#frontend-tech
2018-07-02
2018-07-03
jihchi
09:45:04
GitHub
yubaba - :sparkles: Element to element animation orchestrator for React.js :point_right:
2018-07-04
mofas
05:39:10
聽一堆對前端不熟的辦公室同事討論前端 會一直想要翻白眼
- 😢2
mrorz
2018-07-04 10:08:51
什麼辦公室~~
jihchi
2018-07-04 18:42:04
卡
jihchi
08:31:59
https://twitter.com/compuives/status/1014120920389177349?s=12
Announcing CodeSandbox Dashboard & Teams! 🎉
🗃️ Use your dashboard to organize, search and edit all of your sandboxes
⚡ Create teams to collaborate on sandboxes together in real-time
🔴 Because of this, CodeSandbox Live is now free!
there's more:
medium.com/@compuives/ann…
Announcing CodeSandbox Dashboard & Teams! 🎉
🗃️ Use your dashboard to organize, search and edit all of your sandboxes
⚡ Create teams to collaborate on sandboxes together in real-time
🔴 Because of this, CodeSandbox Live is now free!
there's more:
medium.com/@compuives/ann…
mrorz
10:08:51
什麼辦公室~~
jihchi
18:42:04
卡
jihchi
18:50:21
https://twitter.com/samccone/status/1014341689253613569?s=12
🌩️ Instantly understand where your webpack 4 build time is going by adding one argument.
webpack --plugin webpack/lib/debug/ProfilingPlugin
🌩️ Instantly understand where your webpack 4 build time is going by adding one argument.
webpack --plugin webpack/lib/debug/ProfilingPlugin
- 💪1
2018-07-05
jihchi
09:22:52
cssguidelin.es
High-level advice and guidelines for writing sane, manageable, scalable CSS
- 👍1
jihchi
17:28:08
2018-07-06
mofas
05:17:11
Medium
Moving from React to Vue, two years later
mofas
05:17:29
The man, the meth, the legend!
jihchi
08:31:04
https://twitter.com/sharifsbeat/status/1014900348492943360?s=12
Obviously Promises are not cancellable.
But what we can do, is make them lazy by wrapping them inside a function and making them quasi cancellable. Cancellable is a very small function, might be useful if you're not using Tasks, bluebird or rxjs f.e.
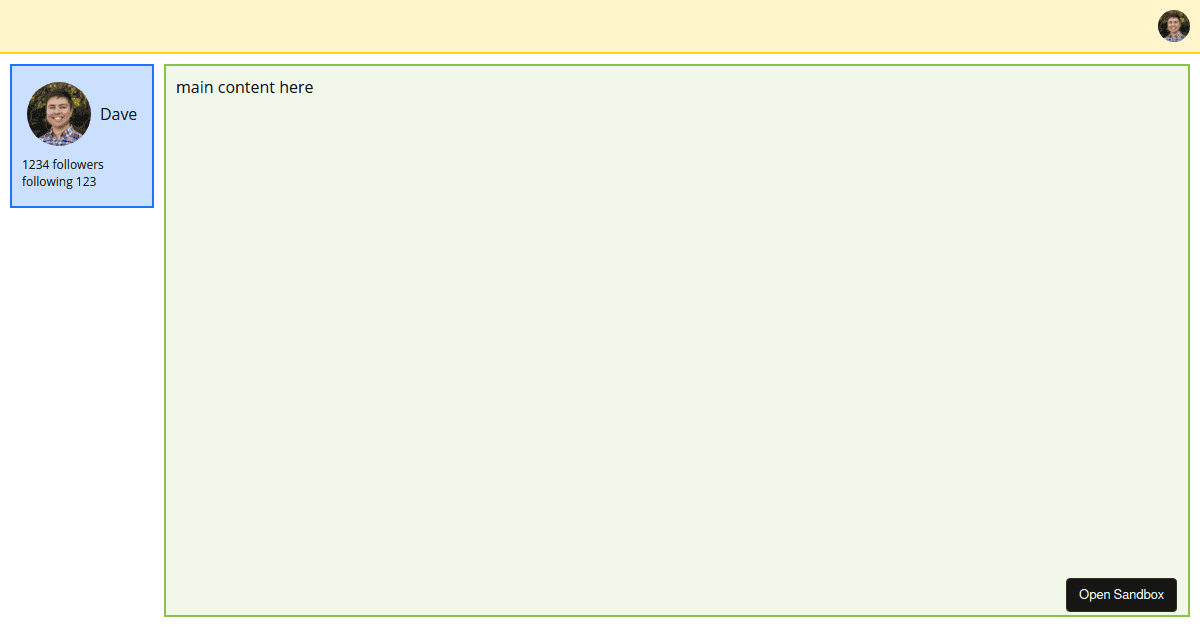
codesandbox.io/s/yk0vw275rz
Obviously Promises are not cancellable.
But what we can do, is make them lazy by wrapping them inside a function and making them quasi cancellable. Cancellable is a very small function, might be useful if you're not using Tasks, bluebird or rxjs f.e.
codesandbox.io/s/yk0vw275rz
jihchi
09:00:11
enlight.nyc
A walkthrough of the purpose and workings of the Y combinator in JavaScript.
mofas
2018-07-06 21:50:44
這東西真熟悉
jihchi
22:37:51
2018-07-08
mofas
06:07:03
Speaker Deck
When I first met ReactJS, it was love at first sight. We built beautiful UIs for years together with our firstborn, Redux. I felt like nothing would get between us. Not even when a younger, skinnier version came along (Preact). Life was good. Everything changed when ReasonReact showed up on our block. I was curious, of course. Didn’t act on it, though. Why would I? We’d run into each other a lot since we shared the same circles. One day, the temptations got too strong. What was I thinking? Nothing about what I was doing felt right, at first. I was leaving a lot behind but for some weird reason, I knew I’d end up here anyway. I mean, it’s not like we’re splitting apart. React will still be there, but so will Reason... I’m here to announce my love affair.
