#frontend-tech
2018-10-01
2018-10-02
kjcl
09:38:52
@kevinliao has joined the channel
jihchi
18:02:57
reactjs.org
Create React App 2.0 has been released today, and it brings a year’s worth of improvements in a single dependency update. While React itself doesn’t require any build dependencies , it can be challenging to write a complex app without a fast test runner, a production minifier, and a modular codebase. Since the very first release, the goal of Create React App has been to help you focus on what matters the most — your application code — and to handle build and testing setup for you. Many of the…
cjies
2018-10-13 00:19:34
v1 eject 後魔改了蠻多東西,回不去了(?
cjies
2018-10-13 00:21:42
現在比較有難度的是 built time localization, 它還是需要另外套 Babel 的設定,吧?
jihchi
2018-10-13 06:56:04
用 react-app-rewired + customized-cra 還是可以改 webpack config。 用了 CRA 就回不去了。
2018-10-04
jihchi
09:19:59
Medium
Disclaimer: migrating an existing product to a new language, even if partially, is one of the most impactful decisions that a team or tech…
wuct
2018-10-04 14:32:21
> The main trade-off of using genType is the potential impact in performance, as the converters come with their own runtime costs.
wuct
2018-10-04 14:32:28
why @@
wuct
2018-10-04 14:32:55
不是都 type-level 的東西怎麼會影響 runtime
wuct
2018-10-04 14:33:16
而且到處塞 `[@genType]` 有點醜
jihchi
2018-10-04 14:33:32
應該是指 interop JS
jihchi
2018-10-04 14:33:50
要產生 .d.ts flow annotation
wuct
2018-10-04 14:33:55
`[@genType]` 是原本就存在的 syntax 嗎?
jihchi
2018-10-04 14:34:10
不是。擴充套件。
wuct
2018-10-04 14:34:18
呃
wuct
2018-10-04 14:35:21
flow annotation 不會影響 runtime 呀
wuct
2018-10-04 14:35:28
ts 我就不知道了
wuct
2018-10-04 14:35:44
就我所知也是不影響
jihchi
2018-10-04 14:36:19
如果是不同 data structure 就需要 converter。我也不確定。
wuct
2018-10-04 14:37:38
恩恩,這是 interop 的 cost
wuct
2018-10-04 14:37:45
一定會有
jihchi
2018-10-04 14:38:24
不過,不用 `genType` 也有其他 bucketscript 的 converter,也是會有 cost
wuct
2018-10-04 14:38:25
但即使不用 genType 也會有,所以不算是 genType 導致的
wuct
2018-10-04 14:38:31
yap
jihchi
2018-10-04 14:38:34
嗯對啊
wuct
2018-10-04 14:38:36
我就是想問這個
wuct
2018-10-04 14:38:45
> The main trade-off of using genType is the potential impact in performance, as the converters come with their own runtime costs.
wuct
2018-10-04 14:39:05
看起來是指而外還有其他 cost
jihchi
2018-10-04 14:39:20
yep
wuct
2018-10-04 14:39:29
真是神奇
wuct
2018-10-04 14:40:17
隔壁棚用 typeclass,沒有任何新的 syntax 就解決了 😄
jihchi
2018-10-04 14:40:32
讚讚
wuct
14:32:21
> The main trade-off of using genType is the potential impact in performance, as the converters come with their own runtime costs.
wuct
14:32:28
why @@
wuct
14:32:55
不是都 type-level 的東西怎麼會影響 runtime
wuct
14:33:16
而且到處塞 `[@genType]` 有點醜
jihchi
14:33:32
應該是指 interop JS
jihchi
14:33:50
要產生 .d.ts flow annotation
wuct
14:33:55
`[@genType]` 是原本就存在的 syntax 嗎?
