#frontend-tech
2017-10-01
jihchi
09:01:22
GitHub
draggable - The JavaScript Drag & Drop library your grandparents warned you about.
jihchi
09:02:54
jihchi
09:03:52
GitHub
milewski-ctfp-pdf - Bartosz Milewski's 'Category Theory for Programmers' unofficial PDF and LaTeX source
jihchi
09:06:23
jihchi
10:00:33
babeljs.io
If you didn’t know already, we’re planning on releasing a 7.0 version soon :raised_hands: ! Work on it actually started back in February, when I just wanted to make a rel...
mofas
11:00:29
YouTube
Strange Loop 2017 Sept 28-30th, 2017 St. Louis, MO <https://thestrangeloop.com/2017/sessions.html>
mofas
11:00:56
共50個video
2017-10-02
jihchi
18:54:58
mofas
21:42:10
Speaker Deck
It is common to see Functional Programming (FP) presented as the opposite of Object-oriented Programming (OOP). These two programming paradigms have important differences, but they can share a lot in common, so they are not in direct opposition. In this talk, Andre will explore the gray area between OOP and FP, with code samples in JavaScript, TypeScript, and Haskell, kept easy enough enough for any programmer to follow.
mofas
22:14:05
The hottest talk in strange loop
2017-10-03
jihchi
08:10:24
jihchi
08:14:22
jihchi
09:48:06
itsmisscs
10:45:42
@itsmisscs has joined the channel
itsmisscs
10:46:30
FINALLY!
mofas
11:19:59
簡而言之 Haxl 可以用data type 幫你檢查你這行code能不能concurrrent, 然後compiler會幫你自動轉.
也可以做到dataLoader那樣的cache
也可以做到dataLoader那樣的cache
mofas
11:21:15
他甚至可以更暴力cache全部IO
jihchi
11:21:52
威威
mofas
11:24:27
假如前端可以做, 那就可以像snapshot testing 一樣 先接上server API然後用一下UI, 接下來他就會把所有request都記住, 然後damp 就可以跑unit test了..
mofas
11:24:39
end-to-end testing也可以變unit test
jihchi
11:33:03
~這樣應該算 integration test~
jihchi
15:16:08
reasonml.github.io
_The ReactJS doc site has also been updated last friday **by pure coincidence**. No conspiracy theory!_
mofas
23:12:57
mofas
23:13:04
Dan 誠摯推薦
2017-10-04
mofas
01:51:43
mofas
01:51:50
mofas
01:52:05
兩個相差12分鐘tweet 很競爭喔
mofas
05:23:59
mofas
05:24:10
看到這個 Typography
mofas
05:24:17
我就覺得dropbox沒救了
Jerry
05:41:41
好悲劇 … Sharp Grotesk
2017-10-05
itsmisscs
02:14:29
@mofas I really like VSCode. I completely removed Atom and just use VSCode and Sublime
- 👏2
2017-10-06
mofas
06:03:34
mofas
06:03:41
mofas
06:03:51
VS code so hot right now
mofas
10:17:32
react-next video uploaded
jihchi
23:43:59
GitHub
Mailspring - :love_letter: A beautiful, fast and maintained fork of @Nylas Mail by one of the original authors.
2017-10-07
itsmisscs
02:49:55
Anyone here using Nylas? Thoughts?
jihchi
2017-10-08 13:05:30
Not so good. I use Spark now, It's better than Nylas.
itsmisscs
2017-10-08 22:02:13
oo looks nice. i’ll give it a shot.
jihchi
09:04:14
jihchi
09:07:04
Abortable fetch | Web | Google Developers
https://developers.google.com/web/updates/2017/09/abortable-fetch
https://developers.google.com/web/updates/2017/09/abortable-fetch
Google Developers
Aborting fetches using a new web primitive – The abort controller.
2017-10-08
jihchi
13:05:30
Not so good. I use Spark now, It's better than Nylas.
itsmisscs
22:02:13
oo looks nice. i’ll give it a shot.
2017-10-10
mofas
10:52:41
mofas
10:52:48
Much Better in Mac
itsmisscs
23:52:19
I changed the sublime text icon all the time.
