db 會被其他 project (api) 引用,為了個 schema 都要下載 10 來 MB 的 schema 非常不划算
darkbtf
2018-04-30 00:10:29
coool 那 script 的部份你會放在哪裡?
mrorz
2018-04-30 00:24:06
產 opendata 的 script 一樣放去 opendata 那個 repo
mrorz
2018-04-30 00:24:34
其他 script 會砍光光,請見:https://github.com/cofacts/rumors-db/pull/21
mrorz
2018-05-01 15:26:52
@darkbtf any thoughts?
mrorz
2018-05-01 15:37:24
然後無論是否要移掉 opendata
都想請 @darkbtf 看一下這個
https://github.com/cofacts/rumors-db/pull/21
因為之後 workshop 的需要,我在把一些不再使用的舊 code 拿掉,所以會有這些 PR
都想請 @darkbtf 看一下這個
https://github.com/cofacts/rumors-db/pull/21
因為之後 workshop 的需要,我在把一些不再使用的舊 code 拿掉,所以會有這些 PR
mrorz
2018-05-01 15:37:46
把 opendata 拆出去也應該在這個 PR 之後做才好
mrorz
23:50:59
我想把 opendata 移動到新 repo `cofacts/opendata`
2018-04-30
mrorz
00:01:38
然後 rumors-api, rumors-db 都有相關的
mrorz
00:01:41
PR
mrorz
00:02:24
都是在 remove deprecated stuff,讓 code base 更乾淨,為之後 TFD workshop 鋪路。
https://github.com/cofacts/rumors-db/pulls
https://github.com/cofacts/rumors-api/pull/78
https://github.com/cofacts/rumors-db/pulls
https://github.com/cofacts/rumors-api/pull/78
GitHub
Removes evaluation scripts, which aims old version of schema structure deprecated "versions" field from replies unused test data
darkbtf
00:10:29
coool 那 script 的部份你會放在哪裡?
mrorz
00:24:06
產 opendata 的 script 一樣放去 opendata 那個 repo
mrorz
00:24:34
其他 script 會砍光光,請見:https://github.com/cofacts/rumors-db/pull/21
GitHub
As we prepare our material for the TFD workshop, we should remove scripts and codes that we don&#39;t use anymore to reduce confusion. Here are what I removed: All data/ stuff. they are in old sch...
fly
18:59:49
請教一下專案前輩們,我想要爬 cofact 每日熱門的假新聞出來,製作成類似狂新聞那樣的影片,該如何接資料呢?由於對graphql不熟,不知有沒有途徑入手? 感謝各位。
mrorz
22:37:35
Hmm 你們要每天最新的嗎
mrorz
22:37:41
那可能真的只能接 api 了
mrorz
22:46:30
```
curl 'https://cofacts-api.g0v.tw/graphql' -H 'Content-Type: application/json' --data-binary '{"query":"{\n ListArticles(filter: {replyRequestCount: {GT: 1}}, orderBy: {lastRequestedAt: DESC}) {\n edges {\n node {\n text\n id\n replyRequestCount\n lastRequestedAt\n }\n }\n }\n}"}'
```
像這樣就可以從 GraphQL API 拿資料囉
GraphQL 其實就是把原本 Restful 可能分成很多 endpoint 的東西,通通和在一個 endpoint 然後透過撰寫 GraphQL 這個 query language 來拿資料而已
我們的 GraphQL API 依舊是個 HTTP endpoint~
curl 'https://cofacts-api.g0v.tw/graphql' -H 'Content-Type: application/json' --data-binary '{"query":"{\n ListArticles(filter: {replyRequestCount: {GT: 1}}, orderBy: {lastRequestedAt: DESC}) {\n edges {\n node {\n text\n id\n replyRequestCount\n lastRequestedAt\n }\n }\n }\n}"}'
```
像這樣就可以從 GraphQL API 拿資料囉
GraphQL 其實就是把原本 Restful 可能分成很多 endpoint 的東西,通通和在一個 endpoint 然後透過撰寫 GraphQL 這個 query language 來拿資料而已
我們的 GraphQL API 依舊是個 HTTP endpoint~
 1
1
mrorz
22:48:28
https://cofacts-api.g0v.tw/graphql 這個 endpoint 用 GET request 拜訪,會是一個 graphql client
你可以在這裡撰寫 GraphQL,試試看他會拿到什麼樣的資料
在 devtools network 面板也能看到他的 HTTP request 長什麼樣子
接下來就是用你熟悉的發 request 方法來發出這樣的 HTTP request 即可
你可以在這裡撰寫 GraphQL,試試看他會拿到什麼樣的資料
在 devtools network 面板也能看到他的 HTTP request 長什麼樣子
接下來就是用你熟悉的發 request 方法來發出這樣的 HTTP request 即可
- 🎉1