#frontend-tech
2018-03-01
mofas
03:08:35
Sketch
Sketch is a design toolkit built to help you create your best work — from your earliest ideas, through to final artwork.
mofas
03:09:02
sketch有些3d animtion 是直接用DOM做的
mofas
03:12:46
最驚奇的是CSS是用非常原始的naming rule
mofas
03:12:56
竟然不會崩潰
mofas
03:13:04
真的是世界奇觀
mofas
08:11:41
Reaktor
As developers, we want to reduce fear of our code failing and increase trust in our code working well. Many developers working with JavaScript borrow useful ideas from functional programming and strongly-typed programming languages to reduce fear by transferring trust from developers to tools and the code. Ideas like
mofas
08:11:53
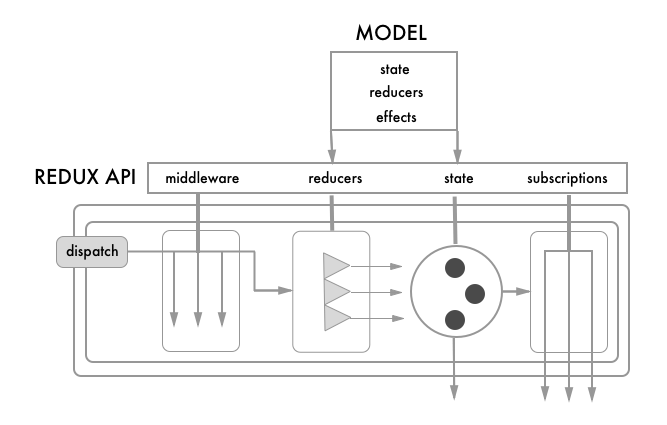
Medium
Shouldn’t state management be a solved problem by now? Intuitively, developers seem to know a hidden truth: state management seems harder…
jihchi
08:42:17
Be sure to watch <https://twitter.com/dan_abramov|@dan_abramov> 's talk on "Beyond React 16" at <https://twitter.com/jsconfis|@jsconfis>, 10 AM GMT (5 AM EST) tomorrow! <https://2018.jsconf.is/schedule/#!/conference/thursday> . Should be livestreamed at <https://www.youtube.com/user/jsconfeu> . I promise it'll be interesting and worth watching! (even if you have to get up way early :) )
mofas
08:54:24
*Reducers That Are Action Creators*
mofas
08:58:49
It is good idea, but I still want to dispatch many time in one action 😛
jihchi
18:50:16
mofas
22:30:07
mofas
22:30:37
Of course is new context API
2018-03-02
mofas
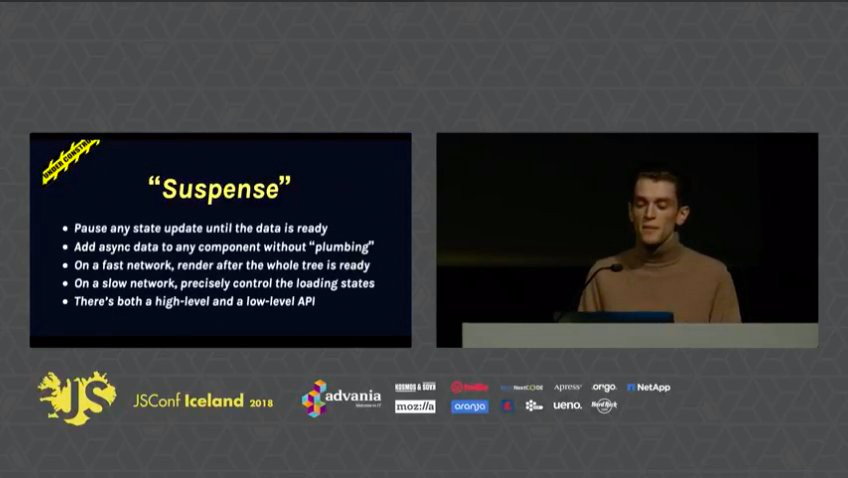
01:56:00
reactjs.org
Dan Abramov from our team just spoke at JSConf Iceland 2018 with a preview of some new features we’ve been working on in React. The talk opens with a question: “With vast differences in computing power and network speed, how do we deliver the best user experience for everyone?” Here’s the video courtesy of JSConf Iceland: I think you’ll enjoy the talk more if you stop reading here and just watch the video. If you don’t have time to watch, a (very) brief summary follows. About the Two Demos On…
mofas
01:56:04
Blog post is out.
