#da0-shoutout
2023-06-05
Lucky
23:35:31
<!channel> 明晚8點見,meet連結在置頂bookmark。另外今天聽聞 @noah226 提到 @anomalous 身體不適,維人好好休息,希望你平安!最近確診數又上升了,而且天氣變熱,大家也注意身體健康多喝水,如果有什麼需要幫忙no worry,互相說一下!
以下是上週會議後的action items:
• *Lucky會分配SO企劃分工,大家下週二可以迭代討論*
-> 我這邊製作了協作文件,並簡單的分配了一下,明天跟大家說明。包括update一下專案如何發hypercerts的可能性,也請 @noah226分享一下
https://docs.google.com/document/d/1TBEOo2opTbuoJlqF6ciFMDQ_litRrF0q9YEDxwCi-90/edit#
• *維妞會看一下SO documentation,給予一些編輯的建議,會tag大家協助*
-> 有遇到到困難的話跟大家說~!
• 討論7月的松誰要參與,以及問問週三有沒有人想分享SO目前的狀態
• *Tech team六月中前,會迭代完成SO documentation的內容與SO bot、SO Page*
-> 主要了解一下tech team在技術面的推進
以下是上週會議後的action items:
• *Lucky會分配SO企劃分工,大家下週二可以迭代討論*
-> 我這邊製作了協作文件,並簡單的分配了一下,明天跟大家說明。包括update一下專案如何發hypercerts的可能性,也請 @noah226分享一下
https://docs.google.com/document/d/1TBEOo2opTbuoJlqF6ciFMDQ_litRrF0q9YEDxwCi-90/edit#
• *維妞會看一下SO documentation,給予一些編輯的建議,會tag大家協助*
-> 有遇到到困難的話跟大家說~!
• 討論7月的松誰要參與,以及問問週三有沒有人想分享SO目前的狀態
• *Tech team六月中前,會迭代完成SO documentation的內容與SO bot、SO Page*
-> 主要了解一下tech team在技術面的推進
Peixing
2023-06-06 02:49:54
感謝 @f24931154!❤️ 🙌
Peixing
2023-06-06 03:14:36
我稍微研究了documentation在hackmd的呈現,我注意到目前hackmd書本模式呈現的極限。書本模式是將許多篇文件整理成列表,跟呈現出階層化的「目錄」並不一樣。我仿照維基百科的做法,先試作了一個目錄在文件最上面,整份文件有甚麼內容清楚很多,但很陽春,不像維基可以點成彼此連結……(不知有沒有其他做法,這需要技術支援
(先紀錄這樣,由於最近趕稿QQ,我會盡量利用空檔時間來調整跟確認,但大動作主要會在6/15之後。如果有遺漏,還請再提醒我!感恩
(先紀錄這樣,由於最近趕稿QQ,我會盡量利用空檔時間來調整跟確認,但大動作主要會在6/15之後。如果有遺漏,還請再提醒我!感恩
Lucky
2023-06-06 08:30:13
@shoutout to @paigeliao1989 about HackMD呈現的優化研究,great suggestion!
我剛看了一下,程式邏輯上都互通,hackfoldr的menu(目錄)=wiki的目錄=notion的page,也就是每段內容都是bookmark,都可以作為一個url頁面被連結,也可以排序成階層化的目錄。
我先設定了一個「脈絡回顧」的超連結,但沒有照HackMD建議的方式,我直接加了一個iframe code,讓連結連到下面的url並以self打開:
語法很簡單
<a href=“連結網址” target=“_blank”>另外開啟新視窗</a>
<a href=“連結網址” target=“_self”>在框架內開啟</a>
<a href=“連結網址” target=“_parent”>在父層開啟</a>
https://hackmd.io/c/tutorials-tw/%2Fs%2Fhow-to-create-book-tw
*補充:notion的階層化已經設計的很完善也很好調整,但免費版只能invite 10人協作。
我剛看了一下,程式邏輯上都互通,hackfoldr的menu(目錄)=wiki的目錄=notion的page,也就是每段內容都是bookmark,都可以作為一個url頁面被連結,也可以排序成階層化的目錄。
我先設定了一個「脈絡回顧」的超連結,但沒有照HackMD建議的方式,我直接加了一個iframe code,讓連結連到下面的url並以self打開:
語法很簡單
<a href=“連結網址” target=“_blank”>另外開啟新視窗</a>
<a href=“連結網址” target=“_self”>在框架內開啟</a>
<a href=“連結網址” target=“_parent”>在父層開啟</a>
https://hackmd.io/c/tutorials-tw/%2Fs%2Fhow-to-create-book-tw
*補充:notion的階層化已經設計的很完善也很好調整,但免費版只能invite 10人協作。
Peixing
2023-06-06 12:11:24
@shoutout @f24931154 給了一盞明燈啊!!! 💡🎇🎯 我原本使用"超連結",但使用體驗很不順,因為我想要咻~一下就到目標的港覺~~用你提供的code就達成願望了!感謝你的指引💥💥💥,原來是這樣玩的!好開心喔~~~我先測試一小部分,錄製了手機版操作狀況。如果大家覺得效果還行,等整理好內容再來做完,如果還有更好的做法,那就再來try新的!
Lucky
2023-06-06 12:37:10
HackMD的discord還有很多有趣的活用方式(有不少外國朋友在裡面),因為MD是用markup語法,學習使用HackMD是no coder成長為low code很棒的學習方式(編輯與預覽視窗)! @paigeliao1989
https://hackmd.io/s/quick-start-tw
https://hackmd.io/s/quick-start-tw
Lucky
2023-06-06 16:16:21
哈哈哈哈哈太好惹!(code排表跟做圖現在其他的工具都太好用惹,其實也可以用別的做再嵌入)
Matt
2023-06-06 19:06:25
抱歉,我今晚要請假一次,傍晚的事情弄比較晚,現在還在外頭,趕不上八點會議 🥲
Lucky
2023-06-06 19:26:50
@matt594 no worry, we keep u posted!
如果可以的話,請留言「*Tech team六月中前,會迭代完成SO documentation的內容與SO bot、SO Page」的進度,簡短幾句就好,沒有進度也沒關係,也可以讓我們知道你的困難或狀態,讓我們可以討論follow up~:)*
如果可以的話,請留言「*Tech team六月中前,會迭代完成SO documentation的內容與SO bot、SO Page」的進度,簡短幾句就好,沒有進度也沒關係,也可以讓我們知道你的困難或狀態,讓我們可以討論follow up~:)*
Lucky
2023-06-06 19:27:26
@noah226 我還在中醫診所等叫號(今天人特別多),會晚上線!!
Lucky
23:35:31
<!channel> 明晚8點見,meet連結在置頂bookmark。另外今天聽聞 @noah226 提到 @anomalous 身體不適,維人好好休息,希望你平安!最近確診數又上升了,而且天氣變熱,大家也注意身體健康多喝水,如果有什麼需要幫忙no worry,互相說一下!
以下是上週會議後的action items:
• *Lucky會分配SO企劃分工,大家下週二可以迭代討論*
-> 我這邊製作了協作文件,並簡單的分配了一下,明天跟大家說明。包括update一下專案如何發hypercerts的可能性,也請 @noah226分享一下
https://docs.google.com/document/d/1TBEOo2opTbuoJlqF6ciFMDQ_litRrF0q9YEDxwCi-90/edit#
• *維妞會看一下SO documentation,給予一些編輯的建議,會tag大家協助*
-> 有遇到到困難的話跟大家說~!
• 討論7月的松誰要參與,以及問問週三有沒有人想分享SO目前的狀態
• *Tech team六月中前,會迭代完成SO documentation的內容與SO bot、SO Page*
-> 主要了解一下tech team在技術面的推進
以下是上週會議後的action items:
• *Lucky會分配SO企劃分工,大家下週二可以迭代討論*
-> 我這邊製作了協作文件,並簡單的分配了一下,明天跟大家說明。包括update一下專案如何發hypercerts的可能性,也請 @noah226分享一下
https://docs.google.com/document/d/1TBEOo2opTbuoJlqF6ciFMDQ_litRrF0q9YEDxwCi-90/edit#
• *維妞會看一下SO documentation,給予一些編輯的建議,會tag大家協助*
-> 有遇到到困難的話跟大家說~!
• 討論7月的松誰要參與,以及問問週三有沒有人想分享SO目前的狀態
• *Tech team六月中前,會迭代完成SO documentation的內容與SO bot、SO Page*
-> 主要了解一下tech team在技術面的推進
- ❤️2
- 💯2
 2
2 2
2
Peixing
2023-06-06 02:49:54
感謝 @f24931154!❤️ 🙌
Peixing
2023-06-06 03:14:36
我稍微研究了documentation在hackmd的呈現,我注意到目前hackmd書本模式呈現的極限。書本模式是將許多篇文件整理成列表,跟呈現出階層化的「目錄」並不一樣。我仿照維基百科的做法,先試作了一個目錄在文件最上面,整份文件有甚麼內容清楚很多,但很陽春,不像維基可以點成彼此連結……(不知有沒有其他做法,這需要技術支援
(先紀錄這樣,由於最近趕稿QQ,我會盡量利用空檔時間來調整跟確認,但大動作主要會在6/15之後。如果有遺漏,還請再提醒我!感恩
(先紀錄這樣,由於最近趕稿QQ,我會盡量利用空檔時間來調整跟確認,但大動作主要會在6/15之後。如果有遺漏,還請再提醒我!感恩
Lucky
2023-06-06 08:30:13
@shoutout to @paigeliao1989 about HackMD呈現的優化研究,great suggestion!
我剛看了一下,程式邏輯上都互通,hackfoldr的menu(目錄)=wiki的目錄=notion的page,也就是每段內容都是bookmark,都可以作為一個url頁面被連結,也可以排序成階層化的目錄。
我先設定了一個「脈絡回顧」的超連結,但沒有照HackMD建議的方式,我直接加了一個iframe code,讓連結連到下面的url並以self打開:
語法很簡單
<a href=“連結網址” target=“_blank”>另外開啟新視窗</a>
<a href=“連結網址” target=“_self”>在框架內開啟</a>
<a href=“連結網址” target=“_parent”>在父層開啟</a>
https://hackmd.io/c/tutorials-tw/%2Fs%2Fhow-to-create-book-tw
*補充:notion的階層化已經設計的很完善也很好調整,但免費版只能invite 10人協作。
我剛看了一下,程式邏輯上都互通,hackfoldr的menu(目錄)=wiki的目錄=notion的page,也就是每段內容都是bookmark,都可以作為一個url頁面被連結,也可以排序成階層化的目錄。
我先設定了一個「脈絡回顧」的超連結,但沒有照HackMD建議的方式,我直接加了一個iframe code,讓連結連到下面的url並以self打開:
語法很簡單
<a href=“連結網址” target=“_blank”>另外開啟新視窗</a>
<a href=“連結網址” target=“_self”>在框架內開啟</a>
<a href=“連結網址” target=“_parent”>在父層開啟</a>
https://hackmd.io/c/tutorials-tw/%2Fs%2Fhow-to-create-book-tw
*補充:notion的階層化已經設計的很完善也很好調整,但免費版只能invite 10人協作。
Peixing
2023-06-06 12:11:24
@shoutout @f24931154 給了一盞明燈啊!!! 💡🎇🎯 我原本使用"超連結",但使用體驗很不順,因為我想要咻~一下就到目標的港覺~~用你提供的code就達成願望了!感謝你的指引💥💥💥,原來是這樣玩的!好開心喔~~~我先測試一小部分,錄製了手機版操作狀況。如果大家覺得效果還行,等整理好內容再來做完,如果還有更好的做法,那就再來try新的!
Lucky
2023-06-06 12:37:10
HackMD的discord還有很多有趣的活用方式(有不少外國朋友在裡面),因為MD是用markup語法,學習使用HackMD是no coder成長為low code很棒的學習方式(編輯與預覽視窗)! @paigeliao1989
https://hackmd.io/s/quick-start-tw
https://hackmd.io/s/quick-start-tw
Lucky
2023-06-06 16:16:21
哈哈哈哈哈太好惹!(code排表跟做圖現在其他的工具都太好用惹,其實也可以用別的做再嵌入)
Matt
2023-06-06 19:06:25
抱歉,我今晚要請假一次,傍晚的事情弄比較晚,現在還在外頭,趕不上八點會議 🥲
Lucky
2023-06-06 19:26:50
@matt594 no worry, we keep u posted!
如果可以的話,請留言「*Tech team六月中前,會迭代完成SO documentation的內容與SO bot、SO Page」的進度,簡短幾句就好,沒有進度也沒關係,也可以讓我們知道你的困難或狀態,讓我們可以討論follow up~:)*
如果可以的話,請留言「*Tech team六月中前,會迭代完成SO documentation的內容與SO bot、SO Page」的進度,簡短幾句就好,沒有進度也沒關係,也可以讓我們知道你的困難或狀態,讓我們可以討論follow up~:)*
Lucky
2023-06-06 19:27:26
@noah226 我還在中醫診所等叫號(今天人特別多),會晚上線!!
2023-06-06
Peixing
02:49:54
感謝 @f24931154!❤️ 🙌
Peixing
03:14:36
Replied to a thread: 2023-06-05 23:35:31
我稍微研究了documentation在hackmd的呈現,我注意到目前hackmd書本模式呈現的極限。書本模式是將許多篇文件整理成列表,跟呈現出階層化的「目錄」並不一樣。我仿照維基百科的做法,先試作了一個目錄在文件最上面,整份文件有甚麼內容清楚很多,但很陽春,不像維基可以點成彼此連結……(不知有沒有其他做法,這需要技術支援
(先紀錄這樣,由於最近趕稿QQ,我會盡量利用空檔時間來調整跟確認,但大動作主要會在6/15之後。如果有遺漏,還請再提醒我!感恩
(先紀錄這樣,由於最近趕稿QQ,我會盡量利用空檔時間來調整跟確認,但大動作主要會在6/15之後。如果有遺漏,還請再提醒我!感恩

- ❤️3
 2
2- 2
Lucky
08:30:13
Replied to a thread: 2023-06-05 23:35:31
@shoutout to @paigeliao1989 about HackMD呈現的優化研究,great suggestion!
我剛看了一下,程式邏輯上都互通,hackfoldr的menu(目錄)=wiki的目錄=notion的page,也就是每段內容都是bookmark,都可以作為一個url頁面被連結,也可以排序成階層化的目錄。
我先設定了一個「脈絡回顧」的超連結,但沒有照HackMD建議的方式,我直接加了一個iframe code,讓連結連到下面的url並以self打開:
語法很簡單
<a href=“連結網址” target=“_blank”>另外開啟新視窗</a>
<a href=“連結網址” target=“_self”>在框架內開啟</a>
<a href=“連結網址” target=“_parent”>在父層開啟</a>
https://hackmd.io/c/tutorials-tw/%2Fs%2Fhow-to-create-book-tw
*補充:notion的階層化已經設計的很完善也很好調整,但免費版只能invite 10人協作。
我剛看了一下,程式邏輯上都互通,hackfoldr的menu(目錄)=wiki的目錄=notion的page,也就是每段內容都是bookmark,都可以作為一個url頁面被連結,也可以排序成階層化的目錄。
我先設定了一個「脈絡回顧」的超連結,但沒有照HackMD建議的方式,我直接加了一個iframe code,讓連結連到下面的url並以self打開:
語法很簡單
<a href=“連結網址” target=“_blank”>另外開啟新視窗</a>
<a href=“連結網址” target=“_self”>在框架內開啟</a>
<a href=“連結網址” target=“_parent”>在父層開啟</a>
https://hackmd.io/c/tutorials-tw/%2Fs%2Fhow-to-create-book-tw
*補充:notion的階層化已經設計的很完善也很好調整,但免費版只能invite 10人協作。
HackMD
HackMD 使用教學 === **[English Version](/c/tutorials)** - [回到使用教學頁面](/s/tutorials-tw) :::success Hack
n0ah
09:58:37
太讚了 @paigeliao1989
Peixing
12:11:24
Replied to a thread: 2023-06-05 23:35:31
@shoutout @f24931154 給了一盞明燈啊!!! 💡🎇🎯 我原本使用"超連結",但使用體驗很不順,因為我想要咻~一下就到目標的港覺~~用你提供的code就達成願望了!感謝你的指引💥💥💥,原來是這樣玩的!好開心喔~~~我先測試一小部分,錄製了手機版操作狀況。如果大家覺得效果還行,等整理好內容再來做完,如果還有更好的做法,那就再來try新的!
