#frontend-tech
2017-07-02
jihchi
13:29:14
媽,我在這(揮手
yhsiang
14:15:26
猛
kcliu
18:03:44
學習惹
jihchi
18:32:43
GitHub
ran - :zap: RAN! React . Apollo (GraphQL) . Next.js Boilerplate :zap: - SEO-Ready, Production-Ready, SSR, Hot-Reload, CSS-in-JS, Caching and more...
jihchi
22:14:48
GitHub
autodll-webpack-plugin - Webpack's DllPlugin without the boilerplate
2017-07-03
mofas
05:42:56
jihchi
17:47:35
GitHub
icaro - Smart and efficient javascript object observer, ideal for batching DOM updates (~1kb)
jihchi
17:56:46
jihchi
17:59:50
jihchi
18:46:59
https://twitter.com/sharifsbeat/status/881776864171360256
Great writeup on React Context. Very clear walkthrough on how to approach Context by @mweststrate
Great writeup on React Context. Very clear walkthrough on how to approach Context by @mweststrate
jihchi
22:41:58
jihchi
22:43:15
mofas
23:19:18
https://www.ptt.cc/bbs/Soft_Job/M.1499094331.A.924.html
@jihchi 這是我們面試的嗎?
@jihchi 這是我們面試的嗎?
Ptt 批踢踢實業坊
潛水已久,把 4、5 月面試的心得寫下來,希望有點參考價值。文有點長。 我背景工作經驗 5 年左右,fullstack 開發,最近一份工作在小公司當過小主管,但 也沒管幾個人。 前端就 js 還算可以,jquery、react 也寫過一些。 後端 php、nodejs 寫過中型(不敢說大型,覺得沒很大)專案。資料庫設計跟 web
mofas
23:19:27
同一位是偶嗎 lol
yhsiang
23:21:05
應該都是你吧 XD
yhsiang
23:22:19
結果也沒寫他最後去那啊 -_-
mrorz
23:34:39
可能是缺比較少的那段時間來面的吧 ._.
jihchi
23:47:24
應該也沒別人了 lol
2017-07-04
jihchi
08:54:46
https://twitter.com/svensauleau/status/881878965585145858
Great writeup on React Context. Very clear walkthrough on how to approach Context by @mweststrate
Great writeup on React Context. Very clear walkthrough on how to approach Context by @mweststrate
2017-07-05
mofas
08:33:08
mofas
08:33:18
這DX還不錯呀
jihchi
08:43:07
https://twitter.com/malyw/status/882329085384503296
Native ECMAScript modules are enabled by default in Chrome 61:
chromium-review.googlesource.com/c/558727/
The overview and how to use:
blog.hospodarets.com/native-ecmascr…
Native ECMAScript modules are enabled by default in Chrome 61:
chromium-review.googlesource.com/c/558727/
The overview and how to use:
blog.hospodarets.com/native-ecmascr…
jihchi
13:42:45
jihchi
18:57:18
https://twitter.com/javascriptdaily/status/882456254358192128
Automated Testing with Headless Chrome: developers.google.com/web/updates/20…
Automated Testing with Headless Chrome: developers.google.com/web/updates/20…
mofas
23:09:18
Under the hood: ReactJS
https://bogdan-lyashenko.github.io/Under-the-hood-ReactJS/
https://bogdan-lyashenko.github.io/Under-the-hood-ReactJS/
bogdan-lyashenko.github.io
Entire ReactJS code base explanation by visual block schemes (Stack+Fiber versions)
jihchi
23:36:22
jihchi
23:42:04
GitHub
the-front-end-knowledge-you-may-dont-know - :innocent: 你可能不知道的前端知识点
2017-07-06
jihchi
08:45:18
https://twitter.com/torgeir/status/882719525464133636
Love the idea for simple dom stuff! will definitely give this a shot some time
Love the idea for simple dom stuff! will definitely give this a shot some time
jihchi
09:15:10
“For practical reasons you can think of a pure function in any programming language as one which:
In its body, it does not modify (mutate) the values of the arguments it accepts.
It also does not mutate, or change, the values of any external variables which it may access (although it may access external variables, provided that their values don’t change).
In its body, it only calls other pure functions.”
Why is functional programming awesome
https://boris-marinov.github.io/fp/
via Instapaper
In its body, it does not modify (mutate) the values of the arguments it accepts.
It also does not mutate, or change, the values of any external variables which it may access (although it may access external variables, provided that their values don’t change).
In its body, it only calls other pure functions.”
Why is functional programming awesome
https://boris-marinov.github.io/fp/
via Instapaper
boris-marinov.github.io
I really am not the best person to author such an article (I am not that into programming anymore, and I never was a real expert in it), however I am doing it, because I have been waiting for someone else to write it for years and kept noticing the following phenomena: People who understand functional programming, cannot make themselves understood by the general (programming) public. Many of the people who are able to make themselves understood by the public, don’t understand enough for them to be worth listening (all functional programming articles that are understandable don’t go much farther than “You should use pure functions, man!”. Roughly the same thing has been called “the curse of the monad” by some people: “Once you understand it, you lose the ability to explain it”. It is clear now that monads are not something you get in an afternoon, but I think you can get some idea of what FP (functional programming) is. Or, you know, in a year or so. But in order to spend that time you need some motivation. You probably need someone to tell you why exactly do you need to know about FP? Why is it awesome, so to say. And so my article begins.
jihchi
18:47:46
https://twitter.com/jaredforsyth/status/882785923234234368
It's done! For all you @reactjs JavaScript folks who want to learn @reasonml, here you go!
"A ReasonReact Tutorial" jaredforsyth.com/2017/07/05/a-r…
It's done! For all you @reactjs JavaScript folks who want to learn @reasonml, here you go!