jihchi
14:34:10
不是。擴充套件。
wuct
14:34:18
呃
wuct
14:35:21
flow annotation 不會影響 runtime 呀
wuct
14:35:28
ts 我就不知道了
wuct
14:35:44
就我所知也是不影響
jihchi
14:36:19
如果是不同 data structure 就需要 converter。我也不確定。
wuct
14:37:38
恩恩,這是 interop 的 cost
wuct
14:37:45
一定會有
jihchi
14:38:24
不過,不用 `genType` 也有其他 bucketscript 的 converter,也是會有 cost
wuct
14:38:25
但即使不用 genType 也會有,所以不算是 genType 導致的
wuct
14:38:31
yap
jihchi
14:38:34
嗯對啊
wuct
14:38:36
我就是想問這個
wuct
14:38:45
> The main trade-off of using genType is the potential impact in performance, as the converters come with their own runtime costs.
wuct
14:39:05
看起來是指而外還有其他 cost
jihchi
14:39:20
yep
wuct
14:39:29
真是神奇
wuct
14:40:17
隔壁棚用 typeclass,沒有任何新的 syntax 就解決了 😄
wuct
14:40:21
Qiita
Recently, I updated my [OhYes](<https://github.com/justinwoo/ohyes-demo>) library to the latest [Variant](<https://githu>...
jihchi
14:40:32
讚讚
jihchi
21:49:14
GitHub
Collection of useful React components. Contribute to streamich/libreact development by creating an account on GitHub.
2018-10-05
jihchi
09:25:35
GitHub
:shamrock:A speed optimization for a Context API. Contribute to theKashey/react-shallow-context development by creating an account on GitHub.
2018-10-08
mofas
03:05:21
JS may get free speed up in new machine.
mofas
11:10:10
"This may explain why iPhone XS is so anomalously fast at Speedometer 2.0. Low level benchmarks (and Apple themselves) suggested 15% improvement, what we got in the real world was almost 40% cc @dhh"
2018-10-10
mofas
23:27:02
前面吹噓的就不用看 看看後來angular想做什麼
mofas
23:27:23
1. integrating to bazel.
mofas
23:28:20
bazel是 google powered的 build tool, 看起來速度比webpack快..
mofas
23:28:58
2. angular element.
mofas
23:29:06
不知道是啥..
mofas
23:29:49
3. ivy render
mofas
23:30:04
更強的 view compiler
2018-10-11
mofas
05:05:02
YouTube
Strange Loop 2018 Sept 27-28th, 2018 St. Louis, MO <https://thestrangeloop.com/2018/sessions.html>
- 🎉3
mofas
05:05:09
Strange loop 2018
2018-10-12
2018-10-13
mrorz
00:07:03
@cjies 也是有人成功回去 XDD
https://medium.com/@nightspirit622/%E5%B0%88%E6%A1%88%E9%87%8D%E5%9B%9E-create-react-app-v2-%E6%87%B7%E6%8A%B1-27f31261d458
https://medium.com/@nightspirit622/%E5%B0%88%E6%A1%88%E9%87%8D%E5%9B%9E-create-react-app-v2-%E6%87%B7%E6%8A%B1-27f31261d458
Medium
長久以來要搞定 react 的 tooling 一直不是一件容易的事,直到 facebook 正式推出了官方的 starter kit:create-react-app(以下簡稱CRA),大幅簡化了專案啟動的難度,babel、webpack…
cjies
00:19:34
v1 eject 後魔改了蠻多東西,回不去了(?
cjies
00:21:42
現在比較有難度的是 built time localization, 它還是需要另外套 Babel 的設定,吧?
2018-10-15
mrorz
12:22:03
覺得一直寫 fetch / load / isLoading redux actions 有點煩 QQ
- 💯1
jihchi
2018-10-15 12:27:57
直接 suspense
jihchi
2018-10-15 12:34:26
C di
mrorz
2018-10-15 13:28:41
不過 apollo 猛的地方在於他的 apollo-link-state 可以讓存取前端 store 也用 graphql,甚至還可以在前端插 local 欄位
https://www.apollographql.com/docs/react/essentials/local-state.html#combine-data
https://www.apollographql.com/docs/react/essentials/local-state.html#combine-data
jihchi
2018-10-15 13:36:39
挺方便的!
