#disfactory
2021-04-01
bdon
00:32:18
ok! i’ll take a look
2021-04-02
ael
10:26:22
上次 g0v Hackathon Flickr 的照片,可以來找自己的照片。現在才發現 @cstsai 當天戴粉紅色的口罩!
https://www.flickr.com/photos/g0v/albums/72157718810794392
https://www.flickr.com/photos/g0v/albums/72157718810794392
deeper
2021-04-06 09:35:01
我有一大盒XD 但其實我出門也沒在挑顏色哈哈哈
上次 g0v Hackathon Flickr 的照片,可以來找自己的照片。現在才發現 @cstsai 當天戴粉紅色的口罩!
https://www.flickr.com/photos/g0v/albums/72157718810794392
https://www.flickr.com/photos/g0v/albums/72157718810794392
htlsi__n__g
16:34:40
@astrid has joined the channel
2021-04-04
Karen Tu
00:58:19
@karenhaoyitu has joined the channel
2021-04-06
deeper
09:35:01
我有一大盒XD 但其實我出門也沒在挑顏色哈哈哈
deeper
09:36:05
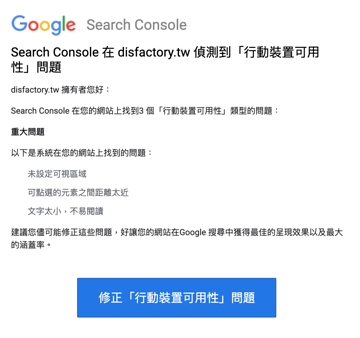
google search console寄了一封這個給我@@ 感覺是系統自動判讀的可能「不易用」處?

mrorz
2021-04-06 10:35:42
對,我們也有 XD
但有時候狀況是,某些文字超出排版沒有斷行,導致整個頁面變小,然後就被他判斷為文字太小、可點選距離太近。
在 search console 裡面應該會列出有這個行為的頁面,可以點進去看一下。
但有時候狀況是,某些文字超出排版沒有斷行,導致整個頁面變小,然後就被他判斷為文字太小、可點選距離太近。
在 search console 裡面應該會列出有這個行為的頁面,可以點進去看一下。
明天可以來看一眼
這個是 API 文件的問題 XD
mrorz
10:35:42
對,我們也有 XD
但有時候狀況是,某些文字超出排版沒有斷行,導致整個頁面變小,然後就被他判斷為文字太小、可點選距離太近。
在 search console 裡面應該會列出有這個行為的頁面,可以點進去看一下。
但有時候狀況是,某些文字超出排版沒有斷行,導致整個頁面變小,然後就被他判斷為文字太小、可點選距離太近。
在 search console 裡面應該會列出有這個行為的頁面,可以點進去看一下。
pm5
14:19:47
比對「新增建」好像困難蠻多的,我聽過辨識成果比較好的多是單次衛星影像裡辨識出災區、道路、高壓電塔這些物件。前後不同時間的衛星影像的話,會造成影像內容變動的因素會蠻多的,像是天氣(顏色會變)、雲層遮蔽、角度(陰影方向會變)這些,感覺有點難。但我不是衛星圖專家 😅
IU
20:39:51
明天可以來看一眼
Yeefun Lin
20:49:47
我目前在做「工廠狀態 UI 修改」的 issue,發現一個問題,就我不知道狀態轉換的規則是什麼
我有看到 @cstsai 貼在這裡的轉換表格,但轉換前的狀態跟現在網頁上的狀態不一樣,轉換後的狀態也跟設計稿上的不一樣,我不太知道要怎麼對應?
我有看到 @cstsai 貼在這裡的轉換表格,但轉換前的狀態跟現在網頁上的狀態不一樣,轉換後的狀態也跟設計稿上的不一樣,我不太知道要怎麼對應?
*狀態 UI 修改* • 改成狀態:未處理、處理中、已斷電、已拆除(四個顏色) <https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A17786&scaling=min-zoom|https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A17786&scaling=min-zoom> <https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A11348&scaling=min-zoom|https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A11348&scaling=min-zoom> • 使用行為改成:類似 checkbox 的行為,預設是全部 check (active),如果有點 button,就變成 un-check (un-active) • 顯示設定按鈕與旁邊切換狀態的按鈕區別開 *經濟部資料整合* <https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A17637&scaling=min-zoom|https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A17637&scaling=min-zoom> 新增欄位:資料來源:`經濟部`、`農委會`、`本系統`
swind
2021-04-07 17:15:12
轉換表格那個是後端要用的,因為經濟部的資料狀態的定義跟現有的定義不同,所以會有一個轉換表格。
最後 API 呈現出來的只會有 `disfactory db display status` 衲衣欄的狀態
最後 API 呈現出來的只會有 `disfactory db display status` 衲衣欄的狀態
Yeefun Lin
2021-04-07 18:54:22
你是說 `/factories` API `document_display_status` 這個欄位嗎?
Yeefun Lin
2021-04-07 19:00:18
還是 `factory_type` 或 `type`?
我是參考這邊的:https://api.disfactory.tw/redoc/#operation/factories_list
我是參考這邊的:https://api.disfactory.tw/redoc/#operation/factories_list
swind
2021-04-07 19:47:59
是 `document_display_status` 的內容
swind
2021-04-07 19:48:24
因為我們顯示現在這個工廠的檢舉,或舉發狀態的內容是從公文狀態來的
swind
2021-04-07 19:49:50
然後經濟部的那個資料他也有寫說目前這個工廠舉發會者處理狀態,所以 deeper 有做一個轉換,轉換到相對應的公文狀態
Yeefun Lin
2021-04-07 21:02:47
那 `document_display_status` 是維持 7 種狀態,前端再自己轉成 4 種狀態?還是後端會改成 4 種狀態?
Yeefun Lin
21:14:48
另外一個 issue「新增資料來源欄位」也遇到一個問題,原本是說不用打新的 API,會在原有的 API 的 `source` 欄位上改 string 種類,但我發現,目前的地圖網頁所打的 API 只有以 `/factories` 開頭的,裡頭並沒 `source` 欄位,而這個欄位倒是出現在以 `/statistics` 開頭的 API,這個 API 目前是 landing page 在用,雖然 landing page 完全沒用到 `source` 這個欄位
想知道 `source` 欄位會新增到以 `/factories` 開頭的 API 嗎?還是它是其它名字?或是我有任何誤解的地方?
@swind
想知道 `source` 欄位會新增到以 `/factories` 開頭的 API 嗎?還是它是其它名字?或是我有任何誤解的地方?
