#frontend-tech
2018-01-01
itsmisscs
04:10:39
The Atlantic
A small group of programmers wants to change how we code—before catastrophe strikes.
2018-01-02
mofas
06:13:43
Medium
Angular Support, Device Viewports, Test Improvements, & more!
2018-01-03
jihchi
09:08:34
Sapper: Towards the ideal web app framework
https://svelte.technology/blog/sapper-towards-the-ideal-web-app-framework
https://svelte.technology/blog/sapper-towards-the-ideal-web-app-framework
mofas
09:29:52
Look like the render libs will have two groups. One is "function based" or "V-DOM" render like React, another one is "HTML based" or "Directive", like Angular, Vue, Svelte.
- 👍1
2018-01-04
mofas
23:39:23
If you use #webpack and care about payload size then do not create "vendor chunks". This prevents Uglify from eliminating dead code in many common scenarios. More info: <https://github.com/angular/angular-cli/issues/9069#issuecomment-354896045> <https://twitter.com/IgorMinar/status/948325862243364865>
<https://twitter.com/filipematossilv|@filipematossilv> <https://twitter.com/Splaktar|@Splaktar> <https://twitter.com/dee_bloo|@dee_bloo> <https://twitter.com/BenLesh|@BenLesh> <https://twitter.com/TheLarkInn|@TheLarkInn> <https://twitter.com/AngularCli|@AngularCli> <https://twitter.com/Brocco|@Brocco> yeah. thanks for the writeup. I looked into it and resolved it already. the problem is vendor chunking, turn it off and unused operators will disappear.
2018-01-05
jihchi
08:33:14
jihchi
08:45:46
mofas
09:19:21
https://www.ptt.cc/bbs/Soft_Job/M.1515114765.A.B18.html
I think this post points an interesting point, even we have "linter" or "formatter" to "unify" our code style or format.
I think this post points an interesting point, even we have "linter" or "formatter" to "unify" our code style or format.
mofas
09:20:26
This doesn't improve the readability or maintainability too much.
jihchi
09:48:10
GitHub
reasonml-in-browser - Drop-in script to run ReasonML in the browser. For development and demos.
Michael Hsu
16:45:19
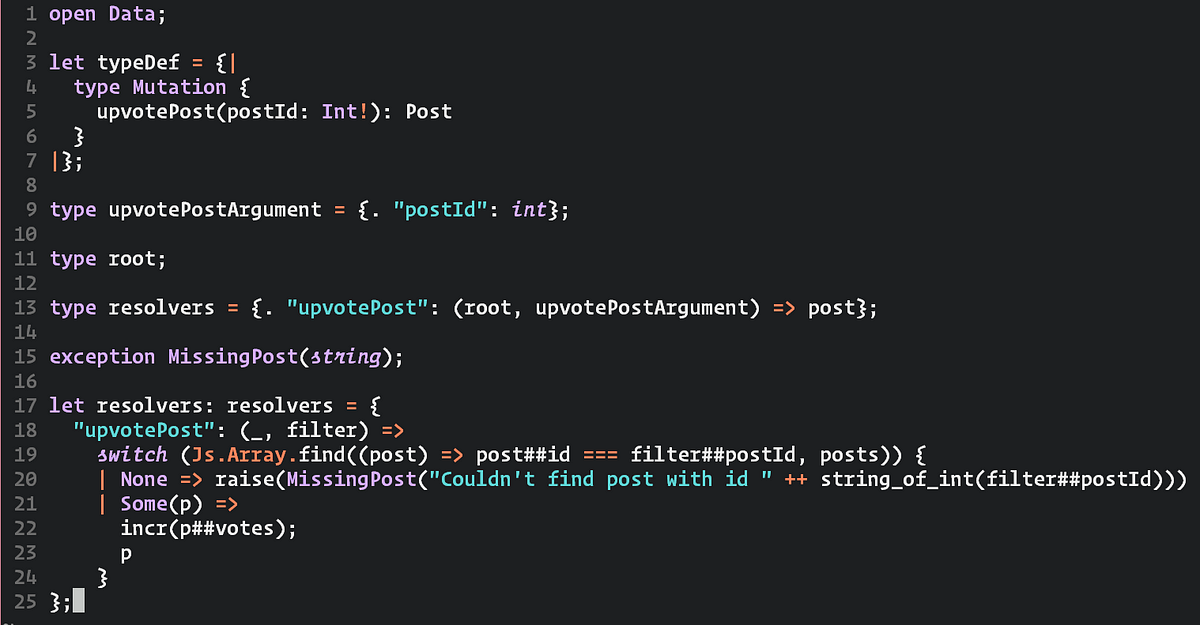
Apollo GraphQL
From documentation to AWS Lambda in a couple of hours
2018-01-06
mofas
08:01:10
james
HTML is the backbone of the web and the code you write should be semantic. If you write semantic HTML, It's easier to read and ascertain developer intent. Take a look at the following semantic and unsemantic examples: No thank you :-1: Yes please! :+1: It's also more accessible. Screenreaders read through
jihchi
10:18:25
2018-01-07
mofas
06:24:30
Hacker Noon
The following is a true story. Or maybe it’s just based on a true story. Perhaps it’s not true at all.
