#frontend-tech
2018-06-01
jihchi
08:43:29
📺 Our first video is out!
Watch @_chenglou's keynote about major @reasonml updates, new BuckleScript features and many social ideas on how to go forward as a community.
https://twitter.com/reasonconf/status/1002152653718245376?s=12
Watch @_chenglou's keynote about major @reasonml updates, new BuckleScript features and many social ideas on how to go forward as a community.
https://twitter.com/reasonconf/status/1002152653718245376?s=12
jihchi
19:24:37
https://twitter.com/leeb/status/1002065999003201537?s=12
Super interesting to hear about Airbnb’s move to GraphQL and use of Thrift (also FB OSS!), but think code-gen might be overused — I see some API antipatterns resulting. Looking forward to hearing more about this big change!
Super interesting to hear about Airbnb’s move to GraphQL and use of Thrift (also FB OSS!), but think code-gen might be overused — I see some API antipatterns resulting. Looking forward to hearing more about this big change!
jihchi
22:20:39
jihchi
22:20:48
2018-06-02
mofas
18:21:08
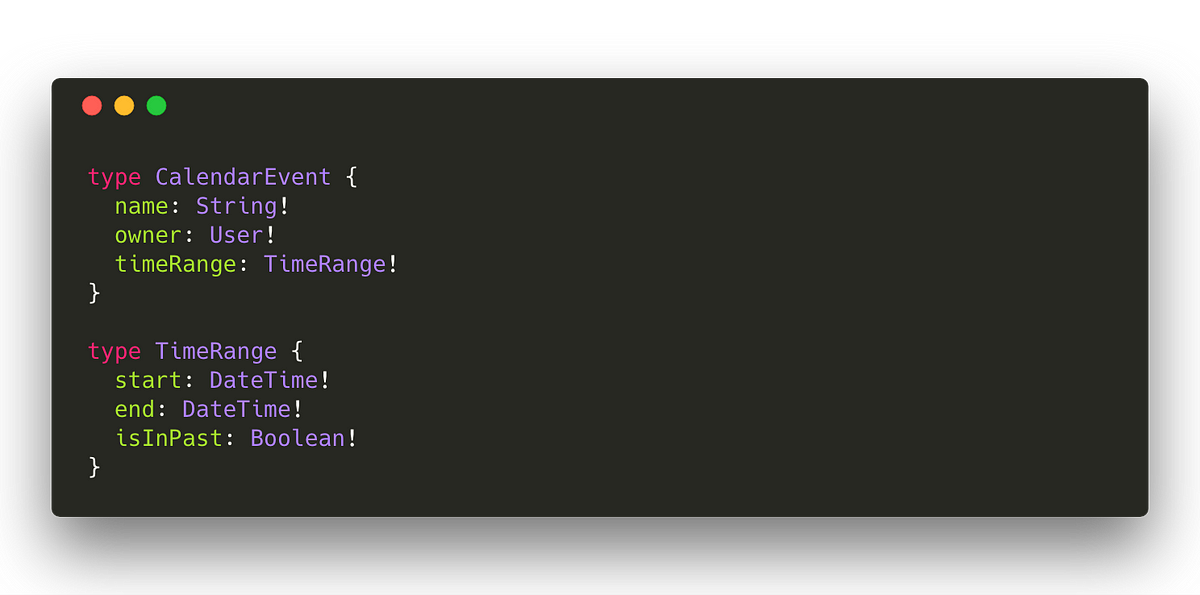
Apollo GraphQL
How to avoid breaking your API for consumers
2018-06-03
jihchi
07:56:53
https://twitter.com/cpojer/status/1002898401917325312?s=12
Inline snapshots are coming by @lucasazzola
"This only took me four hours to implement"
Holy shit!
Inline snapshots are coming by @lucasazzola
"This only took me four hours to implement"
Holy shit!
jihchi
10:39:13
2018-06-04
jihchi
22:48:01
2018-06-05
jihchi
20:14:08
GitHub
reason-graphql-fullstack - Fullstack Reason + GraphQL Todo List App
mofas
21:40:45
"Microsoft is investing in Git, VSCode, Electron, Github, Bash-on-Windows. Things that decentralize and help prevent lock-in. Apple is taking away the only universal cross platform graphics system (OpenGL), locking developers into Metal, and taking away our escape keys.
29 replies 609 retweets 1,423 likes"
29 replies 609 retweets 1,423 likes"
mofas
21:44:10
Extremely cool project!!!