@swind
swind
2021-04-07 17:16:30
對,source 那個欄位還沒有加上,理論上應該是原本 `/factories` 那個要加上 `source` 的欄位,我今天可以先將這個欄位加上 ~
2021-04-07
ael
11:32:48
@cstsai 我知道你們最近忙爆了,只是想關心一下後來有開始電訪使用者了嗎?或是預計什麼時候?
jiahe
2021-04-07 19:27:29
順便問:今晚預計會討論電訪嗎?我已經補充了一些問題在訪綱,如果會,我大概八點左右可以過去一下。
deeper
2021-04-07 19:27:52
昨天寄出要聯絡方式的問卷,預計週五前蒐集完(目前還沒有回覆)
deeper
2021-04-07 19:28:09
@jiahe.lin 會討論!來!
jiahe
2021-04-07 19:28:34
好喔!
ael
11:35:25
抱歉我今天身體不舒服可能沒辦法去小聚,會盡量看能不能線上
swind
17:15:12
轉換表格那個是後端要用的,因為經濟部的資料狀態的定義跟現有的定義不同,所以會有一個轉換表格。
最後 API 呈現出來的只會有 `disfactory db display status` 衲衣欄的狀態
最後 API 呈現出來的只會有 `disfactory db display status` 衲衣欄的狀態
swind
17:16:30
對,source 那個欄位還沒有加上,理論上應該是原本 `/factories` 那個要加上 `source` 的欄位,我今天可以先將這個欄位加上 ~
Yeefun Lin
18:54:22
你是說 `/factories` API `document_display_status` 這個欄位嗎?
Yeefun Lin
18:56:55
今天晚上有課,無法參加會議哦
我上週開始做這個 issue,不過有碰到一些問題,已回報在上面
https://g0v-tw.slack.com/archives/CNA60GZJM/p1617713387121900
https://g0v-tw.slack.com/archives/CNA60GZJM/p1617714888127600
我上週開始做這個 issue,不過有碰到一些問題,已回報在上面
https://g0v-tw.slack.com/archives/CNA60GZJM/p1617713387121900
https://g0v-tw.slack.com/archives/CNA60GZJM/p1617714888127600
Yeefun Lin
我目前在做「工廠狀態 UI 修改」的 issue,發現一個問題,就我不知道狀態轉換的規則是什麼
我有看到 @cstsai 貼在這裡的轉換表格,但轉換前的狀態跟現在網頁上的狀態不一樣,轉換後的狀態也跟設計稿上的不一樣,我不太知道要怎麼對應?
- Forwarded from #disfactory
- 2021-04-06 20:49:47
Yeefun Lin
另外一個 issue「新增資料來源欄位」也遇到一個問題,原本是說不用打新的 API,會在原有的 API 的 `source` 欄位上改 string 種類,但我發現,目前的地圖網頁所打的 API 只有以 `/factories` 開頭的,裡頭並沒 `source` 欄位,而這個欄位倒是出現在以 `/statistics` 開頭的 API,這個 API 目前是 landing page 在用,雖然 landing page 完全沒用到 `source` 這個欄位
想知道 `source` 欄位會新增到以 `/factories` 開頭的 API 嗎?還是它是其它名字?或是我有任何誤解的地方?
@swind
- Forwarded from #disfactory
- 2021-04-06 21:14:48
*狀態 UI 修改* • 改成狀態:未處理、處理中、已斷電、已拆除(四個顏色) <https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A17786&scaling=min-zoom|https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A17786&scaling=min-zoom> <https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A11348&scaling=min-zoom|https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A11348&scaling=min-zoom> • 使用行為改成:類似 checkbox 的行為,預設是全部 check (active),如果有點 button,就變成 un-check (un-active) • 顯示設定按鈕與旁邊切換狀態的按鈕區別開 *經濟部資料整合* <https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A17637&scaling=min-zoom|https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A17637&scaling=min-zoom> 新增欄位:資料來源:`經濟部`、`農委會`、`本系統`
Yeefun Lin
19:00:18
還是 `factory_type` 或 `type`?
我是參考這邊的:https://api.disfactory.tw/redoc/#operation/factories_list
我是參考這邊的:https://api.disfactory.tw/redoc/#operation/factories_list
deeper
19:27:52
昨天寄出要聯絡方式的問卷,預計週五前蒐集完(目前還沒有回覆)
deeper
19:28:09
@jiahe.lin 會討論!來!
jiahe
19:28:34
好喔!
deeper
19:42:06
今日小聚連結:https://meet.google.com/coc-vuaa-ykz
小聚紀錄:https://g0v.hackmd.io/@yukaii/Disfactory/%2F8ZCwbnJtTIKdnKgO3aIo0A
小聚紀錄:https://g0v.hackmd.io/@yukaii/Disfactory/%2F8ZCwbnJtTIKdnKgO3aIo0A
meet.google.com
Real-time meetings by Google. Using your browser, share your video, desktop, and presentations with teammates and customers.
swind
19:47:59
是 `document_display_status` 的內容
swind
19:48:24
因為我們顯示現在這個工廠的檢舉,或舉發狀態的內容是從公文狀態來的
swind
19:49:50
然後經濟部的那個資料他也有寫說目前這個工廠舉發會者處理狀態,所以 deeper 有做一個轉換,轉換到相對應的公文狀態
LittleWhiteYA
20:02:41
我今天會晚點線上
yukai
20:32:48
@swind 發現前端 deletehash PR 還沒合,可以上 staging (or prod) 了嗎?
swind
2021-04-07 20:33:26
好喔,我現在上!!
yukai
2021-04-07 20:34:02
記得是改成非必填嗎?
swind
2021-04-07 21:39:27
對抱歉,剛剛有事情分心了
swind
2021-04-07 21:39:33
我現在去弄他抱歉 Orz
swind
2021-04-07 22:07:48
小白現在在重新部屬 staging
yukai
2021-04-07 22:18:02
OK 👌
swind
2021-04-07 22:21:52
Sorry 機器已經更新好了,但是好像有點問題,我需要查一下 QQ
swind
2021-04-07 22:31:23
還需要改一下,如果改好了我再更新在這邊 .. Orz
swind
2021-04-10 11:20:59
hihi 抱歉現在才弄好,已經把 deletehash 的檢查拿掉,現在的 API 應該不管有沒有 deletehash 都可以使用
swind
2021-04-10 11:21:08
staging 已經部屬上去了,感謝
yukai
2021-04-11 12:15:56
不用抱歉啦,感謝 swind 😇
swind
20:33:26
好喔,我現在上!!
yukai
20:34:02
記得是改成非必填嗎?
jsaon92
20:38:51
JUKSY 街星
你的經典遊戲代表作是哪款呢?相信許多讀者一定都跟波編一樣經歷過《小朋友齊打交 2 Little Fighter 2》(以下簡稱 LF2)時期!在當時電腦課裡趁著老師還未切換電腦畫面的空擋,與隔壁的好友展開一陣激烈的廝殺,這便是無可比擬的 LF2 經典時光。而日前遊戲開發者更是透過 Facebook 宣布正在著手進行 LF2 重製版,消息一出各位遊戲迷們無不再次掉入回憶漩渦裡。
- 🤘2
Yeefun Lin
21:02:47
那 `document_display_status` 是維持 7 種狀態,前端再自己轉成 4 種狀態?還是後端會改成 4 種狀態?
