#amis
2022-03-01
Lulu Keng
10:37:07
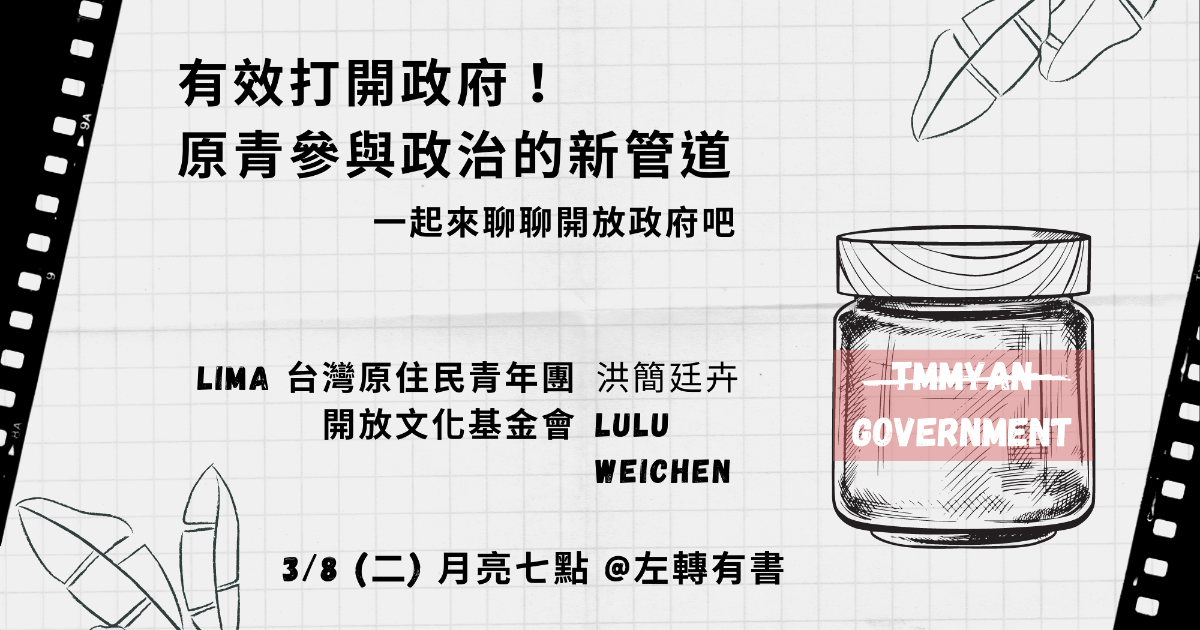
Hello 阿美族語萌典的各位大家好,開放文化基金會過去兩年有幸參加開放政府 / 開放國會的推動核方案制訂,但跟原民委員們也有感原民社群本來就應該是開放政府的要員,但卻很難實際參與,因此,我們和原民夥伴的舉辦了專門 for 原民參與開放政府的聊天會!!!歡迎大家一起來聊歐 https://ocftw.kktix.cc/events/indigenousog
Lulu Keng
2022-03-07 14:56:00
原青參與政治的討論會,就是明晚!!!現場備有披薩歡迎大家來吃來聊。
Lulu Keng
10:37:07
Hello 阿美族語萌典的各位大家好,開放文化基金會過去兩年有幸參加開放政府 / 開放國會的推動核方案制訂,但跟原民委員們也有感原民社群本來就應該是開放政府的要員,但卻很難實際參與,因此,我們和原民夥伴的舉辦了專門 for *原民參與開放政府*的聊天會!!!歡迎大家一起來聊歐 https://ocftw.kktix.cc/events/indigenousog
ocftw.kktix.cc
一起來聽聽「開放政府」在台灣的推動狀況、國內外的案例,也聊聊原住民族委員會和其他政府部會目前的承諾事項,以及我們可以如何透過「開放政府」降低門檻,更全面而有效地進入公部門參與政策擬定吧!
- 👍4
Lulu Keng
2022-03-07 14:56:00
原青參與政治的討論會,就是明晚!!!現場備有披薩歡迎大家來吃來聊。
2022-03-06
etblue
10:01:57
@etblue has joined the channel
miaoski
10:50:01
貼在這裡好了…. Github API 比想像中不直觀。要拿出 `amis-deploy/s/` 目錄下的所有的檔案的列表,要這樣做:
```from github import Github
token = open('/Users/Philippe/github/.oauth').read().strip()
g = Github(token)
user = g.get_user()
print('Login as', user.login)
repo = g.get_repo('g0v/amis-moedict')
commits = repo.get_commits()
last_commit = repo.get_git_commit(commits[0].sha)
root = last_commit.tree.tree
amis_deploy_sha = [x.sha for x in root if x.path == 'amis-deploy'][0]
amis_deploy_tree = repo.get_git_tree(amis_deploy_sha).tree
s_sha = [x.sha for x in amis_deploy_tree if x.path == 's'][0]
dir_list = repo.get_git_tree(s_sha).tree```
拿到的會是像
``` GitTreeElement(sha="195f2e978f95f79d94542c3870f52abfa94e9162", path="'olawen.json"),
GitTreeElement(sha="29b3775f1b1018f813a26469872431f8a5484b0f", path="'olem.json"),
GitTreeElement(sha="d60e1996d75b6964369411ea13abe564d6cd89f9", path="'olic.json"),
GitTreeElement(sha="e8b4479dac00b2f396c13b8735361faa6ab96173", path="'olicen.json"),```
這樣的內容。
```from github import Github
token = open('/Users/Philippe/github/.oauth').read().strip()
g = Github(token)
user = g.get_user()
print('Login as', user.login)
repo = g.get_repo('g0v/amis-moedict')
commits = repo.get_commits()
last_commit = repo.get_git_commit(commits[0].sha)
root = last_commit.tree.tree
amis_deploy_sha = [x.sha for x in root if x.path == 'amis-deploy'][0]
amis_deploy_tree = repo.get_git_tree(amis_deploy_sha).tree
s_sha = [x.sha for x in amis_deploy_tree if x.path == 's'][0]
dir_list = repo.get_git_tree(s_sha).tree```
拿到的會是像
``` GitTreeElement(sha="195f2e978f95f79d94542c3870f52abfa94e9162", path="'olawen.json"),
GitTreeElement(sha="29b3775f1b1018f813a26469872431f8a5484b0f", path="'olem.json"),
GitTreeElement(sha="d60e1996d75b6964369411ea13abe564d6cd89f9", path="'olic.json"),
GitTreeElement(sha="e8b4479dac00b2f396c13b8735361faa6ab96173", path="'olicen.json"),```
這樣的內容。
miaoski
10:50:01
貼在這裡好了…. Github API 比想像中不直觀。要拿出 `amis-deploy/s/` 目錄下的所有的檔案的列表,要這樣做:
```from github import Github
token = open('/Users/Philippe/github/.oauth').read().strip()
g = Github(token)
user = g.get_user()
print('Login as', user.login)
repo = g.get_repo('g0v/amis-moedict')
commits = repo.get_commits()
last_commit = repo.get_git_commit(commits[0].sha)
root = last_commit.tree.tree
amis_deploy_sha = [x.sha for x in root if x.path == 'amis-deploy'][0]
amis_deploy_tree = repo.get_git_tree(amis_deploy_sha).tree
s_sha = [x.sha for x in amis_deploy_tree if x.path == 's'][0]
dir_list = repo.get_git_tree(s_sha).tree```
拿到的會是像
``` GitTreeElement(sha="195f2e978f95f79d94542c3870f52abfa94e9162", path="'olawen.json"),
GitTreeElement(sha="29b3775f1b1018f813a26469872431f8a5484b0f", path="'olem.json"),
GitTreeElement(sha="d60e1996d75b6964369411ea13abe564d6cd89f9", path="'olic.json"),
GitTreeElement(sha="e8b4479dac00b2f396c13b8735361faa6ab96173", path="'olicen.json"),```
這樣的內容。
```from github import Github
token = open('/Users/Philippe/github/.oauth').read().strip()
g = Github(token)
user = g.get_user()
print('Login as', user.login)
repo = g.get_repo('g0v/amis-moedict')
commits = repo.get_commits()
last_commit = repo.get_git_commit(commits[0].sha)
root = last_commit.tree.tree