2018-06-06
jihchi
08:53:24
mrorz
2018-06-06 09:51:53
這樣還算 pure 嗎 lol
jihchi
2018-06-06 09:54:35
算是 memorized + pure
mrorz
09:51:53
這樣還算 pure 嗎 lol
jihchi
09:54:35
算是 memorized + pure
jihchi
10:16:58
Replied to a thread: 2018-06-06 08:53:24
GitHub
react-memoize - Don't forget to cache your {props|context|state}. :crossed_fingers:
2018-06-07
mofas
12:07:21
"And javascript is a the best dynamic language"
mofas
12:08:03
I strongly agree with that after I try several other mainstream dynamic languages--if there is another one.
mrorz
2018-06-07 13:44:32
python 與 ruby 表示
mofas
2018-06-07 20:53:05
There is no such thing in this timeline ! lol
mofas
12:22:06
"Do you guy know Dart?"
jihchi
12:30:00
砲火強大
mrorz
13:44:32
python 與 ruby 表示
mofas
20:53:05
There is no such thing in this timeline ! lol
mofas
20:53:53
continuation is much much powerful than observable ..
mofas
20:54:19
If you want harness them.
mofas
21:04:11
可惜上一次talk沒有機會講到continuation..
jihchi
23:11:16
下次!!
jihchi
23:12:01
這位是中二哥?聽起來不中二
2018-06-08
Lukas
00:31:55
@lukasinbeijing has joined the channel
mofas
09:19:29
Apple Developer
Discover the techniques used to create the fluid and dynamic interfaces of iOS and other Apple platforms. Learn how to design gestures...
mofas
09:20:33
Apple still dominate HCI
mrorz
2018-06-08 10:12:27
but HCI in graduate school is not as attractive to students as before (around 2010). Students now all go to AI labs ._.
mofas
2018-06-08 10:42:54
Well, compared with Google duplex, I can tell why AI is more attractive than HCI now.
mrorz
10:12:27
but HCI in graduate school is not as attractive to students as before (around 2010). Students now all go to AI labs ._.
mofas
10:42:54
Well, compared with Google duplex, I can tell why AI is more attractive than HCI now.
jihchi
15:13:16
GitHub
reason-language-server - A language server for reason, in reason
yuhang
15:53:40
@liyuhang1234 has joined the channel
jihchi
21:52:07
GitHub
pulltorefresh.js - A quick and powerful plugin for your pull-to-refresh needs in your webapp.
2018-06-09
jihchi
08:20:32
2018-06-12
mofas
09:33:56
```
ah yes, the every-haskell-event conversation
"do you use Haskell at work?"
"... *sigh* javascript"
```
ah yes, the every-haskell-event conversation
"do you use Haskell at work?"
"... *sigh* javascript"
```
jihchi
21:53:37
https://twitter.com/mercatante/status/1006202911632904197?s=12
I think the #GraphQL ecosystem can be confusing, especially to newcomers, so I built a chart that shows how all the pieces interconnect.
graphqlstack.com
Includes tools from the major players, like @apollographql, @graphcool, @FormidableLabs, & others. PRs welcome!
I think the #GraphQL ecosystem can be confusing, especially to newcomers, so I built a chart that shows how all the pieces interconnect.
graphqlstack.com
Includes tools from the major players, like @apollographql, @graphcool, @FormidableLabs, & others. PRs welcome!
mrorz
2018-06-12 21:58:56
猛猛
不過沒提 dataloader 耶,這年頭不流行直接在 resolver 裡面查 DB、一定要墊個兩層嗎 @@
不過沒提 dataloader 耶,這年頭不流行直接在 resolver 裡面查 DB、一定要墊個兩層嗎 @@
mrorz
2018-06-12 21:59:32
graphql 真的沒那麼複雜呀嗚嗚
jihchi
2018-06-13 07:33:53
真的,一直都是用最簡單用法,無論 client or server ,沒有這麽複雜⋯
mrorz
21:58:56
猛猛
不過沒提 dataloader 耶,這年頭不流行直接在 resolver 裡面查 DB、一定要墊個兩層嗎 @@
不過沒提 dataloader 耶,這年頭不流行直接在 resolver 裡面查 DB、一定要墊個兩層嗎 @@
mrorz
21:59:32
graphql 真的沒那麼複雜呀嗚嗚
2018-06-13
jihchi
07:33:53
真的,一直都是用最簡單用法,無論 client or server ,沒有這麽複雜⋯
mofas
10:32:01
我也覺得dataLoader是一項不下於immutable.js的強大技術
mofas
16:03:57
有人更新到最新vscode之後 發現render 變慢很多嗎?