swind
21:39:27
對抱歉,剛剛有事情分心了
swind
21:39:33
我現在去弄他抱歉 Orz
swind
22:07:48
小白現在在重新部屬 staging
yukai
22:18:02
OK 👌
swind
22:21:52
Sorry 機器已經更新好了,但是好像有點問題,我需要查一下 QQ
swind
22:31:23
還需要改一下,如果改好了我再更新在這邊 .. Orz
2021-04-09
deeper
18:23:20
@jiahe.lin @aelcenganda 我不小心把問卷開成 只有地公email結尾的人可以填= = 今天早上補寄了 週末有回應就趕快把結果跟你們說來約時間
- 👌1
deeper
2021-04-11 22:42:41
(我週三要幫忙一個論壇到17:00,回到辦公室最快應該也是17:20
deeper
2021-04-11 22:43:00
週二下午17:00目前也行
我可以喔
jiahe
2021-04-12 15:44:59
週二、週三下午的時間都 OK
我週三五點半趕趕看
deeper
2021-04-13 08:12:11
那就待會見了!
jiahe
2021-04-13 08:13:10
欸,我的意思是週二下午喔!
deeper
2021-04-13 09:21:52
啊啊啊好XD
deeper
2021-04-13 10:23:21
那就是明天下午見了!
jiahe
2021-04-13 12:53:33
所以是今天下午沒有了嗎?(上面說週二下午也行)
deeper
2021-04-13 20:15:42
啊啊對 因為想說小班一起來的時間更好
我還在林森麥當勞,先開始沒關係。我真的不一定要在
ael
18:37:28
Just a reminder for everyone here. This is a public channel with a slack bot that archives all messages to a public website https://g0v-slack-archive.g0v.ronny.tw/
Please consider your privacy before sharing any personal information here.
Please consider your privacy before sharing any personal information here.
2021-04-10
swind
11:20:59
hihi 抱歉現在才弄好,已經把 deletehash 的檢查拿掉,現在的 API 應該不管有沒有 deletehash 都可以使用
swind
11:21:08
staging 已經部屬上去了,感謝
2021-04-11
yukai
12:15:56
不用抱歉啦,感謝 swind 😇
deeper
22:42:41
(我週三要幫忙一個論壇到17:00,回到辦公室最快應該也是17:20
deeper
22:43:00
週二下午17:00目前也行
ael
22:44:30
我可以喔
2021-04-12
caleb
13:44:14
I swear I sent this message already so now I'm wondering which slack channel or server I sent it to 😱 anyway we're having a potluck this Saturday at 5 in Xinyi. React, reply, or dm me if you wanna come and I will send you the details! There will be plenty of mandarin and english speakers so please feel free to come regardless of your level in either language!
caleb
2021-04-12 13:44:42
It's on our covered roof and we have a really good view of Taipei 101 and elephant mountain and gold side mountain 🙂
You posted in #cofacts channel
caleb
2021-04-12 17:01:23
oh god lmao
caleb
2021-04-12 17:01:29
too many people in there x.x
caleb
13:44:42
It's on our covered roof and we have a really good view of Taipei 101 and elephant mountain and gold side mountain 🙂
jiahe
15:44:59
週二、週三下午的時間都 OK
ichieh
16:10:57
嗨嗨,想請專案坑主或長期參與者回答對於【坑主工作坊】的參與意願:
1️⃣ 有意願參與,4/15 前有時間填寫引導師訪問卷
2️⃣ 有意願參與,可以約時間與引導師線上訪談
3️⃣ 因為種種原因,可能無法參與
再麻煩大家幫我按 Emoji 回覆一下,感謝~~
--
【坑主工作坊】活動共筆:https://g0v.hackmd.io/@jothon/BJM33QfMd
訪談卷:https://docs.google.com/document/d/1lTWrkOuat9s6RRYJNIrhDFKveQ1zDv31rsf7VN-lSNI/edit?usp=sharing
1️⃣ 有意願參與,4/15 前有時間填寫引導師訪問卷
2️⃣ 有意願參與,可以約時間與引導師線上訪談
3️⃣ 因為種種原因,可能無法參與
再麻煩大家幫我按 Emoji 回覆一下,感謝~~
--
【坑主工作坊】活動共筆:https://g0v.hackmd.io/@jothon/BJM33QfMd
訪談卷:https://docs.google.com/document/d/1lTWrkOuat9s6RRYJNIrhDFKveQ1zDv31rsf7VN-lSNI/edit?usp=sharing
HackMD
# 跳起來!g0v 坑主工作坊 簡介 在 2020/02/02 g0v 揪松團邀請 g0v 社群比較長期的專案坑主,一起來分享討論,彼此專案遇到的問題,以及是否有哪些解法。而今年,我們將再次舉辦坑
Oriyar
2021-04-14 13:04:47
我打開兩次,但看到題目就卡住了.... XD 這些題目也太難啦,而且每想一題都覺得本坑內人人是坑主 XDDD 所以回答心情就會偏向參與者,那還有效ㄇ...
ichieh
2021-04-14 13:25:19
當然~~~~
caleb
17:01:23
oh god lmao
caleb
17:01:29
too many people in there x.x
2021-04-13
ael
00:43:20
我週三五點半趕趕看
deeper
08:12:11
那就待會見了!
jiahe
08:13:10
欸,我的意思是週二下午喔!
deeper
09:21:52
啊啊啊好XD
deeper
10:23:21
那就是明天下午見了!
jiahe
12:53:33
所以是今天下午沒有了嗎?(上面說週二下午也行)
deeper
20:15:42
啊啊對 因為想說小班一起來的時間更好
2021-04-14
Oriyar
13:04:47
我打開兩次,但看到題目就卡住了.... XD 這些題目也太難啦,而且每想一題都覺得本坑內人人是坑主 XDDD 所以回答心情就會偏向參與者,那還有效ㄇ...
ichieh
13:25:19
當然~~~~
ael
17:18:25
我還在林森麥當勞,先開始沒關係。我真的不一定要在
ael
18:59:25
上次 g0v Hackathon Flickr 的照片,可以來找自己的照片。現在才發現 @cstsai 當天戴粉紅色的口罩!
https://www.flickr.com/photos/g0v/albums/72157718810794392
https://www.flickr.com/photos/g0v/albums/72157718810794392
caleb
19:09:16
One more day off for me :( so sorry
ael
19:09:23
還有,五月母親節之後我們可能某次小聚可以移師甜點店, @wutingy @sandrahtlin @cph 可以私訊小海什麼時候比較有空
- 🍰3
jiahe
2021-04-14 19:19:21
不順便加個親山健行行程嗎?