amis_deploy_sha = [x.sha for x in root if x.path == 'amis-deploy'][0]
amis_deploy_tree = repo.get_git_tree(amis_deploy_sha).tree
s_sha = [x.sha for x in amis_deploy_tree if x.path == 's'][0]
dir_list = repo.get_git_tree(s_sha).tree```
拿到的會是像
``` GitTreeElement(sha="195f2e978f95f79d94542c3870f52abfa94e9162", path="'olawen.json"),
GitTreeElement(sha="29b3775f1b1018f813a26469872431f8a5484b0f", path="'olem.json"),
GitTreeElement(sha="d60e1996d75b6964369411ea13abe564d6cd89f9", path="'olic.json"),
GitTreeElement(sha="e8b4479dac00b2f396c13b8735361faa6ab96173", path="'olicen.json"),```
這樣的內容。
miaoski
10:50:40
如果要讀一個檔案就比較簡單 (先不管 branch 的話)
```from github import Github
import json
token = open('/Users/Philippe/github/.oauth').read().strip()
g = Github(token)
user = g.get_user()
print('Login as', user.login)
repo = g.get_repo('g0v/amis-moedict')
word = repo.get_contents("amis-deploy/s/'a'acaen.json")
j = json.loads(word.decoded_content)```
然後就會得到
```from github import Github
import json
token = open('/Users/Philippe/github/.oauth').read().strip()
g = Github(token)
user = g.get_user()
print('Login as', user.login)
repo = g.get_repo('g0v/amis-moedict')
word = repo.get_contents("amis-deploy/s/'a'acaen.json")
j = json.loads(word.decoded_content)```
然後就會得到
miaoski
10:50:40
如果要讀一個檔案就比較簡單 (先不管 branch 的話)
```from github import Github
import json
token = open('/Users/Philippe/github/.oauth').read().strip()
g = Github(token)
user = g.get_user()
print('Login as', user.login)
repo = g.get_repo('g0v/amis-moedict')
word = repo.get_contents("amis-deploy/s/'a'acaen.json")
j = json.loads(word.decoded_content)```
然後就會得到
```from github import Github
import json
token = open('/Users/Philippe/github/.oauth').read().strip()
g = Github(token)
user = g.get_user()
print('Login as', user.login)
repo = g.get_repo('g0v/amis-moedict')
word = repo.get_contents("amis-deploy/s/'a'acaen.json")
j = json.loads(word.decoded_content)```
然後就會得到
miaoski
10:50:41
```In [1]: j
Out[1]:
{'t': "'a'acaen",
'h': [{'d': [{'f': '即將購買,要買。',
'e': ["\ufff9`O~ `maan~ `ko~ `'~`a~`'acaen~ `iso~ `saw~?\ufffa\ufffb你要買什麼呢?"]},
{'f': '指即將購買的(東西)。',
'e': ["\ufff9`O~ `'~`a~`'acaen~ `a~ `kiradom~.\ufffa\ufffb要買的布。"]}]},
{'d': [{'f': '〔疊 2〕 '},
{'f': '即將購買,要買。',
'e': ["\ufff9`O~ `maan~ `ko~ `'~`a~`'acaen~ `iso~ `saw~ ?\ufffa\ufffb你要買什麼呢?"]},
{'f': '指即將購買的(東西)。',
'e': ["\ufff9`O~ `'~`a~`'acaen~ `a~ `kiradom~.\ufffa\ufffb要買的布。"]}]}],
'stem': "'aca",
'tag': '[疊 2]'}```
Out[1]:
{'t': "'a'acaen",
'h': [{'d': [{'f': '即將購買,要買。',
'e': ["\ufff9`O~ `maan~ `ko~ `'~`a~`'acaen~ `iso~ `saw~?\ufffa\ufffb你要買什麼呢?"]},
{'f': '指即將購買的(東西)。',
'e': ["\ufff9`O~ `'~`a~`'acaen~ `a~ `kiradom~.\ufffa\ufffb要買的布。"]}]},
{'d': [{'f': '〔疊 2〕 '},
{'f': '即將購買,要買。',
'e': ["\ufff9`O~ `maan~ `ko~ `'~`a~`'acaen~ `iso~ `saw~ ?\ufffa\ufffb你要買什麼呢?"]},
{'f': '指即將購買的(東西)。',
'e': ["\ufff9`O~ `'~`a~`'acaen~ `a~ `kiradom~.\ufffa\ufffb要買的布。"]}]}],
'stem': "'aca",
'tag': '[疊 2]'}```
miaoski
10:50:41
```In [1]: j
Out[1]:
{'t': "'a'acaen",
'h': [{'d': [{'f': '即將購買,要買。',
'e': ["\ufff9`O~ `maan~ `ko~ `'~`a~`'acaen~ `iso~ `saw~?\ufffa\ufffb你要買什麼呢?"]},
{'f': '指即將購買的(東西)。',
'e': ["\ufff9`O~ `'~`a~`'acaen~ `a~ `kiradom~.\ufffa\ufffb要買的布。"]}]},
{'d': [{'f': '〔疊 2〕 '},
{'f': '即將購買,要買。',
'e': ["\ufff9`O~ `maan~ `ko~ `'~`a~`'acaen~ `iso~ `saw~ ?\ufffa\ufffb你要買什麼呢?"]},
{'f': '指即將購買的(東西)。',
'e': ["\ufff9`O~ `'~`a~`'acaen~ `a~ `kiradom~.\ufffa\ufffb要買的布。"]}]}],
'stem': "'aca",
'tag': '[疊 2]'}```
Out[1]:
{'t': "'a'acaen",
'h': [{'d': [{'f': '即將購買,要買。',
'e': ["\ufff9`O~ `maan~ `ko~ `'~`a~`'acaen~ `iso~ `saw~?\ufffa\ufffb你要買什麼呢?"]},
{'f': '指即將購買的(東西)。',
'e': ["\ufff9`O~ `'~`a~`'acaen~ `a~ `kiradom~.\ufffa\ufffb要買的布。"]}]},
{'d': [{'f': '〔疊 2〕 '},
{'f': '即將購買,要買。',
'e': ["\ufff9`O~ `maan~ `ko~ `'~`a~`'acaen~ `iso~ `saw~ ?\ufffa\ufffb你要買什麼呢?"]},
{'f': '指即將購買的(東西)。',
'e': ["\ufff9`O~ `'~`a~`'acaen~ `a~ `kiradom~.\ufffa\ufffb要買的布。"]}]}],
'stem': "'aca",
'tag': '[疊 2]'}```
miaoski
10:50:52
@etblue 耶。第一個 checkpoint.