mofas
16:04:17
不知道是不是因為canvas rendering fallback回DOM
zonr
23:20:52
@zonr has joined the channel
2018-06-14
jihchi
08:32:37
https://twitter.com/dan_abramov/status/1006959885693669383?s=12
React 16.4.1 is out today with bugfixes! github.com/facebook/react…
React 16.4.1 is out today with bugfixes! github.com/facebook/react…
jihchi
08:37:01
deno/deno2 at master · ry/deno · GitHub
https://github.com/ry/deno/tree/master/deno2
Deno 2 are going back to C/C ..
https://github.com/ry/deno/tree/master/deno2
Deno 2 are going back to C/C ..
Michael Hsu
10:11:50
https://twitter.com/acdlite/status/1007062696141787136
Code Split with React Suspense - Coming soon
Code Split with React Suspense - Coming soon
- 👏1
mofas
10:37:59
CSS-Tricks
Everyone has special and perhaps, particular, tastes when it comes to their code editor. There are literally thousands of themes out there, and for good
jihchi
20:57:56
netflix.github.io
Standalone, framework-agnostic JavaScript library that enables recording, replaying, and stubbing HTTP interactions.
2018-06-15
jihchi
08:44:34
https://twitter.com/parceljs/status/1007291019602169857?s=12
Parcel v1.9.0 is out! 🚀
🌳 Tree Shaking scope hoisting for both ES6 and CommonJS modules!
👀 Up to 2x faster file watcher
💵 Cache resolved file names
🔎 Extended resolver for SASS, LESS, and Stylus
🚨 Improved browser error reporter
📝 Read more: medium.com/@devongovett/p…
Parcel v1.9.0 is out! 🚀
🌳 Tree Shaking scope hoisting for both ES6 and CommonJS modules!
👀 Up to 2x faster file watcher
💵 Cache resolved file names
🔎 Extended resolver for SASS, LESS, and Stylus
🚨 Improved browser error reporter
📝 Read more: medium.com/@devongovett/p…
jihchi
08:48:25
https://twitter.com/julianbirch/status/1007172601729441792?s=12
JavaScript
> "" == []
true
wat
Haskell
> "" == []
True
Well, that makes sense.
JavaScript
> "" == []
true
wat
Haskell
> "" == []
True
Well, that makes sense.
jihchi
19:17:18
https://twitter.com/youyuxi/status/1007450116184248320?s=12
I hope React fans don't take it too seriously - GitHub stars is just one of many metrics and yes React is still ahead in terms of usage. I'm just glad there are so many devs loving their frameworks of choice, be it Vue or React. Build great stuff, make the world a better place.
I hope React fans don't take it too seriously - GitHub stars is just one of many metrics and yes React is still ahead in terms of usage. I'm just glad there are so many devs loving their frameworks of choice, be it Vue or React. Build great stuff, make the world a better place.
2018-06-16
jihchi
11:08:17
https://twitter.com/prisma/status/1007573937692266498?s=12
Introducing GraphQL for Visual Studio Code
✅ Intelligent autocompletion
✅ Jump-to-definition from anywhere
✅ Schema-based query validation
👉 prisma.io/blog/vscode-th…
Introducing GraphQL for Visual Studio Code
✅ Intelligent autocompletion
✅ Jump-to-definition from anywhere
✅ Schema-based query validation
👉 prisma.io/blog/vscode-th…
jihchi
11:13:11
https://twitter.com/kentcdodds/status/1007699227542282240?s=12
I just published “🏎️ downshift 2.0.0 released 🎉”
I just published “🏎️ downshift 2.0.0 released 🎉”
jihchi
19:13:05
GitHub - TeaEntityLab/fpGo: Monad, Functional Programming features for Golang
https://github.com/TeaEntityLab/fpGo
https://github.com/TeaEntityLab/fpGo
jihchi
23:02:16
https://twitter.com/lovevfp/status/1007585865592213507?s=12
We want to host the 1st React DEV Conference of China on August 18th 2018 in Guangzhou,China. @Vjeux @reactjs @acdlite @dan_abramov @sebmarkbage @sophiebits
We want to host the 1st React DEV Conference of China on August 18th 2018 in Guangzhou,China. @Vjeux @reactjs @acdlite @dan_abramov @sebmarkbage @sophiebits
2018-06-18
jihchi
17:23:30
GitHub
We have just released react-scripts@1.1.0 and, aside from critical vulnerabilities or similar issues, we intend this to be the last 1.x release. Our work on the 2.x release of react-scripts is in t...