mofas
07:09:30
GitHub
<https://www.npmjs.com/package/infinity-agent> <https://www.npmjs.com/package/timed-out> <https://www.npmjs.com/package/pinkie-promise> All dependencies of webpack-related modules
mofas
07:09:39
Another leftpad day! folk.
mofas
13:03:30
mofas
13:03:35
這東西好有前途
mofas
13:03:50
就是超輕量化react+redux
mrorz
14:38:16
2018-01-08
jihchi
07:28:41
Fantas, Eel, and Specification · Tom Harding
http://www.tomharding.me/fantasy-land/
http://www.tomharding.me/fantasy-land/
jihchi
07:33:32
mofas
07:53:17
I feel parcel + hyperapp will be the sharp knife for small project.
jihchi
09:49:18
try: https://github.com/yawaramin/bs-hyperapp Reason / BS + Hyperapp + The Elm Architecture
CY Li
I feel parcel + hyperapp will be the sharp knife for small project.
- Forwarded from #frontend-tech
- 2018-01-08 07:53:17
GitHub
bs-hyperapp - Work in Progress - an opinionated overlay of the Elm Architecture on top of Hyperapp
mofas
09:50:56
Well, sharp knife I mean is nearly zero config and dependencies.
jihchi
10:32:25
GitHub
react-flip-move - Effortless animation between DOM changes (eg. list reordering) using the FLIP technique.
cjies
14:00:06
又一個 facebook opensource project
https://docusaurus.io
https://docusaurus.io
docusaurus.io
Easy to Maintain Open Source Documentation Websites
jihchi
2018-01-08 14:00:36
Reason, ReasonReact, BuckleScript 官網都用這做
cjies
2018-01-08 14:01:12
jest, prettier 也是 XD
jihchi
2018-01-08 14:01:35
FB Open Source Family
jihchi
2018-01-08 14:01:44
BS 不算 XD
Michael Hsu
2018-01-08 14:12:58
看到 babel 也在討論要不要換
jihchi
2018-01-08 14:13:41
快變成 best practice 了
cjies
2018-01-08 15:07:13
~`create-doc-app`~
jihchi
14:00:36
Reason, ReasonReact, BuckleScript 官網都用這做
cjies
14:01:12
jest, prettier 也是 XD
jihchi
14:01:35
FB Open Source Family
jihchi
14:01:44
BS 不算 XD
Michael Hsu
14:12:58
看到 babel 也在討論要不要換
jihchi
14:13:41
快變成 best practice 了
2018-01-09
yhsiang
00:55:47
之前換 github 位置被我抓到 XD
mrorz
10:01:31
其實不用 jsx 的話,react 也可以呀 ._.
jihchi
10:01:53
yup
mrorz
11:23:44
Replied to a thread: 2017-12-30 10:31:08
Performance 圖表更新了
https://github.com/mweststrate/immer#performance
看起來跟 ImmutableJS 沒有太大差別
而且如果選了 ImmutableJS 又亂 toJS 的話,會無以復加的差⋯⋯
https://github.com/mweststrate/immer#performance
看起來跟 ImmutableJS 沒有太大差別
而且如果選了 ImmutableJS 又亂 toJS 的話,會無以復加的差⋯⋯
jihchi
11:24:47
似乎可以直接 replace immutable
mrorz
11:26:15
是呢
但如果 code base 裡已經一堆 `.get()`、`.getIn()`,那或許已經為時已晚⋯⋯
下次開新專案再說吧 XDDD
但如果 code base 裡已經一堆 `.get()`、`.getIn()`,那或許已經為時已晚⋯⋯
下次開新專案再說吧 XDDD
jihchi
11:27:17
CRA 改預設裝這個?!
mofas
11:42:50
用immutable 又一直toJS 好像是某些人會做的事
jihchi
11:43:09
不是我
mrorz
11:43:11
唔喔,這倒是個好問題
@yhsiang 覺得如何
@yhsiang 覺得如何
mofas
11:43:57
js native不是immutable有點可惜,
mofas
11:44:39
可能那時候 很多人討厭驚嘆號就是了
mofas
11:44:43
不喜歡set!
yhsiang
17:26:18
@mrorz 用 reason 都沒差惹
jihchi
18:54:27
junctions/examples/create-react-app at master · jamesknelson/junctions · GitHub
https://github.com/jamesknelson/junctions/tree/master/examples/create-react-app
https://github.com/jamesknelson/junctions/tree/master/examples/create-react-app
swarchen
19:53:22
@jhaocheng.wu has joined the channel
2018-01-10
mofas
04:44:00
Smashing Magazine
Why is Visual Studio Code (VS Code) so popular, and do we really need another text editor? In this article, we'll take a look at how VS Code extends traditional text editor concepts and opens up entirely new avenues of productivity for developers. These are all the best things about VS Code that nobody ever bothered to tell you.
jihchi
08:34:14
cjies
11:10:55
bitsofcode
Less than a month ago, HTML 5.2 became an official W3C Recommendation (REC). When a specification reaches the REC stage, this means that it has received the official endorsement of W3C Members and the Director, and that the W3C officially recommends it’s deployment by user agents, and it’
Michael Hsu
16:21:02
https://github.com/facebookincubator/create-react-app/pull/3675
merge 囉 babel config 大解放
merge 囉 babel config 大解放
GitHub
closes #2730 This will remain undocumented until the brave have tried it in the wild. Test Plan: There's currently no established way to test changes to babel-preset-react-app. But I did create unm...