mofas
05:46:56
https://dev-blog.apollodata.com/a-first-look-at-async-react-apollo-10a82907b48e
Apollo already have example for async rendering
Apollo already have example for async rendering
Apollo GraphQL
The suspense was killing us, so we built async React Apollo!
jihchi
18:46:35
jihchi
18:49:30
jihchi
22:27:45
Spectrum.chat
You know what demo I'm talking about. So I tried to be chill about it all day since it's still an unstable API but in the end I couldn't help but do a full…
jihchi
22:28:19
GitHub
Work in progress, opening to discuss implementation details and start reviewing process. Feedback appreciated! Use new webpack 4 development and production modes Upgrade webpack dev server webp...
2018-03-03
yingliao
15:12:51
@yingliao has joined the channel
2018-03-06
2018-03-07
jihchi
08:42:47
jihchi
08:45:23
Rical
14:09:09
@rical.hsieh has joined the channel
2018-03-08
mofas
06:56:25
2018-03-10
jihchi
07:47:03
Log into Facebook to start sharing and connecting with your friends, family, and people you know.
2018-03-12
2018-03-13
Jui-Shu Yeh
00:09:03
@juishuyeh has joined the channel
mofas
11:54:55
看了一下code snippet我發現我認不出他是哪種語言惹... 怎麼大家都長這麼像
jihchi
11:57:34
We're family~
mofas
11:58:14
mofas
11:58:32
某A公司是不是也fork自己一版呀
jihchi
12:00:21
https://github.com/paypal/downshift 是不是用這個比較好 customize
GitHub
downshift - :racing_car: Primitives to build simple, flexible, WAI-ARIA compliant enhanced input React components
cjies
2018-03-13 12:12:56
我們計劃用這個取代 `react-select` XD
cjies
2018-03-13 12:15:21
原因是 react-select 1.0 的設計非常微妙,也很臟,有蠻多 mutate 的行為。但 1.0 之後好像好多了 (?)
加上現在有很多神秘的 feature 進來,所以只能換了 wwwww
加上現在有很多神秘的 feature 進來,所以只能換了 wwwww
cjies
12:15:21
原因是 react-select 1.0 的設計非常微妙,也很臟,有蠻多 mutate 的行為。但 1.0 之後好像好多了 (?)
加上現在有很多神秘的 feature 進來,所以只能換了 wwwww
加上現在有很多神秘的 feature 進來,所以只能換了 wwwww
mrorz
15:06:59
GitHub
pass removeValue() and always pass valueArray by kcliu · Pull Request #1850 · JedWatson/react-selectthis is a pr for #1847
jihchi
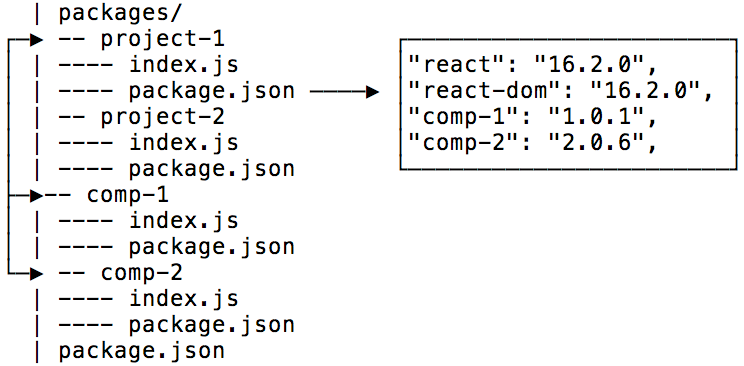
19:17:12
Medium
A monorepo can be described as a repository that contains more than one logical project. These projects can be unrelated, loosely coupled…
2018-03-15
2018-03-16
mofas
04:36:47
so useful!
jihchi
08:06:55
2008 Ryan Dahl introduced Node.js at <https://twitter.com/jsconfeu|@jsconfeu> because "making web servers is too hard" (The standing ovations was my favorite moment of JSConf ever!) This year he is returning because "machine learning is too hard". I cannot wait!!! <https://twitter.com/jsconfeu/status/974196117687734272>
#16 Ryan Dahl (<https://twitter.com/Ry|@Ry>) introducing “Propel, a Machine Learning Framework for JavaScript” fast & developer-friendly machine learning in the Node.js and in the browser. — <https://2018.jsconf.eu/speakers/ryan-dahl-propel-a-machine-learning-framework-for-javascript.html>
mrorz
2018-03-16 14:12:13
感覺比較像 matlab (?)
jihchi
08:33:35
mrorz
14:12:13
感覺比較像 matlab (?)