Michael Hsu
2018-10-15 14:21:17
apollo 管理這點真的打到痛點,零碎的狀態 loading / error 都不用自己管理了
mrorz
12:23:59
我喜歡他處理 fragment 的部分~
jihchi
12:27:57
直接 suspense
mrorz
12:29:11
jihchi
12:34:26
C di
mrorz
13:28:41
不過 apollo 猛的地方在於他的 apollo-link-state 可以讓存取前端 store 也用 graphql,甚至還可以在前端插 local 欄位
https://www.apollographql.com/docs/react/essentials/local-state.html#combine-data
https://www.apollographql.com/docs/react/essentials/local-state.html#combine-data
apollographql.com
Learn how to store your local data in Apollo Client
jihchi
13:36:39
挺方便的!
mrorz
13:59:19
@yutin 請問用 apollo client + apollo-link-state 曾經有遇到什麼覺得雷的地方嗎
yutin
2018-10-15 14:38:34
目前還好 但它持續在更新中, 所以可能會需要比較頻繁的深及
mrorz
14:00:43
我覺得要用的話可能不會先用在公司的東西,而是會先用在 Cofacts
因為我覺得 Cofacts 的東西大多都是抓資料跟顯示
所以用 apollo 管理應該會比較容易
因為我覺得 Cofacts 的東西大多都是抓資料跟顯示
所以用 apollo 管理應該會比較容易
Michael Hsu
14:13:23
apollo-link-state 還蠻多雷的
mrorz
14:15:50
如果是單純的 mutate (`client.writeData` 這類) 應該不雷
但我覺得 combining local & remote data ( https://www.apollographql.com/docs/react/essentials/local-state.html#combine-data )感覺起來就很黑魔法,也比較可能是雷打中的地方囧
但我覺得 combining local & remote data ( https://www.apollographql.com/docs/react/essentials/local-state.html#combine-data )感覺起來就很黑魔法,也比較可能是雷打中的地方囧
Michael Hsu
14:16:10
很久以前玩踩到這個 https://github.com/apollographql/apollo-link-state/issues/140
陸陸續續追一陣子 就放棄了
陸陸續續追一陣子 就放棄了
GitHub
Let&#39;s say I have a query like this: query StoryLayout($storyId: ID!) { tutorial @client story(id: $storyId) { id } } This throws with the following error: TypeError: Cannot read property &#39;t...
mrorz
14:16:14
還是連 `client.writeData` 也雷呀
Michael Hsu
14:16:41
單獨用 不雷 local + remote 之前問題蠻多
mrorz
14:16:44
喔喔果然是 server clinet 混用的時候 QQ
Michael Hsu
14:16:49
恩恩
Michael Hsu
14:17:02
後來果斷放棄 改用 apollo 全家桶 + react context
Michael Hsu
14:17:23
(十個月前,可以再採看看有沒有改善)
mrorz
14:18:29
看來沒有,但有 workaround XDD
https://github.com/apollographql/apollo-link-state/issues/140#issuecomment-382226458
https://github.com/apollographql/apollo-link-state/issues/140#issuecomment-382226458
GitHub
Let&#39;s say I have a query like this: query StoryLayout($storyId: ID!) { tutorial @client story(id: $storyId) { id } } This throws with the following error: TypeError: Cannot read property &#39;t...
Michael Hsu
14:21:17
apollo 管理這點真的打到痛點,零碎的狀態 loading / error 都不用自己管理了
mrorz
14:27:22
另外就是我對 apollo-client 的 learning curve 有一些 concern。
不知道大家從 redux 換到 apollo-client 的時候,同事 or 自己上手算快嗎 @@
不知道大家從 redux 換到 apollo-client 的時候,同事 or 自己上手算快嗎 @@
mrorz
14:28:09
對於一開始不懂 graphql 的新人(例如說黑客松走進來的人 or new hire frontend in company),用這個會嚇到他們嗎,覺得 graphql 怎麼那麼複雜之類
Michael Hsu
2018-10-15 14:53:05
如果兩個都沒碰過的新人,我個人是覺得 apollo 比 redux 簡單
mrorz
14:34:56
@mrorz set the channel topic: 前瞻性技術之頻道(公開頻道)。
討論紀錄:https://g0v-slack-archive.g0v.ronny.tw/index/channel/C5EEC5EEN
討論紀錄:https://g0v-slack-archive.g0v.ronny.tw/index/channel/C5EEC5EEN
yutin
14:37:20
@yutin has joined the channel
yutin
14:40:54
https://github.com/tmotx/nextjs-apollo 我用 nextjs(react) 搭 apollo 寫了一個套件 供參考
GitHub
Contribute to tmotx/nextjs-apollo development by creating an account on GitHub.