2017-10-11
mrorz
00:53:51
好喔找時間來升
mofas
07:41:53
mofas
07:42:02
mofas
12:47:37
jihchi
18:43:03
2017-10-12
jihchi
08:22:43
jihchi
08:32:02
jihchi
18:46:47
mofas
22:48:57
mofas
22:49:23
Staltz 終於又來寫tech blog
2017-10-13
mofas
06:53:52
With styled-components into the future – 💅 styled-components – Medium
https://medium.com/styled-components/with-styled-components-into-the-future-d1d917e7c22c
https://medium.com/styled-components/with-styled-components-into-the-future-d1d917e7c22c
Medium
Preprocessing is dead, long live preprocessing!
mofas
09:47:48
馬呀 真的是大compiler時代, styled-components 要寫自己的css-in-js compiler https://github.com/cssinjs/istf-spec
jihchi
09:52:55
@mofas where did you see that styled-components are going to develop itself compiler !?
mofas
09:53:51
CY Li
With styled-components into the future – 💅 styled-components – Medium
https://medium.com/styled-components/with-styled-components-into-the-future-d1d917e7c22c
- Forwarded from #frontend-tech
- 2017-10-13 06:53:52
mofas
09:53:57
你根本沒在看呀- -
jihchi
09:55:56
Haven't see this article yet ~_~
jihchi
09:56:20
Already in my instapaper~
2017-10-16
jihchi
01:09:15
GitHub
go-http-tunnel - Secure tunnels to localhost - open source ngrok alternative
mrorz
2017-10-16 01:49:10
server 要自架嗎?
mrorz
2017-10-16 01:49:29
看起來是呢
jihchi
2017-10-16 07:18:41
是的
jihchi
01:10:27
GitHub
React-Sight - Visualization tool for React, with support for Fiber, Router (v4), and Redux
jihchi
01:11:06
GitHub
webpackmonitor - A tool for monitoring webpack optimization metrics through the development process
mrorz
01:49:29
看起來是呢
mofas
04:28:31
jihchi
07:18:41
是的
jihchi
08:28:03
jihchi
09:18:03
Medium
At PayPal we write a lot of javascript that ends up running on other websites and other domains. The prime example of this is checkout.js…
 3
3
mrorz
2017-10-16 09:42:34
```in IE and Edge, you literally can not send a message between a popup window and a parent window on a different domain, without resorting to soul-crushing hacks.
```
“soul-crushing hacks” wwwwww
```
“soul-crushing hacks” wwwwww
mrorz
2017-10-16 09:43:00
@mofas 的靈魂還好嗎
mrorz
09:42:34
```in IE and Edge, you literally can not send a message between a popup window and a parent window on a different domain, without resorting to soul-crushing hacks.
```
“soul-crushing hacks” wwwwww
```
“soul-crushing hacks” wwwwww
mrorz
09:43:00
@mofas 的靈魂還好嗎
mofas
12:25:30
這library 真的很優秀
mofas
12:25:43
快點改寫tracking 啦
yhsiang
14:05:43
@jerry.hong 再叫你
jerry.hong
14:06:06
@@?
jerry.hong
14:07:04
這篇不錯誒
2017-10-17
2017-10-18
mofas
06:29:32
The best talk of react rally .
mofas
08:10:12
裡面有提到一個還蠻好用的技巧
```
const btnText = {
idle: 'Save',
loading: 'Saving',
error: 'Fail to save',
success: 'Save successfully'
}[state.status]
```
```
const btnText = {
idle: 'Save',
loading: 'Saving',
error: 'Fail to save',
success: 'Save successfully'
}[state.status]
```
mofas
08:10:22
這好像比if 跟switch 都方便多了
mofas
08:10:46
雖然每次都會create 一個 object好像有點浪費
mofas
08:11:45
```
{{
default: <EmptyContent>,
loaded: <DataList data={data}>,
loading: <LoadingIcon>,
error: <ErrorMsg>,
}[status]}
```
{{
default: <EmptyContent>,
loaded: <DataList data={data}>,
loading: <LoadingIcon>,
error: <ErrorMsg>,
}[status]}
```
mofas
08:13:37
好像還不錯
jihchi
08:22:08
Trasition 的概念應用也不錯!
jihchi
08:22:38
跟 compiler 做 tokenize 概念很像
jihchi
09:04:29
An interactive journey into functional programming with Yehonathan Sharvit
FFI. type safe bindings from JS to Ocaml and Reason. external javascript declaration.
