#frontend-tech
2018-02-01
jihchi
08:41:35
Published #immer 1.0.0 :tada::tada::tada: Exactly a month & 2000:star: after very first version! Create immutable data structures with unprecedented ease & full typechecking in <https://twitter.com/typescriptlang|@typescriptlang> / <https://twitter.com/flowtype|@flowtype> Vid: <https://egghead.io/lessons/redux-simplify-creating-immutable-data-trees-with-immer> Intro: <https://medium.com/@mweststrate/introducing-immer-immutability-the-easy-way-9d73d8f71cb3> Repo: <https://github.com/mweststrate/immer>
ggyy
09:21:47
@barrypeng6 has joined the channel
mrorz
10:02:39
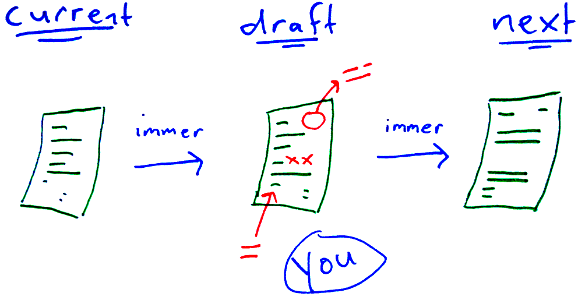
README 的圖有顯著改進 www
原本的圖兒們:https://github.com/mweststrate/immer/tree/master/images
新的圖兒們:https://github.com/mweststrate/immer/tree/master/images/hd
原本的圖兒們:https://github.com/mweststrate/immer/tree/master/images
新的圖兒們:https://github.com/mweststrate/immer/tree/master/images/hd
- ❤️1
jihchi
10:05:04
v.s.
jihchi
10:05:46
還蠻喜歡手稿的感覺
jihchi
10:05:57
很真實,可以感受作者情緒
mrorz
10:07:46
XDDD
mofas
12:56:27
有人改用immer實作了嗎
mofas
13:21:52
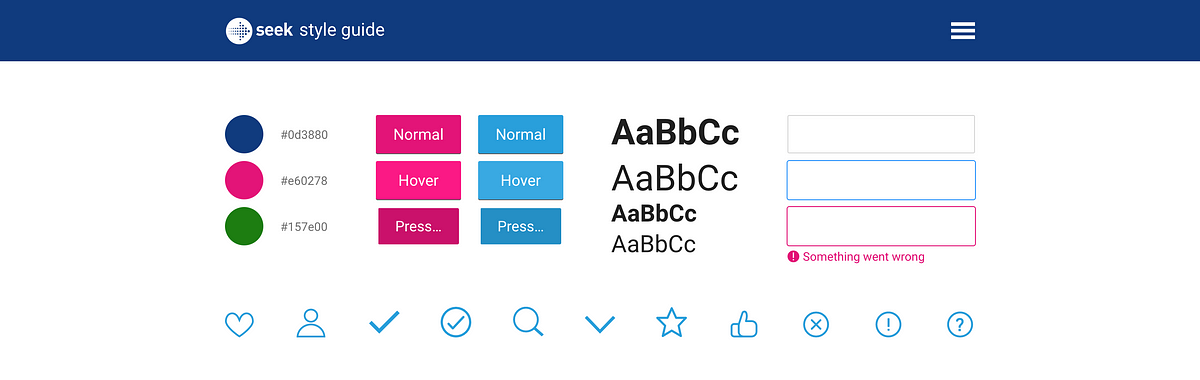
Medium
How we automatically generate a Sketch library for designers from our living style guide, and how our design systems journey led us here.
jihchi
13:26:58
immer 大家有討論過,蠻危險的..
jihchi
13:27:10
畢竟新人多的話,很容易 bug 多多
mofas
13:31:02
ㄎㄎ 還是繼續immutable
mofas
13:31:54
不過我記得每個人進來immutable 都卡很久. 會忘記啥時再操作POJO 啥時在做immutable
mrorz
13:49:30
用了 immer 的話,則是會有不小心在 `produce()` 外頭 mutate 到東西的風險
mrorz
13:50:07
不知道 dev mode 底下的 auto freeze 可以在開發階段抓到多少這種錯誤
jihchi
14:14:54
是喔!但是 immer 也是會有 ~一樣~ 類似但不一樣的問題啊
CY Li
不過我記得每個人進來immutable 都卡很久. 會忘記啥時再操作POJO 啥時在做immutable
- Forwarded from #frontend-tech
- 2018-02-01 13:31:54
2018-02-02
mofas
08:29:12
Recurse Center
Localhost is a series of monthly technical talks in NYC, open to the public, and given by members of the Recurse Center community.