2018-07-09
mofas
00:34:47
- 🎉2
mrorz
2018-07-09 10:46:14
totally agree that sever-side adoption is super important
… But we use python in backends, and graphene is still very cryptic ._.
… But we use python in backends, and graphene is still very cryptic ._.
yhsiang
2018-07-09 23:07:56
drop it
mofas
00:34:54
Best talk in graphQL Europe
mrorz
10:46:14
totally agree that sever-side adoption is super important
… But we use python in backends, and graphene is still very cryptic ._.
… But we use python in backends, and graphene is still very cryptic ._.
jihchi
19:06:21
GitHub - rhysd/vim.wasm: Vim editor ported to WebAssembly
https://github.com/rhysd/vim.wasm
https://github.com/rhysd/vim.wasm
mofas
22:38:34
有人要猜一下
```
const reg1 = /^[abc]+$/gi;
const reg2 = /^[def]+$/gi;
const f1 = (words) => {
return words.filter(d => {
console.log(reg1.test(d), reg2.test(d));
return reg1.test(d) || reg2.test(d);
});
}
const f2 = (words) => {
return words.filter(d => {
return reg1.test(d) || reg2.test(d);
});
}
console.log(f1(['abc', 'abf', 'def']));
console.log(f2(['abc', 'abf', 'def']));
```
f1跟f2會return什麼嗎
```
const reg1 = /^[abc]+$/gi;
const reg2 = /^[def]+$/gi;
const f1 = (words) => {
return words.filter(d => {
console.log(reg1.test(d), reg2.test(d));
return reg1.test(d) || reg2.test(d);
});
}
const f2 = (words) => {
return words.filter(d => {
return reg1.test(d) || reg2.test(d);
});
}
console.log(f1(['abc', 'abf', 'def']));
console.log(f2(['abc', 'abf', 'def']));
```
f1跟f2會return什麼嗎
mrorz
2018-07-09 22:50:25
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp/test
> test() called multiple times on the same global regular expression instance will advance past the previous match.
看來沒事不要亂用 regexp instance 的 method,你永遠猜不到哪些會是記憶性的 lol
> test() called multiple times on the same global regular expression instance will advance past the previous match.
看來沒事不要亂用 regexp instance 的 method,你永遠猜不到哪些會是記憶性的 lol
jihchi
2018-07-09 23:23:56
恭喜🎉 要 reset
Michael Hsu
2018-07-10 09:27:29
可以參考 ramda 實作 test(或直接用
每次都 new 一個新的 Reg
每次都 new 一個新的 Reg
mofas
2018-07-10 22:18:19
把g拿掉就好了 哪來這麼麻煩= =
mofas
22:39:08
mrorz
22:50:25
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp/test
> test() called multiple times on the same global regular expression instance will advance past the previous match.
看來沒事不要亂用 regexp instance 的 method,你永遠猜不到哪些會是記憶性的 lol
> test() called multiple times on the same global regular expression instance will advance past the previous match.
看來沒事不要亂用 regexp instance 的 method,你永遠猜不到哪些會是記憶性的 lol
MDN Web Docs
The test() method executes a search for a match between a regular expression and a specified string. Returns true or false.
- 😭2
yhsiang
23:07:56
drop it
jihchi
23:23:56
恭喜🎉 要 reset
2018-07-10
Michael Hsu
09:27:29
可以參考 ramda 實作 test(或直接用
每次都 new 一個新的 Reg
每次都 new 一個新的 Reg
mofas
22:15:55
mofas
2018-07-10 22:46:28
"Avoid Apropcalypse" is really an art.
abstracting a new prop or defining a new component is a hard decision.
abstracting a new prop or defining a new component is a hard decision.
mofas
22:46:28
"Avoid Apropcalypse" is really an art.
abstracting a new prop or defining a new component is a hard decision.
abstracting a new prop or defining a new component is a hard decision.
2018-07-11
mofas
01:29:32
```
if (d > 1) ret += (d >> 1) << 1;
```
想不到寫js 也會有一天寫出這樣的code lol
if (d > 1) ret += (d >> 1) << 1;
```
想不到寫js 也會有一天寫出這樣的code lol
mofas
01:41:50
唉呀, 我錯了 有更快的 `if (d > 1) ret += d & ~1;`
mofas
01:43:46
總之就是某段code要跑 `Math.floor(d/2)*2` 但是速度太慢了(這clock應該破千). 只好直接條bit 只要兩個clock
mrorz
01:46:15
`if (d > 1) ret += d - d%2` ?
調 bit 是否會比較快要看 interpreter 是否會正確翻譯 instruction 呢
調 bit 是否會比較快要看 interpreter 是否會正確翻譯 instruction 呢
mofas
01:46:38
d % 2 你這裡就在跑 除法
mofas
01:46:52
乘除都是幾千clock
mrorz
01:53:44
那浮點數轉 int 再轉回來要多少 cycle?
