#frontend-tech
2018-04-01
mofas
21:58:26
Inclusive Components
The first thing I was told when I embarked on learning web standards about twelve years ago was, "don't use tables for layout." This was sound advice in spirit, but not very well qualified. As a result, there have been some unfortunate interpretations. Using table markup inevitably results in a
2018-04-03
jihchi
10:52:11
robinwieruch.de
React's Context API is a powerful feature for passing props down the component tree without the need to tell components in between about them. React's context creates a Provider and Consumer component that enable us to use this powerful feature ...
jihchi
11:13:07
GitHub
proposal-pipeline-operator - A proposal for adding the simple-but-useful pipeline operator to JavaScript.
Michael Hsu
16:06:47
:tada::tada::tada: I'm beyond excited to announce that Spectrum is now fully open source!! :tada::tada::tada: Come and help us build the future of online communities—together! :heart_eyes::heart_eyes::heart_eyes: :computer: Peep the code: <https://github.com/withspectrum/spectrum> :speech_balloon: Full announcement: <https://spectrum.chat/thread/556b4915-7269-46a7-96e6-f38446d14146>
mofas
21:28:11
GitHub
purescript-firkin - A UI library based on the incremental lambda calculus
mofas
21:28:26
It is the future!
mofas
21:30:45
希望不久可以看到performance chart
mofas
21:31:04
應該是可以暴打所有framework ...
2018-04-04
mofas
10:50:42
Figma Design
Figma’s search for the mysterious math behind the iOS shape
- 😍1
- 😂1
yingliao
2018-04-05 02:51:01
@jerry
Jerry
2018-04-05 02:51:20
hey
mofas
10:50:52
數學魔人
2018-04-05
yingliao
02:50:08
數學系前端工程
yingliao
02:51:01
@jerry
Jerry
02:51:20
hey
mofas
11:43:06
https://twitter.com/leeb/status/981688888467976192
禮拜人的algo真的學很好耶- - 以前叫我直接implement應該不行 (最近重上了一次應該可以)
禮拜人的algo真的學很好耶- - 以前叫我直接implement應該不行 (最近重上了一次應該可以)
A data structure that I often find useful is a Binary Heap (aka Priority Queue!). A fun trick is to use a plain Array and some power-of-2 math to reduce the Binary Heap implementation down to something pleasingly simple :ok_hand:. :keyboard:: <https://gist.github.com/leebyron/0a7a2aaa51dcb5b02bc0b9a40188af79>
mrorz
18:24:40
Replied to a thread: 2018-03-27 08:40:15
趁著春假升一發(Next 4 -> Next 5.1)https://github.com/cofacts/rumors-site/pull/93
其實 unversal webpack 差滿多的,有一些舊的 hack 要拔掉,升級花了不少力氣。
其實 unversal webpack 差滿多的,有一些舊的 hack 要拔掉,升級花了不少力氣。
GitHub
Fixes #92 Next.js 5 supports universal webpack (webpack in server & client), so we can get rid of lots of previous settings that looked hacky :tada: .babelrc Removes env because it&#39;s already i...
- 👍1
2018-04-06
mofas
07:44:00
jerry.hong
19:42:22
f2e.kktix.cc
F2ETW & RGBA 社群五週年大聚來了!科技、設計的發展越來越快速、多元,不禁令人好奇未來會是什麼樣貌?讓我們拋開既有的習慣和思維,一起挖掘 FED / UI / UX 的各種可能!
- 👯♀️1
2018-04-07
jihchi
10:18:41
2018-04-08
jihchi
22:15:58
2018-04-09
jihchi
09:36:59
GitHub
webpack-libs-optimizations - Using a library in your webpack project? Here’s how to optimize it
2018-04-10
jihchi
09:51:42
GoDaddy Open Source Center
Official GoDaddy open source engineering page, showcasing open source libraries and projects created by GoDaddy engineering teams.