- ❤️2
 1
1- 1
Lucky
12:37:10
Replied to a thread: 2023-06-05 23:35:31
HackMD的discord還有很多有趣的活用方式(有不少外國朋友在裡面),因為MD是用markup語法,學習使用HackMD是no coder成長為low code很棒的學習方式(編輯與預覽視窗)! @paigeliao1989
https://hackmd.io/s/quick-start-tw
https://hackmd.io/s/quick-start-tw
 4
4- 🎯2
- 🙌2
 2
2- 2
Lucky
16:16:21
哈哈哈哈哈太好惹!(code排表跟做圖現在其他的工具都太好用惹,其實也可以用別的做再嵌入)
Matt
19:06:25
抱歉,我今晚要請假一次,傍晚的事情弄比較晚,現在還在外頭,趕不上八點會議 🥲
Lucky
19:26:50
Replied to a thread: 2023-06-05 23:35:31
@matt594 no worry, we keep u posted!
如果可以的話,請留言「*Tech team六月中前,會迭代完成SO documentation的內容與SO bot、SO Page」的進度,簡短幾句就好,沒有進度也沒關係,也可以讓我們知道你的困難或狀態,讓我們可以討論follow up~:)*
如果可以的話,請留言「*Tech team六月中前,會迭代完成SO documentation的內容與SO bot、SO Page」的進度,簡短幾句就好,沒有進度也沒關係,也可以讓我們知道你的困難或狀態,讓我們可以討論follow up~:)*
n0ah
19:41:48
好我有可能會晚一點點
n0ah
19:41:48
好我有可能會晚一點點
n0ah
19:42:02
接近時間會跟大家說
n0ah
19:42:02
接近時間會跟大家說
n0ah
19:42:05
抱歉抱歉
n0ah
19:42:05
抱歉抱歉
Lucky
19:57:01
麻煩了!
n0ah
21:40:48
感謝大家今天參加~ 幾個今天的 update
• @girofu & @matt594 繼續你們手上的工程,6/6 與 6/12 後分別撰寫 documents,@matt594 如果可以的話 update 一下你的進度
• @paigeliao1989 @weijen 慢慢整理 documentation 的架構
• 大家都可以想一下萬一有 Hypercerts 可以發,會用什麼方式去發行,要不要以 SO 為依歸之一,這也可以做為之後的參考
thanks and @shoutout to all~
• @girofu & @matt594 繼續你們手上的工程,6/6 與 6/12 後分別撰寫 documents,@matt594 如果可以的話 update 一下你的進度
• @paigeliao1989 @weijen 慢慢整理 documentation 的架構
• 大家都可以想一下萬一有 Hypercerts 可以發,會用什麼方式去發行,要不要以 SO 為依歸之一,這也可以做為之後的參考
thanks and @shoutout to all~
Matt
2023-06-06 21:51:18
目前已經在刻前端了唷!預計下周刻完,就可以串資料了
n0ah
21:40:48
感謝大家今天參加~ 幾個今天的 update
• @girofu & @matt594 繼續你們手上的工程,6/6 與 6/12 後分別撰寫 documents,@matt594 如果可以的話 update 一下你的進度
• @paigeliao1989 @weijen 慢慢整理 documentation 的架構
• 大家都可以想一下萬一有 Hypercerts 可以發,會用什麼方式去發行,要不要以 SO 為依歸之一,這也可以做為之後的參考
thanks and @shoutout to all~
• @girofu & @matt594 繼續你們手上的工程,6/6 與 6/12 後分別撰寫 documents,@matt594 如果可以的話 update 一下你的進度
• @paigeliao1989 @weijen 慢慢整理 documentation 的架構
• 大家都可以想一下萬一有 Hypercerts 可以發,會用什麼方式去發行,要不要以 SO 為依歸之一,這也可以做為之後的參考
thanks and @shoutout to all~
- ❤️3
 3
3- 3
Matt
2023-06-06 21:51:18
目前已經在刻前端了唷!預計下周刻完,就可以串資料了
shoutout
21:40:50
感謝大家今天參加~ 幾個今天的 update
• @girofu & @matt594 繼續你們手上的工程,6/6 與 6/12 後分別撰寫 documents,@matt594 如果可以的話 update 一下你的進度
• @paigeliao1989 @weijen 慢慢整理 documentation 的架構
• 大家都可以想一下萬一有 Hypercerts 可以發,會用什麼方式去發行,要不要以 SO 為依歸之一,這也可以做為之後的參考
thanks and @shoutout to all~ by @noah226 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
• @girofu & @matt594 繼續你們手上的工程,6/6 與 6/12 後分別撰寫 documents,@matt594 如果可以的話 update 一下你的進度
• @paigeliao1989 @weijen 慢慢整理 documentation 的架構
• 大家都可以想一下萬一有 Hypercerts 可以發,會用什麼方式去發行,要不要以 SO 為依歸之一,這也可以做為之後的參考
thanks and @shoutout to all~ by @noah226 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
shoutout
21:40:50
感謝大家今天參加~ 幾個今天的 update
• @girofu & @matt594 繼續你們手上的工程,6/6 與 6/12 後分別撰寫 documents,@matt594 如果可以的話 update 一下你的進度
• @paigeliao1989 @weijen 慢慢整理 documentation 的架構
• 大家都可以想一下萬一有 Hypercerts 可以發,會用什麼方式去發行,要不要以 SO 為依歸之一,這也可以做為之後的參考
thanks and @shoutout to all~ by @noah226 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
• @girofu & @matt594 繼續你們手上的工程,6/6 與 6/12 後分別撰寫 documents,@matt594 如果可以的話 update 一下你的進度
• @paigeliao1989 @weijen 慢慢整理 documentation 的架構
• 大家都可以想一下萬一有 Hypercerts 可以發,會用什麼方式去發行,要不要以 SO 為依歸之一,這也可以做為之後的參考
thanks and @shoutout to all~ by @noah226 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
 3
3
Matt
21:51:18
目前已經在刻前端了唷!預計下周刻完,就可以串資料了
2023-06-07
Lucky
21:35:45
@shoutout 嗚嗚嗚嗚看到 @paigeliao1989 @anomalous 在SO doc的目錄功能跟bookmark,太感動了!!!
Lucky
21:35:45
@shoutout 嗚嗚嗚嗚看到 @paigeliao1989 @anomalous 在SO doc的目錄功能跟bookmark,太感動了!!!
shoutout
21:36:13
@shoutout 嗚嗚嗚嗚看到 @paigeliao1989 @anomalous 在SO doc的目錄功能跟bookmark,太感動了!!! by @f24931154 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Lucky
2023-06-07 21:36:36
@paigeliao1989 @anomalous this dog is for u!
Peixing
2023-06-08 00:16:09
舒服翻肚!!
Peixing
2023-06-08 00:28:00
看來有正確使用新學到的CODE,繼續學習!
Lucky
2023-06-08 00:56:33
一起玩!我這幾天也來玩~
shoutout
21:36:13
@shoutout 嗚嗚嗚嗚看到 @paigeliao1989 @anomalous 在SO doc的目錄功能跟bookmark,太感動了!!! by @f24931154 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
- 😂1
- 🤩1
 1
1
Lucky
2023-06-07 21:36:36
@paigeliao1989 @anomalous this dog is for u!
Peixing
2023-06-08 00:16:09
舒服翻肚!!
Peixing
2023-06-08 00:28:00
看來有正確使用新學到的CODE,繼續學習!
Lucky
2023-06-08 00:56:33
一起玩!我這幾天也來玩~
Lucky
21:36:36
@paigeliao1989 @anomalous this dog is for u!
frankhu
21:37:06
@shoutout @paigeliao1989 @anomalous 嚇傻了~ 厲害厲害
 1
1- 🦜1
- 😻1
Peixing
2023-06-08 00:26:57
XD 搞懂了,想說花生什麼事,我覺得超好玩!但這是很土法煉鋼的寫code方式就是了XD
frankhu
21:37:06
@shoutout @paigeliao1989 @anomalous 嚇傻了~ 厲害厲害
Peixing
2023-06-08 00:26:57
XD 搞懂了,想說花生什麼事,我覺得超好玩!但這是很土法煉鋼的寫code方式就是了XD
shoutout
21:37:07
@shoutout @paigeliao1989 @anomalous 嚇傻了~ 厲害厲害 by @frankhu 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
shoutout
21:37:07
@shoutout @paigeliao1989 @anomalous 嚇傻了~ 厲害厲害 by @frankhu 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
2023-06-08
Peixing
00:16:09
舒服翻肚!!
Peixing
00:26:57
XD 搞懂了,想說花生什麼事,我覺得超好玩!但這是很土法煉鋼的寫code方式就是了XD
Peixing
00:28:00
看來有正確使用新學到的CODE,繼續學習!
Lucky
00:56:33
一起玩!我這幾天也來玩~
2023-06-11
Songyi
14:45:56
@makingabetter has joined the channel
Songyi
14:47:12
@shoutout @noah226 for testing
Songyi
14:47:12
@shoutout @noah226 for testing
shoutout
14:47:14
@shoutout @noah226 for testing by @makingabetter 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
shoutout
14:47:14
@shoutout @noah226 for testing by @makingabetter 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
mashbean 豆泥
14:47:51
@shoutout to @makingabetter for money issue in DAO
mashbean 豆泥
14:47:51
@shoutout to @makingabetter for money issue in DAO
shoutout
14:47:52
@shoutout to @makingabetter for money issue in DAO by @mashbean 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
shoutout
14:47:52
@shoutout to @makingabetter for money issue in DAO by @mashbean 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Gen Lee
15:08:20
@twinfin.ale has joined the channel
n0ah
19:15:28
時間抓太剛好了剛好在 demo 🤣 🤣 🤣
2023-06-13
Lucky
14:27:41
<!channel> Dear all, 我們的milestone是參加7/1的松,並分享階段性成果,主要包括SOB, SOP跟SOD(documentation)~!
今晚8點開會主要是3件事:
(一)了解 @girofu @matt594 @chitaolang update 目前技術的iteration
(二)了解 @paigeliao1989 @anomalous 對SOD的安排,看看大家有什麼可以協助的
(三)討論一下有哪些人參與7/1的松(線上、實體皆可),有參與過經驗的人可以先開麥分享一下參與的流程~
*google meet連結在bookmark
*創意回饋文件我們緩一週等塵埃落定再來討論
今晚8點開會主要是3件事:
(一)了解 @girofu @matt594 @chitaolang update 目前技術的iteration
(二)了解 @paigeliao1989 @anomalous 對SOD的安排,看看大家有什麼可以協助的
(三)討論一下有哪些人參與7/1的松(線上、實體皆可),有參與過經驗的人可以先開麥分享一下參與的流程~
*google meet連結在bookmark
*創意回饋文件我們緩一週等塵埃落定再來討論
Lucky
2023-06-13 18:31:43
大家我被剛剛寄來的AE的email追殺了!!要skip一次,晚上麻煩 @noah226 QQ
n0ah
2023-06-13 19:03:58
沒問題~
Lucky
14:27:41
<!channel> Dear all, 我們的milestone是參加7/1的松,並分享階段性成果,主要包括SOB, SOP跟SOD(documentation)~!
今晚8點開會主要是4件事:
(一)了解 @girofu @matt594 @chitaolang update 目前技術的iteration
(二)了解 @paigeliao1989 @anomalous 對SOD的安排,看看大家有什麼可以協助的
(三)討論一下有哪些人參與7/1的松(線上、實體皆可),有參與過經驗的人可以先開麥分享一下參與的流程~
(四)關於激勵機制,有什麼想分享的都歡迎大家分享
*google meet連結在bookmark
*創意回饋文件我們緩一週等塵埃落定再來討論
今晚8點開會主要是4件事:
(一)了解 @girofu @matt594 @chitaolang update 目前技術的iteration
(二)了解 @paigeliao1989 @anomalous 對SOD的安排,看看大家有什麼可以協助的
(三)討論一下有哪些人參與7/1的松(線上、實體皆可),有參與過經驗的人可以先開麥分享一下參與的流程~
(四)關於激勵機制,有什麼想分享的都歡迎大家分享
*google meet連結在bookmark
*創意回饋文件我們緩一週等塵埃落定再來討論
- ❤️2
- 💯2
 2
2
Lucky
2023-06-13 18:31:43
大家我被剛剛寄來的AE的email追殺了!!要skip一次,晚上麻煩 @noah226 QQ
n0ah
2023-06-13 19:03:58
沒問題~
Lucky
18:31:43
Replied to a thread: 2023-06-13 14:27:41
大家我被剛剛寄來的AE的email追殺了!!要skip一次,晚上麻煩 @noah226 QQ
- 💯1
n0ah
19:03:58
沒問題~
n0ah
19:59:21
有空的可以慢慢來開會了呦
https://meet.google.com/dpb-spzg-nty
https://meet.google.com/dpb-spzg-nty
n0ah
19:59:21
有空的可以慢慢來開會了呦
https://meet.google.com/dpb-spzg-nty
https://meet.google.com/dpb-spzg-nty
meet.google.com
Real-time meetings by Google. Using your browser, share your video, desktop, and presentations with teammates and customers.
n0ah
20:35:21
n0ah
20:35:21
HackMD
# da0 Shoutout 6/13 會議 ### 會議記錄 #### 前端 ,下一步準備種蘿蔔啦!!!期待期待😻;
然後謝謝@girofu繼續跟後端架構奮鬥,目前先寫好的SOD的場景運用,我覺得超清楚的~
也謝謝@noah226提供7/1大松資訊,以及謝謝會後@girofu、@anomalous跟我初步聊聊3分鐘可以報告什麼~
那現在就先期待:下週看到*變身的SO Page*啦 (重頭戲!!!!)~~~ 許願一隻搖尾巴大眼睛的大狗勾,向兩位工程師大大致敬!
然後謝謝@girofu繼續跟後端架構奮鬥,目前先寫好的SOD的場景運用,我覺得超清楚的~
也謝謝@noah226提供7/1大松資訊,以及謝謝會後@girofu、@anomalous跟我初步聊聊3分鐘可以報告什麼~
那現在就先期待:下週看到*變身的SO Page*啦 (重頭戲!!!!)~~~ 許願一隻搖尾巴大眼睛的大狗勾,向兩位工程師大大致敬!
- ❤️1
- 💯1
Peixing
21:55:44
@shoutout 一下今天的小進展,看到@matt594刻出前端的蘿蔔坑(?),下一步準備種蘿蔔啦!!!期待期待😻;
然後謝謝@girofu繼續跟後端架構奮鬥,目前先寫好的SOD的場景運用,我覺得超清楚的~
也謝謝@noah226提供7/1大松資訊,以及謝謝會後@girofu、@anomalous跟我初步聊聊3分鐘可以報告什麼~
那現在就先期待:下週看到*變身的SO Page*啦 (重頭戲!!!!)~~~ 許願一隻搖尾巴大眼睛的大狗勾,向兩位工程師大大致敬!