在天母的甜點名店~健行是為了抵銷熱量嗎 XD
是有免費的甜點可以吃的意思嗎 😆(好胖)
對呀,應該是吧
Oriyar
2021-04-15 22:56:03
那麼搶手應該要預購才有機會一親芳澤啦!先討論時間~~ @sandrahtlin @wutingy @cph 快私訊我你們母親節後哪個週三比較有空?不然你們又要錯過了~
@oriyaroriyar 我五月的週三目前都有空
@oriyaroriyar 5/19可~~~~~~~ 🤩
Oriyar
2021-04-19 13:02:04
我也是~~~太好惹,我要來促成外出取材移地小聚
Oriyar
2021-04-20 16:24:25
@jiahe.lin 我有寫私訊~請收~
jiahe
19:19:21
不順便加個親山健行行程嗎?
ael
19:25:53
在天母的甜點名店~健行是為了抵銷熱量嗎 XD
Tin
19:38:27
是有免費的甜點可以吃的意思嗎 😆(好胖)
Tin
19:38:41
今天小聚有連結嗎?
ael
19:41:51
對呀,應該是吧
ael
19:42:40
沒關係呀~沒有人有空每個禮拜都做很多事
Aaron
19:44:37
各位大大 https://meet.google.com/ogf-qxmi-tdy 先用這個喔
meet.google.com
Real-time meetings by Google. Using your browser, share your video, desktop, and presentations with teammates and customers.
yukai
2021-04-14 20:02:43
@aaronverywin 求進~~
Aaron
19:57:29
yukai
20:02:43
@aaronverywin 求進~~
2021-04-15
Oriyar
22:56:03
那麼搶手應該要預購才有機會一親芳澤啦!先討論時間~~ @sandrahtlin @wutingy @cph 快私訊我你們母親節後哪個週三比較有空?不然你們又要錯過了~
2021-04-16
Tin
08:27:21
@oriyaroriyar 我五月的週三目前都有空
Tin
08:28:07
天啊!這太美了吧
2021-04-17
ael
19:11:44
INSIDE
團隊稱是 2017 年以來最大幅度的更新!開啟「Timelapse」功能,一起來趟穿越時空之旅吧!
2021-04-19
SL
12:31:13
@oriyaroriyar 5/19可~~~~~~~ 🤩
Oriyar
13:02:04
我也是~~~太好惹,我要來促成外出取材移地小聚
caleb
17:43:34
FYI my buddy is hiring frontends for a little bit of work on his open source project he's promoting. Not sure how much work is available, but he's paying! DM me if interested. The project is https://github.com/crcn/paperclip-examples/tree/main/examples
ael
19:22:06
@cstsai I am writing some paragraphs on the English article. Feel free to comment and modify any words. I chunk the article into 4: user scenario, Disfactory intro + impacts on the advocacy, How we collaborate, What’s next. I wish you can cover the impacts. I am going to write on the collaboration part
https://g0v.hackmd.io/quqiOa5LSu-amjxav_EP8Q?both
https://g0v.hackmd.io/quqiOa5LSu-amjxav_EP8Q?both
- 👌1
好久沒寫英文,寫得好羞愧
deeper
2021-04-20 09:19:59
我也超少寫啦 don’t mind
caleb
2021-04-20 13:11:32
well done!
caleb
2021-04-20 13:39:14
NPO? not NGO?
Non Profit Organization. I think this is a better word for CET, which fully relies on small donations form the citizens.
caleb
2021-04-20 13:52:54
Is that a well understood term?
caleb
2021-04-20 13:53:02
I didn't know lol, i thought it was a spelling error for NGO
caleb
2021-04-20 13:53:16
or just "non-profit"
ael
19:22:32
好久沒寫英文,寫得好羞愧
2021-04-20
deeper
09:19:59
我也超少寫啦 don’t mind
caleb
13:11:03
Tomorrow I'll be in penghu, perhaps i'll dial in?
deeper
2021-04-21 17:34:58
I’ll provide the link later~
caleb
13:11:32
well done!
caleb
13:39:14
NPO? not NGO?
ael
13:40:54
Non Profit Organization. I think this is a better word for CET, which fully relies on small donations form the citizens.
caleb
13:52:54
Is that a well understood term?
caleb
13:53:02
I didn't know lol, i thought it was a spelling error for NGO
caleb
13:53:16
or just "non-profit"
Oriyar
16:24:25
@jiahe.lin 我有寫私訊~請收~
2021-04-21
deeper
17:34:58
I’ll provide the link later~
deeper
17:35:13
保重!好好休息
Yeefun Lin
18:03:11
今天晚上公司聚餐,這個 issue 快完成了,這禮拜就可以發 PR
*狀態 UI 修改* • 改成狀態:未處理、處理中、已斷電、已拆除(四個顏色) <https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A17786&scaling=min-zoom|https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A17786&scaling=min-zoom> <https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A11348&scaling=min-zoom|https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A11348&scaling=min-zoom> • 使用行為改成:類似 checkbox 的行為,預設是全部 check (active),如果有點 button,就變成 un-check (un-active) • 顯示設定按鈕與旁邊切換狀態的按鈕區別開 *經濟部資料整合* <https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A17637&scaling=min-zoom|https://www.figma.com/proto/dFuJKpdDcmHNDqdj1011Zo/Disfactory_UI_design_2021?node-id=2097%3A17637&scaling=min-zoom> 新增欄位:資料來源:`經濟部`、`農委會`、`本系統`
 1
1- 👍2
IU
18:36:26
今天有人需要幫忙外帶晚餐嗎?
我馬上就可以出發過去了
我馬上就可以出發過去了
deeper
2021-04-21 18:38:17
可以嗎> <
deeper
2021-04-21 18:38:22
我需要!
可以啊 還有其他人嗎?
deeper
2021-04-21 18:38:52
only me
deeper
2021-04-21 18:38:59
小班已飽
好 你想吃什麼?
deeper
2021-04-21 18:39:43
你要買什麼XD 我看菜單 再跟你說
deeper
18:38:17
可以嗎> <
deeper
18:38:22
我需要!
IU
18:38:26
可以啊 還有其他人嗎?
deeper
18:38:52
only me
deeper
18:38:59
小班已飽
IU
18:39:08
好 你想吃什麼?
deeper
18:39:43
你要買什麼XD 我看菜單 再跟你說
deeper
19:29:01
今日小聚紀錄:https://g0v.hackmd.io/@yukaii/Disfactory/%2FXy7nK8LwTMao1g0Rlr_3NA
今日小聚連結:https://meet.google.com/coc-vuaa-ykz
今日小聚連結:https://meet.google.com/coc-vuaa-ykz
meet.google.com
Real-time meetings by Google. Using your browser, share your video, desktop, and presentations with teammates and customers.