- 💯1
yutin
14:44:07
目前沒有用到 apollo-link-state
mrorz
14:45:58
好奇 src/JsonWebToken 是做什麼用的
authentication?
authentication?
yhsiang
2018-10-17 23:23:04
看起來就是實作 issue and verify jwt
Askie Lin
18:18:11
@isme408 has joined the channel
2018-10-17
jihchi
21:32:30
GitHub
:scroll: 33 concepts every JavaScript developer should know. - leonardomso/33-js-concepts
yhsiang
23:23:04
看起來就是實作 issue and verify jwt
yhsiang
23:23:53
我們正在 migrate 中 不少雷
2018-10-18
jihchi
19:09:58
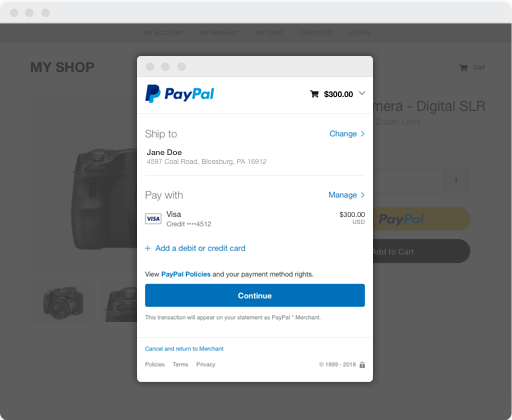
Medium
GraphQL as a complete game changer to the way we build apps at PayPal.
2018-10-21
mofas
04:38:10
Medium
A new way to organize your Redux applications
2018-10-22
mofas
23:07:44
GitHub
Bartosz Milewski's 'Category Theory for Programmers' unofficial PDF and LaTeX source - hmemcpy/milewski-ctfp-pdf
mofas
23:07:56
'Category Theory for Programmers' unofficial PDF
2018-10-23
2018-10-24
mofas
08:30:31
reactjs.org
Today we’re releasing React 16.6 with a few new convenient features. A form of PureComponent/shouldComponentUpdate for function components, a way to do code splitting using Suspense and an easier way to consume Context from class components. Check out the full changelog below. Class components can bail out from rendering when their input props are the same using or . Now you can do the same with function components by wrapping them in . : Code-Splitting with You may have seen Dan’s talk…
jihchi
09:02:36
Node v11.0.0 (Current)
https://nodejs.org/en/blog/release/v11.0.0/
https://nodejs.org/en/blog/release/v11.0.0/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
jihchi
19:11:49
https://twitter.com/dan_abramov/status/1054930594143109120?s=12
This is why we called it React.memo rather than React.pure. (No, function components aren’t memoized by default.) It’s confusing naming in retrospect and we need to break the cycle. Memoization is the right concept but it’s too hard to spell so we went with “memo”.
This is why we called it React.memo rather than React.pure. (No, function components aren’t memoized by default.) It’s confusing naming in retrospect and we need to break the cycle. Memoization is the right concept but it’s too hard to spell so we went with “memo”.
2018-10-25
jihchi
08:27:16
https://twitter.com/acemarke/status/1055193959293575168?s=12
Looks like React-Redux v5 may not work okay with React 16.6's new `React.memo()` API . `connect` doesn't accept the new built-in component types.
This will be fixed in React-Redux v6. Please try our `next-995` and `next-1000` tags and let us know if they work better!
Looks like React-Redux v5 may not work okay with React 16.6's new `React.memo()` API . `connect` doesn't accept the new built-in component types.