"A ReasonReact Tutorial" jaredforsyth.com/2017/07/05/a-r…
jihchi
18:48:49
https://twitter.com/smashingmag/status/882592877662138368
✎ Designing The Perfect Date And Time Picker. With a checklist of every single detail to consider and UI examples. smashingmagazine.com/2017/07/design…
✎ Designing The Perfect Date And Time Picker. With a checklist of every single detail to consider and UI examples. smashingmagazine.com/2017/07/design…
2017-07-07
mofas
08:38:17
GatsbyJS
Gatsby is your friendly, blazing fast static site generator for React. And after nearly a year of research, prototyping, and testing, Gatsby...
mofas
08:39:32
YouTube
GraphQL-Europe is a non-profit GraphQL conference in Europe with speakers from all around the world. Learn about GraphQL best practices from industry experts...
jihchi
08:44:22
https://twitter.com/thelarkinn/status/883105141213192192
🚨🚨 GET THOSE THURSDAY BUILDS INTO GEAR WITH #WEBPACK 3.1 RTRT 🔥🔥
✔️ Decrease avg build and rebuild ⌛ by +60% (@mikesherov @GaryBorton)
🚨🚨 GET THOSE THURSDAY BUILDS INTO GEAR WITH #WEBPACK 3.1 RTRT 🔥🔥
✔️ Decrease avg build and rebuild ⌛ by +60% (@mikesherov @GaryBorton)
:rotating_light::rotating_light: GET THOSE THURSDAY BUILDS INTO GEAR WITH #WEBPACK 3.1 RTRT :fire::fire: :heavy_check_mark: Decrease avg build and rebuild :hourglass: by +60% (<https://twitter.com/mikesherov|@mikesherov> <https://twitter.com/GaryBorton|@GaryBorton>) <https://pbs.twimg.com/media/DEFrb_EVwAAIYuX.jpg>
mrorz
2017-07-07 10:29:25
RTRT 是啥
google 給了我一個動畫 MV,看起來很有趣 (x)
google 給了我一個動畫 MV,看起來很有趣 (x)
jihchi
2017-07-07 10:30:44
哪裡有 RTRT ?
mrorz
2017-07-07 10:35:39
`GET THOSE THURSDAY BUILDS INTO GEAR WITH #WEBPACK 3.1 RTRT`
jihchi
2017-07-07 10:35:58
喔喔喔。retweet! retweet!
mrorz
2017-07-07 10:36:08
原來是 retweet w
jihchi
2017-07-07 10:36:17
一種很 high 的口氣
jihchi
08:56:48
https://twitter.com/bestander_nz/status/883035465649012736
We use the same CLI arguments for @yarnpkg commands for a project.
Now we can actually pass them via .yarnrc yarnpkg.com/en/docs/yarnrc…
We use the same CLI arguments for @yarnpkg commands for a project.
Now we can actually pass them via .yarnrc yarnpkg.com/en/docs/yarnrc…
- 💯1
jihchi
08:58:38
https://twitter.com/newsycombinator/status/882992985696292864
Wildcard Certificates Coming January 2018
Wildcard Certificates Coming January 2018
jihchi
09:55:17
mrorz
10:29:25
RTRT 是啥
google 給了我一個動畫 MV,看起來很有趣 (x)
google 給了我一個動畫 MV,看起來很有趣 (x)
jihchi
10:30:44
哪裡有 RTRT ?
mrorz
10:35:39
`GET THOSE THURSDAY BUILDS INTO GEAR WITH #WEBPACK 3.1 RTRT`
jihchi
10:35:58
喔喔喔。retweet! retweet!
mrorz
10:36:08
原來是 retweet w
jihchi
10:36:17
一種很 high 的口氣
jihchi
18:49:48
https://twitter.com/james_k_nelson/status/883168992382205952
Learn how ReactDOM.render works. See missing `key` bugs in (live) action. Play with animated fractals. #reactjs
Learn how ReactDOM.render works. See missing `key` bugs in (live) action. Play with animated fractals. #reactjs
2017-07-08
mofas
08:31:49
2017-07-09
mrorz
01:21:58
mofas: 希望他不要變成下一家 kadira QQ
kcliu
13:15:30
mrorz
2017-07-09 19:21:25
kcliu: Cool, 更高一層的 declarative UI。
不過我自己是覺得 React component 現在提供的 api 就足夠 declarative 了,對於多一層到底有沒有比較好讀,我持保留態度 @@
不過我自己是覺得 React component 現在提供的 api 就足夠 declarative 了,對於多一層到底有沒有比較好讀,我持保留態度 @@
jihchi
2017-07-10 09:38:10
這跟 recompose 做的事情一樣。後來都改用原本 React API,如同 @mrorz 所說,既有 API 就很足夠。
mrorz
19:21:25
kcliu: Cool, 更高一層的 declarative UI。
不過我自己是覺得 React component 現在提供的 api 就足夠 declarative 了,對於多一層到底有沒有比較好讀,我持保留態度 @@
不過我自己是覺得 React component 現在提供的 api 就足夠 declarative 了,對於多一層到底有沒有比較好讀,我持保留態度 @@
2017-07-10
mofas
08:31:32
temochka.com
I remember learning my first programming language. As a part of the required informatics class in the second grade, we had to study some dialect of BASIC. Sl...
jihchi
09:38:10
這跟 recompose 做的事情一樣。後來都改用原本 React API,如同 @mrorz 所說,既有 API 就很足夠。
Michael Hsu
10:29:08
GitHub
react-loadable-visibility - A wrapper around react-loadable to load elements that are visible on the page.
jihchi
19:10:00
2017-07-11
jihchi
08:42:06
https://twitter.com/umaar/status/884433282926092292
Modern DevTools Update - ModernDevTools.com - In lesson 7, we understand :mag: the real cost of JavaScript parse and execution times :timer_clock:
Modern DevTools Update - ModernDevTools.com - In lesson 7, we understand :mag: the real cost of JavaScript parse and execution times :timer_clock:
jihchi
08:42:20
https://twitter.com/thelarkinn/status/884460448564879360
I just published “Introducing webpack academy!”