mrorz
10:00:22
meta-meme
jihchi
18:49:00
2018-04-11
jihchi
08:46:51
Underrepresented in the tech industry? Want to attend <https://twitter.com/strangeloop_stl|@strangeloop_stl> 2018 in September? We'd love to see you apply for a free ticket and optional travel/hotel support through Project Alloy — it's quick :grinning: <https://infinite-stream-53618.herokuapp.com/strange-loop-2018> <https://pbs.twimg.com/media/DackkiqWsAAHI7i.jpg>
mofas
09:19:24
mofas
09:20:24
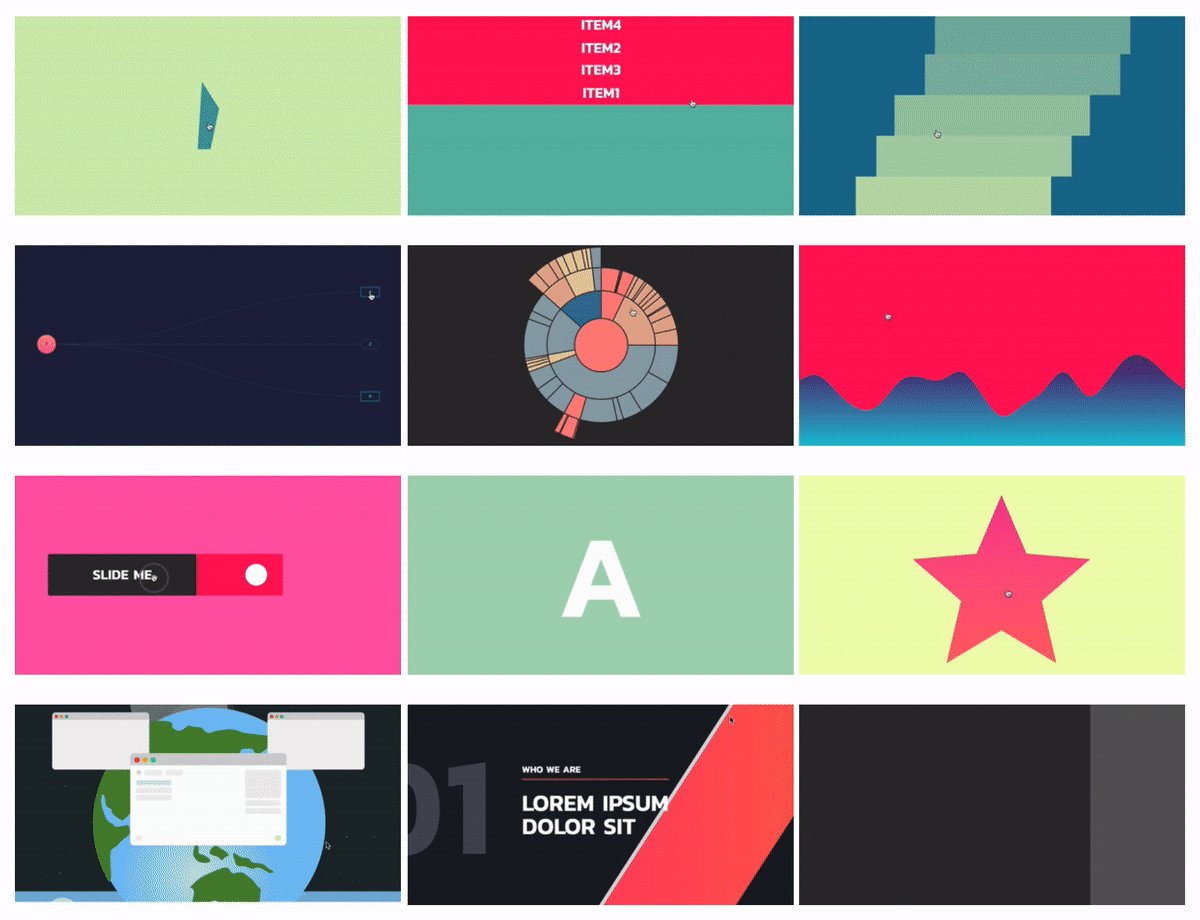
Medium
Ever since i started developing i was fascinated by the vividness of animated applications, they felt alive. And we sure have come a long…
jihchi
18:58:16
2018-04-12
jihchi
15:29:12
Medium
BuckleScript is a compiler backend, created by Hongbo Zhang, that allows to build apps using Reason or OCaml code, and produces clean…
2018-04-13
Michael Hsu
15:52:24
React Amsterdam 2018 - General Track
https://www.youtube.com/watch?v=smBND2pwdUE
https://www.youtube.com/watch?v=smBND2pwdUE
mofas
23:38:45
結果這次重點是graphql integration...
2018-04-14
mofas
10:30:21
2018-04-15
mofas
00:31:07
jihchi
12:40:05
GitHub
bucklescript - A backend for the OCaml compiler which emits JavaScript.
2018-04-16
mofas
23:54:55
2018-04-17
jihchi
14:19:18
jihchi
17:07:07
bucklescript.github.io
BuckleScript and Reason have a special `|.` syntax for dealing with various situations. This operator has many uses.
