#frontend-tech
2017-11-01
jihchi
08:31:34
jihchi
08:34:29
jihchi
09:50:32
GitHub
awesome-shell - A curated list of awesome command-line frameworks, toolkits, guides and gizmos. Inspired by awesome-php.
2017-11-02
mofas
08:37:09
今天我請我team member 幫他的python script 加一下 requirements.txt
這是他的commit.
這是他的commit.
jihchi
2017-11-02 09:36:34
從字面上解讀沒錯啊 XD ,準確一點來說是要 for pip install 用的 requirements.txt
mrorz
2017-11-02 10:17:15
拍拍
mrorz
2017-11-02 10:17:47
至少他會用 git
jihchi
2017-11-02 10:18:58
說不定是 Github 介面直接 edit
mrorz
2017-11-02 10:20:31
那⋯⋯至少他會用 github
jihchi
2017-11-02 10:20:55
XD
mofas
2017-11-02 10:39:03
上次我不是有抱怨有同學是用資料夾做VC....
mrorz
2017-11-02 10:39:43
同一人嗎 囧
jihchi
2017-11-02 10:40:32
用 vcs 去做 vc 反而是少數人吧?
jihchi
08:58:02
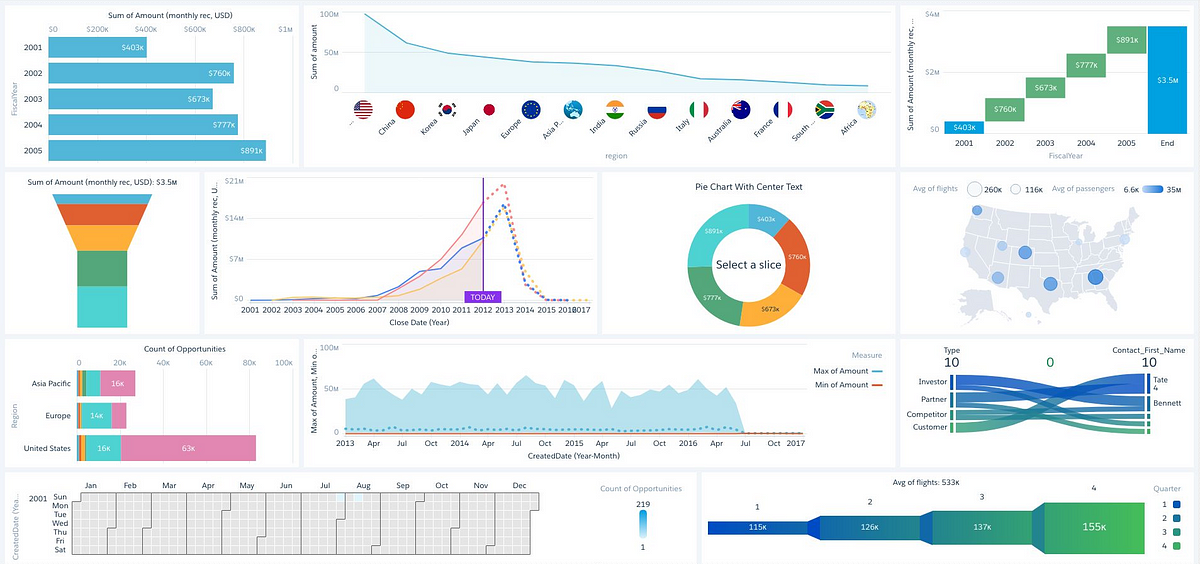
Salesforce Engineering
The Salesforce Charts team is constantly pushing for better runtime performance because of our intense data processing and rendering needs…
jihchi
09:01:35
HAProxy Technologies
The monumental stable release of HAProxy 1.8 is coming! The HAProxy 1.8 release candidate 1 (RC1) has been published by the R&D team here at HAProxy Technologies, and in this blog post we are going to take you through some of the release highlights, new features, and configuration examples to get you up to speed. …
jihchi
09:17:08
https://spin.atomicobject.com/2017/10/30/using-state-tables-for-testing/
Nah... I don’t agree with this method
Nah... I don’t agree with this method
Atomic Spin
Using state tables for testing is great for situations where there are a variety of inputs for a function that produce different results.
jihchi
09:21:30
codementor.io
If we only load the CSS that's useful for the initial page render, our users will see the page quicker. Isolating critical CSS and loading non-critical CSS in idle time is something that can be done programmatically in your Webpack pipeline.
jihchi
09:36:34
從字面上解讀沒錯啊 XD ,準確一點來說是要 for pip install 用的 requirements.txt
mrorz
10:17:15
拍拍
mrorz
10:17:47
至少他會用 git
jihchi
10:18:58
說不定是 Github 介面直接 edit
mrorz
10:20:31
那⋯⋯至少他會用 github
jihchi
10:20:55
XD
mofas
10:39:03
上次我不是有抱怨有同學是用資料夾做VC....
mrorz
10:39:43
同一人嗎 囧
jihchi
10:40:32
用 vcs 去做 vc 反而是少數人吧?
