#frontend-tech
2017-08-01
jihchi
18:45:56
https://twitter.com/dan_abramov/status/892313012966760448
Cool post from @JimPurbrick about testing optimistic consistency in replicated Redux with property based tests. jimpurbrick.com/2017/07/31/tes…
Cool post from @JimPurbrick about testing optimistic consistency in replicated Redux with property based tests. jimpurbrick.com/2017/07/31/tes…
jihchi
18:46:24
https://twitter.com/thekitze/status/891630459112837120
Bundlephobia - the fear of installing a massive npm module.
I started checking all of my modules before installing👉 cost-of-modules.herokuapp.com
Bundlephobia - the fear of installing a massive npm module.
I started checking all of my modules before installing👉 cost-of-modules.herokuapp.com
jihchi
20:44:59
What does my npm module cost?
Find out the performance impact of adding a npm module to your build.
mofas
23:28:00
2017-08-02
Nicolas
00:55:01
@niwolive has joined the channel
jihchi
08:49:08
https://twitter.com/andrestaltz/status/892395537315631104
Announcing
react-native-node
A tool I built to get the http, fs, udp, and everything on npm to work in RN. github.com/staltz/react-n…
Announcing
react-native-node
A tool I built to get the http, fs, udp, and everything on npm to work in RN. github.com/staltz/react-n…
jihchi
08:49:58
https://twitter.com/mikaelbrevik/status/892382648940867584
Quick tip on how to take full size screenshots using Chrome DevTools (after Chrome 59).
Quick tip on how to take full size screenshots using Chrome DevTools (after Chrome 59).
jihchi
08:51:53
https://twitter.com/mylesborins/status/892482115685801984
🎉🎉🎉
V8 6.0 has landed on @nodejs master and a backport PR has been opened for 8.x
github.com/nodejs/node/co…
github.com/nodejs/node/pu…
🎉🎉🎉
🎉🎉🎉
V8 6.0 has landed on @nodejs master and a backport PR has been opened for 8.x
github.com/nodejs/node/co…
github.com/nodejs/node/pu…
🎉🎉🎉
:tada::tada::tada: V8 6.0 has landed on <https://twitter.com/nodejs|@nodejs> master and a backport PR has been opened for 8.x <https://github.com/nodejs/node/compare/1782b3836ba58ef0da6b687f2bb970c0bd8199ad...98ddab411523f83eca9b5311529f8288379e550f> <https://github.com/nodejs/node/pull/14574> :tada::tada::tada:
jihchi
08:57:46
https://twitter.com/tkadlec/status/892419141369573376
Really dig this! @code extension showing how much code you're pulling in when you import a package from @WixEng marketplace.visualstudio.com/items?itemName…
Really dig this! @code extension showing how much code you're pulling in when you import a package from @WixEng marketplace.visualstudio.com/items?itemName…
Really dig this! <https://twitter.com/code|@code> extension showing how much code you're pulling in when you import a package from <https://twitter.com/WixEng|@WixEng> <https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost> <https://pbs.twimg.com/media/DGKCQDhVoAAUFnO.jpg>
jihchi
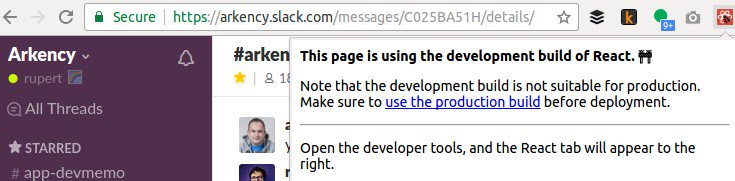
09:15:24
Twitter 上的 Robert Pankowecki:"Hey @SlackHQ . Is that true? Are you using development version of @reactjs in production? #js #reactjs #react https://t.co/p5PzDI0BXu"
https://mobile.twitter.com/pankowecki/status/892294002040594434
https://mobile.twitter.com/pankowecki/status/892294002040594434
jihchi
09:17:18
Twitter 上的 Oscar Bolmsten:"@kentcdodds Hi Kent, it looks like this npm package is stealing env variables on install, using your cross-env package as bait: https://t.co/REsRG8Exsx"
https://mobile.twitter.com/o_cee/status/892306836199800836
---
cross-env v.s. crossenv
https://mobile.twitter.com/o_cee/status/892306836199800836
---
cross-env v.s. crossenv
- 😨1
jihchi
09:31:31
RFC: Default Package Control Channel and Package Telemetry - General Discussion - Sublime Forum
https://forum.sublimetext.com/t/rfc-default-package-control-channel-and-package-telemetry/30157
https://forum.sublimetext.com/t/rfc-default-package-control-channel-and-package-telemetry/30157
Sublime Forum
Recently @gerry pointed out that it appears the third most popular package in the Package Control default channel is apparently sending data to the startup Kite: <https://twitter.com/gerardroche/status/891802572373319680> <https://packagecontrol.io/browse/popular> <https://packagecontrol.io/packages/SideBarEnhancements> <https://github.com/SideBarEnhancements-org/SideBarEnhancements/blob/1858330b71b682ec1f3265bd280dde65465bdf18/Stats.py#L157> <https://github.com/kiteco/kite-installer/blob/02b55e5e18c0>...
jihchi
21:14:15
GitHub
jest-image-snapshot - Jest matcher that performs image comparisons using Blink-diff and behaves just like Jest snapshots do! Very useful for browser visual comparison testing.