2018-04-18
mofas
02:22:24
jihchi
08:35:00
jihchi
08:44:20
jihchi
08:44:47
:video_camera: Rename Unsafe Lifecycle Hooks with react-codemod (6 mins) <https://youtu.be/UqLh2K9j-wk> :white_check_mark: Download react-codemod :white_check_mark: Learn jscodeshift options (dry run, print, etc…) :white_check_mark: Run rename-unsafe-lifecycles.js :tada: Unsafe lifecycle hooks automatically prepended with `UNSAFE_` :atom_symbol: #reactjs <https://pbs.twimg.com/media/Da_iYXPXkAIYTTe.png>
jihchi
2018-04-18 09:30:31
@mrorz 這是你要的?
mrorz
2018-04-18 09:36:33
如果我沒讀錯,他是不是只會加上 unsafe?
如果是的話,那 string replace 能做到的事情,為什麼要搞個 parser?
如果是的話,那 string replace 能做到的事情,為什麼要搞個 parser?
jihchi
2018-04-18 09:37:13
潮?
jihchi
2018-04-18 09:37:52
給原本 react-codemod 的使用者?
jihchi
2018-04-18 09:38:35
based on 既有 react-codemod 架構,準確度高不輸手動?https://github.com/reactjs/react-codemod/blob/master/transforms/rename-unsafe-lifecycles.js
mofas
2018-04-18 12:11:08
我後來想想 他也只能先改成unsafe 因為你放在 `componentWillMount` 裡的功能可能要分別放到
`getDerivedStateFromProps` 或是 `componentDidMount` 裡
這不是static analysis 可以做到的
`getDerivedStateFromProps` 或是 `componentDidMount` 裡
這不是static analysis 可以做到的
jihchi
2018-04-18 12:11:54
或 `componentDidUpdate`
mofas
2018-04-18 12:13:52
應該沒這麼雷吧 `componentWillMount` 原本裡面的功能只會invoke一次 應該沒有說改lifecycle 你現在會想放到 `componentDidUpdate` 去invoke多次
jihchi
2018-04-18 12:18:51
歐,搞錯。 `componentDidUpdate` 是在 `getDerivedStateFromProps` 還沒出來前可以用的。
jihchi
2018-04-20 10:43:47
mrorz
2018-04-20 14:29:50
對我來說
1. 如果要改 `unsafe_` 那用 string replace 就好
2. 如果不安於 `unsafe_` 想要一次到位,那就跟 @mofas 講的一樣,得依個案判定、手動作 migration。
codemod 在這個 specific use case 似乎是派不上用場呢。
1. 如果要改 `unsafe_` 那用 string replace 就好
2. 如果不安於 `unsafe_` 想要一次到位,那就跟 @mofas 講的一樣,得依個案判定、手動作 migration。
codemod 在這個 specific use case 似乎是派不上用場呢。
jihchi
09:30:31
@mrorz 這是你要的?
mrorz
09:36:33
如果我沒讀錯,他是不是只會加上 unsafe?
如果是的話,那 string replace 能做到的事情,為什麼要搞個 parser?
如果是的話,那 string replace 能做到的事情,為什麼要搞個 parser?
jihchi
09:37:13
潮?
jihchi
09:37:52
給原本 react-codemod 的使用者?
jihchi
09:38:35
based on 既有 react-codemod 架構,準確度高不輸手動?https://github.com/reactjs/react-codemod/blob/master/transforms/rename-unsafe-lifecycles.js
mofas
12:11:08
我後來想想 他也只能先改成unsafe 因為你放在 `componentWillMount` 裡的功能可能要分別放到
`getDerivedStateFromProps` 或是 `componentDidMount` 裡
這不是static analysis 可以做到的
`getDerivedStateFromProps` 或是 `componentDidMount` 裡
這不是static analysis 可以做到的
jihchi
12:11:54
或 `componentDidUpdate`
mofas
12:13:52
應該沒這麼雷吧 `componentWillMount` 原本裡面的功能只會invoke一次 應該沒有說改lifecycle 你現在會想放到 `componentDidUpdate` 去invoke多次
jihchi
12:18:51
歐,搞錯。 `componentDidUpdate` 是在 `getDerivedStateFromProps` 還沒出來前可以用的。
2018-04-19
jihchi
08:32:13
jihchi
09:14:48
https://hackernoon.com/two-years-of-functional-programming-in-javascript-lessons-learned-1851667c726
Hacker Noon
The article is not about learning FP principles or JavaScript FP libraries. There are numerous of good articles on this topic out there…
jihchi
2018-04-19 09:30:52
@swei.hsu @shihyen.hwang 這篇不知道你們是否 ~心有戚戚焉~ 同感
mofas
2018-04-19 11:41:02
I find I have the same feeling a year ago, but now, I know what is the root of such bad feeling.
mofas
2018-04-19 11:42:04
We learn the functional programming in the wrong way.
Using the FP language or FP library or writing your code in FP style don't mean you are doing the functional programming..