然後謝謝@girofu繼續跟後端架構奮鬥,目前先寫好的SOD的場景運用,我覺得超清楚的~
也謝謝@noah226提供7/1大松資訊,以及謝謝會後@girofu、@anomalous跟我初步聊聊3分鐘可以報告什麼~
那現在就先期待:下週看到*變身的SO Page*啦 (重頭戲!!!!)~~~ 許願一隻搖尾巴大眼睛的大狗勾,向兩位工程師大大致敬!
shoutout
21:55:45
@shoutout 一下今天的小進展,看到@matt594刻出前端的蘿蔔坑(?),下一步準備種蘿蔔啦!!!期待期待😻;
然後謝謝@girofu繼續跟後端架構奮鬥,目前先寫好的SOD的場景運用,我覺得超清楚的~
也謝謝@noah226提供7/1大松資訊,以及謝謝會後@girofu、@anomalous跟我初步聊聊3分鐘可以報告什麼~
那現在就先期待:下週看到*變身的SO Page*啦 (重頭戲!!!!)~~~ 許願一隻搖尾巴大眼睛的大狗勾,向兩位工程師大大致敬! by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
然後謝謝@girofu繼續跟後端架構奮鬥,目前先寫好的SOD的場景運用,我覺得超清楚的~
也謝謝@noah226提供7/1大松資訊,以及謝謝會後@girofu、@anomalous跟我初步聊聊3分鐘可以報告什麼~
那現在就先期待:下週看到*變身的SO Page*啦 (重頭戲!!!!)~~~ 許願一隻搖尾巴大眼睛的大狗勾,向兩位工程師大大致敬! by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Peixing
2023-06-13 21:56:38
QQ 我明明許願大狗勾 QQQQ
Lucky
2023-06-13 22:08:25
這個也太小惹
Lucky
2023-06-13 22:13:21
@shoutout @pex
Lucky
2023-06-13 22:14:15
@shoutout @paigeliao1989 幫沒參加到會議的人follow up~~許願大狗勾!
shoutout
21:55:45
@shoutout 一下今天的小進展,看到@matt594刻出前端的蘿蔔坑(?),下一步準備種蘿蔔啦!!!期待期待😻;
然後謝謝@girofu繼續跟後端架構奮鬥,目前先寫好的SOD的場景運用,我覺得超清楚的~
也謝謝@noah226提供7/1大松資訊,以及謝謝會後@girofu、@anomalous跟我初步聊聊3分鐘可以報告什麼~
那現在就先期待:下週看到*變身的SO Page*啦 (重頭戲!!!!)~~~ 許願一隻搖尾巴大眼睛的大狗勾,向兩位工程師大大致敬! by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
然後謝謝@girofu繼續跟後端架構奮鬥,目前先寫好的SOD的場景運用,我覺得超清楚的~
也謝謝@noah226提供7/1大松資訊,以及謝謝會後@girofu、@anomalous跟我初步聊聊3分鐘可以報告什麼~
那現在就先期待:下週看到*變身的SO Page*啦 (重頭戲!!!!)~~~ 許願一隻搖尾巴大眼睛的大狗勾,向兩位工程師大大致敬! by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Peixing
2023-06-13 21:56:38
QQ 我明明許願大狗勾 QQQQ
Lucky
2023-06-13 22:08:25
這個也太小惹
Lucky
2023-06-13 22:13:21
@shoutout @pex
Lucky
2023-06-13 22:14:15
@shoutout @paigeliao1989 幫沒參加到會議的人follow up~~許願大狗勾!
Peixing
21:56:38
QQ 我明明許願大狗勾 QQQQ
Lucky
22:08:25
這個也太小惹
Lucky
22:13:21
@shoutout @pex
shoutout
22:13:22
@shoutout @pex by @f24931154 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Peixing
2023-06-13 22:15:34
這隻很可以XD
shoutout
22:13:22
@shoutout @pex by @f24931154 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
- 😂1
Peixing
2023-06-13 22:15:34
這隻很可以XD
Lucky
22:14:15
@shoutout @paigeliao1989 幫沒參加到會議的人follow up~~許願大狗勾!
shoutout
22:14:16
@shoutout @paigeliao1989 幫沒參加到會議的人follow up~~許願大狗勾! by @f24931154 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
- 😂1
Lucky
2023-06-13 22:14:27
hell no~~
Peixing
2023-06-13 22:15:56
但這隻跑錯棚XDDDDDDDDDDD
Peixing
2023-06-13 22:19:51
講到這個,剛剛忘了補充!會議上有聊到GIF要換主題嗎?我自己覺得動物的都超可愛,很療癒,但感覺狗勾跟貓貓的圖庫豐富度不太一樣 XD @f24931154 有想法嗎? C.C. @girofu
Lucky
2023-06-13 22:25:04
好像也可以試試沒試過的下法椰,比方說梗圖下形容詞之類的 @paigeliao1989 @girofu
shoutout
22:14:16
@shoutout @paigeliao1989 幫沒參加到會議的人follow up~~許願大狗勾! by @f24931154 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Lucky
2023-06-13 22:14:27
hell no~~
Peixing
2023-06-13 22:15:56
但這隻跑錯棚XDDDDDDDDDDD
Peixing
2023-06-13 22:19:51
講到這個,剛剛忘了補充!會議上有聊到GIF要換主題嗎?我自己覺得動物的都超可愛,很療癒,但感覺狗勾跟貓貓的圖庫豐富度不太一樣 XD @f24931154 有想法嗎? C.C. @girofu
Lucky
2023-06-13 22:25:04
好像也可以試試沒試過的下法椰,比方說梗圖下形容詞之類的 @paigeliao1989 @girofu
Lucky
22:14:27
hell no~~
Peixing
22:15:34
這隻很可以XD
Peixing
22:15:56
但這隻跑錯棚XDDDDDDDDDDD
Peixing
22:19:51
講到這個,剛剛忘了補充!會議上有聊到GIF要換主題嗎?我自己覺得動物的都超可愛,很療癒,但感覺狗勾跟貓貓的圖庫豐富度不太一樣 XD @f24931154 有想法嗎? C.C. @girofu
Lucky
22:25:04
好像也可以試試沒試過的下法椰,比方說梗圖下形容詞之類的 @paigeliao1989 @girofu
2023-06-14
n0ah
11:49:45
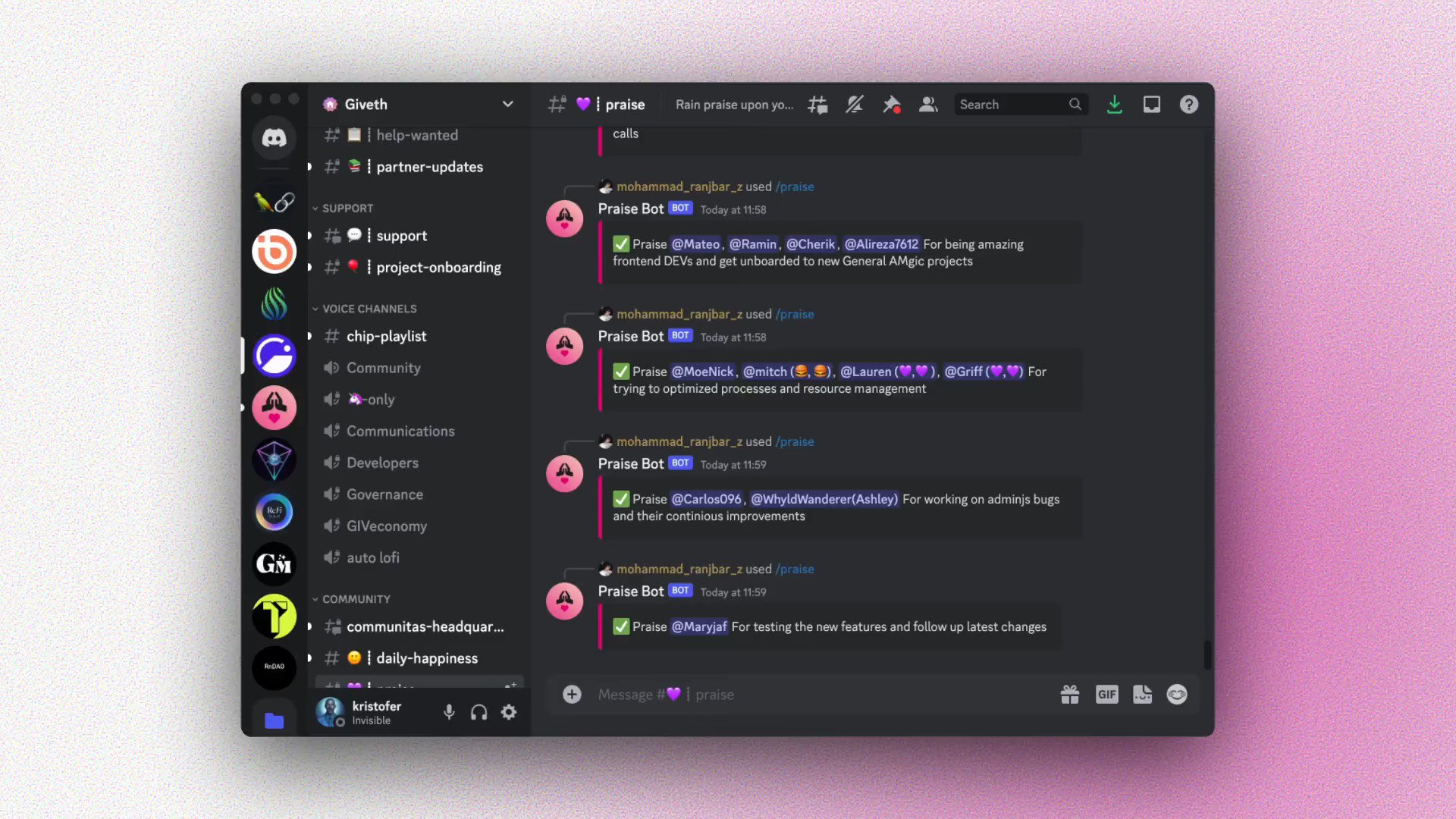
This is the /whois command: :eyes: Use it to look up any community member and read an AI-generated bio based on actual contributions. :thinking_face: This is so nice we say it twice: The bio is based on *actual* contributions, not the individual's self-perception.
- 🤩3
- 🚀1
Lucky
2023-06-14 11:52:30
@noah226 have u tried Praise bot-
n0ah
2023-06-14 11:52:50
I have not tried it personally
感覺之後也可以來做類似的功能~
Peixing
2023-06-14 16:46:04
@girofu 看影片是否就是讓AI去爬了你後臺的所有資料,整理出 whois 的簡述版呀?
(閃亮亮眼睛)
@anomalous 來看~~ 有點點類似你之前提到叫GPT重述故事耶~~ 科技超好玩!
(閃亮亮眼睛)
@anomalous 來看~~ 有點點類似你之前提到叫GPT重述故事耶~~ 科技超好玩!
mashbean 豆泥
2023-06-14 21:59:11
超棒耶!
n0ah
11:49:45
Lucky
2023-06-14 11:52:30
@noah226 have u tried Praise bot-
n0ah
2023-06-14 11:52:50
I have not tried it personally
感覺之後也可以來做類似的功能~
Peixing
2023-06-14 16:46:04
@girofu 看影片是否就是讓AI去爬了你後臺的所有資料,整理出 whois 的簡述版呀?
(閃亮亮眼睛)
@anomalous 來看~~ 有點點類似你之前提到叫GPT重述故事耶~~ 科技超好玩!
(閃亮亮眼睛)
@anomalous 來看~~ 有點點類似你之前提到叫GPT重述故事耶~~ 科技超好玩!
mashbean 豆泥
2023-06-14 21:59:11
超棒耶!
Lucky
11:52:30
@noah226 have u tried Praise bot-
n0ah
11:52:50
I have not tried it personally
昶惟
16:32:49
感覺之後也可以來做類似的功能~
Peixing
16:46:04
@girofu 看影片是否就是讓AI去爬了你後臺的所有資料,整理出 whois 的簡述版呀?
(閃亮亮眼睛)
@anomalous 來看~~ 有點點類似你之前提到叫GPT重述故事耶~~ 科技超好玩!
(閃亮亮眼睛)
@anomalous 來看~~ 有點點類似你之前提到叫GPT重述故事耶~~ 科技超好玩!
mashbean 豆泥
21:59:11
超棒耶!
Peixing
22:20:29
話說想問一個問題:8/26似乎也有一個松,那這跟7/1台中的性質差別是什麼?哪一個比較適合SO去推廣,跟找到潛在使用者?
n0ah
2023-06-14 22:22:06
性質上應該是一樣的~
isabelhou
2023-06-14 22:52:22
g0v 大松是兩個月舉辦一次,6月因為有濟州島面海松,所以稍延到 7/1 舉辦。8/26之後是 10/14 舉辦。
Peixing
2023-06-15 01:24:54
原來如此~ 謝謝兩位說明!
Peixing
22:20:29
話說想問一個問題:8/26似乎也有一個松在台北,那這跟7/1台中的性質差別是什麼?哪一個比較適合SO去推廣,跟找到潛在使用者?
n0ah
2023-06-14 22:22:06
性質上應該是一樣的~
isabelhou
2023-06-14 22:52:22
g0v 大松是兩個月舉辦一次,6月因為有濟州島面海松,所以稍延到 7/1 舉辦。8/26之後是 10/14 舉辦。
Peixing
2023-06-15 01:24:54
原來如此~ 謝謝兩位說明!
n0ah
22:22:06
性質上應該是一樣的~
isabelhou
22:52:22
g0v 大松是兩個月舉辦一次,6月因為有濟州島面海松,所以稍延到 7/1 舉辦。8/26之後是 10/14 舉辦。
2023-06-15
Peixing
01:24:54
原來如此~ 謝謝兩位說明!
2023-06-18
Lucky
00:56:39
大家,我有個沉寂已久的重要案子剛接到資訊要動起來,接下來兩週必須請假才能把這階段急迫的事處理好,想問一下有沒有人能接著接下來兩週Shouout PM的坑~~ maybe@noah226 @frankhu @girofu @paigeliao1989 @anomalous @matt594 @terry.f.wang ?
Lucky
2023-06-18 00:57:46
it will be a great asset for shoutout team if anyone could take the leadership~!
n0ah
2023-06-18 00:58:25
我這兩週到日本可能會有點困難,but I believe @paigeliao1989 and @girofu can take us to the right place
Peixing
2023-06-19 17:59:53
:saluting_face: 賀噢!今天早上跟 @anomalous 統整了一輪SOD,等等整理列點跟大家update,待討論項目明天開會聊喔!
Lucky
2023-06-19 20:45:30
@shoutout to @paigeliao1989 @girofu u rock!!!
Lucky
00:56:39
大家,我有個沉寂已久的重要案子剛接到資訊要動起來,接下來兩週必須請假才能把這階段急迫的事處理好,想問一下有沒有人能接著接下來兩週Shouout PM的坑~~ maybe@noah226 @frankhu @girofu @paigeliao1989 @anomalous @matt594 @terry.f.wang ?