2018-03-17
agameofprivacy
13:27:50
@agameofprivacy has joined the channel
2018-03-20
mofas
11:25:17
Recently, <https://twitter.com/BenLesh|@BenLesh> tweeted the importance of the |> pipeline operator proposal in JavaScript. Here it is in action with #RxJS pipeable operators + <https://twitter.com/PrettierCode|@PrettierCode> + the ▷ programming ligature :fire::fire: <http://reactive.how/pipeline-operator>
mofas
11:26:49
Source
mofas
11:26:50
2018-03-21
mofas
02:36:55
https://www.youtube.com/channel/UCjO-zVjLvkrh8-DT9wZCHTQ/playlists
All react fest video is up
All react fest video is up
YouTube
ReactFest is a single-track open-source ReactJS conference build by the community, for the community. Featuring latest React trends, new speakers and only 20...
- 🎉3
mofas
02:37:05
Excited to share my most recent research! :microscope: Applying Machine-Learning with <https://twitter.com/googleanalytics|@googleanalytics> data for *faster* <https://twitter.com/angular|@angular> & <https://twitter.com/reactjs|@reactjs> applications :fire::fire: Zero-config <https://twitter.com/webpack|@webpack> plugins for: :runner: Data-driven, adaptive pre-fetching :package: Data-driven chunk clustering <http://blog.mgechev.com/2018/03/18/machine-learning-data-driven-bundling-webpack-javascript-markov-chain-angular-react/> <https://pbs.twimg.com/media/DYvgc58U0AIBpEj.jpg>
- 🔥2
mofas
02:37:09
這超威威威威
mofas
02:41:38
好像把功能拆開了
mofas
02:44:27
https://deploy-preview-2289--react-select.netlify.com/advanced#experimental
可以組成datepicker也是威威
可以組成datepicker也是威威
deploy-preview-2289--react-select.netlify.com
A flexible and beautiful Select Input control for ReactJS with multiselect, autocomplete and ajax support.
- 🎉2
mofas
08:03:49
我今天才發現ben alpert原來改名叫 sophie alpert,
難怪覺得這兩個人怎麼這麼像 lol
難怪覺得這兩個人怎麼這麼像 lol
- 😂1
mofas
2018-03-22 21:30:43
你到現在才知道嗎...
jihchi
2018-03-22 21:31:21
對⋯而且看你發文我才注意到
mrorz
15:48:56
是說 react-hot-loader 目前既沒有在 FB 官方的 create-react-app ( https://github.com/facebook/create-react-app/pull/2304 )
而且 react-hot-loader 似乎也沒寫成 babel-macros 所以 create-react-app v2 也沒辦法透過 babel-macros 取得?
而且 react-hot-loader 似乎也沒寫成 babel-macros 所以 create-react-app v2 也沒辦法透過 babel-macros 取得?
GitHub
Couldn&#39;t resist. Integrated with our error handling. (So errors cause refresh on next save.) This would need a Babel transform, for now I just hardcoded what it would do Only works if you h...
jihchi
2018-03-21 15:50:01
目前是。v2 也不會內建。
jihchi
2018-03-21 15:50:45
react-hot-loader 感覺是會延伸更多 DX 問題,所以官方不考慮納入。
mrorz
2018-03-21 15:51:50
所以如果幫 react-hot-loader 寫個 macro 是否就解決了
mrorz
2018-03-21 15:52:30
react-hot-loader 沒人開相關 ticket 讓我覺得很狐疑
jihchi
2018-03-21 15:57:31
透過 `babel-macros` 好像可以耶
jihchi
2018-03-21 15:58:03
可以研究一下,開個 `react-hot-loader-macro`
mrorz
2018-03-21 15:58:25
其實整進 react-hot-loader 好像比較好
jihchi
2018-03-21 15:58:44
也是。畢竟是 based on react-hot-loader
mrorz
2018-03-21 15:59:50
babel plugin 這裡實作了 visitor function
macro 則是直接 `references.default.forEach`
macro 則是直接 `references.default.forEach`
mrorz
2018-03-21 16:06:04
不對,react-hot-loader/babel 好像沒辦法實作成 macro
mrorz
2018-03-21 16:07:57
macros 的使用方式都是像是 function:
```
import MyMacro from './my.macro'
MyMacro(
{someOption: true},
`
some stuff
`,
)
```
然後 babel-plugin-macro 會在 compile time 對他上下其手,macro 可以在裡頭拿到自己的 invocation AST (上面這個例子中就是 `MyMacro(...)` statement 的 AST)
```
import MyMacro from './my.macro'
MyMacro(
{someOption: true},
`
some stuff
`,
)
```
然後 babel-plugin-macro 會在 compile time 對他上下其手,macro 可以在裡頭拿到自己的 invocation AST (上面這個例子中就是 `MyMacro(...)` statement 的 AST)
mrorz
2018-03-21 16:08:32
但 react-hot-module/babel 是直接用最上層的 visitor 針對每個 declaration `ExportDefaultDeclaration`、`Program`、`Class` 外面都包一層東西
https://github.com/gaearon/react-hot-loader/blob/master/src/babel.dev.js
實作 macro 時,似乎是拿不到這些的
https://github.com/gaearon/react-hot-loader/blob/master/src/babel.dev.js
實作 macro 時,似乎是拿不到這些的
jihchi
2018-03-21 16:12:41
是不是讓 macro core 可以丟這些東西出來?