jihchi
17:51:58
GitHub
kalendaryo - Build flexible react date components :atom_symbol: + :date:fns
jihchi
17:53:00
GitHub
xmysql - :rocket: One command to generate REST APIs for any MySql Database. (Featured in Product Hunt)
2018-06-20
mofas
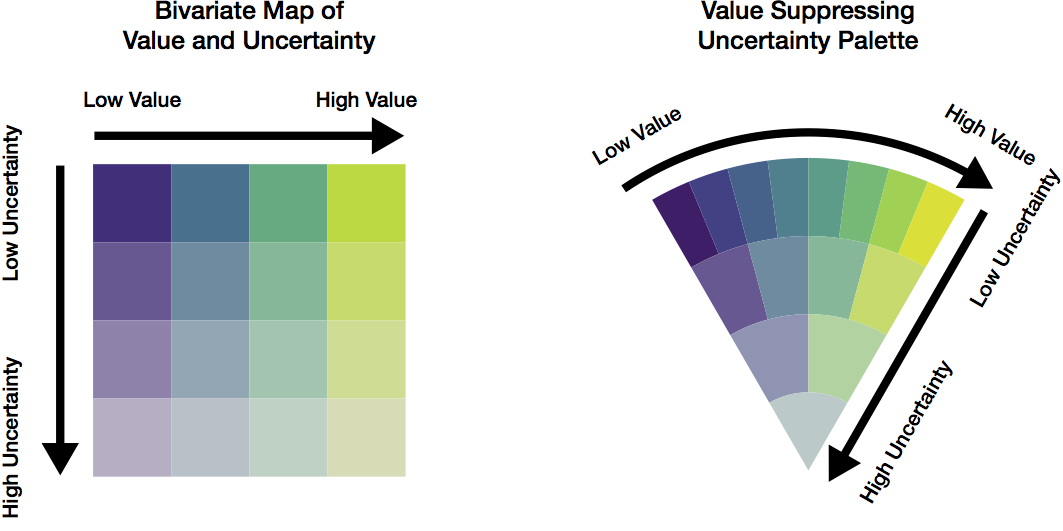
08:04:04
Medium
The real world is full of uncertainty, but it can be tough to communicate that uncertainty. This is especially true for data visualization…
jihchi
21:14:58
https://twitter.com/smashingmag/status/1009349923161235456?s=12
Using JavaScript modules on the web today: a deep-dive by @addyosmani and @mathias. Extra: some interesting details on script loading. developers.google.com/web/fundamenta…
Using JavaScript modules on the web today: a deep-dive by @addyosmani and @mathias. Extra: some interesting details on script loading. developers.google.com/web/fundamenta…
2018-06-24
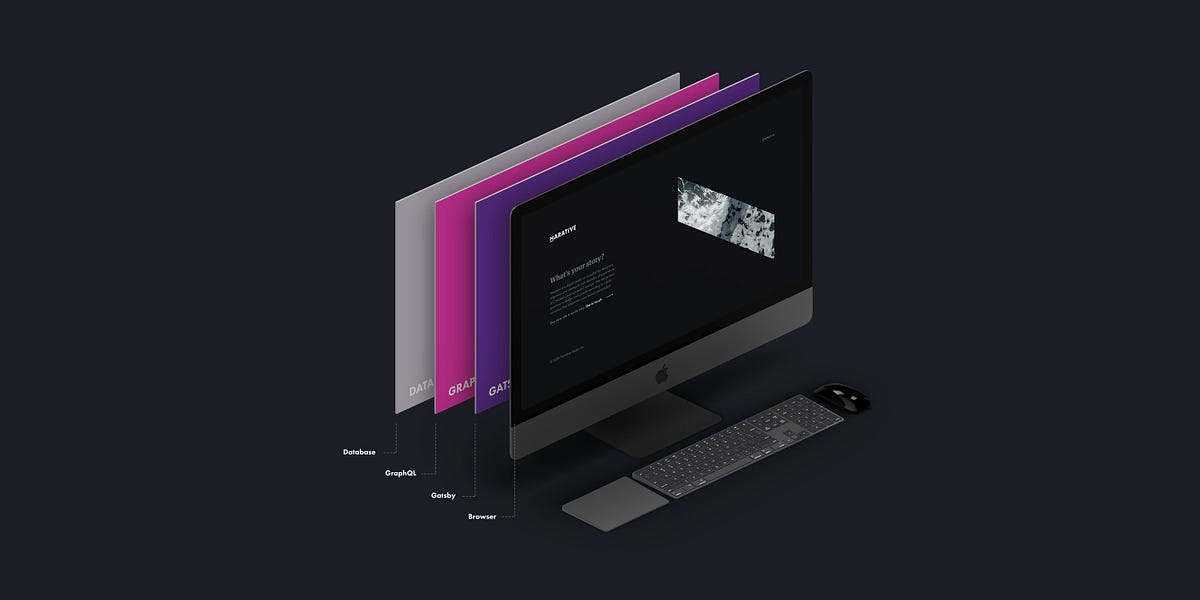
mofas
11:11:16
Medium
To understand why we love Gatsby you have to understand what we do at Narative. Narative is a digital studio that focuses on creating the…
mofas
11:11:20
Medium
The goal for this post is to get a better understanding of how to build forms in React.