- 🎉3
jihchi
18:46:06
jihchi
18:55:55
jihchi
18:58:38
2018-01-11
jihchi
08:22:16
:birthday: Today Prettier turns 1️⃣ year old! We've just released version 1.10, featuring: :white_check_mark: Support for scripts and styles in <https://twitter.com/vuejs|@vuejs> single file components. :white_check_mark: A new plugin API for new languages. :speech_balloon: And more! Check out the release notes on our new blog: <https://prettier.io/blog/2018/01/10/1.10.0.html>
cjies
2018-01-11 09:58:10
前天才升完 1.9… 囧
jihchi
2018-01-11 09:58:46
不升也沒差吧,有你要的功能再升
cjies
2018-01-11 10:01:12
對啊,剛好這次也沒需要的功能。safe ~
jihchi
08:22:58
Hello world! :wave: Check out our first episode at <https://reason.town/> , where <https://twitter.com/splodingsocks|@splodingsocks> and <https://twitter.com/jaredforsyth|@jaredforsyth> talk about how they got into <https://twitter.com/reasonml|@reasonml> and what makes them excited about it. :bow:
jihchi
08:24:54
:ocean::ocean::ocean::ocean::ocean::ocean::ocean::ocean::ocean::ocean::ocean::ocean: Happy <https://twitter.com/nodejs|@nodejs> Current Release Day $ nvm install v9.4.0 * lots of new http2 goodness * npm 5.6.0 * lexically scoped variables in repl <https://nodejs.org/en/blog/release/v9.4.0/> :ocean::ocean::ocean::ocean::ocean::ocean::ocean::ocean::ocean::ocean::ocean::ocean:
cjies
09:58:10
前天才升完 1.9… 囧
jihchi
09:58:46
不升也沒差吧,有你要的功能再升
cjies
10:01:12
對啊,剛好這次也沒需要的功能。safe ~
mofas
22:31:43
I’m thrilled to share my latest deep learning project: Turning a design mockup into code. :computer: :robot_face: 1) Give the trained neural network a design image 2) The network converts the image into HTML markup and renders it ↴ Article: <http://bit.ly/2FoqJQy> Code: <http://bit.ly/2mkkWDZ>
2018-01-12
mrorz
09:58:11
又要戰分號惹
jihchi
09:59:54
XD
jihchi
14:53:07
2018-01-13
yfcai
15:12:08
@yfcai has joined the channel
jihchi
23:07:03
So I threw together a simple javascript bundler for <https://twitter.com/reasonml|@reasonml> last night: - <http://pack.re|pack.re> <https://github.com/jaredly/pack.re> And to do so, I also made a cli argument parsing library - <http://minimist.re|minimist.re> <https://github.com/jaredly/minimist.re> :tada: enjoy!
2018-01-14
jihchi
15:59:02
Right now, on whatever webpage you are on. (If you are using <https://twitter.com/googlechrome|@googlechrome> ): press CMD (or CTRL) + SHIFT + P then type "Show Coverage" and hit enter. Now in the coverage tab reload the page and tell me how much code is being unused on that page... How does this make you feel
2018-01-15
mrorz
09:54:23
GitHub
razzle - :sparkles: Create server-rendered universal JavaScript applications with no configuration
mrorz
10:45:52
好像要附上這個才會吸引大家的注意齁
razzle + reason-react 範例
https://github.com/jaredpalmer/razzle/tree/master/examples/with-reason-react
razzle + reason-react 範例
https://github.com/jaredpalmer/razzle/tree/master/examples/with-reason-react
GitHub
razzle - :sparkles: Create server-rendered universal JavaScript applications with no configuration
mrorz
10:47:04
跟 next 的差異大概就是,routing 與 (server-side) data loading 要自己搞
但因為你自己處理 client.js 所以是可以自己 get your hands dirty 沒問題
但因為你自己處理 client.js 所以是可以自己 get your hands dirty 沒問題
mrorz
10:54:45
所以 razzle 大概就是個 CRA 幫你搞定 client / server 雙 webpack 的東西
比 next 只有 client 過 webpack 所以最好不要亂加 webpack 還要好一些
比 next 只有 client 過 webpack 所以最好不要亂加 webpack 還要好一些
jihchi
11:01:12
「所以 razzle 大概就是個 CRA 幫你搞定 client / server 雙 webpack 的東西」
光這點就會吸引我用
光這點就會吸引我用
Johnson Liang
所以 razzle 大概就是個 CRA 幫你搞定 client / server 雙 webpack 的東西
比 next 只有 client 過 webpack 所以最好不要亂加 webpack 還要好一些
- Forwarded from #frontend-tech
- 2018-01-15 10:54:45
mrorz
11:01:37
但他去年 8 月就出了
好像也沒看到有人在用
好像也沒看到有人在用
mrorz
11:05:14
看來 razzle 作者有點忙沒空按 merge
https://github.com/jaredpalmer/razzle/pull/432
https://github.com/jaredpalmer/razzle/pull/432
GitHub
PR for #428. It works, but razzle.config.js requires improvement
jihchi
2018-01-16 08:44:35
忙著 after https://t.co/kDOzTfbJTq
mrorz
2018-01-16 09:59:48
Hmm 這個我就沒興趣了
next-routes 正用得好好的呢
https://github.com/zeit/next.js/tree/canary/examples/with-next-routes
next-routes 正用得好好的呢
https://github.com/zeit/next.js/tree/canary/examples/with-next-routes
kcliu
17:22:49
有在用 import cost 的話要小心踩到這個: https://github.com/wix/import-cost/issues/47
GitHub
not sure why, the graph below is simple record in my mac, with or without this extension in my vscode, not sure this is a bug or something else.