jihchi
2018-03-21 16:13:40
不過就像你上面使用方式的範例,這樣寫都要像 function 把 react component 丟進去
mrorz
2018-03-21 16:14:33
嗯,可能最多只能做到被 macro 包著的東西可以被 hot reload 這樣而已
jihchi
2018-03-21 16:15:42
疑,沒辦法 recursively 底下 children component 都包到嗎
mrorz
2018-03-21 16:26:05
看起來 macro 只能拿到自己的 function 有被呼叫的地方(references)的 ast,然後可以在 function 裡把玩這個 AST,但拿不到外頭的東西。
https://github.com/kentcdodds/babel-plugin-macros/blob/master/other/docs/author.md
> do whatever you like to the AST paths you find in `references`
https://github.com/kentcdodds/babel-plugin-macros/blob/master/other/docs/author.md
> do whatever you like to the AST paths you find in `references`
mrorz
2018-03-21 16:27:36
visitor 等於是 babel-plugin-macros 幫你掛好了的,然後搜集這個 function 被呼叫了的 references 傳給我們寫的 macro。
寫 macro 時我們沒辦法自己掛額外的 visitor
寫 macro 時我們沒辦法自己掛額外的 visitor
jihchi
15:50:45
react-hot-loader 感覺是會延伸更多 DX 問題,所以官方不考慮納入。
mrorz
15:51:50
所以如果幫 react-hot-loader 寫個 macro 是否就解決了
mrorz
15:52:30
react-hot-loader 沒人開相關 ticket 讓我覺得很狐疑
jihchi
15:57:31
透過 `babel-macros` 好像可以耶
jihchi
15:58:03
可以研究一下,開個 `react-hot-loader-macro`
mrorz
15:58:25
其實整進 react-hot-loader 好像比較好
jihchi
15:58:44
也是。畢竟是 based on react-hot-loader
mrorz
15:59:01
例如說這是一個 babel plugin
https://github.com/mattphillips/babel-plugin-console/blob/master/src/index.js
這是他的 macro
https://github.com/mattphillips/babel-plugin-console/blob/master/src/macros/scope.macro.js
https://github.com/mattphillips/babel-plugin-console/blob/master/src/index.js
這是他的 macro
https://github.com/mattphillips/babel-plugin-console/blob/master/src/macros/scope.macro.js
GitHub
babel-plugin-console - Babel Plugin that adds useful build time console functions :video_game:
mrorz
15:59:50
babel plugin 這裡實作了 visitor function
macro 則是直接 `references.default.forEach`
macro 則是直接 `references.default.forEach`
mrorz
16:06:04
不對,react-hot-loader/babel 好像沒辦法實作成 macro
mrorz
16:07:57
macros 的使用方式都是像是 function:
```
import MyMacro from './my.macro'
MyMacro(
{someOption: true},
`
some stuff
`,
)
```
然後 babel-plugin-macro 會在 compile time 對他上下其手,macro 可以在裡頭拿到自己的 invocation AST (上面這個例子中就是 `MyMacro(...)` statement 的 AST)
```
import MyMacro from './my.macro'
MyMacro(
{someOption: true},
`
some stuff
`,
)
```
然後 babel-plugin-macro 會在 compile time 對他上下其手,macro 可以在裡頭拿到自己的 invocation AST (上面這個例子中就是 `MyMacro(...)` statement 的 AST)
mrorz
16:08:32
但 react-hot-module/babel 是直接用最上層的 visitor 針對每個 declaration `ExportDefaultDeclaration`、`Program`、`Class` 外面都包一層東西
https://github.com/gaearon/react-hot-loader/blob/master/src/babel.dev.js
實作 macro 時,似乎是拿不到這些的
https://github.com/gaearon/react-hot-loader/blob/master/src/babel.dev.js
實作 macro 時,似乎是拿不到這些的
- 😢1
jihchi
16:12:41
是不是讓 macro core 可以丟這些東西出來?