I just published “Introducing webpack academy!”
jihchi
08:42:43
https://twitter.com/am_i_tom/status/884449091442409473
#fantasyland 19 #Semigroupoid/#Category! Your queries + fearies on the theories. tl;dr: it's all #Monoid in the end! tomharding.me/2017/07/10/fan…
#fantasyland 19 #Semigroupoid/#Category! Your queries + fearies on the theories. tl;dr: it's all #Monoid in the end! tomharding.me/2017/07/10/fan…
jihchi
08:43:00
https://twitter.com/samccone/status/884410588301991937
Bundle Buddy is a tool to find shared code across bundles. 🏋️♂️⚒️ (A collab w/ @DataToViz)✨
npm i -g bundle-buddy
github.com/samccone/bundl…
Bundle Buddy is a tool to find shared code across bundles. 🏋️♂️⚒️ (A collab w/ @DataToViz)✨
npm i -g bundle-buddy
github.com/samccone/bundl…
jihchi
18:52:07
https://twitter.com/ag_dubs/status/884581415979028484
“Introducing npx: an npm package runner” by @maybekatz
“Introducing npx: an npm package runner” by @maybekatz
2017-07-12
jihchi
08:43:01
https://twitter.com/am_i_tom/status/884748094176448512
Boldly moving #react to @elmlang? Wanna continue down the rabbit hole? @jusrin00 talks Elm *inside* #purescript :O
Boldly moving #react to @elmlang? Wanna continue down the rabbit hole? @jusrin00 talks Elm *inside* #purescript :O
jihchi
08:43:54
https://twitter.com/dan_abramov/status/884754975942955008
Did you know you can convert React.PropTypes to prop-types package automatically? facebook.github.io/react/blog/201…
Did you know you can convert React.PropTypes to prop-types package automatically? facebook.github.io/react/blog/201…
jihchi
08:44:38
https://twitter.com/nodejs/status/884822255032823810
🔈The security releases for ALL active #nodejs release lines are available. Update ASAP.
New versions:
- 8.1.4
- 7.10.1
- 6.11.1
- 4.8.4
🔈The security releases for ALL active #nodejs release lines are available. Update ASAP.
New versions:
- 8.1.4
- 7.10.1
- 6.11.1
- 4.8.4
mofas
08:45:37
jihchi
08:49:27
https://twitter.com/left_pad/status/884812753080381445
🔈The security releases for ALL active #nodejs release lines are available. Update ASAP.
New versions:
- 8.1.4
- 7.10.1
- 6.11.1
- 4.8.4
🔈The security releases for ALL active #nodejs release lines are available. Update ASAP.
New versions:
- 8.1.4
- 7.10.1
- 6.11.1
- 4.8.4
jihchi
08:49:56
https://twitter.com/wsokra/status/884869971830034433
🔈The security releases for ALL active #nodejs release lines are available. Update ASAP.
New versions:
- 8.1.4
- 7.10.1
- 6.11.1
- 4.8.4
🔈The security releases for ALL active #nodejs release lines are available. Update ASAP.
New versions:
- 8.1.4
- 7.10.1
- 6.11.1
- 4.8.4
jihchi
08:55:14
jihchi
08:56:59
https://twitter.com/kentcdodds/status/884928212047872000
The babel-macros API has solidified and is ready for use. Docs have been updated. Give it a whirl!
The babel-macros API has solidified and is ready for use. Docs have been updated. Give it a whirl!
jihchi
10:51:38
GitHub
reason-react-infinity-menu - reason-react implementation of [react-infinity-menu](<https://github.com/socialtables/react-infinity-menu>)
jihchi
18:42:28
https://twitter.com/toddmotto/status/884874891710746626
😎 New to Rx? Start here:
Observables, observers and operators introduction:
😎 New to Rx? Start here:
Observables, observers and operators introduction:
kcliu
19:07:08
mofas
21:50:44
Yarn
Hello everyone! Today, we’re gonna write a new package manager, even better than Yarn! Ok, maybe not, but at least we’re gonna have some fun, learn how packa...
mofas
21:50:52
build your own package manager
2017-07-13
jihchi
08:51:59
https://twitter.com/ur_friend_james/status/885178576282177536
anyone trying to scale up a version control workflow for teams should look at trunkbaseddevelopment.com
anyone trying to scale up a version control workflow for teams should look at trunkbaseddevelopment.com
jihchi
08:54:36
https://twitter.com/johnmu/status/885033402654748672
When it comes to URLs, remember that URLs are UI too.
When it comes to URLs, remember that URLs are UI too.
mofas
11:37:25
Google Developers
New features and changes coming to DevTools in Chrome 59.
jihchi
13:38:59
Medium
The journey from giving up React.js in favor of Vue.js
kcliu
19:06:53
Hacker Noon
The new features of the EcmaScript specification 8th edition