jihchi
18:51:29
2018-01-16
mofas
02:44:24
eamcs真的有點煩
mofas
02:44:42
但是目前寫的語言都只在emacs有比較好的支援
mofas
02:44:58
racket, idris, agda, pie
mofas
02:45:04
所以也只能繼續用 😞
jihchi
08:42:19
Introducing After.js A Next.js-like framework for server-rendered React apps built with React Router 4 :atom_symbol: React server-side rendering :inbox_tray: Data fetching with getInitialProps() :fire: Hot module replacement :package: Code-splitting :hammer_and_wrench: Zero-config tooling #0CJS <https://github.com/jaredpalmer/after.js> <https://pbs.twimg.com/media/DTmuu7qVoAAzacF.jpg>
jihchi
08:44:35
忙著 after https://t.co/kDOzTfbJTq
GitHub
after.js - Next.js-like framework for server-rendered React apps built with React Router 4
jihchi
08:49:28
Michael Hsu
09:15:07
GitHub
awesome-toolkits - A curated list of open source, high-quality, popular and well maintained toolkits
mrorz
09:59:48
Hmm 這個我就沒興趣了
next-routes 正用得好好的呢
https://github.com/zeit/next.js/tree/canary/examples/with-next-routes
next-routes 正用得好好的呢
https://github.com/zeit/next.js/tree/canary/examples/with-next-routes
jihchi
19:06:44
jihchi
19:11:40
GitHub - GoogleChrome/dialog-polyfill: Polyfill for the HTML dialog element
https://github.com/GoogleChrome/dialog-polyfill
https://github.com/GoogleChrome/dialog-polyfill
jihchi
19:14:44
GitHub - fastpack/fastpack: Pack JS code fast & easy
https://github.com/fastpack/fastpack
https://github.com/fastpack/fastpack
2018-01-17
mofas
02:17:05
Laws of UX
Laws of UX is a collection of the key maxims that designers must consider when building user interfaces.
jihchi
08:42:25
:boom:Puppeteer 1.0 🤹:skin-tone-2:♂️ shipped: Chrome 65, JS/CSS code coverage API, PDF customization, XPath support, raw devtools protocol access. Congrats to the team and all our contributors! new docs: <https://developers.google.com/web/tools/puppeteer/> release: <https://github.com/GoogleChrome/puppeteer/releases/tag/v1.0.0> npm: <https://www.npmjs.com/package/puppeteer> <https://pbs.twimg.com/media/DTrRH-MV4AAQqPL.jpg>
jihchi
08:47:06
2018-01-18
mofas
01:42:53
jihchi
08:44:03
jihchi
09:54:50
GitHub
react-router-util - Useful components and utilities for working with
jihchi
18:54:25
jihchi
19:28:54
antoinevastel.github.io
This post presents techniques that enables to distinguish a vanilla Chrome browser from a Chrome browser running in headless mode. It updates information presented in the post of August.
2018-01-19
mofas
01:54:03
Several People Are Coding
webpack is a brilliant tool for bundling frontend assets. When things start to slow down, though, its batteries-included nature and the…
- 📦2
jihchi
08:33:45
jihchi
08:46:41
2018-01-20
mofas
02:55:26
今天嘗試升CRA@next
mofas
02:55:38
結果storybook直接噴掉
mofas
02:55:54
因為有新專案想用CSS module
mofas
02:56:16
所以就用rewire 自己改了CRA的 webpack
mofas
02:56:32
想用同樣改法去改storybook讓他吃
mofas
02:56:52
結果發現storybook的webpack設定的跟CRA不一樣
mofas
02:57:04
所以又要自己重新塞規則- -
mofas
02:57:20
一整天就在改webpack中度過了
jihchi
08:30:47
人生~
jihchi
08:31:08
rewired 也還沒支援 CRA@next
jihchi
08:31:49
GitHub
Contribute to reason-conf development by creating an account on GitHub.