jihchi
16:13:40
不過就像你上面使用方式的範例,這樣寫都要像 function 把 react component 丟進去
mrorz
16:14:33
嗯,可能最多只能做到被 macro 包著的東西可以被 hot reload 這樣而已
jihchi
16:15:42
疑,沒辦法 recursively 底下 children component 都包到嗎
mrorz
16:26:05
看起來 macro 只能拿到自己的 function 有被呼叫的地方(references)的 ast,然後可以在 function 裡把玩這個 AST,但拿不到外頭的東西。
https://github.com/kentcdodds/babel-plugin-macros/blob/master/other/docs/author.md
> do whatever you like to the AST paths you find in `references`
https://github.com/kentcdodds/babel-plugin-macros/blob/master/other/docs/author.md
> do whatever you like to the AST paths you find in `references`
GitHub
babel-plugin-macros - :fishing_pole_and_fish: Enables zero-config, importable babel plugins
- 😢1
mrorz
16:27:36
visitor 等於是 babel-plugin-macros 幫你掛好了的,然後搜集這個 function 被呼叫了的 references 傳給我們寫的 macro。
寫 macro 時我們沒辦法自己掛額外的 visitor
寫 macro 時我們沒辦法自己掛額外的 visitor
2018-03-22
jihchi
08:34:44
mofas
21:30:43
你到現在才知道嗎...
jihchi
21:31:21
對⋯而且看你發文我才注意到
2018-03-23
jihchi
08:34:07
jihchi
09:31:17
Type-safe React with ReasonML
Jared Forsyth
Khan Academy
reason.town
Jared Forsyth
Khan Academy
reason.town
mofas
2018-03-23 10:39:29
type-safty proof真的是煩死人了
jihchi
2018-03-23 10:40:07
XD
jihchi
2018-03-23 10:40:34
現在寫 type-safe 時間都要 x 2 or 2.5 ~ _ ~
Michael Hsu
09:47:33
mofas
10:39:29
type-safty proof真的是煩死人了
jihchi
10:40:07
XD
jihchi
10:40:34
現在寫 type-safe 時間都要 x 2 or 2.5 ~ _ ~
jihchi
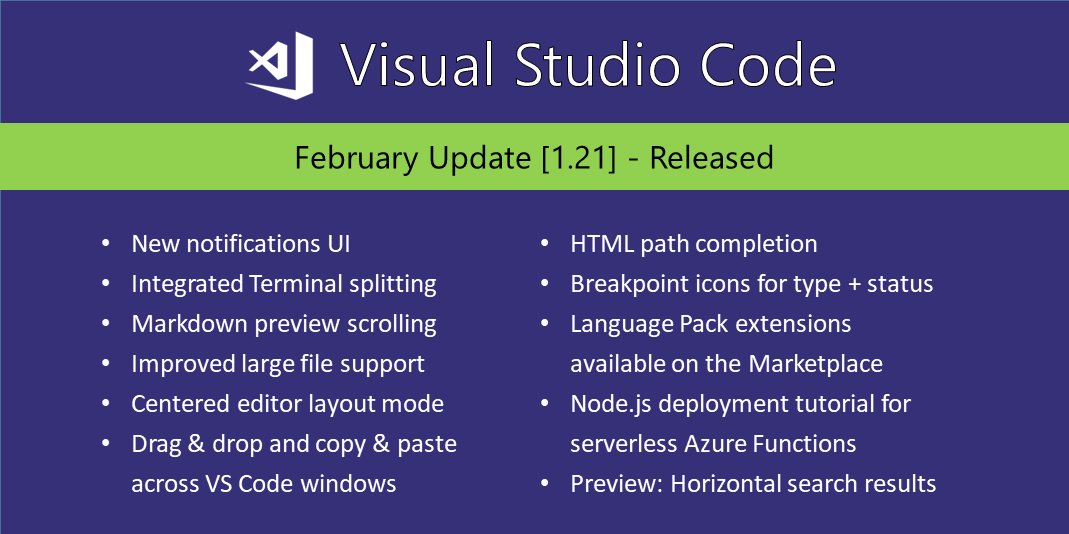
18:47:42
Visual Studio Code silently fixed a remote code execution vulnerability
https://medium.com/0xcc/visual-studio-code-silently-fixed-a-remote-code-execution-vulnerability-8189e85b486b
https://medium.com/0xcc/visual-studio-code-silently-fixed-a-remote-code-execution-vulnerability-8189e85b486b
Medium
This blog was written few weeks ago, since VSCode has been upgraded for a while, I made this public.