jihchi
08:44:39
:hospital: node-clinic: Automatically diagnose your <https://twitter.com/nodejs|@nodejs> performance issues and get actionable tips on how to improve it :heart_eyes::heart_eyes: My new favorite Node module :clap: <https://twitter.com/mafintosh|@mafintosh> <https://twitter.com/davidmarkclem|@davidmarkclem> <https://spectrum.chat/thread/1a6cbf7c-fbf4-4a98-a98f-64d082eefeac> <https://pbs.twimg.com/media/DU88Wt4WkAEHLkE.png>
jihchi
08:45:59
Just published Unstated 1.0! - Share state between components the same stateful component API - Easy to insert into any existing React app, try it out - Dependency injection for your tests - Super small library (140 lines of code) Give it a star: <https://github.com/thejameskyle/unstated> <https://pbs.twimg.com/media/DU8_sqSVAAA1H3d.jpg>
mrorz
2018-02-02 10:10:11
感覺比 createContext RFC 的還要好懂呢
mrorz
2018-02-02 10:16:44
喔 createContext 只有從上往下傳值,好像不會把 method 傳下去,所以其實原本 RFC 的 consumer 似乎無法改動 provider 給的值。
然後 unstated 則是可以在 provider 上面定義 method / callback,一起傳下去給下頭的 consumer (subscriber) 來呼叫
兩者都是對 react context 的封裝,但 unstated 比較能解決問題的感覺。
然後 unstated 則是可以在 provider 上面定義 method / callback,一起傳下去給下頭的 consumer (subscriber) 來呼叫
兩者都是對 react context 的封裝,但 unstated 比較能解決問題的感覺。
jihchi
2018-02-02 10:17:30
一種 redux 寫在 Provider 裡面的感覺
mrorz
2018-02-02 10:18:51
沒 redux 那麼複雜呢 XD
redux 的 action 發出去可以被很多個 reducer 聽到
但 unstated 就是一個 callback 直通特定 provider
redux 的 action 發出去可以被很多個 reducer 聽到
但 unstated 就是一個 callback 直通特定 provider
jihchi
2018-02-02 10:26:12
開一個檔案 `store.js` 裡面放 `SingleSourceOfTrueContainer`,其他 component 需要的時候就 `import store from 'store.js'`
mrorz
10:10:11
感覺比 createContext RFC 的還要好懂呢
mrorz
10:16:44
喔 createContext 只有從上往下傳值,好像不會把 method 傳下去,所以其實原本 RFC 的 consumer 似乎無法改動 provider 給的值。
然後 unstated 則是可以在 provider 上面定義 method / callback,一起傳下去給下頭的 consumer (subscriber) 來呼叫
兩者都是對 react context 的封裝,但 unstated 比較能解決問題的感覺。
然後 unstated 則是可以在 provider 上面定義 method / callback,一起傳下去給下頭的 consumer (subscriber) 來呼叫
兩者都是對 react context 的封裝,但 unstated 比較能解決問題的感覺。
jihchi
10:17:30
一種 redux 寫在 Provider 裡面的感覺
mrorz
10:18:51
沒 redux 那麼複雜呢 XD
redux 的 action 發出去可以被很多個 reducer 聽到
但 unstated 就是一個 callback 直通特定 provider
redux 的 action 發出去可以被很多個 reducer 聽到
但 unstated 就是一個 callback 直通特定 provider
jihchi
10:26:12
開一個檔案 `store.js` 裡面放 `SingleSourceOfTrueContainer`,其他 component 需要的時候就 `import store from 'store.js'`
mofas
10:39:20
mofas
14:20:02
Last night I finished up writing the, 2017 recap, and, what to expect in 2018 content for the Frontend Developer Handbook. 2017 recap: <https://frontendmasters.gitbooks.io/front-end-developer-handbook-2018/content/recap.html> In 2018: <https://frontendmasters.gitbooks.io/front-end-developer-handbook-2018/content/2018.html> Hit me with feedback, updates, additions, and insults. Expecting all of the above.
