#frontend-tech
2019-11-01
zonghan
21:41:48
@zonghan has joined the channel
2019-11-12
mofas
04:39:29
developer.chrome.com
Join the Chrome team for our two-day summit on the latest techniques for building the modern Web
- 👍2
2019-11-16
jihchi
14:37:11
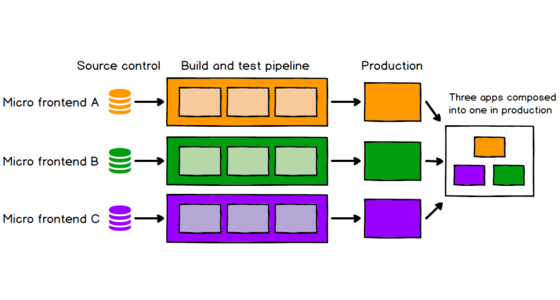
martinfowler.com
How to split up your large, complex, frontend codebases into simple, composable, independently deliverable apps.
mrorz
2019-11-17 13:34:33
之前某a公司的i產品算嗎
mrorz
2019-11-17 13:34:48
monorepo 之後應該就不符合分開 deploy 惹
jihchi
2019-11-17 13:35:58
如果是我所知的 i 產品,那應該不算是這篇定義的 micro frontend architecture
2019-11-17
mrorz
13:34:33
之前某a公司的i產品算嗎
mrorz
13:34:48
monorepo 之後應該就不符合分開 deploy 惹
jihchi
13:35:58
如果是我所知的 i 產品,那應該不算是這篇定義的 micro frontend architecture
2019-11-18
yun-ru zeng
22:38:39
@coco002197 has joined the channel
2019-11-22
fly
14:27:36
- 👍2
mrorz
2019-11-27 15:23:34
讚讚,added to https://github.com/cofacts/rumors-site/issues/180 😄
2019-11-27
mrorz
10:27:16
想問一下有在用 Google Tag Manager 追蹤網站使用者的大家
有沒有人遇到那種一個 Trigger fire 的當下 DOM 還沒有辦法收到需要的資訊,所以要另外用 tag 實作 settimeout + 發 event 的狀況呢?
我遇到的 Case 是 url change trigger 發生的時候 react-helmet 還沒把 document.title 更新,所以我的 page view GA tag 都會收到前一頁的 document.title
有沒有人遇到那種一個 Trigger fire 的當下 DOM 還沒有辦法收到需要的資訊,所以要另外用 tag 實作 settimeout + 發 event 的狀況呢?
我遇到的 Case 是 url change trigger 發生的時候 react-helmet 還沒把 document.title 更新,所以我的 page view GA tag 都會收到前一頁的 document.title
jihchi
2019-11-27 11:52:08
Have you tried “setTimeout((), 0)” in your onURLChange callback? Defer your document.title accessing to next loop.
mrorz
2019-11-27 13:23:29
這是可以 work 的唷
只是在 code 裡面看起來會有點 out of context
像這樣
https://github.com/cofacts/rumors-site/pull/179#pullrequestreview-322508424
只是在 code 裡面看起來會有點 out of context
像這樣
https://github.com/cofacts/rumors-site/pull/179#pullrequestreview-322508424
jihchi
2019-11-27 14:12:59
Not sure if it works, maybe “useLayoutEffect”?
mrorz
2019-11-27 14:55:30
我沒試過 `useLayoutEffect` ,但我覺得 root cause 是 `react-helmet` 與發 GTM event 的 code 都是在 `componentDidMount` 之類的地方做事情,導致到底誰先誰後沒個準。
若我們這裏發 event 改成 `useLayoutEffect` 的話,應該會使 GTM event 發動得更早唷。
Ref: https://kentcdodds.com/blog/useeffect-vs-uselayouteffect
若我們這裏發 event 改成 `useLayoutEffect` 的話,應該會使 GTM event 發動得更早唷。
Ref: https://kentcdodds.com/blog/useeffect-vs-uselayouteffect
mofas
2019-11-27 14:55:58
你聽的 trigger 是 URL change 兩個事件都是 callback helmet 是 asynchronous 但 GTM 是 sync
mofas
2019-11-27 14:56:19
可以想見 GTM 一定會比較快
mofas
2019-11-27 14:56:41
你要不要查查 helmet 有沒有 callback
mofas
2019-11-27 14:57:03
在哪邊 fire GTM 可能比較正解
mrorz
2019-11-27 15:13:51
Hmm 但解了 react-helmet 的 title 也沒解掉所有 route change trigger 都比 DOM 早的問題⋯⋯
mrorz
2019-11-27 15:17:09
不過用 react-helmet 的 callback 來發 event 用以替換掉大多數 route change trigger 也是個滿有創意的解法
只是要確保每一頁都要記得塞 `<Head>` ,而且也要小心一個頁面改動 `<Head>` 時會多次觸發 callback 的問題 ._.
Ref: https://github.com/nfl/react-helmet `onChangeClientState` callback
只是要確保每一頁都要記得塞 `<Head>` ,而且也要小心一個頁面改動 `<Head>` 時會多次觸發 callback 的問題 ._.