Lucky
2023-06-18 00:57:46
it will be a great asset for shoutout team if anyone could take the leadership~!
n0ah
2023-06-18 00:58:25
我這兩週到日本可能會有點困難,but I believe @paigeliao1989 and @girofu can take us to the right place
Peixing
2023-06-19 17:59:53
:saluting_face: 賀噢!今天早上跟 @anomalous 統整了一輪SOD,等等整理列點跟大家update,待討論項目明天開會聊喔!
Lucky
2023-06-19 20:45:30
@shoutout to @paigeliao1989 @girofu u rock!!!
Lucky
00:57:46
it will be a great asset for shoutout team if anyone could take the leadership~!
n0ah
00:58:25
我這兩週到日本可能會有點困難,but I believe @paigeliao1989 and @girofu can take us to the right place
2023-06-19
Peixing
17:59:53
Replied to a thread: 2023-06-18 00:56:39
:saluting_face: 賀噢!今天早上跟 @anomalous 統整了一輪SOD,等等整理列點跟大家update,待討論項目明天開會聊喔!
- 💯2
- ❤️1
 1
1- 1
Lucky
20:45:30
Replied to a thread: 2023-06-18 00:56:39
@shoutout to @paigeliao1989 @girofu u rock!!!
shoutout
20:45:31
@shoutout to @paigeliao1989 @girofu u rock!!! by @f24931154 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
shoutout
20:45:31
@shoutout to @paigeliao1989 @girofu u rock!!! by @f24931154 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
- ❤️3
 3
3
Peixing
22:02:58
1. 文件進度報告:
目前先將 SOD 整理了一輪,有做一些調整,主要是挪移了順序,將類似的項目放在一起,或是整合成一組。例如
- 跟激勵機制相關的都放在一起,原本是分散的
- "scenarios(使用情境)"跟"為什麼要用SO"也放成同一塊,都跟使用SO有關
這裡想先問問 @girofu 跟 @matt594
目前先將 SOD 整理了一輪,有做一些調整,主要是挪移了順序,將類似的項目放在一起,或是整合成一組。例如
- 跟激勵機制相關的都放在一起,原本是分散的
- "scenarios(使用情境)"跟"為什麼要用SO"也放成同一塊,都跟使用SO有關
這裡想先問問 @girofu 跟 @matt594
Peixing
22:15:41
1. 文件進度報告:
目前先將 SOD 整理了一輪,有做一些調整,主要是挪移了順序,將類似的項目放在一起,或是整合成一組。例如
- 跟激勵機制相關的都放在一起,原本是分散的
- "scenarios(使用情境)" 跟 "為什麼要用SO" 也放成同一塊,都跟使用SO有關
- "為團隊部署ShoutOut"的部分,就專門寫前端跟後端的東西
- 然後有一些重複性高的文字,可以考慮刪減,目前先用 ":arrow_forward:詳細資料"收納起來,並且有留註解
另外,這裡想先問問 @girofu 跟 @matt594 ,後端跟前端目前的進度大致到哪裡~?
如果有新進度,明天開會的時候,可以一起聊 "部署ShoutOut" 那一PART
(拍謝剛剛有BUG,訊息重發)
目前先將 SOD 整理了一輪,有做一些調整,主要是挪移了順序,將類似的項目放在一起,或是整合成一組。例如
- 跟激勵機制相關的都放在一起,原本是分散的
- "scenarios(使用情境)" 跟 "為什麼要用SO" 也放成同一塊,都跟使用SO有關
- "為團隊部署ShoutOut"的部分,就專門寫前端跟後端的東西
- 然後有一些重複性高的文字,可以考慮刪減,目前先用 ":arrow_forward:詳細資料"收納起來,並且有留註解
另外,這裡想先問問 @girofu 跟 @matt594 ,後端跟前端目前的進度大致到哪裡~?
如果有新進度,明天開會的時候,可以一起聊 "部署ShoutOut" 那一PART
(拍謝剛剛有BUG,訊息重發)

- ❤️2
- 💯1
 2
2- 2
Lucky
2023-06-19 23:12:04
天啊!!!我明天會跟 @frankhu cowork,到時想要好好一起思考並回饋!!
Peixing
2023-06-19 23:13:31
先謝謝 @f24931154 跟 @frankhu ❤️
Peixing
22:54:07
2. 跟@anomalous整理了一輪文件,一邊討論Shoutout,一邊在思考7/1台中的提案怎麼做、報告目標為何,我注意到一個問題,先提出來給大家看看:
*先寫結論:da0版的Shoutout工具請當成是da0社群的工具。*
*想建議:先不要外擴到沒有合作關係、不熟悉/面目模糊的坑。目前只推廣「精神」,但不直接邀請加入。*
之前提到Shoutout有兩個未來發展:1. 邀請更多da0以外的坑使用shoutout-bot ;2. 開源
其中我認為1. 會有風險,因為資料庫維護需要成本,貿然加速會把自己拖垮。
當其他社群的資料都灌進來,資料維護會變得困難,甚至未來若有其他規劃,比如上鏈,會需要徵詢其他社群同意,這溝通成本也會增加。因為不同社群之間的意識跟文化可能都有所差異。
不同社群應該要保持資料跟規範各自管理,否則工具會變侵入性的,其實違反初衷。
要維持各社群的自主性與面目主體性,這才是Web3真正的特色。
所以最好還是採取開源,讓其他社群自己去打造自己的社群互動工具。各自管理自己的資料庫。
現階段要推廣複製的,應該是「精神」,而非「加入使用工具」。
所謂精神是,我們da0社群依照自己的社群需求,製造出一個工具,促進社群團隊的正向互動。
是這個精神要複製,而不是在沒有合作基礎下開放加入。
之前零激盪會議有聊到da0的敘事為何、邊界為何。藉由思考Shoutout,我認為:da0社群本身既開放,也有邊界,兩者並不衝突。
開放指的是,任何人都歡迎加入,但是要真的建立關係,成為社群的一分子是另一回事。因為人的信任跟互動,本身就是有邊界的。
Shoutout是一個工具,它的運作完全奠基在人際互動。*Shoutout並無法靠自己跟其他外部社群建立合作。因為建立合作的是人,合作事實要先做出來。*
沒有共同目標也沒有共識的社群之間,其實最好還是維持*各別自治,規範和資料庫必須各自自己管理,維持分散精神,否則這樣容易變成資料集中化。*
如果想要串聯,可以提供或建立通道,連接到別的宇宙,至於宇宙跟宇宙之間要不要有共同前台,要宇宙們共同決定。
也就是說,會共享目前資料庫的人,應該是da0盟友,或密切合作對象,或人員有大量重疊的社群。
尤其Shoutout這個工具的關鍵在於,它*不是外部動力機制,而是動力迭代機制,會有點類似飛輪。*
要讓Shoutout啟動非常困難,但一旦啟動就很難停下來。如果停下來,要去看的是成員本身工作關係已經出問題,所以還是要回到社群成員互動關係去思考。
*先寫結論:da0版的Shoutout工具請當成是da0社群的工具。*
*想建議:先不要外擴到沒有合作關係、不熟悉/面目模糊的坑。目前只推廣「精神」,但不直接邀請加入。*
之前提到Shoutout有兩個未來發展:1. 邀請更多da0以外的坑使用shoutout-bot ;2. 開源
其中我認為1. 會有風險,因為資料庫維護需要成本,貿然加速會把自己拖垮。
當其他社群的資料都灌進來,資料維護會變得困難,甚至未來若有其他規劃,比如上鏈,會需要徵詢其他社群同意,這溝通成本也會增加。因為不同社群之間的意識跟文化可能都有所差異。
不同社群應該要保持資料跟規範各自管理,否則工具會變侵入性的,其實違反初衷。
要維持各社群的自主性與面目主體性,這才是Web3真正的特色。
所以最好還是採取開源,讓其他社群自己去打造自己的社群互動工具。各自管理自己的資料庫。
現階段要推廣複製的,應該是「精神」,而非「加入使用工具」。
所謂精神是,我們da0社群依照自己的社群需求,製造出一個工具,促進社群團隊的正向互動。
是這個精神要複製,而不是在沒有合作基礎下開放加入。
之前零激盪會議有聊到da0的敘事為何、邊界為何。藉由思考Shoutout,我認為:da0社群本身既開放,也有邊界,兩者並不衝突。
開放指的是,任何人都歡迎加入,但是要真的建立關係,成為社群的一分子是另一回事。因為人的信任跟互動,本身就是有邊界的。
Shoutout是一個工具,它的運作完全奠基在人際互動。*Shoutout並無法靠自己跟其他外部社群建立合作。因為建立合作的是人,合作事實要先做出來。*
沒有共同目標也沒有共識的社群之間,其實最好還是維持*各別自治,規範和資料庫必須各自自己管理,維持分散精神,否則這樣容易變成資料集中化。*
如果想要串聯,可以提供或建立通道,連接到別的宇宙,至於宇宙跟宇宙之間要不要有共同前台,要宇宙們共同決定。
也就是說,會共享目前資料庫的人,應該是da0盟友,或密切合作對象,或人員有大量重疊的社群。
尤其Shoutout這個工具的關鍵在於,它*不是外部動力機制,而是動力迭代機制,會有點類似飛輪。*
要讓Shoutout啟動非常困難,但一旦啟動就很難停下來。如果停下來,要去看的是成員本身工作關係已經出問題,所以還是要回到社群成員互動關係去思考。
n0ah
2023-06-19 23:50:01
Fully agreed
n0ah
2023-06-20 01:18:44
我這邊唯一想法有點不同的是我的想像裡 shoutout 還是得靠一些外在力量啟動,像上次講的如果 hypercerts 的發送有因果(i do know it can’t be perfect, but firstly it can never be, secondly my thinking is shoutout still needs utility, thirdly it can be an experiment)那就是一種,有越多外在誘因自然滾動的也會越快,內在堆疊也會有效,如果完全與外在誘因隔絕似乎就失去了浮現貢獻(即使不完美)的意義
Peixing
2023-06-20 13:07:58
喔喔,想確認一下,是哪個環節會與外在誘因隔絕?你的想像中,外力會怎麼啟動這個工具?
我認為外在誘因是加速器 內在互動是飛輪
有外在的時候滾動本來就會越快 但所有既有結構都會放大
如果內在互動本身轉不起來 外在很可能幫不太上忙
(這不光so,很可能絕大部分激勵機制都這樣
有外在的時候滾動本來就會越快 但所有既有結構都會放大
如果內在互動本身轉不起來 外在很可能幫不太上忙
(這不光so,很可能絕大部分激勵機制都這樣
n0ah
2023-06-20 13:16:15
@paigeliao1989 根據 shoutouts發送對應獎勵,或是實行資源分配等都是,shoutout 在我的想像裡是需要堆疊的,也可以跟其他紀錄工具組合,ex. Shoutout 佔貢獻總分 30%,工時佔貢獻總分50% and sth else etc
Yes and 這是 Shoutout 相對其他工具的強項,有內有外,譬如工時或是 shitcoin 計算,本身計算可能很難轉起來,但如果薪資是以此計算大概就會轉起來。但如果完全只是 stand-alone 的工具不與其他組合內在驅動力可能本身也不足讓他轉起來
Yes and 這是 Shoutout 相對其他工具的強項,有內有外,譬如工時或是 shitcoin 計算,本身計算可能很難轉起來,但如果薪資是以此計算大概就會轉起來。但如果完全只是 stand-alone 的工具不與其他組合內在驅動力可能本身也不足讓他轉起來
喔喔那跟我們想得差不多
這樣SO還是需要讓社群掌握成為該社群的東西
就資料自主的概念
這樣SO還是需要讓社群掌握成為該社群的東西
就資料自主的概念
其他坑想嘗試的 可以自己管理 用字ˋ己的方式互動
每個坑的SO擁有類似機制 但不彼此隸屬
每個坑的SO擁有類似機制 但不彼此隸屬
n0ah
2023-06-20 13:24:33
Yes that’s perfectly fine
Peixing
2023-06-20 13:24:36
等等,這部分計算的部分,我本文好像沒有涉及到。我本文主要的擔憂是,不同社群尤其是跟我們關係甚遠的社群,如果直接加入了da0版的so,他們的資料會同樣灌到昶惟那裏的後台,這樣日後要維護會非常困難
超級理想的狀態,也跟昶惟確認過,未來後台是要能夠讓各社群能夠一起管理跟操作,以及前台也要有各自的顯示頁面跟統計。但目前這一塊是沒有的,而且得先討論跟規劃。
所以現階段可以先分享精神、思維,跟為什麼有這套工具,並且開放討論如何開源,而非直接邀請加入使用同一套SO。
超級理想的狀態,也跟昶惟確認過,未來後台是要能夠讓各社群能夠一起管理跟操作,以及前台也要有各自的顯示頁面跟統計。但目前這一塊是沒有的,而且得先討論跟規劃。
所以現階段可以先分享精神、思維,跟為什麼有這套工具,並且開放討論如何開源,而非直接邀請加入使用同一套SO。
n0ah
2023-06-20 13:25:32
Yes which is great too 完全同意
計算無法直接寫啦 每個坑的內外動力不一樣
有些坑可能甚至不適合找外力串接
這種工具的說明文字得採AU或metagov行文 (我們目前就這樣
n0ah
2023-06-20 13:28:56
我的想法單純只是即使現在只是溝通,也應該定義 SO 主要角色是浮現並記錄彼此的部分貢獻,其他紀錄方式及外力獎勵的堆疊還是很重要,這也是開源的原因之一,讓工具能堆疊
n0ah
2023-06-20 13:29:10
這個不太懂
n0ah
2023-06-20 13:29:22
Au 跟 metagov 行文不太懂
喔 我發現AU都講很原則性的東西 即使舉例也是像寓言一樣的舉例 毫無類推性
但這樣才能讓大家各自萌發想像 形成自己的實作方法
但這樣才能讓大家各自萌發想像 形成自己的實作方法
這種時候輸出方法學反而壞事 而且達不到目的
因為工具與文化是彼此鑲嵌的
因為工具與文化是彼此鑲嵌的
我們的舉例可能也要像這樣 da0的SO不代表其他人使用的SO
Peixing
2023-06-20 13:32:18
那我覺得現階段可以做的兩件事 (當然不是立即,而是列為優先)
1. 可以讓所有人都看得到個人頁面,
2. 先處理跟我們密切合作的社群在他們習慣使用的平台,例如discord,要如何使用shoutoutbot。
1. 可以讓所有人都看得到個人頁面,
2. 先處理跟我們密切合作的社群在他們習慣使用的平台,例如discord,要如何使用shoutoutbot。
Peixing
2023-06-20 13:34:33
之所以我都限定為跟我們密切合作,主要是因為我們的人員跟他們那裡的人員會有大量交流,甚至人員重疊,其實相較於陌生團體,我們彼此的共識是會比較大的。這樣要使用同一個工具,以及共享資料庫都比較不容易有衝突
社間合作的概念
合作社是商業組織 是用經濟活動來建立實體互動並檢驗彼此
我們是理念/公共財組織 可以把經濟活動代換成合作內容
合作社是商業組織 是用經濟活動來建立實體互動並檢驗彼此
我們是理念/公共財組織 可以把經濟活動代換成合作內容
n0ah
2023-06-20 13:41:26
@anomalous 我覺得保有彈性很好,有很多可能,但如果光從推行產品角度看的話,定位不明的工具被採用的機率很低,目標不同做法不同,我這單純從產品看到話會覺得有主要用法跟定位然後也保持彈性會很好
堆疊上就不需要輸出方法,主要我們自己都還沒試出東西,但我們也許該嘗試看看
@paigeliao1989 密切合作的限定我覺得 perfect,我前面想的只是認為堆疊外力應該要再溝通內容中,discord 我覺得目前不太重要,slack 先找到大家會用的原因比較重要
@anomalous yes and my opinion is still 彼此在產品上的堆疊也重要
@anomalous @paigeliao1989 你們把我當從產品 adoption 角度的建議就好,決定還是給你們做
堆疊上就不需要輸出方法,主要我們自己都還沒試出東西,但我們也許該嘗試看看
@paigeliao1989 密切合作的限定我覺得 perfect,我前面想的只是認為堆疊外力應該要再溝通內容中,discord 我覺得目前不太重要,slack 先找到大家會用的原因比較重要
@anomalous yes and my opinion is still 彼此在產品上的堆疊也重要
@anomalous @paigeliao1989 你們把我當從產品 adoption 角度的建議就好,決定還是給你們做
喔喔感謝 這提醒很重要
這樣好像結合更明確了 就是
1. 操作方法跟達成效果講得明確
2. 但不直接推銷
3. 如果有人問要怎麼應用 再根據對方需求來應對
這樣好像結合更明確了 就是
1. 操作方法跟達成效果講得明確
2. 但不直接推銷
3. 如果有人問要怎麼應用 再根據對方需求來應對
Lucky
2023-06-20 13:55:50
@paigeliao1989 可以看一下SO doc,目前應該是沒有開權限讓大家comment~~
n0ah
2023-06-20 14:13:11
@paigeliao1989 回到妳的最後一段下得很好,目前最重要的就是找出 P1 如何快速啟動,與 P2 如何極小化停下來的風險
Peixing
2023-06-20 15:00:30
@f24931154 喵? 不太懂,但我昨天有留言成功耶,不過那份文件不是我創立的,所以要看看naoh那邊的設定
n0ah
2023-06-20 15:01:49
喵?一直都是開著的啊
n0ah
2023-06-20 15:05:28
@f24931154 是開放給所有人的我剛剛試過了
Lucky
2023-06-20 15:35:52
有了,謝謝!!