2018-02-03
mofas
00:47:01
不知道大家還記不記得三四年前的famous framework.
mofas
00:47:36
那時候angular.js剛出大家開始把webview包成app, 但是performance很慢
mofas
00:47:59
所以那時famous 就搞了一個用js但是效能媲美native的framework
mofas
00:48:08
但是現在去他官網看 https://famous.co/
famous.co
The Famous Instant App cloud platform empowers brands to link their ad, social and email campaigns to instantly loading mobile app experiences.
mofas
00:48:17
已經變成接案公司了
- 😢1
mrorz
2018-02-05 14:09:35
我還記得
之前嘗試用過一次,API 非常難用
之前嘗試用過一次,API 非常難用
mrorz
2018-02-05 14:10:31
手機硬體升級之後,根本沒有必要強迫開發者使用那麼難用的 API 來做開發
mofas
00:48:25
真是不勝唏噓 lol
jihchi
07:57:45
愛情與麵包⋯
Michael Hsu
14:15:29
然後是 react 做的
2018-02-04
jihchi
01:45:39
jihchi
01:55:04
2018-02-05
jihchi
09:06:30
<https://twitter.com/sharifsbeat|@sharifsbeat> just doing some <https://twitter.com/reasonml|@reasonml> merchan here :p, that is practically the default way to go with its pattern matching :nail_care:, and if you forget to handle a case it'll tell you, gets really powerful <https://pbs.twimg.com/media/DVI6sghWsAEiRDZ.jpg>
jihchi
10:03:12
GitHub
Cleaning up CSS Modules localIdentName in dev and prod configurations in an attempt to provide ease of use for developers in development and encourage best practices in production. Context and rati...
mrorz
14:09:35
我還記得
之前嘗試用過一次,API 非常難用
之前嘗試用過一次,API 非常難用
mrorz
14:10:31
手機硬體升級之後,根本沒有必要強迫開發者使用那麼難用的 API 來做開發
jihchi
18:43:54
2018-02-06
jihchi
07:30:44
jihchi
07:31:48
jihchi
07:32:45
jihchi
07:33:18
mrorz
10:23:48
Universal webpack!
終於可以用 file-loader 了 QAQ
終於可以用 file-loader 了 QAQ
mofas
12:40:45
Medium
Exploring rendering differences between Sketch and iOS
mofas
12:40:57
Great article!
mofas
13:37:49
擺明幹Angular的dependency Injectionㄇ
2018-02-07
mofas
03:16:47
耍寶二人組要開新平台for react
mofas
03:16:51
Medium
Today I’m announcing that I’m leaving React Training and React Router for a couple new adventures.
jihchi
08:40:54
jihchi
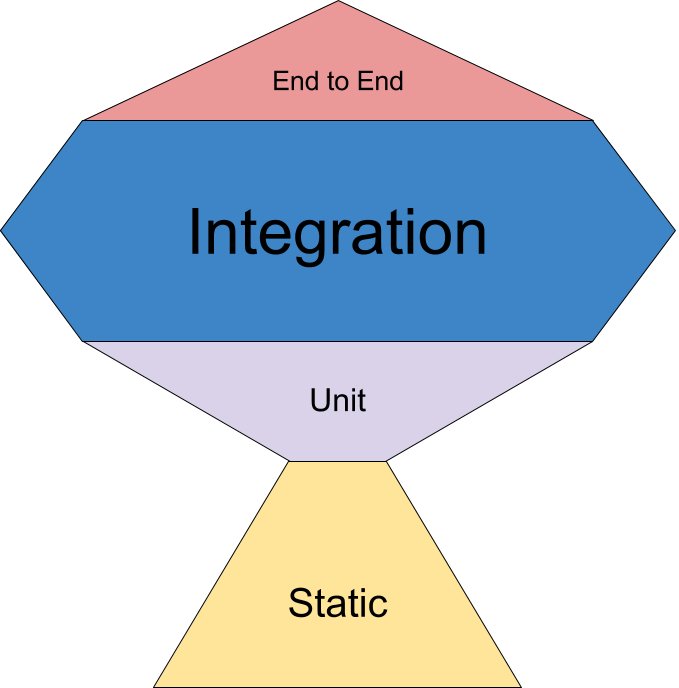
08:52:31
"The Testing Trophy" :trophy: A general guide for the **return on investment** :money_mouth_face: of the different forms of testing with regards to testing JavaScript applications. - End to end w/ <https://twitter.com/Cypress_io|@Cypress_io> :black_circle: - Integration & Unit w/ <https://twitter.com/fbjest|@fbjest> :black_joker: - Static w/ <https://twitter.com/flowtype|@flowtype> 𝙁 and <https://twitter.com/geteslint|@geteslint> ⬣ <https://pbs.twimg.com/media/DVUoM94VQAAzuws.jpg>
jihchi
10:07:26
jihchi
10:10:14
GitHub
react-tunnels - :metro: Render React components in placeholders that are placed somewhere else in the component tree.
jihchi
15:09:46
https://github.com/facebook/create-react-app/issues/3815#issuecomment-363631534
`react-scripts@2.0.0-next.47d2d941` has been released.