還是在你想跑的環境裡測一下比較能確定
還是在你想跑的環境裡測一下比較能確定
mrorz
01:55:24
v8 如果能猜對 type 應該就會比較快就是了
mofas
01:56:34
的確應該要來寫個uint好惹
mofas
01:57:30
`In Java, the bitwise operators work with integers. JavaScript doesn't have integers. It only has double precision floating-point numbers. So, the bitwise operators convert their number operands into integers, do their business, and then convert them back. In most languages, these operators are very close to the hardware and very fast. In JavaScript, they are very far from the hardware and very slow. JavaScript is rarely used for doing bit manipulation.`
mofas
01:57:43
好像真的不會快 = =
mofas
02:00:54
module 比較快 !! lol
- 👍2
mrorz
2018-07-11 10:28:11
我每次跑都不一樣,有時候 bitwise 比較快,有時候 module 比較快
mrorz
2018-07-11 10:49:27
https://jsperf.com/bit-vs-module-2 `uint` 發生什麼事了囧
Michael Hsu
09:57:49
https://www.facebook.com/AirbnbEng/videos/1989360027763421/
Airbnb Tech Talk: GraphQL and Apollo at Airbnb
Airbnb Tech Talk: GraphQL and Apollo at Airbnb
mrorz
10:26:10
原來 jsperf 還活著
甚感欣慰
甚感欣慰
mrorz
10:28:11
我每次跑都不一樣,有時候 bitwise 比較快,有時候 module 比較快
mrorz
10:49:27
https://jsperf.com/bit-vs-module-2 `uint` 發生什麼事了囧
2018-07-12
jihchi
08:28:37
https://twitter.com/bobzhang1988/status/1016860153725911041?s=12
ICYMI: we have made a major release: bs-platform 4.0.0
ICYMI: we have made a major release: bs-platform 4.0.0
2018-07-13
mofas
01:25:55
eslint-scope 3.7.2 was compromised
mrorz
01:59:14
wow 大新聞
mofas
03:28:25
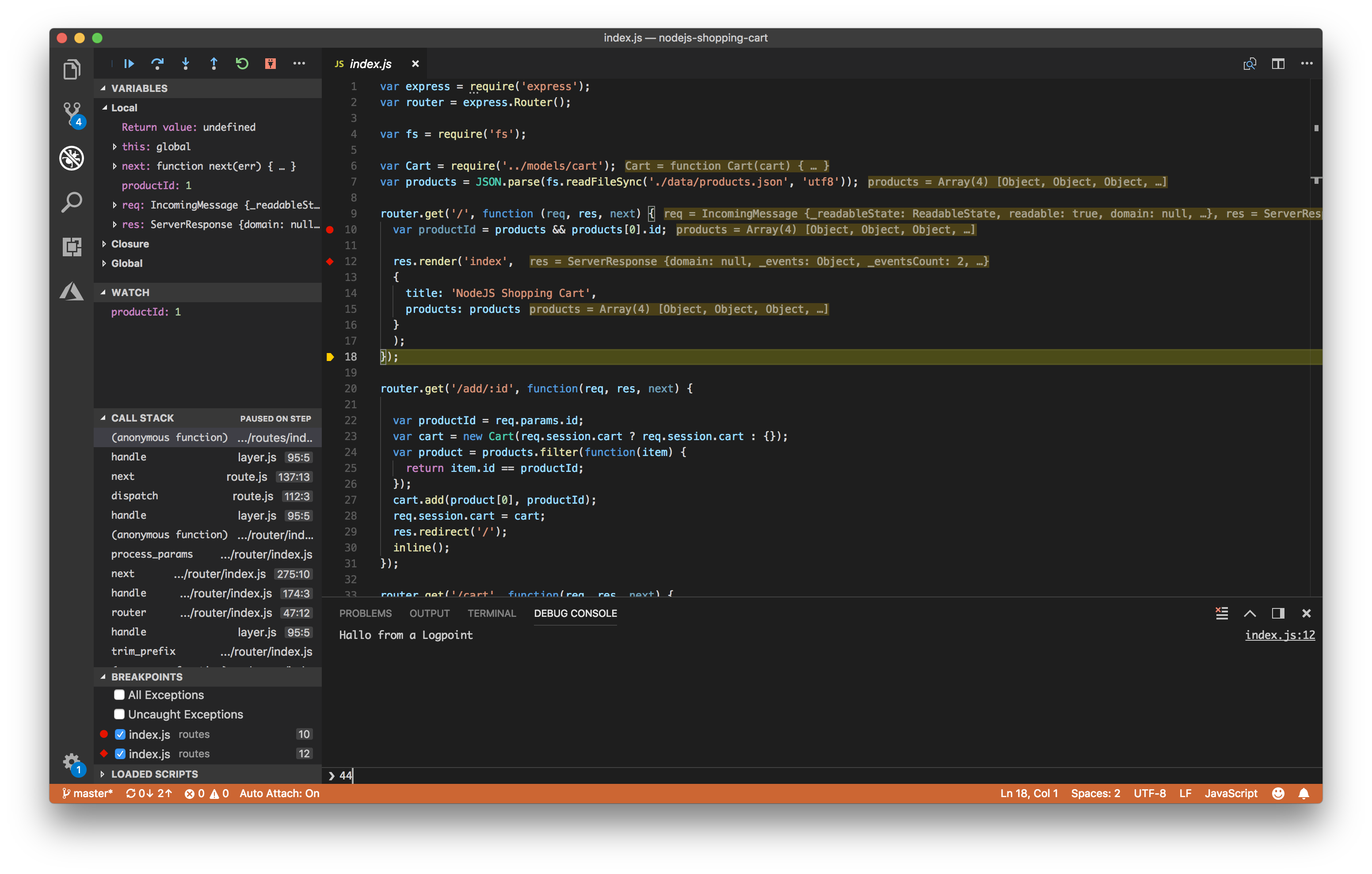
code.visualstudio.com
Introducing Logpoints and auto-attach to make debugging easier and simpler to use in Visual Studio Code
mofas
03:56:54
```
This observation is especially relevant for JavaScript developers, who mostly deal with the complexity of managing state, and this might explain why most JavaScript developers still prefers to add console.log's to their source code instead of using a script debugger.