Lucky
2023-06-20 16:11:52
@paigeliao1989 @noah226 @girofu 我跟@frankhu正comment到SO doc上~!
Peixing
2023-06-20 19:55:12
感謝大家以上的討論,我注意到有一個地方可能產生誤解,正文中寫到「不建議直接邀請加入使用工具」,其實指的不建議讓外部社群*直接使用da0版的SO*,否則外部社群的資料會灌進da0的資料庫後台。保險起見,這一點已編輯本文。
Peixing
22:54:07
2. 跟@anomalous整理了一輪文件,一邊討論Shoutout,一邊在思考7/1台中的提案怎麼做、報告目標為何,我注意到一個問題,先提出來給大家看看:
*先寫結論:da0版的Shoutout工具請當成是da0社群的工具。*
*想建議:先不要外擴到沒有合作關係、不熟悉/面目模糊的坑。目前只推廣「精神」,但不直接邀請加入_「使用da0版SO」_。*
之前提到Shoutout有兩個未來發展:1. 邀請更多da0以外的坑使用shoutout-bot ;2. 開源
其中我認為1. 會有風險,因為資料庫維護需要成本,貿然加速會把自己拖垮。
當其他社群的資料都灌進來,資料維護會變得困難,甚至未來若有其他規劃,比如上鏈,會需要徵詢其他社群同意,這溝通成本也會增加。因為不同社群之間的意識跟文化可能都有所差異。
不同社群應該要保持資料跟規範各自管理,否則工具會變侵入性的,其實違反初衷。
要維持各社群的自主性與面目主體性,這才是Web3真正的特色。
所以最好還是採取開源,讓其他社群自己去打造自己的社群互動工具。各自管理自己的資料庫。
現階段要推廣複製的,應該是「精神」,而非「加入使用工具 _(*指的是使用da0版SO)_」。
所謂精神是,我們da0社群依照自己的社群需求,製造出一個工具,促進社群團隊的正向互動。
是這個精神要複製,而不是在沒有合作基礎下開放加入。
之前零激盪會議有聊到da0的敘事為何、邊界為何。藉由思考Shoutout,我認為:da0社群本身既開放,也有邊界,兩者並不衝突。
開放指的是,任何人都歡迎加入,但是要真的建立關係,成為社群的一分子是另一回事。因為人的信任跟互動,本身就是有邊界的。
Shoutout是一個工具,它的運作完全奠基在人際互動。*Shoutout並無法靠自己跟其他外部社群建立合作。因為建立合作的是人,合作事實要先做出來。*
沒有共同目標也沒有共識的社群之間,其實最好還是維持*各別自治,規範和資料庫必須各自自己管理,維持分散精神,否則這樣容易變成資料集中化。*
如果想要串聯,可以提供或建立通道,連接到別的宇宙,至於宇宙跟宇宙之間要不要有共同前台,要宇宙們共同決定。
也就是說,會共享目前資料庫的人,應該是da0盟友,或密切合作對象,或人員有大量重疊的社群。
尤其Shoutout這個工具的關鍵在於,它*不是外部動力機制,而是動力迭代機制,會有點類似飛輪。*
要讓Shoutout啟動非常困難,但一旦啟動就很難停下來。如果停下來,要去看的是成員本身工作關係已經出問題,所以還是要回到社群成員互動關係去思考。
*先寫結論:da0版的Shoutout工具請當成是da0社群的工具。*
*想建議:先不要外擴到沒有合作關係、不熟悉/面目模糊的坑。目前只推廣「精神」,但不直接邀請加入_「使用da0版SO」_。*
之前提到Shoutout有兩個未來發展:1. 邀請更多da0以外的坑使用shoutout-bot ;2. 開源
其中我認為1. 會有風險,因為資料庫維護需要成本,貿然加速會把自己拖垮。
當其他社群的資料都灌進來,資料維護會變得困難,甚至未來若有其他規劃,比如上鏈,會需要徵詢其他社群同意,這溝通成本也會增加。因為不同社群之間的意識跟文化可能都有所差異。
不同社群應該要保持資料跟規範各自管理,否則工具會變侵入性的,其實違反初衷。
要維持各社群的自主性與面目主體性,這才是Web3真正的特色。
所以最好還是採取開源,讓其他社群自己去打造自己的社群互動工具。各自管理自己的資料庫。
現階段要推廣複製的,應該是「精神」,而非「加入使用工具 _(*指的是使用da0版SO)_」。
所謂精神是,我們da0社群依照自己的社群需求,製造出一個工具,促進社群團隊的正向互動。
是這個精神要複製,而不是在沒有合作基礎下開放加入。
之前零激盪會議有聊到da0的敘事為何、邊界為何。藉由思考Shoutout,我認為:da0社群本身既開放,也有邊界,兩者並不衝突。
開放指的是,任何人都歡迎加入,但是要真的建立關係,成為社群的一分子是另一回事。因為人的信任跟互動,本身就是有邊界的。
Shoutout是一個工具,它的運作完全奠基在人際互動。*Shoutout並無法靠自己跟其他外部社群建立合作。因為建立合作的是人,合作事實要先做出來。*
沒有共同目標也沒有共識的社群之間,其實最好還是維持*各別自治,規範和資料庫必須各自自己管理,維持分散精神,否則這樣容易變成資料集中化。*
如果想要串聯,可以提供或建立通道,連接到別的宇宙,至於宇宙跟宇宙之間要不要有共同前台,要宇宙們共同決定。
也就是說,會共享目前資料庫的人,應該是da0盟友,或密切合作對象,或人員有大量重疊的社群。
尤其Shoutout這個工具的關鍵在於,它*不是外部動力機制,而是動力迭代機制,會有點類似飛輪。*
要讓Shoutout啟動非常困難,但一旦啟動就很難停下來。如果停下來,要去看的是成員本身工作關係已經出問題,所以還是要回到社群成員互動關係去思考。
- ❤️4
 3
3- 3
 1
1
n0ah
2023-06-19 23:50:01
Fully agreed
n0ah
2023-06-20 01:18:44
我這邊唯一想法有點不同的是我的想像裡 shoutout 還是得靠一些外在力量啟動,像上次講的如果 hypercerts 的發送有因果(i do know it can’t be perfect, but firstly it can never be, secondly my thinking is shoutout still needs utility, thirdly it can be an experiment)那就是一種,有越多外在誘因自然滾動的也會越快,內在堆疊也會有效,如果完全與外在誘因隔絕似乎就失去了浮現貢獻(即使不完美)的意義
Peixing
2023-06-20 13:07:58
喔喔,想確認一下,是哪個環節會與外在誘因隔絕?你的想像中,外力會怎麼啟動這個工具?
我認為外在誘因是加速器 內在互動是飛輪
有外在的時候滾動本來就會越快 但所有既有結構都會放大
如果內在互動本身轉不起來 外在很可能幫不太上忙
(這不光so,很可能絕大部分激勵機制都這樣
有外在的時候滾動本來就會越快 但所有既有結構都會放大
如果內在互動本身轉不起來 外在很可能幫不太上忙
(這不光so,很可能絕大部分激勵機制都這樣
n0ah
2023-06-20 13:16:15
@paigeliao1989 根據 shoutouts發送對應獎勵,或是實行資源分配等都是,shoutout 在我的想像裡是需要堆疊的,也可以跟其他紀錄工具組合,ex. Shoutout 佔貢獻總分 30%,工時佔貢獻總分50% and sth else etc
Yes and 這是 Shoutout 相對其他工具的強項,有內有外,譬如工時或是 shitcoin 計算,本身計算可能很難轉起來,但如果薪資是以此計算大概就會轉起來。但如果完全只是 stand-alone 的工具不與其他組合內在驅動力可能本身也不足讓他轉起來
Yes and 這是 Shoutout 相對其他工具的強項,有內有外,譬如工時或是 shitcoin 計算,本身計算可能很難轉起來,但如果薪資是以此計算大概就會轉起來。但如果完全只是 stand-alone 的工具不與其他組合內在驅動力可能本身也不足讓他轉起來
喔喔那跟我們想得差不多
這樣SO還是需要讓社群掌握成為該社群的東西
就資料自主的概念
這樣SO還是需要讓社群掌握成為該社群的東西
就資料自主的概念
其他坑想嘗試的 可以自己管理 用字ˋ己的方式互動
每個坑的SO擁有類似機制 但不彼此隸屬
每個坑的SO擁有類似機制 但不彼此隸屬
n0ah
2023-06-20 13:24:33
Yes that’s perfectly fine
Peixing
2023-06-20 13:24:36
等等,這部分計算的部分,我本文好像沒有涉及到。我本文主要的擔憂是,不同社群尤其是跟我們關係甚遠的社群,如果直接加入了da0版的so,他們的資料會同樣灌到昶惟那裏的後台,這樣日後要維護會非常困難
超級理想的狀態,也跟昶惟確認過,未來後台是要能夠讓各社群能夠一起管理跟操作,以及前台也要有各自的顯示頁面跟統計。但目前這一塊是沒有的,而且得先討論跟規劃。
所以現階段可以先分享精神、思維,跟為什麼有這套工具,並且開放討論如何開源,而非直接邀請加入使用同一套SO。
超級理想的狀態,也跟昶惟確認過,未來後台是要能夠讓各社群能夠一起管理跟操作,以及前台也要有各自的顯示頁面跟統計。但目前這一塊是沒有的,而且得先討論跟規劃。
所以現階段可以先分享精神、思維,跟為什麼有這套工具,並且開放討論如何開源,而非直接邀請加入使用同一套SO。
n0ah
2023-06-20 13:25:32
Yes which is great too 完全同意
計算無法直接寫啦 每個坑的內外動力不一樣
有些坑可能甚至不適合找外力串接
這種工具的說明文字得採AU或metagov行文 (我們目前就這樣
n0ah
2023-06-20 13:28:56
我的想法單純只是即使現在只是溝通,也應該定義 SO 主要角色是浮現並記錄彼此的部分貢獻,其他紀錄方式及外力獎勵的堆疊還是很重要,這也是開源的原因之一,讓工具能堆疊
n0ah
2023-06-20 13:29:10
這個不太懂
n0ah
2023-06-20 13:29:22
Au 跟 metagov 行文不太懂
喔 我發現AU都講很原則性的東西 即使舉例也是像寓言一樣的舉例 毫無類推性
但這樣才能讓大家各自萌發想像 形成自己的實作方法
但這樣才能讓大家各自萌發想像 形成自己的實作方法
這種時候輸出方法學反而壞事 而且達不到目的
因為工具與文化是彼此鑲嵌的
因為工具與文化是彼此鑲嵌的
我們的舉例可能也要像這樣 da0的SO不代表其他人使用的SO
Peixing
2023-06-20 13:32:18
那我覺得現階段可以做的兩件事 (當然不是立即,而是列為優先)
1. 可以讓所有人都看得到個人頁面,
2. 先處理跟我們密切合作的社群在他們習慣使用的平台,例如discord,要如何使用shoutoutbot。
1. 可以讓所有人都看得到個人頁面,
2. 先處理跟我們密切合作的社群在他們習慣使用的平台,例如discord,要如何使用shoutoutbot。
Peixing
2023-06-20 13:34:33
之所以我都限定為跟我們密切合作,主要是因為我們的人員跟他們那裡的人員會有大量交流,甚至人員重疊,其實相較於陌生團體,我們彼此的共識是會比較大的。這樣要使用同一個工具,以及共享資料庫都比較不容易有衝突
社間合作的概念
合作社是商業組織 是用經濟活動來建立實體互動並檢驗彼此
我們是理念/公共財組織 可以把經濟活動代換成合作內容
合作社是商業組織 是用經濟活動來建立實體互動並檢驗彼此
我們是理念/公共財組織 可以把經濟活動代換成合作內容
n0ah
2023-06-20 13:41:26
@anomalous 我覺得保有彈性很好,有很多可能,但如果光從推行產品角度看的話,定位不明的工具被採用的機率很低,目標不同做法不同,我這單純從產品看到話會覺得有主要用法跟定位然後也保持彈性會很好
堆疊上就不需要輸出方法,主要我們自己都還沒試出東西,但我們也許該嘗試看看
@paigeliao1989 密切合作的限定我覺得 perfect,我前面想的只是認為堆疊外力應該要再溝通內容中,discord 我覺得目前不太重要,slack 先找到大家會用的原因比較重要
@anomalous yes and my opinion is still 彼此在產品上的堆疊也重要
@anomalous @paigeliao1989 你們把我當從產品 adoption 角度的建議就好,決定還是給你們做
堆疊上就不需要輸出方法,主要我們自己都還沒試出東西,但我們也許該嘗試看看
@paigeliao1989 密切合作的限定我覺得 perfect,我前面想的只是認為堆疊外力應該要再溝通內容中,discord 我覺得目前不太重要,slack 先找到大家會用的原因比較重要
@anomalous yes and my opinion is still 彼此在產品上的堆疊也重要
@anomalous @paigeliao1989 你們把我當從產品 adoption 角度的建議就好,決定還是給你們做
喔喔感謝 這提醒很重要
這樣好像結合更明確了 就是
1. 操作方法跟達成效果講得明確
2. 但不直接推銷
3. 如果有人問要怎麼應用 再根據對方需求來應對
這樣好像結合更明確了 就是
1. 操作方法跟達成效果講得明確
2. 但不直接推銷
3. 如果有人問要怎麼應用 再根據對方需求來應對
Lucky
2023-06-20 13:55:50
@paigeliao1989 可以看一下SO doc,目前應該是沒有開權限讓大家comment~~
n0ah
2023-06-20 14:13:11
@paigeliao1989 回到妳的最後一段下得很好,目前最重要的就是找出 P1 如何快速啟動,與 P2 如何極小化停下來的風險
Peixing
2023-06-20 15:00:30
@f24931154 喵? 不太懂,但我昨天有留言成功耶,不過那份文件不是我創立的,所以要看看naoh那邊的設定
n0ah
2023-06-20 15:01:49
喵?一直都是開著的啊
n0ah
2023-06-20 15:05:28
@f24931154 是開放給所有人的我剛剛試過了
Lucky
2023-06-20 15:35:52
有了,謝謝!!