2017-11-03
mofas
01:39:12
code.visualstudio.com
You can open and work on multiple project folders in Visual Studio Code with multi-root workspaces.
mofas
01:39:26
Really good feature
2017-11-05
mofas
09:43:24
reactive conf 最近很被人靠北 但是還是有些talk可以看
2017-11-07
jihchi
08:29:12
jihchi
08:35:10
jihchi
10:36:42
GitHub
pixelmatch - The smallest, simplest and fastest JavaScript pixel-level image comparison library
mofas
13:36:30
even markdown
2017-11-08
jihchi
08:25:23
jihchi
08:31:54
mrorz
11:59:50
是說如果不管 IE11, CSS grid 應該完全可以用了呢
https://www.youtube.com/watch?v=AqwPrR7hklE
https://caniuse.com/#feat=css-grid Edge 也有了
https://www.youtube.com/watch?v=AqwPrR7hklE
https://caniuse.com/#feat=css-grid Edge 也有了
mofas
14:07:26
Aerolab
We decided to debunk the myths around Flexbox & Grids in order to show you the power of these two technologies working together. Read more!
 2
2
jihchi
22:34:26
GitHub
Simple, responsive, modern SVG Charts with zero dependencies: <https://frappe.github.io/charts>
jihchi
22:35:19
GitHub
scope - Monitoring, visualisation & management for Docker & Kubernetes
jihchi
22:35:59
jihchi
22:36:20
xtianmiller.github.io
Lightweight, high-performance JS plugin for detecting and manipulating elements in the browser.
jihchi
22:37:24
jihchi
22:38:54
GitHub
js-code-to-svg-flowchart - js2flowchart - a visualization library to convert any JavaScript code into beautiful SVG flowchart. Learn other’s code. Design your code. Refactor code. Document code. Ex...
2017-11-09
jihchi
08:32:56
jihchi
09:11:56
mofas
11:18:09
OMG 原來windows 可以跑linux subsystem了
mofas
11:18:09
msdn.microsoft.com
Installation instructions for the Linux Subsystem on Windows 10.
mofas
11:18:43
Mac Pro 下一代我真的不行..
mofas
11:18:44
Charged
I'm a die-hard Apple user, but after years of watching the Mac slowly die, I've switched back to Windows. Here's the story of why I moved back to Windows, and what I've found so far.
mofas
11:21:40
jihchi
18:43:17
2017-11-10
jihchi
08:37:50
jihchi
08:40:16
jihchi
08:44:25
Oh Hey Taiwan I'm going to visit soon and run a half day of <https://twitter.com/nodejs|@nodejs> events * A talk * A Node.js Values Session * Code + Learn Come learn about node, help guide our culture, and land your first commit :tada: <https://jsdc-tw.kktix.cc/events/jsdcworkshopcodeandlearn201711>
jihchi
09:03:41
jihchi
09:31:29
jihchi
09:32:16
jihchi
09:33:04
jihchi
18:42:46
Excited to announce DraftJS Plugins 2.0:balloon::tada: A plugin architecture for Draft.js now including rich text editing toolbars and features like Drag’n’Drop & Alignment for Atomic Blocks like images <https://medium.com/@nikgraf/announcing-draftjs-plugins-2-0-8c25f2a4df55> Thx to <https://twitter.com/juliandoesstuff|@juliandoesstuff> who took over the project recently:clap:
2017-11-12
mofas
02:29:16
https://twitter.com/thomasfuchs/status/928808041587314689
React is powerful but the complexity it brought is still a lot.
React is powerful but the complexity it brought is still a lot.
jihchi
10:31:01
GitHub
remotestorage.js - ⬡ JavaScript client library for integrating remoteStorage in apps
2017-11-13
mofas
13:15:41
Really cool article!
Michael Hsu
13:48:58
https://medium.com/javascript-inside/slaying-a-ui-antipattern-in-react-64a3b98242c
daggy + render prop
daggy + render prop
Medium
Solving a well known a UI problem with React
2017-11-14
jihchi
08:29:20
jihchi
08:34:56
Michael Hsu
09:30:12
jihchi
09:48:44
GitHub
serverless-libreoffice - Convert any document to PDF with headless Libreoffice compiled to run on AWS Lambda
2017-11-15
jihchi
09:29:32
Who is he
mofas
09:34:04
Well, a old guy who get turing award.