Using the FP language or FP library or writing your code in FP style don't mean you are doing the functional programming..
mofas
2018-04-19 11:42:47
The most important idea "abstract" is lost when we learnt FP.
mofas
2018-04-19 11:43:34
Well, I think I can give a brief talk about abstraction if anyone is interesting.
jihchi
2018-04-19 11:48:43
YES!!! I'm interested
jihchi
2018-04-20 10:43:24
@mofas When will you have a talk for us ~??
mofas
2018-04-20 10:54:57
Maybe the week when I go back.
jihchi
2018-04-20 10:55:16
oh yeaaaaaaaah
jihchi
2018-04-20 11:02:01
look forward to seeing you
mofas
09:15:28
jihchi
09:30:52
@swei.hsu @shihyen.hwang 這篇不知道你們是否 ~心有戚戚焉~ 同感
jihchi
10:00:30
GitHub
dinero.js - :money_with_wings: An immutable library to create, calculate and format monetary values.
jihchi
10:21:26
GitHub
text-mask - Input mask for React, Angular, Ember, Vue, & plain JavaScript
jihchi
10:23:42
GitHub
regxr - A minimal, lightweight MacOS desktop application to check for regular expression pattern matches
mrorz
2018-04-20 13:57:19
其實我都是看鐵道圖比較多~
https://regexper.com/
https://regexper.com/
jihchi
2018-04-20 13:57:45
mofas
11:41:02
I find I have the same feeling a year ago, but now, I know what is the root of such bad feeling.
mofas
11:42:04
We learn the functional programming in the wrong way.
Using the FP language or FP library or writing your code in FP style don't mean you are doing the functional programming..
Using the FP language or FP library or writing your code in FP style don't mean you are doing the functional programming..
mofas
11:42:47
The most important idea "abstract" is lost when we learnt FP.
mofas
11:43:34
Replied to a thread: 2018-04-19 09:14:48
Well, I think I can give a brief talk about abstraction if anyone is interesting.
jihchi
11:48:43
YES!!! I'm interested
jihchi
19:16:14
Medium
Behavioral Programming (BP) is a paradigm coined by “Harel, D., Marron, A., & Weiss, G. (2012). Behavioral programming. Communications of…
jihchi
19:27:31
The NodeSource Blog - Node.js Tutorials, Guides, and Updates
Shipping in Node.js 10 is a relatively uncontroversial fix for an extremely controversial issue in Node.js - the Buffer constructor. Learn about what's new!
2018-04-20
jihchi
08:44:02
jihchi
10:43:24
Replied to a thread: 2018-04-19 09:14:48
@mofas When will you have a talk for us ~??
jihchi
10:43:47
mofas
10:54:57
Maybe the week when I go back.
jihchi
10:55:16
oh yeaaaaaaaah
jihchi
11:02:01
look forward to seeing you
jihchi
13:57:45
regex101.com
Regex101 allows you to create, debug, test and have your expressions explained for PHP, PCRE, Python, Golang and JavaScript. The website also features a community where you can share useful expressions.
 1
1
mrorz
14:29:50
對我來說
1. 如果要改 `unsafe_` 那用 string replace 就好
2. 如果不安於 `unsafe_` 想要一次到位,那就跟 @mofas 講的一樣,得依個案判定、手動作 migration。
codemod 在這個 specific use case 似乎是派不上用場呢。
1. 如果要改 `unsafe_` 那用 string replace 就好
2. 如果不安於 `unsafe_` 想要一次到位,那就跟 @mofas 講的一樣,得依個案判定、手動作 migration。
codemod 在這個 specific use case 似乎是派不上用場呢。
mofas
23:40:14
這看起來就是為了 unsafe 搞的 lol
mofas
23:43:25
2018-04-22
mofas
05:11:43
Medium
This is a mildly edited transcript of my JSConf Australia talk. Watch the whole talk on YouTube.