```
This observation is especially relevant for JavaScript developers, who mostly deal with the complexity of managing state, and this might explain why most JavaScript developers still prefers to add console.log's to their source code instead of using a script debugger.
```
jihchi
09:48:16
ESLint - Pluggable JavaScript linter
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.
mrorz
2018-07-13 10:27:13
幸好發現得算快呢
mrorz
10:11:20
照樣上班ㄚ
jihchi
12:39:15
https://twitter.com/dan_abramov/status/1017409804308905986?s=12
Just got a report that CodePens in the official Tutorial on the React website used a two-years-old version of React (0.14).
Can’t decide if I should be embarrassed that I forgot to update them, or proud that all of them work with latest React 16 with ZERO changes.
Just got a report that CodePens in the official Tutorial on the React website used a two-years-old version of React (0.14).
Can’t decide if I should be embarrassed that I forgot to update them, or proud that all of them work with latest React 16 with ZERO changes.
jihchi
14:27:56
https://twitter.com/addyosmani/status/1017655423099289600?s=12
Tip: Webpack supports performance budgets for sites :moneybag:
You can..
:writing_hand: Configure a max file size (e.g JS should be < some KB)
:rotating_light: Throw a warning or error if files get large
:mag_right: Only apply to certain file extensions (.js, .css etc)
https://webpack.js.org/configuration/performance/ …
Tip: Webpack supports performance budgets for sites :moneybag:
You can..
:writing_hand: Configure a max file size (e.g JS should be < some KB)
:rotating_light: Throw a warning or error if files get large
:mag_right: Only apply to certain file extensions (.js, .css etc)
https://webpack.js.org/configuration/performance/ …
jihchi
17:28:03
GitHub
react-notifications-component - Highly configurable and easy to use React Component to notify your users!
2018-07-14
mofas
03:25:00
mofas
03:26:15
Ultra fast pack tool, 10x faster than webpack/parcel
mofas
21:56:51
2018-07-15
mofas
03:34:25
How to build yourself npm worm!
2018-07-16
mofas
03:05:35
9to5Mac
One of the most significant design opportunities in recent history was announced with a simple blog post on Apple’s website. “Let me just say it: We want native third-party applications on the iPhone, and we plan to have an SDK in developers’ hands in February,” Steve Jobs wrote. On a quiet Thursday morning less than a year later, the App Store opened to iPhone users with a selection of just over 500 apps. Few contemporary innovations have changed how we live our lives and interact with the world around us more than iPhone apps. The creators of the first 500 available at launch had the unique opportunity of shaping the design direction and interaction methods of the millions of apps created since. To celebrate the App Store’s 10th anniversary, let’s study the visual evolution of 10 original App Store apps. The Apps For the purpose of this piece, I’ve focused exclusively on notable visual changes to apps that were available to download on day one and are still receiving updates today. While many of these apps are also available for iPad, this review highlights changes to iPhone versions. (Click on any photo to view a larger version.) iTunes Remote Apple set an example for other developers right out of the gate by publishing some of their own software on the App Store. Two of the first apps created were the game Texas Hold’em and Remote, a simple utility for controlling playback of your Mac or Apple TV’s iTunes library over Wi-Fi. While Texas Hold’em was pulled from the store in 2011, Remote lives on today. From the beginning, Remote’s design was heavily influenced by the look and feel of the iPhone’s iPod app (today called Music). In fact, the Now Playing view was essentially identical in appearance. Version 2.0 brought a new icon designed by Louie Mantia. The two apps began to diverge at iOS 6, when the stock Music app was completely redesigned and featured a volume slider that responded dynamically to the movement of your iPhone. Remote kept a more stock appearance. The icon was again updated to match the styling of iTunes 11 on the Mac. Remote’s first major ground-up redesign came with iOS 7. In contrast to the Music app’s stark white theme, Remote featured a dark, blurred background that was tinted by the color of your album artwork. In 2016, Apple released the Apple TV Remote app for the 4th-generation Apple TV, a logical step forward that appeared to replace Remote. Shortly after, Remote was renamed iTunes Remote. While the app continued to be available for download, it remained practically unchanged until this past June, when it received a completely new design and support for the iPhone X’s taller display. iTunes Remote’s refresh returns to a much more visually conservative look reminiscent of the iOS 11 Music app, but forgoes large titles and cards in favor of traditional navigation. Instead of a red tint color, iTunes Remote uses blue to match the updated icon. Facebook In contrast to iTunes Remote’s modest changes, the Facebook app has been continuously redesigned over the past decade with increasing frequency. A comprehensive visual history of the app would fill a small book, so I’ve chosen to highlight eight of the more significant changes. Facebook’s adventures on the iPhone actually began before the App Store existed. The service was initially available as one of the iPhone’s first web apps in October 2007. Version 1.0 in the App Store is barely recognizable as Facebook today aside from the signature blue navigation bar. Even the icon is missing the signature white “f.” The app’s News Feed was essentially an embellished table view above a tab bar with five icons: Home, Profile, Friends, Chat, and Inbox. Version 2.0 built on the same concept, adding two more layers of navigation underneath the main title bar. Facebook 3.0 was first previewed in July 2009, and introduced a 3×3 grid of icons to help