mofas
22:06:24
Graphical Linear Algebra
And because arithmetic science and geometric science are connected, and support one another, the full knowledge of numbers cannot be presented without encountering some geometry, or without seeing that operating in this way on numbers is close to geometry; the method is full of many proofs and demonstrations that are made with geometric figures. Fibonacci, preface to Liber Abaci (first published 1202, 1228 manuscript translated by Lawrence E. Sigler) Graphical linear algebra is a work in progress, and there are many open research threads. We are looking for PhD students, so please consider applying! This blog is written in English. To read and contribute to translations (Dutch, French, German,…) see this page by Vincent Verheyen. Introduction Episode 1 – Makélélé and Linear Algebra Episode 2 – Methodology, Handwaving and Diagrams Adding and Copying Episode 3 – Adding (Part 1) and Mr Fibonacci Episode 4 – Dumbing Down and Magic Lego Episode 5 – Spoilers, Adding (Part 2) and Zero Episode 6 – Crema di Mascarpone and Diagrammatic Reasoning Episode 7 – Copying, Discarding and The Slogan Episode 8 – When Adding met Copying… Episode 9 – Natural numbers, diagrammatically Matrices and PROPs Episode 10 – Paths and Matrices Episode 11 – From Diagrams to Matrices Episode 12 – Monoidal Categories and PROPs (Part 1) Episode 13 – PROPs (Part 2) and Permutations Episode 14 – Homomorphisms of PROPs Episode 15 – Matrices, diagrammatically Episode 16 – Trust the Homomorphism, for it is Fully Faithful Integers and Relations Episode 17 – Maths with Diagrams Episode 18 – Introducing the Antipode Episode 19 – Integer matrices Episode 20 – Causality, Feedback and Relations Episode 21 – Functions and Relations, diagrammatically Episode 22 – The Frobenius Equation Episode 23 – Frobenius Snakes and Spiders Fractions and Spaces Episode 24 – Bringing it all together Episode 25 – Fractions, diagrammatically Episode 26 – Keep Calm and Divide by Zero Episode 27 – Linear Relations Episode 28 – Subspaces, diagrammatically Episode 29 – Dividing by zero to invert matrices Episode 30 – The essence of graphical linear algebra Interlude – string diagrams and resource-sensitive syntax Why string diagrams? Sequences and Signal Flow Graphs Episode 31 – Fibonacci and sustainable rabbit farming Offtopic Sometimes this blog actually looks like a blog. 16 September 2016 – Leicester and the battle for universities 16 April 2017 – …, a monoid is a category, a category is a monad, a monad is a monoid, … 10 May 2017 – 1st Workshop on String Diagrams in Computation, Logic, and Physics
mofas
22:06:36
很難很強大
2017-07-14
kcliu
00:44:11
Medium
It’s the small things that change your product. React and Flux can be small things, but using them has changed our product like we could…
jihchi
08:41:08
https://twitter.com/malyw/status/885628892412878849
What's New In DevTools (Chrome 61)
developers.google.com/web/updates/20…
- Debug ES6 modules
- Mobile device throttling
- Storage usage
- Cache timestamps
What's New In DevTools (Chrome 61)
developers.google.com/web/updates/20…
- Debug ES6 modules
- Mobile device throttling
- Storage usage
- Cache timestamps
jihchi
08:42:28
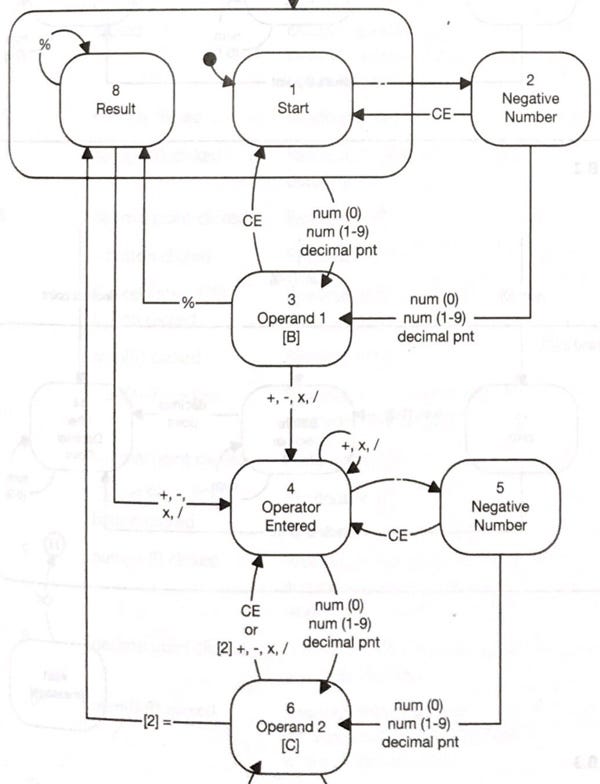
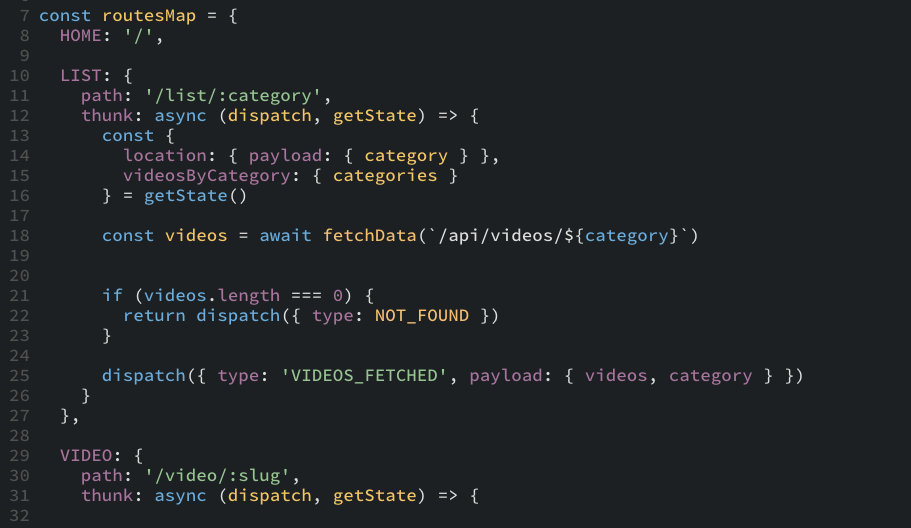
https://twitter.com/ur_friend_james/status/885539310325293057
I just posted a tutorial for routing in @reasonml & Reason React jamesfriend.com.au/routing-in-rea…
I just posted a tutorial for routing in @reasonml & Reason React jamesfriend.com.au/routing-in-rea…
jihchi
08:44:20
https://twitter.com/jdalton/status/885490704616534017
Vue overwrites array's push/pop/shift/unshift/splice/sort/reverse methods borking generic prototype use e.g. splice.call(a,i,1)
Vue overwrites array's push/pop/shift/unshift/splice/sort/reverse methods borking generic prototype use e.g. splice.call(a,i,1)
jihchi
08:50:24
https://twitter.com/andrestaltz/status/885476212772098048
The problem of not allowing developers to learn on company time.
Something I just thought about, maybe true to some degree...
The problem of not allowing developers to learn on company time.
Something I just thought about, maybe true to some degree...