2018-04-24
jihchi
08:00:56
mofas
08:15:16
https://www.foundationdb.org/
這邊有人在用foundationDBㄇ
這邊有人在用foundationDBㄇ
jihchi
08:31:56
If you are using babel-preset-env or autoprefixer with "last 2 versions" in your browserlist... stop doing that immediately. >>> <https://jamie.build/last-2-versions> <<< TL;DR - You are still supporting browsers that are dead or have no users, they are making your apps bigger for no reason <https://pbs.twimg.com/media/DbgRWoNUQAAa_p9.jpg>
jihchi
08:40:46
2018-04-25
jihchi
08:26:17
I am so excited to see the release of what I honestly believe to be the next generation of styling web applications What an amazing piece of software released by <https://twitter.com/LinkedInEng|@LinkedInEng> and <https://twitter.com/chriseppstein|@chriseppstein> for the community :heart_eyes: <https://github.com/linkedin/css-blocks>
mrorz
2018-04-25 10:06:38
唔喔,是自動版 atomic css
mrorz
2018-04-25 10:07:31
很久沒有看到「我之前怎麼沒想到可以這麼做!」的那種 css 管理方案了。
jihchi
2018-04-25 10:08:17
🚨 Build Time CSS Errors
🧟 Dead Code Elimination
好吸引我
🧟 Dead Code Elimination
好吸引我
jihchi
2018-04-25 10:08:58
而且還 linkedin 背後
mrorz
2018-04-25 10:12:28
http://css-blocks.com/ 那個 2. Compile
debug 也很舒服耶
debug 也很舒服耶
mrorz
2018-04-25 10:33:05
不過就怕 optimization 有 bug,因為絕對會很難抓
mrorz
2018-04-25 10:36:39
這個東西的本質上就是個 css-modules 的進階版。
mrorz
2018-04-25 10:37:12
語法選擇上巧妙地利用了 css 現有的語句,內建 syntax highlighter 就可以 support (i.e. 與其使用新的 `compose` attribute,他用 `@block-reference` at-rule)
jihchi
2018-04-25 10:37:45
蠻好的
mrorz
2018-04-25 10:39:07
不對我看錯了
他自己也有定義 `block-name` 與 `implements` 等新 css property XDD
他自己也有定義 `block-name` 與 `implements` 等新 css property XDD
mrorz
2018-04-25 10:45:55
而且他有兩種 compose 方法:
`implements` 要求要實作所有 base class 裡的東西,會 compile time 報錯
`extends` 就不用實作所有 base class 的東西。雖然會有 duplicate class name,但會被 optimize 掉。
`implements` 要求要實作所有 base class 裡的東西,會 compile time 報錯
`extends` 就不用實作所有 base class 的東西。雖然會有 duplicate class name,但會被 optimize 掉。
mrorz
2018-04-25 10:52:44
然後除了在 css 裏 extend / implement,他還允許你一個 component 放兩個 classname,他還會偵測説兩個 classname 的 style 會相撞的問題:http://css-blocks.com/api/#composition-in-templates
jihchi
2018-04-25 10:53:34
聽起還很適合 medium-large scale 的 project
jihchi
2018-04-25 10:53:47
sounds promising
mrorz
2018-04-25 11:07:07
整個看下來有個想法:
雖然他預設是 scoped,但同時也提供了複數種 cascade 的方式。它提供了重用的方法,但同時也增加了 unintended changes 的發生可能。
css-blocks 相對 styled-components 等 css-in-js 的解法,在 reuse 方面提供了很多種路徑,自由度很高。但正如 css modules 如果 compose 太多層就會改不動一樣,css-blocks 的 `extends` / `implement` 甚至是 template level 的 cascading 若濫用,都有可能會造成各種 component 間 tightly coupled 然後爛掉的狀況。
因此,即使 css-blocks 提供了很多 code reuse 的方式,但我們仍然要非常節制地使用它,才可以避免過多的 coupling style 導致未來牽一髮而動全身的慘況。style 之間的 inheritance / extend / cascading 都是一種封裝,而錯誤的封裝會比不封裝還糟。
再把 css-blocks 的 deadcode elimination + atomic-css like optimization 加進來考量,其實 css-blocks 最好的使用方式,或許是先放開雙手不要管任何的 code duplication (反正他會 optimize),等到專案長到一定大小、各個 component 之間開始有 common pattern,再去整理封裝,會比較好。至於封裝時什麼時候要在 css 裏 extend、什麼時候在 template 裏 cascade,團隊內有一致的共識就好。
雖然他預設是 scoped,但同時也提供了複數種 cascade 的方式。它提供了重用的方法,但同時也增加了 unintended changes 的發生可能。
css-blocks 相對 styled-components 等 css-in-js 的解法,在 reuse 方面提供了很多種路徑,自由度很高。但正如 css modules 如果 compose 太多層就會改不動一樣,css-blocks 的 `extends` / `implement` 甚至是 template level 的 cascading 若濫用,都有可能會造成各種 component 間 tightly coupled 然後爛掉的狀況。
因此,即使 css-blocks 提供了很多 code reuse 的方式,但我們仍然要非常節制地使用它,才可以避免過多的 coupling style 導致未來牽一髮而動全身的慘況。style 之間的 inheritance / extend / cascading 都是一種封裝,而錯誤的封裝會比不封裝還糟。
再把 css-blocks 的 deadcode elimination + atomic-css like optimization 加進來考量,其實 css-blocks 最好的使用方式,或許是先放開雙手不要管任何的 code duplication (反正他會 optimize),等到專案長到一定大小、各個 component 之間開始有 common pattern,再去整理封裝,會比較好。至於封裝時什麼時候要在 css 裏 extend、什麼時候在 template 裏 cascade,團隊內有一致的共識就好。
mrorz
2018-04-25 11:09:19
Looks like css-blocks is a promising successor of css-modules. Static analysis rules!