solve the app’s ballooning navigation. Early screenshots show an entirely blue tiled grid, but this design was never released in a public build of the app. In October 2011, Facebook 4.0 was an early adopter of the “hamburger menu” for navigation. The app’s popularity hastened the embrace of the controversial design element across countless apps and websites in following years. After version 4, Facebook’s design timeline becomes significantly more challenging to follow. The app’s look began to iterate faster, and changes were often rolled out incrementally instead of being held for major releases. In April 2013, Facebook experimented with “Chat Heads” in the iOS app, moveable profile photos that expanded into chat windows when tapped on. iOS 7’s new look necessitated a redesign that saw the reintroduction of a tab bar for navigation. Tab bar icons are still regularly redesigned and relocated between updates. Some of Facebook’s design challenges come from their operational scale. Unlike many smaller apps, Facebook must offer a consistent experience to its customers on a large number of platforms, not just Apple’s. An update in August 2017 attempted to unify the design of the News Feed across iOS, Android, and the web with comments styled to look more like a Messenger conversation. Things Things began development as a task management tool for the Mac, but ended up hitting 1.0 status on iOS first. Cultured Code, the app’s developer, noted in their launch post that the original version was built in just over a month – a deadline that seemed impossible. Things 1.0 lacked a way to sync with the Mac version and had tagging disabled, both critical features. Despite the stressful launch, the same basic hierarchy of the app persists to this day. An excellent Flickr album documents the app’s early design stages. The first major visual refresh came in August 2012 when Things 2.0 was released. A fresh coat of paint shed the stock iOS look, and little graphical embellishments gave it unique personality. Things 2.5 in September 2014 refreshed the app’s UI again with a flatter look and lighter color scheme. A redesign was originally planned for Things 3, but development took longer than expected. Things 3 released in May 2017 was the most significant change the app’s look yet. Virtually every icon and UI element was re-drawn while preserving the underlying layout. In the update’s launch video, Cultured Code specifically highlights how animation was used to give the app an all-new feel. The redesign earned Cultured Code an Apple Design Award in 2017. OmniFocus Even in its infancy, the App Store was well-stocked with task management apps. Both Things and OmniFocus, from The Omni Group, have been available since day one. Although both apps provide similar utility, each has taken unique design directions over the past decade. OmniFocus for iPhone initially used simple table views with custom iconography for navigation, winning an Apple Design Award in 2008. The Omni Group redrew all of their artwork and the app’s icon in June 2010 in response to the iPhone 4’s Retina display. One of the app’s largest changes came in June 2011 when Forecast mode was added. A glossy date picker just under the navigation bar became a defining UI element, even when the gloss was dropped in 2013 for an iOS 7-era redesign. The new flat look relied heavily on text tint colors for spatial awareness. An update in spring 2015 brought a darker app icon to the iPhone with softer edges on the check mark. Every icon since 2012 has included an Easter egg that even longtime users might not know about. Zoom in and you’ll notice that the carbon fiber texture is actually made up of tiny, repeating Omni logos. The most recent major update to OmniFocus came this past May with OmniFocus 3.0. While many of the changes were engi…
 2
2
jihchi
22:10:44
jihchi
22:23:43
GitHub
graphql-engine - Blazing fast, instant GraphQL APIs on Postgres with fine grained access control
2018-07-17
mofas
05:13:26
Twitter as your REPL.
mofas
23:25:01
Tutorial: Designing a GraphQL API
2018-07-18
jihchi
21:57:52
GitHub
rogue.js - Rogue.js - a nearly invisible framework for creating server-rendered React applications
2018-07-20
jihchi
08:14:49
https://twitter.com/addyosmani/status/1020064908895895552?s=12
Measure web performance with the RAIL model: bit.ly/rail-model - goals and guidelines for faster pages. Updated for 2018 ⚡
Measure web performance with the RAIL model: bit.ly/rail-model - goals and guidelines for faster pages. Updated for 2018 ⚡
jihchi
08:35:55
https://twitter.com/left_pad/status/1019947243019882496?s=12
If you've been wondering how the Pipeline Proposal has been moving along, @JamesDiGioia has written a post on the @babeljs blog 🎉! babeljs.io/blog/2018/07/1…
If you've been wondering how the Pipeline Proposal has been moving along, @JamesDiGioia has written a post on the @babeljs blog 🎉! babeljs.io/blog/2018/07/1…
jihchi
18:21:59
2018-07-21
jihchi
15:11:41
GitHub
Front-End-Performance-Checklist - :video_game:The only Front-End Performance Checklist that runs faster than the others.
jihchi
15:11:46
2018-07-22
mofas
12:07:11
GitHub
ndb is an improved debugging experience for Node.js, enabled by Chrome DevTools
- 👍2
mofas
12:07:49
現在js的dev tools DX 應該top1惹
mofas
12:09:35
之前 vs code attach debug整合 node.js 已經還不錯了
mofas
12:09:44
現在這個更加暴力
mofas
12:10:05
還可以做各種profiling
2018-07-23
mofas
08:54:49
用了vue這段時間 真的覺得vue-cli是一個大贏react eco system的設計
mofas
08:57:28
你可以開 ui 去選擇要inject什麼東西到你的project去, 不用自己 yarn install 然後調config 和 import
像是inject jest plugin 他就幫你開好資料夾 加上example code 注入npm script 和install all dependency
像是inject jest plugin 他就幫你開好資料夾 加上example code 注入npm script 和install all dependency
mofas
08:58:08
雖然覺得這沒定義好 inject不同plugin 應該會overwrite的亂七八遭 然後壞掉
mofas
08:58:13
但是目前還沒發生過 lol
mrorz
2018-07-23 10:52:23
我覺得他應該會發生在一年後當你想要升其中幾個套件的版本的時候。
不過 React 也何嘗不會有這種問題呢 XDD
不過 React 也何嘗不會有這種問題呢 XDD
mrorz
2018-07-23 10:53:12
所以 vue-cli 讓大家亂 inject 還可以繼續 work?