fly
15:31:57
@leo424y has joined the channel
jihchi
18:48:23
2017-10-19
mofas
08:43:09
VS code 也可以當postman用惹
mofas
08:43:15
太神啦
jihchi
09:28:28
我喜歡他像是 script 的用法,純 text 去編寫
jihchi
09:37:14
GitHub
Front-End-Checklist - :card_index_dividers: The perfect Front-End Checklist for modern websites and meticulous developers
hsuting
17:01:10
@hsuting has joined the channel
jihchi
18:49:39
jihchi
18:53:58
angular vs react vs vue vs ember-source | npm trends
http://www.npmtrends.com/angular-vs-react-vs-vue-vs-ember-source
http://www.npmtrends.com/angular-vs-react-vs-vue-vs-ember-source
npmtrends.com
Compare npm package download statistics over time: angular vs react vs vue vs ember source
jihchi
19:16:49
GitHub - getify/fasy: FP iterator helpers that are async/generator aware
https://github.com/getify/fasy
https://github.com/getify/fasy
mofas
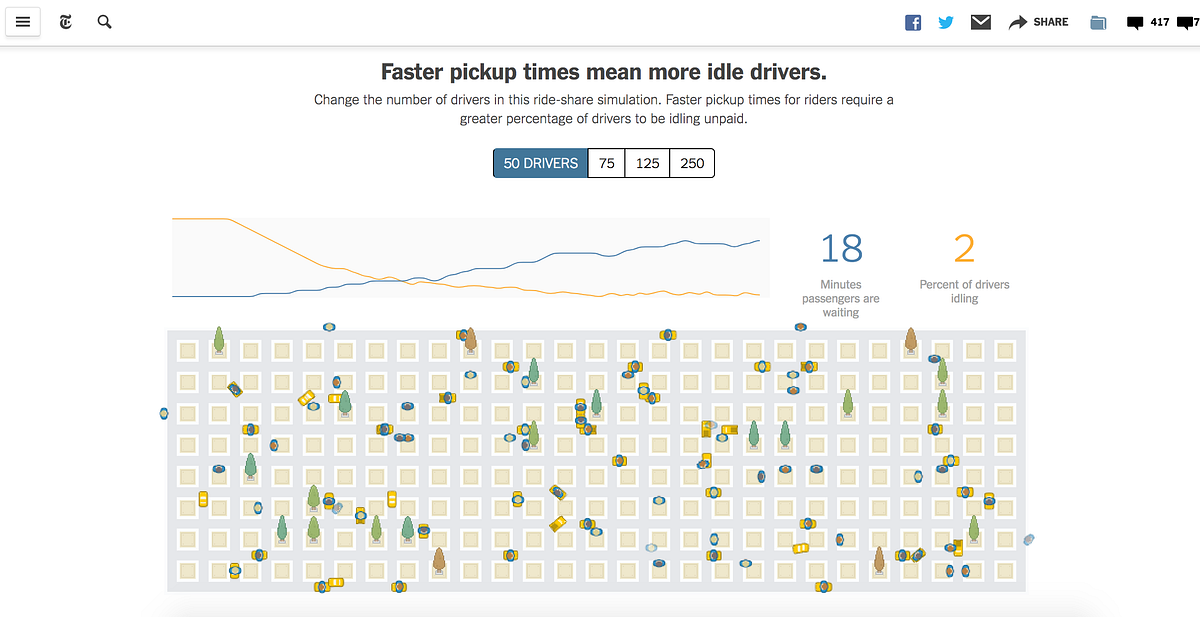
22:58:18
Medium
In case you did not know, the New York Times is re-platforming:
jihchi
22:58:26
GitHub
graphql-auth - :lock: GraphQL authentication and authorization middleware
2017-10-20
Slackbot
02:53:44
This message was deleted.
jihchi
2017-10-20 09:29:39
`Central Authentication Service`
jihchi
08:38:47
jihchi
08:40:20
jihchi
09:29:39
`Central Authentication Service`
jihchi
09:39:22
GitHub
create-ssl-certificate - Command line tool to create self signed SSL certificate
mofas
11:54:01
最近想要來接Google Oauth,
mofas
11:54:11
一進去google developer console已經面目全非啦
mofas
11:54:25
有誰現在記得是要active哪一個libary嗎 = =
yhsiang
12:04:41
你用 node ?
yhsiang
12:05:07
console 的話就是加驗證
jihchi
12:08:48
accounts.google.com
Google Cloud Platform lets you build, deploy, and scale applications, websites, and services on the same infrastructure as Google.