mofas
09:34:13
Vimeo
When is programming intrinsically fun, and when is it laborious? What drives some developers towards the rapidly developing JavaScript ecosystem, while others flock to less-developed and more esoteric languages and ecosystems? What keeps us using metaphors and abstractions developed so many decades before, when we've spent so much effort designing clean-slate systems? We'll look at this discussion through the prism of ReasonML, a new syntax and set of tooling around OCaml. OCaml itself is more than 20 years old and is wildly popular amongst academics, but is largely unknown in the industry. We'll see how Reason straddles the spectrum of the questions above to bring all of that horsepower to bear on industry problems - through a syntax and developer experience appealing to pragmatists, an emphasis on FP and a type system meant to draw in purists, and a focus on incremental migration that means we can use it in the systems of yesteryear while moving towards the abstractions of tomorrow. Key takeaways What's Reason What makes Reason uniquely suited for bringing joy to certain classes of problems Why now? OCaml is more than 20 years old How can you get start using it today in your work and side projects?
mofas
09:34:21
Another excellent talk
Michael Hsu
10:36:23
Michael Hsu
14:03:51
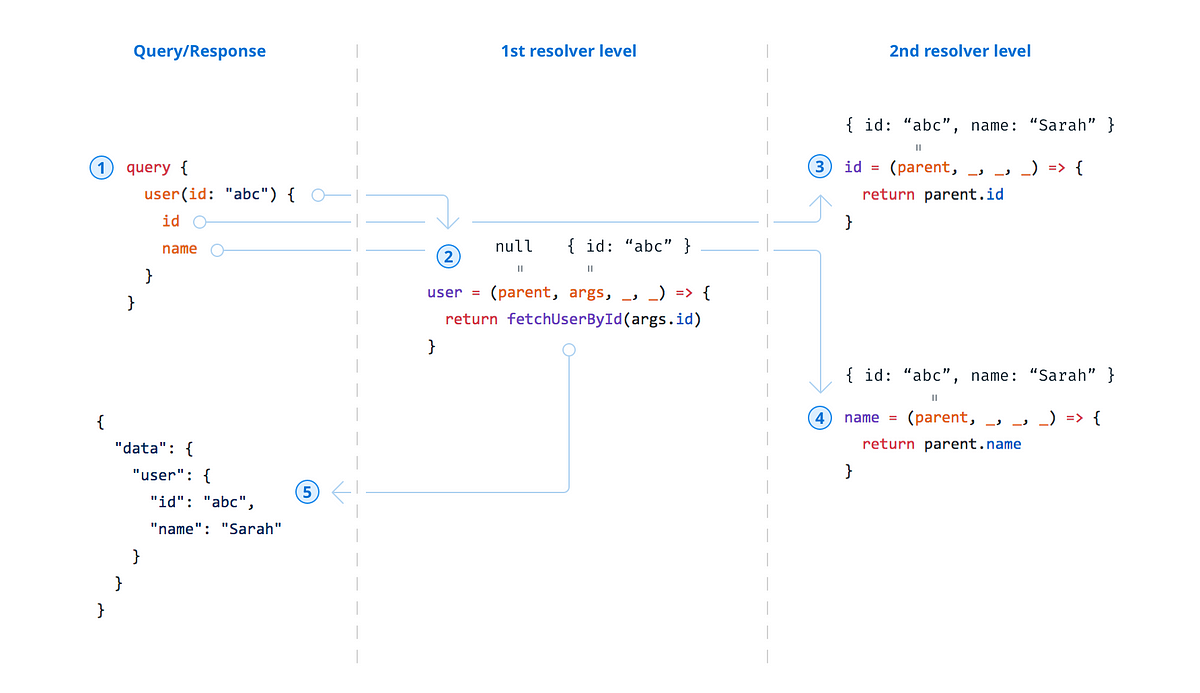
Graphcool Blog
The structure and implementation of a GraphQL server
Michael Hsu
14:08:44
Why graphql-tools > graphql.js
> it allows frontend developers to start working against a mocked API, before it is actually implemented by backend developers— thanks to the SDL.
> it allows frontend developers to start working against a mocked API, before it is actually implemented by backend developers— thanks to the SDL.
- 🎉2
mrorz
14:18:47
終於看到在一篇文章中把 GraphQL 的 resolver 特性說清楚講明白的文章了 XD
不過,其實文章中的這段其實只說對一半:
> The only way for you to make your GraphQLSchema executable (with GraphQL.js) is by manually adding the resolve functions to the schema’s fields.
因為 GraphQL.js 現在的文件會教你用 default resolve 來做事情:http://graphql.org/graphql-js/object-types/
注意他每個 resolve function 都會回傳一個 object instance,該 object 的每個 property 的名字跟下層 Object Type 的 field name 符合,讓 `graphql` 去解析 default resolver (見 http://graphql.org/graphql-js/type/#graphqlobjecttype )
不過,其實文章中的這段其實只說對一半:
> The only way for you to make your GraphQLSchema executable (with GraphQL.js) is by manually adding the resolve functions to the schema’s fields.