這樣 create-react-app 又在堅持什麼,讓大家啥都不能改 Orz
這樣 create-react-app 又在堅持什麼,讓大家啥都不能改 Orz
mofas
2018-07-23 11:22:28
另外vue-cli 裡面用webpack-chain 讓你想怎麼改webpack就怎麼改
mofas
2018-07-23 11:22:41
我用rewired-cra 寫到都快吐血惹
mofas
2018-07-23 11:24:25
我覺得是vue-cli的plugin 已經吸取大量前人精髓(望向webpack) 所以設計的plugin可以cover到大多數人的用途 又能避免炸掉
https://cli.vuejs.org/dev-guide/plugin-dev.html#service-plugin
看這精美的dev documents
https://cli.vuejs.org/dev-guide/plugin-dev.html#service-plugin
看這精美的dev documents
mrorz
2018-07-23 22:42:22
jihchi
09:19:58
beginner friendly ?
jihchi
09:59:29
GitHub
react-window - React components for efficiently rendering large lists and tabular data
jihchi
10:00:23
https://github.com/bvaughn/react-window/issues/5 . 各種 AutoSizer
GitHub
Document an AutoSizer solution built with react-measure (based on the Resize Observer spec, can be polyfilled). This seems like a more future-friendly way of detecting resize. For the moment, I hav...
mrorz
10:52:23
我覺得他應該會發生在一年後當你想要升其中幾個套件的版本的時候。
不過 React 也何嘗不會有這種問題呢 XDD
不過 React 也何嘗不會有這種問題呢 XDD
mrorz
10:53:12
所以 vue-cli 讓大家亂 inject 還可以繼續 work?
這樣 create-react-app 又在堅持什麼,讓大家啥都不能改 Orz
這樣 create-react-app 又在堅持什麼,讓大家啥都不能改 Orz
mofas
11:22:28
另外vue-cli 裡面用webpack-chain 讓你想怎麼改webpack就怎麼改
mofas
11:22:41
我用rewired-cra 寫到都快吐血惹
mofas
11:24:25
我覺得是vue-cli的plugin 已經吸取大量前人精髓(望向webpack) 所以設計的plugin可以cover到大多數人的用途 又能避免炸掉
https://cli.vuejs.org/dev-guide/plugin-dev.html#service-plugin
看這精美的dev documents
https://cli.vuejs.org/dev-guide/plugin-dev.html#service-plugin
看這精美的dev documents
cli.vuejs.org
:hammer_and_wrench: Standard Tooling for Vue.js Development
mrorz
11:39:00
由於我們希望可以重複使用 action creator,我們現在的 code base 的 action creator 有很多這種 code:
```
dispatch(setState('isLoading', false));
dispatch(setLoadingError(''));
dispatch(loadData(resp));
```
但其實上面這樣的 code 會觸發 3 次 re-render。
讀了一下 https://github.com/reduxjs/redux/issues/959 發現其實 2015 年 gaearon 曾經推薦過 redux-batched-actions: https://github.com/tshelburne/redux-batched-actions
感覺起來應該挺必要的,有人踩過什麼雷嗎?
```
dispatch(setState('isLoading', false));
dispatch(setLoadingError(''));
dispatch(loadData(resp));
```
但其實上面這樣的 code 會觸發 3 次 re-render。
讀了一下 https://github.com/reduxjs/redux/issues/959 發現其實 2015 年 gaearon 曾經推薦過 redux-batched-actions: https://github.com/tshelburne/redux-batched-actions
感覺起來應該挺必要的,有人踩過什麼雷嗎?
jihchi
2018-07-23 11:42:02
re-render 透過 PureComponent 可以不用太擔心?
mrorz
2018-07-23 11:43:46
但我的例子裡,state 被更新了三次沒錯。
如果你的 component 是 `Form` 好死不死就 connect 了 `isLoading`, `loadError`, `data`
就會 render 三次呢 XD
如果你的 component 是 `Form` 好死不死就 connect 了 `isLoading`, `loadError`, `data`
就會 render 三次呢 XD
jihchi
2018-07-23 11:45:10
假設裡面的 component 沒用到 prop 就不會 re-render
mrorz
2018-07-23 11:53:44
Hmm 確實透過夠細緻的封裝可以避免 re-render
不過同時也會進行很多的 prop comparison(當然與 vdom 比起來,這個比較確實輕量很多)
如果能把 dispatch batch 起來,就不用做這些 prop comparison 惹
不過同時也會進行很多的 prop comparison(當然與 vdom 比起來,這個比較確實輕量很多)
如果能把 dispatch batch 起來,就不用做這些 prop comparison 惹
mofas
2018-07-23 21:01:22
你可以用updater pattern 呀 XD
```
updater => updater(reducer)
dispatcher('update', state => state.set('isLoading', false).set('loadingError', '').set('data', resp));
```
```
updater => updater(reducer)
dispatcher('update', state => state.set('isLoading', false).set('loadingError', '').set('data', resp));
```
jihchi
2018-07-23 21:08:44
XD
mofas
2018-07-23 21:10:04
我偷懶不想create action/action type/listener 的時候 整個reducer就只會有一個action 叫update XD
mofas
2018-07-23 21:10:48
反正我已經幾乎沒在用redux log 去看action dispatch
jihchi
2018-07-23 21:10:51
維護不易啊
mofas
2018-07-23 21:11:13
it is fine if you don't need to maintain
jihchi
2018-07-23 21:11:20
Hahhah
jihchi
2018-07-23 21:11:26
It’s true
jihchi
11:42:02
re-render 透過 PureComponent 可以不用太擔心?