IU
20:24:39
Medium
Read writing from 工程師幹話 on Medium. 老闆有交代:你要寫這種東西,好歹用個匿名帳號~. Every day, 工程師幹話 and thousands of other voices read, write, and share important stories on Medium.
ael
21:10:47
新開了一個 repo,想要來試試看讓鍵盤鄉民幫忙看衛星雲圖,抓出哪些既有疑似違章工廠是 2016.5.20 後新增建的。
現在 repo 裡面很空。下次 @wutingy 來的時候我們可以討論一下可能的形式,同時間我會嘗試聯絡一下對於衛星圖資和公民科學比較熟悉的人。
https://github.com/Disfactory/satellite
現在 repo 裡面很空。下次 @wutingy 來的時候我們可以討論一下可能的形式,同時間我會嘗試聯絡一下對於衛星圖資和公民科學比較熟悉的人。
https://github.com/Disfactory/satellite
- ❤️1
好的~我下禮拜人會到
我問的一個專精衛星圖標記都女生要 8:30-9:00 pm 這段時間才有空
確認匹茲堡煙囪王(?)也會從歐洲線上加入。我這週三就不到現場,直接線上唷(會先把討論文件寫好)
但之前可能搞錯時區,在耶魯的女生可能是 19:30-20:00 有空
確認國外參與者的諮詢時間,衛星空照圖的部分是 19:30-20:00,環境公民科學是 19:30-20:30。有工程師 19:30 可以到大概討論一下技術可行性嗎?例如用某個數值或顏色判斷分類之類的
我真的很懶得寫文件 QQ 我大概寫了一下衛星空照圖比較的前因後果,跟我想像可以達到的目標,會在會議前持續增修,大家有什麼想法都可以先回。
https://github.com/Disfactory/satellite/issues/2
https://github.com/Disfactory/satellite/issues/2
@swind @f46284628 @szyeefun @yoyo930021 @yukai @jsaon92 有人有辦法 19:30 出現/上線從技術角度出發參與腦力激盪討論嗎
LittleWhiteYA
2021-04-28 17:53:30
是說今天嗎?
如果是ㄉ話我可能要 8 點多才行
7:30 才準備要下班
如果是ㄉ話我可能要 8 點多才行
7:30 才準備要下班
噢對啊,沒辦法到也沒關係,不是很硬的 meeting,先發想
Yeefun Lin
2021-04-28 19:23:52
大概 19:45 會在線上
yukai
2021-04-28 19:39:43
今天有其他事先線上
Tin
21:17:05
好的~我下禮拜人會到
ael
21:37:30
接下來想討論的事,可能是下週
Frontend
• 因為有一些 hardcore 使用者會自己查地號,在想要不要讓使用者可以在定位的時候輸地號或顯示地號 https://github.com/Disfactory/frontend/issues/97
• @szyeefun 的 PR: 狀態列修改
Backend
• 經濟部資料匯入 @swind
• 資料庫可能需要新增欄位,希望下週可以討論 >< #527 @f46284628
Design
• 衛星雲圖比對
• 使用者訪談資料整理回顧
衛星
• 找一些人聊聊 @aelcenganda @oriyaroriyar
Frontend
• 因為有一些 hardcore 使用者會自己查地號,在想要不要讓使用者可以在定位的時候輸地號或顯示地號 https://github.com/Disfactory/frontend/issues/97
• @szyeefun 的 PR: 狀態列修改
Backend
• 經濟部資料匯入 @swind
• 資料庫可能需要新增欄位,希望下週可以討論 >< #527 @f46284628
Design
• 衛星雲圖比對
• 使用者訪談資料整理回顧
衛星
• 找一些人聊聊 @aelcenganda @oriyaroriyar
*Is your feature request related to a problem? Please describe.* A clear and concise description of what the problem is. Ex. I'm always frustrated when [...] *Describe the solution you'd like* A clear and concise description of what you want to happen. *Describe alternatives you've considered* A clear and concise description of any alternative solutions or features you've considered. *Additional context* Add any other context or screenshots about the feature request here.
ael
21:41:56
引爆火山工程
封面圖片為2020年「魔鬼岬夜航」之團隊,於出航後的留影。 2021年,我們需要持續發展一個探索海洋、地理、地質如何影響感知、藝術與創作界限的「暗夜探航隊」,在05月到11月的春夏秋之際,預計從下午至傍晚或深夜的時段,從海底火山群、火山島、魔鬼礁、魔神仔溝、斷層線、海嘯層積之間的夜航與夜行。強調於暗夜透過鑠紅的魔神之眼,在探照燈的視域下探索土地與海面之下的地質知識、環境感知,以及可能的域外經驗,並透過橫貫海陸的跨夜之行,讓彼此的知識與經驗相互交混。 2020年「魔鬼岬夜航」,航行影像因此,「夜航者計畫」將在現有團隊的基礎上,徵求航海學系、地質學系、地理學系、海洋科學、環境生態學、地球科學、物理學等相關科系者,或曾從事飛碟學研究、外星生命研究、古文明、海洋民族與山海泛靈研究的研究者、民間調查者,以及對於東北外海的火山群島、基隆海底火山群、大屯火山群等地區的地理、歷史紋理感興趣,可從事跨領域探究工作之實踐者為組成。歡迎有興趣者報名,我們會陸續進行相關的聯絡與告知您此次的徵人結果。會在出隊之前,舉辦行前討論會,也會有相關的活動保險事宜。 2020年「魔鬼岬夜航」之團隊,結束後於金山磺港上岸 重要說明: 因本計劃有長時間於暗夜航行的行程,若長時間在黑暗會造成身體不適者,以及容易暈船者,建議視自身情況考慮是否報名。另外,本次夜航與夜行的路線,曾發生目擊外星人、飛碟的事件,或是曾發生居民被小矮人(當地人稱魔神仔)帶走的經驗,有些自今仍然失蹤,若對此有疑慮者,也建議視情況報名 (在2017-2020年間的地方訪查與調研之後,經過審慎的考慮,我們相當重視這些未知的民間經驗,因此決定放於報名建議之中,僅作為參考)。 日期與時間: 2021年5月到10月地點:魔鬼礁、魔神仔溝、基隆海底火山群、彭佳嶼、棉花嶼、花瓶嶼及基隆嶼 線上報名網址:https://forms.gle/H7JZXe3CSixpfzYf6 指導單位:文化部 主辦單位:空總臺灣當代文化實驗場 執行單位:CREATORS 引爆火山工程
2021-04-23
ael
15:23:05
Johnson Liang
https://www.figma.com/blog/about-figmas-new-starter-plan/
Figma 免費版規則更新
Team 只能有 3 個檔案、每個檔案 3 頁
但移除了編輯者 2 人的限制
- Forwarded from #cofacts
- 2021-04-23 12:57:59