2017-08-03
jihchi
18:55:58
Nicolas
2017-08-14 18:24:04
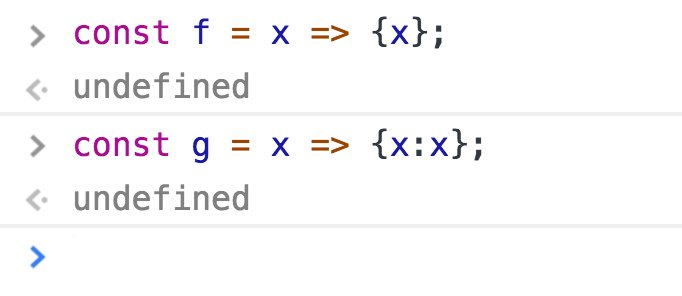
I see nothing wrong there. The `undefined` you're getting is just how the REPL deals with assignments, and has nothing to do with your f or g functions or the fact you used `=>` to write them.
jihchi
21:27:06
2017-08-04
jihchi
08:49:52
讚讚。之前試了一下,連 node_module 都不需要,不像 lerna 用 link
jihchi
08:58:07
https://twitter.com/yassineelouafi2/status/893163587979685889
I wrote a little demo to find out how virtual dom libs rearrange nodes in diffs codesandbox.io/s/BkLpXYQn
I wrote a little demo to find out how virtual dom libs rearrange nodes in diffs codesandbox.io/s/BkLpXYQn
jihchi
09:03:43
https://twitter.com/jlongster/status/893158741494902784
I got hot reloading working with create-react-app, but don't tell Dan because I'm afraid he'll disable it... (needs webpack's internals)
I got hot reloading working with create-react-app, but don't tell Dan because I'm afraid he'll disable it... (needs webpack's internals)
jihchi
09:32:28
https://mesosphere.com/blog/docker-vs-kubernetes-vs-apache-mesos/
很不錯的介紹文,讓你了解 Docker v.s. K8S v.s. Mesos 的差別
很不錯的介紹文,讓你了解 Docker v.s. K8S v.s. Mesos 的差別
Mesosphere
There are countless articles, discussions, and lots of social chatter comparing Docker,...
jihchi
09:36:44
2017-08-05
2017-08-06
jihchi
21:31:42
GitHub
react-simple-maps - An svg map component built with and for React
2017-08-07
2017-08-08
2017-08-09
jihchi
08:43:43
mrorz
2017-08-09 10:31:49
看起來沒啥 breaking change,晚上就來幫 rumors-site 升~
jihchi
2017-08-09 10:32:09
oh yeah~~~~
jihchi
08:44:53
https://twitter.com/atomeditor/status/894958841942560768
Atom v1.19 and v1.20-beta have been released. New architectural changes available now. See the blog post for details blog.atom.io/2017/08/08/ato…
Atom v1.19 and v1.20-beta have been released. New architectural changes available now. See the blog post for details blog.atom.io/2017/08/08/ato…
jihchi
08:48:08
https://twitter.com/wsokra/status/894843792175616000
Yeah a bunch of new features and many bugfixes for webpack 3.5.0.
If you had problems with Scope Hoisting it's worth trying again.
Yeah a bunch of new features and many bugfixes for webpack 3.5.0.
If you had problems with Scope Hoisting it's worth trying again.
jihchi
08:49:03
https://twitter.com/kentcdodds/status/894980156670038016
🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️
npm install downshift@rc
First release candidate released! Please try it out! github.com/paypal/downshi…
:racing_car:🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️
🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️
npm install downshift@rc
First release candidate released! Please try it out! github.com/paypal/downshi…
:racing_car:🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️
:racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car: npm install downshift@rc First release candidate released! Please try it out! <https://github.com/paypal/downshift/issues/1#issuecomment-321030817> :racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car::racing_car:
mrorz
2017-08-09 14:21:55
這做法真妙,塞一堆 props 然後所有邏輯都在裡頭 XD
有人用過 Compound components 的概念來做東西嗎~?