Lucky
2023-06-20 16:11:52
@paigeliao1989 @noah226 @girofu 我跟@frankhu正comment到SO doc上~!
Peixing
2023-06-20 19:55:12
感謝大家以上的討論,我注意到有一個地方可能產生誤解,正文中寫到「不建議直接邀請加入使用工具」,其實指的不建議讓外部社群*直接使用da0版的SO*,否則外部社群的資料會灌進da0的資料庫後台。保險起見,這一點已編輯本文。
Lucky
23:12:04
Replied to a thread: 2023-06-19 22:15:41
天啊!!!我明天會跟 @frankhu cowork,到時想要好好一起思考並回饋!!
- 🙌4
- 🚀4
- 💓4
 2
2
Peixing
23:13:31
先謝謝 @f24931154 跟 @frankhu ❤️
n0ah
23:50:01
Fully agreed
2023-06-20
n0ah
01:18:44
我這邊唯一想法有點不同的是我的想像裡 shoutout 還是得靠一些外在力量啟動,像上次講的如果 hypercerts 的發送有因果(i do know it can’t be perfect, but firstly it can never be, secondly my thinking is shoutout still needs utility, thirdly it can be an experiment)那就是一種,有越多外在誘因自然滾動的也會越快,內在堆疊也會有效,如果完全與外在誘因隔絕似乎就失去了浮現貢獻(即使不完美)的意義
Peixing
13:07:58
喔喔,想確認一下,是哪個環節會與外在誘因隔絕?你的想像中,外力會怎麼啟動這個工具?
維人
13:11:02
我認為外在誘因是加速器 內在互動是飛輪
有外在的時候滾動本來就會越快 但所有既有結構都會放大
如果內在互動本身轉不起來 外在很可能幫不太上忙
(這不光so,很可能絕大部分激勵機制都這樣
有外在的時候滾動本來就會越快 但所有既有結構都會放大
如果內在互動本身轉不起來 外在很可能幫不太上忙
(這不光so,很可能絕大部分激勵機制都這樣
n0ah
13:16:15
@paigeliao1989 根據 shoutouts發送對應獎勵,或是實行資源分配等都是,shoutout 在我的想像裡是需要堆疊的,也可以跟其他紀錄工具組合,ex. Shoutout 佔貢獻總分 30%,工時佔貢獻總分50% and sth else etc
Yes and 這是 Shoutout 相對其他工具的強項,有內有外,譬如工時或是 shitcoin 計算,本身計算可能很難轉起來,但如果薪資是以此計算大概就會轉起來。但如果完全只是 stand-alone 的工具不與其他組合內在驅動力可能本身也不足讓他轉起來
Yes and 這是 Shoutout 相對其他工具的強項,有內有外,譬如工時或是 shitcoin 計算,本身計算可能很難轉起來,但如果薪資是以此計算大概就會轉起來。但如果完全只是 stand-alone 的工具不與其他組合內在驅動力可能本身也不足讓他轉起來
維人
13:21:45
喔喔那跟我們想得差不多
這樣SO還是需要讓社群掌握成為該社群的東西
就資料自主的概念
這樣SO還是需要讓社群掌握成為該社群的東西
就資料自主的概念
維人
13:24:03
其他坑想嘗試的 可以自己管理 用字ˋ己的方式互動
每個坑的SO擁有類似機制 但不彼此隸屬
每個坑的SO擁有類似機制 但不彼此隸屬
n0ah
13:24:33
Yes that’s perfectly fine
Peixing
13:24:36
等等,這部分計算的部分,我本文好像沒有涉及到。我本文主要的擔憂是,不同社群尤其是跟我們關係甚遠的社群,如果直接加入了da0版的so,他們的資料會同樣灌到昶惟那裏的後台,這樣日後要維護會非常困難
超級理想的狀態,也跟昶惟確認過,未來後台是要能夠讓各社群能夠一起管理跟操作,以及前台也要有各自的顯示頁面跟統計。但目前這一塊是沒有的,而且得先討論跟規劃。
所以現階段可以先分享精神、思維,跟為什麼有這套工具,並且開放討論如何開源,而非直接邀請加入使用同一套SO。
超級理想的狀態,也跟昶惟確認過,未來後台是要能夠讓各社群能夠一起管理跟操作,以及前台也要有各自的顯示頁面跟統計。但目前這一塊是沒有的,而且得先討論跟規劃。
所以現階段可以先分享精神、思維,跟為什麼有這套工具,並且開放討論如何開源,而非直接邀請加入使用同一套SO。
n0ah
13:25:32
Yes which is great too 完全同意
維人
13:25:33
計算無法直接寫啦 每個坑的內外動力不一樣
維人
13:25:56
有些坑可能甚至不適合找外力串接
維人
13:26:51
這種工具的說明文字得採AU或metagov行文 (我們目前就這樣
n0ah
13:28:56
我的想法單純只是即使現在只是溝通,也應該定義 SO 主要角色是浮現並記錄彼此的部分貢獻,其他紀錄方式及外力獎勵的堆疊還是很重要,這也是開源的原因之一,讓工具能堆疊
n0ah
13:29:10
這個不太懂
n0ah
13:29:22
Au 跟 metagov 行文不太懂
維人
13:30:22
喔 我發現AU都講很原則性的東西 即使舉例也是像寓言一樣的舉例 毫無類推性
但這樣才能讓大家各自萌發想像 形成自己的實作方法
但這樣才能讓大家各自萌發想像 形成自己的實作方法
維人
13:30:59
這種時候輸出方法學反而壞事 而且達不到目的
因為工具與文化是彼此鑲嵌的
因為工具與文化是彼此鑲嵌的
維人
13:31:26
我們的舉例可能也要像這樣 da0的SO不代表其他人使用的SO
Peixing
13:32:18
那我覺得現階段可以做的兩件事 (當然不是立即,而是列為優先)
1. 可以讓所有人都看得到個人頁面,
2. 先處理跟我們密切合作的社群在他們習慣使用的平台,例如discord,要如何使用shoutoutbot。
1. 可以讓所有人都看得到個人頁面,
2. 先處理跟我們密切合作的社群在他們習慣使用的平台,例如discord,要如何使用shoutoutbot。
Peixing
13:34:33
之所以我都限定為跟我們密切合作,主要是因為我們的人員跟他們那裡的人員會有大量交流,甚至人員重疊,其實相較於陌生團體,我們彼此的共識是會比較大的。這樣要使用同一個工具,以及共享資料庫都比較不容易有衝突
維人
13:37:24
社間合作的概念
合作社是商業組織 是用經濟活動來建立實體互動並檢驗彼此
我們是理念/公共財組織 可以把經濟活動代換成合作內容
合作社是商業組織 是用經濟活動來建立實體互動並檢驗彼此
我們是理念/公共財組織 可以把經濟活動代換成合作內容
n0ah
13:41:26
@anomalous 我覺得保有彈性很好,有很多可能,但如果光從推行產品角度看的話,定位不明的工具被採用的機率很低,目標不同做法不同,我這單純從產品看到話會覺得有主要用法跟定位然後也保持彈性會很好
堆疊上就不需要輸出方法,主要我們自己都還沒試出東西,但我們也許該嘗試看看
@paigeliao1989 密切合作的限定我覺得 perfect,我前面想的只是認為堆疊外力應該要再溝通內容中,discord 我覺得目前不太重要,slack 先找到大家會用的原因比較重要
@anomalous yes and my opinion is still 彼此在產品上的堆疊也重要
@anomalous @paigeliao1989 你們把我當從產品 adoption 角度的建議就好,決定還是給你們做
堆疊上就不需要輸出方法,主要我們自己都還沒試出東西,但我們也許該嘗試看看
@paigeliao1989 密切合作的限定我覺得 perfect,我前面想的只是認為堆疊外力應該要再溝通內容中,discord 我覺得目前不太重要,slack 先找到大家會用的原因比較重要
@anomalous yes and my opinion is still 彼此在產品上的堆疊也重要
@anomalous @paigeliao1989 你們把我當從產品 adoption 角度的建議就好,決定還是給你們做
維人
13:43:58
喔喔感謝 這提醒很重要
這樣好像結合更明確了 就是
1. 操作方法跟達成效果講得明確
2. 但不直接推銷
3. 如果有人問要怎麼應用 再根據對方需求來應對
這樣好像結合更明確了 就是
1. 操作方法跟達成效果講得明確
2. 但不直接推銷
3. 如果有人問要怎麼應用 再根據對方需求來應對
Lucky
13:55:50
@paigeliao1989 可以看一下SO doc,目前應該是沒有開權限讓大家comment~~
n0ah
14:13:11
@paigeliao1989 回到妳的最後一段下得很好,目前最重要的就是找出 P1 如何快速啟動,與 P2 如何極小化停下來的風險
Peixing
15:00:30
@f24931154 喵? 不太懂,但我昨天有留言成功耶,不過那份文件不是我創立的,所以要看看naoh那邊的設定
n0ah
15:01:49
喵?一直都是開著的啊
n0ah
15:05:28
@f24931154 是開放給所有人的我剛剛試過了
Peixing
15:35:01
Dear <!channel> 今天會議晚上「8點」見,以下先列一下晚上要討論的東東~
1. 確認目前SOB 跟 SOP 的進度 @girofu @matt594
2. 確認SO文件進度
- 未完成的PART的狀況如何
- 討論一下「閱讀對象」,是否調整版本
- 如果內容大致OK,會擷取出重點製作7/1台中報告內容
• 剛好在國外的夥伴、不克出席,可以先丟想法在留言~ @noah226 @f24931154
3. 討論一下7/1的目標、開源規劃 (哪部分是可以開放讓人加入完善功能,哪些部分是可以釋出讓人開發屬於他們的SO)
1. 確認目前SOB 跟 SOP 的進度 @girofu @matt594
2. 確認SO文件進度
- 未完成的PART的狀況如何
- 討論一下「閱讀對象」,是否調整版本
- 如果內容大致OK,會擷取出重點製作7/1台中報告內容
• 剛好在國外的夥伴、不克出席,可以先丟想法在留言~ @noah226 @f24931154
3. 討論一下7/1的目標、開源規劃 (哪部分是可以開放讓人加入完善功能,哪些部分是可以釋出讓人開發屬於他們的SO)
n0ah
2023-06-20 15:36:22
@shoutout @paigeliao1989 thank you for leading!!!
Peixing
2023-06-20 15:58:57
@noah226 感蝦:saluting_face:,然後想請你幫我先開一個空白會議紀錄 🙏
n0ah
2023-06-20 16:09:46
我回家才開得了~可能要晚一點~
frankhu
2023-06-20 16:10:27
sorry我忘記我今天是Web3ForAll 也不會參加SO這次會議
frankhu
2023-06-20 16:11:35
_我在想這段:如果放在開頭(introduction的下面)破題會不會更快讓人知道。_
_Shoutout 是一個 Slack bot,要『Shoutout』給某個社群的貢獻者,只需要在有裝置 Slack bot 的 Slack 頻道中標籤 @shoutout 與該貢獻者的名稱,該句『Shoutout』的所有文字內容就會被記錄在一個中心化的伺服器中(期望短期可以轉移到鏈上),未來若是被記錄在區塊鏈上,便會以靈魂綁定代幣(Soulbound token)的方式公開存在,以供各方取用。_
_這段是在_ How ShoutOut incentivizes P2P contribution ShoutOut:P2P機制如何激勵貢獻 的detail
_Shoutout 是一個 Slack bot,要『Shoutout』給某個社群的貢獻者,只需要在有裝置 Slack bot 的 Slack 頻道中標籤 @shoutout 與該貢獻者的名稱,該句『Shoutout』的所有文字內容就會被記錄在一個中心化的伺服器中(期望短期可以轉移到鏈上),未來若是被記錄在區塊鏈上,便會以靈魂綁定代幣(Soulbound token)的方式公開存在,以供各方取用。_
_這段是在_ How ShoutOut incentivizes P2P contribution ShoutOut:P2P機制如何激勵貢獻 的detail
Peixing
2023-06-20 16:28:47
@frankhu 目前看起來蠻適合的耶!感謝! 那我先移上去,晚上開會的時候跟大家確認~
Lucky
2023-06-20 16:53:56
@paigeliao1989 @anomalous 我剛整體看了一次文件,除了待補充的內容跟技術確認外,剩3件事完成,我們就可以準備publish&annouce惹!
(1)各段落敘事的口吻一致(主要是noah的段落比較明顯)
(2)文件的目標在整份文件環環相扣(ex. 如果現階段最高的priority是讓g0v community都嘗試採用,我們可以微調每個段落的描述,讓整篇文章的意圖更確定。if not, we can ensure the article delivers it)與頭尾輝映(脈絡回顧 to closing thoughts)
(3)中英版分離
(1)各段落敘事的口吻一致(主要是noah的段落比較明顯)
(2)文件的目標在整份文件環環相扣(ex. 如果現階段最高的priority是讓g0v community都嘗試採用,我們可以微調每個段落的描述,讓整篇文章的意圖更確定。if not, we can ensure the article delivers it)與頭尾輝映(脈絡回顧 to closing thoughts)
(3)中英版分離
1. 口吻我們目前盡量保留原始行文,因為重寫會面目全非。有什麼好方法嗎
2. 有範例嗎
2. 有範例嗎
Lucky
2023-06-20 16:57:43
1. 目前覺得先把noah的部分調到跟其他段落一致即可
2. 我來找看看!
2. 我來找看看!
OK1應該有辦法做到 當然也先問 @noah226
n0ah
2023-06-20 18:42:57
@paigeliao1989 開在這!
https://g0v.hackmd.io/@noahyeh/SJ4CZ-kun
https://g0v.hackmd.io/@noahyeh/SJ4CZ-kun
n0ah
2023-06-20 18:43:53
我的部分大家可以隨意修改
Peixing
2023-06-20 20:01:52
Peixing
2023-06-20 20:54:18
一小時到了,換地方: https://meet.google.com/xpq-teus-vdu
Lucky
2023-06-20 20:59:05
嗚嗚心與大家同在~~~~ @shoutout
Peixing
15:35:01
Dear <!channel> 今天會議晚上「8點」見,以下先列一下晚上要討論的東東~
1. 確認目前SOB 跟 SOP 的進度 @girofu @matt594
2. 確認SO文件進度
- 未完成的PART的狀況如何
- 討論一下「閱讀對象」,是否調整版本
- 如果內容大致OK,會擷取出重點製作7/1台中報告內容
• 剛好在國外的夥伴、不克出席,可以先丟想法在留言~ @noah226 @f24931154
3. 討論一下7/1的目標、開源規劃 (哪部分是可以開放讓人加入完善功能,哪些部分是可以釋出讓人開發屬於他們的SO)
1. 確認目前SOB 跟 SOP 的進度 @girofu @matt594
2. 確認SO文件進度
- 未完成的PART的狀況如何
- 討論一下「閱讀對象」,是否調整版本
- 如果內容大致OK,會擷取出重點製作7/1台中報告內容
• 剛好在國外的夥伴、不克出席,可以先丟想法在留言~ @noah226 @f24931154
3. 討論一下7/1的目標、開源規劃 (哪部分是可以開放讓人加入完善功能,哪些部分是可以釋出讓人開發屬於他們的SO)
- 💯1
- ❤️2
 2
2 1
1 2
2- 1
n0ah
2023-06-20 15:36:22
@shoutout @paigeliao1989 thank you for leading!!!