mofas
12:13:25
是喔
mofas
12:13:28
感謝大家
mofas
12:13:37
不過現在又有另外一個煩惱了 😞
mofas
12:13:41
我需要Fixed domain name.
mofas
12:15:15
now.sh 每次deploy都會給特殊domain name
Michael Hsu
12:18:10
可以用 alias 啊
mofas
12:18:40
他alias 我可以亂綁到一個fixed的 now.sh domain下嗎?
mofas
12:18:45
例如mofas.now.sh
mofas
12:19:18
靠腰
mofas
12:19:19
可以耶
mofas
12:19:33
now.sh真大方 lol
Michael Hsu
12:20:44
對啊 alias 先搶先贏
建議 CD 可以參考這樣做:
https://github.com/evenchange4/micro-medium-api/blob/master/tasks/deploy.sh#L15-L20
確保每次服務都啟起來再換掉 alias
remove/purge 時才不會被搶走
建議 CD 可以參考這樣做:
https://github.com/evenchange4/micro-medium-api/blob/master/tasks/deploy.sh#L15-L20
確保每次服務都啟起來再換掉 alias
remove/purge 時才不會被搶走
GitHub
micro-medium-api - Microservice for fetching the latest posts of Medium with GraphQL.
mofas
12:21:12
這我倒是沒問題
mofas
12:21:23
先搶再說
Michael Hsu
12:21:39
👍
mofas
21:19:19
@jihchi 你有用docker-stack.yaml嗎 他跟docker-compose.yaml有啥差- -
jihchi
2017-10-20 23:08:03
`docker-stack.yaml` 是給 Docker Swarm 用的。
jihchi
2017-10-20 23:08:29
就是你下面提到的 docker service / stack
mofas
21:19:25
該不會只是改名吧 😞
mofas
21:27:08
好久沒追 docker 突然冒出了 docker service, docker stack, docker secret
mofas
22:37:27
zeit server down = =
mofas
22:56:05
twitter.com
The latest Tweets from ZEIT Status (@zeit_status). Quick updates on the status of our infrastructure and microservices
jihchi
23:08:03
`docker-stack.yaml` 是給 Docker Swarm 用的。
jihchi
23:08:29
就是你下面提到的 docker service / stack
2017-10-21
mofas
23:36:09
@mrorz
我最近突然想到..graphql 假如有配graphql client 例如apollo 或是 relay 其實可以做data compression 傳輸功能..
因為type根本就固定
我最近突然想到..graphql 假如有配graphql client 例如apollo 或是 relay 其實可以做data compression 傳輸功能..
因為type根本就固定
mofas
23:36:36
例如
```
{
UserList {
Id
Name
}
}
```
```
{
UserList {
Id
Name
}
}
```
mofas
23:37:44
其實在server端可以傳非常dense的資料格式到前端. 由client再解壓縮回JSON
mofas
23:38:43
例如上面那個格式可以傳成csv
```
UserList
Id, Name
id_1, "User Name 1"
id_2, "User Name 2"
id_3, "User Name 3"
```
```
UserList
Id, Name
id_1, "User Name 1"
id_2, "User Name 2"
id_3, "User Name 3"
```
mofas
23:39:01
這樣應該省很多頻寬吧
mofas
23:39:45
比較麻煩的就是nested部分要攤平而已
mofas
23:39:50
不過應該做得到 😛
mofas
23:43:44
BTW, 我問一下graphql-js 要怎麼生成.graphql黨呀
mofas
23:43:49
我記得我幹過這件事
mofas
23:43:53
但是我現在沒code了
mofas
23:43:56
不知道怎做
2017-10-22
mofas
12:02:05
Medium