有人用過 Compound components 的概念來做東西嗎~?
jihchi
2017-08-09 14:24:19
這種 API design 問 @mofas 有感
jihchi
2017-08-09 14:25:37
不過這種對複雜的 component 來說,consumer 可能會很痛苦..
jihchi
08:53:49
https://twitter.com/yusinto/status/892191823740850176
cpp code in js via @webpack and @webassembly! @TheLarkInn @linclark #webpack @mozilla medium.com/webpack/webpac…
cpp code in js via @webpack and @webassembly! @TheLarkInn @linclark #webpack @mozilla medium.com/webpack/webpac…
cpp code in js via <https://twitter.com/webpack|@webpack> and <https://twitter.com/webassembly|@webassembly>! <https://twitter.com/TheLarkInn|@TheLarkInn> <https://twitter.com/linclark|@linclark> #webpack <https://twitter.com/mozilla|@mozilla> <https://medium.com/webpack/webpack-awarded-125-000-from-moss-program-f63eeaaf4e15> <https://pbs.twimg.com/media/DGGywzUUQAAcG1j.jpg>
mrorz
10:31:49
看起來沒啥 breaking change,晚上就來幫 rumors-site 升~
jihchi
10:32:09
oh yeah~~~~
jihchi
13:01:34
GitHub
create-react-app - Create React apps with no build configuration.
mrorz
14:21:55
Replied to a thread: 2017-08-09 08:49:03
這做法真妙,塞一堆 props 然後所有邏輯都在裡頭 XD
有人用過 Compound components 的概念來做東西嗎~?
有人用過 Compound components 的概念來做東西嗎~?
mrorz
14:21:55
Jih-Chi Lee
https://twitter.com/kentcdodds/status/894980156670038016
🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️
npm install downshift@rc
First release candidate released! Please try it out! github.com/paypal/downshi…
:racing_car:🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️🏎️
- Forwarded from #frontend-tech
- 2017-08-09 08:49:03
jihchi
14:24:19
這種 API design 問 @mofas 有感
jihchi
14:25:37
不過這種對複雜的 component 來說,consumer 可能會很痛苦..
jihchi
17:49:33
GitHub
posterus - Composable async primitives (futures) with true cancelation, control over scheduling, and coroutines
jihchi
17:49:59
WHY ??? >> https://github.com/Mitranim/posterus#why
GitHub
posterus - Composable async primitives (futures) with true cancelation, control over scheduling, and coroutines
mrorz
2017-08-10 01:26:47
fetch() 那裡在 promise cancellation 爆炸之後,有點轉向 observable
https://github.com/whatwg/fetch/issues/27
https://github.com/whatwg/fetch/issues/27
mrorz
2017-08-10 01:28:45
BTW cancelable promise proposal withdrawn 的討論串:https://github.com/tc39/proposal-cancelable-promises/issues/70#issuecomment-267417532
jihchi
23:29:28
2017-08-10
mrorz
01:26:47
fetch() 那裡在 promise cancellation 爆炸之後,有點轉向 observable
https://github.com/whatwg/fetch/issues/27
https://github.com/whatwg/fetch/issues/27
GitHub
Goal Provide developers with a method to abort something initiated with fetch() in a way that is not overly complicated. Previous discussion #20 slightlyoff/ServiceWorker#592 slightlyoff/ServiceWo...
mrorz
01:28:45
BTW cancelable promise proposal withdrawn 的討論串:https://github.com/tc39/proposal-cancelable-promises/issues/70#issuecomment-267417532
GitHub
My apologizes in advance if I've missed something, but it seems this proposal has been abruptly withdrawn without much explanation. Is there a reason why?
jihchi
09:27:28
intoli.com
Using MitmProxy and injected JavaScript feature mocks to bypass Headless Chrome detection tests.
jihchi
09:46:59
GitHub
My apologizes in advance if I've missed something, but it seems this proposal has been abruptly withdrawn without much explanation. Is there a reason why?