ronnywang
11:05:29
ronnywang
11:06:09
miaoski
11:11:40
Medium
Sometimes, It is hectic to upload files manually into the GitHub repository. You can just upload the files using GitHub APIs…
ronnywang
11:17:42
``` class Github { constructor(connection, owner, repo) { this.connection = connection; this.owner = owner; this.repo = repo; return this; } getReference(ref) { return this.connection.get(`/repos/${this.owner}/${this.repo}/git/refs/heads/${ref}`); } getCommit(refs) { this.commit = this.connection.get(refs.object.url); return this.commit; } getTree(commit) { return this.connection.get(commit.tree.url); } createBlob(content) { return <http://this.connection.post|this.connection.post>(`/repos/${this.owner}/${this.repo}/git/blobs`, { data: JSON.stringify({ content: content, encoding: 'utf-8' }), }); } createTree(base_tree) { return <http://this.connection.post|this.connection.post>(`/repos/${this.owner}/${this.repo}/git/trees`, { data: JSON.stringify({ base_tree: base_tree.sha, tree: [{ path: this.filename, mode: '100644', type: 'blob', sha: this.blob.sha }], }), }); } createCommit(tree) { return <http://this.connection.post|this.connection.post>(`/repos/${this.owner}/${this.repo}/git/commits`, { data: JSON.stringify({ message: `update ${this.filename}`, tree: tree.sha, parents: [this.commit.sha], }), }); } createReference(commit) { this.branch = `update-${this.filename}-${Date.now()}`; const data = { sha: commit.sha, ref: `refs/heads/${this.branch}`, }; return <http://this.connection.post|this.connection.post>(`/repos/${this.owner}/${this.repo}/git/refs`, { data: JSON.stringify(data), }); } createPullRequest(ref) { const data = { title: `update ${this.filename}`, body: 'this is a pull request from g0v editor', head: `${this.owner}:${this.branch}`, base: 'master', }; return <http://this.connection.post|this.connection.post>(`/repos/${this.author}/${this.repo}/pulls`, { data: JSON.stringify(data), }); } createFork() { return new Promise((resolve, reject) => { return <http://this.connection.post|this.connection.post>(`/repos/${this.author}/${this.repo}/forks`) .done(resolve).fail(reject); }); } } export default Github; ```
miaoski
11:25:18
哇這個也太省。讚讚。
miaoski
11:25:18
哇這個也太省。讚讚。
miaoski
11:25:34
我來找一下怎麼把 PUT /repos/{owner}/{repo}/contents/{path} 加上去
miaoski
11:25:34
我來找一下怎麼把 PUT /repos/{owner}/{repo}/contents/{path} 加上去
miaoski
11:27:23
PUT file 搞定…. checkpointed.
miaoski
11:27:23
PUT file 搞定…. checkpointed.
miaoski
11:27:29
來看 plugin 怎麼寫
miaoski
11:27:29
來看 plugin 怎麼寫
miaoski
11:28:48
蠻多人用 https://github.com/octokit/octokit.js 我覺得我們用不到,最多參考一下。 Github 的 RESTful API 已經夠單純了,不想再加外部 dependency
miaoski
11:28:48
蠻多人用 https://github.com/octokit/octokit.js 我覺得我們用不到,最多參考一下。 Github 的 RESTful API 已經夠單純了,不想再加外部 dependency
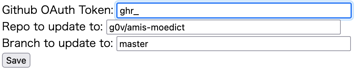
etblue
11:34:46
@miaoski 編輯用的 branch name 要叫什麼
etblue
11:34:46
@miaoski 編輯用的 branch name 要叫什麼
miaoski
11:35:07
`safulo-edit`
miaoski
11:35:28
其實 `safulo-draft` 應該更好啦,不過不管了 (逃
etblue
11:35:46
那就用更好的吧 XD
etblue
11:35:46
那就用更好的吧 XD
miaoski
11:36:14
咦咦 XD 那我先開 branch
miaoski
11:37:11
先不要用 `g0v/amis-moedict` 因為這個我們今天玩完以後,我會直接把這個 fork 清掉 XD
miaoski
11:37:11
先不要用 `g0v/amis-moedict` 因為這個我們今天玩完以後,我會直接把這個 fork 清掉 XD
miaoski
11:37:36
那我來開一個 repo … 你的 github ID 應該就是 etblue 對吧…
etblue
2022-03-06 11:38:18
應該是…我確認一下
etblue
2022-03-06 11:39:11
對 XD 大小寫應該沒差吧?
etblue
2022-03-06 11:39:22
大小寫有分的話是 `ETBlue`
etblue
2022-03-06 11:39:58
btw 我目前的 code 在這 https://github.com/ETBlue/moeditor
miaoski
2022-03-06 11:40:04
哦哦哦
miaoski
2022-03-06 11:40:24
template! 😄
miaoski
2022-03-06 11:41:23
那那那 我想想 你那個可以 compile 成一頁 JS 對不對。因為 `manifest.json` 需要一個入口,通常是一頁
etblue
2022-03-06 11:41:47
等下看是整個 src 搬過去,或者我這邊 build 完去哪那邊包成 browser extension
etblue
2022-03-06 11:42:06
對,現在 compile 完長這樣 https://etblue.github.io/moeditor/#~'a
etblue
2022-03-06 11:42:33
p.s. 目前內容是假資料,與網址無關 XD
miaoski
2022-03-06 11:42:44
我知道 XD
etblue
2022-03-06 11:43:35
ok 我來讓他抓一下真資料
etblue
2022-03-06 11:44:12
這種的不知道行不行 XD https://amis.moedict.tw/m/'a'adopen.json
miaoski
2022-03-06 11:44:51
哦哦,不行,因為這種沒有 branch
etblue
2022-03-06 11:44:55
阿不對,這是 merge 完的檔案,會跟 draft 不一樣
miaoski
2022-03-06 11:44:58
對 XD
etblue
2022-03-06 11:45:10
一時錯亂
miaoski
11:37:36
那我來開一個 repo … 你的 github ID 應該就是 etblue 對吧…
etblue
2022-03-06 11:38:18
應該是…我確認一下
etblue
2022-03-06 11:39:11
對 XD 大小寫應該沒差吧?
