#frontend-tech
2018-05-01
mrorz
11:28:26
今天早上 renovate bot 幫升 dependency 時才驚覺 next.js 6.0 已經出了
前幾天明明都還是 beta 的說⋯⋯
前幾天明明都還是 beta 的說⋯⋯
mrorz
11:28:51
zeit 官方部落格好像還沒出介紹文?
2018-05-02
mofas
04:41:52
有人有用過react-loadable 加上 css module, 最後bundle css會碎掉的問題嗎
mofas
04:44:02
研究了一下是code splitting會inline css in js, 然後run js的時候在inject到page裡面去, 造成FOUC 😞
mofas
05:12:44
再用react-loadable之前 所有的css是打成一包抽到main.css去
jihchi
08:51:58
VS <https://twitter.com/code|@code> does it again! Organize Imports Organizes & sorts import statements on save! Just use the setting in your Insiders edition "editor.codeActionsOnSave": { "source.organizeImports": true }, Join <https://twitter.com/burkeholland|@burkeholland> and at //Build next week to see more tips!
jihchi
19:25:56
HTML5 Boilerplate 6.1.0 Released! :fireworks::fireworks::fireworks: <https://twitter.com/roblarsenwww|@roblarsenwww> writes up the release here: <http://htmlcssjavascript.com/web/html5-boilerplate-6-1-0-released/> Thanks to everyone who contributed, with a special shout-out to <https://twitter.com/christianoliff|@christianoliff> who kept the release rolling along smoothly :trophy:
mofas
20:50:33
等過幾天youtube上面會放吧
2018-05-03
mofas
07:16:44
events.google.com
Google I/O brings together developers from around the globe for 3-days of technical sessions, codelabs, interactive demos, and more. Explore the Schedule.
mofas
07:16:48
IO is coming
jihchi
08:51:56
jihchi
09:34:38
mofas
10:02:46
mofas
10:03:01
今年F8 沒啥精彩的新聞
jihchi
10:11:36
感謝大大
2018-05-05
Yi-Hua
13:11:24
@yihua1218 has joined the channel
2018-05-08
mofas
07:21:52
Excellent talk indeed
jihchi
08:45:12
Sublime Text 3.1 Released
https://www.sublimetext.com/blog/articles/sublime-text-3-point-1
https://www.sublimetext.com/blog/articles/sublime-text-3-point-1
- 👍1
mofas
10:33:28
https://github.com/kayceesrk/effects-examples
Examples to illustrate the use of algebraic effects in Multicore OCaml
Examples to illustrate the use of algebraic effects in Multicore OCaml
GitHub
effects-examples - Examples to illustrate the use of algebraic effects in Multicore OCaml
- 👍1
2018-05-09
mofas
07:50:24
A Gentle Introduction to Prepack, Part 1
2018-05-10
mofas
14:16:51
為啥不再會有twitter縮圖惹
jihchi
14:32:13
對啊..
Michael Hsu
14:34:46
頁面 meta 壞了?
mofas
23:33:08
mofas
2018-05-11 09:26:42
從29:19 有展示eager evaluation. 這feature超酷的
jihchi
2018-05-11 09:51:41
Chrome 好強
mofas
23:33:15
youtube沒壞
2018-05-11
jihchi
09:51:41
Chrome 好強
Michael Hsu
10:41:09
jihchi
2018-05-11 11:10:33
Suspense!
jihchi
11:08:57
GitHub
isomorphic-git - A pure JavaScript implementation of git for node and browsers!
jihchi
11:11:28
GitHub
x_team_build_tool_round_up - X-Team Rollup v Webpack v Parcel comparison!
mofas
12:10:50
掃完IO關於 web 相關的talk 了
mofas
12:10:55
今年還是很無聊 😞
jihchi
12:11:06
😢
mofas
12:11:39
就上面那個比較有趣, 其他PWA, Angular, Polymer, Lighthouse 沒啥亮點
mofas
12:16:17
Web component (lit-html) 有進步一點 不過用起來跟react有87分像
jihchi
14:36:29
React suspense 出來應該會拉開差距(?)