mofas
10:02:37
jihchi
2017-07-14 10:07:26
mofas: 看起來可以自己定一個 vendor 然後用 now 去 deploy code
jihchi
2017-07-14 10:13:21
不過要 push 到 now repo 的 publishers 下面
jihchi
10:04:41
jihchi
10:07:26
mofas: 看起來可以自己定一個 vendor 然後用 now 去 deploy code
jihchi
10:13:21
不過要 push 到 now repo 的 publishers 下面
jihchi
11:36:06
mofas
11:57:44
jihchi
13:32:26
Alex Kras
Few months ago I received the following email from a friend of mine: Subject: Can you unroll and explain this 1 line of code to me? Body: Call me stupid but…I don’t understand it and wo…
jihchi
2017-07-14 13:35:33
看了這篇才知道 js 可以直接用 id 當作 variable name 去 access element: `document.getElementById("app")` 可以直接 global `app` 取
yhsiang
2017-07-14 19:51:30
我之前就知道了! XD
jihchi
13:35:33
Replied to a thread: 2017-07-14 13:32:26
看了這篇才知道 js 可以直接用 id 當作 variable name 去 access element: `document.getElementById("app")` 可以直接 global `app` 取
jihchi
13:35:33
Alex Kras
Few months ago I received the following email from a friend of mine: Subject: Can you unroll and explain this 1 line of code to me? Body: Call me stupid but…I don’t understand it and wo…
mofas
18:31:42
Medium
This month marks 10 years that I’ve been paid to build web user interfaces. And today is the second anniversary of Guillermo Rauch’s essay…
yhsiang
19:51:30
我之前就知道了! XD
2017-07-15
2017-07-16
jihchi
18:54:45
https://twitter.com/mxstbr/status/886284701299691520
🎉 jest-styled-components v4 is out now! Testing styled components won't get much better 💯
Stellar work @MicheleBertoli 👏 @fbjest
🎉 jest-styled-components v4 is out now! Testing styled components won't get much better 💯
Stellar work @MicheleBertoli 👏 @fbjest
jihchi
19:06:43
jihchi
19:07:53
https://twitter.com/yassineelouafi2/status/886264893262966784
“Surprising polymorphism in React applications” by @bmeurer
“Surprising polymorphism in React applications” by @bmeurer
2017-07-18
jihchi
10:21:10
GitHub
node-mock-examples - Examples of tests that mock Node system APIs: fs, http, child_process, timers
jihchi
10:22:37
GitHub
Hi there, The Apache Software Foundation Legal Affairs Committee has announced that the so-called 'Facebook BSD+Patents License' is no longer allowed to be used as a direct dependency in Apache pro...
2017-07-19
jihchi
09:02:31
https://twitter.com/brian_d_vaughn/status/887346009428303877
Because a couple of people asked yesterday, here's a silly little example I put together using error boundaries:
plnkr.co/edit/JE7CqR?p=…
Because a couple of people asked yesterday, here's a silly little example I put together using error boundaries:
plnkr.co/edit/JE7CqR?p=…
2017-07-20
jihchi
09:54:34
Medium
Understanding the architectural decisions behind the tools you are using is perhaps more important than the many things a new package does…
jihchi
09:55:40
Apollo GraphQL
Use GraphQL with Express, Hapi, Koa, Lambda, Micro, Restify, etc.
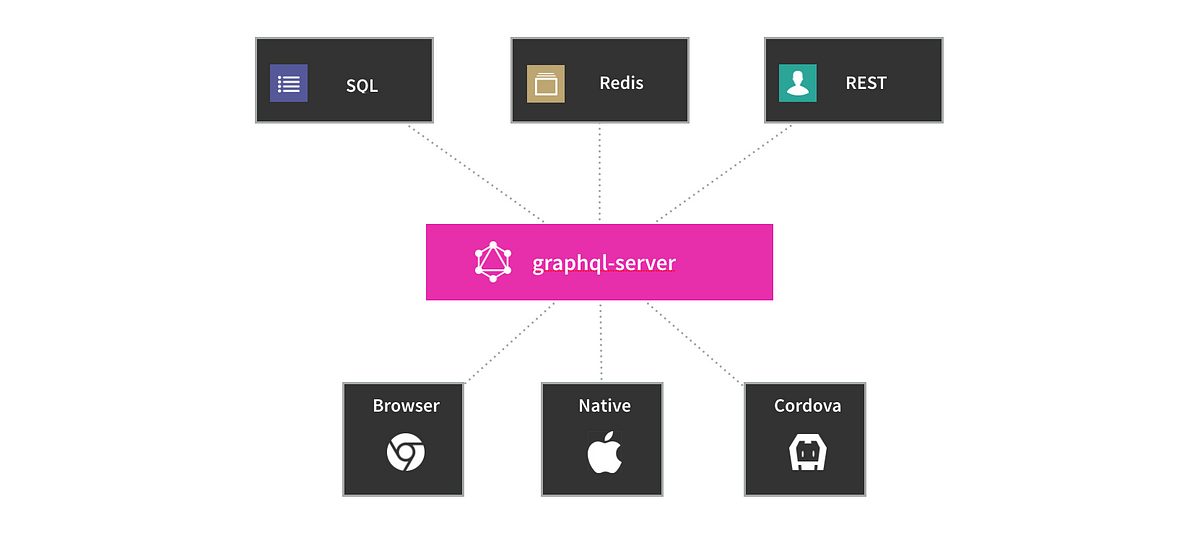
mrorz
2017-07-20 15:04:58
這個我在 cofacts 有用喲,到現在沒啥問題。
facebook 官方的那個他有說是 not for production 的 reference implementation,所以其實比起 facebook 官方版 server,用 graphql-server 其實是比較合適的。
facebook 官方的那個他有說是 not for production 的 reference implementation,所以其實比起 facebook 官方版 server,用 graphql-server 其實是比較合適的。
jihchi
2017-07-20 15:06:46
👍
mrorz
2017-07-20 15:08:02
喔其實沒寫 express-graphql 是 not for production ._.
mrorz
15:04:58
這個我在 cofacts 有用喲,到現在沒啥問題。
facebook 官方的那個他有說是 not for production 的 reference implementation,所以其實比起 facebook 官方版 server,用 graphql-server 其實是比較合適的。
facebook 官方的那個他有說是 not for production 的 reference implementation,所以其實比起 facebook 官方版 server,用 graphql-server 其實是比較合適的。
jihchi
15:06:46
👍
mrorz
15:07:25
GitHub
apollo-server - :earth_africa: GraphQL server for Express, Connect, Hapi and Koa
mrorz
15:08:02
喔其實沒寫 express-graphql 是 not for production ._.