etblue
2022-03-06 11:39:22
大小寫有分的話是 `ETBlue`
etblue
2022-03-06 11:39:58
btw 我目前的 code 在這 https://github.com/ETBlue/moeditor
miaoski
2022-03-06 11:40:04
哦哦哦
miaoski
2022-03-06 11:40:24
template! 😄
miaoski
2022-03-06 11:41:23
那那那 我想想 你那個可以 compile 成一頁 JS 對不對。因為 `manifest.json` 需要一個入口,通常是一頁
etblue
2022-03-06 11:41:47
等下看是整個 src 搬過去,或者我這邊 build 完去哪那邊包成 browser extension
etblue
2022-03-06 11:42:06
對,現在 compile 完長這樣 https://etblue.github.io/moeditor/#~'a
etblue
2022-03-06 11:42:33
p.s. 目前內容是假資料,與網址無關 XD
miaoski
2022-03-06 11:42:44
我知道 XD
etblue
2022-03-06 11:43:35
ok 我來讓他抓一下真資料
etblue
2022-03-06 11:44:12
這種的不知道行不行 XD https://amis.moedict.tw/m/'a'adopen.json
miaoski
2022-03-06 11:44:51
哦哦,不行,因為這種沒有 branch
etblue
2022-03-06 11:44:55
阿不對,這是 merge 完的檔案,會跟 draft 不一樣
miaoski
2022-03-06 11:44:58
對 XD
etblue
2022-03-06 11:45:10
一時錯亂
etblue
11:38:18
應該是…我確認一下
etblue
11:39:11
對 XD 大小寫應該沒差吧?
etblue
11:39:22
大小寫有分的話是 `ETBlue`
etblue
11:39:58
btw 我目前的 code 在這 https://github.com/ETBlue/moeditor
miaoski
11:40:04
哦哦哦
miaoski
11:40:24
template! 😄
miaoski
11:41:23
那那那 我想想 你那個可以 compile 成一頁 JS 對不對。因為 `manifest.json` 需要一個入口,通常是一頁
etblue
11:41:47
等下看是整個 src 搬過去,或者我這邊 build 完去哪那邊包成 browser extension
etblue
11:42:06
對,現在 compile 完長這樣 https://etblue.github.io/moeditor/#~'a
etblue
11:42:33
p.s. 目前內容是假資料,與網址無關 XD
miaoski
11:42:44
我知道 XD
etblue
11:43:35
ok 我來讓他抓一下真資料
etblue
11:44:12
這種的不知道行不行 XD https://amis.moedict.tw/m/'a'adopen.json
miaoski
11:44:51
哦哦,不行,因為這種沒有 branch
etblue
11:44:55
阿不對,這是 merge 完的檔案,會跟 draft 不一樣
miaoski
11:44:58
對 XD
etblue
11:45:10
一時錯亂
miaoski
11:51:34
要來找一下 編輯 的 icon 要放哪裡比較好….
miaoski
2022-03-06 11:54:27
都沒有乖乖放 id=“” 是我的錯 QQ
miaoski
2022-03-06 11:54:58
<nav> 裡面的
```<ul class="nav pull-right hidden-xs hidden-sm web-only">
<li><a href="http://ckhis.ck.tp.edu.tw/~ljm/amis-mp/" target="_blank" title="「阿美語萌典」校對活動"><img src="https://www.moedict.tw/dodo/icon.png" width="32" height="32"> 幫校對</a></li>
</ul>```
可以取代掉,不過沒有放 id 啦啦啦
```<ul class="nav pull-right hidden-xs hidden-sm web-only">
<li><a href="http://ckhis.ck.tp.edu.tw/~ljm/amis-mp/" target="_blank" title="「阿美語萌典」校對活動"><img src="https://www.moedict.tw/dodo/icon.png" width="32" height="32"> 幫校對</a></li>
</ul>```
可以取代掉,不過沒有放 id 啦啦啦
miaoski
2022-03-06 11:58:40
Neither the URL fragment identifier, nor the `#` which precedes it, are considered as part of the _path_.
miaoski
2022-03-06 11:58:52
棒。我們踩到一個和標準不相容的設計 😜
miaoski
2022-03-06 12:02:16
重新尋找該修改的檔案在哪裡….
miaoski
11:51:34
要來找一下 編輯 的 icon 要放哪裡比較好….
miaoski
2022-03-06 11:54:27
都沒有乖乖放 id=“” 是我的錯 QQ
miaoski
2022-03-06 11:54:58
<nav> 裡面的
```<ul class="nav pull-right hidden-xs hidden-sm web-only">
<li><a href="http://ckhis.ck.tp.edu.tw/~ljm/amis-mp/" target="_blank" title="「阿美語萌典」校對活動"><img src="https://www.moedict.tw/dodo/icon.png" width="32" height="32"> 幫校對</a></li>
</ul>```
可以取代掉,不過沒有放 id 啦啦啦
```<ul class="nav pull-right hidden-xs hidden-sm web-only">
<li><a href="http://ckhis.ck.tp.edu.tw/~ljm/amis-mp/" target="_blank" title="「阿美語萌典」校對活動"><img src="https://www.moedict.tw/dodo/icon.png" width="32" height="32"> 幫校對</a></li>
</ul>```
可以取代掉,不過沒有放 id 啦啦啦
miaoski
2022-03-06 11:58:40
Neither the URL fragment identifier, nor the `#` which precedes it, are considered as part of the _path_.
miaoski
2022-03-06 11:58:52
棒。我們踩到一個和標準不相容的設計 😜
miaoski
2022-03-06 12:02:16
重新尋找該修改的檔案在哪裡….
miaoski
11:54:27
都沒有乖乖放 id=“” 是我的錯 QQ
miaoski
11:54:58
<nav> 裡面的
```<ul class="nav pull-right hidden-xs hidden-sm web-only">
<li><a href="http://ckhis.ck.tp.edu.tw/~ljm/amis-mp/" target="_blank" title="「阿美語萌典」校對活動"><img src="https://www.moedict.tw/dodo/icon.png" width="32" height="32"> 幫校對</a></li>
</ul>```
可以取代掉,不過沒有放 id 啦啦啦
```<ul class="nav pull-right hidden-xs hidden-sm web-only">
<li><a href="http://ckhis.ck.tp.edu.tw/~ljm/amis-mp/" target="_blank" title="「阿美語萌典」校對活動"><img src="https://www.moedict.tw/dodo/icon.png" width="32" height="32"> 幫校對</a></li>
</ul>```
可以取代掉,不過沒有放 id 啦啦啦
miaoski
11:57:22
我家貓在喵喵叫求關注…
miaoski
11:58:40
Neither the URL fragment identifier, nor the `#` which precedes it, are considered as part of the _path_.