jihchi
18:52:41
2018-03-24
mofas
04:30:00
code.visualstudio.com
Text Buffer Reimplementation in the Visual Studio Code/Monaco editor
jihchi
09:03:28
2018-03-26
jihchi
09:10:22
mrorz
2018-03-26 10:50:45
以後可能就會變成
```
<ProviderProvider providers={[
ThemeProvider,
LanguageProvider,
CategoriesProvider,
...
]}>{children}</ProviderProvider>
```
好啦我覺得 `composeProviders([...])(App)` 比較討 FP 眾歡心w
```
<ProviderProvider providers={[
ThemeProvider,
LanguageProvider,
CategoriesProvider,
...
]}>{children}</ProviderProvider>
```
好啦我覺得 `composeProviders([...])(App)` 比較討 FP 眾歡心w
mofas
2018-03-27 11:20:55
資深FP眾表示, 我CPS用多了 不怕
jihchi
2018-03-27 11:21:18
CPS ... ?
mofas
2018-03-27 12:01:02
在JavaScript 大家叫他call back function
mrorz
10:50:45
以後可能就會變成
```
<ProviderProvider providers={[
ThemeProvider,
LanguageProvider,
CategoriesProvider,
...
]}>{children}</ProviderProvider>
```
好啦我覺得 `composeProviders([...])(App)` 比較討 FP 眾歡心w
```
<ProviderProvider providers={[
ThemeProvider,
LanguageProvider,
CategoriesProvider,
...
]}>{children}</ProviderProvider>
```
好啦我覺得 `composeProviders([...])(App)` 比較討 FP 眾歡心w
2018-03-27
jihchi
08:36:08
jihchi
08:37:17
jihchi
08:40:15
 2
2
mrorz
2018-04-05 18:24:40
趁著春假升一發(Next 4 -> Next 5.1)https://github.com/cofacts/rumors-site/pull/93
其實 unversal webpack 差滿多的,有一些舊的 hack 要拔掉,升級花了不少力氣。
其實 unversal webpack 差滿多的,有一些舊的 hack 要拔掉,升級花了不少力氣。
jihchi
08:50:23
:red_circle: Introducing CodeSandbox Live :red_circle: Real time collaboration in CodeSandbox. We're doing it live! - Create a live session for anyone to join with a URL - Edit, create, and delete files simultaneously - Use 'Classroom Mode' to specify who can make edits <https://medium.com/@compuives/introducing-codesandbox-live-real-time-code-collaboration-in-the-browser-6d508cfc70c9>
jihchi
08:51:15
The #RxJS team is making sure you can smoothly upgrade to the upcoming 6.0 release:ok_hand: I made this tool to explore and compare the different update milestones available: 5.5 vs. 5.6 vs. 6.0 vs 6.0 + rxjs-compat, dot-chaining vs. pipeable operators, etc. <http://reactive.how/rxjs/explorer>
Michael Hsu
09:49:04
GitHub
bs-react-apollo - ReasonML/Bucklescript Bindings for React Apollo 2.1
mofas
11:20:55
資深FP眾表示, 我CPS用多了 不怕
jihchi
11:21:18
CPS ... ?
2018-03-28
mofas
07:58:26
reactjs.org
For over a year, the React team has been working to implement asynchronous rendering. Last month during his talk at JSConf Iceland, Dan unveiled some of the exciting new possibilities async rendering unlocks . Now we’d like to share with you some of the lessons we’ve learned while working on these features, and some recipes to help prepare your components for async rendering when it launches. One of the biggest lessons we’ve learned is that some of our legacy component lifecycles tend to…
mofas
09:28:11
稍微看完 React 16.3
mofas
09:28:35
一句話說完總之就是 componentWillUpdate -> componentDidUpdate
jihchi
09:30:07
getDerivedStateFromProps 也蠻方便
mofas
09:36:16
話說你們要練練codemod了 ...