jihchi
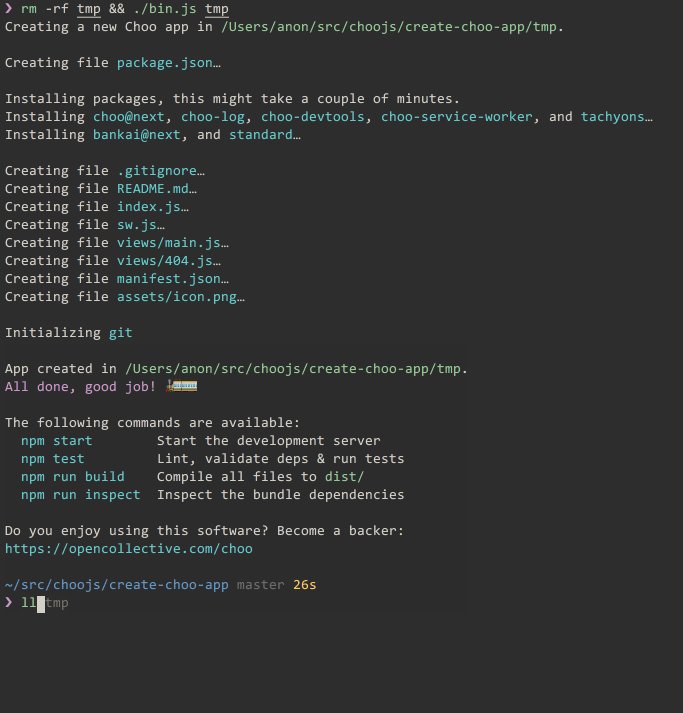
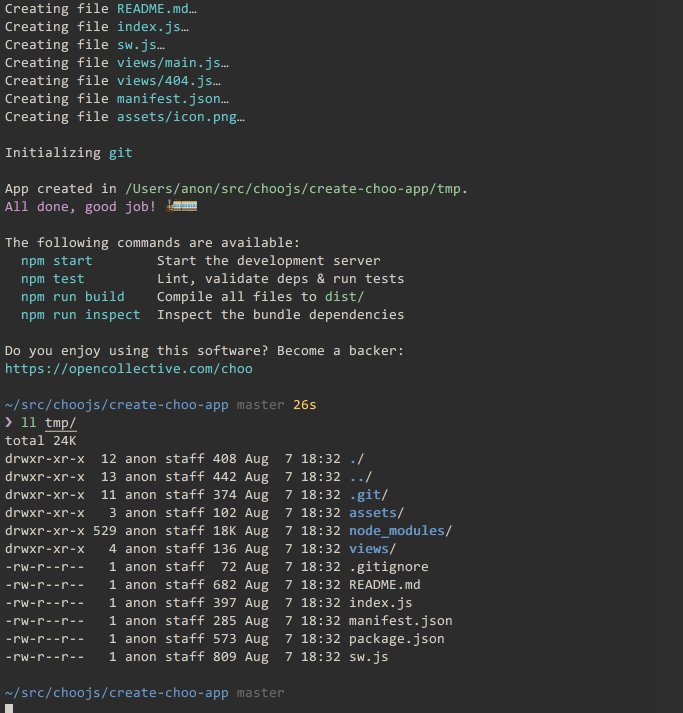
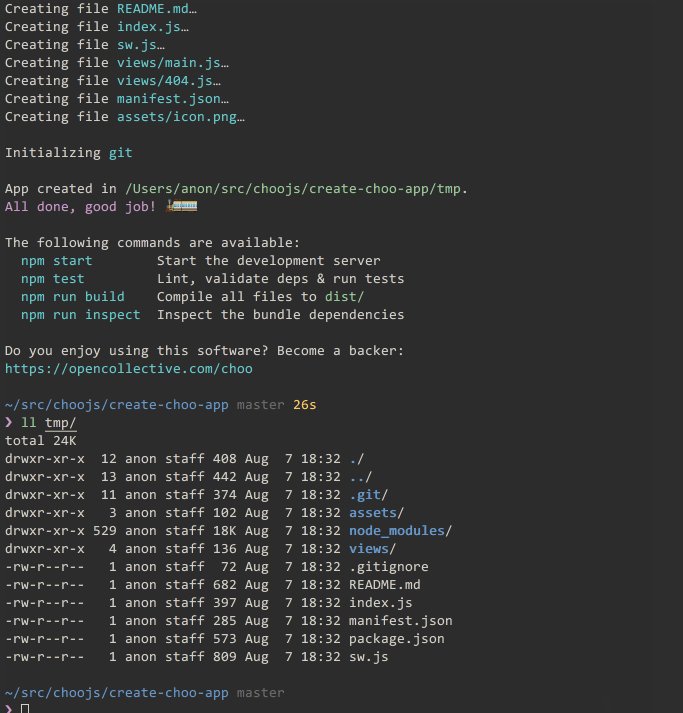
10:06:22
Medium
Heya :wave:, today we’re releasing choo v6.0.0. After 5 release candidates, we're happy to finally share it with the world. We're also happy to share create-choo-app, <http://github.com/choojs|github.com/choojs>, and nanocomponent…
jihchi
2017-08-10 11:23:09
用 ms 根本感覺不出來差異啊..
mrorz
2017-08-10 11:24:00
他可以 diff virtual dom v.s. real dom 我覺得很有趣
mrorz
2017-08-10 11:24:15
所以 framework 這裡可以出 virtual dom
mrorz
2017-08-10 11:24:29
來跟 real dom 比較
mrorz
2017-08-10 11:25:30
不過老實講這樣沒有解決到第三方 library 變更 dom 的問題
因為只要 framework 沒有 aware of dom change
framework 只要一 re-render 就會把第三方 library 所改的 dom 給整個替代掉
因為只要 framework 沒有 aware of dom change
framework 只要一 re-render 就會把第三方 library 所改的 dom 給整個替代掉
mrorz
2017-08-10 11:26:17
所以雖然 https://github.com/patrick-steele-idem/morphdom#what-about-the-virtual-dom 這裡,把下面這點列為 virtual dom 的缺點:
> The real DOM cannot be modified behind the scenes (e.g., no jQuery) because the diff is done against the virtual DOM tree
他其實沒有指出,使用了 morphdom 的 UI framework 其實也無法直接處理這個問題
> The real DOM cannot be modified behind the scenes (e.g., no jQuery) because the diff is done against the virtual DOM tree
他其實沒有指出,使用了 morphdom 的 UI framework 其實也無法直接處理這個問題
jihchi
2017-08-10 11:26:58
這不是二擇一嗎..