2018-05-12
2018-05-13
mofas
09:54:15
Exactly true when you learned continuation.
2018-05-15
jihchi
09:33:47
2018-05-16
jihchi
13:52:20
區塊鏈正夯
Michael Hsu
13:57:21
Robinhood 跟 Cobinhood 的是有關係的嗎?
mofas
19:08:05
It is really hard to understand what you are saying = =

yhsiang
20:39:05
後面一段是我猜的
yhsiang
20:39:15
不過前面的靈感參考是對的
2018-05-17
jihchi
11:15:27
Slack 不會幫忙縮圖有點麻煩
mofas
16:10:05
mofas
16:10:12
不知道要不要吐槽這東西- -
jihchi
16:11:32
這是搞笑的吧
mofas
22:01:12
484 這樣比較universal
2018-05-18
mofas
20:26:55
live now
mofas
21:06:48
這是什麼奇怪的相遇 ..
mofas
21:07:43
還蠻神奇的
2018-05-19
jihchi
10:55:01
GitHub
refetch - A strongly typed and immutable API built on top of the `fetch` standard
mofas
14:30:14
I'm extremely impressed by the elegance and compositionality of TypeScript's type system, especially because all the advanced dependent types features so naturally spring from the desire to support real-world patterns in JavaScript.
2018-05-21
yu_ren
00:30:57
@yuren.pan.0117 has joined the channel
mofas
13:44:53
Thanks to @a_cederstrom, @bugzpodder, and many others, webpack 4 has finally landed in Create React App master!
mofas
13:53:18
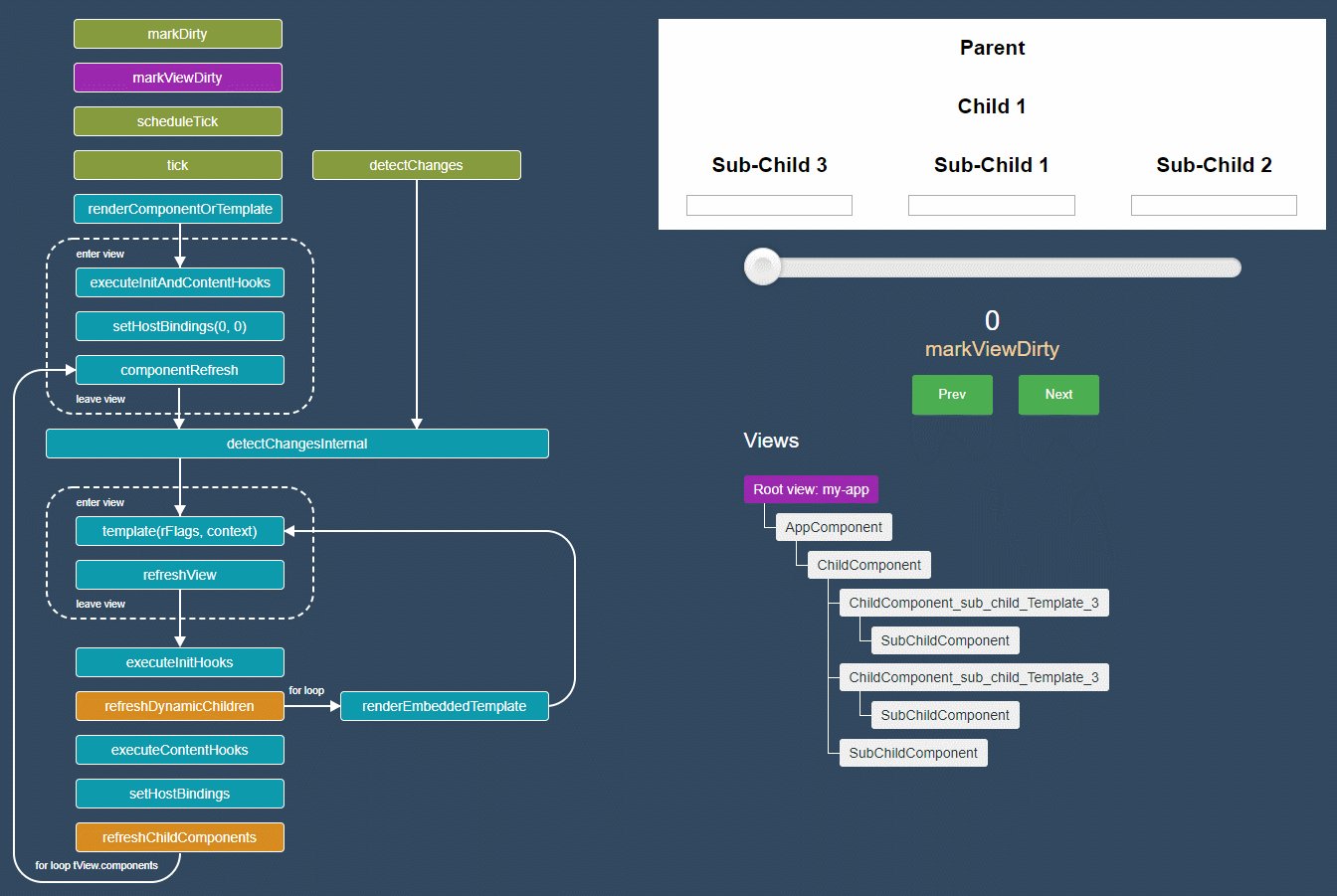
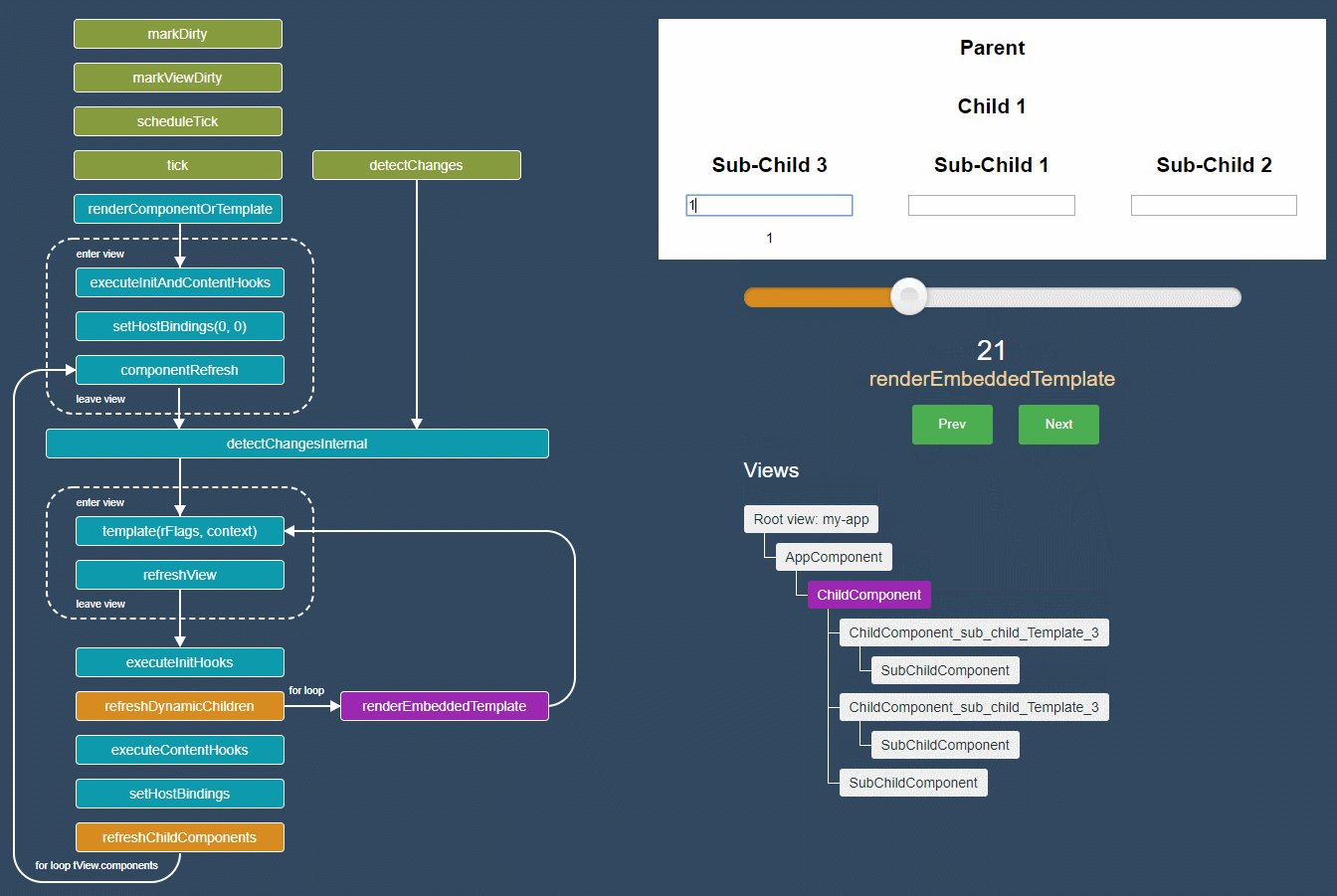
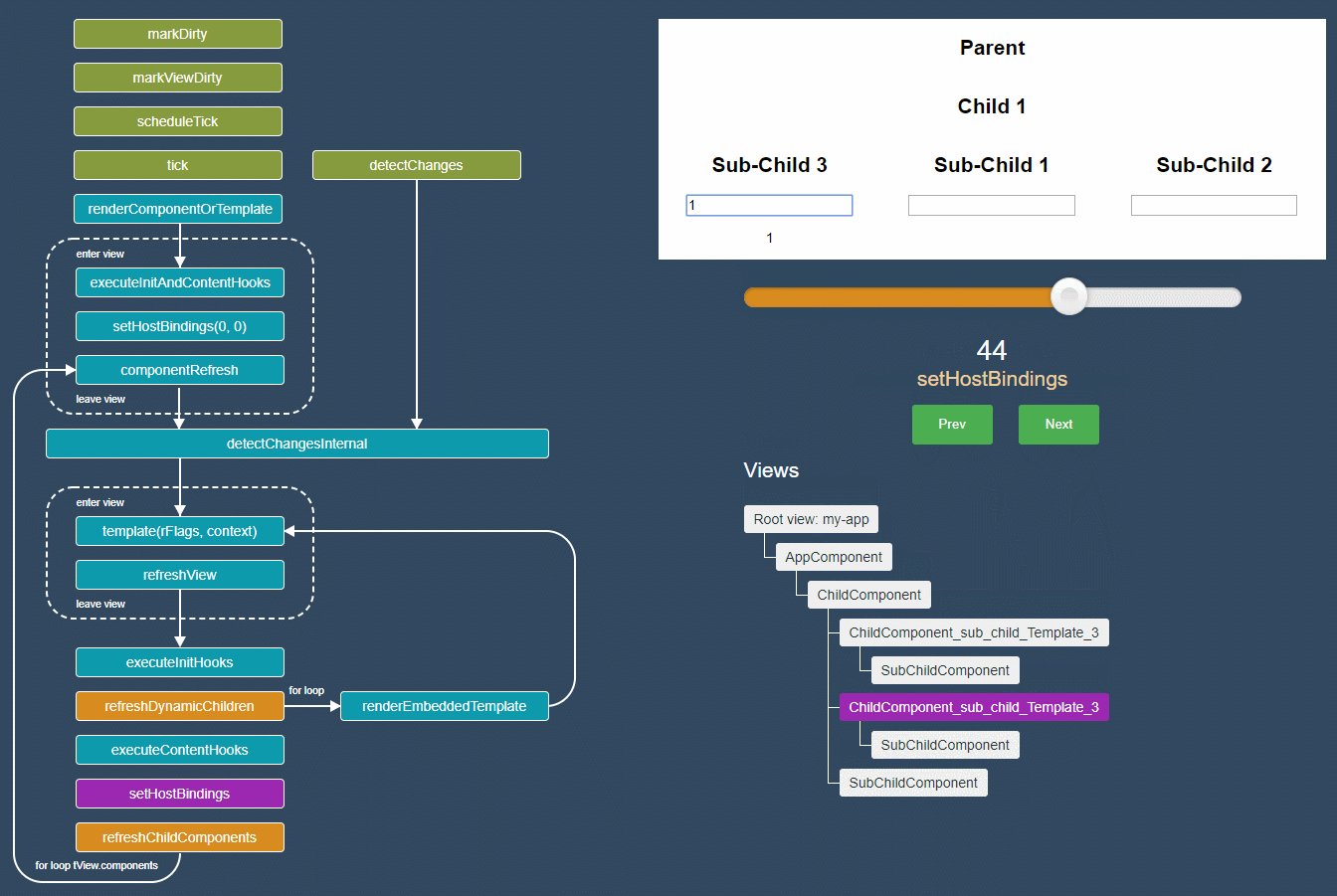
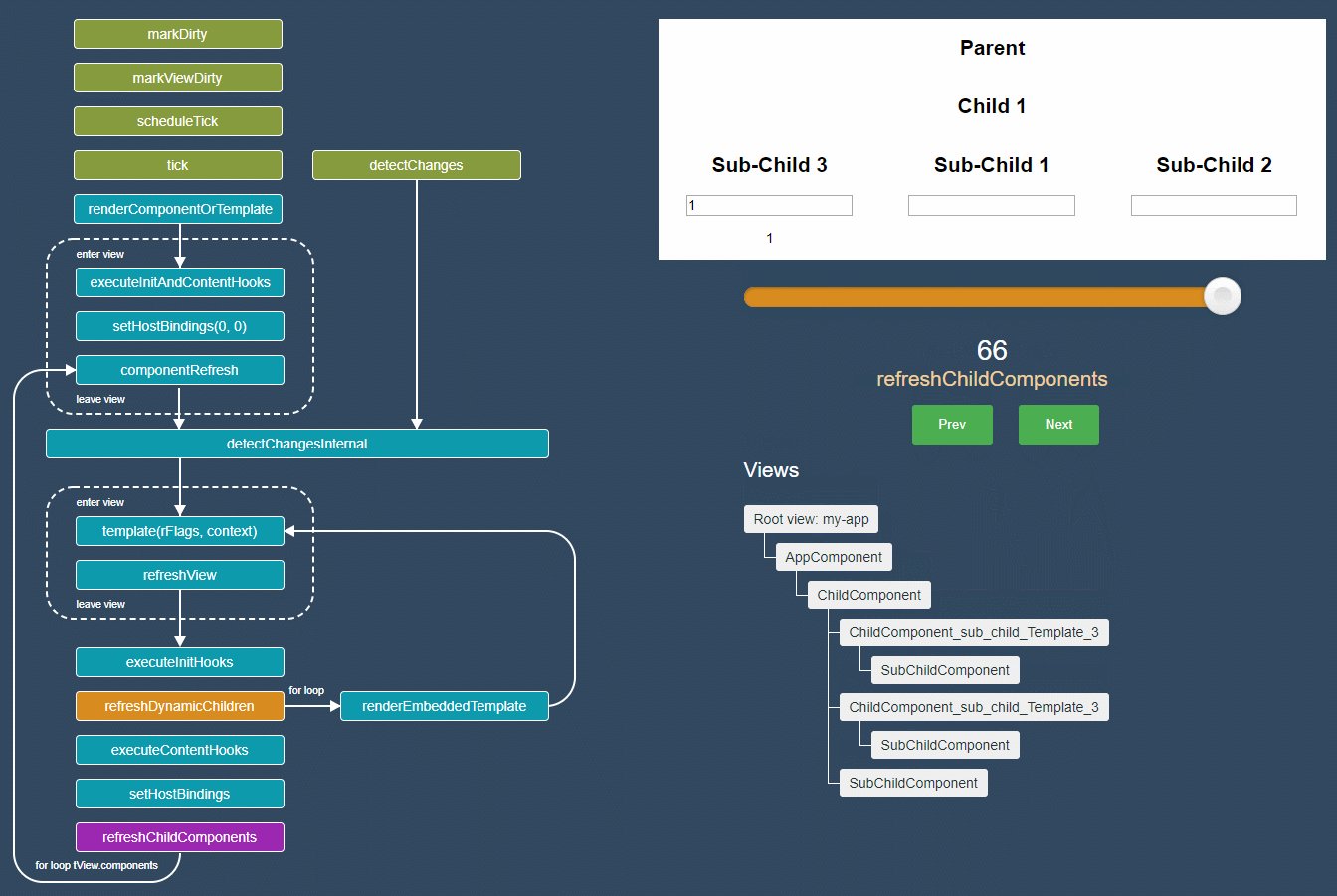
https://blog.angularindepth.com/angular-ivy-change-detection-execution-are-you-prepared-ab68d4231f2c