 1
1
2021-04-26
ael
21:09:51
Replied to a thread: 2021-04-21 21:10:47
確認匹茲堡煙囪王(?)也會從歐洲線上加入。我這週三就不到現場,直接線上唷(會先把討論文件寫好)
ael
21:10:40
但之前可能搞錯時區,在耶魯的女生可能是 19:30-20:00 有空
zyan951231
22:17:15
@zyan951231 has joined the channel
ael
22:31:22
Replied to a thread: 2021-04-21 21:10:47
確認國外參與者的諮詢時間,衛星空照圖的部分是 19:30-20:00,環境公民科學是 19:30-20:30。有工程師 19:30 可以到大概討論一下技術可行性嗎?例如用某個數值或顏色判斷分類之類的
 3
3- 👌1
ael
22:32:03
@aelcenganda set the channel description: !此為公開頻道,注意不要洩漏個資!相關網址:
測試網址: https://dev.disfactory.tw
Disfactory 跳坑指南: https://g0v.hackmd.io/@yukaii/Disfactory
Disfactory 跳坑指南備援: https://beta.hackfoldr.org/Disfactory/
GitHub Repo: https://github.com/Disfactory/Disfactory
測試網址: https://dev.disfactory.tw
Disfactory 跳坑指南: https://g0v.hackmd.io/@yukaii/Disfactory
Disfactory 跳坑指南備援: https://beta.hackfoldr.org/Disfactory/
GitHub Repo: https://github.com/Disfactory/Disfactory
ael
22:35:20
@aelcenganda set the channel description: !此為公開頻道,注意不要洩漏個資!相關網址:
測試網址: https://dev.disfactory.tw
Disfactory 跳坑指南: https://g0v.hackmd.io/@yukaii/Disfactory
Disfactory 跳坑指南備援: https://beta.hackfoldr.org/Disfactory/
GitHub Repo: https://github.com/Disfactory/Disfactory
測試網址: https://dev.disfactory.tw
Disfactory 跳坑指南: https://g0v.hackmd.io/@yukaii/Disfactory
Disfactory 跳坑指南備援: https://beta.hackfoldr.org/Disfactory/
GitHub Repo: https://github.com/Disfactory/Disfactory
2021-04-27
Oriyar
17:07:38
嗨嗨,不知道大家有沒有在日本電視節目看到關於 g0v 的報導呢(當然沒有 XDD)?總之日本節目企劃 Carmen 希望可以介紹更多台灣公民黑客發現社會議題後集結群力,督促政府執行改變的部分,所以希望能採訪 disfactory。不過目前還在企劃過程,也有諸多不確定,但先跟大家說一聲,如果 Carmen 順利提案成功看來我們就要出國比賽啦(大誤)。這個發展中的番外篇大家如果有什麼建議可以多多表達囉~
- 🤘4
@oriyaroriyar ,你忘了 @tobyliu 現在在日本
tobyliu
2021-04-27 19:37:26
安安你好おはよう
tobyliu
2021-04-28 16:30:33
Carmen 有 DM 我爹斯
要不要出賣其他日文擔當呢 XD
Carmen
2021-04-28 17:31:48
很是感謝爹斯
ael
18:02:32
@oriyaroriyar ,你忘了 @tobyliu 現在在日本
tobyliu
19:37:26
安安你好おはよう
2021-04-28
ael
02:01:38
Replied to a thread: 2021-04-21 21:10:47
我真的很懶得寫文件 QQ 我大概寫了一下衛星空照圖比較的前因後果,跟我想像可以達到的目標,會在會議前持續增修,大家有什麼想法都可以先回。
https://github.com/Disfactory/satellite/issues/2
https://github.com/Disfactory/satellite/issues/2
希望能讓鄉民比對 2016.5.20 前後衛星雲圖,去抓出農委會五萬筆資料中的疑似工廠位址上的建物是不是新增建物,可以集中火力去檢舉或是可以把台灣疑似工廠 pin 掃一遍。 最近這一波使用者研究發現的幾個點: 1. 居住或工作在農地附近 2. 因為高污染高噪音影響生活才上平台回報 3. 多是零星舉報,不會跟家人朋友討論,因為擔心地方人情壓力 => 針對這批使用者做社群媒體宣傳可能很難,因為他們也幾乎不是從社群媒體上看到平台的,也不會分享,對於其他地區的違章工廠關心度也比較低。 於是之前在思考如何有更低門檻、都市居民也方便參與的貢獻方式。 對現有政府既有釋出的五萬多筆資料進行初步排查 因此想到也許可以使用衛星空照圖來比對是否是 2016.5.20 之後才興建的工廠,目前形式發想是直接切好圖片,用大家來找碴的方式做標記,初步也只對已有地號和經緯度的既有一次違章工廠做辨認標記。(參考政治獻金數位化專案) ( 2020 年上路的工輔法明文規定,2016.5.20 之後的新增建工廠即報即拆,之前的在 2022 年之前可以辦臨時登記, 2016 年以前的只有中高污染才會裁罰) *倡議目標* 1. 國土計畫,農地農用 2. 監督政府落實工輔法與配套措施 3. raise awareness *Feature 目標* 1. 讓更多人可以不同形式輕度參與回報系統 2. 既有資料加值應用 3. 可以有對既有 datapoint 更全面的理解(e.g. 會有民意代表來詢問資料問全台灣的狀況,但是目前新回報的點不夠全面代表台灣的狀況) *TA:* • 鍵盤鄉民 • 長期關注環保和土地相關議題的民眾 *Marketing channels:盡量用引起爆點的方式擴散,追求短期內擴散。* • 地球公民基金會現有 marketing channels • Facebook • 電子報 • Policy window(某個重大社會事件發生) *User Story* *技術諮詢:* • 圖資來源(預算有限) • 群眾標記工具或套件 • recommended 影像辨識變異點 algorithm or model? Any references and resources? • 群眾協作後的 data 可以進一步有什麼應用? • 推薦之潛在參與者和合作夥伴 *References and resources* • 政治獻金數位化 <https://campaign-finance.g0v.ctiml.tw/|https://campaign-finance.g0v.ctiml.tw/> *Ideas pools*
ael
02:02:46
@swind @f46284628 @szyeefun @yoyo930021 @yukai @jsaon92 有人有辦法 19:30 出現/上線從技術角度出發參與腦力激盪討論嗎
ael
13:55:51
全台最大的開源年會 COSCUP 徵稿到 5/10 喔!