jihchi
2018-04-25 11:14:33
👍
mrorz
2018-04-25 11:29:20
啊有個怪限制:
https://github.com/linkedin/css-blocks#3-the-sibling-combinators---context-selector-must-target-the-same-class-or-scope-used-in-the-key-selector
這樣我就不能做 `.input:checked + .label` 這種 style 了耶
https://github.com/linkedin/css-blocks#3-the-sibling-combinators---context-selector-must-target-the-same-class-or-scope-used-in-the-key-selector
這樣我就不能做 `.input:checked + .label` 這種 style 了耶
mrorz
2018-04-25 11:44:07
不過到頭來,css-blocks 基本上還是無法跳脫 css-modules 派 (pure css) v.s. styled-component 派的路線選擇。
從封裝的觀點來看,其實 styled-component 一直都是「自由度較低」的路線,因為他的封裝與 JS component 的封裝綁在一起。不過這其實不見得是壞事,當我們在開發的時候,要同時去在意一個 css inherit from 什麼、js 又要用哪些 component,在腦海裡同時 maintain 兩套 library 其實是很吃 cognitive load 的事情。如果兩者「必須合一」,那就不用多去想其他的「可能性」——因為根本做不到。
這有點像是 react component v.s. web component。就自由度而言,同樣是實作封裝,前者規範 lifecycle event 且規定某些 method 就是必須要 pure,後者給你一個 constructor 讓你在裡面愛怎麼搞都可以,大家卻甘願接受前者的規範——因為這些規範就是基本的積木,讓開發者不用去煩心於其他的「可能性」。
從封裝的觀點來看,其實 styled-component 一直都是「自由度較低」的路線,因為他的封裝與 JS component 的封裝綁在一起。不過這其實不見得是壞事,當我們在開發的時候,要同時去在意一個 css inherit from 什麼、js 又要用哪些 component,在腦海裡同時 maintain 兩套 library 其實是很吃 cognitive load 的事情。如果兩者「必須合一」,那就不用多去想其他的「可能性」——因為根本做不到。
這有點像是 react component v.s. web component。就自由度而言,同樣是實作封裝,前者規範 lifecycle event 且規定某些 method 就是必須要 pure,後者給你一個 constructor 讓你在裡面愛怎麼搞都可以,大家卻甘願接受前者的規範——因為這些規範就是基本的積木,讓開發者不用去煩心於其他的「可能性」。
jihchi
08:26:35
jihchi
08:27:58
jihchi
08:34:07
mrorz
10:06:38
唔喔,是自動版 atomic css
jihchi
10:08:17
🚨 Build Time CSS Errors
🧟 Dead Code Elimination
好吸引我
🧟 Dead Code Elimination
好吸引我
jihchi
10:08:58
而且還 linkedin 背後
mrorz
10:33:05
不過就怕 optimization 有 bug,因為絕對會很難抓
mrorz
10:36:39
這個東西的本質上就是個 css-modules 的進階版。
mrorz
10:37:12
語法選擇上巧妙地利用了 css 現有的語句,內建 syntax highlighter 就可以 support (i.e. 與其使用新的 `compose` attribute,他用 `@block-reference` at-rule)
jihchi
10:37:45
蠻好的
mrorz
10:39:07
不對我看錯了
他自己也有定義 `block-name` 與 `implements` 等新 css property XDD
他自己也有定義 `block-name` 與 `implements` 等新 css property XDD
mrorz
10:45:55
而且他有兩種 compose 方法:
`implements` 要求要實作所有 base class 裡的東西,會 compile time 報錯
`extends` 就不用實作所有 base class 的東西。雖然會有 duplicate class name,但會被 optimize 掉。
`implements` 要求要實作所有 base class 裡的東西,會 compile time 報錯
`extends` 就不用實作所有 base class 的東西。雖然會有 duplicate class name,但會被 optimize 掉。
mrorz
10:52:44
然後除了在 css 裏 extend / implement,他還允許你一個 component 放兩個 classname,他還會偵測説兩個 classname 的 style 會相撞的問題:http://css-blocks.com/api/#composition-in-templates
jihchi
10:53:34
聽起還很適合 medium-large scale 的 project
jihchi
10:53:47
sounds promising
mrorz
11:07:07
Replied to a thread: 2018-04-25 08:26:17
整個看下來有個想法:
雖然他預設是 scoped,但同時也提供了複數種 cascade 的方式。它提供了重用的方法,但同時也增加了 unintended changes 的發生可能。
css-blocks 相對 styled-components 等 css-in-js 的解法,在 reuse 方面提供了很多種路徑,自由度很高。但正如 css modules 如果 compose 太多層就會改不動一樣,css-blocks 的 `extends` / `implement` 甚至是 template level 的 cascading 若濫用,都有可能會造成各種 component 間 tightly coupled 然後爛掉的狀況。
因此,即使 css-blocks 提供了很多 code reuse 的方式,但我們仍然要非常節制地使用它,才可以避免過多的 coupling style 導致未來牽一髮而動全身的慘況。style 之間的 inheritance / extend / cascading 都是一種封裝,而錯誤的封裝會比不封裝還糟。
再把 css-blocks 的 deadcode elimination + atomic-css like optimization 加進來考量,其實 css-blocks 最好的使用方式,或許是先放開雙手不要管任何的 code duplication (反正他會 optimize),等到專案長到一定大小、各個 component 之間開始有 common pattern,再去整理封裝,會比較好。至於封裝時什麼時候要在 css 裏 extend、什麼時候在 template 裏 cascade,團隊內有一致的共識就好。