因為 GraphQL.js 現在的文件會教你用 default resolve 來做事情:http://graphql.org/graphql-js/object-types/
注意他每個 resolve function 都會回傳一個 object instance,該 object 的每個 property 的名字跟下層 Object Type 的 field name 符合,讓 `graphql` 去解析 default resolver (見 http://graphql.org/graphql-js/type/#graphqlobjecttype )
graphql.org
GraphQL provides a complete description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
- 💪1
- 💯1
mrorz
14:20:25
只是 GraphQL.js 官方文件這個做法,沒有考量到 custom scalar type 怎麼透過 schema definition language 設定,也沒有考量到 Enum type 如果 value name 與 value 不一樣的話該怎麼辦。(理論上這兩者應該都 outside of schema language’s concern,等於無解⋯⋯)
From https://github.com/graphql/graphql-js/issues/525 ,leebyron 表示:
> For this very reason, the first example cannot be achieved by using the schema language alone since it requires specifying an internal implementation detail.
這一點,甚至連 graphql-tools 也還沒解:
https://github.com/apollographql/graphql-tools/issues/363
From https://github.com/graphql/graphql-js/issues/525 ,leebyron 表示:
> For this very reason, the first example cannot be achieved by using the schema language alone since it requires specifying an internal implementation detail.
這一點,甚至連 graphql-tools 也還沒解:
https://github.com/apollographql/graphql-tools/issues/363
Michael Hsu
14:27:40
其實我也還沒用過 GraphQL 像你們一樣建置大型的專案XD
所以目前沒踩到像你說的雷 哈哈 只是覺得 graphql-tools 寫起來清爽一些
不過聽起來還是 Graphql.js 較靠譜一點
所以目前沒踩到像你說的雷 哈哈 只是覺得 graphql-tools 寫起來清爽一些
不過聽起來還是 Graphql.js 較靠譜一點
mofas
22:01:04
Graphql.js 其實subscription 也沒做好
mofas
22:01:17
所以apollo 的比較完整
mofas
22:01:28
但是apollo 又加了一些自己的東西進去
mofas
22:01:40
不是那麼喜歡 😞
2017-11-16
mofas
07:55:08
jamesfriend.com.au
*This post has been updated to use the new Reason 3 syntax, and to account for API changes in Reason React. A Traditional Chinese translation of an older version of this article is available [here](<http://987.tw/a-first-reason-react-app-for-javascript-developers/>).* [Reason](<https://facebook.githu>
jihchi
2017-11-16 08:28:57
中文版還沒更新到 reason 3 syntax
jihchi
08:27:52
jihchi
08:40:42
為什麼我還繼續用 RSS (Feed)
https://blog.gslin.org/archives/2017/11/16/7776/%e7%82%ba%e4%bb%80%e9%ba%bc%e6%88%91%e9%82%84%e7%b9%bc%e7%ba%8c%e7%94%a8-rss-feed/
同意
https://blog.gslin.org/archives/2017/11/16/7776/%e7%82%ba%e4%bb%80%e9%ba%bc%e6%88%91%e9%82%84%e7%b9%bc%e7%ba%8c%e7%94%a8-rss-feed/
同意
Gea-Suan Lin's BLOG
最近在一些地方冒出兩篇文章 (應該是 Nuzzle 與 Hacker News,放在 tab 上好幾天,不是那麼確定來源...),一篇是最近發的「The Case for RSS」,另外一篇是五月的文章「RSS: there's nothing better」。這邊講的 RSS 比較廣義,不侷限於 RSS {0.
Michael Hsu
09:16:50
Michael Hsu
09:32:46
GitHub
Contribute to reason-apollo development by creating an account on GitHub.
