#mylog14
2020-04-01
SHC
00:22:12
@tammy079 我在這
Tammy
00:37:41
你就是小強子對撞機了 (拍桌)
SHC
11:16:10
@sddivid 有我看到了
daYuan
11:40:57
Irvinfly
大家歡迎申請
> Mozilla 在 MOSS 開源支持基金下設立了特別的 COVID-19 專案,資助與武漢病毒相關的專案,每件的金額是 50000 美金,範圍包含硬體(例如:開源的呼吸器)、軟體(例如:用以媒合 hacker space 與醫院以列印前述呼吸器的平台)與其他病毒相關專案(例如:特別針對武漢病毒假消息闢謠的瀏覽器套件)
>
> 條件是 1.三個月內可執行完畢、2.可即時部署(例:早期發展的概念案不太可能會獲得)3. 不限組織單位型態(例如非營利組織醫院、營利醫院、社群開發團隊)4. 必須使用開源授權
https://discourse.mozilla.org/t/moss-launches-covid-19-solutions-fund/56948
https://blog.mozilla.org/blog/2020/03/31/moss-launches-covid-19-solutions-fund/
- Forwarded from #general
- 2020-04-01 01:00:25
- 👍2
bafu
15:06:40
@tobias.weisskopf.ch sorry for that I sent a meeting postpone message in a wrong channel.
Are you available to join us in zoom <tel:9142101865|914-210-1865> now?
Are you available to join us in zoom <tel:9142101865|914-210-1865> now?
bafu
15:16:18
Tobi sorry for that I did not send the notification to the right channel (here). Please feel free to ping me anytime if you are free to talk, then I will invite James to join us. 😀 Just take your time
SHC
15:26:16
@sddivid 開了一個 PR 請你有空的時候幫忙 review 吧
https://github.com/MyDataTaiwan/mylog14/pull/6
https://github.com/MyDataTaiwan/mylog14/pull/6
GitHub
Description When building in production mode, the current code produces some errors when doing production-mode-only optimization and AOT compilation. This fixes all the errors emitted when building...
Tammy
15:54:50
Sorry, I was not able to host the meeting today. @bafu, let's keep all Dev related information (including the meeting information) in this channel so that it is easier to track 😀!
- 👍1
bafu
15:59:47
No problem!
The main topic today is to discuss the P27 with Tobi and James together to see that if the working plan is ok for them.
https://docs.google.com/presentation/d/1Z8pltjhfrGL6lBSezkjeLe9mOn7Y-EAYj8tTuQD4czI/edit?usp=drivesdk
The main topic today is to discuss the P27 with Tobi and James together to see that if the working plan is ok for them.
https://docs.google.com/presentation/d/1Z8pltjhfrGL6lBSezkjeLe9mOn7Y-EAYj8tTuQD4czI/edit?usp=drivesdk
daYuan
17:24:46
@shc261392 我合併了,不過 Category / date 的 Hearder 消失了正常嗎?
daYuan
17:29:41
莫慌,我先測一輪
SHC
17:32:48
我這邊也沒
SHC
17:33:21
連我的 zoom 吧
daYuan
17:33:25
好
Tammy
21:09:57
@sofia 順手寫了這次參加 Hackathon 的心得 https://medium.com/%E4%B8%AD%E6%96%87%E4%BA%BA%E7%9A%84%E7%A7%91%E6%8A%80%E6%96%B0%E5%89%B5%E8%87%A5%E5%BA%95%E7%AD%86%E8%A8%98/%E7%A7%91%E6%8A%80%E7%A4%BE%E7%BE%A4%E5%8F%8A%E9%BB%91%E5%AE%A2%E6%9D%BE%E8%87%A5%E5%BA%95%E5%AF%A6%E9%8C%84-6c7c916320e6 給大家參考,謝謝所有一起在 CodVsCovid19 的朋友!
Thank everyone who work together in CodeVsCovid19!
Thank everyone who work together in CodeVsCovid19!
Medium
小新創資源有限,疫情期間公開活動受限,但生產力可不能這樣白白浪費,反正疫情哪裡都不能去,乾脆把公司創新的服務跟技術都投入病毒戰役,推不了產品,就跟社群一起來做點對社會有意義的事,於是… 我一屆中文人又誤打誤撞地有機會探索科技社群,臥底黑客松了 XD。
 3
3 3
3- 👍1
2020-04-02
kahou
13:29:21
@kahou has joined the channel
Sherry Chung
14:33:50
@bafu @shc261392 @sddivid @tobias.weisskopf.ch please join Zoom 284-173-319 (password: 000000) for the tech sync-up at 2:30 PM (8:30 AM in Zurich) (edited)
SHC
14:34:03
我們在 284-173-319
Tammy
16:32:13
你們可以幫忙我看一下嗎,連不上去對吧?
SHC
16:32:47
404
bafu
16:44:31
我去 IOTA Discord 發問了,看會不會有人回...
bafu
16:49:39

Tammy
2020-04-02 16:51:12
如果沒有人回我就要把 crypto 出清,可能代表世界正在崩壞的時候去中心化的系統還沒準備好 XD
bafu
16:49:45
let's see ...
Tammy
16:51:12
如果沒有人回我就要把 crypto 出清,可能代表世界正在崩壞的時候去中心化的系統還沒準備好 XD
Tammy
16:52:38
@bafu some feedback~ if we search for `tag` instead of a specific transaction hash, it can be a bit slow (10-20s for one search)
 2
2
bafu
16:55:57
可能是因為 `tag` 會搜尋整個 tangle,我也來研究看看
TS
16:58:02
@sylviashih2010 has joined the channel
Tammy
17:03:43
@shc261392 @bafu one question to discuss with you, can we start the call today a bit earlier? say... 17:45? so that I have time to quickly go through the question I ran into with you.
- 🙆♂️1
SHC
17:04:11
@tammy079 ok
Tammy
17:04:39
I am working on the backend db schema, but I am not sure how to start with yet because I am not sure how the App will send data, also, I think the leger record process is still also a bit vague...
bafu
17:06:03
@tammy079 We will not create a database, and use Django model instead. @shc261392 can share more with you
Tammy
17:06:57
I think Django model still requires a sort of schema, am I right?
Tammy
17:07:23
It's totally ok if I don't need to do this task 😆
SHC
17:09:47
@tammy079 we can start with
```{
"timestamp": <>,
"latitude": <>,
"longitude": <>,
"accuracy": <>,
"bodyTemperature": <>,
"bodyTemperatureUnit": <>,
"conditions": {
"coughing": <>,
"headache": <>,
"runnyNose": <>,
"soreThroat": <>
},
}```
This is what the App records now
```{
"timestamp": <>,
"latitude": <>,
"longitude": <>,
"accuracy": <>,
"bodyTemperature": <>,
"bodyTemperatureUnit": <>,
"conditions": {
"coughing": <>,
"headache": <>,
"runnyNose": <>,
"soreThroat": <>
},
}```
This is what the App records now
Tammy
17:29:21
@shc261392 @bafu I thought of it a bit deeper and it looked like we have missed the verification part. My main question is, if the data is currently saved in the Ionic store, how can we make sure the integrity is good? If you don't have the answer yet, maybe we can start the discussion earlier as the discussion may take some time. Let me know when you are free to chat 😀
bafu
17:30:44
np I'm free to chat now.
bafu
17:31:46
Originally I thought that MyLog14 will store data in the same way as Mediant (every capture will have a dir, and the raw data will be stored inside).
bafu
17:32:18
Let's discuss the details in the call
SHC
17:33:08
Free now
Tammy
17:33:13
I think the key is to use tech to ensure the integrity is good, untouched, so that it can really help. Any tech which achieves the goal is good.
Tammy
17:34:14
@bafu @shc261392
daYuan
18:51:38
@tammy079 我剛剛睡著惹😫
Tammy
18:53:06
@sddivid ok der, 明天傍晚見 XD,白天就你自個兒找 James sync app 那邊的狀況囉
daYuan
18:53:28
😂OK
daYuan
19:42:08
等等來處理溫體的頁面
daYuan
19:43:29
修完體溫後我再發新的PR
Tammy
20:30:17
`溫體` 的頁面聽起來有點微妙 XD
Lily Kung
22:01:04
@b06106055 has joined the channel
2020-04-03
daYuan
04:44:14
我覺得需要討論一下此頁面功能XD
~我們好像沒做登入&好友功能~
~我們好像沒做登入&好友功能~

Lily Kung
2020-04-03 10:44:48
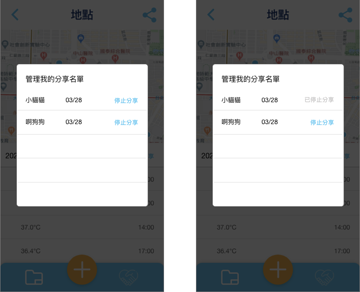
@sddivid 這個名字的來源是使用者在分享時可以選擇是否輸入分享給誰的備註 如果有輸入就會顯示是誰(很像權限控管的感覺 )但這個部分目前還沒有很完整 還會再去把它想得完善一點
Lily Kung
2020-04-03 10:46:18
UI這邊目前還缺少初始設定還有初次使用的教學~ 會盡快補上
daYuan
04:53:24
進度
location-detail BT-detail symptom-detail 完成選擇功能與介面
state & data 需要再依照資料調整,目前缺少資料串接與分享功能
還沒發PR github掛了
location-detail BT-detail symptom-detail 完成選擇功能與介面
state & data 需要再依照資料調整,目前缺少資料串接與分享功能
還沒發PR github掛了

daYuan
09:20:12
@shc261392
https://github.com/MyDataTaiwan/mylog14/pull/8
https://github.com/MyDataTaiwan/mylog14/pull/9
開了 PR 請有空的時候 review
https://github.com/MyDataTaiwan/mylog14/pull/8
https://github.com/MyDataTaiwan/mylog14/pull/9
開了 PR 請有空的時候 review
GitHub
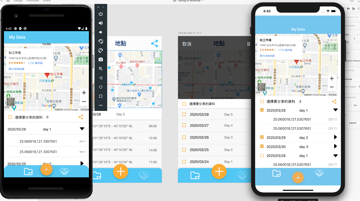
基本上只差分享&相機的畫面都有了 缺少 整合資料 相機 (我不確定你要調用原生還是客製化) 分享 (不確定) 圖表 (這部分我有空可以先做) 動畫控制器(獎盃&TW) 預計留到週五晚上在做 ------- Issues ------ iframe Google map 有點小問題要些(動態src:url) date-detail 頁面的 資料格式待定?
- 😀4
Lily Kung
10:42:52
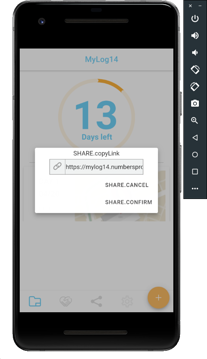
@sddivid 點擊右上角的分享鍵
Lily Kung
10:44:48
@sddivid 這個名字的來源是使用者在分享時可以選擇是否輸入分享給誰的備註 如果有輸入就會顯示是誰(很像權限控管的感覺 )但這個部分目前還沒有很完整 還會再去把它想得完善一點
Lily Kung
10:46:18
UI這邊目前還缺少初始設定還有初次使用的教學~ 會盡快補上
Tammy
11:34:18
@sddivid @shc261392 你們要不要來 MyData project sync,Lily 在裡面可以跟她直接討論
daYuan
14:08:07
@shc261392 抱歉剛剛的會議我沒有參與到,想請問一下我目前該先動哪部分比較好?
SHC
14:11:28
@sddivid 建議可以先處理圖表或是獎盃,或其他比較小區塊裡面的部分,因為我正在改 project structure & 拆 components ,預計還要再花一個小時左右才會推上去,所以如果你要改跨 page 或 component 行為可能會不好 merge
SHC
14:14:37
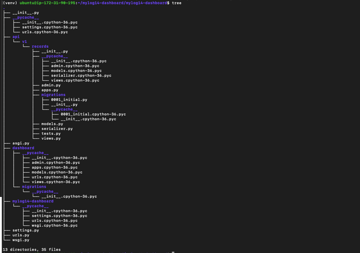
待會大概會改成這樣
```app
- core
- services
- tabs
- tabs-data
- tabs-taiwan
- daily
- daily-overview
- daily-detail
- daily-detail-symptoms
- daily-detail-photos
- category
- category-overview
- category-bt
- category-symptoms
- category-location
- category-pending```
```app
- core
- services
- tabs
- tabs-data
- tabs-taiwan
- daily
- daily-overview
- daily-detail
- daily-detail-symptoms
- daily-detail-photos
- category
- category-overview
- category-bt
- category-symptoms
- category-location
- category-pending```
 1
1
daYuan
14:19:48
如果有發現缺少畫面記得提醒我XD
不過我剛剛以為 `categorize-data` 是 `category-pending` 所以就做在上面惹😱
不過我剛剛以為 `categorize-data` 是 `category-pending` 所以就做在上面惹😱
Tammy
14:31:25
Hello~ please <tel:5859964376|585-996-4376> for tech sync
daYuan
14:44:07
了解
Tammy
14:48:58
@sddivid lifebox 有圖表,是不是有些可以 leverage
daYuan
14:49:43
@tammy079 我看一下會不會比較快
SHC
14:55:03
lifebox 是用 d3
Tammy
15:09:55
@sddivid 我記得那時候 survey 是 d3 ecosystem 比較大,而且像是有些圖表可以由 data scientist 來畫 XD,比較多人可以協助
Tammy
15:10:29
所以如果可以維持用 d3 且沒有太多額外的 efforts 是還不錯,但如果有其他考量也 ok
bafu
15:14:03
@tobias.weisskopf.ch (chat) I have two questions for you 😁
1. Did you ever join any startup? Because I feel that you have a startup mindset! (e.g., move and change quickly)
2. Do you want me to communicate with you in Mandarin? / 你會希望我用中文跟你溝通嗎 XD
1. Did you ever join any startup? Because I feel that you have a startup mindset! (e.g., move and change quickly)
2. Do you want me to communicate with you in Mandarin? / 你會希望我用中文跟你溝通嗎 XD
Toby 王成偉
2020-04-03 17:33:30
1.) Thank You! Thats very important to me. Keep learning all the time. But I never joined a startup, I am actually working in a big4 ^^
2.) 我的中文不太好,所以說英語更好. I throw in a few sentences every so often. I am currently preparing for 華語文測驗 from Taiwan.
2.) 我的中文不太好,所以說英語更好. I throw in a few sentences every so often. I am currently preparing for 華語文測驗 from Taiwan.
Toby 王成偉
2020-04-03 17:33:49
@bafu
Sofia
2020-04-03 21:32:24
@tobias.weisskopf.ch let me know if you need any help on the test, I was a Mandarin teacher in Taiwan before 😂
Tammy
15:34:18
[Tech discussion 4/3]
The biggest question is: how can we let government officials, such as CDC members, to easily know which person the data is associated to without collecting user ID and real name?
Some possible solution
1. Generate one-time URL and leverage external messenger chats. For example, CDC officer can receive the URL from user so that the officer would know which person this data belongs to.
Pros - one click to open, simple
Cons - difficult to switch between data from different users
2. Generate a common URL, and the dashboard will show a drop-down menu of users whose data is still valid (within 72 hours after uploading), and user can share their key or unique software ID (not the real ID) with CDC members via LINE messenger
Pros - can easily switch between data from different users
Cons - need to compare an ID which is not so easy to be recognized (something like `ZLGVEQ9JUZZWCZXLWVNTHBDX9G9KZTJP9VEERIIFHY` )
3. Allow user to input Real ID and Real Name when they share the data, encrypt the data so that server cannot see it, then decrypt it by frontend so that only the gov officials can see, then follow #2 to create a drop-down menu.
Pros - maybe is the ideal solution, because it is easy-to-read and easy-to-manage
Cons - no idea how to achieve it yet technically
Maybe we can use #2 and generate a relatively easy-to-read alias for every user so that they can share it with the government officials, such as `2020.04.03.945` => mean the 945th person who share the data on 2020.04.03 (cc @bafu @tobias.weisskopf.ch)
The biggest question is: how can we let government officials, such as CDC members, to easily know which person the data is associated to without collecting user ID and real name?
Some possible solution
1. Generate one-time URL and leverage external messenger chats. For example, CDC officer can receive the URL from user so that the officer would know which person this data belongs to.
Pros - one click to open, simple
Cons - difficult to switch between data from different users
2. Generate a common URL, and the dashboard will show a drop-down menu of users whose data is still valid (within 72 hours after uploading), and user can share their key or unique software ID (not the real ID) with CDC members via LINE messenger
Pros - can easily switch between data from different users
Cons - need to compare an ID which is not so easy to be recognized (something like `ZLGVEQ9JUZZWCZXLWVNTHBDX9G9KZTJP9VEERIIFHY` )
3. Allow user to input Real ID and Real Name when they share the data, encrypt the data so that server cannot see it, then decrypt it by frontend so that only the gov officials can see, then follow #2 to create a drop-down menu.
Pros - maybe is the ideal solution, because it is easy-to-read and easy-to-manage
Cons - no idea how to achieve it yet technically
Maybe we can use #2 and generate a relatively easy-to-read alias for every user so that they can share it with the government officials, such as `2020.04.03.945` => mean the 945th person who share the data on 2020.04.03 (cc @bafu @tobias.weisskopf.ch)
Tammy
2020-04-03 16:33:42
@tobias.weisskopf.ch quick feedback from two MyData members who have closer contact with government officials.
#3 is the best, support #3 is it is not too complicated in technology
Otherwise, #1 is more preferred than #2
#3 is the best, support #3 is it is not too complicated in technology
Otherwise, #1 is more preferred than #2
Tammy
15:48:43
@shc261392 https://docs.google.com/presentation/d/1Z8pltjhfrGL6lBSezkjeLe9mOn7Y-EAYj8tTuQD4czI/edit#slide=id.g8289d3de1d_33_11 把 app structure 先隨手收集在這裡
- 🙆♂️1
Tammy
16:23:20
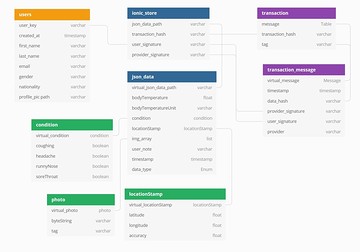
MyLog14 data structure v0.1 (cc @shc261392 @bafu, this is based on our discussion yesterday)
This will be used for Alpha versions, let me know if you have any comment/suggestion.
Still missing - data structure on backend
yellow: one-time data, most of them are optional, only user_key is mandatary.
blue: will be saved at every record, snapcapture and symptom survey will use the same JSON structure
purple: data saved on Ledger
For field starts with `virtual` , it means there is no such data exist, it is created for the building connections of table in diagram only.
This will be used for Alpha versions, let me know if you have any comment/suggestion.
Still missing - data structure on backend
yellow: one-time data, most of them are optional, only user_key is mandatary.
blue: will be saved at every record, snapcapture and symptom survey will use the same JSON structure
purple: data saved on Ledger
For field starts with `virtual` , it means there is no such data exist, it is created for the building connections of table in diagram only.

Tammy
16:28:10
facebook.com
「鍵盤救國」,科技部同步開放超級電腦的運算力,徵求各路軟體高手、AI忍者,一起用你的鍵盤來拚戰病毒! 「科技抗疫專案」徵件開跑 台灣AI雲、資料集平台免費開放 <https://news.ltn.com.tw/news/life/breakingnews/3121159> 或是: <https://www.nchc.org.tw/Page?itemid=28&mid=43>
SHC
16:29:08
@tammy079 I think we can have some nested data in the json_data (like the json example)
Tammy
16:29:53
@shc261392 ok, will update soon~
Tammy
16:30:07
(sorry, missed the sample data you sent yesterday)
Tammy
16:33:42
@tobias.weisskopf.ch quick feedback from two MyData members who have closer contact with government officials.
#3 is the best, support #3 is it is not too complicated in technology
Otherwise, #1 is more preferred than #2
#3 is the best, support #3 is it is not too complicated in technology
Otherwise, #1 is more preferred than #2
- ❤️1
Toby 王成偉
17:33:30
1.) Thank You! Thats very important to me. Keep learning all the time. But I never joined a startup, I am actually working in a big4 ^^
2.) 我的中文不太好,所以說英語更好. I throw in a few sentences every so often. I am currently preparing for 華語文測驗 from Taiwan.
2.) 我的中文不太好,所以說英語更好. I throw in a few sentences every so often. I am currently preparing for 華語文測驗 from Taiwan.
 1
1 1
1
Toby 王成偉
17:33:49
@bafu
Tammy
17:57:18
@shc261392 @sddivid @bafu 待會也用我的號碼吧(限制 40 分鐘一定要結束 😆 ) <tel:5859964376|585-996-4376>
- 🙆♂️1
daYuan
17:57:39
OK
bafu
18:01:34
another iota explorer (for both mainnet & devnet)
SHC
18:48:46
GitHub
Description Change the project structure base on the suggestion of Angular Style Guide. The new structure: app - core - components - interfaces - pages - services - category - category-ov...
SHC
18:49:02
我家冰箱壞了沒得煮
daYuan
18:50:31
@shc261392 你不是都不出門嗎XD 冰箱壞了怎麼辦
Tammy
18:56:50
4/3 dev status report
Main function of the App from users' point of view
A. Add data
B. View data
C. Share data
D. Community engagement
E. Settings
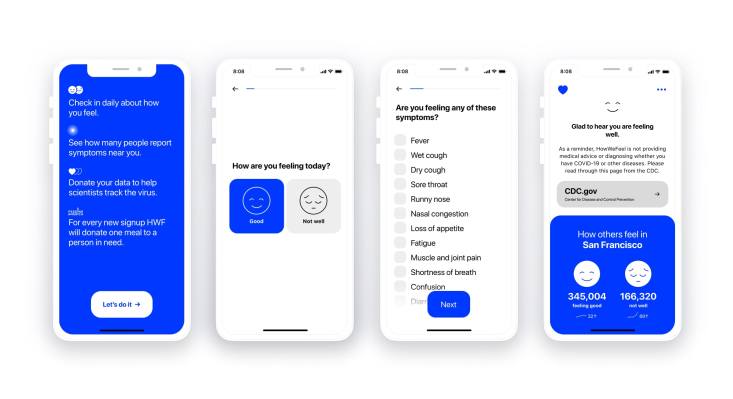
`Alpha2 release` (4/3) will include
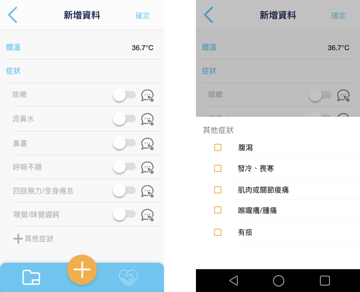
*A. Add data*
• Can snapcapture a photo
• Can record symptoms
• Location and time will be automatically captured
*B. View data*
• Can review captured photos (but cannot verify its location and time yet)
• Can see the recorded symptoms from a temporary button, and can verify location and time
*C. Share data*
No
*D. Community engagement*
No
*E. Settings*
No
`Alpha3 release` (4/7) will include
*A. Add data*
• Can snapcapture a photo
• Can record symptoms
• Location and time will be automatically captured
• Data hashes will be automatically registered to ledger
*B. View data*
• Can review captured photos
• Can see watermark on the captured photos to prove the integrity is preserved
• Can see location and time of the captured photo
• Can see the recorded symptoms the list and can verify its time and location
*C. Share data*
No
*D. Community engagement*
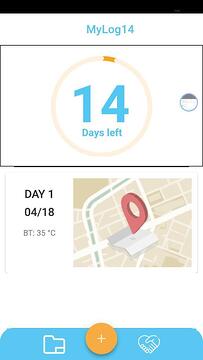
• When a new record is created and if the user is at home, a new drop will be created
• User can press the button manually to detect if they are currently at home. If yes, a new drop will be created
*E. Settings*
• User needs to agree EULA in order to use the App
• User can set-up home location suring on-boarding process
Main function of the App from users' point of view
A. Add data
B. View data
C. Share data
D. Community engagement
E. Settings
`Alpha2 release` (4/3) will include
*A. Add data*
• Can snapcapture a photo
• Can record symptoms
• Location and time will be automatically captured
*B. View data*
• Can review captured photos (but cannot verify its location and time yet)
• Can see the recorded symptoms from a temporary button, and can verify location and time
*C. Share data*
No
*D. Community engagement*
No
*E. Settings*
No
`Alpha3 release` (4/7) will include
*A. Add data*
• Can snapcapture a photo
• Can record symptoms
• Location and time will be automatically captured
• Data hashes will be automatically registered to ledger
*B. View data*
• Can review captured photos
• Can see watermark on the captured photos to prove the integrity is preserved
• Can see location and time of the captured photo
• Can see the recorded symptoms the list and can verify its time and location
*C. Share data*
No
*D. Community engagement*
• When a new record is created and if the user is at home, a new drop will be created
• User can press the button manually to detect if they are currently at home. If yes, a new drop will be created
*E. Settings*
• User needs to agree EULA in order to use the App
• User can set-up home location suring on-boarding process
daYuan
21:10:12
@shc261392 剛剛開了 PR 有空時看一下,主要是做完的表單合併進去( 需要 npm i )
https://github.com/MyDataTaiwan/mylog14/pull/11
https://github.com/MyDataTaiwan/mylog14/pull/11
- 👍3
daYuan
21:25:03
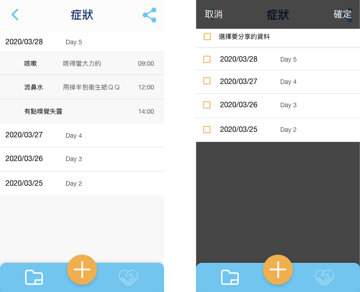
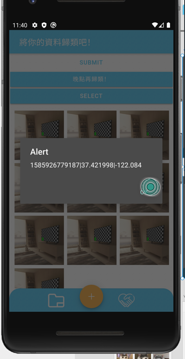
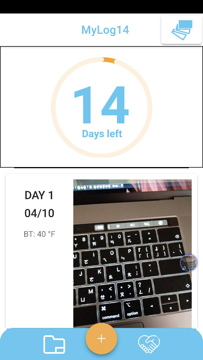
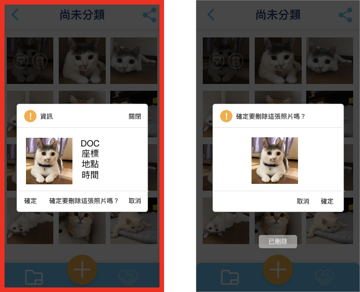
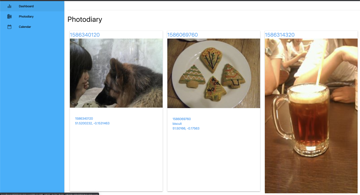
@b06106055 我們下午時RD討論到,希望可以讓 user 知道這張照片的資訊,概念如下方紅匡,你覺得可以如何調整版面?
(CC @tammy079)
(CC @tammy079)

Lily Kung
2020-04-04 13:56:00
@sddivid 想問RD是希望使用者可以在平時就知道關於照片的資訊嗎?還是只有刪除時才會需要看到呢?
daYuan
2020-04-04 14:32:29
@tammy079 你怎麼看?
Tammy
2020-04-04 14:47:18
@b06106055 因為每張照片都會被收集地點與時間,如果 `平時` 可以有個類似 `i` icon,點進去會看到這些資訊,覺得滿有用的。
另外,刪除的時候如果像 @sddivid 的圖示那樣會顯示地點跟時間,也可以提醒用戶不要誤刪了一些具有重要時間地點的資訊。舉例來說,我可能看到一張莫名的圖覺得這是啥我想刪掉,打開了以後,透過時間地點資訊發現: 喔! 原來我當時是紀錄聚餐餐廳的外面,這時候這張照片就變得有意義,而且我會因為防疫需要而不想刪除了
另外,刪除的時候如果像 @sddivid 的圖示那樣會顯示地點跟時間,也可以提醒用戶不要誤刪了一些具有重要時間地點的資訊。舉例來說,我可能看到一張莫名的圖覺得這是啥我想刪掉,打開了以後,透過時間地點資訊發現: 喔! 原來我當時是紀錄聚餐餐廳的外面,這時候這張照片就變得有意義,而且我會因為防疫需要而不想刪除了
Sofia
21:32:24
@tobias.weisskopf.ch let me know if you need any help on the test, I was a Mandarin teacher in Taiwan before 😂
- 🇹🇼1
 1
1
SHC
21:48:06
快好了,給我十分鐘測一下安卓實機
daYuan
21:48:28
好的,我在弄動畫頁面中
SHC
22:17:27
@sddivid 好了抱歉有點晚
https://github.com/MyDataTaiwan/mylog14/pull/12
PR 描述裡面有兩個飯粒,一個是用 async pipe 拿 photos 顯示出來,一個是拿 metadata
後者應該屬於這個 release 的 optional feature ,所以如果你有空再找地方加個測試用 alert 之類的,來不及或 UI 不好放就算了
https://github.com/MyDataTaiwan/mylog14/pull/12
PR 描述裡面有兩個飯粒,一個是用 async pipe 拿 photos 顯示出來,一個是拿 metadata
後者應該屬於這個 release 的 optional feature ,所以如果你有空再找地方加個測試用 alert 之類的,來不及或 UI 不好放就算了
GitHub
Description Implement the camera/snapCapture functionality See here for examples on how to add photos to a gallery I also provide an example to get photo metadata (timestamp & locationstamps) h...
- 🍚4
- 🍙4
 3
3
daYuan
22:23:02
OK 我來看看怎麼弄
daYuan
22:32:35
@shc261392 目前ios 是可以run的嗎?
SHC
22:35:22
@sddivid 我沒試過
daYuan
22:35:47
我這是run不起來,不過不急就是惹
daYuan
22:36:02
我先調 android
SHC
22:38:17
@sddivid 你 npm i 的話 run in web 也能照相,不過並不能存照片就是了
daYuan
22:39:50
我可以參考哪個檔案
SHC
22:40:56
啊我應該貼 feature branch 上的 link
SHC
22:42:11
因為我貼 PR file changed 的 link 所以 merge 完就蒸發了
SHC
22:43:22
@sddivid
顯示:https://github.com/MyDataTaiwan/mylog14/blob/develop/src/app/category/category-pending/category-pending.page.html#L21
metadata:https://github.com/MyDataTaiwan/mylog14/blob/develop/src/app/category/category-pending/category-pending.page.ts#L40
顯示:https://github.com/MyDataTaiwan/mylog14/blob/develop/src/app/category/category-pending/category-pending.page.html#L21
metadata:https://github.com/MyDataTaiwan/mylog14/blob/develop/src/app/category/category-pending/category-pending.page.ts#L40
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
daYuan
22:44:34
感謝👍
Toby 王成偉
22:46:55
›
SHC
22:47:39
iOS 看起來像是卡在 geolocation
因為現在一樣沒對 location 做任何 timeout/fallback 行為,所以無論是拍照還是加紀錄都可能因為取不到 location 卡住
因為現在一樣沒對 location 做任何 timeout/fallback 行為,所以無論是拍照還是加紀錄都可能因為取不到 location 卡住
daYuan
22:49:36
所以可以進到畫面嗎OAO
SHC
22:51:24
@sddivid 忘了說要 npm i
daYuan
22:57:43
~可是我android 可以跑 應該是快取問題 下週再處理~
daYuan
22:58:55
果然,雙清後可以跑了
daYuan
23:35:10
我先推了重新排列照片ui
daYuan
23:35:24
至於 ion-modal 需要新增一個 page
我直接用 ionic generate page 建在 category-pending 裡?裡?
還是用 categorize-finish ?
我直接用 ionic generate page 建在 category-pending 裡?裡?
還是用 categorize-finish ?
SHC
23:40:39
@sddivid 直接建或用 categorize-finish 改都可以(反正那頁也是要大改)
daYuan
23:40:45
OK
daYuan
23:41:18
這版要先停在這裡嗎?
daYuan
23:41:38
還是做完 modal
daYuan
23:43:04
@shc261392
SHC
23:43:27
@sddivid 覺得先這樣應該就好
SHC
23:54:34
@sddivid 你遇到的 iframe 問題是這個嗎 `Uncaught (in promise): Error: unsafe value used in a resource URL context`
daYuan
23:55:14
沒記錯的話
2020-04-04
daYuan
00:00:24
release v0.1.2
https://github.com/MyDataTaiwan/mylog14/pull/13
https://drive.google.com/open?id=1ALy5wDuuVMyz3pAzS3amDEBOPtaZqF5T
https://github.com/MyDataTaiwan/mylog14/pull/13
https://drive.google.com/open?id=1ALy5wDuuVMyz3pAzS3amDEBOPtaZqF5T
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
GitHub
v0.1.1 重新排列照片ui metadata debug view
- ❤️1
SHC
00:03:38
我開個 release branch 吧
SHC
00:03:50
然後我開始覺得我們需要 CI 了但大概也沒時間弄
Tammy
00:22:00
不過也不是很重要, alpha3 我們再跳
SHC
00:24:10
喔也可以啊,我 tag 拔掉重貼就好了
SHC
00:30:30
啊沒看到訊息,我 tag 已經拔了
daYuan
00:31:20
我先睡惹,不然下週作息會炸裂
SHC
00:51:33
睡吧 辛苦了
SHC
01:50:28
明天還要掃墓 😴😴😴😴😴
Toby 王成偉
06:01:12
@shc261392 @tammy079 @bafu I have just read in some study that the loss of taste is a strong indication for COVID19, so I suggest we add it to JSON and allow the logging of that symptom what do you think?
 2
2
Tammy
12:51:52
@tobias.weisskopf.ch I think we should!
Tammy
13:14:16
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
Lily Kung
13:56:00
@sddivid 想問RD是希望使用者可以在平時就知道關於照片的資訊嗎?還是只有刪除時才會需要看到呢?
Tammy
14:29:43
Please use <tel:5859964376|585-996-4376>
daYuan
14:32:29
@tammy079 你怎麼看?
Tammy
14:47:18
@b06106055 因為每張照片都會被收集地點與時間,如果 `平時` 可以有個類似 `i` icon,點進去會看到這些資訊,覺得滿有用的。
另外,刪除的時候如果像 @sddivid 的圖示那樣會顯示地點跟時間,也可以提醒用戶不要誤刪了一些具有重要時間地點的資訊。舉例來說,我可能看到一張莫名的圖覺得這是啥我想刪掉,打開了以後,透過時間地點資訊發現: 喔! 原來我當時是紀錄聚餐餐廳的外面,這時候這張照片就變得有意義,而且我會因為防疫需要而不想刪除了
另外,刪除的時候如果像 @sddivid 的圖示那樣會顯示地點跟時間,也可以提醒用戶不要誤刪了一些具有重要時間地點的資訊。舉例來說,我可能看到一張莫名的圖覺得這是啥我想刪掉,打開了以後,透過時間地點資訊發現: 喔! 原來我當時是紀錄聚餐餐廳的外面,這時候這張照片就變得有意義,而且我會因為防疫需要而不想刪除了
2020-04-05
Tammy
14:28:39
same number ^
Toby 王成偉
14:29:48
PW?
Tammy
14:30:45
626559
Tammy
14:30:53
its weird, I didn't set the passcode
Tammy
14:30:58
@tobias.weisskopf.ch ^
Sofia
14:34:37
yao
不知道有沒有辦法增加大家宅在家的方式,例如開發一個gamification app,類似放下手機越久,小遊戲的盆栽就會長大,紀錄單獨在家時間越長,點數或現金直接回饋,雖然是小金額,也可能有人開外掛,但至少利用大家玩遊戲的癮,讓大家自動在家賺點現金或著教育民眾可能染疫的風險,或著可以換雞排,也可以有人捐雞排,譬如我這一區的居民如果不出門一天,就可以去領雞排。
賺取點數設計示例:
需全天開定位+10,只要待在家+10,全家人都在家各+10,不參加聚會+10,不找朋友+10,找朋友-20,假日一律加+20,不使用現金改使用行動支付消費+10,帶口罩洗手就沒法透過app驗證了。
應該是可以提案給購物網站讓他們開發這個功能,能增加銷售又能幫助防疫他們應該很樂意,他們也有收件地址。 google map似乎也有內建定位追蹤功能,這些科技公司其實也可以提醒民眾盡量待在家。
- Forwarded from #covid19
- 2020-04-05 12:43:28
Tammy
2020-04-05 14:46:48
已回覆 XD
Tammy
14:34:42
TechCrunch
There have been a few scattered efforts to leverage crowd-sourced self-reporting of symptoms as a way to potentially predict and chart the progress of COVID-19 across the U.S., and around the world. A new effort looks like the most comprehensive, well-organized and credibly backed yet — and i…
Tammy
14:46:48
已回覆 XD
bafu
14:54:18
@tobias.weisskopf.ch Can you share your ssh public key with me? I will add it to the AWS instance, and you can login and update the latest dashboard
Toby 王成偉
2020-04-05 15:31:11
@bafu there you go, I had to generate first, never used it on this machine
kooioao
15:15:25
@ooookai has joined the channel
Tammy
15:28:57
@shc261392 我重新看了一下 sample data,我覺得 snapshot 那層可以剝掉,你覺得呢
直接放 timestamp & locationStamp 即可
直接放 timestamp & locationStamp 即可
可
Toby 王成偉
15:31:11
@bafu there you go, I had to generate first, never used it on this machine
- 👍2
Tammy
15:40:10
@bafu can you please share with me the site to check IOTA transaction?
bafu
15:40:30
@tammy079 utils.iota.org/
bafu
15:41:11
it can check both mainnet & devnet
bafu
16:02:16
@tobias.weisskopf.ch you can login into the instance by `ssh -i <private-key-filepath> ubuntu@52.70.42.73`
bafu
16:05:16
I merged the latest `master` into `feature-record-api` (modified by @shc261392). After the merge, I failed to run the Django framework and is checking the issue.
```$ cd mylog14-dashboard
$ source venv/bin/activate
(venv) $ python3 manage.py -h
Traceback (most recent call last):
File "manage.py", line 17, in <module>
execute_from_command_line(sys.argv)
File "/home/ubuntu/mylog14-dashboard/venv/lib/python3.6/site-packages/django/core/management/__init__.py", line 401, in execute_from_command_line
utility.execute()
File "/home/ubuntu/mylog14-dashboard/venv/lib/python3.6/site-packages/django/core/management/__init__.py", line 377, in execute
django.setup()
File "/home/ubuntu/mylog14-dashboard/venv/lib/python3.6/site-packages/django/__init__.py", line 24, in setup
apps.populate(settings.INSTALLED_APPS)
File "/home/ubuntu/mylog14-dashboard/venv/lib/python3.6/site-packages/django/apps/registry.py", line 91, in populate
app_config = AppConfig.create(entry)
File "/home/ubuntu/mylog14-dashboard/venv/lib/python3.6/site-packages/django/apps/config.py", line 116, in create
mod = import_module(mod_path)
File "/usr/lib/python3.6/importlib/__init__.py", line 126, in import_module
return _bootstrap._gcd_import(name[level:], package, level)
File "<frozen importlib._bootstrap>", line 994, in _gcd_import
File "<frozen importlib._bootstrap>", line 971, in _find_and_load
File "<frozen importlib._bootstrap>", line 941, in _find_and_load_unlocked
File "<frozen importlib._bootstrap>", line 219, in _call_with_frames_removed
File "<frozen importlib._bootstrap>", line 994, in _gcd_import
File "<frozen importlib._bootstrap>", line 971, in _find_and_load
File "<frozen importlib._bootstrap>", line 953, in _find_and_load_unlocked
ModuleNotFoundError: No module named 'api'```
```$ cd mylog14-dashboard
$ source venv/bin/activate
(venv) $ python3 manage.py -h
Traceback (most recent call last):
File "manage.py", line 17, in <module>
execute_from_command_line(sys.argv)
File "/home/ubuntu/mylog14-dashboard/venv/lib/python3.6/site-packages/django/core/management/__init__.py", line 401, in execute_from_command_line
utility.execute()
File "/home/ubuntu/mylog14-dashboard/venv/lib/python3.6/site-packages/django/core/management/__init__.py", line 377, in execute
django.setup()
File "/home/ubuntu/mylog14-dashboard/venv/lib/python3.6/site-packages/django/__init__.py", line 24, in setup
apps.populate(settings.INSTALLED_APPS)
File "/home/ubuntu/mylog14-dashboard/venv/lib/python3.6/site-packages/django/apps/registry.py", line 91, in populate
app_config = AppConfig.create(entry)
File "/home/ubuntu/mylog14-dashboard/venv/lib/python3.6/site-packages/django/apps/config.py", line 116, in create
mod = import_module(mod_path)
File "/usr/lib/python3.6/importlib/__init__.py", line 126, in import_module
return _bootstrap._gcd_import(name[level:], package, level)
File "<frozen importlib._bootstrap>", line 994, in _gcd_import
File "<frozen importlib._bootstrap>", line 971, in _find_and_load
File "<frozen importlib._bootstrap>", line 941, in _find_and_load_unlocked
File "<frozen importlib._bootstrap>", line 219, in _call_with_frames_removed
File "<frozen importlib._bootstrap>", line 994, in _gcd_import
File "<frozen importlib._bootstrap>", line 971, in _find_and_load
File "<frozen importlib._bootstrap>", line 953, in _find_and_load_unlocked
ModuleNotFoundError: No module named 'api'```
Toby 王成偉
2020-04-05 16:17:45
I create a new requirements.txt one moment
Toby 王成偉
2020-04-05 16:22:44
@bafu @shc261392 requirements.txt is updated
Toby 王成偉
16:09:02
@bafu ubuntu@52.70.42.73: Permission denied (publickey).
bafu
16:11:16
@tobias.weisskopf.ch hum it's strange because I can login with my key `ssh -i ~/.ssh/id_rsa ubuntu@52.70.42.73`
bafu
16:12:08
the value of the `-i` parameter is the filepath of your ssh private key
bafu
16:13:44
Maybe I did not paste your pubkey correctly and I've re-added it again. Can you help try again?
Toby 王成偉
16:14:41
thanks
Toby 王成偉
16:17:45
I create a new requirements.txt one moment
bafu
16:30:16
@tobias.weisskopf.ch The two absolute paths in `mylog14Dashboard/settings.py` (L97 & L102) which will only work in your environment. Do you want to move them to a system dir like `/tmp/` ?
Toby 王成偉
16:32:40
for the logger? put them into system file /log/ or something
bafu
16:40:33
@tobias.weisskopf.ch I will switch back to the app & ledger integration, and you should be able to reproduce the api-related error by running the steps below:
```$ cd mylog14-dashboard
$ source venv/bin/activate
(venv) $ python3 manage.py -h```
```$ cd mylog14-dashboard
$ source venv/bin/activate
(venv) $ python3 manage.py -h```
Toby 王成偉
2020-04-05 16:46:17
@bafu I don’t get the same error… strange
Toby 王成偉
2020-04-05 17:06:14
@bafu 哈哈我是傻瓜
Toby 王成偉
2020-04-05 17:32:08
@bafu so the server is still empty_
Toby 王成偉
2020-04-05 17:32:10
> ?
Toby 王成偉
16:41:44
@bafu 好啊
bafu
16:42:12
I changed the log dir to `/tmp/` temporary. Maybe we can use `/var/log/mylog14/` when we are ready to run product deployment
Toby 王成偉
16:46:17
@bafu I don’t get the same error… strange
yao
17:00:02
@siaoyaoyo has joined the channel
Toby 王成偉
17:06:14
@bafu 哈哈我是傻瓜
Toby 王成偉
17:32:08
@bafu so the server is still empty_
Toby 王成偉
17:32:10
> ?
Toby 王成偉
17:35:48
@bafu @shc261392 the issue is with the name of the app, I called it mylog14Dashboard in my local instance, you are calling it mylog14-dashboard I tried to correct it directly on the server, but let me do it locally and commit again.
I see that the server is still empty, so nothing to change there, or am I mistaken:
I see that the server is still empty, so nothing to change there, or am I mistaken:
bafu
17:54:51
@tobias.weisskopf.ch there should be a `mylog14-dashboard/mylog14Dashboard/` dir, and the source code from GitHub is put there.
Because the dir structure is set by @shc261392, maybe we need his help provide some guidelines
Because the dir structure is set by @shc261392, maybe we need his help provide some guidelines
Toby 王成偉
18:26:13
mhh… so I renamed all, and now am back to the same error as you… but anyway, its good to have the same naming
- 👍1
Toby 王成偉
18:34:16
ok, so I commented out the following:
Toby 王成偉
18:34:35
```INSTALLED_APPS = [
'dashboard.apps.DashboardConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
#'api.v1.records',
]```
'dashboard.apps.DashboardConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
#'api.v1.records',
]```
Toby 王成偉
18:34:41
in settings py now it runs
Toby 王成偉
18:35:35
which means, that we need to install this package and properly reference it, so it should be running, can I run the app?
bafu
19:46:34
@tobias.weisskopf.ch We use `supervisor` to run the app, and the config is `/etc/supervisor/conf.d/backend.conf` .
You can use `sudo supervisorctl restart all` to start the app. If the app runs successfully, the access URL will be https://mylog14.numbersprotocol.io/dashboard/
You can use `sudo supervisorctl restart all` to start the app. If the app runs successfully, the access URL will be https://mylog14.numbersprotocol.io/dashboard/
Toby 王成偉
20:02:39
@bafu @shc261392 ok the issue is with the API, I am not sure how you added the API, but I am not going to touch this, perhaps you can upload the “dev” deployed version to github and I test on the local machine?
Toby 王成偉
20:03:11
for now I need to do an assignment for uni, probably won;t be able to work on it till late
SHC
20:51:47
可
SHC
21:06:25
@bafu which commit did the issue happened on?
If it happens on the current EC2 instance, the reason is very simple, that the whole `api` folder got deleted…
If it happens on the current EC2 instance, the reason is very simple, that the whole `api` folder got deleted…
Toby 王成偉
21:16:29
@shc261392 you guys added a api folder? did you push it to git? I can’t see any
SHC
21:21:52
@tobias.weisskopf.ch It's in the feature-record-api branch, but the folder structure is very weird now
Toby 王成偉
21:22:21
I agree, I culdn’t find a thing before
Toby 王成偉
21:30:38
updates to: the db.sqlite3, css changes, restructuring to class based view, model changes
SHC
21:36:33
Oh I see that I put the api folder in the wrong directory, though I didn't remember I did this
- 😂1
Toby 王成偉
21:49:30
@shc261392 a bit of sleep may help 😃
Toby 王成偉
21:49:41
thanks
2020-04-06
mitsunchieh
09:46:05
@mitsunchieh has joined the channel
SHC
13:24:22
@tobias.weisskopf.ch I've fix the api folder issue in `feature-record-api` branch and on the AWS instance. The view for API works fine (though there's no real implementation yet).
If you need to restart the Django server you can run `sudo supervisorctl restart mylog14`
If you need to restart the Django server you can run `sudo supervisorctl restart mylog14`
- 👍2
Tammy
14:30:16
Please use <tel:7845221562|784-522-1562> , 000000
Tammy
14:51:11
Action items (dashboard and backend only) today:
a. progress in verification and IOTA registration -- @tammy079 & @bafu
b. draft data flow for backend -- @tammy079 (will only generate the first draft and need more discussion later)
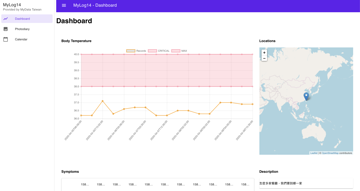
c. allow external access to see dashboard on AWS with sample data -- @tobias.weisskopf.ch
a. progress in verification and IOTA registration -- @tammy079 & @bafu
b. draft data flow for backend -- @tammy079 (will only generate the first draft and need more discussion later)
c. allow external access to see dashboard on AWS with sample data -- @tobias.weisskopf.ch
 1
1 1
1
Toby 王成偉
15:34:32
@tammy079 https://codevscovid19.slack.com/archives/C0110MZME74 if you want to promote we are still working on the solution from the hackathon
Tammy
2020-04-06 22:12:13
@tobias.weisskopf.ch applied! Let's see if we can get it :)
SHC
15:39:10
@tammy079 Where could I find the data table schema for the App? (the online editor webpage)
Tammy
15:49:33
dbdiagram.io
Quick and simple free tool to help you draw your database relationship diagrams and flow quickly using just keyboard
- 👍2
daYuan
16:22:42
@shc261392 我今天預計修完所有要使用動畫的頁面&動畫進度控制器,
你那邊還有要做什麼大改動嗎?
你那邊還有要做什麼大改動嗎?
Tammy
22:12:13
@tobias.weisskopf.ch applied! Let's see if we can get it :)
daYuan
22:15:26
這版本有要加入使用者教學嗎?
2020-04-07
daYuan
11:27:39
@shc261392 等等我少推一個頁面
daYuan
11:32:10
@shc261392 沒事….是 VScode 暫存到
daYuan
11:36:32
另一個是應該需要解衝突
https://github.com/MyDataTaiwan/mylog14/pull/16
https://github.com/MyDataTaiwan/mylog14/pull/16
SHC
13:32:11
daily 嗎
Tammy
14:26:39
@tobias.weisskopf.ch @bafu if you don't mind, can we start 10min later (14:40 TPE time) using <tel:7845221562|784-522-1562> , 000000
I hope to get some coffee (back-to-back meetings since I woke up...)
I hope to get some coffee (back-to-back meetings since I woke up...)
- 🙆♂️2
Toby 王成偉
14:28:50
@bafu @tammy079 its also ok to skip it today, not much to report today, so you can relax a bit and do some exercise or so
- 🏒2
Tammy
2020-04-07 14:30:46
Ha, it's ok, let's skip today's call.
I was planning to discuss the backend data flow with you guys, but it's also fine to discuss tomorrow.
Talk to you tomorrow! @bafu @tobias.weisskopf.ch
I was planning to discuss the backend data flow with you guys, but it's also fine to discuss tomorrow.
Talk to you tomorrow! @bafu @tobias.weisskopf.ch
Tammy
14:30:46
Ha, it's ok, let's skip today's call.
I was planning to discuss the backend data flow with you guys, but it's also fine to discuss tomorrow.
Talk to you tomorrow! @bafu @tobias.weisskopf.ch
I was planning to discuss the backend data flow with you guys, but it's also fine to discuss tomorrow.
Talk to you tomorrow! @bafu @tobias.weisskopf.ch
 1
1 1
1
Tammy
14:33:43
@shc261392 我要去 dbdiagram.io 繼續畫圖囉~
SHC
14:34:14
Ok
Tammy
15:10:22
@shc261392 @tobias.weisskopf.ch @bafu https://docs.google.com/presentation/d/1Z8pltjhfrGL6lBSezkjeLe9mOn7Y-EAYj8tTuQD4czI/edit#slide=id.g8308811138_0_27 see page 9 and 10, that's the backend data flow I would like to discuss with you tomorrow. Feel free to leave comments.
- 🙆♂️1
Tammy
16:02:02
daYuan
17:28:09
有點恍神,去買杯咖啡…
SHC
17:33:46
我也要
SHC
17:34:06
@sddivid 你後來動畫問題有解決了嗎
daYuan
17:36:58
解決一半….. 他變成會先跑一圈再觸發
我嘗試了timer觸發也差不多😰
以目前功能來說就是
小水滴 正常
大海 會先淹滿退回去=>重來(程式控制)
我嘗試了timer觸發也差不多😰
以目前功能來說就是
小水滴 正常
大海 會先淹滿退回去=>重來(程式控制)
daYuan
17:37:23
我現在先切去處理其他的 ui 了
SHC
17:37:54
@sddivid 你可以把 package name 跟你那段 code 貼給我嗎
daYuan
17:37:58
OK
SHC
17:38:02
雖然我沒空,但我有空的話可以看一下
daYuan
17:41:30
https://github.com/ngx-lottie/ngx-lottie
完整版在 commit 4a202ecbbece19f841097c72ea204f632b68be44
```import { Component, NgZone } from '@angular/core';
import { AnimationItem } from 'lottie-web';
import { AnimationOptions } from 'ngx-lottie';
@Component({
selector: 'app-root',
template: `
<ng-lottie [options]="options" (animationCreated)="animationCreated($event)"></ng-lottie>
<button (click)="stop()">Stop</button>
<button (click)="play()">Play</button>
`,
})
export class AppComponent {
options: AnimationOptions = {
path: '/assets/animation.json',
};
private animationItem: AnimationItem;
constructor(private ngZone: NgZone) {}
animationCreated(animationItem: AnimationItem): void {
this.animationItem = animationItem;
}
//可以用btn觸發卻無法被callback正常調用
today(): void {
var data = this.items.length;
this.ngZone.runOutsideAngular(() => this.animationItem.playSegments([11,22], true))
};
}
stop(): void {
this.ngZone.runOutsideAngular(() => this.animationItem.stop());
}
play(): void {
this.ngZone.runOutsideAngular(() => this.animationItem.play());
}
}```
完整版在 commit 4a202ecbbece19f841097c72ea204f632b68be44
```import { Component, NgZone } from '@angular/core';
import { AnimationItem } from 'lottie-web';
import { AnimationOptions } from 'ngx-lottie';
@Component({
selector: 'app-root',
template: `
<ng-lottie [options]="options" (animationCreated)="animationCreated($event)"></ng-lottie>
<button (click)="stop()">Stop</button>
<button (click)="play()">Play</button>
`,
})
export class AppComponent {
options: AnimationOptions = {
path: '/assets/animation.json',
};
private animationItem: AnimationItem;
constructor(private ngZone: NgZone) {}
animationCreated(animationItem: AnimationItem): void {
this.animationItem = animationItem;
}
//可以用btn觸發卻無法被callback正常調用
today(): void {
var data = this.items.length;
this.ngZone.runOutsideAngular(() => this.animationItem.playSegments([11,22], true))
};
}
stop(): void {
this.ngZone.runOutsideAngular(() => this.animationItem.stop());
}
play(): void {
this.ngZone.runOutsideAngular(() => this.animationItem.play());
}
}```
GitHub
Fully customizable Angular component for rendering After Effects animations. Compatible with Angular 9+ :rocket: - ngx-lottie/ngx-lottie
SHC
17:56:17
暫時沒答案,不過我覺得可能跟 ngZone 機制比較有關係
daYuan
17:56:46
我是打算下版再修zzzzz
SHC
18:08:39
@sddivid 目前沒
SHC
18:08:55
要加可以但我看是要先查英文是什麼
daYuan
18:09:06
XDDDD
SHC
18:09:10
我不知道有痰怎麼翻成英文
daYuan
18:09:31
我發在隔壁請網友們幫忙好了
daYuan
18:09:40
節省時間
daYuan
18:54:51
我看看能不能7:30改完基礎的ui….再推一版
daYuan
19:22:19
@shc261392 我目前的做法,如果你已經有了就貼一下,我可以直接用你的做(其他頁面也可以
```list = [
{
date: "2020/03/28",
day: 1,
isShhow: true,
temperature: 36.5,
time: '09:11',
cough:{
name:"",
note:"",
state:false
},
runny_nose:{
name:"",
note:"",
state:false
},
congestion:{
name:"",
note:"",
state:false
},
sneezing:{
name:"",
note:"",
state:false
},
shortness_of_breath:{...........```
```list = [
{
date: "2020/03/28",
day: 1,
isShhow: true,
temperature: 36.5,
time: '09:11',
cough:{
name:"",
note:"",
state:false
},
runny_nose:{
name:"",
note:"",
state:false
},
congestion:{
name:"",
note:"",
state:false
},
sneezing:{
name:"",
note:"",
state:false
},
shortness_of_breath:{...........```
Tammy
19:42:45
@sddivid 請問一下,後來你們討論在 community engagement 加水滴的地方決定是會做進這版還是 next?
2020-04-08
daYuan
06:40:02
@shc261392 開了新 PR 有空請幫我 review
https://github.com/MyDataTaiwan/mylog14/pull/17 (挑整ui)
https://github.com/MyDataTaiwan/mylog14/pull/18 (首頁動畫)
https://github.com/MyDataTaiwan/mylog14/pull/17 (挑整ui)
https://github.com/MyDataTaiwan/mylog14/pull/18 (首頁動畫)
GitHub
修改 簡化並調整 recore page ui daily頁面ui 移除slide 新增台灣島頁面動畫,可以按L下雨,R stop 調整分類頁面 ui 流程與結構與素材
GitHub
新增 daily overview 頁面倒計時動畫(完整功能) 建議最後再合併,因為這個分支有點舊
- 👍1
SHC
06:41:57
@sddivid ~你是沒睡還是很早起~
daYuan
06:43:13
~我昨天想說累,也沒有什麼產出9點左右就睡死了~
daYuan
06:43:25
~3點多起來繼續寫~
daYuan
06:49:23
Tammy 動畫可以上線,我做完了,只是來不及挑整奶茶背景了XD(下版本再說
SHC
07:25:09
@sddivid 有兩個小地方我直接修了喔
體溫翻譯跟 toggle 不能動
體溫翻譯跟 toggle 不能動
daYuan
07:32:21
OK
SHC
09:04:42
@sddivid https://github.com/MyDataTaiwan/mylog14/pull/17
我修了一些東西,你幫我確認一下內容,如果沒問題就可以 merge
我修了一些東西,你幫我確認一下內容,如果沒問題就可以 merge
GitHub
修改 簡化並調整 recore page ui daily頁面ui 移除slide 新增台灣島頁面動畫,可以按L下雨,R stop 調整分類頁面 ui 流程與結構與素材
SHC
09:05:33
啊我還是先 merge 好了,但你還是可以看看內容
daYuan
09:07:18
你先 merge 我下課的時候看
daYuan
10:41:13
我在想我們可能要找個時間加上啟動畫面,因為上架會需要😱
daYuan
13:39:46
build 不過?
SHC
13:49:40
沒有
SHC
13:54:12
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
- ❤️1
- 👍1
SHC
13:55:02
我只是覺得這比較像是 half-pre-release 就是了🤢
daYuan
13:55:14
issue 你動畫計數的欄位沒有幫我換過去TAT
SHC
13:55:30
在哪裡換
Tammy
13:56:28
要更新版嗎
daYuan
13:56:29
```|async today() {
const data = this.items.length;```
const data = this.items.length;```
daYuan
13:56:50
daily-overview.component.ts
daYuan
13:57:18
他是去看有幾天(日期卡陣列)
daYuan
13:57:50
我忘了要標註惹
daYuan
14:00:49
那就下ㄧ版
Toby 王成偉
14:00:55
@shc261392 do you know where I can find the credentials for the backend DB? Whenever you have time no rush. thx
SHC
14:02:08
@tobias.weisskopf.ch Do you mean the credentials for the Django sqlite DB?
Toby 王成偉
14:02:29
@tammy079 @bafu I am taking this and tomorrow afternoon off, so I can dedicate some time to support the project, it has been quiet at work so might as well put the time to productive use
- 👍2
daYuan
14:02:57
@shc261392 你開個分支推上去,我來看動畫怎麼調
Toby 王成偉
14:03:15
@shc261392 those should be the same as in my local instance, I talk about this: https://docs.google.com/presentation/d/1Z8pltjhfrGL6lBSezkjeLe9mOn7Y-EAYj8tTuQD4czI/edit#slide=id.g8308811138_0_27
Tammy
14:07:41
@tobias.weisskopf.ch sounds great! We both will need to handle some other non-tech tasks... and will be fully dedicate to the project Dev this evening and tomorrow. Maybe we can have a quick sync in your evening time?
 1
1
Toby 王成偉
2020-04-08 14:38:32
所以,現在我們不打電話嗎
Tammy
2020-04-08 14:41:06
@tobias.weisskopf.ch I am still outside 😂 , not able to have a call now. Is it possible to change the time to your afternoon or evening? 晚一點的時間方便嗎
Toby 王成偉
2020-04-08 15:35:53
從二點到四點我上課 I have class from two to four
Tammy
2020-04-08 15:37:19
We can do 5pm your time 😀 , if that is a good slot to you.
Tammy
2020-04-08 15:37:36
@shc261392 how about you?
SHC
14:08:27
@sddivid https://github.com/MyDataTaiwan/mylog14/tree/feature-fix-animation-countdown
我做的事情是在頁面的 card 都 load 完的時候去 call today()
實際上可以更早 call ,如果有需要的話,但應該還是要解決初始狀態問題
我做的事情是在頁面的 card 都 load 完的時候去 call today()
實際上可以更早 call ,如果有需要的話,但應該還是要解決初始狀態問題
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
- 👍1
Tammy
14:09:13
@shc261392 確認一下,所以 0.3.0 可以進測了對吧
SHC
14:13:55
@tobias.weisskopf.ch We haven't generated any real example data yet, but once we've finalized the format we can make some example data
Toby 王成偉
2020-04-08 14:37:12
好吧, 謝謝
daYuan
14:14:25
先不及,我們還有啟動畫面+教學說明頁面+首次設定頁面要做….才能上架
Tammy
14:16:43
I can generate a sample sqlite this evening
SHC
@tobias.weisskopf.ch We haven't generated any real example data yet, but once we've finalized the format we can make some example data
- Forwarded from #mylog14
- 2020-04-08 14:13:55
daYuan
14:16:49
等晚上或是明天sync?我還在上課
Tammy
14:17:28
@sddivid 你目前說的 sync 是跟誰 XD
Tammy
14:41:06
@tobias.weisskopf.ch I am still outside 😂 , not able to have a call now. Is it possible to change the time to your afternoon or evening? 晚一點的時間方便嗎
- 👍1
Tammy
15:16:48
@sddivid @shc261392 我會調整一下本週的 release,讓我們先著重在把目前一些重要的 issue 修掉然後週五 release 一個新版吧!
明天的 sprint kickoff 應該蠻快的,結束後我會跟 @sherry376 一起整理幾個最重要的問題,我們討論一下 priority
明天的 sprint kickoff 應該蠻快的,結束後我會跟 @sherry376 一起整理幾個最重要的問題,我們討論一下 priority
Tammy
15:21:31
由於本週重點是 Add/View Data,所以挑選重點的時候我們會集中在這兩部分的問題,目前已知的有
a. 四個症狀那邊的資料尚不正確(建議先整頁 disable,著重在 daily cards 的資料正確顯示)
b. 倒數 counter 不正確(也建議先把動畫拿掉,換成簡單的圖(例如 MyLog14 logo)
c. (目前的 known issue)daily cards 點入只能看到一筆資料
d. 新增一筆資料後,按下 submit 在 daily cards 的地方會看到兩筆
e. Daily cards 裡面的 image icon 點入還是 sample images
f. Daily card 裡面的症狀條列有不明的示範文字(例如 「五分鐘咳了十次左右」),要換成 Note
g. Public 版本應該要把腳踏車 icon (debugging mode) 拿掉
a. 四個症狀那邊的資料尚不正確(建議先整頁 disable,著重在 daily cards 的資料正確顯示)
b. 倒數 counter 不正確(也建議先把動畫拿掉,換成簡單的圖(例如 MyLog14 logo)
c. (目前的 known issue)daily cards 點入只能看到一筆資料
d. 新增一筆資料後,按下 submit 在 daily cards 的地方會看到兩筆
e. Daily cards 裡面的 image icon 點入還是 sample images
f. Daily card 裡面的症狀條列有不明的示範文字(例如 「五分鐘咳了十次左右」),要換成 Note
g. Public 版本應該要把腳踏車 icon (debugging mode) 拿掉
Toby 王成偉
15:35:53
從二點到四點我上課 I have class from two to four
Tammy
15:37:19
We can do 5pm your time 😀 , if that is a good slot to you.
Tammy
15:37:36
@shc261392 how about you?
bafu
21:34:16
@tobias.weisskopf.ch I pushed the updates in README directly because they are tiny updates and I hope that you will not mind 😛
- 👍1
Tammy
21:37:52
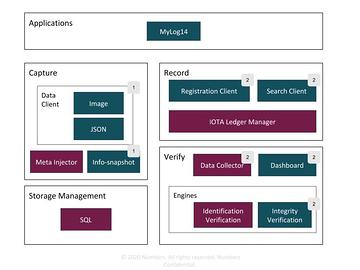
@bafu 根據這張圖,我想說我可以先來準備 Data Collector 需要的資料,目前決定是 `a zip for JSON files` 對吧?
然後我有一個問題,就是 bundle hash 要怎麼給? 是 inject into JSON file 嗎? (i.e. App 這邊送出的時候要 inject)
然後我有一個問題,就是 bundle hash 要怎麼給? 是 inject into JSON file 嗎? (i.e. App 這邊送出的時候要 inject)

bafu
21:40:27
@tammy079 bundle hash 我的想法是先獨立另外一個 `transaction.json`
```{
"1234567.json": "imthebundlehashno1",
"1234568.json": "imthebundlehashno2",
...
} ```
```{
"1234567.json": "imthebundlehashno1",
"1234568.json": "imthebundlehashno2",
...
} ```
bafu
21:41:45
其中 `1234567.json` 是一筆 raw data in MyLog14 app
Tammy
21:42:13
@bafu ok 那我這邊會做
1. a sample zip
2. accept zip file
3. extract and verify data one-by-one
4. save data to SQLite
1. a sample zip
2. accept zip file
3. extract and verify data one-by-one
4. save data to SQLite
 1
1
Tammy
21:42:37
然後雖然我們可能不會用 bundle hash 來做 ledger search
Tammy
21:42:51
但我會先用 bundle hash 把整串接完再修改
bafu
21:43:09
沒問題我們可以先串起來,再回頭看哪些部份要調整
bafu
22:42:44
@tammy079 妳有空的時候再 ping 我一下,想先跟妳過待會要討論的 slide
Tammy
22:44:54
@bafu ok now~
bafu
23:36:07
@tobias.weisskopf.ch not sure if this is helpful for you, just sharing it: https://github.com/Sikilabs/django-unique
GitHub
generate unique urls associated to a user. Contribute to Sikilabs/django-unique development by creating an account on GitHub.
2020-04-09
daYuan
12:25:38
@shc261392 目前有哪些部份是我可以幫上忙的?
daYuan
18:39:37
我寫好了一些 func 但是我不知道該如何進入 daily-detail.page 測試
我知道可以在首頁換回假資料,但不確定還要做什麼才能開啟頁面
我知道可以在首頁換回假資料,但不確定還要做什麼才能開啟頁面
daYuan
18:42:33
@shc261392 然後我覺得我來換icon會比較快(要動到原生)
SHC
18:43:15
居然
SHC
18:43:29
那看來 iOS 跟 Android 的 code 要推上去了
SHC
18:43:38
我本來是想說能不推就不推因為好肥
daYuan
18:44:45
https://www.joshmorony.com/adding-icons-splash-screens-launch-images-to-capacitor-projects/
主要是
android >*app> res> mipmap*
ios >*App > App > Assets.xcassets*
主要是
android >*app> res> mipmap*
ios >*App > App > Assets.xcassets*
joshmorony - Learn Ionic & Build Mobile Apps with Web Tech
In this tutorial, we look at how to supply splash screens and icons in a Capacitor project.
SHC
18:48:13
@sddivid
最快可以進去 daily-detail 的方式應該是存一筆假資料
如果不行的話,
https://github.com/MyDataTaiwan/mylog14/blob/develop/src/app/daily/daily-overview/daily-overview.component.html#L32
這邊是進去的 routerLink ,你要給他一個第幾天的參數 `item.day`
進去之後 daily-detail page 本身靠這個天數自己去跟 recordService subscribe 資料,所以如果要塞假資料測試就是裡面有 `dailyDetail$ | async` 的地方都要換掉
最快可以進去 daily-detail 的方式應該是存一筆假資料
如果不行的話,
https://github.com/MyDataTaiwan/mylog14/blob/develop/src/app/daily/daily-overview/daily-overview.component.html#L32
這邊是進去的 routerLink ,你要給他一個第幾天的參數 `item.day`
進去之後 daily-detail page 本身靠這個天數自己去跟 recordService subscribe 資料,所以如果要塞假資料測試就是裡面有 `dailyDetail$ | async` 的地方都要換掉
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
daYuan
18:48:50
收到
SHC
18:48:55
icon 就麻煩你吧
daYuan
18:49:16
啟動畫面看起來可以順便改好
bafu
21:34:44
@tobias.weisskopf.ch does it work to you to sync at 5pm in your timezone? 😀
Toby 王成偉
2020-04-09 23:09:53
@bafu sorry didn’t see the message I am free anytime
bafu
2020-04-09 23:13:19
@tobias.weisskopf.ch @tammy079 cool let's start to sync after 10 mins 😃
Tammy
2020-04-09 23:15:17
ok
Tammy
22:20:16
@bafu @shc261392 JSON 的 filename 會叫什麼?
SHC
22:29:29
我本來要用 yyyy-MM-ddT... 但後來看檔名不能冒號就算了
bafu
22:29:51
@shc261392 timestamp++
daYuan
22:46:15
@shc261392 遇到一點問題,你方便吧 android add to git 嗎?
daYuan
22:46:33
我需要做故障排除
SHC
22:47:59
@sddivid 你是需要 android folder 放上去嗎
daYuan
22:48:51
稍等,我在試一下
SHC
23:07:21
@sddivid 對
daYuan
23:08:05
ok 我修好了….他的結構跟真原生還是有差…
daYuan
23:08:27
😂
Toby 王成偉
23:09:53
@bafu sorry didn’t see the message I am free anytime
bafu
23:13:19
@tobias.weisskopf.ch @tammy079 cool let's start to sync after 10 mins 😃
Tammy
23:15:17
ok
Tammy
23:23:25
@bafu which number should I use?
bafu
23:23:55
@tammy079 Let's keep using your Zoom number 😀
Tammy
23:24:09
ok <tel:7845221562|784-522-1562> , 000000
bafu
23:25:29
@tobias.weisskopf.ch feel free to join us if you are ready
Toby 王成偉
23:26:31
wiating on the host to admit me
2020-04-10
daYuan
01:01:57
SHC 我這邊改好了 Alpha4的
台灣頁面動畫
daily 頁面動畫
增加篩選當日照片功能&改善照片資訊欄位
https://github.com/MyDataTaiwan/mylog14/pull/21
雙平台啟動畫面&icon
https://github.com/MyDataTaiwan/mylog14/pull/22
========
沒有完成 <iframe 地圖> 增加多個標記點
```需要改用 google map api 來不及```
可以參照 `///換成想要的日期 // <FIXME>` `WhatIsItToday=0;`
台灣頁面動畫
daily 頁面動畫
增加篩選當日照片功能&改善照片資訊欄位
https://github.com/MyDataTaiwan/mylog14/pull/21
雙平台啟動畫面&icon
https://github.com/MyDataTaiwan/mylog14/pull/22
========
沒有完成 <iframe 地圖> 增加多個標記點
```需要改用 google map api 來不及```
可以參照 `///換成想要的日期 // <FIXME>` `WhatIsItToday=0;`
- 👍1
Tammy
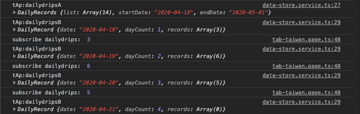
02:18:40
Among all data, two files do not have images, one file with multiple images, and one file with `bodyTemperature = None`
Tammy
02:19:26
Most of the location is (51.501660, -0.175630), but sometimes the user is assumed to visit other places in London
SHC
07:49:48
@sddivid #22 在 Mylog14 icon 之後還看得到一下子 Capacitor icon 才會進主畫面是目前版本預期中行為嗎
daYuan
10:13:04
@shc261392我猜測是開發模式才有?我等等打包看看
SHC
11:04:22
++
daYuan
11:04:59
他會載入兩次…..😂
daYuan
11:05:04
OMG
Tammy
11:05:34
@sddivid @shc261392 請問,下午三點要 release 的話,是不是 UI/UX 討論改 release 後比較適合?我可以來協助協調時間
daYuan
11:08:23
@shc261392 我要重發PR嗎?還是你先測過
SHC
11:08:59
> 1. 四個症狀那邊的資料尚不正確
Fixed
> 2. 倒數 counter 不正確
Not yet
> 3. Daily card 一進入就是第九天
Fixed
> 4. 新增一筆資料後,按下 submit 在 daily cards 的地方會看到兩筆
Not sure (can't reproduced this)
> 5. Daily cards 裡面的 image icon 點入還是 sample images
Fixed
> 6. Daily card 裡面的症狀條列有不明的示範文字(例如 「五分鐘咳了十次左右」)
Fixed
> 7. 出現 debugging 腳踏車 icon
Not yet
> 8. View Data 的時候,顯示之症狀 (較少) 與 Symptom Record (較多) 不一致
Fixed
快速過一下目前 alpha3 issue
Fixed
> 2. 倒數 counter 不正確
Not yet
> 3. Daily card 一進入就是第九天
Fixed
> 4. 新增一筆資料後,按下 submit 在 daily cards 的地方會看到兩筆
Not sure (can't reproduced this)
> 5. Daily cards 裡面的 image icon 點入還是 sample images
Fixed
> 6. Daily card 裡面的症狀條列有不明的示範文字(例如 「五分鐘咳了十次左右」)
Fixed
> 7. 出現 debugging 腳踏車 icon
Not yet
> 8. View Data 的時候,顯示之症狀 (較少) 與 Symptom Record (較多) 不一致
Fixed
快速過一下目前 alpha3 issue
 2
2
SHC
11:09:18
@sddivid 我會先測,PR 不用重發
daYuan
12:41:13
@shc261392 目前有我可以幫忙的地方嗎? 還是我先弄動畫/下版的討論資料&跟sherry處理帳號問題
SHC
12:42:00
@sddivid 對了我想問一下首頁動畫觸發機制是怎樣啊
我改了 whatistoday 什麼的那個好像還是沒反應
我改了 whatistoday 什麼的那個好像還是沒反應
daYuan
12:43:06
他會依照天數去算停下來的位置
daYuan
12:43:23
whatistoday=5就該停在14-5
daYuan
12:43:31
0在logo
daYuan
12:44:43
或是直接改 async today() { 中的 const data = 4;
SHC
12:46:18
@sddivid 所以是 call today() 的時候才啟動動畫嗎
還是我 today() 一定要寫在 AC() 裡面
還是我 today() 一定要寫在 AC() 裡面
daYuan
12:49:59
抱歉,AC我應該註解掉(那個是另一個寫法)
```目前是在 (configReady)="today()" call today() ```
他會自己啟動,如果要延後啟動需要先 stop() 再 play()
```<ng-lottie [options]="options"
(animationCreated)="animationCreated($event)"
(configReady)="today()">
</ng-lottie>```
```目前是在 (configReady)="today()" call today() ```
他會自己啟動,如果要延後啟動需要先 stop() 再 play()
```<ng-lottie [options]="options"
(animationCreated)="animationCreated($event)"
(configReady)="today()">
</ng-lottie>```
daYuan
12:51:50
目前是在分支 feature-fix-daily-page-display 嗎?
SHC
12:52:55
@sddivid 都進 develop 了
daYuan
12:59:25
我剛裝好
daYuan
12:59:45
問題是紀錄完後觸發對吧
SHC
12:59:54
@sddivid 你可以看看這兩個東西
1. 動畫能否改,trigger 可以放在這裡 https://github.com/MyDataTaiwan/mylog14/blob/develop/src/app/daily/daily-overview/daily-overview.component.ts#L136
例如加一行 `today(dailyRecord.dayCount);`
2. daily-detail page 上半部的版面有沒有要調的部分,我是先把地圖調扁了因為上面放體溫跟症狀,不知道看起來會不會奇怪
我接下來會先弄 daily-detail 照片顯示
1. 動畫能否改,trigger 可以放在這裡 https://github.com/MyDataTaiwan/mylog14/blob/develop/src/app/daily/daily-overview/daily-overview.component.ts#L136
例如加一行 `today(dailyRecord.dayCount);`
2. daily-detail page 上半部的版面有沒有要調的部分,我是先把地圖調扁了因為上面放體溫跟症狀,不知道看起來會不會奇怪
我接下來會先弄 daily-detail 照片顯示
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
daYuan
13:01:16
我覺得版面先這樣
daYuan
13:01:55
動畫我來調整
daYuan
13:13:13
我直接推嗎?
SHC
13:13:14
Goooooooood
SHC
13:13:23
好
SHC
13:13:47
@sddivid 有空的話可以換日測測看
daYuan
13:14:16
調系統時間?
SHC
13:14:21
欸欸我突然想到不能那樣寫
daYuan
13:14:37
OAO
daYuan
13:15:09
一天不是只有一筆嗎
daYuan
13:15:17
我重複紀錄還是只有一筆
SHC
13:16:31
多天應該會變很奇怪
SHC
13:16:38
因為那是 Array.map
SHC
13:16:42
會變成每天都跑一次
daYuan
13:17:02
😂 我發現我這邊多天好像有問題
SHC
13:17:25
@sddivid 要移到這邊 https://github.com/MyDataTaiwan/mylog14/blob/develop/src/app/daily/daily-overview/daily-overview.component.ts#L130
抱歉我給錯地方啦
抱歉我給錯地方啦
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
daYuan
13:18:26
這邊拿到是第幾天嗎?
SHC
13:21:54
`dailyRecords` 是從第一天到最後一天的 DailyRecord[]
所以請拿最後一個 dailyRecord.dayCount
所以請拿最後一個 dailyRecord.dayCount
daYuan
13:23:47
讓我想想
daYuan
13:34:13
~我覺得我有點邏輯炸裂
給我一點時間~
給我一點時間~
daYuan
13:35:24
我直接去讀items$不就好了🤔
daYuan
13:35:55
因為每天只有一張卡,有幾張就幾天
SHC
13:49:55
也可以,那你要 subscribe items
SHC
13:50:10
其實可以直接 subscribe this.recordService.dailyRecords$
daYuan
14:01:33
好像可以了,我在測試
daYuan
14:14:02
items$ 在這邊在這邊不是arry嗎?
daYuan
14:14:54
😂
daYuan
14:22:03
this.todate( Object.keys(this.items).length);
daYuan
14:23:53
push
daYuan
14:24:04
😩
daYuan
14:24:09
🤯]\
daYuan
14:27:26
@shc261392 你看看可不可以
SHC
14:28:57
items$ 是 observable ,要取值會麻煩一點
daYuan
14:51:46
this.todate(this.items$.subscribe(res=>{this.todate(res.length)}));
daYuan
14:56:36
我調系統日期後新增不會多一張
SHC
15:04:16
@sddivid 動畫那行我改掉喔,一樣意思但是搬進去裡面這樣不用兩個 subscription
daYuan
15:11:19
感謝大大😭
SHC
15:32:35
唉最高體溫也有 bug
Tammy
2020-04-10 15:45:01
ok der,辛苦了,拉三點就是希望有些 buffer...,會請 Sherry 跟 Scott 晚點再測試
Tammy
2020-04-10 15:51:51
先跟測試組調整到五點
可測了
Tammy
15:45:01
ok der,辛苦了,拉三點就是希望有些 buffer...,會請 Sherry 跟 Scott 晚點再測試
Tammy
15:51:51
先跟測試組調整到五點
SHC
15:52:35
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
SHC
16:04:57
看起來顯示新增資料部分還是有 bug
Tammy
16:19:01
@sddivid @shc261392 快速有幾個需要修正的
https://docs.google.com/presentation/d/1rb92zKi6Xj-yZD0EbGGZMvHmOMXcJtlKuUHiETl7VBI/edit#slide=id.g732c3a6fd5_9_0
https://docs.google.com/presentation/d/1rb92zKi6Xj-yZD0EbGGZMvHmOMXcJtlKuUHiETl7VBI/edit#slide=id.g732c3a6fd5_9_0
Tammy
16:20:15
紅色是我目前覺得影響很大的 critical issues, 標註為 `[C]`
其他的藍色部分
[H] = High (如果 alpha4 可以修掉很好,如果不行也沒關係)
[M] = Medium (放到 alpha5 即可)
其他的藍色部分
[H] = High (如果 alpha4 可以修掉很好,如果不行也沒關係)
[M] = Medium (放到 alpha5 即可)
Tammy
16:25:02
關於以上麻煩再回覆一下 0.4.1 是否可以在今天內修正 `[C]` 的問題
Sherry Chung
16:42:46
@tammy079 我把我測到的問題快速補在你的 slides 後面,妳再幫我分類 [C] or [H] or [M]
SHC
16:43:33
@tammy079 N/A 部分是跟紀錄的行為有關係
之前討論過,只拍照跟只新增紀錄,其實都一樣是同一種資料紀錄,但是可以 associate 在一起
可是目前沒有這個機制,所以單純拍照的時候那筆紀錄就沒有體溫跟症狀,因此才顯示 N/A
所以這裡應該要是
1. 拍照應該要合併到前一筆紀錄裡面
2. 拍照應該要是獨立一筆紀錄,但是不顯示在當日紀錄當中
哪一個才對
(視覺上看起來會一樣,只是資料分開還是要去做自動關連)
因為我在想這件事好像沒有被充分討論過
之前討論過,只拍照跟只新增紀錄,其實都一樣是同一種資料紀錄,但是可以 associate 在一起
可是目前沒有這個機制,所以單純拍照的時候那筆紀錄就沒有體溫跟症狀,因此才顯示 N/A
所以這裡應該要是
1. 拍照應該要合併到前一筆紀錄裡面
2. 拍照應該要是獨立一筆紀錄,但是不顯示在當日紀錄當中
哪一個才對
(視覺上看起來會一樣,只是資料分開還是要去做自動關連)
因為我在想這件事好像沒有被充分討論過
- 🤯1
Tammy
16:44:24
@shc261392 我的理解是 `2. 拍照應該要是獨立一筆紀錄,但是不顯示在當日紀錄當中`
Tammy
16:45:26
因為 SnapCapture 跟 Symptom Record 不會有一對一的關係,所以不能使用 `合併到前一筆`的招數
SHC
16:45:55
Ok
Tammy
16:46:32
不過這邊有兩個問題
a. 資料會因為 snapcapture 而重複顯示
b. 出現 N/A
(b.) 我理解是 ^ 的討論,但 (a.) 可能是額外的?
a. 資料會因為 snapcapture 而重複顯示
b. 出現 N/A
(b.) 我理解是 ^ 的討論,但 (a.) 可能是額外的?
SHC
16:48:35
a. 是另一個 issue 沒錯
SHC
16:49:24
0.4.1 的話今天晚上以前來不及
daYuan
16:49:26
沒事,我覺得該找時間研究流程了,總覺得邏輯上有點卡卡的
Tammy
16:52:12
@shc261392 @sddivid 好的,那我們再縮小 scope XD,方便連入 Zoom 一下嗎
Tammy
16:52:48
<tel:784-522-1562|784-522-1562>/000000
Sherry Chung
16:53:33
(update 一下 tammy 說的重複資料問題, 我今天的時間點裡已經有 11 筆資料了,我很確定我沒有紀錄 11 次)
SHC
16:55:22
@tammy079 我可能不方便耶,我去吃午餐了
Tammy
16:57:11
@shc261392 那我直接開出來,其實只要 hide 住兩個 button 而已
daYuan
17:02:48
@shc261392 我跟@tammy079 討論了 0.4.1版
我先拔掉問題的欄位&圖片
fab-btn (拍照)
btn-categorize (還沒找到)
daily-overview.component.html <img>
我先拔掉問題的欄位&圖片
fab-btn (拍照)
btn-categorize (還沒找到)
daily-overview.component.html <img>
SHC
17:05:57
@sddivid ok
categorize 應該在 main-header 裡面
categorize 應該在 main-header 裡面
Tammy
17:13:01
@shc261392 @sddivid https://docs.google.com/presentation/d/1rb92zKi6Xj-yZD0EbGGZMvHmOMXcJtlKuUHiETl7VBI/edit#slide=id.g8308811138_6_221 做了相對應修正,待會會補上 0.4.1 需要修改的地方 (大元都已經知道,只是確認文件有 sync)
然後請 @sddivid release 0.4.1 ,目標是 18:00
然後請 @sddivid release 0.4.1 ,目標是 18:00
daYuan
17:16:38
~偷吐槽 SHC 其實是吃晚餐~
SHC
17:17:26
午晚餐
SHC
17:18:18
@sddivid要 release 的話,請開一個 release branch ,然後在 github draft a new release
Tammy
17:19:07
一個是 testing release (版號 0.4.0, 0.4.1 類似這樣)
Tammy
17:20:12
測試過後,壓 alpha4,會變成 0.4.1alpha4 類似這樣
然後 0.4.1alpha4 需要整合前面所有的 release note,UI/UX 以及其他人才知道最終版的狀況
然後 0.4.1alpha4 需要整合前面所有的 release note,UI/UX 以及其他人才知道最終版的狀況
Tammy
17:20:16
或是有其他建議?
SHC
17:20:56
@tammy079 可以先 0.4.1rc1 ?
SHC
17:21:10
還是要壓 alpha4 其實也可以
Tammy
17:21:29
我原始的想法是,按照 @shc261392 所說,請 @sddivid 開一個 release branch,把 0.4.0 => 0.4.1 的 diff 寫出來
測試後沒問題,請 @shc261392 正式壓 `alpha4` ,然後附上整合的 release note
測試後沒問題,請 @shc261392 正式壓 `alpha4` ,然後附上整合的 release note
Tammy
17:22:13
我也都可以,rule 訂下即可
daYuan
17:27:35
所以…..?
Tammy
17:27:53
@sddivid 你先繼續 0.4.1 吧~ 開一個 release branch,把 0.4.0 => 0.4.1 的 diff 寫出來
SHC
17:30:40
照 semantic versioning 好像打 0.4.1-alpha.1 比較合理
SHC
17:30:55
正式 release 會是 0.4.1
SHC
17:31:13
pre-release 才加後綴
daYuan
17:34:45
release-V0.4.1-alpha.1
daYuan
17:36:05
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
Tammy
17:46:08
@sddivid 不知道為何一直無法安裝...
SHC
17:46:30
@tammy079 android 會擋不同 signature 的 apk
Tammy
17:46:49
但我剛剛已經移除舊的了
SHC
17:47:01
那就不知道了…
Tammy
17:47:17
ㄟ............. 但就無法安裝 QQ
bafu
17:52:38
@shc261392 @sddivid 我也無法安裝喔,我接到筆電看一下 log
SHC
17:55:42
對 我也裝不了
daYuan
17:58:04
我看看
SHC
17:58:30
@sddivid 你可以用 `ionic cap run android --prod` 重 build 看看
bafu
18:06:41
@tobias.weisskopf.ch I created a mockup of the access URL generation function, you can use it as the entry point:
https://github.com/MyDataTaiwan/mylog14-dashboard/blob/feature-post-records/api/v1/archive_viewset.py#L99
The latest `feature-post-records` branch will
1. Receive a Zip containing JSON files (records) by POST.
2. Add the records into the SQLite database. All the records will have the same UUID.
3. Send the UUID the the access URL generation function.
4. Send HTTPResponse containing a mockup URL.
https://github.com/MyDataTaiwan/mylog14-dashboard/blob/feature-post-records/api/v1/archive_viewset.py#L99
The latest `feature-post-records` branch will
1. Receive a Zip containing JSON files (records) by POST.
2. Add the records into the SQLite database. All the records will have the same UUID.
3. Send the UUID the the access URL generation function.
4. Send HTTPResponse containing a mockup URL.
- 👍1
bafu
18:07:01
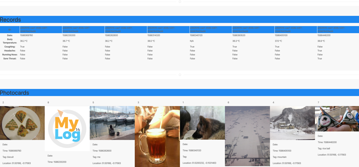
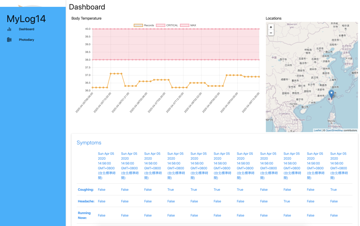
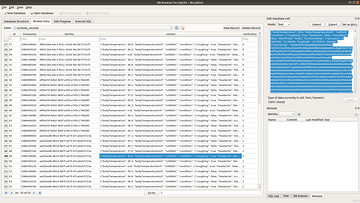
The SQLite content will look like this (by using `sqlitebrowser`)

bafu
18:09:24
@tobias.weisskopf.ch If you use Postman, here is an example POST sending the `sample.zip` . Then you should be able to access the records in SQLite via the Django model.
bafu
18:11:41
@sddivid @shc261392 @tammy079 Exodus 1 (Android 9) 可以安裝
daYuan
18:12:20
我的Android 10 都可以安裝
daYuan
18:14:49
我檢查一下支援版本
Sherry Chung
18:15:06
exodus 1s with android 8.0 無法安裝
daYuan
18:15:39
```minSdkVersion 21
targetSdkVersion 28```
targetSdkVersion 28```
Tammy
18:15:57
@shc261392 @sddivid 上方的 `btn-categorize` 還在 QQ
daYuan
18:16:09
@tammy079 還在但不能點
Tammy
18:16:17
@shc261392 ^ 試試看上面那個 app-debug.apk
daYuan
18:16:19
因為拿掉會跑版
SHC
18:16:32
我可以安裝
Tammy
18:16:32
@sddivid 好,那就列入 known issue
Tammy
18:16:38
我也可以了
bafu
18:19:09
[Issue] Note 症狀時,我的輸入法 (google board) 會無法切中文
[Issue] 新增紀錄後回到首頁,一定機率資料顯示區變成空白,滑掉 app 重啟會正確顯示
[Issue] 新增紀錄後,一定機率同一筆紀錄在紀錄列表出現兩次,滑掉 app 重啟會正確顯示
[Issue] 新增紀錄後,最新紀錄沒有出現在紀錄列表
[Issue] 新增紀錄後回到首頁,一定機率資料顯示區變成空白,滑掉 app 重啟會正確顯示
[Issue] 新增紀錄後,一定機率同一筆紀錄在紀錄列表出現兩次,滑掉 app 重啟會正確顯示
[Issue] 新增紀錄後,最新紀錄沒有出現在紀錄列表
SHC
18:19:14
@sddivid 這兩個 apk 是差在哪裡啊?
SHC
18:19:23
你是做了什麼之後可以裝
daYuan
18:20:19
@shc261392 我清快取&沒有改黨名
daYuan
18:20:55
因為我的裝置都可以用😂
Tammy
18:21:02
目前已知快速紀錄 known issue 統計 (for release note)
• The upper-right button does not function
• Duplicate data appear in the daily card (may disappear after reload the App)
• Image button in the daily card shows nothing (because SnapCapture feature is not yet enabled)
• The location show Numbers office if the location sensor is not enabled
• [On some Android version] After adding new record, nothing appear in the Daily list (reload the App can fix)
• [On some Android version] Cannot input Chinese in the symptom note
• The upper-right button does not function
• Duplicate data appear in the daily card (may disappear after reload the App)
• Image button in the daily card shows nothing (because SnapCapture feature is not yet enabled)
• The location show Numbers office if the location sensor is not enabled
• [On some Android version] After adding new record, nothing appear in the Daily list (reload the App can fix)
• [On some Android version] Cannot input Chinese in the symptom note
Tammy
18:23:22
@shc261392 @sddivid ^ 快速統計了 known issue, 我覺得可以正式 release alpha4 了!
SHC
18:31:50
building
SHC
18:35:11
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
 2
2
SHC
18:38:02
@sddivid 暗轉不能點很簡單,但要挖一個洞要怎麼做可能要查一下
SHC
18:43:00
我查一下有沒有什麼現成的解 沒有的話可能很難搞
daYuan
18:45:48
如果沒有,我就放一張全屏SVG
daYuan
18:45:57
不可以點
SHC
18:48:36
ion-backdrop + css mask
daYuan
18:49:49
css mask 要對準感覺好麻煩
daYuan
18:50:07
~ion-backdrop + svg~
Tammy
18:58:27
@shc261392 @sddivid Alpha5 的詳細資訊請參考 MyData slack,就不重複貼了
Alpha5 這次會比較長,一路到 4/21 下午 15:00 才 release
所以我想切 Alpha5 (4/15 15:00) & Alpha5.1 (4/21 15:00)
其中 Alpha5 著重在把 Alpha4 原本應該有的 SnapCapture 功能以及 storage 的問題修好
Alpha5.1 再把一些 UI 的調整加入,如果沒有大問題我就往這個方向規畫了
Alpha5 這次會比較長,一路到 4/21 下午 15:00 才 release
所以我想切 Alpha5 (4/15 15:00) & Alpha5.1 (4/21 15:00)
其中 Alpha5 著重在把 Alpha4 原本應該有的 SnapCapture 功能以及 storage 的問題修好
Alpha5.1 再把一些 UI 的調整加入,如果沒有大問題我就往這個方向規畫了
Tammy
18:58:39
(可以周一再說)
scott_yan
19:48:06
@scott355 has joined the channel
jay
20:59:13
@jay904123 has joined the channel
Toby 王成偉
21:19:10
@bafu what is the API RecordView purpose? Should I add the dashboard code there?
bafu
21:23:51
@tobias.weisskopf.ch I am using `ArchiveViewSet` and will drop `RecordViewSet` .
bafu
21:24:47
So it might be easier for you currently to integrate the dashboard-related code to `ArchiveViewSet`.
bafu
21:28:35
@shc261392 @sddivid 因為我們用了 semantic versioning,可以考慮直接升版號;如果需要用 alpha / beta (e.g. 代表內部 release),可以只用一位數 `alpha{0-9+} / beta{0-9+}`
Toby 王成偉
21:29:05
ok, let me do that
SHC
21:32:12
@bafu 其實我剛那個 version 法(alpha.1)也是 semver.org 有的範例,不過我一直不確定我們有沒有固定 pre-release 格式
bafu
21:36:10
@shc261392 之前有訂但 enginerring guide 裡好像只寫了「用 semantic versioning」,沒有訂 pre-release 是否要直接跳版或用 alpha/beta
我提議 pre-release 用 alpha (知道功能不會正常 work,例如想先看 UI 元件操作) / beta (功能應該要正常 work) & 接一個整數,例如 `alpha11`
我提議 pre-release 用 alpha (知道功能不會正常 work,例如想先看 UI 元件操作) / beta (功能應該要正常 work) & 接一個整數,例如 `alpha11`
bafu
21:36:22
所以會變成 `1.2.3alpha11`
bafu
21:36:50
你覺得這樣如何
bafu
21:44:14
好原本是參考 debian 的作法,但加 hyphen 可讀性好像高一些,那就照你上面的格式囉
bafu
22:07:04
verification.json
```{
"1586527591.json": "bundlehashqwerty1...",
"1586527592.json": "bundlehashqwerty2...",
}```
```{
"1586527591.json": "bundlehashqwerty1...",
"1586527592.json": "bundlehashqwerty2...",
}```
Tammy
22:38:02
<!channel> Alpha4 of MyLog14 is released!
https://github.com/MyDataTaiwan/mylog14/releases/tag/v0.4.1
Thank the super hard work from Dev, UI/UX, Testing team and everyone!
This is the very first version for external test. Please help broadcast the apk and collect testing feedback.
Please note, there is no SnapCapture yet, we focus very much on the Symptom Record feature at the moment.
Users can use it to record Symptoms, all data is kept locally, no cloud collection at all.
Next week, @gto4499 Wang (and maybe also @Chloe Chen or other members) will help create a form to collect user feedback
Please collect the feedback using the form. Let us know if you encounter any issue!
Since this is the very first external release... we are aware that there are some known issues... 😂, including
```* The upper-right button does not function
* Duplicate data appear in the daily card (may disappear after reload the App)
* Image button in the daily card shows nothing (because SnapCapture feature is not yet enabled)
* The location show Numbers office if the location sensor is not enabled
* [On some Android version] After adding new record, nothing appear in the Daily list (reload the App can fix)
* [On some Android version] Cannot input Chinese in the symptom note```
https://github.com/MyDataTaiwan/mylog14/releases/tag/v0.4.1
Thank the super hard work from Dev, UI/UX, Testing team and everyone!
This is the very first version for external test. Please help broadcast the apk and collect testing feedback.
Please note, there is no SnapCapture yet, we focus very much on the Symptom Record feature at the moment.
Users can use it to record Symptoms, all data is kept locally, no cloud collection at all.
Next week, @gto4499 Wang (and maybe also @Chloe Chen or other members) will help create a form to collect user feedback
Please collect the feedback using the form. Let us know if you encounter any issue!
Since this is the very first external release... we are aware that there are some known issues... 😂, including
```* The upper-right button does not function
* Duplicate data appear in the daily card (may disappear after reload the App)
* Image button in the daily card shows nothing (because SnapCapture feature is not yet enabled)
* The location show Numbers office if the location sensor is not enabled
* [On some Android version] After adding new record, nothing appear in the Daily list (reload the App can fix)
* [On some Android version] Cannot input Chinese in the symptom note```
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
- 🎉3
bafu
23:02:35
connecting
Toby 王成偉
23:03:11
me2
bafu
23:21:31
@tammy079 1586446200 / LWWRFTOVHSLT9NYBWGNNCGGHW9DZBEFJHTLBHLUOJKNYRFUBMQ9PUABAELZROKJULAORFEIEJSESRCTSWFHLRJEA9C
Tammy
23:22:34
@bafu ++
Tammy
23:22:44
let me see see
2020-04-11
Toby 王成偉
00:10:24
@bafu can you guide me to how to get the sample data to the db like you showed?
Toby 王成偉
00:14:34
I manged to get the code to the applications/archives view
Toby 王成偉
00:14:50
now I want to see if I can make the connection properly
Toby 王成偉
00:18:01
yes, I have downloaded postman
Toby 王成偉
00:18:41
never used postman though
bafu
00:19:41
No worries, maybe we can have a Zoom call, and I can show you the steps directly? 😀
Toby 王成偉
00:20:32
yes good idea
Toby 王成偉
00:21:12
Join Zoom Meeting
https://us04web.zoom.us/j/137820589?pwd=THJvUjFwbkVUcm5PVEJMSG9peTVadz09
Meeting ID: 137 820 589
Password: 8dqDa0
https://us04web.zoom.us/j/137820589?pwd=THJvUjFwbkVUcm5PVEJMSG9peTVadz09
Meeting ID: 137 820 589
Password: 8dqDa0
Tammy
00:47:04
@bafu I have checked the data, the verification fails because I fill-in wrong bundle hash 😂
Tammy
00:47:38
however, I think it's good that we have one sample data which fails the verification so that we can have a better coverage of tests
Tammy
00:48:11
so... just leave it as a failed case, should be ok 😆
bafu
00:49:51
@tammy079 yes we should keep it 😁
Toby 王成偉
07:31:43
@bafu @tammy079 I was able to integrate the data from the backend to the dashboard now, (more or less)
Open Points
[ ] Decoding Pictures
[ ] Filter only relevant data, @bafu how can I get the value from the URL to filter the queryset by that?
[ ] Put each location on the map by using AJAX (working on it) for some reason I don’t get the data. I made a button for now to test it.
If you think you can do any of these let me know.
Thanks and gn8
Open Points
[ ] Decoding Pictures
[ ] Filter only relevant data, @bafu how can I get the value from the URL to filter the queryset by that?
[ ] Put each location on the map by using AJAX (working on it) for some reason I don’t get the data. I made a button for now to test it.
If you think you can do any of these let me know.
Thanks and gn8

 1
1 1
1
bafu
11:36:38
I can support decoding image and filter relevant data. 💪
Maybe I can provide some simple examples for your reference
Maybe I can provide some simple examples for your reference
bafu
12:05:12
We can make browser to do the decoding: https://stackoverflow.com/questions/41053901/how-to-display-base64-encoded-image-in-html
Stack Overflow
I have image URL, so I downloaded the image and converted image into base 64 by online converter. base 64 code:
Toby 王成偉
16:04:32
Open Points @bafu
[ /] Decoding *Pictures, some troubleshooting required*
[X ] Filter Queryset, *DONE*
[ ] Put each location on the map by using AJAX (working on it) for some reason I don’t get the data. I made a button for now to test it.
[ /] Decoding *Pictures, some troubleshooting required*
[X ] Filter Queryset, *DONE*
[ ] Put each location on the map by using AJAX (working on it) for some reason I don’t get the data. I made a button for now to test it.
Toby 王成偉
16:05:07
@bafu your last commit deleted my DB so I need to get the data again and make the migrations ^^
Toby 王成偉
16:06:30
Toby 王成偉
16:27:18
Toby 王成偉
16:27:36
@bafu fixed
bafu
16:31:11
I thought that you committed the db unexpectedly and hava a local copy. Sorry for that 😂
Toby 王成偉
16:31:21
haha I did
Toby 王成偉
16:31:41
but when it pulled your changes it also deleted my db local
Toby 王成偉
16:32:26
hey I have a question:
Toby 王成偉
16:32:45
`<p>Photo Byte String: {{ object.content.photos }}</p> <!-- create formating -->`
Toby 王成偉
16:32:53
I can drill down to the phots
Toby 王成偉
16:33:09
but then there is a list how do I access the list within the photos?
Toby 王成偉
16:33:33
I tried to add `<p>Photo Byte String: {{ object.content.photos.tag }}</p> <!-- create formating -->`
Toby 王成偉
16:33:50
but that doesn’t gives data
Toby 王成偉
16:34:45
`Photo Byte String: [{'byteString': 'MASSIVE BASE 64STRING OMITTED', 'tag': 'biscuit'}]`
bafu
16:38:47
The value of `byteString` is the encoded base64 image string. In pure HTML, the `img` tag support to display base64 string directly: `<img src="data:image/jpeg;base64,...">`
Toby 王成偉
16:41:17
Yes, indeed, but how to get the string from the JSON object in the DB
Toby 王成偉
16:41:38
`<img class="uk-card-media-top" src="data:image/jpeg;base64,{{ object.content.photos.byteString }}" alt="" style="width:100%">`
`<div class="uk-card-body">`
`<p>Date: {{ object.timestamp|date:"D d M Y" }}</p> <!-- create formating -->`
`<p>Time: {{ object.timestamp }}</p> <!-- create formating -->`
`<p>Photo Byte String: {{ object.content.photos }}</p> <!-- create formating -->`
`<p>Location: {{ object.content.locationStamp.latitude }}, {{ object.content.locationStamp.longitude }}</p>`
`</div>`
`</div>`
`<div class="uk-card-body">`
`<p>Date: {{ object.timestamp|date:"D d M Y" }}</p> <!-- create formating -->`
`<p>Time: {{ object.timestamp }}</p> <!-- create formating -->`
`<p>Photo Byte String: {{ object.content.photos }}</p> <!-- create formating -->`
`<p>Location: {{ object.content.locationStamp.latitude }}, {{ object.content.locationStamp.longitude }}</p>`
`</div>`
`</div>`
Toby 王成偉
16:42:14
the value byteString from JSON doesn-t return anythiing
bafu
16:43:19
@tobias.weisskopf.ch There is a pre-condition: not every record will contain image(s). So the value of `photos` might be an empty list.
Toby 王成偉
16:44:35
@bafu nope all empty
Toby 王成偉
16:45:06
If empty the logo will show
bafu
16:56:34
`object.content.photos.byteString` The data binding looks okay.
If you can not access SQLite data in the backend code, you can play with the Django model / database with the interactive prompt:
```$ python3 manage.py shell
>>> from applications.archives.models import Records
>>> Records.objects.all() # show the entire queryset contents
>>> record = Records.objects.all()[0]
>>> jsonobj = record.content```
I'm not sure that is this what you need 😛
If you can not access SQLite data in the backend code, you can play with the Django model / database with the interactive prompt:
```$ python3 manage.py shell
>>> from applications.archives.models import Records
>>> Records.objects.all() # show the entire queryset contents
>>> record = Records.objects.all()[0]
>>> jsonobj = record.content```
I'm not sure that is this what you need 😛
bafu
16:56:40
@tobias.weisskopf.ch ^^
Toby 王成偉
16:57:54
好謝謝
Toby 王成偉
19:00:07
[X] Decoding *Pictures,DONE including Default Picture if no other specified*
[50%] Filter Queryset, Done on the part which is not Javascript, need to find a way to filter queryset by URL parameter @bafu
[??] Put each location on the map by using AJAX (working on it) for some reason I don’t get the data. I made a button for now to test it.
[50%] Filter Queryset, Done on the part which is not Javascript, need to find a way to filter queryset by URL parameter @bafu
[??] Put each location on the map by using AJAX (working on it) for some reason I don’t get the data. I made a button for now to test it.
Toby 王成偉
22:03:57
[X] Decoding *Pictures,DONE including Default Picture if no other specified*
[50%] Filter Queryset, Done on the part which is not Javascript, need to find a way to filter queryset by URL parameter @bafu
[X] Map Locations DONE
[50%] Filter Queryset, Done on the part which is not Javascript, need to find a way to filter queryset by URL parameter @bafu
[X] Map Locations DONE
Toby 王成偉
22:04:35
Toby 王成偉
23:26:37




 1
1
Toby 王成偉
23:30:54
@tammy079
Tammy
23:44:41
@tobias.weisskopf.ch @bafu
List the tasks ( 1️⃣: First priority, :two:: Second priority), I also put the assignee based on my best knowledge, let me know if it doesn't make sense :joy:
A. Backend & Dashboard
[ ] :one: Fix the Queryset filter issue -- @bafu / @tobias.weisskopf.ch
[X] :one: Deploy the code to server -- @bafu
[X] :one: Propose changes for the dashboard layout (mainly color code and logo) -- @tammy079
[X] :one: Minor modification to the dashboard layout -- @tobias.weisskopf.ch
[X] :one: Provide sample data with signature -- @bafu
[ ] :two: Verify data signature -- @bafu
[ ] :two: Leger registration for access record (when user share the data, can record who ever accessed) -- @bafu , BiiLabs
[ ] :two: Authentication mechanism of the Dashboard Manager -- @tobias.weisskopf.ch
[ ] :two: Update Dashboard Manager to show active status and view record -- @tobias.weisskopf.ch
[ ] :two: Data manager to delete data after 72 hours -- @tobias.weisskopf.ch
[ ] :two: API to delete data based on User request (User send UUID => Backend delete data associated to that UUID) -- @bafu / @tobias.weisskopf.ch
B. App (cc @shc261392)
[ ] :one: Module to create zip file and send the zip to the backend => get the one-time URL
[ ] :two: Fix the issue that the language support is not consistent
Guess these tasks should be enough for tomorrow and even the day after tomorrow :laughing:
List the tasks ( 1️⃣: First priority, :two:: Second priority), I also put the assignee based on my best knowledge, let me know if it doesn't make sense :joy:
A. Backend & Dashboard
[ ] :one: Fix the Queryset filter issue -- @bafu / @tobias.weisskopf.ch
[X] :one: Deploy the code to server -- @bafu
[X] :one: Propose changes for the dashboard layout (mainly color code and logo) -- @tammy079
[X] :one: Minor modification to the dashboard layout -- @tobias.weisskopf.ch
[X] :one: Provide sample data with signature -- @bafu
[ ] :two: Verify data signature -- @bafu
[ ] :two: Leger registration for access record (when user share the data, can record who ever accessed) -- @bafu , BiiLabs
[ ] :two: Authentication mechanism of the Dashboard Manager -- @tobias.weisskopf.ch
[ ] :two: Update Dashboard Manager to show active status and view record -- @tobias.weisskopf.ch
[ ] :two: Data manager to delete data after 72 hours -- @tobias.weisskopf.ch
[ ] :two: API to delete data based on User request (User send UUID => Backend delete data associated to that UUID) -- @bafu / @tobias.weisskopf.ch
B. App (cc @shc261392)
[ ] :one: Module to create zip file and send the zip to the backend => get the one-time URL
[ ] :two: Fix the issue that the language support is not consistent
Guess these tasks should be enough for tomorrow and even the day after tomorrow :laughing:
 2
2 2
2
2020-04-12
Tammy
17:23:29
@tobias.weisskopf.ch https://docs.google.com/presentation/d/1j1nQuxaokfbwhOttO1BTOje2cXy4BPcYoPiVZ2EkfFA/edit#slide=id.p the suggested UI change to the dashboard
Since the proposal is just to make the demo looks better, you don't need to exactly follow the suggestions. If there is any part of it too complicated to do at the moment, you may use your own way to change it.
Since the proposal is just to make the demo looks better, you don't need to exactly follow the suggestions. If there is any part of it too complicated to do at the moment, you may use your own way to change it.
 2
2
Tammy
17:24:43
Let me know if you have any question 😀
Tammy
17:25:04
[X] 1️⃣ Propose changes for the dashboard layout (mainly color code and logo)
Tammy
17:42:08
@bafu 我剛剛才看到 11 天前 IPFS 的人 (https://devpost.com/autonome) 有回應
```Dietrich Ayala · 11 days ago
Hi, I am on the IPFS team. If you have questions about IPFS, we are happy to assist your efforts. Thanks for making this project to help people respond to Covid-19!```
雖然 IPFS 的問題已經問過一輪,但後續是不是可以換個人重新連結一次 XD,可能有新的方向,你覺得呢
```Dietrich Ayala · 11 days ago
Hi, I am on the IPFS team. If you have questions about IPFS, we are happy to assist your efforts. Thanks for making this project to help people respond to Covid-19!```
雖然 IPFS 的問題已經問過一輪,但後續是不是可以換個人重新連結一次 XD,可能有新的方向,你覺得呢
Devpost
Dietrich Ayala specializes in JavaScript, Browsers, and Ipfs. Follow Dietrich Ayala on Devpost!
bafu
17:44:49
我的想法是,可以基於之前「建立 private IPFS network + encryption」的方向,問他如果要採用該方式的相關細節
bafu
17:45:24
像是有沒有其他專案真的有採用,可以作為參考之類的
bafu
17:49:11
@tammy079 example dashboard: https://mylog14.numbersprotocol.io/dashboard/a392f015-cae7-458b-b9f7-059876429a98/
Tammy
17:51:35
@bafu ++ will share in the MyData slack!
Tammy
17:52:12
BTW, I think when users share the data with CDC, we should not package SnapCapture photos, but only the photos come with the Symptom records.
bafu
17:54:29
@tammy079 totally agree with that
Tammy
23:11:00
Toby 王成偉
2020-04-13 19:53:01
@tammy079 @bafu Sneak Preview:
Toby 王成偉
2020-04-13 19:53:24
2020-04-13
Toby 王成偉
22:58:13
@bafu @tammy079 I don’t have much to share today and you guys?
Tammy
22:59:01
@tobias.weisskopf.ch we can skip today, it's ok, but I thought you have modified the UI quite a lot?
bafu
23:00:46
@tobias.weisskopf.ch @tammy079 I finished the 1st version of the signature verification module. The next step is to integrate into the backend.
Maybe we can have a 10-min quick sync?
Maybe we can have a 10-min quick sync?
Toby 王成偉
23:01:17
Ok
Tammy
23:01:21
ok
Tammy
23:01:31
<tel:7845221562|784-522-1562> / 000000
bafu
23:11:02
@tobias.weisskopf.ch https://rlv.zcache.com/css_is_awesome_mug-r2d5815535b404a1ba0dd1e9a9142c950_x7jg9_8byvr_307.jpg
Tammy
23:31:14
CSS is awesome 😂. I have had some bad days with CSS, too.
Tammy
23:49:17
Thank the marketing team~~~~ we have more intro materials for MyLog14 :)
 2
2
2020-04-14
Toby 王成偉
03:07:45
I just commited the latest version, its draft but I think its going to the right direction
Toby 王成偉
03:08:07



 4
4
Toby 王成偉
03:12:01
[ X ] 1️⃣ “Minor modification” to the dashboard layout -- 
SHC
14:26:55
@tammy079 ^你覺得首頁用這圖代替空白如何 我覺得看起來可以
Tammy
14:28:32
我覺得滿好的
Toby 王成偉
21:39:44
@bafu Manual Decryption Of EnMicroMsg.db Under WeChat Forensics
In WeChat analysis to decrypt the EnMicroMsg.db file, the KEY plays the most important role. It is generated from the MD5 Hash value that is a combination of IMEI and UIN. Only the first 7 characters of the value generated by the MD5 hash is used as a KEY.
IMEI (International Mobile Identification Number) is the unique 15-digits number, which is written at the back of the mobile. You can also enter *#06# to see the IMEI number.
UIN (Unique Identifier) is the number that can be found from the WeChat application folder in the file system_cnfig_prefs.xml.
The formula for generating the KEY with UIN and IMEI number is
location
For example:
IMEI=357894356722095
UIN=-3398231209
KEY= MD5(357894356722095-3398231209)
The MD5 hash value is cbfd3bcdb9d7606e885d667a78a9077f
KEY=cbfd3bc
Therefore, the KEY to decrypt EnMicroMsg.db is cbfd3bc
In WeChat analysis to decrypt the EnMicroMsg.db file, the KEY plays the most important role. It is generated from the MD5 Hash value that is a combination of IMEI and UIN. Only the first 7 characters of the value generated by the MD5 hash is used as a KEY.
IMEI (International Mobile Identification Number) is the unique 15-digits number, which is written at the back of the mobile. You can also enter *#06# to see the IMEI number.
UIN (Unique Identifier) is the number that can be found from the WeChat application folder in the file system_cnfig_prefs.xml.
The formula for generating the KEY with UIN and IMEI number is
location
For example:
IMEI=357894356722095
UIN=-3398231209
KEY= MD5(357894356722095-3398231209)
The MD5 hash value is cbfd3bcdb9d7606e885d667a78a9077f
KEY=cbfd3bc
Therefore, the KEY to decrypt EnMicroMsg.db is cbfd3bc
- 😮2
Toby 王成偉
21:40:02
Some paper I am reading currently
Toby 王成偉
22:12:03
@tammy079 @bafu Can we skip today? I need to do some overtime today. Lets catch up tomorrow?
Tammy
22:22:54
@tobias.weisskopf.ch no problem! Take your time, let's talk more tomorrow 😀
bafu
22:22:59
@tobias.weisskopf.ch No worries! Just take your time 😀
2020-04-15
Lman Chu
13:43:25
@lman.chu has joined the channel
Lman Chu
13:43:28
Hi
Tammy
13:44:16
今天如果約個六點快速 sync 一下,不知道你們工程師方便嗎,會不會太晚?
Lman Chu
2020-04-15 13:45:30
等他進來就一起敲.
Lman Chu
2020-04-15 13:53:05
@yillkid 我們家駐竹山工程師在這
Lman Chu
2020-04-15 13:53:33
我是出嘴的. 出手的在這
Lman Chu
13:53:05
@yillkid 我們家駐竹山工程師在這
yillkid
13:53:09
@yillkid has joined the channel
Tammy
13:53:22
@yillkid hello 🙂
Lman Chu
13:53:33
我是出嘴的. 出手的在這
Tammy
13:53:34
今天如果約個六點快速 sync 一下,不知道方便嗎,會不會太晚?
yillkid
13:54:00
18:00 收到!我可以!
- 👍2
Tammy
2020-04-15 13:56:14
@yillkid @lman.chu email 給我一下,來發 calendar
Lman Chu
2020-04-15 13:56:24
Tammy
13:56:14
@yillkid @lman.chu email 給我一下,來發 calendar
Lman Chu
13:56:24
yillkid
13:56:47
SHC
15:49:15
mylog14 release-v0.4.2 (milestone Alpha 4.1)
Release note:
https://github.com/MyDataTaiwan/mylog14/releases/tag/v0.4.2
Release note:
https://github.com/MyDataTaiwan/mylog14/releases/tag/v0.4.2
GitHub
Contribute to MyDataTaiwan/mylog14 development by creating an account on GitHub.
- 🎉4
bafu
18:01:32
@tammy079 可以分享 meet link 給我嗎感謝 (還是和 mydata 同一個?)
Tammy
18:48:13
感謝參與! 底下是剛剛討論的幾個階段性任務
第一階段目標下週三 release,麻煩各位了 😀
第一階段: 個人資料 (App) 註冊 & 驗證 (Backend)
(中場討論) Verifier vs 資料提供者 (例如 ID 聲明等) 的訊息接露 => `Todo` 建立一個 HackMD 共筆
第二階段: 虛擬珍奶,證書兌換機制
第三階段: 可追蹤的資料存取紀錄
第四階段: DID 認證 & user credential 改善
第一階段目標下週三 release,麻煩各位了 😀
第一階段: 個人資料 (App) 註冊 & 驗證 (Backend)
(中場討論) Verifier vs 資料提供者 (例如 ID 聲明等) 的訊息接露 => `Todo` 建立一個 HackMD 共筆
第二階段: 虛擬珍奶,證書兌換機制
第三階段: 可追蹤的資料存取紀錄
第四階段: DID 認證 & user credential 改善
 2
2- ❤️4
- 👍1
yillkid
2020-04-16 10:00:32
補充:
1. TangleID landing page: https://tangleid.github.io/#/
2. TangleID github repository ( including API sample ) : https://github.com/TangleID/TangleID
1. TangleID landing page: https://tangleid.github.io/#/
2. TangleID github repository ( including API sample ) : https://github.com/TangleID/TangleID
Tammy
2020-04-20 11:45:42
@yillkid 我漏了這個 thread 訊息抱歉!! 今天會試試看,有問題再跟你說喔
Sherry Chung
22:15:23
@tammy079 @shc261392 這版 0.4.2 release 還會再修嗎?如果確定的話我就請去 #taiwan-hub 請大家試用囉!
Tammy
22:39:58
@sherry376 可以了,不過好像還沒做使用者回報 form (Emma OR Chloe),再請她們記得
然後像上次一樣,請大家統一把問題回在 thread 內,謝謝!
然後像上次一樣,請大家統一把問題回在 thread 內,謝謝!
2020-04-16
yillkid
10:00:32
補充:
1. TangleID landing page: https://tangleid.github.io/#/
2. TangleID github repository ( including API sample ) : https://github.com/TangleID/TangleID
1. TangleID landing page: https://tangleid.github.io/#/
2. TangleID github repository ( including API sample ) : https://github.com/TangleID/TangleID
 1
1 1
1
daYuan
15:23:55
@shc261392 我有更新了套件識別碼,直接推develop可以嗎?
SHC
15:54:57
merged
SHC
18:29:41
@sddivid 可以用這個
`(dataStore.dailyRecords$ | async).list.length`
`(dataStore.dailyRecords$ | async).list.length`
2020-04-17
SHC
13:36:44
@sddivid 你目前處理的項目有特別遇到什麼問題嗎
daYuan
13:54:34
Modal還好,等等就推上去
主要是上面提到台灣頁面,目前可以顯示出14(新增後還是14
而且首次開啟app會整個app 所有頁面都版面都會跑掉(還在處理)
主要是上面提到台灣頁面,目前可以顯示出14(新增後還是14
而且首次開啟app會整個app 所有頁面都版面都會跑掉(還在處理)
daYuan
14:04:38
現在在調css
SHC
14:19:01
@sddivid 好,晚點方便的時間想跟你討論 issue46 ,scroll 的 css 問題目前我還沒搞定
可以先等你手上 task 處理完
可以先等你手上 task 處理完
*Issue description* 1.當日紀錄筆數小於 3 筆 ,單一時間紀錄資料顯示會卡在 "喉嚨痛/腫痛" 無法下滑 2.當日紀錄筆數大於 3 筆 ,可恢復成看到全部資料 <https://user-images.githubusercontent.com/24616552/79411632-e3830e80-7fd5-11ea-93d7-8e432a49c50f.png|t1> <https://user-images.githubusercontent.com/24616552/79411637-e67dff00-7fd5-11ea-96f2-eb4625391a9d.png|t2> <https://user-images.githubusercontent.com/24616552/79411638-e7169580-7fd5-11ea-8ba6-4cf15f04aa54.png|t3> <https://user-images.githubusercontent.com/24616552/79411640-e7af2c00-7fd5-11ea-8427-5bf0339ef6cd.png|t4> *Steps to reproduce* "1. 點選應用程式內的 "" mylog14 "" 2. 進入程式 ,程式可正常開啟 ( 無跳出任何error 字樣或警告 ) 3. 點選畫面中橘色 ""+"" 4. 點選紀錄 "" 眼睛符號 "" 5. 輸入體溫 6. 按下 "" ok "" 7. 各項症狀 "" 開關 "" 開啟 8. 點選 "" 送出 "" 9. 會在卡上顯示剛剛紀錄的時間與相關紀錄 10. 點開卡上記錄觀看紀錄內容" *Environment* • Issue reporter: Scott • Issue report date: 2020/04/15 • App version: v0.4.2 • Hardware device: HTC Exodus 1s • OS version: Android 8.1.0
daYuan
14:29:03
我等等切過去的時候看一下
SHC
14:37:09
height 設小一點可以解決,但我無法讓它是固定 height 又根據 card 大小 scale
SHC
14:37:24
就會變成在長度不一樣的螢幕上不一樣高
daYuan
14:37:50
用計算的也許可以
daYuan
14:40:33
css calc 或是 vh vw
daYuan
15:25:21
應該解決了
daYuan
15:25:40
我測一下實機
daYuan
17:06:51
模擬器好卡喔…
daYuan
17:57:34
@shc261392
Move the photo categorization UI to daily-detail page
https://github.com/MyDataTaiwan/mylog14/pull/49
修正無法往下滑動
https://github.com/MyDataTaiwan/mylog14/pull/50
添加 新增成功 的ui
https://github.com/MyDataTaiwan/mylog14/pull/51
Move the photo categorization UI to daily-detail page
https://github.com/MyDataTaiwan/mylog14/pull/49
修正無法往下滑動
https://github.com/MyDataTaiwan/mylog14/pull/50
添加 新增成功 的ui
https://github.com/MyDataTaiwan/mylog14/pull/51
 2
2 1
1
commit 都合在一起了 & 你有一些 debug button 沒移掉,我會開個 v2 branch cherry-pick 跟再修一些東西之後重開 PR
daYuan
2020-04-20 11:32:39
感謝大大
daYuan
18:00:38
水滴我還在修😰
2020-04-20
SHC
11:11:51
commit 都合在一起了 & 你有一些 debug button 沒移掉,我會開個 v2 branch cherry-pick 跟再修一些東西之後重開 PR
daYuan
11:32:39
感謝大大
bafu
11:52:16
@yillkid 哈囉感謝分享 TangleID,如果我們要在 BiiLabs net 上產生 transaction with message,是要用別的 SDK 嗎
yillkid
2020-04-20 12:02:02
TangleID 會幫您處理掉 DID 相關的議題。請參考:https://github.com/TangleID/TangleID/wiki
如果您的需求只限於 transaction with message 的話,可參考我們比較單純的開源專案: https://github.com/dltcollab/tangle-accelerator/wiki
補充:以上功能都不會新增 transaction 在 BiiLabs net,只會在 IOTA Tangle 的公有鏈。
如果您的需求只限於 transaction with message 的話,可參考我們比較單純的開源專案: https://github.com/dltcollab/tangle-accelerator/wiki
補充:以上功能都不會新增 transaction 在 BiiLabs net,只會在 IOTA Tangle 的公有鏈。
bafu
2020-04-20 13:43:12
好的我先試試 tangle-accelerator 有問題再請教你感謝!
bafu
2020-04-20 15:38:48
@yillkid 我參照 Wiki 呼叫了 RESTful API 但得到 connection refused,請問是 URL or port 需要調整嗎
https://pastebin.ubuntu.com/p/cY9hn5Tmdg/
如果將 address 換成我自己產生的,會得到 internal service error
https://pastebin.ubuntu.com/p/SmPYPbhsTS/
https://pastebin.ubuntu.com/p/cY9hn5Tmdg/
如果將 address 換成我自己產生的,會得到 internal service error
https://pastebin.ubuntu.com/p/SmPYPbhsTS/
yillkid
2020-04-21 21:25:16
Request:
```curl http://node.deviceproof.org:5566/transaction/ \
> -X POST \
> -H 'Content-Type: application/json' \
> -d '{"value": 0, "message": "ZBCDKDTCFDTCSCEAQCMDEAHDPCBDVC9DTCRAPCRCRCTC9DTCFDPCHDCDFD", "tag": "POWEREDBYTANGLEACCELERATOR9", "address": "POWEREDBYTANGLEACCELERATOR9999999999999999999999999999999999999999999999999999999"}'```
```curl http://node.deviceproof.org:5566/transaction/ \
> -X POST \
> -H 'Content-Type: application/json' \
> -d '{"value": 0, "message": "ZBCDKDTCFDTCSCEAQCMDEAHDPCBDVC9DTCRAPCRCRCTC9DTCFDPCHDCDFD", "tag": "POWEREDBYTANGLEACCELERATOR9", "address": "POWEREDBYTANGLEACCELERATOR9999999999999999999999999999999999999999999999999999999"}'```
yillkid
2020-04-21 21:25:30
Response:
```{"hash":"ZC9HDDPBDPFQNPTAJPTFDWOUWGJ9CZJMBNEXGGIX9FSFAZDPVGVAUYFKNRGEFZRXQGJBRHOUOFEIA9999","signature_and_message_fragment":"ICLBMBNBUBNBCCMBPBNBCCMBBCMBOBKB9CMBWBNBOBKBRBNBZBMBLBNBECMBCBNBCCMBACKBZBMBACMBACMBCCMBCBNBCCMBPBNBZBMBRBNBMBNBPBNB9999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999","address":"POWEREDBYTANGLEACCELERATOR9999999999999999999999999999999999999999999999999999999","value":0,"obsolete_tag":"NQWEREDBYTANGLEACCELERATOR9","timestamp":1587475503451,"current_index":0,"last_index":0,"bundle_hash":"SYVFUQNBIOOJDKUHIOALBLQX9JYWOIYEFHFTYGIFO9DWFSCBFWBHPOGEFWHCAHIJXTVJJPULJZNHWYDXY","trunk_transaction_hash":"SZENWCWAZCMUVLNTUMTLXVDKRWKRXXUWMUMZHKNDGWSMQCPJYSSLE9TGLMGYMWEMFXKQEHIOV99O99999","branch_transaction_hash":"UDQTTUFCJJWTASMGGIOTJVUTOC9WCPITH9IHTSEWGWPYVIOWIGAHTRBHOKJWUGOOTAVVG9CQRMXGA9999","tag":"POWEREDBYTANGLEACCELERATOR9","attachment_timestamp":1587475511393,"attachment_timestamp_lower_bound":0,"attachment_timestamp_upper_bound":3812798742493,"nonce":"HW99999999OMKA9999999999999"}```
```{"hash":"ZC9HDDPBDPFQNPTAJPTFDWOUWGJ9CZJMBNEXGGIX9FSFAZDPVGVAUYFKNRGEFZRXQGJBRHOUOFEIA9999","signature_and_message_fragment":"ICLBMBNBUBNBCCMBPBNBCCMBBCMBOBKB9CMBWBNBOBKBRBNBZBMBLBNBECMBCBNBCCMBACKBZBMBACMBACMBCCMBCBNBCCMBPBNBZBMBRBNBMBNBPBNB9999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999","address":"POWEREDBYTANGLEACCELERATOR9999999999999999999999999999999999999999999999999999999","value":0,"obsolete_tag":"NQWEREDBYTANGLEACCELERATOR9","timestamp":1587475503451,"current_index":0,"last_index":0,"bundle_hash":"SYVFUQNBIOOJDKUHIOALBLQX9JYWOIYEFHFTYGIFO9DWFSCBFWBHPOGEFWHCAHIJXTVJJPULJZNHWYDXY","trunk_transaction_hash":"SZENWCWAZCMUVLNTUMTLXVDKRWKRXXUWMUMZHKNDGWSMQCPJYSSLE9TGLMGYMWEMFXKQEHIOV99O99999","branch_transaction_hash":"UDQTTUFCJJWTASMGGIOTJVUTOC9WCPITH9IHTSEWGWPYVIOWIGAHTRBHOKJWUGOOTAVVG9CQRMXGA9999","tag":"POWEREDBYTANGLEACCELERATOR9","attachment_timestamp":1587475511393,"attachment_timestamp_lower_bound":0,"attachment_timestamp_upper_bound":3812798742493,"nonce":"HW99999999OMKA9999999999999"}```
yillkid
2020-04-21 21:25:49
這台主機在成大,最近機房有斷電過,現在應該恢復正常了。 🙂
yillkid
2020-04-28 15:45:39
有需要協助嗎?請不要客氣喔。 cc @ballii @tammy079 😄
Tammy
2020-04-28 15:47:09
@yillkid 有喔有喔,但因為 release schedule 太趕,連說話都來不及
Tammy
2020-04-28 15:47:16
先等等我們 release 掉 XD
Tammy
2020-04-28 15:47:44
有個額外的問題想請問,你有認識專長在 security/encryption 的人嗎?
yillkid
2020-04-28 15:48:12
要用來做什麼樣的工作內容? 🙂
yillkid
2020-04-28 15:48:30
例如資訊的加解密?
yillkid
2020-04-28 15:48:42
或是病患足跡的加解密 ...
yillkid
2020-04-28 15:49:05
或是簽章驗證,之類的嗎?
Tammy
2020-04-28 15:57:43
@bafu ^ 你可以幫我回答嗎 XD
Tammy
2020-04-28 15:57:49
我還在處理我的 PR
bafu
2020-04-28 16:04:01
@yillkid 哈囉!初步的 goal 是希望能協助 review 我們目前的系統流程(資料儲存、加密簽章等)是否有明顯的漏洞
yillkid
2020-04-28 16:09:17
1. 資訊安全 (檢視 protocol, security issue 或是做弱點掃描)
2. 密碼學 (對稱、非對稱加密與資料簽章)
2. 密碼學 (對稱、非對稱加密與資料簽章)
yillkid
2020-04-28 16:09:38
對吧,你們的 code base 就是 APP & github 上有一個 Django 架設的服務,對嗎? 🙂
bafu
2020-04-28 16:23:26
@yillkid 嗯嗯對,目前的架構是 app + backend + ledger (儲存少量 metadata for verification)
之後會引入 distributed storage (e.g., IPFS),但會先確認目前的架構上線後正常運作,再往下一步移動
之後會引入 distributed storage (e.g., IPFS),但會先確認目前的架構上線後正常運作,再往下一步移動
yillkid
2020-04-28 16:30:03
請問這塊算是 g0v 的開源貢獻還是? :)
bafu
2020-04-28 18:11:41
會算是 g0v 的開源貢獻喔,因為只會 focus 在 MyLog 😀
bafu
2020-04-28 18:13:28
如果有可能有興趣的 candidates,我可以跟對方視訊先簡介 MyLog,再看對方是否有興趣加入
bafu
2020-04-28 18:13:40
那就先感謝了哈哈
yillkid
12:02:02
TangleID 會幫您處理掉 DID 相關的議題。請參考:https://github.com/TangleID/TangleID/wiki
如果您的需求只限於 transaction with message 的話,可參考我們比較單純的開源專案: https://github.com/dltcollab/tangle-accelerator/wiki
補充:以上功能都不會新增 transaction 在 BiiLabs net,只會在 IOTA Tangle 的公有鏈。
如果您的需求只限於 transaction with message 的話,可參考我們比較單純的開源專案: https://github.com/dltcollab/tangle-accelerator/wiki
補充:以上功能都不會新增 transaction 在 BiiLabs net,只會在 IOTA Tangle 的公有鏈。
 1
1
bafu
15:38:48
@yillkid 我參照 Wiki 呼叫了 RESTful API 但得到 connection refused,請問是 URL or port 需要調整嗎
https://pastebin.ubuntu.com/p/cY9hn5Tmdg/
如果將 address 換成我自己產生的,會得到 internal service error
https://pastebin.ubuntu.com/p/SmPYPbhsTS/
https://pastebin.ubuntu.com/p/cY9hn5Tmdg/
如果將 address 換成我自己產生的,會得到 internal service error
https://pastebin.ubuntu.com/p/SmPYPbhsTS/
bafu
15:47:54
@shc261392 明天的 release 會和 backend 整合,我們先整沒有 signature 的版本吧,先給你 sample zip
SHC
15:50:22
@bafu 明天的 release 應該還沒有 app 跟 backend 整合?
bafu
15:53:27
對是我誤會了,明天是 app & backend 分開 release
Tammy
15:55:54
@bafu @shc261392 補充一下
1. alpha5 app 跟 back-end `還沒整合`
2. 但是 back-end 要獨立 release 從 sample data 送入 API 到 dashboard 的呈現
3. 且 app 端的 message 可以註冊到 IOTA 並取回後續 verify 用的 hash
其中, #3 如果有需求延後是可以的,我們可以合併到 beta1 release 跟 back-end 的整合一起釋出,但可能還是要先開始進行一些開發的項目,避免 beta1 所有東西都擠在一起、又要上架會很趕
1. alpha5 app 跟 back-end `還沒整合`
2. 但是 back-end 要獨立 release 從 sample data 送入 API 到 dashboard 的呈現
3. 且 app 端的 message 可以註冊到 IOTA 並取回後續 verify 用的 hash
其中, #3 如果有需求延後是可以的,我們可以合併到 beta1 release 跟 back-end 的整合一起釋出,但可能還是要先開始進行一些開發的項目,避免 beta1 所有東西都擠在一起、又要上架會很趕
SHC
16:12:30
@tammy079 3 我想要完整完成有困難,建議是不要加進 alpha5 release 裡
Tammy
2020-04-20 16:13:57
好哦,收到。那我會把它延後到 beta1
SHC
16:13:08
@bafu niota package 要修的話我是改完 pull request 發給你然後請你幫忙推上 npm 嗎
bafu
17:01:03
@shc261392 我待會整理一下讓你可以直接推 npm
2020-04-21
SHC
12:06:51
@sddivid 我覺得可以先固定在下方
daYuan
12:06:58
OK
daYuan
12:12:01
@shc261392 看一下這樣可不可以~
SHC
12:17:20
@sddivid loooks great
daYuan
12:34:32
@shc261392 確認一下issues #33 是在哪種解析度下會發生的?
https://github.com/MyDataTaiwan/mylog14/issues/33
https://github.com/MyDataTaiwan/mylog14/issues/33
*Issue description* 1. 日期卡顯示的日期被分成兩行顯示 <https://user-images.githubusercontent.com/24616552/79094811-459c0380-7d8b-11ea-944d-8bc87c5617e8.jpg|11762935692322> *Environment* • Issue reporter: Jay • Issue report date: 2020/04/13 • App version: v0.4.1
SHC
12:34:59
@sddivid 不知道
SHC
12:37:14
這 issue 是 taiwanhub 的 jay report 的,但不知道是什麼裝置
daYuan
12:40:25
我先修掉單位換行,剩下的放置
bafu
13:45:14
@sddivid mylog14 dashboard 要請你協助調整目前的 UI,看你何時方便跟你 sync 一下目前的狀況
daYuan
14:02:02
@bafu 我現在可以~
daYuan
14:02:22
或是3、4點也可以
bafu
14:02:57
@sddivid goody 我正在另一個 meeting 先跟你約 3pm
daYuan
14:03:18
了解~
bafu
14:26:04
@sddivid 我的 meeting 結束了,要提早來 sync 嗎
daYuan
14:27:01
好啊
bafu
14:27:35
@sddivid 好的那連我的 Zoom <tel:9142101865|914-210-1865>
Tammy
14:30:58
@bafu can you please let me in?
bafu
14:40:40
@sddivid 那就再麻煩你開一個 `feature-fix-ui` 的 branch 了感謝!
SHC
15:29:14
@sddivid 確認一下 Taiwan tab 水滴目前是還沒完工嗎
SHC
15:41:52
mylog14 release-v0.5.0 (alpha5)
Release note:
https://github.com/MyDataTaiwan/mylog14/releases/tag/v0.5.0
Release note:
https://github.com/MyDataTaiwan/mylog14/releases/tag/v0.5.0
- 🎉2
bafu
18:59:29
@sddivid 可以順利在 local 端執行 dashboard 嗎,或是有什麼需要我協助的地方嗎
daYuan
19:00:58
不過有些地方之後可以再改善
daYuan
21:16:31
Description 是做啥用的…
Blanca S.
21:18:07
@blanca.seubo has joined the channel
daYuan
21:18:46
👋
Blanca S.
21:23:04
Hello everyone! I'm a UX/UI designer based in Budapest, just joined the g0v group and got invited to this challenge by Sofia. Please let me know where I could be of help. Also, please direct me if there are other ongoing challenges. I'd be interested to put out a content-based website to tackle disinformation (myth vs fact), and just generally spreading useful information. As part of the EUvsVirus hackathon, here: https://euvsvirus.org/challenges/#social Thanks. :slightly_smiling_face:
 6
6 6
6
yillkid
21:25:16
Request:
```curl http://node.deviceproof.org:5566/transaction/ \
> -X POST \
> -H 'Content-Type: application/json' \
> -d '{"value": 0, "message": "ZBCDKDTCFDTCSCEAQCMDEAHDPCBDVC9DTCRAPCRCRCTC9DTCFDPCHDCDFD", "tag": "POWEREDBYTANGLEACCELERATOR9", "address": "POWEREDBYTANGLEACCELERATOR9999999999999999999999999999999999999999999999999999999"}'```
```curl http://node.deviceproof.org:5566/transaction/ \
> -X POST \
> -H 'Content-Type: application/json' \
> -d '{"value": 0, "message": "ZBCDKDTCFDTCSCEAQCMDEAHDPCBDVC9DTCRAPCRCRCTC9DTCFDPCHDCDFD", "tag": "POWEREDBYTANGLEACCELERATOR9", "address": "POWEREDBYTANGLEACCELERATOR9999999999999999999999999999999999999999999999999999999"}'```
yillkid
21:25:30
Response:
```{"hash":"ZC9HDDPBDPFQNPTAJPTFDWOUWGJ9CZJMBNEXGGIX9FSFAZDPVGVAUYFKNRGEFZRXQGJBRHOUOFEIA9999","signature_and_message_fragment":"ICLBMBNBUBNBCCMBPBNBCCMBBCMBOBKB9CMBWBNBOBKBRBNBZBMBLBNBECMBCBNBCCMBACKBZBMBACMBACMBCCMBCBNBCCMBPBNBZBMBRBNBMBNBPBNB9999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999","address":"POWEREDBYTANGLEACCELERATOR9999999999999999999999999999999999999999999999999999999","value":0,"obsolete_tag":"NQWEREDBYTANGLEACCELERATOR9","timestamp":1587475503451,"current_index":0,"last_index":0,"bundle_hash":"SYVFUQNBIOOJDKUHIOALBLQX9JYWOIYEFHFTYGIFO9DWFSCBFWBHPOGEFWHCAHIJXTVJJPULJZNHWYDXY","trunk_transaction_hash":"SZENWCWAZCMUVLNTUMTLXVDKRWKRXXUWMUMZHKNDGWSMQCPJYSSLE9TGLMGYMWEMFXKQEHIOV99O99999","branch_transaction_hash":"UDQTTUFCJJWTASMGGIOTJVUTOC9WCPITH9IHTSEWGWPYVIOWIGAHTRBHOKJWUGOOTAVVG9CQRMXGA9999","tag":"POWEREDBYTANGLEACCELERATOR9","attachment_timestamp":1587475511393,"attachment_timestamp_lower_bound":0,"attachment_timestamp_upper_bound":3812798742493,"nonce":"HW99999999OMKA9999999999999"}```
```{"hash":"ZC9HDDPBDPFQNPTAJPTFDWOUWGJ9CZJMBNEXGGIX9FSFAZDPVGVAUYFKNRGEFZRXQGJBRHOUOFEIA9999","signature_and_message_fragment":"ICLBMBNBUBNBCCMBPBNBCCMBBCMBOBKB9CMBWBNBOBKBRBNBZBMBLBNBECMBCBNBCCMBACKBZBMBACMBACMBCCMBCBNBCCMBPBNBZBMBRBNBMBNBPBNB9999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999","address":"POWEREDBYTANGLEACCELERATOR9999999999999999999999999999999999999999999999999999999","value":0,"obsolete_tag":"NQWEREDBYTANGLEACCELERATOR9","timestamp":1587475503451,"current_index":0,"last_index":0,"bundle_hash":"SYVFUQNBIOOJDKUHIOALBLQX9JYWOIYEFHFTYGIFO9DWFSCBFWBHPOGEFWHCAHIJXTVJJPULJZNHWYDXY","trunk_transaction_hash":"SZENWCWAZCMUVLNTUMTLXVDKRWKRXXUWMUMZHKNDGWSMQCPJYSSLE9TGLMGYMWEMFXKQEHIOV99O99999","branch_transaction_hash":"UDQTTUFCJJWTASMGGIOTJVUTOC9WCPITH9IHTSEWGWPYVIOWIGAHTRBHOKJWUGOOTAVVG9CQRMXGA9999","tag":"POWEREDBYTANGLEACCELERATOR9","attachment_timestamp":1587475511393,"attachment_timestamp_lower_bound":0,"attachment_timestamp_upper_bound":3812798742493,"nonce":"HW99999999OMKA9999999999999"}```
bafu
21:34:29
@blanca.seubo Welcome! It will be great to have you joining the UI/UX dev 😃
Tammy
21:40:35
台灣學生的宿命,居然要上課 😆
daYuan
21:42:04
~明明是熟悉的RDBMS,考出來卻都看不懂~
daYuan
21:43:05
我想總有一天要穿防護衣去學校
看看遙遠的北科大
https://www.dcard.tw/f/ntut/p/233516488?cid=55945cef-0845-4bd5-8f01-ed42a20fbf8d
看看遙遠的北科大
https://www.dcard.tw/f/ntut/p/233516488?cid=55945cef-0845-4bd5-8f01-ed42a20fbf8d
2020-04-22
Tammy
00:59:20
Dashboard 也如期趕在最後一刻 release 了!
mylog14-dashboard v0.2.0 (alpha5)
* Release note: https://github.com/MyDataTaiwan/mylog14-dashboard/releases/tag/alpha5
* Dashboard example: https://mylog14.numbersprotocol.io/dashboard/42ffc50c-ec72-416b-9bb6-94d8b9086766/
請留意,由於設計是給醫事或疫調人員使用,所以請用 desktop 瀏覽器打開(尚未支援手機與平板的顯示)
mylog14-dashboard v0.2.0 (alpha5)
* Release note: https://github.com/MyDataTaiwan/mylog14-dashboard/releases/tag/alpha5
* Dashboard example: https://mylog14.numbersprotocol.io/dashboard/42ffc50c-ec72-416b-9bb6-94d8b9086766/
請留意,由於設計是給醫事或疫調人員使用,所以請用 desktop 瀏覽器打開(尚未支援手機與平板的顯示)
- 👍1
yillkid
2020-04-22 12:29:15
純好奇,請問體溫是手動輸入嗎? 🙂
Tammy
2020-04-22 13:09:27
是,還沒跟體溫計做整合 😂
yillkid
12:29:15
純好奇,請問體溫是手動輸入嗎? 🙂
Tammy
13:09:27
是,還沒跟體溫計做整合 😂
2020-04-23
daYuan
10:22:50
Ok 我看完了,大致上沒問題
Bubble Tea reward feature 應該是外部開啟link 不是webview吧?
Bubble Tea reward feature 應該是外部開啟link 不是webview吧?
daYuan
19:13:24
@shc261392 目前珍奶連結是14天後才能點,14天之間點擊有要開啟其他頁面嗎?
daYuan
19:14:02
像是官網之類的?
SHC
19:14:24
@sddivid 珍奶按鈕先變暗之類的你覺得如何
daYuan
19:14:56
?? 14天之間是倒數計時喔
SHC
19:15:20
喔那這樣應該不需要吧
daYuan
19:15:27
OK
daYuan
21:21:45
修好了,我測試一下實機
github最近是不是常常掛🤔
github最近是不是常常掛🤔
2020-04-24
daYuan
11:40:56
@shc261392 我發現我漏調了fab…😱
等等推上去
等等推上去
daYuan
11:42:14
另外 issues 40 我在想應該可以關閉了
https://github.com/MyDataTaiwan/mylog14/issues/40
https://github.com/MyDataTaiwan/mylog14/issues/40
*Issue description* Chloe: a. icon 改成白底 b. 稍微推高一點,不要跟 bar 主要的按鈕重疊 c. 改成相機跟筆的 icon
- 🙆♂️1
 1
1
SHC
13:15:02
@sddivid https://github.com/MyDataTaiwan/mylog14/pull/74 這個 PR 想請你幫忙測一下 iOS & Android 實機基本功能有沒有問題
• Upgrade to Capacitor 2.0.1 & AndroidX to fix <https://github.com/MyDataTaiwan/mylog14/issues/63|#63> and inaccurate Android geolocation
 1
1
daYuan
14:24:18
@shc261392
目前測試 ios 紀錄還是有問題(可能只是沒有自動跳回)
同意條款的 btn 我覺得可以往上調一點(目前會與進度點重疊) I&A
其他部分看起來都正常
目前測試是iPad os 13.4
目前測試 ios 紀錄還是有問題(可能只是沒有自動跳回)
同意條款的 btn 我覺得可以往上調一點(目前會與進度點重疊) I&A
其他部分看起來都正常
目前測試是iPad os 13.4
daYuan
14:26:56
打包有遇到問題,可能是我這邊沒裝到什麼東西
daYuan
14:27:56
有需要安裝Pod套件嗎?
SHC
14:34:24
@sddivid 是什麼問題
daYuan
14:38:56
mylog14/node_modules/@capacitor/ios/ios/Capacitor/Capacitor/CAPBridge.swift:13:15: Use of unresolved identifier ‘TmpViewController’

daYuan
14:40:45
也許是我這裡的問題,我正在更新 xcode
SHC
14:40:51
我剛測紀錄也又有問題 但滿奇怪的 因為一開始升完是正常的
daYuan
14:41:06
有文件可以參考嗎
SHC
14:41:17
capacitor.ionicframework.com
The Native Bridge for Cross-Platform Web Apps. Invoke Native SDKs on iOS, Android, Electron, and the Web with one code base. Optimized for Ionic Framework apps, or use with any web app framework.
daYuan
14:43:03
capacitor.ionicframework.com
The Native Bridge for Cross-Platform Web Apps. Invoke Native SDKs on iOS, Android, Electron, and the Web with one code base. Optimized for Ionic Framework apps, or use with any web app framework.
daYuan
14:43:13
我嘗試看看這份文件
SHC
14:45:18
原來有 iOS 版的
SHC
14:45:37
我以為那份是 for all 沒發現是 for Android ,還想說 iOS 版不用改東西
SHC
14:54:28
@sddivid 進 ios/App pod install 就好了
daYuan
14:54:37
OK
Tammy
15:20:06
@sddivid 這是有 iOS 版本可以安裝的意思嗎
daYuan
17:47:48
@shc261392 @sherry376 你們是怎麼測試新增14天資料的啊??我是改14次日期&新增資料
Sherry Chung
18:05:34
@sddivid 我現在還沒測到真的增加到 14 天過,可以問一下 Scott,他比較乖每天都有紀錄
Tammy
18:06:35
改時間+1
daYuan
18:26:08
~我今天都在改時間測動畫~
SHC
22:16:40
我也是這樣新增的
Sherry Chung
23:00:29
@tobias.weisskopf.ch Did you join EUvsVirus hackathon slack? If not, you can join by below link.
https://euvsvirus.typeform.com/to/fSzYnT?teamid=01E6B5F7Q3X3WAXMSKMZ7KQ59Q&teamname=MyLog
https://euvsvirus.typeform.com/to/fSzYnT?teamid=01E6B5F7Q3X3WAXMSKMZ7KQ59Q&teamname=MyLog
euvsvirus.typeform.com
Turn data collection into an experience with Typeform. Create beautiful online forms, surveys, quizzes, and so much more. Try it for FREE.
Tammy
23:08:18
@sherry376 wonderful~~~ let's have the kickoff meeting tomorrow 17:00 Taipei time. I have some difficulty joining the slack... it will be very helpful if you can help organize the kickoff meeting and ask if our team members are available :slightly_smiling_face:
2020-04-26
daYuan
01:10:21
還是你們討論過了?
Tammy
02:50:09
ㄟ............... 應該是沒有什麼特別的討論,很有可能是進錯分支
Tammy
02:50:32
明天我跟 @tobias.weisskopf.ch 還有 @bafu 問一下
Toby 王成偉
03:36:36
@tammy079 @bafu huh?
Tammy
03:37:50
(no idea yet~ I have to wait for @bafu XD, no worries, git has all logs anyway~
Toby 王成偉
03:58:29
damn
Sherry Chung
05:40:42
still awake now…….
bafu
10:24:13
`feature-coupon-ui` was merged into `master` unexpectedly, and I'm checking it
bafu
12:06:00
@sddivid I've reverted the master to `ba0b958`, and you can delete `revert-77-feature-coupon-ui` if you want anytime
- 👌1
Tammy
22:38:57
A friend of Sofia from OK Taiwan community write an article that listed all the COVID19 related application,MyLog14 is in!!
https://medium.com/@giobaroni/disease-outbreak-control-strategies-digital-tools-a2317612a321
https://medium.com/@giobaroni/disease-outbreak-control-strategies-digital-tools-a2317612a321
Medium
A running list of existing digital solutions for the control of Covid-19 and other disease outbreaks
Tammy
22:41:11
Also~ we have won the third place in the special edition of Startup Weekend 🎉
(Although, MyData Taiwan is not a startup, but it seems that people care less about the rules because of COVID19 :P)
We finally have some funding for the event in May :joy:
(Although, MyData Taiwan is not a startup, but it seems that people care less about the rules because of COVID19 :P)
We finally have some funding for the event in May :joy:
- 🎉2
2020-04-27
SHC
14:17:02
@sddivid 那這個是不是可以關了 https://github.com/MyDataTaiwan/mylog14/pull/72
Can click the Bubble Tea Icon to visit MyLog14 Landing page after 14 days
daYuan
14:18:09
OK
daYuan
14:22:13
其實不知道誒…我看他一直是TBD就沒理😂
daYuan
14:23:22
~其實我不知道我們何時有font的規範~
SHC
14:24:51
其實是 release plan 上有但我也不知道這個項目是什麼
daYuan
14:27:12
先….放置?等最後統一修正?
Tammy
14:57:33
Final devpost submission for EUvsVirus!!! We made it 😂
https://devpost.com/software/mylog14
https://devpost.com/software/mylog14
SHC
18:02:30
@sddivid 你目前手上還有什麼項目在進行嗎
daYuan
18:13:43
@shc261392 我打算修完 taiwan 頁面的 issue #44
SHC
18:15:57
好
SHC
18:16:36
那還有 PR#87 有空請幫我 review 一下,因為我有稍微整理動畫的 code ,可能要稍微測一下行為對不對
daYuan
18:16:47
OK 我先切過去測
daYuan
20:00:45
@shc261392 有一些小問題,我直接修掉嘍
SHC
20:00:53
ok
daYuan
20:05:22
你好像移除了第零天的(沒資料的)動畫控制,
(configReady)=“today()”
所以會在一開始無限循環
(configReady)=“today()”
所以會在一開始無限循環
SHC
20:07:23
喔我忘了測沒資料的
daYuan
20:09:25
另外我目前記錄在 day 14 的手機正常顯示
但是在 ipad day 2 好像怪怪的,我的動畫陣列[0]是 LOGO 不是天數 在想是不是這個原因
但是在 ipad day 2 好像怪怪的,我的動畫陣列[0]是 LOGO 不是天數 在想是不是這個原因
daYuan
2020-04-27 20:35:48
抱歉我剛剛沒說清楚,這裡指的是第14天的奶茶(是正常的)
SHC
20:12:59
那我改好了,但我想到一個問題就是我現在是只讓動畫觸發一次,但是沒資料到有資料不會開始跑動畫
daYuan
20:13:19
順帶ㄧ題
(configReady) 是在動畫開始跑前就觸發,我是用他去切掉原本的loop
(configReady) 是在動畫開始跑前就觸發,我是用他去切掉原本的loop
daYuan
20:14:03
我覺得比 (dataReady) 適合(?
daYuan
20:15:30
~如果讓他去 hook 紀錄完成的事件?~
SHC
20:20:26
切掉原本的 loop 是切掉哪段
daYuan
20:20:54
原本會自動播放( loop)
daYuan
20:21:05
預設
daYuan
20:27:48
那我先繼續調issue#44
SHC
20:33:43
@sddivid day 14 在動畫陣列的哪裡啊
SHC
20:34:02
看起來 0 是 logo ,1 是 13
daYuan
20:39:39
STFarry ( 動畫常駐顯示的部分) 應該是這樣
0 (logo)
1 (13)
2 (12)
3 (11)
4 (10)
5 (9)
6 (8)
7 (7)
8 (6)
9 (5)
10 (4)
11 (3)
12 (2)
13 (1)
14(奶茶)
15 (logo)
0 (logo)
1 (13)
2 (12)
3 (11)
4 (10)
5 (9)
6 (8)
7 (7)
8 (6)
9 (5)
10 (4)
11 (3)
12 (2)
13 (1)
14(奶茶)
15 (logo)
SHC
20:40:31
所以如果是第一天剛開始記錄,其實是顯示 Logo 嗎
daYuan
20:41:22
STFarry[0] (Logo)-> STFarry[1](13)
SHC
20:42:22
可是如果第一天紀錄的話,不是應該從 14 開始倒數,等等我的數學
SHC
20:42:30
好所以 < 14 的話算是 13 這樣
SHC
20:43:00
那應該要 <1 才能換奶茶吧
daYuan
20:43:18
對的,不然要15天才會出現奶茶(~我前幾天也是快瘋掉~)
daYuan
20:43:51
記錄到第14日顯示 奶茶
daYuan
20:44:07
開始記錄前顯示 LOGO
SHC
20:44:25
這樣應該是要 14 放 1 ,15 放奶茶吧
daYuan
20:44:42
第一天第一筆記錄完放13
SHC
20:44:42
換個方式講,使用者應該要 `領14次每日登入獎勵` 才可以換奶茶
SHC
20:44:55
但是目前陣列安排只要領 13 次就可以換了
daYuan
20:46:45
😂
SHC
20:47:30
這樣看起來是對的
daYuan
20:48:10
~數學好難~
SHC
21:10:50
@sddivid 已推更新,我測 Day 0 感覺是正常,你有空再幫測
2020-04-28
Tammy
12:19:25
@sddivid @shc261392 今天 release 結束可以協助 screen shot 日文版跟法文版的截圖嗎
Tammy
12:19:45
想說你們用模擬器截比較快
SHC
12:20:02
可以 要截哪些畫面
Tammy
12:20:28
每一個頁面都要截,包含 tutorial
SHC
12:25:40
那是 iOS 跟 Android 都要各截一個版本嗎
Tammy
12:28:01
Android 就可以
bafu
13:47:01
@shc261392 你可以試試看這個工具是否有幫助:https://github.com/dltcollab/tangle-accelerator/wiki/Send-Transfer-Message
回傳值裡直接有帶 bundle_hash
回傳值裡直接有帶 bundle_hash
- 🙆♂️2
Tammy
14:35:26
@bafu can you help on this? https://github.com/chunyenHuang/awesome-g0v-projects add mylog14 to https://chunyenhuang.github.io/awesome-g0v-projects/
- 🙆♂️1
bafu
14:40:15
@shc261392 good job for the pr #7! 有個地方跟你確認一下
https://github.com/MyDataTaiwan/mylog14-dashboard/pull/7/files#diff-74019b3b6e1c9103939915e4c584da06L223
我這邊的測試結果是,b64 的 prefix 要保留圖才會正確顯示,但看你早上的 demo,沒有 b64 prefix 圖也會正確顯示?
https://github.com/MyDataTaiwan/mylog14-dashboard/pull/7/files#diff-74019b3b6e1c9103939915e4c584da06L223
我這邊的測試結果是,b64 的 prefix 要保留圖才會正確顯示,但看你早上的 demo,沒有 b64 prefix 圖也會正確顯示?
Tammy
14:40:19
@bafu 我剛剛問了,開個 PR 就可以 https://github.com/chunyenHuang/awesome-g0v-projects/pull/3/files
 1
1
SHC
14:41:16
@bafu 因為 app 版本有加 prefix ,但 sample zip 裡面沒有
SHC
14:42:04
@bafu 還是你覺得 app 裡面把 prefix 去掉這樣比較好 其實我想應該也可以
bafu
14:44:48
@shc261392 那你先幫我把 prefix 去掉好了,因為目前還不確定 image string 之後會不會有其他 sw components 會用到,先保留它的原始風味XD
- 🙆♂️1
bafu
14:45:24
pull request 那邊我直接更新就好,感謝!
daYuan
14:45:47
@shc261392 需要大大指點😂
我是想做到類似`reduce`加總`records.length`的效果
`list.reduce((total: any, currentObj: any)`
`records: total.records.length + currentObj.records.length`
我該如何重組結構? 剛剛爬了一下看到 mergeMap 正在嘗試
``` public dailydrips$ = this.recordMetaList$.pipe(
map(recordMetaList => (recordMetaList) ? recordMetaList : []),
switchMap(recordMetaList => this.localStorage.getRecords(recordMetaList)),
map(records => new DailyRecords(records)),
tap(res=>console.log("tAp:dailydripsA",res)),
switchMap(records =>records.list ),
tap(res=>console.log("tAp:dailydripsB",res)),
);```
`this.dataStore.dailydrips$.subscribe((v) => console.log('subscribe dailydrips: ', v.records.length));`
我是想做到類似`reduce`加總`records.length`的效果
`list.reduce((total: any, currentObj: any)`
`records: total.records.length + currentObj.records.length`
我該如何重組結構? 剛剛爬了一下看到 mergeMap 正在嘗試
``` public dailydrips$ = this.recordMetaList$.pipe(
map(recordMetaList => (recordMetaList) ? recordMetaList : []),
switchMap(recordMetaList => this.localStorage.getRecords(recordMetaList)),
map(records => new DailyRecords(records)),
tap(res=>console.log("tAp:dailydripsA",res)),
switchMap(records =>records.list ),
tap(res=>console.log("tAp:dailydripsB",res)),
);```
`this.dataStore.dailydrips$.subscribe((v) => console.log('subscribe dailydrips: ', v.records.length));`

bafu
14:51:23
pr#7 已 merge 👍
SHC
14:51:40
```public dailydrips$ = this.recordMetaList$.pipe(
map(recordMetaList => (recordMetaList) ? recordMetaList : []),
switchMap(recordMetaList => this.localStorage.getRecords(recordMetaList)),
map(records => records.length),
);```
這樣? @sddivid
map(recordMetaList => (recordMetaList) ? recordMetaList : []),
switchMap(recordMetaList => this.localStorage.getRecords(recordMetaList)),
map(records => records.length),
);```
這樣? @sddivid
daYuan
14:56:13
對…😂
daYuan
14:56:31
~我好像搞得很複雜~
SHC
14:57:49
records 就全部了不用再裝起來囉
Tammy
15:12:55
雖然有點小波折,差點把 MyLog14 寫成資料收集平台 😂 ,但總算是正確 publish 了 https://money.udn.com/money/story/10860/4521505
經濟日報
當疫情確診人數再度為零的台灣,今年在全球因抗疫成功而名聲大噪。國際創業培訓組織TechStars為了反應新創企業如何也面對全球疫情而創新,首次舉辦全球70國同步線上國際創業週末(Covid Startup Weekend Online),一起抵抗新冠性肺炎(Unite to Fight Covid-19)。
daYuan
15:16:53
測試中,可能還要10分鐘
SHC
15:19:39
@tammy079 https://utils.iota.org/transaction/9KQQQOJOJDLBNZHXYXBVFOTXAILUYZZVZFPDGYNSMXSBVOWKA9CUXBSRKMNSDGBJWASLZPFJIYKS99999 這個是我剛剛放上去的
現在 niota.js 就是回傳 transaction hash ,所以只要 niota python 也用 transaction hash 就行了
現在 niota.js 就是回傳 transaction hash ,所以只要 niota python 也用 transaction hash 就行了
Tammy
15:23:11
ok
Tammy
15:27:05
@shc261392 它沒有這個 API 耶 XD 糟糕
SHC
15:27:42
@tammy079 所以它不會回 transaction hash 嗎,可是為什麼 js 版就有啊
Tammy
15:27:47
等等 我找到了
SHC
15:29:18
@sddivid 因為 release 要延後,可能等下水滴處理完之後兩件事情要麻煩你幫忙
1. 截 Android 版的法文和日文的 App 全部頁面截圖
2. 先前 user 回報的按鈕很難點 issue (我等下開在 Github),這個我覺得應該對使用者體驗影響滿大的,因為不止一個人有回報這問題而且說點很久才點進去
1. 截 Android 版的法文和日文的 App 全部頁面截圖
2. 先前 user 回報的按鈕很難點 issue (我等下開在 Github),這個我覺得應該對使用者體驗影響滿大的,因為不止一個人有回報這問題而且說點很久才點進去
daYuan
15:30:17
我先問怎麼切語系
daYuan
15:30:40
系統嗎?
SHC
15:30:55
@sddivid
https://github.com/MyDataTaiwan/mylog14/blob/master/src/app/translate-config.service.ts#L15
這行改成 `return 'fr';` 或 `return 'jp';`
https://github.com/MyDataTaiwan/mylog14/blob/master/src/app/translate-config.service.ts#L15
這行改成 `return 'fr';` 或 `return 'jp';`
SHC
15:30:58
一秒切語系
daYuan
15:31:05
XDDDD
bafu
15:39:57
@tammy079 送 pull request 給 awesome-g0v-projects 了:https://github.com/chunyenHuang/awesome-g0v-projects/pull/10
The purpose of MyData Global is to empower individuals by improving their right to self-determination regarding their personal data. It is based on the MyData Declaration. MyData Global has nearly 90 organisation members and over 600 individual members from over 40 countries, on six continents. We facilitate the 2000+ strong MyData Global community working on the ethical use of personal data. MyData Taiwan is one of the local branches of MyData Global. Signed-off-by: Bofu Chen (bafu) <mailto:bafuchen@gmail.com|bafuchen@gmail.com>
 1
1- 🎉1
SHC
15:40:12
@sddivid 記了一筆之後會是 0 ,按一下變成 -1 耶
bafu
15:41:33
btw 花了預期以外的時間,因為 vim 會自己幫補 end of line (其實是 upstream 的原檔有問題),解決方法是存檔前加個 `:set nofixendofline`
bafu
15:43:36
@tammy079 如果收了 PR 看起來還要去網站做後續編輯,但沒關係先等 upstream 收 PR 再說
Tammy
2020-04-28 15:45:14
@bafu 要去網站做編輯的話可以 call for help @sofia
Sherry Chung
15:43:45
大概要點個 20 下吧 =.=
SHC
@sddivid 因為 release 要延後,可能等下水滴處理完之後兩件事情要麻煩你幫忙
1. 截 Android 版的法文和日文的 App 全部頁面截圖
2. 先前 user 回報的按鈕很難點 issue (我等下開在 Github),這個我覺得應該對使用者體驗影響滿大的,因為不止一個人有回報這問題而且說點很久才點進去
- Forwarded from #mylog14
- 2020-04-28 15:29:18
daYuan
15:44:26
哪個按鈕這麼難點啊…..
Tammy
15:45:14
Replied to a thread: 2020-04-28 15:43:36
@bafu 要去網站做編輯的話可以 call for help @sofia
- 🙆♂️1
Tammy
15:45:50
@shc261392 我寫好了,準備送 PR
Tammy
15:46:03
但你可以給我一個正確的 transaction 做 verification 嗎
Tammy
15:46:27
(自言自語)
Tammy
15:47:09
@yillkid 有喔有喔,但因為 release schedule 太趕,連說話都來不及
Tammy
15:47:16
先等等我們 release 掉 XD
Tammy
15:47:44
有個額外的問題想請問,你有認識專長在 security/encryption 的人嗎?
yillkid
15:48:12
要用來做什麼樣的工作內容? 🙂
yillkid
15:48:30
例如資訊的加解密?
yillkid
15:48:42
或是病患足跡的加解密 ...
yillkid
15:49:05
或是簽章驗證,之類的嗎?
daYuan
15:50:36
~喔,這兩個我也覺得不好按~
daYuan
15:50:50
我等等來調
daYuan
15:55:49
@shc261392 既然延後了,我想要修掉瀏海不正常的問題(~很怕這樣被~🍎~退版~)
Tammy
2020-04-28 15:58:06
我今天瀏海有夾起來 (亂入)
daYuan
2020-04-28 15:58:26
~我都綁起來~
daYuan
2020-04-28 15:58:43
~其實我有瀏海~
Sherry Chung
2020-04-28 16:00:20
我剛剛看到這個訊息,下意識整理了一下我的瀏海
Tammy
15:57:43
@bafu ^ 你可以幫我回答嗎 XD
Tammy
15:57:49
我還在處理我的 PR
Tammy
15:58:06
我今天瀏海有夾起來 (亂入)
daYuan
15:58:26
~我都綁起來~
SHC
15:59:43
@sddivid sounds goood
Sherry Chung
16:00:20
我剛剛看到這個訊息,下意識整理了一下我的瀏海
SHC
16:01:46
hmm 我在想水滴的這個情境 是不是還是要討論一下
SHC
16:01:54
其實我並不是很理解現在的情境
SHC
16:02:16
像是點了之後到底是發生什麼事
daYuan
16:02:26
play 動畫
SHC
16:03:22
@sddivid 我看沒有點也是會一直循環播放耶
bafu
16:04:01
@yillkid 哈囉!初步的 goal 是希望能協助 review 我們目前的系統流程(資料儲存、加密簽章等)是否有明顯的漏洞
daYuan
16:07:51
@shc261392 @tammy079 @sherry376 你們怎麼看
yillkid
16:09:17
1. 資訊安全 (檢視 protocol, security issue 或是做弱點掃描)
2. 密碼學 (對稱、非對稱加密與資料簽章)
2. 密碼學 (對稱、非對稱加密與資料簽章)
yillkid
16:09:38
對吧,你們的 code base 就是 APP & github 上有一個 Django 架設的服務,對嗎? 🙂
SHC
16:13:49
我想先問一下按了水滴鈕之後紀錄數字會變少這個行為是要表達什麼
SHC
16:14:01
不太確定之前有沒有討論過耶,但我不是很明白這個
SHC
16:14:12
因為我在測試的時候就在想這個問題
daYuan
16:14:47
我猜是想表達下雨的次數被用掉吧(~天氣之子~)
daYuan
16:15:09
當初是UI那邊提出的,我記得有討論過、
Tammy
16:15:09
@sddivid 我建議水滴那邊先不要動
Tammy
16:15:18
因為我看使用者意見不太好
Tammy
16:15:39
預測 UI/UX 那邊會大改
Tammy
16:16:15
看起來對於下雨好像大家普遍有點負面印象
Sherry Chung
16:16:18
我建議原本是怎樣就維持怎樣,不要花太多力氣去改他。
p.s. 現在的測試版本頁面點進去後是有下雨的,覺得滿好。因為通常 comine soon 的頁面都是靜止的,有的動畫覺得很有誠意
p.s. 現在的測試版本頁面點進去後是有下雨的,覺得滿好。因為通常 comine soon 的頁面都是靜止的,有的動畫覺得很有誠意
Tammy
2020-04-28 16:16:51
我覺得有誠意很好,但我目前看 UX 測試就是觀感非正面
daYuan
16:18:55
我們當初也有討論過下雨這個意象….不過後來因為[山雨海]與變成愛心太難做才保持原案
daYuan
16:22:38
我是覺得做了就先放ㄅ,總比comine soon好
bafu
16:23:26
@yillkid 嗯嗯對,目前的架構是 app + backend + ledger (儲存少量 metadata for verification)
之後會引入 distributed storage (e.g., IPFS),但會先確認目前的架構上線後正常運作,再往下一步移動
之後會引入 distributed storage (e.g., IPFS),但會先確認目前的架構上線後正常運作,再往下一步移動
SHC
16:24:00
@tammy079 上面的幾位朋友跟幾筆資料是不是得換掉
SHC
16:24:16
功能部分我想就先這樣吧
daYuan
16:26:30
ˇ多語系截圖是誰要的? 我整理好嘍
Tammy
16:27:20
@sddivid 因為再怎麼換都不是完整的功能 (例如我們也沒有 N 位朋友,也沒有 M 筆記錄),所以我覺得以可以上架的最小改動去做就好
根據目前使用者回饋,我是真的覺得很可能整個水滴都會被拿掉 😂,最有可能是保留珍奶
根據目前使用者回饋,我是真的覺得很可能整個水滴都會被拿掉 😂,最有可能是保留珍奶
daYuan
16:27:33
`jp` & `fr` 有i18n的頁面
Tammy
2020-04-28 16:27:51
@sherry376
@sddivid 目前還有缺 i18n 的頁面嗎
daYuan
2020-04-28 16:30:55
@shc261392 水滴 & 看不出來的頁面我沒截
daYuan
2020-04-28 16:31:12
daYuan
2020-04-28 16:31:26
daYuan
2020-04-28 17:00:41
SHC
16:29:17
這樣討論下來其實我就想起來這個 feature 為什麼我會一直有問題了
而且我好像不是第一次問,因為之前我們的結論好像就是先暫時這樣做,後續要改再說
所以這個版本我們在這裡要讓使用者接收到什麼資訊目前還是問號,難怪我會一直覺得好像沒定案,因為真的沒有
而且我好像不是第一次問,因為之前我們的結論好像就是先暫時這樣做,後續要改再說
所以這個版本我們在這裡要讓使用者接收到什麼資訊目前還是問號,難怪我會一直覺得好像沒定案,因為真的沒有
Sherry Chung
16:29:31
“i18n” 乍看好像是指什麼 18x 的內容,嚇到我
yillkid
16:30:03
請問這塊算是 g0v 的開源貢獻還是? :)
SHC
16:30:21
@sddivid 目前還有缺 i18n 的頁面嗎
daYuan
16:30:55
@shc261392 水滴 & 看不出來的頁面我沒截
Tammy
16:41:27
@shc261392
> 之前我們的結論好像就是先暫時這樣做,後續要改再說
如果我一個人決定的話,我就會選擇把水滴那頁隱藏掉,哈哈哈
因為
A. 使用者目前沒有人看懂水滴什麼意思
B. Marketing 不希望有兩個集點 (珍奶 vs 水滴)
C. 在其他地方講到珍奶每個人都點頭,我個人不看好水滴會有一樣的象徵意義
但畢竟 UI/UX 尚未定案,所以會覺得還是就先留著
晚點 UI/UX 討論我也會再詢問一下
搞不好待會討論完就決定這整頁都先隱藏掉 (如果我可以說服 UI/UX 團隊的話)
又或者她們搞不好已經有更好的想法了 (之前有說周末會有討論)
> 之前我們的結論好像就是先暫時這樣做,後續要改再說
如果我一個人決定的話,我就會選擇把水滴那頁隱藏掉,哈哈哈
因為
A. 使用者目前沒有人看懂水滴什麼意思
B. Marketing 不希望有兩個集點 (珍奶 vs 水滴)
C. 在其他地方講到珍奶每個人都點頭,我個人不看好水滴會有一樣的象徵意義
但畢竟 UI/UX 尚未定案,所以會覺得還是就先留著
晚點 UI/UX 討論我也會再詢問一下
搞不好待會討論完就決定這整頁都先隱藏掉 (如果我可以說服 UI/UX 團隊的話)
又或者她們搞不好已經有更好的想法了 (之前有說周末會有討論)
- 🤔1
Tammy
16:46:43
@sddivid @sherry376 @shc261392 UI/UX 團隊詢問今天是否可以晚 15 分鐘開始
SHC
16:46:55
可
daYuan
16:46:59
可
Sherry Chung
16:47:04
OK
daYuan
17:40:35
The "開始使用" button on the tour page is very difficult to click on some devices The expand arrow button on daily detail page is difficult to click
 1
1
daYuan
17:41:19
~用了些奧步~
SHC
17:43:50
@sddivid 問一下有哪個模擬器環境是可以 reproduce 原本的問題的嗎
daYuan
17:44:15
不太懂
daYuan
17:44:38
原本的問題任何環境都有吧?
htc u11 ipad2018 iphone se2 xr pixel 2/3
htc u11 ipad2018 iphone se2 xr pixel 2/3
SHC
17:45:27
原本的問題我沒有耶
SHC
17:45:35
因為我點開始使用就進去了
daYuan
17:46:07
喔,這部分是因為有些裝置顯示的按鈕部分會跟下面的點點重疊啦
SHC
17:46:27
所以應該是選一個扁一點的就可以對吧
daYuan
17:47:02
也是可以,我是把它位置調高一點
因為還蠻好看的
因為還蠻好看的
daYuan
17:47:18
1vh 有點少
SHC
17:49:08
跑模擬器又吃光我的 RAM 跟硬碟了
daYuan
17:49:24
你可參考照片XD
daYuan
17:51:03
我以為你是要開多台測試XD
daYuan
17:51:57
我通常是開2台ios模擬器+ipad 測試,免強還行
SHC
17:52:34
我這破筆電一次跑兩個模擬器就極限了🤧
SHC
17:53:03
但常常跑兩個就爆了,所以我都只開一個
daYuan
17:54:36
我現在正在處理瀏海的問題
Tammy
2020-04-28 18:00:00
我很想要有一個瀏海的 emoji
daYuan
2020-04-28 18:02:14
🍙
飯糰.......
bafu
2020-04-28 18:07:01
蠻創意解的XDDDDDD
daYuan
2020-04-28 18:13:59
daYuan
2020-04-28 18:14:09
剛剛翻到的
Tammy
18:00:00
我很想要有一個瀏海的 emoji
bafu
18:06:17
應該說收 PR 前如果沒有測試就... 🔪
bafu
18:07:01
蠻創意解的XDDDDDD
bafu
18:11:41
會算是 g0v 的開源貢獻喔,因為只會 focus 在 MyLog 😀
bafu
18:13:28
如果有可能有興趣的 candidates,我可以跟對方視訊先簡介 MyLog,再看對方是否有興趣加入
bafu
18:13:40
那就先感謝了哈哈
daYuan
18:13:59
daYuan
18:14:09
剛剛翻到的
Tammy
18:19:08
@sddivid @shc261392 開會囉
SHC
20:23:32
@tammy079 dashboard 的症狀翻譯是否要跟 beta1 一起出啊
Tammy
21:11:30
@shc261392 我覺得有中文就可以!
2020-04-29
ptinn
01:00:25
@ptinn has joined the channel
John Huang
01:54:43
@little78926 has joined the channel
bafu
11:21:53
@ptinn welcome!
John Huang
11:29:09
hello 我是這個的作者,感謝你來開PR,但是由於我可能需要改動一下來源追蹤,所以可能會暫停新增資料。改動好後我會幫你把 mylog14加進去
The purpose of MyData Global is to empower individuals by improving their right to self-determination regarding their personal data. It is based on the MyData Declaration. MyData Global has nearly 90 organisation members and over 600 individual members from over 40 countries, on six continents. We facilitate the 2000+ strong MyData Global community working on the ethical use of personal data. MyData Taiwan is one of the local branches of MyData Global. Signed-off-by: Bofu Chen (bafu) <mailto:bafuchen@gmail.com|bafuchen@gmail.com> * * * *請問您的目標是?Types of changes* ☐ 新增追蹤團隊(或個人) Add new org/user the tracking list ☐ 移除現有的追蹤團隊(或個人) Remove new org/user the tracking list ☐ New feature ☐ Bug fix *請問您的理由是? Description*
 3
3 3
3 3
3
SHC
12:14:23
現在是已有翻譯,但 dashboard 上面沒有
bafu
12:59:20
@little78926 沒問題的 take your time,感謝提醒!😀
- 👍1
John Huang
2020-04-30 15:21:08
@bafu 已經幫你們新增囉~
bafu
2020-04-30 15:53:53
@little78926 太感謝了!
Tammy
13:43:09
法文版的 MyLog14 介紹 ❤️ https://drive.google.com/drive/folders/1HQC1j1tAbF_X9ccOQr5-Y2a0nuYx8qdM
- 🇫🇷3
SHC
14:14:53
因為 ledger API 可能會回滿慢的或是有時候卡很久,可能需要設個 timeout
SHC
14:15:14
總之目前上傳有可能會滿花時間的,因為要等 ledger registration
Tammy
14:53:43
@shc261392 我以為 ledger registration 是在每一次紀錄的時候背景做
SHC
14:53:57
是要這樣嗎!?
SHC
14:56:23
@tammy079 這可能牽涉到要不要顯示通知(告訴 user 正在上 ledger)或是失敗要重做的部分,因為我在想有些 user 可能會紀錄完直接關掉 app
SHC
14:57:08
如果要叫他等十秒要告訴 user 原因,不然就是要有可以在 app background 做的機制以及失敗要重做的機制
SHC
14:58:35
Anyway background 部分這個 release 沒辦法做(我是指 user 把 app 移開還在背景做的部分),最多就是在紀錄的時候,在 user 還開著 app 的條件下去做
SHC
15:04:01
我竟然有預留 transaction hash 的欄位
Tammy
15:05:13
好喔,了解~
那先按照目前的吧,我覺得 UI/UX team 可能在還沒看到功能之前不容易想像上 ledger 是什麼意思
所以我傾向會先按照目前的模式 release,有什麼就先 go
之後出一版 `每一次紀錄的時候背景做` ,給 UI/UX team 試試看
可能他們會比較知道怎麼去測試這裡要怎麼處理
那先按照目前的吧,我覺得 UI/UX team 可能在還沒看到功能之前不容易想像上 ledger 是什麼意思
所以我傾向會先按照目前的模式 release,有什麼就先 go
之後出一版 `每一次紀錄的時候背景做` ,給 UI/UX team 試試看
可能他們會比較知道怎麼去測試這裡要怎麼處理
Tammy
15:07:54
我初步覺得要把這個功能做完整
可能會是每一次記錄完的 `紀錄完成` 裡面加一個 `information` icon
=> 裡面導到說明頁面
可能會是每一次記錄完的 `紀錄完成` 裡面加一個 `information` icon
=> 裡面導到說明頁面
Tammy
15:11:34
我想了非~~~~~~~~常久這個功能是否應該開給 user 自己開關
但是想了想,如果 verification 的資料可以關掉,那還要啥麼 verification
又但是一般使用者真的有能力去亂改紀錄資料嗎? 好像沒有
又又但是假如真的亂改呢? 給很多錯誤的訊息誤導疫調?
又又又但是 post pandemic 是不是疫調的需求也降低了? 自主健康管理才是重點
=> 如果你自己產生假訊息給自己的醫生看,根本沒好處吧 => 可以把 verify 拿掉?
但是想了想,如果 verification 的資料可以關掉,那還要啥麼 verification
又但是一般使用者真的有能力去亂改紀錄資料嗎? 好像沒有
又又但是假如真的亂改呢? 給很多錯誤的訊息誤導疫調?
又又又但是 post pandemic 是不是疫調的需求也降低了? 自主健康管理才是重點
=> 如果你自己產生假訊息給自己的醫生看,根本沒好處吧 => 可以把 verify 拿掉?
SHC
15:18:21
目前行為的話就是「正在新增資料」可能會跑很久(最多十秒我會讓它 timeout )
SHC
15:18:47
不過 user 可能會有疑惑為什麼加個資料要那麼久,如果沒有在畫面上做解釋
Tammy
15:26:43
@shc261392 如果新增的時候跳個圈圈,底下寫 `新增資料與驗證資訊中...` 類似像這樣呢
SHC
15:27:44
我覺得會比只寫 `正在記錄資料...` (目前版本)好
SHC
15:30:16
哎發現這句沒做 i18n
Tammy
15:31:21
Adding new data and verifiable information...
Tammy
15:31:41
日文跟法文版都先放英文吧~
Tammy
15:33:55
然後 @shc261392 想你請 release 完後,也 build 一個 `沒有註冊` 的版本
我覺得可能要爭論一下,才能確認這個功能要怎麼實作
先上架沒有註冊的版本比較無爭議,但有註冊的版本可以協助收集使用者意見
我覺得可能要爭論一下,才能確認這個功能要怎麼實作
先上架沒有註冊的版本比較無爭議,但有註冊的版本可以協助收集使用者意見
Tammy
15:51:18
自言自語,如果 MyLog 是一個公民自我紀錄、共同保護社會的工具
那它還是必須要有一個驗證機制,如果沒有驗證機制,捐贈的資料也可能隨便產生,那為什麼可以獲得 coupon?
信任來自共同的 consent => blockchain 應該是正確的方向
我想我在 MyData 開個辯論好了 😂 太難想
那它還是必須要有一個驗證機制,如果沒有驗證機制,捐贈的資料也可能隨便產生,那為什麼可以獲得 coupon?
信任來自共同的 consent => blockchain 應該是正確的方向
我想我在 MyData 開個辯論好了 😂 太難想
SHC
15:51:55
building release
Tammy
16:12:27
Hi all, need help! (use English for broader audience, 我懶得翻回中文,拜託不要跳過我 XD,需要意見~~~~)
According to the original design, there will be a `hash` of data registered on blockchain for future verification.
The registration sample is like
```{
"timestamp": 1585480740,
"data_hash": "1rUslW4A71TxiI426wFDEVDywpu76ANq0",
}```
as you can see from the sample, `no personal information` at all.
We have implemented the first version in the Beta release, but I am not sure if there should be a toggle for user to turn the feature on/off. Here I list down some thoughts regarding two sides:
[Yes, should implement a on/off switch, because...]
1. Users should have the full control of EVERYTHING
2. Blockchain is still a kind of `cloud` from most users' prospective (something connected to the internet). Even though, there is no sensitive information to be uploaded, users should still be able to say: "no, I don't want to register verifiable information".
[No, should automatically register verifiable data for everyone]
1. If MyLog is a tool to leverage the power of the public, the goal is like: "I log, you log, let's all log and protect the society from the threat of COVID-19". In this case, blockchain is already a sort of public consent; no centralized role is involved.
2. If users refuse to add the verifiable information to data, then no one can promise the data integrity. In that case, why should the business owners provide coupons to users who might potentially provide fake or manipulated data?
I believe we need some discussion on this, so I would like to host an `one-hour meeting on Saturday evening (9th May) at 22:30 TPE time` . Please please do join me and provide your feedback!! In case you really cannot join the meeting, you may leave your comment in this thread. The discussion will be recorded and your suggestion will be discussed.
According to the original design, there will be a `hash` of data registered on blockchain for future verification.
The registration sample is like
```{
"timestamp": 1585480740,
"data_hash": "1rUslW4A71TxiI426wFDEVDywpu76ANq0",
}```
as you can see from the sample, `no personal information` at all.
We have implemented the first version in the Beta release, but I am not sure if there should be a toggle for user to turn the feature on/off. Here I list down some thoughts regarding two sides:
[Yes, should implement a on/off switch, because...]
1. Users should have the full control of EVERYTHING
2. Blockchain is still a kind of `cloud` from most users' prospective (something connected to the internet). Even though, there is no sensitive information to be uploaded, users should still be able to say: "no, I don't want to register verifiable information".
[No, should automatically register verifiable data for everyone]
1. If MyLog is a tool to leverage the power of the public, the goal is like: "I log, you log, let's all log and protect the society from the threat of COVID-19". In this case, blockchain is already a sort of public consent; no centralized role is involved.
2. If users refuse to add the verifiable information to data, then no one can promise the data integrity. In that case, why should the business owners provide coupons to users who might potentially provide fake or manipulated data?
I believe we need some discussion on this, so I would like to host an `one-hour meeting on Saturday evening (9th May) at 22:30 TPE time` . Please please do join me and provide your feedback!! In case you really cannot join the meeting, you may leave your comment in this thread. The discussion will be recorded and your suggestion will be discussed.
SHC
16:21:23
iOS 版可能要晚點
SHC
16:22:01
我看大元之前有建一個 team ,但今天他不在所以我這邊也先建一個
SHC
16:22:03
居然出現了
SHC
16:24:04
好
SHC
16:24:09
`release-v0.6.0`
daYuan
16:25:13
剛剛有看到,正在測試ing
上傳到可以下載約需要5分鐘~2小時不等
上傳到可以下載約需要5分鐘~2小時不等
daYuan
16:36:28
靠杯,App id 被拒絕
我更新成 `tw.mydatatw.mylog14`
我更新成 `tw.mydatatw.mylog14`
Tammy
16:48:49
一滴水滴就是一筆紀錄,看看你已經紀錄了多少資料!
One record creates one drop. Check out how many records you have done!
One record creates one drop. Check out how many records you have done!
 1
1
daYuan
17:09:02
請要成為 App Store Connect 使用者 或是 外部測試人員
的人提供 Apple iD (我只剩下8個內部名額) @shc261392 @tammy079 @bafu
目前已有我跟 Sofia
(外部測試人員就要等 TestFlight 省查通過才能用)
的人提供 Apple iD (我只剩下8個內部名額) @shc261392 @tammy079 @bafu
目前已有我跟 Sofia
(外部測試人員就要等 TestFlight 省查通過才能用)

Tammy
2020-04-29 17:19:57
no id QQ
SHC
17:16:33
@sddivid shc261392@gmail.com
bafu
17:17:36
@sddivid bafuchen AT gmail DOT com
bafu
17:17:58
@shc261392 有測試的 zip 可以分享一個給我嗎感謝XD
Tammy
17:19:57
no id QQ
Tammy
17:23:45
@shc261392 good~ (其實我很喜歡水滴頁,拿掉好可惜 XD,但目前還意味不明只好這樣了
Tammy
17:24:22
(我有跟 @sherry376 一樣的感覺,看到一個漂亮的動畫雖然意味不明,但覺得很有誠意,好像很專業
Sofia
17:27:57
(^同上
SHC
18:40:03
mylog14 release-v0.6.0 (beta1)
Release note:
https://github.com/MyDataTaiwan/mylog14/releases/tag/v0.6.0
If you want to participate in the iOS version beta, please provide your Apple ID to @sddivid
Release note:
https://github.com/MyDataTaiwan/mylog14/releases/tag/v0.6.0
If you want to participate in the iOS version beta, please provide your Apple ID to @sddivid
SHC
18:43:50
這個版本在測試上的建議:
1. 如果之前有遇到某 issue ,無論 release note 中是否有提到有修掉,建議都可以再測試
2. 只要它可以被玩壞就是 issue ,一樣歡迎不擇手段測試法,比如說狂點某個按鍵或是故意在沒網路的情況按分享之類的
1. 如果之前有遇到某 issue ,無論 release note 中是否有提到有修掉,建議都可以再測試
2. 只要它可以被玩壞就是 issue ,一樣歡迎不擇手段測試法,比如說狂點某個按鍵或是故意在沒網路的情況按分享之類的
bafu
18:54:24
田野調查:雖然大家遠端合作地很順暢,偶爾 F2F 聯繫一下也是很棒(有些人真的還沒直接見過XD)
5/23 (六) 10am - 6pm 有 g0v 的大松 (實體 hackathon),想去提案讓彼此可以碰面 ~互相傷害~ 兼聯繫感情,也許還再多認識新朋友,不知道大家有沒有興趣參加呢?XD
如果有可能參加請按個 OK,確定無法參加請按個 NG,感謝大家!
5/23 (六) 10am - 6pm 有 g0v 的大松 (實體 hackathon),想去提案讓彼此可以碰面 ~互相傷害~ 兼聯繫感情,也許還再多認識新朋友,不知道大家有沒有興趣參加呢?XD
如果有可能參加請按個 OK,確定無法參加請按個 NG,感謝大家!
- 🆗3
- 🆖1
Sofia
19:27:35
我以為大松要線上耶
Sofia
19:27:53
剛在 general 看到
bafu
19:33:42
oh no 我 lag 了
bafu
19:34:18
線上也沒問題我們有虛擬茶水間 (結果還是遠端XD)
Sofia
19:34:26
哈哈哈 對啊
2020-04-30
daYuan
11:19:48
@shc261392 我好像沒有權限合併分支
daYuan
11:41:21
我先更新環境
SHC
11:42:13
有遇過 我都 clean build folder 然後重開
SHC
13:45:05
@bafu 對了,我覺得現在的 backend 要把 debug mode 和 admin page 關掉比較好
因為 beta 表示可能會有 real user 的 real data ,backend 應該還是要盡量減少 security invulnerability
因為 beta 表示可能會有 real user 的 real data ,backend 應該還是要盡量減少 security invulnerability
bafu
13:50:40
@shc261392 好哦感謝提醒!
pofeng (ocf)
14:14:47
@pofeng240 has joined the channel
Sofia
14:20:03
@sofia set the channel topic: Github https://github.com/MyDataTaiwan/mylog14
參與 MyData Taiwan 討論 https://bit.ly/joinMDTdiscussion
MyLog14 協作手冊 https://bit.ly/MyLog14-note
活動日曆 https://bit.ly/MDT-event
Zoom 284-173-319 (000000)
參與 MyData Taiwan 討論 https://bit.ly/joinMDTdiscussion
MyLog14 協作手冊 https://bit.ly/MyLog14-note
活動日曆 https://bit.ly/MDT-event
Zoom 284-173-319 (000000)
Tammy
14:22:16
Hi @pofeng240! 歡迎 😀
bafu
14:22:39
Welcome!
bafu
15:53:53
@little78926 太感謝了!
wuch
16:30:26
@wuchtw has joined the channel