雖然他預設是 scoped,但同時也提供了複數種 cascade 的方式。它提供了重用的方法,但同時也增加了 unintended changes 的發生可能。
css-blocks 相對 styled-components 等 css-in-js 的解法,在 reuse 方面提供了很多種路徑,自由度很高。但正如 css modules 如果 compose 太多層就會改不動一樣,css-blocks 的 `extends` / `implement` 甚至是 template level 的 cascading 若濫用,都有可能會造成各種 component 間 tightly coupled 然後爛掉的狀況。
因此,即使 css-blocks 提供了很多 code reuse 的方式,但我們仍然要非常節制地使用它,才可以避免過多的 coupling style 導致未來牽一髮而動全身的慘況。style 之間的 inheritance / extend / cascading 都是一種封裝,而錯誤的封裝會比不封裝還糟。
再把 css-blocks 的 deadcode elimination + atomic-css like optimization 加進來考量,其實 css-blocks 最好的使用方式,或許是先放開雙手不要管任何的 code duplication (反正他會 optimize),等到專案長到一定大小、各個 component 之間開始有 common pattern,再去整理封裝,會比較好。至於封裝時什麼時候要在 css 裏 extend、什麼時候在 template 裏 cascade,團隊內有一致的共識就好。
mrorz
11:09:19
Looks like css-blocks is a promising successor of css-modules. Static analysis rules!
jihchi
11:14:33
👍
jihchi
11:17:55
@jihchi set the channel topic: 前瞻性技術之頻道(公開頻道)。討論紀錄:https://g0v-tw.slackarchive.io/frontend-tech
mrorz
11:29:20
啊有個怪限制:
https://github.com/linkedin/css-blocks#3-the-sibling-combinators---context-selector-must-target-the-same-class-or-scope-used-in-the-key-selector
這樣我就不能做 `.input:checked + .label` 這種 style 了耶
https://github.com/linkedin/css-blocks#3-the-sibling-combinators---context-selector-must-target-the-same-class-or-scope-used-in-the-key-selector
這樣我就不能做 `.input:checked + .label` 這種 style 了耶
mrorz
11:44:07
不過到頭來,css-blocks 基本上還是無法跳脫 css-modules 派 (pure css) v.s. styled-component 派的路線選擇。
從封裝的觀點來看,其實 styled-component 一直都是「自由度較低」的路線,因為他的封裝與 JS component 的封裝綁在一起。不過這其實不見得是壞事,當我們在開發的時候,要同時去在意一個 css inherit from 什麼、js 又要用哪些 component,在腦海裡同時 maintain 兩套 library 其實是很吃 cognitive load 的事情。如果兩者「必須合一」,那就不用多去想其他的「可能性」——因為根本做不到。
這有點像是 react component v.s. web component。就自由度而言,同樣是實作封裝,前者規範 lifecycle event 且規定某些 method 就是必須要 pure,後者給你一個 constructor 讓你在裡面愛怎麼搞都可以,大家卻甘願接受前者的規範——因為這些規範就是基本的積木,讓開發者不用去煩心於其他的「可能性」。
從封裝的觀點來看,其實 styled-component 一直都是「自由度較低」的路線,因為他的封裝與 JS component 的封裝綁在一起。不過這其實不見得是壞事,當我們在開發的時候,要同時去在意一個 css inherit from 什麼、js 又要用哪些 component,在腦海裡同時 maintain 兩套 library 其實是很吃 cognitive load 的事情。如果兩者「必須合一」,那就不用多去想其他的「可能性」——因為根本做不到。
這有點像是 react component v.s. web component。就自由度而言,同樣是實作封裝,前者規範 lifecycle event 且規定某些 method 就是必須要 pure,後者給你一個 constructor 讓你在裡面愛怎麼搞都可以,大家卻甘願接受前者的規範——因為這些規範就是基本的積木,讓開發者不用去煩心於其他的「可能性」。
mofas
12:51:51
這是正牌 mindi嗎
mofas
12:52:13
mindi 決定寫前端囉
jihchi
14:03:40
是正牌的。
ching2032
17:32:58
@ching2032 has joined the channel
jihchi
19:20:09
Browsers use Cascading Style Sheets (CSS) to control the appearance of websites. From borders, fonts, and colors to layout, images, and animations, there are roughly 500 different style properties that can be declared with CSS. These properties are what make the visual diversity of the internet possible for your handheld device, desktop browser, and even your printer. Understanding the myriad style properties is a challenge for any front-end developer, but if you want to start an argument, bring up the question of how CSS selectors (the queries that assign style declarations to HTML elements) should be structured.