mrorz
10:42:32
我這禮拜才升 next 4
現在又要 next 5 了嗎 wwwwww
現在又要 next 5 了嗎 wwwwww
jihchi
10:43:09
是
jihchi
10:43:30
前端工程師
mrorz
10:44:57
next3 的 error 的 source map 確實怪怪的,我拿到的 stack trace 都是 compile 過後的 Orz
結果我還沒機會嘗試 next4 是否有改進,next5 就說要 improve sourcemap
結果我還沒機會嘗試 next4 是否有改進,next5 就說要 improve sourcemap
- 💪1
cjies
10:47:54
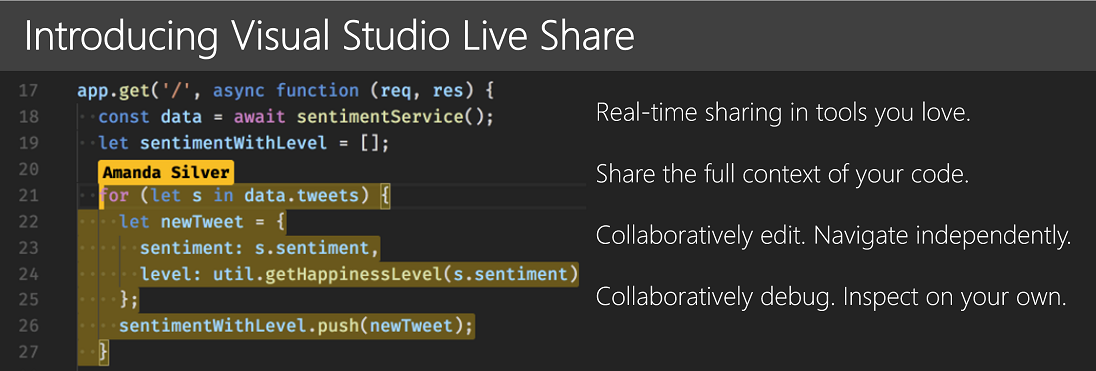
GitHub
Writing code with other developers can be a great way to onboard teammates, get to know how your peers think, and learn new skills. Unfortunately, writing code together can be difficult to coordina...
mofas
12:36:16
Graphql summit all video are up
jihchi
18:52:59
jihchi
18:59:27
itsmisscs
23:41:58
About to dive into a gatsbyjs + AMP project. any folks here ever use gatsby?
itsmisscs
23:56:44
2017-11-17
mofas
01:18:57
I think the most people here use next 😛
mofas
01:18:59
Apollo GraphQL
Learn how to manage all your app data with Apollo in my talk from GraphQL Summit 2017
itsmisscs
03:21:26
how do you like next? was between next and gatsby
jihchi
08:25:00
jihchi
08:25:49
jihchi
08:27:47
Michael Hsu
10:11:18
:tada: Redux 4.0.0-beta.1 is out! :tada: :white_check_mark: New TS definitions. :white_check_mark: Bundled CJS and ES builds. :white_check_mark: Tightened up behaviors. No breaking changes for most apps! Give it a whirl and let us know if there are problems. npm install redux@next <https://github.com/reactjs/redux/releases/tag/v4.0.0-beta.1>
2017-11-18
jihchi
22:19:34
2017-11-19
WilsonWang
21:01:21
@wilson8507 has joined the channel
2017-11-20
jihchi
23:17:21
node-prune written in golang
2017-11-21
mofas
01:41:25
Articles by thoughtram
The Angular Material CDK provides us with tools to build awesome and high-quality Angular components without adopting the Material Design visual language. Its goal is to make our life as developers easier and extract common behaviors and patterns shared between multiple Angular Material components. In this post, we'll use the CDK to build a custom overlay that looks and feels much like the Google Drive file preview overlay.
mofas
01:41:35
看到這篇我就覺得angular 徹底沒救了
mofas
01:41:43
我還以為我在看JAVA
mofas
01:47:23
到底為啥變得越來越像老舊的OO pattern
mofas
02:51:00
Good talk
lee
03:08:07
@lee has joined the channel
jihchi
08:27:21
Apollo has been a good member of the GraphQL community, but I've heard from some of you about confusion around these ads so to clarify: Apollo/Meteor is not the “official” supporter of the GraphQL community, nor are they the original engineers behind GraphQL. <https://pbs.twimg.com/media/DPGQ-I9VQAAT5ju.jpg>
jihchi
08:27:37
jihchi
08:37:22
jihchi