工程師和設計師在 Disfactory 中有什麼有趣的經驗,可以試著投稿,跟更大的開源社群分享(總共兩千人的大拜拜)
我這邊列了幾個可能跟 Disfactory 比較有關的徵稿軌
• Let’s Read the Source Code:絕對不 bullshit,直接大家一起來分享討論程式碼的細節。若在 Disfactory 中你覺得你當初可以想到這樣寫實在是太天才了,或是你一直不確定某個部分技術上怎麼處理比較好,也可以直接帶著寫得不乾淨的 code 詢問現場大大的意見。 @yoyo930021@yukai @cph @swind @szyeefun @f46284628 @jsaon92 @tobyliu
• OpenStreetMap x Wiki
• Open Source Design:怎麼在開源專案中做設計或開源軟體/素材/文化如何被應用在你的設計流程中 @sandrahtlin@wutingy @jnleyan
• Google 技術 x 公共參與 x 開源(雖然我們好像沒有用很多 Google for developers 的服務)
• 開源新手村
https://blog.coscup.org/2021/04/coscup-2021-cfp.html
COSCUP 徵稿是每一軌的社群分別審核和規劃的。技術投稿不知道怎樣寫比較好可以問 @tobyliu 和 @yellowsoar ,他們都是 COSCUP 常客。如果想投 OpenStreetMap 的軌,也可以加碼問 @liu.brandon
工程師和設計師在 Disfactory 中有什麼有趣的經驗,可以試著投稿,跟更大的開源社群分享(總共兩千人的大拜拜)
我這邊列了幾個可能跟 Disfactory 比較有關的徵稿軌
• Let’s Read the Source Code:絕對不 bullshit,直接大家一起來分享討論程式碼的細節。若在 Disfactory 中你覺得你當初可以想到這樣寫實在是太天才了,或是你一直不確定某個部分技術上怎麼處理比較好,也可以直接帶著寫得不乾淨的 code 詢問現場大大的意見。 @yoyo930021@yukai @cph @swind @szyeefun @f46284628 @jsaon92 @tobyliu
• OpenStreetMap x Wiki
• Open Source Design:怎麼在開源專案中做設計或開源軟體/素材/文化如何被應用在你的設計流程中 @sandrahtlin@wutingy @jnleyan
• Google 技術 x 公共參與 x 開源(雖然我們好像沒有用很多 Google for developers 的服務)
• 開源新手村
https://blog.coscup.org/2021/04/coscup-2021-cfp.html
COSCUP 徵稿是每一軌的社群分別審核和規劃的。技術投稿不知道怎樣寫比較好可以問 @tobyliu 和 @yellowsoar ,他們都是 COSCUP 常客。如果想投 OpenStreetMap 的軌,也可以加碼問 @liu.brandon
blog.coscup.org
無論您是開放原始碼的開發者、推廣者、使用者,都歡迎您來參加 COSCUP「開源人年會」
tobyliu
16:30:33
Carmen 有 DM 我爹斯
ael
16:34:12
要不要出賣其他日文擔當呢 XD
Carmen
17:31:48
很是感謝爹斯
LittleWhiteYA
17:53:30
是說今天嗎?
如果是ㄉ話我可能要 8 點多才行
7:30 才準備要下班
如果是ㄉ話我可能要 8 點多才行
7:30 才準備要下班
ael
18:02:49
噢對啊,沒辦法到也沒關係,不是很硬的 meeting,先發想
caleb
18:04:05
@aelcenganda wanna chat about the article tonight?
Yes, we can but probably after 9. We are going to discuss how to utilize satellite images in Disfactory first, for example, crowdsourcing marking new factories built after 2016 through satellite images. There will be two participants joining online abroad, so the time is limited.
I will join the meetup online tonight as well. The language for satellite image discussion is probably still Mandarin unless everyone in the discussion feels comfortable to speak English. Just a heads up. You still can come to the meetup earlier than 9
caleb
2021-04-28 18:13:29
No please use mandarin! It's good practice for me
caleb
2021-04-28 18:13:39
I'll join online as well. Finally have time to get involved again
caleb
2021-04-28 21:33:17
hey sorry still in a work meeting X.X
ael
18:08:16
Yes, we can but probably after 9. We are going to discuss how to utilize satellite images in Disfactory first, for example, crowdsourcing marking new factories built after 2016 through satellite images. There will be two participants joining online abroad, so the time is limited.
ael
18:12:44
I will join the meetup online tonight as well. The language for satellite image discussion is probably still Mandarin unless everyone in the discussion feels comfortable to speak English. Just a heads up. You still can come to the meetup earlier than 9
caleb
18:13:29
No please use mandarin! It's good practice for me
caleb
18:13:39
I'll join online as well. Finally have time to get involved again
deeper
18:24:35
出去買個可樂(突然好想喝) 辦公室現在唱空城,但還是可以先進去唷
jiahe
2021-04-28 19:39:48
今晚會討論到用戶訪談的下一步嗎?
deeper
2021-04-28 21:02:41
尚未 我明天直接敲你聊好嗎~~
jiahe
2021-04-28 21:10:30
沒問題!
ael
19:22:34
但其實是希望被推翻的 XD
Yeefun Lin
19:23:52
大概 19:45 會在線上
yukai
19:39:43
今天有其他事先線上
jiahe
19:39:48
今晚會討論到用戶訪談的下一步嗎?
deeper
19:40:16
meet.google.com
Real-time meetings by Google. Using your browser, share your video, desktop, and presentations with teammates and customers.
ael
19:40:25
沒問題,希望你不要加班太久 ><
LittleWhiteYA
19:40:34
我今天會線上~
deeper
19:44:37
眼底城事
圖、文:許晏嘉;編輯:punkelephant 不管在影視作品裡或真實世界,環境污染的問題的揭發,常常是已東窗 […]
Yeefun Lin
20:51:00
如果 Disfactory 與 經濟部 有同樣的資料(工廠)的話,那麼就要在 `source` 的欄位同時標上 "UE" U = 使用者檢舉 G = 農委會 E = 經濟部
swind
2021-04-28 20:58:10
嗯嗯是的沒有錯!
Yeefun Lin
2021-04-28 20:58:53
所以也可能會回傳 UE 這過值?
swind
2021-04-28 20:59:57
對,我想一下我們列個順序個規則
應該會有
U
G
E
UG
UE
GE
UGE
這幾種,我去上面在標注一下
應該會有
U
G
E
UG
UE
GE
UGE
這幾種,我去上面在標注一下
swind
20:58:10
嗯嗯是的沒有錯!
Yeefun Lin
20:58:53
所以也可能會回傳 UE 這過值?
swind
20:59:57
對,我想一下我們列個順序個規則
應該會有
U
G
E
UG
UE
GE
UGE
這幾種,我去上面在標注一下
應該會有
U
G
E
UG
UE
GE
UGE
這幾種,我去上面在標注一下
deeper
21:02:41
尚未 我明天直接敲你聊好嗎~~
jiahe
21:10:30
沒問題!