I’m back from a little vacation with a new release of Apex Up! This release introduces custom domains, domain purchasing from the command…
mofas
12:02:45
看 TJ 一個人的UP VS Zeit 的 Now
mofas
12:03:19
其實 TJ 設計真的很強.. 完全不輸Zeit的UI Designer
mofas
12:04:08
但是UX還是 Zeit比較強一點
mofas
12:04:30
看UP的流程就有點囉唆
mrorz
12:06:33
Up 是上到使用者自己的 AWS 嗎
mrorz
12:06:55
如果是的話,那 configuration effort 當然跟上到自產平台的 Zeit 不能比 @@
mofas
12:07:05
這我倒是沒有很確定 lol
mofas
12:07:08
沒用過
mofas
12:07:26
畢竟AWS這麼貴的東西 沒有老蘇信用卡是用不起的
mrorz
12:07:45
XDDD
mrorz
12:08:23
但 AWS 跟其他 IaaS 比起來應該算比較便宜的了吧
(VPS 除外)
(VPS 除外)
mofas
12:09:19
我現在分母是0 沒辦法比較
mofas
12:09:33
100/0 跟10/0對我來說是一樣的
mrorz
12:10:03
好 free-tier 不用嗎
mofas
12:10:51
單就設計感來說 Apex Up我覺得比Zeit好欸
mofas
12:10:57
之前Zeit 很漂亮
mofas
12:11:09
但是最近風格有點走經
mofas
12:11:53
就那個漸層球..不知道是誰的設計
mrorz
12:12:39
哪裡有漸層球
mofas
12:15:24
Doc 的code 配色也不舒服
mrorz
12:20:08
那是 now 的 dashboard 嗎
mrorz
12:20:16
至少外面 landing page 看起來很酷呀
mrorz
12:20:28
說不定 dashboard 是 intern 做的 (x)
mofas
12:20:52
我有認真研究一下要怎麼投zeit intern
mofas
12:20:56
有點嚴苛
mofas
12:21:13
還要寫篇你想怎麼改進zeit的文
mofas
12:21:18
有點懶惰 😞
mrorz
12:25:03
一個滿高的門檻呢
mrorz
12:25:18
可能 team 很小
不希望太多人投進去
不希望太多人投進去
mrorz
12:25:29
不然他們會花很多時間在看履歷
mrorz
12:25:44
所以 up 有點詭異,是把整台你寫的 server 塞進同一個 lambda function lol
https://medium.com/@tjholowaychuk/blueprints-for-up-1-5f8197179275
https://medium.com/@tjholowaychuk/blueprints-for-up-1-5f8197179275
Medium
The latest proxy functionality in AWS API Gateway & Lambda enables some nice new capabilities, so I wanted to share the “blueprints” for a…
2017-10-23
jihchi
09:05:00
Michael Hsu
09:35:31
now 也可以 deploy 到其他 cloud aws / gcp / azure
Michael Hsu
09:36:58
改進zeit的文 => 測試可以補一下XD
2017-10-24
mofas
02:22:56
Hacker Noon
Gone are the days where I spend my time bouncing back and forth between the terminal, browser and editor. Ain’t nobody got time for that!
mofas
04:17:14
developer.chrome.com
Connect with Chrome engineers and other leading developers for a two-day exploration of building beautiful and performant experiences.
Michael Hsu
09:34:03
2017-10-25
mofas
05:45:13
Apollo GraphQL
Available for Node, Ruby, Java, Scala and Elixir GraphQL servers
jihchi
08:21:25
jihchi
08:22:19
mofas
12:21:34
mofas
12:21:37
這啥巫術
jihchi
18:44:57
2017-10-26
mofas
07:50:46
Well, if you don't write react, you will write in react way anyway.