miaoski
11:58:52
棒。我們踩到一個和標準不相容的設計 😜
miaoski
12:02:16
重新尋找該修改的檔案在哪裡….
etblue
12:13:01
lunch break!
etblue
12:13:01
lunch break!
miaoski
12:20:55
真好。我好久沒碰 JavaScript 了。天啊我只記得 document.getElementById ….
miaoski
12:20:55
真好。我好久沒碰 JavaScript 了。天啊我只記得 document.getElementById ….
miaoski
12:21:03
一切都不一樣了 QQ
miaoski
12:21:03
一切都不一樣了 QQ
etblue
12:29:04
舊時代的做法還是可以用啦 XD 只是要應付現在流行的高度互動的行為就會顯得很苦力…
etblue
12:29:04
舊時代的做法還是可以用啦 XD 只是要應付現在流行的高度互動的行為就會顯得很苦力…
miaoski
12:29:32
```nav = document.querySelectorAll('nav')[0];
nav.innerHTML = nav.innerHTML.replace(...)```
居然不能動
nav.innerHTML = nav.innerHTML.replace(...)```
居然不能動
miaoski
12:29:32
```nav = document.querySelectorAll('nav')[0];
nav.innerHTML = nav.innerHTML.replace(...)```
居然不能動
nav.innerHTML = nav.innerHTML.replace(...)```
居然不能動
miaoski
12:31:12
以前是傳指標… 看來改了
miaoski
12:31:12
以前是傳指標… 看來改了
miaoski
12:39:32
@etblue https://github.com/miaoski/amis-moedict-editor/blob/main/amis-editor.js 這樣居然不能動…..
etblue
2022-03-06 12:54:20
現在要我用純天然的我也是要查個文件 XD
miaoski
2022-03-06 12:59:35
我腦袋裡只有原生的…..
miaoski
2022-03-06 13:34:37
基本上就是這裡。我要找一個方法把「校對活動」換成「編輯本條目」
miaoski
2022-03-06 13:35:01
很久以前是 innerHTML = innerHTML.replace() 就可以搞定了。不知道為什麼現在不行…
miaoski
12:39:32
@etblue https://github.com/miaoski/amis-moedict-editor/blob/main/amis-editor.js 這樣居然不能動…..
``` // moedict amis safulo only if(location.href.split('/')[3].slice(0, 2) == '#:') { var c = document.querySelectorAll('nav')[0].innerHTML; c = c.replace( '<a href="http://ckhis.ck.tp.edu.tw/~ljm/amis-mp/" target="_blank" title="「阿美語萌典」校對活動">', '<a href="#" title="編輯本條目" onClick="editme(location.href);">').replace( '幫校對', '編輯本條目'); document.querySelectorAll('nav')[0].innerHTML = c; } else { // Not Safulo dict. Ignore it. } function editme(href) { var lexicon = href.split('/')[3].slice(2); alert('我還沒寫好! 要修改的是: ' + lexicon); } ```
etblue
2022-03-06 12:54:20
現在要我用純天然的我也是要查個文件 XD
miaoski
2022-03-06 12:59:35
我腦袋裡只有原生的…..
miaoski
2022-03-06 13:34:37
基本上就是這裡。我要找一個方法把「校對活動」換成「編輯本條目」
miaoski
2022-03-06 13:35:01
很久以前是 innerHTML = innerHTML.replace() 就可以搞定了。不知道為什麼現在不行…
miaoski
12:39:40
已經不是我認識的 JavaScript 了說
miaoski
12:39:40
已經不是我認識的 JavaScript 了說
miaoski
12:46:36
現在的阿美語萌典有的用到 react … 不知道有沒有 jQuery 可以用
miaoski
12:46:36
現在的阿美語萌典有的用到 react … 不知道有沒有 jQuery 可以用
etblue
12:52:32
你午餐吃泡麵喔 ww
etblue
12:54:20
現在要我用純天然的我也是要查個文件 XD
miaoski
12:59:21
對啊
miaoski
12:59:35
我腦袋裡只有原生的…..
miaoski
13:08:06
吃飽了。碗洗好了。被 JavaScript 搞到感覺真不開心。
miaoski
13:08:06
吃飽了。碗洗好了。被 JavaScript 搞到感覺真不開心。
miaoski
13:09:06
小蟹那邊 server 更新完不知道要多久才會 propagate 到 CDN 上去。希望我不需要 make deps …
miaoski
2022-03-06 13:25:26
嗯,不妙….
miaoski
2022-03-06 13:26:35
有出現「幫校對」的地方有
./index.html
./amis-deploy/index.html
./amis-deploy/deps.js
看來三者都會影響到。
./index.html
./amis-deploy/index.html
./amis-deploy/deps.js
看來三者都會影響到。
miaoski
2022-03-06 13:27:05
我看還是想辦法避免修改到原始碼比較好…. 已經動不了了。
miaoski
13:09:06
小蟹那邊 server 更新完不知道要多久才會 propagate 到 CDN 上去。希望我不需要 make deps …
miaoski
2022-03-06 13:25:26
嗯,不妙….
miaoski
2022-03-06 13:26:35
有出現「幫校對」的地方有
./index.html
./amis-deploy/index.html
./amis-deploy/deps.js
看來三者都會影響到。
./index.html
./amis-deploy/index.html
./amis-deploy/deps.js
看來三者都會影響到。
miaoski
2022-03-06 13:27:05
我看還是想辦法避免修改到原始碼比較好…. 已經動不了了。
etblue
13:25:08
我目前卡的是 unicode 字元,因為同一個 unicode 字元有多種行為,讀取時要先解碼,存檔時又要再編碼,很煩 XD
miaoski
2022-03-06 13:25:45
這個還好, .split(‘\U+FFEA’) 我記得是這樣做的
etblue
2022-03-06 13:27:35
他有三個字元,然後三個字典裡面的用法不一樣 ww
miaoski
2022-03-06 13:30:14
對。不過我們只需要修改 蔡中涵 字典就好
miaoski
2022-03-06 13:30:23
剩下二個字典的作者都作古了,不會提出需求的
etblue
2022-03-06 13:30:45
聽起來有點哀傷...
miaoski
2022-03-06 13:31:09
Gosh 我要怎麼抓到「字詞紀錄簿」的 DOM obj
miaoski
2022-03-06 13:31:17
還是修改「幫校對」的 DOM obj …
miaoski
2022-03-06 13:31:47
我覺得我需要一個全能的 DOM editor …
etblue
2022-03-06 13:32:18
你是要找哪一個區塊呀?截圖圈一下?