Ref: https://github.com/nfl/react-helmet `onChangeClientState` callback
mrorz
2019-11-27 15:18:23
聽這個 trigger 送 event 應該沒啥問題
但聽這個 trigger 送 pageview 可能就在 analytics 上面有些不好⋯⋯ XD
但聽這個 trigger 送 pageview 可能就在 analytics 上面有些不好⋯⋯ XD
mofas
2019-11-27 15:24:09
我記得 GTM 會自動 debup 吧
mrorz
2019-11-27 15:26:32
什麼 這麼神
mofas
2019-11-27 15:26:45
逆向一下 GA 確認一下,好幾年前幹過。不過現在可以直接看了
mrorz
2019-11-27 15:26:52
好ㄛ我回家試試
mofas
2019-11-27 15:26:58
我過幾天看看
mofas
2019-11-27 15:27:38
因為一堆人同一頁埋好幾次 code
mofas
2019-11-27 15:27:49
然後事件重複送
mrorz
2019-11-27 15:30:15
其實 GTM tag 就是一直重複埋的概念 XD
但如果是我們設定的 trigger 本身會觸發很多次
這個會 dedup 就有點神
但如果是我們設定的 trigger 本身會觸發很多次
這個會 dedup 就有點神
jihchi
11:52:08
Have you tried “setTimeout((), 0)” in your onURLChange callback? Defer your document.title accessing to next loop.
mrorz
13:23:29
這是可以 work 的唷
只是在 code 裡面看起來會有點 out of context
像這樣
https://github.com/cofacts/rumors-site/pull/179#pullrequestreview-322508424
只是在 code 裡面看起來會有點 out of context
像這樣
https://github.com/cofacts/rumors-site/pull/179#pullrequestreview-322508424
GitHub
This PR adds Google Tag Manager support. Google Tag Manager embedding snippet utility function to push to dataLayer: lib/gtm.js emits custom events like routeChangeStart, routeChangeComplete, and ...
jihchi
14:12:59
Not sure if it works, maybe “useLayoutEffect”?
mrorz
14:55:30
我沒試過 `useLayoutEffect` ,但我覺得 root cause 是 `react-helmet` 與發 GTM event 的 code 都是在 `componentDidMount` 之類的地方做事情,導致到底誰先誰後沒個準。
若我們這裏發 event 改成 `useLayoutEffect` 的話,應該會使 GTM event 發動得更早唷。
Ref: https://kentcdodds.com/blog/useeffect-vs-uselayouteffect
若我們這裏發 event 改成 `useLayoutEffect` 的話,應該會使 GTM event 發動得更早唷。
Ref: https://kentcdodds.com/blog/useeffect-vs-uselayouteffect
mofas
14:55:58
Replied to a thread: 2019-11-27 10:27:16
你聽的 trigger 是 URL change 兩個事件都是 callback helmet 是 asynchronous 但 GTM 是 sync
mofas
14:56:19
可以想見 GTM 一定會比較快
mofas
14:56:41
你要不要查查 helmet 有沒有 callback
mofas
14:57:03
在哪邊 fire GTM 可能比較正解
mrorz
15:13:51
Hmm 但解了 react-helmet 的 title 也沒解掉所有 route change trigger 都比 DOM 早的問題⋯⋯
mrorz
15:17:09
不過用 react-helmet 的 callback 來發 event 用以替換掉大多數 route change trigger 也是個滿有創意的解法
只是要確保每一頁都要記得塞 `<Head>` ,而且也要小心一個頁面改動 `<Head>` 時會多次觸發 callback 的問題 ._.
Ref: https://github.com/nfl/react-helmet `onChangeClientState` callback
只是要確保每一頁都要記得塞 `<Head>` ,而且也要小心一個頁面改動 `<Head>` 時會多次觸發 callback 的問題 ._.
Ref: https://github.com/nfl/react-helmet `onChangeClientState` callback
GitHub
A document head manager for React. Contribute to nfl/react-helmet development by creating an account on GitHub.
mrorz
15:18:23
聽這個 trigger 送 event 應該沒啥問題
但聽這個 trigger 送 pageview 可能就在 analytics 上面有些不好⋯⋯ XD
但聽這個 trigger 送 pageview 可能就在 analytics 上面有些不好⋯⋯ XD
mrorz
15:23:34
讚讚,added to https://github.com/cofacts/rumors-site/issues/180 😄
GitHub
In #62 we implemented the copy function. But in mobile environment, most browsers has a native navigator.share that will trigger share dialog: <https://pjchender.blogspot.com/2019/11/webapis-web-sha>...
 1
1- ❤️2
 1
1
mofas
15:24:09
我記得 GTM 會自動 debup 吧
mrorz
15:26:32
什麼 這麼神
mofas
15:26:45
逆向一下 GA 確認一下,好幾年前幹過。不過現在可以直接看了
mrorz
15:26:52
好ㄛ我回家試試
mofas
15:27:38
因為一堆人同一頁埋好幾次 code
mofas
15:27:49
然後事件重複送
mrorz
15:30:15
其實 GTM tag 就是一直重複埋的概念 XD
但如果是我們設定的 trigger 本身會觸發很多次
這個會 dedup 就有點神
但如果是我們設定的 trigger 本身會觸發很多次
這個會 dedup 就有點神
2019-11-29
Mars / Kevin Chen
20:29:53
@flyingmars has joined the channel
chen.jiunhan
20:32:43
@chen.jiunhan has joined the channel
2019-11-30
jihchi
09:37:38
大大竟然有 follow ReasonConf