jihchi
08:35:45
jihchi
08:38:58
GitHub - alvarotrigo/fullPage.js: fullPage plugin by Alvaro Trigo. Create full screen pages fast and simple
https://github.com/alvarotrigo/fullPage.js
https://github.com/alvarotrigo/fullPage.js
GitHub
fullPage.js - fullPage plugin by Alvaro Trigo. Create full screen pages fast and simple
jihchi
08:42:13
jihchi
08:44:52
jihchi
08:46:50
jihchi
08:54:52
about.sourcegraph.com
Jason Lengstorm (@jlengstorf) of IBM talks about how IBM uses GraphQL as the lingua franca of their microservices architecture. Jason is a…
2017-10-27
jihchi
08:30:46
jihchi
08:31:15
jihchi
08:35:03
jihchi
08:39:55
create-component-app v1 is out now 🎉 – Hacker Noon
https://hackernoon.com/create-component-app-v1-is-out-now-6ca0217992e9
https://hackernoon.com/create-component-app-v1-is-out-now-6ca0217992e9
mofas
12:13:53
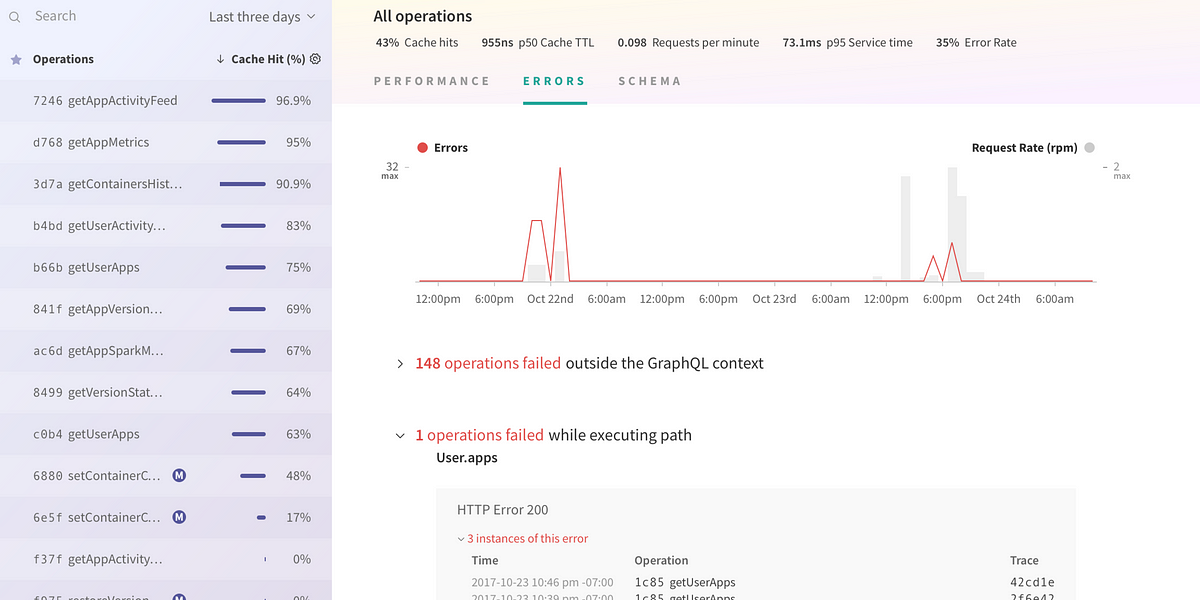
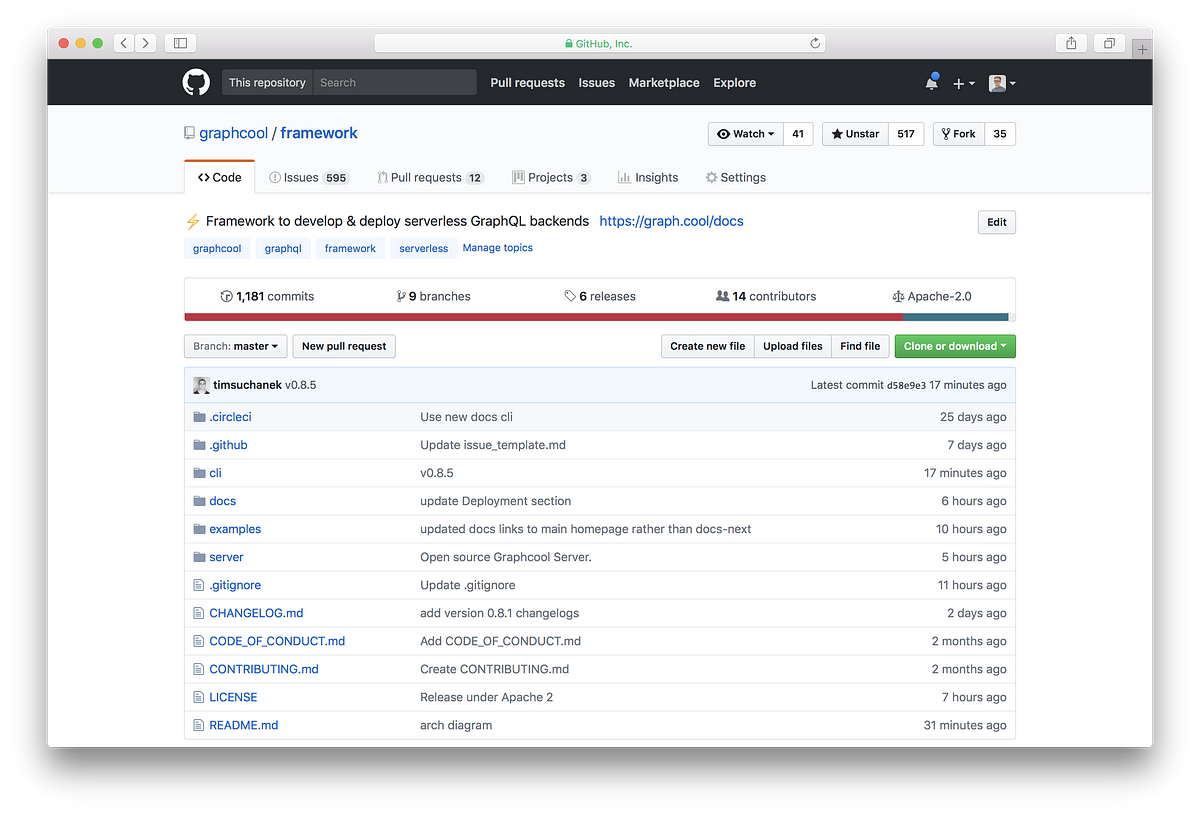
Graphcool Blog
Including GraphQL Database, Permission System, real-time Subscriptions and Cloud Native runtime
mofas
12:14:17
請問有人有用過非apollo 的 graphql subscriptionㄇ
jihchi
18:43:37
我沒有
jihchi
22:49:34
sonarwhal.com
sonar, a linting tool for the web focused on best practices and flexibility for the end user
2017-10-28
mofas
06:48:26
graphql.js 完全改用buildSchema
mrorz
2017-10-28 12:16:59
是說首頁嗎 http://graphql.org/graphql-js/
他首頁本來就是用 buildSchema 沒錯
但他只能提供第一層的 resolver,沒說要怎麼指定 ObjectType 的 resolver
他首頁本來就是用 buildSchema 沒錯
但他只能提供第一層的 resolver,沒說要怎麼指定 ObjectType 的 resolver
mrorz
2017-10-28 12:18:50
mrorz
2017-10-28 12:23:02
等等,resolver function 第一個引數從 source 改成 args 了??!!
mrorz
2017-10-28 12:25:26
喔喔喔是這樣:
http://graphql.org/graphql-js/type/#graphqlobjecttype
如果你是傳個 object of methods 給下層 GraphQLObjectType 來 resolve,而不去 override GraphQLObjectType 的 resolver 的話,那他使用 default resolve 的方式來呼叫你給的 method 時,signature 是:`(args, context, info)`