miaoski
2022-03-06 13:33:47
`data-reactid` 是固定的嗎?還是常常會變
etblue
2022-03-06 13:35:41
source code 裡面沒有 `data-reactid`,應該是自動產生的,所以我懷疑他會變,哈哈
miaoski
2022-03-06 13:36:27
對。ooxx … 然後 source code 我改了 index.html 和 ./amis-deploy/index.html 都沒用
miaoski
2022-03-06 13:36:37
nav 看來會被 deps.js 蓋掉
miaoski
2022-03-06 13:37:09
我超痛恨 JavaScript. 那個世界沒有 single point of truth.
etblue
2022-03-06 13:43:14
以這個 case 來說,我覺得拼裝車的因素也蠻大的...
etblue
2022-03-06 13:44:56
```$("span:contains('幫校對')")```
這樣應該選得到
這樣應該選得到
miaoski
2022-03-06 13:47:06
咦?我們有 load jQuery 哦…..
miaoski
2022-03-06 13:47:16
下一個問題出現了。 call 不到我自己寫的 function
miaoski
2022-03-06 13:48:33
https://github.com/miaoski/amis-moedict-editor/blob/main/amis-editor.js#L12 call 不到 `editme()`
miaoski
2022-03-06 13:52:00
看來不是 export …
miaoski
2022-03-06 13:54:43
看來要 call 到 plugin 裡的 function 要另外想辦法
miaoski
2022-03-06 13:58:39
OK 好惹….
etblue
13:25:08
我目前卡的是 unicode 字元,因為同一個 unicode 字元有多種行為,讀取時要先解碼,存檔時又要再編碼,很煩 XD
miaoski
2022-03-06 13:25:45
這個還好, .split(‘\U+FFEA’) 我記得是這樣做的
etblue
2022-03-06 13:27:35
他有三個字元,然後三個字典裡面的用法不一樣 ww
miaoski
2022-03-06 13:30:14
對。不過我們只需要修改 蔡中涵 字典就好
miaoski
2022-03-06 13:30:23
剩下二個字典的作者都作古了,不會提出需求的
etblue
2022-03-06 13:30:45
聽起來有點哀傷...
miaoski
2022-03-06 13:31:09
Gosh 我要怎麼抓到「字詞紀錄簿」的 DOM obj
miaoski
2022-03-06 13:31:17
還是修改「幫校對」的 DOM obj …
miaoski
2022-03-06 13:31:47
我覺得我需要一個全能的 DOM editor …
etblue
2022-03-06 13:32:18
你是要找哪一個區塊呀?截圖圈一下?
miaoski
2022-03-06 13:33:47
`data-reactid` 是固定的嗎?還是常常會變
etblue
2022-03-06 13:35:41
source code 裡面沒有 `data-reactid`,應該是自動產生的,所以我懷疑他會變,哈哈
miaoski
2022-03-06 13:36:27
對。ooxx … 然後 source code 我改了 index.html 和 ./amis-deploy/index.html 都沒用
miaoski
2022-03-06 13:36:37
nav 看來會被 deps.js 蓋掉
miaoski
2022-03-06 13:37:09
我超痛恨 JavaScript. 那個世界沒有 single point of truth.
etblue
2022-03-06 13:43:14
以這個 case 來說,我覺得拼裝車的因素也蠻大的...
etblue
2022-03-06 13:44:56
```$("span:contains('幫校對')")```
這樣應該選得到
這樣應該選得到
miaoski
2022-03-06 13:47:06
咦?我們有 load jQuery 哦…..
miaoski
2022-03-06 13:47:16
下一個問題出現了。 call 不到我自己寫的 function
miaoski
2022-03-06 13:48:33
https://github.com/miaoski/amis-moedict-editor/blob/main/amis-editor.js#L12 call 不到 `editme()`
miaoski
2022-03-06 13:52:00
看來不是 export …
miaoski
2022-03-06 13:54:43
看來要 call 到 plugin 裡的 function 要另外想辦法
miaoski
2022-03-06 13:58:39
OK 好惹….
miaoski
13:25:26
嗯,不妙….
miaoski
13:25:45
這個還好, .split(‘\U+FFEA’) 我記得是這樣做的
miaoski
13:26:35
有出現「幫校對」的地方有
./index.html
./amis-deploy/index.html
./amis-deploy/deps.js
看來三者都會影響到。
./index.html
./amis-deploy/index.html
./amis-deploy/deps.js
看來三者都會影響到。
miaoski
13:27:05
我看還是想辦法避免修改到原始碼比較好…. 已經動不了了。
etblue
13:27:35
他有三個字元,然後三個字典裡面的用法不一樣 ww
miaoski
13:30:14
對。不過我們只需要修改 蔡中涵 字典就好
miaoski
13:30:23
剩下二個字典的作者都作古了,不會提出需求的
etblue
13:30:45
聽起來有點哀傷...
miaoski
13:31:09
Gosh 我要怎麼抓到「字詞紀錄簿」的 DOM obj
miaoski
13:31:17
還是修改「幫校對」的 DOM obj …
miaoski
13:31:47
我覺得我需要一個全能的 DOM editor …
etblue
13:32:18
你是要找哪一個區塊呀?截圖圈一下?
miaoski
13:33:47
`data-reactid` 是固定的嗎?還是常常會變
miaoski
13:34:37
基本上就是這裡。我要找一個方法把「校對活動」換成「編輯本條目」
miaoski
13:35:01
很久以前是 innerHTML = innerHTML.replace() 就可以搞定了。不知道為什麼現在不行…
etblue
13:35:41
source code 裡面沒有 `data-reactid`,應該是自動產生的,所以我懷疑他會變,哈哈
miaoski
13:36:27
對。ooxx … 然後 source code 我改了 index.html 和 ./amis-deploy/index.html 都沒用
miaoski
13:36:37
nav 看來會被 deps.js 蓋掉
miaoski
13:37:09
我超痛恨 JavaScript. 那個世界沒有 single point of truth.
etblue
13:43:14
以這個 case 來說,我覺得拼裝車的因素也蠻大的...
etblue
13:44:56
```$("span:contains('幫校對')")```
這樣應該選得到
這樣應該選得到
miaoski
13:47:06
咦?我們有 load jQuery 哦…..
miaoski
13:47:16
下一個問題出現了。 call 不到我自己寫的 function
miaoski
13:48:33
https://github.com/miaoski/amis-moedict-editor/blob/main/amis-editor.js#L12 call 不到 `editme()`
miaoski
13:52:00
看來不是 export …
miaoski
13:54:43
看來要 call 到 plugin 裡的 function 要另外想辦法
miaoski
13:58:39
OK 好惹….