Angular In Depth
Let’s see what Angular cooks for us
2018-05-22
mofas
22:27:55
Good talk
2018-05-23
2018-05-24
2018-05-25
mofas
18:23:58
Watch out your form validation in js XD
jihchi
18:28:36
我看到是說這是 Google 的 form
jihchi
20:19:40
2018-05-26
jihchi
20:30:14
GitHub
hybrids - UI library for creating Web Components with simple and functional API
2018-05-27
jihchi
15:37:21
mint-lang.com
Mint is a refreshing programming language for the front-end web.
2018-05-28
jihchi
08:37:48
https://twitter.com/reasonml/status/1000571437894127616?s=12
The BuckleScript doc site now supports toggling between Reason/OCaml syntax!
The BuckleScript doc site now supports toggling between Reason/OCaml syntax!
jihchi
08:40:18
https://twitter.com/reasonml/status/1000213158236045314?s=12
Reason 3.2.0 is here - quality of life improvement!
reasonml.github.io/blog/2018/05/2…
Reason 3.2.0 is here - quality of life improvement!
reasonml.github.io/blog/2018/05/2…
jihchi
08:48:39
https://twitter.com/compuives/status/1000043470164242432?s=12
I got `react-hot-loader` working in @codesandboxapp!
codesandbox.io/s/43x5j1vr49
I got `react-hot-loader` working in @codesandboxapp!
codesandbox.io/s/43x5j1vr49
jihchi
09:05:39
ServiceWorker Cookbook
https://serviceworke.rs/
https://serviceworke.rs/
jihchi
11:33:57
Replied to a thread: 2018-05-27 15:37:21
mofas
17:28:43
Zeit day talk 上線
mofas
17:28:49
這是最cool的那個talk
2018-05-29
mofas
00:13:31
Another talk you would not want to miss
jihchi
07:18:16
GitHub
reason-language-server - A language server for reason, in reason
jihchi
08:39:20
x0: Making React Component Development Stupid Simple
https://compositor.io/blog/x0-making-react-component-development-stupid-simple/
https://compositor.io/blog/x0-making-react-component-development-stupid-simple/
compositor.io
We’re big fans of the KISS principle at Compositor, and we think anything that poses a barrier to the creative process can really affect the quality of the work you do.