Peixing
2023-06-20 15:58:57
@noah226 感蝦:saluting_face:,然後想請你幫我先開一個空白會議紀錄 🙏
n0ah
2023-06-20 16:09:46
我回家才開得了~可能要晚一點~
frankhu
2023-06-20 16:10:27
sorry我忘記我今天是Web3ForAll 也不會參加SO這次會議
frankhu
2023-06-20 16:11:35
_我在想這段:如果放在開頭(introduction的下面)破題會不會更快讓人知道。_
_Shoutout 是一個 Slack bot,要『Shoutout』給某個社群的貢獻者,只需要在有裝置 Slack bot 的 Slack 頻道中標籤 @shoutout 與該貢獻者的名稱,該句『Shoutout』的所有文字內容就會被記錄在一個中心化的伺服器中(期望短期可以轉移到鏈上),未來若是被記錄在區塊鏈上,便會以靈魂綁定代幣(Soulbound token)的方式公開存在,以供各方取用。_
_這段是在_ How ShoutOut incentivizes P2P contribution ShoutOut:P2P機制如何激勵貢獻 的detail
_Shoutout 是一個 Slack bot,要『Shoutout』給某個社群的貢獻者,只需要在有裝置 Slack bot 的 Slack 頻道中標籤 @shoutout 與該貢獻者的名稱,該句『Shoutout』的所有文字內容就會被記錄在一個中心化的伺服器中(期望短期可以轉移到鏈上),未來若是被記錄在區塊鏈上,便會以靈魂綁定代幣(Soulbound token)的方式公開存在,以供各方取用。_
_這段是在_ How ShoutOut incentivizes P2P contribution ShoutOut:P2P機制如何激勵貢獻 的detail
Peixing
2023-06-20 16:28:47
@frankhu 目前看起來蠻適合的耶!感謝! 那我先移上去,晚上開會的時候跟大家確認~
Lucky
2023-06-20 16:53:56
@paigeliao1989 @anomalous 我剛整體看了一次文件,除了待補充的內容跟技術確認外,剩3件事完成,我們就可以準備publish&annouce惹!
(1)各段落敘事的口吻一致(主要是noah的段落比較明顯)
(2)文件的目標在整份文件環環相扣(ex. 如果現階段最高的priority是讓g0v community都嘗試採用,我們可以微調每個段落的描述,讓整篇文章的意圖更確定。if not, we can ensure the article delivers it)與頭尾輝映(脈絡回顧 to closing thoughts)
(3)中英版分離
(1)各段落敘事的口吻一致(主要是noah的段落比較明顯)
(2)文件的目標在整份文件環環相扣(ex. 如果現階段最高的priority是讓g0v community都嘗試採用,我們可以微調每個段落的描述,讓整篇文章的意圖更確定。if not, we can ensure the article delivers it)與頭尾輝映(脈絡回顧 to closing thoughts)
(3)中英版分離
1. 口吻我們目前盡量保留原始行文,因為重寫會面目全非。有什麼好方法嗎
2. 有範例嗎
2. 有範例嗎
Lucky
2023-06-20 16:57:43
1. 目前覺得先把noah的部分調到跟其他段落一致即可
2. 我來找看看!
2. 我來找看看!
OK1應該有辦法做到 當然也先問 @noah226
n0ah
2023-06-20 18:42:57
@paigeliao1989 開在這!
https://g0v.hackmd.io/@noahyeh/SJ4CZ-kun
https://g0v.hackmd.io/@noahyeh/SJ4CZ-kun
n0ah
2023-06-20 18:43:53
我的部分大家可以隨意修改
Peixing
2023-06-20 20:01:52
Peixing
2023-06-20 20:54:18
一小時到了,換地方: https://meet.google.com/xpq-teus-vdu
Lucky
2023-06-20 20:59:05
嗚嗚心與大家同在~~~~ @shoutout
Lucky
15:35:52
有了,謝謝!!
n0ah
15:36:22
@shoutout @paigeliao1989 thank you for leading!!!
shoutout
15:36:24
@shoutout @paigeliao1989 thank you for leading!!! by @noah226 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
frankhu
2023-06-20 15:36:43
hotdog
Peixing
2023-06-20 15:39:08
話說,我似乎要收回狗勾的gif庫存不夠多元的評價,感覺有訓練(?)有差XDDDD 使用越多,驚喜越多XD
shoutout
15:36:24
@shoutout @paigeliao1989 thank you for leading!!! by @noah226 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
 1
1- 🤣1
frankhu
2023-06-20 15:36:43
hotdog
Peixing
2023-06-20 15:39:08
話說,我似乎要收回狗勾的gif庫存不夠多元的評價,感覺有訓練(?)有差XDDDD 使用越多,驚喜越多XD
frankhu
15:36:43
hotdog
Peixing
15:39:08
話說,我似乎要收回狗勾的gif庫存不夠多元的評價,感覺有訓練(?)有差XDDDD 使用越多,驚喜越多XD
Peixing
15:58:57
@noah226 感蝦:saluting_face:,然後想請你幫我先開一個空白會議紀錄 🙏
n0ah
16:09:46
我回家才開得了~可能要晚一點~
frankhu
16:10:27
sorry我忘記我今天是Web3ForAll 也不會參加SO這次會議
frankhu
16:11:35
_我在想這段:如果放在開頭(introduction的下面)破題會不會更快讓人知道。_
_Shoutout 是一個 Slack bot,要『Shoutout』給某個社群的貢獻者,只需要在有裝置 Slack bot 的 Slack 頻道中標籤 @shoutout 與該貢獻者的名稱,該句『Shoutout』的所有文字內容就會被記錄在一個中心化的伺服器中(期望短期可以轉移到鏈上),未來若是被記錄在區塊鏈上,便會以靈魂綁定代幣(Soulbound token)的方式公開存在,以供各方取用。_
_這段是在_ How ShoutOut incentivizes P2P contribution ShoutOut:P2P機制如何激勵貢獻 的detail
_Shoutout 是一個 Slack bot,要『Shoutout』給某個社群的貢獻者,只需要在有裝置 Slack bot 的 Slack 頻道中標籤 @shoutout 與該貢獻者的名稱,該句『Shoutout』的所有文字內容就會被記錄在一個中心化的伺服器中(期望短期可以轉移到鏈上),未來若是被記錄在區塊鏈上,便會以靈魂綁定代幣(Soulbound token)的方式公開存在,以供各方取用。_
_這段是在_ How ShoutOut incentivizes P2P contribution ShoutOut:P2P機制如何激勵貢獻 的detail
shoutout
16:11:36
_我在想這段:如果放在開頭(introduction的下面)破題會不會更快讓人知道。_
_Shoutout 是一個 Slack bot,要『Shoutout』給某個社群的貢獻者,只需要在有裝置 Slack bot 的 Slack 頻道中標籤 @shoutout 與該貢獻者的名稱,該句『Shoutout』的所有文字內容就會被記錄在一個中心化的伺服器中(期望短期可以轉移到鏈上),未來若是被記錄在區塊鏈上,便會以靈魂綁定代幣(Soulbound token)的方式公開存在,以供各方取用。_
_這段是在_ How ShoutOut incentivizes P2P contribution ShoutOut:P2P機制如何激勵貢獻 的detail by @frankhu 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
_Shoutout 是一個 Slack bot,要『Shoutout』給某個社群的貢獻者,只需要在有裝置 Slack bot 的 Slack 頻道中標籤 @shoutout 與該貢獻者的名稱,該句『Shoutout』的所有文字內容就會被記錄在一個中心化的伺服器中(期望短期可以轉移到鏈上),未來若是被記錄在區塊鏈上,便會以靈魂綁定代幣(Soulbound token)的方式公開存在,以供各方取用。_
_這段是在_ How ShoutOut incentivizes P2P contribution ShoutOut:P2P機制如何激勵貢獻 的detail by @frankhu 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
frankhu
2023-06-20 16:11:58
欸不小心亂shout out
shoutout
16:11:36
_我在想這段:如果放在開頭(introduction的下面)破題會不會更快讓人知道。_
_Shoutout 是一個 Slack bot,要『Shoutout』給某個社群的貢獻者,只需要在有裝置 Slack bot 的 Slack 頻道中標籤 @shoutout 與該貢獻者的名稱,該句『Shoutout』的所有文字內容就會被記錄在一個中心化的伺服器中(期望短期可以轉移到鏈上),未來若是被記錄在區塊鏈上,便會以靈魂綁定代幣(Soulbound token)的方式公開存在,以供各方取用。_
_這段是在_ How ShoutOut incentivizes P2P contribution ShoutOut:P2P機制如何激勵貢獻 的detail by @frankhu 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
_Shoutout 是一個 Slack bot,要『Shoutout』給某個社群的貢獻者,只需要在有裝置 Slack bot 的 Slack 頻道中標籤 @shoutout 與該貢獻者的名稱,該句『Shoutout』的所有文字內容就會被記錄在一個中心化的伺服器中(期望短期可以轉移到鏈上),未來若是被記錄在區塊鏈上,便會以靈魂綁定代幣(Soulbound token)的方式公開存在,以供各方取用。_
_這段是在_ How ShoutOut incentivizes P2P contribution ShoutOut:P2P機制如何激勵貢獻 的detail by @frankhu 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
frankhu
2023-06-20 16:11:58
欸不小心亂shout out
Lucky
16:11:52
Replied to a thread: 2023-06-19 22:54:07
@paigeliao1989 @noah226 @girofu 我跟@frankhu正comment到SO doc上~!
- 🚀1
frankhu
16:11:58
欸不小心亂shout out
Peixing
16:28:47
@frankhu 目前看起來蠻適合的耶!感謝! 那我先移上去,晚上開會的時候跟大家確認~
Lucky
16:53:56
Replied to a thread: 2023-06-20 15:35:01
@paigeliao1989 @anomalous 我剛整體看了一次文件,除了待補充的內容跟技術確認外,剩3件事完成,我們就可以準備publish&annouce惹!
(1)各段落敘事的口吻一致(主要是noah的段落比較明顯)
(2)文件的目標在整份文件環環相扣(ex. 如果現階段最高的priority是讓g0v community都嘗試採用,我們可以微調每個段落的描述,讓整篇文章的意圖更確定。if not, we can ensure the article delivers it)與頭尾輝映(脈絡回顧 to closing thoughts)
(3)中英版分離
(1)各段落敘事的口吻一致(主要是noah的段落比較明顯)
(2)文件的目標在整份文件環環相扣(ex. 如果現階段最高的priority是讓g0v community都嘗試採用,我們可以微調每個段落的描述,讓整篇文章的意圖更確定。if not, we can ensure the article delivers it)與頭尾輝映(脈絡回顧 to closing thoughts)
(3)中英版分離
- 👍2
維人
16:56:03
1. 口吻我們目前盡量保留原始行文,因為重寫會面目全非。有什麼好方法嗎
2. 有範例嗎
2. 有範例嗎
Lucky
16:57:43
1. 目前覺得先把noah的部分調到跟其他段落一致即可
2. 我來找看看!
2. 我來找看看!
維人
16:58:32
OK1應該有辦法做到 當然也先問 @noah226
n0ah
18:42:57
@paigeliao1989 開在這!
https://g0v.hackmd.io/@noahyeh/SJ4CZ-kun
https://g0v.hackmd.io/@noahyeh/SJ4CZ-kun
n0ah
18:43:53
我的部分大家可以隨意修改
Peixing
19:55:12
Replied to a thread: 2023-06-19 22:54:07
感謝大家以上的討論,我注意到有一個地方可能產生誤解,正文中寫到「不建議直接邀請加入使用工具」,其實指的不建議讓外部社群*直接使用da0版的SO*,否則外部社群的資料會灌進da0的資料庫後台。保險起見,這一點已編輯本文。
- ❤️2
 2
2- 2
Matt
20:00:52
喔進囉~
Matt
20:00:52
我進囉~
Peixing
20:01:52
Replied to a thread: 2023-06-20 15:35:01
meet.google.com
Real-time meetings by Google. Using your browser, share your video, desktop, and presentations with teammates and customers.
HackMD
# da0 Shoutout 6/20 會議 ## 會議記錄 [上一次會議(6/13)](<https://g0v.hackmd.io/@da0/main/https%3A%2F%2Fg0v.ha>
- ❤️2
 2
2- 2
Peixing
20:54:18
Replied to a thread: 2023-06-20 15:35:01
一小時到了,換地方: https://meet.google.com/xpq-teus-vdu
meet.google.com
Real-time meetings by Google. Using your browser, share your video, desktop, and presentations with teammates and customers.
- ❤️2
 1
1- 1
Lucky
20:59:05
嗚嗚心與大家同在~~~~ @shoutout
shoutout
20:59:09
嗚嗚心與大家同在~~~~ @shoutout by @f24931154 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
- 😂1
- 💓1
- 💥1
- 1
Peixing
2023-06-26 21:59:02
沒展開沒注意到,結果是冰淇淋狗勾!
shoutout
20:59:09
嗚嗚心與大家同在~~~~ @shoutout by @f24931154 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Peixing
2023-06-26 21:59:02
沒展開沒注意到,結果是冰淇淋狗勾!
2023-06-26
Matt
18:45:02
@shoutout @girofu 測試測試~~~
shoutout
18:45:07
@shoutout @girofu 測試測試~~~ by @matt594 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
shoutout
18:45:07
@shoutout @girofu 測試測試~~~ by @matt594 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
shoutout
20:10:44
@shoutout @matt594 正在幫SOP大整形!招喚阿汪來歡呼一下! by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Peixing
2023-06-26 22:14:31
不過,在web3-da0那裡有一條沒有收到,難道是本人才看得到嗎?
"應用程式 [晚上 9:14]
shoutout to frankhu for leading in weekly communication! by n0ah"
"應用程式 [晚上 9:14]
shoutout to frankhu for leading in weekly communication! by n0ah"
最近頻繁測試,有時候資料不會顯示😅
Peixing
2023-06-27 19:16:13
發現多了幾個TEST XD 感謝 辛苦了~~~
shoutout
20:10:44
@shoutout @matt594 正在幫SOP大整形!招喚阿汪來歡呼一下! by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Peixing
2023-06-26 22:14:31
不過,在web3-da0那裡有一條沒有收到,難道是本人才看得到嗎?
"應用程式 [晚上 9:14]
shoutout to frankhu for leading in weekly communication! by n0ah"
"應用程式 [晚上 9:14]
shoutout to frankhu for leading in weekly communication! by n0ah"
最近頻繁測試,有時候資料不會顯示😅
Peixing
2023-06-27 19:16:13
發現多了幾個TEST XD 感謝 辛苦了~~~
Lucky
20:31:16
歡呼歡呼!!
Peixing
21:59:02
沒展開沒注意到,結果是冰淇淋狗勾!
Peixing
22:14:31
不過,在web3-da0那裡有一條沒有收到,難道是本人才看得到嗎?
"應用程式 [晚上 9:14]
shoutout to frankhu for leading in weekly communication! by n0ah"
"應用程式 [晚上 9:14]
shoutout to frankhu for leading in weekly communication! by n0ah"
2023-06-27
Peixing
16:32:01
<!channel> 速速說一下!今天晚上「八點」線上見!主要update目前前後端進度@matt594 @girofu ,以及確認7/1台中報告內容唷~感謝!