08:39:47
jihchi
18:58:22
:bulb:GraphQL Server Basics :woman::school: Apollo Client 2.0 by <https://twitter.com/peggyrayzis|@peggyrayzis> :mortar_board:Angular & Apollo tutorial on <http://howtographql.com> by <https://twitter.com/b_b4rry|@b_b4rry> :tv: <https://twitter.com/graphqlsummit|@graphqlsummit> videos and more in issue 76 <https://graphqlweekly.com/issues/76>
jihchi
18:58:54
mrorz
2017-11-21 21:51:33
基本上我會覺得,無論選什麼,別選那種只能在 jsx 裡做的,脫離 jsx 就束手無策。
因為很多字串其實會放在非 jsx 的地方,例如 utility function,或甚至是 reducer 裡頭 @@
因為很多字串其實會放在非 jsx 的地方,例如 utility function,或甚至是 reducer 裡頭 @@
jihchi
2017-11-22 00:39:12
👏
jihchi
19:06:51
kunl6
19:20:29
@kunl6 has joined the channel
mrorz
21:51:33
基本上我會覺得,無論選什麼,別選那種只能在 jsx 裡做的,脫離 jsx 就束手無策。
因為很多字串其實會放在非 jsx 的地方,例如 utility function,或甚至是 reducer 裡頭 @@
因為很多字串其實會放在非 jsx 的地方,例如 utility function,或甚至是 reducer 裡頭 @@
mrorz
23:23:04
2017-11-22
jihchi
00:39:12
👏
jihchi
08:33:49
jihchi
08:34:28
Dynamic import() is available in Chrome 63, Safari 11, EDGE 16. Using it, you can lazily load and execute JavaScript modules on demand. E.g. when you need to open a dialog, you can load the code for it. More info: <https://hospodarets.com/native-ecmascript-modules-dynamic-import> Demo: <https://codepen.io/malyw/pen/qVoZoR>
jihchi
08:34:58
jihchi
09:15:08
Hacker Noon
I’ve recently been party to an interview for a front-end position where a colleague asked the candidate — “What do you know about…
jihchi
09:50:31
jihchi
09:53:33
Medium
Three months ago I forced myself to make a decision. After years of on and off involvement with Cosmos, I had to either give it the…
jihchi
10:43:59
XDDD
jihchi
19:11:22
Prettier Code Formatter for <https://twitter.com/code|@code> is now supporting #Markdown. Which means you can simply invoke the shortcut (macOS: ⇧⌥F, Windows: Shift+Alt+F, Linux: Ctrl+Shift+I) on any Markdown document and it will format it with Prettier. Pretty cool right? <https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode>
jihchi
19:12:15
jihchi
23:20:40
2017-11-23
jihchi
08:35:47
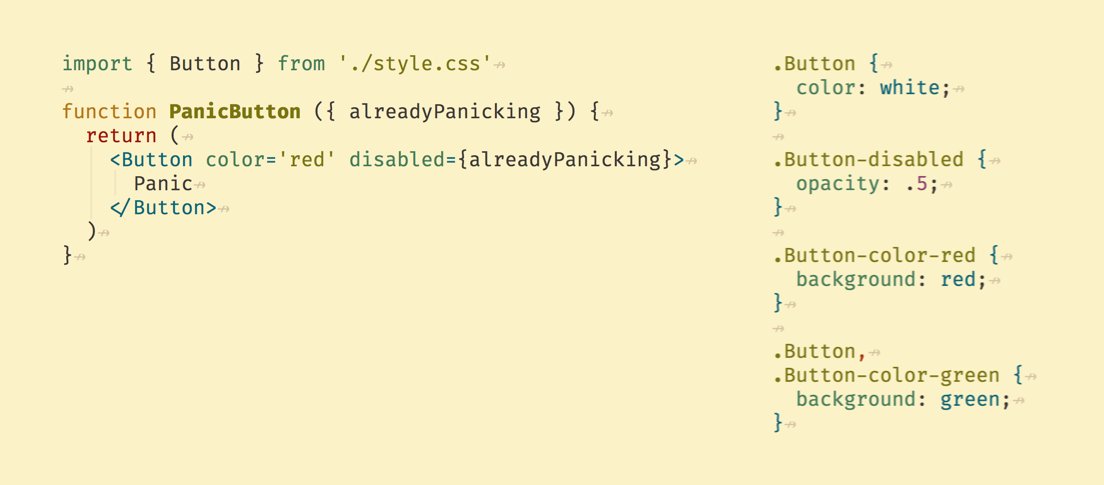
mrorz
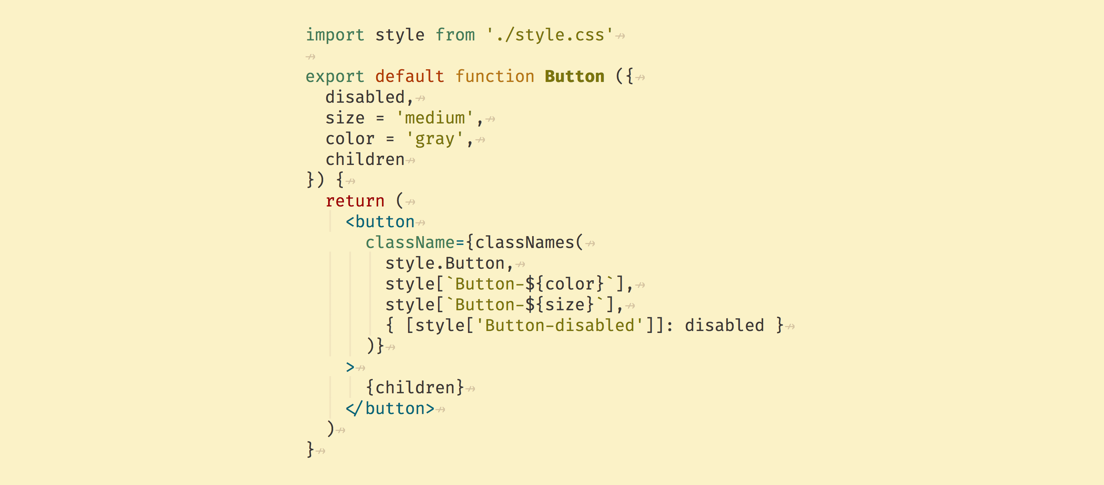
2017-11-23 09:53:11
這滿妙的耶
寫的是 CSS modules
但用起來有一點像 Styled component(單指 root component 的部分)
寫的是 CSS modules
但用起來有一點像 Styled component(單指 root component 的部分)
jihchi
2017-11-23 09:53:21
對啊
mrorz
2017-11-23 09:53:56
@cjies 這看起來讚讚
jihchi
2017-11-23 09:54:04
很有趣,more declarative 的寫法
cjies
2017-11-23 09:54:53
但 tag 的部分怎麼處理? 萬物都是 div? XD
mrorz
2017-11-23 09:56:18
<Button tag=“button” />
wuct
2017-11-27 16:47:31
太多魔法了不喜歡
mrorz
2017-11-27 17:20:13
應該只比 styled component 神奇一點點