2017-07-21
mofas
09:01:39
mofas
10:23:18
Medium
When I start to learn programming language. I hear the concept that “Closure is data and data is closure. They are just the two sides of…
- 🎉1
 1
1
jihchi
2017-07-21 10:29:42
mofas: car / cdr 要不要用完整字,用縮寫有點 confuse
mofas
2017-07-21 10:30:45
it is long-time convention in LISP family.
jihchi
2017-07-21 10:30:47
oops, 抱歉
jihchi
2017-07-21 10:30:54
下面就是 car / cdr XD
jihchi
2017-07-21 10:43:50
@mofas `const concat = xs => ys => typeof xs === 'function' ? cons(car(xs), concat(cdr(xs), ys)) : ys;`
mofas
2017-07-21 10:45:11
哎呀 那邊有邊界bug 😛
mofas
2017-07-21 10:45:13
等等修
jihchi
2017-07-21 10:55:39
我看完 submit 到 HN 喔~?
jihchi
2017-07-21 11:16:40
看完真的懂 `Closure is data and data is closure` XD 感謝大大
jihchi
2017-07-21 11:27:56
review done
jihchi
10:23:55
AWESOME!
jihchi
10:29:42
mofas: car / cdr 要不要用完整字,用縮寫有點 confuse
mofas
10:30:45
it is long-time convention in LISP family.
jihchi
10:30:47
oops, 抱歉
jihchi
10:30:54
下面就是 car / cdr XD
jihchi
10:43:50
@mofas `const concat = xs => ys => typeof xs === 'function' ? cons(car(xs), concat(cdr(xs), ys)) : ys;`
mofas
10:45:11
哎呀 那邊有邊界bug 😛
mofas
10:45:13
等等修
jihchi
10:55:39
我看完 submit 到 HN 喔~?
mofas
11:09:31
list concat 修好惹
jihchi
11:16:40
看完真的懂 `Closure is data and data is closure` XD 感謝大大
jihchi
11:27:56
review done
mrorz
18:26:29
請問有沒有人有用過 https://github.com/bodymovin/bodymovin 呢
就是 designer 可以用 AfterEffect 出一個 json 檔
網頁方面就是載入 bodymovin.js,之後就可以讀一個 json 顯示一個動畫
就是 designer 可以用 AfterEffect 出一個 json 檔
網頁方面就是載入 bodymovin.js,之後就可以讀一個 json 顯示一個動畫
jihchi
2017-07-21 19:10:27
沒有 😢
jihchi
19:10:27
沒有 😢
kcliu
19:33:15
mofas
23:45:47
james long 用emac 寫 react.
mofas
23:46:39
這coding 速度有點快呀
2017-07-22
jihchi
22:20:22
jihchi
22:21:16
jihchi
22:22:04
2017-07-23
kcliu
12:52:55
2017-07-24
jihchi
11:08:27
GitHub
yarn-workspaces-example - Sample monorepo project using new Yarn feature called Workspaces
jihchi
11:08:54
Maybe we don’t need lerna anymore..
jihchi
15:36:11
Vue.js Developers
If we only load the CSS that's useful for the initial page render, our users will see the page quicker. Isolating critical CSS and loading non-critical CSS in idle time is something that can be done programmatically in your Webpack pipeline.
2017-07-25
jihchi
10:33:39
GitHub
change-by-example - Finds a function that transforms a given object into another given object.
mrorz
2017-07-25 10:49:53
這有點酷
jihchi
2017-07-25 10:51:29
很有趣。注意到 value 也會幫你 transform,範例就是 capitalize first letter
mrorz
2017-07-25 13:25:32
Excel / spreadsheet 右下角拖曳補完的功能其實也是類似的應用,被選起來的 value 就是 example,找出規律 `nextValue = fn(prevValue)` 之後 apply 到空的格子
jihchi
2017-07-25 13:29:56
👍
jihchi
10:37:32
2ality
This blog post describes a minimal setup for producing npm packages via Babel. You can see that setup in action in the GitHub repository for `re-template-tag`.
mrorz
10:49:53
這有點酷
jihchi
10:51:29
很有趣。注意到 value 也會幫你 transform,範例就是 capitalize first letter
jihchi
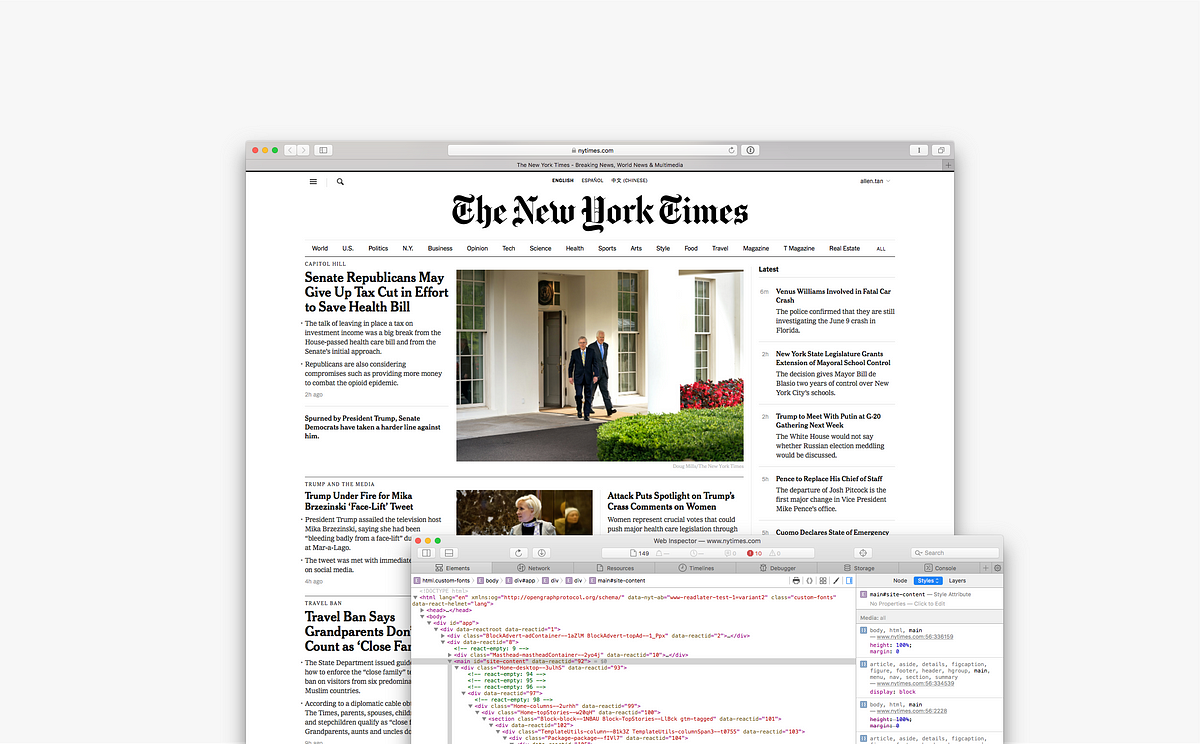
11:09:50
Times Open
The New York Times website is changing, and the technology we use to run it is changing too.