他認為這是 `source` 的 method,你應該會自己想辦法存好 `source` 的 context。
http://graphql.org/graphql-js/type/#graphqlobjecttype
如果你是傳個 object of methods 給下層 GraphQLObjectType 來 resolve,而不去 override GraphQLObjectType 的 resolver 的話,那他使用 default resolve 的方式來呼叫你給的 method 時,signature 是:`(args, context, info)`
他認為這是 `source` 的 method,你應該會自己想辦法存好 `source` 的 context。
mrorz
2017-10-28 12:32:28
如果都只用 default resolve 來做的話,一個 GraphQL Object Type 就應該要對應到一個 Javascript class。
graphql schema 與 Javascript class 一對一對應,schema 像是 header files,定好 input / output 欄位與形態,然後執行嚴格的檢查。
好像比之前的 `resolve(source, args, context, info)` 稍微好教一些?
graphql schema 與 Javascript class 一對一對應,schema 像是 header files,定好 input / output 欄位與形態,然後執行嚴格的檢查。
好像比之前的 `resolve(source, args, context, info)` 稍微好教一些?
mofas
2017-10-28 23:34:22
@mrorz 所以你也還沒改呀
mofas
2017-10-28 23:35:33
我需要踩雷心得
mrorz
2017-10-28 23:48:40
除了沒 syntax highlight 之外應該是沒啥雷啦 w
mrorz
2017-10-28 23:49:06
喔對了
mrorz
2017-10-28 23:49:16
custom scalar type 用 buildSchema 不知道怎麼處理
mrorz
2017-10-28 23:51:47
oh 看來 Enum 也是問題(畢竟 Enum 其實也是一種 scalar type)
https://github.com/graphql/graphql-js/issues/525
https://github.com/graphql/graphql-js/issues/525
mrorz
2017-10-28 23:52:08
腦內踩雷
mofas
06:48:28
來寫惹
mofas
06:59:05
reason 3
mrorz
12:16:59
是說首頁嗎 http://graphql.org/graphql-js/
他首頁本來就是用 buildSchema 沒錯
但他只能提供第一層的 resolver,沒說要怎麼指定 ObjectType 的 resolver
他首頁本來就是用 buildSchema 沒錯
但他只能提供第一層的 resolver,沒說要怎麼指定 ObjectType 的 resolver
graphql.org
GraphQL provides a complete description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
mrorz
12:18:50
graphql.org
GraphQL provides a complete description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
mrorz
12:23:02
等等,resolver function 第一個引數從 source 改成 args 了??!!