mrorz
11:21:36
GitHub
morphdom - Fast and lightweight DOM diffing/patching (no virtual DOM needed)
jihchi
11:23:09
用 ms 根本感覺不出來差異啊..
mrorz
11:24:00
他可以 diff virtual dom v.s. real dom 我覺得很有趣
mrorz
11:24:15
所以 framework 這裡可以出 virtual dom
mrorz
11:24:29
來跟 real dom 比較
mrorz
11:25:30
不過老實講這樣沒有解決到第三方 library 變更 dom 的問題
因為只要 framework 沒有 aware of dom change
framework 只要一 re-render 就會把第三方 library 所改的 dom 給整個替代掉
因為只要 framework 沒有 aware of dom change
framework 只要一 re-render 就會把第三方 library 所改的 dom 給整個替代掉
mrorz
11:26:17
所以雖然 https://github.com/patrick-steele-idem/morphdom#what-about-the-virtual-dom 這裡,把下面這點列為 virtual dom 的缺點:
> The real DOM cannot be modified behind the scenes (e.g., no jQuery) because the diff is done against the virtual DOM tree
他其實沒有指出,使用了 morphdom 的 UI framework 其實也無法直接處理這個問題
> The real DOM cannot be modified behind the scenes (e.g., no jQuery) because the diff is done against the virtual DOM tree
他其實沒有指出,使用了 morphdom 的 UI framework 其實也無法直接處理這個問題
GitHub
morphdom - Fast and lightweight DOM diffing/patching (no virtual DOM needed)
jihchi
11:26:58
這不是二擇一嗎..
jihchi
18:46:34
Node v8.3.0 (Current) | Node.js
https://nodejs.org/en/blog/release/v8.3.0/
The V8 engine has been upgraded to version 6.0, which has a significantly changed performance profile. #14574
https://nodejs.org/en/blog/release/v8.3.0/
The V8 engine has been upgraded to version 6.0, which has a significantly changed performance profile. #14574
2017-08-11
jihchi
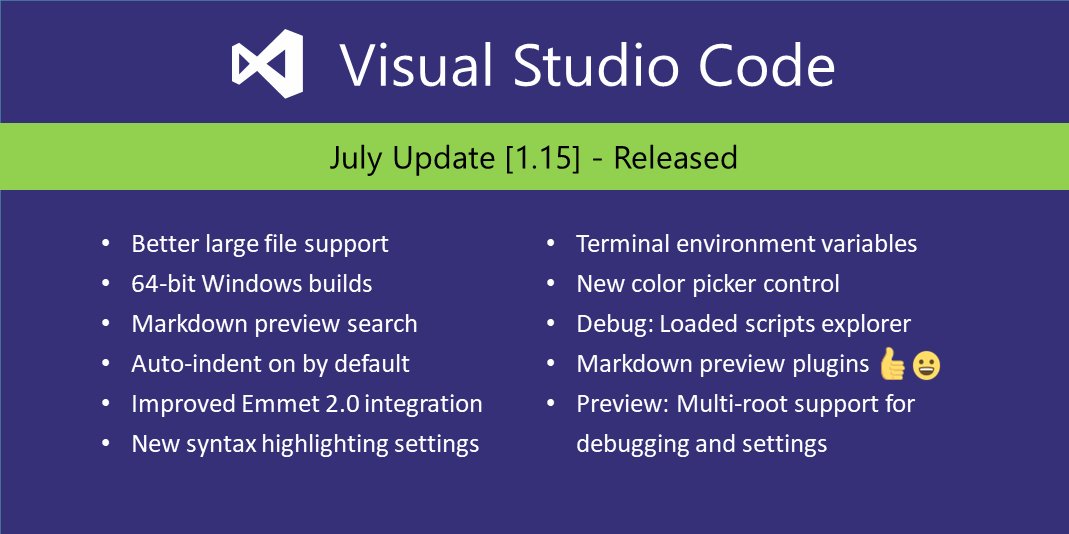
08:42:26
https://twitter.com/code/status/895691105752281089
Lots to share in the @code July update! Download: code.visualstudio.com/download. See what's new: code.visualstudio.com/updates/v1_15.
Lots to share in the @code July update! Download: code.visualstudio.com/download. See what's new: code.visualstudio.com/updates/v1_15.
jihchi
08:44:43
https://twitter.com/jdalton/status/895695587412066304
Lots to share in the @code July update! Download: code.visualstudio.com/download. See what's new: code.visualstudio.com/updates/v1_15.