- 👍3
2018-06-26
mofas
23:41:11
directive priority 這東西一直都是寫angular 1的bug主因之一 搞不懂vue為啥要繼承這點 😞
2018-06-27
jihchi
09:34:48
GitHub
react-sizeme - Make your React Components aware of their width and height!
mofas
2018-06-27 21:09:31
這東西是不是我也做過...
mofas
2018-06-27 21:09:41
不過我是從react-virtualized 偷來的
jihchi
2018-06-27 21:10:21
AutoSizer 唷
mofas
2018-06-27 21:11:07
對呀
mrorz
2018-06-28 10:44:08
Hmm `AutoSizer` 夠用了吧 xd
mofas
21:09:31
這東西是不是我也做過...
mofas
21:09:41
不過我是從react-virtualized 偷來的
jihchi
21:10:21
AutoSizer 唷
mofas
21:11:07
對呀
2018-06-28
mrorz
10:44:08
Hmm `AutoSizer` 夠用了吧 xd
jihchi
17:16:07
significa.pt
Significa was created with the single purpose of raising the standard of quality in user-centered design by creating useful, beautiful & meaningful experiences
2018-06-29
jihchi
08:41:46
https://twitter.com/thekashey/status/1012474398731730944?s=12
React-Media-Match v1.3.1 - the first SSR friendly react media matcher.
- 🐍 mobile-first "gap-less" approach
- Always picks one branch to render, and only one
- 💻 Customize the target rendering mode, and "SSR" for any device
- ⚛️ @reactjs 16 ready
github.com/thearnica/reac…
React-Media-Match v1.3.1 - the first SSR friendly react media matcher.
- 🐍 mobile-first "gap-less" approach
- Always picks one branch to render, and only one
- 💻 Customize the target rendering mode, and "SSR" for any device
- ⚛️ @reactjs 16 ready
github.com/thearnica/reac…
mrorz
2018-06-29 10:19:43
感覺還是純用 CSS media query 更直接、避開所有會碰到 DOM 的設計為佳,不碰到 DOM 就不會有 SSR issue XD
jihchi
2018-06-29 14:54:54
👍
jihchi
08:48:23
https://twitter.com/imac2/status/1012354228558409729?s=12
So exited to finally announce the new fullPage.js version I've been working on for the past few months! #javascript
🔥 fullpage.js 3.0 is out there!! 🔥
It was time to get rid of the good old jQuery!
Please support me here!
producthunt.com/posts/fullpage…
So exited to finally announce the new fullPage.js version I've been working on for the past few months! #javascript
🔥 fullpage.js 3.0 is out there!! 🔥
It was time to get rid of the good old jQuery!
Please support me here!
producthunt.com/posts/fullpage…
jihchi
10:15:56
GitHub
pickr - Flat, simple and hackable Color-Picker. No dependencies, no jQuery. Compatible with all CSS Frameworks e.g. Bootstrap, Materialize.
mrorz
10:19:43
感覺還是純用 CSS media query 更直接、避開所有會碰到 DOM 的設計為佳,不碰到 DOM 就不會有 SSR issue XD
jihchi
14:54:54
👍
mofas
19:16:27
GitHub
minipack - :package: A simplified example of a modern module bundler written in JavaScript
mofas
19:16:36
build you own webpack