etblue
16:01:34
找到 discord 了,目前 21 人 XD https://g0v-tw.slack.com/archives/C02G2SXKX/p1611813223178900
etblue
16:01:34
找到 discord 了,目前 21 人 XD https://g0v-tw.slack.com/archives/C02G2SXKX/p1611813223178900
2022-03-07
ael
22:14:49
我剛把 Linode 重開了,現在連得上。要不要考慮換成 GitHub Pages? 我可以把 amis.moedict.tw 指過去。
miaoski
2022-03-13 15:02:08
目前網址還是。GitHub Pages 暫時還沒空動它,歡迎動手…. 我和 ET 在做另一件事 (字典編輯器)
miaoski
2022-03-13 15:59:29
歡迎自行動手喲 ^^||| 不然我就晚一點動也可以…. (晚一點 = 下星期再說) ^^|||
已經改到 GitHub Pages 了~
ael
22:14:49
我剛把 Linode 重開了,現在連得上。要不要考慮換成 GitHub Pages? 我可以把 amis.moedict.tw 指過去。
miaoski
2022-03-13 15:02:08
目前網址還是。GitHub Pages 暫時還沒空動它,歡迎動手…. 我和 ET 在做另一件事 (字典編輯器)
miaoski
2022-03-13 15:59:29
歡迎自行動手喲 ^^||| 不然我就晚一點動也可以…. (晚一點 = 下星期再說) ^^|||
已經改到 GitHub Pages 了~
au
23:05:25
我剛把 Linode 重開了,現在連得上。要不要考慮換成 GitHub Pages? 我可以把 amis.moedict.tw 指過去。
2022-03-13
miaoski
15:02:08
目前網址還是。GitHub Pages 暫時還沒空動它,歡迎動手…. 我和 ET 在做另一件事 (字典編輯器)
miaoski
15:56:05
@etblue: https://amis.moedict.tw/#:ta
miaoski
15:59:29
歡迎自行動手喲 ^^||| 不然我就晚一點動也可以…. (晚一點 = 下星期再說) ^^|||
au
21:09:14
已經改到 GitHub Pages 了~
2022-03-20
miaoski
11:07:23
我今天在修一些有點頭痛的東西。有些字根是錯的,或是說沒有追到最終的字根。這個可能最後放進 CI/CD 裡或是直接在我這邊不定期跑一下檢查….
miaoski
11:07:23
我今天在修一些有點頭痛的東西。有些字根是錯的,或是說沒有追到最終的字根。這個可能最後放進 CI/CD 裡或是直接在我這邊不定期跑一下檢查….
miaoski
11:08:28
比方說 cingangafolan (有皮膚病 (的人)) 字典上寫的字根是 ngangafolan (皮膚癬) , 但 ngangafolan 的字根是 ngafol (梅花鹿)
miaoski
11:08:28
比方說 cingangafolan (有皮膚病 (的人)) 字典上寫的字根是 ngangafolan (皮膚癬) , 但 ngangafolan 的字根是 ngafol (梅花鹿)
miaoski
11:08:57
剛剛先順手修掉了一個奇怪的、在詞幹有 ” \u3000" 的問題
miaoski
11:08:57
剛剛先順手修掉了一個奇怪的、在詞幹有 ” \u3000" 的問題
miaoski
15:09:19
同樣的問題發生在
mapalomaay -> paloma -> loma
mapalomaay -> paloma -> loma
miaoski
15:09:19
同樣的問題發生在
mapalomaay -> paloma -> loma
mapalomaay -> paloma -> loma
miaoski
16:35:05
順便修正一下 hyperlink
miaoski
16:35:05
順便修正一下 hyperlink
miaoski
17:26:21
14745 / 40983 are identical. 用程式更新了大部份例句的超連結。
做好了。坐等 CloudFlare 更新 + Mozilla 發佈修改字典用的 plugin. 有點擔心會不會被 reject … 因為這完全是小眾用途哈哈,只是圖方便外掛在瀏覽器上。
做好了。坐等 CloudFlare 更新 + Mozilla 發佈修改字典用的 plugin. 有點擔心會不會被 reject … 因為這完全是小眾用途哈哈,只是圖方便外掛在瀏覽器上。
miaoski
17:26:21
14745 / 40983 are identical. 用程式更新了大部份例句的超連結。
做好了。坐等 CloudFlare 更新 + Mozilla 發佈修改字典用的 plugin. 有點擔心會不會被 reject … 因為這完全是小眾用途哈哈,只是圖方便外掛在瀏覽器上。
做好了。坐等 CloudFlare 更新 + Mozilla 發佈修改字典用的 plugin. 有點擔心會不會被 reject … 因為這完全是小眾用途哈哈,只是圖方便外掛在瀏覽器上。
miaoski
22:46:54
addons.mozilla.org
Firefox 向け moedict-amis-editor をダウンロード。[en] An online editor of Moedict Amis. It updates Github Pages via Github API calls. [zh-TW] 阿美語萌典的線上編輯器,修改的內容會上傳到 Github Pages 上。
 1
1 1
1- 🦊1
2022-03-22
miaoski
12:43:44
@au 可以幫我把 Github 帳號 amis@miaoski.idv.tw 加進 /g0v/amis-moedict 的團隊嗎?感謝~
miaoski
12:43:44
@au 可以幫我把 Github 帳號 amis@miaoski.idv.tw 加進 /g0v/amis-moedict 的團隊嗎?感謝~
miaoski
12:44:14
Handle 是 @amis-moedict-editor
miaoski
12:44:14
Handle 是 @amis-moedict-editor
miaoski
12:47:21
@ronnywang 還是你有空幫忙一下?感謝~
miaoski
12:47:21
@ronnywang 還是你有空幫忙一下?感謝~
wildjcrt
12:49:15
我應該可以吧,我看看
miaoski
12:49:20
感謝~
miaoski
12:49:20
感謝~
wildjcrt
12:51:43
sent
wildjcrt
12:51:43
sent
miaoski
13:24:36
@wildjcrt 感謝,搞定了! Faki 講了好久的修改器終於上線了 XD
miaoski
13:25:09
感謝 @etblue 做了頁面~ 它會直接修在 master branch 的 /docs/s/ 裡面 XDDDDD 所以會直接反映在 github pages 上
miaoski
13:25:09
感謝 @etblue 做了頁面~ 它會直接修在 master branch 的 /docs/s/ 裡面 XDDDDD 所以會直接反映在 github pages 上
- 🎉1
etblue
13:27:27
原來喵斯基一直在這邊勤奮的填坑 XD
miaoski
13:38:48
我也是拖延了好幾個月,還欠過年 XDDD
2022-03-24
miaoski
10:09:52
@lafin 我留一下視覺記錄在這邊
miaoski
10:09:52
@lafin 我留一下視覺記錄在這邊
miaoski
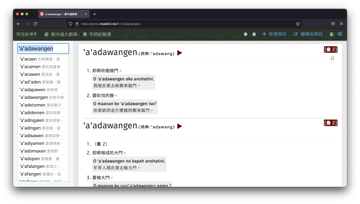
10:18:33
直接進 amis.moedict.tw 首頁。如果看到的是「幫校對」表示程式沒跑起來。 Refresh 一下。它會變成「新增條目」「編輯本條目」


miaoski
10:23:08
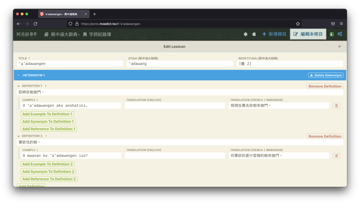
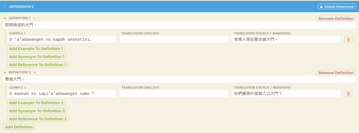
像這個例子我們要把 `[疊2]` 這個定義砍掉 (例句和意思都要留下來,因為這個例子裡沒有重覆的例句) 在這裡面 Remove Definition 就好。嚴格來說這也不是 heteronym 2 (同字異義詞) 所以其實應該把意思合併上去會更好….