mrorz
11:43:46
但我的例子裡,state 被更新了三次沒錯。
如果你的 component 是 `Form` 好死不死就 connect 了 `isLoading`, `loadError`, `data`
就會 render 三次呢 XD
如果你的 component 是 `Form` 好死不死就 connect 了 `isLoading`, `loadError`, `data`
就會 render 三次呢 XD
jihchi
11:45:10
假設裡面的 component 沒用到 prop 就不會 re-render
mrorz
11:53:44
Hmm 確實透過夠細緻的封裝可以避免 re-render
不過同時也會進行很多的 prop comparison(當然與 vdom 比起來,這個比較確實輕量很多)
如果能把 dispatch batch 起來,就不用做這些 prop comparison 惹
不過同時也會進行很多的 prop comparison(當然與 vdom 比起來,這個比較確實輕量很多)
如果能把 dispatch batch 起來,就不用做這些 prop comparison 惹
mofas
21:01:22
你可以用updater pattern 呀 XD
```
updater => updater(reducer)
dispatcher('update', state => state.set('isLoading', false).set('loadingError', '').set('data', resp));
```
```
updater => updater(reducer)
dispatcher('update', state => state.set('isLoading', false).set('loadingError', '').set('data', resp));
```
mofas
21:03:40
react-select.com
A flexible and beautiful Select Input control for ReactJS with multiselect, autocomplete and ajax support.
jihchi
2018-07-23 21:08:07
Downshift 正夯?
mofas
2018-07-23 21:08:37
我覺得downshift理念真的比較好
mofas
2018-07-23 21:08:50
只是實作細節react-select做了必較好
jihchi
2018-07-23 21:12:25
時代不一樣,定位也不一樣。react-select 當時還是最好用
jihchi
2018-07-23 21:12:42
不見得每次都有時間自己刻
jihchi
21:08:07
Downshift 正夯?
mofas
21:08:37
我覺得downshift理念真的比較好
jihchi
21:08:44
XD
mofas
21:08:50
只是實作細節react-select做了必較好
mofas
21:10:04
我偷懶不想create action/action type/listener 的時候 整個reducer就只會有一個action 叫update XD
mofas
21:10:48
反正我已經幾乎沒在用redux log 去看action dispatch
jihchi
21:10:51
維護不易啊
mofas
21:11:13
it is fine if you don't need to maintain
jihchi
21:11:20
Hahhah
jihchi
21:11:26
It’s true
jihchi
21:12:25
時代不一樣,定位也不一樣。react-select 當時還是最好用
jihchi
21:12:42
不見得每次都有時間自己刻
mrorz
22:42:22
GitHub
next.js - Next.js is a lightweight framework for static and server‑rendered applications.
2018-07-24
jihchi
08:14:49
https://twitter.com/dceddia/status/1021396910823886848?s=12
A quick tutorial on React's Context API - pass props around easily without "prop drilling" (and no Redux needed):
A quick tutorial on React's Context API - pass props around easily without "prop drilling" (and no Redux needed):
mofas
10:25:30
GitHub
learn-react-source-code - :fire: Build react from scratch (code + blog)
mofas
10:25:45
雖然簡中看起來有點蛋疼
mofas
10:25:55
still a good source
mrorz
10:32:56
簡中不是問題
但這中文翻譯感有點重,卻又找不到英文來源,一個用中文呈現英文句構的概念
好好說中文呀大大
但這中文翻譯感有點重,卻又找不到英文來源,一個用中文呈現英文句構的概念
好好說中文呀大大
mofas
10:36:32
下面有disclaimer呀
mofas
10:36:44
他只是把它更新到最新的fiber
mofas
10:37:06
這位作者 就是在fb專門負責fiber suspense那段code嘚
mrorz
10:38:10
所以你看到的中文應該都是 cyan33 自己寫的
mrorz
10:38:28
只是讀一讀會覺得,好想看英文版啊
mrorz
10:38:54
他英文應該講得比中文溜
mofas
10:39:04
對呀 講啥weird的Chinese ..
mofas
10:39:36
`render 函数返回的也正是一个 element,而不是真正的 DOM 节点`
mofas
10:39:52
他馬的 就這樣中英交雜是在寫啥鬼
mrorz
10:47:29
what `render` function returns is exactly an element, rather than the real DOM node.
2018-07-25
jihchi
09:15:59
Resources:
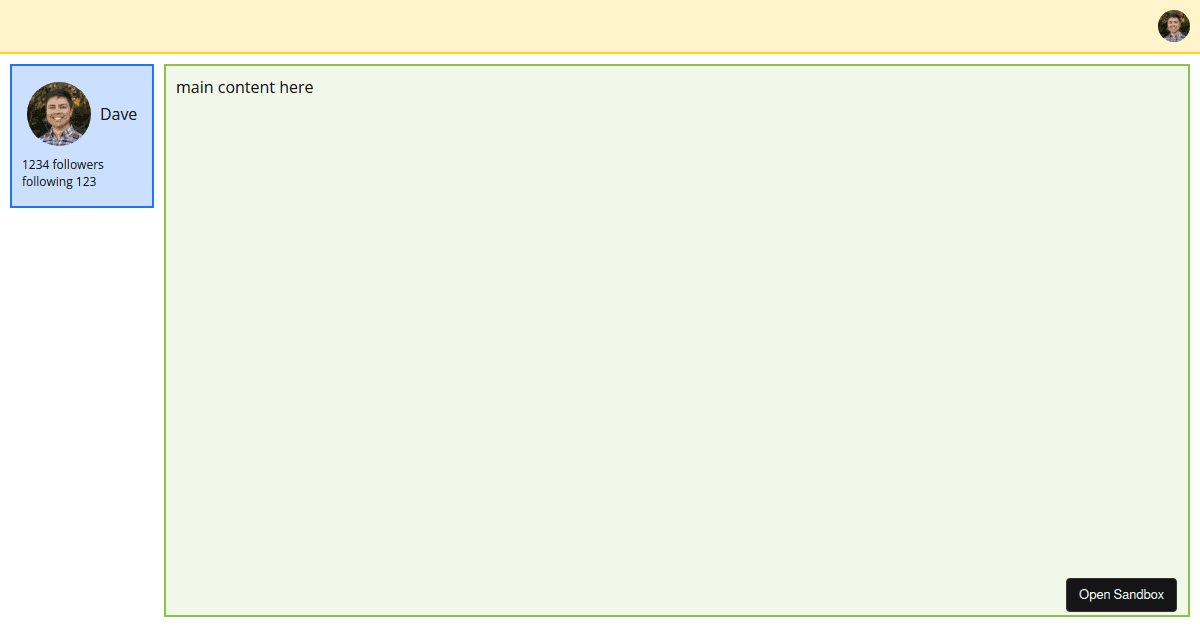
1) Code before: https://codesandbox.io/s/q8yqx48074
2) Context solution (appropriate for significantly more complex cases): https://daveceddia.com/context-api-vs-redux/ …
3) Code with the pattern I’m suggesting: https://codesandbox.io/s/5wr22mkr6x
4) Docs on this pattern:
1) Code before: https://codesandbox.io/s/q8yqx48074
2) Context solution (appropriate for significantly more complex cases): https://daveceddia.com/context-api-vs-redux/ …
3) Code with the pattern I’m suggesting: https://codesandbox.io/s/5wr22mkr6x
4) Docs on this pattern:
2018-07-26
jihchi
08:08:21
https://twitter.com/mislav/status/1022058279000842240?s=12
We’re finally finished removing jQuery from GitHub.com frontend. What did we replace it with? No framework whatsoever:
• querySelectorAll,
• fetch for ajax,
• delegated-events for event handling,
• polyfills for standard DOM stuff,
• CustomElements on the rise.