2018-04-26
jihchi
09:35:00
jihchi
10:08:14
jihchi
11:29:55
2018-04-27
mofas
05:57:30
I felt that I wasn’t using the full power of my body when developing, so I added sounds :loud_sound: to webpack :point_right: <https://github.com/posva/sounds-webpack-plugin> This will change your life :raised_hands: :joy: Comes with 4 sounds (oof, nope, xpError and levelUp) :ok_hand: Add your owns :man_dancing:
mofas
05:57:39
這真的笑死我了 XDDDD
jihchi
08:51:03
jihchi
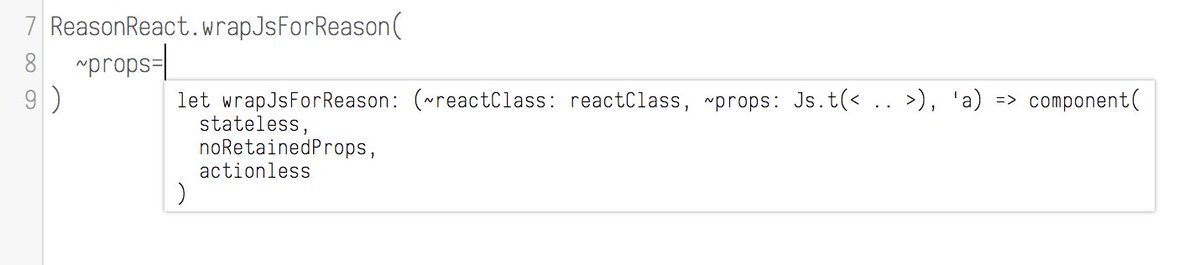
18:48:26
Soo <https://twitter.com/reasonml|@reasonml> folks, I've been working on a snazzy new playground (as part of my documentation generator). It's got lots of fancy autocomplete stuff to help you get to know the stdlib & package APIs. Try it out, and let me know what you think! <https://reason-react.surge.sh/playground.html> :gift: :tada: <https://pbs.twimg.com/media/DbxB8SwV4AAFAtw.jpg>
jihchi
18:51:22
jihchi
19:07:12
jihchi
19:12:16
reason-react/HISTORY.md at master · reasonml/reason-react · GitHub
https://github.com/reasonml/reason-react/blob/master/HISTORY.md
4.0 change log
https://github.com/reasonml/reason-react/blob/master/HISTORY.md
4.0 change log
2018-04-29
mofas
00:45:55
mofas
02:21:28
mofas
10:00:50
今天Zeit 有一個講map/map rewrite得很精采
jihchi
2018-04-29 21:29:40
請問 topic 關鍵字?
mofas
2018-04-30 11:09:45
"Optimizing Your Code with Babel"
jihchi
2018-04-30 14:29:35
哦哦原來下一個貼文就是
jihchi
2018-04-30 14:29:38
感謝
mrorz
2018-05-02 14:10:54
好像只有一個大 live stream 檔?
Optimizing Your Code with Babel 應該在 121:19 大概20min
Optimizing Your Code with Babel 應該在 121:19 大概20min
mofas
2018-05-02 20:50:33
等過幾天youtube上面會放吧
mofas
12:22:19
jihchi
21:29:40
請問 topic 關鍵字?
2018-04-30
Michael Hsu
09:30:24
mofas
11:09:45
"Optimizing Your Code with Babel"
jihchi
14:29:35
哦哦原來下一個貼文就是
jihchi
14:29:38
感謝
mofas
21:26:36
good talk
jihchi
23:13:51