mofas
09:36:55
我兩年前14升15的codemod好像還在 lol
jihchi
09:38:10
故意不練,等你回來寫(?)
mofas
09:38:51
我又不寫前端 軒田叫我投ML
jihchi
09:50:56
幫忙一下咩
mrorz
10:50:59
componentWillUpdate -> componentDidUpdate 感覺只要 string replacement 就好呀,不需要 code mod XDDD
mofas
10:59:38
What if componentWillUpdate & componentDidUpdate coexist in the same component ?
jihchi
11:00:40
APPEND!
mofas
11:01:00
應該是merge 外加你的variable可能會撞
mrorz
11:12:04
那我會 search by componentDidUpdate,如果同時有 componentWillUpdate 就先擺一起
然後才 search by componentWillUpdate
然後才 search by componentWillUpdate
mofas
23:29:39
2018-03-29
jihchi
08:31:40
:tada: Announcing Pose: A new, declarative animation library with an incredible styled-components-inspired React API by <https://twitter.com/popmotionjs|@popmotionjs>! :heart_eyes::heart_eyes::heart_eyes: <https://spectrum.chat/thread/b6113bb2-266d-4f54-bc57-14327116d348> <https://pbs.twimg.com/media/DZZ5JuoWAAAsVf3.png>
jihchi
08:34:51
The new #reactjs Context API is amazing :tada: I wrote a small function to combine multiple contexts and use them all at once :ok_hand: Not sure how it impacts performances :thinking_face: <https://twitter.com/dan_abramov|@dan_abramov> <https://twitter.com/acdlite|@acdlite> any thoughts on this pattern ? <https://pbs.twimg.com/media/DZYJgSuWAAI3YeH.png>
jihchi
08:38:07
mofas
12:15:39