jihchi
08:32:20
gatsby, reason and sass-css-module
jihchi
09:27:07
mofas
11:29:53
Well this is awesome! A react-scripts@next app by <https://twitter.com/evenchange4|@evenchange4> that uses his new graphql.macro module to import .graphql files without needing to change any configuration! App: <https://graphqlmacro.netlify.com/> App Repo: <https://github.com/evenchange4/graphql.macro-example> graphql.macro: <https://github.com/evenchange4/graphql.macro> :fishing_pole_and_fish:
- 👏2
- 😳2
mofas
11:30:03
施主自己出來解釋
Michael Hsu
17:42:28
哈哈 macro 試玩了一下 但是目前還有一些問題還沒克服
2018-01-21
mofas
11:30:19
Medium
I work on a drag and drop library for React: react-beautiful-dnd :tada:. The goal of the Atlassian library is to provide a beautiful and…
2018-01-22
jihchi
08:54:44
Valentino G. | Blog
All you need to know about webpack 4, the next generation module bundler. From zero configuration to production mode, this post is a living, breathing introduction to webpack 4.
- 💪1
Michael Hsu
2018-01-22 09:45:53
點開發現進階設定 coming soon… XD
jihchi
2018-01-22 09:46:04
XD
jihchi
2018-01-22 09:46:10
不過一開始有搔到癢
Michael Hsu
09:45:53
點開發現進階設定 coming soon… XD
jihchi
09:46:04
XD
jihchi
09:46:10
不過一開始有搔到癢
jihchi
13:32:18
2018-01-23
jihchi
08:30:10
jihchi
08:34:24
jihchi
08:42:04
Michael Hsu
09:24:48
:tada: styled-components@3.0.0 is out! - No more /native for ReactNative! Just import styled from 'styled-components' and you're good to go :fire::fire::fire: - Flat bundles on npm - ReactNative update, adds styled.SafeAreaView and removes styled.Navigator <https://github.com/styled-components/styled-components/releases/tag/v3.0.1>
jihchi
11:13:13
GitHub
micron - a [μ] microInteraction library built with CSS Animations and controlled by JavaScript Power
mrorz
2018-01-23 12:13:20
這個昨天看過,覺得「嗯這要怎麼跟 React 接 w」
jihchi
2018-01-23 12:15:53
www
jihchi
2018-01-23 12:16:06
ref 大法
mrorz
12:13:20
這個昨天看過,覺得「嗯這要怎麼跟 React 接 w」
jihchi
12:15:53
www
jihchi
12:16:06
ref 大法
mrorz
18:38:00
Anyone using `luxon` to replace `moment.js`? It’s immutable.
https://raddevon.com/articles/choose-luxon-date-wrangling-javascript/
https://raddevon.com/articles/choose-luxon-date-wrangling-javascript/
Rad Devon
Luxon is a modern Javascript date/time library built by one of the Moment.js developers to address some shortcomings in the old standby for date manipulation. Here's why you should try it next time you want to work with dates and times.
mrorz
2018-01-23 18:39:43
Oh @jihchi 早在去年就 po 過惹
https://g0v-tw.slackarchive.io/frontend-tech/page-15/ts-1509460002000719
https://g0v-tw.slackarchive.io/frontend-tech/page-15/ts-1509460002000719
mrorz
2018-01-23 18:43:29
沒有 relative date feature 呀
好吧繼續用 moment.js (欸
好吧繼續用 moment.js (欸
jihchi
2018-01-23 18:44:39
咦。不是 date-fns 嗎
mrorz
2018-01-23 19:07:56
咦咦咦咦
mrorz
2018-01-23 19:08:00
酷
mrorz
2018-01-23 19:08:43
date-fns 勝
jihchi
2018-01-23 19:10:21
Luxon 顯得沒有開發的意義
mrorz
18:39:43
Oh @jihchi 早在去年就 po 過惹
https://g0v-tw.slackarchive.io/frontend-tech/page-15/ts-1509460002000719
https://g0v-tw.slackarchive.io/frontend-tech/page-15/ts-1509460002000719
- 👍1
mrorz
18:43:29
沒有 relative date feature 呀
好吧繼續用 moment.js (欸
好吧繼續用 moment.js (欸
jihchi
18:44:39
咦。不是 date-fns 嗎
mrorz
19:07:56
咦咦咦咦
mrorz
19:08:00
酷
mrorz
19:08:43
date-fns 勝
jihchi
19:10:21
Luxon 顯得沒有開發的意義
2018-01-24
jihchi
07:56:13
🎉 Trailing commas 🎉 by jordwalke · Pull Request #1775 · facebook/reason · GitHub
https://github.com/facebook/reason/pull/1775
https://github.com/facebook/reason/pull/1775
GitHub
Intelligent printing and parsing of trailing commas on basically everything! Please see the stack of diffs here. Each commit accomplishes some purpose and it will be much easier to understand the e...
jihchi
08:30:55
jihchi
08:31:55
jihchi
08:32:29
Parcel v1.5.0 is out! :rocket: :world_map: Source Maps! :gear: WebAssembly :crab: <https://twitter.com/rustlang|@rustlang> → WebAssembly with zero config :money_with_wings: Config files like .babelrc invalidate cache :earth_americas: .env file support :rocket: Even faster for small projects :ok_hand: Lots bugfixes and improvements! Read more! :memo: <https://medium.com/@devongovett/parcel-v1-5-0-released-source-maps-webassembly-rust-and-more-3a6385e43b95> <https://pbs.twimg.com/media/DUPhKqtVwAA17NV.png>
jihchi
14:59:57
jaredforsyth.com
I figure it's good to document what I went through for future ocaml cross-compilation spelunkers.
jihchi
15:00:02
jaredforsyth.com
Documenting how I got hot-reloading going when developing Gravitron.