`react-scripts@2.0.0-next.47d2d941` has been released.
GitHub
We have just released react-scripts@1.1.0 and, aside from critical vulnerabilities or similar issues, we intend this to be the last 1.x release. Our work on the 2.x release of react-scripts is in t...
jihchi
19:01:45
2018-02-08
mofas
08:00:09
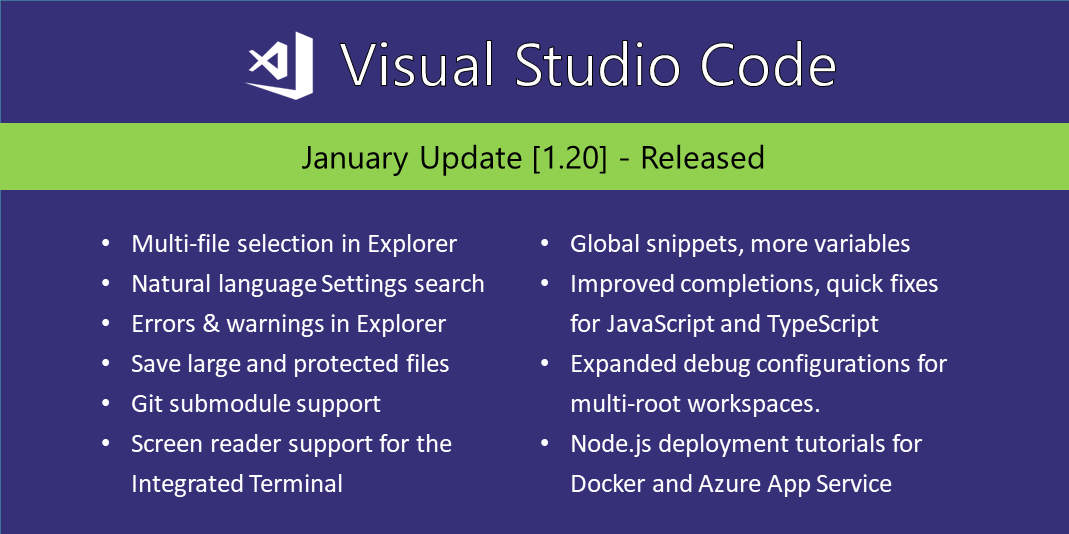
code.visualstudio.com
See what is new in the Visual Studio Code January 2018 Release (1.20)
mofas
2018-02-08 08:04:17
終於有multi file selection了
mofas
08:04:17
終於有multi file selection了
jihchi
11:12:30
GitHub
automerge - A JSON-like data structure that can be modified concurrently by different users, and merged again automatically.
2018-02-09
jihchi
09:26:31
Medium
We’re very excited to announce the stable release of Rekit Studio, a complete IDE for React, Redux and React Router development!
jihchi
10:27:27
fictional.logdown.com
Lately, I have been involved in a pretty sizeable React-Redux application. A problem that arises ...
mofas
11:30:06
npm rank
mofas
11:31:07
看到第一名的package我笑了
jihchi
11:35:45
https://www.npmjs.com/package/sindresorhus.js
```
sindresorhus.js
I got tired of having to manually install all his packages separately so I made one big package!
Fun Facts:
~2.27GB on disk
Takes about 6 minutes to install
```
XD
```
sindresorhus.js
I got tired of having to manually install all his packages separately so I made one big package!
Fun Facts:
~2.27GB on disk
Takes about 6 minutes to install
```
XD
jihchi
11:37:50
GitHub
Contribute to sindresorhus.js development by creating an account on GitHub.
mrorz
11:40:51
是狂熱粉絲呢 (?)
2018-02-10
mofas
03:06:16
前端也要來搞code generator啦~
mofas
03:06:33
話說之前我也搞過一個form code gen
mrorz
11:50:36
yeoman 不死
2018-02-11
mofas
01:53:44
Spectrum.chat
For a while now at ZEIT we've been using markdown-in-js as a pre-processor with Babel, so that we can write static documents more practically. In practice, our…
mofas
01:54:03
繼mjs之後又要有mdx
2018-02-12
jihchi
10:27:04
攻城掠地
jihchi
13:44:01
雖然是 F# 語言,但是概念可以套用到 Haskell、OCaml、ReasonML
2018-02-13
mofas
22:47:16
Medium
webpack adds a mode option. What does that mean?
2018-02-14
mofas
03:48:59
Patreon
Become a patron of Sindre Sorhus today: Read posts by Sindre Sorhus and get access to exclusive content and experiences on the world’s largest membership platform for artists and creators.
jihchi
14:48:50
beta.observablehq.com
Discover insights faster and communicate more effectively with interactive notebooks for data analysis, visualization, and exploration.
2018-02-16
mrorz
16:15:00
我覺得這個 VSCode plugin 很讚
在 `toMatchSnapshot` cmd+click 就可以跳到 snapshot 檔案
https://github.com/asvetliakov/typescript-snapshots-plugin
在 `toMatchSnapshot` cmd+click 就可以跳到 snapshot 檔案
https://github.com/asvetliakov/typescript-snapshots-plugin
GitHub
typescript-snapshots-plugin - Snapshots language service support for Typescript
- 💯2
mrorz
16:15:47
而且不像 vscode-jest 會一直幫你跑 test
燒 CPU 關都關不掉 囧
燒 CPU 關都關不掉 囧
mrorz
16:16:21
只是想要 `.snap` 的 syntax highlighting 的話,裝上面這個就夠了~
jihchi
18:16:07
新年快樂
2018-02-17
mrorz
11:18:55
jihchi
14:49:09
Context!
2018-02-18
jihchi
10:52:38
2018-02-19
mofas
12:32:50
2018-02-20
jihchi
20:07:51
2018-02-22
jihchi
18:56:55
Critical Linux filesystem permissions are being changed by latest version · Issue #19883 · npm/npm · GitHub
https://github.com/npm/npm/issues/19883
https://github.com/npm/npm/issues/19883
GitHub
I'm opening this issue because: npm is crashing. npm is producing an incorrect install. npm is doing something I don't understand. Other (see below for feature requests): What's going wrong? ...
2018-02-23
mofas
05:01:45
jihchi
10:26:34
http://olafhartig.de/files/HartigPerez_WWW2018_Preprint.pdf
Semantics and Complexity of GraphQL
> ... In particular, we prove that the complexity of the GraphQL evaluation problem is NL-complete. ...
Semantics and Complexity of GraphQL
> ... In particular, we prove that the complexity of the GraphQL evaluation problem is NL-complete. ...
mofas
12:02:55
*Do not use npm 5.7*
2018-02-24
mofas
00:20:36
mofas
02:56:00
mrorz
2018-02-24 13:44:58
ffmpeg ?
mrorz
2018-02-24 13:47:07
參數也太多 wwwwww
通常 `ffmpeg -i aaa.mp4 aaa.gif` 就夠了吧⋯⋯
通常 `ffmpeg -i aaa.mp4 aaa.gif` 就夠了吧⋯⋯
mrorz
2018-02-24 13:50:03
好吧試了一下
不帶參數的話你會得到一個原始畫質、30fps 的超巨大 gif wwwwww
不帶參數的話你會得到一個原始畫質、30fps 的超巨大 gif wwwwww
mofas
02:56:11
這超好用
mofas
11:46:04
mofas
11:46:14
should be new context api
mrorz
13:44:58
ffmpeg ?
mrorz
13:45:56
喔喔 imagemagick 也有
https://superuser.com/questions/556029/how-do-i-convert-a-video-to-gif-using-ffmpeg-with-reasonable-quality
https://superuser.com/questions/556029/how-do-i-convert-a-video-to-gif-using-ffmpeg-with-reasonable-quality
superuser.com
I'm converting .flv movie to .gif file with ffmpeg. ffmpeg -i input.flv -ss 00:00:00.000 -pix_fmt rgb24 -r 10 -s 320x240 -t 00:00:10.000 output.gif It works great, but output gif file has a very...
mrorz
13:47:07
參數也太多 wwwwww
通常 `ffmpeg -i aaa.mp4 aaa.gif` 就夠了吧⋯⋯
通常 `ffmpeg -i aaa.mp4 aaa.gif` 就夠了吧⋯⋯
mrorz
13:50:03
好吧試了一下
不帶參數的話你會得到一個原始畫質、30fps 的超巨大 gif wwwwww
不帶參數的話你會得到一個原始畫質、30fps 的超巨大 gif wwwwww
mrorz
17:24:08
GitHub
pandora - A Manageable, Measurable and Traceable Node.js Application Manager represented by Alibaba powered by TypeScript
mrorz
2018-02-24 17:26:48
看起來像是 pm2 + keymetrics 的單機版,自架 keymetrics
mrorz
17:26:48
看起來像是 pm2 + keymetrics 的單機版,自架 keymetrics
2018-02-25
jihchi
00:55:27
GitHub
clooney - Clooney is an actor library for the web. Use workers without thinking about workers.