等等看診回來補會議連結!
等等看診回來補會議連結!
- ❤️2
 2
2- 2
Lucky
2023-06-27 16:36:32
😭這次還是只能心同在,好想要參加 @paigeliao1989 帶的討論QQ
Peixing
2023-06-27 16:39:38
@f24931154❤️ 祝報告順利~~~~ 我再用會議記錄更新~~~
n0ah
2023-06-27 17:52:52
感謝 @paigeliao1989 帶頭!
Peixing
2023-06-27 19:25:39
等等的會議記錄我先開在這:https://hackmd.io/5K9s3ghTSLONaapg8-Exfw?both
等Noah回來再丟回da0基地!
會議連結在此:https://meet.google.com/cst-ozop-jrm
等Noah回來再丟回da0基地!
會議連結在此:https://meet.google.com/cst-ozop-jrm
Peixing
16:32:01
<!channel> 速速說一下!今天晚上「八點」線上見!主要update目前前後端進度@matt594 @girofu ,以及確認7/1台中報告內容唷~感謝!
等等看診回來補會議連結!
等等看診回來補會議連結!
Lucky
2023-06-27 16:36:32
😭這次還是只能心同在,好想要參加 @paigeliao1989 帶的討論QQ
Peixing
2023-06-27 16:39:38
@f24931154❤️ 祝報告順利~~~~ 我再用會議記錄更新~~~
n0ah
2023-06-27 17:52:52
感謝 @paigeliao1989 帶頭!
Peixing
2023-06-27 19:25:39
等等的會議記錄我先開在這:https://hackmd.io/5K9s3ghTSLONaapg8-Exfw?both
等Noah回來再丟回da0基地!
會議連結在此:https://meet.google.com/cst-ozop-jrm
等Noah回來再丟回da0基地!
會議連結在此:https://meet.google.com/cst-ozop-jrm
Lucky
16:36:32
😭這次還是只能心同在,好想要參加 @paigeliao1989 帶的討論QQ
Peixing
16:39:38
@f24931154❤️ 祝報告順利~~~~ 我再用會議記錄更新~~~
n0ah
17:52:52
感謝 @paigeliao1989 帶頭!
昶惟
19:04:35
最近頻繁測試,有時候資料不會顯示😅
Peixing
19:16:13
發現多了幾個TEST XD 感謝 辛苦了~~~
Peixing
19:25:39
Replied to a thread: 2023-06-27 16:32:01
等等的會議記錄我先開在這:https://hackmd.io/5K9s3ghTSLONaapg8-Exfw?both
等Noah回來再丟回da0基地!
會議連結在此:https://meet.google.com/cst-ozop-jrm
等Noah回來再丟回da0基地!
會議連結在此:https://meet.google.com/cst-ozop-jrm
meet.google.com
Real-time meetings by Google. Using your browser, share your video, desktop, and presentations with teammates and customers.
維人
22:09:08
@shoutout @matt594 用字體大小來顯示排名的點子太酷了
shoutout
22:09:10
@shoutout @matt594 用字體大小來顯示排名的點子太酷了 by @anomalous 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
shoutout
22:09:10
@shoutout @matt594 用字體大小來顯示排名的點子太酷了 by @anomalous 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Peixing
22:49:52
@shoutout 一下今天的會議成果,*今天是超級技術DAY*!!!
感謝兩位工程師 @matt594 跟@girofu 搞定了前端後端的協作,讓目前的SOP可以展現出更完整的資訊,未來SOP跟SOB程式的開源計畫要拜託大大了!
超級感謝 @ccb50995 特地上來幫我們打氣!💪🏻💪💪
以及感謝 @anomalous 一起幫忙想解決辦法,還出數學作業給我們!(質數@@?
*會議重點如下*
1. 前端大改版~~~~~~
2. 7/1 主要任務
(1.) 三分鐘報告會分享簡介SO,以及分享使用經驗。
(2.) 昶惟有一個小功能的需求,想問問現場有沒有人可以來支援
(3.) 示範使用SO,並且可以跟對方聊社群經營的需求,也可以做後續追蹤
感謝兩位工程師 @matt594 跟@girofu 搞定了前端後端的協作,讓目前的SOP可以展現出更完整的資訊,未來SOP跟SOB程式的開源計畫要拜託大大了!
超級感謝 @ccb50995 特地上來幫我們打氣!💪🏻💪💪
以及感謝 @anomalous 一起幫忙想解決辦法,還出數學作業給我們!(質數@@?
*會議重點如下*
1. 前端大改版~~~~~~
2. 7/1 主要任務
(1.) 三分鐘報告會分享簡介SO,以及分享使用經驗。
(2.) 昶惟有一個小功能的需求,想問問現場有沒有人可以來支援
(3.) 示範使用SO,並且可以跟對方聊社群經營的需求,也可以做後續追蹤

- ❤️2
 3
3- 2
Peixing
2023-06-27 23:00:17
Lucky
2023-06-28 00:06:05
大家好棒!!!我很快跟上!!!
shoutout
22:49:53
@shoutout 一下今天的會議成果,*今天是超級技術DAY*!!!
感謝兩位工程師 @matt594 跟@girofu 搞定了前端後端的協作,讓目前的SOP可以展現出更完整的資訊,未來SOP跟SOB程式的開源計畫要拜託大大了!
超級感謝 @ccb50995 特地上來幫我們打氣!💪🏻💪💪
以及感謝 @anomalous 一起幫忙想解決辦法,還出數學作業給我們!(質數@@?
*會議重點如下*
1. 前端大改版~~~~~~
2. 7/1 主要任務
(1.) 三分鐘報告會分享簡介SO,以及分享使用經驗。
(2.) 昶惟有一個小功能的需求,想問問現場有沒有人可以來支援
(3.) 示範使用SO,並且可以跟對方聊社群經營的需求,也可以做後續追蹤 by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
感謝兩位工程師 @matt594 跟@girofu 搞定了前端後端的協作,讓目前的SOP可以展現出更完整的資訊,未來SOP跟SOB程式的開源計畫要拜託大大了!
超級感謝 @ccb50995 特地上來幫我們打氣!💪🏻💪💪
以及感謝 @anomalous 一起幫忙想解決辦法,還出數學作業給我們!(質數@@?
*會議重點如下*
1. 前端大改版~~~~~~
2. 7/1 主要任務
(1.) 三分鐘報告會分享簡介SO,以及分享使用經驗。
(2.) 昶惟有一個小功能的需求,想問問現場有沒有人可以來支援
(3.) 示範使用SO,並且可以跟對方聊社群經營的需求,也可以做後續追蹤 by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
shoutout
22:49:53
@shoutout 一下今天的會議成果,*今天是超級技術DAY*!!!
感謝兩位工程師 @matt594 跟@girofu 搞定了前端後端的協作,讓目前的SOP可以展現出更完整的資訊,未來SOP跟SOB程式的開源計畫要拜託大大了!
超級感謝 @ccb50995 特地上來幫我們打氣!💪🏻💪💪
以及感謝 @anomalous 一起幫忙想解決辦法,還出數學作業給我們!(質數@@?
*會議重點如下*
1. 前端大改版~~~~~~
2. 7/1 主要任務
(1.) 三分鐘報告會分享簡介SO,以及分享使用經驗。
(2.) 昶惟有一個小功能的需求,想問問現場有沒有人可以來支援
(3.) 示範使用SO,並且可以跟對方聊社群經營的需求,也可以做後續追蹤 by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
感謝兩位工程師 @matt594 跟@girofu 搞定了前端後端的協作,讓目前的SOP可以展現出更完整的資訊,未來SOP跟SOB程式的開源計畫要拜託大大了!
超級感謝 @ccb50995 特地上來幫我們打氣!💪🏻💪💪
以及感謝 @anomalous 一起幫忙想解決辦法,還出數學作業給我們!(質數@@?
*會議重點如下*
1. 前端大改版~~~~~~
2. 7/1 主要任務
(1.) 三分鐘報告會分享簡介SO,以及分享使用經驗。
(2.) 昶惟有一個小功能的需求,想問問現場有沒有人可以來支援
(3.) 示範使用SO,並且可以跟對方聊社群經營的需求,也可以做後續追蹤 by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Peixing
22:58:29
附圖 @shoutout 一下,@matt594的神來一筆,竟然在排行做出類文字雲效果 
歡迎大家多多使用SO,比賽長胖變大隻!XD
歡迎大家多多使用SO,比賽長胖變大隻!XD

- 💯1
- ❤️1
 1
1- 1
shoutout
22:58:30
附圖 @shoutout 一下,@matt594的神來一筆,竟然在排行做出類文字雲效果 
歡迎大家多多使用SO,比賽長胖變大隻!XD by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
歡迎大家多多使用SO,比賽長胖變大隻!XD by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
shoutout
22:58:30
附圖 @shoutout 一下,@matt594的神來一筆,竟然在排行做出類文字雲效果 
歡迎大家多多使用SO,比賽長胖變大隻!XD by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
歡迎大家多多使用SO,比賽長胖變大隻!XD by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Peixing
23:00:17
2023-06-28
Lucky
00:06:05
大家好棒!!!我很快跟上!!!
Lucky
09:49:59
這篇tweet分享Airtable Product Roadmap with Design Leadership, like it
https://twitter.com/maxwendkos/status/1672304478853160960?s=20&utm_source=substack&utm_medium=email
some takeaways:
The designers are equal to the product managers. Product managers are critical, but they shouldn’t be doing the job of a designer. There’s a whole new generation of designers that aren’t just going to work for engineers; they’re going to sit alongside engineers. I decided to pull decision-making in like an orchestra conductor and what we created was a shared conscious of the top 30 to 40 people at the company, and it was like one neural network—one brain.
https://twitter.com/maxwendkos/status/1672304478853160960?s=20&utm_source=substack&utm_medium=email
some takeaways:
The designers are equal to the product managers. Product managers are critical, but they shouldn’t be doing the job of a designer. There’s a whole new generation of designers that aren’t just going to work for engineers; they’re going to sit alongside engineers. I decided to pull decision-making in like an orchestra conductor and what we created was a shared conscious of the top 30 to 40 people at the company, and it was like one neural network—one brain.
Peixing
2023-06-29 17:14:42
想問:這個take away講的,是落在多大規模的公司,還有產品使用者規模多大?是這個airbnb嗎?
因為的確最重要的是accountable ,過於集中通常是無法課責的原因
因為的確最重要的是accountable ,過於集中通常是無法課責的原因
Lucky
2023-06-29 22:36:11
@paigeliao1989 對,他是講自身在airbnb的案例,我覺得有趣的地方是這個小組最後回到30~40人的規模成為共同體的這件事~
Lucky
09:49:59
這篇tweet分享Airtable Product Roadmap with Design Leadership, like it
https://twitter.com/maxwendkos/status/1672304478853160960?s=20&utm_source=substack&utm_medium=email
some takeaways:
The designers are equal to the product managers. Product managers are critical, but they shouldn’t be doing the job of a designer. There’s a whole new generation of designers that aren’t just going to work for engineers; they’re going to sit alongside engineers. I decided to pull decision-making in like an orchestra conductor and what we created was a shared conscious of the top 30 to 40 people at the company, and it was like one neural network—one brain.
https://twitter.com/maxwendkos/status/1672304478853160960?s=20&utm_source=substack&utm_medium=email
some takeaways:
The designers are equal to the product managers. Product managers are critical, but they shouldn’t be doing the job of a designer. There’s a whole new generation of designers that aren’t just going to work for engineers; they’re going to sit alongside engineers. I decided to pull decision-making in like an orchestra conductor and what we created was a shared conscious of the top 30 to 40 people at the company, and it was like one neural network—one brain.
Airbnb CEO @bchesky said a lot of things that were worth further thought and discussion during his fireside chat with @zoink at this year’s @Figma Config. Here are the things he said that stood out most to me :point_down:
- 👀1
- 💫1
Peixing
2023-06-29 17:14:42
想問:這個take away講的,是落在多大規模的公司,還有產品使用者規模多大?是這個airbnb嗎?
因為的確最重要的是accountable ,過於集中通常是無法課責的原因
因為的確最重要的是accountable ,過於集中通常是無法課責的原因
Lucky
2023-06-29 22:36:11
@paigeliao1989 對,他是講自身在airbnb的案例,我覺得有趣的地方是這個小組最後回到30~40人的規模成為共同體的這件事~
2023-06-29
Peixing
17:13:59
想問:這個take away講的,是落在多大規模的公司,還有產品使用者規模多大?是這個airbnb嗎?
因為的確最重要的是accountable ,過於集中通常是無法課責的原因
因為的確最重要的是accountable ,過於集中通常是無法課責的原因
Peixing
17:14:42
想問:這個take away講的,是落在多大規模的公司,還有產品使用者規模多大?是這個airbnb嗎?
因為的確最重要的是accountable ,過於集中通常是無法課責的原因
因為的確最重要的是accountable ,過於集中通常是無法課責的原因
Lucky
22:36:11
@paigeliao1989 對,他是講自身在airbnb的案例,我覺得有趣的地方是這個小組最後回到30~40人的規模成為共同體的這件事~
2023-06-30
Peixing
23:33:40
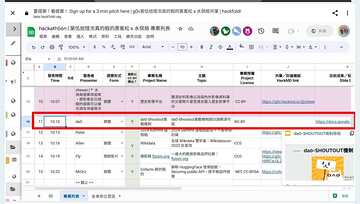
報告SO team:結果明天(7/1)台中黑客松,@shoutout 排上10:10報告三分鐘!原本以為是在候補,只有一分鐘,得挑戰極限XD 剛剛發現排上了!所以可以把刪掉的ppt再加回去惹~~@matt594 @girofu @noah226 @f24931154 @terry.f.wang @frankhu @anomalous @chitaolang
- ❤️2
 2
2- 2
Lucky
2023-07-01 00:02:48
超級期待!!!
Peixing
23:33:40
報告SO team:結果明天(7/1)台中黑客松,@shoutout 排上10:10報告三分鐘!原本以為是在候補,只有一分鐘,得挑戰極限XD 剛剛發現排上了!所以可以把刪掉的ppt再加回去惹~~@matt594 @girofu @noah226 @f24931154 @terry.f.wang @frankhu @anomalous @chitaolang
Lucky
2023-07-01 00:02:48
超級期待!!!
shoutout
23:33:42
報告SO team:結果明天(7/1)台中黑客松,@shoutout 排上10:10報告三分鐘!原本以為是在候補,只有一分鐘,得挑戰極限XD 剛剛發現排上了!所以可以把刪掉的ppt再加回去惹~~@matt594 @girofu @noah226 @f24931154 @terry.f.wang @frankhu @anomalous @chitaolang by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
shoutout
23:33:42
報告SO team:結果明天(7/1)台中黑客松,@shoutout 排上10:10報告三分鐘!原本以為是在候補,只有一分鐘,得挑戰極限XD 剛剛發現排上了!所以可以把刪掉的ppt再加回去惹~~@matt594 @girofu @noah226 @f24931154 @terry.f.wang @frankhu @anomalous @chitaolang by @paigeliao1989 這句話來自這裡 Original message button 翻看成就背包 See the shoutouts button image1
Peixing
23:59:58
豪讚,竟然同時釣到貓貓跟狗勾!補一下大松時間表~跟明天報告簡報:https://docs.google.com/presentation/d/1Nga5oUMfG3GkfFea7GImygRlZH_sX4ZJL5C7dYGK2OY/edit?usp=drivesdk

- ❤️2
 2
2- 2