I've published the Lag Radar from <https://twitter.com/dan_abramov|@dan_abramov> talk on time slicing in react. Variously described as the 'awesome frame drop clock' and 'cpu lag radar thing' it's now a standalone es6 component. <https://github.com/mobz/lag-radar> /cc <https://twitter.com/ryanflorence|@ryanflorence> <https://twitter.com/Papa_Justify|@Papa_Justify>
mofas
2018-03-29 21:10:14
睡個覺醒來就知道怎麼做了
lucent1090
13:41:34
@shihyen.hwang has joined the channel
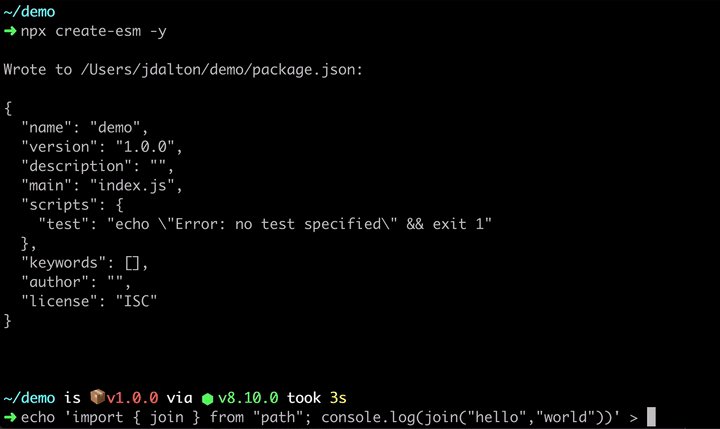
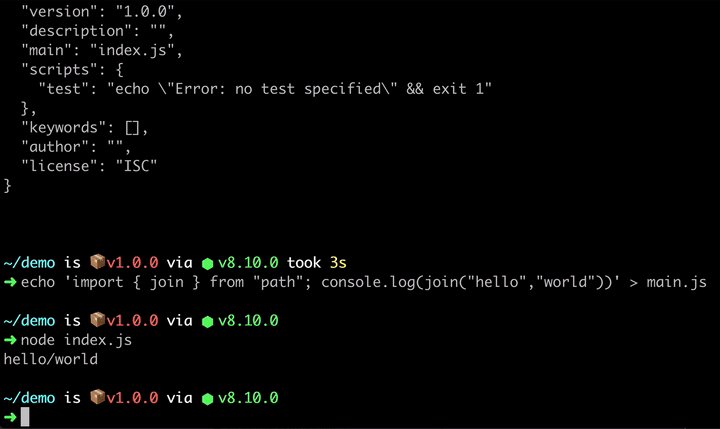
mofas
21:11:24
Medium
Seven months ago I released an experimental module loader that enabled ES modules in Node. With over a million downloads, thousands of…
2018-03-30
jihchi
09:14:15
React v16.3.0: New lifecycles and context API - React Blog
https://reactjs.org/blog/2018/03/29/react-v-16-3.html
https://reactjs.org/blog/2018/03/29/react-v-16-3.html
reactjs.org
A few days ago, we wrote a post about upcoming changes to our legacy lifecycle methods , including gradual migration strategies. In React 16.3.0, we are adding a few new lifecycle methods to assist with that migration. We are also introducing new APIs for long requested features: an official context API, a ref forwarding API, and an ergonomic ref API. Read on to learn more about the release. Official Context API For many years, React has offered an experimental API for context. Although it was…
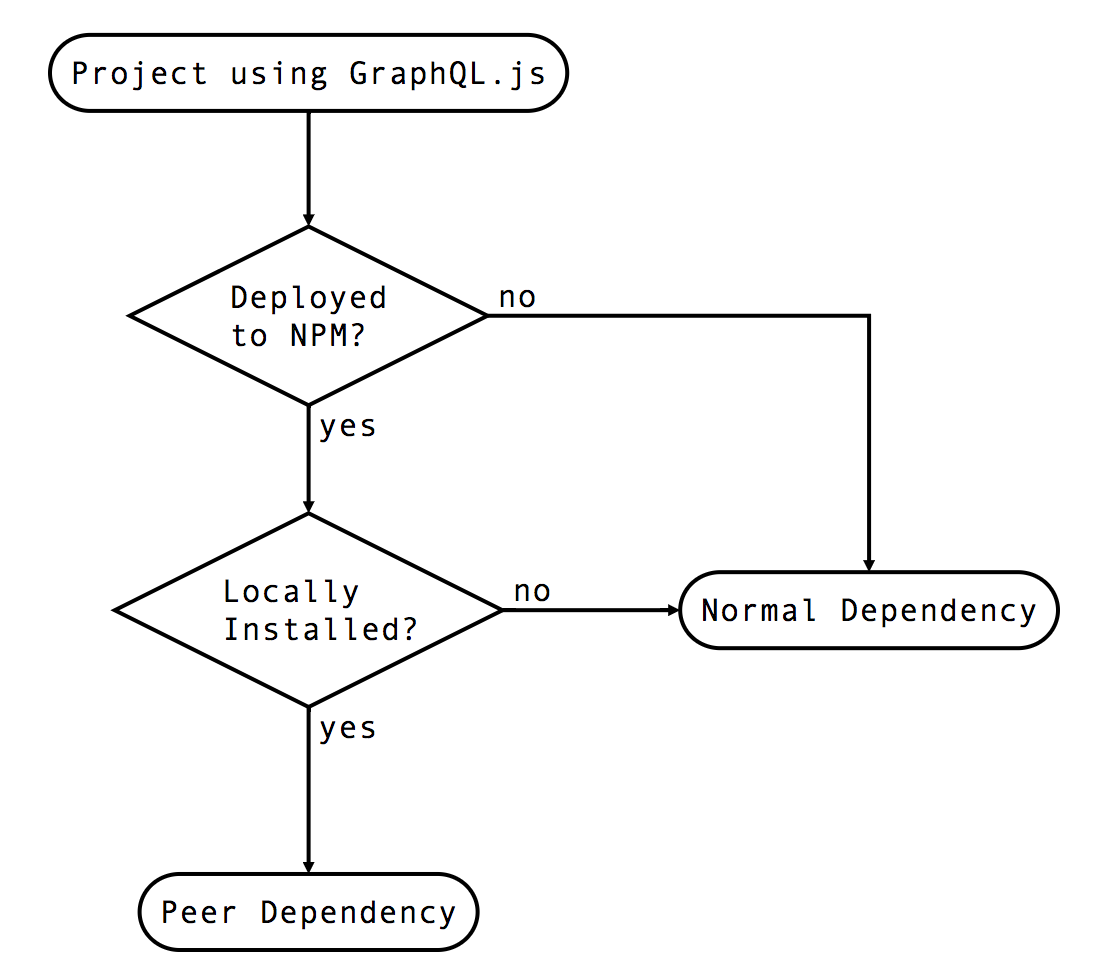
mofas
10:59:03
Medium
Since it’s open sourcing almost three years ago, GraphQL.js has followed a “pre-major” version scheme. The most recent release was v0.13.2…