We’re finally finished removing jQuery from GitHub.com frontend. What did we replace it with? No framework whatsoever:
• querySelectorAll,
• fetch for ajax,
• delegated-events for event handling,
• polyfills for standard DOM stuff,
• CustomElements on the rise.
jihchi
08:10:09
https://twitter.com/yarnpkg/status/1022149506350104576?s=12
We've just released Yarn 1.9! Slight performance increase, --no-default-rc, and various fixes are at the menu. Currently in prerelease, will be bumped to stable on Friday 🐱
We've just released Yarn 1.9! Slight performance increase, --no-default-rc, and various fixes are at the menu. Currently in prerelease, will be bumped to stable on Friday 🐱
jihchi
11:18:57
onegraph.com
OneGraph is a GraphQL service that wraps and connects the internet's SaaS APIs. Build integrations to Stripe, Intercom, Salesforce, Zendesk, GMail, and more 10-100x faster with OneGraph.
2018-07-27
mofas
10:16:29
真假 time travel js debugger
mrorz
10:24:58
UIST 2013 有人發表過類似的東西唷
https://www.youtube.com/watch?v=ugHAzyQ6H00
我記得他是透過把 webkit 外面包一層東西記錄所有 signal 來達成的,靈感來自於虛擬化技術。
是篇非常 hardcore 的 paper
https://www.youtube.com/watch?v=ugHAzyQ6H00
我記得他是透過把 webkit 外面包一層東西記錄所有 signal 來達成的,靈感來自於虛擬化技術。
是篇非常 hardcore 的 paper
mrorz
10:26:30
Paper: https://dl.acm.org/citation.cfm?id=2502050
快打開學校 VPN 來下載
快打開學校 VPN 來下載
mrorz
10:28:38
這邊有報 paper 的 session: https://vimeo.com/75999901
Vimeo
Title: Interactive Record/Replay for Web Application Debugging During debugging, a developer must repeatedly and manually reproduce errant behavior in order to inspect different facets of the program’s execution. Existing behavior reproduction tools support replay via linear pause/play controls, but none is designed for interactive, random-access exploration during debugging tasks. In this paper, we present Timelapse, a developer tool and record/replay infrastructure for disseminating and debugging behaviors in web applications. Timelapse is integrated with the browser and introduces negligible runtime overhead when capturing behaviors. Developers can use Timelapse’s user interface to interactively browse, visualize, and seek through recordings while simultaneously using familiar debugging tools such as breakpoints and logging. Testers and end-users can use it demonstrate failures in situ and share captured recordings with developers, improving bug report quality by obviating the need for detailed reproduction steps. Together, our tool and infrastructure support systematic bug reporting and debugging practices. Brian Burg is a Ph.D student in the Computer Science & Engineering Department at the University of Washington. He is advised by Michael Ernst and Andrew Ko. He is interested in tools, techniques and designs that help programmers understand and debug software more effectively.
mrorz
2018-07-27 10:29:17
當時在 UIST 聽完就跪惹
mrorz
10:29:17
當時在 UIST 聽完就跪惹
2018-07-29
jihchi
18:56:12
2018-07-30
jihchi
09:09:53
GitHub
Contribute to between.js development by creating an account on GitHub.
jihchi
09:20:52
mofas
22:53:38
Google Developers
The Page Lifecycle API brings app lifecycle features common on mobile operating systems to the web. Browsers are now able to safely freeze and discard background pages to conserve resources, and developers can safely handle these interventions without affecting the user experience.
 1
1
2018-07-31
jihchi
08:19:05
https://twitter.com/typescriptlang/status/1023972234015076352?s=12
🎉 TypeScript 3.0 is here!!!! 🎉
Check out project references, extractable parameter lists, easier errors, and more! blogs.msdn.microsoft.com/typescript/201…
🎉 TypeScript 3.0 is here!!!! 🎉
Check out project references, extractable parameter lists, easier errors, and more! blogs.msdn.microsoft.com/typescript/201…
jihchi
09:14:21
GitHub
grain - Compiler for Grain, the functional programming language. A modern web staple. :ear_of_rice: