#designer
2015-06-01
mitsunchieh
12:16:28
講個祕訣
密技!
密技!
mitsunchieh
12:16:44
(怎麼觸發 bot 啊 OAO;;
mitsunchieh
12:21:13
講個秘訣:
Slackbot
12:21:13
你知道 Sketch 在貝茲節點上面點兩下會切換圓角和直角的模式嗎?
vivian
12:22:26
紅綠配色好好看(咬手帕
但之前的橘紅也好看
但之前的橘紅也好看
moon_c
13:43:43
有人報名大松了嗎
zorro
14:23:09
報惹
moon_c
15:51:11
請問有人知道設計app尺寸怎麼辦嗎?第一個開的設計稿要開什麼尺寸啊?
moon_c
15:51:38
IOS & andoid 都有要做
moon_c
16:00:27
我現在是開iphone6的尺寸做,切圖的時候....直接切就對了....?
superbil
16:00:49
iOS 的可以支援 1024x1024 android 是 512x512
superbil
16:00:57
切圖就是直接縮
superbil
16:01:17
有的設計師覺得縮小之後還有細節會不一樣,會手動修正
superbil
16:01:37
所以出預覽的時候就是每一個大小都有出
moon_c
16:01:44
對,縮小會不一樣,但我都是從1X放大
superbil
16:03:21
Design+Swift (Sketch) 這個裡面的作者是說,開圖設計 2 倍,然後 用縮和放大比較快 (應該沒錯吧)
moon_c
16:04:07
(腦袋打結ing
superbil
16:05:51
就是先開 2x 的圖 (512x512) 然後 其他都是用縮的 1x (256x256)
superbil
16:06:20
若還沒定稿就細節先別弄? 要不然之後改正好麻煩耶
moon_c
16:06:36
嗯嗯我研究一下qwq
superbil
16:06:49
表達能力不夠好
moon_c
16:09:19
是我數學不好qwq
dryden
16:12:44
「如果app 同時有Android 與iOS 兩個平台版本的話,我會先在Android 上用720*1232 畫出一版,確定後,再複製到iOS ,並調整成750 * 1334。然後把細節換成iOS 的樣式。這樣做可以兼顧多平台的一致性和開發速度。」
moon_c
16:16:17
喔喔喔喔!
moon_c
16:17:00
感謝指教!
moon_c
19:30:02
Inside Intercom
There are divergent things happening in the product and interaction design community. On one hand, we have some amazing pieces of writing from the likes of Ryan Singer and Julie Zhuo, moving our craft forward. On the other hand, we have a growing number of people posting and discussing their work on Dribbble, the aggregated results of which are moving our craft backwards.
moon_c
19:30:07
note
2015-06-02
hanpo
11:42:21
之前有從iPhone6+的大小開始來設計,後來又改用iPhone5的尺寸(320x568 pts),因為這樣比較不會誤把固定大小的東西做太大塞爆畫面。然後因為寫過iOS App,就變成比較傾向用1x設計,處理座標較直覺。對於常希望2x畫面畫出1px的設計師,就會傾向用1x設計,雖然1x裡畫0.5px也是一樣的意思,但2x設計稿看起來會是完整的px(output就不管了 :p)
moon_c
14:20:25
真覺得要開個聚會來交流這件事XD
c9s
15:01:01
hychen: 在嗎?
c9s
15:03:23
hychen: 關於 golden life...
hychen
15:03:35
c9s: ???
hychen
15:03:39
什麼golden life?
c9s
15:03:53
不是你做的嗎?
c9s
15:03:55
chrome extension
hychen
15:04:00
喔, 對啊
c9s
15:04:33
咦 我好像切錯 channel
c9s
15:04:44
阿算了 XD
hychen
15:04:55
這是logo嗎?
c9s
15:04:56
hychen: 配色可以照 logo 選
c9s
15:05:02
這樣就是 CIS 了 XD
c9s
15:05:11
yes
au
15:05:30
討論 CIS 確實是在這個 channel 沒錯 XD
hychen
15:06:13
c9s: 有人說好像可以用一個蠟燭兩邊燒來當logo
c9s
15:07:32
XDD 我是誤闖叢林的小白兔 很嫩的啊 稱不上是設計師 XDDD
c9s
15:08:02
hychen: 我有想過兩邊 XD 可是這樣 too over 了 XDD
moon_c
15:08:34
只要很嫩都是設計師!
au
15:08:48
@au set the channel topic: <moon_c> 只要很嫩都是設計師!
c9s
15:08:50
哈哈哈哈
c9s
15:11:14
兩邊的不是很好看 XD
c9s
15:11:34
而且就物理來說 火的方向有點奇怪
moon_c
15:12:26
就物理來說不會又這種蠟燭XD
c9s
15:12:40
對啊
c9s
15:12:53
強制指定 hychen 使用
c9s
15:12:58
XD
moon_c
15:13:06
覺得可以做出像倒影的感覺,分上下深淺
c9s
15:13:28
moon_c++
hychen
15:13:29
c9s: 囧rz
c9s
15:14:11
不過就 logo 來說改成倒影的話好像圖形太複雜了一點
moon_c
15:14:29
看你用哪裡啦,目前還不算太複雜XD
c9s
15:14:53
有啊 以後還可以出名片、筆記本
c9s
15:14:58
飯店信封
c9s
15:15:10
商店招牌
c9s
15:15:14
周邊商品 XDD
moon_c
15:15:16
這是要做什麼XD事業做好大
c9s
15:15:35
公司名稱我想好了,叫 "命好短股份有限公司"
moon_c
15:15:52
短命股份有限公司
c9s
15:16:00
XDDD
c9s
15:23:28
好像哪裏怪怪的
c9s
15:23:33
XD
hychen
15:23:51
c9s: 那直接叫命有限公司 就好了
c9s
15:24:33
有倒影的版本...的確不適合印在信封上
c9s
15:24:35
XD
c9s
15:24:54
hychen: 我在想 logo 可以放左邊
c9s
15:24:59
進度條放右邊
c9s
15:25:14
<-- 忠實使用者
hychen
15:25:15
c9s跟我在聊的project 是這個
https://chrome.google.com/webstore/detail/life-is-too-short/aadhbgjahiajaajfcmbkjdacfpghlphb
https://chrome.google.com/webstore/detail/life-is-too-short/aadhbgjahiajaajfcmbkjdacfpghlphb
poga
15:26:04
忠實使用者+1
moon_c
15:26:20
哈哈哈哈哈原來是這個讓人焦慮的東西
c9s
15:26:21
叫"命有限公司"好像太冷酷了 我還是比較愛 "命好短" XD
hychen
15:26:27
感謝大家支持, 這個project retention rate超高...
c9s
15:26:30
有種哀怨的 fu
c9s
15:26:45
阿哈哈哈
c9s
15:26:47
先去忙了
moon_c
15:26:48
那蠟燭應該是藍色的冷光(陰森森
moon_c
15:27:13
@au轉90度好像肥皂XD
c9s
15:27:44
那順便賣肥皂 XD 做成這種形狀
kcliu
15:50:19
c9s: 好強喔
moon_c
15:53:51
c9s:好強喔
yhsiang
15:58:06
c9s: 好強喔
c9s
15:58:32
XDDDDDDD 別鬧了 很弱啦
c9s
15:59:18
用 magic mouse 常常會不小心拉到... 真的不是很好用
c9s
15:59:34
不知道有沒有推薦用來拉向量的滑鼠
dryden
16:02:42
推薦軌跡球
moon_c
16:04:26
軌跡球是啥~?
moon_c
16:04:55
我用技嘉滑鼠還挺好拉der
c9s
16:26:19
告一段落
c9s
16:26:26
...來弄 mockup XD
hychen
16:26:53
c9s: +++
c9s
16:40:20
我覺得我好壞啊 XDDDDDD
c9s
16:41:01
配色配好了 XD cc @hychen
c9s
16:46:19
前一張好像太大了 沒 preview XD
c9s
16:46:31
hychen: 我覺得我們應該提醒使用者幾歲了 QQ
yhsiang
16:46:52
c9s: 好強喔!
c9s
16:47:04
甚至下方可以整合 redmine 或 github 把 issues 都列出來.. 讓使用者倍感壓力 (too over) XDDD
hychen
16:47:06
c9s: 我覺得字有點太多誒
c9s
16:47:28
你說第二行跟第三行嗎
hychen
16:47:33
對啊
c9s
16:47:33
看你啊
c9s
16:47:38
看你覺得哪個要留下來
c9s
16:47:56
概念上是希望是一個警語的形式
c9s
16:48:09
如果只有數字的話 強烈感似乎不夠
hychen
16:48:36
警語的話那就是momentum 模式
hychen
16:48:47
有數字的話, 有倒數的感覺
hychen
16:48:52
因為之後要搭配Goal
c9s
16:48:58
那我覺得 You're currently .. years old 可以把上面的 Life is too short 換掉
hychen
16:49:09
所以會有月目標, 年目標, 職涯目標, 人生目標
c9s
16:49:14
OK 呀 配色你有了 其他就給你決定了 XD
hychen
16:49:28
所以其實主feature是count down your high level goal
hychen
16:49:45
GitHub
Value Proposition Statement Brand :: Life Is Too Short Category :: Browser Extension What :: A new tab to realtime count down a user's each due day of his/her lifelong/yearly/monthly goals. For Who :: people who want to have a way to ...
hychen
16:49:51
1.0的product concept
hychen
16:50:00
c9s: got, thanks for your 配色!
moon_c
16:50:39
coool
c9s
16:51:09
還有 Product Proposal 是哪招 XDDD
hychen
16:51:28
我要尋找product market fit~~~
c9s
16:51:39
hychen: 如果是要列出 goal 的話
c9s
16:51:43
就不適合放在 title
c9s
16:51:47
下面要加上 section
hychen
16:51:50
這年頭不是流行startup terms嗎(誤)?
c9s
16:51:51
我補一下
hychen
16:53:03
idea 是一個new tab只會有一個目標跟倒數器
hychen
16:53:23
然後user一直開tab, 這個page就會切換成另一個目標
hychen
16:53:50
所以可能第一個new tab是lifelong goal and counter, 第二次new tab是monthly goal and counter, etc...
hychen
16:54:12
這樣單個頁面的視覺focus比較精簡
hychen
16:55:29
基本上是想要實作bucket list management...
c9s
17:01:03
那下方可以加個 collapse button
c9s
17:01:06
collapse list
c9s
17:03:16
如果要字體要優雅一點可以把 American typewriter 換成 Helvetica Neue Thin 或 Light
c9s
17:03:29
應該都蠻適合
hychen
17:03:39
c9s: 你用什麼工具啊
c9s
17:03:40
anyway it's up to you ^^
c9s
17:03:47
OmniGraffle
c9s
17:05:24
升級 10.10 之後 resolution 調高 UI 反應變超慢的....
c9s
17:05:32
annoying ...
hychen
17:07:03
這個配色有溫馨的感覺 # 你的人生好短喔(溫馨)
moon_c
17:07:29
瘟腥~
c9s
17:07:57
哈哈哈
mitsunchieh
17:18:09
覺得趕人
moon_c
17:30:15
覺得催人老
c9s
17:51:34
hychen: 現在變成兩個數字跳 感覺有點亂 XD 有辦法先改成一個就好嗎
hychen
17:52:21
c9s: 就是之後想做成random display counter 阿
hychen
17:52:30
大概這個星期六會sprint一下
c9s
17:52:46
那在那之前我只能看這個版本囉 QQ
kcliu
18:02:47
oh no 又要 sprint 了, 每個週末都好充實
princeliaw
18:14:03
@princeliaw has joined the channel
princeliaw
18:14:58
各位好,我終於爬進來了可以打個招呼了,我是moon的捧油~
moon_c
18:15:19
你來啦
moon_c
18:15:33
來了就回不去了唷(?
princeliaw
18:15:50
看來是個黑洞(往下看
moon_c
18:16:12
馬上就看到坑了,是個人才
princeliaw
18:17:15
但我可以先暫時掛在洞口嗎XD
moon_c
18:18:27
驀然回首,你卻在誰坑坑底處。
yoyo
18:18:44
要肝❤️
moon_c
18:19:33
你可以到處爬文看我們在幹嘛啦~
princeliaw
18:33:05
暮然回首XD
mitsunchieh
18:57:22
慕約回首,你的圖表就自動做好了
princeliaw
19:02:46
加入這裡就這麼厲害XD
thekelvintw
19:26:16
這個坑長得好像你唷
moon_c
19:29:43
樓上這太毛了
mitsunchieh
19:30:23
對不起<(_ _)>
moon_c
19:30:34
(推
hlb
19:30:56
推坑的來源不就是這個嗎, 哪裏毛 😛
mitsunchieh
19:34:27
不要隨便在坑邊往坑裡探頭,會給吸進去的。
>>>
mitsunchieh [07:34 PM]
left <#C03859QD7> #坑
>>>
mitsunchieh [07:34 PM]
left <#C03859QD7> #坑
c9s
20:05:47
ahahahahaha
2015-06-03
hychen
00:06:42
kcliu: user 發request了
kcliu
00:06:52
!!
hychen
00:10:09
kcliu: c9s哥說兩個counter畫面太雜亂
kcliu
00:10:18
噗
hychen
00:11:05
c9s: c9哥要來join sprint嗎?
mrorz
01:03:02
其實我覺得 life is too short 兩個 counter 不錯看呀 XD
clkao
01:03:16
hychen: 快登記命無限公司
hychen
01:03:46
clkao: 登記了我的命就沒了...
c9s
01:36:13
hychen: what sprint?
c9s
01:37:04
其實兩個數字在跳有點煩 我有點想移除了 XDDD
hychen
01:53:37
c9s: 你可以等新版在裝回來
hychen
01:54:08
來看看新版上去是不是移除數很高 XD
hychen
01:54:48
… 加了不少人....
hychen
01:55:12
c9s: 星期五晚上有designer要討論新ui
yoyo
18:08:41
有誰想要Zeplin的邀請函嗎?
moon_c
20:45:03
上次不是有人要!?(因為我有嚕
moon_c
20:45:08
(而且沒在用...
2015-06-04
c9s
14:02:55
hychen: 可能沒辦法 XD 在忙 QQ
c9s
18:03:41
話說 bezier path 要畫得好真難.. 畫 Go 的 Gopher 好像是一個很不錯的練習 XDDD
moon_c
18:04:15
Gopher超可愛~
moon_c
18:04:28
不過Gopher就算畫歪了還是,,,,很Gopher的感覺XD
c9s
20:38:31
XDDD
2015-06-05
vivian
09:04:24
.....我居然錯過這麼有趣的東西 golden life聽起來好有趣
moon_c
14:27:32
http://www.invisionapp.com/do
好漂亮的UI kit
好漂亮的UI kit
With 130 screens, 10 themes, and 250+ components, DO features everything you need to build a killer to-do app. Get it for Photoshop and Sketch—for free!
moon_c
14:27:52
@vivian: 你可以下載來玩XD會讓你覺得生命苦短的東西
vivian
14:51:12
阿 已經上架了嗎
vivian
14:51:21
我以為是開發中?
vivian
14:53:24
我每次看到UI kit都很為難 想下載但是又不會用 唉 大部分都是PSD檔
就算有AI檔 檔案跟裡面元件怎麼分層之類的 都讓我覺得好難用
就算有AI檔 檔案跟裡面元件怎麼分層之類的 都讓我覺得好難用
moon_c
15:14:37
這次有sketch檔唷
vivian
15:46:39
咦 對吼 我有sketch了~~~
hanpo
16:39:08
Sketch的UI Kit不會比較少喔!可以到這裡找看看
http://www.sketchappsources.com/
http://www.sketchappsources.com/
Sketch App Sources is a collection of free design resources for the Sketch 3 software by Bohemian Coding. All .sketch files are editable and freely use.
kiang
16:54:44
http://www.invisionapp.com/tethr - 他們好像經常丟類似的 kit 出來,不過只有寫 free ,倒是沒有看到完整的授權條款就是了
TETHR's the most beautiful UI kit you've ever seen: now for Sketch. Get it free from InVision: <http://bit.ly/1qykMUo>
shelling
17:46:03
@moon_c: 這組好完整阿
ymow
23:00:12
這也太好了!
changelin
23:13:29
@changelin has joined the channel
kcliu
23:14:15
@changelin: yo
changelin
23:15:49
Hello, everybody?
theacat
23:26:20
ya 我也有sketch了~感謝推薦
2015-06-06
vivian
07:26:11
UI Kit漂亮是漂亮 可是到最後都還是自己刻 😛
不過我還沒開過sketch的UI kit呢
不過我還沒開過sketch的UI kit呢
vivian
07:28:02
之前也想說 可以自己做一套來給人下載
增加知名度什麼的XDD
但我對UI也沒有那麼大的興趣就是惹
增加知名度什麼的XDD
但我對UI也沒有那麼大的興趣就是惹
2015-06-07
clkao
10:25:17
找不到 moon_c 的面冊...
moon_c
10:26:38
我關掉啦
clkao
10:27:14
!!!!
clkao
10:27:16
為什麼!!!
moon_c
10:28:18
就...想關啊(任性
clkao
10:28:30
yhsiang
10:29:42
http://yhsiang.github.io/shinzan/#/about # 只好回味這個 😛
moon_c
10:55:43
什麼!!!(嚇
moon_c
10:56:11
只好開一下臉書
moon_c
10:58:37
@yhsiang: 不妨把整套做完
yhsiang
10:59:11
moon_c: XD 可以啊
etblue
14:55:59
hychen++ c9s++ 太強了... 命有限公司是怎樣啦,神煩! XD (好啦我知道自己 lag 很久)
hychen
17:22:19
etblue: 英文名字叫做 Life Limited. XDXDXD
hychen
17:26:46
The vision of Life Limited is to help people find joy in their life (誤)
clkao
17:41:15
辦事情還可以去跟公務員大小聲:我命有限啦,你不要浪費我時間
moon_c
17:42:39
生命有限,不該待的公司快離職
生命有限,不該結的婚快離婚
生命有限,不該讀的舒快休學
(勸退部門開啟中
生命有限,不該結的婚快離婚
生命有限,不該讀的舒快休學
(勸退部門開啟中
hychen
17:43:16
moon_c: 居然被你察覺我們2.0要做的功能了!!! (Call for action)
clkao
17:44:26
在一起!在一起!
hychen
17:44:44
clkao: 命有限公司聽起比較像做生命禮儀的....
moon_c
17:46:39
生命禮儀可能就是3.0要出現的功能
moon_c
17:47:08
話說現在假設我掛了,我的數位遺產怎麼處理啊
hychen
18:05:20
good question
hychen
18:05:31
現有法規目前沒有規範
hychen
18:06:14
不過我已經想到這個服務適合的domain name了
hychen
18:06:22
XD
hychen
18:14:18
之後會想加一個功能是60+時提早做生前財產信託提醒
moon_c
22:49:04
開始接廣告了啦,適合各種歲數的信託保險(?
2015-06-08
zorro
09:04:56
廣告(探頭
moon_c
12:57:07
@yoyo: @michelle @donna +++我把它們合進主檔案裡了
michelle
13:00:11
🙇🙌😃
moon_c
13:03:00
大松將至,要印補充貼紙~
持續徵求印刷完稿小精靈!
持續徵求印刷完稿小精靈!
持續徵求印刷完稿小精靈!
持續徵求印刷完稿小精靈!
持續徵求印刷完稿小精靈!
持續徵求印刷完稿小精靈!
mrorz
13:43:31
要印幾張呢
我家離甦活便利美工很近,但是離中研院很遠 QQ
我家離甦活便利美工很近,但是離中研院很遠 QQ
moon_c
14:01:48
印刷的事情 @ipa 會幫忙處理送卡之屋,只是現在的檔案不是整理成他們規定的格式而已~
mrorz
14:02:19
噢喔噢 所以現在要把檔案塞進卡之屋的刀模檔這樣
moon_c
14:02:30
是低~!
mrorz
14:05:08
好噢那我可以幫忙
今天戶政事務所好像沒有事情 (喂
今天戶政事務所好像沒有事情 (喂
moon_c
14:06:24
https://g0v.hackpad.com/g0v-ixEzvkuYgzA#:h=2015.4-增補
請參考2015.4 增補這一區~
請參考2015.4 增補這一區~
moon_c
14:07:16
許願區不要理他,下面有卡之屋的完稿檔案:圓形4.5
mrorz
14:07:50
原來之前是 pipi 處理的
moon_c
14:08:22
很多人一起幫忙啦~不過之前是我完稿,那個檔案跟這次又不一樣所以要重來
moon_c
14:08:30
(但我沒空qwq
mrorz
14:30:52
是說卡之屋公版貼紙好像沒有 4.5cm 的,但有 4.8cm 的說
mrorz
14:31:24
hackpad 裡面寫的 4.5mm 感覺有點小
mrorz
14:34:54
喔喔有了!
mrorz
14:45:33
是說 Hackpad 的「必須新增」有提到 NGO,但是沒有圖說
mrorz
14:47:39
六角形的頂點要與綠色圓形線(裁切線)相交嗎,還是六角形要比圓形稍微進去個 2mm 呢
moon_c
14:47:51
有唷!等我找檔案
moon_c
14:49:04
要圓形的就好,就按照這個檔案
moon_c
14:49:20
NGO也在裡面哩
mrorz
14:49:27
ok 所以 NGO 的是圓形,其他都用六角形嗎
moon_c
14:49:42
沒有,全部都是圓形,這份檔案有全部的圓形版
mrorz
14:49:44
啊六角形是 ver3
moon_c
14:50:16
:D早上我整理過了,只是有些字可能沒對齊~幫我注意一下(不好意思
mrorz
14:50:38
那我把 ver4 鏈結補到 hackpad 囉
mrorz
14:50:51
那請問卡之屋版是那個嗎~?
moon_c
14:51:47
總之圓形就對了!(不負責任說法)
moon_c
14:51:53
感謝你!!!!
moon_c
14:52:27
尺寸或是送印可以跟 @ipa 確認:D
mrorz
14:53:06
XDD
mrorz
14:53:23
字型是 DIN-bold 嗎
moon_c
14:53:50
我今天早上改成arial bold了,想說用通用一點的好修改
mrorz
14:58:04
好的
mrorz
16:08:58
因為那個版是 3 張一組的
mrorz
16:09:16
我們這次一定要印的是 11 張,有一張空出來的
mrorz
16:09:26
哪個比較容易被拿光呢~?
moon_c
16:09:36
喔喔我召喚一下ipa
mrorz
16:10:42
怡,發現 artboard 外面有超農域與政治獻金
moon_c
16:11:08
哈哈那是專案,不是技能~我之前順便亂做的
mrorz
16:47:42
是說我剛剛問卡之屋,他們說他們支援到 CS5
那我存成 CS5 可以嗎~ 還是 CS3 比較好呢?
那我存成 CS5 可以嗎~ 還是 CS3 比較好呢?
moon_c
16:49:12
CS5應該就可以吧
mrorz
16:49:17
ok
mrorz
16:53:32
https://goo.gl/Vxmv7p 完成囉,放在`g0v 文化部 / design 設計區 / 2015.4 g0v sticker patch 形象貼紙增補`
裡面RS_45X45_2M 開頭的那些 ai 檔
裡面RS_45X45_2M 開頭的那些 ai 檔
mrorz
16:54:11
RS_45X45_2M_politics_dataviz-.ai 還有個空位,大家可以選一個貼紙來印
wanting
18:24:02
@wanting has joined the channel
tindas
21:15:48
@tindas has joined the channel
2015-06-09
.michael_li
10:00:23
這裡設計師很多人,我想各位或許有興趣知道一下,中央研究院LOGO的意義與秘密/http://bit.ly/sinica20150609
yhsiang
10:19:10
michael_li: 盡量不要 cross post thx
.michael_li
11:04:03
ㄟ! 歐 原來我剛剛用真正的IRC 在另外一個大頻道貼就出現在這裡slack 不好意思
moon_c
13:49:58
看不懂什麼意思
au
14:06:53
大意就是近史所謝國興在設計中研院徽時,引用甲骨文「已亥,王田於羌 ,在九月,隹王」(意思是商王於九月已亥這天,在羌地田獵),但是只用了其中幾字,又把破損痕跡當作筆畫刻入院徽,所以變成「己亥王,九月唯王」,遭到史語所柳立言調侃預言中研院有同仁在2019年(己亥)9月當選總統。(完,很宅的故事。)
moon_c
14:08:49
XD感謝很宅的解說
mrorz
14:14:14
au++ 我終於懂了 XD
yhsiang
14:22:04
除非修法 這時間應該不可能當選XD
zorro
14:55:21
再次動員戡亂指定大總統之類的!?(我亂說的
clkao
15:15:52
yhsiang: 或者有人先當副總統..
.michael_li
22:17:49
感謝 au 消化吸收 並且摘要 我COPY句子以後來應用
2015-06-10
timmy
00:34:55
@timmy has joined the channel
c9s
16:20:00
用 CPAN 為主題拉了兩張 Logo XD
mrorz
16:23:06
糟,現在看到四個色塊呈田字就會讓我想到 Windows *facepalm
moon_c
16:27:11
好奇選色的來由~~!
c9s
17:16:30
@moon_c: 用飽和色繞一圈,因為想要表現出年輕跟創新的感覺,所以用暖色系
c9s
17:17:45
四塊交疊代表的是不同模組會產生出不同火花
c9s
17:26:11
cc @au @clkao 好了 XD
c9s
17:26:29
and @gugod
au
18:13:13
c9s: 跟 Perl 6 的 Logo :camelia: 蠻配的,可以問問 http://modules.perl6.org/ 要不要用
c9s
19:09:56
au: 好啊 不過看起來他們選好象徵物了 似乎是 panda XD
au
19:10:06
panda 是 installer
c9s
19:10:55
XD
c9s
19:50:06
http://coolhomepages.com/thumbs/all_files/2012/10/14/12079_24.media.tumblr.com.jpg 這個駱駝主題的 logo 設計很不錯
2015-06-12
etblue
03:27:42
MERS!
moon_c
10:57:22
@etblue: ??
dryden
11:32:37
這隻駱駝沒有流鼻涕,應該沒感染啦(誤
etblue
14:04:06
moon_c: 就... 一種從駱駝傳染給人然後現在正在韓國大爆發負責疫情的官員還上吊自殺的 SARS 翻版病毒 QQ
dz1984
20:45:35
[神人] 找尋在 *第零次設計松* 幫 *公有地大行動* 製作 *LOGO* 的設計師? 關鍵字是 *COSCUP 志工*
moon_c
20:47:06
@moon_c set the channel topic: 【協尋】在 *第零次設計松* 幫 *公有地大行動* 製作 *LOGO* 的設計師?
dz1984
20:51:40
@moon_c ++
muka
22:50:45
。_。(已出來面對
moon_c
22:52:38
@muka: 原來是你啊XD
yhsiang
23:04:22
muka++
superbil
23:11:29
一下就神到了!
moon_c
23:42:30
sketch的貝茲怎麼封閉路線啊@@
2015-06-13
dryden
00:01:35
@moon_c: Close Path
moon_c
00:04:19
感謝!!!!
yoyo
09:34:33
@yoyo set the channel topic: 【直撥ing】野百合黑客松 https://www.youtube.com/watch?v=tKVJtongXmA
billy3321
10:44:37
@billy3321 has joined the channel
kerwnjj
11:18:42
@kerwnjj has joined the channel
andyshuxin
14:15:57
@andyshuxin has joined the channel
mynameisliou
14:26:51
@mynameisliou has joined the channel
wildjcrt
21:15:27
@yoyo: ._./ 我想要 Zeplin 的邀請函~~ 請問還有嗎 :pray:
yoyo
21:23:18
給我你的Email
2015-06-15
mrorz
16:56:27
@moon_c: 貼紙完稿好囉~
是說我弄 42mm 與 48mm 兩種,讓你與 @ipa 決定最後要印哪個大小~
42mm x 42mm:https://goo.gl/BjFqaa
48mm x 48mm:https://goo.gl/J8SQpM
是說我弄 42mm 與 48mm 兩種,讓你與 @ipa 決定最後要印哪個大小~
42mm x 42mm:https://goo.gl/BjFqaa
48mm x 48mm:https://goo.gl/J8SQpM
mrorz
17:04:35
42mm 的貼紙一個 0.31 元,48mm 的貼紙一個 0.33 元
價格計算過程請參考 https://g0v.hackpad.com/g0v-ixEzvkuYgzA#:h=價格計算:
價格計算過程請參考 https://g0v.hackpad.com/g0v-ixEzvkuYgzA#:h=價格計算:
ipa
18:38:13
moon_c: 你要不要以美的角度來建議一下 我負責去印和付錢 XD
moon_c
18:46:46
也沒啥建議啦,就看要印多大而已啦XD
mrorz
18:59:15
來個 48m x 48m 超大型貼紙
wildjcrt
21:42:39
好想要買整組貼紙收藏……
superbil
21:54:22
這樣應該說是脫離 beta ?
2015-06-16
vivian
08:34:41
beta 超級久的= =
moon_c
17:03:43
@wildjcrt: 聽你這麼一說,應該開一個整組貼紙的贊助g0v
wildjcrt
17:20:24
這個坑就交給子龍様
wildjcrt
17:20:35
🙌
ymow
17:42:17
CC獸 好酷..
c9s
18:11:31
T客邦 - 我只推薦好東西
本文作者 Martin LeBlanc 是icon搜尋引擎 IconFinder 的創始人,他整理了蘋果用戶體驗工程師 Mike Stern&nbsp;的想法,並且還給出了一些新見解和案...
mrorz
18:31:01
/人◕ ‿‿ ◕人\ 替專案簽定 CC0,成為魔法少女吧!
moon_c
18:31:43
/人◕ ‿‿ ◕人\ 就缺你這個授權啦!
c9s
18:52:45
CC 獸不錯耶 我喜歡
moon_c
18:52:56
@moon_c set the channel topic: /人◕ ‿‿ ◕人\ 替專案簽定 CC0,成為魔法少女吧!
2015-06-17
nktx
14:02:31
ETtoday 東森旅遊雲
端午連假即將來臨,六福村與六福水樂園推出免費入園,民眾名字內只要有「端、午、屈、原、粽、子、龍、舟」任一字,就能 免費暢遊六福村與六福水樂園。
nktx
14:02:46
XDD
moon_c
14:06:36
不要在cue我啦XDD本名沒有
moon_c
15:42:50
Medium
I like words a lot. But sometimes a few sketches communicate a point more simply and memorably.
moon_c
15:43:01
圖解超有趣
c9s
16:59:51
moon_c
19:57:37
這是啥,好壯觀
kiang
21:02:38
隨意窩 Xuite日誌
鹿耳門聖母廟 19米千里眼順風耳 土城新地標 正統鹿耳門聖母廟委託薪傳獎大師林增桶塑造19米高的「千里眼、順風耳」大將軍雕像,成為國內最碩大高挑的千里眼(左)、順風耳(右)。 台南市安南區正統鹿耳門聖母廟,委託薪傳獎大師林增桶塑造19米高的「千里眼、順風耳」大將軍雕像,成為國內最碩大高挑的「千里眼、順風耳」,也是土城地區新地標。 正統鹿耳門聖母廟主委王增榮表示,鹿耳門媽顯靈助漲潮水以利延平郡王鄭成
etblue
22:51:17
moon_c: cc 獸有在 google drive 嗎?可以貼連結給別人看的 XD
etblue
22:52:02
額,赫然發現 slack 圖可以直接貼連結...不過是不是過一陣子就會洗掉啊?免費的team
au
22:53:35
是,準確來說只保留(各頻道加起來)最新的 10000 則
noracami
22:55:30
右邊(...)按下去 > All Files ,還看得到去年的檔案
au
22:57:54
noracami++
2015-06-18
moon_c
00:21:21
@etblue: 現在還沒放上去呢,如果你找得到圖就拿去用吧XD需要什麼儘館跟我拿
etblue
16:09:20
moon_c: noracami: 在 slack 檔案區找到兩張 cc 獸,已經放到 g0v google drive XD https://drive.google.com/drive/u/0/folders/0B0NsS2a-Qx8ZMTJ1SElUTlVJQlE/0B0NsS2a-Qx8ZN19uV1p6YWd6TXc/0B0NsS2a-Qx8ZZmJ0SnAyVVdZRVE/0B0NsS2a-Qx8ZYjV2bjNwdURsb3c
2015-06-19
johnny
02:53:41
@nktx++ 迅速!感謝!最近準備在粉絲頁發文
etblue
03:27:21
johnny: 啊,抱歉 @@“ 感謝 nktx !!
johnny
04:45:10
etblue: 沒想到這麼快就要用上了,還好你先做了!
etblue
04:45:44
XDDD 你也好晚睡
johnny
04:47:39
我在美國,你才是真的好晚睡XD
yoyo
05:57:24
@johnny: 「立委投票指南」我已經找了兩位做完訪談了,本人看到一些現象, 不曉得適不適合在這頻道討論?
etblue
06:09:40
在 designer 頻道應該很適合?還是要替指南系列開一個獨立專案頻道 XD
johnny
06:22:30
yoyo: 這裡感覺蠻適合的啊XD
clkao
06:41:23
訪談!
yoyo
07:09:33
@johnny: 因為我有看到這頻道 <#C0386PRQU> XD
johnny
07:11:25
yoyo: 跟使用介面有關,這裡很適合
johnny
07:12:34
yoyo: 被訪談人有用到很生氣嗎XD
yoyo
07:15:54
所有訪談影片都上傳到 https://www.youtube.com/playlist?list=PLlArBjMkFNFzMb1VQNZ3Qqu4aa7n5sipB 有興趣可以進去看
johnny
07:16:58
cool!
johnny
07:17:33
被採訪者:我非常討厭那種UI設計不良的!
johnny
07:17:57
讓我繼續看下去XD
johnny
07:25:48
被採訪者:"贊成跟通過的顏色,很醜!"
johnny
07:26:35
太直接拉哈哈哈,被嚇了一跳
johnny
07:46:50
全站搜尋壞掉了我都沒發現Orz
yoyo
07:57:10
我把訪談遇到的問題整理到evernote https://goo.gl/TG0NWh
Evernote
第一位受訪者 1. 全站搜尋有bug(關鍵字兩字以下找不到, 2.立委不好搜尋 3. search 4. 關鍵字兩字以下找不到, 5. 法案內容過長,顏色不美 6. 圖表尚未經過整理,一般使用者不太有耐心自己分析資料 第二位受訪者 1. task 2 中受訪者不確定洪秀柱的選區,一開始用性別過濾,緊接著用縣市。 UI設計上讓使用者誤認「縣市」、「性別選單」有多重過濾功能 <http://vote>....
clkao
08:04:18
yoyo++
yoyo
08:22:38
建議先改「意見回饋」、「寄給G0V」這裡應該不用耗費太多時間
johnny
08:56:56
yoyo: evernote 連不到了耶
yoyo
09:16:36
Evernote
第一位受訪者 1. 全站搜尋有bug(關鍵字兩字以下找不到, 2.立委不好搜尋 3. search 4. 關鍵字兩字以下找不到, 5. 法案內容過長,顏色不美 6. 圖表尚未經過整理,一般使用者不太有耐心自己分析資料 第二位受訪者 1. task 2 中受訪者不確定洪秀柱的選區,一開始用性別過濾,緊接著用縣市。 UI設計上讓使用者誤認「縣市」、「性別選單」有多重過濾功能 <http://vote>....
johnny
09:40:18
FAQ 太英文了,有沒有中文的講法可以代替
johnny
09:42:22
而且裡面已經有蠻多意見回饋了,好像跟問與答也不太像
yoyo
09:44:42
FAQ是「常見問題」
johnny
09:45:25
常見問題一般是一堆自問自答的,跟目前的不太像
yoyo
09:45:33
這不算是FAQ
johnny
09:45:36
先改好意見信箱拉
johnny
09:50:55
yoyo: 個人表決紀錄太難看的問題,如果換成表決立場頁面會好點嗎?例如 http://vote.ly.g0v.tw/legislator/voter_sp/515/8/
yoyo
10:02:08
XD 實際上美醜那邊可以下一步再討論,先讓使用者「順利」找到立委比較重要。
johnny
10:02:38
恩恩名字搜尋我會先做
johnny
10:03:30
其實之前有做做回來不難,但之前在那個頁面使用率我記得是小於1%
johnny
10:03:58
可能是大部分人也不知道名字怎麼寫
yoyo
10:05:27
另外「意見回饋」那邊,一般使用者可能完全沒想到會跳出hackpad 共同編輯頁面,所以我建議先拿掉, 未來有空可以把已經回答的問題整理成FAQ
johnny
10:05:51
哦哦了解意思了
yoyo
10:19:00
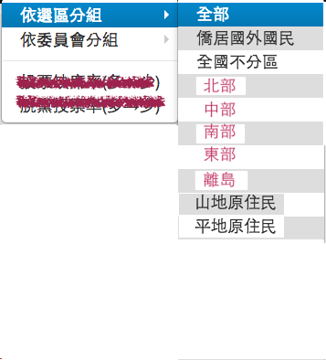
我猜應該是首頁的兩個方法(menu 找立委、找候選人台灣圖示)操作容易度上贏過了「名字搜索」
johnny
10:21:12
恩 上面那排的"找立委",其實不夠好找立委
johnny
10:21:48
首頁加名字搜尋,找立委那也加一個名字搜尋呢
johnny
10:24:27
另外,名字搜尋,只要本屆(130位左右)的就好,還是歷來所有(2000位左右)
yoyo
10:24:33
使用者的直覺都是用立委競選區域去尋找,等發現找不到後才想到有「全國不分區、山地原住民」選區概念,如果沒有選區概念的人也許就放棄了
yoyo
10:30:29
先歷來200位好了, 等有人靠北再說
johnny
10:30:50
OK
johnny
11:06:51
哦哦!這個好
etblue
11:09:33
yoyo+++++ !!!
johnny
12:32:15
找立委也改好了
etblue
15:48:28
johnny++++++++!!!
2015-06-20
moon_c
13:37:30
@johnny: ++++++
2015-06-21
nchild
17:30:15
@nchild has joined the channel
nchild
17:33:47
如果哪位本來就對 Data + Design 這本書有興趣,不如來跳個翻譯坑一舉數得吧!http://bit.ly/data-design-zh #資料視覺化 #datavisualization
theacat
19:22:18
沒翻譯過的也可以翻譯嗎 0.0/
2015-06-22
nchild
01:13:12
@theacat: 當然可以啊!沒有人一開始就有經驗的。
etblue
13:55:13
CC Summit 2015代表logo的競賽現在開始了,任何有創意、有想法的設計師,都非常歡迎參加,獎金約是500米金,附帶會在CC Summit被表揚:https://logo.cckorea.org/ (代誠夏貼)cc moon_c
moon_c
16:27:15
月底來不及啦
etblue
18:13:05
真的欸 6/30 太趕了... 他們網站是用 drupal 架的欸!只是不知道為什麼好多圖都破了
etblue
18:17:16
另一個 7/18 截止的,只是為什麼都是競賽 zzz - LibreOffice Impress 範本設計競賽 https://www.facebook.com/libreoffice.zht/posts/855085837878906
2015-06-23
nchild
15:47:18
@theacat: @moon_c 協作翻譯步驟經過這兩天回報而改進,現在就算沒經驗,按照步驟來應該沒問題了。
moon_c
16:38:51
剛看到坑就開始忙了嗚嗚嗚(坐在坑邊
theacat
21:57:59
收到~! 😄
theacat
22:03:21
有簡中版還要再翻繁中版呦?
2015-06-24
mrorz
09:15:43
可能要。
對於這種簡中翻譯書籍,雖然我每個字都看得懂,但湊在一起不知道為什麼就看不懂了 wwww
對於這種簡中翻譯書籍,雖然我每個字都看得懂,但湊在一起不知道為什麼就看不懂了 wwww
2015-06-25
coolthor
15:33:25
@coolthor has joined the channel
2015-06-28
etblue
15:48:01
superbil: 這邊好了,general 留給粉塵閃燃 issue
etblue
15:49:18
superbil: 其實我覺得很完美,簡直太完美了有點不敢相信 XD
etblue
15:49:55
to channel: 這邊有人想測試 hackfoldr ios app 的 UI 嗎?(請洽 @superbil ,目前測試版需要邀請 )(個人是覺得流暢到不可思議)
moon_c
15:50:47
喔喔~想瞧瞧!
superbil
15:51:07
DM 給我你的 email 就行,目前有外部測試
superbil
15:51:47
etblue: 謝謝,其實弄太久有點不好意思,但是又覺得要夠好用才會拿出來所以就…
etblue
15:52:20
你有弄很久嗎?我覺得是我忘記測試的這段時間比較久...囧b
superbil
15:52:29
PS.外部測試是只剩20天,若沒問題就直接給他上架
superbil
15:52:41
etblue: 有啦,寫了快半年了 (汗
etblue
15:53:04
你這樣一寫我才發現 app 效能跟 web 差距有多大 orz
etblue
15:53:41
手機上看 hackfoldr 2.0 超卡的... 當然不能全怪 web 菜鳥亂寫的 js code 也要負很大責任 XD
superbil
15:53:50
hackfoldr web 可以再調教過就會比較好 (據 ly 是這樣說) 不過沒人動 wwww
etblue
15:54:21
應該把 2.0 的皮套到 1.0 的 code 上面 XD
superbil
15:54:38
對阿,我做的時候是 2.0 和 1.0 的語法都做了
superbil
15:55:14
因為資料上分不出來是那一個版本的,網址也不太準,所以就是以單行來分,有符合就會顯示
etblue
15:55:42
你這個也算是純前端嗎?把 spreadsheeet 送到 app 再 local 生出文件清單?
superbil
15:55:58
對阿 純前端
etblue
15:56:26
噢噢... ++ 這樣就不用多花錢
superbil
15:57:35
目前還是想先上架一版吧,之後再塞一些有趣的東西,這樣會更好用 (像是 react-native)
etblue
15:58:21
現在已經很好用了 XD 唯一麻煩的是手打 key
etblue
15:58:41
但反正只要打過一次就會記住
superbil
15:59:13
這個部份要 hackfoldr-org 網站支援,就是在網站塞入上架後的 key, 就可以在手機上提示你用 app 開
superbil
15:59:24
我有弄,但是不在這版 😛
etblue
15:59:41
喔喔喔對,像是 hackpad 開他網站他就會問你要不要用 app 開
superbil
16:00:48
etblue: 有沒有沒有正確顯示中文/英文的?事實上我做了中英兩個語系,不過也還沒有請人 review
etblue
16:00:57
疑疑??我看看
etblue
16:01:39
啊,我目前開的是英文版,因為我 ios 是英文
etblue
16:02:07
所以我改變 ios 語系應該就會看到中文的
superbil
16:02:13
對
etblue
16:04:38
yes, 切換語系沒問題
superbil
16:06:23
聽起來很棒,若是顯示字有什麼意見都可以改 XD
etblue
16:07:39
右上角 i 按鈕 -> reset actions -> hackfoldr help 原本是要幹嘛的?
etblue
16:08:27
目前點了的功能等於是按左上角的回上一頁按鈕
etblue
16:09:07
但我感覺他的意思好像不是要這樣 XD
superbil
16:09:21
其實就是回到一開 app 那頁,本來是想說在歷史記錄裡面忽略掉
etblue
16:10:04
啊,那我知道了,我在動民主家族的 foldr 中點這個,但他還是回去動民主家族
etblue
16:10:25
應該是回到「hackfoldr 幫助頁面」對嗎
superbil
16:10:25
不 都是回到 hackfoldr-iOS
superbil
16:10:37
喔 我想一下
etblue
16:10:48
現在好像回不去 lol
etblue
16:11:32
還是只有我回不去... 你回得去嗎?從其他 hackfoldr key 點
superbil
16:14:40
回不去這是個bug
superbil
16:22:18
etblue: 修好了,之後出的版本會修正
etblue
16:27:03
太好了終於有點貢獻 XD
superbil
16:32:16
etblue: 謝謝,若有疑問跟我說,有些朋友都不知道該怎麼用(測試)
etblue
16:54:04
superbil: 不知道怎麼用的點在哪啊?還是因為他們原本沒在用 hackfoldr 所以不知道這東西要幹嘛
superbil
16:54:58
etblue: 對,就不知道該怎麼用,會有什麼樣的功能會出現(應該有)
etblue
16:55:09
噢噢... 瞭解
etblue
16:56:04
如果是一般人,純觀看的話,應該是要給他們某種像是打開網頁連結一樣簡單,按一鍵就可以用 hackfoldr app 打開某 foldr 的機制... hmm
etblue
16:57:33
ㄟ,就是剛才說的在 hackfoldr.org 加 key 嘛 XD
etblue
16:57:43
那有得等了(誤
superbil
17:00:25
etblue: 也是啦 哈哈
2015-06-30
smilemily7
10:14:19
@smilemily7 has joined the channel
eric
16:57:35
@eric has joined the channel
chh
17:17:05
@chh has joined the channel