2018-01-25
mofas
03:32:52
有人嘗試整合過storyshoot & addon withInfo嗎?
mofas
03:33:12
我剛剛試了 發現storyshoot會把addon的資訊也存進去- -
mofas
03:33:14
這哪招
mofas
07:40:24
有人有遇過jenkins 的 node.js Installion 會沒辦法執行node嗎
```
$ /var/jenkins_home/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/Node_8.9.4/bin/npm install -g yarn@latest
env: ‘node’: No such file or directory
```
```
$ /var/jenkins_home/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/Node_8.9.4/bin/npm install -g yarn@latest
env: ‘node’: No such file or directory
```
jihchi
2018-01-25 09:31:05
你直接 `$ type node` 應該沒有東西吧?畢竟你是 full path 執行 `npm`,表示 `$PATH` 裡面沒有把 `/var/jenkins_home/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/Node_8.9.4/bin/` 加進去,自然找不到 `node`
mofas
2018-01-25 09:34:31
我有echo $path 喔
mofas
2018-01-25 09:34:51
外加我有直接執行 `/var/jenkins_home/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/Node_8.9.4/bin/`
mofas
2018-01-25 09:34:54
一樣不過
jihchi
2018-01-25 09:58:35
😱
mofas
07:40:48
我ssh 進去docker裡面 有檔案 但是執行一樣跳錯
mofas
07:40:58
不知道這誰的問題- -
jihchi
08:39:46
jihchi
08:47:07
mrorz
2018-01-25 10:04:53
完全無法理解他那兩張圖在說什麼。
他的 after 那張圖,把 `test` 換成 `it` 是有差膩⋯⋯
沒人規定他一定要寫 `describe` 與 `beforeAll` / `afterAll` 呀⋯⋯
他的 after 那張圖,把 `test` 換成 `it` 是有差膩⋯⋯
沒人規定他一定要寫 `describe` 與 `beforeAll` / `afterAll` 呀⋯⋯
jihchi
2018-01-25 10:17:13
是喔。我的理解是他想表達,為何大家寫 test 都會走 `describe` `it` 這種 nested 風格,後者不是比較簡潔嗎?
jihchi
2018-01-25 10:17:43
這是一種情緒抒發吧~?
mrorz
2018-01-25 10:20:21
因為 `describe` 做的事情就是在每個 `it` 前頭加個 prefix。大家這麼做不是什麼跟風,是因為想要那個 prefix,以及他的 scope 底下可以擺放共用的 `before` / `after` 的小小好處——雖然要自己在每個 `it` 裡頭自己呼叫,也不是不行啦。
mrorz
2018-01-25 10:23:01
然後他在 after 圖裡面使用 ava 而在 before 裡面不使用,看起來就像是想要讓讀者誤以為「只有 ava 才能做得那麼簡潔」。
mrorz
2018-01-25 10:23:50
抱歉我對這種比較特別敏感 QQ
jihchi
2018-01-25 10:24:29
XD
jihchi
2018-01-25 10:25:07
他的確是有 promo ava 的意味在,畢竟是他在用了 ava 後的感想
mrorz
2018-01-25 10:27:08
讓我想起之前有篇文在講 Makefile,說 JS 的人都喜歡重造輪子什麼的。
講得好像 JS 的人從沒用過 Makefile 一樣,而且他文中的 Makefile 沒解決一堆 bundler 才能做的事情。
講得好像 JS 的人從沒用過 Makefile 一樣,而且他文中的 Makefile 沒解決一堆 bundler 才能做的事情。
jihchi
2018-01-25 10:28:19
「看不慣事情看得淺就大幅批評」?