mrorz
2017-11-27 17:20:36
但精神完整保留
wuct
2017-12-01 11:01:42
styled component 至少看得出來 component 是在哪裡被 create
wuct
2017-12-01 11:01:56
anyway 真的很方便就是了
jihchi
2017-12-01 11:02:10
magic~
jihchi
08:37:22
mrorz
09:53:11
Replied to a thread: 2017-11-23 08:35:47
這滿妙的耶
寫的是 CSS modules
但用起來有一點像 Styled component(單指 root component 的部分)
寫的是 CSS modules
但用起來有一點像 Styled component(單指 root component 的部分)
jihchi
09:53:21
對啊
mrorz
09:53:56
@cjies 這看起來讚讚
jihchi
09:54:04
很有趣,more declarative 的寫法
cjies
09:54:53
但 tag 的部分怎麼處理? 萬物都是 div? XD
mrorz
09:56:18
<Button tag=“button” />
mrorz
09:56:33
Medium
:unicorn_face: Keep It Simple, Stupid!
cjies
09:56:48
2017-11-24
jihchi
08:39:55
react-select@1.0.0 has finally been released :tada: <https://github.com/JedWatson/react-select> Massive improvements to ... everything. 250+ PRs merged since 0.9, a whole lot more issues closed, 14 betas, 10 rcs, and a huge amount of community support. So happy about it. Thanks to everyone involved!
jihchi
09:10:14
2017-11-25
jihchi
21:52:36
jihchi
21:54:43
jihchi
21:55:26
wuct
2017-11-27 17:01:02
這個 project 很有趣
wuct
2017-11-27 17:01:27
居然把 function 轉成 string 在用 regular expression 把需要的資訊拿出來
wuct
2017-11-27 17:01:49
不管效能的話,其實很實用
jihchi
21:57:25
jihchi
21:58:42
2017-11-27
wuct
16:47:31
太多魔法了不喜歡
wuct
17:01:02
這個 project 很有趣
wuct
17:01:27
居然把 function 轉成 string 在用 regular expression 把需要的資訊拿出來
wuct
17:01:28
GitHub
js-function-reflector - Function Reflection in Javascript With Support for ES6 Syntax and Babel Transpiled Code
wuct
17:01:49
不管效能的話,其實很實用
mrorz
17:20:13
應該只比 styled component 神奇一點點
mrorz
17:20:36
但精神完整保留
jihchi
20:29:30
🏁 Final Form: The road to the checkered flag – Erik Rasmussen – Medium
https://medium.com/@erikras/final-form-the-road-to-the-checkered-flag-cd9b75c25fe
https://medium.com/@erikras/final-form-the-road-to-the-checkered-flag-cd9b75c25fe
Medium
Two and a half years ago, about a month after Dan Abramov’s unforgettable launch of Redux at React Europe 2015, I released a humble little…
2017-11-28
mofas
01:37:48
mofas
12:13:37
geddski.teachable.com
Master CSS Grid layout and save the critters! A new story course game by geddski
mofas
12:16:05
玩遊戲學grid
mrorz
14:43:03
grid 我覺得不錯,對於那些要根據某一列的寬度影響整個 table 寬度的版面滿受用的(不過我還沒開始用就是了 XD)
mrorz
14:43:21
另外就是名符其實的 grid layout,動態磚之類的
jihchi
20:55:23
CRA 2 支援 css modules https://github.com/facebookincubator/create-react-app/pull/2285
GitHub
This adds support for CSS Modules using the explicit file naming convention [name].module.css When using css modules, class names follow a deterministic convention rather than the standard random h...