Lots to share in the @code July update! Download: code.visualstudio.com/download. See what's new: code.visualstudio.com/updates/v1_15.
jihchi
08:47:54
https://twitter.com/thejameskyle/status/895663088191406080
This is such a great drag and drop react component by @alexandereardon give it a star: github.com/atlassian/reac…
This is such a great drag and drop react component by @alexandereardon give it a star: github.com/atlassian/reac…
jihchi
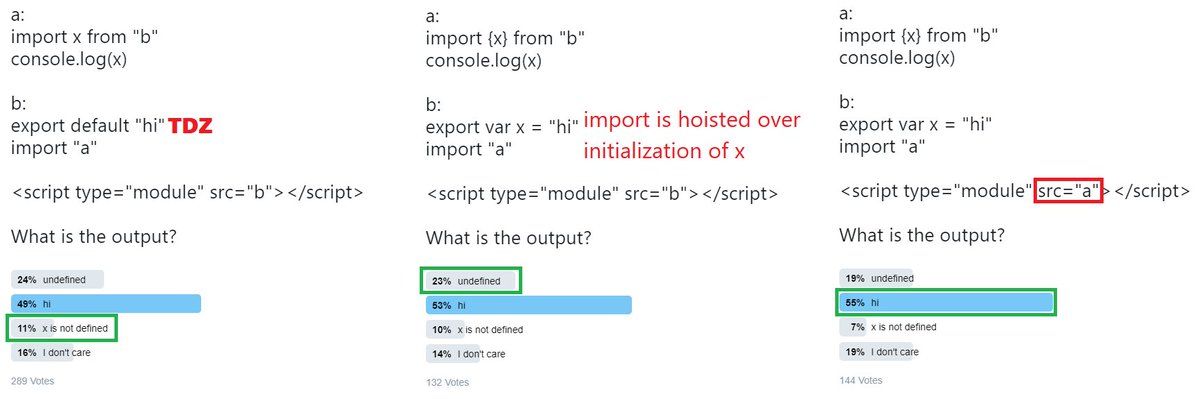
08:55:43
https://twitter.com/wsokra/status/895670939257405441
A sad result for spec understandability...
Not even sure if I got this correct...
A sad result for spec understandability...
Not even sure if I got this correct...
jihchi
09:24:00
jihchi
21:44:54
2017-08-13
mofas
05:51:48
2017-08-14
mrorz
16:46:26
我仔細看 storyshot 出來的東西才發現,如果你的 storybook 裡 storyshot 與 info addon 一起用的話,那 info addon 的右上角那顆 “more info” 按鈕也會跑進 storyshot 的 snapshot 裡頭⋯⋯囧
mrorz
16:46:28
GitHub
Why Currently addon-info shows component info in the preview pane alongside each story. This behavior differs from typical addons, that display their info in the addons panel. Modifying the behavio...
Michael Hsu
2017-08-14 16:49:56
mrorz
2017-08-14 16:52:48
@evenchange4 Brilliant!
我們換成新的 syntax 了所以沒有 `addWithInfo`(https://github.com/storybooks/storybook/tree/master/addons/info#usage-with-options)
但新 syntax 更方便用 jest 來 mock
我們換成新的 syntax 了所以沒有 `addWithInfo`(https://github.com/storybooks/storybook/tree/master/addons/info#usage-with-options)
但新 syntax 更方便用 jest 來 mock
Michael Hsu
2017-08-14 16:55:16
原來有更新了啊!
mrorz
2017-08-14 17:13:04
storyshot addon v3.2 + info addon v3.2 的 mock 法:
in `Storyshots.test.js`
```
import initStoryshots from '@storybook/addon-storyshots';
const addonInfo = require('@storybook/addon-info');
addonInfo.withInfo = () => storyFn => storyFn;
initStoryshots();
```
in `Storyshots.test.js`
```
import initStoryshots from '@storybook/addon-storyshots';
const addonInfo = require('@storybook/addon-info');
addonInfo.withInfo = () => storyFn => storyFn;
initStoryshots();
```
Michael Hsu
16:49:56
mrorz
16:52:48
@evenchange4 Brilliant!
我們換成新的 syntax 了所以沒有 `addWithInfo`(https://github.com/storybooks/storybook/tree/master/addons/info#usage-with-options)
但新 syntax 更方便用 jest 來 mock
我們換成新的 syntax 了所以沒有 `addWithInfo`(https://github.com/storybooks/storybook/tree/master/addons/info#usage-with-options)
但新 syntax 更方便用 jest 來 mock
GitHub
storybook - :notebook: Interactive development & testing environment for React and React-Native UI components
- 💯1
Michael Hsu
16:55:16
原來有更新了啊!
mrorz
17:13:04
storyshot addon v3.2 + info addon v3.2 的 mock 法:
in `Storyshots.test.js`
```
import initStoryshots from '@storybook/addon-storyshots';
const addonInfo = require('@storybook/addon-info');
addonInfo.withInfo = () => storyFn => storyFn;
initStoryshots();
```
in `Storyshots.test.js`
```
import initStoryshots from '@storybook/addon-storyshots';
const addonInfo = require('@storybook/addon-info');
addonInfo.withInfo = () => storyFn => storyFn;
initStoryshots();
```
Nicolas
18:24:04
I see nothing wrong there. The `undefined` you're getting is just how the REPL deals with assignments, and has nothing to do with your f or g functions or the fact you used `=>` to write them.