miaoski
10:24:45
然後就會回到字典。修改過的需要 5-10 分鐘才會更新在頁面上,有問題的話再點一次「修改本條目」可以看到最新的內容。
miaoski
10:24:45
然後就會回到字典。修改過的需要 5-10 分鐘才會更新在頁面上,有問題的話再點一次「修改本條目」可以看到最新的內容。
miaoski
10:26:06
Github 可以同時看到更新。我們在更新詞條的時候,會把「超連結」拿掉。那個功能已經被我移到幕後,用程式跑了… ~如果老師會抱怨怎麼超連結都沒用~,我就會跑一次更新…

miaoski
10:26:11
以上。
etblue
12:27:37
🕳️ www 是說上面這段教學好像需要放到共筆或 readme...
miaoski
2022-03-25 00:45:20
@etblue 自己挖坑自己填哦~
miaoski
2022-03-25 00:45:30
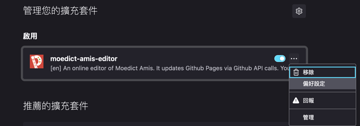
是說我好像沒寫到怎麼更新 plugin (可以開啟自動更新啦)
etblue
12:27:37
🕳️ www 是說上面這段教學好像需要放到共筆或 readme...
 1
1
miaoski
2022-03-25 00:45:20
@etblue 自己挖坑自己填哦~
miaoski
2022-03-25 00:45:30
是說我好像沒寫到怎麼更新 plugin (可以開啟自動更新啦)
lafin
18:17:41
啊 我看到了
2022-03-25
miaoski
00:45:20
@etblue 自己挖坑自己填哦~
miaoski
00:45:30
是說我好像沒寫到怎麼更新 plugin (可以開啟自動更新啦)
miaoski
00:48:01
@wildjcrt 問一下哦,你當初 ch-mapping.json 怎麼生出來的?看起來有做中文斷詞?
miaoski
00:48:01
@wildjcrt 問一下哦,你當初 ch-mapping.json 怎麼生出來的?看起來有做中文斷詞?
wildjcrt
08:19:34
``` # 目的:將 Google sheet 的漢字阿美語詞幹對應,轉成 json,提升 <http://amis.moedict.tw|amis.moedict.tw> 上漢阿搜尋的精確度 # 運行方式: # 請先到 <https://goo.gl/LHnG1B,匯出成> csv # 將檔案更名為 amis-ch-mapping-sheet.csv,並放到專案的 tmp/ # 在終端機下執行命令 $ ruby txt/ch-amis.rb # 結果:執行命令後,會輸出/更新結果在 txt/amis-ch-mapping.json ```
miaoski
09:43:14
居然是人工處理! 那…. 我再來想辦法 NLP 它好了
2022-03-28
2022-03-29
lafin
13:14:26
@miaoski
lafin
13:14:26
@miaoski
miaoski
19:51:40
@etblue 或是 @wildjcrt 可以幫忙看一下嗎?我在外縣市沒有帶電腦…
miaoski
2022-03-31 13:52:41
應該沒關係+1 好像是老師太勤勞,還沒 deploy 完就又 trigger 一次
miaoski
19:51:40
@etblue 或是 @wildjcrt 可以幫忙看一下嗎?我在外縣市沒有帶電腦…
miaoski
2022-03-31 13:52:41
應該沒關係+1 好像是老師太勤勞,還沒 deploy 完就又 trigger 一次
miaoski
19:52:04
要登入 github 帳號看詳細 log …
miaoski
19:52:04
要登入 github 帳號看詳細 log …
2022-03-30
lafin
09:07:25
@miaoski 你都會檢查沒有完成的錯誤嘛?
lafin
09:07:25
@miaoski 你都會檢查沒有完成的錯誤嘛?
2022-03-31
miaoski
13:51:43
我剛剛把自動產生 index.json 和 stem-words.json 的 github actions 搞定了,然後每天會自動跑一次超連結產生器
miaoski
13:51:43
我剛剛把自動產生 index.json 和 stem-words.json 的 github actions 搞定了,然後每天會自動跑一次超連結產生器
miaoski
13:52:41
應該沒關係+1 好像是老師太勤勞,還沒 deploy 完就又 trigger 一次
ronnywang
13:53:22
目前 github app 有加入在 slack 中,所以也可以把 repository 相關通知跟這個頻道串起來
ronnywang
13:53:34
用「/github」可以看到相關指令
ronnywang
13:53:34
用「/github」可以看到相關指令
miaoski
13:53:40
Github pages 的 build and deploy 關不掉,所以我只好產生完 commit 回去,感覺很浪費地球資源
miaoski
13:53:40
Github pages 的 build and deploy 關不掉,所以我只好產生完 commit 回去,感覺很浪費地球資源
miaoski
13:56:36
@ronnywang 有沒有環保愛地球的方法。一直產生 Commit 實在是太不舒服了
miaoski
13:56:36
@ronnywang 有沒有環保愛地球的方法。一直產生 Commit 實在是太不舒服了
ronnywang
13:57:27
呃,我還沒有計算過一次的 commit 會有多少排碳耶 XD
ronnywang
13:57:27
呃,我還沒有計算過一次的 commit 會有多少排碳耶 XD
miaoski
14:01:07
我現在的做法是每次老師 push 就 generate 索引,然後 git commit 上去。運氣好的話 Github pages deployment 就會抓到,運氣差下次也會抓到,但是這樣就是要一直產生 commita
miaoski
14:01:07
我現在的做法是每次老師 push 就 generate 索引,然後 git commit 上去。運氣好的話 Github pages deployment 就會抓到,運氣差下次也會抓到,但是這樣就是要一直產生 commit
ronnywang
14:02:29
https://github.com/g0v-data/mirror-minutely 看看這邊這個有 60 萬個 commit
ronnywang
14:02:35
這樣可以讓你心安一點嗎 XD
ronnywang
14:02:35
這樣可以讓你心安一點嗎 XD
miaoski
14:02:46
Deployment 也很暴力,是先產生 tar 再上傳再重新 deploy 到 pages (預設 actions)
miaoski
14:02:46
Deployment 也很暴力,是先產生 tar 再上傳再重新 deploy 到 pages (預設 actions)
miaoski
14:03:04
感覺不會比較好 XDDDD
miaoski
14:03:04
感覺不會比較好 XDDDD