mrorz
13:25:32
Excel / spreadsheet 右下角拖曳補完的功能其實也是類似的應用,被選起來的 value 就是 example,找出規律 `nextValue = fn(prevValue)` 之後 apply 到空的格子
jihchi
13:29:56
👍
jihchi
22:19:28
GitHub
babel-plugin-bucklescript - Write ReasonML and Bucklescript in your existing babel projects
2017-07-26
jihchi
08:46:07
https://twitter.com/malyw/status/889880028271570945
Video of my talk
"CSS Houdini:
From CSS Custom Properties to JS Worklets and back"
youtube.com/watch?v=66E0_Q…
Slides:
Video of my talk
"CSS Houdini:
From CSS Custom Properties to JS Worklets and back"
youtube.com/watch?v=66E0_Q…
Slides:
jihchi
08:47:39
https://twitter.com/rauschma/status/889844143178080256
Killer feature of npx: run one-off tools (think yeoman) without an install.
Killer feature of npx: run one-off tools (think yeoman) without an install.
jihchi
08:48:19
https://twitter.com/dan_abramov/status/889853165469925377
Some good points here, but please note you can keep using require('create-react-class') forever 🙂
Some good points here, but please note you can keep using require('create-react-class') forever 🙂
jihchi
08:48:41
https://twitter.com/thelarkinn/status/889922142703423488
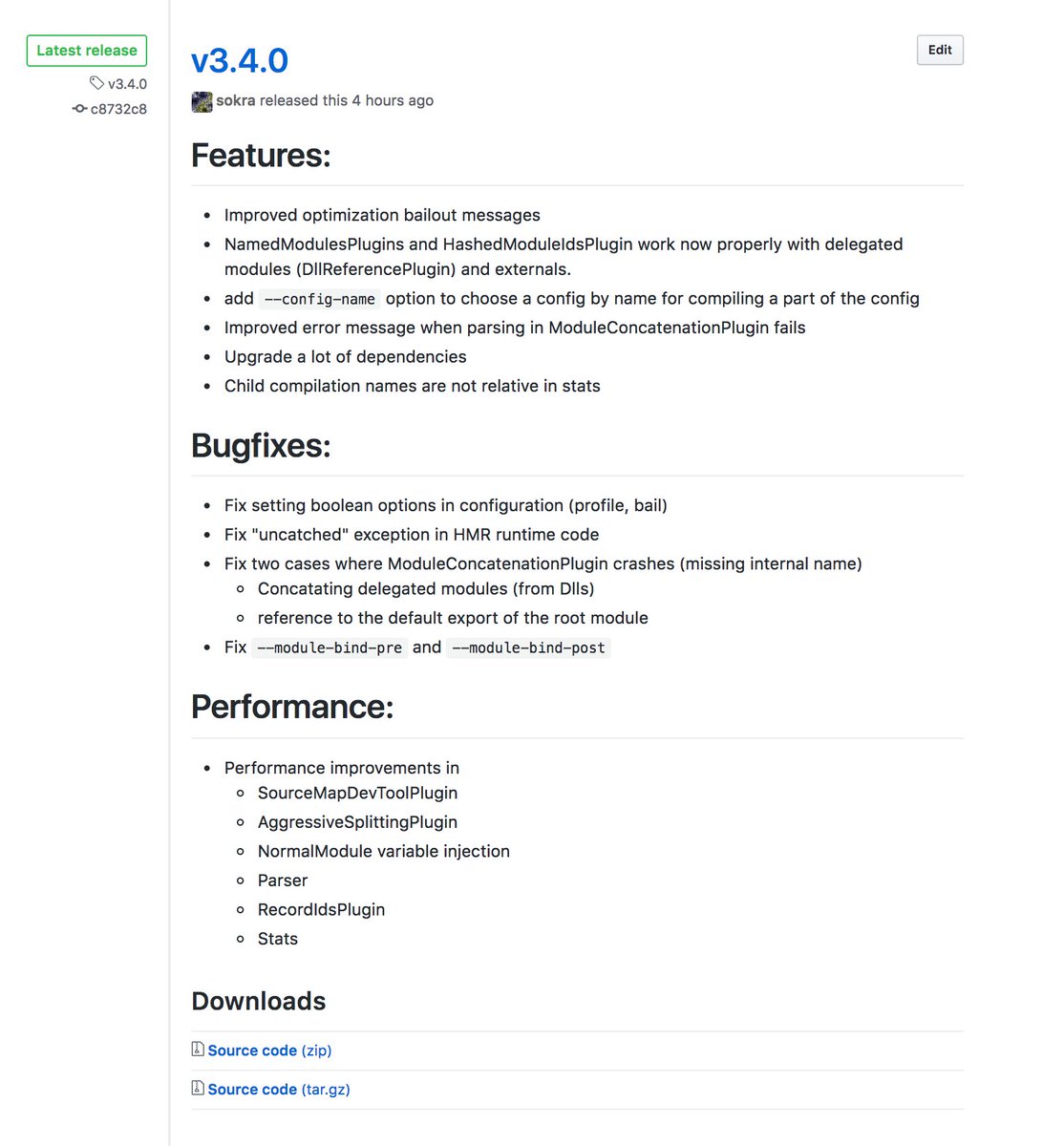
🚨🚨 You better believe it!! #webpack 3.4.0 is shipped! Huge amt. of Perf updates and 🐛 fixes! 🚨🚨 #javascript
Update, Test, File Issues, RT🙇
🚨🚨 You better believe it!! #webpack 3.4.0 is shipped! Huge amt. of Perf updates and 🐛 fixes! 🚨🚨 #javascript
Update, Test, File Issues, RT🙇
jihchi
08:50:17
https://twitter.com/ljharb/status/889991212408504320
Hooray, Promise.prototype.finally (github.com/tc39/proposal-…) is now stage 3!
(github.com/tc39/proposals…)
Hooray, Promise.prototype.finally (github.com/tc39/proposal-…) is now stage 3!