2017-08-15
jihchi
18:46:59
https://twitter.com/umaar/status/897408737694109697
Canary DevTools Update: top-level await is now supported :confetti_ball: makes debugging & quick experimentations simpler, no need for an async function :white_check_mark:
Canary DevTools Update: top-level await is now supported :confetti_ball: makes debugging & quick experimentations simpler, no need for an async function :white_check_mark:
jihchi
18:49:39
https://twitter.com/malyw/status/897407124019359744
Front-End Dev Bookmarks:
Nice, a manually curated collection of resources for front-end web developers.
github.com/dypsilon/front…
Front-End Dev Bookmarks:
Nice, a manually curated collection of resources for front-end web developers.
github.com/dypsilon/front…
2017-08-16
mofas
08:11:03
Well, this article is little far away from FE-tech. But I think LLVM and compiler is also an important part of FE.
2017-08-17
mofas
04:47:39
Medium
Recently, I started tinkering with OCaml. It’s Very Fun™, which makes it a great fit for a quick side project. So, for a few hours this…
mofas
08:11:12
jihchi
2017-08-17 09:45:35
https://github.com/graphcool/chromeless 這 project 要 GG了。不過也沒差,maintainer 也不太維護
mofas
08:16:49
有這東西要截圖就超簡單惹
mofas
08:17:27
end-end testing 也秒殺 (support Chrome only)
jihchi
08:43:48
https://twitter.com/icelabaratory/status/897937175496593408
New recompose release github.com/acdlite/recomp…
preact, inferno, flow 0.53 support
cc @wu_ct @deepsweet @_developit @acdlite @flowtype
New recompose release github.com/acdlite/recomp…
preact, inferno, flow 0.53 support
cc @wu_ct @deepsweet @_developit @acdlite @flowtype
New recompose release <https://github.com/acdlite/recompose/releases/tag/v0.25.0> preact, inferno, flow 0.53 support cc <https://twitter.com/wu_ct|@wu_ct> <https://twitter.com/deepsweet|@deepsweet> <https://twitter.com/_developit|@_developit> <https://twitter.com/acdlite|@acdlite> <https://twitter.com/flowtype|@flowtype>
jihchi
09:45:35
https://github.com/graphcool/chromeless 這 project 要 GG了。不過也沒差,maintainer 也不太維護
GitHub
chromeless - :desktop_computer: Chrome automation made simple. Runs locally or headless on AWS Lambda.
2017-08-18
jihchi
08:44:54
https://twitter.com/thekitze/status/898167408841588736
📣 Want to use create-react-app with the new webpack-dashboard from @FormidableLabs?
I just released github.com/kitze/custom-r… 0.2.0 :tada:👌
📣 Want to use create-react-app with the new webpack-dashboard from @FormidableLabs?
I just released github.com/kitze/custom-r… 0.2.0 :tada:👌
jihchi
08:46:50
https://twitter.com/compuives/status/898150345892925440
transform.now.sh is really impressive. Just give it a JSON response and it will generate type definitions for you.
transform.now.sh is really impressive. Just give it a JSON response and it will generate type definitions for you.
jihchi
08:55:02
https://twitter.com/cpojer/status/897864538221158400
In Node 8.4 debugging finally works with `node --inspect --inspect-brk node_modules/bin/jest`. Thanks @fhinkel et al
In Node 8.4 debugging finally works with `node --inspect --inspect-brk node_modules/bin/jest`. Thanks @fhinkel et al
jihchi
09:54:25
GitHub
vim-bootstrap - Vim Bootstrap is generator provides a simple method of generating a .vimrc configuration for vim
yhsiang
10:03:04
OAO
jihchi
10:03:18
AoA
jihchi
18:54:16
THIS THING DELETED 3 MONTHS OF WORK!!!! · Issue #32405 · Microsoft/vscode · GitHub
http://cc.bingj.com/cache.aspx?d=1462716999241&mkt=de-DE&setlang=en-US&w=xEsMxqoa0KJSwMsTh3p_8w2qryykfDvB
http://cc.bingj.com/cache.aspx?d=1462716999241&mkt=de-DE&setlang=en-US&w=xEsMxqoa0KJSwMsTh3p_8w2qryykfDvB
2017-08-19
mofas
09:01:12
Medium
Next.js is a framework for building universal React applications.