2017-11-29
mofas
00:06:52
Neufund
ES2015 was the most important improvement to Javascript in years. Among many great features it brought brand new module system — Ecma…
mofas
02:38:16
Vimeo
Fact one: The language we use for designing the Web is a constantly evolving, powerful tool. Fact two: People who stand to gain something from you have a motive to deceive. In this presentation, Stephen explores the dark—and sometimes scary—space where both meet. Slides: About Stephen: More about CSS Day: or Receive updates in your inbox:
mofas
06:19:18
mofas
06:19:56
Well, GraphQL is probably pro-standard now.
jihchi
07:28:20
reactjs.org
React 16.2 is now available! The biggest addition is improved support for returning multiple children from a component’s render method. We call this feature fragments : Fragments loo
mrorz
11:04:59
`<></>` 是不是要升 babel 7 才有呀
cjies
2017-11-29 11:10:34
看起來要 XD
最新的 `babel-preset-react` 最低 babel 版本也是 v7
https://github.com/babel/babel/blob/master/packages/babel-preset-react/package.json#L18
最新的 `babel-preset-react` 最低 babel 版本也是 v7
https://github.com/babel/babel/blob/master/packages/babel-preset-react/package.json#L18
jihchi
2017-11-29 11:11:29
Yes. babel 7 才加入
mrorz
2017-11-29 11:12:16
坐等 Babel 7 升級 guide
官方 plugin 似乎要全部跟著升
官方 plugin 似乎要全部跟著升
wuct
2017-12-01 18:38:37
jsx 真的愈來愈醜
jihchi
2017-12-01 18:42:55
有『越來越』醜喔?
wuct
2017-12-05 17:24:47
`<Fragment>` 不是很好嗎,多出一套 syntax 就為了 support React
wuct
2017-12-05 17:25:36
`<Fragment>` 就已經是 `React.createElement(Fragment)` 的縮寫了
wuct
2017-12-05 17:25:52
`<>` 等於又再縮寫一次
cjies
2017-12-05 17:36:05
支持 `<Fragment>`, `<>` 太短惹…
jihchi
2017-12-05 17:36:55
實質上有不同喔.. 一個會多個 wrapper
cjies
11:10:34
看起來要 XD
最新的 `babel-preset-react` 最低 babel 版本也是 v7
https://github.com/babel/babel/blob/master/packages/babel-preset-react/package.json#L18
最新的 `babel-preset-react` 最低 babel 版本也是 v7
https://github.com/babel/babel/blob/master/packages/babel-preset-react/package.json#L18
GitHub
babel - :tropical_fish: Babel is a compiler for writing next generation JavaScript.
jihchi
11:11:29
Yes. babel 7 才加入
jihchi
11:11:33
GitHub
* Add JSX Fragments to babel-types * Support JSX fragments in the transform-react-jsx plugin * Add tests JSX fragments * Update helper-builder and transform plugin documentations for jsx f...
mrorz
11:12:16
坐等 Babel 7 升級 guide
官方 plugin 似乎要全部跟著升
官方 plugin 似乎要全部跟著升
mofas
11:29:14
2017-11-30
jihchi
08:44:41
jihchi
09:10:34
Partial Application & Lambda Parameter Syntax for JavaScript
https://gist.github.com/8a6ebb9fbfe213c2a21de072cc6cea03
https://gist.github.com/8a6ebb9fbfe213c2a21de072cc6cea03
jihchi
09:32:04
GitHub
chrome-extension-starter-reason-react - Getting Started: Building a Chrome Extension with ReasonReact
mofas
13:19:03
egghead.io
Chaining operations like map and filter on an array can have performance issues as we have to iterate through the whole array for every operation. In this lesson we explore this problem by doing some basic array transformations and measuring their performance. We’ve got two utility function to help us with this: * arrayOfRandoms is a higher order function which helps us create a range of random numbers * timeIt will help us measure how long functions take to execute It's important to understand this problem and why it occurs before we move on to how transducers handle it differently.
wuct
2017-12-01 11:04:58
coyoneda 能做到一樣的是,而且 coyoneda 其實就是個 functor,所以更 generic
mofas
2017-12-01 11:36:25
If you want, you can use state-monad to do everything. The problem is learning curve.
mofas
2017-12-01 11:40:35
Another problem we have in JS is there is no type and macro. It is very verbose and shaky to write functor and monad.
wuct
2017-12-01 13:28:53
hmmm
wuct
2017-12-01 13:29:10
Coyoneda 應該比 transducer 好學喔
wuct
2017-12-01 13:35:53
有 functor 觀念就夠了
wuct
2017-12-01 13:37:48
verbose and shaky 這點不用 functor,改用 transducer 也不會改善啊
wuct
2017-12-01 13:38:40
js 的確寫起來 verbose and shaky 就是了 🙂
mofas
13:19:08
超重量級課程
mofas
13:19:12
Transducers!
jihchi
13:31:57
AWESOME