jihchi
08:49:50
Michael Hsu
09:29:20
這channel 之前有討論過 舊版可以參考 @mrorz 做法
新版可以直接用 jest mock
https://github.com/storybooks/storybook/issues/1011#issuecomment-322698049
新版可以直接用 jest mock
https://github.com/storybooks/storybook/issues/1011#issuecomment-322698049
- 👍3
jihchi
09:31:05
你直接 `$ type node` 應該沒有東西吧?畢竟你是 full path 執行 `npm`,表示 `$PATH` 裡面沒有把 `/var/jenkins_home/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/Node_8.9.4/bin/` 加進去,自然找不到 `node`
mofas
09:34:31
我有echo $path 喔
mofas
09:34:51
外加我有直接執行 `/var/jenkins_home/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/Node_8.9.4/bin/`
mofas
09:34:54
一樣不過
mofas
09:36:24
我用了更hack的方法
```
// avoid storyshot to include all withInfo JS DOM
if (process.env.NODE_ENV !== 'test') {
addDecorator((story, context) => withInfo('')(story)(context));
}
```
```
// avoid storyshot to include all withInfo JS DOM
if (process.env.NODE_ENV !== 'test') {
addDecorator((story, context) => withInfo('')(story)(context));
}
```
- 💪1
jihchi
09:58:35
😱
mrorz
10:04:53
完全無法理解他那兩張圖在說什麼。
他的 after 那張圖,把 `test` 換成 `it` 是有差膩⋯⋯
沒人規定他一定要寫 `describe` 與 `beforeAll` / `afterAll` 呀⋯⋯
他的 after 那張圖,把 `test` 換成 `it` 是有差膩⋯⋯
沒人規定他一定要寫 `describe` 與 `beforeAll` / `afterAll` 呀⋯⋯
jihchi
10:17:13
是喔。我的理解是他想表達,為何大家寫 test 都會走 `describe` `it` 這種 nested 風格,後者不是比較簡潔嗎?
jihchi
10:17:43
這是一種情緒抒發吧~?
mrorz
10:20:21
因為 `describe` 做的事情就是在每個 `it` 前頭加個 prefix。大家這麼做不是什麼跟風,是因為想要那個 prefix,以及他的 scope 底下可以擺放共用的 `before` / `after` 的小小好處——雖然要自己在每個 `it` 裡頭自己呼叫,也不是不行啦。
mrorz
10:23:01
然後他在 after 圖裡面使用 ava 而在 before 裡面不使用,看起來就像是想要讓讀者誤以為「只有 ava 才能做得那麼簡潔」。
mrorz
10:23:50
抱歉我對這種比較特別敏感 QQ
jihchi
10:24:29
XD
jihchi
10:25:07
他的確是有 promo ava 的意味在,畢竟是他在用了 ava 後的感想
mrorz
10:27:08
讓我想起之前有篇文在講 Makefile,說 JS 的人都喜歡重造輪子什麼的。
講得好像 JS 的人從沒用過 Makefile 一樣,而且他文中的 Makefile 沒解決一堆 bundler 才能做的事情。
講得好像 JS 的人從沒用過 Makefile 一樣,而且他文中的 Makefile 沒解決一堆 bundler 才能做的事情。
jihchi
10:28:19
「看不慣事情看得淺就大幅批評」?
jihchi
10:39:03
GitHub
For quite a while I've tried to understood why setState is asynchronous. And failing to find an answer to it in the past, I came to the conclusion that it was for historical reasons and probably ha...
2018-01-26
jihchi
08:32:06
jihchi
08:34:25
:atom_symbol: Just merged: a new context API! :atom_symbol: - Statically typeable - Propagates through shouldComponentUpdate->false - Future-proof: works with async React features - render props (so hot right now) Available in the next minor release. <https://github.com/facebook/react/pull/11818> <https://pbs.twimg.com/media/DUXGc2rU8AAikTe.jpg>
cjies
09:14:15
> New in Safari 11.1—Service Workers 👀
https://developer.apple.com/library/content/releasenotes/General/WhatsNewInSafari/Articles/Safari_11_1.html
https://developer.apple.com/library/content/releasenotes/General/WhatsNewInSafari/Articles/Safari_11_1.html
jihchi
09:37:52
GitHub
reason-css-modules - A toolbox for typed OCaml / Reason support & CSS modules
chi
16:25:29
@totodile has joined the channel
mofas
23:16:54
2018-01-27
mofas
00:31:05
Jenkins 真的是上時代的產物..一堆問題解決方法都是移除再重新安裝
mofas
00:31:09
ㄇB
mofas
00:31:12
超雷
mofas
00:31:42
大家有其它CI tool推薦嗎
mofas
10:04:09
Travis CI private project 要錢直接不考慮了
2018-01-28
mofas
13:54:41
clementc.github.io
A cheatsheet for moving efficiently in the CLI!
jihchi
13:58:00
我都用 u 跟 k 的位置來判斷,哪個刪前,哪個刪後。u 靠左所以向前,k 靠右所以向後。
clementc.github.io
A cheatsheet for moving efficiently in the CLI!