jihchi
09:03:54
OpenTable Tech UK Blog
http://tech.opentable.co.uk//blog/2018/05/10/monads-explained-by-a-imperative-programmer/
http://tech.opentable.co.uk//blog/2018/05/10/monads-explained-by-a-imperative-programmer/
jihchi
20:16:27
GitHub
sucrase - Super-fast alternative to Babel for when you can target modern JS runtimes
jihchi
20:16:31
SurviveJS
Tools like browserify and webpack popularized the idea of bundling. The idea is to transform your w…
2018-05-30
jihchi
08:25:44
https://twitter.com/mylesborins/status/1001522729881931776?s=12
🇩🇪🇩🇪🇩🇪🇩🇪🇩🇪🇩🇪
Happy @nodejs current release day
$ nvm install v10.3.0
Lots of nasty bugs got fixed and also npm 6.1.0!
🇩🇪🇩🇪🇩🇪🇩🇪🇩🇪🇩🇪
🇩🇪🇩🇪🇩🇪🇩🇪🇩🇪🇩🇪
Happy @nodejs current release day
$ nvm install v10.3.0
Lots of nasty bugs got fixed and also npm 6.1.0!
🇩🇪🇩🇪🇩🇪🇩🇪🇩🇪🇩🇪
- 👍2
jihchi
08:28:50
https://twitter.com/fahad19/status/1001537380745121792?s=12
Introducing ProppyJS! 🎉🎉🎉
🚀 1.5kB #JavaScript library
🔥 Functional props composition for components
⚛️ Same API for @reactjs, @preactjs, @vuejs
💥 Integrates with #Redux and #RxJS
👉 Docs: proppyjs.com
Introducing ProppyJS! 🎉🎉🎉
🚀 1.5kB #JavaScript library
🔥 Functional props composition for components
⚛️ Same API for @reactjs, @preactjs, @vuejs
💥 Integrates with #Redux and #RxJS
👉 Docs: proppyjs.com
mrorz
2018-05-30 10:09:28
generalized 版本的 recompose 嗎
jihchi
2018-05-30 10:09:44
Yeap, agnostic of framework
jihchi
2018-05-30 10:10:24
分成 `core` 跟對應每個 framework 的 `integration`
mrorz
10:09:28
generalized 版本的 recompose 嗎
jihchi
10:09:44
Yeap, agnostic of framework
jihchi
10:10:24
分成 `core` 跟對應每個 framework 的 `integration`
mofas
18:19:34
mrorz
2018-05-30 18:33:58
唔喔原來 nuxt 已經有了 nuxt-start
mrorz
18:33:58
唔喔原來 nuxt 已經有了 nuxt-start
2018-05-31
jihchi
08:39:22
https://twitter.com/fbjest/status/1001872809495318528?s=12
Jest 23: :fire: Blazing Fast Delightful Testing
All of the new features, gifs, summit, videos and hashtags are summed up in our Jest 23 blog post. Don't miss it!
Jest 23: :fire: Blazing Fast Delightful Testing
All of the new features, gifs, summit, videos and hashtags are summed up in our Jest 23 blog post. Don't miss it!
- 👍1
jihchi
08:40:28
https://twitter.com/getcompositor/status/1001860844752433153?s=12
Say hello to Kit, a set of tools for developing, documenting, and testing React components ⚛️
Say hello to Kit, a set of tools for developing, documenting, and testing React components ⚛️
jihchi
08:45:39
https://twitter.com/youyuxi/status/1001827456293236737?s=12
If you are using Yarn workspaces for a Node.js monorepo, make sure to use eslint-plugin-node and turn on the no-extraneous-require rule. I learned it the hard way...
If you are using Yarn workspaces for a Node.js monorepo, make sure to use eslint-plugin-node and turn on the no-extraneous-require rule. I learned it the hard way...
mofas
17:06:49
GitHub
prerender-loader - :newspaper: Painless universal pre-rendering for Webpack.
mofas
17:07:00
我很好奇這要怎麼處理router 😞
mofas
17:07:24
Medium
Our frontend engineers wanted rapid iteration and flexibility from GraphQL, while our backend engineers wanted stability and specificity…