mrorz
12:25:26
喔喔喔是這樣:
http://graphql.org/graphql-js/type/#graphqlobjecttype
如果你是傳個 object of methods 給下層 GraphQLObjectType 來 resolve,而不去 override GraphQLObjectType 的 resolver 的話,那他使用 default resolve 的方式來呼叫你給的 method 時,signature 是:`(args, context, info)`
他認為這是 `source` 的 method,你應該會自己想辦法存好 `source` 的 context。
http://graphql.org/graphql-js/type/#graphqlobjecttype
如果你是傳個 object of methods 給下層 GraphQLObjectType 來 resolve,而不去 override GraphQLObjectType 的 resolver 的話,那他使用 default resolve 的方式來呼叫你給的 method 時,signature 是:`(args, context, info)`
他認為這是 `source` 的 method,你應該會自己想辦法存好 `source` 的 context。
graphql.org
GraphQL provides a complete description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
mrorz
12:32:28
如果都只用 default resolve 來做的話,一個 GraphQL Object Type 就應該要對應到一個 Javascript class。
graphql schema 與 Javascript class 一對一對應,schema 像是 header files,定好 input / output 欄位與形態,然後執行嚴格的檢查。
好像比之前的 `resolve(source, args, context, info)` 稍微好教一些?
graphql schema 與 Javascript class 一對一對應,schema 像是 header files,定好 input / output 欄位與形態,然後執行嚴格的檢查。
好像比之前的 `resolve(source, args, context, info)` 稍微好教一些?
mofas
23:35:33
我需要踩雷心得
mrorz
23:48:40
除了沒 syntax highlight 之外應該是沒啥雷啦 w
mrorz
23:49:06
喔對了
mrorz
23:49:16
custom scalar type 用 buildSchema 不知道怎麼處理
mrorz
23:51:47
oh 看來 Enum 也是問題(畢竟 Enum 其實也是一種 scalar type)
https://github.com/graphql/graphql-js/issues/525
https://github.com/graphql/graphql-js/issues/525
GitHub
Hi, I was able to create enums with values using stuff like: new GraphQLEnumType({ name : 'Test', values: { FOO: { value: 1 }, BAR: { value: 2 } } }); I realized that ...
mrorz
23:52:08
腦內踩雷
2017-10-29
2017-10-31
mofas
00:38:33
看到同學用資料夾來做version control 我都快瘋了.. 這啥鬼程度
mofas
04:23:27
這文章砲火極強呀
mofas
04:23:29
Lots of people are reinventing Smalltalk on a Mac.
(See Bret Victor and Eve).
(See Bret Victor and Eve).
mofas
06:47:28
mrorz
2017-10-31 10:08:16
之前用這個
https://marketplace.visualstudio.com/items?itemName=capaj.vscode-exports-autocomplete
但我發現他會一直害我的 vscode freeze
覺得很奇怪 QQ
希望官方 support 不會有這個問題
https://marketplace.visualstudio.com/items?itemName=capaj.vscode-exports-autocomplete
但我發現他會一直害我的 vscode freeze
覺得很奇怪 QQ
希望官方 support 不會有這個問題
mrorz
10:08:16
之前用這個
https://marketplace.visualstudio.com/items?itemName=capaj.vscode-exports-autocomplete
但我發現他會一直害我的 vscode freeze
覺得很奇怪 QQ
希望官方 support 不會有這個問題
https://marketplace.visualstudio.com/items?itemName=capaj.vscode-exports-autocomplete
但我發現他會一直害我的 vscode freeze
覺得很奇怪 QQ
希望官方 support 不會有這個問題
marketplace.visualstudio.com
Extension for Visual Studio Code - autocompletes javascript module exports from your project
mofas
12:28:47
jihchi
22:26:42