This will be fixed in React-Redux v6. Please try our `next-995` and `next-1000` tags and let us know if they work better!
jihchi
19:07:18
1.1.1.1 — the Internet’s Fastest, Privacy-First DNS Resolver
https://1.1.1.1/
https://1.1.1.1/
1.1.1.1
:v::v: Browse a faster, more private internet.
mofas
23:13:47
conf.reactjs.org
React Conf 2018 is the official Facebook React event. This year's event will be held in Henderson, Nevada.
- 🎉1
mofas
23:13:59
Live stream
jihchi
23:22:08
GitHub
:rocket: fucking fast file-manager. Contribute to dylanaraps/fff development by creating an account on GitHub.
jihchi
23:24:13
GitHub
gRPC for Web Clients. Contribute to grpc/grpc-web development by creating an account on GitHub.
2018-10-26
mofas
07:55:29
mofas
22:11:50
```
André Staltz @andrestaltz
I just wrote a 20 LOC React Hook:
useProfunctorState(initialState)
With lenses (the .promap(f,g)) method, and it's beautiful. I'll try to save the excitement until my talk at @FrontMania
```
André Staltz @andrestaltz
I just wrote a 20 LOC React Hook:
useProfunctorState(initialState)
With lenses (the .promap(f,g)) method, and it's beautiful. I'll try to save the excitement until my talk at @FrontMania
```
mofas
22:15:39
竟然已經有react hook的課程
mofas
22:17:36
Medium
Yesterday the React-team finally unveiled their vision of a class-less future in React. Today we’re going to take a look at how to use…
mofas
22:18:46
Hook everything everywhere.
mofas
22:26:14
Hook感覺是第三次 FE 革命...
2018-10-27
mofas
00:44:47
Day 2
2018-10-28
jihchi
20:04:36
CodeSandbox
CodeSandbox is an online editor tailored for web applications.
jihchi
20:05:06
https://gist.github.com/bloodyowl/3b9e17efb829911080b231f93d6cbb0f React hooks in ReasonReact
2018-10-29
jihchi
08:41:10
https://twitter.com/dan_abramov/status/1056339564250435584?s=12
If I had to condense my talk into a single frame, it would be this one. Hooks let you define your own abstractions (like useWindowWidth in this example) that “feel” as natural to use as React’s built-in features.
If I had to condense my talk into a single frame, it would be this one. Hooks let you define your own abstractions (like useWindowWidth in this example) that “feel” as natural to use as React’s built-in features.
jihchi
08:43:41
https://twitter.com/youyuxi/status/1056042395891105793?s=12
Ok I can’t really help myself… use hooks in Vue (via userland lib in under 100 LOC):
Ok I can’t really help myself… use hooks in Vue (via userland lib in under 100 LOC):
mofas
10:44:54
覺得用hook在Vue會比在React裡面更多限制
mofas
21:59:19
GitHub
Components & state. Contribute to jlongster/lively development by creating an account on GitHub.
2018-10-30
jihchi
18:50:29
https://twitter.com/reactjs/status/1056952254719119362?s=12
React Conf recorded videos are up for both days! Lots of great talks – check them out here:
React Conf recorded videos are up for both days! Lots of great talks – check them out here:
jihchi
18:59:36
GitHub - Andarist/use-onclickoutside: React hook for listening for clicks outside of an element.
https://github.com/Andarist/use-onclickoutside
https://github.com/Andarist/use-onclickoutside
GitHub
React hook for listening for clicks outside of an element. - Andarist/use-onclickoutside
jihchi
19:01:24
https://twitter.com/dan_abramov/status/1057118684479537152?s=12
Create React App 2.1 + TypeScript = 💜 twitter.com/timer150/statu…
Create React App 2.1 + TypeScript = 💜 twitter.com/timer150/statu…
2018-10-31
jihchi
09:41:17
Medium
This week, Sophie Alpert and I presented the “Hooks” proposal at React Conf, followed by a deep dive from Ryan Florence:
mofas
22:27:32
So.