mofas
22:43:36
iTerm 不能用Alt
mofas
22:43:45
有點麻煩
jihchi
22:49:25
要自己改 binding
mrorz
2018-01-29 10:15:08
+1 我也有改過
所以 alt 用得很開心
所以 alt 用得很開心
mrorz
2018-01-29 10:15:54
搭配 ctrl+a, ctrl+e 移到最前面 / 最後面
mofas
2018-01-29 10:50:08
找到惹 只要勾 esc+就好惹
2018-01-29
mofas
03:54:50
湯姆哈迪改寫dependent type惹
jihchi
07:31:25
<https://twitter.com/nathanewest|@nathanewest> <https://twitter.com/UnixToolTip|@UnixToolTip> <https://twitter.com/elliotsbriggs|@elliotsbriggs> Go to Preferences->Profiles tab, select your profile on the left, and then open the Keyboard tab. At the bottom is a set of buttons that lets you select the behavior of the Option key: set to ESC+. <https://pbs.twimg.com/media/DUlLxLlWAAA4vA9.jpg>
jihchi
07:37:21
:tada: New JavaScript features in ES2018: - async iterators/generators <https://jakearchibald.com/2017/async-iterators-and-generators/> - object rest/spread <https://developers.google.com/web/updates/2017/06/object-rest-spread> - Promise.prototype.finally <https://developers.google.com/web/updates/2017/10/promise-finally> - various RegExp features <https://twitter.com/mathias/status/956397406538510336>
jihchi
09:45:55
jihchi
09:47:18
GitHub
TL;DR this tracks any reachable object or binding that a side-effectful function could mutate as having an unknown value after that call. Use Case In the React compiler we see a lot of examples lik...
mrorz
10:15:08
+1 我也有改過
所以 alt 用得很開心
所以 alt 用得很開心
mrorz
10:15:54
搭配 ctrl+a, ctrl+e 移到最前面 / 最後面
mofas
10:49:52
stackoverflow.com
Everyone at work recommended iTerm2 to me instead of the native Terminal. But iTerm2 doesn't seem to allow me to use bash shortcuts like Alt+B and Alt+F to jump back/forward between tokens, or Al...
mofas
10:50:08
找到惹 只要勾 esc+就好惹
jihchi
10:50:27
<https://twitter.com/nathanewest|@nathanewest> <https://twitter.com/UnixToolTip|@UnixToolTip> <https://twitter.com/elliotsbriggs|@elliotsbriggs> Go to Preferences->Profiles tab, select your profile on the left, and then open the Keyboard tab. At the bottom is a set of buttons that lets you select the behavior of the Option key: set to ESC+. <https://pbs.twimg.com/media/DUlLxLlWAAA4vA9.jpg>
mrorz
11:27:32
Dan 在這裡提到的 nwb 與 neutrino 有人有用過嗎
https://github.com/facebook/create-react-app/issues/167#issuecomment-358356948
https://github.com/facebook/create-react-app/issues/167#issuecomment-358356948
GitHub
Note from maintainers For people coming to this thread later—if you use MobX or a similar library, you don’t need decorators. They are just syntax sugar in this case. Learn more: facebookincubator#...
mrorz
11:28:16
GitHub
nwb - A toolkit for React, Preact, Inferno & vanilla JS apps, React libraries and other npm modules for the web, with no configuration (until you need it)
jihchi
11:33:08
`neutrino` 還不錯,偏 developer 彈性擴充,蠻多 preset,支援 web / react 等等。 `nwb` 支援蠻多種不同類型 project,例如 React component / React Application 等。
jihchi
18:58:31
styled-components@3.1.0 is out with a massive performance boost and streaming server-side rendering support!! :tada::tada::tada: Huge shout out to <https://twitter.com/real_schwers|@real_schwers> and <https://twitter.com/probablyup|@probablyup> for making this happen :heart: :speech_balloon: <https://spectrum.chat/thread/845da820-83f7-4228-981c-ff5723d33e61> :memo: <https://medium.com/styled-components/v3-1-0-such-perf-wow-many-streams-c45c434dbd03>
2018-01-30
mofas
03:25:26
我剛剛發現VScode 竟然可以trace node.js 的 dependency tree..
所有的import 他都可以查出 export 了什麼method 然後有auto completeion.
所有的import 他都可以查出 export 了什麼method 然後有auto completeion.
jihchi
08:07:31
有 type definition 還會提示
mrorz
10:07:21
是的
而且如果有寫 jsdoc 他也會顯示
打 `/**` 會自動補完 `@params`——啊,喜歡寫 curry function 的就 sorry 啦,他不會抽內層的 params。
而且如果有寫 jsdoc 他也會顯示
打 `/**` 會自動補完 `@params`——啊,喜歡寫 curry function 的就 sorry 啦,他不會抽內層的 params。
jihchi
10:17:52
不愧是 IDE 之王的公司開發的..
mrorz
10:20:48
當 Visual studio 遇上 eclipse 的開發團隊
jihchi
10:23:43
個人覺得 Borland / embarcadero 的 Delphi IDE 也是威威
mrorz
10:24:11
咦我找不到 eclipse team 有協助 vs code 的 reference
是我誤解了嗎
是我誤解了嗎
mofas
10:27:42
而且vscode改theme可以realtime preview耶
jihchi
19:01:28
2018-01-31
jihchi
18:51:47
Excited to announce Parket, my take on a state library :pray: Small (~1.5KB) :snowflake: Immutable from the outside, mutable in actions :crystal_ball: Reactive (state emits updates without explicit calls to i.e. setState) :building_construction: Modular (you can nest models inside each other) <https://github.com/ForsakenHarmony/parket> <https://pbs.twimg.com/media/DU1ODPIXcAE4-_A.png>
jihchi
18:55:25
jihchi
18:55:49
jihchi
19:05:52