mrorz
17:37:37
撞到了 eslint 的 bug 之後,發現其實有人是反對把 `render()` 拆成很多 `renderXXX` 的。 @cjies 怎麼看呢
https://github.com/yannickcr/eslint-plugin-react/issues/1200
https://github.com/yannickcr/eslint-plugin-react/issues/1200
GitHub
The code below shows the bug: import React from 'react'; class CustomComponent extends React.Component {} /** @extends React.Component */ export default class MyComponent extends CustomComponent ...
mrorz
17:38:28
他是贊成無論多小都該寫成 SFC
mrorz
17:39:02
props 問題他沒有提,但我猜他會說「就用 `...this.props` 囉」
2017-08-20
mofas
05:02:27
mofas
05:02:32
It is cool stuff
mrorz
21:59:29
挺有趣
mofas
22:15:53
mofas
22:16:07
現在都是各種transformer
mofas
22:16:18
大compiler時代要來臨啦
jihchi
23:44:56
GitHub
pretty-algorithms - :ocean: Pretty, common and useful algorithms with modern JS and beautiful tests
2017-08-21
jihchi
09:08:41
jihchi
10:03:30
2017-08-23
mrorz
10:03:29
比起這個我比較期待更完整的 relay-modern 文件 orz
jihchi
18:49:44
jihchi
21:51:56
GitHub
animate-css-styled-components - simple port of animate css for styled-components
jihchi
22:20:41
2017-08-24
jihchi
09:58:21
jihchi
18:44:12
https://twitter.com/muneeb/status/900419716749119488
Microsoft is now the largest contributor to open-source on GitHub. The times they are a-changin.
Microsoft is now the largest contributor to open-source on GitHub. The times they are a-changin.
jihchi
18:46:46
https://twitter.com/sarah_edo/status/900521149880074240
Unpopular opinion: I don't want one framework to "win". I'm pretty happy getting to choose based on my needs & them learning from eachother
Unpopular opinion: I don't want one framework to "win". I'm pretty happy getting to choose based on my needs & them learning from eachother
2017-08-25
mofas
07:46:31
想做一下小調查..
有誰可以徒手不查code 寫出 ackermann function 或是 y-combinator 的
有誰可以徒手不查code 寫出 ackermann function 或是 y-combinator 的
jihchi
09:00:12
https://twitter.com/rauschma/status/900736503571197953
Fantastic development: “it’s now possible to maintain one codebase and ship an extension in multiple browsers”
hacks.mozilla.org/2017/08/introd…
Fantastic development: “it’s now possible to maintain one codebase and ship an extension in multiple browsers”
hacks.mozilla.org/2017/08/introd…
jihchi
09:00:45
https://twitter.com/reactrally/status/900727107675750400
If you are unable to be with us in person our live stream will be starting in 30 minutes. reactrally.com/stream
If you are unable to be with us in person our live stream will be starting in 30 minutes. reactrally.com/stream
jihchi
09:03:45
https://twitter.com/burkeholland/status/900753891486310400
This will blow your mind: Exports AutoComplete for @code can auto-import your @reactjs components straight from JSX marketplace.visualstudio.com/items?itemName…
This will blow your mind: Exports AutoComplete for @code can auto-import your @reactjs components straight from JSX marketplace.visualstudio.com/items?itemName…
jihchi
14:57:01
https://github.com/Microsoft/vscode/issues/33090 vscode-insider 已經換 icon 了
GitHub
VSCode Version: Code - Insiders 1.16.0-insider (936fc3f, 2017-08-24T08:26:28.878Z) OS Version: Windows_NT x64 10.0.15063 Extensions: Extension Author (truncated) Version team ms- 1.122.0 T...
jihchi
19:00:17
https://twitter.com/chromiumdev/status/900907231830392833
*Puppeteer 0.10.0* - Node 6 support, cookies API, new API methods, bugs fixes, upstream changes to Chrome DevTools.
*Puppeteer 0.10.0* - Node 6 support, cookies API, new API methods, bugs fixes, upstream changes to Chrome DevTools.
jihchi
19:00:57
https://twitter.com/james_k_nelson/status/900648278127026176
I use @dan_abramov's presentation/container components, but also use "Control components" and "controllers" reactarmory.com/answers/how-sh… #reactjs
I use @dan_abramov's presentation/container components, but also use "Control components" and "controllers" reactarmory.com/answers/how-sh… #reactjs
2017-08-26
jihchi
00:52:42
jihchi
13:26:46
mofas
21:53:44
2017-08-27
mofas
09:18:58
One of the best talk in React Rally!
2017-08-29
Michael Hsu
09:25:37
> Just released prettier 1.6. It finally has a config file and prints JSX more in line with the open source community!
https://twitter.com/Vjeux/status/902200727312916481
https://twitter.com/Vjeux/status/902200727312916481
 1
1
jihchi
14:30:55
感覺還不賴
2017-08-30
jihchi
09:28:47
Medium
Using GraphQL — Why Facebook Now Owns You
yueh
11:40:47
@yueh has joined the channel
2017-08-31
jihchi
21:10:50