(github.com/tc39/proposals…)
jihchi
08:51:26
https://twitter.com/b56girard/status/889741411444076544
Testing ScrollBoundaryBehavior in Chrome. Remove pesky non-passive listeners and make scrolling smooth!
wicg.github.io/scroll-boundar…
Testing ScrollBoundaryBehavior in Chrome. Remove pesky non-passive listeners and make scrolling smooth!
wicg.github.io/scroll-boundar…
jihchi
09:54:00
mrorz
10:33:27
是說 MDN 外觀大改耶
mrorz
10:33:39
右上角的 login 換成 github 了
放棄 persona 了ㄇ
放棄 persona 了ㄇ
Michael Hsu
11:28:00
似乎之前有收到通知信 persona 要關了?
Michael Hsu
11:28:39
A tiny but mighty 3kb list virtualization library, with zero dependencies 💪 Supports variable heights/widths, scrolling to index, and more!
https://github.com/clauderic/react-tiny-virtual-list
https://github.com/clauderic/react-tiny-virtual-list
GitHub
react-tiny-virtual-list - A tiny but mighty 3kb list virtualization library, with zero dependencies :muscle: Supports variable heights/widths, scrolling to index, and more!
2017-07-27
jihchi
08:47:08
https://twitter.com/dan_abramov/status/890359151771168773
Why? Because we now don’t let React get into inconsistent state. Learn more about error handling in React 16:
Why? Because we now don’t let React get into inconsistent state. Learn more about error handling in React 16:
jihchi
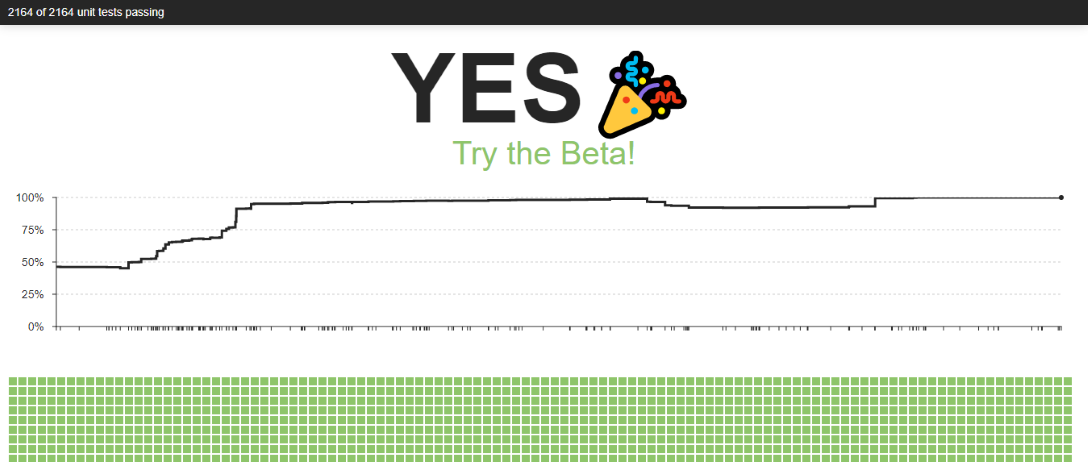
08:47:32
https://twitter.com/reactjs/status/890306864906358784
Is Fiber ready yet?
We'd say yes. 😀 Just released a beta of React 16! isfiberreadyyet.com :tada:
Is Fiber ready yet?
We'd say yes. 😀 Just released a beta of React 16! isfiberreadyyet.com :tada:
jihchi
08:49:46
https://twitter.com/igrigorik/status/890368830383341568
chromestatus.com has a new (and super handy) schedule page with all upcoming features: chromestatus.com/features/sched… - awesome.
chromestatus.com has a new (and super handy) schedule page with all upcoming features: chromestatus.com/features/sched… - awesome.
jihchi
10:10:20
tl; dr;
```
componentDidCatch(error, info) {
// Display fallback UI
this.setState({ hasError: true });
// You can also log the error to an error reporting service
logErrorToMyService(error, info);
}
```
```
componentDidCatch(error, info) {
// Display fallback UI
this.setState({ hasError: true });
// You can also log the error to an error reporting service
logErrorToMyService(error, info);
}
```
Jih-Chi Lee
https://twitter.com/dan_abramov/status/890359151771168773
Why? Because we now don’t let React get into inconsistent state. Learn more about error handling in React 16:
- Forwarded from #frontend-tech
- 2017-07-27 08:47:08
- 💪2
cjies
10:46:46
@cjies has joined the channel
jihchi
11:04:01
GitHub
chromeless - :desktop_computer: Chrome automation made simple. Runs locally or headless on AWS Lambda.
jihchi
21:38:43
[徵才] 旋轉拍賣八月台灣徵才週暨 ModernWeb贈票
https://www.ptt.cc/bbs/Soft_Job/M.1501088393.A.E78.html
https://www.ptt.cc/bbs/Soft_Job/M.1501088393.A.E78.html
Ptt 批踢踢實業坊
旋轉抽獎 2017 ModernWeb Ticket 登登登! 千呼萬喚始出來~~~ 2017 ModernWeb 議程熱騰騰出爐啦! 議程表:<http://modernweb.tw/agenda.html> 聽說今年講者高手雲集,許多議程非常精彩 Carousell 自家工程師表示流口水想聽XD ((遞衛生紙
jihchi
21:46:56
https://twitter.com/spencerbeggs/status/887684609458229253
Error boundaries! Where have you been all my life? #reactjs
Error boundaries! Where have you been all my life? #reactjs
2017-07-28
jihchi
18:47:29
https://twitter.com/javascriptdaily/status/890791176034426880
D3 in Depth: An Intermediate Guide to D3 Visualizations - d3indepth.com
D3 in Depth: An Intermediate Guide to D3 Visualizations - d3indepth.com
2017-07-29
jihchi
18:10:02
mrorz
2017-07-31 10:56:55
4 年前有人做過一個更小的版本?
https://github.com/adactio/FitText.js
https://github.com/adactio/FitText.js
mrorz
2017-07-31 10:57:14
啊但他沒有 multiline support 那些的
kcliu
20:55:36
GitHub
styled-system - Design system utilities for styled-components, glamorous, and other css-in-js libraries
2017-07-30
2017-07-31
jihchi
10:45:53
@yhsiang 不錯 https://github.com/geelen/react-snapshot
GitHub
react-snapshot - A zero-configuration static pre-renderer for React apps
jihchi
10:47:04
Hacker Noon
The new React version was released; Stay updated by reading about the innovations
mrorz
10:57:14
啊但他沒有 multiline support 那些的