Oriyar
21:17:51
Google Docs
升糖指數破表的夜晚,大腦還有辦法寫程式嗎! 2021/5/19(三)19:00 Flügel studio x Disfactory * 不確定什麼口味但一定會有蛋糕吃 * 預計每位參與者分擔 $100-150元,多退少補
- 🍰1
- 🍵1
- ☕1
IU
21:20:32
我查到的地址是這個
111台北市士林區中山北路七段63巷3號
111台北市士林區中山北路七段63巷3號
caleb
21:33:17
hey sorry still in a work meeting X.X
YAlgorithm
21:54:16
@hsu.yenchia has joined the channel
YAlgorithm
22:03:57
希望今天給的意見可以幫助到一些~如果有需要再更深入討論的話可以再跟我說喔
deeper
2021-04-28 22:19:34
感謝晏嘉 很想知道更多你們怎麼架那麼多攝影機在社區的故事XD
YAlgorithm
2021-04-28 22:21:33
看到大概可以拍到的地點之後一家一家的問
YAlgorithm
2021-04-28 22:22:10
願意幫的就給免費網路
YAlgorithm
2021-04-28 22:22:36
有的架在院子 有的在窗台 有的在屋頂
deeper
22:19:34
感謝晏嘉 很想知道更多你們怎麼架那麼多攝影機在社區的故事XD
YAlgorithm
22:21:33
看到大概可以拍到的地點之後一家一家的問
YAlgorithm
22:22:10
願意幫的就給免費網路
YAlgorithm
22:22:36
有的架在院子 有的在窗台 有的在屋頂
2021-04-29
ael
01:09:47
我突然發現我好像還沒記今天關於衛星圖比對的討論
1. 重點是在公民參與中推廣議題,而不是快速標記非常正確的資料
2. 技術可行,完全不靠 computer vision 也可以,但還是希望可以找熟悉 computer vision 的人早期參與,讓標記的 data 可以變成未來好的 training dataset
3. 群眾協作出來的資料,要注意 data quality,不管是設計容易有高品質資料的流程、檢驗資料品質,和可以提出這批資料的資料品質概況以說服人。例如可以 random sample 幾個資料點去現勘確認。
4. 需要 prototype 快速驗證會有人想要玩,不要浪費開發能量
5. 這樣的網站是否能真的讓民眾了解議題?也許只要因為好玩,讓沒聽過違章工廠議題的人聽過就可以了。
6. 一開始也許不要以台灣為範圍標記,而是集中火力在某個縣市。網站為發生相關事件熱點時才釋出。
7. 廣泛地掃變異點,可能需要再調查一下有哪些政府和學術界已經在進行的計畫與公開資料
1. 重點是在公民參與中推廣議題,而不是快速標記非常正確的資料
2. 技術可行,完全不靠 computer vision 也可以,但還是希望可以找熟悉 computer vision 的人早期參與,讓標記的 data 可以變成未來好的 training dataset
3. 群眾協作出來的資料,要注意 data quality,不管是設計容易有高品質資料的流程、檢驗資料品質,和可以提出這批資料的資料品質概況以說服人。例如可以 random sample 幾個資料點去現勘確認。
4. 需要 prototype 快速驗證會有人想要玩,不要浪費開發能量
5. 這樣的網站是否能真的讓民眾了解議題?也許只要因為好玩,讓沒聽過違章工廠議題的人聽過就可以了。
6. 一開始也許不要以台灣為範圍標記,而是集中火力在某個縣市。網站為發生相關事件熱點時才釋出。
7. 廣泛地掃變異點,可能需要再調查一下有哪些政府和學術界已經在進行的計畫與公開資料
- 👍3
- ❤️1
YAlgorithm
2021-04-29 01:12:45
以下的回應根據原文的數字:
YAlgorithm
2021-04-29 01:20:45
以下的回應根據原文的數字:
2. 我做過computer vision datasets所以可以幫你們設計data labeling的流程來產出好的dataset (可以參考我之前做的smoke recognition dataset)
3. 現勘確認的過程也可以設計成公民參與的一部份(比如說舉辦一個大家實地找工廠的活動)
4. 可以想一下有哪些人可能願意會幫忙,比如說那些已經被工廠困擾很久的人。也可以想一下要怎麼設計系統才好玩(可以參考ESP Game)
5. 可以在使用者經驗方向上想一下,比如說有個tutorial task帶著使用者一步一步解釋為什麼找工廠很重要,產出的資料會被怎麼用等等
2. 我做過computer vision datasets所以可以幫你們設計data labeling的流程來產出好的dataset (可以參考我之前做的smoke recognition dataset)
3. 現勘確認的過程也可以設計成公民參與的一部份(比如說舉辦一個大家實地找工廠的活動)
4. 可以想一下有哪些人可能願意會幫忙,比如說那些已經被工廠困擾很久的人。也可以想一下要怎麼設計系統才好玩(可以參考ESP Game)
5. 可以在使用者經驗方向上想一下,比如說有個tutorial task帶著使用者一步一步解釋為什麼找工廠很重要,產出的資料會被怎麼用等等
YAlgorithm
01:12:45
以下的回應根據原文的數字:
Karen Chen
01:17:42
@lunu10130 has joined the channel
YAlgorithm
01:20:45
以下的回應根據原文的數字:
2. 我做過computer vision datasets所以可以幫你們設計data labeling的流程來產出好的dataset (可以參考我之前做的smoke recognition dataset)
3. 現勘確認的過程也可以設計成公民參與的一部份(比如說舉辦一個大家實地找工廠的活動)
4. 可以想一下有哪些人可能願意會幫忙,比如說那些已經被工廠困擾很久的人。也可以想一下要怎麼設計系統才好玩(可以參考ESP Game)
5. 可以在使用者經驗方向上想一下,比如說有個tutorial task帶著使用者一步一步解釋為什麼找工廠很重要,產出的資料會被怎麼用等等
2. 我做過computer vision datasets所以可以幫你們設計data labeling的流程來產出好的dataset (可以參考我之前做的smoke recognition dataset)
3. 現勘確認的過程也可以設計成公民參與的一部份(比如說舉辦一個大家實地找工廠的活動)
4. 可以想一下有哪些人可能願意會幫忙,比如說那些已經被工廠困擾很久的人。也可以想一下要怎麼設計系統才好玩(可以參考ESP Game)
5. 可以在使用者經驗方向上想一下,比如說有個tutorial task帶著使用者一步一步解釋為什麼找工廠很重要,產出的資料會被怎麼用等等
SL
03:09:10
嚇瘋 真假 三小
2021-04-30
ael
13:52:30
@aelcenganda set the channel topic: !此為公開頻道,注意不要洩漏個資!相關網址:
測試網址: https://dev.disfactory.tw
Disfactory 跳坑指南: https://g0v.hackmd.io/@yukaii/Disfactory
Disfactory 跳坑指南備援: https://beta.hackfoldr.org/Disfactory/
GitHub Repo: https://github.com/Disfactory/Disfactory
測試網址: https://dev.disfactory.tw
Disfactory 跳坑指南: https://g0v.hackmd.io/@yukaii/Disfactory
Disfactory 跳坑指南備援: https://beta.hackfoldr.org/Disfactory/
GitHub Repo: https://github.com/Disfactory/Disfactory