deniel
01:01:35
@deniel3678 has joined the channel
mofas
11:33:31
Yeah webpack 4.0.0 is on npm: <https://github.com/webpack/webpack/releases/tag/v4.0.0> In the next few days... * blog post * migration guide * docs update * compatible loaders and plugins published Keep in mind that it takes some time... many people are involved here (in their spare time, it's open source)
mofas
23:53:43
下面留言超好笑
mofas
23:54:02
"So ...... basically React Native?"
mofas
23:55:13
https://github.com/flutter/flutter#modern-reactive-framework
仔細一看 我以為是拿掉jsx改用bracket type annotation而已
仔細一看 我以為是拿掉jsx改用bracket type annotation而已
mofas
23:59:47
不過flutter performance當然是更好
2018-02-26
mofas
00:23:13
Medium
webpack 4 made some major improvements to the chunk graph and added a new optimiztion for chunk splitting (which is a kind of improvement…
jihchi
15:35:03
GitHub
reason-react-context - A library to add a context library for reason react
2018-02-27
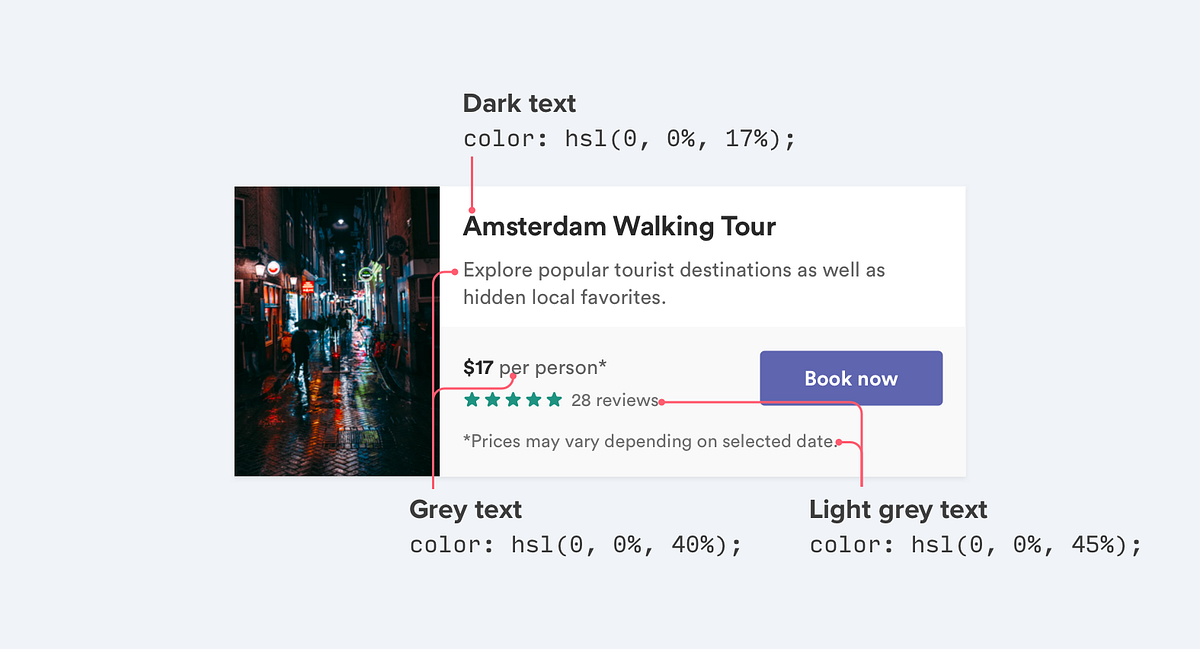
mofas
02:30:36
Medium
Improving your designs with tactics instead of talent.
jihchi
08:52:30
mofas
09:03:59
Salesforce Developers Blog
There has been a ton of exciting news around developer tooling for Salesforce developers over the last few releases. Last year, we released the beta and GA of Salesforce DX tools which include the CLI, Salesforce Extensions for Visual Studio (VS) Code, scratch orgs, and more. This year, we’ve been heads-down on developer tooling with …